Слайдер на CSS без Javascript! 5 разных слайдеров на CSS
Слайдеры на CSS имеют некоторое преимущество перед слайдерами на Javascript. Одно из таких преимуществ — это скорость загрузки. Мало того что изображения для слайдеров используются больших размеров (если нет оптимизации под разные экраны), так еще и на загрузку скриптов тратится некоторое время. Но в статье Вы увидите только слайдеры на чистом CSS.
Вот что я нашел на сайте на тему слайдеров:
- Вертикальный слайдер с помощью jQuery и CSS переходами
- Интересный слайдер на jQuery
- Раздвижной слайдер только на CSS3
Если вы занимаетесь web-разработкой и есть желание сделать это профессией или перейти на следующий уровень, то посмотрите на эту школу и курс «Front-end разработчик» от Нетологии, и, в качестве альтернативы похожий курс от Skillbox «Front-end разработчик«. Особенное внимание уделите изучению преподавателей курса, от их зависит скорость вашего роста.
Как и в прошлых уроках, я рекомендую все примеры смотреть в браузере Chrome.
Слайдер на CSS, который использует для навигации по слайдам радиокнопки. Эти радиокнопки находятся под слайдеров. Также помимо радиокнопок навигация осуществляется с помощью стрелок слева и справа. Чтобы следить за тем, какое изображение сейчас отображать — используются псевдоклассы :checked.
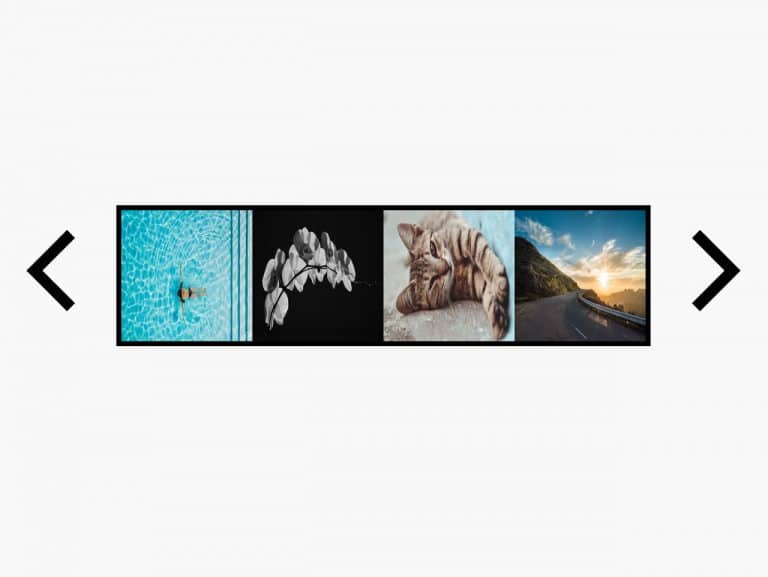
В отличие от прошлого слайдера на CSS, здесь вместо радиокнопок внизу расположены миниатюры всех изображений, что также бывает удобно при создании галереи изображений. Изображения сменяются со своеобразным эффектом: плавно исчезают при увеличении.
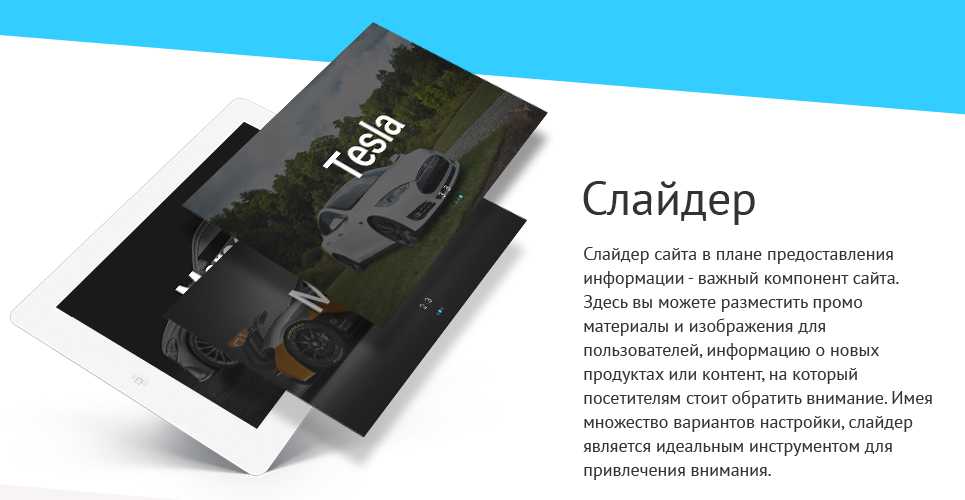
А вот этот слайдер на CSS отлично подойдет для продающих страниц. Как правило, многие веб-разработчики при разработке лендингов (продающих страниц) размещают слайдер в самом начале, чтобы в первом экране (без прокрутки) посетитель сразу видел все выгоды, которые есть для него на этой странице. Помимо всего, этот слайдер является адаптивным, что также радует.
Сразу хочу заметить что этот слайдер не использует ссылок! По умолчанию кроме главного изображения (слайда) видны еще 2 слайда.
Еще один адаптивный слайдер, управление которого основано на радиокнопках. Чтобы посмотреть как этот слайдер будет смотреться на разных устройствах — Вы можете либо самостоятельно изменять окно браузера, либо на странице со слайдером есть специальные иконки разных устройств, кликая на которые, Вы увидите будет смотреться слайдер на компьютере, планшете или на смартфоне.
*** БОНУСНЫЙ СЛАЙДЕР ***
Кроме всех слайдеров, которые представлены выше, я хочу порадовать Вас еще одним. Этот слайдер отлично подойдет для создания галереи изображений. Словами не объяснишь то что он делает, поэтому лучше смотрите всё на видео:
СКАЧАТЬ ИСХОДНИКИ
Вывод
С помощью слайдеров можно красиво оформлять галереи изображений, размещая их более компактно, вставить слайдер в первый экран (часть страницы, которую видно без прокрутки) продающей страницы, чтобы сразу показать посетителю главные выгоды, которые он получит.
Пункты, которые были рассмотрены в статье:
- CSS3 слайдер изображений
- CSS3 слайдер изображений с миниатюрами
- Галерея на CSS
- Слайдер на CSS без ссылок
- Адаптивный слайдер на CSS3
- *** БОНУСНЫЙ СЛАЙДЕР ***
Успехов!
С Уважением, Юрий Немец
Куда вставить код слайдера для шапки — Вопрос от denis bond #2
- Вопросы
- Горячие
- Пользователи
- Вход/Регистрация
Категории вопросов
Задать вопрос +
Основное
- Вопросы новичков (16509)
- Платные услуги (2130)
- Вопросы по uKit (82)
Контент-модули
- Интернет-магазин (1432)
- Редактор страниц (236)
- Новости сайта (499)
- Каталоги (807)
- Блог (дневник) (112)
- Объявления (295)
- Фотоальбомы (433)
- Видео (255)
- Тесты (60)
- Форум (577)
Продвижение сайта
- Монетизация сайта (220)
- Раскрутка сайта (2455)
Управление сайтом
- Работа с аккаунтом (5320)
- Поиск по сайту (426)
- Меню сайта (1765)
- Домен для сайта (1532)
- Дизайн сайта (13470)
- Безопасность сайта (1479)
- Доп.
 функции (1308)
функции (1308)
Доп. модули
- SEO-модуль (225)
- Опросы (63)
- Гостевая книга (99)
- Пользователи (433)
- Почтовые формы (318)
- Статистика сайта (197)
- Соц.
 постинг (212)
постинг (212) - Мини-чат (91)
Вебмастеру
- JavaScript и пр. (644)
- PHP и API на uCoz (235)
- SMS сервисы (10)
- Вопросы по Narod.
 ru (428)
ru (428) - Софт для вебмастера (39)
- Вопросы
- Дизайн сайта
- Куда вставить код слайдера…
Голоса: +1
Вставить в глобальный блок Promo http://inmyhome.pro/panel/?a=tmpl;m=1;t=PROMO
…
Slider Html Code Examples
Многостраничные и одностраничные шаблоны Slider Website Templates могут быть основаны на адаптивном загрузочном HTML-шаблоне, оснащать веб-страницы и целевые страницы современной карусельной демонстрацией изображений. Импортируйте галерею стоковых изображений в шаблон слайдера 3D-изображений и установите анимированный вид, чтобы создать впечатляющий HTML-дизайн веб-сайта. Бесплатный html5 bootstrap имеет простые бесплатные слайдеры видео или музыки премиум-класса, чтобы увидеть полный набор функций и продуктов. Bootstrap 4, шаблон страницы вместе со ползунком контента WordPress демонстрирует шаблоны ползунков слайдеров, которые отлично подходят для полного журнала фотографий параллакса или шаблона ползунка контента для агентства современного веб-дизайна HTML5. Шаблоны веб-сайтов с поддержкой слайдера используются в темах WordPress для заполнения сетки шаблонов страниц и создания уникальной навигации по списку меню.
Импортируйте галерею стоковых изображений в шаблон слайдера 3D-изображений и установите анимированный вид, чтобы создать впечатляющий HTML-дизайн веб-сайта. Бесплатный html5 bootstrap имеет простые бесплатные слайдеры видео или музыки премиум-класса, чтобы увидеть полный набор функций и продуктов. Bootstrap 4, шаблон страницы вместе со ползунком контента WordPress демонстрирует шаблоны ползунков слайдеров, которые отлично подходят для полного журнала фотографий параллакса или шаблона ползунка контента для агентства современного веб-дизайна HTML5. Шаблоны веб-сайтов с поддержкой слайдера используются в темах WordPress для заполнения сетки шаблонов страниц и создания уникальной навигации по списку меню.
Не каждый веб-разработчик может объяснить, как загрузочные шаблоны со слайдером веб-сайта могут улучшить взаимодействие с пользователем. Бесплатный шаблон слайдера создает слайдер веб-сайта с использованием бесплатного веб-приложения bootstrap 4, в котором есть все необходимое для создания личного веб-сайта. Шаблоны CSS создают веб-дизайн, подходящий для вашего бизнеса. Если ваша компания зависит от партнерского jquery, темы WordPress или бесплатных изображений шаблонов Joomla, например, портфолио веб-сайта ресторана, журнала, организаторов свадеб, фотостудии, строительной компании, агентства шаблонов недвижимости bootstrap, новостей спортивной команды, студия моды или образовательная и туристическая деятельность, вы должны использовать одностраничный шаблон и шаблоны веб-сайтов-слайдеров. Бесплатный шаблон целевой страницы Bootstrap 4 — это инструмент электронной коммерции и Woocommerce для продвижения вашего продукта. Используйте адаптивный шаблон bootstrap 4 для одной страницы, чтобы пропустить слайдер визуального контента и скомпилировать все под одним заголовком слайдера. Корпоративные шаблоны начальной загрузки уже содержат слайдер-витрину и справочный центр бесплатных шаблонов начальной загрузки в своем базовом коде.
Шаблоны CSS создают веб-дизайн, подходящий для вашего бизнеса. Если ваша компания зависит от партнерского jquery, темы WordPress или бесплатных изображений шаблонов Joomla, например, портфолио веб-сайта ресторана, журнала, организаторов свадеб, фотостудии, строительной компании, агентства шаблонов недвижимости bootstrap, новостей спортивной команды, студия моды или образовательная и туристическая деятельность, вы должны использовать одностраничный шаблон и шаблоны веб-сайтов-слайдеров. Бесплатный шаблон целевой страницы Bootstrap 4 — это инструмент электронной коммерции и Woocommerce для продвижения вашего продукта. Используйте адаптивный шаблон bootstrap 4 для одной страницы, чтобы пропустить слайдер визуального контента и скомпилировать все под одним заголовком слайдера. Корпоративные шаблоны начальной загрузки уже содержат слайдер-витрину и справочный центр бесплатных шаблонов начальной загрузки в своем базовом коде.
Предоставьте свои личные данные и купите сейчас и загрузите сейчас наш справочный центр, который научит вас, как создать слайдер веб-сайта бесплатно HTML5, шаблоны слайдера с творческой каруселью, уникальный слайдер-витрина или веб-сайты слайдера контента с партнерской программой, которая улучшит взаимодействие с пользователем. . Прозрачный текст категорий или творческое описание программного обеспечения в шаблоне вашего веб-сайта WordPress сделают ваш фоновый дизайн более отличительным и повысят ваш маркетинговый статус. Бесплатный конструктор страниц тем WordPress с переключаемой навигацией отражает ваши популярные элементы и использует веб-шаблоны популярных категорий, чтобы сделать ваш сайт блога простым, но лучше отраженным благодаря эффекту параллакса и полностью адаптивным шаблонам дизайна логотипа. Шаблоны бесплатных плагинов WordPress могут создать лучший новый корпоративный бесплатный веб-сайт. Наш хостинг предоставляет учебники WordPress по шаблонам портфолио с онлайн-поддержкой из уроков YouTube, которые вы можете скачать. Вы также можете связаться с нами через контактную форму CSS3 или прямо на нашу электронную почту Google. Тем не менее, не забудьте заранее ознакомиться с политикой конфиденциальности. Мы предоставляем информацию о дизайне веб-сайта, бесплатной начальной загрузке 3, новейшей начальной загрузке 4, шаблоне страницы, поэтому нажмите кнопку «Следуйте за нами», чтобы получить ее.
. Прозрачный текст категорий или творческое описание программного обеспечения в шаблоне вашего веб-сайта WordPress сделают ваш фоновый дизайн более отличительным и повысят ваш маркетинговый статус. Бесплатный конструктор страниц тем WordPress с переключаемой навигацией отражает ваши популярные элементы и использует веб-шаблоны популярных категорий, чтобы сделать ваш сайт блога простым, но лучше отраженным благодаря эффекту параллакса и полностью адаптивным шаблонам дизайна логотипа. Шаблоны бесплатных плагинов WordPress могут создать лучший новый корпоративный бесплатный веб-сайт. Наш хостинг предоставляет учебники WordPress по шаблонам портфолио с онлайн-поддержкой из уроков YouTube, которые вы можете скачать. Вы также можете связаться с нами через контактную форму CSS3 или прямо на нашу электронную почту Google. Тем не менее, не забудьте заранее ознакомиться с политикой конфиденциальности. Мы предоставляем информацию о дизайне веб-сайта, бесплатной начальной загрузке 3, новейшей начальной загрузке 4, шаблоне страницы, поэтому нажмите кнопку «Следуйте за нами», чтобы получить ее.
HTML Slider — добавление виджета Photo Slider на веб-сайт HTML [2023]
Легко создайте привлекательный слайдер
Описание
Elfsight Photo & Image Slider — это простой инструмент, который поможет вам привлечь внимание пользователей, показывая различные фотографии, видео или лучшие предложения на вашем сайте. Не стесняйтесь использовать любое количество слайдов, которое вам нужно, чтобы похвастаться своими товарами и отметить горячие предложения. Добавляйте специальные эффекты и масштабируйте размер изображения/видео так, как вам нужно. С помощью нашего инструмента вы сможете создать эффектный слайдер, который привлечет внимание посетителей сайта и не позволит им покинуть вашу веб-страницу слишком рано.
Сделайте свои предложения интригующими и достигните своих бизнес-целей с агентством Contact widget!
Повышение вовлеченности пользователей
Наш плагин Form предлагает привлекательные эффекты шоу, которые сделают ваш контент невозможным для вашей аудитории, побуждая их работать с ним и совершать целевые действия.
Переделайте пользовательский опыт
Поместите самые привлекательные визуальные эффекты в одном привлекающем внимание месте, чтобы сделать просмотр вашего веб-сайта стабильным и простым и привлечь новую аудиторию.
Увеличьте количество продаж
Сделайте акцент на своих проектах, лучших работах или избранных проблемах, используя виджет «Контакты», который побуждает пользователей прямо к покупке.
Как встроить слайдер в HTML-сайт?
Создание виджета происходит на веб-сайте Elfsight, и вам не нужно учиться программировать. Откройте нашу демо-версию, чтобы настроить свое личное приложение, получить код и вставить его на свой сайт.
Лучшие способы использования интеграции Image Slider
Мы предоставляем вам множество возможностей настройки: полноразмерные виджеты для встраивания в раздел контента, плавающие плагины с функцией прокрутки, миниатюры для нижнего колонтитула, заголовка и всевозможные вертикальные возможности для боковых панелей и меню веб-сайта.
Могу ли я создать галерею изображений или слайдер видео с помощью вашего редактора?
Вы можете создавать любые варианты виджета. В вашем распоряжении множество макетов в редакторе, и все они могут быть легко персонализированы так, как вам нужно.
Особенности
Ниже приведен список всех функций продукта. Вы можете установить их прямо в редакторе, и они помогут вам сформировать код слайдера html изображения виджета специально для вашего случая.
- Используйте кнопки CTA, чтобы направлять пользователей к вашей цели.
- Изменить продолжительность смены слайдов.
- Выбирайте из множества функций.
- Разместите текст в любом месте страницы с помощью расширенного положения.
- Настройте 5 параметров контента.
Вы можете протестировать все функции виджета прямо в демо-версии
Как добавить код слайдера изображений на HTML-сайт?
Чтобы активировать продукт, выполните приведенные ниже инструкции.

 функции (1308)
функции (1308) постинг (212)
постинг (212) ru (428)
ru (428)