
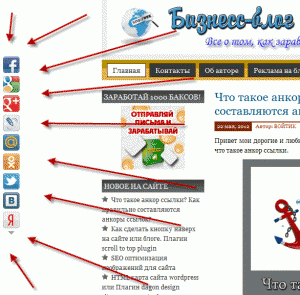
Всем привет. Если вы заметили, то у меня на страницах появились плавающие кнопки социальных сетей (одноклассники, в контакте, твиттер, фейсбук и другие), которые расположены вертикально слева и сегодня я расскажу, каким образом мне удалось их установить на сайт.
Не так давно я начал продвигать блог через социальные сети и первым делом поспешил установить кнопки социальных сетей, которые помогают посетителям делиться ссылкой на статью с друзьями в соц сетях.
Смысл их в следующем. Если ваш статья очень интересная и полезная для посетителя, он захочет рассказать о ней и другим людям.
Выбрав из кнопок ту социальную сеть, в которой он зарегистрирован (в настоящее время у каждого человека создан профиль даже не в одной соц. сети), сделав одно нажатие по кнопке и ссылка в виде заголовка на статью будет размещена в аккаунте посетителя.
Что в итоге вы получаете:
1) Увеличивается ссылочная масса сайта, что положительно скажется на ранжировании страниц площадки в выдаче ПС.
2) Вы получаете бесплатный трафик на сайт.
3) Рост показателей ТИЦ — тематический индекс цитирования и PR — page rank.

Как создать кнопки социальных сетей
В сети появилось большое множество сервисов предоставляющие такую услугу. Я выбрал только два из них, которые использовал и рекомендую другим.
Благодаря Dimox, популярнейшего блогера, появился отличный сервис Share42.com. Он настолько прост в использовании, что с помощью него установить кнопки соц сетей на сайте сможет даже школьник.

Первое. Переходим на сайт Share42.com. Далее выбираем какого размера будут значки кнопок 32×32, 24×24 или 16×16.

Теперь кликаем по тем кнопкам, которые будут добавлены к вам на сайт. Можете накликать хоть штук 20. Я выбрал самые основные одноклассники, в контакте, твиттер, фейсбук.

Не забывайте и про кнопки из вкладки «Прочие». Они помогут оформить RSS подписку или сделать закладку страницы.

Второе. Теперь настраиваете необходимые под себя опции и выбираете горизонтальное или вертикальное размещение кнопок.
Если было выбрано выбрано много социалок, тогда можно ограничить их показ, указав нужное количество кнопок для отображения.

Ставим кодировку сайта UTF-8. Выбираем язык подсказки иконок «Русский». Если есть желание добавить иконку сайта Share42.com, тогда ставим напротив галочку.
Прописываем ссылку на RSS вашего фида (Например, у моего блога фид feeds.feedburner.com/seoslim).
Третье. Сейчас можете просмотреть тестовый результат отображения кнопок социальных сетей, а далее скачиваете архив со скриптом.

Четвертое. Самая сложная часть установить работу скрипта на блоге. Распаковываем скаченный ранее скрипт на компьютере. С помощью FTP — менеджера закачиваем папку share42 к себе на хостинг.
Я для своего удобства в корне файлов блога создал отдельную папку file и залил папку share42 именно туда.
Вот такой получился адрес к папке:
http://seoslim.ru/file/share42 |
http://seoslim.ru/file/share42
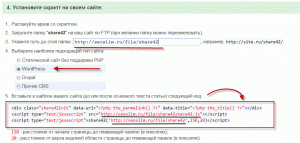
Так как я делаю социальные кнопки для wordpress, поэтому выбирал из списка тип сайта: wordpress.
Генератор тем временем сформировал скрипт, который необходимо вставить в то место, где будут выводиться иконки голосования.
Я использую вертикальные кнопки, поэтому полученный код вставляю в файл footer.php перед закрывающим тегом </body>.
Те, кто будет делать горизонтальный блок кнопок рекомендую вставить полученный скрипт в файл

Последним шагом останется только оформить стиль социальных иконок сайта. Для этого можете закинуть мой код или использовать свой.
#share42 {
left: 0px;
margin-top: -180px;
opacity: 1;
padding: 6px 6px 0px;
position: fixed;
top: 50% !important;
}
#share42:hover {
opacity: 0.85;
} |
#share42 { left: 0px; margin-top: -180px; opacity: 1; padding: 6px 6px 0px; position: fixed; top: 50% !important; } #share42:hover { opacity: 0.85; }
Не забудьте обновить страницу. Только после нескольких десятков экспериментов можно добиться отличного результата, который будет красиво сочетаться с дизайном площадки.

Социальные кнопки от Яндекс
Сервис Яндекс предлагает установить кнопку «Поделиться» с выпадающим списком кнопок социальных сетей. Посетители аналогично, как и в Share42.com будут оставлять ссылки в своих аккаунтах на ваш сайт.
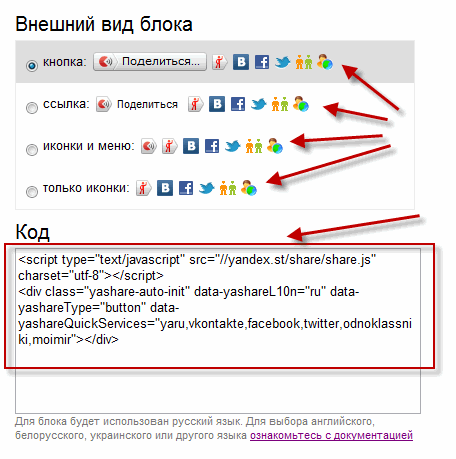
Переходим на страницу Яндекс API и выбираем в левой панели те кнопки, которые вы хотите к себе добавить.

Выбираем внешний вид блока и копируем код в файл single.php в то место, где хотите осуществить их показ на сайте.

Перезагружаем страницу и радуемся полученному результату.

Подробно про установку блока «Поделиться» рассказано в видео ниже:
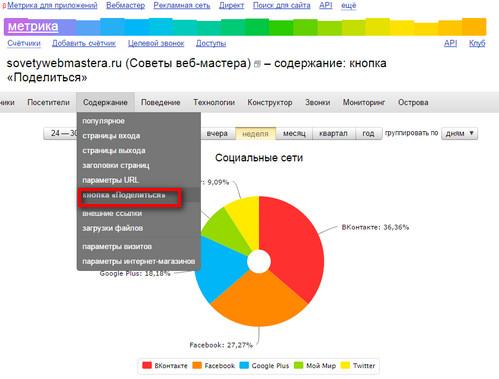
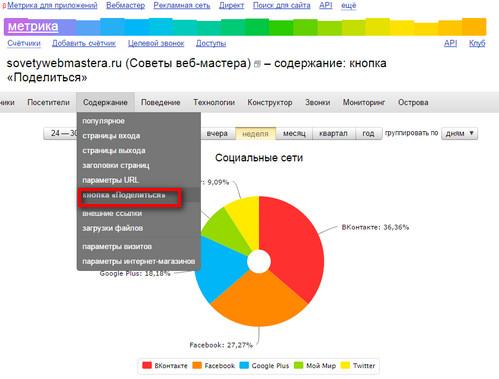
Если вы используете для статистики сайта Яндекс Метрику у меня для вас замечательная новость, так как ссылки, добавленные с помощью кнопки «Поделиться» можно отследить через этот сервис.
На этом все. Если есть вопросы или предложения я обязательно вас выслушаю и постараюсь помочь. Всем пока, до новых встреч.
Блок «Поделиться» в социальных сетях от Яндекса
Приветствую, дорогие друзья! Сегодня я расскажу про замечательный сервис Яндекса — блок «Поделиться», который можно разместить на сайте и посетители смогут публиковать в своих социальных сетях ссылки на понравившиеся им страницы.

Чем он выгодно отличается от других подобных ему скриптов или плагинов? Во-первых, здесь представлены социальные сети, ориентированные в первую очередь на русскоязычных пользователей — это Вконтакте, Одноклассники, Мой Мир. А во-вторых, блок «Поделиться» создан крупной и широко известной компанией Яндекс, которая не допустит внедрение вредоносного кода, что иногда себе позволяют недобросовестные разработчики.
Иногда мне приходилось задумываться: зачем в конце каждой статьи размещать кнопки социальных сетей? Быть может на самом деле они не приносят никакой пользы, а их значение при этом сильно преувеличено? Давайте разберёмся!
Предназначение кнопок социальных сетей на сайте
Основное предназначение кнопок социальных сетей на сайте — дать удобную возможность посетителям сайта поделиться интересной статьёй или новостью на своей странице в социальной сети.

Но этим преимущества не ограничиваются:
- Если посетители активно нажимают на кнопки поделиться — это хороший социальный сигнал для сайта, значит размещённый на нём материал нравится пользователям и они готовы рекомендовать его своим друзьям.
- Ускоряется индексация новых страниц сайта роботами поисковых систем, для большего эффекта я рекомендую использовать хэштеги.
- Наблюдается рост трафика из социальных сетей. Как правило, пользователи соцсетей заводят знакомства по интересам, а значит трафик является целевым. Вам же нужны новые клиенты или подписчики?
- Увеличение количества обратных ссылок неплохо скажется на ранжировании сайта, даже если они закрыты от индексации, то всё равно вносят свой вклад в продвижение, как минимум улучшая поведенческие факторы.
Статистику кликов по кнопкам можно отслеживать в Яндекс Метрике, она доступна в стандартном отчёте Содержание — Кнопка «Поделиться».
Как вы считаете, кнопки социальных сетей нужны на сайте? Поделитесь своим мнением в комментариях 😉 А я перехожу от теории к практике и проведу небольшой обзор блока «Поделиться».
Настройка и установка блока «Поделиться»
Для начала работы давайте перейдём на официальную страницу сервиса. Перед вами откроется конструктор блока, где необходимо выбрать социальные сети, кнопки которых планируется разместить на сайте.
На момент составления обзора на выбор представлено более 20 сервисов, для рунета наиболее известными являются Яндекс.Коллекции, Вконтакте, Facebook, Одноклассники, Мой Мир, Pinterest, Twitter, Blogger, Livejournal, Viber, WhatsApp, Skype, Telegram. С полным списком вы можете ознакомиться на официальном сайте.
Внешний вид блока настраивается и представлен в трёх вариантах:
- Только иконки — выбранные вами иконки и ничего лишнего:

- Иконки и меню — в зоне видимости только три иконки, остальные скрыты под кнопкой с выпадающим списком:

- Маленького размера — то же самое, что в первом варианте, только иконки меньшего размера:

После настройки внешнего вида на этой же странице вы получите код скрипта, который необходимо скопировать и вставить в шаблоне сайта, например, в конце статьи. Чтобы загружать скрипт асинхронно и не блокировать загрузку страницы, укажите атрибут async="async" изменив код таким образом:
<script src="https://yastatic.net/share2/share.js" async="async"></script>Опытные вебмастера имеют возможность модифицировать скрипт, используя инструкции технической документации. Дополнительные атрибуты позволяют управлять блоком, изменяя язык, размеры и расположение кнопок, а также другие параметры, настраивать заголовки, описание и многое другое. Кроме того, доступно API блока «Поделиться».
Блок «Поделиться» от Яндекс. Установка и настройки



Делимся с помощью Яндекса
Сейчас, с бурным развитием социальных сетей, уже трудно представить себе, чтобы на каком-нибудь сайте отсутствовали т.н. блоки соц. кнопок, позволяющие поделиться ссылкой на страницу в социальных медиа. Само собой, ведь это основной элемент SMO оптимизации сайта.
Лично я на многих своих сайтах использую блок «поделиться» от Яндекс. Устанавливается он очень просто, имеет компактный код, различные варианты отображения и собственный скрипт для отправки сообщений (//share.yandex.ru/go.xml). Кроме того, перед написанием данной статьи, заметил, что в «арсенале» социальных кнопок появилась ещё и кнопка для Google+.
В моём курсе по быстрому созданию сайта есть видеоурок по установке данного блока, сейчас же сделаю текстовую версию этого урока.
Установка и настройка блока «поделиться» от Яндекса
Сперва переходим по адресу http://api.yandex.ru/share/. Затем выбираем желаемый внешний вид блока:


Внешний вид
Я обычно выбираю первый вариант. На мой взгляд, выглядит более солидно.
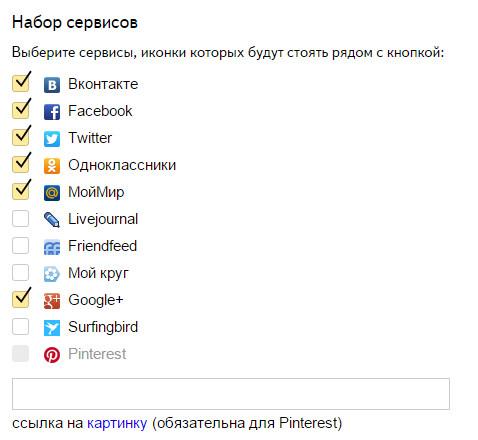
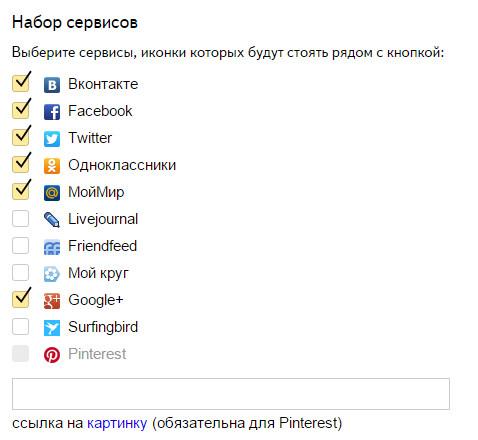
Слева, в разделе «Набор сервисов» можно отметить, какие сайты социальных медиа будут отображены в виде кнопочек. Если вы уберёте все галочки в Наборе сервисов и в разделе «Внешний вид блока» отметите «только иконки», то вообще ничего отображено не будет.
Если же убрать все сервисы из набора и во внешнем виде отметить любой пункт, кроме последнего, то получим очень компактный вид с постоянным набором социальных сервисов:


Блок «Поделиться» от Яндекс — минималистичный вид
Таким образом, всё очень просто: выбираем понравившийся вид, нужные сервисы для отображения рядом с кнопкой, копируем код и вставляем его в страницы сайта.
На WordPress лучше всего вставить этот код в шаблон записей и страниц (Single.php и Page.php) после текстового содержимого.
Добавление новых соц. сервисов в блок «Поделиться»
Если вам вдруг не хватает соц.сервисов, представленных в Наборе сервисов, то можно добавить и другие. Для этого надо зайти сюда, и добавить их в код блока (в строку data-yashareQuickServices).
Поясню на примере. Как только вы зашли на страницу блока «Поделиться» от Яндекс, то код выглядит так:


Т.е. будут отображены кнопки от Я.ру, Вконтакте, Facebook, Twitter, Одноклассников и Моего мира. Если после moimir приписать, например, blogger (через запятую), то отобразится ещё и кнопка для Blogger.
Ещё пара достоинств у блока «Поделиться» в исполнении Яндекса:
В общем, удобно.
 Loading…
Loading… 
Социальные сети все сильнее проникают в нашу жизнь: сегодня наличие у сайта страницы или группы в социальных сетях — скорее норма, чем исключение, а многие пользователи Вконтакте используют свою ленту в качестве агрегатора новостей с интересующих их сайтов. Самый простой и, наверное, эффективный способ привлечения трафика из соцсетей — это размещение share-кнопок на страницах сайта. В этой статье немного рассуждений о проблемах таких кнопок и попытка найти идеальное решение.
Внешний вид
Это самая очевидная проблема: социальных сетей много, у каждой свой дизайн share-блока. По отдельности они выглядят вполне прилично, но при установке всех вместе получается полная каша. Что с этим делать? Во-первых, можно просто оставить одну-две соцсети, выглядеть это будет не так ужасно. Во-вторых, можно использовать обычные иконки с share-ссылкой. К сожалению, в первом случае идут лесом пользователи «второстепенных» соцсетей, а во втором не видно пузомерок — количества лайков и твитов.
Быстродействие
В пору быстрого интернета все меньше приходится задумываться об оптимизации скорости загрузки сайта. Однако с каждым годом растет количество пользователей мобильного интернета, который пока не может похвастаться высокими скоростями. А социальные кнопки способны заметно замедлить загрузку сайта. Интересный факт: еще в 2007 году Amazon сообщил, что каждые лишние 100мс при загрузке сайта снижают продажи на 1%. А Google с 2010 года учитывает скорость загрузки при ранжировании сайтов в поисковой выдаче. И хочется ли после этого ставить нативные кнопки?
Что же делать?
К счастью, есть много сервисов, с помощью которых можно установить к себе на сайт одну кнопку «Поделиться», объединяющую сразу все нужные социальные сети. Самым популярным в Рунете подобным инструментом является блок «Поделиться» от Яндекса. И он действительно хорош: аккуратные иконки, лаконичный код и даже наличие API для разработчиков. Но как всегда, хочется чего-то большего. Для себя я определил вот какие критерии идеального сервиса социальных кнопочек:
- Наличие российских социальных сетей
- Быстрая и гибкая кастомизация блока
- Счетчик, суммирующий нажатия по иконкам всех сервисов
- Возможность отправлять страницу в Evernote, по почте, добавлять в закладки, а также печатать.
- Надежность
PLUSO — молодой сервис, который удовлетворяет всем вышеуказанным требованиям, вот какие кнопочки он позволяет делать, всего более 300 вариаций:
А какими сервисами социальных кнопок пользуетесь вы?
Где расположить кнопки социальных сетей на сайте
О пользе соцсетей в развитии бизнеса уже сказано немало, поэтому не будем на этом останавливаться и просто порекомендуем попробовать этот инструмент. Для тех, кто только начал знакомиться с данной темой, вот основные советы по продвижению, а для тех, у кого уже есть аккаунты в соцсетях, рекомендуем провести аудит ВКонтакте, Facebook и Instagram.
Помимо аккаунтов в соцсетях, следует добавить на сайт кнопки «Поделиться» (или по-другому share-кнопки, кнопки шеринга), которые позволят пользователям быстро добавить ссылку на ваш сайт у себя на странице или отправить в сообщении другу.
Найти кнопки соцсетей для сайта можно отдельно на страницах сервисов (например, ВКонтакте нужно зайти в раздел «Разработчикам») и последовательно разместить каждую на сайте или использовать готовые панели сторонних сервисов (рассмотрим несколько примеров ниже). Первый способ стоит использовать, если вы хотите разместить развернутые блоки с примерами последних постов, а второй позволит добавить набор кнопок в одно изменение кода.
Оформление кнопок
Для начала определимся с внешним видом кнопок. Основные рекомендации:
-
Кнопки должны быть заметными. Конечно же, они не должны привлекать все внимание на себя, но и сливаться с фоном тоже.
Пример незаметных кнопок:

Компания изменила цвет, но кнопки остались заметны:

-
Логотипы должны быть узнаваемыми. Можно менять оформление под дизайн вашего сайта, но не переусердствуйте.
Не сразу понятно, что это кнопки и что они ведут на соцсети:

Несмотря на кардинальное изменение внешнего вида, сразу понятны функции данных кнопок:

-
Используйте минимум анимации. Можно добавить изменение цвета или плавный эффект при наведении курсора на кнопку, но от агрессивного мигания или выпрыгивания лучше отказаться.
Пример изменения кнопки после наведения курсора:

-
Кнопок не должно быть слишком много. Исследования за прошедший год показывают, что в основном россияне используют Youtube, ВКонтакте, Одноклассники, Facebook и Instagram, а также делятся информацией в WhatsApp и Viber. Обязательно учитывайте особенности аудитории вашего сайта, однако рекомендуем размещать не более 5-7 кнопок.
-
Ссылки должны быть рабочими. Очевидный пункт, но многие не знают, что Google+ закрыла свою соцсеть и теперь ссылка доступна только для корпоративных клиентов. Также из-за прошедших блокировок соцсети Telegram у пользователей возникают проблемы с доступом.
-
По кнопкам должно быть удобно кликать. Мелкие элементы менее заметны, поэтому можно легко промахнуться, нажав на соседнюю кнопку. Минимально допустимый размер кнопки от 10×10 мл или примерно 40×40 пикселей.
Пример слишком мелких кнопок:

По таким кнопкам сложно не попасть:

Если вы решили не добавлять отдельно каждую кнопку соцсети, а использовать готовое решение сервисов, то рекомендуем несколько из них:
Usocial.pro — у сервиса удобный конструктор и много вариантов оформления. Кнопки впишутся в адаптивную верстку, и по каждому набору будет собираться статистика.
Uptolike — не менее хороший конструктор и обилие настроек по дизайну кнопок. Есть отдельные плагины для популярных CMS.
Блок «Поделиться» от Яндекса — если не хочется заморачиваться с оформлением, то Яндекс предлагает самый простой конструктор с минимумом возможностей. Плюс данного сервиса в том, что доступно исследование через Яндекс.Метрику.
Кнопки соцсетей для сайта: где расположить?
-
Главная страница. После обзора товаров и услуг кратко расскажите об аккаунтах в соцсетях. Блок можно сделать крупным, показать последние посты.
Пример привлекательного блока (по каждому изображению можно кликнуть и перейти на соответствующий пост в соцсетях):

Пример более компактного блока с призывом к действию:

-
Страница о компании. Рассказывая о себе, можно внизу страницы также добавить блок с последними постами и ссылками на соцстети.

Или кратко упомянуть аккаунт, как здесь:

-
Страница контактов. Если используете соцсети как один из источников связи, обязательно добавьте кнопки на данную страницу. Пример:

-
Подвал сайта. Достаточно указать только кнопки, чтобы не перегружать блок. Так пользователь сможет на любой странице сайта найти их. Лаконичный пример:

И еще 4 идеи для размещения кнопок шеринга
-
После текста статьи, инфографики, акции, т.е. после полезного материала или информации. У пользователя должно возникнуть желание поделиться важными сведениями. Ссылки лучше выравнивать по левому краю, как в примере:

Или пример с призывом к действию:

-
На страницах акции. Про них, кстати, чаще всего забывают.

-
На страницах товаров. Так пользователю будет удобнее отправить ссылку другу или же оповестить всех друзей о желаемом товаре. Ссылки лучше располагать слева, под фотографиями товара:

-
На страницах услуг. Если основной продукт компании — предоставление услуг, то, как и в предыдущем пункте, следует разместить кнопки шеринга. В данном случае кнопку желательно поместить в первом экране:

Или внизу страницы:

Где НЕ нужно располагать кнопки
-
В шапке сайта. Таким образом вы мотивируете пользователя уйти с сайта. Лучше показать ссылки ниже, после обзора основных возможностей сайта.
Например, в данном случае кнопки привлекают слишком много внимания и выглядят ярче, чем логотип:

-
В боковом меню ссылки соцсетей также будут отображаться «слишком рано». Да и не стоит перегружать боковое меню. Антипример:

-
Закреплять на странице. Данную функцию полезно использовать для онлайн-консультанта или формы обратной связи, а кнопки соцсетей будут только отвлекать внимание пользователя.

Для кнопок репостов в соцсети можно выделить следующие ошибки:
-
Размещение без привязки к контенту. Иногда кнопки располагают так, что не ясно, чем конкретно предлагают поделиться пользователю. Всем сайтом? Такие кнопки выглядят странно:

-
Расположение рядом с контентом, который не интересен. Например, рядом с текстом о компании кнопки совершенно непривлекательны для пользователя. Также далеко не каждым товаром пользователи захотят делиться:

-
Перед полезным материалом, информацией. Чаще всего кнопки репоста размещают после заголовка. Пользователь сконцентрирован на чтении и после просмотра статьи просто забывает поделиться материалом.
Лучше размещать кнопку именно после текста, чтобы напомнить пользователю о соцсетях. В данном примере кнопки находятся слишком рано:

Выводы
Запомните, ссылки на соцсети следует размещать внизу страниц. Однако если есть интересные посты, можете показать их на Главной, при этом кнопки репоста лучше размещать рядом с соответствующим контентом, чтобы мотивировать пользователя поделиться информацией.
Если нужна помощь с настройкой или доработкой кнопок соцсетей, вы всегда можете обратиться к нашим специалистам.
P.S. Посмотрите наш крутой кейс по работе с SMM.
Ставим социальные кнопки Яндекс на сайт
Добрый день.
Сегодня начинаем рассматривать вопросы социализации сайта.
Первым моментом мы установим социальные кнопки и будем использовать для этого сервис социальных кнопок от Яндекса.
Данные кнопки мне очень понравились по нескольким причинами. Что это это за причины и, как произвести установку кнопок, узнаем далее.
Как всегда, начнем с обсуждения вопроса социальных кнопок для сайта. Нужны ли они и почему именно кнопки от Яндекс?
Зачем нужны социальные кнопки
- Во-первых, социальные кнопки при грамотном их использовании могут приносить неплохой дополнительный трафик на сайт;
- Во-вторых, нажатие на кнопки вашими посетителями — это не просто бесполезные клики или простой трафик на сайт. Это еще и распространение вашего контента, который увидят больше людей и принесут вам некий статус, разбирающегося человека в вашей теме;
- В-третьих, люди настолько сейчас социализированные, что они любят кликать на кнопки «Лайк» и «Мне нравится» и, поэтому, упускать распространение нашего контента глупо;
А вы вообще видели сайт, на котором сейчас нет социальных кнопок? Делайте выводы!
Ну а теперь я расскажу, почему же я все таки остановился на кнопках от Яндекса. Ну, по крайней мере, на момент написания этой статьи.
- Во-первых, они очень просто устанавливаются;
- Во-вторых, они содержат в себе соц. кнопки от самых нужных соц. сетей;
- В-третьих, имеют скромный вид и подойдут под любой дизайн блога;
- В-четвертых, вроде как, они помогают в развитии сайта в поисковой системе Яндекс, так как сразу отсылают уведомление о том, что кто-то чем-то поделился, в отличии от других кнопок;
Последний фактор конечно же спорный, но как мы знаем, то любой сервис от Яндекса является шпионским и всегда передает информацию самим поисковым системам.
Об этом есть интересный кейс в видео ниже. Смотрите c 8:05.
Конечно же, если у вас нет посещаемости, то вряд ли эффект от соц. кнопок Яндекса будет отличаться от обычных соц. кнопок. Но в перспективе это может неплохо работать.Именно по этим причинам я решил их установить к себе на блог. Выглядят они очень гармонично.
Теперь покажу, как же вам установить такие кнопки.
к содержанию ↑Устанавливаем на сайт
Самое сложное в их установке — размещение кода самих кнопок в файле вашего шаблона.
Чтобы выбрать нужные кнопки и скопировать их код, переходим по данной ссылке.
На оказавшейся странице первым шагом выбираем список кнопок. По умолчанию их список вполне нормальный, но нужно добавить кнопку от Google+.
Это лично мой набор кнопок. Я считаю, что его более, чем достаточно. Можете выбрать все кнопки, но эффект от количества больше не станет.
Кстати, через время можно проанализировать работу соц. кнопок и выявить, на какие больше всего кликают. Затем только самые эффективные кнопки и оставить. Так будет еще лучше.
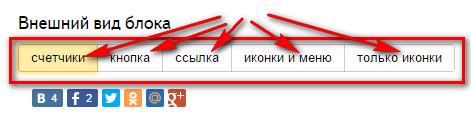
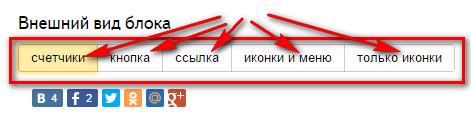
После проставления нужных кнопок мы выбираем их вид. Выбор вида находится справа от списка кнопок.
Мне больше всего понравится вариант кнопок со счетчиками. Тут, как вам больше нравится.
Дальше мы берем код социальных кнопок.
Копируем код и вставляем в место, где необходимо их вывести.
Но прежде, чем это сделать, я предлагаю немного изменить этот код и дописать после открывающего тега <div> выравнивание, чтобы кнопки стояли по центру.
В конечном итоге данный код будет иметь вид.
<script type=»text/javascript» src=»//yastatic.net/share/share.js» charset=»utf-8″> </script><div align=»center» data-yashareL10n=»ru» data-yashareQuickServices=»vkontakte,facebook,twitter,odnoklassniki,moimir,gplus» data-yashareTheme=»counter»></div>
<script type=»text/javascript» src=»//yastatic.net/share/share.js» charset=»utf-8″> </script><div align=»center» data-yashareL10n=»ru» data-yashareQuickServices=»vkontakte,facebook,twitter,odnoklassniki,moimir,gplus» data-yashareTheme=»counter»></div> |
Теперь можем разместить код в файле шаблона. Так как социальные кнопки должны быть в самом низу наших статей, то необходимо его вставить в файл single.php после вывода контента записи. Как определить место вставки кода в своем шаблоне, я подробно описал здесь.
У меня после вставки получилась следующая ситуация.
Я еще добавил текст перед социальными кнопками, заключив его в тег <p>тут текст</p>. В конечном варианте получилось следующее.
<p>Буду признателен, если поможете развитию сайта, нажав на кнопочки ниже) Спасибо!</p> <script type=»text/javascript» src=»//yastatic.net/share/share.js» charset=»utf-8″> </script><div align=»center» data-yashareL10n=»ru» data-yashareQuickServices=»vkontakte,facebook,twitter,odnoklassniki,moimir,gplus» data-yashareTheme=»counter»></div>
<p>Буду признателен, если поможете развитию сайта, нажав на кнопочки ниже) Спасибо!</p>
<script type=»text/javascript» src=»//yastatic.net/share/share.js» charset=»utf-8″> </script><div align=»center» data-yashareL10n=»ru» data-yashareQuickServices=»vkontakte,facebook,twitter,odnoklassniki,moimir,gplus» data-yashareTheme=»counter»></div> |
Можете смело брать мой код и размещать у себя на сайте, но только замените мой текст на свой. Уважайте себя.
После этого кнопки должны прекрасно работать. Но я предлагаю сделать последний штрих.
Если вы заметили, то данный код состоит из 2х частей:
- Скрипт, который грузит кнопки с Яндекса;
- Код, который их выводит на странице.
Я рекомендую разместить скрипт в файле footer.php, чтобы он загружался в последнюю очередь. Таким образом мы сделаем блог капельку быстрей. Скрипт я показал на скриншоте ниже.
Берем скрипт и вставляем его в файл footer.php перед закрывающим тегом </body>, при этом удалив его из файла single.php.
Вот и все. После этого соц. кнопки будут прекрасно работать и меньше грузить блог, чем у других.
В завершение даю видео-урок, который покажет, как все это проделать в два счета.
На этом данную инструкцию заканчиваю. В следующих статьях про социализацию сайта я покажу, как установить кнопки непосредственно кодами из самих социальных сетей. То есть мы зайдем в каждую соц. сеть и возьмем от туда коды кнопок.Этот вариант также имеет право на жизнь, так как обычный дизайн кнопок всегда вызывает больше желания кликнуть на них, что должно дать больший эффект.
На этом все. Пишите в комментариях свои идеи для будущих материалов. Буду благодарен.
До свидания.
P.S. А какие социальные кнопки используете вы?
С уважением, Константин Хмелев.
Социальные кнопки для сайта от Яндекса | Советы вебмастера
Социальные кнопки для сайта от Яндекса
Всем привет! Сегодня расскажу Вам, почему я установил на своем блоге социальные кнопки от Яндекса или так называемый блок «Поделиться» и покажу, как Вы можете сделать тоже самое. Всегда нужно обращаться к первоисточнику и продвижение сайтов в этом плане не исключение.


Совсем недавно я установил на своем блоге социальные кнопки от Яндекса, которые также называются блок «Поделиться». Сейчас кнопки на моем ресурсе выглядят примерно вот так.


Сейчас есть достаточно много различных сервисов, которые помогают нам разместить на своих сайтах кнопки шаринга. Но как известно — вся сила в первоисточнике. И если мы хотим получать поисковый трафик от Яндекса, то к нему родимому и нужно обращаться.
Давайте смотреть правде в глаза, ведь мы ставим кнопки шаринга не для получения трафика из социалок, а в основном для получения внешних ссылок, более быстрого индексирования статьи и как следствие вывода ее в ТОП. В этом и кроется весь секрет. Но тогда зачем пользоваться сторонними сервисами? Можно просто взять нужный код у самого Яндекса и разместить на своем блоге отличные кнопки социальных сетей.
К тому же, счетчики кнопок блока «Поделиться» показывают общее количество лайков, включая те, которые были перепощены, то есть даже тогда, если человек поделился статьей не только с вашего сайта, но и с самой социальной сети.
Также, я увидел что во всех старых статьях тоже отображается кол-во лайков, то есть Яндекс все помнит и учитывает все ссылки. Но и это еще не все, данный блок синхронизирован с Яндекс. Метрикой и Вы можете увидеть подробную информацию в своем аккаунте. Вот так это выглядит у меня.


Это не весь скрин, В своем аккаунте Вы сможете увидеть более подробную информацию и точное кол-во лайков со всех социальных сетей. А раз все это есть в метрике, то ясно что роботы Яндекса мгновенно получают сигнал от нашего сайта и все это положительно влияет и на индексацию и на продвижение в целом. Ну не будем сильно углубляться, я и так Вам много уже рассказал, надеюсь что Вы приняли эту информацию к сведению.
Главное — этот блок очень полезен. Яндексу нравится, когда используют его сервисы в работе и это факт. Данный факт уже доказан и неоднократно упоминался на последних seo-конференциях, что частично подтвердил и сам Яндекс (в одной из недавних статей я делал обзор одной такой конференции). Исходя из этого, становится понятно, что не нужно использовать различные сервисы, а лучше обратиться к самому Яндексу.
В общем, понятно почему я обзавелся социальными кнопками от Яндекса. Ну а теперь давайте посмотрим, где же взять данный блок кнопок шаринга и как его поставить на свой сайт.
Для начала, нам нужно перейти на страницу блока «Поделиться». Там можно все изучить более подробно и прочитать документацию. Но основные моменты, я покажу в данной статье. После перехода на данную страницу, Вы сможете выбрать необходимые социальные сети и получить код для размещения на Вашем сайте.


Галочками нужно отметить нужные сети.


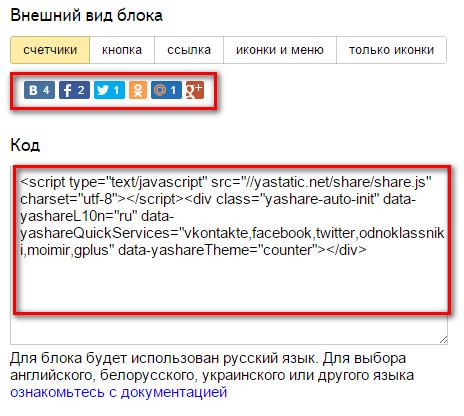
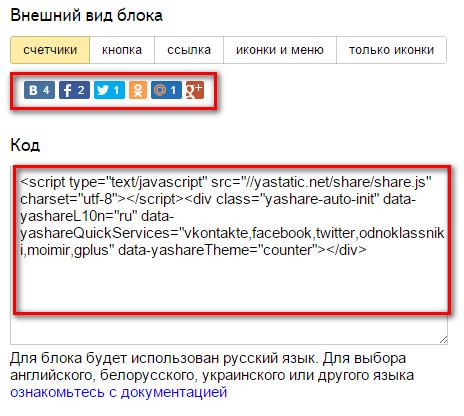
Здесь Вы найдете сам код для размещения на сайте и увидите, как все это будет выглядеть. Также можно настроить внешний вид и выбрать «только иконки» или другие варианты. Я выбрал «Счетчики».


В принципе, на этом все. Вам останется только разместить данный код в нужном месте, то есть там, где должны отображаться социальные кнопки на вашем блоге. Внимание! Чтобы разместить код, нужно понимать основные принципы и знать как работать с кодом вашего сайта. Кстати, я уже писал на блоге о социальных кнопках и даже разместил урок о том, как вставить нужный код на свой сайт. Принцип тот же самый и если Вы не знаете как работать с кодом и у Вас вордпресс, то можете посмотреть урок здесь.
На этом на сегодня у меня все. Надеюсь, что данная статья принесет Вам пользу. На самом деле это очень полезная информация и я вам настоятельно рекомендую поставить себе такие кнопочки. Как всегда жду Ваших вопросов к данной статье и постараюсь ответить всем. Ну и конечно, не забудьте поделиться статьей и пробежите по кнопкам ниже. Желаю Вам удачи!
С уважением, Евгений Вергус.
Спасибо Вам за то, что поделились статьей в социальных сетях!
Вконтакте
Телеграм
Твитнуть

























