Виджеты вконтакте для сайта: настройка, установка и применение

Уверен, что каждый, кто прочитает данную статью, зарегистрировать хотя бы в одной из социальной сети. И практический каждый из зарегистрированных пользователей с большим удовольствием пользуется предложенными функционалом и возможностями социалок.
Именно поэтому некоторый функционал оказывается востребованным и для нас, владельцев сайтов и блогов, который мы сегодня рассмотрим.
Виджет сообщения сообщества Вконтакте
К самому полезному, по-моему мнению, следует отнести виджет «Сообщения сообщества».
Виджет, с помощью которого любой зарегистрированный пользователь сети Вконтакте может отправить сообщение с сайта в вашу группу.
Установка виджета «Сообщения сообщества» на сайт
Для того, чтобы виджет мог работать, необходимо в настройках группы в разделе «Сообщения» включить виджет и разрешить его использование на страницах блога или сайта.

Дальше все просто:
- выбираем необходимую нам группу,
- копируем и вставляем полученный код на страницы вашего сайта (например: footer)

Из дополнительных настроек следует отметить параметр «Раскрыть сразу» (shown: 1). Не будьте назойливы, дайте возможность вашему пользователю самостоятельно принять решение о написании вам сообщения, оставляйте данный параметр скрытым.
Виджет вы можете наблюдать в правом нижней части моего блога, попробуйте написать что-то.
Виджет «Напишите нам»
Виджет «Напишите нам» является упрощенным вариантом предыдущего виджета. Разница лишь в том, что авторизованный пользователь сети Вконтакте при нажатии «Напишите нам» переходит к диалогу с группой или определенной персоной.
В данном виджете можно указать не только группу и собственную страницу.
Установка виджета «Напишите нам»
Достаточно внести необходимые данные и установить код для вывода в нужном месте сайта кнопки «Напишите нам»:
- ссылка на группу,
- текст сообщения в кнопке (не более 140 символов),
- размер кнопки (18, 20, 22, 24, 30).

Виджет комментариев вконтакте для сайта
Виджет «Комментарии» — готовый функционал комментирования для вашего сайта.
К сожалению, данный виджет невозможно интегрировать в систему сайта, а следовательно комментарии вконтакте на страницах вашего сайта или блога не попадут в индексацию, что является одновременно и минусом, и плюсом.
Подобного рода форма комментирования подойдёт для информационных сайтов, где отсутсвует модерации информации, поступаемой от пользователей, или её объем не дает возможности модерирования. Все что будет написано в комментариях пока не доступно для поисковых роботов. Одновременно расширить объём контента и разбавить его «хорошими дополнительными» ключами в том числе не получится.
Дополнительным плюсом данного виджета можно считать дублирование оставленного комментария на странице пользователя с обратной ссылкой на источник.
Установка виджета «Комментарии»

- выбираем необходимое приложение,
- указываем необходимое количество для вывода комментариев,
- отключаем или включаем функционал вложений, выбираем нужные,
- указываем ширину виджета комментариев (минимальное значение 300px),
- вставляем полученный код в место вывода формы комментирования.
Администрирование виджета
Любой из подключенных к приложению администратор может модерировать комментарии. Достаточно нажать в шапке комментирования на ссылку «администрирование»

Виджет «Запись на стене»
Один из самых простых виджетов, в котором вы можете использовать любые записи со страниц вконтакте (в том числе аудиозаписи и видеозаписи)
Полезен данный виджет будет тем, кто проводит различные акции и конкурсы в собственных группах, либо же публикует пользовательский контент, который по той или иной причине не может быть размещен на официальном сайте.
Установка виджета «Запись на стене»

- указываем ссылку на нужный пост или сообщение,
- выбираем необходимую ширину,
- устанавливаем полученный код в необходимое место на сайте (например: sidebar).
Виджет сообщества Вконтакте
Один из самых распространенных виджетов от социальной сети Вконтакте.
Данный виджет вы встречали, а возможно и сами используете на страницах собственного блога.
Установка виджета «Сообщества»

- указываем ссылку на группу вконтакте,
- выбираем вид:
участники (название, описание, количество участников с вывод нескольких и кнопка подписаться)
новости (название, описание, участники сообщества, закрепленная запись и кнопка подписаться)
только название (название, описание, количество участников и кнопка подписаться) - указываем ширину (минимальная 120px), высоту можно указать в коде (минимальная 120px, максимальная 1200px)
height: «400»
- выбираем цвет текста, фона и кнопок,
- устанавливаем код в нужное место на сайте.
Виджет «Мне нравится» и «Рекомендации» Вконтакте
Два связанных друг с другом и одновременно малополезных виджета.
Виджет «Мне нравится»
С помощью данного виджета можно поставить лайк странице. Данные будут внесены в приложение Вконтакте и будут храниться в течение месяца.

Установка виджета «Мне нравится»
- указываем нужное приложение,
- выбираем нужный формат вывода,
- задаем высоту кнопки,
- изменяем текст кнопки (два варианта: «мне нравится», «это интересно»),
- устанавливаем код в нужное место сайта.
Виджет рекомендаций
Данный виджет вывод записи понравившиеся вашим пользователям по количеству лайков, но считавает их исключительно из приложения. Следовательно, учитывает лишь те лайки, которые были сделаны благодаря виджету «Мне нравится».
Установка виджета «Рекомендации»

- указываем нужное приложение,
- выбираем количество выводимых записей,
- указываем период выборки (максимальный месяц),
- выбираем формулировку,
- устанавливаем код в нужное место сайта.
Виджет опроса вконтакте
С помощью виджета «Опросы» любой зарегистрированный пользователь Вконтакте, может поучаствовать в голосовании или высказать собственное мнение на страницах вашего сайта.
Установка виджета «Опросы»

- указываем нужное приложение,
- создаем тему опроса,
- указываем варианты ответов,
- указывание ширину блока (минимальная 300px),
- устанавливаем код в нужное место сайта.
Виджет авторизации вконтакте
Данный виджет может быть невероятно полезным, но в случаях, когда привязан к конкретному функционалу. Данная тема, считаю, достаточно сложная, и требует отдельной статьи. Если в ней есть необходимость, прошу чуть выше проголосовать за её появление на блоге.
Кнопка поделиться Вконтакте
Виджет «Публикация ссылок» — отличное название для виджета, особенно для сеошника. Шары страниц вашего сайта или блога в социальной сети, с помощью которых действительно можно получить значительное число ссылок, которыми делятся ваши читатели и пользователи.
К сожалению, данный виджет чаще всего заменяется готовыми решениями, такое как «Поделиться от Яндекс», для желающих же иметь оригинальную кнопку от первоисточника.
Установка виджета «Публикация ссылок»

- выбираем стиль кнопки,
- указывает текст для кнопки,
- указываем что будет публиковаться (страница на которой расположена кнопка или же конкретный url),
- устанавливаем код в нужное место сайта.
Информация о расшаренной страницу лучше всего считывается через OGP.
Виджет «Подписаться на автора»
Стандартный функционал подписки на группу или определенную страницу для авторизованных пользователей Вконтакте.
Установка виджета «Подписаться на автора»

- указываем ссылку на страницу для подписки,
- выбираем вид кнопки,
- устанавливаем код в нужное место сайта.
Виджет «Напишите нам»
Виджет «Напишите нам» ВКонтакте
Категория: Виджеты / Автор: Артём
Для чего нужен виджет «Напишите нам»?
Виджет «Напишите нам» позволяет организовать на сайте быстрый и удобный способ связи клиентов с представителем компании в удобной обстановке социальной сети ВКонтакте.
Как работает виджет «Напишите нам»?
При нажатии на виджет пользователи будут переходить к диалогу с представителем компании и получат возможность задать любой интересующий вопрос. Настройки виджета можно менять, это позволяет подстроить виджет под ваши нужды.
Как подключить виджет «Напишите нам» к сайту?

- открываем страницу с виджетом — https://vk.com/dev/ContactUs;
- указываем нужную ссылку на группу или пользователя;
- задаем текст для кнопки виджета;
- выбираем высоту кнопки;
- копируем полученный код и устанавливаем в нужное место на вашем сайте;
- получаем готовый виджет.
Ссылка, как альтернативный вариант виджета
Вы можете не подключать виджет на ваш сайт, так как можно воспользоваться альтернативным вариантом, который обладает теми же функциями что и виджет. Для того чтобы воспользоваться альтернативным вариантом, нужно создать ссылку типа:
http://vk.me/[короткий адрес пользователя или адрес группы]
Пример
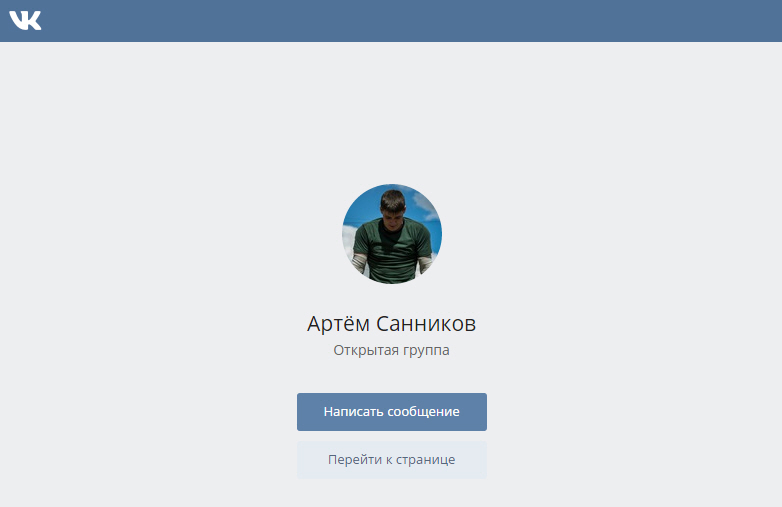
http://vk.me/artemsannikov — как только пользователь перейдет по этой ссылке, откроется окно в котором будет выбор: либо написать сообщение либо открыть страницу (результат можно увидеть на изображений в начале статьи).
С уважением, Артём Санников
Сайт: ArtemSannikov.ru
Теги: Виджеты, Вконтакте.
Как настроить цель на кнопку в Яндекс Метрике.
Предположим, что на вашем сайте или лэндинге есть какая-либо кнопка.
Например:
+ Кнопка «Купить»

+ Кнопка «Написать нам»

+ Кнопка «Регистрация», «Отправить», «Добавить в корзину»
и.т.д.
Задача стоит следующая: нужно при клике по такого рода кнопкам, передать данные о выполнении этого клика в систему Яндекс Метрика как выполнение цели.
Каким образом это можно сделать?
Если у вас нет времени или вы не хотите погружаться во все особенности настройки такой цели, можете поручить эту работу мне, я сделаю все за вас.
Шаг 1. В первую очередь, нужно понимать, что для настройки подобной цели, в Яндекс Метрике нужно создать цель на Javascript событие.
Для того, чтобы это сделать переходим в раздел «Настройки — Цели» и придумываем для этой цели какой-либо идентификатор.

К примеру, я создал цель с идентификатором «test».
Шаг 2. Когда цель на Javascript-событие создана, мы приступаем к самому сложному этапу. Нам нужно зафиксировать событие (подробнее про события в этом курсе) клика по элементу кнопки на сайте.
Эту фиксацию можно произвести двумя основными способами:
1 способ. С помощью языка Javascript.
2 способ. Воспользоваться диспетчером тэгов Google Tag Manager.
В этой заметке я хотел бы остановиться на самом простом методе, как это можно реализовать — методе использования HTML-атрибутов. Более подробно о других способах настройки здесь.
Основное преимущество этого метода в том, что для его реализации от вас не требуется особых знаний Javascript и каких-либо подготовительных работ на сайте. Все, что нужно иметь — это доступ к исходному HTML-коду этой кнопки.
В то же время этот метод имеет целый ряд недостатков:
- Вы не всегда можете иметь доступ к исходному HTML-коду этой кнопки. Это может быть вызвано самыми разными причинами. Чаще всего это связано с тем «движком» на котором работает ваш сайт. Для редактирования исходного кода кнопки нужно будет вмешиваться в исходный код шаблона сайта. Делать это не всегда хочется.
- Если на вашем сайте множество однотипных кнопок, то ставить цель на каждую из них, внедряя HTML-атрибут, может быть довольно затруднительным занятием.
Итак, давайте посмотрим, что нужно сделать, чтобы настроить выполнение цели Яндекс Метрики при клике по какой-либо кнопке на вашем сайте.
Находим исходный HTML-код той кнопки, на которую необходимо настроить цель Яндекс Метрики и готовимся к редактированию этого кода.
Чаще всего, если кнопка идет в составе HTML-формы ее исходный код может выглядеть вот так:
<input type="submit" value="Подать заявку">
Если кнопка является ссылкой, то ее исходный код может выглядеть так:
<a href="#" target="_blank" rel="nofollow noopener">Написать</a>
Добавляем специальный HTML-атрибут, который называется onClick для кнопки, на которую нужно настроить Javascript-цель.
Для 1-го варианта:
<input type="submit" value="Подать заявку"/>
Для 2-го варианта:
<a href="#" target="_blank" rel="nofollow noopener">Написать</a>
Этот атрибут позволит нам в качестве его значения указать Javascript-код, который передаст данные о выполнении цели в Яндекс Метрику.
Буквально, атрибут onClick переводится как «при клике». Т.е. при клике по элементу, будет выполнен тот Javascript-код, который мы посчитаем нужным.
Пока значение этого атрибута у нас пустое.
Шаг 4. Вызываем специальный метод, который передаст данные о выполнении цели в систему Яндекс Метрика.
Метод, который отвечает за отправку данных о выполнении цели в систему Яндекс Метрика — это метод reachGoal.
Соответственно, если мы с вами добавим этот метод к нашему атрибуту onClick, то исходный код кнопки будет выглядеть так:
Где:
<input type="submit" value="Подать заявку"/>
XXXXXXXX — идентификатор вашего счетчика Яндекс Метрики.
test — идентификатор Javascript цели, которую мы создали на шаге 1.
или так:
<a href="#" target="_blank" rel="nofollow noopener"onClick="ym('XXXXXX','reachGoal', 'TARGET_NAME'); return true;">Написать</a>Собственно, на этом все. Сохраните страницу и покликайте по кнопке в другом браузере, где вы не входили в свой аккаунт Яндекс Метрики.
Если все настроено корректно, то в отчете «Конверсии» вы увидите зафиксированные выполнения кликов по кнопке на вашем сайте.
Это всего лишь один из способов, как можно настроить передачу информацию о выполнении цели клика по какому-либо элементу на сайте. Для понимания всего процесса, рекомендую изучить следующие мои курсы:
Техническая сторона настройки целей в Яндекс Метрике.
Виджеты «Сообщения сообщества» и «Напишите нам» от ВКонтакте
 Всем привет. Относительно недавно появилось два интересных виджета от Вконтакте.
Всем привет. Относительно недавно появилось два интересных виджета от Вконтакте.
Это «Напишите нам» и «Сообщения сообщества», но многие о них до сих пор не слышали. Сегодня поговорим о том, для чего они нужны и как их установить на свой landing page.
Виджет «Напишите нам»
Суть виджета «Напишите нам» заключается в том, что на сайте размещается кнопка (ссылка), перейдя по которой, пользователь попадает в диалог с сообществом где может задать интересующие его вопросы.

Этот виджет работает для:
- групп;
- сообществ;
- личных страниц.
Но для групп и сообществ должна быть включена возможность принимать сообщения. Делается это в настройках самой группы или паблика.
Установка виджета «Напишите нам»
Для того, чтобы получить код виджета, нужно перейти по этой ссылке:

Здесь всего несколько параметров для настройки. Текст кнопки, размер и ссылка на страницу, с которой будет диалог.
Для установки на сайт, копируем первый скрипт, между тегами head. А div и второй скрип в то место, где будет выводится сам виджет.
Виджет «Сообщения сообщества»
Более интересным вариантом, на мой взгляд, является виджет «Сообщения сообщества» Это некое подобие онлайн консультанта. У вас на сайте располагается кнопка, при нажатии на которую раскрывается окошко с диалогом с привычным интерфейсом ВКонтакте. При этом, можно не только написать текст, но и прикрепить документ или фото.
Чтобы добавить такой виджет на сайт, у вас должна быть создано сообщество и в нем включены «Сообщения сообщества» и «Виджет сообщении». Именно здесь производятся основные настройки.

- «Приветствие» — это автоматическое сообщение, которое будет отправляться пользователю, когда он откроет диалог.
- «Краткая информация» — это текст/приветствие, которое увидит пользователь. Нужно постараться сформулировать его таким образом, чтобы побудить посетителя вашего сайта написать вам.
- «Статус не в сети» будет показан пользователю, если вы не отвечали ему в течении 30 минут.
- «Разрешенные домены» — это домены, на которых будет показан виджет.
Установка виджета «Сообщения сообщества»
Для того, чтобы получить код виджета, нужно перейти по этой сслке. Установка аналогична предыдущему виджету:

Выбираем одно из своих сообществ и копируем скрипты и div на свой сайт.
Актуальность виджетов
Конечно, актуальность подобных виджетов, на данный момент, достаточно спорная. Многие пользуются онлайн консультантами, которые имеют намного больше функций. С другой стороны, эти виджеты конечно же найдут своих потребителей. Кому-то удобно общаться через ВКонтакте, кто-то там умудряется продавать, кому-то не хочется платить за онлайн консультант и т.д. А как вы считаете, стоит ли пользоваться этими виджетами и актуальны ли они?
“Напишите нам” – новый виджет ВКонтакте и шорткод в плагине Easy VKontakte Connect
ВКонтакте выпустили новый виджет, который представляет собой кнопку “Напишите нам”, нажав на которую, посетитель попадает на страницу-визитку пользователя или сообщества с двумя кнопками “Написать сообщение” и “Перейти к странице”. Предполагается, что эта страница облегчит установление контактов с сообществом (или пользователем). Запись в блоге ВКонтакте об этом.
Виджет работает для:
- личных страниц,
- групп,
- сообществ.
В группах и сообществ должна быть включена опция Сообщения сообщества: включены.
Мы разработали шорткод в плагине Easy VKontakte Connect, который облегчит установку данного виджета в любом месте сайта.
Для работы виджета на сайте должен быть настроен VK API для Виджетов (меню плагина EVC – Настройки VK API – вкладка Для виджетов).
Чтобы разместить на сайте кнопку Напишите нам от ВКонтакте достаточно добавить шорткод
[vk_contact_us]
В этом случае кнопка будет вести на страницу, которая указана в меню плагина EVC – Автопостинг – опция Ссылка на страницу. Если значение в этой опции отсутствует виджет показан не будет.
Доступные параметры:
- title – текст на кнопке,
- height – высота кнопки, возможны три значения 22, 24, 30 (если будет введено любое другое число, параметр будет проигнорирован),
- url – урл группы сообщества (персональной страницы) на страницу-визитку которой должна вести кнопка.
Виджет со всеми возможными параметрами выглядит так:
[vk_contact_us title= "Связаться с нами" height ="30" url = "https://vk.com/wordpressvk"]
На кнопке будет написано Связаться с нами, ее высота будет 30px и она будет вести на страницу https://vk.me/wordpressvk.
TAGS: Easy VKontakte Connect
Виджеты от Вконтакте «Сообщения сообщества» и «Напишите нам» » WEB-KA.RU

Всем привет. Относительно недавно появилось два интересных виджета от Вконтакте.
Это «Напишите нам» и «Сообщения сообщества», но многие о них до сих пор не слышали. Сегодня поговорим о том, для чего они нужны и как их установить на свой сайт.
Виджет «Напишите нам»

Суть виджета «Напишите нам» заключается в том, что на сайте размещается кнопка (ссылка), перейдя по которой, пользователь попадает в диалог с сообществом где может задать интересующие его вопросы.
Этот виджет работает для:
групп;
сообществ;
личных страниц.
Но для групп и сообществ должна быть включена возможность принимать сообщения. Делается это в настройках самой группы или паблика.
Установка виджета «Напишите нам»
Для того, чтобы получить код виджета, нужно перейти по этой ссылке:

Здесь всего несколько параметров для настройки. Текст кнопки, размер и ссылка на страницу, с которой будет диалог.
Для установки на сайт, копируем первый скрипт, между тегами head. А div и второй скрип в то место, где будет выводится сам виджет.
Виджет «Сообщения сообщества»
Более интересным вариантом, на мой взгляд, является виджет «Сообщения сообщества» Это некое подобие онлайн консультанта. У вас на сайте располагается кнопка, при нажатии на которую раскрывается окошко с диалогом с привычным интерфейсом ВКонтакте. При этом, можно не только написать текст, но и прикрепить документ или фото.
[media=https://vk.com/video103449306_456239031]
Чтобы добавить такой виджет на сайт, у вас должно быть создано сообщество и в нем, в настройках, включены «Сообщения сообщества» и разрешено использование виджета. Как на скрине:

Установка виджета «Сообщения сообщества»
Для того, чтобы получить код виджета, нужно перейти по этой ссылке. Установка аналогична предыдущему виджету:

Выбираем одно из своих сообществ и копируем скрипты и размещаем на свой сайт.
Создание кнопок для сайта
 Добрый день. Вчера я рассказывал про онлайн сервис для создания кнопок. Там произошло небольшое недоразумение, и я обещал, что сегодня подробно опишу создание кнопок для сайта, без всяких сервисов на чистом CSS.
Добрый день. Вчера я рассказывал про онлайн сервис для создания кнопок. Там произошло небольшое недоразумение, и я обещал, что сегодня подробно опишу создание кнопок для сайта, без всяких сервисов на чистом CSS.
CSS создание кнопки актуально еще и потому, что несколько строчек кода весят куда меньше, чем картинка. Даже использование спрайтов лучше исключить в тех местах, где можно задать стиль элементу только при помощи CSS.
Вообще, почему я так много уделяю внимания быстрой загрузки сайта? Да потому, что при прочих равных условиях, в выдаче будет первым тот, который быстрее грузится. Но для лендинг пейдж – это не очень важно, ведь СЕО продвижение посадочных страниц в топ 10 – очень дорогое удовольствие. А кроме того, сложное и затратное по времени.
Поэтому, на лендинг пейдж, трафик, в основном, идет не с поисковой выдачи, а с разных рекламных площадок. (Яндекс Директ, GoogleAdwords, Баннеры и т.д.)
В скором времени, я обязательно расскажу вам о том, как при помощи разных площадок для рекламы привлечь трафик на свою посадочную страницу.
Но если тема вашего сайта предполагает посещение людей с мобильных устройств, то скорость загрузки приземляющей страницы может стать проблемой для комфортной работы с ней. Ведь никому не нравиться долго ждать, пока страница загрузится. Что-то я отвлекся от темы. Приступим…
Создание кнопок для сайта – html разметка.
Будем делать такую кнопку c эффектом нажатия, при наведении.

На этом этапе, нам необходимо написать html разметку кнопки. Для этого существует специальный парный тег «button».
<button> </button>
Парный тег – означает, что обязательно должен присутствовать закрывающийся тег.
Если вы используете кнопку в форме обратной связи, то необходимо задать тип “submit”:
Это связано с тем, что раньше разные браузеры обрабатывали элемент button по-разному. Internet Explorer передавал текст между тегами “button”, а Mazilla – передавала то, что было прописано в атрибуте “Value”. Сейчас ситуация изменилась. Но все же я рекомендую писать так:
<button type=»submit»> </button>
Для того, чтобы кнопка понимала к какой форме она привязана, необходим элемент “form” и в нем должен быть задан идентификатор формы:
<form id=»zayavka»>
<button id=»firstButton» type=»submit»> ПОЛУЧИТЬ ПРАЙС </button>
</form>
Давайте теперь присвоим идентификатор кнопке для того, чтобы ей можно было задать уникальный стиль, в случае если на странице кнопок несколько, и они все разные:
<button id=»firstButton» type=»submit» form=»zayavka»> ПОЛУЧИТЬ ПРАЙС </button>
Теперь добавим стили нашей кнопки.
Создание кнопок для сайта – CSS разметка
Сначала создадим общий вид, а потом добавим пару строк кода, для эффекта при наведении и сымитируем эффект нажатия.
Поехали…
#firstButton {
display: block; /* Переводим в блочный элемент*/
margin:0 auto; /* Выравниваем по центру */
width: 300px; /* Задаем ширину */
height: 40px; /* Задаем высоту */
border: none; /* Убираем обводку */
background: #188B12; /* Задаем цвет кнопки */
color:#fff; /* Задаем цвет текста */
font:bold 15px ‘Arial’, sans-serif; /* Жирность, Размер, Шрифт */
cursor: pointer; /*Курсор меняется на пальчик, при наведении*/
box-shadow: 0 4px 0 #11620D; /*Задаем тень — х, у, размытие, цвет*/
border-radius: 3px; /*Скругление углов*/
}
Думаю, подробнее вряд ли получиться, но если нужна будет помощь, обязательно пишите в комментариях – помогу.
Теперь добавим стили для кнопки, которые будут применяться при наведении на нее курсора. Создадим эффект нажатия.
#firstButton:hover{
margin-top: 2px; /*опустим кнопку на 2 пикселя*/
box-shadow: 0 2px 0 #11620D; /*Делаем меньше тень на 2 пикселя*/
}
Можно сделать так, чтобы кнопка плавно меняла цвет:
#firstButton:hover{
transition: .5s; /* Скорость изменения цвета */
background: #F96400; /* Задаем цвет кнопки */
box-shadow: 0 4px 0 #BB4A00; /*Задаем тень — х, у, размытие, цвет*/
}
Тут все ограничивается только вашей фантазией. Например, вы можете добавить анимацию (чтобы кнопка дрожала и привлекала внимание и т.д.).
А на сегодня — все. Теперь, создание кнопок для сайта у вас не должно вызывать никаких проблем. До встречи на smartlanding