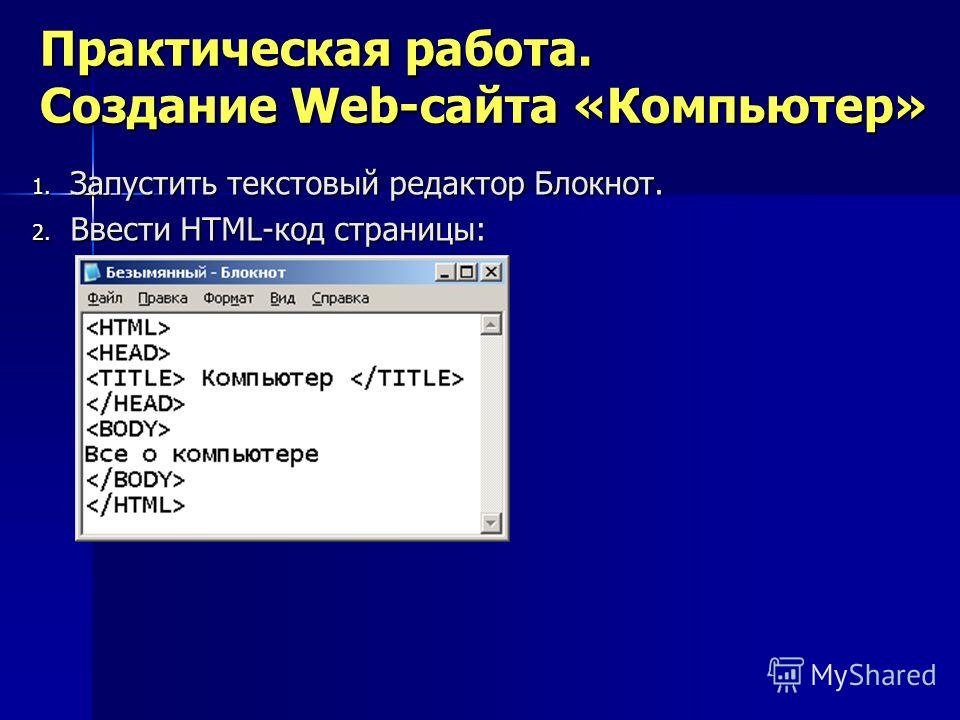
Загрузка файла на веб-сервер в ASP.NET с использованием Visual Basic .NET
Версия данной статьи для Microsoft Visual C# .NET: (Эта ссылка может указывать на содержимое полностью или частично на английском языке).
В ЭТОЙ ЗАДАЧЕ
-
АННОТАЦИЯ
-
Создание приложения ASP.NET
-
Создание каталога Data
org/ListItem»>
-
-
Добавление кода загрузки в файл кода WebForm1.aspx.vb
-
Проверка приложения
-
Загрузка файлов большого размера
-
Полный листинг кода
- org/ListItem»>
WebForm1.aspx
-
WebForm1.aspx.vb
ССЫЛКИ
Аннотация

К началу статьи
Создание приложения ASP.NET
Для того чтобы создать новое приложение для загрузки файлов на веб-сервер, выполните в Microsoft Visual Studio .NET следующие действия:
- Запустите Microsoft Visual Studio .NET.
-
В меню File последовательно выберите команды New и Project.
-
В диалоговом окне New Project (создать проект) выберите в разделе Project Types (типы проектов) пункт Visual Basic Projects (проекты Visual Basic Projects), а затем в разделе Templates выберите ASP.
 NET Web Application (веб-приложение ASP.NET).
NET Web Application (веб-приложение ASP.NET). -
Чтобы создать проект, введите в поле Location (местоположение) URL-адрес. В данном примере необходимо ввести http://localhost/VBNetUpload, что приведет к созданию проекта с именем по умолчанию VBNetUpload. Имейте в виду, что файл WebForm1.aspx загружается в режиме конструктора Visual Studio .NET.
К началу статьи
Создание каталога Data
После создания приложения необходимо создать каталог Data, который будет принимать загруженные файлы. После создания этого каталога необходимо предоставить рабочей учетной записи ASPNET разрешения на запись.
В окне Solution Explorer (обозреватель решений) Visual Studio .NET щелкните правой кнопкой мыши пункт VBNetUpload, выберите команду Add (добавить), а затем выберите New Folder (новая папка). По умолчанию создается папка с именем NewFolder1.
Чтобы изменить имя папки на Data, щелкните папку NewFolder1 правой кнопкой мыши, выберите команду Rename (переименовать) и введите Data.
Откройте проводник и перейдите к папке Data, созданной в действии 2. По умолчанию эта папка расположена в следующей папке:
C:\Inetpub\wwwroot\VBNetUpload\Data
Чтобы изменить параметры безопасности таким образом, чтобы предоставить разрешения на запись в каталог Data, щелкните папку Data правой кнопкой мыши и выберите пункт Свойства.
В диалоговом окне Свойства: Data выберите вкладку Безопасность и нажмите кнопку Добавить.
В диалоговом окне Выбор пользователей и групп выберите учетную запись ASPNET и нажмите кнопку Добавить. Чтобы закрыть диалоговое окно Выбор пользователей и групп, нажмите кнопку ОК.
Выберите учетную запись aspnet_wp (имя_компьютера\ASPNET) или учетную запись сетевой службы, если используются службы Microsoft Internet Information Services (IIS) 6. 0, и установите флажки Разрешить для следующих разрешений:
0, и установите флажки Разрешить для следующих разрешений:
Снимите остальные флажки Разрешить и Запретить.
Чтобы закрыть диалоговое окно Свойства: Data, нажмите кнопку ОК. После этого у папки Data появятся разрешения на прием файлов, загруженных пользователем.
К началу статьи
Чтобы изменить код HTML файла WebForm1.aspx, для того чтобы разрешить пользователям загружать файлы, выполните следующие действия:
- org/ListItem»>
-
Чтобы просмотреть исходный код HTML страницы WebForm1.aspx, щелкните в окне конструктора файл WebForm1.aspx правой кнопкой мыши и выберите команду View HTML Source (просмотреть исходный текст HTML).
-
Найдите следующий код HTML, содержащий тег <form>:
<form method="post" runat="server">
-
Добавьте в тег <form> атрибут «имя-значение» enctype=»multipart/form-data», как показано ниже:
<form method="post" enctype="multipart/form-data" runat="server">
org/ListItem»>
-
Убедитесь в том, что тег HTML <form> выглядит следующим образом:
<form method="post" enctype="multipart/form-data" runat="server">
<INPUT type=file id=File1 name=File1 runat="server" />
<br>
<input type="submit" value="Upload" runat="server" />
</form>
Вернитесь в открытый экземпляр Visual Studio .NET. В окне конструктора должен быть открыт файл WebForm1.aspx.
После открывающего тега <form> добавьте следующий код:
<INPUT type=file id=File1 name=File1 runat="server" />
<br>
<input type="submit" value="Upload" runat="server" />
К началу статьи
Добавление кода загрузки в файл кода WebForm1.
 aspx.vb
aspx.vb
Чтобы изменить файл кода WebForm1.aspx.vb таким образом, чтобы он принимал загруженные данные, выполните следующие действия:
-
В меню View (вид) выберите пункт Design (конструктор).
-
Дважды щелкните пункт Upload (загрузка). Visual Studio откроет файл кода WebForm1.aspx.vb и автоматически создаст следующий код метода:
Private Sub Submit1_ServerClick(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles Submit1.ServerClick
End Sub
org/ListItem»>
-
Найдите следующий код:
Private Sub Submit1_ServerClick(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles Submit1.ServerClick
-
Нажмите клавишу «ВВОД», чтобы добавить пустую строку, и добавьте следующий код:
If Not File1.
 PostedFile Is Nothing And File1.PostedFile.ContentLength > 0 Then
PostedFile Is Nothing And File1.PostedFile.ContentLength > 0 ThenDim fn As String = System.IO.Path.GetFileName(File1.PostedFile.FileName)
Dim SaveLocation as String = Server.MapPath("Data") & "\" & fn
Try
File1.PostedFile.SaveAs(SaveLocation)
Response.Write("The file has been uploaded.")
Catch Exc As Exception
Response.Write("Error: " & Exc.Message)
End Try
Else
Response.Write("Please select a file to upload.")
End IfЭтот код сначала проверяет, что файл был загружен. Если файл не выбран, появится сообщение «Please select a file to upload» (выберите файл для загрузки). Если загружен допустимый файл, его имя извлекается с помощью пространства имен System.IO, а его назначение собирается в пути SaveAs. После того, как станет известно окончательное назначение, файл сохраняется с помощью метода File1.PostedFile.SaveAs. В случае возникновения исключения на экран выводится сообщение об исключении.

-
Убедитесь в том, что процедура Submit1 выглядит следующим образом:
Private Sub Submit1_ServerClick(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles Submit1.ServerClick
If Not File1.PostedFile Is Nothing And File1.PostedFile.ContentLength > 0 Then
Dim fn As String = System.IO.Path.GetFileName(File1.PostedFile.FileName)
Dim SaveLocation as String = Server.MapPath("Data") & "\" & fn
Try
File1.PostedFile.SaveAs(SaveLocation)
Response.Write("The file has been uploaded.")
Catch Exc As Exception
Response.Write("Error: " & Exc.Message)
End Try
Else
Response.Write("Please select a file to upload.")
End If
End Sub
Убедитесь в том, что приведенный ниже код существует на уровне классов файла WebForm1.vb:
Protected WithEvents Submit1 As System.Web.UI.HtmlControls.HtmlInputButton
Protected WithEvents File1 As System.Web.UI.HtmlControls.HtmlInputFile
Если данный код в файле отсутствует, добавьте этот код в файл после следующей строки:
Inherits System.Web.UI.Page
К началу статьи
Проверка приложения
Чтобы скомпилировать решение Visual Studio . NET и проверить приложение, выполните следующие действия:
NET и проверить приложение, выполните следующие действия:
-
В меню Build (построить) выберите команду Build Solution (построить решение).
-
В окне обозревателя решений щелкните файл WebForm1.aspx правой кнопкой мыши и выберите команду View in Browser (просмотреть в обозревателе).
-
После того, как файл WebForm1.aspx откроется в обозревателе, нажмите кнопку Обзор.
-
В диалоговом окне Выбор файла выберите файл размером менее 4 мегабайт (МБ) и нажмите кнопку Открыть.

-
Чтобы загрузить файл, нажмите кнопку Отгрузить. Обратите внимание, что файл загружается на веб-сервер, после чего появляется сообщение «The file has been uploaded» (файл загружен).
-
Вернитесь в открытое окно проводника и перейдите в каталог Data.
-
Убедитесь в том, что файл был загружен в каталог Data.
К началу статьи
Загрузка файлов большого размера
По умолчанию ASP. NET разрешает загружать на веб-сервер только файлы размером не более 4096 килобайт (КБ) (или 4 мегабайт [МБ]). Чтобы загружать файлы большего размера, необходимо изменить параметр maxRequestLength в разделе <httpRuntime> файла Web.config.
NET разрешает загружать на веб-сервер только файлы размером не более 4096 килобайт (КБ) (или 4 мегабайт [МБ]). Чтобы загружать файлы большего размера, необходимо изменить параметр maxRequestLength в разделе <httpRuntime> файла Web.config.
Примечание При установке значения атрибута maxRequestLength в файле Machine.config и последующей отправке запроса (например, на загрузку файла), превышающего значение параметра maxRequestLength, будет невозможно вывести пользовательскую страницу с сообщением об ошибке. Вместо этого обозреватель Microsoft Internet Explorer выведет сообщение «Не удается найти сервер или ошибка DNS».
Если необходимо изменить этот параметр для всего компьютера, а не только для данного приложения ASP.NET, следует изменить файл Machine.config.
По умолчанию для элемента <httpRuntime> в файле Machine.config заданы следующие параметры:
<httpRuntime
executionTimeout="90"
maxRequestLength="4096"
useFullyQualifiedRedirectUrl="false"
minFreeThreads="8"
minLocalRequestFreeThreads="4"
appRequestQueueLimit="100"
/>
Файл Machine. config находится в папке \Корневой каталог системы\Microsoft.NET\Framework\Номер версии\Config.
config находится в папке \Корневой каталог системы\Microsoft.NET\Framework\Номер версии\Config.
К началу статьи
Полный листинг кода
WebForm1.aspx
<%@ Page Language="vb" AutoEventWireup="false" Codebehind="WebForm1.aspx.vb" Inherits="VBNetUpload.WebForm1"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<HTML>
<HEAD>
<title>WebForm1</title>
<meta name="GENERATOR" content="Microsoft Visual Studio.NET 7.0">
<meta name="CODE_LANGUAGE" content="Visual Basic 7.0">
<meta name=vs_defaultClientScript content="JavaScript">
<meta name=vs_targetSchema content="http://schemas. microsoft.com/intellisense/ie5">
microsoft.com/intellisense/ie5">
</HEAD>
<body MS_POSITIONING="GridLayout"><form enctype="multipart/form-data" method="post" runat="server">
<INPUT type=file id=File1 name=File1 runat="server" >
<br>
<input type="submit" value="Upload" runat="server" NAME="Submit1">
</form>
</body>
</HTML>
К началу статьи
WebForm1.aspx.vb
Public Class WebForm1
Inherits System.Web.UI.Page
Protected WithEvents File1 As System.Web.UI.HtmlControls.HtmlInputFile
Protected WithEvents Submit1 As System.Web.UI.HtmlControls.HtmlInputButton#Region " Web Form Designer Generated Code "
'Этот вызов необходим для конструктора веб-форм.
<System.Diagnostics.DebuggerStepThrough()> Private Sub InitializeComponent()
End Sub
Private Sub Page_Init(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles MyBase.Init
'CODEGEN: 'Этот вызов метода необходим для конструктора веб-форм.
'Не изменяйте его в редакторе кода.
InitializeComponent()
End Sub
#End Region
Private Sub Page_Load(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles MyBase.Load
'Поместите сюда пользовательский код для инициализации страницы
End Sub
Private Sub Submit1_ServerClick(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles Submit1.ServerClick
If Not File1.PostedFile Is Nothing And File1.PostedFile.ContentLength > 0 Then
Dim fn As String = System.IO.Path.GetFileName(File1.PostedFile.FileName)
Dim SaveLocation as String = Server.MapPath("Data") & "\" & fn
Try
File1.PostedFile.SaveAs(SaveLocation)
Response.Write("The file has been uploaded. ")
")
Catch Exc As Exception
Response.Write("Error: " & Exc.Message)
End Try
Else
Response.Write("Please select a file to upload.")
End If
End Sub
End Class
К началу статьи
Дополнительная информация
Теоретически максимальный размер загружаемого файла является достаточно большим. Однако из-за наблюдения за состоянием системы ASP.NET в ASP.NET невозможно загружать очень большие файлы. Рабочий процесс ASP.NET имеет виртуальное адресное пространство размером 2 гигабайта (ГБ). Однако рабочий процесс ASP.NET использует лишь немногим менее 1 ГБ из-за наблюдения за состоянием системы и фрагментации памяти.
В процессе загрузки ASP.NET загружает файл целиком в память, прежде чем пользователь сможет сохранить файл на диск. Поэтому процесс может перезапуститься из-за атрибута memoryLimit
тега processModel в файле Machine. config. Значение атрибута memoryLimit представляет долю в процентах физической памяти, которую рабочий процесс ASP.NET может использовать до автоматического перезапуска процесса. Перезапуск процесса предотвращает утечки памяти, которые могут привести к сбою ASP.NET или к тому, что процесс перестанет отвечать на запросы.
config. Значение атрибута memoryLimit представляет долю в процентах физической памяти, которую рабочий процесс ASP.NET может использовать до автоматического перезапуска процесса. Перезапуск процесса предотвращает утечки памяти, которые могут привести к сбою ASP.NET или к тому, что процесс перестанет отвечать на запросы.
Кроме того, на максимальный размер загружаемого файла влияют также и другие факторы. Такими факторами являются объем доступной памяти, объем свободного места на жестком диске, скорость процессора и текущий сетевой трафик. При регулярной загрузке файлов рекомендуется использовать файлы, максимальный размер которых находится в диапазоне от 10 до 20 мегабайт (МБ). Если файлы загружаются редко, максимальный размер файла можно установить равным 100 МБ.
Примечание. В ASP.NET можно загружать файлы, размер которых превышает 100 МБ . Однако рекомендуется придерживаться максимальных размеров загружаемых файлов, приведенных в данной статье. Чтобы более точно определить размеры файлов, выполните нагрузочное тестирование на компьютерах, подобных тем, которые будут использоваться в рабочей среде.
При превышении предельных размеров файлов в процессе загрузки могут появиться следующие сообщения об ошибках:
-
Не удается отобразить страницу.
-
Приложение сервера недоступно
В журнале событий сообщение об ошибке будет подобно приведенному ниже:
-
Возникло исключение типа System.OutOfMemoryException.
Также можно обнаружить, что загрузка происходит очень медленно. При наблюдении за процессом Aspnet_wp.exe в диспетчере задач Windows можно заметить, что параметр «Память — изменение» изменяется на 64 КБ каждые 1-2 секунды. При определенном размере файла эта задержка может привести к перезапуску рабочего процесса ASP.NET из-за ошибки responseDeadlock.
При определенном размере файла эта задержка может привести к перезапуску рабочего процесса ASP.NET из-за ошибки responseDeadlock.
Ссылки
Дополнительные сведения см. на следующих веб-узлах MSDN (Microsoft Developer Network):
К началу статьи
11 лучших конструкторов онлайн-форм для веб-сайтов в 2021 году
Вы ищете лучшие конструкторы онлайн-форм для своего малого бизнеса?
Популярность конструкторов форм резко возросла, потому что ими легко пользоваться для всех, поэтому владельцы малого бизнеса могут создавать свои собственные веб-сайты, не платя разработчику.
Итак, в этом посте мы перечислили лучших существующих онлайн-конструкторов форм и то, что выделяет каждый из них.
Не забываем подписываться на наши телеграм каналы: CPAGRAM — Арбитраж трафика и маркетинг CPAGRAM Арбитражные кейсы CPA и арбитраж трафика Шарим трафик и CPA
Что делают конструкторы онлайн-форм?
Если вы только начинаете настраивать свой веб-сайт для малого бизнеса, вы можете спросить себя, что такое конструктор онлайн-форм?
Проще говоря, онлайн-конструктор форм — это инструмент, который позволяет создавать веб-формы. Вы можете использовать их для множества разных вещей, и типы форм, которые вы можете создавать, включают:
Вы можете использовать их для множества разных вещей, и типы форм, которые вы можете создавать, включают:
- Контактные формы
- Формы онлайн-заказа
- Опросы и опросы
- Собирайте электронные письма и расширяйте свои маркетинговые списки
- Отправляйте информацию из форм в вашу CRM
- Принять загрузку файлов
- …и многое другое
Итак, давайте начнем с самого популярного и простого в использовании конструктора онлайн-форм.
1. WPForms
Если вам нужен плагин WordPress, который позволяет легко создавать формы и функции, которые принесут вам больше бизнеса, WPForms — это то, что вам нужно. Это самый удобный для новичков конструктор онлайн-форм, который можно использовать на веб-сайтах малого бизнеса любого размера.
WPForms предоставляет вам невероятно мощные инструменты для создания форм, позволяющие быстро создавать эффективные формы.
Функции:
- Интеграция служб электронного маркетинга для привлечения потенциальных клиентов
- Регистрационные формы
- Аддон для отправки форм в веб-интерфейсе
- Формы загрузки файлов
- Формы оплаты
- Тонны мощных шаблонов
- Условная логика
- Импортирует формы из других плагинов
- Интеграция Zapier для автоматизации сбора данных
Не забывайте: WPForms Pro также позволяет создавать диалоговые формы на неограниченном количестве форм, так что это лучшая альтернатива Typeform на рынке из-за этой потрясающей функциональности.
2. Грозные формы
Formidable Forms — это продвинутый конструктор онлайн-форм. Этот плагин WordPress позволяет опытным пользователям с легкостью создавать формы на веб-сайтах. Так что, если у вас много клиентов, и вы веб-разработчик, ищущий варианты создания форм, Formidable Forms — хорошее решение для проверки.
Он определенно входит в список лучших плагинов для создания форм WordPress для веб-разработчиков. В нем есть мощные поля вычислений, которые помогут вам выполнять сложные вычисления, необходимые, если вы хотите создавать различные калькуляторы на формах.
Функции:
- Конструктор перетаскивания
- Шаблоны форм онлайн-калькулятора
- Настраиваемый HTML
- Автоматически заполняемые динамические поля
- Викторины
- Собирает платежи
- Формы с белыми этикетками
3. Гравитационные формы
Gravity Forms — еще один вариант, когда речь идет о лучших конструкторах онлайн-форм, особенно если вы ищете расширенные функции.
В отличие от других конструкторов онлайн-форм. Gravity Forms не предлагает бесплатную или облегченную версию, чтобы вы могли опробовать их инструмент.
Функции:
- Сохранить и продолжить
- Условная логика
- Поля загрузки файлов
- Конструктор онлайн-форм с визуальным перетаскиванием
- Многостраничные формы
- Уведомления по электронной почте
Ознакомьтесь с нашими советами для профессионалов, если у вас возникли проблемы с тем, что Gravity Forms не отправляет электронную почту .
4. Формы ниндзя
Ninja Forms — это конструктор форм для плагинов WordPress, который подходит разработчикам, которые не против писать собственный код. Опытные пользователи могут пользоваться расширенными функциями приложения для создания сложных форм.
Функции:
- WYSIWYG Builder
- Защита от спама (ограниченная)
- Визуальный конструктор
- Предлагает настройку «Режима разработки»
- Некоторые уровни ценообразования не всегда включают все (дополнения оплачиваются отдельно
- Некоторая документация
Вы хотите знать, как Ninja Forms сравнивается с WPForms? Ознакомьтесь с нашим подробным обзором Ninja Forms vs WPForms .
5. Zoho Forms
Если ваш бизнес уже использует Zoho Apps, ваш сайт может использовать возможности Zoho Forms . У них есть целый набор инструментов, которые помогут вам интегрировать их программное обеспечение CRM с вашими онлайн-формами.
Функции:
- Инструменты для совместной работы в команде
- Формы, которые встраиваются
- Создавайте формы CRM Zoho в WordPress
- Встроенные меры безопасности
- Аналитика
- Интегрируется с Zoho CRM для автоматизации вещей
- Назначьте командные роли
- Онлайн-опросы
6. Google Формы
Google Forms — это бесплатный конструктор онлайн-форм, который ничего не стоит. Это один из инструментов конструктора форм, который позволяет создавать простые формы с помощью конструктора перетаскивания. Вы можете изменить такие вещи, как шрифт и цветовую схему, а также можете добавлять изображения в свою форму.
Важно отметить , что это программное обеспечение является очень основным , и есть много хороших Google Форма альтернатив вне там
Функции:
- Конструктор перетаскивания
- Логика пропуска страниц
- Основные темы
- Автономное редактирование
- Напоминания по электронной почте
- Интегрируется с Google Таблицами
- Формы, состоящие из нескольких частей
7.
 Microsoft Forms
Microsoft FormsЕсли вам нужны только основные типы полей формы и никаких излишеств, Microsoft Forms может стать для вас хорошим вариантом онлайн-конструктора форм. Это простое и легкое приложение, которое дает вам доступ к таким вещам, как викторины, опросы и многое другое.
Функции:
- Бесплатно для пользователей Microsoft 365
- Синхронизируется с Excel
- Визуальный конструктор перетаскивания
- Интеграция с Outlook
- Опросы и опросы
- Результаты в реальном времени
8. Формы Cognito
Cognito Forms — это конструктор форм, который позволит вам принимать платежи Square онлайн, а также имеет полезную аналитику и отслеживание. Однако, чтобы получить их план, включающий эту интеграцию, вам придется немного заплатить.
Функции:
- Интеграция Square Payment Processor
- Расчетные формы
- Конструктор перетаскивания
- Условная логика
- Готовые шаблоны
- Интегрируется с Google Analytics
9.
 JotForm
JotFormЗапуск веб-сайта — это большая работа, и JotForm может помочь подключить ваши онлайн-формы к вашим службам электронного маркетинга, чтобы значительно упростить ваши рабочие процессы. Это простой конструктор форм с некоторыми базовыми бесплатными шаблонами.
Функции:
- Легко построить
- Формы, соответствующие HIPAA
- Бесплатные базовые шаблоны
- Построитель отчетов
- PDF-формы
- Множество встроенных интеграций
10. Типовая форма
Typeform может сработать для вас, если у вас есть продвинутые технические навыки. Вы можете создавать очень красивые формы из имеющихся шаблонов или самостоятельно. Поскольку это дорогое программное обеспечение, оно лучше всего подходит для маркетинговых команд с большими бюджетами. Обязательно ознакомьтесь с нашей статьей о лучшей альтернативе Typeform, прежде чем принять решение.
Функции:
- Модные шаблоны
- Формы опроса
- Условная логика
- Мобильный Адаптивный
- Возможность загрузки файлов
- Разговорный маркетинг
- Выглядит отлично
11.
 Вуфу
ВуфуФормы Wufoo — одно из приложений для создания форм в нашем списке, потому что оно хорошо известно. Это дает вам возможность создавать формы для вашего веб-сайта и позволяет просматривать собранные данные. А с помощью этого онлайн-конструктора форм вы можете легко создавать собственные HTML-формы.
Функции:
- Конструктор онлайн-форм с базой данных
- Готовые шаблоны для разных типов форм
- База данных облачного хранилища
- Платежные интеграции
- Отчетность по показателям
- Применение HTML и CSS для дополнительных элементов
- Условная логика с ограничениями
- Вставить шорткоды
- Интеграция с социальными сетями
12. Formsite
Конструктор онлайн-форм Formsite помогает создавать HTML-формы и опросы. Таким образом, вы можете создавать формы для таких вещей, как онлайн-заказы, регистрации, отзывы клиентов и бронирования.
Функции:
- Контактные и ведущие формы
- Конструктор форм перетаскивания
- 100+ настраиваемых шаблонов
- 40 типов вопросов
- Безопасный обмен формами
- Уведомления по электронной почте в реальном времени
- Настройки
13.
 123FormBuilder
123FormBuilder123FormBuilder — еще одно известное программное обеспечение для создания онлайн-форм. Он позволяет при необходимости быстро создавать и настраивать форму. Этот конструктор подойдет вам, если вы не против сверхпростого дизайна с минимальными функциями.
Функции:
- Визуальный конструктор перетаскивания
- Графические отчеты с аналитикой данных форм
- Шаблоны веб-форм
- Dropbox и PayPal интеграции
- Опросы, викторины и опросы
Лучший конструктор онлайн-форм: WPForms
Мы протестировали все варианты в этом списке, чтобы определить, кто лучший конструктор онлайн-форм.
Мы можем с уверенностью сказать, что лучшим программным обеспечением для создания онлайн-форм является WPForms.
Если вас беспокоит коэффициент конверсии ваших веб-форм, WPForms предлагает лучшие функции, которые помогут вам с конкретными потребностями вашего сайта.
Этот конструктор форм перетаскивания является мощным маркетинговым инструментом с интеграцией электронного маркетинга (например, Mailchimp, Constant Contact и т. Д.), Возможностью принимать платежи и многим другим.
Д.), Возможностью принимать платежи и многим другим.
Если вашему сайту малого бизнеса нужны формы, мы обнаружили, что большинство сайтов больше всего выигрывают от функций и доступности WPForms Pro по сравнению с другими конструкторами онлайн-форм из этого списка.
С WPForms Pro у вас есть доступ к инструментам, которые помогут вам:
- Увеличение продаж — безопасный сбор платежей с помощью Stripe и PayPal, чтобы получать больше доходов от вашего веб-сайта, принимая кредитную карту или PayPal.
- Получите обратную связь — создавайте опросы и опросы, чтобы понять, что думают ваши клиенты, и лучше обслуживать их.
- Конвертируйте больше потенциальных клиентов — получайте потенциальных клиентов из заброшенных форм и легко вставляйте свои формы на целевые страницы, не отвлекая их .
- Привлекайте клиентов — используйте формы для общения, чтобы произвести впечатление на потенциальных клиентов и привлечь клиентов, задавая посетителям по одному вопросу за раз.

- Экономьте время — используйте интеграции WPForms для автоматической отправки данных в другие службы и сохраняйте свои записи в WordPress для более быстрого управления.
- Обеспечьте безопасность форм — воспользуйтесь преимуществами множества различных вариантов защиты от спама, таких как настраиваемая капча, или используйте hCaptcha или Google reCAPTCHA v2 или v3.
- Создавайте опросы и отчеты — используйте уникальные функции отчетов в WPForms, чтобы создавать красивые отчеты на основе ваших опросов и распечатывать записи респондентов в формате PDF .
- Регистрация на мероприятие — конструктор форм, который позволяет владельцам веб-сайтов и маркетологам продавать билеты на мероприятия в Интернете.
Эти удивительные функции могут помочь любому человеку с любым уровнем подготовки вывести свой веб-сайт для малого бизнеса на новый уровень.
Перевод оригинальной статьи.
Задать вопрос или поделиться интересной информацией можно в нашем околоарбитражном чатике
Возможно вас так же заинтересует статья — Марк Цукерберг про метавселенную Facebook
Загрузка файлов | Документация Django 4.
 0
0Когда Django обрабатывает загрузку файла, данные файла помещаются в request.FILES (подробнее об объекте request смотрите в документации объекты запроса и ответа). В этом документе объясняется, как файлы хранятся на диске и в памяти и как настроить поведение по умолчанию.
Предупреждение
Существуют риски безопасности, если вы принимаете загруженное содержимое от ненадежных пользователей! Подробности о снижении рисков см. в теме руководства по безопасности Загружаемый пользователем контент.
Основы загрузки файлов
Рассмотрим форму, содержащую FileField:
forms.py
from django import forms
class UploadFileForm(forms.Form):
title = forms.CharField(max_length=50)
file = forms.FileField()
Представление, обрабатывающее эту форму, получит данные файла в request.FILES, который представляет собой словарь, содержащий ключ для каждого FileField (или ImageField, или другой FileField) в форме. Таким образом, данные из приведенной выше формы будут доступны как
Таким образом, данные из приведенной выше формы будут доступны как request.FILES['file'].
Обратите внимание, что request.FILES будет содержать данные только в том случае, если метод запроса был POST, по крайней мере одно поле файла было фактически отправлено, а <form> отправивший запрос имеет атрибут enctype="multipart/form-data. В противном случае request.FILES будет пустым.
В большинстве случаев вы будете передавать данные файла из запроса в форму, как описано в Привязка загруженных файлов к форме. Это будет выглядеть примерно так:
views.py
from django.http import HttpResponseRedirect
from django.shortcuts import render
from .forms import UploadFileForm
# Imaginary function to handle an uploaded file.
from somewhere import handle_uploaded_file
def upload_file(request):
if request.method == 'POST':
form = UploadFileForm(request. POST, request.FILES)
if form.is_valid():
handle_uploaded_file(request.FILES['file'])
return HttpResponseRedirect('/success/url/')
else:
form = UploadFileForm()
return render(request, 'upload.html', {'form': form})
POST, request.FILES)
if form.is_valid():
handle_uploaded_file(request.FILES['file'])
return HttpResponseRedirect('/success/url/')
else:
form = UploadFileForm()
return render(request, 'upload.html', {'form': form})
Обратите внимание, что мы должны передать request.FILES в конструктор формы; так данные файла привязываются к форме.
Вот обычный способ обработки загруженного файла:
def handle_uploaded_file(f):
with open('some/file/name.txt', 'wb+') as destination:
for chunk in f.chunks():
destination.write(chunk)
Зацикливание на UploadedFile.chunks() вместо использования read() гарантирует, что большие файлы не перегружают память вашей системы.
Есть несколько других методов и атрибутов, доступных для объектов UploadedFile; смотрите UploadedFile для полной справки.
Обработка загруженных файлов с помощью модели
Если вы сохраняете файл в Model с FileField, используя ModelForm значительно упрощает этот процесс. Объект файла будет сохранен в расположение, указанное аргументом
Объект файла будет сохранен в расположение, указанное аргументом upload_to соответствующего FileField при вызове form.save():
from django.http import HttpResponseRedirect
from django.shortcuts import render
from .forms import ModelFormWithFileField
def upload_file(request):
if request.method == 'POST':
form = ModelFormWithFileField(request.POST, request.FILES)
if form.is_valid():
# file is saved
form.save()
return HttpResponseRedirect('/success/url/')
else:
form = ModelFormWithFileField()
return render(request, 'upload.html', {'form': form})
Если вы создаете объект вручную, вы можете назначить файловый объект из request.FILES полю файла в модели:
from django.http import HttpResponseRedirect from django.shortcuts import render from .forms import UploadFileForm from .models import ModelWithFileField def upload_file(request): if request.method == 'POST': form = UploadFileForm(request.POST, request.FILES) if form.is_valid(): instance = ModelWithFileField(file_field=request.FILES['file']) instance.save() return HttpResponseRedirect('/success/url/') else: form = UploadFileForm() return render(request, 'upload.html', {'form': form})
Загрузка нескольких файлов в Django
Если вы хотите загрузить несколько файлов с помощью одного поля формы, установите атрибут HTML multiple для виджета поля:
forms.py
from django import forms
class FileFieldForm(forms.Form):
file_field = forms.FileField(widget=forms.ClearableFileInput(attrs={'multiple': True}))
Затем переопределите метод post вашего подкласса FormView для обработки нескольких загрузок файлов:
views. py
py
from django.views.generic.edit import FormView
from .forms import FileFieldForm
class FileFieldFormView(FormView):
form_class = FileFieldForm
template_name = 'upload.html' # Replace with your template.
success_url = '...' # Replace with your URL or reverse().
def post(self, request, *args, **kwargs):
form_class = self.get_form_class()
form = self.get_form(form_class)
files = request.FILES.getlist('file_field')
if form.is_valid():
for f in files:
... # Do something with each file.
return self.form_valid(form)
else:
return self.form_invalid(form)
Обработчики загрузки
Когда пользователь загружает файл, Django передает данные файла обработчику загрузки – небольшому классу, который обрабатывает данные файла по мере их загрузки. Обработчики загрузки изначально определены в настройке FILE_UPLOAD_HANDLERS, которая по умолчанию:
["django.core.files.uploadhandler.MemoryFileUploadHandler", "django.core.files.uploadhandler.TemporaryFileUploadHandler"]
Вместе MemoryFileUploadHandler и TemporaryFileUploadHandler обеспечивают стандартное поведение загрузки файлов Django для чтения небольших файлов в память и больших файлов на диск.
Вы можете написать собственные обработчики, которые настраивают, как Django обрабатывает файлы. Вы можете, например, использовать настраиваемые обработчики для обеспечения соблюдения квот на уровне пользователя, сжатия данных на лету, отображения индикаторов выполнения и даже отправки данных в другое место хранения напрямую, не сохраняя их локально. Смотрите Написание пользовательских обработчиков загрузки для подробностей о том, как вы можете настроить или полностью заменить поведение загрузки.
Где хранятся загруженные данные
Перед сохранением загруженных файлов данные необходимо где-то сохранить.
По умолчанию, если загруженный файл меньше 2,5 мегабайт, Django будет хранить все содержимое загруженного файла в памяти. Это означает, что сохранение файла включает только чтение из памяти и запись на диск и, следовательно, выполняется очень быстро.
Это означает, что сохранение файла включает только чтение из памяти и запись на диск и, следовательно, выполняется очень быстро.
Однако, если загруженный файл слишком велик, Django запишет загруженный файл во временный файл, хранящийся во временном каталоге вашей системы. На Unix-подобной платформе это означает, что вы можете ожидать, что Django сгенерирует файл с именем что-то вроде /tmp/tmpzfp6I6.upload. Если загрузка достаточно велика, вы можете наблюдать, как этот файл увеличивается в размере, когда Django передает данные на диск.
Эти особенности — 2,5 мегабайта; /tmp; и т.д. — это «разумные значения по умолчанию», которые можно настроить, как описано в следующем разделе.
Изменение поведения обработчика загрузки
Есть несколько настроек, которые управляют поведением загрузки файлов Django. Смотрите Настройки загрузки файла для подробностей.
Изменение обработчиков загрузки на лету
Иногда определенные представления требуют другого поведения загрузки. В этих случаях вы можете переопределить обработчики загрузки для каждого запроса, изменив
В этих случаях вы можете переопределить обработчики загрузки для каждого запроса, изменив request.upload_handlers. По умолчанию этот список будет содержать обработчики загрузки, заданные параметром FILE_UPLOAD_HANDLERS, но вы можете изменить список так же, как любой другой список.
Например, предположим, что вы написали ProgressBarUploadHandler, который обеспечивает обратную связь о ходе загрузки в какой-то виджет AJAX. Вы можете добавить этот обработчик в свои обработчики загрузки следующим образом:
request.upload_handlers.insert(0, ProgressBarUploadHandler(request))
Вы, вероятно, захотите использовать в этом случае list.insert() (вместо append()), потому что обработчик индикатора выполнения должен будет запускаться перед любыми другими обработчиками. Помните, что обработчики загрузки обрабатываются по порядку.
Если вы хотите полностью заменить обработчики загрузки, вы можете назначить новый список:
request.upload_handlers = [ProgressBarUploadHandler(request)]
Примечание
Вы можете изменять обработчики загрузки только перед доступом к request.POST или request.FILES — нет смысла изменять обработчики загрузки после того, как обработка загрузки уже началась. Если вы попытаетесь изменить request.upload_handlers после чтения из request.POST или request.FILES, Django выдаст ошибку.
Таким образом, вы всегда должны изменять обработчики загрузки как можно раньше в вашем представлении.
Кроме того, к request.POST обращается CsrfViewMiddleware, который по умолчанию включен. Это означает, что вам нужно будет использовать csrf_exempt() в вашем представлении, чтобы вы могли изменять обработчики загрузки. Затем вам нужно будет использовать csrf_protect() в функции, которая фактически обрабатывает запрос. Обратите внимание, что это означает, что обработчики могут начать получать загружаемый файл до того, как будут выполнены проверки CSRF. Пример кода:
Пример кода:
from django.views.decorators.csrf import csrf_exempt, csrf_protect
@csrf_exempt
def upload_file_view(request):
request.upload_handlers.insert(0, ProgressBarUploadHandler(request))
return _upload_file_view(request)
@csrf_protect
def _upload_file_view(request):
... # Process request
Если вы используете представление на основе класса, вам нужно будет использовать csrf_exempt() в его методе dispatch() и csrf_protect() в методе, который фактически обрабатывает запрос. Пример кода:
from django.utils.decorators import method_decorator
from django.views import View
from django.views.decorators.csrf import csrf_exempt, csrf_protect
@method_decorator(csrf_exempt, name='dispatch')
class UploadFileView(View):
def setup(self, request, *args, **kwargs):
request.upload_handlers.insert(0, ProgressBarUploadHandler(request))
super(). setup(request, *args, **kwargs)
@method_decorator(csrf_protect)
def post(self, request, *args, **kwargs):
... # Process request
setup(request, *args, **kwargs)
@method_decorator(csrf_protect)
def post(self, request, *args, **kwargs):
... # Process request
Декораторы представлений
Вспомогательные функции Django
Вернуться на верх
15+ лучших онлайн-конструкторов форм для лидогенерации
Список 15 лучших конструкторов онлайн-форм: сравнение выдающихся функций, преимуществ, вариантов использования
Ищете лучший онлайн-конструктор форм, чтобы повысить генерацию потенциальных клиентов и начать конвертировать больше трафика в потенциальных клиентов и новых клиентов? — Окончательное сравнение построителей форм.
Сравнение 15+ лучших конструкторов форм
Вы пришли в нужное место.
Онлайн-формы используются по-разному для разных целей. маркетинговые цели.
Но по большей части вы будете использовать онлайн-формы для сбора различных дата от потенциальных клиентов для различных целей.
Онлайн-формы экономят ваше время, энергию и деньги для порождающий И квалификационный приводит.
Таким образом, у вас будет только верхние провода заходя на ваши сайты, которых вы затем можете превратить в клиентов.
Но вот в чем дело:
Здесь нет один размер подходит всем онлайн-конструктор форм. Вам понадобится что-то, что работает для ВЫ в частности.
Чтобы помочь вам определиться с вершиной конструктор онлайн-форм для лидогенерации мы рассмотрим 16 различных лучших инструментов онлайн-форм, по ряду критериев, которые мы обсудим ниже.
Вот что мы рассмотрим:
— Что делает отличный онлайн-конструктор форм
— Сравнение 15+ лучших онлайн-конструкторов форм
Итак, начнем.
Что делает лучший конструктор онлайн-формСравнение построителей форм
Принцип работы инструментов онлайн-форм довольно прост.
1. Вы создаете и настраиваете свою форму.
2. Вы вставляете его на свой сайт с помощью простого кода для встраивания (обычно кодирование не требуется).
3. Вы добавляете в форму несколько вариантов, тестируете и отслеживаете с помощью A / B тесты чтобы увидеть, что конвертирует больше всего.
Но что именно делает конструктор онлайн-форм отличным?
Рассматривая лучшие инструменты для лидогенерации, мы рассмотрели несколько различных Критерии за каждого, в том числе:
- Удобство использования — Создание формы должно быть простым. Что-то, что вы можете создать менее чем за 5 минут, не требуя навыков программирования, и это все равно будет хорошо выглядеть.
- Пользовательский интерфейс — Большинство построителей форм довольно просты со знакомым интерфейсом перетаскивания. Тем не менее, некоторые из них предназначены для новичков, а другие больше ориентированы на профессионалов в области маркетинга, которые знают, чего хотят.

- Адаптация люстры — Ваша форма должна выглядеть и ощущаться ТВОЕ. Полная настройка должна позволить вашей форме отражать тон вашего бренда. Настройка CSS является плюсом.
- Шаблоны — Широкий выбор шаблоны форм чтобы сэкономить ваше время всегда приветствуется. Это должно быть главным приоритетом для вашего конструктора форм, поскольку разработка с нуля занимает слишком много времени.
- Расширенные функции и интеграции — Хотите, чтобы ваша онлайн-форма выделялась и повышала коэффициент конверсии? Расширенные функции позволяют вам проводить A/B-тестирование вашей формы, отслеживать источник трафика и интегрировать его с остальной частью вашего маркетингового стека (Zapier, Таблицы GoogleИ т.д.).
- Кто это для — Наконец, мы посмотрим, для кого был разработан конструктор форм. В зависимости от ваших требований, может быть лучше использовать нишевый инструмент, который более специфичен для вашей целевой аудитории.

Данные, которые вы собираете с помощью своих форм, могут храниться в вашей CRM, на вашей маркетинговой платформе или даже в простом файле Excel (в качестве альтернативы вы можете преобразовать его в документ Google Sheets для совместной работы в облаке).
При создании формы целевой страницы, есть несколько тактик, которые вы можете использовать, чтобы привлечь больше потенциальных клиентов и повысить коэффициент конверсии. Вы должны иметь возможность настраивать свои формы, чтобы увидеть, что работает лучше всего.
Понял?
Давайте взглянем на некоторые из лучших конструкторов форм, которые вы можете начать использовать для лидогенерации уже сегодня. Вот сравнение нашего конструктора форм:
1. Приложение LeadGen
2. Google Формы
3. Typeform
4. Forminator
5. JotForm
6. Формы HubSpot
7. Wufoo
8. Formstack
9. Paperform
10 Ninja Формы
11 Зохо Формы
12 SurveyAnyPlace
13 Qzzr
14 123FormBuilder
15 Формсайт
16 Cognito Forms
1.
 Приложение LeadGen
Приложение LeadGenДа, это мы.
Но выслушайте нас, потому что мы можем поддержать это.
Приложение LeadGen отлично подходит для создания красивых форм для лидогенерации.
Инструмент создан, чтобы помочь вам конвертировать больше лидов и дать вам конкурентное преимущество с формы, преобразующие.
Он предназначен для маркетологи и агентствах которые хотят создавать лучшие онлайн-формы с высокой конверсией, которые приносят результаты. Наши формы используют умные данные чтобы повысить коэффициент конверсии, и вы можете A/B-тестирование ваших форм пока вы не начнете доставлять предсказуемое лидогенерация.
Если вам нужен конструктор форм, который позволяет создавать красивые и лучшие веб-формы в под 5 минут, С нет навыков кодированияс акцентом на Свинцовое поколение и преобразования, приложение LeadGen — это то, что вам нужно.
По сравнению с другими онлайн-инструментами в списке, есть много вещей, которые выделяют приложение LeadGen.
Давайте взглянем.
Отличительные особенности приложения LeadGenВот что делает приложение LeadGen непревзойденным конструктором форм, возглавляющим список лучших онлайн-конструкторов форм:
— Многоступенчатые формы — Приложение LeadGen позволяет легко получать больше ответов и лидов, разбивая онлайн-формы на разные этапы. Ни один другой конструктор в этом списке не позволяет так просто создавать многоэтапные формы с дизайном, оптимизированным для конверсии, для сбора данных о клиентах. Благодаря готовым, оптимизированным для конверсии проектам легко создавать многоэтапные формы, которые выглядят профессионально.
— Условные логические формы — Эти динамические формы поддерживают интерес ваших клиентов, отправляют пользователей на разные путии фильтровать неквалифицированные лиды, которые заканчивают форму для посетителей. Объединив интерактивный характер чат-ботов с формы сбора данных, заполнение формы для потенциальных клиентов становится увлекательным процессом, который работает на автопилоте. Таким образом, вы получаете только лучшие лиды, проходящие через ваш сайт.
Таким образом, вы получаете только лучшие лиды, проходящие через ваш сайт.
— Интеграция вебхуков/Zapier — Приложение LeadGen легко подключается к вашему любимому программному обеспечению и более чем 3,000 приложений через Zapier или Webhooks. Таким образом, вы можете легко передавать данные из своих форм, чтобы автоматизировать генерацию потенциальных клиентов и получать информацию о своих контактах для обогащения потенциальных клиентов и оценки. Например, вы можете подключить свои формы к CRM, автоматизация электронной почты (например, они заполняют вашу форму, получают автоматическое отслеживание электронной почты) и многое другое через простые потоки Zapier.
— Другие расширенные функции — Хотите получить больше от своих лучших веб-форм? Приложение LeadGen использует многошаговые формы, всплывающие окна социального доказательстваи другие расширенные функции, которые помогут вам увеличить количество конверсий, привлечь больше потенциальных клиентов и повысить их качество. С приложением LeadGen вы получаете больше результатов от своих форм и фиксируете те лиды, которые вы бы упустили, используя стандартные веб-формы.
С приложением LeadGen вы получаете больше результатов от своих форм и фиксируете те лиды, которые вы бы упустили, используя стандартные веб-формы.
— шаблоны — Наконец, приложение Lead Gen имеет более 200 шаблоны форм в зависимости от вашей категории формы и отрасли.
Для кого предназначен инструмент?Приложение LeadGen было разработано специально для маркетологи, агентствахи люди, предоставляющие услуги генерации лидов.
Благодаря простому в использовании интерфейсу и множеству параметров настройки не требуется много времени, чтобы создать красивую форму с высокой конверсией менее чем за 5 минут.
Формы также могут быть встроены в любой конструктор страниц веб-сайта, что избавляет вас от необходимости настраивать все, предоставляя вам полная гибкость использовать лучшие веб-формы для всех ваших клиентов и различных разработчиков веб-сайтов.
Стоимость приложения LeadGenИнструмент предлагает 3 различных варианта ценообразования:
- Pro — $49/мес.

- Шкала — $99/мес.
- Предприятие $ 250 / мес.
Все планы включают в себя основные функции, необходимые для создания высококонверсионной и настраиваемой онлайн-формы, с разницей в основном в количестве форм, которые вы можете создать. А платные планы удаляют брендинг приложения LeadGen из ваших веб-форм, предоставляя полная настройка и уникальная форма, разработанная в соответствии с вашим брендом.
Чтобы получить дополнительную информацию или начать работу с приложением LeadGen, узнайте, как вы можете начать преобразовывать больше трафика в потенциальных клиентов для здесь.
2. Google Формы
Вы, наверное, слышали о Google Формы к настоящему времени
Это именно то, что вы ожидаете от Google.
Застройщик предлагает быструю и легкий подход в онлайн-формы, автоматически сохраняет результаты в Таблицы Google, и невероятно быстро.
Он также включает в себя все основные формы вы ожидаете от конструктора форм. Кроме того, это не может принимать любые платежи.
Есть варианты для коротких ответов, флажков, вариантов множественного выбора, выпадающих меню, загрузки файлов и многого другого. Сохраняя простоту, Google Forms предлагает ряд вариантов ответов, которые вы хотите получить от потенциальных клиентов.
Это популярная форма, но не хватает безопасность, условная логикаи способность принимать платежи.
Итак, если вы ищете квалифицированных лидов и хотите зарабатывать деньги на своих потенциальных клиентах, вам лучше поискать что-то еще.
Хотя, с учетом сказанного, у Google Forms есть конкретный вариант использования, для которого он довольно популярен.
Давайте взглянем.
Отличительные особенности инструментаС Google Forms, по большей части, вы получаете то, что видите.
Но есть свои моменты:
- Валидация данных — Обеспечение чистых и точных данных из ваших ответов формы.

- Визуализация данных — Автоматически сохраняйте данные в электронную таблицу Google Sheet, где вы можете использовать данные для работы. Затем вы можете превратить данные формы в диаграммы и другие визуализации за считанные секунды. Вы также можете связать ответы с Google Sheet и так же легко поделиться ими со своей командой.
- Простота — Несмотря на то, что в Google Forms отсутствует множество важных функций, им очень легко и интуитивно пользоваться. Его построитель перетаскивания, простое создание форм, базовая условная логика и другие функции понятны с первого взгляда.
- Это Бесплатно — Полностью бесплатно для отдельных пользователей Google. Все, что вам нужно, это учетная запись Google, чтобы использовать его, и он также интегрируется со всей вашей экосистемой G Suite для совместной работы и анализа данных.
Для кого предназначен инструмент?
Google Forms упрощают работу.
Вы можете использовать его для большинства сбор данных о клиентах независимо от вашего бизнеса или ниши. Например, по-прежнему чрезвычайно распространено использование Google Forms для сбора информации о кандидатах для вашего бизнеса.
Если вам не нужны сложные функции программного обеспечения для опросов, Google Forms подойдет. Тем не менее, большинство инструментов онлайн-форм предлагают более продвинутую логику опроса, настройку и типы вопросов. Итак, подходит ли вам Google Forms, полностью зависит от вас и ваших требований.
Еще одним недостатком может быть то, что большинство людей узнают шаблоны форм Google за милю. Это тоже не самая профессиональная вещь, в зависимости от того, для чего вы планируете ее использовать.
Цены на инструмент
- Это Бесплатно — Все, что вам нужно, это учетная запись Google, чтобы начать.
- Люкс G — Google Forms также доступны как часть G Suite (Google Workplace), стоимость которой начинается от 6 долларов США за пользователя в месяц.

3. Типовая форма
Typeform — еще один популярный онлайн-конструктор форм, который позволяет вам легко задавать вопросы и собирать информацию с помощью удобных для пользователя форм и выделяющихся опросов.
Что выделяет этот инструмент, так это его подход к онлайн-формам. Люди не любят заполнять скучные опросы и формы, которые выглядят устаревшими.
Typeform был создан для людей. Он делает вещи простыми и привлекательными, поскольку он был создан для людей.
Это означает: по одному вопросу за раз, относитесь к своим формам как к разговору и вовлекайте свою аудиторию. Таким образом, вы получите более вдумчивые ответы и более высокий процент завершения.
Благодаря своим удобным онлайн-формам Typeform стремится выделиться пользовательские макеты и темы.
Отличительные особенности инструмента
С Typeform вот что вы получаете:
- Персонализированные пользовательские потоки — Отфильтруйте нерелевантные вопросы, сегментируйте и квалифицируйте людей в вашу CRM, и создайте более удобный интерфейс или ускорьте рост.

- Удобные формы — Почти все онлайн-конструкторы форм предлагают шаблоны, но Typeform сохраняет актуальность и предлагает уникальный подход к дизайну большинства своих форм. Можете добавить простые фоны для изображений, GIF-файлов и других деталей для создания привлекательных веб-форм. Существуют также специальные шаблоны для викторин и опросов.
- Видео взаимодействия — Будьте лицом к лицу с вашими потенциальными клиентами, заполняющими ваши формы, вставляя видео, которые поощряют скорость выполнения и вовлеченность.
Для кого предназначен инструмент?
Typeform в значительной степени сосредоточен на том, чтобы быть диалоговый и интимный.
Если вы хотите, чтобы ваши лучшие веб-формы выделялись, подумайте о Typeform, чтобы сделать их привлекательными и уникальными. Таким образом, вы можете легко создавать формы, которые кажутся естественными для вашего бренда.
Благодаря большому количеству встроенных шаблонов Typeform — отличный выбор для личные бренды которые хотят построить тесную связь со своей аудиторией в каждой точке соприкосновения.
Однако Typeform не предоставляет некоторые ключевые функции на основе конверсии, такие как A/B-тестирование или аналитика форм. Если вам нужны эти функции, вам придется интегрировать их с помощью отдельного инструмента — что может быть неудобно.
Но если вы хотите создавать привлекательные формы, которые выделяются, вы можете рассмотреть этот инструмент как свой выбор.
Цены на инструмент
Typeform предлагает 4 различных плана:
- Это Бесплатно
- Предметы первой необходимости — $ 35 / месяц оплачивается ежемесячно.
- Professional— $35/месяц оплачивается ежегодно.
- Премиум — 70 долларов в месяц.
Разница в цене заключается в доступе к функциям.
4. Форматор
Forminator — это WordPress плагин это позволяет любому веб-сайту и нишевому бизнесу легко создавать любые веб-формы — контактные формы, формы заказа, платежи, электронные письма, отзывы и многое другое.
Плагин предлагает простой подход к онлайн-формам с помощью перетаскивания, чтобы сделать ваш контент интерактивным и увеличить количество конверсий.
Если вы ищете специальный конструктор форм для WordPress, это инструмент, с которым вы столкнетесь.
Однако имейте в виду, что многие онлайн-инструменты для форм в этом списке также позволяют встраивать ваши формы на сайт WordPress (или на любую веб-страницу), но если вы ищете WordPress плагин конкретно — это может быть.
Отличительные особенности инструментаForminator делает вещи простыми и подходит практически для любого типа веб-сайтов.
- удобство — Forminator — это плагин для WordPress. Добавление его на ваш веб-сайт WordPress и немедленное начало работы чрезвычайно удобны.
- Трансформируемость — Хотя Forminator — это быстрый и простой в использовании конструктор форм, вы также можете использовать его для приема платежей, создания викторин, обработки расчетов и многого другого.

- Учебники и поддержка — Поскольку Forminator является плагином для WordPress, у разработчиков есть много поддержки пользователей, форумов сообщества и других учебных пособий, чтобы получить максимальную отдачу от инструмента.
- Гибкая ценовая политика для сайта WordPress — Варианты оплаты становятся более гибкими, если вы ищете конструктор форм для своих нескольких сайтов WordPress, см. ниже.
Тем не менее, Forminator не предлагает никаких дополнительных функций, таких как условные логические потоки, A/B-тестирование и многое другое.
Для кого предназначен инструмент?
Forminator — это простой в использовании конструктор форм, разработанный в основном для люди, которые используют WordPress.
Вы можете даже использовать API разработчика а также прилагаемые крючки и фильтры для создания собственных интеграций or пользовательские приложения продавать или раздавать бесплатно на WordPress.
Хотя, как упоминалось выше, вы можете так же легко использовать другие конструкторы онлайн-форм из этого списка для своего сайта WordPress.
Цены на инструмент- Бесплатная пробная версия — Бесплатно в течение 30 дней
- Стартер — $19 за 1 сайт
- Pro — 49 долларов за 3 сайтов
- Агентство — $79 за неограниченное количество сайтов
JotForm — еще один простой в использовании конструктор форм, который помогает компаниям создавать онлайн-формы и публиковать их, сохраняя при этом простоту.
Инструмент призван помочь вам сэкономить время и усилия, когда дело доходит до онлайн-форм.
Вы можете использовать лучшие в отрасли шаблоны, собирать онлайн-платежи и настраивать формы в соответствии с вашим брендом с помощью JotForm, сохраняя при этом простоту.
Отличительные особенности инструментаДля простого и удобного конструктора форм JotForm также содержит множество функций, которые большинство бизнеса будет необходимо.![]()
- JotForm предприятия — JotForm Enterprise — это цифровое рабочее пространство, которое выводит инструмент на новый уровень и улучшает ваши онлайн-формы и коллекции данных.
- HIPAA-соответствие — Для простого и безопасного способа сбора конфиденциальной информации о клиентах.
- Формы утверждения — Оптимизация рабочих процессов для утверждений кадровых запросов, заявлений о приеме на работу, ИТ-заявок и многого другого.
- PDF и смарт-формы — JotForm также поставляется с бесплатным онлайн PDF редактор, смарт-формы PDF и смарт-формы, которые вы можете назначать своим сотрудникам.
Для кого предназначен инструмент?
JotForm — еще один «для всех» конструктор форм.
JotForms с его огромными шаблонами и удобными для мобильных устройств формами отлично смотрится на любом устройстве. Он также принимает платежи, электронные подписии многое другое в бесплатном плане. Это быстрый, гибкий и удобный конструктор форм. Но это имеет свои ограничения.
Это быстрый, гибкий и удобный конструктор форм. Но это имеет свои ограничения.
- Это Бесплатно
- Бронза — 24 долл. США в месяц
- Серебро — 29 долл. США в месяц
- Золото — 79 долл. США в месяц
Тем не менее, бесплатная цена поставляется с брендингом JotForm.
Так что на самом деле инструмент стоит от 24 долларов в месяц.
Хотя JotForm предлагает широкий выбор шаблонов, им, как правило, не хватает качественный и конверсионный фокус это так необходимо для лидогенерации. В большинстве дизайнов форм используется слегка устаревший дизайн типичных веб-форм, а не использование многоэтапных форм.
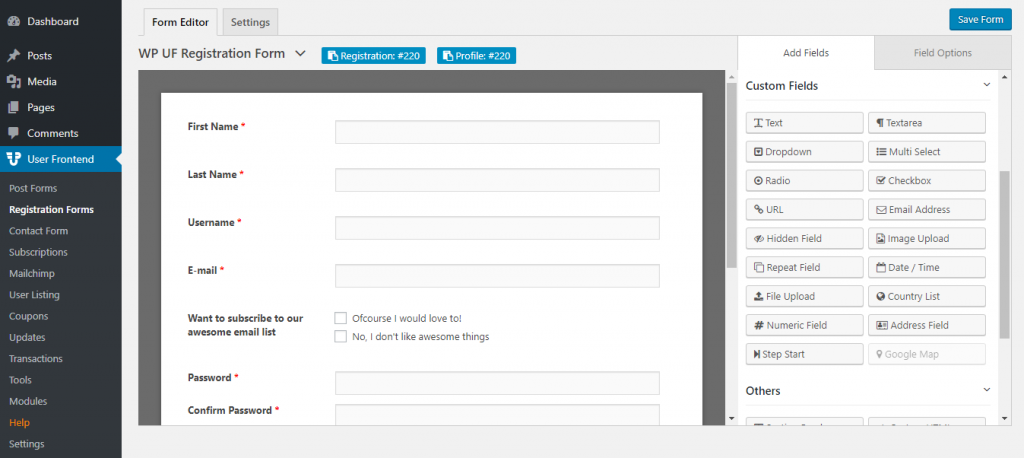
6. Формы HubSpot
Невозможно написать этот список, не упомянув Формы HubSpot.
HubSpot предлагает ряд маркетинговых решений: CRM, CMS, программное обеспечение для обслуживания клиентов, а также конструктор форм.
Само собой разумеется, это идеально подходит для людей, которые уже работают в Маркетинговая экосистема HubSpot. Он разработан, чтобы побудить пользователей подписаться на полный маркетинговый пакет HubSpot. Если вам нужно экспортировать потенциальных клиентов, собранных в формах, для целей аналитики, используйте простой Экспорт HubSpot потока.
Но даже будучи самостоятельным, это по-прежнему сильный конструктор форм, который справится с работой для большинства людей.
Отличительные особенности инструмента
Это не самый продвинутый или уникальный инструмент, который вы найдете в списке, но определенно один из самых простых и удобных в использовании.
- До 1,000 полей формы.
- Перетащите доступность.
- 12 различных типов полей.
- Подключается к другим инструментам HubSpot.
Как и большинство инструментов HubSpot, он был разработан для малый и средний онлайн-бизнес.
Тем не менее, люди, которые получат максимальную отдачу от этого инструмента, уже используют другие инструменты HubSpot (например, их бесплатную CRM).
С помощью этого инструмента вы будете создавать только базовые формы, которые сможете запустить за считанные секунды.
Но поскольку HubSpot Forms входит в состав других маркетинговых инструментов HubSpot, он не обязательно является мощным инструментом для создания форм сам по себе.
Тем не менее, для бесплатного инструмента он обладает большим потенциалом.
Цены на инструмент
У HubSpot есть бесплатный план, который позволяет создавать неограниченное количество форм. Вы также можете получить доступ к другим бесплатным инструментам HubSpot.
Поскольку у HubSpot так много инструментов, поначалу цены могут показаться запутанными.
Вот как это работает:
— HubSpot предлагает бесплатные базовые инструменты маркетинга, продаж, обслуживания и эксплуатации.
— HubSpot Forms бесплатен как часть его маркетинговых инструментов и позволяет создавать неограниченное количество форм и собирать неограниченное количество отправленных форм.
— Стартовый план HubSpot начинается с $ 50 / месяц до 1,000 маркетинговых контактов.
Wufoo — онлайн-конструктор форм и база данных облачного хранилища, принадлежащая SurveyMonkey (самому популярному в мире бесплатному инструменту для проведения опросов).
История SurveyMonkey восходит к 1999 году.
Вот почему дизайн конструктора форм может выглядеть таким устаревшим.
Но чего инструменту не хватает в современном дизайне, он компенсирует это своей настраиваемостью и функциями, подобными электронным таблицам.
Этот конструктор форм в первую очередь предназначен для компаний, которые хотят большего традиционные черты такие как интеграция платежей, аналитические инструменты и дизайнер отчетов для создания отчетов о клиентах.
Отличительные особенности инструментаWuFoo — отличный выбор для расширенной аналитики.
- Расширенная настройка — С помощью Wufoo вы можете создавать супер персонализированные веб-формы, создавать собственные темы, настраивать выравнивание, выбирать цвета, чтобы они соответствовали вашему веб-сайту, и многое другое.
- Генератор отчетов — Все, что вам нужно сделать, это выбрать данные формы, выбрать стиль таблицы или графика и посмотреть, как инструмент экспортирует ваши данные в графический отчет, не открывая электронную таблицу.
- Предопределенные варианты — Если вы собираете конкретную информацию от посетителей, вы можете легко использовать общие предопределенные ответы для определенных форм (например, демографические данные, возраст, роль и т. д.).
Wufoo — идеальный конструктор форм, если вам нужно расширенная аналитика.
Хотя интерфейс выглядит довольно просто, функции более чем компенсируют это.
Еще одна вещь, о которой следует помнить, это то, что функции бесплатного плана также ограничены.
Не для всех, но стоит подумать, если вам нужны некоторые из этих расширенных функций и вы не боитесь платить больше.
Цены на инструментWufoo предлагает 5 вариантов ценообразования:
- Это Бесплатно
- Стартер — 14.08 долл. США в месяц
- Professional — 29.08 долл. США в месяц
- Дополнительно — 74.08 долл. США в месяц
- Окончательная — 183.25 долл. США в месяц
Основное различие между вариантами ценообразования связано с количеством форм, записей, полей, пользователей и т. д.
8. Опалубка
Formstack это еще один специальный конструктор форм, который идеально подходит для строго регулируемые предприятия.
Простота лежит в основе функциональности инструмента, и вы можете ощутить это с помощью шаблона конструктора форм и конструктора перетаскивания, с которым вы можете сразу освоиться.
В то время как инструмент предлагает все стандартные функции и другие продукты (документы, подписание онлайн-форм и другие решения для повышения производительности), Formstack в основном предлагает специфические решения по регулированию для ваших онлайн-форм.
Вот как это работает:
Отличительные особенности инструмента
Formstack устраняет хаос данных и является решительным сторонником революции без кода.
- Комплаенс — Специальные формы, соответствующие требованиям HIPAA и GDPR, которые обеспечить безопасность данных респондентов.
- Расширенный редактор кода — Если вы хотите полностью контролировать внешний вид своих форм, вы можете перейти к пользовательскому интерфейсу из темы и кода CSS.
- Рабочие процессы утверждения — Когда данные формы отправляются, Formstack гарантирует, что они автоматически дойдут до нужного человека.
Formstack — идеальное решение для регулируемые предприятия. Для тех, кому нужны такие функции, цена может быть оправдана.
Для тех, кому нужны такие функции, цена может быть оправдана.
Тем не менее, их шаблоны по-прежнему сильны сами по себе, и они также предлагают A / B-тестирование, варианты оплаты и индивидуальный брендинг. Formstacks также предоставляет некоторую аналитику твердой формы.
Хотя, в конце концов, вы можете столкнуться с некоторыми ограничениями инструмента из-за отсутствия разнообразия типов полей.
Цены на инструмент
Formstack предлагает 3 основных варианта ценообразования с бесплатной 14-дневной пробной версией:
- Стартер — 50 долл. США в месяц
- Команды — 83 долл. США в месяц
- Pro — 208 долл. США в месяц
9. Бумажная форма
Paperform создает красивые веб-формы, которые выглядят как ваши.
Это больше, чем просто конструктор форм, подход с этим инструментом подобен написанию документа.
Вы можете везде вставлять изображения, видео и стилизовать текст, собирать платежи и даже назначать встречи.
Таким образом, это немного отличается от других конструкторов в этом списке, поскольку его онлайн-формы выглядят как целевые страницы — или формы целевой страницы.
В то же время инструмент поддерживает баланс скорости и настраиваемости.
Хотя, с другой стороны, он не такой интуитивно понятный, как некоторые другие инструменты онлайн-форм в этом списке.
Отличительные особенности инструмента
Paperform больше, чем всего конструктор форм.
- Онбординг и анкеты — Благодаря своим «целевым формам» Papeform позволяет легко создавать приложения и информационные формы для клиентов прямо на вашем веб-сайте.
- Простота — Редактор для этого инструмента похож на запись в документе. Это также очень гибкий инструмент, который вы можете использовать и для клиентов.
Для кого предназначен инструмент?
Благодаря дополнительной гибкости и удобству Paperform может стать идеальным конструктором форм для маркетологи, дизайнеры или агентствах.
Хорошая форма запроса идеально подходит для сбора данных и информации о клиентах.
У Paperform более традиционный подход к конструкторам форм, и он проделал достойную работу по упрощению использования более широких возможностей.
Цены на инструмент
Вот параметры инструмента:
- Предметы первой необходимости — 15 долл. США в месяц
- Pro — 39 долл. США в месяц
- Агентство — $99+/месяц
10. ниндзя формы
Ninja Формы — еще один популярный плагин для создания форм WordPress.
Но что отличает его от Forminator, так это то, что он поставляется с большим расширенные возможности.
Вы можете скачать и использовать его как интуитивно понятный и гибкий конструктор форм бесплатно на WordPress. Но если вы хотите использовать его для бизнеса, вам нужно будет подписаться или купить некоторые дополнения.
Для разработчиков, которые не возражают против написания собственного кода, и опытных пользователей, которые знают, что делают, они могут использовать этот инструмент, чтобы начать создавать более сложные формы для WordPress.
Отличительные особенности инструментаКонструктор перетаскивания удивительно интуитивно понятен и позволяет вам создавать формы, соответствующие вашим Тема WordPress. Отличительные особенности включают в себя:
- Дополнительные дополнения — Расширения и членство для условной логики, многоступенчатых форм, макета и стилей, расширенного выбора даты и многого другого.
- Виджеты и шорткод — Ninja Forms работает только с WordPress и упрощает добавление форм, виджетов, шорткодов и автоматического контента на ваши страницы и публикации.
Как вы могли догадаться, Ninja Forms предназначен для продвинутые пользователи WordPress и разработчиков.
С визуальной точки зрения вы не получите ничего супер впечатляющего. Но Ninja Forms проделывает впечатляющую работу по предоставлению расширенных функций в плагине WordPress.
Однако некоторые важные функции включены только в более дорогие планы.
Цены на инструмент
Конструктор форм WordPress предлагает 4 плана, которые ежегодно обновляются:
- Персонал — 49 долл. США в месяц
- Professional — 99 долл. США в месяц
- Агентство — 249 долл. США в месяц
- À la carte — $29-$129/месяц
11. Формы Зохо
Зохо Формы является частью семейства приложений Zoho, которое включает в себя CRM, e-mail, бухгалтерский учет, редактирование документа программное обеспечение и многое другое.
Этот инструмент является очень надежным, универсальным конструктором форм с множеством универсальных возможностей и параметров настройки.
Он построен с сбор данных иметь в виду, и вы получите максимальную отдачу от инструмента, если вы уже используете CRM Zoho для управления потенциальными клиентами.
Однако сам по себе он охватывает большинство типов вопросов, имеет хорошие варианты доставки и встраивания, а также достойную панель результатов.
Так что, если вы ищете универсального конструктора форм, возможно, вам стоит подумать об этом.
Отличительные особенности инструмента
Zoho Forms лучше всего работает при интеграции с другим их приложением, но есть и другие особенности:
- Правила — Вы можете поручить формам Zoho выполнять определенные действия на основе определенных ответов (подумайте «если это, то это»).
- Типы полей — В Zoho Forms есть более 30 типов полей, которые вы можете выбирать при создании форм.
Если вы уже используете другие приложения Zoho, невероятно удобно также начать использовать их конструктор форм.
Однако само по себе их приложение Forms на удивление надежное. Единственным недостатком является то, что их форма аналитики могло быть лучше.
Цены на инструмент
Что касается ценообразования, у Zoho Forms есть очень удобные и простые опции:
- Базовый — 10 долл. США в месяц
- Стандарт — 25 долл. США в месяц
- Professional — 50 долл. США в месяц
- Премиум — 90 долл. США в месяц
12. Опрос AnyPlace
SurveyAnyPlace — это вопросник-первый конструктор форм, который лучше всего подходит для предоставления персонализированных советов респондентам.
С помощью этого инструмента вы можете создавать опросы, викторины и оценки, которые возвращают персонализированную информацию на последнем экране — по электронной почте или в фирменном PDF-файле.
Однако стоит отметить, что SurveyAnyPlace не предназначен для создания обычных веб-форм. Таким образом, это то, что вы можете использовать в дополнение к специальному инструменту онлайн-формы из этого списка.
Таким образом, это то, что вы можете использовать в дополнение к специальному инструменту онлайн-формы из этого списка.
SurveyAnyPlace лучше всего использовать для: оценочные тесты, викторины лидогенерации, обучающие кампании, опросы удовлетворенности клиентови другие подобные оценочные тесты.
Отличительные особенности инструмента
С помощью этого инструмента вы получаете большую гибкость в выборе типов опросов и анкет, которые вы хотите создать, а также разнообразных форм, которые вы можете использовать.
- Оценка и расчет — Опрос с оценкой присваивает баллы некоторым или всем вашим вариантам вопросов, чтобы респонденты получали персонализированный ответ на основе этих баллов.
- Генератор викторин — Создавайте предварительно определенные взаимодействия со своими учениками, добавляя информацию в свои тесты или создавайте персонализированные конечные экраны на основе их баллов.

- Гибкость при сборе данных и управлении командой — По своей сути SurveyAnyPlace фокусируется на добавлении личного взаимодействия при сборе данных. Вы можете указать, какой член команды в вашей организации может просматривать или редактировать определенные анкеты, и использовать игровые элементы, чтобы убедиться, что участники проходят опрос.
Если ты после опросы и опросники Вместо веб-форм стоит рассмотреть SurveyAnyPlace.
Прежде всего, с этим инструментом вы получаете большую гибкость и экономите свои деньги.
И вы можете использовать его для всевозможных опросов, оценочных тестов, викторин и даже личностных тестов.
Цены на инструмент
SurveyAnyPlace начинается с бесплатной 7-дневной пробной версии.
- существенный — 39 долл. США в месяц
- Professional — 59 долл.
 США в месяц
США в месяц - Предприятие — По запросу (для нескольких администраторов, управления командой и опции white label)
- СообщитьR — По запросу (для отчетов в формате PDF)
13. Кззр
Qzzr это конструктор форм, который в основном фокусируется на строительные викторины.
Инструмент помогает стать богаче профили клиентов, улучшенное взаимодействиеи получить больше дохода by задавать правильные вопросы.
Благодаря простому интерфейсу легко сразу перейти к созданию викторин, которые повысят вашу вовлеченность и почувствуют себя частью вашего бренда.
Вот как это делает Qzzr.
Отличительные особенности инструмента
Qzzr позволяет легко привлекать клиентов с помощью мультимедиа и веселых интерактивных викторин.
- Интуитивно понятный интерфейс — Не нужно много времени, чтобы понять, как начать создавать викторины.
 Qzzr позволяет легко сразу перейти к созданию.
Qzzr позволяет легко сразу перейти к созданию. - Адаптация люстры — Вы можете легко добавлять мультимедийные материалы, настраивать внешний вид викторины в соответствии с любым веб-сайтом или макетом, настраивать шрифт и многое другое. Все это, будучи ответственным и красивым на любом экране или устройстве.
Направлено на Издатели, маркетинговые агентстваи Электронная коммерция владельцы, Qzzr предоставляет более подробные профили клиентов там, где они нужны больше всего.
Qzzr Enterprise также предлагает полностью цифровые пользовательские интерфейсы, которые адаптируются на лету в соответствии с индивидуальностью или предпочтениями ваших клиентов.
Если вы издатель с большим трафиком, владелец электронной коммерции или агентства, Qzzr может быть для вас.
Цены на инструмент
- Базовый — 24.
 99 долл. США в месяц
99 долл. США в месяц - Предприятие — $ 10,000
- Pro — Индивидуальные цены
14. 123Формостроитель
123FormBuilder — еще одно популярное программное обеспечение для онлайн-форм, которое упрощает сбор данных благодаря широкому спектру функций и решений.
Для, казалось бы, простого инструмента с простым в использовании интерфейсом, инструмент формы обладает большим преимуществом со всеми своими возможностями. отраслевые формы, множество интеграций и большинство функции, которые вам понадобятся в таком инструменте.
Отличительные особенности инструмента
С 123FormBuilder вы получаете более 200 шаблонов и впечатляющее количество функций.
- Гибкие варианты использования — Вы можете использовать 123FormBuilder для создания форм онлайн-заказов с интеграцией платежей, регистрацией событий, контактными формами для лучшего общения и т.
 д.
д. - Множество вариантов дизайна — С 123FormBuilder вы можете напрямую редактировать CSS или даже создавать собственную тему, чтобы она соответствовала брендингу вашего сайта.
123FormBuilder — это простой инструмент, предназначенный для малый и средний бизнес, с множеством дополнительных функций и вариантов дизайна, которые могут вам понадобиться.
Ваши данные собираются там, где вы хотите, они серьезно относятся к соблюдению GDPR и HIPAA, а благодаря более чем 85 интеграциям вы можете легко добавить их в остальную часть своей программной экосистемы.
Он даже включает двухэтапную проверку, несколько полей подряд и поддержку электронные подписи.
Наконец, инструмент также легко интегрируется с Wix и WordPress для добавления форм на ваш сайт.
Цены на инструмент
Варианты цен на инструмент следующие:
- Базовый — бесплатно навсегда
- Частное Лицо — 19.
 99 долл. США в месяц
99 долл. США в месяц - Команда — 49.99 долл. США в месяц
- Предприятие — Пользовательский
15. Формсайт
Ищете безопасное решение для онлайн-форм?
Рассматривать Формсайт.
Этот конструктор форм сочетает в себе онлайн особенности формы с пользовательской формой функциональность.
Это означает, что вы получаете все обычные функции для создания таких вещей, как онлайн-заказы, регистраций, опросники, в дополнение к простой электронной коммерции и безопасный сбор данных.
Хотя вы можете использовать Formsite для лидогенерации, дизайн кажется немного устаревшим, особенно по сравнению с некоторыми конструкторами форм в этом списке.
Но как исследования рынка и публикация данных инструмент, где сияет Formsite.
Отличительные особенности инструментаЕсли вы ищете безопасный инструмент для сбора данных и публикации результатов, вот что выделяет Formsite:
- Результаты формы — Получайте результаты в режиме реального времени с уведомлением по электронной почте, экспортируйте или интегрируйте результаты со сторонними сервисами и платежными системами.
 Делитесь стильными отчетами с таблицами и диаграммами.
Делитесь стильными отчетами с таблицами и диаграммами. - Безопасные отправки — Собирайте конфиденциальные данные с помощью безопасных форм. Все материалы защищены SSL / TLS сертификат и вы также можете выбрать безопасные параметры при обмене результатами.
Бесплатные онлайн-конструкторы форм обычно не поставляются с шифрование текстового поля как Формсайт.
Итак, Formsite может стать для вас отличным выбором, если вы:
Нужен конструктор форм, который также может
публиковать данные и результаты из ваших форм.Являетесь продвинутым пользователем или нуждаетесь в
зашифровать текст в специальных полях формы для обработки конфиденциальной информации.
Formsite в основном обслуживает средний и крупный бизнес. При этом у них есть множество гибких вариантов ценообразования на выбор:
- Deluxe — 21 долл.
 США в месяц
США в месяц - Pro 1 — 34 долл. США в месяц
- Pro 2 — 59 долл. США в месяц
- Pro 3 — 84 долл. США в месяц
- Предприятие — 209 долл. США в месяц
16. Формы Cognito
Когнито Формы — это простой конструктор форм, который позволяет создавать неограниченное количество форм, начиная с бесплатного плана.
И, как и лучшие конструкторы онлайн-форм, он также интегрируется с PayPal, Stripe и другими платежными системами.
CognitoForms также позволяет использовать условную логику для разработки расширенных форм. на бюджет. Хотя вы можете создать его с нуля, инструмент также предлагает множество мощных шаблонов на выбор.
Вы можете выбрать эти шаблоны в зависимости от вашей отрасли, типа формы и даже функции. Затем вы можете настроить их, настроив шрифт, цвета, ширину формы и многое другое.
Отличительные особенности инструментаЕсть много вещей, которые CognitoForms делает хорошо. Вот несколько вещей, которые выделяются:
Вот несколько вещей, которые выделяются:
- Аналитика и отслеживание — Подключите свою учетную запись Google Analytics, чтобы получать информацию о пользователях, оптимизировать многостраничные формы и многое другое.
- вычисления — Позвольте вашим формам сделать математику для вас, чтобы рассчитать общие затраты, сравнить даты и т. д.
- Слияние документов — С легкостью создавайте документы PDF и Word на основе ваших форм данных.
Для кого предназначен инструмент?
CognitoForms — очень надежный универсальный конструктор форм, который многое делает правильно.
Хотя их интерфейс не так интуитивно понятен, как у некоторых других онлайн-инструментов в этом списке, вы все равно получаете большую ценность от их шаблонов.
Если вы разработчик, вы также можете использовать расширенные функции, такие как расчеты, webhooks, CSS стильИ многое другое.
Но даже если это не так, в этом конструкторе форм есть всего понемногу для всех.
Цены на инструмент
Варианты ценообразования следующие:
- Это Бесплатно
- Pro — 15 долл. США в месяц
- Команда — 35 долл. США в месяц
- Предприятие — 99 долл. США в месяц
И это обертка!
Надеюсь, вы нашли это сравнение конструктора онлайн-форм полезным, и вы готовы начать получение лучших конверсий из ваших форм.
Теперь давайте подытожим некоторые из самые популярные вопросы, когда речь заходит о конструкторах онлайн-форм:
- Какая лучшая программа для создания форм?
Трудно сказать, так как это будет во многом зависеть от ваших требований и того, что вам нужно от такого инструмента. Мы можем быть предвзятыми, но Приложение LeadGen ставит все галочки в инструменте для создания форм, если вы хотите увеличить количество потенциальных клиентов. Интуитивно понятный, простой в использовании, с понятным интерфейсом и более чем 119 шаблонами вы можете приступить к созданию форм для своей отрасли менее чем за 5 минут. Он также имеет множество уникальных функций и идеально подходит для маркетологи и агентствах которые хотят увеличить количество потенциальных клиентов и коэффициент конверсии.
Интуитивно понятный, простой в использовании, с понятным интерфейсом и более чем 119 шаблонами вы можете приступить к созданию форм для своей отрасли менее чем за 5 минут. Он также имеет множество уникальных функций и идеально подходит для маркетологи и агентствах которые хотят увеличить количество потенциальных клиентов и коэффициент конверсии.
Какой конструктор веб-форм лучше?
Не существует универсального онлайн-конструктора форм, так как вам нужно найти что-то, что подходит именно вам. Надеюсь, что последнее выше является полезной отправной точкой. Напомним, 16 лучших приложений для создания веб-форм:
- Приложение ЛидГен.
- Google Формы.
- Типовая форма.
- Форматор.
- ДжотФорм.
- Формы HubSpot.
- ВуФу.
- Формстек.
- Бумажная форма.
- Формы ниндзя.

- Формы Зохо.
- SurveyAnyPlace.
- Qzzr.
- 123Формбилдер.
- Формсайт.
- КогнитоФормы.
Что такое онлайн-конструктор форм?
Конструкторы веб-форм помогают создавать онлайн-опросы, анкеты, оценочные тесты и многое другое. Вы можете перетаскивать вопросы, изменять порядок и настраивать шаблоны так, чтобы они соответствовали вашему бренду. Как вишенка на торте, вам не нужно знать какой-либо код, чтобы использовать большинство онлайн-конструкторов форм.
Как я могу создать онлайн-форму бесплатно?
1. Подпишитесь на бесплатную пробную версию инструмента для создания форм по вашему выбору.
2. Создайте веб-форму, заполните ее своими вопросами и типом информации, которую вы хотите получить от респондентов.
3. Поделитесь ссылкой или вставьте ее на свой сайт.
4. Собирайте данные или платежи и получайте уведомления, как только начинают поступать ответы.
Как только у вас будет четкое представление о том, какую информацию вы хотите получить от своих респондентов, вы можете начать использовать онлайн-конструктор форм, чтобы начать генерировать потенциальных клиентов.
Готовы начать преобразовывать свой трафик в новых клиентов и потенциальных клиентов?
Вы можете начать использовать Приложение LeadGen бесплатно и захватите больше лидов с помощью лучших практик веб-форм для лидогенерации.
Об авторе
Ираклий Звиададзе, исследователь и писатель
Ираклий — эксперт по цифровому и контентному маркетингу с глубоким пониманием индустрии программного обеспечения как услуги (SaaS). Он увлечен писательством, графическим дизайном, веб-разработкой, UX/UI и многим другим.
Не забудьте поделиться этим постом!
См. связанную статью
Последнее сообщение в блоге
Обзор бесплатного онлайн конструктора веб-форм и калькуляторов для сайта — FormDesigner
Приветствую читателей блога Вебсовет! Сегодня у меня в обзоре услуги мегаполезного сервиса — онлайн конструктора веб-форм и калькуляторов для сайта FormDesigner.
Создай любую веб-форму всего за 3 минуты!
Вы и сами не хуже меня знаете, что современный сайт не обходится без веб-форм, будь то форма регистрации, голосования или форма обратной связи. Нужные и дельные вещи. Особенно если очень нужно, а вы совсем не умеете их делать.
Вот тут на выручку и приходит конструктор веб-форм FormDesigner. Причем, заметьте, бесплатно! С его помощью вы без особых знаний и специальных навыков легко сможете создать веб-форму любой сложности и навороченности, в зависимости от ваших задач и потребностей.
Весь процесс прост и интуитивно понятен: выбираете подходящий шаблон, вводите данные, затем копируете код и вставляете на своем сайте. Это все! Ни программирования, ни сложной верстки. Все уже сделано за вас.
Почему стоит выбрать конструктор веб-форм FormDesigner
- 28 типов элементов веб-форм. Функционал конструктора позволяет создавать веб-формы любой сложности: от стандартной подписки на email-рассылку до полноценных многостраничных анкет.

- 8 тем оформления. Вы можете настроить уникальный дизайн для страницы, формы, заголовков, элементов и кнопок.
- Drag & drop интерфейс. Добавляйте поля для ввода имени и контактных данных, чекбоксы, выпадающие списки и кнопки для загрузки файлов, просто выбирая нужные элементы в меню и перетаскивая их в рабочую область с помощью мыши.
- Многостраничные веб-формы. В случае, когда в веб-форме используется большое количество элементов, целесообразно разделить их на несколько страниц. Создаются они в один клик.
- Веб-формы с возможностью загрузки файлов. Вы можете создавать веб-формы с функцией загрузки текстовых и графических файлов, изображений, видео, музыки.
- Свой собственный поддомен для форм. Вы сможете разместить готовую форму на своем поддомене, и она не будет содержать никаких ссылок на FormDesigner.
- E-mail и SMS уведомления. FormDesigner умеет отправлять уведомления не только по электронной почте, но и по SMS.
 Даже если вы в данный момент находитесь далеко от компьютера, вы моментально узнаете о новых ответах.
Даже если вы в данный момент находитесь далеко от компьютера, вы моментально узнаете о новых ответах. - Интеграция с CRM системами. Собирайте стандартизированную базу клиентов и автоматизируйте процесс работы с ними.
- Интеграция с сервисами E-mail рассылок. Интегрируйте свои веб-формы с сервисами e-mail рассылок и увеличивайте базу своих клиентов.
- Безопасность. Для предотвращения несанкционированного доступа и защиты ваших данных FormDesigner использует несколько методов защиты: доступ по паролю, 2 вида капчи, HTTPS-шифрование.
- Логические правила и ветвления. В разделе «Логика» вы можете добавлять и редактировать правила, которые определяют, что произойдёт, если пользователь введёт определённую информацию или совершит какое-то действие.
- Отчеты и графики. В разделе «Статистика» для вас собраны простые и удобные инструменты для формирования базы клиентов и отслеживания их активности.
 FormDesigner автоматически подтягивает все данные из ваших веб-форм и создаёт подробные отчёты по каждой из них.
FormDesigner автоматически подтягивает все данные из ваших веб-форм и создаёт подробные отчёты по каждой из них. - Калькулятор и онлайн платежи. Вы можете значительно расширить функционал своего сайта, добавив онлайн-калькулятор и форму приема онлайн-платежей, созданную при помощи конструктора FormDesigner.
- Многоязычность. Конструктор поддерживает многоязычность, поэтому вы можете настроить перевод для всех сообщений в форме.
Интеграция веб-форм от FormDesigner с другими сервисами
Подробнее стоит остановиться на интеграции веб-форм от FormDesigner со сторонними онлайн сервисами.
В первую очередь это, конечно же, сервисы e-mail и sms рассылок. Вы сможете легко интегрировать свои веб-формы с различными сервисами e-mail рассылок и увеличивать базу своих клиентов. На сегодняшний день это такие популярные сервисы как UniSender, MailChimp, GetResponse, SendPulse и др.
Вы можете спросить: в чем принципиальное различие веб-форм от самих этих сервисов и веб-форм от FormDesigner?
Отвечаю: подключив любой из этих модулей к своей веб-форме, вы получаете двойной профит. Пользователь, заполнивший форму, попадает не только в подписной лист выбранной службы почтовой рассылки, но и в систему статистики FormDesigner.
Пользователь, заполнивший форму, попадает не только в подписной лист выбранной службы почтовой рассылки, но и в систему статистики FormDesigner.
Вторая мегаполезная фишка — интеграция с CRM системами.
(CRM-система, от англ. Customer Relationship Management) — программное обеспечение, которое автоматизирует взаимодействие с клиентами, что повышает уровень продаж, оптимизирует маркетинг и улучшает обслуживание клиентов. Система сохраняет информацию о клиентах, историю взаимоотношений с ними, улучшает бизнес-процессы и последующий анализ результатов.
Вы можете легко интегрировать ваши веб-формы от FormDesigner в такие CRM сервисы, как amoCRM, Мегаплан, Битрикс24, FreshOffice и др.
После того, как вы синхронизируете вашу веб-форму с любой из выбранных CRM-систем, вы автоматически заводите карточку на каждого клиента, заполнившего вашу форму. Здесь можно задать имя контакта, мессенджер, а также добавить любое другое поле контакта.
Кроме этого каждому контакту можно прописать теги и примечание. В примечание можно подставить любое значение из формы, используя специальные макросы подстановки.
В примечание можно подставить любое значение из формы, используя специальные макросы подстановки.
Далее вы сможете легко создавать сделку, перейдя во вкладку «Сделка». Здесь вы выбираете этап сделки (воронку продаж), задаете название сделки и бюджет. Можно добавить теги и примечание. Если вам нужны дополнительные параметры сделки, то вы можете добавить любое значение.
Как видите, возможностей для ведения эффективного бизнеса масса.
Ну и какой электронный бизнес может сегодня обойтись без онлайн систем приема платежей? У FormDesigner с этим также полный порядок.
Вы легко можете привязать к своей веб-форме модуль «Платежный терминал» и принимать платежи через такие платежные системы как: Робокасса, Интеркасса, WebMoney, LiqPay, PayPal и Яндекс.Касса.
Подробнее об интеграции FormDesigner с различными сервисами вы можете почитать здесь.
Конструктор калькуляторов для сайта от FormDesigner
Калькуляторы на сайтах весьма популярны. Они помогают посетителям не только прикинуть, сколько может стоить та или иная услуга или товар, но и в целом сориентироваться, что вообще нужно посчитать.
К примеру, захотел человек купить кондиционер, а не знает, с чего начинать. Понятно, что какой попало кондиционер он покупать не станет и захочет определиться с размерами, мощностью и пр.
При этом мало кто знает, что помимо размеров помещения нужно учитывать еще несколько важных параметров: количество людей проживающих в помещении, количество электроприборов, наличие и количество окон — вот это все.
Создавая онлайн калькулятор в сервисе FormDesigner, вы можете четко прописать все необходимые для расчетов поля. Все настройки вводятся в специальной форме с помощью нескольких кликов и всегда готовы к редактированию.
Разумеется, вы понимаете, что онлайн калькуляторы — это не просто веб-формы. Если форму нужно только заполнить, то калькулятор должен еще и что-то рассчитывать. Верно? То есть, необходимо применять какие-то специальные формулы для расчетов.
Так вот насчет формул вы можете абсолютно не беспокоиться. Фукнционал здесь максимально простой и понятный даже не знакомому с навыками программирования пользователю.![]()
Помимо простых математических операций, созданные в конструкторе FormDesigner калькуляторы способны решать самые сложные логические задачи.
Кроме того, в онлайн-калькуляторе создана функция возможности округления чисел, ограничения максимального и минимального значения, а также логические условия.
Подробнее о том, как просто создавать калькуляторы в онлайн сервисе FormDesigner вы можете прочитать здесь.
Тарифные планы конструктора веб-форм и калькуляторов для сайта — FormDesigner
Как я уже отметил в начале обзора, вы можете воспользоваться услугами онлайн сервиса по созданию веб-форм и калькуляторов для сайта FormDesigner абсолютно бесплатно. При этом вы сможете создать 3 веб-формы с максимальным количеством элементов формы — 10.
На бесплатном тарифе Free есть также ограничение на получение заполненных веб-форм в течение месяца. Здесь вы сможете получать до 100 заполненных форм.
Если вам нужно больше, то можете воспользоваться одним из трех платных тарифов: Basic, Gold и Platinum.
Цены достаточно демократичные, от $5.45 до $10.99 в месяц. Кроме того, на платных тарифах вы также получаете в свое распоряжение выделенное место на диске. Оно необходимо для размещения и хранения файлов, загруженных через ваши формы.
При оплате от 3 месяцев и выше действуют скидки. Чем больший период вы оплачиваете, тем большую скидку получаете. Например, оплата за 3 месяца сразу дает скидку в 5%, а за год — 20%.
Также для всех платных тарифов действует бесплатный тестовый период 7 дней.
Выводы
Онлайн конструктор веб-форм и калькуляторов для сайта FormDesigner станет отличным инструментом для владельцев сайтов любого уровня сложности и поможет наладить взаимосвязь с клиентами и заказчиками.
Веб-формы от FormDesigner легко интегрируются с множеством полезных онлайн сервисов, от почтовых и sms рассылок, до систем оплаты. Вам не придется вникать во все эти сложности и внедрять на сайте эти сервисы по отдельности. Все можно привязать к одной веб-форме. Согласитесь, это гораздо удобнее.
Согласитесь, это гораздо удобнее.
Отдельная песня — онлайн калькуляторы. Конструктор калькуляторов от FormDesigner также легко создается и настраивается, даже без специальных знаний и навыков. Здесь все интуитивно понятно и наглядно для обычных пользователей, не владеющих навыками программирования.
Надеюсь, я вас заинтересовал. Удачи!
Автор: Игорь Квентор
www.websovet.com
Как загрузить формы Google без регистрации
Google — одна из наиболее предпочтительных поисковых систем во всем мире. Платформа предоставляет пользователям обширные продукты, включая создание учетных записей и диски Google. Пользователи могут хранить свои файлы в облачных сервисах, предлагаемых платформой. Google внедрил правила безопасной конфиденциальности, которые обеспечивают безопасность пользователей. Компании и корпоративные организации используют платформу для доступа к файлам и документам. Но, как загрузить формы Google без регистрации?
Формы Google позволяют пользователям загружать файлы при входе в свои учетные записи Google. Это позволяет пользователям загружать большие файлы без ограничения размера файлов. Google усовершенствовал свои услуги, чтобы их пользователи могли загружать формы Google без регистрации.
Это позволяет пользователям загружать большие файлы без ограничения размера файлов. Google усовершенствовал свои услуги, чтобы их пользователи могли загружать формы Google без регистрации.
Компании могут потребовать от соискателей работы загрузить свои резюме в формате файла, который предпочтительнее для пользователей. Компании могут создавать формы с подписями, которые пользователи могут подписывать на своих компьютерах и мобильных телефонах. Кто угодно может загружать свои формы без учетной записи Google. Несколько пользователей используют сервисы Google Drive для получения и отправки файлов своим клиентам или пользователям.
Загрузчик дисков Google — это продукт от Google, который предоставляет пользователям платформу для загрузки файлов. Например, когда соискателям необходимо загрузить формы для работодателей, они могут загружать формы в учетную запись Google компании без обязательной регистрации в своих учетных записях Google.
Во многих случаях пользователям требуется регистрация в Google, чтобы загружать свои файлы в Google. В недавнем прошлом появились методы, позволяющие пользователю загружать формы Google без регистрации. Приведенный ниже формат позволяет пользователям загружать документы на Google Диск без входа в систему.
В недавнем прошлом появились методы, позволяющие пользователю загружать формы Google без регистрации. Приведенный ниже формат позволяет пользователям загружать документы на Google Диск без входа в систему.
ИСПОЛЬЗОВАНИЕ GOOGLE SHEET ДЛЯ ЗАГРУЗКИ ФАЙЛОВ
Лист Google является продуктом Google. Таблица Google позволяет пользователям манипулировать имеющимися документами для наиболее предпочтительного использования. Таблица Google позволяет пользователям загружать формы Google без регистрации или использования учетных записей Google. Чтобы использовать этот метод, шаги описаны ниже:
КОПИРОВАТЬ ЛИСТ GOOGLE
Форма загрузки файла написана в таблицах Google, и для ее работы необходимо прикрепить код к пользовательской таблице Google. Чтобы это работало, перейдите на forms.studio/copy и щелкните указанный вариант копировать для создания копии шаблона таблицы Google на Google Диске. На этом листе есть построитель форм, который позволяет пользователям сохранять ответы на формы.![]()
ИСПОЛЬЗОВАНИЕ ФОРМЫ ЗАГРУЗЧИКА В КАЧЕСТВЕ ВЕБ-ПРИЛОЖЕНИЯ:
ШАГ 1: Внутри электронной таблицы Google откройте указанные параметры инструменты и выберите Редактор скриптов , чтобы открыть редактор скриптов Google.
ШАГ 2: Разверните сценарий как веб-приложение, чтобы разрешить доступ к форме, нажав указанную кнопку публиковать выберите вариант Развернуть как веб-приложение из появившегося меню.
ШАГ 3: Выберите указанный вариант мне под приложение для выполнения как параметр, который появляется в меню дисплея.
ШАГ 4: Указанный вариант у кого есть доступ к сети выберите кого угодно. Нажмите кнопку развертывания, чтобы подтвердить настройки.
Для загрузки форм требуется авторизация скрипта.
СОЗДАЙТЕ ЗАГРУЗЧИК ФАЙЛОВ
ШАГ 1: Переключитесь на вкладку Google Sheet, открытую ранее, и нажмите кнопку меню вариант вверху справа.
ШАГ 2: Разверните загрузить файлы меню под помощь вариант и выберите форму редактирования.
ШАГ 3: Запустите конструктор форм перетаскивания внутри листов Google, нажав кнопку запуск вариант.
Формы могут иметь несколько полей для загрузки файлов, таких как электронные подписи и другие стандартные поля формы. Для карт Google и презентаций слайдов Google используйте поле HTML для загрузки. Загрузки могут быть ограничены определенными типами, такими как zip-формы, с помощью правила проверки данных опция, указанная в меню. Они защищают конфиденциальность загруженной формы.
НАСТРОЙКА НАСТРОЕК ФОРМЫ
ШАГ 1: После того, как форма создана, чтобы вернуться к формы загрузки файлов меню и выберите Настроить форму.
ШАГ 2: На боковой панели в листе Google настройте форму и настройки Google Диска.
ШАГ 3: Сообщение с подтверждением включает маркеры места и поля формы. для личных сообщений. Выберите наиболее подходящий. Можно поместить URL-адрес в параметр «Перенаправить», чтобы респонденты были перенаправлены на этот веб-сайт после отправки форм.
ШАГ 4: В расширенных настройках нажмите кнопку выберите папку кнопку, чтобы выбрать родительскую папку на Google Диске. Можно указать путь к подпапке для хранения файла.
ОТПРАВИТЬ ПОДТВЕРЖДЕНИЕ
С загрузка файлов и формы, можно отправлять уведомления по электронной почте, когда люди отправляют формы, информация указана в ссылочном электронном письме. Электронные письма можно персонализировать, включив поля формы и тело сообщения.
Используйте специальные все ответы поставить маркеры в теле сообщения, чтобы включить сводку ответов формы в предоставленной таблице.
Форма успешно загружена в Google. Можно расширить Поделиться раздел и URL-адрес для доступа к форме и коду, чтобы добавить их на любой веб-сайт. Использование студии документов может помочь создать идеальный PDF-файл из ответа на форму и автоматически сохранить его на диске Google.
Использование студии документов может помочь создать идеальный PDF-файл из ответа на форму и автоматически сохранить его на диске Google.
Новые ответы можно остановить, открыв публиковать вариант и нажмите Развернуть как веб-приложение вариант и выберите запрещать связь. Уведомления по электронной почте отключены. Также можно удалить адрес электронной почты, указанный для ответов. Это очень важно, если вам нужно загрузить формы Google без регистрации.
Формы можно ограничить для пользователей, запретив доступ определенным пользователям, чтобы повысить конфиденциальность форм.
ЗАКЛЮЧЕНИЕ
Загрузка форм Google без входа в систему распространена среди разных пользователей. Загруженные формы могут служить ряду целей в зависимости от предпочтений пользователя. Документы требуют большой конфиденциальности, чтобы предотвратить доступ посторонних лиц.
Google требует, чтобы вы вошли в систему, чтобы пользователи могли загружать несколько файлов. Учетные записи Google позволяют пользователю загружать файлы огромных размеров. Файлы варьируются от писем до файлов мультимедиа.
Учетные записи Google позволяют пользователю загружать файлы огромных размеров. Файлы варьируются от писем до файлов мультимедиа.
Google Forms могут быть загружены пользователями в учетные записи различных организаций, что позволяет скрыть личность пользователя. Эта функция позволила многим пользователям получить наиболее подходящий доступ к информации.
Я надеюсь, что с помощью этого руководства вы смогли или сможете загрузить форму Google без регистрации.
Конструктор форм с загрузкой файлов — интегрируется с Dropbox, reCAPTCHA, Google Sheets, Zapier
Связанные категории
от Acerill
Интегрируется с Dropbox, reCAPTCHA, Google Sheets, Zapier.
32 отзыва
Доступен бесплатный план
Раздел ключевых ценностей
Не требуются технические навыки
Вставьте форму в любом месте вашего магазина (включая страницу продукта или страницу корзины) за 2 минуты или меньше.
Доступные цены
Неограниченное количество форм и материалов, даже в бесплатной версии.
Гибкое поведение
Представленные формы можно отправлять по электронной почте, добавлять в Google Sheets или использовать Zapier для интеграции с MailChimp, Klaviyo и т. д.
Галерея избранных изображений
- shopify.com/custom-forms» data-page-type=»listing» data-element=»gallery-screenshot-2″ data-element-group=»app-listing-gallery-thumbnail»>
Сведения о приложении
Конструктор форм с загрузкой файлов
Сводка
Создайте несколько форм и покажите их в любом месте на страницах вашего магазина. Приложение легко настраивается и предлагает множество интеграций (Google Sheets, Google Drive, Dropbox, Zapier и т. д.).
Особенности
- Поддерживает текстовые поля, флажки, радио, раскрывающиеся списки, даты, номера телефонов, цвета и файлы (загрузка файлов)
- Неограниченное количество полей и отправок
- Подходит для мобильных устройств
- Возможность отображения формы во всплывающем окне
- Условно показывать/скрывать определенные поля
- Файлы можно загружать на Google Диск или Dropbox
- Отправки могут быть проверены с помощью reCAPTCHA
- После отправки формы отображает подтверждающее сообщение или перенаправляет на страницу по вашему выбору
- Настраиваемая кнопка отправки (метка и ширина)
- Безопасен в использовании (не конфликтует с другими приложениями или формами)
Интеграция
После отправки формы вы можете
- отправить электронное письмо себе, сотруднику и/или вашему клиенту
- сохранить некоторые метаполя Shopify, используя значения отправки
- автоматически создать клиента Shopify
- добавить значения отправки в электронную таблицу в Google Sheets
- опубликовать событие в Zapier, что позволяет использовать все интеграции, предлагаемые Zapier (MailChimp, Klaviyo, Gmail и т.
 д.)
д.)
Преимущества
Идеально подходит для сбора информации от ваших клиентов. Благодаря интеграции с Zapier эта информация может затем использоваться множеством других приложений (например, MailChimp, Klaviyo и т. д.). Это простое в использовании приложение делает ваш интернет-магазин более интерактивным и привлекательным.
О нас
Мы стремимся разрабатывать интуитивно понятное и доступное программное обеспечение. Не стесняйтесь обращаться к нам, мы любим обратную связь!
Дата запуска
20 апреля 2016 г.
Интегрируется с
- молния
- гугл листы
- ящик
- рекапча
- метаполя
- Гугл Диск
Конструктор форм с загрузкой файлов
Резюме
Создайте несколько форм и покажите их в любом месте на страницах вашего магазина. Приложение легко настраивается и предлагает множество интеграций (Google Sheets, Google Drive, Dropbox, Zapier и т. д.).
Приложение легко настраивается и предлагает множество интеграций (Google Sheets, Google Drive, Dropbox, Zapier и т. д.).
Функции
- Поддерживает текстовые поля, флажки, радио, раскрывающиеся списки, даты, номера телефонов, цвета и файлы (загрузка файлов)
- Неограниченное количество полей и отправок
- Подходит для мобильных устройств
- Возможность отображения формы во всплывающем окне
- Условно показать/скрыть определенные поля
- Файлы можно загружать на Google Диск или Dropbox
- Отправки могут быть проверены с помощью reCAPTCHA
- После отправки формы отображает подтверждающее сообщение или перенаправляет на страницу по вашему выбору
- Настраиваемая кнопка отправки (метка и ширина)
- Безопасен в использовании (не конфликтует с другими приложениями или формами)
Интеграции
После отправки формы вы можете
- отправить электронное письмо себе, сотруднику и/или вашему клиенту
- сохранить некоторые метаполя Shopify, используя значения отправки
- автоматически создать клиента Shopify
- добавить значения отправки в электронную таблицу в Google Sheets
- опубликовать событие в Zapier, что позволит использовать все интеграции, предлагаемые Zapier (MailChimp, Klaviyo, Gmail и т.
 д.)
д.)
Преимущества
Идеально подходит для сбора информации от ваших клиентов. Благодаря интеграции с Zapier эта информация может затем использоваться множеством других приложений (например, MailChimp, Klaviyo и т. д.). Это простое в использовании приложение делает ваш интернет-магазин более интерактивным и привлекательным.
О нас
Мы стремимся разрабатывать интуитивно понятное и доступное программное обеспечение. Не стесняйтесь обращаться к нам, мы любим обратную связь!
Дата запуска
20 апреля 2016 г.
Интегрируется с
- молния
- гугл листы
- ящик
- рекапча
- метаполя
- Гугл Диск
Это приложение поддерживается Acerill
Как связаться с
form@acerill.
 com
com
Ресурсы
- Политика конфиденциальности
О компании Acerill
Цены
Бесплатный план
- Неограниченное количество форм и представлений
- Интегрируется с Dropbox, Drive, reCAPTCHA, Zapier
- Заявки хранятся 30 дней
- Файлы: макс. 1Мб, 30 дней
Базовый план
- Все функции из бесплатного плана
- Заявки хранятся 90 дней
- Файлы: макс. 10 Мб сохраняется на 90 дней
- Доступ к группе поддержки
- Нет «При поддержке»
Премиум план
- Все функции базового плана
- Заявки хранятся 2 года
- Файлы: макс.
 100Мб сохраняется на 2 года
100Мб сохраняется на 2 года
Безлимитный план
- Все функции Премиум-плана
- Заявки хранятся 10 лет
- Файлы: макс. 2Gb сохраняется на 10 лет (кроме Dropbox, до 150Mb)
* Все расходы оплачиваются в долларах США.
** Регулярные платежи, в том числе ежемесячные платежи или платежи на основе использования, выставляются каждые 30 дней.
5,0 из 5 звезд
Общий рейтинг отражает текущее состояние приложения. Он учитывает все обзоры приложений, но отдает приоритет самым последним.
Количество отсчетов на уровень рейтинга
5 из 5 звезд
97% рейтингов — 5 звезд—
31
4 из 5 звезд
3% рейтингов 4 звезды—
1
3 из 5 звезд.
0% рейтингов составляет 3 звезды
—
2 из 5 звезд
0% рейтингов — 2 звезды—
1 из 5 звезд
0% рейтингов — 1 звезды—
Просмотреть все 32 отзыва
Список отзывов
5 из 5 звезд
10 июня 2022 г.
Расположение Канада
Время, проведенное в приложении 18 дней
Просто лучший. Я так впечатлен. Пользовательский интерфейс чистый и простой. У него есть все параметры настройки формы, которые я хотел бы. Разработчик приложения на самом деле нашел время, чтобы поговорить со мной о моем варианте использования и помочь мне сделать необходимые настройки, чтобы оно работало идеально. Цена также является полной сделкой. 10 долларов за загрузку 2 Гб. Вы не можете найти это ни в одном другом приложении! Спасибо, Acerill, я надеюсь продолжать использовать это приложение в течение длительного времени.

5 из 5 звезд
20 ноября 2021 г.
Расположение Австралия
Время, проведенное в приложении Около 3 часов
Отличный товар по отличной цене! Простой для понимания и отлично работает. Точно! Это хранитель на $1.99pm
5 из 5 звезд
24 октября 2021 г.
Расположение Южная Африка
Время, проведенное в приложении 5 дней
Сейчас использую в нескольких магазинах, работает очень хорошо! Есть много вариантов полей, вы можете настроить заголовок и формат получаемого электронного письма, добавить несколько получателей.
Приложения похожие на Конструктор форм с загрузкой файлов
- shopify.com/custom-forms» data-page-type=»app-listing» data-element=»tag-overlap-with-popular-weighting—Smarter Contact Us Form—0″ data-element-group=»similar-app-recommendation»>
Form Builder Pro
от Crucial Commerce Apps
0,99 $ в месяц — контактная форма | Mailchimp + PayPal + Stripe |
3,3 из 5 звезд (8 отзывов)
7-дневная бесплатная пробная версия
com/custom-forms» data-page-type=»app-listing» data-element=»tag-overlap-with-popular-weighting—Judge.me Product Reviews—2″ data-element-group=»similar-app-recommendation»>Vitals: маркетинг «все в одном»
by Vitals
Обзоры продуктов, дополнительные продажи, повторы посетителей, конвертер валют
5,0 из 5 звезд (4099 отзывов)
30-дневная бесплатная пробная версия
Smarter Свяжитесь с нами Форма
от App1Empire
Часто задаваемые вопросы Свяжитесь с нами, анализ данных, дизайн, классификация электронной почты
4,5 из 5 звезд (7 отзывов)
Доступен бесплатный план
Обзоры продуктов Judge.me
от Judge.me
Обзоры продуктов с бесплатными фото и видео для социального доказательства
5,0 из 5 звезд(10938отзывов)
Доступен бесплатный план
8 лучших онлайн-приложений для создания форм
На каком-то этапе ведения бизнеса вам потребуется собирать информацию от клиентов или сотрудников. Последнее, что вы хотите делать, — это тратить время на копание в десятках онлайн-конструкторов форм, которые предлагают множество одинаковых инструментов для формулирования вопросов, редактирования тем и компиляции данных в отчеты. Поэтому мы проделали для вас тяжелую работу, чтобы найти лучшие инструменты для создания онлайн-форм.
Последнее, что вы хотите делать, — это тратить время на копание в десятках онлайн-конструкторов форм, которые предлагают множество одинаковых инструментов для формулирования вопросов, редактирования тем и компиляции данных в отчеты. Поэтому мы проделали для вас тяжелую работу, чтобы найти лучшие инструменты для создания онлайн-форм.
Некоторые программы для форм превосходно анализируют и экспортируют данные, которые вы собираете, в то время как другие предназначены для создания привлекательных форм всего несколькими щелчками мыши. Чтобы помочь вам определить, какой из них подходит именно вам, мы протестировали около 30 конструкторов онлайн-форм и выбрали восемь лучших.
8 лучших онлайн-приложений для создания форм
Google Forms для быстрого создания мощных форм бесплатно
Microsoft Forms для сбора и анализа результатов форм в Excel
Jotform для построения формы из шаблона
FormStack для расширенной аналитики и регулируемых отраслей
Typempor
Pabbly для простого создания форм, на которые вы можете ответить
Что отличает отличный онлайн-конструктор форм?
Как мы оцениваем и тестируем приложения
Все наши обзоры лучших приложений написаны людьми, которые большую часть своей карьеры посвятили использованию, тестированию и написанию программного обеспечения. Мы тратим десятки часов на изучение и тестирование приложений, используя каждое приложение по назначению и оценивая его по критериям, которые мы установили для категории. Нам никогда не платят за размещение в наших статьях из какого-либо приложения или за ссылки на какой-либо сайт — мы ценим доверие, которое читатели оказывают нам, предлагая достоверные оценки категорий и приложений, которые мы просматриваем. Для получения более подробной информации о нашем процессе прочитайте полное изложение того, как мы выбираем приложения для размещения в блоге Zapier.
Мы тратим десятки часов на изучение и тестирование приложений, используя каждое приложение по назначению и оценивая его по критериям, которые мы установили для категории. Нам никогда не платят за размещение в наших статьях из какого-либо приложения или за ссылки на какой-либо сайт — мы ценим доверие, которое читатели оказывают нам, предлагая достоверные оценки категорий и приложений, которые мы просматриваем. Для получения более подробной информации о нашем процессе прочитайте полное изложение того, как мы выбираем приложения для размещения в блоге Zapier.
Строители форм работают относительно просто.
Вы создаете метки и вопросы для фрагментов информации, которую хотите собрать, и респонденты могут предоставлять эту информацию с помощью текстовых полей произвольной формы, раскрывающихся списков, переключателей и т. д. Вы также можете установить определенные поля как обязательные или необязательные и ограничить типы получаемых ответов, чтобы лучше контролировать собираемые данные.
Но хотя создание форм и сбор ответов — простой процесс, приложения форм бывают самых разных форм и размеров. Существуют простые автономные приложения для форм, построители форм, которые являются частью целого набора инструментов для повышения производительности, и расширенные инструменты обработки данных, которые включают в себя построитель форм.
Так что же делает конструктор онлайн-форм отличным? Мы искали инструменты, которые:
Просты в использовании. Это может означать наличие интуитивно понятного построителя форм, который можно использовать для создания формы менее чем за пять минут, широкий выбор шаблонов, которые уже сделали за вас тяжелую работу, или, в идеале, и то, и другое.
Широкие возможности настройки. Формы вашей компании являются продолжением вашего бренда, поэтому возможность настраивать цвета, логотип и макет вашей формы является ключом к тому, чтобы произвести хорошее впечатление на ваших клиентов.

Легко распространять. Вам нужно представить свою форму людям, и чем больше у вас будет инструментов, чтобы сделать это так, как нужно вашим клиентам, тем лучше.
Мощные аналитические инструменты. Данные, которые вы собираете, ничто без инструментов для их анализа. Особое предпочтение мы отдавали приложениям, позволяющим легко анализировать или экспортировать данные.
Мы также уделили особое внимание конструкторам онлайн-форм, которые не зависят от платформы. Существует множество конструкторов форм, разработанных для WordPress — мы фанаты Gravity Forms, Ninja Forms, Formidable Forms и WPForms, — а Squarespace и Wix предлагают встроенные конструкторы форм и расширения для конкретных платформ. В этой статье мы хотели сосредоточиться на конструкторах форм, которые можно использовать на любой платформе, поэтому мы исключили те, которые были разработаны только для одной платформы.
Формы, опросы и опросы очень похожи. Если вы не уверены, какой инструмент подходит для ваших нужд, ознакомьтесь с нашим объяснением различий между ними. Затем, если вы решите, что цифровые формы — это не совсем то, что вам нужно, ознакомьтесь с нашим руководством по лучшим приложениям для опросов, лучшим приложениям для онлайн-опросов или лучшим приложениям для удаленного сбора данных.
Если вы не уверены, какой инструмент подходит для ваших нужд, ознакомьтесь с нашим объяснением различий между ними. Затем, если вы решите, что цифровые формы — это не совсем то, что вам нужно, ознакомьтесь с нашим руководством по лучшим приложениям для опросов, лучшим приложениям для онлайн-опросов или лучшим приложениям для удаленного сбора данных.
Лучший бесплатный онлайн-конструктор форм для быстрого создания эффективных форм
Google Forms (Интернет)
Google Forms — отличное приложение для создания форм по многим причинам. Во-первых, это совершенно бесплатно; вам просто нужна учетная запись Google, чтобы использовать его. Во-вторых, он автоматически сохраняет результаты вашей формы в электронной таблице Google Sheets для расширенного анализа. Наконец, это невероятно быстро: добавление и редактирование полей формы в редакторе Google Forms заметно быстрее, чем при использовании практически любого другого онлайн-конструктора форм (вы даже можете повторно использовать вопросы, ранее добавленные в другие формы, чтобы еще больше ускорить процесс).
Google Forms включает все основные поля формы, которые вы ожидаете. Хотя вы не можете принимать платежи, есть варианты для текстовых полей с коротким и длинным ответом, флажков, множественного выбора, раскрывающихся меню, загрузки файлов и многого другого. Вы можете задать обязательные или необязательные вопросы, добавить изображения или видео, создать форму, которая действует как викторина и оценивает ответы, или добавить некоторую базовую условную логику, которая регулирует, какие вопросы люди видят на основе предоставленных ими ответов.
Выберите один из множества готовых шаблонов, прежде чем заполнять форму вопросами, или настройте ее, когда закончите с основными цветами и темами для фотографий. Вы также можете добавить дополнительные поля и функции с надстройками Google Forms — то, что предлагают немногие другие приложения для форм — и вы можете поделиться формой со своей командой для совместной работы над ней.
Затем, благодаря интеграции с Google Sheets, вы можете использовать возможности электронной таблицы для проверки записей в форме и использовать данные формы для работы с настраиваемыми отчетами и списками. И оттуда вы можете использовать интеграцию Google Forms Zapier для отправки этих данных в тысячи других приложений. Вот несколько примеров того, что вы можете сделать:
И оттуда вы можете использовать интеграцию Google Forms Zapier для отправки этих данных в тысячи других приложений. Вот несколько примеров того, что вы можете сделать:
Поделиться ответами Google Forms в канале Slack
Поделиться ответами Google Forms в канале Slack
Попробуйте
Google Forms, Slack
Google Forms + Slack
Отправить электронную почту по Gmail для New Google Forms.
Gmail, Google Forms
Gmail + Google Forms
Хотите узнать больше об автоматизации Google Forms? Узнайте, как автоматизировать приложения Google.
Google Forms Цена: Бесплатно с аккаунтом Google
Лучший бесплатный онлайн-конструктор форм для сбора и анализа результатов форм в Excel
Microsoft Forms (Web)
Forms — это бесплатное средство для создания онлайн-форм. Microsoft Forms — это альтернатива Google Forms от Microsoft, работающая в основном так же, но с большей функциональностью анализа данных благодаря интеграции с Excel.
Microsoft Forms — это альтернатива Google Forms от Microsoft, работающая в основном так же, но с большей функциональностью анализа данных благодаря интеграции с Excel.
Добавлять вопросы в Microsoft Forms можно быстро и просто: добавьте вопрос, выберите формат ответа и введите свои вопросы и варианты ответа. И хотя Microsoft Forms не предлагает некоторые типы ответов, которые вы найдете в Google Forms — например, он не позволяет респондентам загружать файлы для определенных типов учетных записей — у него есть типы ответов, которых вы не найдете в Google. Формы, такие как Net Promoter Score.
Когда вы закончите создание формы, вы можете отправить людям прямую ссылку для ответа или получить код внедрения, чтобы добавить форму на свой веб-сайт или встроить ее в Sway. Затем получите краткий обзор своих ответов в интерфейсе Microsoft Forms или откройте свои ответы в электронной таблице Excel, чтобы выполнить более детальное исследование или визуализировать собранные данные.
Microsoft Forms Цена: Бесплатно с учетной записью Microsoft
Microsoft Forms против Google Forms — это одно, если вы увлекаетесь электронными таблицами, но если вы предпочитаете более продвинутую базу данных, вы можете рассмотреть конструктор форм Airtable. Он работает иначе, чем другие конструкторы форм; вместо того, чтобы сначала создавать форму, вы начинаете с создания базы данных. Ваша база данных собирает ответы форм и позволяет вам использовать мощные функции Airtable для организации, просмотра и визуализации данных, которые вы собираете. Airtable бесплатен для неограниченного количества форм, до 1200 записей в каждой форме.
Он работает иначе, чем другие конструкторы форм; вместо того, чтобы сначала создавать форму, вы начинаете с создания базы данных. Ваша база данных собирает ответы форм и позволяет вам использовать мощные функции Airtable для организации, просмотра и визуализации данных, которые вы собираете. Airtable бесплатен для неограниченного количества форм, до 1200 записей в каждой форме.
Лучший онлайн-конструктор форм для создания бесплатных форм на основе шаблона
Jotform (Web, iOS, Android)
Jotform позволяет создавать бесплатные онлайн-формы, которые делают все, что вам нужно, и выглядят именно так, как вы хотите. их посмотреть. Это хорошая альтернатива формам Microsoft или Google Forms: формы Jotform гораздо более настраиваемые, чем формы, созданные в этих приложениях, и Jotform даже позволяет вам делать такие вещи, как прием платежей и сбор подписей, без перехода на премиум-план.
Чем Jotform действительно выделяется, так это своей огромной библиотекой шаблонов: вы можете выбирать из более чем 10 000 шаблонов форм, которые охватывают все, от контактных форм и заявлений о приеме на работу до новых регистрационных форм пациентов и исследований рынка. Хотя большинство сервисов предлагают как минимум несколько базовых шаблонов для начала работы, большинство из них по-прежнему требуют значительной настройки для того, что вам нужно. С Jotform вы почти всегда можете найти форму, близкую к тому, что вам нужно прямо сейчас.
Хотя большинство сервисов предлагают как минимум несколько базовых шаблонов для начала работы, большинство из них по-прежнему требуют значительной настройки для того, что вам нужно. С Jotform вы почти всегда можете найти форму, близкую к тому, что вам нужно прямо сейчас.
Используйте эти шаблоны или начните с чистого листа для создания одностраничных или многостраничных форм, в том числе многостраничных форм, где каждый вопрос отображается на отдельной странице. Затем добавьте логотип, создайте или отредактируйте свою форму, используя почти два десятка различных типов полей формы, настройте интеграцию платежей и воспользуйтесь преимуществами различных виджетов, которые позволяют вам делать такие вещи, как сбор подписей, проверка электронных писем, добавление индикатора выполнения, и многое другое.
Если вам нужно работать с электронными таблицами или создавать визуальные эффекты, Jotform также упрощает эту задачу. Загрузите свои ответы в виде электронной таблицы Excel, HTML-таблицы или визуального отчета. И если вы не хотите просматривать электронные письма для каждого ответа, вы также можете настроить RSS-канал для просмотра ваших ответов в вашем любимом приложении для чтения RSS.
И если вы не хотите просматривать электронные письма для каждого ответа, вы также можете настроить RSS-канал для просмотра ваших ответов в вашем любимом приложении для чтения RSS.
Когда кто-то ответит на вашу форму, вы получите электронное письмо с ответами — или вы можете использовать интеграцию Jotform с Zapier, чтобы отправить ответы в свой маркетинговый инструмент электронной почты, приложение для работы с электронными таблицами или куда-либо еще.
Save new JotForm responses as Google Sheets rows
Save new JotForm responses as Google Sheets rows
Try it
Google Sheets, Jotform
Google Sheets + Jotform
Add new Jotform submissions to a Mailchimp list
Add new Jotform submissions to a Mailchimp list
Try it
Jotform, Mailchimp
Jotform + Mailchimp
Jotform Price: Free for до пяти форм с брендингом Jotform; от 24 долларов США в месяц для плана Bronze, который включает до 25 форм без брендинга Jotform.
Лучший онлайн-конструктор форм для расширенной аналитики и регулируемых отраслей
Formstack (Интернет, iOS, Android)
Если ваша компания работает в строго регулируемой отрасли, Formstack может быть лучшим приложением для форм для вас.
Formstack предлагает специальные формы, соответствующие требованиям HIPAA и GDPR, которые обеспечивают безопасность личных данных респондентов. Кроме того, Formstack предупредит вас, если ваша форма не соответствует стандартам соответствия Разделу 508 — например, они не будут работать со вспомогательными технологиями, такими как программы чтения с экрана, — чтобы каждый мог заполнять ваши формы.
Как только данные начинают поступать, Formstack также предлагает несколько мощных инструментов, которые могут анализировать не только данные, которые вы получаете, но и данные от людей, которые не заполняют вашу форму. С помощью дополнительной функции Formstack Conversion Kit вы можете проводить A/B-тестирование, чтобы увидеть, какие версии ваших форм получают больше ответов, или узнать, где в форме отказались пользователи. Если есть вопрос, который сбивает с толку ваших потенциальных клиентов и заставляет их закрыть форму вместо того, чтобы заполнить ее, это может помочь вам выяснить, почему это происходит.
Если есть вопрос, который сбивает с толку ваших потенциальных клиентов и заставляет их закрыть форму вместо того, чтобы заполнить ее, это может помочь вам выяснить, почему это происходит.
Вы также можете расширить функции Formstack с помощью интеграции Formstack Zapier, что позволит вам отправлять информацию, которую вы собираете в Formstack, в другие приложения. Вот несколько примеров, но вы можете использовать любые приложения, на которые вы больше всего полагаетесь.
Копировать новые отправки Formstack в строки Excel
Копировать новые отправки Formstack в строки Excel
Попробуйте
Отправить новые записи FormStack на SmartSheet
Отправить новые записи FormStack на SmartSheet
Попробуйте
Formstack, SmartSheet
FormStack $
. 203203 4. план Starter, включающий одного пользователя и до 20 форм. Функции A/B-тестирования и аналитики оплачиваются дополнительно.
203203 4. план Starter, включающий одного пользователя и до 20 форм. Функции A/B-тестирования и аналитики оплачиваются дополнительно.
Лучший онлайн-конструктор форм для сбора разговорных данных
Typeform (Интернет)
Typeform отбрасывает старые условности длинной страницы вопросов и полей ответов. Формы Typeform имеют уникальный дизайн, показывая один вопрос за раз и размывая другие, что делает общий процесс отправки формы очень разговорным и интимным. Респонденты могут нажать назначенную клавишу на своей клавиатуре, чтобы выбрать варианты с несколькими вариантами ответов, ввести текст для сортировки параметров раскрывающегося меню и нажать Enter, чтобы перейти к следующему полю. Этот шаблон заявки на аренду формы является хорошим примером: вы можете заполнить всю форму, используя только клавиатуру.
Этот диалоговый подход означает, что ваши формы могут быть легко адаптированы к формам в стиле чат-бота, которые также предлагает Typeform. Хотя некоторые типы вопросов, такие как рейтинг, еще не работают со стилем чат-бота, вы можете преобразовать большинство форм в чат-бота одним щелчком мыши. Затем это можно встроить на ваш сайт в виде целого модуля или всплывающего окна, или вы можете отправить пользователей в форму, как обычно, со ссылкой.
Хотя некоторые типы вопросов, такие как рейтинг, еще не работают со стилем чат-бота, вы можете преобразовать большинство форм в чат-бота одним щелчком мыши. Затем это можно встроить на ваш сайт в виде целого модуля или всплывающего окна, или вы можете отправить пользователей в форму, как обычно, со ссылкой.
Это может работать не для каждой формы, но вы найдете новые способы использования форм с помощью Typeform, поскольку формы могут включать титульные страницы, абзацы текста и мультимедиа, а также традиционные поля форм. Это также один из лучших вариантов, если вы хотите, чтобы ваша форма отлично выглядела на мобильных устройствах: большие кнопки Typeform гораздо проще использовать на сенсорном экране, чем стандартные переключатели.
После того, как пользователи отправили свои формы, вы можете автоматически отправлять их ответы в любое другое используемое вами приложение — будь то CRM, инструмент электронного маркетинга или что-то еще — используя интеграцию Zapier от Typeform.
Send SMS messages for new Typeform entries
Send SMS messages for new Typeform entries
Try it
SMS by Zapier, Typeform
SMS by Zapier + Typeform
Save new Typeform записи в виде текстовых файлов в Dropbox
Сохраняйте новые записи Typeform в виде текстовых файлов в Dropbox
Попробуйте
Dropbox, Typeform
Dropbox + Typeform
Хотите больше вдохновения для автоматизации? Взгляните на эти 6 способов упростить важные бизнес-процессы с помощью Typeform.
Typeform Цена: Бесплатно для неограниченного количества форм, 10 вопросов на форму и 10 ответов в месяц; от 25 долларов США в месяц для базового плана, который включает в себя неограниченное количество опросов и полей и 100 ответов, а также логические переходы и поля для оплаты.
Лучший онлайн-конструктор форм для создания форм заказов
Бумажная форма (Интернет)
Формы — хороший способ сбора данных, но есть тонкая грань между получением информации и принятием заказа. Если вы продаете физический или цифровой продукт через свои формы, Paperform может вам подойти. Это средство для создания форм, предназначенное для создания форм, которые выглядят как целевые страницы или сообщения в блогах, а не как стандартный список полей формы. Вы можете добавить фотографии, заголовки, видео и подробный текст, чтобы использовать форму, чтобы рассказать историю ваших предложений. Это хорошая замена конструктору целевых страниц, позволяющая собирать данные о посетителях на настраиваемых целевых страницах для таких вещей, как реклама с оплатой за клик и целевые маркетинговые кампании.
Это делает его особенно подходящим для таких вещей, как каталоги продуктов с полями для заказа и оплаты, или страницы бронирования ресторанов вместе с картами местоположения и многое другое. Быстрая прокрутка некоторых шаблонов Paperform показывает, сколько всего можно сделать с такими формами.
Быстрая прокрутка некоторых шаблонов Paperform показывает, сколько всего можно сделать с такими формами.
С другой стороны, Paperform также может помочь вам управлять запасами. Если у вас есть ограниченный запас художественных принтов, футболок или чего-то еще, вы можете указать, сколько у вас есть в Paperform, и каждый раз при заказе система будет отмечать, сколько у вас осталось.
Создание формы в Paperform так же просто, как создание документа в вашем любимом текстовом редакторе. Начните вводить текст, чтобы создать форму, нажмите «Ввод», чтобы перейти на новую строку, и используйте подменю, чтобы делать такие вещи, как добавление изображений, выравнивание содержимого, преобразование текста в заголовки и добавление вопросов и полей ответов.
Когда вы закончите, выберите, что произойдет после того, как кто-то отправит форму: отправить Paperform электронное письмо, отобразить страницу успеха или перенаправить респондентов на страницу вашего веб-сайта. Или вы можете использовать интеграцию Paperform Zapier, чтобы еще больше автоматизировать процесс и передавать вашу информацию в большее количество приложений, таких как приложение командного чата или инструмент маркетинга по электронной почте.
Откройте новые материалы Paperform на канал Slack
Pope New Paperform Mabrosions в Slack Channel
Try
Paperform, Slack
44 Paper + Slack
9004. новые отправки PaperformДобавить отмеченных подписчиков ConvertKit из новых представлений Paperform
Попробуйте
ConvertKit, Paperform
ConvertKit + Paperform
Paperform Цена: От 16 долларов США в месяц за план Essentials, включающий одного пользователя, неограниченное количество форм с брендингом Paperform и 1000 отправок в месяц.
Лучший онлайн-конструктор форм для защиты конфиденциальных данных
Formsite (Интернет)
Хотите убедиться, что данные вашей формы в безопасности? Formsite позволяет шифровать текст в определенных полях формы. Это означает, что он зашифровывает его так, что ответы кажутся непонятными людям без разрешения на их просмотр. Он поставляется со встроенной интеграцией обработки платежей, такой как PayPal, Stripe и Authorize.net, или вы можете использовать зашифрованные поля для прямого приема данных кредитной карты или ACH через вашу форму.
Это означает, что он зашифровывает его так, что ответы кажутся непонятными людям без разрешения на их просмотр. Он поставляется со встроенной интеграцией обработки платежей, такой как PayPal, Stripe и Authorize.net, или вы можете использовать зашифрованные поля для прямого приема данных кредитной карты или ACH через вашу форму.
Вы также можете повторно использовать блоки форм и данные в Formsite. Создайте стандартный блок выставления счетов, а затем встройте этот блок в другие формы, чтобы вам не приходилось создавать его заново снова и снова. Или вы можете связать несколько форм вместе, перенести ответы пользователей, отправленные в одной форме, в другую, чтобы клиентам не приходилось вводить свою информацию несколько раз, или даже объединить результаты нескольких форм для совместного просмотра данных.
И как только ответы будут отправлены, вы можете быть уверены, что данные попадут туда, куда нужно, благодаря интеграции Zapier от Formsite. Вот несколько примеров рабочих процессов, с которых можно начать.
Создание задач Асаны из формы формы
Создание задач Асаны из формы формы
Попробуйте
ASANA, FORMSITE
ASANA + FORMSITE
9004 ASANA, FORMSITEASANA + FORMSITE
666666666.
Создание карточек Trello из формы Formsite
Попробуйте
Formsite, Trello
Formsite + Trello Form
4 Цена:0321 От 21 доллара США в месяц для плана Deluxe, который включает до 5 форм и 500 результатов в форме.
Лучший онлайн-конструктор форм для удобного создания форм, на которые вы можете ответить
Pabbly (Интернет)
Pabbly — один из самых интуитивно понятных инструментов, которые мы использовали для быстрого создания формы. Он имеет простой в использовании редактор перетаскивания с большой библиотекой типов вопросов, таких как переключатели, раскрывающиеся списки и личные информационные поля. Вы можете брать вопросы и перемещать их, чтобы изменить структуру формы по мере необходимости, и вся форма выглядит точно так же, как при редактировании, так и при просмотре пользователями, поэтому вы никогда не удивитесь своим изменениям.
Он имеет простой в использовании редактор перетаскивания с большой библиотекой типов вопросов, таких как переключатели, раскрывающиеся списки и личные информационные поля. Вы можете брать вопросы и перемещать их, чтобы изменить структуру формы по мере необходимости, и вся форма выглядит точно так же, как при редактировании, так и при просмотре пользователями, поэтому вы никогда не удивитесь своим изменениям.
Эта услуга также содержит обширную библиотеку модных привлекательных тем форм, которые можно применить одним щелчком мыши. Если вы хотите придать своим формам профессиональный вид, который не кажется слишком скучным, но не хотите много думать о индивидуальном брендинге, это огромное преимущество. По всем этим причинам его часто рассматривают как менее известную альтернативу Typeform.
Продолжая тенденцию быть удобным для пользователя, Pabbly также предлагает удобную функцию, которая позволяет вам отвечать на отправленные формы прямо с панели инструментов. Нажмите на отдельные отправки на панели инструментов, и вы найдете текстовое поле, в котором вы можете ввести сообщение, отправить этот ответ пользователю и либо пометить ответ как «Решено» или «Отложено», если вам нужно вернуться к разговор позже. Это не совсем замена, скажем, полному пакету обслуживания клиентов, но это быстрый способ позволить людям задавать вам вопросы или оставлять комментарии и общаться с ними напрямую без необходимости экспортировать все данные формы в совершенно новую систему.
Это не совсем замена, скажем, полному пакету обслуживания клиентов, но это быстрый способ позволить людям задавать вам вопросы или оставлять комментарии и общаться с ними напрямую без необходимости экспортировать все данные формы в совершенно новую систему.
Pabbly Цена: 10 долларов США в месяц за форму при ежегодной оплате, неограниченное количество заявок, платежей и пользователей, все функции включены в один план
Как выбрать лучшее приложение для создания форм для вашего бизнеса перечисленные здесь, и многие другие, которые работают с Zapier, трудно выбрать приложение
идеальной формы . Каждое из этих приложений форм имеет свои привлекательные функции, и все они позволяют с легкостью создавать самые разнообразные формы. Если вам запомнилась одна из их уникальных функций, попробуйте ее и посмотрите, подойдет ли она вам. Но сначала — хотите собирать данные на ходу с помощью мобильных приложений? В следующей главе вы найдете лучшие мобильные приложения для сбора данных — приложения-формы, разработанные для мобильных устройств, которые не вошли в этот обзор, но по-прежнему являются отличным способом сбора данных.
Первоначально опубликованный в июне 2014 года Мэтью Гуэем, этот пост был дополнен Джессикой Грин и Эриком Рэйвенскрафтом. Последний обзор приложений был сделан в октябре 2021 года, и с тех пор статья была обновлена для ясности.
13+ лучших конструкторов онлайн-форм для веб-сайтов в 2022 году
Вы ищете лучших конструкторов онлайн-форм для своего веб-сайта для малого бизнеса?
Популярность конструкторов форм резко возросла, потому что они просты в использовании для всех, поэтому владельцы малого бизнеса могут создавать свои собственные веб-сайты, не платя разработчику.
Итак, в этом посте мы перечислили некоторых из лучших создателей онлайн-форм и то, что выделяет каждого из них.
Эти конструкторы веб-форм предлагают первоклассные функции и простые в использовании интерфейсы:
In This Article
- 1. WPForms
- 2. Formidable Forms
- 4. Ninja Forms
- 5. Zoho Forms
- 6. Google Forms
- 7.
 Microsoft Forms
Microsoft Forms - 8. Cognito Forms
- 9 . FormStack
- 10. Jotform
- 11. Typeform
- 12. Wufoo
- 13. Formite
- Бонус: 123FormBuilder
1. WPFORMS
9004 ARY ARY ARPREANGE ANUSE ARPRESCERO-FERPRECE. формы и функции, которые принесут вам больше бизнеса, WPForms — это то, что вам нужно. Это наиболее удобный для начинающих онлайн-конструктор форм, который может использоваться как крупными, так и малыми предприятиями для самых разных целей.WPForms — лучший плагин для создания форм WordPress. Получите это бесплатно!
С WPForms вы можете создавать формы заказов, создавать опросы для сбора данных, повышать коэффициент конверсии с помощью таких функций, как индикатор выполнения, и делать до
WPForms предоставляет вам невероятно мощные инструменты для создания форм, позволяющие быстро создавать эффективные формы.
Особенности:
- Интеграция сервисов электронного маркетинга для привлечения потенциальных клиентов, например надстройка HubSpot
- Более 400 шаблонов форм для WordPress
- Регистрационные формы пользователей
- Представление сообщений внешнего интерфейса
- Формы загрузки файлов
- Платежные формы
- Сохранить и возобновить
- Изменения формы
- Отслеживание местоположения формы
- Управление входом в панель управления WordPress
- Условная логика
- Опросы и опросы
- Интеграция Zapier для автоматизации сбора данных
- Формы в соответствии с GDPR
Бесплатная версия WPForms Lite позволяет создавать базовые контактные формы и дает неограниченную бесплатную пробную версию плагина. Если вы начнете с него, обязательно включите функцию Lite Connect, чтобы сохранить свои записи, чтобы вы могли разблокировать их при обновлении.
Если вы начнете с него, обязательно включите функцию Lite Connect, чтобы сохранить свои записи, чтобы вы могли разблокировать их при обновлении.
Не забывайте: WPForms Pro также позволяет вам создавать неограниченное количество диалоговых форм, так что это лучшая альтернатива Typeform на рынке из-за этой потрясающей функциональности.
В целом, WPForms — лучший конструктор форм для WordPress, если вы ищете идеальное сочетание гибкости и простоты использования.
Получите лучший онлайн-конструктор форм
2. Formidable Forms
Formidable Forms — это передовой инструмент для создания онлайн-форм. Этот плагин WordPress позволяет опытным пользователям с легкостью создавать формы на веб-сайтах. Так что, если вы веб-разработчик, у вас много клиентов и вы ищете варианты создания форм, Formidable Forms — хорошее решение для проверки.
Он определенно входит в список лучших плагинов форм WordPress для веб-разработчиков. Он имеет мощные поля вычислений, которые помогут вам выполнять сложные вычисления, необходимые, если вы хотите создавать различные калькуляторы на формах. В целом, это один из лучших конструкторов форм для WordPress.
В целом, это один из лучших конструкторов форм для WordPress.
Особенности:
- Конструктор с функцией перетаскивания
- Шаблоны форм онлайн-калькулятора
- Настраиваемый HTML
- Автоматически заполняемые динамические поля
- Викторины
- Собирает платежи
- Бланки с белой этикеткой
3. Gravity Forms
Gravity Forms — еще один удобный вариант, особенно если вы хотите создавать формы для встраивания в свой сайт WordPress.
В отличие от других вариантов. Gravity Forms не предлагает бесплатную или облегченную версию, чтобы вы могли опробовать их инструмент.
Особенности:
- Сохранить и продолжить
- Условная логика
- Поле загрузки файла
- Визуальный интерфейс перетаскивания
- Многостраничные формы
- Уведомления по электронной почте
Ознакомьтесь с нашими профессиональными советами, если у вас возникли проблемы с тем, что Gravity Forms не отправляет электронную почту.
4. Ninja Forms
Ninja Forms — это гибкий плагин форм WordPress, который охватывает приличный набор функций. Однако для доступа к большинству его расширенных функций требуется установка дополнений поверх основного плагина.
Особенности:
- Конструктор форм WYSIWYG
- Защита от спама (ограниченная)
- Предлагает настройку «Режима разработки»
- Дополнения для интеграций и платежей по отдельной цене
Хотите узнать, чем Ninja Forms отличается от WPForms? Ознакомьтесь с нашим подробным обзором Ninja Forms и WPForms.
5. Zoho Forms
Если ваша компания уже использует Zoho Apps, ваш сайт может использовать возможности Zoho Forms. Этот конструктор веб-форм имеет целый набор инструментов, которые помогут вам интегрировать их программное обеспечение CRM с вашими онлайн-формами.
Особенности:
- Инструменты для совместной работы
- Встраиваемые формы
- Возможность создания CRM Zoho Forms в WordPress
- Встроенные средства безопасности
- Аналитика
- Интеграция с Zoho CRM
- Возможность назначения командных ролей
- Онлайн-опросы
6.
 Google Forms
Google FormsGoogle Forms — бесплатный онлайн-конструктор форм, который ничего не стоит. Это один из инструментов конструктора форм, который позволяет создавать простые формы с помощью конструктора перетаскивания. Вы можете изменить такие вещи, как шрифт и цветовую схему, а также добавить изображения в свои формы.
Важно отметить, что это программное обеспечение очень простое и существует множество хороших альтернатив Google Forms.
7. Microsoft Forms
Если вам нужны только основные типы полей формы без излишеств, Microsoft Forms может стать для вас хорошим вариантом конструктора веб-форм. Это простое и легкое приложение, которое дает вам доступ к таким вещам, как викторины, опросы и многое другое.
Возможности:
- Бесплатно для пользователей Microsoft 365
- Синхронизируется с Excel
- Визуальный конструктор с функцией перетаскивания
- Интеграция с Outlook
- Опросы и опросы
- Результаты в реальном времени
8.
 Cognito Forms
Cognito FormsCognito Forms — полезное приложение для создания платежных форм Square. Кроме того, он имеет аналитику и отслеживание, которые позволяют анализировать уровни конверсии и вовлеченности для ваших форм. Однако, чтобы получить план, который включает эту интеграцию, вам придется заплатить совсем немного.
Особенности:
- Интеграция с платёжным процессором Square
- Расчетные формы
- Конструктор перетаскивания
- Условная логика
- Готовые шаблоны
- Интеграция с Google Analytics
9. Formstack
Formstack предлагает онлайн-инструменты для предприятий в различных отраслях, включая здравоохранение и высшее образование. Одним из его решений является создание онлайн-форм. Он дает вам множество форм для таких вещей, как пополнение рецепта или страховые котировки. Вы можете легко собирать данные своих клиентов и улучшать рабочий процесс вашей команды.
Этот вариант, вероятно, лучше всего подходит, если ваш бизнес уже использует другие инструменты Formstack или если вы хотите инвестировать в комплексное решение с создателем форм.
- Отраслевые шаблоны форм
- 100+ интеграций
- Совместимость с PCI и HIPPA
- Конструктор перетаскивания
- Условная логика
- Встраиваемые формы
- Возможность отправлять формы пользователям по электронной почте
10. JotForm
Запуск веб-сайта требует много работы, и Jotform может помочь подключить ваши веб-формы к вашим службам электронного маркетинга, чтобы сделать ваши рабочие процессы намного проще. Это простое веб-приложение с некоторыми базовыми бесплатными шаблонами. Платная версия открывает огромное количество дополнительных шаблонов, которые могут значительно упростить процесс создания форм.
Особенности:
- Простой в использовании конструктор форм
- Формы, соответствующие HIPAA
- Бесплатные базовые шаблоны
- Построитель отчетов
- PDF-формы
- Много встроенных интеграций
11.
 Typeform
TypeformTypeform — это инструмент для создания привлекательных и интерактивных онлайн-форм. Инструмент известен своим диалоговым макетом, который добавляет привлекательный дизайн формы. Поскольку это дорого, это лучше всего подходит для маркетинговых команд с большими бюджетами. Обязательно ознакомьтесь с нашей статьей о лучших альтернативах Typeform для более дешевых альтернатив, которые предлагают аналогичные функции.
Особенности:
- Модные шаблоны
- Анкетные формы
- Условная логика
- Адаптация к мобильным устройствам
- Возможность загрузки файлов
- Разговорный маркетинг
12. Wufoo
Wufooforms — известное приложение для создания веб-форм. Это дает вам возможность создавать формы для вашего веб-сайта и легко собирать записи от респондентов.
Особенности:
- Готовые шаблоны для различных типов форм
- База данных облачного хранилища
- Интеграция платежей
- Отчетность по показателям
- Применение HTML и CSS для дополнительных элементов
- Условная логика с ограничениями
- Встроить шорткоды
- Интеграция с социальными сетями
13.
 Formsite
Formsite
Formsite помогает создавать HTML-формы и опросы. Таким образом, вы можете создавать формы для таких вещей, как онлайн-заказы, регистрации, отзывы клиентов и бронирование.
Характеристики:
- Контактные формы и формы для потенциальных клиентов
- Редактор форм с перетаскиванием
- Более 100 настраиваемых шаблонов
- 40 типов вопросов
- Безопасный обмен формами
- Уведомления по электронной почте в режиме реального времени
Бонус: 123FormBuilder
123FormBuilder — еще одно известное программное обеспечение для создания веб-форм. Он позволяет быстро создавать и настраивать формы, если это необходимо. Этот конструктор подойдет вам, если вы не возражаете против очень простого дизайна с минимальным набором функций.
Особенности:
- Визуальный конструктор с функцией перетаскивания
- Графические отчеты с аналитикой данных форм
- Шаблоны веб-форм
- Интеграция Dropbox и PayPal
- Опросы, викторины и опросы
Лучший онлайн-конструктор форм: WPForms
Мы протестировали все варианты в этом списке, чтобы определить, какой из них является лучшим онлайн-конструктором форм.
Мы можем с уверенностью сказать, что лучшим онлайн-конструктором форм является WPForms.
Этот конструктор форм с функцией перетаскивания представляет собой мощный инструмент с интеграцией электронного маркетинга (например, HubSpot, Constant Contact и т. д.), возможностью принимать платежи и многим другим.
Если вашему веб-сайту малого бизнеса нужны формы, мы обнаружили, что большинство сайтов выигрывают от функций и доступности WPForms Pro по сравнению с другими онлайн-конструкторами форм в этом списке.
С WPForms Pro у вас есть доступ к инструментам, которые помогут вам:
- Увеличение продаж: Безопасно собирайте платежи с помощью Stripe, Square и PayPal, чтобы получать больше доходов от вашего веб-сайта, принимая несколько типов платежей.
- Получите обратную связь: Создавайте опросы и опросы, чтобы понять, что думают ваши клиенты, и лучше обслуживать их.
- Конвертируйте больше потенциальных клиентов: Получите потенциальных клиентов из заброшенных форм и легко встраивайте свои формы в целевые страницы, не отвлекаясь.

- Привлекайте клиентов: Используйте диалоговые формы, чтобы произвести впечатление на потенциальных потенциальных клиентов и привлечь своих клиентов, задавая посетителям по одному вопросу за раз.
- Экономия времени: Используйте интеграцию с WPForms для автоматической отправки потенциальных клиентов на такие платформы, как HubSpot или Salesforce, и сохраняйте свои записи в WordPress для упрощения управления.
- Обеспечьте безопасность форм: Воспользуйтесь преимуществами множества различных вариантов защиты от спама, таких как пользовательская капча, hCaptcha или Google reCAPTCHA v2 или v3.
- Создание опросов и отчетов: Используйте уникальные функции отчетов в WPForms, чтобы создавать красивые отчеты из ваших опросов и распечатывать записи ваших респондентов в формате PDF.
- Регистрация на мероприятие: Конструктор форм, который позволяет владельцам веб-сайтов и маркетологам продавать билеты на мероприятия в Интернете.

Эти потрясающие функции помогут любому пользователю любого уровня навыков вывести свой веб-сайт для малого бизнеса на новый уровень.
Получите лучший онлайн-конструктор форм
Вот они. Мы надеемся, что этот список лучших конструкторов онлайн-форм помог вам узнать, какой из них лучше всего подойдет вам и вашему малому бизнесу.
Далее, преобразование потенциальных клиентов с помощью диалоговых форм
Если вы все еще сомневаетесь, ознакомьтесь с этим сравнением WPForms Lite и Contact Form 7, чтобы увидеть все замечательные функции в бесплатной версии WPForms.
Если вам интересно увидеть одну из самых крутых вещей, которые может сделать WPForms, ознакомьтесь с нашим постом о том, как создать диалоговую форму на веб-сайте WordPress.
Кроме того, не забудьте проверить эти альтернативы Linktree, если вы хотите повысить уровень своей игры в Instagram.
Так чего же ты ждешь? Начните работу с лучшим в мире конструктором форм уже сегодня.
И не забудьте подписаться на нас в Twitter и Facebook, чтобы получать обновления из нашего блога.
Шаблон формы загрузки файла
Шаблон формы загрузки файла- Все
- → Forms
- → Form Dulate Forms
- → Previlate Preview Preview STREPTATE 9003 9000 4000 4000 4000 4000 4000 4000 4000 4000 4000 4000 4000 Симпл. ?
А адрес вашей электронной почты?
Спасибо, {{field:c561b5fa-f383-4be5-9f23-ec9c0
5a}}. О чем ваш проект? - Клиент хочет отправить вам фотографию продукта, в котором он нуждается в помощи, через контактную форму,
- У нового клиента есть некоторые важные документы, которые вы можете проанализировать, если они отправлены вместе с формой приема,
- Существующий клиент, у которого есть поврежденный продукт, должен отправить вам фотографию продукта, чтобы вы могли предпринять наилучшие действия.
- Или, возможно, вам нужно нанять кого-то в свой бизнес. Вы можете создать форму и добавить ее на свою веб-страницу, например, с тегом «работайте с нами». Респонденты могут заполнить форму и пойти дальше, отправив свое резюме или приложенное к нему сопроводительное письмо.

- Шаг 1.
 Создайте контактную форму в WordPress. Добавьте сообщение For Confirmation
Создайте контактную форму в WordPress. Добавьте сообщение For Confirmation - Шаг 6: опубликуйте форму загрузки файла WordPress
- Шаг 7: просмотр файлов, загруженных в WordPress
- Имя
- Электронная почта
- Комментарий или сообщение
- Метка – изменить название поля.
- Описание – введите текст для описания поля формы.
- Разрешенные расширения файлов — введите расширения файлов, которые вы хотите разрешить, через запятую.

- Максимальный размер файла — введите максимальный размер файла в мегабайтах. Минимальный размер 300 МБ.
- Максимальный номер файла — введите, сколько файлов пользователям разрешено загружать. Значение по умолчанию – 1.
- Обязательно . Установите этот флажок, чтобы сделать загрузку файла обязательной.
- Имя формы — дайте вашей форме новое имя, если хотите.
- Описание формы — добавьте описание к своей форме, чтобы лучше понять, для чего она нужна. Например, вы указываете, какие типы файлов вы принимаете, такие как GIF, PNG, JPG и т. д.
- Submit Button Tex t — изменить текст кнопки отправки.
- Предотвращение спама — уменьшите нежелательную отправку форм, включив опцию приманки для защиты от спама.
- Хранилище информации — отключить хранение входной информации в WordPress для соблюдения законов GDPR.
- Сообщение — отображать простое благодарственное сообщение, подтверждающее отправку формы.
- Показать страницу — перенаправить посетителей на страницу благодарности на вашем сайте.

- Перейти по URL-адресу (перенаправление) — перенаправить посетителей на другой веб-сайт после отправки формы.
Скажи мне, чего ты надеешься достичь с помощью этого проекта.
Пожалуйста, загрузите любые вспомогательные файлы.
Спасибо за представленную работу! Отзывы будут даны в течение следующих недель.
Спасибо за заполнение этой формы Теперь *создайте свой собственный* — это бесплатно, просто и красиво
Оценка 4,5 из 5 по более чем 500 отзывам на G2.com
Храните важные отправленные файлы в одном месте
Используя наш шаблон формы для загрузки файлов, вы можете собирать различные типы файлов и организовывать их в одном месте. Наши интеграции даже позволяют отправлять их в вашу систему хранения файлов для безопасного хранения.
Наши интеграции даже позволяют отправлять их в вашу систему хранения файлов для безопасного хранения.
Часто задаваемые вопросы по форме загрузки файлов:
Мы интегрируем более 120 веб-приложений, включая Google Диск, Dropbox и Office 365. Это означает, что когда кто-то загружает файл в форму и отправляет его, вы можете отправить его прямо в свой обычный файл. инструмент управления. Нет необходимости менять способ работы.
Мы также интегрируемся с Zapier, что еще больше упрощает отправку информации из ваших типовых форм в инструменты, которые вы уже используете.
Получение информации через форму может упростить многие процессы. Добавление возможности загрузки файлов делает это еще более ценным. Вы можете не только собирать информацию, но и собирать доказательства или подтверждающие документы.
Пишете отчет? Прикрепите фотодоказательство, подтверждающее ваши претензии. Доставить работу? Загрузите видео или слайд-шоу. Отправить идею или предложение? Предоставьте предложение в формате PDF. Варианты бесконечны.
Варианты бесконечны.
Нет, это на всех наших платных планах. Если вы хотите использовать эту удобную функцию и получать файлы прямо через формы, вам необходимо обновить свою учетную запись. Вы, конечно, можете зарегистрироваться бесплатно, используя этот шаблон, и протестировать его, прежде чем принять решение.
Сделайте его уникальным
Настройте по своему вкусу: фон, шрифты Google, цвета, кнопки и многое другое.
Выбирайте из тысяч красивых изображений, видео и значков. Или используйте свой собственный.
Создавайте красивые формы, не требуя программирования.
Начните — это бесплатно
Вот что люди говорят о нас
Конструкторы форм так же стары, как Интернет, но Typeform существенно возвышает среду.
Johnny Rodgers
Architect
Мы получили в 3 раза ответы с использованием типового форма1455
Вероятность конверсии лидов от интеграции с Typeform была в два раза выше.
Тобиас Васмер
Менеджер по маркетингу Volvo Cars
Раньше для всего этого нужны были разработчики. Уже нет.
Кайл Мальц
Главный операционный директор
Typeform — это производственная система для всей нашей воронки роста.
Гаурав Вохра
Начальник отдела роста
Typeform помогает мне получать больше откликов и более высокий процент откликов, чем другие инструменты.
Рэнд Фишкин
Генеральный директор + Основатель
Конструкторы форм так же стары, как Интернет, но Typeform существенно возвышает среду.
Johnny Rodgers
Архитектор продукта
Мы получили в 3 раза больше ответов, используя Typeform, чем от профессионального исследования рынка
Кейт Донхью
Руководитель отдела маркетинга продуктов
Вероятность конверсии лидов, возникших в результате интеграции с Typeform, в два раза выше.
Тобиас Васмер
Менеджер по маркетингу Volvo Cars
Раньше для всего этого нужны были разработчики. Уже нет.
Кайл Мальц
Главный операционный директор
Typeform — это производственная система для всей нашей воронки роста.
Gaurav Vohra
Руководитель отдела роста
Typeform помогает мне получать больше откликов и получать более высокий процент откликов, чем другие инструменты.
Рэнд Фишкин
Генеральный директор + Основатель
Конструкторы форм так же стары, как Интернет, но Typeform существенно возвышает среду.
Johnny Rodgers
Архитектор продукта
Мы получили в 3 раза больше ответов, используя Typeform, чем от профессионального исследования рынка
Кейт Донхью
Руководитель отдела маркетинга
Вероятность конверсии лидов от интеграции с Typeform была в два раза выше.
Тобиас Васмер
Менеджер по маркетингу Volvo Cars
Раньше для всего этого нужны были разработчики. Уже нет.
Кайл Мальц
Главный операционный директор
Typeform — это производственная система для всей нашей воронки роста.
Gaurav Vohra
Начальник отдела роста
Typeform помогает мне получать больше откликов и более высокий процент откликов, чем другие инструменты.
Рэнд Фишкин
Генеральный директор + Основатель
87% пользователей сообщили о более высоких показателях заполнения после перехода на Typeform
Как это работает?
Создайте стильную форму за считанные минуты с помощью нашего интуитивно понятного конструктора.
Выберите один из типов вопросов: множественный выбор, рейтинг, шкалы мнений и т. д.
Направляйте респондентов разными путями в зависимости от их ответов.
Неверная форма загрузки файла?
800+ шаблонов, 120+ интеграций
Шаблон формы онлайн-заказа
Продажа товаров и ваучеров онлайн с помощью индивидуальной формы заказа
Шаблон формы запроса на работу
Ускорьте процесс найма с помощью этой внутренней формы запроса для менеджеров
Ссылка Шаблон формы запроса
Получите подробную информацию о кандидатах с помощью этой интерактивной формы запроса рекомендаций
Шаблон формы monday.com
Усильте свой рабочий процесс благодаря новейшей интеграции
Шаблон регистрационного листа
Увлекательный и дружелюбный способ узнать у людей информацию на вашем сайте
Другие категории, используемые такими же людьми, как вы
Бланки заказовБланки заявленийБланки отзывовВикториныОпросы отзывовОпросы удовлетворенности клиентовФормы загрузки файловБланки оценкиБланки заявлений о приеме на работуМаркетинговые опросыБланки мероприятийОпросы мероприятий
С любовью, из Барселоны
© Typeform
Как получать и загружать файлы с помощью веб-формы
Независимо от того, нужно ли вам получать файлы для собственного бизнеса или если вы представляете множество клиентов, которым необходимо получать собственные файлы, есть более профессиональный способ сделать это, чем общедоступная папка Google.
Следует понимать, что инструмент для загрузки файлов — это еще не все, что вам нужно. У вас должен быть способ получать уведомления о получении нового файла, а также управлять файлами.
Получение загруженных файлов прямо в облачную учетную запись — это то, что вы можете сделать, используя интеграцию MightyForms с Dropbox или с Google Диском. И это очень помогает с точки зрения автоматизации, поскольку вы можете работать с данными, собранными с помощью формы, и связанным с ней файлом, не теряя времени на их поиск и добавление в папку облачного хранилища.
Как получать файлы в облачном хранилище
Поле «Загрузка файлов» было создано для того, чтобы вы могли упростить рабочий процесс бизнеса, облегчив процесс загрузки и запроса файлов. И вы можете добавить это поле в свою онлайн-форму в конструкторе форм MightyForms самым простым способом.
В настоящее время существует две службы облачного хранения, которые вы можете автоматически подключать к своим онлайн-формам для получения файлов. Настройте интеграцию на панели инструментов «Мои приложения» или в меню «Интеграция» при создании формы. При необходимости вы даже можете настроить более одной учетной записи.
Настройте интеграцию на панели инструментов «Мои приложения» или в меню «Интеграция» при создании формы. При необходимости вы даже можете настроить более одной учетной записи.
Затем вы перетаскиваете поле Загрузить файл на форму и настраиваете в самом конструкторе, в какую папку будут отправляться файлы.
Все отправленные файлы отправляются прямо в зарегистрированную учетную запись Cloud. Вам не нужно беспокоиться и продолжать искать его среди электронных писем (хотя вы можете добавить уведомление, чтобы получить файл по электронной почте). Чтобы загрузить контент, вам нужно только получить доступ к учетной записи Диска и использовать загруженные файлы так, как вам удобнее.
Продолжайте читать, чтобы узнать, как получать отправленные файлы с помощью интеграции с Google Диском и Dropbox.
Интеграция с Google Диском
Вы можете получать все загруженные файлы прямо в указанную папку Google Диска, интегрировав ее с учетной записью MightyForms. Таким образом, вы не потеряете загруженные файлы и сможете систематизировать все, что было загружено, оптимизируя рабочий процесс.
Таким образом, вы не потеряете загруженные файлы и сможете систематизировать все, что было загружено, оптимизируя рабочий процесс.
Файлы автоматически загружаются в интегрированную учетную запись, а это значит, что вам не нужно тратить время на поиск файла и его добавление в нужное место.
Чтобы настроить эту интеграцию, первое, что вам нужно сделать, это войти в приложение MightyForms и создать или отредактировать существующую форму, а затем перейти к настройкам интеграции и выбрать Google Диск.
Теперь все, что вам нужно сделать, это зарегистрироваться в своей учетной записи Google и разрешить ее интеграцию с приложением MightyForms. Включите интеграцию, а затем вернитесь к форме, потому что теперь вам нужно перетащить поле «Загрузка файла» в нужное вам место в форме и переключиться на интеграцию в свойствах поля.
И затем вы можете настроить все в этом поле, например, тип файла, который можно загрузить, и его размер, имя поля, а также является ли оно обязательным или нет. Узнайте больше об ограничении допустимого размера и типа файла.
Узнайте больше об ограничении допустимого размера и типа файла.
Интеграция с Dropbox
Как и в случае с Google Диском, вы можете упростить рабочий процесс, используя интеграцию с Dropbox. Выбор между двумя службами облачного хранения зависит только от ваших предпочтений в использовании. MightyForms предлагает оба варианта на ваш выбор.
Первое, что вы делаете после создания новой формы, — это переход к интеграции и добавление учетной записи Dropbox, вход в нее и предоставление приложению MightyForms разрешения на доступ к учетной записи. Не забудьте включить его, отредактировав его, прежде чем вернуться к форме.
Затем все, что вам нужно сделать, это отредактировать форму, добавить поле «Загрузить файл» и настроить все параметры в свойствах поля, добавив имя к метке, например «Загрузить фотографию своего профиля». Настройте поле так, как вам нужно, с правильным расширением и размером, который, по вашему мнению, должен быть разрешен для загрузки файла.
Получение файлов через веб-сайт WordPress
Вы можете использовать любую форму, созданную с помощью MightyForms, на своем веб-сайте WordPress. Настройте форму с помощью собственного фирменного стиля и просмотрите ее перед публикацией. Затем нажмите, чтобы поделиться формой, скопируйте и вставьте код на свой веб-сайт с помощью плагина, чтобы таким образом получить загруженный файл через ваш веб-сайт WordPress.
Настройте форму с помощью собственного фирменного стиля и просмотрите ее перед публикацией. Затем нажмите, чтобы поделиться формой, скопируйте и вставьте код на свой веб-сайт с помощью плагина, чтобы таким образом получить загруженный файл через ваш веб-сайт WordPress.
MightyForms также доступен как плагин для создания форм в WordPress. Первое, что вам нужно сделать, это активировать плагин MightyForms. Вы можете создать, упорядочить и отредактировать свою форму прямо на панели инструментов WordPress, чтобы вы могли добавлять перетаскиванием поле «Загрузка файла», следуя шагам, которые мы дали выше. Затем выберите нужную форму в редакторе MightyForms при редактировании страницы. Ознакомьтесь с нашим пошаговым руководством по созданию контактной формы в WordPress.
Почему получение файлов с формами помогает вашему бизнесу
Представьте, что у вас есть продукт для продвижения, и вы хотите знать, как его воспринимает демографическая группа на рынке. Если форма обратной связи позволяет пользователям отправить изображение или снимок экрана вместе со своим письменным мнением, вы можете увидеть то, что видит клиент, лучше понять его точку зрения.
Другой вариант использования — прием файлов через форму обращения в службу поддержки. Если есть какая-либо проблема с веб-сайтом, приложением или даже физическим продуктом, гораздо быстрее понять, в чем проблема, когда у вас есть визуальная подсказка. Поскольку вы помещаете поле «Загрузка файла» в форму, пользователь может увеличить количество отправляемого сообщения, что также позволяет вам понять, что нужно каждому клиенту.
Естественно, это становится бесценным инструментом для бизнеса B2C, и, если вы работаете в сфере B2B, вы можете предложить его в качестве решения. Помощь предприятиям в улучшении отношений со своими клиентами — это часть того, что необходимо делать, предлагая свои услуги.
Просто помните, что все формы должны быть ясными и простыми для понимания, чтобы в них не было большого процента отказов, и вы могли получить максимально точную информацию и сбор данных.
Зачем интегрировать облачные сервисы в веб-форму
Теперь вы уже знаете, что MightyForms интегрируется с облачными платформами, такими как Google Drive и Dropbox. Но почему так важно использовать эту интеграцию вместо других вариантов обмена файлами? Ну, проще говоря, эта интеграция позволяет сохранить бренд компании, связанный с разговором, который происходит на бирже.
Но почему так важно использовать эту интеграцию вместо других вариантов обмена файлами? Ну, проще говоря, эта интеграция позволяет сохранить бренд компании, связанный с разговором, который происходит на бирже.
Причин для прикрепления загруженных файлов к вашим формам много, и мы обсуждаем их в этой статье. Некоторые варианты использования включают:
И нет лучшего способа получить доступ к полученным файлам, безопасно хранить их и управлять ими, чем интеграция с облачным хранилищем, что делает вашу работу проще и легче. Все собранные файлы попадают прямо в папку, и вы можете получить к ней доступ в любое время, когда они вам понадобятся.
Благодаря интеграции полученные файлы всегда организованы, и вы знаете, где их найти. Вы можете получить доступ к файлам из любого места и времени, а главное, вы их не потеряете, ведь они хранятся в облачном сервисе.
Вы также можете получать их в виде вложения прямо в свой почтовый ящик, настроив уведомление с помощью инструмента автоответчика. Размер и формат файла можно определить в настройках поля, поэтому вам не нужно беспокоиться о слишком тяжелых файлах.
Получение файлов с любого устройства
Удобство для мобильных устройств — одно из основных правил при работе с онлайн-формами. При создании любой онлайн-формы вы должны помнить, что 81% всех американцев владеют смартфоном.
С этими данными легко понять, почему любая создаваемая вами форма должна на 100 % реагировать и легко заполняться с любого устройства. Имея это в виду, онлайн-формы, созданные с помощью MightyForms, автоматически реагируют, что упрощает заполнение форм как на мобильных устройствах, так и на компьютерах.
Такая забота может поставить вас впереди некоторых предприятий, которые не уделяют такого же внимания своим клиентам. Быть отзывчивым и удобным для мобильных устройств — обязательное требование на рынке. Особенно когда нужно получать файлы через онлайн-форму. Поэтому убедитесь, что ваши ресурсы рассчитаны на все устройства.
Получать уведомления и подтверждать загрузку каждого файла
Сразу после того, как респондент нажмет кнопку отправки, он может получить автоматическое сообщение от вашей компании. Сообщение завершает отправку на положительной ноте, подтверждая, что форма была отправлена правильно и что вы цените их участие или их сообщение.
Это часть обслуживания клиентов, которое может оказать большое влияние на рост бизнеса. Тем более, что это действие представляет собой озабоченность бизнеса по отношению к клиенту. Поскольку клиент не задерживается, задаваясь вопросом, правильно ли он подал заявку, он может относиться к бизнесу как к уважительному и рекомендовать его друзьям и родственникам. Иногда одно простое действие — это все, что вам нужно, чтобы увидеть рост бизнеса.
Тем более, что это действие представляет собой озабоченность бизнеса по отношению к клиенту. Поскольку клиент не задерживается, задаваясь вопросом, правильно ли он подал заявку, он может относиться к бизнесу как к уважительному и рекомендовать его друзьям и родственникам. Иногда одно простое действие — это все, что вам нужно, чтобы увидеть рост бизнеса.
Вы можете настроить точный тип файла, который вы собираетесь получать. Все, что вам нужно сделать, это перейти к дополнительным настройкам и выбрать «Пользовательский».
Сначала вы нажимаете поле «Загрузить» и переходите к основным инструментам настройки в правой части экрана. Там вы можете отредактировать поле и выбрать в дополнительных настройках тип файла, который респондент может загрузить, и максимальный размер, который он может иметь. Это просто.
Как убедиться, что вы получаете правильный файл
Ограничивая тип файла и его размер, вы можете более точно организовать данные и файлы. Кроме того, респондент не будет чувствовать себя потерянным в том, что он должен загрузить. И это также важно для безопасности вашего сайта. Можно загрузить только то расширение, которое вы выбрали, и в размере, который вы указали, что гарантирует безопасность вашего блога.
И это также важно для безопасности вашего сайта. Можно загрузить только то расширение, которое вы выбрали, и в размере, который вы указали, что гарантирует безопасность вашего блога.
Поэтому, если вам нужно, чтобы респондент отправил вам резюме с формой, разграничьте форматирование, запрашивая только файл типа PDF. Если это фотография, выберите расширение изображения. Теперь, с другой стороны, если у вас есть комментарий или контактная форма, вы не можете предсказать, какой тип файла отправляет клиент, вы можете разрешить любой тип расширения, но все же ограничив его размер.
Важно контролировать часть получаемой информации. Таким образом, вы можете отслеживать файлы и упорядочивать их, что позволит вам быстро работать со всеми собранными данными и информацией.
Что такое разграничение расширения файла
Прежде всего, нужно понять расширение файла. Вы знаете ту группу символов, которая идет после имени файла? Например, это может быть .pdf или .jpeg. Ну, они являются расширением, и их можно разграничивать, когда загружать файл с формой. Но зачем разграничивать расширение?
Но зачем разграничивать расширение?
Расширение файла помогает компьютеру найти нужный файл для каждой необходимой отправки, поскольку во время поиска оно связывает расширение, запрошенное для загрузки, с нужным типом файла на компьютере. Пример: если вам нужен файл .pdf для формы заявления, компьютер может показать только расширение .pdf, когда респондент ищет его. Что облегчает процесс.
Это также поможет вам в сборе и организации данных, поскольку теперь вы можете разделять файлы по формату и анализировать каждый тип отдельно.
Как ограничить количество загружаемых файлов
Респондент может загрузить один файл в каждое поле. Но вы можете добавить столько полей, сколько вам нужно, чтобы формы были заполнены.
Если вам нужна информация с вашими формами, такими как резюме респондента и рекомендательное письмо, возможно, даже больше документов, таких как мотивационное письмо, вы можете добавить поля и описать их для респондента, чтобы добавить правильные файлы расширения на каждый из них.
Добавьте только реальное количество полей, которые вам нужны для сбора данных из каждой формы. В противном случае форма может стать переполненной и слишком массивной, что может привести к путанице респондента, что может привести к отказу от формы.
Почему вы должны ограничить размер файла
Ограничение размера каждого файла, который клиент или респондент может загрузить через форму, — это один из способов контролировать объем пространства, которое могут занимать файлы в вашей облачной учетной записи. Это также способ узнать, сколько места вы можете зарезервировать для этого конкретного типа файла и цели, точно разделив данные.
Сервер также имеет ограничения на размеры файлов, и вы должны обращать на это внимание при выборе оптимального размера для каждой загрузки. Сам MightyForms имеет ограничение, но вы можете сделать его легче, если вам нужно, просто не забудьте сообщить респонденту, какой размер файла они могут загрузить, чтобы не вызвать путаницы с информацией, и тогда респондент может убедитесь, что они отправляют файл правильного размера.
Как ограничить типы и размер файлов
Чтобы ограничить типы и размеры файлов, вы можете выбрать поле «Загрузка файла» и отредактировать его, выбрав тип форматирования и разграничив его размер на ярлыке основных настроек в правой части панели инструментов.
Выберите тип среди вариантов, предоставляемых MightyForms — видео, документ, изображение — или вы можете сделать собственное расширение.
Интересно разграничить тип расширения, которое вы разрешаете загружать, потому что таким образом вы можете иметь шаблон для файлов, которые собираетесь получать, что упрощает работу по классификации данных. Это разграничение также работает, чтобы сообщить респонденту, какой тип файла он может загрузить с формой.
Размеры и форматы, которые вы можете загружать с помощью MightyForms
Когда вы решили, что ваша форма нуждается в поле для загрузки, вы, вероятно, уже имели в виду, какой файл вы получите. Здесь вы можете увидеть типы и максимальные размеры файлов, которые вы можете получить от респондента для каждого добавляемого вами поля.
Максимальный размер форматирования Документы: Doc, Excel, PDF и т. д. 3 Мб Видео: Mpg, Mpeg, Mp4 и т. д. 10 Мб Изображение: Jpeg, Png, Gif и т. д. 3 Мб
Вы можете настроить точный тип файла, который вы собираетесь получить. Все, что вам нужно сделать, это выбрать «Пользовательский» в дополнительных настройках.
Сначала вы нажимаете на поле «Загрузить» и переходите к инструментам основных настроек в правой части экрана. Там вы можете отредактировать поле и выбрать в дополнительных настройках тип файла, который респондент может загрузить, и максимальный размер, который он может иметь. Это просто.
Шаблоны форм, которые следует интегрировать в облачное хранилище
Вы можете использовать множество типов форм в своем бизнесе или бизнесе вашего клиента, большинство из которых могут способствовать здоровому росту бизнеса. А иногда можно разорвать эту задачу, просто добавив заказчику возможность отправить файл с формой. Но какие формы вы можете использовать с функцией интеграции и как вы можете получать загружаемые файлы с каждой отдельной формой?
Существует несколько типов форм, которые можно использовать с функцией загрузки файла, например формы приема, формы заявлений о приеме на работу, формы обратной связи, контактные формы, опросы, формы отдела кадров, формы регистрации событий и юридические формы. Ниже вы можете найти описание каждого из них.
Ниже вы можете найти описание каждого из них.
Форма приема клиентов может использоваться, когда необходимо собрать важную информацию от потенциальных клиентов перед первой встречей. Вы должны собрать всю необходимую информацию с точностью, чтобы сэкономить время и деньги. Вы можете сразу приступить к работе с шаблоном формы приема выше
Иногда потенциальный клиент может отправить вам некоторые документы, чтобы помочь вам в процессе сбора информации. Например, возможно, клиент может отправить через форму некоторые планы того, что он хочет или представляет в своей маркетинговой рекламе.
Если у вас есть опция в форме, чтобы клиент мог прикреплять файлы, вы можете улучшить свой процесс. Если вы юрист, это может быть именно то, что вы искали, чтобы продвинуть свою фирму и обеспечить ожидаемый рост. Ведь теперь вы можете получить фотографии и документы, чтобы лучше проанализировать каждое дело, прежде чем соглашаться на какую-либо работу. Все с помощью одной онлайн-формы.
Все с помощью одной онлайн-формы.
Форма заявления о приеме на работу
Что может быть лучше, чем позволить кандидатам прикреплять документы к бланку заявления о приеме на работу? Вы редко можете найти его. Все потому, что с опцией «Загрузить файлы» вы можете попросить кандидата загрузить сопроводительное письмо, резюме и, может быть, письмо с описанием себя и почему они хотят работать в вашей компании.
Другими словами, имея возможность загружать файлы и отмечая это поле как обязательное, вы можете ускорить процесс сбора информации о кандидатах, отбирая только тех, которые лучше подходят вашей компании для собеседования.
Форма обратной связи
Вы, вероятно, предлагаете на бизнес-сайте какой-либо продукт или услугу. И, поскольку вы с нетерпением ждете роста компании, вы также предоставляете клиенту место, где он может дать вам обратную связь. Ознакомьтесь с конкретными шагами, которые вы можете предпринять, чтобы создать опрос с высоким уровнем ответов.
Обратная связь – наиболее эффективная политика, которую можно выбрать, чтобы узнать, как компания продвигается на рынке. Клиенты могут сказать, что они думают о предлагаемом продукте или услуге, и тогда можно решить, нуждается ли он в улучшении или нет.
Иногда это хорошие отзывы, с фотографиями, которые показывают, что все в порядке. Но может быть и так, что клиенту необходимо прислать вам фото поврежденного товара, или ошибка с услугой, которую предоставляет компания, и на снимке может быть видно, что произошло. Имея такие данные на руках, вы можете вести посещаемость именно так, как требуется, не сомневаясь в том, что нужно.
Здесь не обязательно отмечать как обязательное поле на форме, ведь не всегда отзывы приходят с файлами, только когда это крайне необходимо. Просто предоставьте вариант, и пусть ваш клиент решит, нужно ли ему его использовать или нет.
Контактная форма
Как и форма обратной связи, на контактной форме не нужно отмечать как обязательное поле для загрузки файлов, так как не всегда люди отправляют файлы со своим сообщением. Это будет более подробная контактная форма, которую вы добавляете на свою контактную страницу, чтобы получить больше информации из отправки.
Это будет более подробная контактная форма, которую вы добавляете на свою контактную страницу, чтобы получить больше информации из отправки.
Люди могут прикрепить, например, снимок экрана, сообщая о чем-то, что они заметили на веб-сайте, или они могут отправить с формой что-то, что будет хорошо работать с вашим сообщением в блоге, среди других причин, по которым им может потребоваться загрузить файлы со своим сообщением . Важно то, что вы предлагаете эту опцию с контактным сообщением.
Это простое действие может сильно повлиять на то, как ваш потенциальный клиент увидит ваш бизнес.
Форма опроса
Вы также можете использовать опрос для получения файлов от участников. Они отправляют фотографии и документы для сбора данных, если вы решите, что это полезно для вашего опроса. Возможно, вы проводите исследование и хотите узнать о состоянии здоровья населения. Вы можете искать файлы, которые могут помочь вам в сборе данных, даже при условии большего доверия к опросу с использованием официальных документов.
Возможно, респонденту нужно загрузить файлы, чтобы подтвердить свое мнение. Используя опцию загрузки, вы позволяете респонденту предоставить для опроса больше информации и данных, которые вы можете использовать, предоставляя более точную информацию.
Длинные опросы, даже маркетинговые опросы, можно улучшить, просто добавив поле для загрузки файлов. Вам не нужно отмечать эту опцию как обязательную, это может быть только еще один шаг для тех участников, которые чувствуют необходимость добавить дополнительную информацию.
HR Forms
Компания может использовать HR формы, когда ей требуется информация от сотрудников, например, документы для процесса найма, среди прочего. И вы можете выполнять все процессы через онлайн-формы и запрашивать отправку любых необходимых документов вместе с формой, сохраняя все об одном и том же сотруднике в одном месте в облачной службе.
Таким образом, вы можете гарантировать безопасность бизнеса и сотрудников, а также быть уверенным, что никакая информация не будет потеряна, поскольку она хранится в Интернете.
Сотрудник может отправить любой документ, который необходим в процессе найма или даже во время оценки компании, а также, когда они отключены от компании, сохраняя записи о каждом сотруднике. По какой-либо причине вам нужны документы, делая это онлайн, вы можете облегчить процесс и сделать его более безопасным.
Регистрационная форма на мероприятие
Онлайн-мероприятия — это то место, где вам нужно быть. Создайте форму регистрации на мероприятие, которая оптимизирует ваш рабочий процесс. Вы можете получить подтверждение своего мероприятия, используя формы для сбора данных о посещаемости. И если вы разрешите респонденту отправлять обратно файлы, вы сможете собрать еще более качественные и точные данные для вашего мероприятия.
Вы можете, например, позволить гостям со свадьбы вашего клиента добавлять фотографии с женихом и невестой, чтобы создать онлайн-альбом, который сделает веб-сайт свадьбы более личным и динамичным.
Или, возможно, вам нужно собрать дополнительные данные от спикеров мероприятия, которое вы проводите, например письмо с презентацией или биографию, чтобы добавить их на страницу организатора мероприятия.
Существует множество причин, по которым вы можете разрешить своим гостям загружать файлы или даже указать это как обязательное поле. Тип и размер файлов зависят только от цели их получения.
Юридическая форма
Вы можете добавить в договор или любые другие деловые и юридические формы место для загрузки необходимых файлов. Его можно пометить как поле запроса, так как иногда требуется помощь определенных документов, таких как договоры подряда или банковская информация.
Это специальные формы, которые вы обычно используете с клиентами, партнерами или сотрудниками. Сложные юридические формы, такие как формы заявки на получение кредита, требуют всех необходимых данных одним махом.
Или, если вы работаете в сфере недвижимости, вы также можете использовать функцию загрузки файла. Или даже с делами других адвокатов. Иногда вы можете запросить фотографии, например, в случае травм или по причинам страхования, или, может быть, вам нужен другой тип юридических документов, прикрепленных к форме. Потребности могут быть разными, но ресурсы одни и те же. Перетащите поле и интегрируйте облачную учетную запись, чтобы получать все файлы, которые ваши клиенты загружают в онлайн-форму.
Потребности могут быть разными, но ресурсы одни и те же. Перетащите поле и интегрируйте облачную учетную запись, чтобы получать все файлы, которые ваши клиенты загружают в онлайн-форму.
Следующие шаги по созданию формы
Поле загрузки файла — это только одна из функций, которые могут помочь любому предприятию в сборе данных. Вы также можете добавить сбор данных в режиме реального времени, чтобы узнать, сколько людей заполняют ваши формы, а также уровень отказов. И вы не можете забыть о сообщениях, которые будут отправляться после каждой отправки формы.
Все эти функции существуют для того, чтобы помочь вашему бизнесу иметь здоровый рост. Это инструменты, которые позволяют улучшить качество обслуживания клиентов и сбор данных, улучшая всю систему, с которой вы работаете.
Не забывайте всегда использовать шаблон в своей форме, состоящий из торговой марки. Используйте цвета и типографику, которые связаны с бизнес-целью и могут передать идею, которая ей принадлежит. Создавайте свои формы, чтобы они были отличительными и уникальными.
Создавайте свои формы, чтобы они были отличительными и уникальными.
Теперь, когда вы знаете все о том, как загружать файлы с помощью формы, вы можете начать собирать и хранить данные с помощью ваших собственных форм. Начните создавать формы на MightyForms, выберите лучший план для ваших целей по сбору данных и начните получать необходимую информацию уже сегодня.
Как создать форму WordPress с загрузкой файла
Хотите создать форму загрузки файла WordPress? Предоставление посетителям возможности загружать файлы на ваш веб-сайт WordPress — идеальный способ собрать важную информацию о них. Затем вы сможете узнать больше о своих пользователях и улучшить свой бизнес, чтобы лучше обслуживать их.
В этой статье мы покажем вам, как использовать лучший плагин для загрузки файлов WordPress, чтобы создать собственную форму для сбора этой информации.
Но, во-первых, почему вы должны позволять пользователям загружать файлы на ваш сайт?
Зачем использовать форму загрузки файлов WordPress?
Использование формы WordPress с возможностью загрузки файлов — отличный способ собрать файлы, фотографии, снимки экрана и другие медиаданные от посетителей вашего сайта.
Например, если вы принимаете заявления о приеме на работу, вам понадобится опция загрузки файлов, чтобы люди могли отправлять свои резюме или формы заявлений в вашу медиатеку WordPress.
С другой стороны, если вы ведете бизнес или ведете блог, вы можете собирать пользовательский контент для отображения изображений с обзорами продуктов или для использования в социальных сетях для повышения вовлеченности и числа подписчиков.
Подкастеры могут даже использовать форму загрузки файлов, чтобы принимать аудиоклипы для воспроизведения во время сеанса.
Как видите, существует множество причин, по которым вам может понадобиться разрешить пользователям загружать изображения или файлы на ваш сайт WordPress. Итак, как насчет того, чтобы показать вам, как создать форму, позволяющую загружать файлы любого типа?
Как создать форму загрузки файла WordPress с помощью плагина
Чтобы добавить форму загрузки файла в WordPress, вы должны сначала выбрать правильный плагин WordPress для работы.
В этом уроке мы будем использовать WPForms для создания формы WordPress с возможностью загрузки нескольких типов файлов.
WPForms — лучший на рынке плагин для создания форм в WordPress. Он прост в использовании и достаточно прост для начинающих, чтобы быстро начать работу без хлопот по созданию форм с нуля с помощью HTML и CSS. Кроме того, мощные шаблоны форм и конструктор с функцией перетаскивания упрощают создание любой формы.
А если вы нам не верите, просто взгляните на эти комментарии счастливых пользователей WPForms.
Почему бы не ознакомиться с подробным обзором WPForms?
Так что вперед и получите вашу копию WPForms здесь. Затем установите плагин на WordPress, следуя этим инструкциям.
Примечание: В репозитории плагинов WordPress.org есть бесплатная версия WPForms. В этом руководстве мы будем использовать WPForms Pro для расширенных интеграций и функций .
Когда вы активируете свой плагин на панели инструментов WordPress, выполните следующие действия, чтобы создать собственную форму загрузки файлов:
Шаг 1: создайте контактную форму в WordPress
Первым шагом является создание формы с помощью один из готовых шаблонов WPForms. В этом уроке мы будем использовать стандартную контактную форму.
Для этого в области администрирования WordPress перейдите к WPForms »Добавить новый .
Вы увидите экран, аналогичный приведенному выше, где вы можете дать своей форме имя и выбрать шаблон.
Выберите шаблон простой контактной формы .
Затем вы попадете в конструктор форм, где сможете настроить и добавить новые поля в шаблон по умолчанию.
Метки полей по умолчанию, включенные в шаблон простой контактной формы, следующие:
И вы можете щелкнуть любое из этих полей, чтобы перетащить и изменить их порядок. Чтобы добавить дополнительные поля, просто щелкните параметр в левой части экрана и перетащите его в форму.
Чтобы добавить дополнительные поля, просто щелкните параметр в левой части экрана и перетащите его в форму.
Шаг 2. Добавьте поле для загрузки файла
После создания простой контактной формы вы готовы добавить в нее возможность загрузки файла.
Для этого перейдите в заголовок Fancy Fields и выберите пункт 9Поле 0320 Загрузка файлов .
Затем перетащите поле с левой панели в нужное место формы. Вы также можете просто щелкнуть поле File Uploads , чтобы оно появилось в вашей форме.
Чтобы изменить поле загрузки файла в форме, просто щелкните его, чтобы открыть Параметры поля .
Здесь вы можете редактировать следующие параметры:
Отличительной особенностью загрузки файлов с помощью WPForms является то, что вы можете разрешить пользователям прикреплять несколько файлов одновременно. Все, что нужно сделать пользователям, — это перетащить файлы в область загрузки в интерфейсе вашего сайта.
По умолчанию все файлы хранятся в папке WPForms внутри каталога Uploads вашего веб-сайта. Вы также можете хранить свои файлы в медиатеке WordPress, установив флажок «Сохранить поле в медиатеке WordPress» в разделе «Дополнительные параметры».
Шаг 3. Настройка общих параметров формы
Теперь, когда ваша форма настроена на прием загружаемых файлов, пришло время настроить общие параметры формы.
Для этого перейдите в Настройки » Общие .
В общих настройках формы вы можете настроить следующие параметры:
Нажмите Сохранить после настройки этих параметров, затем перейдите к следующему шагу.
Шаг 4. Настройте уведомления для формы загрузки файлов
Теперь нажмите Уведомления на вкладке Общие настройки .
Здесь вы можете включить уведомления, чтобы получать электронное письмо при отправке формы.
Чтобы ускорить работу и улучшить доставку электронной почты, WPForms не прикрепляет отправленные файлы к уведомлению по электронной почте. Вместо этого предоставляется ссылка, по которой вы можете щелкнуть и просмотреть загруженные файлы.
По умолчанию уведомления включены. Однако вы можете отключить их, выбрав Выкл. из выпадающего меню.
Затем обязательно сохраните изменения.
Шаг 5: Добавьте сообщение для подтверждения
Затем щелкните вкладку Подтверждения , чтобы настроить сообщение, которое люди увидят после отправки формы.
В WPForms доступно 3 типа подтверждающих сообщений, а именно:
Чтобы использовать параметр подтверждения сообщения по умолчанию, просто введите сообщение в соответствующее окно сообщения подтверждения, а затем сохраните изменения.
Шаг 6. Опубликуйте форму загрузки файла WordPress
Теперь пришло время встроить форму загрузки файла в WordPress. WPForms делает публикацию формы очень простой. Вы можете добавить свою форму в публикацию, страницу или даже на боковую панель вашего веб-сайта с помощью виджета WPForms и шорткодов.
Вот как опубликовать форму на странице WordPress.
Сначала перейдите на страницу Pages »Add New , чтобы создать новую страницу WordPress. Затем щелкните значок плюса, чтобы добавить новый блок контента.
В поле поиска введите WPForms, и появится блок формы. Нажмите на нее, чтобы добавить на свою страницу.
Теперь выберите форму загрузки файла WordPress из раскрывающегося списка, чтобы вставить ее.
Нажмите Опубликовать , чтобы опубликовать свою страницу, и все готово.
Вот как это будет выглядеть с лицевой стороны вашего сайта. Шаг 7. Просмотр файлов, загруженных на WordPress
Щелкните просмотр любого файла, чтобы просмотреть подробности. Файл откроется в новой вкладке браузера, где вы сможете просмотреть более подробную информацию и щелкнуть, чтобы загрузить файл на свой компьютер.
Если вам нужны дополнительные функции, плагин WPForms предлагает несколько надстроек, которые вы можете установить. Например, вы можете использовать надстройку Zapier для автоматического сохранения всех загруженных файлов на Google Диск, Dropbox и другие облачные сервисы хранения. Вы также можете принимать платежи с Pro-версией WPForms.
Поздравляем! Теперь вы знаете, как создать форму WordPress, которая позволяет пользователям загружать свои собственные файлы. Все это с помощью мощного плагина формы WordPress с функциями загрузки файлов.
Мы надеемся, что этот урок был вам полезен.

 NET Web Application (веб-приложение ASP.NET).
NET Web Application (веб-приложение ASP.NET). PostedFile Is Nothing And File1.PostedFile.ContentLength > 0 Then
PostedFile Is Nothing And File1.PostedFile.ContentLength > 0 Then

 microsoft.com/intellisense/ie5">
microsoft.com/intellisense/ie5">
 ")
")
 POST, request.FILES)
if form.is_valid():
handle_uploaded_file(request.FILES['file'])
return HttpResponseRedirect('/success/url/')
else:
form = UploadFileForm()
return render(request, 'upload.html', {'form': form})
POST, request.FILES)
if form.is_valid():
handle_uploaded_file(request.FILES['file'])
return HttpResponseRedirect('/success/url/')
else:
form = UploadFileForm()
return render(request, 'upload.html', {'form': form})
 models import ModelWithFileField
def upload_file(request):
if request.method == 'POST':
form = UploadFileForm(request.POST, request.FILES)
if form.is_valid():
instance = ModelWithFileField(file_field=request.FILES['file'])
instance.save()
return HttpResponseRedirect('/success/url/')
else:
form = UploadFileForm()
return render(request, 'upload.html', {'form': form})
models import ModelWithFileField
def upload_file(request):
if request.method == 'POST':
form = UploadFileForm(request.POST, request.FILES)
if form.is_valid():
instance = ModelWithFileField(file_field=request.FILES['file'])
instance.save()
return HttpResponseRedirect('/success/url/')
else:
form = UploadFileForm()
return render(request, 'upload.html', {'form': form})
 core.files.uploadhandler.MemoryFileUploadHandler",
"django.core.files.uploadhandler.TemporaryFileUploadHandler"]
core.files.uploadhandler.MemoryFileUploadHandler",
"django.core.files.uploadhandler.TemporaryFileUploadHandler"]
 upload_handlers = [ProgressBarUploadHandler(request)]
upload_handlers = [ProgressBarUploadHandler(request)]
 setup(request, *args, **kwargs)
@method_decorator(csrf_protect)
def post(self, request, *args, **kwargs):
... # Process request
setup(request, *args, **kwargs)
@method_decorator(csrf_protect)
def post(self, request, *args, **kwargs):
... # Process request








 США в месяц
США в месяц Qzzr позволяет легко сразу перейти к созданию.
Qzzr позволяет легко сразу перейти к созданию. 99 долл. США в месяц
99 долл. США в месяц д.
д. 99 долл. США в месяц
99 долл. США в месяц Делитесь стильными отчетами с таблицами и диаграммами.
Делитесь стильными отчетами с таблицами и диаграммами.  США в месяц
США в месяц

 FormDesigner автоматически подтягивает все данные из ваших веб-форм и создаёт подробные отчёты по каждой из них.
FormDesigner автоматически подтягивает все данные из ваших веб-форм и создаёт подробные отчёты по каждой из них. д.)
д.) д.)
д.) com
com 100Мб сохраняется на 2 года
100Мб сохраняется на 2 года

