Контейнер div
Иногда бывает необходимо произвести выравнивание большого блока документа, содержащего не только текст, но и рисунки, таблицы и т.п. Для этих целей используется элемент-контейнер DIV. Спецификация элемента DIV:
<DIV
ALIGN=»выравнивание»>
Атрибут ALIGN определяет тип выравнивания содержимого и может иметь те же значения, что и элемент P.
Отступы
Иногда требуется отобразить блок текста с отступом. Для этого блок текста помещают в элемент-контейнер BLOCKQUOTE. Тогда содержимое этого элемента будет отображаться с небольшими отступами слева и справа, а также отделяться от остального текста пустыми строками.
Таблицы
Одним из наиболее мощных и широко применяемых в HTML средств являются таблицы. Они используются не только традиционно как метод представления данных, но и как средство форматирования Web-страниц. Документ HTML может содержать произвольное число таблиц, причем допускается вложенность таблиц друг в друга.
Каждая таблица начинается тегом <TABLE> и заканчивается тегом </TABLE>. Внутри этой пары тегов располагается описание содержимого таблицы. Любая таблица состоит из одной или нескольких строк, в которых задаются данные для отдельных ячеек.
Каждая строка начинается тегом <TR> и заканчивается тегом </TR>. Отдельная ячейка в строке обрамляется парой тегов <TD> и </TD> или <TH> и </TH>. Тег <TH> используется для ячеек заголовка таблицы, а <TD> – для ячеек данных. Отличие этих тегов в том, что в заголовке по умолчанию используется полужирный шрифт, а для данных – обычный.
Теги <TD> и <TH> не могут появляться вне описания строки таблицы <TR>.
Пример таблицы:
<HTML>
<HEAD>
<TITLE>Пример таблицы</TITLE>
</HEAD>
<BODY>
<TABLE>
<TR>
<TD>Ячейка 1</TD>
<TD>Ячейка 2</TD>
</TR>
<TR>
<TD>Ячейка 3</TD>
<TD>Ячейка 4</TD>
</TR>
</TABLE>
</BODY>
</HTML>
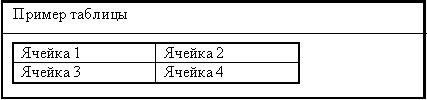
Этот пример отобразится в броузере так:
 |
Спецификация тега <TABLE>:
<TABLE
ALIGN=»выравнивание»
BORDER=»толщина рамки»
CELLPADDING=»расстояние»
CELLSPACING=»расстояние»
HEIGHT=»высота»
VALIGN=»вертикальное выравнивание»
WIDTH=»ширина»
>
Атрибут ALIGN определяет выравнивание таблицы в окне просмотра броузера. Он может иметь одно из двух значений: LEFT (по левому краю) и RIGHT (по правому краю). По умолчанию – LEFT.
Атрибут BORDER управляет толщиной рамки. Значением этого атрибута является число. Это число определяет толщину рамки таблицы в пикселях. По умолчанию толщина рамки – 1.
Атрибут CELLPADDING определяет расстояние в пикселях между рамкой и содержимым ячейки. По умолчанию – 1.
Атрибут CELLSPACING определяет расстояние в пикселях между ячейками таблицы. По умолчанию – 2.
Атрибут HEIGHT определяет высоту таблицы в пикселях.
Атрибут VALIGN определяет вертикальное выравнивание содержимого таблицы. Он может иметь следующие значения: TOP (по верхнему краю), MIDDLE (посередине) и BOTTOM (по нижнему краю). По умолчанию – MIDDLE.
Атрибут WIDTH определяет ширину таблицы в пикселях или процентах от ширины окна броузера.
Спецификация тега <TR>
<TR
ALIGN=»выравнивание»
BGCOLOR=»цвет фона»
VALIGN=»вертикальное выравнивание»
>
Атрибут ALIGN определяет выравнивание содержимого всех ячеек строки. Он может иметь одно из трех значений: LEFT (по левому краю), RIGHT (по правому краю) и CENTER (по центру). По умолчанию – CENTER.
Атрибут BGCOLOR определяет цвет фона для всех ячеек строки. Его значение можно указывать в символьной нотации или в формате RGB.
Атрибут VALIGN определяет вертикальное выравнивание содержимого всех ячеек строки. Он может иметь следующие значения: TOP (по верхнему краю), MIDDLE (посередине) и BOTTOM (по нижнему краю). По умолчанию – MIDDLE.
Спецификация тега <TD>
<TD
ALIGN=»выравнивание»
BGCOLOR=»цвет фона»
COLSPAN=»количество ячеек»
HEIGHT=»высота ячейки»
ROWSPAN=» количество ячеек «
VALIGN=»вертикальное выравнивание»
WIDTH=»ширина ячейки»
>
Атрибут ALIGN определяет выравнивание содержимого ячейки. Он может иметь одно из трех значений: LEFT (по левому краю), RIGHT (по правому краю) и CENTER (по центру). По умолчанию – CENTER.
Атрибут BGCOLOR определяет цвет фона для ячейки. Его значение можно указывать в символьной нотации или в формате RGB.
Атрибут COLSPAN позволяет объединить несколько соседних ячеек по горизонтали. Значение этого атрибута – количество объединяемых ячеек.
Атрибут HEIGHT определяет высоту ячейки в пикселях.
Атрибут ROWSPAN позволяет объединить несколько соседних ячеек по вертикали. Значение этого атрибута – количество объединяемых ячеек.
Атрибут VALIGN определяет вертикальное выравнивание содержимого ячейки. Он может иметь следующие значения: TOP (по верхнему краю), MIDDLE (посередине) и BOTTOM (по нижнему краю). По умолчанию – MIDDLE.
Атрибут WIDTH определяет ширину ячейки в пикселях.
Вопросы для закрепления.
Чем отличаются абзацы от заголовков?
Какие бывают списки?
Какие теги используются для изменения шрифта?Что такое «информация»?
4. Домашние задание:
1. Создайте таблицу, которая в первой строке содержит одну ячейку, во второй – две, в третьей – три ячейки.
2. На практике понаблюдайте эффект использования различных значений атрибута ALIGN тега <IMG>.
в чем разница между (контейнером div #) и (#container) в css
Вопрос:
Хорошо известно, что идентификатор должен быть уникальным в тегах html, поэтому его можно напрямую ссылать, используя:
#container
Однако я заметил, что какой-то разработчик будет префикс его с именем тега следующим образом:
div#container
Теперь есть разница? Это связано с производительностью? Или это лучшие практики? Или для удобства чтения кода?
Лучший ответ:
Хорошо, я задал этот вопрос с неправильными предположениями следующим образом:
Будет только одна страница HTM, следовательно:
Должен быть только один ID (контейнер)
Будет внутренний CSS-блок для такой страницы
Исходя из вышеуказанных неверных предположений, нет необходимости включать имя тега.
Однако правильные предположения должны быть:
У вас есть веб-сайт с несколькими страницами
Хотя идентификатор (контейнер) уникален на каждой странице, однако он может быть присвоен различным элементам, например
divна одной странице. Иpна другой страницескорее всего, есть внешний файл css или файл, который обслуживает все эти страницы.
Основываясь на этих предположениях, преимущество более конкретного префикса имени тега предотвратит ненормальное поведение
Это почти тот же ответ laaposto
Ответ №1
div#container гарантирует, что вы выберете только элемент, если он является div. Без селектора типов любой элемент с этим идентификатором будет нацелен. Селектор типов также добавляет специфику, но это второстепенное.
Предполагая, что вы придерживаетесь лучших практик и удостоверяете, что ваши идентификаторы уникальны для каждой страницы, вам обычно не нужно переопределять ваши идентификаторы; С# #container должно быть достаточно. Но если у вас есть очень веская причина различать тип элемента, нет никаких правил, которые бы мешали вам это делать (хотя, честно говоря, учитывая весь характер идентификаторов, я не понимаю, почему один и тот же идентификатор должен когда-либо присваиваться различным типам элементов вообще).
Ответ №2
Основное отличие состоит в том, что с div#container вы можете не нацеливать элемент, хотя есть элемент с id=container. Например, если у вас есть
<div></div>
то оба будут указывать один и тот же элемент. Но если у вас есть
<p></p>
Тогда только селектор #container будет #container него. div#container селектора div#container не будет
Ответ №3
Разница между div#container и #container заключается в том, что
#container будет применяться только к элементу с id="container"
В то время как,
div#container будет применяться только к DIV, который имеет id="container"
Хотя вы считаете лучшей практикой только один раз использовать идентификатор. И если вам нужно снова использовать определенный CSS, он может также использовать класс.
Ответ №4
В html у вас может быть много других элементов, таких как span, table и т.д., Которые могут иметь один и тот же идентификатор, например «контейнер». Итак, этот код:
#container: {....}
является ссылкой на все из них.
Но когда вы пишете это:
div#container: {...}
Вы указываете в определенной подкатегории этих элементов. Также у вас может быть много div. По этой ссылке выше вы нацеливаете определенную подкатегорию элементов div.
Размер контейнера DIV к ширине обернутого плавающего содержимого
Я пытаюсь создать контейнер div с шириной только размера содержимого. У меня эта часть работает правильно, используя float: left на контейнере. Вот что у меня есть до сих пор.
HTML
<div>
<div>1</div>
<div>2</div>
<div>3</div>
</div>
CSS
.container {
background-color: #123456;
float: left;
}
.floater {
width: 300px;
height: 100px;
float: left;
}
Проблема, с которой я сталкиваюсь, заключается в том, что плавучие дивы заворачиваются в контейнер. Я действительно хочу, чтобы они были обернуты, но я также хочу, чтобы ширина контейнера div изменялась соответствующим образом. Например, если Ваш браузер имеет ширину 1000px, все это прекрасно работает, а контейнер-900px. Однако если вы сократите браузер до чего-то вроде 750px в ширину, то 3-е погружение обернется в следующую строку, но контейнер будет 750px в ширину; а не 600px, которые я хочу.
Возможно ли то поведение, которое я хочу? Если да, то как?
Я сделал Fiddle для всех, чтобы увидеть, о чем я говорю, Нажмите здесь
css html css-floatПоделиться Источник krische 30 апреля 2011 в 15:57
4 Ответов
2
Это происходит потому, что ширина элемента .container определяется шириной страницы или содержащего элемента. Содержащийся элемент может быть или не быть элементом html в зависимости от браузера. В основном у вас есть элементы .floater, имеющие фиксированную ширину 300px x 100px (set explicity), а ширина и высота элемента .container задаются неявно. Попробуйте что-нибудь подобное.
.container {width: 90%;}
Это приведет к тому, что ширина элемента .container всегда будет меньше ширины содержащего элемента. Таким образом, если, например, содержащий элемент html имеет ширину 1000px, то ширина элемента .containing будет 90% из 1000px, который будет равен 900px. Если элемент html равен 750px, то элемент .container будет равен 90% из 750px, что равно 675px.
Кроме того, вы можете или не можете иметь проблемы с вашим кодом в зависимости от того, что у вас есть выше, ниже и внутри элемента .container, так как вы не очистили вас плавает. Попробуйте что-нибудь вроде этого
.container {overflow: auto;}
Поделиться Jawad 30 апреля 2011 в 16:36
0
Что ж, мы столкнулись с той же проблемой. Мы использовали плагин jQuery masonry специально для наших плавающих элементов.
Это http://masonry.desandro.com/demos/centered.html решит вашу проблему!
Единственное, что вы должны использовать этот плагин. Опять же, если вы пытаетесь плавающие элементы в контейнере, который не имеет фиксированной ширины, мы предполагаем, что ваш макет будет очень полезно с помощью этого плагина.
Поделиться Gaurav Ramanan 17 декабря 2011 в 16:35
0
Вам нужно будет очистить поплавки, чтобы получить контейнер для упаковки. Либо объявление…
<div></div> после последнего поплавка или добавить clearfix к вам css нравится…
http://nicolasgallagher.com/micro-clearfix-hack/
и с помощью clearfix с сайта выше изменить класс на контейнер, чтобы быть class="container cf"
Поделиться Marty Kokes 17 апреля 2013 в 15:31
0
Я сделал нечто подобное для галереи изображений с Instagram миниатюрами, где изображение может быть меньше размера миниатюры, но не больше, и миниатюры занимают 100% ширины контейнера вместе взятых. Это делается для того, чтобы изображения занимали всю ширину, не растягивая их.
Вы можете получить этот эффект довольно легко, если используете препроцессор CSS. Если вы не используете препроцессор CSS, то потребуется больше усилий.
Вот пример CodePen, который содержит ссылку на другую демонстрацию.
По сути, волшебная часть-это стилус CSS:
floaterSize = 300px
.floater
max-width floaterSize
for num in (1..10)
@media screen and (min-width: floaterSize*num)
.floater
width unit(100/(num+1), '%')
Он вычисляет идеальную ширину для элемента с ограничением максимальной ширины, а затем добавляет другой элемент в строку, как только это ограничение будет достигнуто, что приводит к плавной компоновке элементов, где каждый из них не охватывает больше указанной максимальной ширины (в данном случае floaterSize ).
Первые несколько сгенерированных выглядят так:
@media screen and (min-width: 300px) {
.floater {
width: 50%;
}
}
@media screen and (min-width: 600px) {
.floater {
width: 33.333333333333336%;
}
}
@media screen and (min-width: 900px) {
.floater {
width: 25%;
}
}
Это первый мобильный подход. По сути, если ваше окно 299px или меньше, вы должны увидеть 1 блок, но если это 599px или меньше, то это будет вместить 2 блока, в то время как 899px будет вместить 3 блока и т. д., до тех пор, пока вы не захотите подняться еще выше по ширине экрана. Предоставленный стилус будет писать 10 media запросов, до @media screen and (min-width: 3000px) .
Весь сгенерированный CSS, который предоставляет этот код стилуса, можно увидеть ниже.
@media screen and (min-width: 300px) {
.floater {
width: 50%;
}
}
@media screen and (min-width: 600px) {
.floater {
width: 33.333333333333336%;
}
}
@media screen and (min-width: 900px) {
.floater {
width: 25%;
}
}
@media screen and (min-width: 1200px) {
.floater {
width: 20%;
}
}
@media screen and (min-width: 1500px) {
.floater {
width: 16.666666666666668%;
}
}
@media screen and (min-width: 1800px) {
.floater {
width: 14.285714285714286%;
}
}
@media screen and (min-width: 2100px) {
.floater {
width: 12.5%;
}
}
@media screen and (min-width: 2400px) {
.floater {
width: 11.11111111111111%;
}
}
@media screen and (min-width: 2700px) {
.floater {
width: 10%;
}
}
@media screen and (min-width: 3000px) {
.floater {
width: 9.090909090909092%;
}
}Поделиться Tina 11 февраля 2016 в 06:43
Адаптация текста к ширине контейнера
Я пытаюсь адаптировать несколько элементов a к общей ширине контейнера, в котором они находятся. Это код, который у меня сейчас есть: http://codepen.io/anon/pen/FsgvI HTML <div class=box>…
Как расположить div к правому концу контейнера без абсолютного положения и поплавка?
Есть ли какие-либо возможности позиционировать div справа от контейнера без использования абсолютного положения и поплавка? Всякий раз, когда я использую float:right или position: absolute контейнер…
Укладка div поверх плавающего div без упаковки содержимого?
У меня есть один элемент (div), плавающий справа от содержимого, и ниже содержимого (которое может быть изменено по высоте) у меня есть еще один div, который я хочу сложить выше плавающего правого…
Установите размер контейнера Google Maps равным ширине md-card-content
Как установить размер контейнера Google Maps div равным ширине md-card-content? У меня есть следующий код, но он не работает. <style> #map { width: 100%; height: 100%; } </style>…
Перекрытие границы контейнера страницы плавающей границей div
Я пытаюсь сделать вкладку плавающей вертикально на странице с динамическим генерируемым содержимым и перекрыть правую границу контейнера содержимого страницы с левой границей плавающего div. Вот…
Изменение размера родительского контейнера на основе дочернего содержимого
Я пытаюсь изменить размер родительского контейнера на основе его содержимого. В настоящее время, он использует процент для ширины. К сожалению, размер контейнера изображений не зависит от его…
Пусть div соответствует ширине содержимого в CSS
У меня есть html настроить ниже. Внутри inner_container может быть содержимое, которое может иметь ширину от 500px до 50000px . Как я могу настроить стиль так, чтобы inner_container соответствовал…
Изображение внутри плавающего контейнера: нечетное whitespace внизу
Возможный Дубликат : html, css-странное невидимое поле под картинками У меня есть изображение внутри плавающего контейнера div: <div><img src=… /></div> Однако контейнер всегда…
Создание div расширяется за пределами контейнера, чтобы соответствовать полной ширине экрана (bootstrap)
У меня есть div внутри контейнера, который я хочу расширить за пределы контейнера, чтобы соответствовать ширине экрана. Я использую bootstrap столбцы для создания дивов. <div class=container>…
Отзывчивый треугольник с границей к высоте и ширине контейнера
проблема Мне нужно создать контейнер, содержащий контур треугольника, который реагирует на размер контейнера, вот пример изображения, поскольку он намного проще: Требования Треугольник должен…
css — Div контейнер вызывает переполнение
Есть несколько вещей , происходящих здесь , которые будут влиять на переливное свойство вашего map-containerдел. Наиболее очевидное и самое главное , что нужно сделать , это убедиться , что ваши map-containerсвойства измерения «S ссылки либо родительское свойство или определенное свойство.
Ваш map-container«высота s определяется как:
height: 100%;
..yet при движении вверх по родительской иерархии, чьи CSS классов следует:
> "content-container-left col-md-8 class-with-no-padding"
> "row"
> "main-content"
> "page-content"
> "page-content-wrapper"
> "page-container"
> "page-header-fixed"
.we может видеть , что только классы , предлагающие любое возможно ссылочное свойство высоты являются: row, page-content, и page-content-wrapper. Все , которые имеют свойство:height: 100%;
Это не будет работать , потому что есть несколько разрывов в цепочке наследования. К сожалению, ДИВ со свойством: в height: 100%;пределах DIV со свойством: height: auto;(которое по умолчанию) не будет вести себя так, как вы думаете. Каждый элемент в цепочке наследования должен иметь свойство высоты объявить для этой работы. Он должен работать , если добавить:
.page-header-fixed {
height: 100%; /*or any pixel dimension*/
}
.page-container {
height: 100%; /*or any pixel dimension*/
}
.main-content {
height: 100%; /*or any pixel dimension*/
}
.content-container-left {
height: 100%; /*or any pixel dimension*/
}
Другой вопрос , в настоящее время связано с тем , что вы используете класс столбца Bootstrap в наследство цепь вашего map-container. Все классы столбцов Bootstrap применить свойство: float: left; position: relative; min-height: 1px;. Вопрос является float: left;собственностью. Плавающий элемент удаляет элемент из DOM и добавляет элемент после каждого «не плавал» элемент был «загружен.» Это разрушает цепочку наследования. Либо каждый родитель должен всплывать (который мы видели , вызвали вашу карту , чтобы исчезнуть на какое — то причине) или вам нужно удалить класс столбца Bootstrap (который я предлагаю вам сделать). Удалите класс col-md-8из вашего map-container«ы родительского контейнера и добавить:
.content-container-left {
width: 66.6666667%;
}
