Коды цветов html css палитра
HTML5CSS.ru
ЛУЧШИЙ САЙТ ДЛЯ РАЗРАБОТЧИКОВ
❮ Назад Дальше ❯
Имена цветов, отсортированные по цветным группам
Все современные браузеры поддерживают следующие 140 цветовых имен (нажмите на название цвета, или шестнадцатеричное значение, чтобы увидеть цвет как фон-цвет вместе с различными цветами текста):
Нажмите здесь, чтобы увидеть 140 цветов отсортированы по имени
Нажмите здесь, чтобы увидеть 140 цвета отсортированы по шестнадцатеричное значение
Розовые цвета html коды | ||||
| Color Name | HEX | Color | Shades | Mix |
|---|---|---|---|---|
| Pink | #FFC0CB | Shades | Mix | |
| LightPink | #FFB6C1 | Shades | Mix | |
| HotPink | #FF69B4 | Shades | Mix | |
| DeepPink | #FF1493 | Shades | Mix | |
| PaleVioletRed | #DB7093 | Shades | Mix | |
| MediumVioletRed | #C71585 | Shades | Mix | |
Фиолетовые цвета html коды | ||||
| Color Name | HEX | Color | Shades | Mix |
| Lavender | #E6E6FA | Shades | Mix | |
| Thistle | #D8BFD8 | Shades | Mix | |
| Plum | #DDA0DD | Shades | Mix | |
| Orchid | #DA70D6 | Shades | Mix | |
| Violet | #EE82EE | Shades | Mix | |
| Fuchsia | #FF00FF | Shades | Mix | |
| Magenta | #FF00FF | Shades | Mix | |
| MediumOrchid | #BA55D3 | Shades | Mix | |
| DarkOrchid | #9932CC | Shades | Mix | |
| DarkViolet | #9400D3 | Shades | Mix | |
| BlueViolet | #8A2BE2 | Shades | Mix | |
| DarkMagenta | #8B008B | Shades | Mix | |
| Purple | #800080 | Shades | Mix | |
| MediumPurple | #9370DB | Shades | Mix | |
| MediumSlateBlue | #7B68EE | Shades | Mix | |
| SlateBlue | #6A5ACD | Shades | Mix | |
| DarkSlateBlue | #483D8B | Shades | Mix | |
| RebeccaPurple | #663399 | Shades | Mix | |
| Indigo | #4B0082 | Shades | Mix | |
Красные цвета html коды | ||||
| Color Name | HEX | Color | Shades | Mix |
| LightSalmon | #FFA07A | Shades | Mix | |
| Salmon | #FA8072 | Shades | Mix | |
| DarkSalmon | #E9967A | Shades | Mix | |
| LightCoral | #F08080 | Shades | Mix | |
| IndianRed | #CD5C5C | Shades | Mix | |
| Crimson | #DC143C | Shades | Mix | |
| Red | #FF0000 | Shades | Mix | |
| FireBrick | #B22222 | Shades | Mix | |
| DarkRed | #8B0000 | Shades | Mix | |
Оранжевые цвета html коды | ||||
| Color Name | HEX | Color | Shades | Mix |
| Orange | #FFA500 | Shades | Mix | |
| DarkOrange | #FF8C00 | Shades | Mix | |
| Coral | #FF7F50 | Shades | Mix | |
| Tomato | #FF6347 | Shades | Mix | |
| OrangeRed | #FF4500 | Shades | Mix | |
Желтые цвета html коды | ||||
| Color Name | HEX | Color | Shades | Mix |
| Gold | #FFD700 | Shades | Mix | |
| Yellow | #FFFF00 | Shades | Mix | |
| LightYellow | #FFFFE0 | Shades | Mix | |
| LemonChiffon | #FFFACD | Shades | Mix | |
| LightGoldenRodYellow | #FAFAD2 | Shades | Mix | |
| PapayaWhip | #FFEFD5 | Shades | Mix | |
| Moccasin | #FFE4B5 | Shades | Mix | |
| PeachPuff | #FFDAB9 | Shades | Mix | |
| PaleGoldenRod | #EEE8AA | Shades | Mix | |
| Khaki | #F0E68C | Shades | Mix | |
| DarkKhaki | #BDB76B | Shades | Mix | |
Зеленые цвета html коды | ||||
| Color Name | HEX | Color | Shades | Mix |
| GreenYellow | #ADFF2F | Shades | Mix | |
| Chartreuse | #7FFF00 | Shades | Mix | |
| LawnGreen | #7CFC00 | Shades | Mix | |
| Lime | #00FF00 | Shades | Mix | |
| LimeGreen | #32CD32 | Shades | Mix | |
| PaleGreen | #98FB98 | Shades | Mix | |
| LightGreen | #90EE90 | Shades | Mix | |
| MediumSpringGreen | #00FA9A | Shades | Mix | |
| SpringGreen | #00FF7F | Shades | Mix | |
| MediumSeaGreen | #3CB371 | Shades | Mix | |
| SeaGreen | #2E8B57 | Shades | Mix | |
| ForestGreen | #228B22 | Shades | Mix | |
| Green | #008000 | Shades | Mix | |
| DarkGreen | #006400 | Shades | Mix | |
| YellowGreen | #9ACD32 | Shades | Mix | |
| OliveDrab | #6B8E23 | Shades | Mix | |
| DarkOliveGreen | #556B2F | Shades | Mix | |
| MediumAquaMarine | #66CDAA | Shades | Mix | |
| DarkSeaGreen | #8FBC8F | Shades | Mix | |
| LightSeaGreen | #20B2AA | Shades | Mix | |
| DarkCyan | #008B8B | Shades | Mix | |
| Teal | #008080 | Shades | Mix | |
Голубые цвета html коды | ||||
| Color Name | HEX | Color | Shades | Mix |
| Aqua | #00FFFF | Shades | Mix | |
| Cyan | #00FFFF | Shades | Mix | |
| LightCyan | #E0FFFF | Shades | Mix | |
| PaleTurquoise | #AFEEEE | Shades | Mix | |
| Aquamarine | #7FFFD4 | Shades | Mix | |
| Turquoise | #40E0D0 | Shades | Mix | |
| MediumTurquoise | #48D1CC | Shades | Mix | |
| DarkTurquoise | #00CED1 | Shades | Mix | |
Синие цвета html коды | ||||
| Color Name | HEX | Color | Shades | Mix |
| CadetBlue | #5F9EA0 | Shades | Mix | |
| SteelBlue | #4682B4 | Shades | Mix | |
| LightSteelBlue | #B0C4DE | Shades | Mix | |
| LightBlue | #ADD8E6 | Shades | Mix | |
| PowderBlue | #B0E0E6 | Shades | Mix | |
| LightSkyBlue | #87CEFA | Shades | Mix | |
| SkyBlue | #87CEEB | Shades | Mix | |
| CornflowerBlue | #6495ED | Shades | Mix | |
| DeepSkyBlue | #00BFFF | Shades | Mix | |
| DodgerBlue | #1E90FF | Shades | Mix | |
| RoyalBlue | #4169E1 | Shades | Mix | |
| Blue | #0000FF | Shades | Mix | |
| MediumBlue | #0000CD | Shades | Mix | |
| DarkBlue | #00008B | Shades | Mix | |
| Navy | #000080 | Shades | Mix | |
| MidnightBlue | #191970 | Shades | Mix | |
Коричневые цвета html коды | ||||
| Color Name | HEX | Color | Shades | Mix |
| Cornsilk | #FFF8DC | Shades | Mix | |
| BlanchedAlmond | #FFEBCD | Shades | Mix | |
| Bisque | #FFE4C4 | Shades | Mix | |
| NavajoWhite | #FFDEAD | Shades | Mix | |
| Wheat | #F5DEB3 | Shades | Mix | |
| BurlyWood | #DEB887 | Shades | Mix | |
| Tan | #D2B48C | Shades | Mix | |
| RosyBrown | #BC8F8F | Shades | Mix | |
| SandyBrown | #F4A460 | Shades | Mix | |
| GoldenRod | #DAA520 | Shades | Mix | |
| DarkGoldenRod | #B8860B | Shades | Mix | |
| Peru | #CD853F | Shades | Mix | |
| Chocolate | #D2691E | Shades | Mix | |
| Olive | #808000 | Shades | Mix | |
| SaddleBrown | #8B4513 | Shades | Mix | |
| Sienna | #A0522D | Shades | Mix | |
| Brown | #A52A2A | Shades | Mix | |
| Maroon | #800000 | Shades | Mix | |
Белые цвета html коды | ||||
| Color Name | HEX | Color | Shades | Mix |
| White | #FFFFFF | Shades | Mix | |
| Snow | #FFFAFA | Shades | Mix | |
| HoneyDew | #F0FFF0 | Shades | Mix | |
| MintCream | #F5FFFA | Shades | Mix | |
| Azure | #F0FFFF | Shades | Mix | |
| AliceBlue | #F0F8FF | Shades | Mix | |
| GhostWhite | #F8F8FF | Shades | Mix | |
| WhiteSmoke | #F5F5F5 | Shades | Mix | |
| SeaShell | #FFF5EE | Shades | Mix | |
| Beige | #F5F5DC | Shades | Mix | |
| OldLace | #FDF5E6 | Shades | Mix | |
| FloralWhite | #FFFAF0 | Shades | Mix | |
| Ivory | #FFFFF0 | Shades | Mix | |
| AntiqueWhite | #FAEBD7 | Shades | Mix | |
| Linen | #FAF0E6 | Shades | Mix | |
| LavenderBlush | #FFF0F5 | Shades | Mix | |
| MistyRose | #FFE4E1 | Shades | Mix | |
Зеленые цвета html коды | ||||
| Color Name | HEX | Color | Shades | Mix |
| Gainsboro | #DCDCDC | Shades | Mix | |
| LightGray | #D3D3D3 | Shades | Mix | |
| Silver | #C0C0C0 | Shades | Mix | |
| DarkGray | #A9A9A9 | Shades | Mix | |
| DimGray | #696969 | Shades | Mix | |
| Gray | #808080 | Shades | Mix | |
| LightSlateGray | #778899 | Shades | Mix | |
| SlateGray | #708090 | Shades | Mix | |
| DarkSlateGray | #2F4F4F | Shades | Mix | |
| Black | #000000 | Shades | Mix | |
❮ Назад Дальше ❯
PHP\CSS\JS\HMTL Editor
Как сделать
Вкладки
Выпадающие
Аккордеоны
Конвертер
Анимированные кнопки
Боковая Навигация
Верхняя навигация
Модальные коробки
Строки хода выполнения
Параллакс
Форма входа
HTML вставка
Google Карты
Ползунки диапазона
Подсказки
Слайдшоу
Список фильтров
Сортировать список
Еще »
Copyright 2018-2020 HTML5CSS. ru
ru
Правила и Условия Политика конфиденциальности О нас Контакты
Цветовой код | Креативы в Интернете
Если вы графический дизайнер или только что когда-либо работали в программе для редактирования изображений, вы наверняка заметили коробка, которая позволила вам изменить цвет, будь то ведро с краской, кисть, буквы … Что, возможно, вызвало у вас любопытство, так это тот факт, что когда вы выбираете цвет, он появляется цветовой код, знаете, что это такое?
Если вы когда-либо задавались вопросом, что означают эти буквенные или цифровые коды, и хотите узнать об этом больше, мы поможем вам понять важность цветового кода, почему они отражают цвета и другие любопытные детали.
Индекс
- 1 Какой цветовой код
- 1.1 Типы цветовых кодов
- 2 Почему коды важны?
- 3 Список цветов и их шестнадцатеричный и RGB код
Какой цветовой код
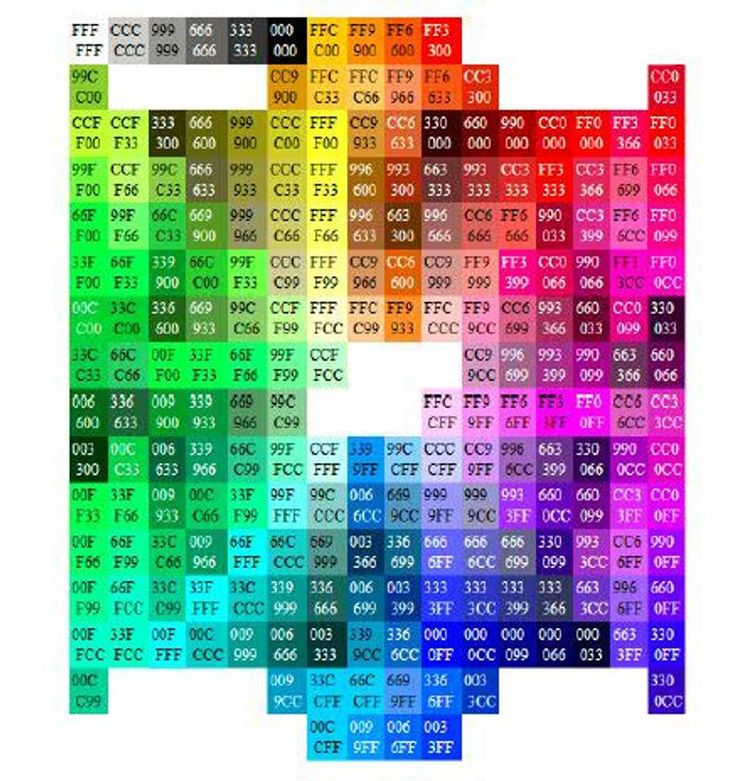
Мы можем определить цветовой код как цветовая гамма, в которой может отображаться Интернет. То есть возможности, которые существуют в палитре из 216 цветов, чтобы определить, как будет выглядеть веб-сайт. Этот код может быть основан на трех типах систем: RGB, HEX и HSL (последний теперь не рекомендуется).
То есть возможности, которые существуют в палитре из 216 цветов, чтобы определить, как будет выглядеть веб-сайт. Этот код может быть основан на трех типах систем: RGB, HEX и HSL (последний теперь не рекомендуется).
Фактически, цветовой код предназначен для того, чтобы служить универсальным кодом для всех браузеров таким образом, что с помощью этих кодов достигается воспроизведение одних и тех же тонов либо в Internet Explores, либо в Firefox Mozilla, либо в Google Chrome. …
Подпишитесь на наш Youtube-канал
Вы должны знать, что компьютер способен различать до 16 миллионов цветов, так что есть много возможностей создать веб-сайт или изменить изображения.
Типы цветовых кодов
Как мы уже говорили вам ранее, существует три типа систем:
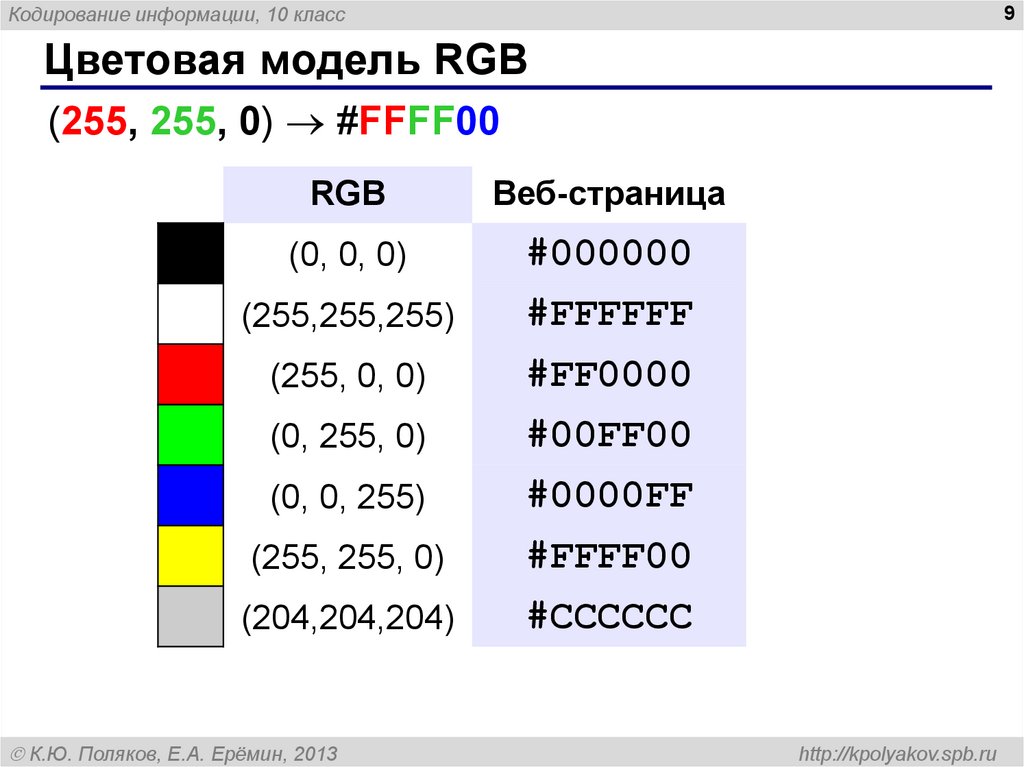
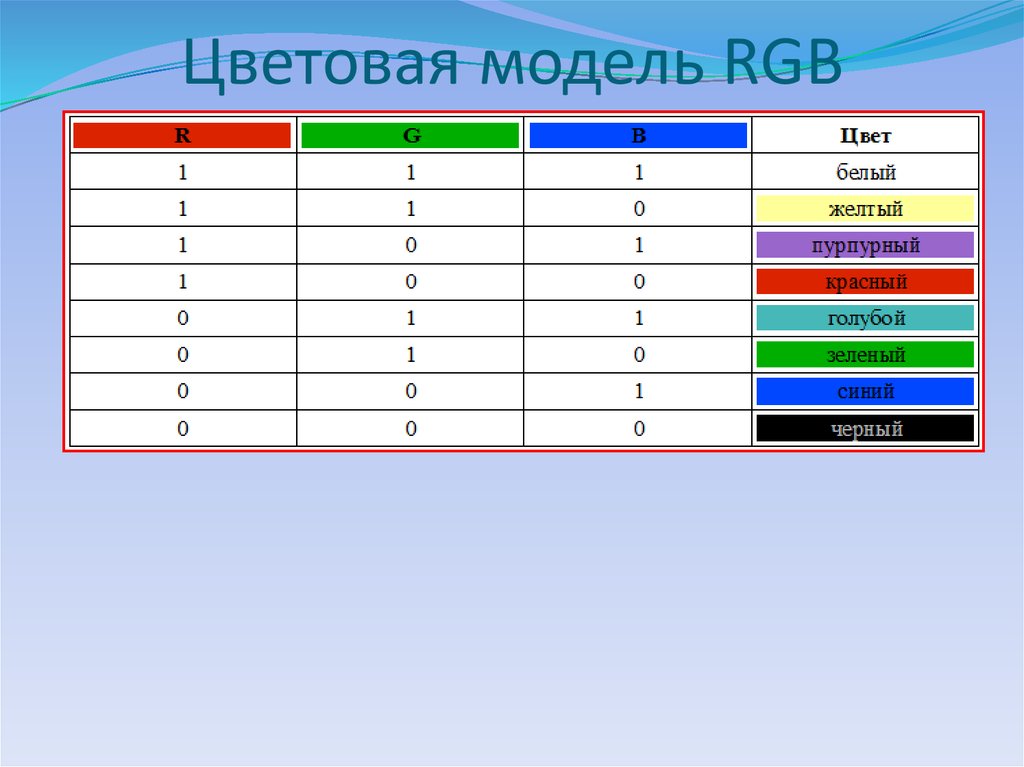
- RGB. Это наиболее известный цвет, состоящий из трех основных цветов: красного, синего и зеленого, из которых путем их сочетания и происходят остальные цвета. Что касается его представления, оно варьируется от 0 до 255, а отображаемый код состоит из трех цифр, разделенных запятыми и заключенных в круглые скобки.

- Шестнадцатеричный. Используется в основном в HTML и CSS. В этом случае он состоит из цифр и букв, которые расположены между собой для получения кодов, определяющих цвета.
- ХСЛ. Уже не используемый, он основан на использовании оттенка, насыщенности и яркости при создании цвета. Он определяется степенями и процентами (три цифры, разделенные запятыми и заключенные в круглые скобки).
Почему коды важны?
Теперь, когда вы знаете, что такое цветовое кодирование, его применение легко понять, поскольку он используется для определения того, какой код требуется для отображения определенного цвета. Это работает, например, на веб-страницах. HTML-код является неявным, если у веб-сайта есть фон определенного цвета, если шрифт красный, желтый, зеленый, синий … и многие другие варианты использования.
Вы понимаете, почему это важно? Например, представьте, что у вас есть веб-сайт с красным фоном. И вы хотите поменять его на пустой. Если бы вы знали код, определяющий красный цвет, используя поисковую систему в коде HTML, вы бы получили место, где этот цвет отражается (связанный с цветом фона), и вы могли бы быстро его изменить. Но что, если у вас его нет? Вам придется искать, пока не найдете этот раздел, и проверить, какой код близок к тому, который вам нужен.
Если бы вы знали код, определяющий красный цвет, используя поисковую систему в коде HTML, вы бы получили место, где этот цвет отражается (связанный с цветом фона), и вы могли бы быстро его изменить. Но что, если у вас его нет? Вам придется искать, пока не найдете этот раздел, и проверить, какой код близок к тому, который вам нужен.
Таким образом, цветовой код помогает ускорить работу, а также дает возможность использовать цвета при разработке веб-сайта, редактировании изображения и т. Д.
Список цветов и их код
Шестнадцатеричная и RGBНаконец, мы хотели бы оставить вас ниже таблица, в которой вы можете найти большинство существующих цветов вместе с их десятичным кодом (RGB) и шестнадцатеричным так что если в любой момент вам понадобится изменить код, вы можете сделать это легко, не ища его в цветовой палитре.
| Этикетка | Десятичный (R, G, B) | Шестнадцатеричная |
|---|---|---|
| алиса синий | RGB (240, 248, 255) | # F0F8FF |
| античный | RGB (250, 235, 215) | # FAEBD7 |
| вода | RGB (0, 255, 255) | # 00FFFF |
| Аквамарин | RGB (127, 255, 212) | # 7FFFD4 |
| лазурь | RGB (240, 255, 255) | # F0FFFF |
| бежевый | RGB (245, 245, 220) | # F5F5DC |
| фора | RGB (255, 228, 196) | # FFE4C4 |
| черный | RGB (0, 0, 0) | #000000 |
| бланшированный миндаль | RGB (255, 235, 205) | #FFEBCD |
| синий | RGB (0, 0, 255) | #0000FF |
| сине-фиолетовый | RGB (138, 43, 226) | # 8A2BE2 |
| коричневый | RGB (165, 42, 42) | # A52A2A |
| burlywood | RGB (222, 184, 135) | # DEB887 |
| cadetblue | RGB (95, 158, 160) | # 5F9EA0 |
| картезианский монастырь | RGB (127, 255, 0) | # 7FFF00 |
| шоколад | RGB (210, 105, 30) | # D2691E |
| коралловый | RGB (255, 127, 80) | # FF7F50 |
| васильковый | RGB (100, 149, 237) | # 6495ED |
| кукурузные рыльца | RGB (255, 248, 220) | # FFF8DC |
| малиновый | RGB (220, 20, 60) | # DC143C |
| голубой | RGB (0, 255, 255) | # 00FFFF |
| темно-синий | RGB (0, 0, 139) | #00008B |
| темно-синий | RGB (0, 139, 139) | # 008B8B |
| темный | RGB (184, 134, 11) | #B8860B |
| темно-серый | RGB (169, 169, 169) | # A9A9A9 |
| темно-зеленый | RGB (0, 100, 0) | #006400 |
| темно-серый | RGB (169, 169, 169) | # A9A9A9 |
| даркхаки | RGB (189, 183, 107) | # BDB76B |
| темно-пурпурный | RGB (139, 0, 139) | # 8B008B |
| темно-оливковый | RGB (85, 107, 47) | # 556B2F |
| темно-оранжевый | RGB (255, 140, 0) | # FF8C00 |
| темнокожий | RGB (153, 50, 204) | # 9932CC |
| темно-красный | RGB (139, 0, 0) | #8B0000 |
| темный лосось | RGB (233, 150, 122) | # E9967A |
| темно-зеленый | RGB (143, 188, 143) | # 8FBC8F |
| темно-синий | RGB (72, 61, 139) | # 483D8B |
| темно-серый | RGB (47, 79, 79) | # 2F4F4F |
| Darkslategrey | RGB (47, 79, 79) | # 2F4F4F |
| темно-бирюзовый | RGB (0, 206, 209) | # 00CED1 |
| темно-фиолетовый | RGB (148, 0, 211) | #9400D3 |
| темно-розовый | RGB (255, 20, 147) | #FF1493 |
| темно-синий | RGB (0, 191, 255) | # 00BFFF |
| тусклый | RGB (105, 105, 105) | #696969 |
| Димгрей | RGB (105, 105, 105) | #696969 |
| голубой | RGB (30, 144, 255) | # 1E90FF |
| огнеупорный кирпич | RGB (178, 34, 34) | #B22222 |
| цветочный белый | RGB (255, 250, 240) | # FFFAF0 |
| зеленый лес | RGB (34, 139, 34) | #228B22 |
| фуксия | RGB (255, 0, 255) | # FF00FF |
| Gainsboro | RGB (220, 220, 220) | #DCDCDC |
| призрачный | RGB (248, 248, 255) | # F8F8FF |
| золото | RGB (255, 215, 0) | # FFD700 |
| золотарник | RGB (218, 165, 32) | # DAA520 |
| серый | RGB (128, 128, 128) | #808080 |
| зеленый | RGB (0, 128, 0) | #008000 |
| желто-зеленый | RGB (173, 255, 47) | # ADFF2F |
| серый | RGB (128, 128, 128) | #808080 |
| нектар | RGB (240, 255, 240) | # F0FFF0 |
| ярко-розовый | RGB (255, 105, 180) | # FF69B4 |
| индийский | RGB (205, 92, 92) | # CD5C5C |
| индиго | RGB (75, 0, 130) | #4B0082 |
| цвета слоновой кости | RGB (255, 255, 240) | # FFFFF0 |
| хаки | RGB (240, 230, 140) | # F0E68C |
| лаванда | RGB (230, 230, 250) | # E6E6FA |
| лаванда | RGB (255, 240, 245) | # FFF0F5 |
| газон | RGB (124, 252, 0) | # 7CFC00 |
| лимонный шифон | RGB (255, 250, 205) | #FFFACD |
| светло-синий | RGB (173, 216, 230) | # ADD8E6 |
| светло-коралловый | RGB (240, 128, 128) | #F08080 |
| светло-голубой | RGB (224, 255, 255) | # E0FFFF |
| светзолото-желтый | RGB (250, 250, 210) | # FAFAD2 |
| светло-серый | RGB (211, 211, 211) | #D3D3D3 |
| светло-зеленый | RGB (144, 238, 144) | # 90EE90 |
| светло-серый | RGB (211, 211, 211) | #D3D3D3 |
| светло-розовый | RGB (255, 182, 193) | # FFB6C1 |
| светлый лосось | RGB (255, 160, 122) | # FFA07A |
| свет | RGB (32, 178, 170) | # 20B2AA |
| светнебосиний | RGB (135, 206, 250) | # 87CEFA |
| свет | RGB (119, 136, 153) | #778899 |
| свет | RGB (119, 136, 153) | #778899 |
| светстальсиний | RGB (176, 196, 222) | # B0C4DE |
| светло-желтый | RGB (255, 255, 224) | # FFFFE0 |
| известь | RGB (0, 255, 0) | # 00FF00 |
| LimeGreen | RGB (50, 205, 50) | # 32CD32 |
| белье | RGB (250, 240, 230) | # FAF0E6 |
| пурпурный | RGB (255, 0, 255) | # FF00FF |
| темно-бордовый | RGB (128, 0, 0) | #800000 |
| среднийаквамарин | RGB (102, 205, 170) | # 66CDAA |
| средне-синий | RGB (0, 0, 205) | # 0000CD |
| среднеорхид | RGB (186, 85, 211) | # BA55D3 |
| среднефиолетовый | RGB (147, 112, 219) | #9370D8 |
| средний | RGB (60, 179, 113) | # 3CB371 |
| средний | RGB (123, 104, 238) | # 7B68EE |
| средний | RGB (0, 250, 154) | # 00FA9A |
| средняя бирюза | RGB (72, 209, 204) | # 48D1CC |
| среднийфиолетовый | RGB (199, 21, 133) | # C71585 |
| темно-синий | RGB (25, 25, 112) | #191970 |
| мятный крем | RGB (245, 255, 250) | # F5FFFA |
| туманная роза | RGB (255, 228, 225) | # FFE4E1 |
| мокасин | RGB (255, 228, 181) | # FFE4B5 |
| навайовит | RGB (255, 222, 173) | #FFDEAD |
| военно-морской флот | RGB (0, 0, 128) | #000080 |
| старое платье | RGB (253, 245, 230) | # FDF5E6 |
| оливки | RGB (128, 128, 0) | #808000 |
| olivedrab | RGB (107, 142, 35) | # 6B8E23 |
| оранжевый | RGB (255, 165, 0) | # FFA500 |
| Оранжево-красный | RGB (255, 69, 0) | #FF4500 |
| орхидея | RGB (218, 112, 214) | # DA70D6 |
| бледно-золотистый | RGB (238, 232, 170) | # EEE8AA |
| palegreen | RGB (152, 251, 152) | # 98FB98 |
| поддон бирюза | RGB (175, 238, 238) | #АФЕЕЕЕЕЕЕЕЕЕЕЕЕЕЕЕЕЕЕЕЕЕЕЕЕЕЕТ |
| бледно-фиолетовый | RGB (219, 112, 147) | # D87093 |
| папайя | RGB (255, 239, 213) | # FFEFD5 |
| персиковый | RGB (255, 218, 185) | # FFDAB9 |
| Перу | RGB (205, 133, 63) | # CD853F |
| розовый | RGB (255, 192, 203) | # FFC0CB |
| слива | RGB (221, 160, 221) | # DDA0DD |
| синий порошок | RGB (176, 224, 230) | # B0E0E6 |
| фиолетовый | RGB (128, 0, 128) | #800080 |
| красный | RGB (255, 0, 0) | #FF0000 |
| розово-коричневый | RGB (188, 143, 143) | # BC8F8F |
| Королевский синий | RGB (65, 105, 225) | # 4169E1 |
| Saddlebrown | RGB (139, 69, 19) | #8B4513 |
| лосось | RGB (250, 128, 114) | # FA8072 |
| Sandybrown | RGB (244, 164, 96) | # F4A460 |
| цвет морской волны | RGB (46, 139, 87) | # 2E8B57 |
| морская ракушка | RGB (255, 245, 238) | # FFF5EE |
| сиена | RGB (160, 82, 45) | # A0522D |
| Серебряный | RGB (192, 192, 192) | # C0C0C0 |
| голубое небо | RGB (135, 206, 235) | # 87CEEB |
| slateblue | RGB (106, 90, 205) | # 6A5ACD |
| шифер серый | RGB (112, 128, 144) | #708090 |
| Slategrey | RGB (112, 128, 144) | #708090 |
| снег | RGB (255, 250, 250) | #ФФФАФА |
| весенне-зеленый | RGB (0, 255, 127) | # 00FF7F |
| стальной синий | RGB (70, 130, 180) | #4682B4 |
| загар | RGB (210, 180, 140) | # D2B48C |
| чирок | RGB (0, 128, 128) | #008080 |
| чертополох | RGB (216, 191, 216) | # D8BFD8 |
| помидор | RGB (255, 99, 71) | #FF6347 |
| бирюзовый | RGB (64, 224, 208) | # 40E0D0 |
| фиолетовый | RGB (238, 130, 238) | # EE82EE |
| пшеница | RGB (245, 222, 179) | # F5DEB3 |
| белый | RGB (255, 255, 255) | #FFFFFF |
| белый дым | RGB (245, 245, 245) | #F5F5F5 |
| желтый | RGB (255, 255, 0) | # FFFF00 |
| желтый зеленый | RGB (154, 205, 50) | # 9ACD32 |
Вы знаете больше цветовых кодов? Предлагаем вам разместить их в комментариях, чтобы расширить список.
Содержание статьи соответствует нашим принципам редакционная этика. Чтобы сообщить об ошибке, нажмите здесь.
Вы можете быть заинтересованы
Таблица кодов таблицы цветового пространстваRGB
Палитра цветов RGB | Таблица цветовых кодов RGB | Цветовое пространство RGB | Цветовой формат RGB и вычисление | Таблица цветов RGB
Палитра цветов RGB
Таблица цветовых кодов RGB
Наведите курсор на цвет , чтобы получить шестнадцатеричные и десятичные коды цветов ниже:
| Hex: # | |||
| Красный: | |||
| Зеленый: | |||
| Синий: |
Цветовое пространство RGB
Цветовое пространство RGB или Цветовая система RGB , создает все цвета из комбинации R ed, G reen и B синий цвет.
Красный, зеленый и синий используют по 8 бит каждый, которые имеют целые значения от 0 до 255. Это дает 256*256*256=16777216 возможных цветов.
RGB ≡ красный, зеленый, синий
Каждый пиксель на светодиодном мониторе отображает цвета таким образом, комбинируя красные, зеленые и синие светодиоды (светоизлучающие диоды).
Когда красный пиксель установлен на 0, светодиод выключается. Когда красный пиксель установлен на 255, светодиод полностью включен.
Любое значение между ними переводит светодиод в режим частичного свечения.
Цветовой формат RGB и вычисление
Код RGB имеет 24-битный формат (биты 0..23):
| КРАСНЫЙ[7:0] | ЗЕЛЕНЫЙ[7:0] | СИНИЙ[7:0] | |||||||||||||||||||||
| 23 | 16 | 15 | 8 | 7 | 0 | ||||||||||||||||||
RGB = (R*65536)+(G*256)+B , (когда R — КРАСНЫЙ, G — ЗЕЛЕНЫЙ и B — СИНИЙ)
Примеры расчета
Белый цвет RGB
Код белого RGB = 255 *65536+255*256+255 = #FFFFFF
Синий цвет RGB
Синий код RGB = 0*65536+0*256+255 = #0000FF
Красный цвет RGB
Красный код RGB = 255*65536+0*256+0 = #FF0000
Зеленый цвет RGB
Зеленый код RGB = 0*65536+255*256+0 = #00FF00
Серый RGB Цвет
Серый Код RGB = 128*65536+128*256+128 = #808080
Желтый Код RGB
Желтый Код RGB = 255*65536+255*256+0 = #FFFF00
Базовая таблица цветов RGB
5 9 цвета:
| Цвет | Имя HTML/CSS | Шестнадцатеричный код #RRGGBB | Десятичный код (R,G,B) |
|---|---|---|---|
| Черный | #000000 | (0,0,0) | |
| Белый | #FFFFFF | (255 255 255) | |
| Красный | #FF0000 | (255,0,0) | |
| Лайм | #00FF00 | (0,255,0) | |
| Синий | #0000FF | (0,0,255) | |
| Желтый | #FFFF00 | (255 255,0) | |
| Голубой/Аква | #00FFFF | (0 255 255) | |
| пурпурный / фуксия | #FF00FF | (255,0,255) | |
| Серебро | #C0C0C0 | (192 192 192) | |
| серый | #808080 | (128 128 128) | |
| Бордовый | #800000 | (128,0,0) | |
| Олива | #808000 | (128,128,0) | |
| Зеленый | #008000 | (0,128,0) | |
| Фиолетовый | #800080 | (128,0,128) | |
| Бирюзовый | № 008080 | (0 128 128) | |
| Военно-морской флот | #000080 | (0,0,128) |
| Цвет | Название цвета | Шестнадцатеричный код #RRGGBB | Десятичный код (R,G,B) |
|---|---|---|---|
| темно-бордовый | #800000 | (128,0,0) | |
| темно-красный | #8B0000 | (139,0,0) | |
| коричневый | #A52A2A | (165,42,42) | |
| огнеупорный кирпич | #B22222 | (178,34,34) | |
| малиновый | # DC143C | (220,20,60) | |
| красный | #FF0000 | (255,0,0) | |
| помидор | #FF6347 | (255,99,71) | |
| коралловый | #FF7F50 | (255 127 80) | |
| индийский красный | #CD5C5C | (205,92,92) | |
| светло-коралловый | #F08080 | (240 128 128) | |
| темный лосось | #E9967A | (233 150 122) | |
| лосось | #FA8072 | (250 128 114) | |
| светлый лосось | #FFA07A | (255 160 122) | |
| оранжевый красный | #FF4500 | (255,69,0) | |
| темно-оранжевый | #FF8C00 | (255,140,0) | |
| оранжевый | #FFA500 | (255 165,0) | |
| золото | #FFD700 | (255,215,0) | |
| темный золотой стержень | #B8860B | (184,134,11) | |
| золотой стержень | #DAA520 | (218,165,32) | |
| бледно-золотистый жезл | #EEE8AA | (238 232 170) | |
| темный хаки | #BDB76B | (189 183 107) | |
| хаки | #F0E68C | (240 230 140) | |
| оливковое | #808000 | (128,128,0) | |
| желтый | #FFFF00 | (255 255,0) | |
| желто-зеленый | #9ACD32 | (154,205,50) | |
| темно-оливковый зеленый | № 556B2F | (85,107,47) | |
| оливково-серый | #6B8E23 | (107 142 35) | |
| зеленый газон | #7CFC00 | (124 252,0) | |
| повторное использование диаграммы | #7FFF00 | (127 255,0) | |
| зеленый желтый | #ADFF2F | (173 255,47) | |
| темно-зеленый | #006400 | (0,100,0) | |
| зеленый | #008000 | (0,128,0) | |
| лесной зеленый | № 228B22 | (34 139 34) | |
| известь | #00FF00 | (0,255,0) | |
| зеленый лайм | #32CD32 | (50,205,50) | |
| светло-зеленый | #90EE90 | (144 238 144) | |
| бледно-зеленый | #98FB98 | (152 251 152) | |
| темно-зеленый цвет морской волны | #8FBC8F | (143 188 143) | |
| средний весенне-зеленый | #00FA9A | (0 250 154) | |
| весенне-зеленый | #00FF7F | (0 255 127) | |
| цвет морской волны | #2E8B57 | (46 139,87) | |
| средний цвет морской волны | #66CDAA | (102 205 170) | |
| средний цвет морской волны | #3CB371 | (60 179 113) | |
| светло-зеленый | #20B2AA | (32 178 170) | |
| темно-серый сланец | #2F4F4F | (47,79,79) | |
| бирюзовый | № 008080 | (0 128 128) | |
| темно-голубой | #008B8B | (0 139 139) | |
| цвет морской волны | #00FFFF | (0 255 255) | |
| голубой | #00FFFF | (0 255 255) | |
| светло-голубой | #E0FFFF | (224 255 255) | |
| темно-бирюзовый | #00CED1 | (0,206,209) | |
| бирюзовый | #40E0D0 | (64 224 208) | |
| средний бирюзовый | # 48D1CC | (72 209 204) | |
| светло-бирюзовый | #АФЕЕЕЕ | (175 238 238) | |
| цвет морской волны | #7FFFD4 | (127 255 212) | |
| синий порошок | #B0E0E6 | (176 224 230) | |
| кадетский синий | #5F9EA0 | (95 158 160) | |
| стальной синий | № 4682B4 | (70 130 180) | |
| василек синий | #6495ED | (100 149 237) | |
| темно-синий | #00BFFF | (0 191 255) | |
| Доджер синий | #1E90FF | (30 144 255) | |
| голубой | #ADD8E6 | (173 216 230) | |
| небесно-голубой | #87CEEB | (135 206 235) | |
| светло-голубой | #87CEFA | (135 206 250) | |
| темно-синий | № 1 | (25,25,112) | |
| темно-синий | #000080 | (0,0,128) | |
| темно-синий | #00008B | (0,0,139) | |
| средне-синий | #0000CD | (0,0,205) | |
| синий | #0000FF | (0,0,255) | |
| королевский синий | #4169E1 | (65 105 225) | |
| сине-фиолетовый | #8A2BE2 | (138,43,226) | |
| индиго | #4B0082 | (75,0,130) | |
| темно-синий | #483D8B | (72,61,139) | |
| синевато-серый | #6A5ACD | (106,90,205) | |
| серый серый | #7B68EE | (123 104 238) | |
| средне-фиолетовый | #9370DB | (147 112 219) | |
| темно-пурпурный | #8B008B | (139,0,139) | |
| темно-фиолетовый | #9400D3 | (148,0,211) | |
| темная орхидея | #9932CC | (153,50,204) | |
| средняя орхидея | #BA55D3 | (186,85,211) | |
| фиолетовый | #800080 | (128,0,128) | |
| чертополох | #D8BFD8 | (216,191 216) | |
| слива | #DDA0DD | (221 160 221) | |
| фиолетовый | #EE82EE | (238 130 238) | |
| пурпурный / фуксия | #FF00FF | (255,0,255) | |
| орхидея | #DA70D6 | (218 112 214) | |
| средний фиолетово-красный | #C71585 | (199,21,133) | |
| светло-фиолетовый красный | #DB7093 | (219 112 147) | |
| темно-розовый | #FF1493 | (255,20,147) | |
| ярко-розовый | #FF69B4 | (255 105 180) | |
| светло-розовый | #FFB6C1 | (255 182 193) | |
| розовый | #FFC0CB | (255 192 203) | |
| антично-белый | #FAEBD7 | (250 235 215) | |
| бежевый | #F5F5DC | (245 245 220) | |
| бисквит | #FFE4C4 | (255 228 196) | |
| бланшированный миндаль | #FFEBCD | (255 235 205) | |
| пшеница | #F5DEB3 | (245 222 179) | |
| кукурузные рыльца | #FFF8DC | (255 248 220) | |
| лимонный шифон | #FFFACD | (255 250 205) | |
| светло-желтый золотой стержень | #ФАФАД2 | (250 250 210) | |
| светло-желтый | #FFFFFE0 | (255 255 224) | |
| седельно-коричневый | #8B4513 | (139,69,19) | |
| сиена | #A0522D | (160,82,45) | |
| шоколад | #D2691E | (210,105,30) | |
| перу | #CD853F | (205 133 63) | |
| песочно-коричневый | #F4A460 | (244,164,96) | |
| крепкая древесина | #DEB887 | (222 184 135) | |
| желтовато-коричневый | #D2B48C | (210 180 140) | |
| розово-коричневый | #BC8F8F | (188 143 143) | |
| мокасины | #FFE4B5 | (255 228 181) | |
| белый навахо | #FFDEAD | (255 222 173) | |
| слоеный персик | #FFDAB9 | (255 218 185) | |
| туманная роза | #FFE4E1 | (255 228 225) | |
| лавандовые румяна | #FFF0F5 | (255 240 245) | |
| белье | #FAF0E6 | (250 240 230) | |
| старое кружево | #FDF5E6 | (253 245 230) | |
| венчик папайи | #FFEFD5 | (255 239 213) | |
| морская ракушка | #FFF5EE | (255 245 238) | |
| мятно-кремовый | #F5FFFA | (245 255 250) | |
| серый сланец | № 708090 | (112 128 144) | |
| светло-серый сланец | #778899 | (119 136 153) | |
| светло-стальной синий | # B0C4DE | (176 196 222) | |
| лаванда | #E6E6FA | (230 230 250) | |
| цветочный белый | #FFFFAF0 | (255 250 240) | |
| Алиса Блю | #F0F8FF | (240 248 255) | |
| призрачный белый | #F8F8FF | (248 248 255) | |
| медвяная роса | #F0FFF0 | (240 255 240) | |
| слоновая кость | #FFFFFF0 | (255 255 240) | |
| лазурный | #F0FFFF | (240 255 255) | |
| снег | #FFFAFA | (255 250 250) | |
| черный | #000000 | (0,0,0) | |
| тусклый серый / тусклый серый | #696969 | (105 105 105) | |
| серый / серый | #808080 | (128 128 128) | |
| темно-серый / темно-серый | #A9A9A9 | (169 169 169) | |
| серебро | #C0C0C0 | (192 192 192) | |
| светло-серый / светло-серый | #D3D3D3 | (211 211 211) | |
| Гейнсборо | #DCDCDC | (220 220 220) | |
| белый дым | #F5F5F5 | (245 245 245) | |
| белый | #FFFFFF | (255 255 255) |
Цветовая модель RGB — это аддитивная цветовая модель, в которой красный, зеленый и синий свет складываются различными способами для воспроизведения широкого спектра цветов. Название модели происходит от инициалов трех аддитивных основных цветов: красного, зеленого и синего.
Название модели происходит от инициалов трех аддитивных основных цветов: красного, зеленого и синего.
Основной целью цветовой модели RGB является восприятие, представление и отображение изображений в электронных системах, таких как телевизоры и компьютеры, хотя она также использовалась в обычной фотографии. До эпохи электроники за цветовой моделью RGB уже стояла солидная теория, основанная на человеческом восприятии цветов.
Цветовая модель RGB зависит от устройства: разные устройства обнаруживают или воспроизводят заданное значение RGB по-разному, поскольку цветовые элементы (например, люминофоры или красители) и их реакция на отдельные уровни R, G и B различаются в зависимости от производителя. производителю или даже в одном и том же устройстве с течением времени. Таким образом, значение RGB не определяет один и тот же цвет на разных устройствах без какого-либо управления цветом.
Типичными устройствами ввода RGB являются цветные телевизоры и видеокамеры, сканеры изображений и цифровые камеры. Типичными устройствами вывода RGB являются телевизоры различных технологий (ЭЛТ, LCD, плазма, OLED, квантовые точки и т. д.), дисплеи компьютеров и мобильных телефонов, видеопроекторы, многоцветные светодиодные дисплеи и большие экраны, такие как Jumbotron. С другой стороны, цветные принтеры — это не устройства RGB, а устройства субтрактивного цвета (обычно использующие цветовую модель CMYK).
Типичными устройствами вывода RGB являются телевизоры различных технологий (ЭЛТ, LCD, плазма, OLED, квантовые точки и т. д.), дисплеи компьютеров и мобильных телефонов, видеопроекторы, многоцветные светодиодные дисплеи и большие экраны, такие как Jumbotron. С другой стороны, цветные принтеры — это не устройства RGB, а устройства субтрактивного цвета (обычно использующие цветовую модель CMYK).
В этой статье обсуждаются концепции, общие для всех различных цветовых пространств, использующих цветовую модель RGB, которые используются в той или иной реализации в технологии создания цветных изображений.
Как сформировать цвет с помощью RGB Чтобы сформировать цвет с помощью RGB, необходимо наложить три световых луча (один красный, один зеленый и один синий) (например, путем излучения черного экрана или путем отражения от белый экран). Каждый из трех лучей называется компонентом этого цвета, и каждый из них может иметь произвольную интенсивность, от полностью выключенного до полностью включенного в смеси.
Цветовая модель RGB является аддитивной в том смысле, что три световых луча складываются вместе, а их световые спектры складываются, длина волны за длиной волны, чтобы получить окончательный цветовой спектр. Это существенно противоположно субтрактивной цветовой модели, в частности цветовой модели CMY, которая применяется к краскам, чернилам, красителям и другим веществам, цвет которых зависит от отражения света, при котором мы их видим. Из-за свойств эти три цвета создают белый цвет, что резко контрастирует с физическими цветами, такими как красители, которые при смешивании создают черный цвет.
Нулевая интенсивность каждого компонента дает самый темный цвет (без света, считается черным), а полная интенсивность каждого компонента дает белый; качество этого белого зависит от природы первичных источников света, но если они должным образом сбалансированы, результатом будет нейтральный белый цвет, соответствующий точке белого системы. Когда интенсивности всех компонентов одинаковы, результатом будет оттенок серого, темнее или светлее в зависимости от интенсивности. Когда интенсивности различны, результатом является окрашенный оттенок, более или менее насыщенный в зависимости от разницы между самой сильной и самой слабой из интенсивностей используемых основных цветов.
Когда интенсивности различны, результатом является окрашенный оттенок, более или менее насыщенный в зависимости от разницы между самой сильной и самой слабой из интенсивностей используемых основных цветов.
Когда один из компонентов имеет наибольшую интенсивность, цвет представляет собой оттенок, близкий к этому основному цвету (красноватый, зеленоватый или синеватый), а когда два компонента имеют одинаковую наибольшую интенсивность, тогда цвет оттенок вторичного цвета (оттенок голубого, пурпурного или желтого). Вторичный цвет образуется суммой двух основных цветов равной интенсивности: голубого — зеленый+синий, пурпурного — синий+красный и желтого — красный+зеленый. Каждый вторичный цвет является дополнением одного основного цвета: голубой дополняет красный, пурпурный дополняет зеленый, а желтый дополняет синий. Когда все основные цвета смешиваются с одинаковой интенсивностью, получается белый цвет.
Сама цветовая модель RGB не определяет, что подразумевается под красным, зеленым и синим колориметрически, поэтому результаты их смешивания указываются не как абсолютные, а относительно основных цветов. Когда точно определены цветности красного, зеленого и синего основных цветов, цветовая модель становится абсолютным цветовым пространством, таким как RGB или Adobe RGB; см. цветовое пространство RGB для более подробной информации.
Когда точно определены цветности красного, зеленого и синего основных цветов, цветовая модель становится абсолютным цветовым пространством, таким как RGB или Adobe RGB; см. цветовое пространство RGB для более подробной информации.
В настоящее время у нас есть около 5649 калькуляторов, таблиц преобразования и полезных онлайн-инструментов и программных функций для студентов, преподавателей и учителей, дизайнеров и просто для всех.
Вы можете найти на этой странице финансовые калькуляторы, ипотечные калькуляторы, калькуляторы для кредитов, калькуляторы автокредита и калькуляторы лизинга, калькуляторы процентов, калькуляторы выплат, пенсионные калькуляторы, калькуляторы амортизации, инвестиционные калькуляторы, калькуляторы инфляции, калькуляторы финансов, калькуляторы подоходного налога , калькуляторы сложных процентов, калькулятор зарплаты, калькулятор процентной ставки, калькулятор налога с продаж, калькуляторы фитнеса и здоровья, калькулятор ИМТ, калькуляторы калорий, калькулятор жировых отложений, калькулятор BMR, калькулятор идеального веса, калькулятор темпа, калькулятор беременности, калькулятор зачатия беременности, срок родов калькулятор, математические калькуляторы, научный калькулятор, калькулятор дробей, калькулятор процентов, генератор случайных чисел, калькулятор треугольника, калькулятор стандартного отклонения, другие калькуляторы, калькулятор возраста, калькулятор даты, калькулятор времени, калькулятор часов, калькулятор среднего балла, калькулятор оценок, конкретный калькулятор, подсеть калькулятор, генерация пароля или калькулятор преобразования и многие другие инструменты, а также для редактирования и форматирования текста, загрузки видео с Facebook (мы создали один из самых известных онлайн-инструментов для загрузки видео с Facebook). Мы также предоставляем вам онлайн-загрузчики для YouTube, Linkedin, Instagram, Twitter, Snapchat, TikTok и других сайтов социальных сетей (обратите внимание, что мы не размещаем видео на своих серверах. Все видео, которые вы загружаете, загружаются с Facebook, YouTube, Linkedin, CDN в Instagram, Twitter, Snapchat, TikTok. Мы также специализируемся на сочетаниях клавиш, ALT-кодах для Mac, Windows и Linux и других полезных советах и инструментах (как написать смайлики онлайн и т. д.)
Мы также предоставляем вам онлайн-загрузчики для YouTube, Linkedin, Instagram, Twitter, Snapchat, TikTok и других сайтов социальных сетей (обратите внимание, что мы не размещаем видео на своих серверах. Все видео, которые вы загружаете, загружаются с Facebook, YouTube, Linkedin, CDN в Instagram, Twitter, Snapchat, TikTok. Мы также специализируемся на сочетаниях клавиш, ALT-кодах для Mac, Windows и Linux и других полезных советах и инструментах (как написать смайлики онлайн и т. д.)
Есть много очень полезных бесплатных онлайн-инструментов, и мы будем рады, если вы поделитесь нашей страницей с другими или пришлете нам какие-либо предложения по другим инструментам, которые придут вам на ум. Также, если вы обнаружите, что какой-либо из наших инструментов не работает должным образом или нуждается в лучшем переводе, сообщите нам об этом. Наши инструменты сделают вашу жизнь проще или просто помогут вам выполнять свою работу или обязанности быстрее и эффективнее.
Ниже перечислены наиболее часто используемые многими пользователями по всему миру.
- Бесплатные онлайн-калькуляторы и инструменты
- Калькуляторы часовых поясов/часов/дат
- Бесплатные онлайн-калькуляторы перевода единиц
- Бесплатные онлайн-инструменты для веб-дизайна
- Бесплатные онлайн-инструменты для электричества и электроники
- Математика
- 0 Онлайн-инструменты 4 Текст 3
- Инструменты PDF
- Код
- Экология
- Прочее
- Бесплатные онлайн-загрузчики для социальных сетей
- Маркетинг
- Web Colors
- Web HTML
- CSS
- Javascript
- Web Tools
- Web Development
- Web hosting
- Beige color codes
- Black color codes
- Blue color codes
- Brown color codes
- Color scheme generator
- Цветовой круг
- Коды голубого цвета
- Коды золотого цвета
- Коды зеленого цвета
- Коды серого цвета
- Коды цвета HTML
- Палитра цветов HTML
- Image color picker
- Ivory color codes
- Lavender color codes
- Magenta color code
- Maroon color codes
- Orange color codes
- Peach color codes
- Pink color codes
- Purple color codes
- Red color codes
- Таблица цветовых кодов RGB
- Коды серебристого цвета
- Коды желто-коричневого цвета
- Коды цвета бирюзового
- Коды бирюзового цвета
- Таблица безопасных цветов для веб-сайтов
- Коды белого цвета
- Коды желтого цвета
И мы продолжаем разрабатывать новые..jpg) Наша цель — стать универсальным сайтом для людей, которым нужно быстро рассчитать или найти быстрый ответ для основных конверсий.
Наша цель — стать универсальным сайтом для людей, которым нужно быстро рассчитать или найти быстрый ответ для основных конверсий.
Кроме того, мы считаем, что Интернет должен быть источником бесплатной информации. Поэтому все наши инструменты и сервисы абсолютно бесплатны и не требуют регистрации. Мы кодировали и разрабатывали каждый калькулятор индивидуально и подвергали каждый из них строгому всестороннему тестированию. Однако, пожалуйста, сообщите нам, если вы заметите малейшую ошибку — ваш вклад чрезвычайно ценен для нас. Хотя большинство калькуляторов на Justfreetools.com предназначены для универсального использования во всем мире, некоторые из них предназначены только для определенных стран.
Нашли ошибку? Дайте нам знать!
Мы получили ваше сообщение, мы свяжемся с вами в ближайшее время.
Ой! Что-то пошло не так, обновите страницу и повторите попытку.
Идентификатор страницы: 1450
Страница значений RGB группы веб-дизайнаСтраница значений RGB группы веб-дизайна
На этой диаграмме показаны некоторые различные значения цветов RGB, которые авторы могут использовать для цвета шрифта и фона.

