Название тега | Назначение тега, атрибуты |
<b>..</b> или <strong>…<strong> | устанавливает жирное начертание шрифта |
<i>…</i> | устанавливает курсивное начертание шрифта |
<u>…</u> | устанавливает подчеркнутое начертание шрифта |
<strike>…</strike> | устанавливает зачеркнутое начертание шрифта |
<cite>…</cite> | помечает текст как цитату, обычно отображается курсивом |
<code>…</code> | предназначен для отображения текста, который представляет собой программный код, обычно отображается моноширинным шрифтом |
<del>…</del> | используется для выделения текста, который был удален в новой версии документа |
< ins>…</ins> | используется для выделения текста, который был добавлен в новую версию документа |
<dfn>…</dfn> | применяется для выделения терминов при их первом появлении в тексте |
<sup>…</sup> | отображает шрифт в виде верхнего индекса |
<sub>…</sub> | отображает шрифт в виде нижнего индекса |
<pre>…</pre> | определяет блок текста, в котором сохраняется количество пробелов между словами, заданное на этапе создания документа |
< nobr>…</nobr> | уведомляет браузер отображать текст в одну строку без переноса |
<h2>…</h2> … <h6></h6> | устанавливает заголовки различного уровня значимости от самого крупного h2 до самого мелкого h6 |
<font>…</font> | предназначен для установки характеристик шрифта, которые задаются в атрибуте тега. Тег имеет следующие атрибуты:
color=… задает цвет шрифта (в шестнадцатеричной форме, например, #ff0000) face=… задает гарнитуру шрифта (Arial, Tahoma) size=… задает размер шрифта в условных единицах (целое число от 1 до 7 или изменения числа +1 или -2) самый крупный шрифт 7 |
<p>…</p> | определяет границы абзаца. Тег имеет атрибут align, который отвечает за выравнивание текста и может принимать значения: left, right, center и justify |
<br> | устанавливает принудительный перенос строк |
< hr> | рисует горизонтальную линию. Параметры горизонтальной линии можно задать с использованием атрибутов тега: align=… определяет выравнивание линии color=… цвет линии noshade=… рисует линию без трехмерных эффектов size=… толщина линии в пикселях width=… ширина линии в пикселях |
Билет № 26 Элементы форматирования текста в html.
Текст — единственный объект Webстраницы, который не требует специального определения. Иными словами, произвольные символы интерпретируются по умолчанию как текстовые данные. Но для форматирования текста существует большое количество элементов. Большинство из них, кроме специальных, поддер живает стандартные атрибуты: id, class, lang, dir, title, style и атрибуты событий. Изначально в HTML было введено меньше возможностей для форматирования текста, чем в обычные текстовые редакторы. В результате авторам гипертексто вых документов приходилось прибегать к различным ухищрениям, чтобы при дать тексту заданный вид. Сейчас положение изменилось, но все дополнительные возможности осуществляются за счет применения таблиц стилей. Например, только с помощью свойства textindent можно задать величину отступа первой строки абзаца.
Форматировать текст можно и с помощью традиционных элементов: выделять фрагменты курсивом, полужирным, выбирать шрифт и т. д. Рассмотрим эти эле менты. Для них могут быть использованы стандартные атрибуты id, class, lang, dir, title, style, атрибуты событий, а также атрибуты, определяющие уникаль ные свойства определенных элементов.
<P></P>
Элемент абзаца (paragraph) — один из самых полезных. Он позволяет использо вать только начальный тег, так как следующий элемент Р обозначает не только начало следующего абзаца, но и конец предыдущего. В тех случаях, когда по смыс лу необходимо обозначить завершение абзаца, можно использовать и конечный тег. В некоторых случаях начальный тег удобно ставить в конце строки: он не только обозначит конец абзаца, но и выполнит функцию тега <BR> (разрыв строки).
Например:
<Р>Текст первого абзаца.
<Р>Текст второго абзаца.</р>
Текст третьего абзаца.<Р>
Вместе с элементом абзаца можно использовать атрибут выравнивания align:
align=»left» — выравнивание по левому краю;
align=»center» выравнивание по центру;
align=» r i g h t » — выравнивание по правому краю.
Для центрирования абзаца следует использовать такую конструкцию:
<Р align=»center»> Текст абзаца
Абзацы форматируются броузером, и их вид зависит, в частности, от размера окна программы. Три следующих элемента позволяют внести некоторую опреде ленность в формат абзаца.
<BR>
Элемент, обеспечивающий принудительный переход на новую строку. Он имеет только начальный тег. В месте его размещения строка заканчивается, а оставший ся текст печатается с новой строки.
Атрибут clear позволяет выравнивать объекты (например, рисунки) относитель но текста, в котором использован элемент BR. Если элемент объекта содержит ат рибут align, то в расположенных рядом элементах BR должен присутствовать ат рибут clear, например:
<BR clear=»right»>
Значения атрибута:
попе — значение по умолчанию;
left — если объект выровнен влево;
right — если объект выровнен вправо;
all — для объекта, который может быть выровнен по любому краю.
Стандартные атрибуты: id, class, title, style.
<NOBR> </nobr>
Этот элемент по своему действию является прямой противоположностью преды дущего. Текст, заключенный между его тегами, будет выведен в одну строку. Если длинная строка не уместится на экране, для ее просмотра придется использовать горизонтальную полосу прокрутки.
<PRE> </pre>
Элемент для обозначения текста, отформатированного заранее (preformatted). Подразумевается, что текст будет выведен в том виде, в котором был подготовлен автором. Например, учитываются символы конца строки, появившиеся при набо ре текста в редакторе. Во всех других случаях броузер игнорирует эти символы. Возможен и обратный эффект: если пользователь введет текст как одну длинную строку, то она не будет разорвана броузером, а уйдет за край окна программы. В этом смысле элемент РВЕ работает так же, как элемент NOBR. По умолчанию для отформатированного заранее текста выбирается моноширинный шрифт. Этот элемент удобно использовать для показа листингов программ или для вывода текстовых документов, переформатирование которых может привести к искаже нию их смысла.
Элемент PRE позволяет набрать текст с использованием специальных символов форматирования, таких как «line feed» или «carriage return» (см. табл. 3.1 ниже). Теоретически можно представить ситуацию, когда разработчику Webстраницы потребуется показать, как создавали линии таблиц в далеком прошлом, когда тек стовый режим уже существовал, а символы псевдографики еще не были изобрете ны. В ход шли плюсы, восклицательные знаки и тире. В этом случае элемент PRE также окажется незаменим, хотя я не рекомендую поддаваться ностальгическим порывам: лучше сделать чернобелый рисунок формата GIF. Для этого элемента определен специальный атрибут, который позволяет задать ширину блока текста в символах:
Width= ЧИСЛОСИМВОЛОВ
Этот атрибут не поддерживается многими броузерами. Стандартные атрибуты:
id, class, lang, dir, title, style, атрибуты событий.
<CENTER> </center>
Элемент для центрирования текста, а точнее — любого содержимого. Этот элемент не является общеупотребительным. В тех случаях, когда это возможно, вместо пего в элементах текста используют атрибут align=»center».
<B></B>
Выделение текста полужирным шрифтом. Очень популярный элемент. Исполь зование полужирного шрифта — прием, позаимствованный из текстовых редак торов.
<BIG></BIG>
Увеличение размера шрифта.
<SMALL> </small>
Уменьшение размера шрифта.
<I></I>
Выделение текста курсивом.
<STRIKE> </strike> или <S> </s>
Зачеркнутое начертание текста. В настоящее время элемент STRIKE заменяют бо лее простым в написании элементом S.
<U></u>
Подчеркнутое начертание текста.
<SUB> </sub>
Элемент, создающий эффект нижнего индекса (subscript).
<SUP> </sup>
Элемент, создающий эффект верхнего индекса (superscript). Действие двух последних элементов иллюстрирует фрагмент файла гипертекста Text.htm, показанный на рис. 3.1. Оба этих элемента обеспечивают уменьшение размера шрифта. Поэтому их можно использовать и для форматирования абзаца целиком, если надо, чтобы он был выведен мелким шрифтом.

<тт> </tt>
Элемент, обозначающий текст телетайпа (teletype). Его особенность заключается в том, что он обеспечивает использование моноширинного шрифта.
<INS> </ins> и <DEL> </del>
Эти элементы позволяют выделить текст, который надо обозначить как вставлен ный (элемент INS) или удаленный (элемент DEL). Визуально вставленный текст выделяется подчеркиванием, а удаленный — зачеркиванием.
Для указания источника изменений, то есть для документа, в котором находится данный фрагмент либо дано объяснение, почему в тексте появилась такая вставка, может быть использован атрибут:
cite=»Адрес (URL)»
Для даты изменения тоже предусмотрен специальный атрибут:
datetime=»/?ars»
В результате начальный тег может иметь такой вид:
datetime=»20000426″ cite=»f lie :///C: /Pages/Дополнения. htm»>
<BASEFONT>
Элемент, определяющий базовый (основной для всей страницы) размер шрифта. Внутри элемента необходимо указать атрибут:
З12е=базовый размер шрифта
Величина для этого атрибута может лежать в пределах от 1 до 7. По умолчанию используется величина 3. Установка, выполняемая этим элементом, имеет значе ние для элемента FONT (см. ниже), который позволяет задавать относительный раз мер шрифта. Другие атрибуты у этого элемента такие же, как и у элемента FONT.
<FONT> </font>
Определение типа, размера и цвета шрифта. Все эти характеристики определяют ся при помощи соответствующих атрибутов. Абсолютный размер шрифта задает ся атрибутом size (размер):
512е=абсолютный размер шрифта
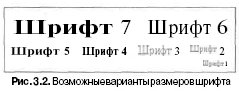
Этот атрибут может принимать значения от 1 до 7. На рис. 3.2 показаны несколь ко образцов надписей, выполненных шрифтами разного размера.

Размер шрифта может также задаваться относительно базового:
size^+число
size^число
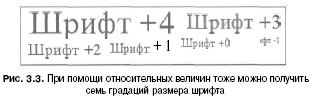
При назначении величины для этого атрибута надо учитывать величину базового размера. В сумме эти две величины должны соответствовать одному из абсолют ных размеров. Так, для базового размера, равного 3, относительный размер может находиться в пределах от 2 до +4. Если величина выходит за допустимый пре дел, то используется либо шрифт размера 7, либо шрифт размера 1. На рис. 3.3 пока заны надписи, выполненные шрифтами с заданным относительным размером. Для элемента FONT можно использовать атрибут цвета:
color=»цвет»

Атрибут face (вид) позволяет задавать определенный шрифт или несколько шриф тов (через точку с запятой), например:
face=»Arial; Verdana; Tahoma»
Правда, есть одна проблема. Webстраницы просматривает множество людей и нет гарантии, что у каждого из них окажется нужный шрифт. Если в системе не установлен шрифт точно с таким же названием, то броузер использует стандарт ный шрифт из числа назначенных по умолчанию: один пропорциональный, дру гой моноширинный.
Элемент FONT может с успехом заменять элементы заголовка Н1…Н6. Для послед них, например, не предусмотрено задание цвета букв. Чтобы заголовок, создан ный на основе элемента FONT, хорошо смотрелся, этот элемент необходимо комби нировать с другими: CENTER, В, I, P и т. д.
Дополнительные атрибуты: id, class, lang, dir, title, style.
<BDO> </bdo>
Этот элемент позволяет изменять направление текста. Он используется совмест но с атрибутом dir, которому может быть присвоено одно из значений: LTR (слева направо) или RTL (справа налево). Например:
<BDO й!г=»РТ1_»>Направление текста можно изменить</Ьйо>
|
Нажимай и поддержи.
|
Иногда при вводе текста на страницы сайта требуется сохранять расположение букв и строк, любых символов на странице сайта таким же неизмененным, как было в оригинальном изложении. В языке HTML-кодов есть такой тег, способствующий сохранять неизменным структуру и содержание документа на странице сайта. Предварительно отформатированный текст элемент pre в HTML обозначается тегом … атрибут( id, class, style, title). Тег pre используется для сохранения пустых мест на странице сайта( пробелы и переносы строк) при отображении страницы браузерами. Это очень полезная вещь для переноса сканированных документов сайта на страницы, сохраняя при этом все так как есть, для отображения стихотворений, где пробелы и выравнивания имеют значения для передачи смысла произведения. Да, вообще, независимо от содержания текста тег pre дает возможность эффективнее создавать страницы сайта( есть другие способы сохранения формата страницы сайта, переходите по ссылке в панели страницы). Элемент pre в HTML уникален тем, что он отображается в точности так, как он выглядит в исходном коде HTML, включая все переносы строк и пробелы. Длинные строки текста остаются без изменений и не переформатируются. Тег определяет предварительно отформатированный текст. Предварительно отформатированный текст в элементе pre отображается шрифтом с фиксированной шириной, а также он сохраняет пробелы и переносы строк( при этом не забывайте, что к элементу pre применяются все стилевые формы для преобразования). Так как браузеры игнорируют пустые строки и избыточные пробелы внутри текста страницы, то тег или по-другому дескриптор указывает браузеру сохранять в неприкосновенности пустые области текста страницы. Браузеры обычно отображают такой предварительно отформатированный текст с помощью моноширинных шрифтов( хотя в настоящее время имеются изменения стиля оформления), то есть с шрифтом, в котором под каждую букву отводится область одинакового размера. Поэтому, используя предварительное форматирование, удобно сразу пользоваться одним из моноширинных шрифтов, например Courier. Тогда сразу будет видно, как текст будет располагаться на экране в окне браузера. При обработке тега , браузеры отображают текст, заключенный в этот тег, точно так, как он набран — не удаляя лишних пробелов и переносов строк. Следует помнить, что слишком длинные строки могут не уместиться в пределах окна, сначало их надо подредактировать.
Предварительно отформатированный текст
используется для сохранения пустых мест
на странице сайта( пробелы и переносы строк) при
отобра жении страницы браузерами. Это очень
полезная вещь для переноса сканированных
документов сайта на страницы , сохраняя
при этом все так как есть ,
для отображения стихотворений, где пробелы и выр
авни ван ия имеют знач ения для передачи смысла произв
едения. Да, вооб ще, неза висимо от содержа ния текста тег
pre дает возможность эффективнее создавать страницы бесплатного сайта.
Вот, так он будет выглядеть предварительно отформатированный текст, то есть как
мы захотели написать так и написали и машина не вмешивается в наши
задумки.
А так он оформляется:
Предварительно отформатированный текст страниц
сайта используется для сохранения пустых мест
на странице сайта( пробелы и переносы строк) при
отобра жении страницы браузерами. Это очень
полезная вещь для переноса сканированных
документов сайта на страницы , сохраняя
при этом все так как есть ,
для отображения стихотворений, где пробелы и выр
авни ван ия имеют знач ения для передачи см ыс ла произв
едения. Да, вооб ще, неза висимо от содержа ния текста тег
pre дает возможность эффективнее создавать страницы бесплатного сайта.
Вот, он будет выглядеть предварительно отформатированный текст, то есть как
мы захотели написать так и написали и машина не вмешивается в наши
задумки.
Предполагается, что он должен отображаться шрифтом фиксированной ширины, чтобы сохранять выравнивание столбцов символов страниц сайта. Заранее отформатированный текст может включать любые внутристрочные элементы, кроме img, object, big, small, sub, sup, font, которые могли бы нарушить выравнивание столбцов моноширинных символов страниц сайта. Хотя изменять гарнитуру шрифта и параметры пробелов при помощи таблиц стилей не рекомендуется, но используя таблицы стилей можно в настоящее время можно добиться исключительно разные представления отформатированного текста страниц сайта. Если раньше браузеры отображали предварительно форматированный текст в моноширном формате и никак иначе, то теперь есть средства для отображения текста на странице сайта в любых стилях. Вам остается в каскадных таблицах стилей всего-то указать какой стиль шрифта текста Вы бы хотели видить при отображении. Так что творите и не бойтесь, проверяя отображения текста страниц сайта. И при этом желательно проверать отображения страниц сайта в разных браузерах для сведения к минимуму последствия. обратно на главную назад дальше вперед ПОНРАВИЛОСЬ?
|
Добрый день! фотограф |
||||
| Справочник HTML
Элемент <pre> (от англ. «preformatted» ‒ «предварительно отформатированный») определяет блок в который помещают предварительно отформатированный текст. По умолчанию, любое количество пробелов идущих в коде подряд, на веб-странице показывается как один. Элемент <pre> позволяет обойти эту особенность, внутри этого блочного элемента сохраняются все пробелы и переносы строк, установленные автором.
По умолчанию браузеры отображают содержимое элемента <pre> с помощью моноширинных шрифтов, таких как Courier или Monaco. Это обычное дело для вывода программного кода.
Внутри тега <pre> разрешается использовать любые элементы кроме следующих: <big>, <img>, <object>, <small>, <sub> и <sup>. Также запрещено использовать любые блочные теги, так как в большинстве своем они создают дополнительные поля свободного пространства от окружающего контекста и, соответственно, изменяют расстояния между строк.
Элемент <pre> чаще всего используется в следующих случаях:
- для печати стихов, в которых взаимное расположение строк задал сам автор;
- вывод транскрипции в словарях;
- отображение ASCII рисунков;
- отображение отформатированного фрагмента программного кода какого-нибудь языка программирования.
Примечание: Если вы хотите отобразить блок исходного кода HTML документа, то используйте элемент <code>, вложенный в элемент <pre>. Это позволит поисковым роботам, социальным приложениям, RSS ридерам сразу же понять, что перед ними программный код.
Совет: Поскольку браузер использует символы < и > как начало и конец тега, применение их внутри тега <pre> может привести к проблемам. Однако вы легко можете вывести ваш HTML-код на экран воспользовавшись ссылками на символы, с помощью которых можно указать угловые скобки и любые другие спецсимволы.
Синтаксис
<pre>...</pre>Закрывающий тег
Обязателен.
Атрибуты
- widthУстарел в HTML5
- Устанавливает максимальное количество символов, отображаемых на одной строке.
Для этого элемента доступны глобальные атрибуты и события.
Стилизация по умолчанию
Большинство браузеров отобразит элемент <pre> со следующими значениями CSS по умолчанию:
pre {
display: block;
font-family: monospace;
white-space: pre;
margin: 1em 0;
}Различия между HTML 4.01 и HTML5
Атрибут width тега <pre> не поддерживается в HTML5.
Пример использования:
Заранее отформатированный текст:
Пример HTML:
Попробуй сам<p>А.С. Пушкин</p>
<pre>
Буря мглою небо кроет,
Вихри снежные крутя;
То, как зверь, она завоет,
То заплачет, как дитя,
То по кровле обветшалой
Вдруг соломой зашумит,
То, как путник запоздалый,
К нам в окошко застучит.
</pre>Спецификации
Поддержка браузерами
| Элемент | ||||||
| <pre> | 3+ | 1+ | 4+ | 1+ | 1+ | 1+ |
| Элемент | ||||
| <pre> | 1+ | 1+ | 6+ | 1+ |
Попробуйте сами — Примеры
Как сделать текст жирным и привлечь к нему внимание:
Важный и жирный текст
Как сделать акцент на фрагменте текста:
Акцент и курсив
Как отобразить текст в нижнем или верхнем индексе:
Форматирование текста
Учебник HTML
HTML уроки: HTML Форматирование
HTML Элементы
Форматирование текста в HTML — способы и примеры
Как изменять цвет текста разбивать его на абзацы и производить выравнивание текста в HTML, мы рассмотрели в прошлых уроках.
В этом уроке мы рассмотрим, каким образом можно производить форматирование текста в HTML и какие для этого существуют теги.
Материалы по теме:
Вначале рассмотрим, каким образом можно изменять вид текста при помощи тега <font> и парного закрывающего его </font>. У тега <font> имеется несколько атрибутов. При помощи атрибута face=»» можно задать шрифт текста. Для этого между кавычек в атрибуте face=»» необходимо прописать название шрифта.
Например: <font face=»Arial»>Ваш текст</font>
В данном примере был задан шрифт Arial и весь текст, размещенный между тегами, будет отображен этим шрифтом. Можно указывать не один, а несколько шрифтов через запятую, в этом случае будет выбран первый подходящий шрифт из списка. Т. е. если например первого шрифта в системе у пользователя, зашедшего на вашу страницу не окажется, то будет выбран второй шрифт.
Записывается это так: <font face=»Arial, Vernada»>Ваш текст</font>
С выбором шрифта нужно быть осторожным. Не нужно указывать различные экзотические шрифты. Потому как их просто может не оказаться на компьютере вашего посетителя. Лучше всего использовать стандартные шрифты, например Arial, Times Roman, Vernada, Tahoma.
Следующий атрибут тега <font> это size=»». При помощи данного атрибута, можно задавать размер шрифта. Для этого между кавычек необходимо указать цифру от 1 до 7.
Например: <font face=»Arial, Vernada» size=»5″>Ваш текст</font>
Кроме этого существует еще одна группа HTML тегов применяемых для форматирования текста, при помощи их текст можно выделить жирным, курсивом, подчеркнуть или зачеркнуть.
Сделать текст жирным можно при помощи тега <b> и парного закрывающего его </b>. Текст, размещенный между этими тегами, будет жирным. Кроме этого жирным текст можно сделать при помощи тега <strong> и парного закрывающего его </strong>. Для выделения ключевых слов на странице лучше пользоваться вторым тегом.
Например: <strong>Жирный текст</strong>
Сделать текст курсивом можно при помощи тега <i> и парного закрывающего его тега </i> текст, размещенный между этими двумя тегами, будет иметь наклон вправо.
Например: <i>Текст курсивом </i>
Подчеркнутый текст можно сделать при помощи тега <u> и парного закрывающего его тега </u>. Под текстом, размещенным между этими тегами, будет проходить линия.
Например: <u>Подчеркнутый текст</u>
Перечеркнутый текст можно создать при помощи тега <s> и парного закрывающего его тега </s> текст, заключенный между этими тегами, будет по центру, перечеркнут линией.
Например: <s>Перечеркнутый текст</s>
Следующий тег HTML, применяемый для форматирования текста это <big> и парный закрывающий его </big>. Текст, заключенный между этими тегами будет больше относительно основного.
Например: <big>Большой текст</big>
Тег <small> и парный закрывающий его </small> прямая противоположность тегу рассмотренному чуть выше. Текст, заключенный между этими тегами будет меньше по размеру относительно основного текста.
Например: <small>Маленький текст</small>
Ну и наконец, нам осталось рассмотреть еще два тега это теги <sup></sup>, которые определяют верхний индекс, т. е. текст, расположенный между этими тегами будет меньше по размеру и отображаться вверху относительно основного шрифта.
Например: <sup>Верхний индекс</sup>
И теги <sub></sub> определяют нижний индекс. Тест, заключенный межу эти тегами будет располагаться ниже основного текста.
Например: <sub>Нижний индекс</sub>
Вот собственно при помощи данных тегов вы можете определить тот или иной стиль шрифта и производить форматирование текста в html.
Материал подготовлен порталом: webmastermix.ru
Рекомендуем ознакомиться:
- Подробности
Обновлено: 04 Сентябрь 2013
Создано: 13 Январь 2010
Просмотров: 19381
Тег | HTML справочник
Поддержка браузерами
Описание
HTML тег <pre> определяет блок в который помещают предварительно отформатированный текст. Браузер отображает содержимое тега именно так, как вы его напечатали, включая все пробельные символы. Обычно при выводе на экран отформатированного текста используется моноширинный шрифт. Внутри тега <pre> допустимо использовать другие элементы для форматирования текста, например: <code>, <b>, <i> и др.
Вот некоторые примеры случаев, когда элемент <pre> может быть использован:
- для печати стихов, в которых взаимное расположение строк задал сам автор
- отображение ASCII рисунков
- отображение отформатированного фрагмента программного кода какого-нибудь языка программирования
Примечание: предположим вы решили описать какой-нибудь HTML-код, вы его отформатировали как вам нравится, но есть одна проблемка, вы его не сможете вывести поскольку браузер использует символы < и > как начало и конец тега, применение их внутри тега <pre> может привести к проблемам. Однако есть легкий способ справиться с этим и вывести ваш код на экран, нужно всего лишь воспользоваться ссылками на символы, с помощью которых можно указать угловые скобки и любые другие спецсимволы.
Атрибуты
Тег <pre> поддерживает Глобальные атрибуты и События
Стиль по умолчанию
pre {
display: block;
font-family: monospace;
white-space: pre;
margin: 1em 0;
}
Пример
<pre>
.-.
__ / \ __
( `'.\ /.'` )
'-._.(;;;)._.-'
.-' ,`"`, '-.
(__.-'/ \'-.__)
\ /\
'-' \
, |
|\ |
\ | |
| \ /
\|/ _,
/ __/ /
| _/ _.'
|/__/
\
</pre>
Результат данного примера в окне браузера:

Форматирование текста в wiki-разметке
Форматирование текста в wiki-разметке
Категория: Wiki разметка / Автор: Артём
В предыдущем уроке мы научились прикреплять wiki-страницу к записи, но чтобы прикреплять wiki-страницу к записи — необходимо наполнить содержанием (материалом) wiki-страницу.
Текст страницы в wiki-разметке, форматируется при помощи специальных тегов*, которые представлены ниже.
* тег — элемент языка разметки гипертекста.
Основные теги для форматирования текста
| Имя тега | Для чего предназначен тег |
| <gray>Серый текст</gray> | Для выделения текста серым цветом |
| <b>Жирный текст</b> | Для выделения текста жирным начертанием |
| ′′′Жирный текст′′′ | Для выделения текста жирным начертанием |
| <i>Курсив</i> — »Курсив» | Для выделения текста курсивом |
| <s>Зачёркнутый текст</s> | Для зачёркивания текста |
| <u>Подчёркнутый текст</u> | Для подчёркивания текста |
| Текст <sup>верхнего индекса</sup> | Для создания верхних индексов у текста |
| Текст <sub>нижнего индекса</sub> | Для создания нижних индексов у текста |
| <tt>Моноширинный</tt> | Моноширинный шрифт — шрифт, у которого все знаки имеют одинаковую ширину |
| <code>Моноширинный</code> | Моноширинный шрифт — шрифт, у которого все знаки имеют одинаковую ширину |
| <left>Левый край</left> | Выравнивание текста по левому краю |
| <center>Центр</center> | Выравнивание текста по центру |
| <right>Правый край</right> | Выравнивание текста по правому краю |
| <blockquote>Текст в цитате</blockquote> | Для выделения цитаты из текста |
| строка 1 <br/> строка 2 | Для переноса строки (аналог enter`а) |
| <pre><b>Текст</b></pre> | Для игнорирование wiki-разметки |
| <nоwiki><b>Текст</b></nоwiki> | Для игнорирование wiki-разметки |
Действие основных тегов форматирования текста на практике

Заголовки в wiki-разметке
Заголовки в wiki-странице состоят из названий разделов и подчёркивающей черты (подчёркивающая полоса появляется не во всех случаях). Заголовки используются для отделения разделов на wiki-странице.
Также можно отделять разделы при помощи специальной черты (—-).
Обратите внимание: заголовки и подчеркивающая синяя полоса, не работают в таблицах.
| Синтаксис заголовков | Описание |
| == Раздел статьи == === Подраздел статьи === ==== Подраздел второго уровня ==== | В результате получится 3 заголовка, которые различаются между собой по уровню (то есть высотой символов). |
| –––– | Специальная синяя разделяющая полоса |
Действие заголовков в wiki-разметке на практике

Отступы и списки
Отступы в wiki-разметке используются для выделения абзацев, а списки — для упорядочивания текста строго по пунктам.
Отступы бывают только одного типа, а списки бывают: нумерованные и маркированные.
| Синтаксис | Описание |
| :Один ::Два :::Три | Создаст список из трёх слов с равным отступом между ними. |
| * Первый уровень ** Второй уровень *** Третий уровень | Маркированный список |
| # Первый пункт # Второй пункт ## Первый подпункт второго пункта ## Второй подпункт второго пункта | Нумерованный список |
Действие отступов и списков в wiki-разметке на практике

Перейти к уроку №6: Страницы в wiki-разметке
С уважением, Артём Санников
Сайт: ArtemSannikov.ru
Теги: wiki-разметка.
