Как создать категории товаров для WooCommerce и настроить SEO
2189
Раз уж мы решили плотно заняться интернет-коммерцией, то пришло время поработать с плагином WooCommerce для WordPress, на базе которого построено большинство интернет-магазинов.
В этой статье мы научимся делать категории товаров, а также подкатегории, которые помогут посетителям лучше ориентироваться, а вам более точно распределять товары. Про поэтапную разработку сайта на WordPress+WooCommerce можете прочитать здесь.
Создаем категории в WooCommerce
На самом деле ничего сложного в данной задаче нет. Усилий потребуется минимум. Но перед тем, как начнем, установите любой SEO-плагин. От себя рекомендую Rank Math SEO. Инструкция по настройке сего инструмента оставляю здесь.
А для WooCommerce с помощью этого плагина можете сделать вообще замечательные вещи. Например, убрать префиксы /product/ и другие раздражающие вещи без возни с кодом.
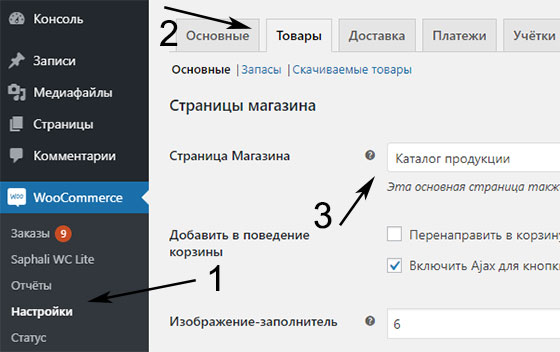
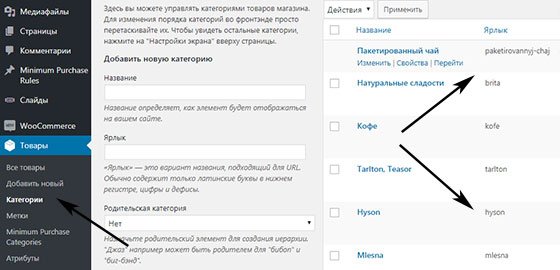
Теперь переходим к делу. Для начала нужно зайти в админку сайта → навестись на «Товары» в правом меню → перейти в «Категории».
Как видите, здесь вполне стандартный редактор. В нем нет ничего странного. Абсолютно такой же, как и для блога. Далее, конечно же, все просто.
Действуем по порядку:
Вводим название категории.
Вводим ярлык. Это часть url, которая следует после префиксов.
Добавляйте описание. Оно потом будет выводиться в мета.
Выберите тип отображения. В данном случае я создаю главную категорию, потому выбрал тип «Подкатегории». Также здесь можно выводить только товары, а также есть комбинированный способ отображения.
Загружаем изображение.
Нажимаем кнопку «Добавить категорию».
Готово!
Ну ладно, почти готово. Давайте адекватно заполним метатеги.
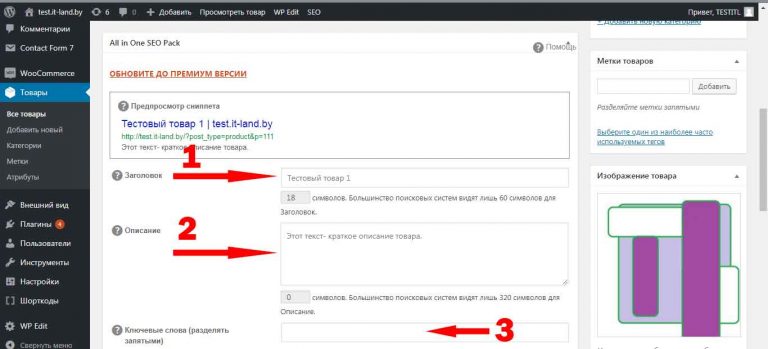
На скриншоте отметил, куда следует нажать, чтобы попасть в редактор метатегов. Далее прокрутите ниже, пока не наткнетесь на раздел Rank Math (у других SEO-плагинов может быть иначе). Нажмите кнопку «Редактировать сниппет».
Далее прокрутите ниже, пока не наткнетесь на раздел Rank Math (у других SEO-плагинов может быть иначе). Нажмите кнопку «Редактировать сниппет».
В этом окне вы можете ввести произвольные title и description. Если желаете, чтобы все генерировалось автоматически, то в правом меню найдите раздел Rank Math и наведите на него курсор → перейдите в раздел «Заголовки и метаданные».
Пролистайте чуть вниз и найдите раздел «Категории товаров».
Сделайте тоже самое, что и на скриншоте, расположенном ниже. В «Категория SEO-заголовок добавьте такой формат:
%term% %sep% %sitename%
А в «Метаописание категории» формат следует указать такой:
%term_description%
Все, теперь названия и описания, которые вы указывали при формировании категорий, автоматически становятся title и description.
Все отлично
Теперь вы умеете создавать категории и подкатегории для товаров в WooCommerce. Дальнейшая работа особых проблем для вас не составит. Спокойно делайте интернет-магазин.
Насколько публикация полезна?
Нажмите на звезду, чтобы оценить!
Средняя оценка 5 / 5. Количество оценок: 1
Оценок пока нет. Поставьте оценку первым.
Поделиться статьёй:
WooCommerce, WordPress, Разработка сайтов
wordpress — Как сделать проверку на категорию и дочерние категории Woocommerce?
Вопрос задан
Изменён 8 месяцев назад
Просмотрен 673 раза
Всего на сайте 3 главных категории, у них есть дочерние подкатегории. Цель: вывести в шапке разные лого.
Например категория 1 и ее дочерние — 1 лого
Категория 2 и дочерние — 2 лого
И 3-я так же.
Как сделать проверку когда находишься на странице категории?
Пробовал условие is_product_category, оно работает только для той категории, которую укажешь, а нужно, чтобы проверяло родительскую категорию и ее дочерние.
- wordpress
- woocommerce
Чтобы проверить что вы находитесь на странице категории вам нужно использовать ф-цию
if ( is_product_category( 10 ) ) { // Эта страница для категории с id - 10.
// Your code.
}
if ( is_product_category( 'awesome-category' ) ) { // Эта страница для категории с slug'ом - awesome-category.
// Your code.
}
Теперь. Чтобы проверить, что это не только текущая категории но и дочерняя, можно использовать функцию term_is_ancestor_of . Для получения id текущего поста или категории используйте функцию get_queried_object_id:
if ( term_is_ancestor_of( 10, get_queried_object_id() ) ) { // Эта категория дочерняя для категории с ID - 10.
// Your code.
}
И теперь все условие вместе:
if ( is_product_category( 10 ) || term_is_ancestor_of( 10, get_queried_object_id() ) ) {
// Your code.
}
https://developer.
term_is_ancestor_of()https://developer.wordpress.org/reference/functions/get_queried_object_id/
9
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Категории продуктов WooCommerce: Полное руководство
Категории продуктов WooCommerce — это то, что ваши клиенты используют для поиска конкретных продуктов, которые они ищут при просмотре вашего интернет-магазина. Они также невероятно полезны для владельцев магазинов, чтобы разделять, продвигать и оптимизировать свои продукты для лучшего обслуживания клиентов.
Они также невероятно полезны для владельцев магазинов, чтобы разделять, продвигать и оптимизировать свои продукты для лучшего обслуживания клиентов.
Категории товаров в вашем магазине WooCommerce могут быть простыми или сложными. У них также есть бесконечное количество применений, которые могут не только помочь вам сэкономить время, но и увеличить продажи.
Итак, к концу этой статьи вы будете точно знать, как управлять категориями товаров WooCommerce. Мы расскажем обо всем, в том числе о том, что они из себя представляют, как их отображать, изменять их порядок, максимально использовать их и использовать для увеличения продаж в вашем магазине.
Мы также покажем вам, как это сделать быстро с помощью трех плагинов WooCommerce.
Плагины, упомянутые в этом руководстве:
- Образцы атрибутов WooCommerce — добавьте образцы цветов и изображений в фильтры категорий WooCommerce для более точного визуального восприятия.
- Image Swap for WooCommerce — Разрешите покупателям наводить курсор на изображения на странице категории с эффектами замены изображений, чтобы побудить покупателей совершить покупку с меньшим количеством кликов.

Что такое категории продуктов WooCommerce?
Категории продуктов WooCommerce — удобный способ группировать продукты со схожими функциями. Это может включать категоризацию ваших товаров по категориям «рубашки», «шорты» или «купальники».
Покупатели выполняют поиск по категориям товаров, чтобы найти нужные им товары. Таким образом, включение их в ваш магазин WooCommerce — это простой способ сделать работу в Интернете более приятной.
Как создать категорию продукта в WooCommerce
Создание категории продукта в WooCommerce — довольно простой процесс. Но если вы новичок в WooCommerce, поначалу это может показаться немного пугающим или запутанным.
Итак, мы рассмотрим следующие шаги:
- На панели инструментов WordPress перейдите к Продукты > Категории .

- Добавьте Имя для своей категории, которое лучше всего описывает группу продуктов.
- Добавьте слаг (необязательно). Это URL-адрес, который будет добавлен в конец URL-адреса вашего основного веб-сайта после категории продукта. Например, если веб-сайт называется www.website.com и добавлен SLUG, он будет выглядеть так: www.website.com/product-category/slug.
- Выберите Parent , если это подкатегория.
- Введите Описание , если вы хотите, чтобы ваши клиенты лучше понимали категорию.
- Выберите тип дисплея . Здесь вы можете выбрать, что будет отображаться на целевой странице категории.
- Экран Standard используется в вашей теме по умолчанию (обычно это только продукты в этой категории).
- Подкатегории будут отображаться только подкатегории в этой категории.

- Продукты будут отображать только продукты в этой категории.
- Оба отображают подкатегории в этой категории и продукты в этой категории.
- Далее вы можете загрузить или добавить изображение. Хотя это необязательно, может быть хорошей идеей, если ваша тема демонстрирует изображения для категорий продуктов. Добавление изображения — это эффективный способ помочь вашим клиентам легко определить, что они ищут.
- Если вы счастливы, нажмите кнопку Добавить новую категорию , и ваша новая категория будет создана.
Итак, теперь мы знаем, как создать категорию товаров в WooCommerce, давайте отобразим их в вашем магазине.
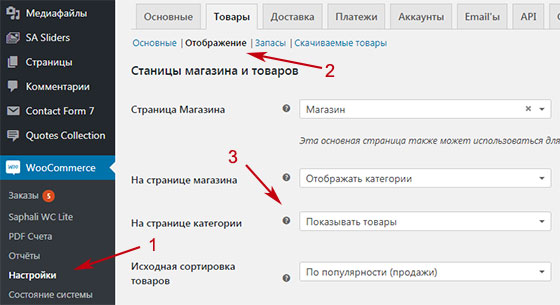
Как отображать товары по категориям в WooCommerce
В WooCommerce существует множество различных вариантов отображения товаров по категориям. Давайте рассмотрим два эффективных способа отображения продуктов по категориям, чтобы улучшить взаимодействие с пользователем.
Способ 1. Создание меню категорий WooCommerce
Одним из эффективных способов отображения продуктов по категориям является добавление категорий продуктов в навигацию вашего веб-сайта. В зависимости от того, какую тему вы используете, внешний вид может немного отличаться.
Вот пошаговый процесс создания меню категории WooCommerce:
- На странице меню ( Внешний вид > Меню ) перейдите в верхнюю часть страницы и нажмите на белую Опции экрана кнопка.
- В верхней части страницы должно быть поле с различными вариантами отображения. Установите флажок Product Categories . Должна появиться опция слева в разделе Добавить пункты меню .
- Нажмите на вкладку Категории продуктов в этом разделе, чтобы открыть ее. Затем установите флажок рядом с каждой категорией, которую вы хотите добавить в меню.

- Сделав выбор, нажмите кнопку Добавить в меню , и они будут добавлены в раздел Структура меню .
- Теперь вы сможете перетаскивать каждый пункт меню в меню, чтобы изменить их порядок. Если вы хотите создать раскрывающееся меню, вы можете перетащить элемент меню под родительский элемент. Это создаст подпункт и позволит выпадающее меню в вашей навигации.
- Когда вы будете довольны своим новым меню, нажмите синюю кнопку Сохранить меню . Теперь категории товаров должны появиться в вашем магазине.
Способ 2. Отображение товаров по категориям с использованием шорткода
Отображение категорий с помощью шорткодов — это мощный метод настройки вашего магазина WooCommerce. Шорткоды — это сжатые фрагменты большого кода, которые упрощают работу с кодом для всех, независимо от уровня опыта.
Поначалу этот раздел кажется пугающим, но как только вы попробуете короткие коды несколько раз, ими станет намного легче управлять.
Если вы хотите отобразить категории товаров на любой странице, вы можете использовать для этого следующие короткие коды:
-
[product_category]— как вы отображаете указанную категорию товаров. -
[product_categories]— так вы отображаете ВСЕ категории товаров.
При создании шорткода вам нужно знать обо всех атрибутах продукта, которые вы можете включить в свой код. Ниже приведен список полезных атрибутов категории товаров, которые можно добавить к вашему шорткоду (вам не обязательно использовать их все):
- ids — Укажите конкретный идентификатор категории для отображения.
- категория — может быть идентификатором категории, именем или ярлыком.
- столбцов — количество отображаемых столбцов. По умолчанию 4.
- hide_empty — значение по умолчанию «1», что скрывает пустые категории.
 Установите «0», чтобы показать пустые категории.
Установите «0», чтобы показать пустые категории. - orderby — по умолчанию используется порядок по «имени», который может быть установлен на «ID», «slug» или «menu_order».
- порядок — указывает, является ли порядок категорий восходящим (ASC) или нисходящим (DESC), используя метод, установленный в orderby. По умолчанию АСК.
Пример короткого кода категории A
Используя некоторые из вышеперечисленных вариантов, мы составили короткий код, чтобы вы могли попробовать его в своем магазине.
Примечание: Если вы хотите узнать, как добавить шорткод в свой магазин, ознакомьтесь с нашим руководством по шорткодам продуктов WooCommerce.
Допустим, вы хотите отобразить список всех категорий верхнего уровня в вашем магазине (не подкатегорий), шорткод будет выглядеть так:
[product_categories number="0" parent="0"]
Мы выбрали product_categories, чтобы продемонстрировать ВСЕ категории наших продуктов. Parent=»0″ был выбран для отображения только категорий верхнего уровня.
Parent=»0″ был выбран для отображения только категорий верхнего уровня.
Вы можете скопировать и вставить этот шорткод в любое место на своем веб-сайте, чтобы продемонстрировать категории продуктов WooCommerce.
Как фильтровать или сортировать по категориям в WooCommerce
При покупке продуктов ваши клиенты могут захотеть отфильтровать или отсортировать категории, чтобы найти конкретную категорию. Мы собираемся предоставить вам два разных способа демонстрации параметров фильтрации по категориям на вашем веб-сайте, чтобы помочь покупателям фильтровать категории продуктов.
Добавить фильтр по категориям на боковую панель магазина
Один из способов помочь пользователям фильтровать товары по категориям — добавить фильтр по категориям на боковую панель вашего магазина. Вы можете сделать это, выполнив следующие действия:
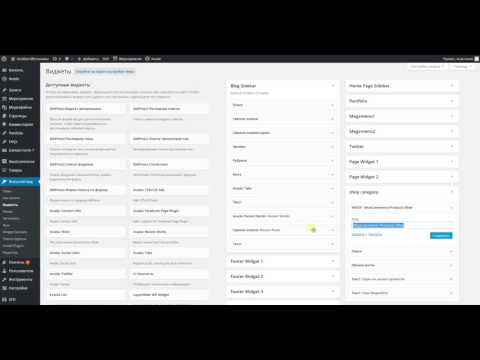
- На панели управления WordPress выберите Внешний вид > Виджеты .
- На этой странице вверху вы должны увидеть белое поле со знаком плюс.

- Щелкните значок плюса и введите «Список категорий продуктов» в поле поиска. Нажмите Product Categories List виджет, чтобы добавить его.
- Теперь виджет появится на странице Виджеты . Здесь вы сможете настроить отображение категорий, если будете включать количество продуктов, показывать пустые категории и т. д.
- Если вы довольны своим выбором, нажмите синюю кнопку Обновить в самом верху страницы.
Теперь ваши покупатели смогут легко фильтровать категории товаров с помощью боковой панели вашего магазина.
Сортировка товаров в категории вручную
Если вы хотите отсортировать порядок отображения продуктов в категории, WooCommerce предлагает множество вариантов сортировки.
По умолчанию порядок сортировки ваших продуктов — «Индивидуальный заказ + Имя». Но если вы хотите изменить порядок, выполните следующие действия:
- На панели управления WordPress перейдите в раздел Товары > Все продукты и щелкните синий значок Сортировка 9.
 0012 над параметрами фильтрации и под кнопками импорта и экспорта.
0012 над параметрами фильтрации и под кнопками импорта и экспорта.
- После нажатия вы сможете перетаскивать строки продуктов, чтобы изменить их порядок. Или вы можете отфильтровать по категориям и изменить порядок для каждой категории.
- При добавлении новых продуктов они отображаются первыми в списке.
Как установить размер изображения категории WooCommerce
Когда дело доходит до вашего интернет-магазина, изображения являются одним из самых важных инструментов продаж. Вы хотите убедиться, что используете правильные размеры изображений категорий, которые идеально подходят к вашей теме, чтобы создать эстетически приятный и привлекательный опыт.
Наличие изображений правильного размера может предотвратить размытие изображения и повысить скорость вашего веб-сайта. Иногда слишком большие изображения замедляют скорость вашего сайта, что может увеличить показатель отказов.
Чтобы установить размеры изображений категории продуктов WooCommerce, перейдите к Внешний вид > Настройка > WooCommerce > Изображения продуктов > Ширина эскиза .
В зависимости от вашей темы вы можете видеть параметры ширины миниатюры изображения или только параметры обрезки миниатюры.
Если ваша тема управляет размером ваших изображений, по умолчанию обычно используется следующее:
- Миниатюра изображения (обычно отображается на страницах категорий и включает само изображение категории) — 300 на 300 пикселей.
Как использовать страницу категорий WooCommerce для увеличения продаж
Вам интересно, как использовать страницу категорий WooCommerce для увеличения продаж? В этом разделе мы собираемся дать вам несколько способов использования лучших плагинов, чтобы повысить вашу страницу категории WooCommerce и увеличить продажи.
Добавьте образцы цветов и изображений в фильтры страницы вашей категории
С помощью образцов атрибутов WooCommerce вы сможете сделать фильтры страницы вашей категории более точными и простыми в использовании с образцами цветов и изображений.
На страницах вашей категории и магазина покупатели смогут щелкнуть образец определенного цвета или изображения, и им будут показаны продукты именно этого цвета.
Больше никаких догадок, когда клиенты могут фильтровать визуально. Вместо этого они сэкономят массу времени, выискивая только те вещи, которые им кажутся визуально привлекательными.
Образцы атрибутов также позволяют добавлять эти образцы цветов и изображений на страницу отдельного продукта и под каждый продукт на странице категории.
Образцы атрибутов WooCommerce
Превратите параметры продукта WooCommerce в образцы цвета, изображения или текста. Мгновенно улучшите онлайн-опыт ваших клиентов.
Показать дополнительные изображения продуктов на странице категорий
Вы хотите добавить больше изображений к своим продуктам на странице категорий?
Демонстрация большего количества вашего продукта — это более высокая гарантия того, что вы получите больше покупок.
С помощью Image Swap для WooCommerce вы можете отображать дополнительные изображения, добавлять эффект наведения, который позволяет покупателям увеличивать изображения, или создавать галерею продуктов на странице магазина/категории.
Позволяя своим клиентам наводить или перелистывать изображения продуктов, вы позволяете им увидеть больше каждого продукта без необходимости переходить на страницу продукта. Сохранение их кликов и сохранение их в вашем магазине дольше.
Замена изображений для WooCommerce
Добавьте эффекты замены изображений на страницы архива товаров. Слайд, масштабирование, эскизы, затухание, отражение и многое другое. Сделайте вашу коллекцию продуктов более удобной для просмотра.
Разрешить покупателям предварительный просмотр товаров на странице категорий
Хотите повысить вероятность того, что кто-то купит ваши товары? С помощью WooCommerce Quickview вы можете добавить лайтбокс галереи продуктов на страницу категории.
Лайтбокс позволяет покупателям предварительно просмотреть товар, не переходя на страницу каждого продукта, что делает процесс покупки простым и быстрым. Ваши клиенты смогут просматривать продукты, которые вызывают у них интерес, и при этом оставаться на странице категории.
Если покупателю нужен товар, он может добавить его в корзину прямо из лайтбокса, не переходя на отдельную страницу. Этот плагин уменьшает количество кликов, ускоряет процесс совершения покупок и является эффективным способом увеличения продаж.
WooCommerce Quickview
Быстрый просмотр любого товара из каталога без перезагрузки страницы. Стимулируйте продажи с помощью простого и эффективного просмотра продуктов.
Разберитесь с категориями продуктов WooCommerce
Категории продуктов могут показаться довольно базовой частью вашего магазина WooCommerce. Но при стратегическом использовании они могут увеличить продажи и улучшить качество обслуживания ваших клиентов.
Придайте страницам категорий WooCommerce дополнительный импульс с помощью плагинов, упомянутых в этом руководстве:
- Образцы атрибутов WooCommerce — добавьте образцы цветов и изображений в фильтры категорий WooCommerce для более точного визуального восприятия.
- Image Swap for WooCommerce — Разрешите покупателям наводить курсор на изображения на странице категории с эффектами замены изображений, чтобы побудить покупателей совершить покупку с меньшим количеством кликов.

- WooCommerce Quickview — Позвольте покупателям предварительно просмотреть продукт на странице категории и совершить покупку быстрее с меньшим количеством кликов.
Как составить список и отобразить товары по категориям в WooCommerce
Когда дело доходит до электронной коммерции, ключевым моментом является четкая навигация. Клиентам нравится иметь возможность быстро находить то, что они ищут, и совершать покупки. Таким образом, хорошая организация ваших продуктов может иметь большое значение для опыта и удовлетворенности ваших клиентов. Одним из эффективных способов улучшить навигацию и организацию вашего интернет-магазина является отображение товаров по категориям.
К счастью для пользователей WooCommerce, WordPress включает таксономии для категоризации сообщений, продуктов и другого контента. Сгруппировав товары по категориям, вы облегчите покупателям поиск нужных товаров. Кроме того, если вы отображаете продукты по категориям с помощью таблиц на странице вашего магазина, покупатели могут более эффективно просматривать. А также поиск по каталогу товаров.
А также поиск по каталогу товаров.
В этой статье мы поговорим о категориях товаров и о том, как они могут улучшить ваш интернет-магазин. Мы также расскажем вам, как получить категорию продукта в WooCommerce, и покажем, как создать список категорий продуктов WooCommerce с помощью нашего плагина Product Table. Вы можете перечислить продукты по категориям или подкатегориям на своей домашней странице, странице магазина или в любом другом месте вашего магазина WooCommerce. Вы также можете создавать страницы категорий и полностью настраивать, как WooCommerce отображает продукты по категориям на вашем внешнем интерфейсе.
Начнем!
Знакомство с категориями продуктов WooCommerce
Категории в WordPress объединяют похожий контент, такой как сообщения, страницы и продукты. Это облегчает посетителям навигацию по вашему сайту, выполняя поиск конкретной информации в определенной категории. А также дополнительные сведения о том, что они уже просмотрели.
Улучшенная навигация может значительно увеличить продажи интернет-магазинов. Исследования показывают, что покупатели с большей вероятностью уйдут из магазина, не купив, если не смогут найти то, что хотят. Вот почему организация продуктов по четким категориям имеет решающее значение для создания успешного сайта электронной коммерции.
Исследования показывают, что покупатели с большей вероятностью уйдут из магазина, не купив, если не смогут найти то, что хотят. Вот почему организация продуктов по четким категориям имеет решающее значение для создания успешного сайта электронной коммерции.
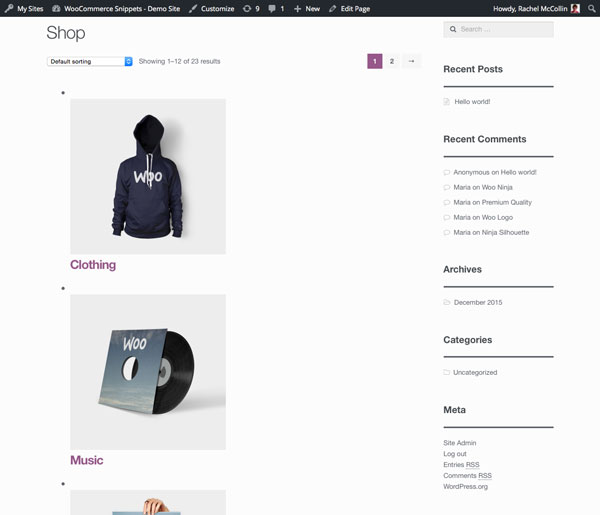
WooCommerce получать товары по категориям на вашем сайте с помощью таблиц категорий — это отличный способ облегчить клиентам поиск того, что они хотят. Вы можете увидеть пример этого на странице магазина Wavelength Electronics, где продукты каждой категории перечислены в отдельных таблицах.
Кроме того, добавляя функции поиска, сортировки и фильтрации в ваши таблицы, клиенты могут легко находить то, что им нужно, без прокрутки длинных страниц категорий или всего вашего сайта.
Улучшите свой сайт электронной коммерции с помощью WooCommerce Таблица продуктов
Организация продуктов по категориям и их отображение в таблицах может быть эффективным способом облегчить покупателям поиск того, что они хотят, на вашем сайте электронной коммерции. Если вы используете WordPress с WooCommerce, вы можете использовать функцию «WooCommerce получить продукты по категориям», чтобы получить все продукты в определенной категории и отобразить их в таблице.
Если вы используете WordPress с WooCommerce, вы можете использовать функцию «WooCommerce получить продукты по категориям», чтобы получить все продукты в определенной категории и отобразить их в таблице.
WooCommerce Product Table — отличное решение для добавления таблиц категорий на ваш сайт WordPress. Нашим клиентам очень повезло с его использованием для отображения категорий на странице магазина и включения возможностей поиска для своих покупателей:
Отличный плагин — отличные люди за кулисами
Мне нужно что-то, чтобы отображать определенные сообщения и сделать их доступными для поиска и фильтрации. Этот плагин был именно тем, что я искал. Это работает очень хорошо. Поиск сужает результаты по мере ввода. Таблица выглядит так, как будто она «встроена» в тему, поскольку она не имеет слишком большого стиля. Мне не пришлось менять ни строчки кода, чтобы он поместился на сайте. У меня было две незначительные технические проблемы, и мне пришлось обратиться в службу поддержки. Кэти ответила очень быстро, и разговор был очень дружелюбным. Одну проблему не удалось решить сразу, поэтому разработчик Энди тоже изучил ее и нашел способ ее исправить. Кроме того, я хочу отметить, что документация замечательна. Все понятно, понятно и хорошо написано. Я очень рекомендую этот плагин!
Кэти ответила очень быстро, и разговор был очень дружелюбным. Одну проблему не удалось решить сразу, поэтому разработчик Энди тоже изучил ее и нашел способ ее исправить. Кроме того, я хочу отметить, что документация замечательна. Все понятно, понятно и хорошо написано. Я очень рекомендую этот плагин!
Посмотрите демонстрацию таблицы продуктов WooCommerce!
Как отображать товары по категориям в WooCommerce (в 4 шага)
Отображение ваших товаров быстро и легко с помощью таблицы продуктов WooCommerce. По умолчанию он создает таблицы, включающие все продукты вашего магазина. Однако с небольшими изменениями он может использовать список категорий продуктов WooCommerce в отдельных таблицах.
Таблица продуктов WooCommerce
Простой в использовании плагин WooCommerce для вывода списка продуктов WooCommerce по категориям.
Купить плагин
Ниже вы найдете учебные пособия, которые покажут вам шаги по созданию категорий для ваших продуктов, а также четкому отображению продуктов по категориям на вашем сайте. Предположим, что вы уже установили и активировали WooCommerce, а также создали некоторые продукты.
Предположим, что вы уже установили и активировали WooCommerce, а также создали некоторые продукты.
Шаг 1. Сгруппируйте свои продукты в соответствующие категории
продуктовПрежде чем вы сможете настроить таблицы категорий, вы должны создать категории продуктов с помощью встроенной системы категорий WooCommerce. Чтобы узнать, как получить категорию продукта в WooCommerce, ознакомьтесь с нашими руководствами. Важно помнить, что цель состоит в том, чтобы облегчить покупателям поиск товаров. Поэтому вам нужно сгруппировать продукты таким образом, чтобы они были понятны покупателям и улучшали внешний вид страницы вашего магазина.
Вы также можете создавать более широкие «родительские категории продуктов», которые охватывают несколько подкатегорий. Например, родительская категория «блюда» может включать в себя подкатегории «кружки», «тарелки» и «миски». Родительские категории товаров могут быть полезны покупателям, которые еще не определились с конкретными товарами.
Создание категорий WooCommerce
Чтобы настроить категории продуктов WooCommerce, перейдите на панель инструментов WordPress и перейдите к Продукты > Категории. Вы увидите пустой список категорий в правой части экрана и поля для ввода новой информации о категории слева:
Начните заполнять поля слева, выбрав название категории (например, «одежда», « игрушки», «электроника» и др.) и слизень. Слаг — это просто конец URL-адреса, связанного с категорией. Итак, если вы хотите, чтобы ваша категория имела URL-адрес example.com/clothing , вы должны ввести «одежда» в качестве слага:
Затем выберите родителя для новой категории из раскрывающегося меню. Вы также можете добавить описание и изображение категории.
Кроме того, вы можете использовать второе раскрывающееся меню, чтобы выбрать Тип дисплея . Параметр По умолчанию будет отображать продукты по категориям в соответствии с настройками вашей темы WordPress:
Или установите тип отображения Товары, Подкатегории или Оба , чтобы отображать соответствующий контент на страницах ваших категорий. Вы по-прежнему можете добавить страницы категорий по умолчанию, даже если позже создадите таблицы категорий.
Вы по-прежнему можете добавить страницы категорий по умолчанию, даже если позже создадите таблицы категорий.
Когда закончите, нажмите на Кнопка добавления новой категории . Повторите этот процесс для необходимого количества категорий и подкатегорий. Затем отредактируйте каждый из ваших продуктов и назначьте их соответствующим категориям и/или подкатегориям.
Шаг 2. Установите и активируйте плагин WooCommerce Product Table
Теперь, когда ваши категории готовы, вы можете использовать WooCommerce Product Table для перечисления товаров по категориям в вашем магазине. Для начала вам необходимо установить и активировать плагин. Зайдите на наш веб-сайт, купите таблицу продуктов WooCommerce и загрузите ее .zip файл.
Получить таблицу продуктов WooCommerce
Обязательно запишите свой лицензионный ключ, который мы отправим вам по электронной почте после завершения покупки. Затем вернитесь на свой сайт WordPress и перейдите к Плагины → Добавить новый → Загрузить плагин . Выберите файл .zip , который вы скачали ранее, и загрузите его на свой сайт. Когда установка будет завершена, нажмите синюю кнопку Активировать :
Выберите файл .zip , который вы скачали ранее, и загрузите его на свой сайт. Когда установка будет завершена, нажмите синюю кнопку Активировать :
В списке Плагины перейдите к настройкам таблицы продуктов WooCommerce:
Первое поле будет для вашего лицензионного ключа. Введите его, а затем сохраните изменения. Теперь ваш плагин полностью установлен, активирован и готов к использованию.
Шаг 3. Настройте параметры таблицы товаров
Прежде чем добавлять таблицы на страницы своего веб-сайта, вам необходимо настроить их в соответствии с потребностями вашего магазина. На странице настроек плагина вы можете настроить различные параметры для изменения таблиц, в том числе:
- Стили таблиц в соответствии с вашей темой или пользовательскими настройками0016
- Указание контента, который должны включать ваши таблицы, например описания продуктов, изображения, кнопки «Добавить в корзину» , раскрывающиеся списки и т.
 д.
д. - Включение функций повышения производительности, таких как отложенная загрузка и кэширование
- Добавление селекторов количества и вариантов в ваши таблицы
- Определение параметров разбиения на страницы для больших таблиц
Чтобы улучшить навигацию, добавив в таблицы функции поиска, сортировки и фильтрации, прокрутите вниз до Сортировка раздел:
Здесь вы можете использовать первое раскрывающееся меню, чтобы выбрать, какие данные таблица должна использовать для сортировки продуктов, которые она перечисляет. Второе раскрывающееся меню определяет, будут ли продукты отображаться в порядке возрастания или убывания.
Затем прокрутите вниз до Table Controls и включите параметр Product Filters . Это позволит клиентам использовать раскрывающееся меню фильтра для просмотра определенных элементов в ваших таблицах:
Вы также можете включить окно поиска и решить, где оно должно быть расположено. Не забудьте сохранить изменения на этой странице, когда закончите настройку параметров.
Вы можете улучшить страницы категорий продуктов WooCommerce, объединив таблицу продуктов WooCommerce с плагином WooCommerce Product Filters. Это добавляет в ваш магазин еще более гибкие фильтры с рядом дополнительных стилей и опций.
Таблица продуктов WooCommerce с расширенной фильтрацией, обеспечиваемой фильтрами продуктов WooCommerceШаг 4. Добавьте таблицы категорий продуктов WooCommerce в свой магазин
Теперь вы готовы добавить таблицы категорий на соответствующие страницы продуктов. У вас есть несколько вариантов, как это сделать. Вы можете добавить отдельные таблицы категорий на существующие страницы категорий. Например, либо в дополнение, либо вместо стандартного отображения товаров WooCommerce по категориям. Кроме того, вы можете создать одну страницу со списком всех ваших таблиц категорий или добавить новые отдельные страницы для каждой из них.
После того, как вы решили, какие страницы использовать, вам нужно будет использовать короткий код для отображения каждой таблицы. Обычно короткий код, используемый для отображения продуктов WooCommerce в таблице, созданной с помощью WooCommerce Product Table, выглядит следующим образом:
Обычно короткий код, используемый для отображения продуктов WooCommerce в таблице, созданной с помощью WooCommerce Product Table, выглядит следующим образом:
[product_table]
Тем не менее, это будет отображать таблицу всех ваших продуктов, а не конкретных категорий. К счастью, вы можете легко изменить этот шорткод. Чтобы отображались только товары из определенной категории, вам нужно использовать следующий формат:
[product_table category="example"]
Вы просто замените «example» названием категории (или подкатегории), которую хотите отобразить. Затем сохраните или опубликуйте страницу. Вы можете повторить этот процесс, чтобы создать столько различных таблиц продуктов на основе категорий, сколько вам нужно.
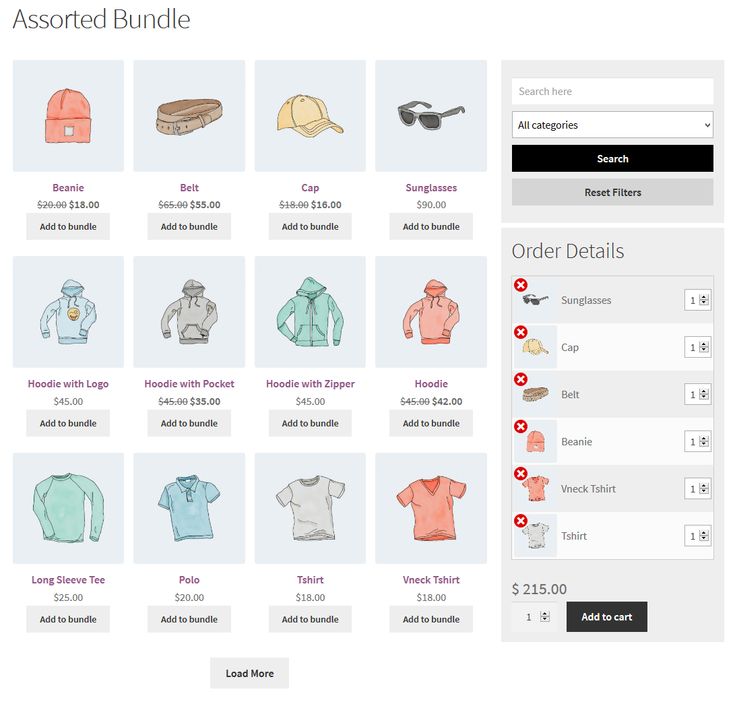
Шаг 5: Добавьте пользовательские категории на разные страницы вашего магазина Вы можете настроить, какие категории и подкатегории вы хотите отображать на разных страницах. Например, вы можете отображать товары по категориям на странице своего магазина. Допустим, ваша категория «одежда» состоит из 4 подкатегорий — «Футболки», «Обувь», «Солнцезащитные очки» и «Толстовки». Вы можете настроить отображение страницы магазина для отображения категорий продуктов разными способами. Например:
Например, вы можете отображать товары по категориям на странице своего магазина. Допустим, ваша категория «одежда» состоит из 4 подкатегорий — «Футболки», «Обувь», «Солнцезащитные очки» и «Толстовки». Вы можете настроить отображение страницы магазина для отображения категорий продуктов разными способами. Например:
- Вы можете создать 4 таблицы продуктов, в каждой из которых будет указана подкатегория. Просто добавьте следующий шорткод на страницу вашего магазина товаров:
Футболки
[product_table category=»tees»]Обувь
[product_table category=»shoes»]Солнцезащитные очки
[product_table category=»sunglasses»]Толстовки
[product_table category=»hoodies»] - Вы даже можете продемонстрировать весь свой каталог продуктов, отобразив несколько категорий продуктов в одной таблице с помощью запятых или знака плюс (+). Запятые обозначают «продукты в этой категории ИЛИ в этой категории», а знак «плюс» означает «товары в этой категории И этой категории».

- Например, чтобы показать товары из категории «Футболки» ИЛИ «Толстовки» на странице вашего магазина, вы можете использовать
[product_table category=»tees,hoodies»] - Точно так же WooCommerce показывает товары по категориям из категорий «Футболки» И «Обувь» на странице вашего магазина, вы можете использовать
[product_table category=»tees+shoes»]
- Например, чтобы показать товары из категории «Футболки» ИЛИ «Толстовки» на странице вашего магазина, вы можете использовать
С легкостью настройте категории товаров с помощью таблицы продуктов WooCommerce. Используйте шорткоды для отображения товаров по категориям на любой странице. А также добавьте раскрывающийся список фильтров категорий над таблицей для удобной навигации.
Советы по улучшению видимости категорий на веб-сайте
Вот несколько советов по улучшению видимости категорий на веб-сайте WooCommerce:
- Используйте четкие и лаконичные названия категорий : Убедитесь, что названия категорий понятны . Кроме того, точно опишите продукты, которые они содержат.

- Организуйте свои категории в логическую иерархию : Расположите свои категории в логическом порядке. А также сгруппировать их по сходству. Это поможет клиентам быстро найти то, что они ищут.
- Используйте изображения : Используйте изображения, чтобы сделать ваши категории более привлекательными и визуально привлекательными. Используйте качественные изображения, которые представляют товары в категории.
- Отображать продукты по категориям на главной странице : Отображать самые популярные или важные категории на главной странице, чтобы покупателям было легче их найти.
- Используйте «хлебные крошки» : Используйте «хлебные крошки», чтобы показать клиентам путь, по которому они попали в определенную категорию. Это облегчает им возврат к предыдущей странице или категории.
- Используйте теги : Теги могут помочь покупателям найти похожие товары в разных категориях.

- Обеспечьте панель поиска : Включите функцию поиска на своем веб-сайте, чтобы клиенты могли искать определенные продукты или категории. Вы можете легко сделать это с помощью таблицы продуктов WooCommerce, которая добавляет окно поиска над таблицей.
- Использовать фильтры : Используйте фильтры, чтобы помочь клиентам сузить результаты поиска по цене, цвету, размеру и другим атрибутам. Опять же, WooCommerce Product Table сделает это за вас. В качестве альтернативы вы можете добавить дополнительные визуальные фильтры категорий (например, кликабельные изображения) с помощью плагина WooCommerce Product Filters, например:0549
- Используйте призывы к действию : Используйте призывы к действию, чтобы побудить клиентов просматривать ваши категории и продукты. Например, используйте такие кнопки, как «Купить сейчас» или «Исследовать категории», чтобы направлять клиентов на соответствующие страницы. Добавьте призывы к действию на страницы, ведущие на страницы категорий WooCommerce.

Рекомендации по именованию категорий продуктов в WooCommerce
Когда дело доходит до именования категорий продуктов в WooCommerce, следует помнить о нескольких рекомендациях:
- Используйте четкие и краткие имена : Убедитесь, что название категории является описательным и понятным для ваших клиентов. Кроме того, избегайте использования общих терминов, которые могут относиться к нескольким категориям.
- Будьте проще: Избегайте использования длинных или сложных имен, которые могут запутать ваших клиентов. Придерживайтесь коротких, простых и легко запоминающихся имен.
- Используйте подкатегории : Если у вас большое количество товаров, рассмотрите возможность использования подкатегорий, чтобы разбить их на более мелкие, более конкретные группы.
- Используйте ключевые слова : Используйте релевантные ключевые слова в названиях категорий, чтобы помочь с поисковой оптимизацией (SEO).
 Это облегчит клиентам поиск ваших продуктов при поиске в Интернете.
Это облегчит клиентам поиск ваших продуктов при поиске в Интернете. - Будьте последовательны : Используйте согласованное соглашение об именах для ваших категорий на вашем веб-сайте. Это облегчит посетителям навигацию по вашему сайту. А также найти то, что они ищут.
- Будьте конкретными : Используйте конкретные и подробные названия, которые точно описывают продукты в категории. Это облегчит покупателям понимание того, что входит в категорию.
- Используйте язык, который находит отклик у вашей целевой аудитории : Используйте язык, который уместен и находит отклик у вашей целевой аудитории. Это облегчит им знакомство с вашими продуктами и понимание их преимуществ.
Показать продукты по категориям сегодня
Знание того, как получить категорию продукта в WooCommerce, необходимо для создания четкой навигации для вашего интернет-магазина. Категории продуктов — проверенный метод улучшения навигации по сайту.





 Установите «0», чтобы показать пустые категории.
Установите «0», чтобы показать пустые категории.
 0012 над параметрами фильтрации и под кнопками импорта и экспорта.
0012 над параметрами фильтрации и под кнопками импорта и экспорта.
 д.
д.



 Это облегчит клиентам поиск ваших продуктов при поиске в Интернете.
Это облегчит клиентам поиск ваших продуктов при поиске в Интернете.