Как сделать теги на сайте – подробное описание на S1
Вообще-то, язык HTML не является языком программирования. Это язык разметки гипертекста (HyperText Markup Language), т.е. называть его «языком HTML» не верно. Если говорить проще, то HTML это набор тегов (управляющих слов), которые позволяют представить обычный текст в форматированном виде. Например, выделить его жирным, или курсивом и т.д. Но представить так текст можно только в специальных программах — браузерах (программы, с помощью которых ты бродишь по Интернету). Они отображают только отформатированный текст и скрывают теги HTML, которые применялись для форматирования.
Создавать код HTML можно как в обычных текстовых редакторах, так и использовать специальные программы, так называемые визуальные редакторы. Визуальные редакторы отличаются от текстовых тем, что заточены под набор кода HTML, CSS, JavaScript, PHP и др., т.е. под web-программирование. Кроме того, они позволяют сразу же просмотреть плоды своих трудов во встроенном браузере и подсвечивают некоторые ошибки в набранном коде.
< HTML>
<HEAD>
</HEAD>
<BODY>
</BODY>
< /HTML>
Тут все теги парные (есть открывающий тег и закрывающий), в HTML почти все теги такие. Отличаются открывающий тег от закрывающего тем, что перед закрывающим стоит косая черта /. Такие теги еще называют контейнерными, потому что между ними можно вставить другие теги, т.е. поместить в контейнер. Набирать имена тегов можно как заглавными буквами, так и прописными, разницы никакой нет. Теперь поподробнее о том, что означают эти обязательные теги.
Обязательные теги <HTML> и </HTML> показывают браузерам и другим программам для просмотра гипертекстовых страниц, что они как раз и имеют дело с гипертекстовым документом. Любой html документ должен начинаться с <HTML> и заканчиваться </HTML>, т. е. между этими тегами находится ВЕСЬ код html.
е. между этими тегами находится ВЕСЬ код html.
Между тегами <HEAD> и </HEAD> находится заголовок документа. В нем хранится информация об html-странице. Вообще, данные теги не являются обязательными, т.е. без них html-документ будет нормально отображаться браузерами, но даже, если ты не планируешь использовать область заголовка, то напиши хотя бы просто <HEAD> </HEAD>. Это нужно для совместимости между различными версиями программ. Все символы, находящиеся между этими тегами, никак не отображаются браузером (за исключением информации между тегами <TITLE> </TITLE>, где расположено название html-документа, выводимое в верхней панели браузера), но могут оказывать большое влияние на вид html-страницы, ее жизнь в Интернете и ранжирование поисковыми системами.
Основное содержимое html-документа располагается между тегами <BODY> и </BODY>. Здесь находится все, что мы видим, когда открываем html-страницу: текст, графику, меню, кнопочки и т. д. Это основное «тело» страницы.
д. Это основное «тело» страницы.
Все остальные теги, использующиеся при создании html-документа, находятся между (т.е. внутри) этими обязательными тегами. Практически все теги html имеют различные атрибуты или параметры, которые позволяют отобразить информацию именно так, как задумал автор. Например, если написать:
<BODY bgcolor=”#FF0000″></BODY>
, то фон всей страницы будет красным. Здесь тег <BODY> — это собственно тег, bgcolor — его атрибут, а “#FF0000” — значение атрибута. У тега может быть несколько атрибутов.
Все атрибуты тега и их значения указываются в открывающем теге (тот, который без косой черты / перед именем: <BODY>), но ни в коем случае не в закрывающем.
Итак, мы разобрались с обязательными тегами html-документа. Теперь настало время изучить остальные.
Особые теги используются для размещения на веб-страницах графических изображений, аудио и видеоклипов и прочих так называемых внедренных объектов. Но, несмотря на кажущуюся сложность, Web страницы не представляют собой ничего сложного.
Но, несмотря на кажущуюся сложность, Web страницы не представляют собой ничего сложного.
Это обычные текстовые файлы, созданные в стандартном Блокноте или аналогичном простейшем текстовом редакторе. И содержат они текст, тот самый текст, который вы хотите поместить на страницы, только размеченный особым образом.
Это простейшая веб-страничка, сделанная для примера в Блокноте. Чтобы увидеть эту страничку воочию, откройте Блокнот, наберите приведенный ниже код и сохраните в файле с именем index.html. После этого откройте полученный файл в Web-обозревателе, для чего достаточно дважды щелкнуть по нему мышью.
<HEAD>
<ТIТLЕ>Это моя первая страница</ТIТLЕ>
</HEAD>
<BODY>
<Н1>Пример моей первой страницы</Н1>
<Р>Это простейшая Web-страничка, созданная в стандартном
<1>Блокноте</1> и отображенная в
<I>Microsoft Internet Explorer</I>.</P>
</BODY>
</HTML>
Это и есть теги HTML.
 Они задают форматирование текста. Скажем, строка <1>Блокноте</1> будет выведена курсивом, т. к. теги <i> и </i> задают курсивное начертание текста.
Они задают форматирование текста. Скажем, строка <1>Блокноте</1> будет выведена курсивом, т. к. теги <i> и </i> задают курсивное начертание текста.Причем, тег <i> помечает начало курсивного фрагмента (открывающий тег), а тег </i> — конец (закрывающий тег). А собственно фрагмент, заключенный между открывающим и закрывающим тегами, называется содержимым тега.
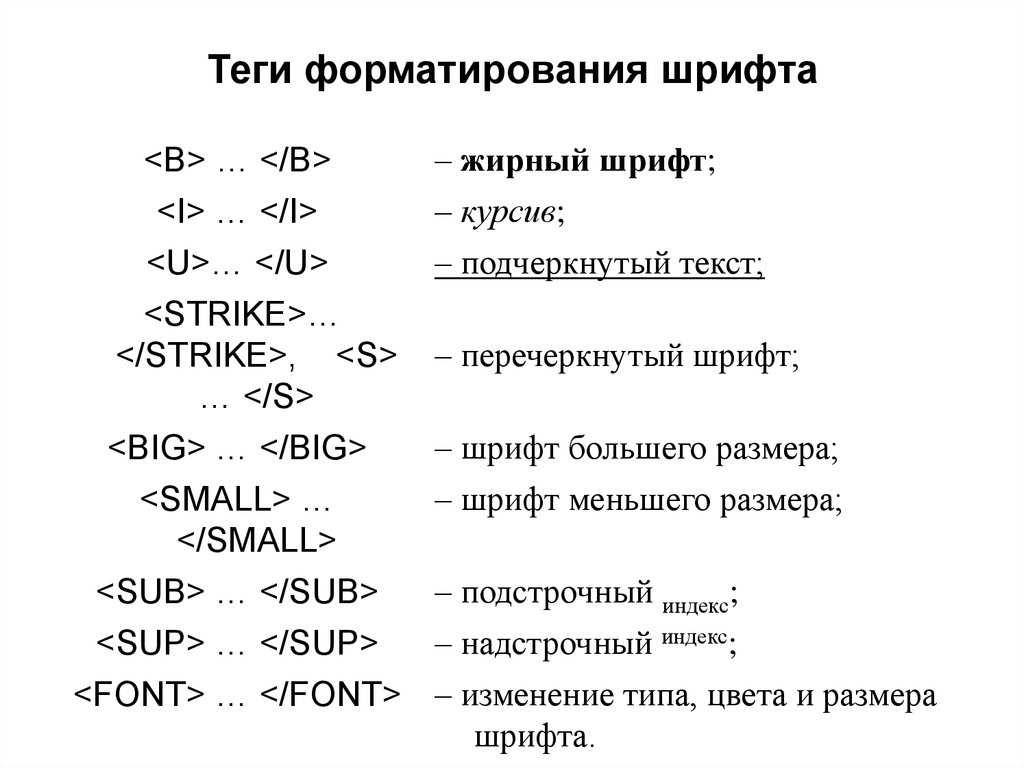
Это были теги физического форматирования текста, т. е. просто задающие, как текст должен выглядеть в окне Web-обозревателя. Теперь рассмотрим теги логического форматирования, которые позволяют разбить текст на отдельные логические блоки.
В нашем небольшом фрагменте это теги <р> и <HI> (и соответствующие им закрывающие теги </Р> И </HI>). Они задают соответственно обычный текстовый параграф и заголовок первого уровня. При этом Web-обозреватель будет знать, что <н1>пример Web-страницы</н1> — это заголовок, и отобразит его соответствующим образом. Как и в предыдущем случае, открывающий тег помечает начало логического блока текста, а закрывающий — конец.
Как и в предыдущем случае, открывающий тег помечает начало логического блока текста, а закрывающий — конец.
Здесь мы говорили о так называемых парных тегах, когда открывающему тегу соответствует закрывающий. HTML определяет также набор одинарных тегов. Один из них — это тег вставки графического изображения <IMG>. <IMG SRC=”picture.gif”> Здесь мы видим, что само графическое изображение хранится в отдельном файле picture.gif. То есть, изображение — это один из внедренных элементов Web-страницы. Тег <IMG> содержит в себе параметр SRC, задающий имя файла изображения. Такие параметры называются атрибутами тега. Web-обозреватель, встретив в HTML-коде страницы тег <IMG>, загружает файл, заданный атрибутом SRC, и отображает его.
Для того чтобы различные программы Web-обозревателей правильно отображали одну и ту же Web-страницу, язык HTML должен быть стандартизирован. Наряду с тегами HTML, стандартизированными WWWC (стандартные тэги), Web-обозреватели поддерживают множество нестандартных тегов. Эти теги были введены разработчиками той или иной программы вэб-обозревателя, чтобы получить преимущество перед конкурентами. Они надеялись, что эти фирменные расширения впоследствии войдут в стандарт HTML, но этим надеждам так и не суждено было сбыться. Однако теги остались, и они все так же поддерживаются. Эти теги наряду со стандартными, но предупреждаем вас, что они поддерживаются не всеми программами.
Эти теги были введены разработчиками той или иной программы вэб-обозревателя, чтобы получить преимущество перед конкурентами. Они надеялись, что эти фирменные расширения впоследствии войдут в стандарт HTML, но этим надеждам так и не суждено было сбыться. Однако теги остались, и они все так же поддерживаются. Эти теги наряду со стандартными, но предупреждаем вас, что они поддерживаются не всеми программами.
Остались вопросы?
наш телефон:
+7 (499) 340 64 04
Получить предложение
Ваше имя
Телефон*
Адрес сайта
Согласен с обработкой моих персональных данных в соответствии с политикой конфиденциальности
Направить письмо
НОУ ИНТУИТ | Лекция | Язык гипертекстовой разметки HTML
< Лекция 15 || Лекция 2: 1234567
Аннотация: Лекция посвящена языку гипертекстовой разметки HTML, а также его преемнику – языку XHTML. Рассказывается о спецификации HTML, структуре HTML-документа. Дается понятие элементов и тегов, их параметров. Рассказывается, как осуществляется форматирование текста, какие теги при этом применяются, как они действуют. Рассказывается, как на языке HTML можно организовать списки и гиперссылки, описать изображения, создать таблицы. Дается понятие форм, для чего они предназначены и каков их синтаксис.
Рассказывается, как осуществляется форматирование текста, какие теги при этом применяются, как они действуют. Рассказывается, как на языке HTML можно организовать списки и гиперссылки, описать изображения, создать таблицы. Дается понятие форм, для чего они предназначены и каков их синтаксис.
Ключевые слова: ПО, HTML, Web, w3c, затраты, XHTML, extensible, hypertext markup language, язык разметки, гипертекст, SGML, XML, мобильный телефон, синтаксис, каскадная таблица стилей, css, определение типа документа, DTDS, definition, transition, deprecated, закрывающий тег, strictness, frameset, document type definition, D-AMPS, перевод строки, ‘compact’, альтернативный синтаксис, мнемоника символа, объектная модель документа, document object model, applet, i-frame, идентификатор фрагмента, корневой элемент, doctype, текстовый файл, символ конца строки, tagged, attribute, noframes, Bookmark, Заголовок документа, rev, TOC, copyright, glossary, TOE, publishing, owner, Поисковый система, keyword, robotically, vbscript, ‘inline’, em, samp, face, justify, pre, структурный тип, abbr, emphasis, samples, keyboard, SPAN, спецсимвол, ‘quotes’, поле, маркированный список, term, ссылка, anchor, адрес, браузер, слово, группа, параметр, указатель, полный путь, относительная адресация, текущий каталог, анкер, скорость передачи, растровая графика, файл, место, атрибут, загрузка, альтернативный текст, tooltip, полное имя, логотип, графика, сайт, цвет фона, пользователь, значение, цвет текста, представление, BODY, имя файла, GIF, JPEG, JPG, пространство, произвольное, вложенная таблица, таблица, table row, ячейка, table, Data, table header, caption, метка, высота, отображение, объект, space, пробел, фрейм, разбиение, информация, контейнер, поддержка, netscape, CGI, S/MIME, multipurpose, internet mail, подтип, медиана, html-форма, специальный тип данных, код символа, textarea, URL-кодирование, строка запроса, переменная среды, QUERY_STRING, стандартный ввод, конфиденциальная информация, browsing, маршрутное имя, checkbox, член группы, скрытое поле, radio, возврат каретки
Спецификации HTML
intuit.ru/2010/edi»>Работа по созданию спецификации HTML ведется организацией World Wide Web Consortium (сокращенно — W3C).В настоящее время существуют спецификации 2.0, 3.0, 3.2 и 4.0.
В спецификации HTML 4.0 ключевой идеей стало отделение описания структуры документа от описания его представления на экране монитора. Разделение структуры и представления документа уменьшает затраты на поддержку широкого спектра платформ, сред и т. п., а также облегчает внесение исправлений в документы. В соответствии с этой идеей следует шире пользоваться методами описания представления документа с помощью таблиц стилей, вместо того, чтобы задавать конкретные данные о форме представления вперемешку с содержанием документа. Для реализации этой идеи в спецификации HTML 4.0 ряд тэгов, используемых для непосредственного задания формы представления HTML-элементов, отменены.
Страница Web должна включать начальные строки кода для указания соответствия стандарту, применяемому к странице.
XHTML
XHTML (англ. Extensible Hypertext Markup Language — Расширяемый язык разметки гипертекста) — язык разметки web-страниц, по возможностям сопоставимый с HTML, однако предъявляющий более строгие требования к синтаксису.
Как и HTML, XHTML является подмножеством языка SGML, однако XHTML, в отличие от предшественника, соответствует спецификации XML.
XHTML является преемником HTML. Потребность в более строгой версии HTML возникла из-за того, что содержимое web-страниц сегодня всё больше становится ориентированным на нетрадиционные виды устройств (например, мобильные телефоны), в которых зачастую ограничены ресурсы, в том числе и для обработки гибкого, нетребовательного HTML (чем свободнее синтаксис языка, тем сложнее его разбирать).
В настоящее время существует две спецификации языка XHTML – XHTML 1. 0 и XHTML 1.1.
0 и XHTML 1.1.
Практически все современные браузеры поддерживают XHTML. Он также совместим и со старыми браузерами, т. к. в основе XHTML лежит HTML.
Использование XHTML в сочетании с каскадными таблицами стилей CSS позволяет отделить оформление документа от его содержимого.
Версии XHTML и соответствующие им DTD
Существуют три версии стандарта XHTML 1.0. Модель содержания документа, закрепленная стандартом, устанавливает, что может быть включено в элемент документа. Для каждого элемента она описывается в определении типа документа (DTD – Document Type Definition). Правильный XHTML-документ должен содержать определение типа документа. DTD должен быть расположен до всех других элементов документа Тремя DTD соответствия для этих версий являются:
- XHTML 1.0 Переходный (Transitional): Идея создания переходного варианта языка для типизированных документов возникла при разработке версии HTML 4.
 0 и была направлена на выполнение следующего правила: элементы представления и сопутствующие им атрибуты в документах становятся устаревшими (deprecated). Для достижения аналогичного результата существуют другие, более эффективные методы. Применение тэгов и их атрибутов корректно в рамках переходной версии языка. Отличия переходного XHTML от HTML незначительны и предназначены лишь для приведения его в соответствие с XML. Самое главное требование заключается в том, чтобы все тэги были правильно вложены и семантически развиты. Кроме того, в XHTML все теги должны записываться строчными буквами, все атрибуты (включая численные) должны быть заключены в кавычки (что не является обязательным в SGML (и, следовательно, в HTML), где кавычки не требуются для чисел и некоторых символов, включая все буквы). Также все элементы должны быть закрыты, включая те, которые не имеют закрывающего тега (закрываются добавлением слэша ( ‘/’ ) в конец тега).
0 и была направлена на выполнение следующего правила: элементы представления и сопутствующие им атрибуты в документах становятся устаревшими (deprecated). Для достижения аналогичного результата существуют другие, более эффективные методы. Применение тэгов и их атрибутов корректно в рамках переходной версии языка. Отличия переходного XHTML от HTML незначительны и предназначены лишь для приведения его в соответствие с XML. Самое главное требование заключается в том, чтобы все тэги были правильно вложены и семантически развиты. Кроме того, в XHTML все теги должны записываться строчными буквами, все атрибуты (включая численные) должны быть заключены в кавычки (что не является обязательным в SGML (и, следовательно, в HTML), где кавычки не требуются для чисел и некоторых символов, включая все буквы). Также все элементы должны быть закрыты, включая те, которые не имеют закрывающего тега (закрываются добавлением слэша ( ‘/’ ) в конец тега).<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.
 w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> - XHTML 1.0 Строгий (Strict): полностью отделяет содержание документа от оформления (которое теперь задаётся только через CSS), многие атрибуты (такие как, например, bgcolor и align) более не поддерживаются, их поведение можно задавать только через таблицу стилей.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
- XHTML 1.0 Фрэймовый ( Frameset ): используется, если необходимо разделить окно браузера на несколько фрэймов.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Frameset//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-frameset.dtd">
Атрибут PUBLIC указывает, что следующая часть описания представляет собой публичный идентификатор для данного типа документа, а не его локальное имя, которое было бы объявлено с применением ключевого слова SYSTEM.
Проверка XHTML-документов
Правильным (т. е. отвечающим всем правилам) XHTML-документом считается документ, удовлетворяющий технической спецификации. В идеале, все браузеры должны следовать web-стандартам и, в соответствии с ними, правильные XHTML-документы должны отображаться во всех браузерах на всех платформах. Проверка XHTML-документа рекомендована, несмотря на то, что она не гарантирует кросс-браузерной совместимости. Документ может быть проверен на соответствие спецификации с помощью онлайновой Службы проверки разметки W3C (http://validator.w3.org/). Проверка обнаружит и разъяснит ошибки в XHTML-разметке.
Основное требование, предъявляемое к XHTML-документам, — правильность, то есть запись всех элементов без синтаксических ошибок: пробелы между элементами отсутствуют там, где они запрещены, значения атрибутов всегда заключаются в кавычки и т.д. Состоятельность обязательна при разработке документов на языке XHTML, в отличие от документов XML. Она означает, что синтаксис XHTML-документов должен соответствовать определению типа документа (document type definitions — DTD), разработанным специально для этих документов. Нельзя пользоваться режимом вложения элементов друг в друга, если правилами DTD это запрещено. Величины атрибутов должны принадлежать определенному для них диапазону значений, а сам документ обязан подчиняться остальным ограничениям и требованиям, прописанным в правилах DTD.
Она означает, что синтаксис XHTML-документов должен соответствовать определению типа документа (document type definitions — DTD), разработанным специально для этих документов. Нельзя пользоваться режимом вложения элементов друг в друга, если правилами DTD это запрещено. Величины атрибутов должны принадлежать определенному для них диапазону значений, а сам документ обязан подчиняться остальным ограничениям и требованиям, прописанным в правилах DTD.
Правила XHTML
В связи с тем, что XHTML является приложением XML, некоторые действия, которые совершенно правильны в HTML4 на базе SGML, должны быть изменены. Перечислим правила, которые необходимо соблюдать при переходе от HTML к XHTML:
- Документы должны быть правильно сформированы. Это означает, что все элементы обязаны иметь закрывающий тег(например, <p></p> ) или быть написаны в специальной форме(например, <br /> ), а также должна соблюдаться корректная вложенность элементов.

ПРАВИЛЬНО: вложенные элементы
<p>выделяем это <em>слово</em>.</p>
НЕПРАВИЛЬНО: элементы перекрываются
<p>выделяем это <em>слово.</p></em>
- Имена элементов и атрибутов должны быть в нижнем регистре. Документы XHTML должны использовать нижний регистр для всех имен элементов и атрибутов HTML. Это необходимо, поскольку XML чувствителен к регистру.
Например, <ul> и <UL> это различные теги.
- Правила написания значений атрибутов. Все значения атрибутов, даже цифровые должны быть заключены в двойные( «» ) или одинарные( » ) кавычки.
ПРАВИЛЬНО: атрибут в кавычках
<td colspan="8">
НЕПРАВИЛЬНО: атрибут не в кавычках
<td colspan=8>
Если значение атрибута содержит амперсанд, он должен выражаться мнемоникой ( «&» ).

Например, если атрибут href элемента <a> ссылается на скрипт CGI, который принимает параметры, он (атрибут) должен быть выражен так:
http://my.site.dom/cgi-bin/myscript.pl?class=guest&name=user,
а не так:
http://my.site.dom/cgi-bin/myscript.pl?class=guest&name=user.
Предопределенные значения атрибутов (например атрибут type элемента input ) регистрозависимы и должны быть написаны в нижнем регистре. Однако это не касается значений атрибутов, определяемых авторами документов (например, значения для атрибутов id, name или class ), которые также регистрозависимы, но допускают использование символов в верхнем регистре.
Ведущие и ведомые пробелы в значениях атрибутов удаляются браузерами, а один или несколько последовательных пробелов между словами (а также переводы строк) преобразуются в одиночный межсловный пробел (символ пробела ASCII в западных языках).
XML не поддерживает минимизацию атрибутов.
 Пары атрибут/значение обязательно должны быть выписаны полностью. Имена атрибутов, такие как compact и checked, не могут появляться в элементах без определенных значений.
Пары атрибут/значение обязательно должны быть выписаны полностью. Имена атрибутов, такие как compact и checked, не могут появляться в элементах без определенных значений.ПРАВИЛЬНО: атрибут написан полностью
<dl compact="compact">
НЕПРАВИЛЬНО: атрибут минимизирован
<dl compact>
- Для непустых элементов необходимы конечные теги. В HTML4 на базе SGML, некоторые элементы допускали отсутствие конечного тега при наличии других последующих элементов с закрывающими тегами. Такое отсутствие конечных тегов не допускается в XHTML на базе XML. Все элементы, за исключением тех, которые объявлены в определении типа документа как EMPTY, должны иметь конечный тег.
ПРАВИЛЬНО: закрытые элементы
<p>Здесь какой-то текст.</p><p>Еще параграф с текстом.</p>
НЕПРАВИЛЬНО: незакрытые элементы
<p>Здесь какой-то текст.<p>Еще параграф с текстом.

- Пустые элементы обязаны иметь конечный тег, или стартовый тег обязан заканчиваться />.
Например, <br /> или <br></br>.
Для совместимости с устаревшими браузерами следует писать пробел перед /> в одиночном пустом элементе.
Следует использовать минимизированный синтаксис для тегов пустых элементов, например, <br /> так как альтернативный синтаксис <br></br>, допускаемый XML, дает непредсказуемые результаты во многих существующих браузерах.
При создании пустого объекта элемента, чья модель содержимого не EMPTY (например, пустой заголовок или параграф), не следует использовать минимизированную форму(т.е. нужно использовать <p> </p>, а не <p /> ).
ПРАВИЛЬНО: пустые теги закрыты
<br /><hr />
НЕПРАВИЛЬНО: пустые теги не закрыты
<br><hr>
intuit.ru/2010/edi»>Элементы <script> и <style>. В XHTML элементы <script> и <style> объявлены как имеющие содержимое #CDATA. Как результат этого, < и & будут рассматриваться как начало разметки, а мнемоники, такие как < и &, будут считаться процессором XML мнемониками символов < и & соответственно. Перенос содержимого элементов <script> или <style> в раздел, помеченный CDATA, позволит избежать расшифровки этих мнемоник. - Элементы с атрибутами «id» и «name». HTML 4 определяет атрибут name для элементов a, applet, form, frame, iframe, img и map, а также вводит атрибут id.
 Оба эти атрибута созданы для использования в качестве идентификаторов фрагмента. В XML идентификаторы фрагмента имеют тип ID, и в элементе может быть только один атрибут типа ID. Таким образом, в XHTML 1.0 атрибут id определён как атрибут типа ID. Чтобы быть уверенным, что документы XHTML 1.0 являются правильно структурированными документами XML, документы XHTML 1.0 обязаны использовать атрибут id для определения идентификаторов фрагмента, и даже в тех элементах, которые исторически имели атрибут name. Значение атрибута id в пределах документа должно быть уникальным.
Оба эти атрибута созданы для использования в качестве идентификаторов фрагмента. В XML идентификаторы фрагмента имеют тип ID, и в элементе может быть только один атрибут типа ID. Таким образом, в XHTML 1.0 атрибут id определён как атрибут типа ID. Чтобы быть уверенным, что документы XHTML 1.0 являются правильно структурированными документами XML, документы XHTML 1.0 обязаны использовать атрибут id для определения идентификаторов фрагмента, и даже в тех элементах, которые исторически имели атрибут name. Значение атрибута id в пределах документа должно быть уникальным.В XHTML 1.1 для элементов a и map атрибут name удален, вместо него следует использовать атрибут id.
- Двойные тире в комментариях. В комментариях двойные тире «—» могут обозначать только начало и конец комментария.
НЕПРАВИЛЬНО:
<!-- использовать разделитель, написанный ниже -- нельзя и этот комментарий -- неверен --> <!--------------------------------->
ПРАВИЛЬНО:
<!--использовать разделитель, написанный ниже - - можно и этот комментарий - - верен --> <!--==== - - - - ====-->
Таким образом, двойные тире «—» не обозначающие начало и конец комментария в его тексте должны быть чем-либо заменены или разделены пробелом, например «- -«.

- Символы < и & в тексте документа. Символы < и & в тексте документа должны быть заменены соответствующими последовательностями < и &.Нет необходимости, но желательно заменять также и > на >.
Пример:
<script type="text/javascript">//<![CDATA[ ... unescaped script content ... //]]></script>
Разделы CDATA распознаются процессором XML и являются узлами в объектной модели документа (Document Object Model). Альтернативой может быть использование внешних документов скриптов и стилей.
Образец документа XHTML:
Приведем пример XHTML-документа:
<?xml version="1.0" encoding="windows-1251"?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ru"> <head> <title>XHTML</title> </head> <body> <p> Подробности о разметке на сайте W3C: <a href="http://w3c.org/MarkUp/"> http://w3c.org/MarkUp/ </a>. </p> </body> </html>
Корневым элементом документа должен (обязан) быть <html>.
intuit.ru/2010/edi»>Корневой элемент документа обязан обозначить пространство имён XHTML путём использования атрибута xmlns[XMLNAMES]. Пространство имён XHTML определено в http://www.w3.org/1999/xhtml.В документе обязано присутствовать объявление DOCTYPE, предшествующее корневому элементу( <html> ).
Публичный идентификатор, включённый в объявление DOCTYPE, обязан быть ссылкой на одно из определений типа документа.
Дальше >>
< Лекция 15 || Лекция 2: 1234567
Теги-контейнеры в HTML — Темы масштабирования
Обзор
Теги в HTML — это специальные инструкции, которые заключаются в угловых скобок (< >). Тег контейнера — это HTML-тег, который имеет как открывающий, так и закрывающий тег. Теги-контейнеры в HTML состоят из трех частей: открывающего тега, содержимого внутри тега и закрывающего тега. Содержимое, записанное внутри тега контейнера, отображается в браузере.
Содержимое, записанное внутри тега контейнера, отображается в браузере.
Сфера применения статьи
- Обсуждение тегов контейнеров и синтаксиса тегов контейнеров,
- Каковы общие теги контейнера в HTML и,
- Краткое введение о пустых тегах.
Введение в теги-контейнеры в HTML
Теги-контейнеры — это те теги, которые имеют как открывающие, так и закрывающие теги. Теги-контейнеры заключают в себе такие элементы, как текст, изображения и видео. Содержимое, которое мы пишем внутри тега контейнера, отображается в браузере.
Открывающий и закрывающий теги также известны как Вкл. и Выкл. теги. Если пользователь забывает добавить закрывающий тег в документ HTML, браузер автоматически добавляет закрывающий тег в конец документа.
Например, тег strong имеет открывающий и закрывающий теги вокруг текста: Hello World. Содержимое, написанное внутри сильного тега, то есть «Hello World» , будет выделено жирным шрифтом и будет отображаться в браузере.
Синтаксис
<открывающий_тег> ...
Например:
Нажмите здесь
В приведенном выше примере мы использовали тег i или курсив. Текст, написанный внутри этого тега, будет отображаться в браузере курсивом.
Общие теги контейнеров HTML
Ниже перечислены наиболее часто используемые теги контейнеров в HTML.
A. Основные теги
Как следует из названия, основные теги — это те теги, которые используются для создания структуры веб-страницы. Они помогают браузеру различать обычный текст и текст HTML. Эти теги важны для правильного отображения контента браузером.
Существует четыре типа основных тегов:
…
Тег HTML показывает, что документ является HTML-документом. Он отмечает начало и конец документа веб-страницы. Все остальные теги, используемые для создания веб-страницы, записываются внутри тега HTML.
Например:
…
Тег head определяет заголовок HTML-документа. Он содержит все метаданные, связанные с веб-страницей. Информация, записанная в этом теге, не отображается в браузере.Например:
<голова>
…
Текст, написанный внутри тега title , появляется на названии вкладки при открытии веб-страницы в браузере. Тег title записывается внутри тега head .Например:
<голова>Теги контейнера Вывод:
На изображении выше мы видим, что заголовок, который мы написали («Теги контейнера»), отображается на имени вкладки.

…
Тег body содержит всю информацию, которая должна отображаться на веб-странице для пользователей. Это включает в себя текст, видео, изображения, гиперссылки и т. д.Например:
<голова>Теги контейнера <тело> Все, что находится внутри тега body, видно на веб-странице.Вывод:
В приведенном выше примере текст, который мы написали внутри тега body, отображается на веб-странице.
B. Заголовки
HTML-теги заголовков используются для указания браузеру, следует ли отображать содержимое в виде заголовка, заголовка или подзаголовка. Существует шесть типов тегов заголовков, от h2 до h6 .
…
до…
Тег h2 используется для определения заголовка. Теги от h3 до h6 используются для определения подзаголовков. Размер текста, написанного внутри тега заголовка h2 , является самым большим, а размер текста внутри тега h6 — самым маленьким.
Теги от h3 до h6 используются для определения подзаголовков. Размер текста, написанного внутри тега заголовка h2 , является самым большим, а размер текста внутри тега h6 — самым маленьким.Например:
<тело>Заголовок
Подзаголовок 1
Подзаголовок 2
Подзаголовок 3
Подзаголовок 4
Подзаголовок 5
Вывод:
В приведенном выше примере мы использовали разные теги заголовков для отображения заголовков и подзаголовков разного размера.
C. Средства форматирования текста
Теги средства форматирования текста используются для выделения текста, чтобы выделить определенный блок текста.
…
Тег абзаца (тег p) используется для создания абзацев на веб-странице.
Например:
<голова>Теги контейнера <тело>Использование тега абзаца.
Мы можем создать несколько абзацев.
Вывод:
В этом примере мы использовали тег p для создания абзацев на веб-странице.
…
Тег жирного шрифта (тег b) используется для выделения текста жирным шрифтом.Например:
<голова>Теги контейнера <тело>Использование тега полужирного шрифта.
Вывод:
В приведенном выше примере фраза «полужирный тег» . Становится полужирным, а форматирование остального текста не меняется.
…
Тег курсива (тег i) используется для написания текста курсивом.
Например:
<голова>Теги контейнера <тело>Использование тега italics.
Вывод:
В приведенном выше примере фраза «тег курсива» . Становится курсивом, а форматирование остального текста не меняется.
D. Гиперссылки
Чтобы добавить гиперссылки на нашу веб-страницу, мы можем использовать тег привязки .
Тег
Тег привязки (тег) помогает нам добавлять гиперссылки на нашу веб-страницу. Если пользователь нажимает на текст, написанный внутри тега привязки, он перенаправляется на ссылку, которую мы добавили в тег привязки.Например:
<голова>Теги контейнера <тело>scaler.com/topics/"> кликните сюда чтобы посетить веб-сайт тем Scaler.
Вывод:
В этом примере, если пользователь нажмет «Нажмите здесь» , он будет перенаправлен на веб-сайт тем Scaler.
E. Тег кнопки
Мы используем следующий тег для создания кнопки на веб-странице.
Тег button помогает нам создавать интерактивные кнопки на нашей веб-странице. Кнопки полезны, когда мы хотим, чтобы пользователи предоставили некоторую информацию или выполнили операцию поиска на нашем веб-сайте.Например:
<голова>Теги контейнера <тело>Это кнопка:
Вывод:
В приведенном выше примере мы создали кнопку, на которой написан текст «Нажмите здесь».

F. Тег раздела
Мы используем следующий тег для создания раздела на веб-странице.
- …
Тег разделения определяет раздел на веб-странице. Мы можем иметь несколько разделов на веб-странице, используя несколько тегов div .Например:
<голова>
Теги контейнера <тело>Пример элемента div
<дел>Это раздел, который содержит теги заголовков и абзацев.
Это тег p внутри тега div.
Этот абзац не относится к элементу div.
Вывод:
В приведенном выше примере мы использовали тег div для создания раздела. Этот раздел содержал тег заголовка и тег абзаца.
G. Тег iframe
Iframe означает встроенное кадрирование. Мы используем следующий тег для встроенного кадрирования.
Мы используем следующий тег для встроенного кадрирования.
Когда мы хотим встроить какой-либо контент, такой как изображение или видео, на нашу веб-страницу, мы используем тег iframe.Например:
<голова>
Теги контейнера <тело> <дел>Это тег iframe:

 0 и была направлена на выполнение следующего правила: элементы представления и сопутствующие им атрибуты в документах становятся устаревшими (deprecated). Для достижения аналогичного результата существуют другие, более эффективные методы. Применение тэгов и их атрибутов корректно в рамках переходной версии языка. Отличия переходного XHTML от HTML незначительны и предназначены лишь для приведения его в соответствие с XML. Самое главное требование заключается в том, чтобы все тэги были правильно вложены и семантически развиты. Кроме того, в XHTML все теги должны записываться строчными буквами, все атрибуты (включая численные) должны быть заключены в кавычки (что не является обязательным в SGML (и, следовательно, в HTML), где кавычки не требуются для чисел и некоторых символов, включая все буквы). Также все элементы должны быть закрыты, включая те, которые не имеют закрывающего тега (закрываются добавлением слэша ( ‘/’ ) в конец тега).
0 и была направлена на выполнение следующего правила: элементы представления и сопутствующие им атрибуты в документах становятся устаревшими (deprecated). Для достижения аналогичного результата существуют другие, более эффективные методы. Применение тэгов и их атрибутов корректно в рамках переходной версии языка. Отличия переходного XHTML от HTML незначительны и предназначены лишь для приведения его в соответствие с XML. Самое главное требование заключается в том, чтобы все тэги были правильно вложены и семантически развиты. Кроме того, в XHTML все теги должны записываться строчными буквами, все атрибуты (включая численные) должны быть заключены в кавычки (что не является обязательным в SGML (и, следовательно, в HTML), где кавычки не требуются для чисел и некоторых символов, включая все буквы). Также все элементы должны быть закрыты, включая те, которые не имеют закрывающего тега (закрываются добавлением слэша ( ‘/’ ) в конец тега). w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">