50 примеров CSS3 кнопок с эффектами и анимацией
Я отобрал некоторые кнопки CSS, которые, на мой взгляд, могут быть использованы в веб-проектах.
Посмотрите на генератор CSS3 кнопок от Sanwebe:

Симпатичная розовая кнопка (не считая небольшого кода jQuery для проигрывания музыки и изменения внутреннего текста) полностью создана на основе CSS3:

Коллекция 3D кнопок, созданная с помощью CSS3:

Отличные социальные кнопки, выполненные с помощью CSS3 и шрифта для иконок:

Анимированные CSS кнопки с фоновыми узорами. Могут не работать в браузерах Firefox 3.6 и IE10:

Еще одни анимированные кнопки, в которых поворот текста при наведении мыши дает по-настоящему привлекательный эффект:

Вот еще один пример круглых кнопок CSS3:

Хорошо выполненные переключатели, созданные с помощью CSS3 и шрифта иконок:

Симпатичная трехмерная кнопка, созданная с помощью CSS3 и шрифтов Google:

Эти кнопки демонстрируют анимации, использующие различные свойства CSS3:

Теперь можно быть абсолютно уверенным, что глянцевые кнопки можно легко создать при помощи CSS3, больше никакого Photoshop:

Удивительно, что можно сделать с помощью псевдоэлементов CSS3 :before и :after. Оцените поразительные трехмерные кнопки:

Пример кнопки-переключателя на CSS3 без использования JavaScript:

Эффект трехмерной переворачивающейся при нажатии кнопки, созданной с помощью CSS3:

Красивые кнопки CSS популярных брендов, использующих иконки bootstrap:

Круглая кнопка с использованием jQuery для придания эффекта капли при нажатии на кнопку:

Переключатель, созданный с помощью CSS3:

Коллекция плоских кнопок CSS на все случаи жизни, без анимации и эффектов:

Более привлекательная версия кнопок общего доступа, но без функционала. По версии разработчика, должны работать в IE7+:

Рождественская CSS кнопка, использующая data:urls – метод для встраивания изображения прямо в документ:

Круглая глянцевая кнопка, созданная с помощью CSS3:

Кнопки используют только символы Unicode, что позволяет использовать текстовые или иконочные шрифты:

Еще один набор трехмерных анимированных CSS кнопок для сайтов. Анимация выполнена с помощью свойств animation и keyframes:

Коллекция металлических CSS3 кнопок, символы на которых были созданы с помощью шрифта pictos с использованием @font-face. Для металлического эффекта были задействованы свойства box-shadow и linear-gradient:

Еще одна коллекция круглых анимированных кнопок на CSS3:

Кнопки используют простые CSS3 свойства, такие как gradients, box-shadows, text-shadows и так далее. Состояние «ожидание» и «активное» также включены в этот набор:

Красивые кнопки CSS:

Эта трехмерная кнопка использует трансформацию perspective. Она работает только в браузерах на основе webkit:

Эти кнопки социальных сетей используют как базовый фон свойства liner-gradient, box-shadow для трехмерного эффекта:

Солидная глянцевая CSS3 кнопка с эффектом тени внизу. Для кнопки используется шрифт под названием Sansita One из коллекции Google:

Несколько простых CSS кнопок:

Еще один набор кнопок социальных сетей. Для создания самих кнопок используются псевдоэлементы :before и :after:

Набор незамысловатых CSS кнопок. Они просты в настройке и использовании. Их можно легко интегрировать с Font-Awesome или другой библиотекой:

Пример простой кнопки в виде фишки для игры в покер. Она может быть также использована как кнопка с эффектом наведения:

Концепт CSS кнопки-ползунка:

Панель администратора (меню или навигация) с использованием CSS3 и фреймворка fontawesome. При переключении на кнопку класс active добавляется с помощью jQuery:

Простая кнопка со строчкой, демонстрирующая возможности CSS3 без использования фонового изображения:

Круглая кнопка с вращающейся границей для индикации наведения курсора мыши:

Мягкая кнопка, созданная с помощью CSS3 на основе этого примера:

Эти кнопки CSS выглядят как карты, выскальзывающие из рукава. Они могут использоваться для вывода информации, которая должна быть скрыта, пока пользователь не сделает выбор:

Кнопка с анимацией для отображения состояния загрузки:

Красивые переключатели, которые используют jQuery для переключения класса:

Набор красивых кнопок для сайта CSS. Используются различные свойства для придания трехмерного глянцевого вида:

Кнопки с границами разных цветов:

Обратите внимание на эти великолепные кнопки с эффектом 8 бит, срабатывающем при наведении курсора:

Простые кнопки, использующие иконки из FontAwesome:

Несколько CSS кнопок с иконками из FontAwesome:

Очередной набор чистых кнопок для веб-приложений:

Кнопка-переключатель на основе Bootstrap:

Коллекция анимированных CSS3 кнопок для придания особого колорита вашему сайту:

Коллекция CSS кнопок различных цветов:

Данная публикация представляет собой перевод статьи «50 CSS3 button examples with effects & animations» , подготовленной дружной командой проекта Интернет-технологии.ру
Как сделать красивую кнопку для сайта? Примеры готовых кнопок на HTML+CSS.

В этом посте я подготовил для вас подборку из 100 красивых готовых кнопок на сайт. Есть примеры, есть ссылки где скачать. Также я в конце записи рассказал, как скопировать чужую кнопку или сгенерировать свою.
Пользуйтесь на здоровье.
Добавляйте в закладки.
Красивые готовые HTML+CSS кнопки для сайта
CSS3 анимированные кнопки-иконки

Демо
Подробнее
«Бизнес ПРО» кнопки и элементы на CSS3

Демо
Подробнее
Социальные кнопки

Демо
Подробнее
Простые 3Д кнопки-метки

Демо
Скачать
Подробнее
HTML CSS Кнопки

Скачать
Светящиеся кнопки

Демо
Скачать
Подробнее
Облако тегов с CSS-подсветкой

Демо
Скачать
Подробнее
Круглые социальные кнопки

Демо
Скачать
Подробнее
CSS — кнопки социальных сетей

Демо
Скачать
Инструкция
Милые CSS кнопки

Демо
Скачать
Подробнее
Кнопки с CSS-градиентом

Демо
Скачать
Подробнее
3Д кнопки социальных медиа

Демо
Скачать
Подробнее
Офигенные CSS3 кнопки

Демо
Скачать
Подробнее
CSS3 кнопки «Гитхаб»

Демо
Скачать
Кнопки-переключатели

Демо
Скачать
Документация
Кнопки на CSS3 с псевдо-элементами

Демо
Скачать
Документация
3Д веб-кнопки

Демо
Скачать
Документация
Анимированные кнопки

Демо
Скачать
Документация
Радио-кнопки с тенью
Интересная попытка прибавить кнопкам в стиле «flat» немного глубины.
Скачать
Простые кнопки со стрелами

Скачать
Кнопки оформленные в виде списка

Скачать
Мокап пользовательского интерфейса с кнопками

Скачать
Анимированные кнопки с иконками

Скачать
Кнопки

Скачать
Интересные идеи с необычной стилистикой кнопок

Скачать
Кнопки в стиле «Флэт»

Скачать
Flat-кнопки

Скачать
Больше flat-кнопок на HTML+CSS для пользовательского интерфейса

Скачать
Кнопки с интересным hover-эффектом

Скачать
Кнопки «как у Гугла»

Скачать
Раскрашиваемые кнопки «Добавить в корзину»

Скачать
CSS3 кнопки с иконками

Скачать
Металлические кнопки для интерфейса

Скачать
Стильные кнопки-переключатели

Скачать
Анимированные лайк-кнопки

Скачать
Анимированные иконочные кнопки

Скачать
Радио-баттоны

Скачать
Кнопки для выбора и чеклиста

Скачать
Интерфейсные кнопки в стиле «флэт»

Скачать
Красивые анимированные кнопки на HTML

Скачать
Красивые цветные кнопки на CSS для сайта

Скачать
Готовые анимированные кнопки на сайт

Скачать
Кнопки социальных сетей для сайта

Демо
Скачать
Готовые кнопки

Скачать
Кнопки в стиле «Герои 2»

Скачать
Toggle-кнопки

Скачать
Анимированная кнопка «Скачать» для сайта

Скачать
Кнопка-компас

Скачать
Набор простых и красивых кнопок для сайта

Скачать
Кнопка-переключатель

Скачать
Кнопки в стиле Стар-трека

Скачать
CSS3 «Hexagon» Кнопки

Демо
Документания
Как создать кнопки для сайта на CSS+HTML с эффектами и анимацией?
Цветные CSS-кнопки для сайта
Набор из нескольких типов CSS кнопок в разных цветах.
Скачать
Красивые анимированные кнопки
Коллекция кнопок для украшения сайта.
Скачать
Кнопки-переключатели
Переключатели в стиле Бутрстрапа
Скачать
Набор светлых кнопок
Несколько простых и минималистичных кнопок для вашего интерфейса
Скачать
SCSS кнопки
Используют иконки FontAwesome
Скачать
Кнопки Салливана
Простые и чистые кнопки сделанные на CSS, Используются иконки из FontAwesome.
Скачать
8-битные кнопки
Оцените эти прекрасные восьмибитные кнопки при наведении.
Скачать
3Д кнопки

Скачать
Стеклянные кнопки
В наборе стеклянных кнопок используются различные CSS-настройки для придания 3Д-вида.
Скачать
CSS3 «Вкл.»/«Выкл.» переключатели
Прикольные переключатели выполненные на HTML и CSS3. Используется немного jQuery.
Скачать
Анимированная полоса загрузки

Скачать
Кнопка с выпадающей карточкой
Эти кнопки выглядят как карточки, выпадающие из кармашков. Используется для того чтобы скрыть информацию до того как пользователь выберет карточку.
Скачать
CSS3 кнопки для сайта
Чистые мягкие кнопки.
Скачать
Кнопки
Круговые кнопки с разделенной окантовкой окружности, чтобы показать индикацию при наведении.
Скачать
Прошитые кнопки для сайта о рукоделии
Кнопки выглядят простроченными и демонстрируют возможности CSS.
Скачать
Кнопки для меню администратора на сайте

Скачать
Кнопка-переключатель (слайдер) для сайта

Скачать
Кнопка в виде покерной фишки
Может также использоваться с различными эффектами при наведении на нее.
Скачать
Простые CSS кнопки для сайта
Набор простых кнопок легко настроить под себя и использовать. Может быть легко интегрирован с Font-Awesome.
Скачать
Социальные кнопки для сайта

Скачать
Простые кнопки

Скачать
Большая кнопка
Большая массивная светящаяся кнопка с эффектом тени.
Скачать
Восхитительные социальные кнопки для сайта на Css3
Используются градиенты и 3д-тень.
Скачать
3Д кнопки «Скачать» для сайта

Скачать
Простые и красивые пуш-кнопки для сайта

Скачать
Социальные кнопки для сайта
В кнопках используется простые настройки CSS — градиенты, тени, изменение цвета при наведении курсора.
Скачать
Готовые скругленные кнопки
Другая коллекция красивых закругленных анимированных кнопок на сайт.
Скачать
Кнопки для сайта с «металлическим» интерфейсом

Скачать
3Д анимированные кнопки

Скачать
Красивые «мягкие» кнопки на сайт
В кнопках используются символы юникода, но вы можете добавить иконки или иконочный шрифт.
Скачать
Готовые красивые кнопки
Круглые, немного светящиеся кнопки на сайт.
Скачать
Рождественские кнопки на сайт

Скачать
Красивые кнопки «поделиться в социальных сетях»

Скачать
Прекрасные плоские кнопки
Коллекция красивых плоских кнопок на любые случаи. Нет анимаций и эффектов.
Скачать
Красивые кнопки-переключатели

Скачать
Темные кнопки-кружки
Используется немного jQuery, чтобы добавить красивый эффект при нажатии.
Скачать
Брендовые кнопки на сайт
Без эффектов или анимаций, просто HTML&CSS кнопки брендов на ваш сайт.
Скачать
3Д-кнопки с эффектом переворота
Используется только CSS3.
Скачать
CSS3-переключатели

Скачать
3D CSS3 кнопки

Скачать
Подсвечивающиеся кнопки
Отлично! Теперь вы умеете делать кнопки с подсветкой на чистом CSS, без использования фотошопа.
Скачать
CSS3 кнопки с крутыми эффектами

Скачать
CSS3 анимированные кнопки

Скачать
CSS3 toggle-кнопки

Скачать
Красивые минималистичные круглые кнопки на сайт

Скачать
Готовые круглые анимированные кнопки

Скачать
Кнопки с анимацией

Скачать
Социальные кнопки с 3D-эффектом

Скачать
Коллекция красивых 3D-кнопок

Скачать
Красивая розовая кнопка с анимационным эффектом

Скачать
Как самому сгенерировать кнопку для сайта?
Идем на Sanwebe CSS3 button generator. Что там? Генератор кнопок, вот такой:

Видим там миллион настроек и пробуем настраивать. Вот что получилось у меня.

Говорить тут нечего, это явно шедевр. Попробуйте и вы.
Как самому сделать кнопку для сайта (картинкой)?
Всегда можно позаимствовать чужую кнопку. Сто раз так делал. Например, ни одна HTML-кнопка из списка выше вам не нравится и вы думаете «пойду снова гуглить в Яндексе».
Идете вы на сайт Яндекса, где поисковик предлагает сделать yandex.ru главной страницей. Вот так:

Вас осеняет — эта божественная желтая кнопка ровно то, что вам нужно. Вот только надпись не та. На кнопке написано «Да», а вам нужно — «Скачать». Не проблема, открываем инспектор Хрома (Ф12) — меняем в коде «Да» на «Скачать».

Результат:

Отлично! То что нужно. Теперь идем в Фотошоп (или можете воспользоваться другими программами), выделяем кнопку и обрезаем ее по краю. В моей версии на английском языке это действие называется «Кроп»:

Результат:

Отличная кнопка картинкой, как по мне! И внешний вид интересный.
Ну хорошо, а что на счет HTML-CSS версии этой кнопки? Здесь тоже ничего сложного. Достаточно всего лишь… Скопировать CSS-оформление из инспектора Хрома. Кнопка ниже оформлена при помощи CSS:

Скачать
Примерно так можно сделать себе кнопку на сайт. Ну а как вставить в html картинку я уже рассказывал. Спасибо за внимание.
25 примеров CSS анимации кнопки
Веб-дизайн Полезности admin 0 Комментариев HTML, вдохновение, дизайн, полезности, программированиеКнопки являются краеугольным камнем каждого интерфейса, вы используете их каждый день. Они являются важным элементом дизайна взаимодействия. Если вы ищете вдохновение для создания интересных кнопок, вот 25 примеров их CSS анимации.
Эти кнопки обладают некоторыми потрясающими эффектами зависания, некоторые из которых содержат эффект градиента, 3D-эффекты, дизайн материалов и многое другое.
Как яркие цвета могут «взорвать» UI сайта?Содержание
- 1 CSS Favourite Button
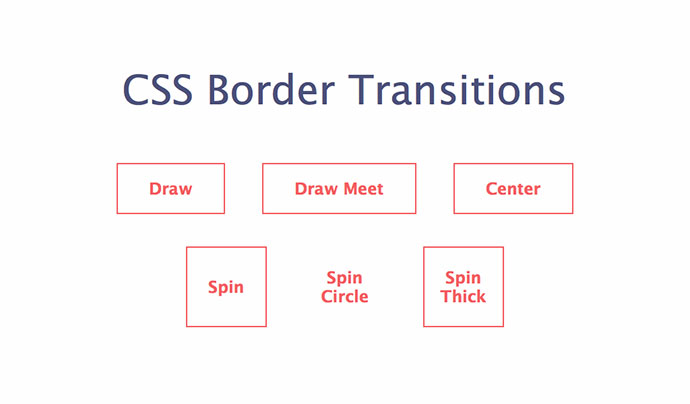
- 2 CSS Border transitions
- 3 Animation submit button
- 4 Button bubble effect
- 5 Transitional Buttons
- 6 Bubbly Button
- 7 Shiney Button
- 8 Button Hover Animation
- 9 Flipside
- 10 Gradient Button
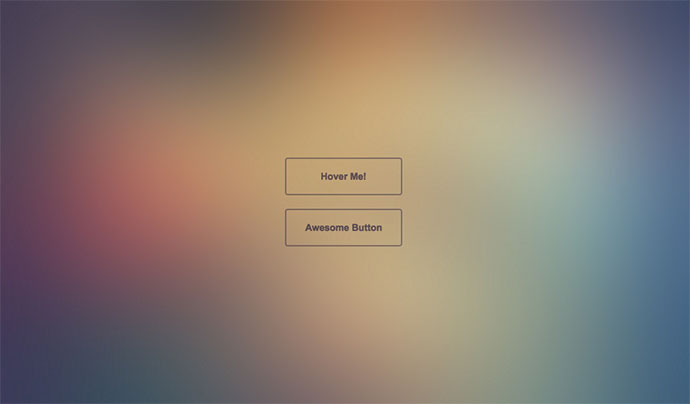
- 11 Box/Button Hovers
- 12 Share Button
- 13 Button with Built-in Loading Indicator JS and SCSS
- 14 Story Button
- 15 Gradient Buttons with Background-Color Change (CSS-only)
- 16 SVG Button hover effect with snap.svg
- 17 Morphing Input Field Button
- 18 Upload Progress Interaction
- 19 Particle Button
- 20 Buttons with animated background
- 21 Liquid Button
- 22 UI: Button morphing into form
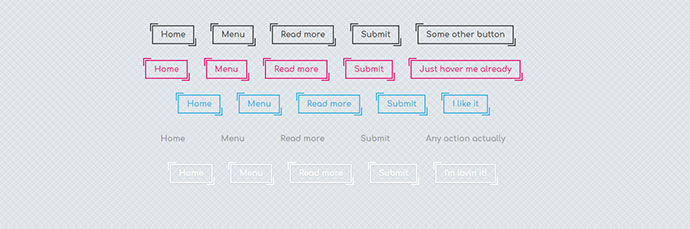
- 23 Buttons css hover effect
- 24 Atom Button
- 25 Great button animation
- 25.1 ЭТО ИНТЕРЕСНО!
CSS Favourite Button
CSS Border transitions
Animation submit button
Button bubble effect
Transitional Buttons
Bubbly Button
Shiney Button
Button Hover Animation
Flipside
Gradient Button
Box/Button Hovers
Button with Built-in Loading Indicator JS and SCSS
Story Button
Gradient Buttons with Background-Color Change (CSS-only)
SVG Button hover effect with snap.svg
Morphing Input Field Button
Upload Progress Interaction
Particle Button
Buttons with animated background
Liquid Button
UI: Button morphing into form
Buttons css hover effect
Atom Button
Great button animation
ЭТО ИНТЕРЕСНО!
Золотые правила успешной кнопки / Habr
Здравствуй, дорогой хабрадруг! Сегодня существуют более тысячи способов создать кнопку; чтобы понять их сущность, вам нужно лишь потратить немного времени, просмотрев работы на сайте dribbble.com. Большинство из этих примеров очень похожи друг на друга, однако время от времени попадаются и такие кнопки, на создание которых потратили чуть больше внимания, времени и сил.Воспользовавшись замечательными параметрами CSS3, мы можем создать элегантые и стильные кнопки без особых усилий (учитывая старые браузеры, конечно). Создаете ли вы кнопку непосредственно в CSS или пользуетесь специальными инструментами для их создания, всегда нужно тщательно подумать о том, как ваша кнопка будет выглядеть в контексте веб-сайта.
Всегда можно скачать готовый набор кнопок, который какой-то очень добрый человек выложил в сеть. Но почему бы не посидеть и не подумать о том, что можно создать что-то свое, более оригинальное. Я представляю вашему вниманию 10 простых пунктов, которые я всегда учитываю при создании кнопки. Я не собираюсь делиться идеями по поводу того, какие стили слоя использовать в Фотошопе, но поведаю об основных принципах, которые помогут вам в ваших проектах.
Важно, чтобы ваши кнопки соответствовали своему контексту. Это может значить как продуманный выбор цветовой гаммы и графического стиля, так и использование дизайна логотипа при создании кнопки. Возможно, ваш логотип имеет такую форму, которую можно эффективно использовать.
Форма, цвет, текстура, узоры и шрифт предлагают большое поле для творчества.
Если в интерфейсе использованы преимущественно плоские цвета, то большие блестящие кнопки а-ля Apple — не лучший вариант. Если получится, воспользуйтесь дизайном логотипа при создании интерфейса, используйте соответствующие формы, цвета и другие формы украшения.
Помните о том, что нужно отталкиваться не только от логотипа, но и от интерфейса в целом. Бывает, что кнопки могут быть кнопками, например, только на смартфонах или веб-приложениях, но возможно на веб-сайте им можно придумать замену.
С таким огромным количеством дизайнов интерфейса, вдохновленных стилем Apple, кнопки могут затеряться среди остальных элементов UI, утрачивая свое предназначение. Пробуйте экспериментировать с цветами, размерами, отступами и шрифтами, чтобы кнопки выделялись в интерфейсе.
Важные кнопки нуждаются в контрасте.
Если в интерфейсе присутствует слишком много кнопок с закругленными углами, возможно следует поменять их форму, сделать их, например, круглыми. Это придаст контраста, что привлечет внимание пользователей и призовет их к нажатию на кнопку.
Всегда нужно помнить о том, что второстепенные элементы не должны сильно выделяться из всего интерфейса. Например, элементы меню, контроллеры или различные бегунки могут быть с одинаковыми углами (одного радиуса), но с различными тенями, границами, градиентами и т.д.
У большинства кнопок имеется что-то вроде границы или обводки. Если кнопка темнее, чем фон, то цвет обводки должен быть темнее цвета кнопки. Если же наоборот, т.е. фон темный, то обводка должна быть темнее фона. На мой взгляд, это правило — самое важное, когда дело касается границ и обводок.
На протяжении долгого времени я руководствуюсь «Законом Теней». Этот закон гласит, что любые тени работают эффективнее всего, когда элемент светлее, чем его фон. Если же элемент темнее его фона, то тени должны быть использованы аккуратно.
Использование небольших иконок (например, стрелок) поможет пользователю предугадать, что произойдет после нажатия на кнопку.
Например, стрелка направо может означать, что пользователь переместится на страницу вперед или вовсе покинет ее. Стрелка вниз — появится выпадающее меню.
Если вы создаете интерфейс с множеством различных функций, то важно установить некий визуальный язык, определяя первичный, вторичный и третичный стили.
Сохраните за первичными кнопками самые сильные цвета, и по мере уменьшения значимости кнопки используйте более слабые. Кроме того не забывайте об уменьшении размера кнопки, пустого пространства, размера текста и уровня тиснения для снижения визуального веса кнопок.
Разнообразие стилей кнопок может сыграть на руку
Для кого-то это покажется очевидным, но желательно всегда указывать текущее состояние кнопки. Пользователь предпочтет иметь представление о том, на какой стадии в данный момент находится кнопка. Это можно осуществить с помощью таких параметров CSS, как тени, границы и градиенты.
Нет ничего плохого в использовании готовых элементов UI, ведь очевидно, что это сохраняет кучу времени. Возможна даже такая ситуация, что вы нашли идеальный элемент, подходящий вам на все 100% (и абсолютно бесплатный). Тем не менее, я считаю, что стоит помнить об основных правилах создания кнопок, которые станут залогом успешного и эффективного интерфейса.
P.S.
С удовольствием приму в личку замечания по поводу перевода. Спасибо!
UPD Шрифт, используемый в кнопках, называется DIN 1451
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 | .a_demo_three {
background-color:#3bb3e0;
font-family: sans-serif;
font-size:12px;
text-decoration:none;
color:#fff;
position:relative;
padding:10px 20px;
border-left:solid 1px #2ab7ec;
margin-left:35px;
background-image: linear-gradient(bottom, rgb(44,160,202) 0%, rgb(62,184,229) 100%);
background-image: -o-linear-gradient(bottom, rgb(44,160,202) 0%, rgb(62,184,229) 100%);
background-image: -moz-linear-gradient(bottom, rgb(44,160,202) 0%, rgb(62,184,229) 100%);
background-image: -webkit-linear-gradient(bottom, rgb(44,160,202) 0%, rgb(62,184,229) 100%);
background-image: -ms-linear-gradient(bottom, rgb(44,160,202) 0%, rgb(62,184,229) 100%);
background-image: -webkit-gradient(
linear,
left bottom,
left top,
color-stop(0, rgb(44,160,202)),
color-stop(1, rgb(62,184,229))
);
-webkit-border-top-right-radius: 5px;
-webkit-border-bottom-right-radius: 5px;
-moz-border-radius-topright: 5px;
-moz-border-radius-bottomright: 5px;
border-top-right-radius: 5px;
border-bottom-right-radius: 5px;
-webkit-box-shadow: inset 0px 1px 0px #2ab7ec, 0px 5px 0px 0px #156785, 0px 10px 5px #999;
-moz-box-shadow: inset 0px 1px 0px #2ab7ec, 0px 5px 0px 0px #156785, 0px 10px 5px #999;
-o-box-shadow: inset 0px 1px 0px #2ab7ec, 0px 5px 0px 0px #156785, 0px 10px 5px #999;
box-shadow: inset 0px 1px 0px #2ab7ec, 0px 5px 0px 0px #156785, 0px 10px 5px #999;
}
.a_demo_three:active {
top:3px;
background-image: linear-gradient(bottom, rgb(62,184,229) 0%, rgb(44,160,202) 100%);
background-image: -o-linear-gradient(bottom, rgb(62,184,229) 0%, rgb(44,160,202) 100%);
background-image: -moz-linear-gradient(bottom, rgb(62,184,229) 0%, rgb(44,160,202) 100%);
background-image: -webkit-linear-gradient(bottom, rgb(62,184,229) 0%, rgb(44,160,202) 100%);
background-image: -ms-linear-gradient(bottom, rgb(62,184,229) 0%, rgb(44,160,202) 100%);
background-image: -webkit-gradient(
linear,
left bottom,
left top,
color-stop(0, rgb(62,184,229)),
color-stop(1, rgb(44,160,202))
);
-webkit-box-shadow: inset 0px 1px 0px #2ab7ec, 0px 2px 0px 0px #156785, 0px 5px 3px #999;
-moz-box-shadow: inset 0px 1px 0px #2ab7ec, 0px 2px 0px 0px #156785, 0px 5px 3px #999;
-o-box-shadow: inset 0px 1px 0px #2ab7ec, 0px 2px 0px 0px #156785, 0px 5px 3px #999;
box-shadow: inset 0px 1px 0px #2ab7ec, 0px 2px 0px 0px #156785, 0px 5px 3px #999;
}
.a_demo_three::before {
background-color:#2561b4;
content:"1";
width:35px;
max-height:29px;
height:100%;
position:absolute;
display:block;
padding-top:5px;
top:0px;
left:-36px;
font-size:18px;
font-weight:bold;
color:#8fd1ea;
text-shadow:1px 1px 0px #07526e;
border-right:solid 1px #07526e;
background-image: linear-gradient(bottom, rgb(10,94,125) 0%, rgb(14,139,184) 100%);
background-image: -o-linear-gradient(bottom, rgb(10,94,125) 0%, rgb(14,139,184) 100%);
background-image: -moz-linear-gradient(bottom, rgb(10,94,125) 0%, rgb(14,139,184) 100%);
background-image: -webkit-linear-gradient(bottom, rgb(10,94,125) 0%, rgb(14,139,184) 100%);
background-image: -ms-linear-gradient(bottom, rgb(10,94,125) 0%, rgb(14,139,184) 100%);
background-image: -webkit-gradient(
linear,
left bottom,
left top,
color-stop(0, rgb(10,94,125)),
color-stop(1, rgb(14,139,184))
);
-webkit-border-top-left-radius: 5px;
-webkit-border-bottom-left-radius: 5px;
-moz-border-radius-topleft: 5px;
-moz-border-radius-bottomleft: 5px;
border-top-left-radius: 5px;
border-bottom-left-radius: 5px;
-webkit-box-shadow:inset 0px 1px 0px #2ab7ec, 0px 5px 0px 0px #032b3a, 0px 10px 5px #999 ;
-moz-box-shadow:inset 0px 1px 0px #2ab7ec, 0px 5px 0px 0px #032b3a, 0px 10px 5px #999 ;
-o-box-shadow:inset 0px 1px 0px #2ab7ec, 0px 5px 0px 0px #032b3a, 0px 10px 5px #999 ;
box-shadow:inset 0px 1px 0px #2ab7ec, 0px 5px 0px 0px #032b3a, 0px 10px 5px #999 ;
}
.a_demo_three:active::before {
top:-3px;
-webkit-box-shadow:inset 0px 1px 0px #2ab7ec, 0px 5px 0px 0px #032b3a, 1px 1px 0px 0px #044a64, 2px 2px 0px 0px #044a64, 2px 5px 0px 0px #044a64, 6px 4px 2px #0b698b, 0px 10px 5px #999 ;
-moz-box-shadow:inset 0px 1px 0px #2ab7ec, 0px 5px 0px 0px #032b3a, 1px 1px 0px 0px #044a64, 2px 2px 0px 0px #044a64, 2px 5px 0px 0px #044a64, 6px 4px 2px #0b698b, 0px 10px 5px #999 ;
-o-box-shadow:inset 0px 1px 0px #2ab7ec, 0px 5px 0px 0px #032b3a, 1px 1px 0px 0px #044a64, 2px 2px 0px 0px #044a64, 2px 5px 0px 0px #044a64, 6px 4px 2px #0b698b, 0px 10px 5px #999 ;
box-shadow:inset 0px 1px 0px #2ab7ec, 0px 5px 0px 0px #032b3a, 1px 1px 0px 0px #044a64, 2px 2px 0px 0px #044a64, 2px 5px 0px 0px #044a64, 6px 4px 2px #0b698b, 0px 10px 5px #999 ;
}
/*
Вторая кнопка
*/
.second_button::before {
content:"2";
}
/*
Третья кнопка
*/
.third_button::before {
content:"3";
} |
Кнопки CSS. Краткий мануал с примерами
Сегодня рассмотрим примеры стилей самого часто использующего веб-элемента, такого как кнопки CSS. Они используются абсолютно во всех веб-технологиях, начиная от сайта заканчивая веб-программами и приложениями. В зависимости от создаваемого проекта и его дизайна, CSS кнопки должны иметь свой характер внешнего вида и парой хочется, чтобы он заходил за пределы обычных стандартов. А сейчас судя по развитию и возможностей каскадной таблицы CSS, добиться креативного оформления не так трудно. Кроме того, это под силу только одними средствами CSS.
Псевдоэлементы ссылок
Еще немаловажную деталь в стилях buttons css играет hover эффект – это когда курсор мыши наводится на веб-элемент и при этом действие меняются его стили. То есть, допустим, есть кнопка с красным фоном и с надписью белого цвета. Это идет вид по умолчанию, когда к кнопке не применяются какие-либо действия. Но если мы наведём стрелку мышки на наш объект, то ее стили, заданные через псевдоэлемент hover, преобразовываются в иные, к примеру, белый фон и красный текст.
Таких псевдоэлементов ссылки насчитывается всего четыре, а прописываются они через двоеточие с тегом ссылки a:
| псевдоэлемент | Описание |
|---|---|
| a:link | Стиль ссылки, которую еще не посещали (по умолчанию) |
| a:visited | Стиль ссылки, которую уже посетили |
| a:active | Стиль ссылки во время клика по ней |
| a:hover | Стиль ссылки при наведение мыши на нее |
Как сделать CSS кнопку
По сути, веб-кнопка — это обычная ссылка со стилями оформления CSS. Через разные свойства и значения указываются: отступы, выравнивание, цвет, тень и другие эффекты. Для создания кнопки необходимо, без этого никак, знания каскадной таблицы хотя бы на начальном уровне. CSS очень легко поддается изучению просто нужно желание, а если у вас нет этих знаний, то нет смысла что-либо делать.
Для примера сделаем простенькую кнопку, чтобы на начальном этапе был понятен принцип ее создания. Мы будем использовать тег ссылки <a>, а еще можно задействовать тег button или input, но у них немного другая специализация. Поэтому будем работать с тегом ссылки.
Первым делом идет разметка HTML, то есть тег ссылки. И для лучшей определенности дадим нашему элементу класс, к примеру, wsbutton.
<a href="#">Button</a>
Сейчас ссылка имеет вид обычного текста с подчеркиванием, нас такой результат не устраивает. Вот что мы делаем, прописываем стили оформления согласно своим пожеланиям.
/*стиль кнопки по умолчанию*/
a.wsbutton{
background: #3DB0F1;/*цвет фона*/
border-radius: 3px;/*радиус скругления*/
box-shadow: 0 -3px 0 0 hsla(0, 0%, 0%, 0.2) inset;/*внутрення тень*/
color: #ffffff;/*цвет текста*/
display: table;/*элемент таблицы*/
font-family: sans-serif;/*семейство шрифта*/
font-size: 14px;/*размер текста*/
font-weight: bold;/*жирный шрифт*/
line-height: 1.5;/*высота строки*/
padding: 10px 25px;/*внутрение отступы*/
margin:0 auto;/*выравнивание по центру*/
text-decoration: none;/*убераем подчеркивание*/
transition: all 0.3s;/*плавный эффект перехода*/
}
/*стили кнопки при наведении курсора мыши на нее*/
a.wsbutton:hover {
background: #EB0563;/*другой цвет фона*/
box-shadow: 0 3px 0 0 hsla(0, 0%, 0%, 0.2) inset;/*расположение тени сверху*/
}
Довольно все просто: в первом состоянии элемента (по умолчанию) задаем статичные стили. Это вид кнопки, которая будет находиться в нетронутом состоянии. Дальше для псевдоэлемента hover прописываем стили, которые будут применяться при наведении курсора мыши на нее.
Демо
Примеры кнопок CSS
Я собрал небольшую коллекцию самых разных оформлений кнопок, которым можно найти применения на своих сайтах или на других проектах. В состав сборки входит многие разновидности buttons css, включая и с библиотекой Bootstrap.
3d кнопки
Демо СкачатьИсточник
Кнопки с анимацией фона
Демо СкачатьИсточник
Стильные hover эффекты
Демо СкачатьИсточник
Hover эффекты
Демо СкачатьИсточник
30 стилей hover эффектов
Демо СкачатьИсточник
Hover эффект тени
Демо СкачатьИсточник
Bootstrap button
Демо СкачатьИсточник
Кнопки с библиотекой Bootstrap
Демо СкачатьИсточник
Еще больше примеров здесь, здесь и здесь.
Как добавить на свой сайт боковые кнопки.
Приветствую тебя уважаемый посетитель нашего сайта. В сегодняшней короткой статье мы поговорим о том как добавить на свой сайт стильные боковые кнопки.
Боковые кнопки на сайт вебмастера используют по разному, кто то отображает в них ссылки на важные разделы своего интернет ресурса, кто то добавляет кнопки социальных сетей для ссылок на свои странички в соц сетях, кто то использует кнопки для вывода виджетов или любой другой информации, по этому для чего и как использовать кнопки сбоку сайта каждый решает сам, сегодня же мы просто обсудим способ как добавить кнопки сбоку любого сайта.
Для решения данной задачи нам потребуется самое малое, это несколько строчек HTML и несколько строчек кода CSS. В данном примере мы не будем использовать какие то сложные JS скрипты а создадим боковые кнопки на чистом CSS.
Посмотреть пример вы можете внизу данной страницы там же вы можете и скачать уже готовые боковые кнопки и просто установить их на свой сайт методом копирования нужных участков кода, и так давайте уже приступим.
Как я уже писал изначально мы будем делать стильные боковые кнопки без использования JS скриптов, а так же без применения каких либо картинок, но так как нам нужно сделать кнопки более презентабельные то вместо картинок для иконок мы будем применять иконочный шрифт Font Awesome, поэтому проверьте не подключен ли уже у вас данный шрифт на сайте, если не подключен то используйте информацию с нашей прежней публикации где детально описано как подключить на свой сайт шрифт Font Awesome.
И так допустим что шрифт Font Awesome у вас уже подключен, это хорошо, что же дальше, а далее мы добавляем на свой сайт к примеру сразу после тега <body> следующую HTML разметку:
<div> <div> <a href=»#» target=»_blank»><i aria-hidden=»true»></i><span>Купить шаблон</span></a> </div> <div> <a href=»#» target=»_blank»><i aria-hidden=»true»></i><span>Админ-панель<br>логин и пароль: demo</span></a> </div> <div> <a href=»#» target=»_blank»><i aria-hidden=»true»></i><span>Документация</span></a> </div> <div> <a href=»#» target=»_blank»><i aria-hidden=»true»></i><span>Техническая поддержка</span></a> </div> </div>
<div> <div> <a href=»#» target=»_blank»><i aria-hidden=»true»></i><span>Купить шаблон</span></a> </div> <div> <a href=»#» target=»_blank»><i aria-hidden=»true»></i><span>Админ-панель<br>логин и пароль: demo</span></a> </div> <div> <a href=»#» target=»_blank»><i aria-hidden=»true»></i><span>Документация</span></a> </div> <div> <a href=»#» target=»_blank»><i aria-hidden=»true»></i><span>Техническая поддержка</span></a> </div> </div> |
Как вы уже видите в ней нет ничего сложного, несколько блоков div, несколько стилей, и сами ссылки на нужные нам страницы.
Хорошо HTML разметка с кнопками добавлена, следующей нашей задачей будет сделать красивое отображение наших боковых кнопочек, и для этого в основной ваш файл стилей добавьте следующий код:
@media only screen and (max-width:992px) { #left-buttons { display: none; } } @media only screen and (min-width:992px) { #left-buttons { display: block; left: 0; position: fixed; top: 20%; width: 60px; z-index: 100; } #left-buttons div>a { background: #141414; border-top: 1px solid #4c4c4c; display: block; height: 60px; text-align: center; } #left-buttons div.buy-supplement>a { border-top: 0; border-top-right-radius: 3px; moz-border-radius-topright: 3px; webkit-border-top-right-radius: 3px; } #left-buttons div.support>a { border-bottom-right-radius: 3px; moz-border-radius-bottomright: 3px; webkit-border-bottom-right-radius: 3px; } #left-buttons div>a:hover { background: #ff5100; } #left-buttons div>a i { color: #fff; font-size: 18px; line-height: 60px; } } .field-tip { position: relative; } .field-tip .tip-content { background: #141414; box-shadow: 2px 2px 5px #aaa; color: #fff; margin-right: -220px; moz-box-shadow: 2px 2px 5px #aaa; moz-transition: opacity 250ms ease-out; ms-transition: opacity 250ms ease-out; opacity: 0; o-transition: opacity 250ms ease-out; padding: 10px; position: absolute; right: 9999px; top: 4px; transition: opacity 250ms ease-out; webkit-box-shadow: 2px 2px 5px #aaa; webkit-transition: opacity 250ms ease-out; width: 200px; } .field-tip .tip-content:before { border: 8px solid transparent; border-right-color: #141414; color: #141414; content: ‘ ‘; height: 0; left: -16px; margin-top: -8px; position: absolute; top: 50%; width: 0; } .field-tip:hover .tip-content { opacity: 1; right: 0px; }
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 | @media only screen and (max-width:992px) { #left-buttons { display: none; } } @media only screen and (min-width:992px) { #left-buttons { display: block; left: 0; position: fixed; top: 20%; width: 60px; z-index: 100; } #left-buttons div>a { background: #141414; border-top: 1px solid #4c4c4c; display: block; height: 60px; text-align: center; } #left-buttons div.buy-supplement>a { border-top: 0; border-top-right-radius: 3px; moz-border-radius-topright: 3px; webkit-border-top-right-radius: 3px; } #left-buttons div.support>a { border-bottom-right-radius: 3px; moz-border-radius-bottomright: 3px; webkit-border-bottom-right-radius: 3px; } #left-buttons div>a:hover { background: #ff5100; } #left-buttons div>a i { color: #fff; font-size: 18px; line-height: 60px; } }
.field-tip { position: relative; } .field-tip .tip-content { background: #141414; box-shadow: 2px 2px 5px #aaa; color: #fff; margin-right: -220px; moz-box-shadow: 2px 2px 5px #aaa; moz-transition: opacity 250ms ease-out; ms-transition: opacity 250ms ease-out; opacity: 0; o-transition: opacity 250ms ease-out; padding: 10px; position: absolute; right: 9999px; top: 4px; transition: opacity 250ms ease-out; webkit-box-shadow: 2px 2px 5px #aaa; webkit-transition: opacity 250ms ease-out; width: 200px; } .field-tip .tip-content:before { border: 8px solid transparent; border-right-color: #141414; color: #141414; content: ‘ ‘; height: 0; left: -16px; margin-top: -8px; position: absolute; top: 50%; width: 0; } .field-tip:hover .tip-content { opacity: 1; right: 0px; } |
Ну вот в принципе и все, теперь у вас на сайте слева сбоку будут красоваться красивые боковые кнопочки, внешний вид которых вы можете подкорректировать используя добавленный код CSS стилей. пользуйтесь на здоровье.