javascript — script.js код, реализующий кнопку «Подробнее» для просмотра статьи
Вопрос задан
Изменён 1 год 8 месяцев назад
Просмотрен 881 раз
я совсем ещё зеленый в этой теме,подскажите пожалуйста.Как реализовать кнопку подробнее через js ,я хочу сделать так: overflow: hidden; при нажатии заменить на overflow: visible;
Возможно ли это как то сделать через js?
var info=document.getElementsByClassName("button_info")
var text_info=document.getElementsByClassName("text_none")
info.onclick = function ()
{
document.getElementByClassName('text_none').style.overflow="visible";
} (Этот код не работает,возможно я неправильно обращаюсь,или же вообще так делать нельзя?)C
Есть HTML код:
<div>Показать всё содержимое статьи: </div> <div > Текст,который будет не вмещаться в рамки <br> Текст,который вмещается в рамки<br> Текст,который вмещается в рамки<br> Текст,который вмещается в рамки<br> Текст,который вмещается в рамки<br> Текст,который вмещается в рамки<br> Текст,который вмещается в рамки<br> Текст,который вмещается в рамки<br> Текст,который не вмещался в рамки<br> Текст,который не вмещался в рамки<br> Текст,который не вмещался в рамки<br> Текст,который не вмещался в рамки<br> </div>
CSS-код:
.text_none { max-height: 150px; max-width: 300px; overflow: hidden; border: 1px solid black; } .button_info { background-color: darkcyan; color: white; padding: 12px 16px; font-size: 18px; font-weight: bold; border: none; cursor: pointer; width: 120px; }
- javascript
- html
- css
Не очень понял, что это «Текст,который будет не вмещаться в рамки». Но в остальном можно использовать класс модификатор, к примеру «more». Который по кнопке будет добавлять необходимые вам стили и при повторном клике возвращать обратно. Надеюсь правильно понял вопрос.
let info=document.querySelector(".button_info")
let text_info=document.querySelector(".text_none")
info.onclick = function ()
{
text_info.classList.toggle('more')
} .text_none {
max-height: 150px;
max-width: 300px;
overflow: hidden;
border: 1px solid black;
}
.text_none.more {
max-height: none;
overflow: visible;
}
.button_info {
background-color: darkcyan;
color: white;
padding: 12px 16px;
font-size: 18px;
font-weight: bold;
border: none;
cursor: pointer;
width: 120px;
}<div>Показать всё содержимое статьи:</div> <div> Текст,который будет не вмещаться в рамки <br> Текст,который вмещается в рамки<br> Текст,который вмещается в рамки<br> Текст,который вмещается в рамки<br> Текст,который вмещается в рамки<br> Текст,который вмещается в рамки<br> Текст,который вмещается в рамки<br> Текст,который вмещается в рамки<br> Текст,который не вмещался в рамки<br> Текст,который не вмещался в рамки<br> Текст,который не вмещался в рамки<br> Текст,который не вмещался в рамки<br> </div>
9
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
ПочтаНеобходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
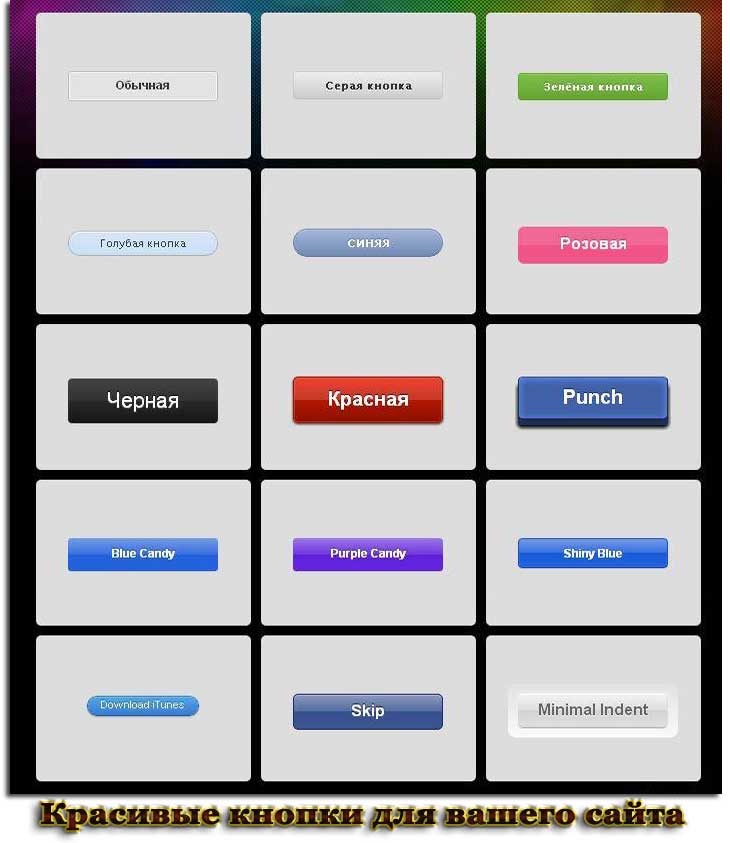
Кнопки в дизайне — блог компании «Веб-Эталон»
Кнопки — незаменимый элемент взаимодействия с пользователем, они сообщают о действиях, которые можно совершить. Кнопка должна быть узнаваемой, заметной и понятной.
Кнопка должна быть узнаваемой, заметной и понятной.
Кнопка на сайте trello.com узнаваема, заметна и понятна
Различие кнопок по внешнему виду
- Залитая цветом кнопка, как правило, выделяющаяся относительно других кнопок. Она обозначает самые важные действия на сайте
- Кнопка с контуром может использоваться для обозначения как вторичной кнопки, так и основной
- Текстовая кнопка используется для менее приоритетных действий и помогает сохранить акцент на основном тексте, не отвлекая на себя внимание
- Кнопка переключения группирует набор действий, из которых можно выбрать только одно. Такие кнопки используются реже остальных.
Различие кнопок по иерархии
На сайте может быть более одной кнопки одновременно, поэтому основная кнопка может сопровождаться другими.
- Основная (первичная) кнопка.
 Эта кнопка должна быть сильным визуальным индикатором, помогающим пользователю ориентироваться на сайте. Используйте для таких действий, как «перейти», «следующий», «смотреть еще», «заказать» и т.д.
Основная кнопка «подробнее» на сайте brandon-visa.ru
Эта кнопка должна быть сильным визуальным индикатором, помогающим пользователю ориентироваться на сайте. Используйте для таких действий, как «перейти», «следующий», «смотреть еще», «заказать» и т.д.
Основная кнопка «подробнее» на сайте brandon-visa.ru
- Вторичная кнопка используется для второстепенных действий, с более низким приоритетом, чем у основной кнопки. Может быть кнопкой-компаньоном для основной. Например, быть рядом с кнопкой «отправить» и называться «отмена». Не обязательно, чтобы эта кнопка имела отношение к первичной, суть ее в том, что она должна привлекать меньше внимания. Использование вторичных кнопок рядом с основной на сайте designmodo.com
- Плавающая кнопка используется для обозначения действия, на котором нужно сфокусировать отдельное внимание. Обычно используется в мобильных приложениях. Плавающая кнопка «больше похожих аккаунтов» в приложении Instagram
Несколько полезных советов
Внешний вид:
- горизонтальный внутренний отступ может быть либо выровнен по сетке, либо иметь одинаковый отступ по бокам.
 Выравнивание по сетке позволяет сохранять кнопку всегда одинакового размера (в таком случае это ограничивает количество текста в кнопке). Если сохранять одинаковый отступ по бокам, например, 32рх, это позволит менять длину кнопки и избежать ограничения по длине текста. Но в таком случае надо установить минимальную ширину кнопки, например, 100рх, чтобы избежать слишком маленьких кнопок
Выравнивание по сетке позволяет сохранять кнопку всегда одинакового размера (в таком случае это ограничивает количество текста в кнопке). Если сохранять одинаковый отступ по бокам, например, 32рх, это позволит менять длину кнопки и избежать ограничения по длине текста. Но в таком случае надо установить минимальную ширину кнопки, например, 100рх, чтобы избежать слишком маленьких кнопок - вертикальный внутренний отступ должен быть достаточным, чтобы тексту в кнопке не было «тесно», например, при высоте строки 22px сделайте отступы по 40рх
- делайте текстовую кнопку узнаваемой и понятной. Если она не написана заглавными буквами, ее цвет и стиль должен отличаться от обычного текста.
На сайте equatorcoffees.com у кнопки горизонтальный внутренний отступ выровнен по сетке и все кнопки одного размера
Содержание:
- выберите текстовый стиль кнопки и придерживайтесь его
- определите формулировку текста в кнопке и придерживайтесь ее.
 Например, глагол (смотреть), глагол+существительное (смотреть видео), глагол+наречие (купить сейчас)
Например, глагол (смотреть), глагол+существительное (смотреть видео), глагол+наречие (купить сейчас) - не используйте слишком длинный текст
- не переносите текст на вторую строчку без острой необходимости
- кнопка может содержать не только текст, но и иконку для более быстрого распознавания.
На сайте ekolife.co.uk кнопка имеет формулировку глагол+наречие и недлинный текст в одну строку
Сочетание:
- при использовании нескольких кнопок рядом, основной кнопкой выделите более важное действие
- не ставьте рядом две основные кнопки, которые будут спорить друг с другом
- не размещайте кнопки друг под другом, если есть место расположить их рядом.
Основная кнопка на сайте themelooks.com выделена, а менее приоритетная кнопка—контурная
Состояние:
- Неактивные кнопки.
 Кнопка может быть не активной, (отключенной), если пользователь не выполнил необходимые действия. После выполнения действий кнопка становится активной.
Кнопка может быть не активной, (отключенной), если пользователь не выполнил необходимые действия. После выполнения действий кнопка становится активной. - Активная кнопка—ее внешний вид дает пользователю понять, что она кликабельна
- Наведение
- Фокус обозначает, например, открытую вкладку
- Нажатие.
На сайте brandon-visa.ru фокус сосредоточен на одной кнопке, из этого можно понять, что остальные кнопки кликабельны и при нажатии на одну из них откроется нужная вкладка
Выводы:
- Кнопки различаются по внешнему виду: залитая цветом кнопка, кнопка с контуром, текстовая кнопка, кнопка переключения
- Различаются по иерархии: основная (первичная), вторичная и плавающая
- Во внешнем виде соблюдайте горизонтальные и вертикальные отступы и выделяйте текстовую кнопку, чтобы она отличалась от обычного текста
- Следите за содержанием кнопки: придерживайтесь одного текстового стиля, формулировки, не делайте текст слишком длинным и не переносите его на вторую строчку
- Правильно сочетайте кнопки: при использовании нескольких кнопок рядом, основной кнопкой выделите более важное действие, не ставьте рядом две основные кнопки, не размещайте кнопки друг под другом.

кнопок: внимание к деталям. Кнопки являются важным компонентом… | Анна Белл
Кнопки являются важным компонентом любого веб-сайта. Они позволяют пользователям взаимодействовать с сайтом. Но мы часто забываем, насколько они важны на самом деле… Если все сделать правильно, кнопки могут улучшить общий пользовательский опыт и, наконец, принести больше дохода бизнесу.
Кнопки являются ключевыми элементами любого интерфейса, поэтому важно рассматривать их с учетом таких деталей, как отступы, размер, расположение и доступность.
В зависимости от стиля и задач сайта существует множество вариаций того, как может выглядеть кнопка. В этой статье приведены примеры самых основных.
Контрастность
Основная кнопка на сайте всегда должна быть контрастной. Для совершения основного действия на сайте у пользователя не должно быть сомнений, что он делает что-то не так. Для этого важно использовать контрастные цвета для кнопки и текста. Также формулировка текста на кнопке должна четко передавать суть.
В условиях плохого освещения, тусклого экрана монитора или для людей с плохим зрением небольшая разница между цветом кнопки и текстом может быть затруднена.
Также важно сказать о неактивных кнопках. Обычно они нужны, если пользователь неправильно заполнил информацию в форме. В этом случае лучше переосмыслить ситуацию и с плохой видимостью и не использовать прозрачность или смену цвета на серый (как пример). Причину, по которой не работает кнопка, лучше написать пользователю либо рядом с кнопкой, либо переключить внимание пользователя на конкретное поле, где была неточность. Это не вызовет лишних вопросов у пользователя и его время не будет потрачено на выяснение того, почему он не может перейти к следующему шагу.
Дополнительная кнопка
Если на сайте есть дополнительное предложение для пользователей, имеет смысл разместить его рядом с основным действием, а не уводить пользователей, например, в блок ниже. Для второстепенной кнопки обычно используют менее яркий цвет заливки или оставляют только обводку.
Обычно используется для переключения состояний в приложении. Они экономят место, так как сразу показывают пользователю несколько вариантов.
Для переключателя часто выбираются инвертированные цвета, что сбивает с толку некоторых пользователей. Многие ошибочно выбирают более светлый цвет как активный. Вместо этого можно использовать цвета в одном направлении, тогда смена состояния более четкая, и у пользователя не будет сомнений.
Кнопки Удалить/ЗакрытьОсобое внимание следует уделить кнопкам «Закрыть» и «Удалить». В целом для них работают те же правила, но есть исключения.
Для кнопки «Закрыть» или «Отмена» предусмотрено два варианта компоновки. Первый вариант находится рядом с кнопкой активного действия, но тогда имеет смысл сделать ее менее яркой. Второй вариант в виде креста и в верхнем углу страницы или формы.
Здесь важно помнить, что если действие необратимо, то иногда имеет смысл сделать кнопку «Закрыть» ярче. Также можно поменять местами кнопки «Ок» и «Закрыть». В этом случае, если пользователь нажмет автоматически, это будет кнопка «Отмена», а значит, у него будет еще некоторое время для реализации действия.
Также можно поменять местами кнопки «Ок» и «Закрыть». В этом случае, если пользователь нажмет автоматически, это будет кнопка «Отмена», а значит, у него будет еще некоторое время для реализации действия.
В итоге помимо основной кнопки на сайте есть множество дополнительных кнопок, на которые тоже важно обратить внимание. Тогда приоритеты для пользователей будут четко расставлены, а интерфейс целостным и понятным. Спасибо за чтение!
Мое портфолио на Behance
Хорошего дня! 😉
Краткое руководство по созданию веб-сайтов (v8 и v10)
Как приступить к работе с конструктором веб-сайтов.
Инструкции V10
Инструкции V8
V10 Инструкции:
1. Основное меню — Переключитесь на другое приложение, такое как блог или магазин
2. Publish — Сделайте свой веб -сайт.
3. Добавить разделы – добавить новый контент на вашу страницу
3 важные кнопки
Чтобы добавить раздел на свою страницу:
1. Нажмите + Кнопка
Нажмите + Кнопка
Добавить кнопку секции
2. Нажмите Раздел «Добавить раздел» здесь в том положении, которое вы хотите
Добавить раздел
3. Выберите раздел, который вы хотите использовать; затем он появится в выбранной вами позиции
Выберите раздел
Используйте ручку перетаскивания для перемещения раздела. Зона перетаскивания содержимого обозначена зеленой полосой
Перемещение раздела
При первой публикации сайта вам может быть предложено выбрать временное имя субдомена.
Когда вы публикуете свой сайт, он становится видимым во всемирной паутине (WWW). Если вы измените свой сайт, вам нужно будет нажать Опубликовать еще раз, чтобы сделать новые изменения видимыми.
Сообщения в блоге публикуются автоматически; вам не нужно нажимать кнопку публикации, чтобы опубликовать новое сообщение.
v8 Инструкции:
Конструктор веб-сайтов совместим с большинством устройств iOS и Android.
Рекомендуемые браузеры:
- Для iPhone мы рекомендуем использовать Safari.
- Для телефонов Android мы рекомендуем использовать Chrome.
Примечание: Мы используем слово «рабочий стол» для обозначения любого типа компьютера с большим экраном.
Четыре важные кнопки
- Главное меню: Переключиться на другое приложение, например Блог или Магазин.
- Кнопка «Добавить контент»: Добавьте новые изображения, текст или другой контент на свою страницу.
- Кнопка предварительного просмотра для настольных компьютеров: Посмотрите, как ваш веб-сайт выглядит для посетителей с настольных устройств.
- Кнопка «Опубликовать»: Сделайте свой веб-сайт видимым в Интернете.

Добавить контент
Чтобы добавить контент на свою страницу:
- Нажмите кнопку Добавить контент .
- Перетащите любой элемент с панели содержимого на страницу.
- Перетащите содержимое на страницу.
Предварительный просмотр на рабочем столе и макет страницы
Чтобы увидеть, как ваш веб-сайт выглядит для пользователей настольных компьютеров:
- Коснитесь значка предварительного просмотра на рабочем столе .
- В качестве альтернативы, для лучшего предварительного просмотра на рабочем столе, поверните устройство в ландшафтный режим.
Чтобы изменить макет, который увидят пользователи рабочего стола:
- Коснитесь элемента , который вы хотите переместить.
- Используйте значок перетаскивания для перемещения элемента по странице.

- Зоны перетаскивания отображаются зеленым цветом, когда вы перетаскиваете элемент по странице, отпустите элемент, чтобы разместить его .
Публикация вашего сайта
При первой публикации вашего сайта вам может быть предложено выбрать временное имя поддомена.
Когда вы публикуете свой сайт, он становится видимым во Всемирной паутине (WWW). Если вы внесете изменения на свой сайт, вам нужно будет снова нажать «Опубликовать», чтобы эти изменения стали видны.
Сообщения в блоге публикуются автоматически: вам не нужно нажимать кнопку публикации, чтобы опубликовать новое сообщение.
Конструктор веб-сайтов работает на большинстве планшетов iOS и Android.
Рекомендуемые браузеры
- Для iPad мы рекомендуем использовать Safari.
- Для планшетов Android мы рекомендуем использовать Chrome.
Примечание: При редактировании веб-сайта на планшетном устройстве вы можете делать это в книжной или альбомной ориентации.
Три важные кнопки
- Главное меню: Переключиться на другое приложение, например Блог или Магазин.
- Кнопка «Добавить контент»: Добавьте новые изображения, текст или другой контент на свою страницу.
- Кнопка «Опубликовать»: Сделайте свой веб-сайт видимым в Интернете.
Чтобы добавить контент на свою страницу:
- Нажмите кнопку Добавить контент .
- Перетащите любой элемент из панели содержимого на страницу.
- Перетащите содержимое на страницу.
Добавить содержимое
Чтобы изменить макет страницы:
- Коснитесь элемента , который вы хотите переместить.
- Используйте значок перетаскивания для перемещения элемента по странице.
- Зоны перетаскивания отображаются зеленым цветом, когда вы перетаскиваете элемент по странице, отпустите элемент, чтобы разместить его .

Публикация вашего сайта
При первой публикации вашего сайта вам может быть предложено выбрать временное имя поддомена.
Когда вы публикуете свой сайт, он становится видимым во Всемирной паутине (WWW). Если вы внесете изменения на свой сайт, вам нужно будет снова нажать «Опубликовать», чтобы сделать эти изменения видимыми.
Сообщения в блоге публикуются автоматически; вам не нужно нажимать кнопку публикации, чтобы опубликовать новое сообщение.
Вот некоторые важные основы, которые помогут вам начать работу с продуктом Website Builder. Этот продукт состоит из трех важных кнопок.
- Главное меню: Переключиться на другое приложение, например Блог или Магазин.
- Кнопка «Добавить контент»: Добавьте новые изображения, текст или другой контент на свою страницу.
- Кнопка публикации: Сделайте свой веб-сайт видимым в Интернете.

Конструктор сайтов: 3 кнопки
Добавить контент
Чтобы добавить контент на свою страницу:
- Нажмите кнопку Добавить содержимое .
- Перетащите любой элемент из панели содержимого на страницу.
- Перетащите содержимое на страницу.
Конструктор сайтов: добавление содержимого
Макет страницы
- Нажмите и перетащите элемент, который хотите добавить.
- Зоны перетаскивания отображаются зеленым цветом, когда вы перетаскиваете элемент по странице.
Макет страницы
На странице можно создать до 4 столбцов.
Перемещение содержимого по странице
- Используйте ручку перетаскивания для перемещения содержимого.
- Зеленая полоса обозначает зону размещения содержимого.


 text_none
{
max-height: 150px;
max-width: 300px;
overflow: hidden;
border: 1px solid black;
}
.button_info
{
background-color: darkcyan;
color: white;
padding: 12px 16px;
font-size: 18px;
font-weight: bold;
border: none;
cursor: pointer;
width: 120px;
}
text_none
{
max-height: 150px;
max-width: 300px;
overflow: hidden;
border: 1px solid black;
}
.button_info
{
background-color: darkcyan;
color: white;
padding: 12px 16px;
font-size: 18px;
font-weight: bold;
border: none;
cursor: pointer;
width: 120px;
}
 Эта кнопка должна быть сильным визуальным индикатором, помогающим пользователю ориентироваться на сайте. Используйте для таких действий, как «перейти», «следующий», «смотреть еще», «заказать» и т.д.
Эта кнопка должна быть сильным визуальным индикатором, помогающим пользователю ориентироваться на сайте. Используйте для таких действий, как «перейти», «следующий», «смотреть еще», «заказать» и т.д. Выравнивание по сетке позволяет сохранять кнопку всегда одинакового размера (в таком случае это ограничивает количество текста в кнопке). Если сохранять одинаковый отступ по бокам, например, 32рх, это позволит менять длину кнопки и избежать ограничения по длине текста. Но в таком случае надо установить минимальную ширину кнопки, например, 100рх, чтобы избежать слишком маленьких кнопок
Выравнивание по сетке позволяет сохранять кнопку всегда одинакового размера (в таком случае это ограничивает количество текста в кнопке). Если сохранять одинаковый отступ по бокам, например, 32рх, это позволит менять длину кнопки и избежать ограничения по длине текста. Но в таком случае надо установить минимальную ширину кнопки, например, 100рх, чтобы избежать слишком маленьких кнопок Например, глагол (смотреть), глагол+существительное (смотреть видео), глагол+наречие (купить сейчас)
Например, глагол (смотреть), глагол+существительное (смотреть видео), глагол+наречие (купить сейчас) Кнопка может быть не активной, (отключенной), если пользователь не выполнил необходимые действия. После выполнения действий кнопка становится активной.
Кнопка может быть не активной, (отключенной), если пользователь не выполнил необходимые действия. После выполнения действий кнопка становится активной.




