Шпаргалки UI дизайнера: создание кнопок – Сей-Хай
Кнопки – мой любимый элемент дизайна. В этой статье мы рассмотрим различные типы кнопок, виды взаимодействий и состояний. Для экономии времени сконцентрируемся на «нормальных» кнопках. Поэтому будем игнорировать переключатели, вкладки, флажки и другие подобные типы кнопок.
Итак, в этой статье мы рассмотрим:
- Кнопки действия
- Общие стили кнопок
- Выбор цвета и стиля кнопки
- Состояния кнопок и обратная связь
- Надпись кнопки
- Сенсорные цели
- Размещение кнопок
- Кнопка доски почета
- Заключительные мысли
В этом разделе мы рассмотрим иерархию кнопок и язык, на котором они общаются. Действия кнопок определяются не тем, как они выглядят (хотя пользователи должны иметь возможность понять по внешнему виду, что обозначает та или иная кнопка), а скорее тем, как они используются.
1. Кнопки призыва к действию (CTA/C2A)Кнопка призыва к действию, в зависимости от ситуации, обычно побуждает пользователей зарегистрироваться/купить сейчас/залогиниться и т. д. Такие кнопки нужно использовать там, где платформа хочет настоятельно предложить действие, которое следует сделать пользователю.
д. Такие кнопки нужно использовать там, где платформа хочет настоятельно предложить действие, которое следует сделать пользователю.
Кнопка призыва к действию.
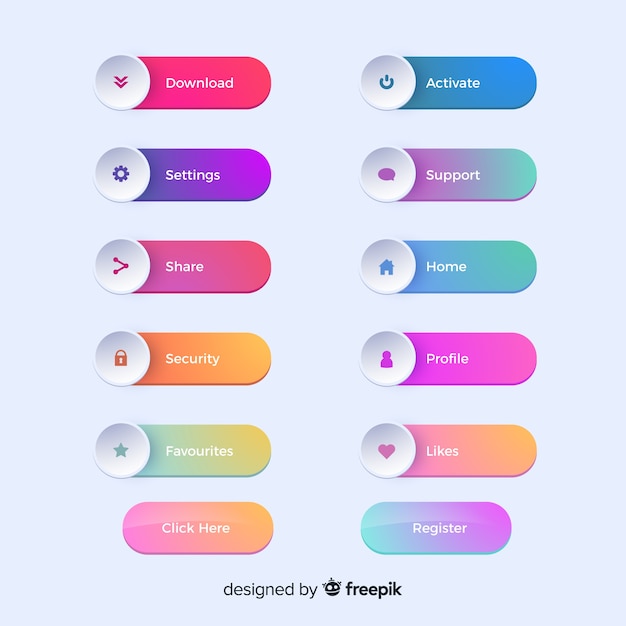
Для призыва к действию мне нравится использовать округлые кнопки, так как они достаточно эффективно привлекают внимание.
2. Первичное действиеХотя кнопки призыва к действию и первичного действия могут выглядеть одинаково, я бы хотел их разделить. В то время как кнопки CTA выполняют свою функцию, первичные кнопки должны быть сильным визуальным индикатором, который поможет пользователю осуществить путешествие. Такие кнопки следует использовать в ситуациях, когда пользователь хочет «Завершить», «Начать», «Далее» и так далее.
Кнопка первичного действия.Для кнопок этого типа я использую простые прямоугольные кнопки с округлыми краями.
3. Вторичное действиеВторичные кнопки – это кнопка «Назад» возле первичной кнопки «Далее». Или кнопка «Отмена» возле кнопки «Подтвердить». Вторичные кнопки – это альтернатива первичного действия, которое мы предоставляем пользователям.
Вторичные кнопки – это альтернатива первичного действия, которое мы предоставляем пользователям.
Для данных кнопок рекомендуется использовать контурные кнопки или текстовые ссылки.
4. Третичное действиеТретичные кнопки обычно используются для разных действий. Например, когда действие важно, но может не соответствовать тому, что пользователь хочет сделать в данный момент. Это может быть кнопка «добавить друга», «изменить», «добавить новое» или «удалить», при условии, что эти действия не первичные.
Третичные кнопки в разных формах.Проще говоря, для этого нужно использовать менее заметные стили кнопок.
2. Общие стили кнопокВ этом разделе мы рассмотрим общие стили кнопок. Стиль – это просто эстетика кнопки, а не то как ее следует использовать.
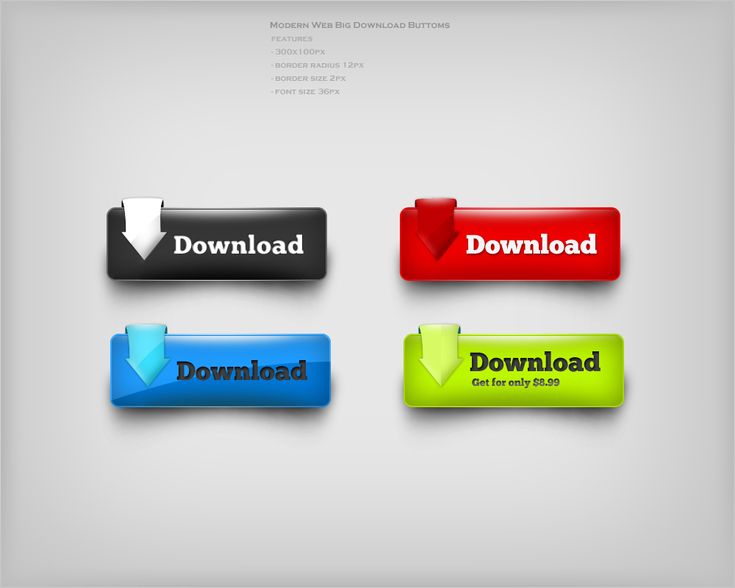
Сплошные кнопкиВсе просто, сплошные кнопки – это кнопки со сплошной заливкой.
Сплошная кнопка. Контурные и призрачные кнопки
Контурные и призрачные кнопкиКонтурные кнопки – это кнопки без заливки. Несмотря на то, что они часто используются взаимозаменяемо, контурные кнопки обычно светлого цвета (с темным контуром и текстом), а кнопки-призраки – темного цвета (со светлым контуром и текстом).
Контурная кнопка (слева) и призрачная кнопка (справа).Закругленные кнопкиЗакругленные кнопки – это кнопки, у которых радиус углов максимально скруглен.
Закругленная кнопка.Примечание: Расположенные рядом закругленные кнопки выглядят ужасно. Каждый раз, когда вы располагаете рядом несколько закругленных кнопок, где-нибудь плачет UI дизайнер.
FAB (плавающая кнопка действия)Плавающие кнопки действий – это продуманное дизайнерское решение, популярное в Google Material Design. Хотя они могут выглядеть как кнопка со значком, фактически они используются для первичного действия на экране.
Кнопка FAB.Текстовая ссылкаТекстовые ссылки – это очень простой тип кнопок. Есть несколько способов показать, что надпись является ссылкой. Это может быть цвет, подчеркивание, положение ссылки, или просто сам текст (например, «Читать дальше»).
Есть несколько способов показать, что надпись является ссылкой. Это может быть цвет, подчеркивание, положение ссылки, или просто сам текст (например, «Читать дальше»).
Когда дело касается цвета, большинство сайтов используют синий, так как он наиболее идентифицируем как ссылка.
Кнопка “значок с надписью”Популярность кнопок-значков возросла, но некоторые кнопки все еще нуждаются в надписи, чтобы правильно передать сообщение.
Кнопка “значок с надписью”Самое сложное в работе с такими кнопками – найти правильное соотношение иконки и шрифта.
- Вариант 1: размер иконки соответствует высоте заглавных букв.
- Вариант 2: размер иконки намного больше высоты строки.
Предупреждение: Если значок лишь немного больше высоты заглавных букв, он будет выглядеть негармонично.
Кнопка-значокНа кнопке-значке нет надписи, присутствует только иконка. Благодаря этому они экономят много места в интерфейсе. Также они позволяют размещать на небольшом пространстве и другие кнопки-значки.
Благодаря этому они экономят много места в интерфейсе. Также они позволяют размещать на небольшом пространстве и другие кнопки-значки.
Предупреждение: Если вы разрабатываете продукт для плохо разбирающихся в компьютерах людей, используйте кнопку с надписью. Особенно для кнопок с более абстрактным содержанием.
Иконка рядом с текстовой ссылкойНекоторые текстовые ссылки могут дополняться иконкой. Обычно они не выходят за высоту строки.
Кнопки ссылки с иконками.3. Выбор цвета и стиля кнопкиПри дизайне кнопок необходимо учитывать несколько факторов.
1. ЦветВо время дизайна продукта вы всегда должны думать о людях недостатками. Чтобы убедиться, что цвета доступны каждому, вы можете использовать онлайн-сервис для проверки контрастности. Вот тот, который я использую.
Разноцветные кнопки.Кроме того, при выборе цветовой палитры следует учесть язык цвета. Так, как несогласованность контекста и цвета может вызвать путаницу.
Так, как несогласованность контекста и цвета может вызвать путаницу.
Например, зеленая кнопка «Удалить» собьет с толку любого пользователя, как и красная «Сохранить».
2. Закругление угловЗакругление углов, а именно свойство border-radius – это то, что придает кнопкам индивидуальность. Кнопки с острыми краями выглядят более серьезно, а с закруглением более непринужденно.
Кнопки с разными настройками радиуса скругления.Примечание: как упоминалось ранее, не располагайте несколько закругленных кнопок рядом, поскольку это режет глаз.
3. ТеньТень на кнопке создает ощущение, будто кнопка находится за пределами страницы, и это действительно привлекает внимание. Тени также могут быть использованы для обозначения различных состояний. Material Design использует тень очень органично, делая кнопку «ближе» при наведении курсора.
Кнопки с разными настройками тени. 4. Стиль надписи
4. Стиль надписиСтиль надписи зависит от шрифта и от того, насколько легко его читать. При выборе шрифта убедитесь, что он разборчивый.
Кнопки с разными стилями надписей.Вот несколько простых способов сделать шрифт читабельным:
- Лучше использовать заглавные буквы в начале каждого предложения или капитализировать начальные буквы всех слов в предложении, чем делать все буквы заглавными. (Хотя Material Design использует кнопки со всеми заглавными буквами).
- Убедитесь, что цвет надписи выделяется на фоне кнопки. В этом поможет этот инструмент.
- Выбирая шрифт убедитесь, что он разборчивый и достаточно большой. Также шрифт должен быть средней плотности.
Размер кнопки играет большую роль в доступности интерфейса. Большинство неопытных дизайнеров скажут что-то вроде «Кнопки должны иметь высоту 36 пикселей». Это не лучшее решение, особенно для веб-дизайна. Всегда нужно учитывать высоту строки используемого вами шрифта и добавлять к нему единицу измерения.
Спросите зачем? Существует две причины:
- Люди с нарушениями зрения могут увеличить шрифт в браузере, следовательно, нужно изменить размер шрифта без сокращения высоты кнопки.
- Так разработчики создают кнопки – они добавляют отступы к блочным элементам верстки, а не к высоте строки.
Первый вариант:
Выровняйте ширину кнопки по сетке. Это хороший способ, который позволяет сохранить все кнопки одинаковой длины. Однако это ограничивает количество слов, которые вы можете использовать.
Кнопки, ширина которых определяется сеткой.Второй вариант:
Настройка отступа по бокам. Я обычно устанавливаю некий стандарт минимальной ширины кнопки, чтобы не было очень маленьких кнопок. Хотя этот способ дает возможность вместить любое количество текста, кнопки могут получиться очень неровными.
Состояния кнопок позволяют пользователю узнать, может ли он кликнуть или уже это успешно сделал. Также следует помнить, что кнопка может иметь несколько состояний. Например, она может быть «активной» и «зависать» одновременно.
1. Активное и неактивное состояниеАктивное состояние – это когда кнопка «кликабельна». Хотя это покажется очевидным, важно отметить, что кнопка может быть неактивна, если пользователь не выполнил необходимые шаги. Например, если не введено имя и адрес электронной почты, пользователь не сможет нажать кнопку «Подтвердить».
Активная и неактивная кнопка.2. Hover & hover off (навести курсор/убрать курсор)На десктопных устройствах кнопка должна иметь разные состояния, чтобы пользователь знал, что на нее можно нажать. Также анимация может побудить пользователя к нажатию. Обычно состояние «hover off» противоположно состоянию «hover on», но это не обязательно.
Примечание: Состояния наведения никогда не будут видны на планшете и мобильном телефоне, потому что пальцы не могут «зависать». Поэтому если вы разрабатываете приложение, не беспокойтесь об этом состоянии.
3. Фокус вниманияСостояние фокуса довольно сложно для понимания. Так что самый простой способ объяснить – показать его в действии.
Если у пользователя слабо развита мелкая моторика, возможно придется использовать навигацию в виде вкладок. Для того чтобы показать, что кнопка вкладки «кликабельна», но еще не нажата, должно быть состояние «фокуса».
Другой пример состояния фокуса – когда вы нажимаете на поле ввода. Если бы вы начали печатать, заполнилось бы только это поле ввода, а не другое.
Состояние фокуса по умолчанию – это синее свечение, которое вы, несомненно, видели на сайтах. К счастью, мы живем во время, когда можно создавать собственные состояния кнопок. Похоже, большинство дизайнеров используют одинаковые визуальные подсказки для состояний наведения и фокуса.
Нажатие кнопки – это состояние, когда курсор или палец пользователя удерживает кнопку. Когда пользователь отпускает свой палец или курсор, кнопка выглядит как нажатая.
Кнопка, демонстрирующая состояние нажатия.5. Нажатая кнопкаКнопки нуждаются в нажатом состоянии, чтобы указать пользователю, что они были нажаты.
Кнопка, демонстрирующая состояние нажатой.5. Надпись кнопки1. Использование глаголовБольшинство кнопок содержат глаголы для указания того, что кнопка будет делать, например, «Сохранить», «Опубликовать», «Редактировать». Хотя «Назад» и «Далее» не являются глаголами, в контексте интерфейса они работают одинаково. Мне нравится использовать структуру “глагол” + “существительное”. Так действие звучит более инструктивно, например, «Сохранить сообщение», «Следующий шаг» и так далее.
2. ШрифтВы также должны решить, какой вариант шрифта использовать. Вот некоторые общие рекомендации:
Вот некоторые общие рекомендации:
- Все буквы заглавные, например, «СЛЕДУЮЩИЙ РАЗДЕЛ». Я использую их для более профессиональных платформ.
- Капитализация начальных букв всех слов в предложении, например, «Следующий Раздел». Я стараюсь ее не использовать, так как текст становится трудночитаемым. Что касается тона, это нечто среднее между профессиональным и разговорным тоном.
- Капитализация начальной буквы только первого слова в предложении, например, «Следующий раздел». Я использую ее для более дружественных или разговорных платформ.
- Все буквы строчные, например, «следующий раздел». Я очень редко использую надписи со строчными буквами. Наверное, это самый неофициальный выбор из существующих.
При выборе надписей для кнопок убедитесь, что вы сохраняете последовательность. Вот несколько вещей, которые следует сделать в начале проекта:
- Выберите количество слов: Одно, два или более слов на кнопку;
- Выберите регистр: Капитализация начальной буквы только первого слова в предложении, капитализация начальных букв всех слов в предложении, все буквы заглавные, или все буквы строчные;
- Структура надписи: Например, «глагол» + «существительное» или просто «глагол» и так далее.

Поскольку курсор на рабочем столе меньше, чем палец на сенсорном экране, вы можете сделать кнопки намного меньше.
Пользователю никогда не должен искать кнопку, поэтому вы должны определить правильную иерархию и навигацию для вашего интерфейса.
Размер кнопки для сенсорного экранаИсследование MIT Touch Lab показало, что часть пальца, используемая для прикосновения к экрану, составляет 8–10 мм, поэтому минимальный целевой размер должен быть 10 мм или больше.
Итак, какого размера нужно делать кнопки? Вот что говорят эксперты:
Material Design считает, что цель касания должна быть 48dp x 48dp с 8dp между точками касания.
7. Размещение кнопокСпорное положение первичной кнопкиЕсли бы вы располагали 2 кнопки рядом, на какой стороне находилась бы первичная кнопка?
Две позиции для первичных и вторичных кнопок.
Вариант A показывает первичную кнопку слева. Основным аргументом является то, что пользователь первым делом смотрит налево.
Вариант B показывает первичную кнопку справа. Используется для того чтобы пользователь сначала увидел дополнительную кнопку. Таким образом, он осведомлен о возможных вариантах и может сделать выбор. Элементы, расположенные справа, также указывают на продолжение.
8. Кнопка доски почетаВ том разделе я хочу отметить некоторые крутые принципы дизайна и систем. Мне нравятся кнопки Material Design System именно потому, что их принципы действительно хорошо продуманы.
Кнопка Material Design SystemКнопка изображения от Material Design.Ни один разговор о кнопках не будет полным без упоминания Material Design. Их работа над кнопками и то, как они взаимодействуют с другими компонентами в системе, заслуживает внимания.
Просмотрите их раздел о кнопках здесь.
А также информацию о плавающих кнопках действий можно просмотреть тут.
Создать интерфейс без кнопок нереально. Они выполняют одну из самых важных функций, именно поэтому кнопки заслуживают особого внимания. Потратьте время, чтобы понять, как они работают и как их правильно использовать. Только так вы сможете создать максимально комфортный интерфейс для ваших пользователей.
Источник: UXDesign
Читайте также:
Почему для презентации UX всегда нужно использовать интерактивные прототипы
Концепция дизайна UX: разделение ленты Instagram на группы
10 примеров по-настоящему качественного UX, который помогает изучать пользователей
Дизайн кнопки для сайта: рекомендации веб-дизайнера
/ Сергей Нуйкин / Веб-дизайн
Разрабатывая дизайн сайта, лендинга или интерфейса нам приходится создавать множество различных элементов, одним из которых являются кнопки. Вроде это один из простейших элементов интерфейса но, к сожалению, при его разработке совершаются некоторые ошибки. В этой статье постараюсь дать рекомендации по устранению этих недочетов в дизайне кнопок для сайта.
В этой статье постараюсь дать рекомендации по устранению этих недочетов в дизайне кнопок для сайта.
Пропорции кнопок для сайта
Одна из наиболее частых ошибок в кнопках это нарушение пропорций отступов внутри кнопки от надписи. Необходимо чтобы отступы сверху и снизу до надписи были равны. Справа и слева расстояние также должно быть одинаковым.
Кроме этого стоит учесть, что отступы сверху и снизу кнопки не должны быть больше отступов слева и справа, но могут быть им равны. Отступы же слева и справа можно делать в два или три раза больше чем отступы сверху и снизу, но не больше.
Отступы сверху и снизу не должны быть больше размера кегля надписи более чем в два раза.
Не стоит также зажимать надпись, делая небольшие отступы. Во-первых, по такой кнопке на сайте будет неудобно кликать мышкой или пальцем на смартфоне. Во-вторых, тяжело читается текст на такой кнопке.
На мой взгляд, наиболее удачные пропорции:
- Надпись на кнопке, к примеру: 16px;
- Отступ сверху и снизу: 16px;
- Отступ справа и слева: 16px или по 32px.

Выравнивание текста в кнопке
Еще одна достаточно распространенная ошибка, это когда надпись выравнивается не по центру кнопки, а находится ближе к одной из ее сторон. Набросал пример, хоть и грубо конечно, зато думаю, будет понятно, что когда надпись не по центру кнопка смотрится небрежно.
Как выровнять надпись в кнопке по центру?
Для выравнивания надпись зажмите клавишу Shift и выделите два слоя в панели слоев (слой с надписью и слой с фоном). Далее выберите инструмент «Перемещение V» и на верхней панели нажмите по очереди две кнопки «Выравнивание центров по вертикали» и «Выравнивание центров по горизонтали».
Если у вас надпись на кнопке заглавными буквами то все будет отлично, но если первая буква заглавная, а остальные прописные то необходимо надпись отпустить на 1-2 пикселя вниз, проверьте линейкой. Также учтите, что если текст написан как блочный и у вас останется пустое место снизу, сверху или сбоку надпись выровняется не по центру.
Радиус скругления углов
Иногда встречаются кнопки с большим радиусом скругления у всех углов, кнопка в таком случае выглядит на мой взгляд не очень аккуратно. Лучше всего сделать радиус в 2-4px. по всем углам. Или как вариант сделать полностью скругленные углы. Пример показал ниже.
Также бывают и другие нюансы, например, плохое сочетание цвета фона кнопки и надписи. Что в свою очередь приводит к плохой читабельности.
Надеюсь, этот небольшой материал по созданию кнопок для сайта будет вам полезен.
дизайнов кнопок, тем, шаблонов и графических элементов для загрузки на Dribbble
Посмотреть приложение Nexudus — система
Приложение Nexudus — Система
-
Просмотр Justuno — система веб-дизайна
Justuno — система веб-дизайна
View Nexudus — Система дизайна
Nexudus — система проектирования
Просмотр компонентов ввода для веб-сайта.

Компоненты ввода для веб-сайта.
Просмотреть библиотеку дизайна — арбуз
Библиотека дизайна — Арбуз
Посмотреть 3D-меню
3D-меню
-
View Connect & Play — набор иллюстраций
Connect & Play — набор иллюстраций
Просмотр компонентов пользовательского интерфейса — система дизайна
Компоненты пользовательского интерфейса — система проектирования
View Multiply — руководство по стилю
Умножение — руководство по стилю
Посмотреть веб-сайт makemepulse — Награды за микровзаимодействия
Веб-сайт makemepulse — Награды за микровзаимодействия
Просмотр компонентов пользовательского интерфейса Темная тема
Компоненты пользовательского интерфейса Темная тема
Вид ✨ Элементы пользовательского интерфейса – Поля ввода – Выпадающие списки – Кнопки
✨ Элементы пользовательского интерфейса — поля ввода — выпадающие списки — кнопки
Посмотреть 🐣 целевую страницу с креативным контентом 🐣
🐣 целевая страница с креативным контентом 🐣
Посмотреть 🌟 Элементы пользовательского интерфейса банка
🌟 Элементы банковского интерфейса
Посмотреть демо-страницу запроса
Запросить демонстрационную страницу
View Agrarzone — руководство по стилю с цветами, типографикой и компонентами
Agrarzone — руководство по стилю с цветами, типографикой и компонентами
Посмотреть кнопки Figma
Кнопки Figma
Посмотреть Dataman
Датаман
Посмотреть дизайн компонентов пользовательского интерфейса (светлая тема)
Дизайн компонентов пользовательского интерфейса (светлая тема)
View Midjourney (ИИ для преобразования текста в изображение)
Промежуточный этап (ИИ для преобразования текста в изображение)
Посмотреть исследование адаптации 🚀
Исследование адаптации 🚀
View UI Element Dark Theme Design
Дизайн темной темы пользовательского интерфейса
Просмотреть целевую страницу продукта — игровая приставка
Целевая страница продукта — игровая консоль
Посмотреть Шпицы
Шпицы
Зарегистрируйтесь, чтобы продолжить или войдите
Идет загрузка еще…
Кнопки | Типы контента | Создание и редактирование | Руководство по CMS
Создать интерактивную кнопку несложно. Если вы можете создать текстовую ссылку, вы можете создать кнопку!
Если вы можете создать текстовую ссылку, вы можете создать кнопку!
Есть два места, где вы можете добавить кнопки:
- Область основного содержимого, включая область содержимого ниже основной
- Боковая панель
Создать новую кнопку — область основного содержимого
- В модуле редактора введите слова, которые вы хотите использовать в качестве текста ссылки. Выделите слова, затем щелкните значок Link на панели инструментов WYSIWYG.
Передовая практика : Текст кнопки должен объяснять, куда переходит пользователь. Как и в случае с любой ссылкой, пожалуйста, избегайте использования общих, не описательных фраз, таких как «нажмите здесь».
- Появится окно Вставить/редактировать ссылку .
- Установите флажок Внутренний или Внешний . Используйте Internal для любой страницы вашего сайта, к которой у вас есть доступ в CMS.
 Внешний используется для ссылки на любой другой веб-сайт (включая сайты Brandeis, к которым у вас нет доступа, например BrandeisNOW).
Внешний используется для ссылки на любой другой веб-сайт (включая сайты Brandeis, к которым у вас нет доступа, например BrandeisNOW).
- Установите флажок Внутренний или Внешний . Используйте Internal для любой страницы вашего сайта, к которой у вас есть доступ в CMS.
- Источник ссылки : Если вы используете внутреннюю ссылку , нажмите Выберите файл, страницу или ссылку . На панели выбора вы можете выбрать последнюю внутреннюю страницу или просмотреть внутреннюю страницу. Если вы используете внешнюю ссылку , введите URL-адрес, включая http://.
2с. Последнее поле, которое необходимо заполнить в этом окне, — Class . Щелкните раскрывающееся меню Class и выберите «кнопка». После выбора стиля кнопки нажмите кнопку ОК.
Ваша кнопка будет отображаться в CMS. Отправьте свою страницу, чтобы сохранить изменения.
Забронировать экскурсию по кампусу
Превратить существующую ссылку в кнопку
Если вы хотите превратить ссылку в кнопку после ее создания, выполните следующие действия:
- Выделите связанный текст, затем щелкните панель инструментов WYSIWYG.
 Появится окно Insert/Edit Link . (Ваш адрес ссылки уже должен быть заполнен.)
Появится окно Insert/Edit Link . (Ваш адрес ссылки уже должен быть заполнен.) - Нажмите на Класс выпадающее меню и выберите «кнопка». После выбора стиля кнопки нажмите Ok .
- Ваша кнопка будет отображаться в CMS.
Забронировать экскурсию по кампусу
Создать кнопку «Призыв к действию» — боковая панель
Обратите внимание, : Эти инструкции предназначены для создания кнопки на боковой панели отдельной страницы, которая переопределит блок настройки вашего сайта. Если вы хотите, чтобы кнопка отображалась на всех боковых панелях вашего сайта, поместите ее в блок настройки сайта, а не на отдельную страницу.
- В режиме редактирования прокрутите вниз до модуля содержимого Sidebar . Установите флажок рядом с Override Site Setup . Нажмите > Группа, чтобы развернуть ее содержимое.
- Выберите второй переключатель для Кнопки призыва к действию .

- Текст кнопки : Введите слова, которые вы хотите использовать в качестве текста ссылки. (обязательно)
- Link Type : Выберите Internal или External радиокнопка. Используйте Internal для любой страницы вашего сайта, к которой у вас есть доступ в CMS. Внешний используется для ссылки на любой другой веб-сайт (включая сайты Brandeis, к которым у вас нет доступа, например BrandeisNOW).
- Внутренняя/внешняя ссылка : Если вы используете внутреннюю ссылку , нажмите Выберите файл, страницу или ссылку . На панели выбора вы можете выбрать последнюю внутреннюю страницу или найти внутреннюю страницу. Если вы используете Внешняя ссылка , введите URL-адрес, включая http://.
Добавить дополнительные кнопки
Чтобы добавить еще одну кнопку, щелкните значок плюса (+) на синей панели справа от слов Кнопка призыва к действию .




 Внешний используется для ссылки на любой другой веб-сайт (включая сайты Brandeis, к которым у вас нет доступа, например BrandeisNOW).
Внешний используется для ссылки на любой другой веб-сайт (включая сайты Brandeis, к которым у вас нет доступа, например BrandeisNOW). Появится окно Insert/Edit Link . (Ваш адрес ссылки уже должен быть заполнен.)
Появится окно Insert/Edit Link . (Ваш адрес ссылки уже должен быть заполнен.)