Как и где выбрать шрифт для сайта – База знаний Timeweb Community
Какой шрифт выбрать для своего сайта – вопрос кажется простым, но только на первый взгляд. Как известно, в дизайне мелочей не бывает. И то, что сначала кажется не особо важным, в дальнейшем может сыграть важную роль.
Разместить сайт на хостинге
1. Заголовки и текст
Для сайта оптимально выбрать два шрифта – один для заголовков, другой для текста. Это удобно для пользователей, им будет сразу ясно, где заголовок, а где текст. И дизайн самого сайта будет выглядеть более целостно.
Если двух шрифтов для выполнения нужных задач не хватает, и нужно использовать больше, то тогда придерживайтесь правила: не больше четырех шрифтов на странице.
Пример: заголовки – Verdana, текст – Arial.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
2. С засечками или без?
Обычно шрифты с засечками (короткими штрихами на концах букв; так называемые serif-шрифты: Times New Roman, Garamond, Georgia) используются в печати. На бумаге такие шрифты воспринимаются хорошо, при чтении глаза устают меньше.
На бумаге такие шрифты воспринимаются хорошо, при чтении глаза устают меньше.
Следовательно, для веба обычно используются шрифты без засечек (так называемые sans-serif: Arial, Verdana, Trebuchet, Helvetica), потому что на экране, в отличие от бумаги, засечки превращаются в помехи, которые только усложняют восприятие текста. При этом важно оставлять нормальное межстрочное расстояние, чтобы глаз визуально мог отделять одну строчку от другой.
Считается, что любые правила можно нарушать, так что шрифты с засечками на сайте использовать можно… но очень-очень аккуратно и в исключительных случаях. Например, шрифтом с засечками можно набрать заголовок, чтобы сделать его еще более отличающимся от основного текста.
Кстати, есть еще шрифты monospace (Courier, Lucida Console, Monaco). Они похожи на шрифты для пишущей машинки, а сейчас используются для оформления кода.
3. Сочетание цветов
В отношении шрифтов действует такое же правило, как и в отношении общей цветовой гаммы сайта — используйте цветовой круг, и будет вам счастье. Например, удачные сочетания можно поискать в Color wheel от компании Adobe.
Например, удачные сочетания можно поискать в Color wheel от компании Adobe.
Естественно, тестируйте сочетаемость цветов не только между собой, но и на сайте, на том фоне, который вы выбрали. Особенно если фон не однотонный.
4. Выделение
Выделять текст можно не только цветом, но и выделением (текст — белый, выделение черным). Важно обратить внимание на контрастность — чем она выше, тем проще прочитать текст. Поэтому так легко воспринимать черные буквы на белом фоне и так сложно читать текст темно-серого цвета на светло-сером фоне.
5. Размер
Размер шрифта должен позволять без труда читать его.
В идеале это 12-14 пунктов; минимально — 10, максимально — 16.
Источники шрифтов
При выборе шрифта не забывайте про лицензию — ворованные шрифты грозят не только муками совести, но и проблемами с законом (а оно вам надо?). Сейчас существует множество разных бесплатных шрифтов, и вы легко найдете что-то подходящее для вашего сайта. Итак, где искать бесплатные шрифты.
Google Fonts
https://fonts.google.com/
Один из самых известных сборников бесплатных шрифтов. Присутствует латиница, кириллица и другие популярные и не очень языки; всего 900 семейств. Есть несколько фильтров — например, можно отсортировать шрифты по толщине букв, наклону или ширине.
Тексты можно редактировать, так что сразу можно посмотреть, как будет выглядеть нужная фраза в этом шрифте.
FontSpace
https://www.fontspace.com/
Здесь представлено больше 37 тысяч бесплатных шрифтов. Есть даже с пиктограммами (например, шрифт Trees Go с деревьями). Шрифты распространяются под разными лицензиями; некоторые нужно купить для того, чтобы использовать в коммерческих целях.
1001 Free Fonts
https://www.1001freefonts.com/
Еще один сайт с бесплатными шрифтами. Шрифты разделены на категории: например, в категории “Famous” (знаменитое) можно найти шрифты из «Парка Юрского периода» или «Черепашек-ниндзя».
FontStruct
https://fontstruct.com/
Ресурс для тех, кто хочет создать шрифт самостоятельно. Если такого желания нет, то можно заглянуть в галерею, где есть созданные другими пользователями шрифты.
Font Squirrel
https://www.fontsquirrel.com/
Еще один сайт со множеством разных шрифтов. Помимо бесплатного раздела, в нем есть раздел с платными шрифтами (Almost Free Fonts), где продаются шрифты с очень хорошей скидкой.
DaFont
https://www.dafont.com/
Здесь можно найти бесплатные шрифты для личного и коммерческого использования. Есть интересная категория шрифтов “Foreign look”, которые стилизованы под буквы из алфавитов разных стран: русские, арабские, азиатские и другие.
Urban Fonts
https://www.urbanfonts.com/
Здесь есть платные и бесплатные шрифты — вторые выделены в отдельный раздел “Free”.
Abstract Fonts
http://www.abstractfonts. com/
com/
Еще одна коллекция с постоянно пополняющимися шрифтами.
А если ищете какие-нибудь оригинальные платные шрифты, посмотрите в MyFonts. Там довольно большая коллекция всевозможных шрифтов.
Заключение
Выбор шрифта — важный момент при создании собственного сайта. Не нужно впадать в крайности — слишком простые шрифты (особенно в заголовках) могут смотреться скучно, слишком сложные (фантазийные) — мешать восприятию самой фразы.
P.S.
Тем, кто интересуется шрифтами и типографикой, рекомендую посмотреть фильм Helvetica:
Как выбрать шрифт для сайта. Правила сочетания разных шрифтов. Какие бывают. В чем особенность их использования
Шрифт на сайте — это такой же элемент дизайна, как цвет и форма. Грамотно подобранные шрифты для заголовков и основного текста делают чтение проще и комфортнее. А еще они влияют на общее впечатление о сайте, от которого напрямую зависит — останется пользователь или уйдет.
В рамках статьи поговорим о подходах к выбору шрифта для сайта, а также о важности типографики и разнице восприятий текста на разных устройствах.
Как люди читают в интернете
Исследование «Как люди читают в интернете», опубликованное американской компанией Nielsen Norman Group в 2020 году, говорит о том, что люди предпочитают сканировать страницы глазами, прежде чем решают прочитать текст внимательно. Сканирование происходит по разным паттернам, но практически всегда взгляд читающего скользит по заголовкам.
Всё — от корки до корки — чаще читают посетители, зашедшие на сайт с мобильных устройств. С ноутбуков и компьютеров пользователи предпочитают потреблять информацию в максимально сжатой форме: таблицы, инфографики, схемы, списки. Но, независимо от того, какое устройство выбирает человек для интернет-серфинга, он никогда не станет утруждать себя попытками разобрать нечитабельный шрифт.
Когда выбрал неподходящий шрифт
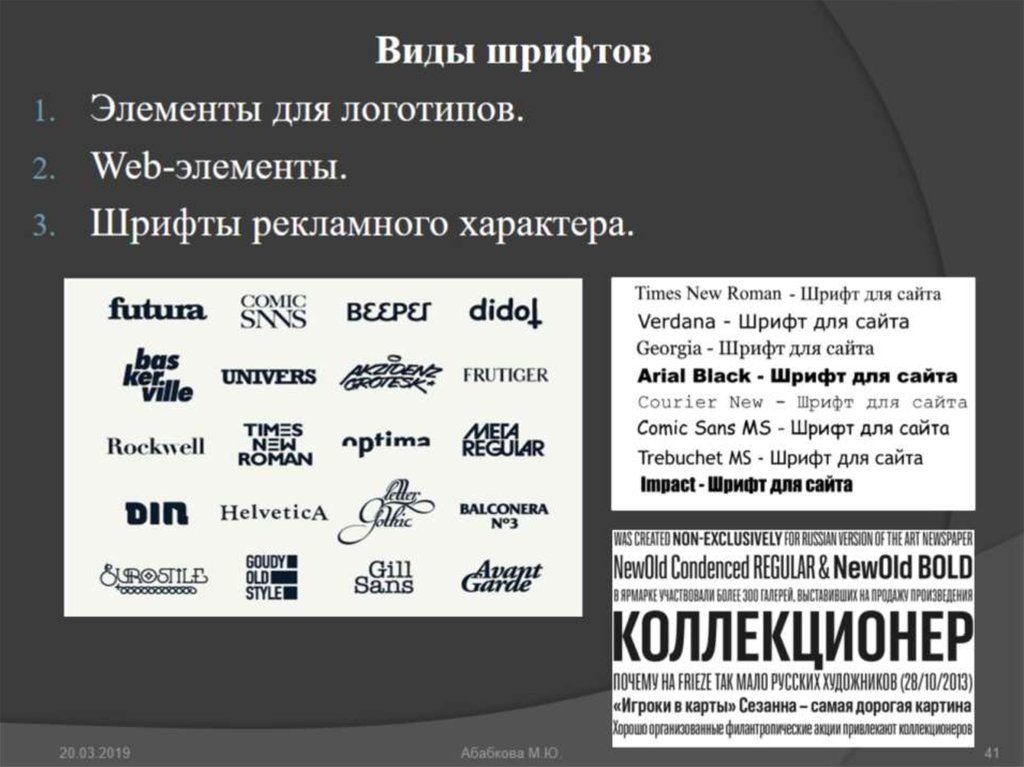
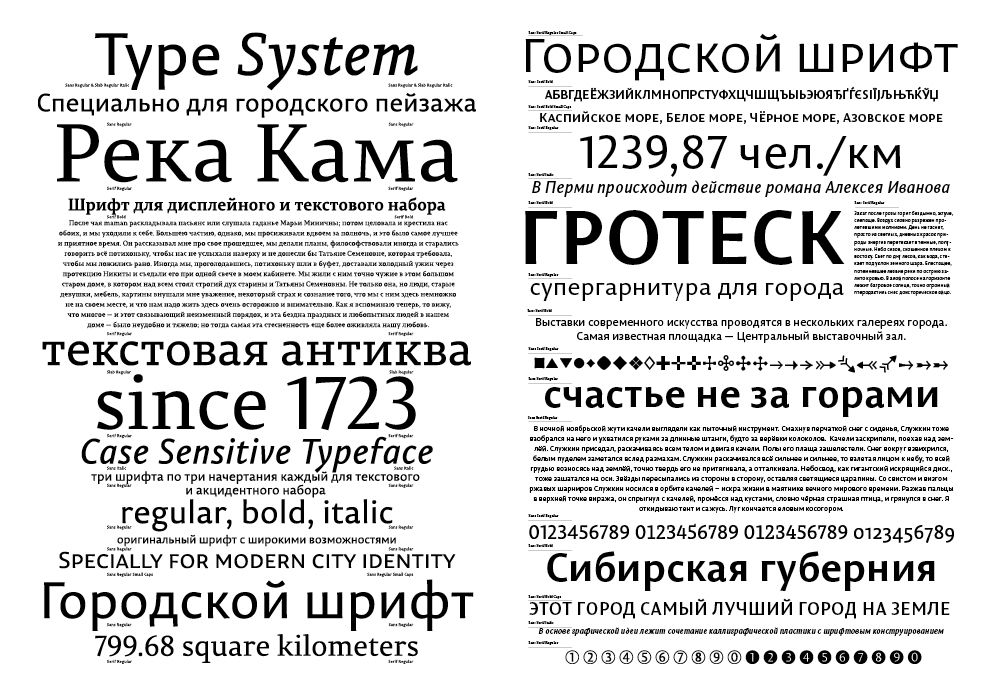
Разновидности шрифтов для сайта
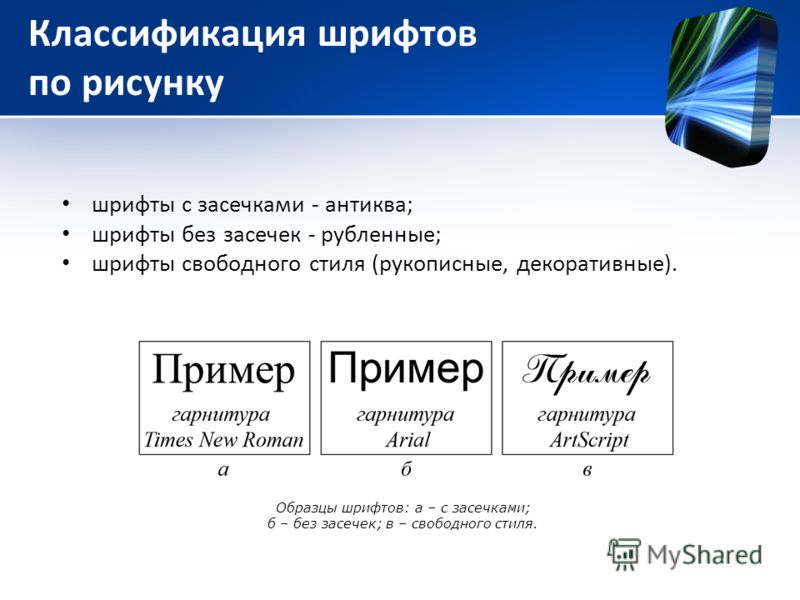
Прежде, чем переходить к выбору шрифтовых сочетаний, нужно знать, из чего выбирать. По способу начертания шрифты делятся на рукописные и печатные. Рукописные шрифты имеют оригинальный вид, среди них есть персонализированные (например, шрифт Кафки, Пикассо, Сезанна). Их используют дизайнеры для оформления заголовков, логотипов. В качестве основного шрифта для текста они не подходят, поскольку затрудняют чтение и восприятие. Здесь эстафету у них перенимают печатные шрифты. Их разделяют на три группы:
По способу начертания шрифты делятся на рукописные и печатные. Рукописные шрифты имеют оригинальный вид, среди них есть персонализированные (например, шрифт Кафки, Пикассо, Сезанна). Их используют дизайнеры для оформления заголовков, логотипов. В качестве основного шрифта для текста они не подходят, поскольку затрудняют чтение и восприятие. Здесь эстафету у них перенимают печатные шрифты. Их разделяют на три группы:
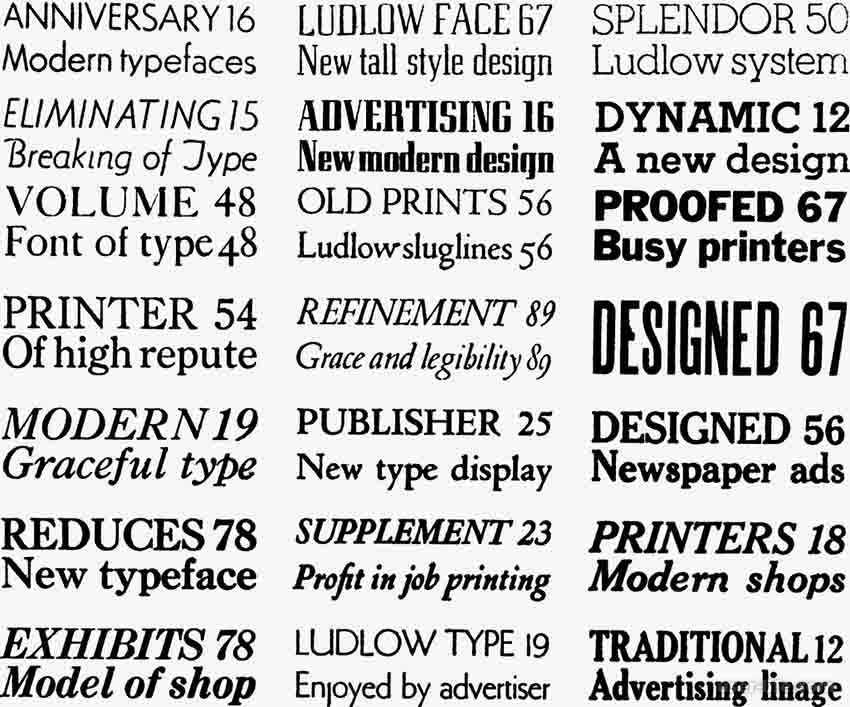
- Шрифты с засечками. Они облегчают чтение печатных изданий, визуально очерчивая строки. Но в веб-дизайне они скорее усложняют восприятие и рассеивают внимание читателя. Основное назначение таких шрифтов – использование в логотипах, выделение заголовков и важной информации на странице.
- Рубленные. Шрифты нейтрального характера, без засечек. Подходят для заголовков, параграфов, основного текста.
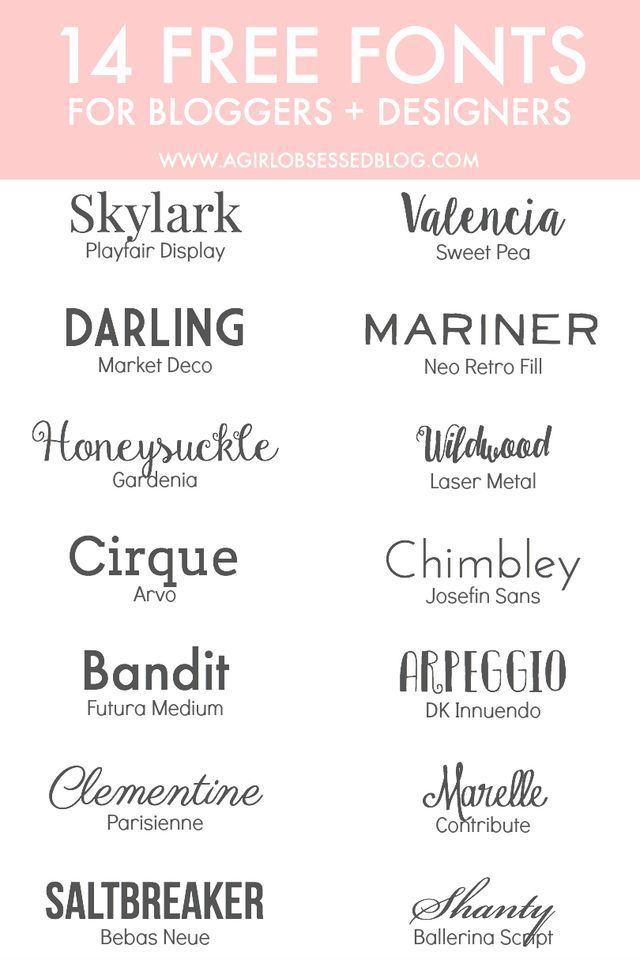
- Декоративные. Они выглядят оригинально, ярко. Такие шрифты отлично подойдут для молодежных сайтов и любой тематики, связанной с творчеством.
 Но применять их нужно очень осторожно: текст, написанный декоративным шрифтом, сложный для чтения. Чаще всего их используют для создания логотипов и выделения заголовков.
Но применять их нужно очень осторожно: текст, написанный декоративным шрифтом, сложный для чтения. Чаще всего их используют для создания логотипов и выделения заголовков.
Дизайнеры предпочитают делить шрифты всего на две категории: антиквы и гротески. К антиквам относятся все шрифты с засечками, к гротескам — без засечек, включая рукописные.
Какие шрифты актуальны в 2020-х
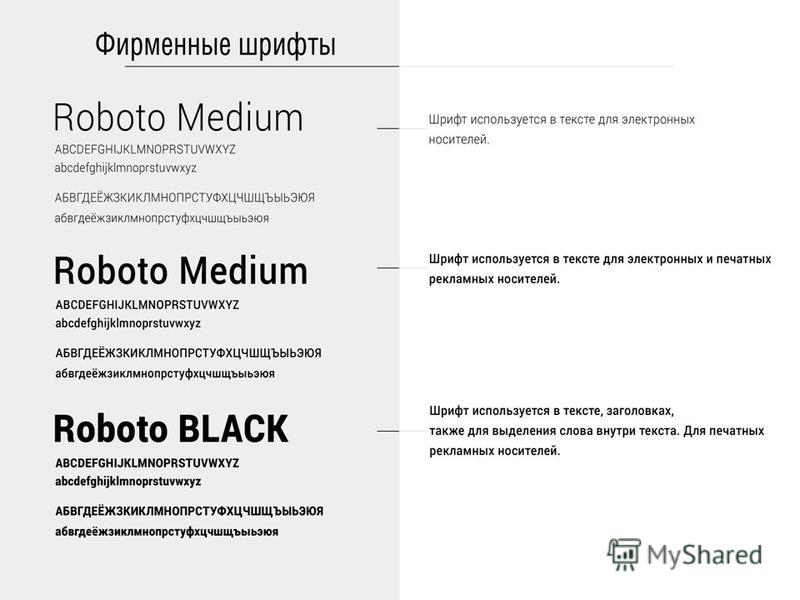
В оформлении сайтов дизайнеры используют шрифты, собранные в коллекции Google Fonts.
- Коллекция обширная и включает только качественные бесплатные шрифты.
- С ними не возникает проблем при верстке — легко подключить библиотеку и подтягивать из неё любой шрифт.
- Библиотека Google Fonts поддерживает разные виды сортировки содержимого.
В Google Fonts есть шрифты для латиницы, кириллицы, иероглифического письма, иврита и арабского. Находить нужные удобно при помощи фильтров, а отобрать топовые можно в один клик — выбрав сортировку по популярности.
Рейтинг самых популярных шрифтов Google Fonts начала 2020-х выглядит так:
- Roboto.

- Open Sans. Еще один универсальный шрифт для длинных текстов и заголовков. Читается в любом размере, вплоть до самого мелкого, годится для баннеров, презентаций, рекламных креативов.
- Montserrat. Аккуратный шрифт в урбанистической стилистике, идеально подходящий для использования в рекламе. Его козырь — читабельность. Выглядит он тоже достаточно представительно, чтобы найти ему место в заголовке.
Roboto был взят за основу при разработке веб-студией «Бизнес Сайт» интернет-магазина «Мир клея».
В дизайне страниц сайта веб-студии Business Site мы используем Ubuntu — приятный, понятный, читабельный, стильный
Вы заметили, что все шрифты из топа без засечек. Раньше считалось, что шрифты без засечек сложно читать, особенно когда речь о напечатанных ими длинных текстах. Но в 2020-х антиквы стали все реже встречаться в веб-пространстве, уступая место менее замысловатым гротескам.
Характер и настроение шрифта
В разговоре о шрифтах, как правило, упоминаются стандартные характеристики: начертание, насыщенность, четкость, кегль и т. д. Но каждый шрифт, прежде всего, характер. В подтверждение этому можно привести такие интересные факты:
- Юмористические зарисовки, оформленные гарнитурой Times, посчитало смешными на 10% больше читателей, чем при оформлении Arial.
- Текст, напечатанный Baskerville, по сравнению с этим же самым, напечатанным Comic Sans, признали более убедительными
В зависимости от смысла, который необходимо передать, стоит выбирать и подходящий шрифт. Например, жирный шрифт с резкими очертаниями настраивает на восприятие фактов, важной информации, сенсационных новостей. Шрифты с мягкими линиями и закругленными очертаниями вызывают приятные и легкие эмоции, и подходят для соответствующей тематики.
Характер шрифтов особенно важно учитывать при создании сочетаний основного текста и заголовков.
Если в этой паре соединить противоречащие друг другу гарнитуры, внимание читателя сосредоточится на самих шрифтах, а не на содержании страницы. Например, если заголовок выполнен в Franklin Gothic (элегантный, солидный, мужественный стиль), а основной текст в Souvenir (легкомысленный, игривый), в результате получится противоречивое сочетание, которое мешает гармоничному восприятию статьи. А если заменить шрифт заголовка на Futura Bold, картина полностью изменится: эти два шрифта дополнят друг друга благодаря схожести элементов и не создают ненужного напряжения.
Ищем правильные сочетания шрифтов для сайта
Примерно 90% пользователей сознательно не обращают внимания на шрифт, используемый на сайте. Но если этих же людей попросить описать страницы с заведомо не сочетающимися шрифтовыми парами или нечитабельными шрифтами, респонденты отмечают, что им неприятно, сложно, неинтересно читать текст. Хотя те же тексты, но напечатанные стильными и удобными для восприятия шрифтами они охотно читали.
Для рядового пользователя важны только моменты восприятия: насколько гармонично вписывается шрифт в оформление, легко ли воспринимается, удобно ли читать, правильно ли расставлены акценты на странице, которые помогают ориентироваться в обилии информации.
Задача дизайнера — проработать все эти факторы, выдерживая дресс-код тематики сайта.
Секреты правильного подбора шрифтов для сайта от дизайнеров
- Не использовать больше 3 шрифтов для оформления сайта.
- Следите за читабельностью. Когда текст не читается, всё остальное — не важно, просто меняйте шрифт.. Чтобы пользователь не покинул страницу в первые же секунды после перехода, важно убедиться, что текстовый контент легко читается и выбраны правильные параметры: цветовое сочетание, размер, начертание и пр.

- Используйте типографику логично. Для этого применяются разные гарнитуры или один и тот же шрифт, но с разными параметрами насыщенности, размера, начертания. Но так, чтобы в выборе была логика —- заголовки не были мельче подзаголовков, а основной текст не сливался с подложкой. Это помогает посетителю сориентироваться на странице.
- Следите за сочетанием шрифтовых пар и меняйте при возникновении малейших сомнений. Классические варианты: шрифт с засечками + рубленый, сочетание шрифтов разного класса, контрастная насыщенность шрифта в заголовке и в основном тексте, сочетание шрифтов различной тональности, яркое + нейтральное. Оценить гармоничность типографики можно приемом «бокового зрения»: направить взгляд левее или правее текста, чтобы воспринимать картинку в целом, не читая текст.
Полезные инструменты в работе со шрифтами
Подберите удачные сочетания шрифтов для сайта при помощи онлайн-сервисов:
- Google Type: большое количество шрифтовых пар, подобранных дизайнерами.

- Type Genius: вводите основной шрифт и получайте подходящую пару.
- Font Combinator , простой в использовании сервис, позволяет выбирать и гарнитуру и тип шрифта для заголовков и основного текста среди гармонирующих между собой вариантов.
- Font Pair: подбирайте шрифтовую пару по выбранным в фильтре характеристикам и скачивайте их на свой компьютер.
- The Art of Mixing Typefaces – таблица-шпаргалка по сочетаемости шрифтов для веб-дизайнеров.
Чтобы выбрать подходящие шрифты на глаз, нужно иметь насмотренность и хороший вкус. Без этого никак, мы проверяли. Поэтому, если не хотите углубляться в тонкости использования типографики в дизайне, делегируйте эти вопросы нашим дизайнерам.
Заказывайте прототип, дизайн, редизайн сайта или полный цикл разработки сайта под ключ у профессионалов в «Бизнес Сайт». Заполните форму заявки, мы перезвоним, проконсультируем, составим и пришлем персональное коммерческое предложение с привлекательными условиями.
10 лучших шрифтов для веб-сайтов в 2022 году
Выбор лучшего стиля шрифта для вашего веб-сайта может иметь огромное значение. Шрифты не только влияют на читабельность вашего контента, но и могут оказывать сильное психологическое воздействие на ваших посетителей.
Шрифты имеют решающее значение для создания потрясающего пользовательского опыта, передачи ценности бренда и завершения вашего веб-дизайна.
Это руководство содержит полезные советы, которые помогут вам выбрать лучшие шрифты для вашего бренда. Прежде всего, однако, краткий предварительный просмотр трех наших любимых шрифтов для веб-сайтов — вы можете ознакомиться с полным списком 10 лучших шрифтов далее в этой статье.
Lato — хороший шрифт для веб-сайтов, потому что он легко читается и имеет множество различных стилей.
Merriweather чрезвычайно популярен для онлайн-использования, потому что он был разработан для чтения на экранах.
Alegreya выглядит более традиционно, со ссылками на литературу и печатный текст — идеально подходит для сайтов с большим количеством текста.
Ваш шрифт многое говорит о вашем бренде
Различные стили шрифта передают людям различные подсознательные сообщения, которые могут помочь вам создать индивидуальность бренда.
Интернет-пользователи быстро соображают: им требуется всего 0,5 секунды , чтобы сформировать мнение о веб-сайте, и 94% этого суждения связано с дизайном . Это означает, что шрифты жизненно важны для убеждения посетителей в том, что эта страница — это правильная страница для них, потому что шрифты — большая часть веб-дизайна сайта.
Как пользователи, мы читаем между строк, чтобы понять, что означают разные шрифты, и быстро оцениваем веб-сайты на основе стилей шрифтов, которые мы видим. Определенные стили шрифта могут передавать людям различные сообщения, такие как доверие, стабильность, сила, элегантность и изысканность, а также креативность.
Здесь вы можете увидеть, как изменение одного только шрифта может полностью изменить ощущение и индивидуальность веб-сайта. Этот пример имеет смелый, современный вид.
Этот пример имеет смелый, современный вид.
В этом примере используется рукописный шрифт для создания знакомой атмосферы.
Этот пример выполнен в дружелюбном стиле ретро.
Совет эксперта
Существует четыре основных типа шрифта:
- Serif — обычно выглядят более традиционно и надежно0050
- Рукописный шрифт — обычно ассоциируется с элегантностью, творчеством и «индивидуальным подходом»
- Дисплей — уникальный, более разнообразный дизайн, предназначенный для использования в качестве заголовков
Мы также говорим о «современном» шрифты в инфографике ниже — это более свободная категория, основанная на внешнем виде, а не на форме.
Правильный шрифт может улучшить взаимодействие с пользователем
Удобство для пользователя заключается в том, чтобы сделать посетителей максимально удобными и счастливыми.
Превосходное взаимодействие с пользователем должно быть конечной целью вашего веб-дизайна и выбора контента. Почему? Ну, чем счастливее ваши посетители, тем дольше они будут оставаться на вашей странице и тем больше они будут взаимодействовать с вашим сайтом или бизнесом.
Почему? Ну, чем счастливее ваши посетители, тем дольше они будут оставаться на вашей странице и тем больше они будут взаимодействовать с вашим сайтом или бизнесом.
Хорошее взаимодействие с пользователем может привести к большему количеству кликов, конверсий, репостов или повторных посещений вашего сайта, что поможет вам добиться успеха в Интернете. И ключевая часть пользовательского опыта? Вы уже догадались — выбрав читабельный фирменный шрифт!
Почему шрифты для веб-сайтов важны? Резюме:
- Шрифты многое говорят о вашем бренде
- Посетители будут оценивать ваш сайт мгновенно, основываясь на его внешнем виде, а не на его содержании
- Выбранный вами шрифт определяет удобство чтения, что является ключом к созданию хорошего пользовательского интерфейса
Подобно тому, как разные цвета оказывают на людей разное эмоциональное и психологическое воздействие, разных дизайнов шрифтов способны передавать разные характеристики.
Приведенная ниже инфографика дает вам четкое представление о том, как разные дизайны шрифтов имеют определенные коннотации и значения. Быстро становится очевидным, что шрифты не являются взаимозаменяемыми — представьте, например, что вы пытаетесь продвигать сильный современный бренд, используя «элегантный» шрифт Bickham Script.
Используя это инфографическое руководство, нетрудно выбрать наиболее подходящий дизайн шрифта для того, как вы хотите, чтобы люди думали о вашем бренде.
Ваша очередь!
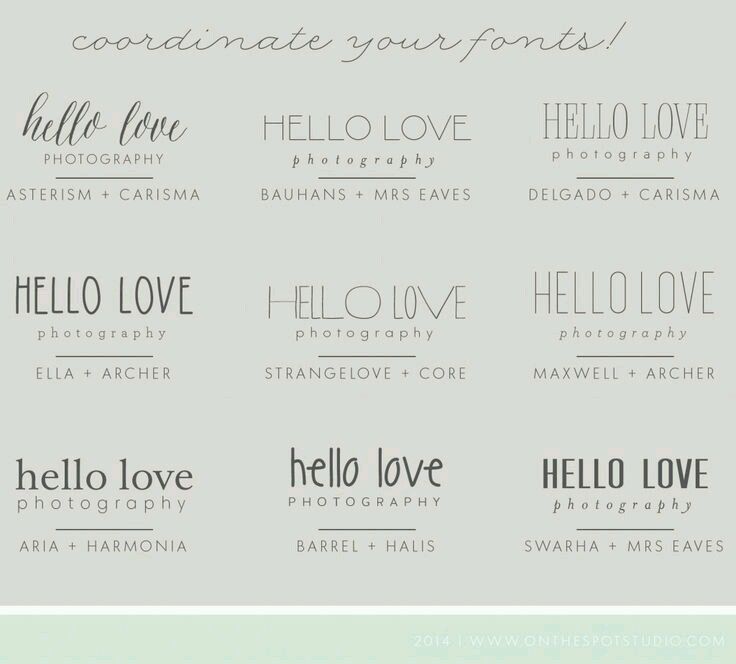
Представьте, что вы ведете сайт свадебной фотографии. Вы хотите показать клиентам, что сделаете со вкусом профессиональные фотографии их особенного дня. Какие шрифты были бы в вашем шорт-листе?
Наш шорт-лист включает:
- Шрифт Script: Edwardian Script — для традиционного шрифта с завитушками
- Шрифт с засечками: Trajan — для создания заявления или впечатляющего первого впечатления
- 06 Современный шрифт: Didot Italic – для более тонкого, современного эффекта
Скорее всего, вы бы сразу отказались от шрифтов Helvetica Bold и Cooper, если только у вас нет очень нишевой целевой аудитории!
Ваша целевая аудитория будет определять ваш окончательный выбор – выберете ли вы что-то причудливое и классическое или что-то чистое, стильное и современное.
5 типов шрифтов
Существует пять основных типов шрифтов. Подумайте о своем бренде или веб-сайте и о том, какая индивидуальность подходит ему лучше всего, когда мы рассмотрим каждый из них — просто нажмите на каждый тип индивидуальности ниже, чтобы узнать больше:
Если вы хотите, чтобы ваш веб-сайт представлял эту индивидуальность, шрифты быть стилями шрифта с засечками, которые выглядят классическими и традиционными.
Примеры:
- Merriweather
- Trajan
- Playfair Display
Эти шрифты традиционно использовались в газетах, журналах и книгах. Поскольку большинство людей хорошо знакомы с этими классическими дизайнами шрифтов, они мгновенно производят впечатление наследия, надежности и доверия.
Это шрифты с очень чистым дизайном и менее рукописным качеством.
Примеры:
- Open Sans
- Myriad Italic
- Josefin Sans
Эти начертания часто имеют очень жирный или очень тонкий профиль. У них, как правило, меньше изюминки, они склоняются к более минималистичному дизайну, поэтому они кажутся более современными.
У них, как правило, меньше изюминки, они склоняются к более минималистичному дизайну, поэтому они кажутся более современными.
Если вы хотите, чтобы ваш веб-сайт выглядел более современно, подумайте об использовании этого типа шрифта.
Совет эксперта!
Эти современные шрифты без засечек, как правило, более читабельны, чем рукописные или суперблочные шрифты, что делает их хорошим выбором для основного текста на вашем веб-сайте.
Эти шрифты очень жирные и имеют блочный дизайн. Эта смелость придает дизайну содержание и создает впечатление силы.
Примеры:
- Helvetica Bold
- Futura
- Franklin Gothic
Совет эксперта!
Жирные блочные шрифты могут утратить свой эффект, если вы используете их по всему веб-сайту — попробуйте вместо этого использовать их для заголовков, логотипов или цитат! Вы можете сочетать жирный шрифт заголовка с чистым, более легким шрифтом, таким как Open Sans, для основного текста, чтобы добиться максимального эффекта без ущерба для удобочитаемости.
Это шрифты рукописного типа с большим количеством кривых. Действительно, именно эти изгибы придают дизайну романтический и элегантный вид.
Примеры включают в себя:
- Bickham Script
- Edwardian Script
- Parisienne
Не все. стиль. Чем более курсивный и изогнутый дизайн шрифта, тем более винтажным он будет выглядеть. Чем округлее дизайн шрифта, тем более причудливым и ретро он будет казаться:
Совет эксперта!
Будьте осторожны при выборе рукописных шрифтов, так как их может быть трудно читать, особенно в Интернете или при использовании для длинных фрагментов текста. Всегда помните о своем читателе, и если вы выберете рукописный шрифт, используйте его экономно для достижения наилучших результатов.
Это настолько стилизованные дизайны шрифтов, что они не попадают ни в одну конкретную категорию. У них может быть так много разных характеристик, что трудно охватить их все!
У них может быть так много разных характеристик, что трудно охватить их все!
Примеры:
- Метрополис
- Уличная одежда
- Искаженная мода
Эти шрифты пригодятся для создания индивидуальности бренда. Чтобы выбрать правильный дизайн, потребуются дополнительные дизайнерские навыки, поскольку все они очень специализированы.
Вот хороший ресурс, где можно узнать больше о дизайне стилизованных шрифтов.
Независимо от того, запускаете ли вы свой первый веб-сайт или надеетесь обновить существующий сайт, изучение значений шрифтов — это мощный инструмент, который поможет вам добиться успеха. Рекомендуется сначала понять свой бренд, а затем найти шрифт, который соответствует образу вашего бренда.
Продуманный дизайн шрифта — это быстрый и простой способ улучшить индивидуальность вашего бренда и создать прочную связь с вашей целевой аудиторией.
Что означают разные шрифты для веб-сайтов? Резюме:
- Разные шрифты несут разное значение и вызывают у читателей разные эмоции
- Подумайте о своем бренде и решите, какую индивидуальность вы хотите передать
- Шрифты с засечками могут передать: традиции, респектабельность, надежность, комфорт
- Рукописные шрифты могут передать: элегантность, нежность, креативность
- Демонстрационные шрифты могут передать: дружелюбие, веселье, уникальность, выразительность
- Современные шрифты могут передать: силу, стиль, шик5, прогрессивность шрифты с засечками могут передать: стабильность, объективность, чистый и современный минимализм
- Люди судят о ваших шрифтах, прежде чем они прочитают ваш контент — убедитесь, что ваш шрифт соответствует вашему фирменному стилю!
1: Начните с вашего бренда
Шрифт может выглядеть красиво, но если он не соответствует вашему бренду, это бессмысленно. Всегда начинайте с вашего бренда, прежде чем выбирать дизайн.
Всегда начинайте с вашего бренда, прежде чем выбирать дизайн.
Какая индивидуальность у вашего бренда? Кто ваша целевая аудитория? Как только вы узнаете ответы на подобные вопросы, вы сможете выбрать, какой шрифт соответствует вашему бренду, и приступить к выбору идеального стиля фасада.
2: Выберите шрифты для читателей
Постарайтесь найти баланс между вашим личным вкусом и потребностями вашей аудитории. Например, вы можете быть по уши влюблены в шрифт Hanalei, но подумайте о своих читателях — соответствует ли этот шрифт их потребностям?
В случае с Hanalei его загруженные печатные буквы и грубые края могут порадовать юную аудиторию, но представляют собой проблему для читателей старшего возраста.
Некоторые вопросы, которые следует задать при попытке понять вашу аудиторию, включают:
- Какова идеальная возрастная группа?
- Предпочтительный пол?
- Какая у него профессия?
- Имеет ли он/она больше/меньше располагаемого дохода?
3.
 Позаботьтесь о читабельности
Позаботьтесь о читабельностиХотя важно, чтобы шрифты хорошо выглядели, важно также, чтобы они были удобочитаемыми. Часто нам нравится шрифт , потому что он удобочитаемый, а не только потому, что выглядит красиво — постарайтесь выбрать шрифт, который не только отражает ценности вашего бренда, но и доставляет удовольствие при чтении.
Держитесь подальше от совершенно нечитаемых шрифтов, какими бы визуально ошеломляющими они ни были:
Некоторые шрифты, такие как плотные, блочные начертания или причудливые рукописные рисунки, могут быть сложными для чтения при чрезмерном использовании на веб-странице — по этой причине они обычно работают лучше всего в качестве шрифтов заголовков. Всегда выбирайте легко читаемый шрифт для более длинного текста.
4: Проверьте свой шрифт на прочность
Прежде чем выбрать шрифт, посмотрите, как он выглядит во всех его различных формах, размерах и весах (толщина шрифта определяет, насколько толстыми или тонкими будут линии).
- Как это выглядит в разных размерах?
- Как выглядят прописные и строчные буквы?
- Как это выглядит курсивом?
- Как это выглядит жирным шрифтом?
- Как выглядят персонажи? Например, легко ли в этом шрифте читаются цифры и знаки препинания?
- Какой вес будет лучше всего смотреться на вашем сайте?
Например, стиль шрифта Cedarville Cursive — это красивый рукописный шрифт, но заглавная буква «G» может вам не нравиться, или вы можете предпочесть традиционный амперсанд, а не простой значок плюса. Такие мелкие детали всегда стоит проверять!
5: Используйте веб-безопасные шрифты
Наш последний совет — используйте веб-безопасные шрифты. Веб-безопасный шрифт — это шрифт, который устанавливается на всех устройствах, что приводит к более высокой скорости загрузки вашего веб-сайта. Это делает ваших читателей счастливее, так как им не нужно так долго ждать загрузки вашего контента, а также полезно для SEO-рейтинга вашего сайта.
Представьте, что вы специалист по финансовому планированию. Ваша идеальная группа клиентов — миллениалы с хорошо оплачиваемой работой, которые только начинают инвестировать и планировать свое будущее.
Когда они посещают ваш веб-сайт, какое первое впечатление вы хотите произвести?
Вы, вероятно, хотите казаться ответственным, заслуживающим доверия, прогрессивным и современным, потому что миллениалы, скорее всего, не ищут специалистов по финансовому планированию старой школы.
Вместо этого вы хотите спроецировать идею о том, что вы можете общаться с более молодыми и состоятельными клиентами — вашим идеальным целевым рынком.
Итак, как выбрать дизайн шрифта, отражающий эти характеристики?
- Ответственный и надежный: Вы хотите выбрать шрифты с традиционным наследием, такие как Trajan или Times New Roman, которые создают ощущение истории.
- Progressive & Modern: Вы хотите выбрать шрифт с четкими линиями, более тонким шрифтом и более минималистичным дизайном.
 Это создает ощущение модернизма и прогрессивности (см. шрифты в правой части инфографики выше).
Это создает ощущение модернизма и прогрессивности (см. шрифты в правой части инфографики выше).
Какие шрифты лучше всего подходят для соответствия этим критериям?
Мы выбрали Aller (от Font Squirrel) в качестве надежного шрифта для нового поколения финансового планирования, ориентированного на миллениалов.
Он имеет четкие линии с классическим изогнутым дизайном, обеспечивая хороший баланс между новым (современным и прогрессивным) и старым (надежным и ответственным).
Шрифт выглядит профессионально и может посылать правильные подсознательные сигналы миллениалам, которые ищут финансовый совет.
Используя приведенное выше руководство по инфографике, какие шрифты, по вашему мнению, подходят для вашего веб-сайта ?
Как подобрать шрифт для своего сайта. Резюме:
- Всегда начинайте с вашего бренда
- Выбирайте шрифты с учетом ваших читателей, а не только вашего личного вкуса
- Убедитесь, что ваш шрифт читабелен
- Проверьте шрифт во всех его формах — полужирный, курсив, цифры , знаки препинания и т.
 д.
д. - Используйте веб-безопасные шрифты, чтобы ваш контент загружался быстрее для читателей
1: Не используйте броские шрифты
Никогда не используйте Comic Sans — когда-либо . Это может быть то, что вы хотите использовать в приглашении на день рождения вашего ребенка, но безвкусным и причудливым шрифтам не место ни на одном веб-сайте, который хочет восприниматься всерьез.
Каждый дизайн шрифта имеет свою индивидуальность. В зависимости от выбранного вами дизайна шрифт будет создавать разное впечатление о вашем веб-сайте и вашем бренде.
Например, шрифт «Papyrus» наводит на мысли о древних цивилизациях. Это шрифт, который вы ожидаете увидеть в названии фильма о египетских мумиях, а не в качестве украшения веб-сайта финансового планирования.
Хотя эти безвкусные шрифты находят свое место на сайтах для развлечения и хобби, пожалуйста, не используйте их на своем сайте, если хотите выглядеть профессионально.
2: Не используйте грязные, трудночитаемые шрифты
Выбор дизайна шрифта для вашего основного контента сильно отличается от выбора шрифта для заголовка, заголовка или логотипа. Цель содержимого вашего веб-сайта – предоставить читателям полезную информацию о ваших продуктах или услугах, поэтому читабельность здесь очень важна.
Если вы сомневаетесь, вы всегда можете обратиться к этому дизайну шрифта:
Вот отличная блок-схема дизайна шрифта от Basekit, которая поможет вам выбрать правильный шрифт для ваших областей контента:
3: Не Увеличивайте межстрочный интервал
Один из самых простых способов сделать ваш контент более удобным для чтения — добавить достаточное расстояние между каждой строкой.
Магическое число идеальной высоты строки составляет 150% размера шрифта, который вы используете.
Например, если вы используете размер шрифта 24 пикселя, высота строки будет 36 пикселей (что составляет 150% от 24 пикселей):
Сразу видно, что левый столбец выглядит лучше всего.
4: Не используйте слишком много разных дизайнов шрифтов
Вы должны выбрать не более трех шрифтов для своего веб-сайта. В идеале, , вы должны стремиться использовать только два стиля шрифта для использования на всем веб-сайте:
- Стиль шрифта для заголовков и заголовков страниц
- Стиль шрифта для основных областей содержимого
- Стиль шрифта для цитат или подзаголовков (необязательно )
Еще немного, и ваш веб-дизайн может начать казаться загроможденным и запутанным — и вы подорвете ту идентичность бренда, над которой вы так усердно работали!
Попробуйте найти два шрифта, которые дополняют друг друга — это называется сочетание шрифтов .
Вам понадобится шрифт для заголовков и шрифт для более длинных копий на сайте, и вы можете повеселиться, сопоставив эту пару. Если вы столкнулись с трудностями, Google Fonts предлагает предложения по сопряжению, а также есть бесплатные онлайн-инструменты, которые помогут вам.
5: Не используйте слишком много цветов шрифта
Цвет — мощный инструмент брендинга. Например, когда вы думаете о Starbucks, какие цвета приходят вам на ум? Скорее всего, это зеленый цвет, который вы видите на их логотипе и на их сайте.
Когда вы выбираете цвета для своих шрифтов, выберите только один или два фирменных цвета , которые действительно представляют вас или ваш бизнес, для использования в заголовке или подзаголовке.
Убедитесь, что цвет шрифта четко выделяется на фоне цвета фона , чтобы его было легко читать. В Интернете есть бесплатные инструменты, такие как средство проверки контрастности WebAIM, которое вы можете использовать, чтобы убедиться, что цвет вашего шрифта соответствует стандартам удобочитаемости!
Использование слишком большого количества цветов, несовместимых цветов или неправильного цвета (например, светло-зеленого или бледно-желтого) сделает ваш веб-сайт беспорядочным и затруднит восприятие содержимого.
6: Не выбирайте размер шрифта случайным образом
Размер шрифта с модульным масштабированием придаст вашему тексту более гармоничный вид. Это серия размеров шрифта, обладающих идеальными пропорциями, которые широкая публика считает «красивыми».
Рекомендуемые размеры шрифта: 8, 16, 24, 32, 48, 64, 95
16px — идеальный размер шрифта для основного текста. Он не слишком маленький и не слишком большой, поэтому он действительно помогает улучшить читабельность абзаца. Фактически, размер шрифта, который мы используем в основных областях содержания наших статей, составляет 16 пикселей.
8 пикселей действительно слишком малы для основной копии — вместо этого вы должны использовать этот размер только для второстепенного текста, такого как штампы с датами. Для заголовков не стесняйтесь играть с более крупными размерами шрифта, как вы считаете нужным!
Полезный ресурс:
- Хотите другой размер шрифта, чем мы рекомендуем? Вы можете использовать этот калькулятор модульной шкалы, чтобы создать собственную идеальную шкалу размера шрифта.

7: Не стоит недооценивать пустое пространство
Белое пространство — это пустое пространство вокруг содержимого, такого как заголовки, абзацы, изображения или кнопки, и оно жизненно важно для вашего веб-дизайна. Использование пустого пространства — одна из самых простых вещей, которые вы можете сделать прямо сейчас , чтобы мгновенно сделать содержимое вашего веб-сайта более удобным для чтения.
Пустое пространство делает ваш веб-сайт загроможденным , и придает вашему контенту больше эффекта и «пространство для дыхания», что, в свою очередь, облегчает просмотр и усвоение посетителями. Белое пространство на самом деле не обязательно должно быть белым — это просто пустое пространство между элементами.
Некоторые бренды, которые лучше всего используют свободное пространство, включают Apple, Squarespace и Medium — поэкспериментируйте с пустым пространством на своем веб-сайте и посмотрите, какие результаты вы получите!
Яркий современный шрифт Squarespace выделяется тем, что окружен большим количеством пустого пространства. Представьте, если бы он был переполнен текстом и изображениями — он потерял бы свое влияние!
Представьте, если бы он был переполнен текстом и изображениями — он потерял бы свое влияние!
Apple не боится, чтобы ее шрифт говорил сам за себя — если вы выбрали блочный, сильный шрифт, дайте ему возможность проявить себя, как в этом примере.
Домашняя страница Medium загружена, но никогда не кажется загроможденной. Это связано с тем, что весь текст разделен пробелом, поэтому жирные заголовки располагаются рядом друг с другом.
7 смертных грехов выбора шрифта. Резюме:
- Избегайте безвкусных шрифтов, таких как Comic Sans
- Не используйте грязные шрифты, которые трудно читать
- Используйте высоту строки, равную 150% размера шрифта, который вы используете много дизайнов шрифтов – выберите максимум два или три
- Не используйте слишком много цветов шрифта – выберите один или два фирменных цвета
- Не выбирайте размер шрифта наугад – мы рекомендуем 16px для основной копии
- Не забудьте включить пробел
Существует так много шрифтов, что мы знаем, что может быть трудно понять, с чего начать, не говоря уже о том, где найти идеальное сочетание. Вот почему мы составили список из 10 наших любимых шрифтов для веб-сайтов, чтобы дать вам отправную точку — все десять можно бесплатно загрузить с Google Fonts:
Вот почему мы составили список из 10 наших любимых шрифтов для веб-сайтов, чтобы дать вам отправную точку — все десять можно бесплатно загрузить с Google Fonts:
- Lato
- Merriweather
- Alegreya
- Arvo
- Amatic SC
- Josefin Slab
- Bowlby One SC
- Сценарий танцев
- Playfair Display SC
- Poppins
, и сильно, и очень читабельно. На самом деле, это шрифт, который мы используем на нашем сайте! Он прекрасно сочетается с Open Sans.
2. MerriweatherMerriweather был разработан для чтения на экране, что делает его одним из лучших вариантов для удобства чтения. Это шрифт с засечками, который имеет множество стилей на выбор.
3. Alegreya
Alegreya Alegreya имеет классический вид — она была разработана для литературы, что делает ее идеальной для длинных текстов. Это приятный ритмичный и динамичный шрифт, который хорошо сочетается с Roboto.
4. ArvoArvo — это гладкий, гибкий на вид шрифт, основу которого составляют геометрические узоры. Это легко читаемый шрифт с засечками, который имеет традиционную атмосферу, но не кажется скучным или скучным.
5. Аматик SCЭтот прекрасный нарисованный от руки шрифт идеально подходит для заголовков. Это просто и весело — нам это особенно нравится, потому что он не жертвует удобочитаемостью ради стиля.
6. Josefin SlabJosefin Slab — это современный стильный шрифт, который идеально подходит для придания изысканности любому веб-сайту. Он хорошо работает для основного текста и будет хорошо смотреться рядом с заголовками в Amatic SC.
7. Bowlby One SC
Bowlby One SC Bowlby One SC предназначен для заголовков и выпускается только в одном стиле — мы не рекомендуем использовать его для основного текста. Однако, если вам нужны эффектные, громоздкие заголовки со слегка шероховатыми краями, то Bowlby One SC — идеальный выбор.
8. Dancing ScriptЕсли вам нужен стиль рукописного шрифта, сложный, но в то же время дружелюбный и довольно непринужденный, обратите внимание на Dancing Script. У него приятное спонтанное ощущение — идеально, если вы стремитесь к классике, не чувствуя себя душно. При использовании в заголовках Dancing Script прекрасно сочетается с Lato.
9. Playfair Display SC Для заголовков в традиционном стиле Playfair Display SC — сильный и универсальный стиль шрифта. Нам особенно нравятся тонкие различия между стандартным и курсивным шрифтом. Версию этого шрифта, содержащую символы нижнего регистра, можно найти на Playfair Display.
Использование изогнутых линий в дизайне Poppins придает ему открытый и дружелюбный вид. Он предлагает 18 различных стилей на выбор, от очень тонких и утонченных до тяжелых и смелых дизайнов. Наш фаворит — Extra-bold 800, который действительно сделает ваши заголовки яркими!
Если вам нужно надежное место для загрузки выбранного стиля шрифта или вы просто ищете вдохновение, вот полезная коллекция ресурсов для начала работы.
Надежные библиотеки шрифтов
- Google Fonts — открытый исходный код, бесплатные шрифты для просмотра и загрузки
- Adobe Fonts — шрифты для тех, у кого есть подписка Creative Cloud
- MyFonts — бесплатные и платные шрифты (вы выбираете нужный тип лицензии при оформлении заказа)
- Wild Type — бесплатные и платные шрифты для креативного дизайна
Inspiration
- Wix Fonts — 20 классных шрифтов, которые разбудят ваше воображение
- 50 элегантных дизайнов шрифтов — список стильных шрифтов Canva
- Как выбрать цветовую схему — узнайте, как выбрать правильный цвет шрифта
Инструменты
- Coolors.
 co — простой в использовании генератор цветовых схем
co — простой в использовании генератор цветовых схем - Цвета веб-сайта Colormind — просмотрите свою цветовую схему на демонстрационной целевой странице
- WebAIM Contrast Checker — убедитесь, что ваш шрифт и цвета фона читабельны
Шрифты важны. Они передают смысл и могут создать или разрушить индивидуальность вашего бренда. Люди судят о ваших шрифтах еще до того, как прочтут хоть одно слово вашего контента, поэтому выбор наилучшего стиля шрифта является ключом к созданию необходимого первого впечатления.
Теперь, когда вы знаете, почему шрифты важны и какие из них больше всего подходят вашему бренду, вы готовы начать выбирать свои собственные стили шрифтов! Мы хотели бы знать, какие шрифты вы выберете, поэтому напишите нам в комментариях, чтобы мы знали ваши любимые шрифты!
Это зависит! Если вы загружаете свой шрифт с такого сайта, как Google Fonts , вам не о чем беспокоиться — все эти шрифты лицензированы как для личного, так и для коммерческого использования. На других сайтах вам может потребоваться выбрать нужную лицензию или приобрести коммерческую лицензию отдельно.
На других сайтах вам может потребоваться выбрать нужную лицензию или приобрести коммерческую лицензию отдельно.
Персональная лицензия на шрифт позволяет вам использовать ваш шрифт в личных целях в частных проектах. Если вы будете использовать свой шрифт для заработка (например, для изготовления открыток или сумок), вам потребуется коммерческая лицензия.
В общем, лучше перестраховаться — хотя бы для основного экземпляра. Темно-серый цвет на белом фоне — наш любимый выбор, так как он менее резкий и с меньшей вероятностью утомляет глаза, чем абсолютно черные буквы. Для заголовков вы можете немного повеселиться с цветом, если они всегда читаемы.
Размер основного текста должен быть не менее 16 пикселей. Для заголовков вы можете играть с гораздо большими размерами, чтобы соответствовать вашему брендингу.
10 лучших шрифтов для веб-сайтов
Цифровые агентства, которым поручено создавать сайты для малого и среднего бизнеса, должны тщательно продумывать шрифты, которые они выбирают для веб-сайтов своих клиентов. Выбор шрифта может показаться тривиальным по сравнению с другими проблемами, такими как макет страницы и производительность сайта, но если вы когда-либо были на веб-сайте с плохим выбором шрифта, вы, вероятно, помните, что решили, что никогда не захотите вернуться к нему. Но с таким количеством шрифтов, как выбрать подходящий? Продолжайте читать, чтобы получить представление о важности шрифтов в веб-дизайне и полезный список из 10 лучших шрифтов для веб-сайтов.
Выбор шрифта может показаться тривиальным по сравнению с другими проблемами, такими как макет страницы и производительность сайта, но если вы когда-либо были на веб-сайте с плохим выбором шрифта, вы, вероятно, помните, что решили, что никогда не захотите вернуться к нему. Но с таким количеством шрифтов, как выбрать подходящий? Продолжайте читать, чтобы получить представление о важности шрифтов в веб-дизайне и полезный список из 10 лучших шрифтов для веб-сайтов.
Почему выбор шрифта важен для бизнес-сайтов
В Интернете существуют сотни тысяч стилей шрифтов, и конкретный шрифт (шрифты), который вы выбираете для веб-сайта любой компании, является частью поддисциплины веб-дизайна, известной как типографика. Эта дисциплина сосредоточена на расположении текстовых элементов таким образом, чтобы они привлекали внимание, были четкими и адекватно передавали сообщение. Частично это, конечно, стиль шрифта, который вы выбираете.
Первое, что следует отметить, это то, что люди воспринимают одни шрифты как более надежные, чем другие, что очень важно для предприятий, стремящихся завоевать доверие потенциальных клиентов. Если отрасль клиента особенно зависит от доверия (например, страховой брокер) или заявления о продукте/услуге нуждаются в подтверждении, выбор шрифта может иметь решающее значение для воспринимаемого доверия среди посетителей веб-сайта.
Если отрасль клиента особенно зависит от доверия (например, страховой брокер) или заявления о продукте/услуге нуждаются в подтверждении, выбор шрифта может иметь решающее значение для воспринимаемого доверия среди посетителей веб-сайта.
Удобочитаемость также играет важную роль, поскольку некоторые шрифты более разборчивы, чем другие. В определенных разделах веб-сайта, таких как блог, удобочитаемость должна быть основной задачей дизайна. Если люди чувствуют раздражение или разочарование при чтении сообщения в блоге, они дважды подумают, прежде чем вернуться, чтобы прочитать больше.
Посетители веб-сайта используют визуальные подсказки для просмотра и оценки внешнего вида сайта гораздо быстрее, чем они оценивают фактическое содержание страниц. Это важно, потому что то, как компания хочет, чтобы ее воспринимали, должно отражаться в выборе шрифтов, используемых на ее веб-сайте. Другими словами, шрифты должны быть
бренд, чтобы они работали как часть общего веб-дизайна. Неправильный выбор шрифта снижает способность резонировать с конкретными людьми и передавать сообщение о бизнесе.
Неправильный выбор шрифта снижает способность резонировать с конкретными людьми и передавать сообщение о бизнесе.
4 основных типа шрифтов
Прежде чем выбирать лучшие шрифты для веб-сайтов, полезно ознакомиться с четырьмя основными типами шрифтов:
-
Serif — эти шрифты включают маленькие линии или штрихи (известные как засечки), добавленные к более крупным буквам, символам, и цифры - Sans serif — эти шрифты имеют более минималистичный дизайн, поскольку в них отсутствуют дополнительные линии/штрихи на символах, цифрах и буквах
- Script — шрифты, в которых особое внимание уделяется почерку
- Дисплей — художественные и привлекательные шрифты, часто используемые в декоративных целях
На что следует обратить внимание при выборе шрифта
При выборе шрифта необходимо учитывать многое, включая некоторые особенности отрасли a бизнес работает в и сообщение, которое он хочет передать. Но есть несколько общих советов, о которых стоит помнить, когда вы создаете сайты для клиентов.
Соответствие шрифта бизнесу
Независимо от того, разрабатываете ли вы веб-сайт для небольшой местной туристической компании или ИТ-компании, стиль шрифта, который вы выбираете, должен соответствовать этой компании. На практике это означает, что шрифт должен соответствовать бизнес-типу и другим визуальным элементам дизайна сайта.
Придерживайтесь правила трех
Классическое правило типографики — использовать максимум три разных шрифта в любом дизайне. Для веб-сайтов используйте основной шрифт для заголовков, дополнительный шрифт, который покрывает большую часть письменного контента, а затем третий шрифт, чтобы расставить акценты на разных веб-страницах. Стоит отметить, что основной шрифт назван так не потому, что он самый распространенный на сайте, а потому, что посетители больше всего замечают его из-за того, что он занимает видное место в названиях страниц, заголовках и т. д.
Выберите веб-безопасные шрифты
Крайне важно использовать шрифты, которые могут правильно отображаться в любом браузере или устройстве. Другими словами, шрифты, которые уже установлены в подавляющем большинстве браузеров и устройств. Любой шрифт, который соответствует этому определению, называется веб-безопасным шрифтом.
Другими словами, шрифты, которые уже установлены в подавляющем большинстве браузеров и устройств. Любой шрифт, который соответствует этому определению, называется веб-безопасным шрифтом.
Тщательное изучение шрифта
Изучение шрифта означает просмотр большинства распространенных букв, цифр и символов, чтобы убедиться, что все выглядит великолепно. Мелкие детали могут иметь значение для ваших клиентов; например, последнее, что вам нужно, — это сайт электронной коммерции со шрифтом, который в основном выглядит хорошо, но имеет странные знаки доллара.
Приоритет мобильных пользователей
Как правило, проблемы со шрифтами становятся более очевидными на мобильных устройствах. Кроме того, поскольку на мобильные устройства приходится более
половина трафика в Интернете, было бы упущением выбрать тот, который выглядит не очень хорошо. После того, как вы закончите читать этот пост, взгляните на наш список
лучшие мобильные шрифты для веб-дизайна.
Распространенные ошибки при выборе шрифта, которых следует избегать
Прежде чем перейти к выбору лучших шрифтов для веб-сайтов, вот краткий список распространенных ошибок при выборе шрифта, которых следует избегать, если вы хотите, чтобы клиенты были довольны:
-
Никогда не используйте скриптовые или экранные шрифты для основного текста; эти шрифты следует использовать в дизайне сайта с осторожностью - Помните, что даже если шрифт выглядит красиво, вы можете испортить его реализацию из-за слишком узкого межстрочного интервала, странных цветов или слишком маленького размера шрифта
- Поскольку вы вероятно, используйте два или три шрифта на любом сайте, убедитесь, что вы выбираете шрифты, которые дополняют друг друга
- Для подавляющего большинства клиентов избегайте шрифтов, которые выглядят детскими.
 Даже если компания продает повседневные футболки, дизайн ее веб-сайта все равно должен выглядеть профессионально
Даже если компания продает повседневные футболки, дизайн ее веб-сайта все равно должен выглядеть профессионально
10 лучших шрифтов для веб-сайтов. Сократить этот список до 10 шрифтов было непросто, учитывая огромное количество доступных шрифтов, но мы собрали лучшие из них, чтобы вы могли выбрать из них.
Open Sans — это шрифт без засечек, созданный Стивом Маттесоном и впервые выпущенный в 2011 году. Акцент шрифта на удобочитаемости, дружественном внешнем виде и отличной поддержке многих различных языков делает его одним из десяти лучших шрифтов для веб-сайтов.
Roboto — это шрифт, принадлежащий к классу шрифтов без засечек, известных как неогротеск. История гротеска восходит к 1800-м годам, и Roboto — это современная интерпретация этого класса дизайнером Кристианом Робертсоном. Roboto попал в этот список благодаря умному использованию пустого пространства, чтобы придать ему выдающийся четкий дизайн. Roboto — бесплатный шрифт.
Playfair display — еще один из лучших бесплатных шрифтов для веб-сайтов. Этот шрифт с засечками, разработанный датчанином Клаусом Эггерсом Соренсеном в 2011 году, использует влияние 18-го века, чтобы добиться внешнего вида, который очень хорошо подходит для заголовков и заголовков.
Этот шрифт с засечками, разработанный датчанином Клаусом Эггерсом Соренсеном в 2011 году, использует влияние 18-го века, чтобы добиться внешнего вида, который очень хорошо подходит для заголовков и заголовков.
Merriweather — это шрифт с засечками, который очень легко читается на экранах даже при небольших размерах, что делает его главным кандидатом для основного текста, используемого в сообщениях в блогах клиентов, страницах «О страницах» и других текстовых страницах. Этот шрифт бесплатный и был разработан компанией Sorkin Type.
Безусловно, самый известный шрифт в этом списке. Helvetica — это шрифт без засечек, история которого восходит к 1957 году. Разработанный Haas Type Foundry в Швейцарии, Helvetica легко переводит из офлайн в онлайн, что говорит о его универсальности. Helvetica рекомендуется не из-за чего-то необычного, а из-за ее нейтральности, что делает ее хорошим безопасным вариантом, который позволяет другим элементам дизайна выделяться, не мешая. Helvetica — это шрифт премиум-класса, за лицензию на использование которого нужно заплатить.
Arvo — это бесплатный шрифт с засечками, хорошо известный своими отчетливыми блочными засечками. Антон Коовит разработал этот шрифт еще в 2010 году с целью создания чрезвычайно разборчивого шрифта, подходящего для экрана. На самом деле, сам Антон говорит, что создавал шрифт для «всех операционных систем и экранов». Этот шрифт отлично смотрится в заголовках и подзаголовках.
Alegreya — это шрифт с открытым исходным кодом, получивший несколько наград за динамичный и разнообразный ритм, который помогает разбить визуальную обыденность при чтении длинных отрывков. Фактически, его первоначальный дизайнер Хуан Пабло дель Пераль изначально создал его для использования в литературе. Alegreya поставляется как с засечками, так и без засечек. Рассмотрите Alegreya для веб-сайтов с большим количеством текста, например, для компаний, которые продают через длинные сообщения в блогах.
Lato — это шрифт с открытым исходным кодом, созданный польским дизайнером Лукашем Дзедзичем в 2010 году. Шрифт без засечек; теплота и разборчивость являются ключевыми характеристиками. Компании выиграют от профессиональной, но гостеприимной атмосферы, которую Лато может добавить к заголовкам или основному тексту, когда вы хотите быть серьезным в своих сообщениях, не отталкивая пользователей.
Шрифт без засечек; теплота и разборчивость являются ключевыми характеристиками. Компании выиграют от профессиональной, но гостеприимной атмосферы, которую Лато может добавить к заголовкам или основному тексту, когда вы хотите быть серьезным в своих сообщениях, не отталкивая пользователей.
Montserrat — бесплатный шрифт без засечек, созданный Джульеттой Улановски. Его элегантная простота делает его чрезвычайно универсальным шрифтом для всех видов веб-сайтов. Монтсеррат имеет современный, заслуживающий доверия внешний вид, который отлично подходит для названий и заголовков сайтов.
Последний, но далеко не последний из лучших шрифтов для веб-сайтов, Libre Baskerville был создан аргентинцем Пабло Импаллари. Интересно, что этот шрифт был специально разработан для оптимизации эстетики основного текста, что делает его естественным выбором для абзацев и сообщений в блогах. Libre Baskerville — это шрифт с засечками, он имеет открытый исходный код и основан на более старом семействе шрифтов 1940-х годов.

 Но применять их нужно очень осторожно: текст, написанный декоративным шрифтом, сложный для чтения. Чаще всего их используют для создания логотипов и выделения заголовков.
Но применять их нужно очень осторожно: текст, написанный декоративным шрифтом, сложный для чтения. Чаще всего их используют для создания логотипов и выделения заголовков.


 Это создает ощущение модернизма и прогрессивности (см. шрифты в правой части инфографики выше).
Это создает ощущение модернизма и прогрессивности (см. шрифты в правой части инфографики выше). д.
д.
 co — простой в использовании генератор цветовых схем
co — простой в использовании генератор цветовых схем Даже если компания продает повседневные футболки, дизайн ее веб-сайта все равно должен выглядеть профессионально
Даже если компания продает повседневные футболки, дизайн ее веб-сайта все равно должен выглядеть профессионально