Введение в HTML — тест 3
Главная / Программирование / Введение в HTML / Тест 3
Упражнение 1:
Номер 1
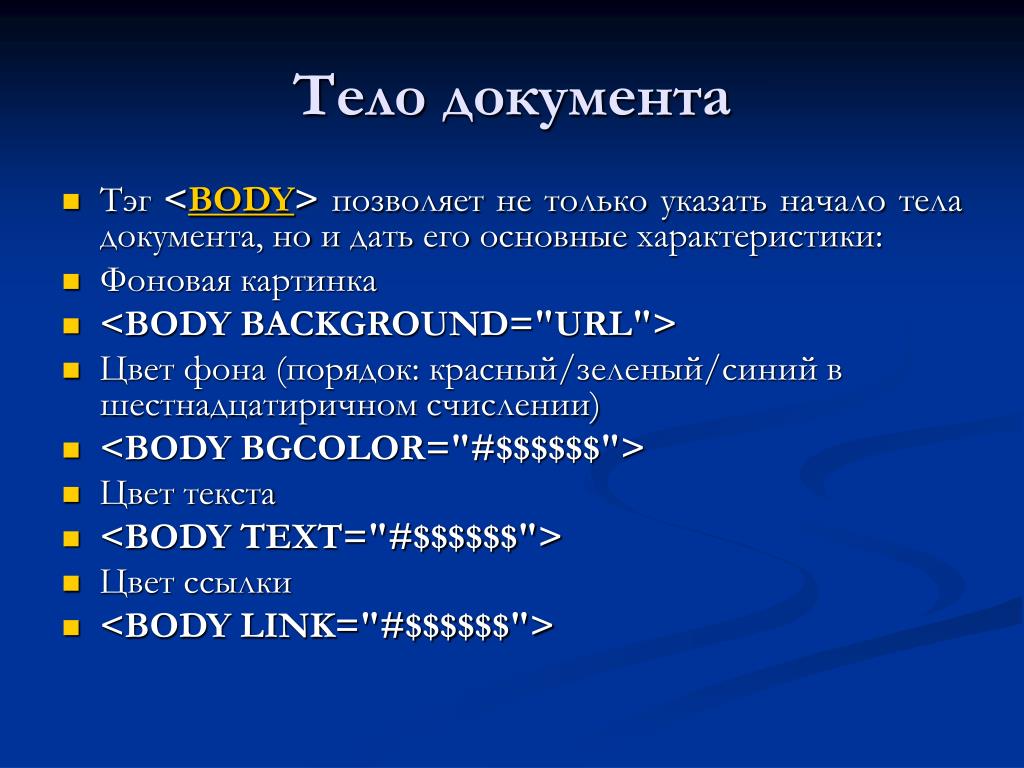
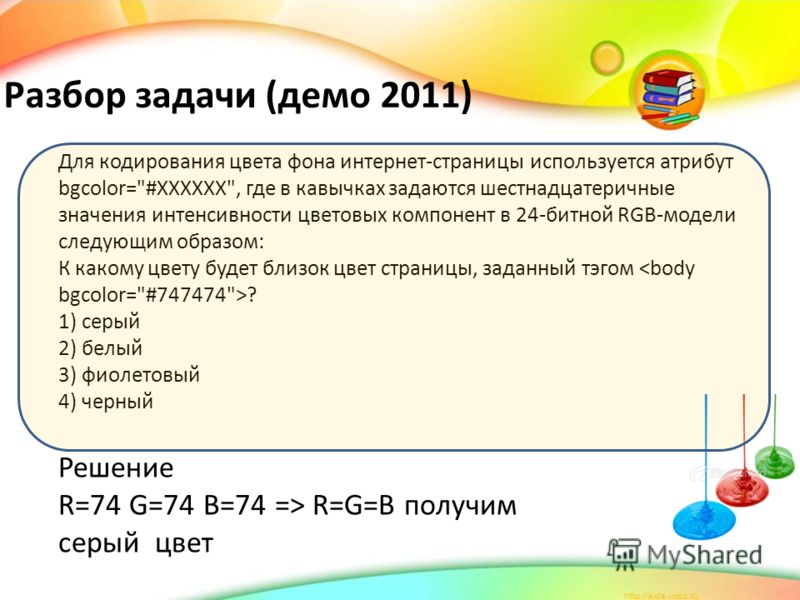
Какой атрибут тэга BODY позволяет задать цвет фона страницы?
Ответ:
 (1) color  
 (2) set  
 (3) bgcolor  
 (4) background-color  
Какие из приведенных тегов являются тегами управления разметкой?
Ответ:
 (1) <BR>  
 (2) <h2>  
 (3) <B>  
 (4) в приведенном списке таких тегов нет  
Номер 3
Какие из приведенных тегов являются тегами, управляющими формой отображения текста?
Ответ:
  (1) <SUP>  
 (2) <Q>  
 (3) <I>  
 (4) <EM>  
Упражнение 2:
Номер 1
Какой из приведенных тегов является тегом, характеризующим тип информации?
Ответ:
 (1) <CITE>  
<BIG>    (3) <SUB>  
Номер 2
Какие из приведенных тегов HTML начинают вывод текста с новой строки на странице?
Ответ:
 (1) NOBR  
 (2) P  
 (3) BR  
  (4) h2  
Номер 3
Какой из приведенных примеров задает гипертекстовую ссылку из документа 1.html на другой документ?
Ответ:
 (1) <A HREF="#m1">ссылка</a>  
 (2) <A HREF="2.html#m1">ссылка</a>  
 (3) <A NAME=m1>ссылка</a>  
Упражнение 3:
Выберите вариант корректной установки цвета фона страницы.
Ответ:
 (1) <body bgcolor="yellow">  
 (2) <body color="yellow">  
 (3) <body background="yellow">  
 (4) <head bgcolor="yellow">  
Номер 2
Имеется сервер http://intuit. ru
ru, на котором находятся два документа:
http://intuit.ru/intuit.html и
http://intuit.ru/intuit/detail.html.
Какая из приведенных форм записи ссылки из первого документа на второй документ является верной?
Ответ:
 (1) <A HREF="intuit/detail.html#det2">Подробнее об Университете </A>  
 (2) <BASE HREF="http://intuit.ru">  
 (3) <A HREF="detail.html">Подробнее об Университете </A>  
Номер 3
Какой URL будет сформирован для ссылки в приведенном фрагменте? <BASE HREF="http://intuit.ru/"> <BODY> <A HREF="doc1.html">Документ 1</A> </BODY>
Ответ:
 (1) http://intuit.ru/doc1.html  
 (2) http://intuit.ru/docs/doc1.html  
 (3) правильный URL не может быть сформирован  
Упражнение 4:
Номер 1
Какой из приведенных тегов позволяет создавать ненумерованные списки?Ответ:
 (1) DT  
 (2) DL  
 (3) UL  
 (4) OL  
Номер 2
Какой из приведенных тегов позволяет создавать нумерованные списки?
Ответ:
 (1) DT  
 DL  
 (3) UL  
 (4) OL  
Номер 3
Какие из приведенных тегов позволяют создавать списки определений?
Ответ:
 (1) DT  
 (2) DL  
 (3) UL  
 (4) OL  
Упражнение 5:
Номер 1
Какие из приведенных тегов HTML позволяют изменять параметры шрифта?
Ответ:
 (1) FONT  
 (2) h2  
 (3) HEAD  
 (4) IMG  
Номер 2
Какая из приведенных гипертекстовых ссылок представляет наиболее полную форму записи URL?
Ответ:
 (1) <a href="/index.   html">ссылка</a>
html">ссылка</a>
 (2) <a href="index.html">ссылка</a>  
 (3) <a href="www.intuit.ru/index.html">ссылка</a>  
 (4) <a href="http://www.intuit.ru/index.html">ссылка</a>  
Номер 3
Укажите правильные варианты описания гиперссылки:
Ответ:
 (1) <a name="/index.html">ссылка</a>  
 (2) <a pass="index.   html">ссылка</a>
html">ссылка</a>
 (3) <a href="http://www.intuit.ru/">ссылка</a>  
 (4) <a href="http://www.intuit.ru/index.html">ссылка</a>  
Упражнение 6:
Номер 1
Какой атрибут тега BODY позволяет изменять цвет текста?
Ответ:
 (1) ТЕХТ  
 (2) COLOR  
 (3) ALINK  
 (4) VLINK  
Главная / Программирование / Введение в HTML / Тест 3
Ответы на тесты Интуит «Введение в HTML»
или напишите нам прямо сейчас
Написать в WhatsApp
В каких случаях необходимо применение CER (Character Entity Reference)?
- для описания символов, отсутствующих в кодировке US ASCII
- в случае необходимости указания знаков «<» и «>«
- (Правильный ответ) для описания служебных символов языка разметки HTML, которые могут быть неверно обработаны браузером
Что означает DTD (Document Type Definition)?
<!DOCTYPE HTML PUBLIC «»- //W3C//DTD HTML 4. 0 Transitional//EN»»>
0 Transitional//EN»»>
- (Правильный ответ) указывает, что документ соответствует стандарту HTML 4.0, используемый язык английский
- говорит о необходимости привести документ к стандарту HTML 4.0, используя английский язык
- указание браузеру соблюдать стандарт HTML 4.0 при отображении документа
Найдите неверные фрагменты кода:
- (Правильный ответ) </html></body> <center> <ahref=»»doc.htm»»>Гиперссылка</a> </center></body></html>
- (Правильный ответ) <html><body> <center> <a href=»»doc.htm»»>Гиперссылка<a> </center><body><html>
- <html><body> <center> <a href=»»doc.htm»»>Гиперссылка</a> </center></body></html>
Какой тэг служит для размещения кода JavaScript?
- META
- (Правильный ответ) SCRIPT
- STYLE
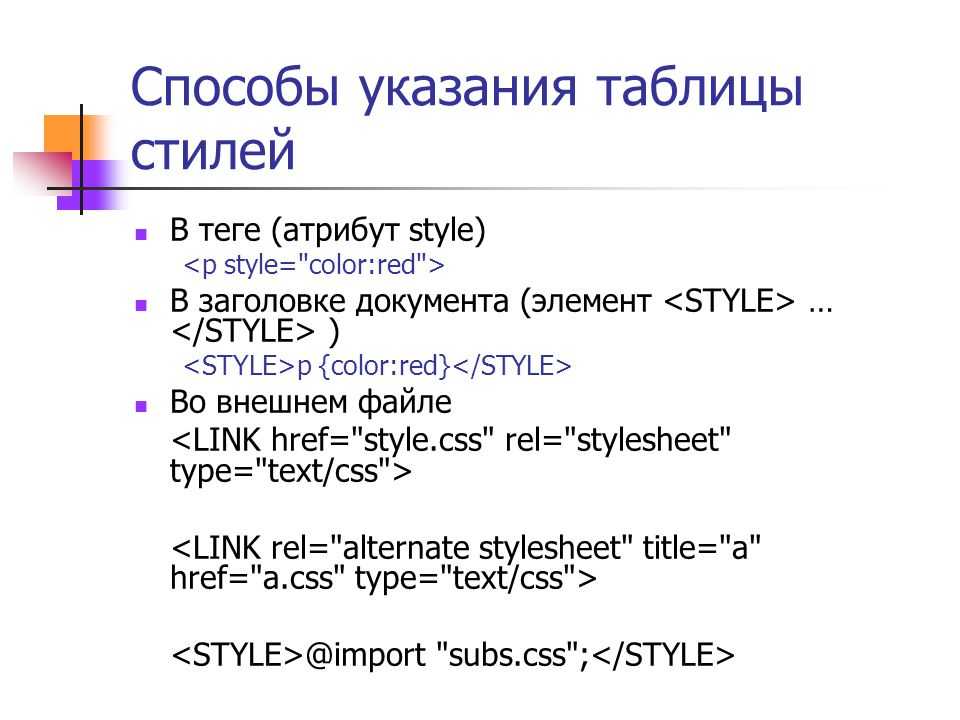
Найдите правильный способ привязки внешней таблицы стилей к документу.

- <LINK HREF=stylesheet href=»../css/style.css» TYPE=»text/css»>
- (Правильный ответ) <LINK REL=stylesheet href=»../css/style.css» TYPE=»text/css»>
- <LINK REL=stylesheet rel=»../css/style.css» TYPE=»text/css»>
Какой тег служит для именования документа в World Wide Web?
- META
- BASE
- (Правильный ответ) TITLE
- HEAD
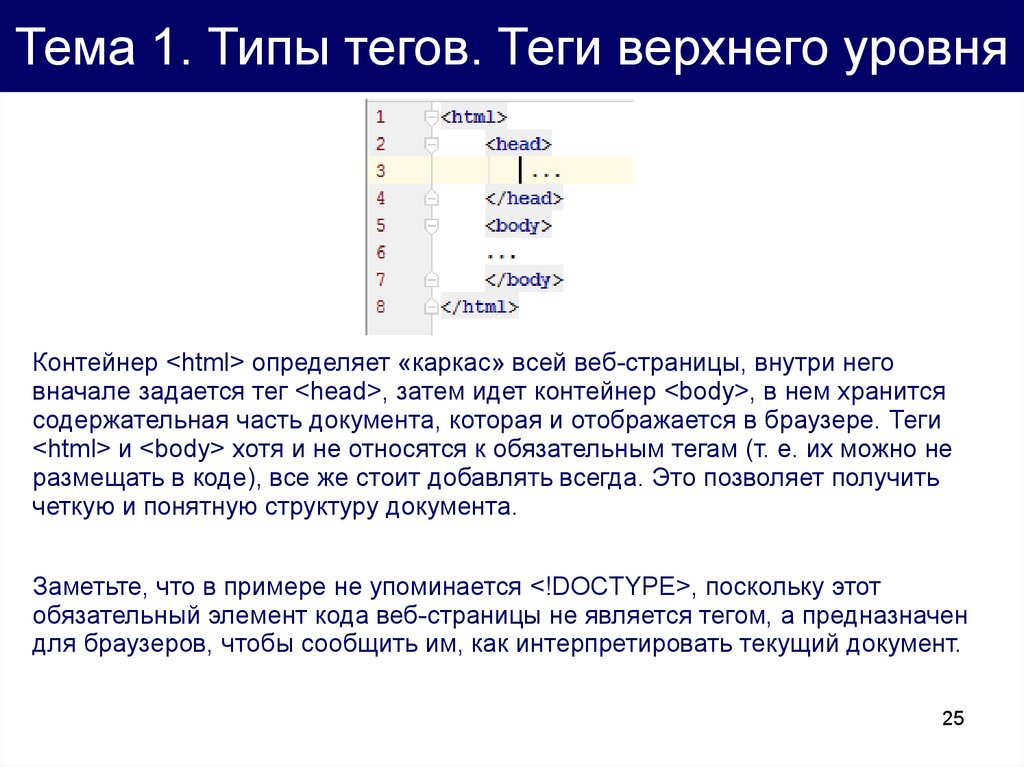
Какой тэг определяет документ HTML?
- BODY
- META
- HEAD
- (Правильный ответ) HTML
Какой из приведенных тегов позволяет создавать ненумерованные списки?
- DT
- DL
- (Правильный ответ) UL
- OL
Какой URL будет сформирован для ссылки в приведенном фрагменте?
<BASE HREF=»»http://intuit. ru/»»><BODY><A HREF=»»doc1.html»»>Документ 1</A></BODY>
ru/»»><BODY><A HREF=»»doc1.html»»>Документ 1</A></BODY>
- правильный URL не может быть сформирован
- (Правильный ответ) http://intuit.ru/doc1.html
- http://intuit.ru/docs/doc1.html
Какой атрибут тэга BODY позволяет задать цвет фона страницы?
- (Правильный ответ) bgcolor
- color
- set
- background-color
Какие из приведенных тегов являются тегами управления разметкой?
- (Правильный ответ) <h2>
- в приведенном списке таких тегов нет
- <B>
- (Правильный ответ) <BR>
Какой из приведенных тегов позволяет создавать нумерованные списки?
- UL
- DL
- DT
- (Правильный ответ) OL
Какие из приведенных тегов являются тегами, управляющими формой отображения текста?
- <Q>
- (Правильный ответ) <I>
- (Правильный ответ) <SUP>
- <EM>
Имеется сервер http://intuit.
 ru, на котором находятся два документа:
ru, на котором находятся два документа:http://intuit.ru/intuit.html иhttp://intuit.ru/intuit/detail.html. Какая из приведенных форм записи ссылки из первого документа на второй документ является верной?
- <A HREF=»detail.html»>Подробнее об Университете </A>
- <BASE HREF=»http://intuit.ru»>
- (Правильный ответ) <A HREF=»intuit/detail.html#det2″>Подробнее об Университете </A>
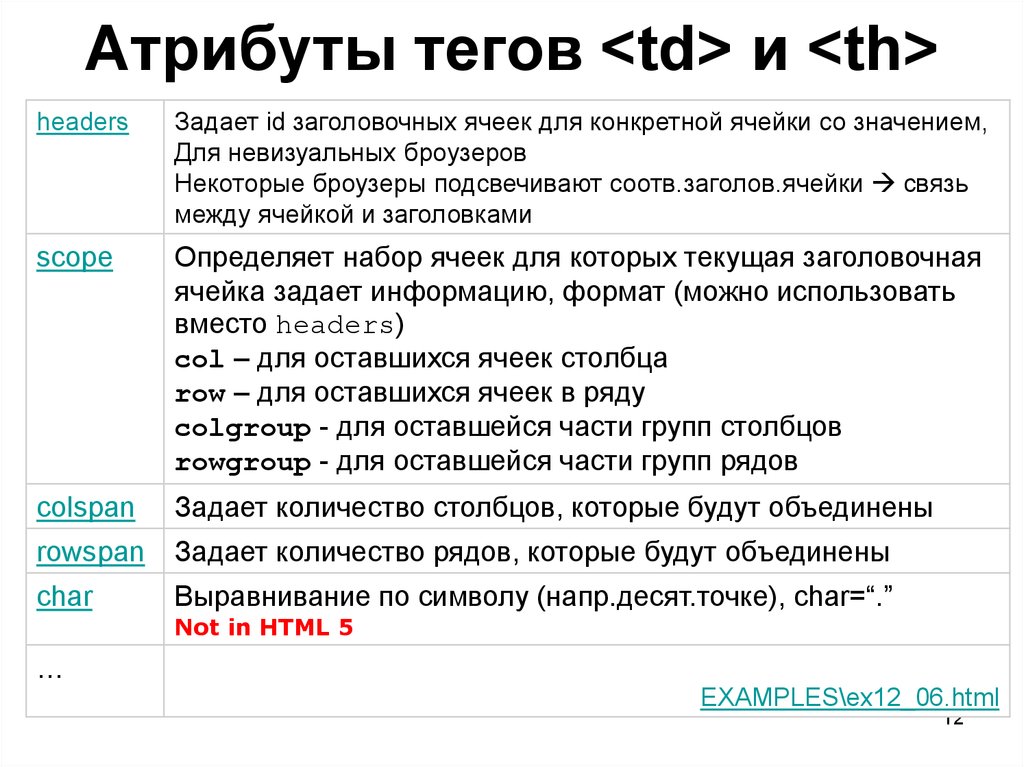
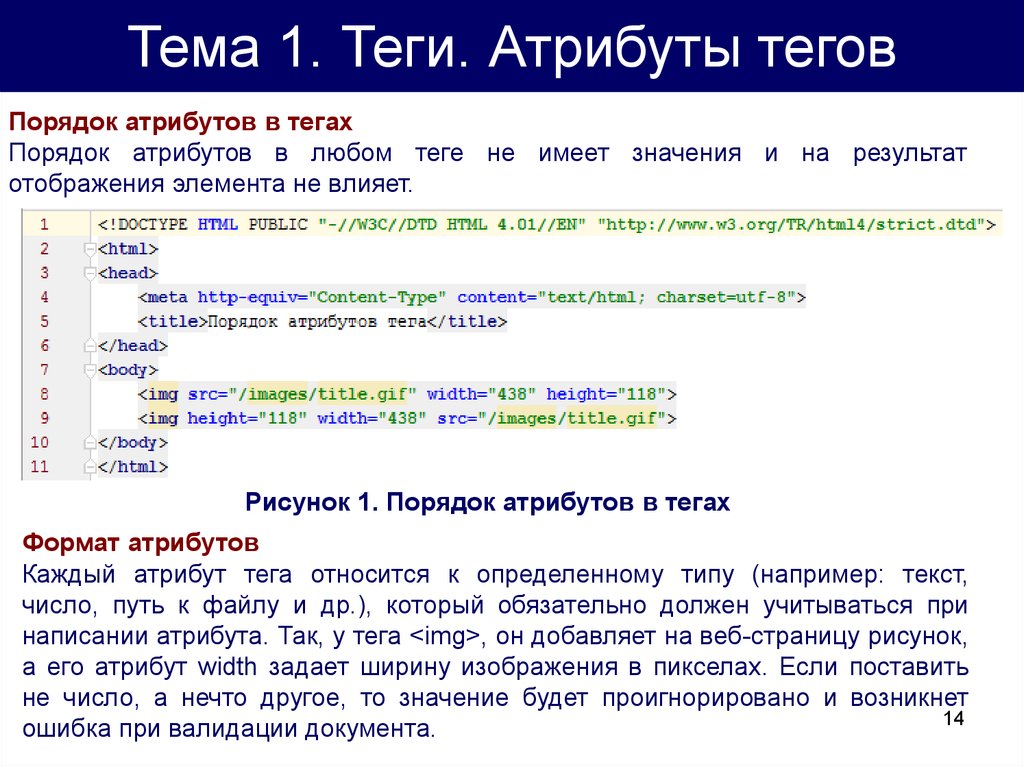
Какой атрибут тега <IMG> задает горизонтальное расстояние между вертикальной границей страницы и изображением?
- (Правильный ответ) HSPACE
- BORDER
- VSPACE
Какой из приведенных тегов описывает активное изображение?
- <img src=»image.jpg» width=100 height=100 usemap>
- <img src=»image.jpg» width=100 height=100>
- (Правильный ответ) <img src=»image.
 jpg» width=100 height=100 usemap=»#map1″>
jpg» width=100 height=100 usemap=»#map1″>
Укажите неправильный способ определения карты изображения:
- <MAP NAME=»map»> <AREA SHAPE=»rect» COORDS=»0,0,100,100″ HREF=»http://www.intuit.ru/help/index.html»></MAP>
- <MAP NAME=»map»><AREA SHAPE=»circle» COORDS=»100,0,200″ HREF=»http://www.intuit.ru/shop/index.html»></MAP>
- (Правильный ответ) <AREA COORDS=»100,0,200,100″ HREF=»http://www.intuit.ru/shop/index.html»>
Выберите корректный пример вставки изображения в HTML-документ.
- <INPUT TYPE=image>
- <BODY BACKGROUNDIMAGE=»1.gif» alt=»image»>
- <A HREF=»1.gif» alt=»image»>
- (Правильный ответ) <IMG SRC=»1.gif» alt=»image»>
С помощью какого элемента можно создавать выпадающие списки в формах?
- TEXTAREA
- INPUT
- (Правильный ответ) SELECT
Какой из приведенных фрагментов кода создает переключатель?
- <input type=radiobutton name=a1 value=1><input type=radiobutton name=a1 value=2>
- (Правильный ответ) <input type=radio name=a1 value=1><input type=radio name=a1 value=2>
- <input type=checkbox name=a1 value=1><input type=checkbox name=a1 value=2><input type=text name=a1 value=2>
С помощью какого контейнера задается форма?
- (Правильный ответ) FORM
- INPUT
- SELECT
Какой из приведенных тегов используется при создании элементов с возможностью выбора нескольких вариантов одновременно?
- <INPUT TYPE=RADIO>
- <INPUT TYPE=RADIOBOX>
- <INPUT TYPE=TEXTAREA>
- <INPUT TYPE=OPTION>
- (Правильный ответ) <INPUT TYPE=CHECKBOX>
В каких примерах внешний FRAMESET делит доступное пространство на три столбца, а внутренний FRAMESET делит второй фрейм на два ряда неравной высоты?
- <FRAMESET cols=»45%, 55%»>…<FRAMESET rows=»10%, 20%»>…</FRAMESET>…</FRAMESET>
- (Правильный ответ) <FRAMESET cols=»33%, 33%, 34%»>…<FRAMESET rows=»30%, 20%»>…</FRAMESET>…</FRAMESET>
- <FRAMESET cols=»50%, 50%»>…<FRAMESET rows=»40%, 50%»>…</FRAMESET>…</FRAMESET>
- (Правильный ответ) <FRAMESET cols=»33%, 33%, 34%»>…<FRAMESET rows=»40%, 50%»>…</FRAMESET>…</FRAMESET>
Какой атрибут определяет имя фрейма, в котором будет открыт документ?
- alt
- style
- title
- (Правильный ответ) target
При задании какого атрибута браузер будет рисовать разделитель между этим фреймом и каждым смежным фреймом?
- (Правильный ответ) <FRAME frameborder=»1″>
- <FRAME frameborder=»0″>
- <FRAME border=»1″>
В каком примере второй столбец = 250 пикселов, первый = 25% и третий = 75% от оставшегося пространства?
- (Правильный ответ) <FRAMESET cols=»1*,250,3*»>
- <FRAMESET cols=»25,250,3*»>
- <FRAMESET cols=»1*,250,75″>
- <FRAMESET cols=»25,250,75″>
Укажите верный способ определения карты изображения:
- <AREA COORDS=»100,0,200,100″ HREF=»http://www.
 intuit.ru/shop/index.html»>
intuit.ru/shop/index.html»> - (Правильный ответ) <MAP NAME=»map»><AREA SHAPE=»circle» COORDS=»100,0,200″ HREF=»http://www.intuit.ru/shop/index.html»></MAP>
- (Правильный ответ) <MAP NAME=»map»> <AREA SHAPE=»rect» COORDS=»0,0,100,100″ HREF=»http://www.intuit.ru/help/index.html»></MAP>
Какие из приведенных тегов неверно описывают активное изображение?
- (Правильный ответ) <img src=»image.jpg» width=100 height=100>
- (Правильный ответ) <img src=»image.jpg» width=100 height=100 usemap>
- <img src=»image.jpg» width=100 height=100 usemap=»#map1″>
Какой пример кода определяет вывод горизонтальных фреймов?
- (Правильный ответ) <FRAMESET rows=»25%, 75%»>
- <FRAMESET cols=»45%, 55%»>
- <FRAMESET cols=»50%, 50%»>
- (Правильный ответ) <FRAMESET rows=»15%, 85%»>
Какой из приведенных тегов описывает тело классической модели документа?
- <HTML>
- (Правильный ответ) <BODY>
- <BODY CONTENT>
- <HEAD>
или напишите нам прямо сейчас
Написать в WhatsApp
атрибутов | изменение цвета ссылки и фона на странице
Путь // www. yourhtmlsource.com → Мой первый сайт → <ТЕЛО> АТРИБУТЫ
yourhtmlsource.com → Мой первый сайт → <ТЕЛО> АТРИБУТЫ
Росс Шеннон
Теперь, когда вы немного гений в HTML, вы хотите, чтобы ваш сайт стал выглядеть более презентабельно. Это означает хорошее использование цвета и привлекательный дизайн. До сих пор единственными цветами на вашей странице были белый фон, черный для текста и синий для ссылок. Не хотели бы вы сменить их на что-то гораздо более стильное?
Навигация по странице:
Тег
Эта страница последний раз обновлялась 21 августа 2012 г.
Тег
Теперь, когда вы поняли суть использования атрибутов в тегах, это должно иметь смысл. Помните тег с первой страницы, в который входит все видимое на вашей странице? Это тег, который мы добавим в этом, так как до сих пор он оставался нетронутым. Здесь нужно добавить 7 атрибутов, и все они изменяют внешний вид вашей страницы.
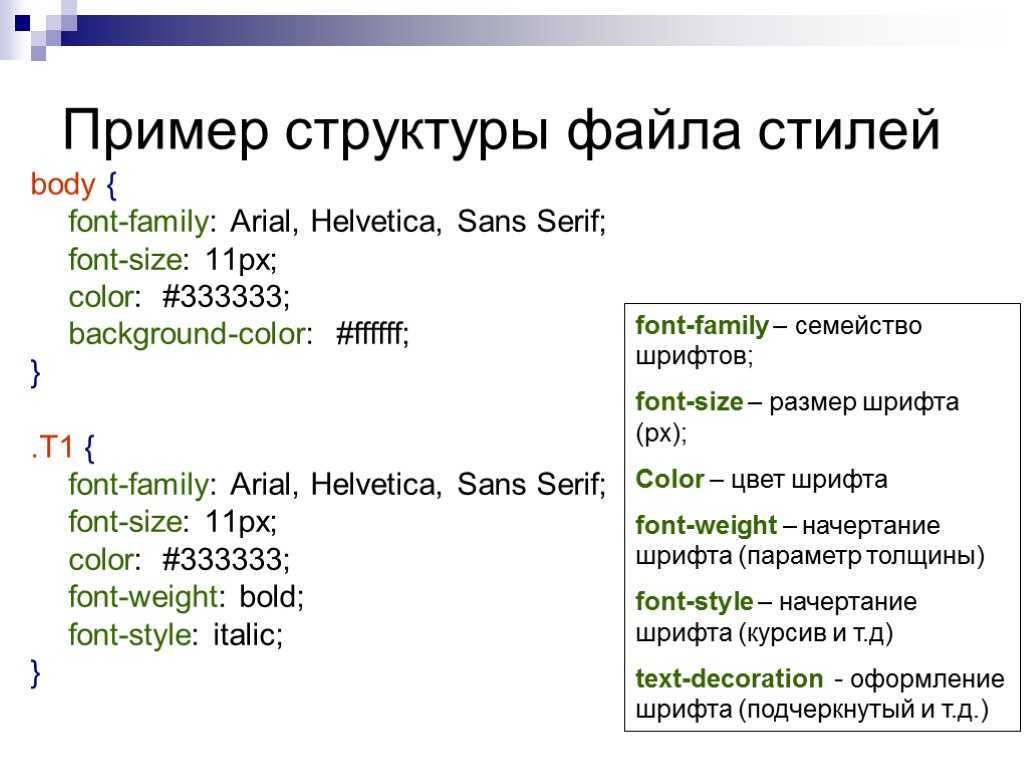
bgcolor
Это цвет BG или B ack G раунда вашей страницы. Вам нужно указать цвет как HEX-код , как и остальные цвета. Что такое HEX-коды? Рад, что вы спросили. Потому что это означает, что вы должны прочитать это определение! Если вы хотите увидеть список HEX-кодов для 216 различных цветов, посмотрите на эту таблицу. Код:
bgcolor="#FFFFFF"
Обратите внимание, что, несмотря на то, что по умолчанию BG белый, вы все равно должны кодировать #FFFFFF , потому что в старом браузере фоновая подсветка по умолчанию имеет неприятный серый цвет.
текст
Это изменит цвет всего текста на всей странице, если только вы не изменили цвет вручную (узнайте, как это сделать, в разделе текста). Лучше всего оставить его черным, потому что его легче всего читать. Код!
text="#000000"
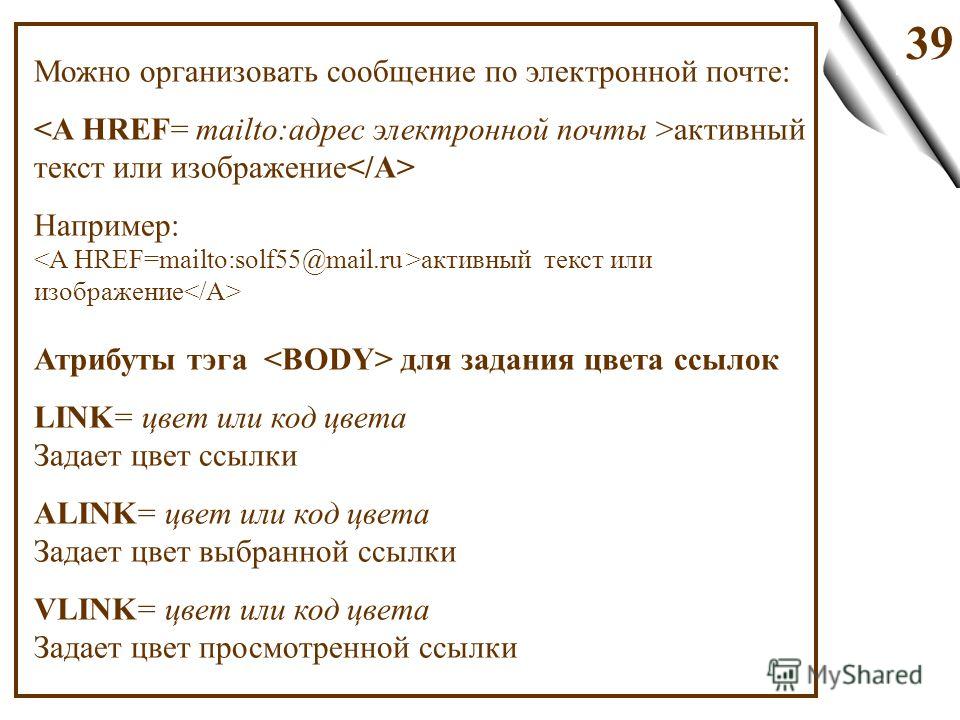
ссылка
Вместо обычного синего цвета теперь вы можете изменить цвет всех ваших ссылок на более стильный.
link="#FF00FF"
vlink
Ссылки меняют цвет после нажатия на них с синего на фиолетовый. V означает « V isited». Вы также можете изменить это, но убедитесь, что это визуально отличается от к ссылке цвета, иначе люди запутаются.
vlink="#660066"
alink
Когда вы нажимаете на ссылку, она на мгновение меняет цвет, чтобы показать вам, что вы нажали на нее, я думаю. Если вы нажмете кнопку «Назад», она будет выделена как Актив , чтобы вы больше не нажимали на него. По умолчанию обычно красный. Убедитесь, что вы выделили его правильно; это хорошая функция.
alink="#FF0000"
фон
Если вы хотите поместить изображение в качестве фона, используйте этот атрибут и установите значение таким же, как для изображения src (не знаете как? Прочитайте предыдущий урок по изображениям). Вы также можете сделать ссылку на изображение с другого сайта, указав полный URL-адрес.
background="http://www.yoursite.com/media/BACKGROUND.gif"
Какое бы изображение вы ни выбрали, оно будет расположено на странице плиткой, заполняя ее. Это означает, что он будет повторяться на вашей странице, поэтому выберите тот, который не выглядит слишком очевидным.
Если вы хотите, чтобы ваш фон был установлен на месте, а не прокручивался, добавьте атрибут bgproperties="fixed" в тело . Это оставит изображение в виде водяного знака .
поля
На странице есть два набора полей: по бокам и сверху и снизу. Два основных браузера используют разные атрибуты для размещения этих полей, поэтому, когда вы меняете один, измените и другой.
- Для Internet Explorer :
topmargin="0"иleftmargin="0" - Для Netscape :
marginheight="0"иmarginwidth="0"
Несмотря на это, единицы измерения одни и те же — пиксели, поэтому, чтобы ваши поля были одинаковыми в обоих браузерах, просто установите для них одно и то же значение.
Покажите мне код
Итак, полный тег body будет выглядеть примерно так:
Шаг в стиль
Пока вы изучали HTML, вы, возможно, слышали упоминание о CSS или Каскадных таблицах стилей и задавались вопросом, что это такое. Сейчас я все объясню, и надеюсь, что вы готовы к этому. У меня есть целый раздел таблиц стилей и специальное введение в CSS здесь, но думайте об этом как о вводной части.
В HTML существует множество тегов, которые существуют исключительно для создания определенного вида ваших страниц. Существуют также методы, такие как использование прозрачных изображений для расширения страницы. Все это было хорошо и хорошо несколько лет назад (и именно поэтому вы увидите подобные практики, упомянутые в старых руководствах по HTML. ..), но они совершенно не подходят для существующей сегодня сети. Эти методы создают проблемы с доступностью, увеличивают объем ваших HTML-файлов и, как правило, неудобны в работе. В настоящее время у нас есть лучший метод стилизации наших страниц.
..), но они совершенно не подходят для существующей сегодня сети. Эти методы создают проблемы с доступностью, увеличивают объем ваших HTML-файлов и, как правило, неудобны в работе. В настоящее время у нас есть лучший метод стилизации наших страниц.
Таблицы стилей — лучший способ определить, как будет выглядеть ваша страница . Их должен использовать каждый. Вы создаете простой текстовый файл, например, styles.css, с рядом правил, определяющих цвета и интервалы между определенными элементами HTML. Скажем, в вашей таблице стилей вы указываете, что все ваши заголовки ( ) должны быть красными. Затем вы помещаете строку кода в свой HTML, которая показывает вашему веб-браузеру, где находится его файл CSS. Когда он загружает страницу, он ищет файл CSS, читает его и видит, что все 9Элементы 0019 h2 должны быть красными, а затем отображать красные заголовки без какого-либо дополнительного кода.
Таким образом, вы можете применить все презентационные материалы с помощью простого CSS, и ваш HTML будет относительно чистым и простым . Итак, откройте новый документ и добавьте в него это:
Итак, откройте новый документ и добавьте в него это:
. тело {поле: 0px; }
h2 {цвет: красный; }
Это все, что должно быть в файле. Сохраните его как styles.css (или как-то так). Теперь добавьте эту строку в head всех ваших страниц:
Это сообщает вашему браузеру , где искать файл CSS . Эти две строки кода сделают все заголовки на вашем сайте красными и установят поля страницы равными нулю пикселей без всех этих трудоемких topmargin / marginheight /etc. атрибут дурачества. На самом деле, вероятно, будет лучше, если вы уберете эти атрибуты.
Вы уже должны увидеть некоторые преимущества использования CSS — эта одна строка позаботится о полях на каждой из ваших страниц, использующих эту таблицу стилей. Когда у вас есть файл CSS, вы можете продолжать добавлять в него новые правила, чтобы украсить свои страницы. В таблицах стилей есть невероятная сила, и у вас есть множество вариантов для оформления внешнего вида вашего сайта. Перейдите в раздел CSS, чтобы узнать больше.
В таблицах стилей есть невероятная сила, и у вас есть множество вариантов для оформления внешнего вида вашего сайта. Перейдите в раздел CSS, чтобы узнать больше.
Несколько слов о цветовых схемах
Избегайте шокирующей цветовой схемы любой ценой. Неслучайно лучшие сайты имеют приглушенных , светлых цветов, а худшие — дерзкие, болезненные. Светящиеся желтые, красные, розовые и зеленые цвета — это просто большое нет-нет. Чем легче его читать, тем профессиональнее он будет выглядеть. Сохраняйте контрастность высокой между цветами bgcolor s и text , чтобы текст не исчезал из-за слишком близкого оттенка.
Если вы думаете, что люди захотят распечатать частей вашего сайта, не используйте черный фон и белый текст. Никто не напечатает его, если он займет все их чернила. Кроме того, не так легко читается, как , как обычный черный на белом.
Цветовая схема, которую вы используете, и тема вашего сайта часто имеют много общего. Они также будут создавать различные настроения . Посетите сайты, подобные вашему, и посмотрите, какие цвета они используют, и покритикуйте, работают они или нет. На сайте, скажем, об игре Quake могут сойти с рук темные, зловещие цвета, потому что они хорошо вписываются в атмосферу предмета. Однако, если вы занимаетесь дизайном туристического сайта, нельзя использовать те же цвета, потому что вы хотите создать радостное, доброжелательное настроение. Подумай о своем аудитория .
Они также будут создавать различные настроения . Посетите сайты, подобные вашему, и посмотрите, какие цвета они используют, и покритикуйте, работают они или нет. На сайте, скажем, об игре Quake могут сойти с рук темные, зловещие цвета, потому что они хорошо вписываются в атмосферу предмета. Однако, если вы занимаетесь дизайном туристического сайта, нельзя использовать те же цвета, потому что вы хотите создать радостное, доброжелательное настроение. Подумай о своем аудитория .
Хорошо подберите фон
Если вы используете фон (помните, что это не обязательно), выберите основной цвет изображения. Затем установите этот цвет как bgcolor . Причина этого в том, что у некоторых людей не включены изображения, и они не увидят ваше изображение. Поэтому цвет должен быть близок к цвету изображения, чтобы текст оставался читаемым.
Старайтесь избегать использования этих ужасных бесплатных фоновых плиток, которые вы можете найти в сети, или тех болезненно скучных, которые поставляются с программами Microsoft Office. Ваш сайт будет выглядеть ужасно дешево. Умное использование простой фоновой плитки может творить чудеса с визуальным воздействием вашего сайта. Посмотрите на наши собственные упрощенные пузыри, чтобы понять, что я имею в виду.
Ваш сайт будет выглядеть ужасно дешево. Умное использование простой фоновой плитки может творить чудеса с визуальным воздействием вашего сайта. Посмотрите на наши собственные упрощенные пузыри, чтобы понять, что я имею в виду.
HTML 4 и XHTML стандарты предоставляют ряд атрибутов для тега которые позволяют определить цвета текста, ссылок и фона документа в в дополнение к определению изображения, которое будет использоваться в качестве фона документа. Internet Explorer расширяет эти атрибуты, чтобы включить документ поля и лучший контроль над фоновым изображением. И, конечно же, новейшие технологии таблиц стилей, интегрированные в текущие браузеры позволяют вам манипулировать всеми этими различными параметрами отображения. 5.3.1. Дополнения и расширения тегаАтрибуты, управляющие фоном документа, цветом текста и поля документа используются с ярлык. Раздел 3.8.1, «Тег»5.3.1.1. Атрибут bgcolorОдин стандартный, хотя и устаревший способ изменить цвет фона по умолчанию в окно браузера в другой оттенок с помощью bgcolor атрибут для тега . Как атрибут цвета для тег , требуемое значение Атрибут bgcolor может быть выражен в любом из двумя способами: как красный, зеленый и синий (RGB) компоненты желаемого цвет или как стандартное имя цвета. Приложение G, «Названия и значения цветов» обеспечивает полное обсуждение цветового кодирования RGB вместе с таблица допустимых названий цветов, которые вы можете использовать с атрибут bgcolor.Установить цвет фона очень просто. Чтобы получить чистый красный фон используя кодировку RGB, попробуйте: Для более тонкого фона попробуйте: 5. 3.1.2. Атрибут фона 3.1.2. Атрибут фонаЕсли всплеск цвета недостаточно, вы также можете разместить изображение на фоне документа с фоновый атрибут в его Тег <тело>. Требуемое значение атрибута фона: URL-адрес изображения. Браузер автоматически повторяет (плитки) изображение как по горизонтали, так и по вертикали, чтобы заполнить все окно. Обычно для создания интересный, но ненавязчивый фоновый рисунок. Кроме того, небольшой, простое изображение проходит по сети намного быстрее, чем сложное, полноэкранное изображение. На рис. 5-21 показано, как расширенные браузеры визуализировать один кирпич, чтобы создать стену из кирпичей для документа фон: Рисунок 5-21. Один кирпич становится многими на фоне NetscapeФоновые изображения различных размеров и размеров создают интересные вертикальные и горизонтальные эффекты на странице. Например, высокий тощее изображение может выделить заголовок вашего документа: gif"> Если vertical_fountain.gif узкий, высокий изображение, цвет которого становится светлее к основанию, а длина превышает длину тела документа, результирующий документ может выглядеть так, как показано на рис. 5-22. Рисунок 5-22. Высокий и худой фонАналогичного эффекта можно добиться по горизонтали, если ширина изображения намного больше его длины (см. рис. 5-23). Рисунок 5-23. Длинный и тонкий фонАтрибут background устарел в HTML 4 и XHTML, поскольку подобных эффектов можно добиться с помощью таблиц стилей. 5.3.1.3. Атрибут bgpropertiesbgproperties расширение атрибута для Тег является эксклюзивным для Internet Explorer. и работает только в связке с фоном расширение атрибута. Атрибут bgproperties имеет единственное фиксированное значение. Он замерзает фоновое изображение в окно браузера, чтобы оно не прокручивалось с другим содержимым окна. Следовательно, пример h3Omark.gif фоновое изображение служит
водяной знак для документа: Следовательно, пример h3Omark.gif фоновое изображение служит
водяной знак для документа:5.3.1.4. Текстовый атрибутКак только вы измените цвет фона документа или добавить фоновое изображение, вы также может потребоваться настроить цвет текста, чтобы пользователи могли читать текст. Стандартный текстовый атрибут HTML 4/XHTML для тег делает именно это: он устанавливает цвет всего неякорного текста во всем документе.Присвойте текстовому атрибуту значение цвета в том же формат, который вы используете для указания цвета фона (см. bgcolor в Разделе 6.3.1.1, «Разрешенный контент») — триплет RGB. или название цвета, как описано в Приложении G, «Имена и значения цветов». За Например, для создания документа с синим текстом на бледно-желтом фон, используйте: Конечно, лучше всего выбрать цвет текста, который хорошо контрастирует
с вашим фоновым цветом или изображением. Атрибут text устарел в HTML 4 и XHTML, поскольку подобных эффектов можно добиться с помощью таблиц стилей. 5.3.1.5. Атрибуты link, vlink и alinkссылка, влинк и связать атрибуты Тег управляет цветом гипертекста (тег ) в ваших документах. Все три принимать значения, определяющие цвет в виде триплета RGB или имени цвета, так же, как текст и bgcolor атрибуты.Атрибут ссылки определяет цвет всех гиперссылки, по которым пользователь еще не переходил. Атрибут vlink устанавливает цвет всех ссылок пользователь следил в тот или иной момент. Атрибут alink определяет цвет активной ссылки текст — тот, который в данный момент выбран пользователем и находится под курсор мыши с нажатой кнопкой мыши. Как и цвет текста, вы должны быть осторожны при выборе цветов ссылок, которые могут читаться на фоне документа. Кроме того, цвета ссылок должны отличаться как от обычного текста, так и друг от друга. Эти атрибуты устарели в HTML 4 и XHTML, так как вы можете
добиться аналогичных эффектов с помощью таблиц стилей. 5.3.1.6. Атрибут leftmarginСвойственный Internet Explorer, левое поле расширение атрибута для Тег позволяет сделать отступ слева относительно левого края окна браузера, как поля на листе бумаги. Другие браузеры игнорируют этот атрибут и обычно выровненное по левому краю содержимое тела примыкает к левому краю окно документа.Значением атрибута leftmargin является целое число пикселей для этого отступа левого поля; стоимость по умолчанию. Поле заполняется фоновым цветом или изображение. Например, Internet Explorer отображает следующий текст по ширине с отступом в 50 пикселей от левого края браузера окно (см. Рисунок 5-24): Internet Explorer позволяет делать отступ Рис. 5-24. Атрибут leftmargin Internet Explorer для отступа основного содержимого5.3.1.7. Атрибут topmargin Как и leftmargin,
расширение атрибута topmargin в настоящее время является эксклюзивным
в Internet Explorer. Содержимое тела начинает течь ниже целого числа пикселей, которое вы укажите в качестве значения для topmargin; стоимость по умолчанию. 9Internet Explorer может предоставить ваши документы небольшой дополнительный запас высоты. Рис. 5-25. Атрибут topmargin Internet Explorer для опускания основного содержимого5.3.1.8. Атрибуты стиля и классаВы также можете установить все различные связанные со стилем функции, а затем некоторые с каскадными таблицами стилей. Но хотя вы может включать атрибут стиля с Тег для создания встроенного стиля для всего содержимого тела, мы рекомендуем установить стили для все тело документа на уровне документа (тег |

 html на другой документ?
html на другой документ?
 ru
ru
 jpg» width=100 height=100 usemap=»#map1″>
jpg» width=100 height=100 usemap=»#map1″> intuit.ru/shop/index.html»>
intuit.ru/shop/index.html»>

 Он может быть включен в
Тег
Он может быть включен в
Тег