Как создать карту сайта в WordPress.Создание файла sitemap.xml на WordPress
Здравствуйте, друзья! В этом уроке мы поговорим о создании карты сайта для поисковых систем в WordPress. Но сперва, давайте вспомним что такое карта сайта (sitemap.xml)?
Карта сайта (файл sitemap.xml) — это файл с расширением .xml, в котом хранится информация для поисковых систем (таких как Яндекс, Google, Bing, Поиск@Mail.Ru) о всех ваших страницах и записях вашего веб-сайта, которые подлежат индексации поисковыми системами.
Карта сайта выполняет роль помощника для поисковых систем, она помогает определить местонахождение страниц и записей веб-сайта, время их последнего обновления, частоту обновления и важность относительно других страниц сайта для того, чтобы поисковая машина смогла более разумно индексировать сайт.
Также есть некоторые ограничения в использовании карты сайта, а именно:
- в карте сайта должно быть
- размер файла sitemap.
 xml не должен превышать 10 МБ.
xml не должен превышать 10 МБ.
Карта сайта — важнейший атрибут любого сайта. Она является помощником поисковых систем, и если вы хотите продвинуть свой сайт в интернете — создание карты сайта обязательно!
Создание файла sitemap.xml на WordPress
Для создания карты сайта мы будем использовать плагин Google XML Sitemaps. И так, приступим!
1. Переходим в Плагины -> Добавить новый.
2. В поле поиска пишем Google XML Sitemaps и нажимаем кнопку Enter на клавиатуре для поиска.
3. Устанавливаем плагин нажав кнопку «Установить».
4. После установки необходимо активировать плагин. Для этого нажимаем кнопку «Активировать плагин».
Настройка плагина Google XML Sitemaps
5. После активации плагина перейдите в Настройки -> XML-Sitemap.
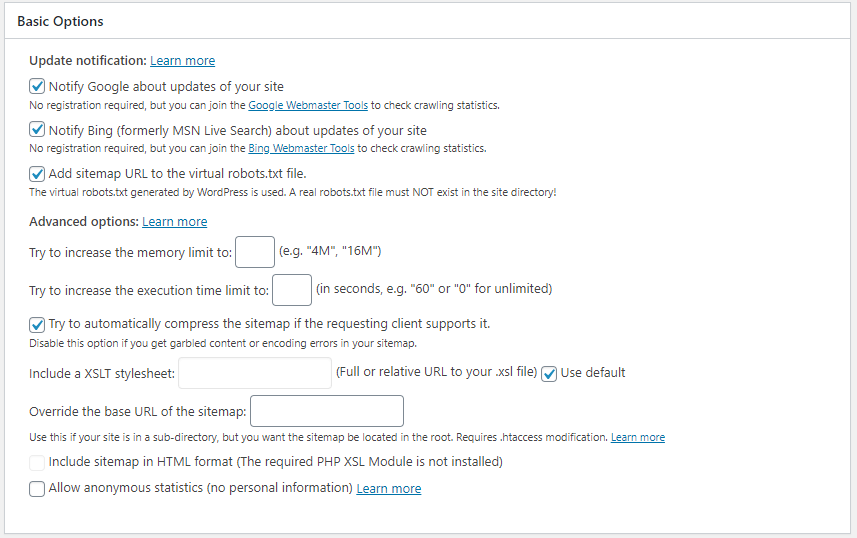
6. В открывшейся странице мы видим настройки карты сайта. Здесь нам нужно изменить следующее:
Здесь нам нужно изменить следующее:
В настройках приоритета статьи рекомендую ставить значение «Не использовать автоматическое вычисление приоритета».
В содержании карты сайта отметьте галочками те пункты, которые вы хотите включить в карту сайта.
Если есть категории или записи которые вы хотите исключить из карты сайта, отметьте их в настройках Excluded items.
Остальные опции настраиваются индивидуально для каждого проекта. Также все настройки можно оставить по умолчанию, если нет желания что-то в них менять. Акцентирую ваше внимание на том, что даже с настройками по умолчанию все будет прекрасно работать.
После того как вы внесли изменения, нажмите кнопку «Обновить параметры».
7. Карта сайта создается сразу после активации плагина. Ссылку на вашу карту сайта вы увидите в самом верху страницы настроек (Настройки -> XML-Sitemap).
Как видите, создание карты сайта в WordPress задача достаточно простая, и ее создание под силу даже самым неопытным пользователям.
Еще раз напомню, что карта сайта помогает продвигать ваш сайт в поисковых системах, и ее наличие является обязательным на каждом сайте.
Как сделать карту сайта на WordPress
Карта сайта — это файл, который хранит данные в XML формате: ссылки на страницы вашего сайта, дата последнего изменения их содержания, желательное время повторной индексации и приоритет индексации.
Поисковые роботы периодически считывают этот файл, чтобы узнать об изменениях. Если файла нет, то поисковикам приходится «вручную» перебирать все разделы и страницы сайта, что крайне неэффективно.
Наличие карты сайта не гарантирует обход всех страниц поисковым роботом. В индекс добавляются только самые релевантные страницы по мнению робота. На практике эта доля составляет от 60% до 95% страниц сайта (с общим количеством страниц равным не менее 100 шт.
Файл с картой сайта обычно называется sitemap.xml. Ссылка на этот файл обычно указывается в файле robots.txt, в директиве «Sitemap»:
Sitemap: https://www.mousedc.ru/sitemap.xml
Самостоятельное создание файла sitemap.xml — это довольно трудоёмкий процесс. Ведь в него должны быть добавлены все страницы сайта. Причём процесс добавления должен быть непрерывный по мере появления новых страниц. К счастью, в WordPress есть инструменты, позволяющие автоматически генерировать карту сайта. К примеру, плагин «Google XML Sitemaps». Расскажем о том, как установить такой плагин.
Установка плагина Google XML Sitemaps
Для начала зайдите в панель администрирования WordPress. И в левом меню найдите пункт «Плагины» и подпункт «Добавить новый»:
Кликните на этот пункт и откроется страница загрузки новых плагинов. В правом верхнем углу найдите форму поиска и впешите в неё фразу «Google XML Sitemaps»:
Начнётся поиск плагинов и показан список результатов, в котором будет «Google XML Sitemaps»:
Кликните на кнопку «Установить», чтобы начать процесс установки плагина на свой сайт. После завершения установки эта кнопка изменится на «Активировать». Кликните по ней, чтобы включить плагин:
После активации плагина файл sitemap.xml будет сгенерирован автоматически. По мере изменения контента сайта файл с картой будет пополняться свежими ссылками. И плагин сам вставит ссылку на карту сайта в файл «robots.txt».
В правом верхнем углу найдите форму поиска и впешите в неё фразу «Google XML Sitemaps»:
Начнётся поиск плагинов и показан список результатов, в котором будет «Google XML Sitemaps»:
Кликните на кнопку «Установить», чтобы начать процесс установки плагина на свой сайт. После завершения установки эта кнопка изменится на «Активировать». Кликните по ней, чтобы включить плагин:
После активации плагина файл sitemap.xml будет сгенерирован автоматически. По мере изменения контента сайта файл с картой будет пополняться свежими ссылками. И плагин сам вставит ссылку на карту сайта в файл «robots.txt».
Добавление ссылки «sitemap.xml» в кабинеты вебмастеров
Теперь можно добавить ссылку на карту сайта sitemap.xml в кабинет для вебмастеров в поисковиках. Продемонстрируем это на примере ЯндексВебмастер. Для этого сначала зайдите в настройки плагина. Это можно сделать, перейдя в пункт бокового меню «Настройки» и подпункт «XML-карта сайта»:
На закладке «Главное» страницы настроек плагина, в самом верху страницы, можно найти адреса файла sitemap.xml. Ссылка будет выглядеть так:
В примере адрес карты сайта — это «https://www.mousedc.ru/sitemap.xml«. Скопируйте этот адрес. Его нужно будет вставить в форму добавления файла «Sitemap» в Вебмастере от Яндекса.
Это можно сделать, перейдя в пункт бокового меню «Настройки» и подпункт «XML-карта сайта»:
На закладке «Главное» страницы настроек плагина, в самом верху страницы, можно найти адреса файла sitemap.xml. Ссылка будет выглядеть так:
В примере адрес карты сайта — это «https://www.mousedc.ru/sitemap.xml«. Скопируйте этот адрес. Его нужно будет вставить в форму добавления файла «Sitemap» в Вебмастере от Яндекса.
Перейдите в панель управления Яндекс.Вебмастер. В левом меню найдите пункт «Индексирование» и подпункт «Файлы Sitemap»: Найдите блок «Добавить файл Sitemap» и добавьте в него ссылку на sitemap.xml файл, который видели на странице настроек плагина «Google XML Sitemaps»: Нажмите кнопку «Добавить». Через несколько дней Яндекс просканирует файл.
Если ссылка на карту сайта «sitemap.xml» уже добавлена в файл «robots.txt», то нет большой необходимости добавлять её в вебмастеры. Разве что только ради проверки валидности её разметки и получения суммарной статистики по файлу.
Разве что только ради проверки валидности её разметки и получения суммарной статистики по файлу.
Была ли эта статья полезна? Есть вопрос?
Закажите недорогой хостинг Заказать
всего от 290 руб
файлов Sitemap для WordPress | Поддержка WordPress.com
Карта сайта (или карта сайта ) – это файл, содержащий информацию о страницах, сообщениях и других файлах на вашем сайте, а также о взаимосвязях между ними. Поисковые системы, такие как Google, читают этот файл, чтобы более разумно сканировать ваш сайт.
Карта сайта также предоставляет ценную информацию об этом содержимом, например, когда страница обновлялась в последний раз, как часто страница изменялась и какие альтернативные языковые версии страницы.
Карты сайта бывают нескольких основных типов.
Оглавление
XML-файлы Sitemap для поисковых систем
На вашем сайте есть почти все, что вам нужно для супер-поиска. Сюда входит карта сайта в формате XML, доступ к которой можно получить по адресу yourgroovysite .wordpress.com/sitemap.xml. Количество сообщений в вашей карте сайта ограничено 1000 самых последних обновленных сообщений. Если у вас есть собственный домен на вашем сайте, вы можете получить доступ к своей карте сайта в yourgroovydomain .com/sitemap.xml.
Сюда входит карта сайта в формате XML, доступ к которой можно получить по адресу yourgroovysite .wordpress.com/sitemap.xml. Количество сообщений в вашей карте сайта ограничено 1000 самых последних обновленных сообщений. Если у вас есть собственный домен на вашем сайте, вы можете получить доступ к своей карте сайта в yourgroovydomain .com/sitemap.xml.
Не нужно ничего делать с вашей стороны, просто убедитесь, что для параметра «Настройки» > «Основные» > «Конфиденциальность» установлено значение «Для всех». Файл карты сайта, прилагаемый к вашему блогу, доступен для каждой поисковой системы, поддерживающей этот протокол, включая Google, Yahoo!, Bing, Ask.com и другие. WordPress.com автоматически отправляет обновления поисковым системам каждый раз, когда вы обновляете или удаляете страницу или сообщение. Если вы хотите узнать больше о протоколе, посетите sitemaps.org.
Если вы хотите добавить свою карту сайта в Google Search Console, вам необходимо подтвердить свой сайт в Google Search Console, используя опцию метатега.
↑ Содержание ↑
Файлы Sitemap для новостей
Файлы Sitemap для новостей очень похожи на стандартные XML-карты сайта для поисковых систем, но они специфичны для Новостей Google. Издатели должны быть предварительно одобрены для Новостей Google, прежде чем Google проиндексирует карту сайта новостей. Файлы Sitemap для новостей включают только сообщения, опубликованные за последние 48 часов.
В вашем блоге уже есть карта сайта для новостей, созданная по адресу yourgroovysite .wordpress.com/news-sitemap.xml. Утвержденные издатели должны войти в Google Search Console и добавить свое местоположение на карту сайта для новостей в качестве другой карты сайта.
↑ Содержание ↑
Шорткод карты сайта
Вы можете легко добавить базовую общедоступную карту сайта своих страниц с помощью шорткода карты сайта, который автоматически отображает список всех ваших страниц в формате иерархического маркированного списка.
↑ Содержание ↑
Создание индекса сайта
Если вы хотите создать индекс сайта, выполните следующие действия:
- Создайте виджет «Категории».
 Раскрывающееся меню категорий не будет работать — это должен быть список, поэтому вам, возможно, придется снять флажок Отображать как раскрывающийся список в виджете категорий
Раскрывающееся меню категорий не будет работать — это должен быть список, поэтому вам, возможно, придется снять флажок Отображать как раскрывающийся список в виджете категорий - Откройте страницу на своем сайте, чтобы вы могли видеть категории виджет со всеми перечисленными категориями.
- Тщательно выделите все категории и скопируйте их в буфер обмена.
- Нажмите CTRL-C для ПК.
- Нажмите CMD-C для Mac.
- Создать новую страницу.
- Вставьте содержимое буфера обмена в редактор.
- Нажмите CTRL-V для ПК.
- Нажмите CMD-V для Mac.
- Отредактируйте список по своему усмотрению.
- Удалите лишние категории, такие как «Без категорий».
- Вы можете создать «Рекомендуемый» или «Самый популярный» список категорий выше или вместо алфавитного списка.
- Добавьте статический описательный текст до или после списка, используя блок Paragraph .
- Выделяйте определенные категории жирным шрифтом, чтобы они выделялись.

- Назовите страницу и сохраните ее.
- Если вы не хотите иметь отдельный виджет со списком категорий, вернитесь и удалите виджет «Категории».
Не забывайте, что этот список не будет обновляться автоматически, как виджет «Категории ». Вам придется повторять весь процесс каждый раз, когда вы добавляете новую категорию к любому сообщению, или вы также можете вручную отредактировать страницу, чтобы добавить категорию и ссылку.
Различные планы и цены
Как создать карту сайта WordPress (простой способ)
Хотите создать карту сайта WordPress?
Файлы Sitemap помогают поисковым системам легко сканировать и индексировать ваш веб-сайт. Думайте о них как о дорожных картах, но для ботов поисковых систем. И они важны для поисковой оптимизации вашего сайта (SEO).
В этой статье мы рассмотрим, что такое карта сайта и зачем она вам нужна, а затем объясним, как шаг за шагом создать карту сайта в WordPress.
Что такое карта сайта WordPress?
Карта сайта WordPress — это файл XML (расширяемый язык разметки), который содержит список всех (или большинства) страниц вашего веб-сайта. Это помогает поисковым системам перемещаться по вашему сайту и индексировать контент, который вы хотите ранжировать в результатах поиска.
MonsterInsights — лучший плагин WordPress Analytics. Получите это бесплатно!
Эти файлы записываются в формате XML, потому что он может быть прочитан машиной и упрощает его чтение сканерами поисковых систем.
Карта сайта сообщает Google, Bing, DuckDuckGo и другим поисковым системам, где находится ваш контент, когда страница обновлялась в последний раз, насколько важна страница для вашего сайта, а также другую информацию.
Однако не путайте карты сайта XML с картами сайта HTML. Простая разница между ними заключается в том, что HTML предназначен для ваших пользователей и помогает им перемещаться по веб-сайту.
С другой стороны, XML предназначен для поисковых систем, содержит метаданные вместе с URL-адресами вашего сайта и не виден пользователям.
Насколько важны карты сайта для вашего сайта? Давайте выясним…
Зачем вам XML-карта сайта?
Поскольку карты сайта помогают роботам поисковых систем находить и индексировать страницы вашего веб-сайта, они помогают повысить видимость вашего сайта в поисковых системах.
Допустим, у вас есть новый блог, в котором нет обратных ссылок. Google с трудом обнаружит ваш контент и может не проиндексировать его. И если он не может проиндексировать вашу страницу, он не может ранжироваться в результатах поиска.
Но с помощью карты сайта вы сообщаете Google, где найти страницу на вашем сайте. В результате сканер обнаружит все ваши страницы и проиндексирует их.
Вот почему поисковые системы, такие как Google и Bing, предоставляют владельцам веб-сайтов возможность отправлять свои карты сайта.
А если у вас сложившийся бизнес или у вас большой веб-сайт, вы можете использовать карту сайта, чтобы указать важные страницы для сканирования поисковой системой.
Готовы ли вы научиться создавать карту сайта? Посмотрите видео ниже или прочитайте наши пошаговые инструкции.
Как создать карту сайта WordPress
Для создания карты сайта WordPress лучше всего использовать плагин карты сайта WordPress.
WordPress самостоятельно создает базовую карту сайта, но включает в себя все, что у вас может быть не проиндексировано. Это может привести к ошибкам на вашем сайте.
Также невозможно настроить карту сайта WordPress по умолчанию, если вы не знаете код PHP.
Вот почему, когда дело доходит до создания карты сайта в WordPress, мы рекомендуем использовать плагин.
Самый простой способ настроить XML-карту сайта — использовать All-in-One SEO. Это лучший SEO-плагин для WordPress, который предлагает множество функций.
Это лучший SEO-плагин для WordPress, который предлагает множество функций.
Просто выполните следующие действия, и ваша карта сайта будет готова за считанные секунды.
Шаг 1. Установите и активируйте плагин All-in-One SEO
Первым шагом является добавление плагина All-in-One SEO на ваш сайт WordPress.
Перейдите к Плагины на панели инструментов и нажмите Добавить новый . Теперь найдите All in One SEO в строке поиска и нажмите Install Now .
После установки плагина нажмите Активировать , и вы должны увидеть параметр SEO на панели инструментов вашего сайта.
Если вам нужны более подробные инструкции, ознакомьтесь с этим руководством по установке плагина WordPress.
Шаг 2. Просмотр включенной карты сайта в All in One SEO
Преимущество плагина All in One SEO в том, что карта сайта включена по умолчанию. Итак, все, что вам нужно сделать, это установить All in One SEO, и все готово!
Но чтобы еще раз проверить, включена ли карта сайта, перейдите на страницу All in One SEO » Sitemaps с панели управления WordPress.
Затем перейдите к параметру Включить карту сайта и убедитесь, что кнопка включена Вкл .
Вот и все!
Шаг 3. Проверка карты сайта вашего сайта
Убедившись, что карта сайта включена, вы можете проверить карту сайта своего сайта.
Для этого просто нажмите кнопку Открыть карту сайта .
После нажатия кнопки вы увидите индексную страницу для вашей карты сайта, которая выглядит примерно так:
По умолчанию All in One SEO создаст карты сайта для ваших сообщений, страниц и категорий. И если у вас есть интернет-магазин, такой как магазин WooCommerce, или перечислены какие-либо продукты, то для них также будет настроена карта сайта.
Вы также можете вручную протестировать или просмотреть карту сайта. Для этого перейдите по URL-адресу своего веб-сайта и добавьте в конце /sitemap.xml .
Например, ваш URL должен выглядеть примерно так: https://www. yourdomain.com/sitemap.xml
yourdomain.com/sitemap.xml
Теперь, когда ваша XML-карта сайта готова, она будет автоматически отправлять все новые обновления в Google и Bing.
Разве это не было легко?
Если вы хотите дополнительно настроить параметры карты сайта, продолжайте читать.
Настройка вашей карты сайта WordPress
Теперь, когда вы дважды проверили, что ваша карта сайта включена, и вы знаете, как ее просматривать, давайте рассмотрим некоторые параметры, которые вы можете настроить.
Во-первых, вы можете решить, хотите ли вы иметь индексную страницу для своей карты сайта.
Этот параметр рекомендуется для карт сайта, содержащих более 1000 URL-адресов. Итак, если у вас небольшой сайт, например, менее нескольких сотен URL-адресов, вы можете отключить этот параметр.
Для этого перейдите в раздел All in One SEO » Sitemaps и переключите кнопку Включить карту сайта Индексы на Отключено .
Если вы не уверены, вы всегда можете оставить его включенным.
Далее вы можете изменить параметр Links Per Sitemap , если хотите. Хотя мы рекомендуем большинству пользователей оставить этот параметр как есть.
Вы также можете решить, какой контент включить в карту сайта. Здесь вы можете включить все типов сообщений
Однако, если вы снимите эти флажки, вы увидите список всех различных типов сообщений и таксономий.
Затем вы можете установить отдельные флажки, чтобы точно решить, какой контент вы хотите включить в свою карту сайта.
Наконец, вы можете выбрать, включать ли Архивы дат и Архивы авторов в вашей карте сайта, включив или отключив следующие параметры:
Они автоматически создаются WordPress при публикации новых сообщений на вашем сайте.
Но мы рекомендуем оставить эти параметры отключенными, поскольку они не имеют большого значения в результатах поиска.

 xml не должен превышать 10 МБ.
xml не должен превышать 10 МБ. Раскрывающееся меню категорий не будет работать — это должен быть список, поэтому вам, возможно, придется снять флажок Отображать как раскрывающийся список в виджете категорий
Раскрывающееся меню категорий не будет работать — это должен быть список, поэтому вам, возможно, придется снять флажок Отображать как раскрывающийся список в виджете категорий