Кнопка Like от Facebook: как добавить на сайт, нюансы, плагин для WordPress
Когда вы нажимаете на кнопку Like от Facebook на сайтах, в вашем профиле появляется полноценный анонс страницы (вместо предыдущей отметки о том, что вам что-то понравилось) — ссылка + цитата + картинка.

Ежели посмотреть на это со стороны вебмастера, то можно увидеть отличную возможность получить дополнительный трафик. Давайте рассмотрим, как можно максимально увеличить отдачу от этой кнопки. Для начала настроим параметры руками (далеко не для всех CMS есть модули/плагины, автоматизирующие процесс).
Генератор кнопок Like вы найдёте по адресу: http://developers.facebook.com/docs/reference/plugins/like/
Первый шаг — создаём саму кнопку.
URL to Like — можно задать свой URL, можно оставить поле пустым, тогда в качестве этого параметра будет стоять адрес текущей страницы (при вы боре XFBML формата кнопки — об этом ниже). Стоит заметить, что FB кнопка по приоритету выберет тот, что указан в теге canonical в head страницы.
Show Faces — если поставить галочку то при заходе на сайт с кнопкой Like под ней будут показываться аватарки ваших друзей, которые уже «залайкали» данную страницу.
Width — ширина. Учитывая, что при включённом Show Faces вам понадобится больше места для кнопки, укажите допустимую ширину блока. Исключительно в пикселях, проценты не работают.
Verb to display — выбираем надпись на кнопке Like или Recommend.
Font — можно выбрать шрифт, аналогичный тому, что у вас на сайте.
Color Scheme — выбор светлой или тёмной цветовой схемы.
Настроили? Теперь жмём кнопку Get Code. В появившемся окне будет два варианта: iframe и XFBML. Если вы не указали URL to Like, то чтобы кнопка взяла в качестве этого параметра страницу, где она установлена — выбирайте XFBML. Лично я из эстетических соображений тоже предпочитаю XFBML, поскольку в неактивном состоянии он не растягивает страницу и не оставляет много пустого пространства, как iframe.
Полученный код можно руссифицировать, для этого в адресе http://connect.facebook.net/en_US/ меняем en_US на ru_RU
Поставим этот код на сайт. Как нетрудно заметить, анонс, заголовок и картинка выбираются Фейсбуком произвольно. Зачастую не так, как этого вам хотелось бы. Например, в остах без картинок для анонса может быть взято изображение счётчика или кнопка Фидбернера. Разумеется, это не способствует кликабельности поста. Поэтому продолжим настройку. Дополнительные параметры для постинга в Фейсбук вебмастер может задатьс помощью специальных мета тегов. Настроить их вам также поможет таже ссылка: http://developers.facebook.com/docs/reference/plugins/like/
Title — заголовок поста.
Type — тут можно задать тип поста (скорее — тематику) — по идее используется в поисковых механизмах платформы, возможно также поисковиками, сотрудничающими с FB.
URL — можно задать свой адрес, но преимущество будет за тегом canonical.
Image — адрес картинки, которая будет использована для анонса.
Site name — название вашего сайта.
Admin — Facebook ID, если вы на странице настройки кнопки находитесь будучи залогиненым в FB, то ваш ID должен подставиться автоматически. Позволит смотреть статистику по работе кнопки, подробности — ниже.
Теперь у нас есть метатеги, которые ставим до тега </head>страницы.
Стоит заметить, что можно создать одну привлекательную картинку для сайта и использовать её для всех кнопок Like ресурса. Это упростит задачу, однако если под каждую страницу делать свою картинку, получится более интересно для пользователя ( ого, что-то новое, поду посмотрю!).
Перейдём к автоматизации. Воспользуемся плагином для WordPress Facebook Like Button http://wordpress.org/extend/plugins/facebook-like-button/ — он упростит задачу для блогов на этой платформе. Это одно из оптимальных решений, не требующее правки шаблона, ручного прописывания параметров и т.д.
На странице настроек плагина вы найдёте следующие поля для заполнения:
AppID for XFBML version — здесь просят ввести AppID приложения, если будем использовать XFBML кнопку, чтобы получить этот AppID, надо будет привязать к аккаунту номер телефона, с нашими операторами это может стать проблемой (хотя на данный момент с Билайном и Мегафоном в Московском регионе всё ок, хотя недавно ещё не получалось). Впрочем, и без указания AppID плагин будет работать.
Type: XFBML или iFrame — выбираем формат кнопки, как уже заметил выше, XFBML удобнее.
Show in Pages: показывать на страницах.
Show in Posts: показывать в постах.
Show in Categories: показывать в категориях.
Show in Archive: показывать в архивах.
Position: выбираем позицию кнопки. Лучше ставить после контента.
Alignment: выравание кнопки по левому или правому краю.
Admin ID: если нам нужна статистика по работе кнопки указываем сюда свой ID (об это уже писал выше).
Defualt Image: сюда пишем адрес картинки для анонса по умолчанию Check to enable: ставим галочку, чтобы включить использование картинки.
Language: выбираем язык кнопки.
Далее настройки внешнего вида:
Layout Style: выбор вида кнопки.
Show Faces: показывать ли аватарки друзей.
Font: шрифт.
Color Scheme: цвета.
Width: ширина.
Height: высота.
Container Class: если в таблице стилей есть элементы для оформления этой кнопки то здесь укажите название класса.
Если вы указали свой ID, то статистика через время будет доступна по адресу http://www.facebook.com/insights/
Чрезвычайно удобная вещь: можно узнать общее число Лайков на сайте, количество переходов с Facebook, демографию тех, кто лайкает ваши заметки (чтобы выявить активный костяк аудитории, с которым можно взаимодействовать). Кстати, на adne.info Like Button CTR равен 0,05%, на rutwitter.com 0,02% — есть над чем работать.
В качестве постскриптума видео с фактами и Facebook:
Так же вам будет иyтересно и полезно прочитать несколько заметок: Фейсбук для блогеров — основы взаимодействия с социалкой, почему люди лайкают страницы брендов — правдиво о том, как набрать кучу лайков.
Автор поста: AlexHКак поставить лайк в фейсбук
Привычный лайк давно стал атрибутом всех современных социальных сетей. Эта своеобразный способ отметить свое особое отношение к публикации……………..
Сегодня речь пойдет о том, как и кому можно поставить лайки в фейсбук, для чего они нужны и как влияют на дальнейшую судьбу публикации ⇓
Like
В Facebook для обозначения лайка используется изображение поднятого вверх большого пальца. Теперь эта картинка узнаваема во всем мире не меньше, чем официальный логотип социальной сети. Она всегда находится слева под публикацией, ее невозможно ни с чем перепутать и, уж тем более, запутаться, как в фейсбук ставить лайки – все просто и интуитивно…………
На фото и в постах — разница
Не имеет значения, какую информацию вы видите на экране: поставить лайк как к обычному посту, так и на фото или рекламном баннере в фейсбук можно одним и тем же способом. Просто нажмите не привычную кнопку в левом нижнем углу и все 🙂 Разницы никакой !!!
Внимание: перед тем, как поставить нравится в фейсбук, задержите курсор мыши на «пальчике вверх» (в мобильном приложении сделайте долгий тап). Появятся еще пять дополнительных реакций.
Это анимированные смайлики, которые более точно передадут ваше отношение: любовь, сожаление, ярость, грусть или смех.
Для комментариев:
Также в сети есть лайк комментариев. В обсуждении к посту под каждой записью есть слово «Нравится». Комменты, собравшие наибольшее количество откликов, попадут в топ.
Для страницы:
Еще один вид одобрения – отметка страницы. Такая кнопка находится в правом углу обложки любой страницы. Если вы нажали на нее, вы автоматически также становитесь подписчиком. Также есть возможность подписаться, не ставя лайк странице.
В чем суть
Не все знают, что значит в фейсбук отметка нравится и как влияет на ленту новостей. Дело в том, что изначально кнопка «Like» совсем не означала одобрение содержания публикации или автора. Она была придумана для того, чтобы отмечать те страницы, группы или людей, за которыми вы хотите постоянно следить. Иными словами, ставя «пальчик вверх» вы хотите сказать, чтобы новости от этого источника и дальше появлялись в ленте — Подписка
Алгоритм слежки
Если человек является вашим другом, но вы никогда не ставите ему лайки, не комментируете и не репостите его записи, фейсбук не будет выдавать к просмотру его публикации. Лайк – это одна из форм взаимодействия в рамках социальной сети.
Есть и другие способы, по степени важности для рейтинга в выдаче их можно распределить так:
- Чат – личная переписка. Если вы регулярно общаетесь с человеком, сеть считает его близким и важным для вас.
- Шейр – поделиться публикацией. Материалы и источники, которыми делятся чаще других, имеют больше шансов на показы пользователям.
- Комментарии – все, что провоцирует людей на живое общение, повышает шансы на дополнительные показы.
- Лайк – как видно, отметка «нравится» имеет наименьшую значимость для закрепления источника в своей новостной ленте.
Итак, чтобы прочно закрепить автора и всегда отслеживать его публикации, нужно обменяться с ним личными сообщениями, поделиться его записью, прокомментировать и лайкнуть еще пару материалов.
$$$ Кстати на лайках можно и заработать $$$$$
Об этом мы писали — Здесь
Плагин для сайта
Кнопка «Like» может быть спутником статей не только в социальной сети. Добавьте ее в свой основной сайт при помощи специального плагина. Так публикации смогут собрать больше просмотров и повысить свои рейтинги.
На странице разработчиков https://developers.facebook.com/docs/plugins?locale=ru_RU доступно несколько социальных плагинов. Помимо лайков, есть кнопки «Сохранить», «Поделиться», «Вступить в группу», «Подписаться», «Прокомментировать».
Конструктор для плагина выглядит так:
- URL – полный адрес сайта, на который нужно встроить кнопку.
- Width – ширина кнопки в пикселях.
- Layout – внешний вид кнопки.
- Action Type – тип действия, которое будет выполняться (нравится или рекомендовать).
Заполнив все поля, нажмите «Get Code» и скопируйте сгенерированный код на свой сайт.
Как посмотреть уже поставленные
Еще один важный вопрос — как посмотреть лайки в фейсбуке, это могут сделать как авторы, так и сторонние пользователи.
К публикации, видео или фото
Количество лайков всегда доступно той аудитории, которой разрешен просмотр настройками конфиденциальности. Выше кнопки «Нравится» собрана подробная статистика по всем отмеченным реакциям.
В веб-версии просто задержите курсор на каждом значке и посмотрите имена пользователей.
В мобильном приложении:
- Коснитесь статистики под публикацией, откроются комментарии.
- Нажмите по самой верхней строке с символами реакций и стрелкой вправо.
- Откроется полный отчет «Кто отреагировал» со списком пользователей, их отметками и количеством нажатий по каждой из реакций.
На странице
Если вы являетесь гостем или подписчиком, посмотрите информацию справа на странице, в блоке «Сообщество». В мобильном приложении это отдельная вкладка, пролистайте вкладки «Главная», «Информация» и т.д. вправо, последней будет «Сообщество».
Если вы являетесь владельцем страницы:
- Перейдите на страницу.
- Выберите раздел «Статистика» в верхней горизонтальной панели.
- Здесь собраны все действия пользователей по периодам: лайки, просмотры, рекомендации, подписки.
Чтобы увидеть имена пользователей, которым понравилась страница, откройте «Настройки», а затем перейдите в раздел «Люди и страницы».
Здесь собран полный список всех пользователей и страниц, поставивших лайки. Через строку поиска можно найти аккаунт по имени. Если вы хотите заблокировать человека, нажмите «шестеренку» рядом с ним, так он не сможет делать публикации и комментировать материалы на вашей странице. .
Что происходит, когда кто-то нажимает кнопку Like?
Мы можем много говорить о снижении органического охвата в Facebook и успешности маркетинга с использованием этой площадки. Однако, возможно, очевидные вещи по продвижению страниц у нас прямо под носом! Своим опытом в статье поделился один из авторов блога Buffer.
Что происходит, когда читатель нажимает кнопку Like?
Каждый пост в блоге обычно сопровождается различными кнопками соцсетей, чтобы поделиться записью или ее лайкнуть. Что происходит, когда пользователь нажимает эту кнопку?
На самом деле невооруженным глазом трудно что-то заметить. Перейдем к странице в Facebook. Там нет обновлений в новостной ленте о том, что я только что лайкнул данную запись и чтобы мои друзья увидели это. Чтобы найти хоть какие-то доказательства, приходится прокручивать всю информацию на странице: фото, музыку, записи, друзья, места, фильмы, группы вплоть до самого последнего элемента в левой боковой панели: последние действия.
Согласитесь, это достаточно долго 🙂
Стоит отметить, что поведение кнопки Like в вашем блоге может отличаться от того, как сделано в блоге Buffer. Например, на некоторых сайтах после нажатия на “Like” появляется всплывающее окно с предложением рассказать друзьям об этом. Резюмируя: лучше проверить кнопку Like в собственном блоге, чтобы увидеть, что происходит.
Что происходит, когда читатель нажимает кнопку Facebook Share?
А что, если мы меняем кнопку Facebook Like на кнопку Facebook Share? (К счастью, есть простые настройки внутри плагина Digg Digg, чтобы сделать именно это).
Теперь, когда у нас есть такая кнопка рядом с постом в блоге, что мы получаем? Правильно, всплывающее окно.
Читатели получают возможность выбирать, где поделиться сообщением (на управляемой странице, в хронике друга или на своей странице), что они хотят сказать об этом, и какая картинка используется в качестве эскиза.
После того как все эти параметры выбраны, сообщение будет отображаться в самом верху News Feed на странице профиля, и в новостных лентах всех его друзей (в зависимости от алгоритма Facebook , конечно).
Основная идея из всего вышесказанного: поделиться и просто лайкнуть — для Facebook совершенно разные вещи.
Что происходит, когда пользователь делится статьей напрямую в соцсеть?
Теперь посмотрим на добавление ссылки на ресурс в запись хроники страницы.
Представим, что на понравившейся статье не оказалось кнопки поставить Like или Share, а вещь попалась достойная и ей непременно хочется поделиться с друзьями. Чтобы вы сделали? Да, просто скопировали адрес URL и вставили в запись.
Вот как это выглядит
Функционал почти точно так же, как это было для кнопки Facebook Share. Вы решаете где публиковать, кто видит ваше обновление, что вы говорите об этом, и какая картинка используется в качестве эскиза. Вот готовый продукт, как он появляется в ленте новостей.
Like или Share? Какая стратегия предпочтительней?
К данному моменту вы, скорее всего, уже решили для себя что лучше. Ваше предпочтение, вероятно связано с теми опциями, которые надеетесь получить от кнопок Share, но важно отметить, что не существует абсолютно правильного решения в деле like/share. Каждая из этих кнопок имеет свои собственные достоинства.
— Кнопка Like хороша как инструмент для общественного признания.
Существует такая вещь, как власть толпы. Если к посту есть 600+ лайков, то это уже большая группа людей, одобривших данную статью что, в свою очередь, побуждает других присоединиться. Есть даже небольшой страх у пользователя упустить что-то важное, что многие одобрили, а он еще даже не прочитал.
— Нажатие кнопки Like практически не накладывает никаких обязательств.
Вы заметили, как мало усилий отнимает просто лайкнуть запись в блоге? Поэтому если вы хотите максимально упростить жизнь своим читателям, то кнопка Like — самое элементарное и в то же время полезное, что можно сделать. Это простой клик мышью.
-Share дает вашей записи максимальный охват
Если вы хотите, чтобы вашу запись было видно как можно чаще в ленте новостей пользователей, то это кнопка Share. Like сохраняет пост скрытым от всех, отражаясь только на странице пользователя, а Share показывает его друзьям.
Smashing Magazine провел любопытный эксперимент, убрав в своем блоге все кнопки Facebook, оставив на усмотрение читателей делиться контентом самостоятельно через URL, если статьи действительно будут этого достойны.
Результатом стало увеличение траффика с Facebook за счет того, что пользователи стали добавлять статьи себе в хронику.
-Кнопка Share позволяет настроить визуальные эффекты и сообщение для друзей.
Помимо того, что расшаривание контента делает его более доступным для больших масс людей, вы можете настроить краткое описание статьи, которое будет отражаться и нужные картинки.
Как контролировать что отражается, когда ваш пост расшаривают в Facebook.
Это самое интересное.
Расшаривание на Facebook 101: справочник “og” тегов
Настройки этого функционала основаны на библиотеке Open Graph Facebook, которая позволяет сторонним сайтах (как, например, ваш блог) “общаться” на языке Facebook — оставлять комментарии, расшаривать и лайкать.
Элементы Open Graph предствлены в коде в виде тегов “og”.
Три основные тега, которые мы можем редактировать: og image, og title, og description.
Мы обнаружили, что наиболее простой способ вставить код Open Graph в наши статьи в блоге это использовать плагин все-в-одном WordPress SEO от Yoast, который управляет элементами Open Graph автоматически.
По нашему опыту, это работает почти идеально — за исключением изображений.
Как проверить теги og в вашем блоге.
Для этого нужно посмотреть код вашей страницы и узнать что же происходит за кулисами.
В браузере щелкните правой кнопкой мыши в любом месте страницы и выберите «Проверить элемент.» Теперь посмотрите в разделе в верхней части вашего HTML кода. Внутри должны быть некоторые теги, начинающиеся с og
Вы также можете проверить теги на ваших постах, используя Open Graph Object Debugger. Этот бесплатный инструмент проанализирует страницу и покажет вам, какие данные Facebook будет показывать (включая любые ошибки). Кроме того, если вы нуждаетесь в перезагрузке кэша для вашей страницы, введите URL в Debugger, чтобы Facebook проверил вашу страницу на обновления.
Как настроить заголовок вашей статьи при перепосте в Facebook.
Для создания специального названия для ваших постов Facebook, нужно использовать og:title.
Практика показывет, что лучше соблюсти правило 90 символов. Если ваше название длиннее 100 символов, Facebook будет отрезать его на 88.
Придумайте наилучший og:title для вашего поста c точки зрения SEO. Если og:title нет, то Facebook будет подхватывать название с наилучшим SEO. Лучшие примеры, как сделать яркие, смелые заголовки для статей, можно посмотреть тут.
Как настроить описание вашей статьи Facebook
Чтобы создать конкретное описание для ваших постов Facebook, используйте og:description.
Мета-описание для вашей страницы, это предложение или два, которые должны служить хорошим введением к содержанию. Важно сделать его интересным и интригующим — и нет необходимости заполнять его слишком большим количеством ключевых слов, потому что здесь не учитываются факторы SEO.
В приведенном выше примере, Facebook показал только 79 символов перед отрезанием. В других случаях, вы можете увидеть до 200 знаков. Но чтобы экспериментировать без ущерба для себя, старайтесь самое важное сказать в первую очередь.
Как настроить изображения вашей статьи Facebook.
Вот где все становится немного сложнее. Дело в том, что при настройке og:image, вы можете добавить только 3 опции на выбор в превью статьи. Есть всегда только три изображения на выбор, несмотря на код, содержащий более трех оg:title.
Какие же выбирает из всех Facebook, если вы вставили в код более 3. По опыту — самые крупные. Это полезная информация для сведения. Т.е. большинство крупнейших изображений данной конкретной страницы отображаются в превью статьи на Facebook, а не те пользовательские, которые автор добавляет к каждому посту.
Что же делать? Есть несколько вариантов.
1) Вы можете выбрать три такие самые крупные картинки на страницу, публикация которых в сети желательна изначально.
2) Вы можете настроить og код так, чтобы там отражалось только 1, или только 2, или все 3 изображения, которые требуются.
Последний вариант может потребовать уникальный плагин, который позволяет вручную изменить оg:image для каждого фрагмента содержимого. Есть несколько плагинов, таких как WP Open Graph и официальный плагин Facebook — они позволяют сделать это достаточно легко.
И какой бы метод вы не решили использовать, вы, вероятно, захотите создать несколько изображений, которые бы хорошо выглядели на Facebook. Итак, какой размер изображения лучше всего?
Ну, в идеальном мире, посты на Facebook должны выглядеть следующим образом:
Вместо этого часто получаем:
Мы хотим большую, баннерную фото, потому что это тот вид фотографии, который, кажется инстинктивно может привлечь наибольший интерес и вовлеченность.
Facebook рекомендует, чтобы изображения были не менее 1200 пикселей в ширину и 630 пикселей в высоту. При этом соотношение равно 1,91: 1. Вы можете уменьшать размеры вплоть до 600 пикселей в ширину и 315 пикселей в высоту, при этом сохраняя пропорции. Такие картинки все равно будут хорошо смотреться на мониторах с высоким разрешением.
Вывод: Создавайте большие, красивые изображения в идеальном соотношении сторон, и убедитесь, что они больше, чем остальные изображения в вашем посте. Это лучший способ сделать графически привлекательный пост на Facebook.
Как выглядит ваш пост в расшаренном виде?
Нажимали ли вы сами сначала кнопки Like и Share? Проверьте функциональность, все ли правильно настроено и корректно ли отображаются изображения.
Готово!
по материалу https://blog.bufferapp.com/
Быстрая установка кнопки Like от Facebook
В этой заметке я расскажу о том, как без труда добавить кнопу Like (Мне нравится — в русскоязычной версии Facebook) на Ваш ресурс.
Многие социальные сети расширяют свои границы путем предоставления пользователям и веб-мастерам бесплатных услуг.
Разнообразные формы регистрации, баннеры-визитки и кнопки «поделиться», «мне нравится» стали настоящим прорывом в распространении информации среди пользователей.
А при правильном их использовании опытный веб-мастер может получить выгоду для собственного ресурса. К тому же, это актуально.

В этой заметке я расскажу о том, как без труда добавить кнопу «Like» («Мне нравится» — в русскоязычной версии Facebook) на Ваш ресурс.
Кнопка «Like» полезна для быстрого распространения информации. Помимо того, что один клик решает проблему перепоста новости, так ее еще увидят френды в ленте новостей — потенциальные посетители ресурса, уверенные в надежности источника.
А теперь по порядку о добавлении кнопки «Like» на ресурс
Заходим в свой аккаунт на Facebook и ищем форму в разделе Developers.

- Не нужно заполнять поле URL to like — оно создано для того, что автоматически заполняться при нажатии на кнопку, установленную на Вашей страницу.
- LayoutStyle — позволяет отображать счетчик лайков и, соответственно, выбрать стиль оформления кнопки.
- ShowFaces — переключает режим анонимного клика на возможность отображения фотографий пользователей, нажавших кнопку «Like».
- Параметр Width — задает ширину кнопки в пикселях.
- Verb to display — выводит в поле кнопки текст, которые в русскоязычном варианте читается как «Нравится» и «Рекомендовать» (Like» и «Recommend»).
- В строку Font вводим параметр шрифта, отображаемого на кнопке.
- Color Scheme позволяет выбрать наиболее подходящее оформление, делающее кнопку темной или светлой. Многие пользователи предпочитают светлый вариант.
Как только Вы заполнили все параметры плагина, жмите «Получить код» («Get code»).

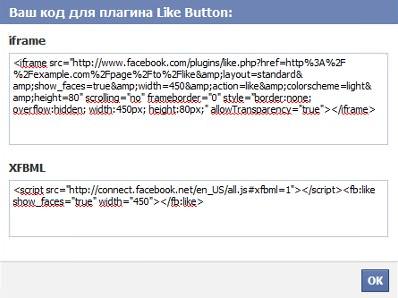
Перед нами отображается следующее окно.
А так выглядит код кнопки «Like» (в ifame и XFBML).

Соответственно, в верхнем окошечке мы видим iframe-код, а в нижнем — XFBML.
Если Вы хотите вставить код в блог на движке WordPress, то нужно отредактировать iframe в строке
http%3A%2F%2Fexample.com%2Fpage%2Fto%2Flike
заменив ее на
Например, в моем блоге кнопка «Мне нравится» отредактирована следующим образом:
iframe scrolling="no" frameborder="0" allowTransparency="true" src="//www.facebook.com/plugins/like.php?href=url&layout=standard&show_faces=false&width=420&action=like&colorscheme=light&height=35"
Асинхронная загрузка кнопки «Like» (для HTML)
Для размещения кнопки «Like» на страницах сайта, сделанном в HTML, следуйте следующим указаниям. Это нужно для того, чтобы не тормозилась загрузка сайта. Здесь нет ничего сложно и кнопка «Like» в асинхронной загрузке будет выглядеть точно так же.
Вставляем в html-код такой контейнер (в месте размещения кнопки «Like»):
В конце html-документа вставляем данный код:
script src="//connect.facebook.net/ru_RU/all.js#appId=126659647433111&xfbml=1" fb:like href="the_permalink()" send="false" show_faces="false" font=""
Обратите внимание, что в данном случае Вы можете указать язык кнопки, который использует параметр по-умолчанию. Спасибо за внимание и удачного пользования сервисом от Facebook!
Like в Facebook, ВКонтакте, Youtube, Google+ | Интернет
 Многие люди сейчас пользуются социальными сетями. Они стали неотъемлемой частью нашей жизни, особенно с тех пор, как начался «бум» на социальную сеть «Facebook» на Западе и на аналогичную социальную сеть «Вконтакте» в рунете (русскоязычном пространстве интернета).
Многие люди сейчас пользуются социальными сетями. Они стали неотъемлемой частью нашей жизни, особенно с тех пор, как начался «бум» на социальную сеть «Facebook» на Западе и на аналогичную социальную сеть «Вконтакте» в рунете (русскоязычном пространстве интернета).
Содержание статьи:
1. Что значит Like, лайкнуть, лайк
2. Кнопка Нравится Facebook
3. «Мне нравится» ВКонтакте
4. Лайк Youtube
5. Кнопка Like Google+
Благодаря социальным сетям у людей появилась возможность общаться между собой, в том числе и с помощью обмена и просмотра фотографий или иного информационного контента. Но в какой-то момент людям потребовалось как-то обозначить свою заинтересованность в этом контенте каким-либо способом. Так появилась кнопка «лайк», выглядящая как «поднятый палец вверх».
Что значит Like, лайкнуть, лайк
«Like» можно перевести как «Нравится». От английского «Like» в русском языке появился новый глагол «лайкать» и новое существительное «лайк».
Поставить лайк под какой-либо публикацией в соц.сети означает, что пользователю она понравилась. Чтобы поставить лайк, нужно просто кликнуть по кнопке “Нравится” или Like. Такие кнопки в соц.сетях расположены обычно сразу под каждой публикацией.
Те, кто публикует какой-либо контент (видео, текст, картинку, фото) в соц.сетях, часто призывают «лайкнуть» или не забыть «поставить лайк». Если пользователи поставят много лайков, то это будет способствовать продвижению такого контента в социальных сетях, и, в частности, тому, что его увидят больше пользователей.
Кнопка Нравится Facebook
Кнопка Like получила широкое распространение сначала в Facebook, где она появилась в 2010 году. На первый взгляд кажется, что рядом с кнопкой «Нравится» должна быть кнопка «Не нравится». Действительно, ведь кому-то понравилась информация, а кому-то она не понравилась. Вместо одной «плохой», негативной кнопки 24 февраля 2016 года в Фейсбук в дополнение к кнопке «Нравится» появились новые 5 (пять) кнопок для выражения всей гаммы своих эмоций.
 Рис. 1 Кнопки Like на Facebook
Рис. 1 Кнопки Like на FacebookКак можно обнаружить эти новые кнопки? Если в Фейсбуке подвести курсор мыши к кнопке с поднятым пальцем «Нравится» и подержать чуток, то тогда появятся еще 5 кнопок для выражения своей реакции по отношению к любому контенту, который опубликован в Facebook. Новые кнопки пока находятся в стадии тестирования, но ими уже можно пользоваться.
Перечислю, что же означают кнопки для выражения своей реакции к информации в Facebook в порядке их расположения на рис. 1:
- Нравится (кнопка с большим пальцем вверх),
- Супер (кнопка с сердечком),
- Ха-ха,
- Ух ты!,
- Сочувствую,
- Возмутительно.
«Мне нравится» ВКонтакте
Несмотря на глобальную распространенность английского языка, во многих странах используется местный словесный аналог для слова Like. Например, в России используется фраза «Мне нравится», что является более уместным и законченным по смысловой наполненности термином, чем безликое «Нравится».
 Рис. 2 Кнопка «Мне нравится» ВКонтакте
Рис. 2 Кнопка «Мне нравится» ВКонтактеВместе с кнопкой «Мне нравится» в соц.сети ВКонтакте появляется кнопка «Поделиться», если подвести курсор мыши к кнопке «Мне нравится». Это позволяет пользователю не только одобрить какую-либо публикацию во ВКонтакте, но и тут же поделиться ею со своими друзьями.
Кстати, вместо «Нравится» в Японии используется совсем иное слово, точнее фраза: «Иинэ!», которая точно переводится, как «Хорошо, не правда ли». Это связано с тем, что употреблять понятие «нравится» там принято по отношению к материальным вещам и людям. Информация может считаться полезной и познавательной, но применять к ней эмоции в Японии не принято.
Лайк Youtube
Не только в Facebook и ВКонтакте есть спрос на выражение своего одобрения или неодобрения контента. Пользователи видеохостингов, подобных Youtube, также нуждаются в наличии знаков одобрения других пользователей.
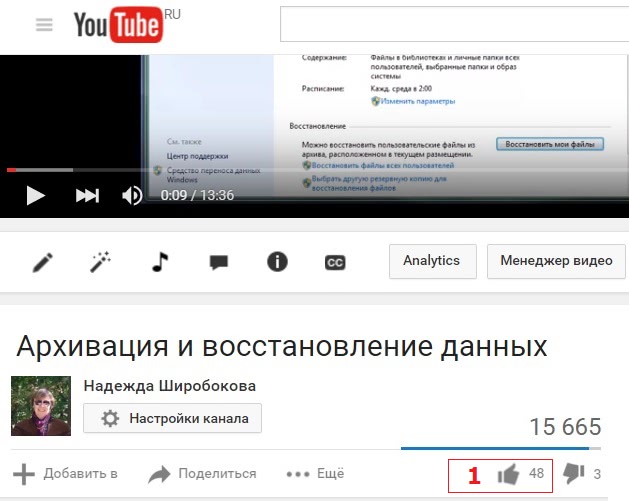
 Рис. 3 Кнопки «Мне понравилось» и «Мне не понравилось» в Youtube
Рис. 3 Кнопки «Мне понравилось» и «Мне не понравилось» в YoutubeДля этого там имеется под каждым видео кнопка «Мне понравилось». Функцию «лайк» Youtube расширил появлением кнопки «dislike» (дизлайк), у которой не так много аналогов в других соц.сетях, так как она всё еще мало распространена (1 на рис. 3).
Кнопка Like Google+
В Google+ для выражения своего одобрения есть кнопка «+1», которая находится под каждой публикацией в этой соц.сети.
 Рис. 4 Кнопка «+1» в Google+
Рис. 4 Кнопка «+1» в Google+В соц. сети «Одноклассники» для одобрения какой-либо информации, в качестве лайка используется кнопка «Класс!».
Голосование
Спасибо за Ваш голос!
 Загрузка …
Загрузка …P.S. К статье отлично подходит:
1. Этикет в социальных сетях
2. В социальных сетях тоже бывают аферисты
3. Чем общение через Интернет отличается от общения вживую
4. Марк Цукерберг – создание Facebook
