6 плагинов для создания лендинг страниц на WordPress
В этой статье вам предлагается описание нескольких плагинов WordPress, которые делают процесс создания лендинг страниц не только проще, но и эффективнее.
Вы когда-нибудь пробовали создавать целевые страницы в WordPress с помощью стандартных функций и при этом получали хорошие результаты? Скорее всего, ваш ответ будет отрицательным.
Существует множество специфических требований, которые предъявляются к качеству лендинг страницы, и почти все они идут вразрез с требованиями WordPress в плане структуры сайта и навигации.
Например, на многих целевых страницах вообще отсутствует не только всякая навигация, но даже ссылка на главную страницу. При этом почти все темы WordPress используют свои стандартные меню где-нибудь в заголовках.
Ещё одна большая проблема – внешний вид лендинг страницы. В то время как стандартные страницы WordPress имеют только одну структуру для каждой страницы, целевые страницы должны быть более гибкими и давать возможность пользователю изменять их внешний вид, переходя от размещения контента столбцом к макету плиткой или к сайдбару, и всё это в пределах одной страницы.
Для того, чтобы добиться этого, вам понадобятся плагины. Но игра в данном случае стоит свеч. Например, некоторое время назад conversion-rate-experts.com опубликовал результаты эксперимента, которые они получили при работе с лендинг страницами. Они сообщили об увеличении продаж на 52% и дополнительных доходах $1 млн в год.
Но почему речь идёт о плагинах, когда имеется множество тем для лендинг страниц? Иногда бывает не слишком удобно интегрировать новую тему в уже функционирующий сайт.
Предположим, у вас не сайте имеется своя тема, и вам нравится её дизайн. Вы, конечно, не хотите заново настраивать новую тему и делать её похожей на прежнюю. Вы просто хотите установить целевые страницы! Именно поэтому мы сфокусировались в данной статье на плагинах.
Плагины из этого списка были выбраны не случайно. Каждый из них позволит вам настроить ваши целевые страницы и задать им дизайн и структуру, полностью независимые от пользовательской темы.
1. WordPress Landing Pages
[wp-pic type=»plugin» slug=»landing-pages» layout=»large» ]
Плагин WordPress Landing Pages – бесплатный простой плагин, предоставляющий некоторые базовые функции в создании лендинг страниц.
Его основной задачей является возможность позволить владельцам сайтов без особого труда создавать лендинг страницы, а затем отслеживать их работу.
Особенности плагина:
- Визуальный редактор, имеющий возможность предварительного просмотра изменений в реальном времени.
- Наличие разработанных шаблонов (с одним и несколькими столбцами, таймеры обратного отсчёта и т. д.)
- Использование текущей темы в качестве базовой для новых целевых страниц, а также возможность создавать новые полностью настраиваемые шаблоны.
- Отслеживание преобразований.
- Встроенная функция A/B-тестирования.
- Встроенный мастер создания форм.
- Премиум функции: Наличие аддонов и интеграция с программным обеспечением email-рассылок, другими инструментами работы с внешними ресурсами.
Достоинтва:
- Процесс создания лендинг страницы совпадает с аналогичным процессом для создания стандартной страницы в WordPress, что делает его простым и понятным.
- Результаты A/B-тестирования представлены наглядно, что упрощает работу с различными изменениями целевой страницы.
- Имеется большое количество аддонов, которые позволяют значительно расширить базовые функциональные возможности.
Недостатки:
- Шаблоны по умолчанию не очень привлекательны.
- Для того, чтобы создать действительно продвинутую во всех отношениях целевую страницу, используя аддоны, вам потребуется потратить немалые средства.
- Для работы на всех устройствах требуется версия PHP 5.3+.
2. Parallax Gravity – Landing Page Builder
[wp-pic type=»plugin» slug=»parallax-gravity-landing-page-builder» layout=»large» ]
Хотя у этого плагина WordPress довольно краткое описание на официальном сайте, он имеет хороший набор функций, которые могут быть особенно полезны для тех пользователей, которые немного разбираются в кодах.
Основная идея этого плагина заключается в том, чтобы создавать последовательность блоков содержимого сайта, из которых потом строится лендинг страница. Весь процесс происходит внутри нового раздела в области администратора и похож на добавление стандартной страницы WordPress.
Особенности плагина:
- Возможность включать в себя любое количество блоков контента на целевой странице.
- Каждый раздел может иметь свой собственный фон (одноцветный или фон с изображением)
- Для каждого раздела может быть использован тот же интерфейс, который используется в WordPress для постов и страниц.
- Премиум функции: Наличие блоков с параллаксом, поддержка Google-аналитики, шорткоды для заголовков, кнопки и навигация между отдельными разделами.
Достоинства:
- Это очень простой плагин.
- Он удобен для пользователей, обладающих лишь базовыми знаниями в кодах WordPress и HTML.
- Обеспечивает базовую функциональность целевой страницы, достаточную для пользователей.
Недостатки:
- Имеется только один тип для блоков с контентом, который вам придётся настроить под себя, чтобы получить нечто уникальное.
- Некоторую работу придётся сделать вручную. Например, интегрировать лендинг страницу с вашим сервисом email-рассылок.
3. Qards
Стоимость: от $99
Плагин Qards – новое творение от команды Designmodo. Он предлагает неплохой функционал и работает с большинством тем WordPress.
Этот плагин предоставляет пользователям доступ к различным типам индивидуальных карт контента, которые можно разместить в определённой последовательности с помощью перетаскивания. При этом каждая карта может быть настроена из пользовательской части сайта.
Особенности плагина:
- Поддержка функции перетаскивания drag-and-drop (в том числе медиа-файлов прямо с рабочего стола)
- Возможность редактирования из пользовательской части сайта.
- Полностью отзывчивые целевые страницы.
- Не требуется навыков кодирования для того, чтобы работать с плагином.
- Имеется большой набор красивых карт контента.
- Имеются в наличии пользовательские CSS и HTML-редакторы для продвинутых пользователей.
- Плагин работает с WooCommerce.
- Доступны видео-уроки.
Достоинства:
- Чрезвычайно простой в использовании – вы можете сразу приступить к работе без чтения какой-либо документации.
- Все индивидуальные карты отлично смотрятся и требуют очень мало настроек.
- Возможность работать с вашей темой и использовать при этом плагин для отдельных целевых страниц.
- Возможность превратить любую лендинг страницу в домашнюю страницу.
Недостатки:
- Нет функций поддержки собственных маркетинговых лендинг страниц, таких, как отслеживание изменений или сплит тестирование.
- Плагин несколько дороговат – особенно лицензия Agency, хотя цена $199 позволяет использовать плагин всего на пяти сайтах.
4. Thrive Content Builder
Стоимость: от $59
Этот плагин позволяет создавать лендинг страницы из пользовательской части сайта. Он не требует большого опыта и глубоких знаний, процесс создания страниц интуитивно понятный.
Плагин предлагает возможность редактирования контента из пользовательской части сайта, при этом вы имеете возможность предпросмотра того, как страница будет выглядеть после нажатия кнопки “Опубликовать”. Также имеется большое количество заранее разработанных блоков, которые отлично смотрятся, когда собраны вместе на целевой странице.
Особенности плагина:
- Поддержка функции перетаскивания drag-and-drop.
- Возможность редактирования из пользовательской части сайта.
- Возможность интеграции с пользовательской темой.
- Имеются предварительно оформленные блоки контента и элементы страниц, такие, как кнопки, отзывы, формы для гарантий и многое другое.
- Полностью отзывчивый для мобильных устройств.
- Имеется визуальный редактор таблиц HTML.
- Имеется возможность вручную редактировать HTML и CSS.
Достоинства:
- Интуитивно понятный интерфейс, интегрированный со стандартными страницами WordPress (функциональность плагина может быть включена на любой странице).
- Возможность редактирования из пользовательской части выгодно отличает этот плагин от других.
- Имеется модуль, называемый Thrive Landing Pages, который позволяет пользователю осуществлять полный контроль над страницей, которую вы редактируете, например, удалять из неё заголовки, изменять макеты и др.
Недостатки:
- Главный редактор вначале может показаться излишне сложным, он предоставляет большое количество опций.
5. VelocityPage
Стоимость: от $97
VelocityPage – отличный плагин WordPress, разработанный программистом Mark Jaquith. Jaquith, кажется, понимает не только недостатки и ограничения тем WordPress и лендинг страниц, но также знает и наиболее важные задачи для высокоэффективных целевых страниц.
Вы можете задействовать этот плагин на любой странице и потом выбрать, следует ли использовать текущую тему или открыть один из шаблонов плагина (второй вариант больше подходит для лендинг страницы).
Особенности плагина:
- Возможность редактирования из пользовательской части с поддержкой drag-and-drop.
- Совместимость с интернет-магазином WooCommerce.
- Оптимизирован для работы с мобильными устройствами.
- Возможность использовать HTML-код.
- Имеется набор готовых блоков, которые можно использовать на любой странице.
- Обещает работать с 94% тем WordPress.
Достоинства:
- Одним из самых больших достоинств плагина является то, что вместе с ним вы получаете набор готовых шаблонов для лендинг страниц. С их помощью вы сможете быстро создавать, например, лендинг страницы для электронных книг, страницы приложений, страницы для вебинаров и многое другое.
- Не требуется никакого знания работы с кодами или навыков дизайнера.
Недостатки:
- Несмотря на то, что функция редактирования из пользовательской части очень полезна, в процессе редактирования вы не видите страницу в том виде, в каком она будет отображена на сайте. Вам придётся время от времени переключаться в режим просмотра.
- Плагин несколько дороговат. Профессиональная лицензия для использования на неограниченном количестве сайтов составляет $247.
6. LeadPages
LeadPages имеет большую популярность. Многие владельцы сайтов начинали свою работу с лендинг страницами именно с этого плагина. По сути, функционал LeadPages не содержится внутри самого плагина. Плагин только соединяет ваш сайт с вашим аккаунтом LeadPages.
Для того, чтобы пользоваться плагином, вы должны сначала зарегистрироваться в LeadPages, настроить целевые страницы через интерфейс, а затем с помощью плагина интегрировать их на свой сайт. На самом деле этот процесс намного проще, чем может показаться, и запуск новой лендинг страницы займёт всего несколько минут.
Особенности плагина:
- Поддержка редактирования функцией drag-and-drop и редактирования из пользовательской части с помощью интерфейса LeadPages.
- Имеется три вида лицензий с тремя различными тарифными планами.
- Имеется огромная библиотека шаблонов лендинг страниц.
- Оптимизирован для работы на мобильных устройствах.
- Возможность импортировать ваш собственный дизайн лендинг страниц.
- A/B-тестирование.
- Работает со всеми известными провайдерами.
- Имеются персональные аккаунты для членов сообщества.
- Возможность интеграции с Facebook.
Достоинства:
- Возможность использовать LeadPages с неограниченным количеством сайтов и на неограниченном количестве доменов.
- Вы получаете доступ к протестированным шаблонам лендинг страниц. В сообществе LeadPages имеется обмен результатами, полученными для различных лендинг страниц, и разработчики потом используют их в своих разработках.
- Имеется огромная библиотека лендинг страниц.
- LeadPages делает то, что не делает больше никто – он позволяет вам предлагать по email различные подарки для каждой отдельной формы подписки.
Недостатки:
- Не позволяйте низкой цене обмануть вас. На самом деле это самый дорогой плагин в данном списке. Первый год использования будет стоить вам от $300. И это для самой дешёвой лицензии. Профессиональная лицензия составляет $480 за первый год, и это только начало.
Что же выбрать?
Сразу следует отметить, что ответ на этот вопрос будет зависеть от того, какие именно функции ожидает получить владелец сайта WordPress от плагина.
Для того, чтобы подвести итоги, давайте посмотрим на этот вопрос с разных точек зрения и немного поговорим о каждом конкретном плагине из этого списка:
WordPress Landing Pages — это хороший плагин WordPress для начинающего пользователя, который просто хочет начать работу с лендинг страницами. Он легко устанавливается, имеет визуальный редактор наряду с готовыми шаблонами и позволяет создавать достаточно эффективные целевые страницы, даже если пользователь не имеет навыков работы с кодами. Также вы сможете интегрировать вашу лендинг страницу со службой доставки электронной почты и другими серверными функциями. Однако имейте в виду, что эти дополнительные модули не бесплатны.
Parallax Gravity – Landing Page Builder — это плагин с базовым функционалом, но он может быть очень полезен, если ваша пользовательская тема совсем не поддерживает целевые страницы. С помощью этого плагина WordPress вы сможете использовать свою тему на большей части сайта, а потом просто установить пользовательский макет плагина на небольшом количестве отдельных лендинг страниц.
Qards — для работы с ним практически не требуется обучение, вы можете просто установить плагин и начать его использовать. Это делает его очень полезным для владельцев сайтов, которые хотят быстро начать работу и получить при этом качественные результаты. Если вы будете пользоваться этим плагином, вам наверняка не понадобится профессиональный дизайнер.
Thrive Content Builder — это отличный плагин для тех, кто создаёт новые лендинг страницы на регулярной основе и нуждается в быстром и простом способе для этой работы. Поэтому, наверное, данный плагин больше подходит для продвинутых пользователей.
VelocityPage — этот плагин предлагает расширенные возможности настройки и некоторые замечательные шаблоны лендинг страниц. Это хорошее решение для владельцев сайтов, которые хотят использовать несколько различных типов целевых страниц (например, для электронные книг, вебинаров) и при этом сохранить их главную тему для всего сайта.
LeadPages — из-за своей высокой стоимости этот плагин будет более полезным для продвинутых пользователей. Он предоставляет множество опций, проверенные шаблоны лендинг страниц и многое другое. Проще говоря, это лучший плагин из списка, если только вы можете позволить себе его купить.
Высокоэффективные целевые страницы являются одним из топ-инструментов маркетинга, который может принести вам дополнительный успех в бизнесе, не тратя дополнительные средства на привлечение партнёров. Чем больше количество лендинг страниц на сайте, тем выше ваши успехи. (По данным HubSpot, сайты с 10-15 лендинг страницами позволяет получить доход на 55% больше, чем сайты с 10 и менее лендинг страницами.)
Каждый из плагинов имеет свои плюсы и минусы, поэтому перед принятием окончательного решения имеет смысл посетить их официальные веб-сайты и посмотреть документацию и учебные материалы.
Вы уже используете или использовали ранее какой-нибудь из вышеперечисленных плагинов? Какой из них, на ваш взгляд, является лучшим? Напишите об этом в комментариях!
Free Landing Pages Builder by Wishpond — Плагин для WordPress
Wishpond is the easiest and most flexible landing page builder plugin for WordPress. You can use it to create landing page for your website for free, in minutes.
LANDING PAGE TYPES (MOST POPULAR)
Appointment Booking
Get your visitors to fill out a form to book an appointment or sales call.
Coming Soon
Build an audience for your upcoming launch.
Ebook
Get visitors to download your awesome ebook.
Event / Webinar
Get people to register for your event or webinar.
Lead Generation
Capture leads using landing pages with lead generation forms.
Sales Pages
Sell more stuff with beautiful sales pages.
MORE LANDING PAGE TYPES
Course Signup
Drive signups for your course
Home Page
Build your entire home page using our plugin.
Newsletter Signup
Invite visitors to signup for your newsletter.
Product Page
Create beautiful pages for your products and services.
Product Launch Formula
Create PLF Launch quickly and easily.
Video
Add video to your landing pages using our code-free video object.
LANDING PAGE FEATURES
A/B Testing
Test multiple versions of your pages to see which gets more conversions.
Countdown Timer
Add a countdown timer to your pages to build a sense of urgency.
CSS & Javascript
Add CSS and Javascript to your landing page to customize it.
Drag-and-Drop Builder
Build beautiful landing pages quickly with our easy drag-and-drop builder.
Dynamic Text Replacement
Personalize your landing pages with info you know about your visitors.
Form Fields
Create fields like dropdown menus, checkboxes, date pickers & more.
Lead Notifications
Get email notifications whenever you get a new lead from your landing pages.
Mobile-Responsive
Our pages are built to work perfectly on all mobile and tablet devices.
Reporting
See real-time stats of your page’s views, conversions & conversion rate.
Templates
100+ beautiful templates designed for every look and industry.
EMAIL MARKETING APP INTEGRATIONS
- Active Campaign
- AWeber
- Benchmark
- Campaign Monitor
- Constant Contact
- Emma
- GetResponse
- iContact
- Mad Mimi
- Mailchimp
- Vertical Response
MORE INTEGRATIONS
- API
- ClickWebinar
- Eventbrite
- GoToWebinar
- Infusionsoft
- Pipedrive
- Salesforce
- Segment
- Slack
- Twilio
- Zapier
POPUP TOOLS (INCLUDED FREE)
Website Popups
Show an overlay popup on your website to turn your visitors into leads.
Opt-in Bar
Show a scrolling bar at the top of your website pages with an email-capture form or call-to-action button.
Slide-In
Trigger a popup to slide-in when a visitor scrolls down your website.
Welcome Mat
Display a full-screen overlay when visitors first land on your website.
MORE TOOLS (INCLUDED FREE)
Call-To-Action
Add calls-to-action to your website that visitors can click to open popups
Forms
Create WordPress forms in minutes using our easy drag-and-drop editor.
Lead Management
Segment your leads into lists to keep them organized.
AVAILABLE LANGUAGES
- English
- Portuguese
- Spanish
SUPPORT
Редактирование Landing Page на WordPress
Приветствую вас на сайте Impuls-Web!
Мы продолжаем создавать Landing Page на WordPress и в данной статье мы научимся делать навигацию по странице, создавать дубликаты данной страницы, редактировать ее при помощи визуального редактора Page Builder, а так же назначать произвольную страницу в качестве главной страницы сайта.
Для тех кто не читал предыдущую статью по созданию Landing Page на WordPress вот ссылка, обязательно почитайте.
Навигация по статье:

Настройка навигации
Вы наверняка замечали, что на большинстве Landing Page сейчас используется навигация по странице. При клике, на пункты меню, вас перебрасывает в соответствующую часть страницы. Сейчас мы научимся делать такое меню для своей Landing Page на WordPress.
Для этого вернемся к редактированию страницы и, для строки с определённой секцией страницы, нам нужно будет задать идентификатор, который будет использоваться в качестве якоря для ссылок меню.
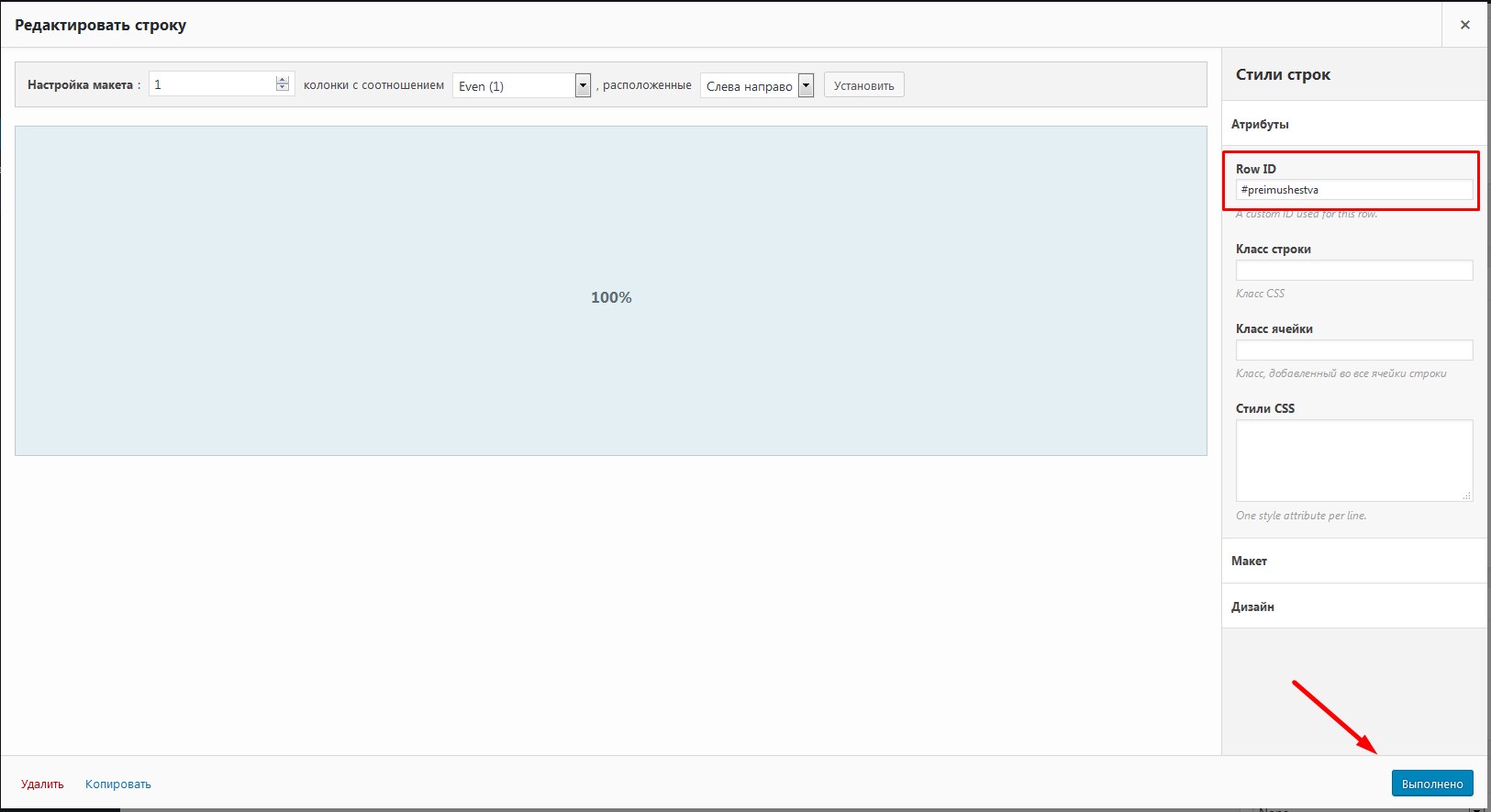
- 1.Наводим курсор на ключик в верхнем правом углу строки, выбираем «Редактировать строку».

- 2.В разделе «Атрибуты» в поле «row id» ставим решетку, и вводим какой-нибудь идентификатор для данной секции Landing Page.

Идентификатор обязательно должен состоять только из латинских букв. Теперь мы этот идентификатор копируем и нажимаем на кнопку «Выполнено».
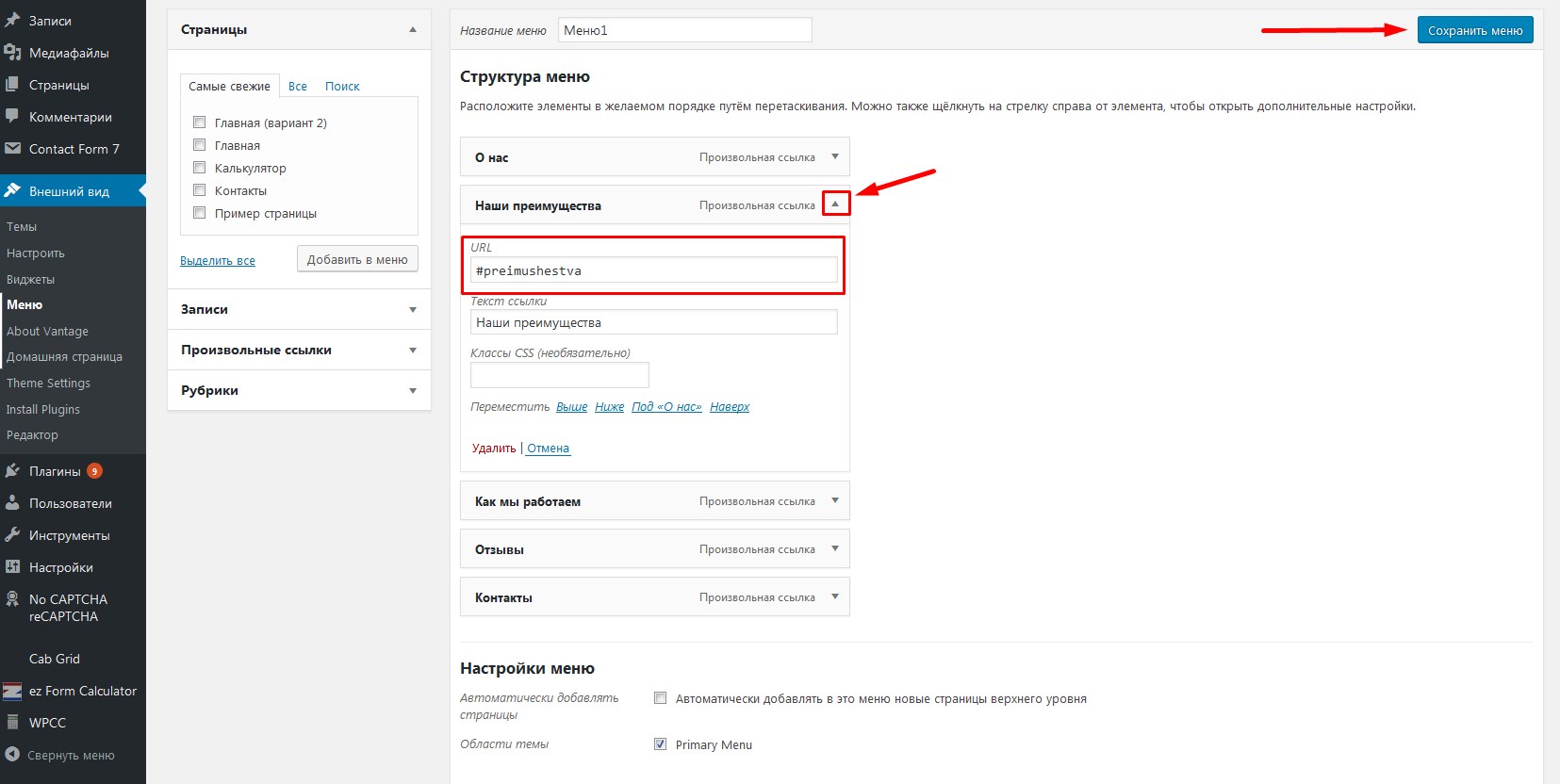
- 3.Затем нажимаем на кнопку «Обновить» и переходим в раздел «Внешний вид» => «Меню».
- 4.При помощи стрелочки вниз открываем нужный пункт для редактирования и вместо решетки вставляем скопированный идентификатор. После чего нажимаем на кнопку «Сохранить меню». Тоже самое вы проделываете для всех остальных разделов страницы и для всех остальных пунктов меню.

Создание дубликатов Landing Page
После того, как вы добавите все необходимые блоки и всю необходимую информацию на вашу страницу Landing Page, и настроите для нее навигацию, вы можете создать дубликат этой страницы, после чего внести на нее определенные изменения.
Это позволит вам с легкостью создавать на одном сайте неограниченное количество страниц Landing Page.
Для того, что бы это стало возможным, нам понадобится специальный плагин, который называется Duplicate Post.

- 1.Копируем его название и переходим в раздел «Плагины» = > «Добавить новый». Вставляем название в строку поиска, и теперь нажимаем на кнопку «Установить», а после установки нажимаем «Активировать».
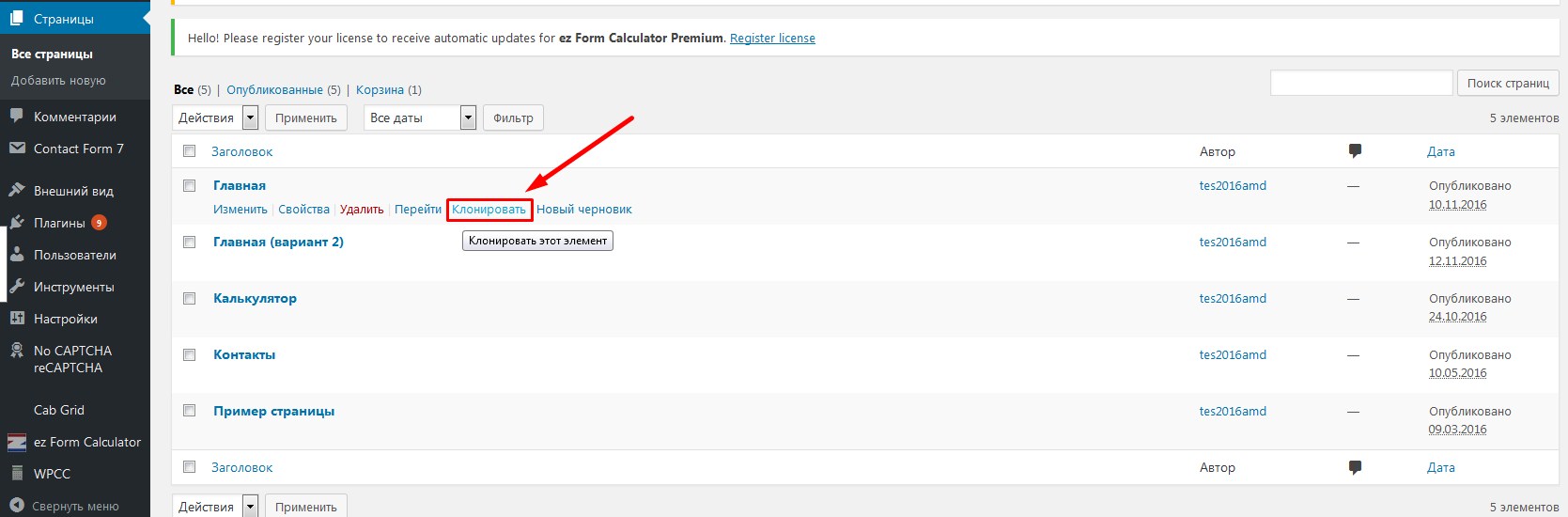
- 2.Теперь вернемся в раздел «Страницы» => «Все страницы». После установки данного плагина у нас, при наведении на название страницы, появляется еще дополнительна ссылка «Клонировать».

После нажатия на эту ссылку у нас создается точная копия данной страницы. Однако эта страница имеет статус «Черновик», то есть, она не опубликована на сайте.
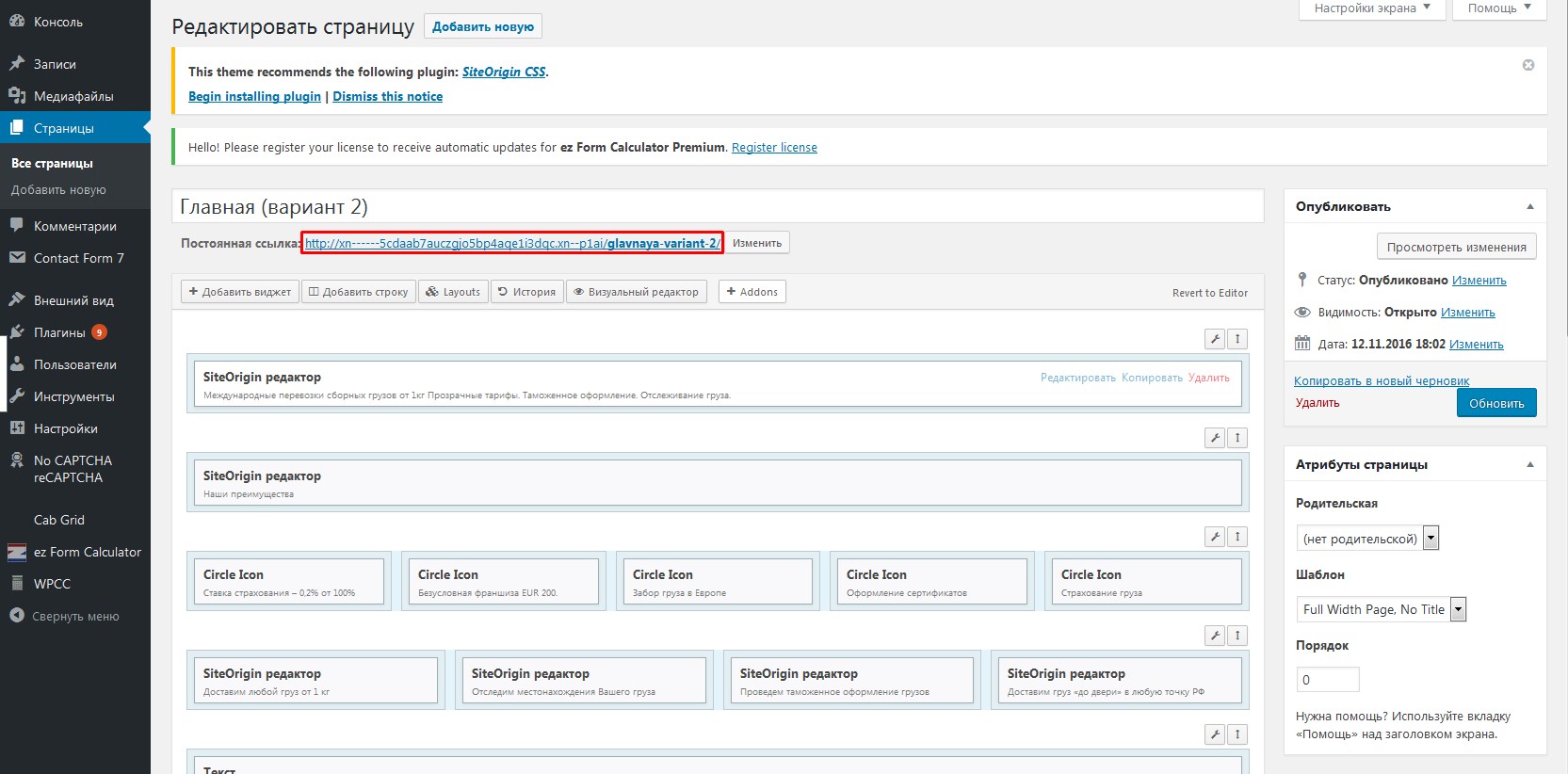
- 3.Далее, вы нажимаете на ссылку «Изменить». Задаете ей какое-то другое название, что бы потом не путаться. Затем, при необходимости, меняете тексты и изображения, переставляете секции местами и т.д.
- 4.Нажимаем на кнопку «Опубликовать» и перехожу по ссылке для того, что бы посмотреть, как будет выглядеть моя новая страница.

У мня в результате получилось 2 таких варианта:
Первый вариант:

Второй вариант:
 Обращаю ваше внимание на то, что при создании и редактировании таких клонов страницы у вас редактируется вся контентная часть, а футтер и шапка остается на всех страницах одинаковым.
Обращаю ваше внимание на то, что при создании и редактировании таких клонов страницы у вас редактируется вся контентная часть, а футтер и шапка остается на всех страницах одинаковым.При желании можно создать шаблон страницы, в котором будет редактироваться вся страница целиком, включая шапку и подвал сайта. Но это уже потребует дополнительных знаний и навыков.
Использование визуального редактора Page Builder
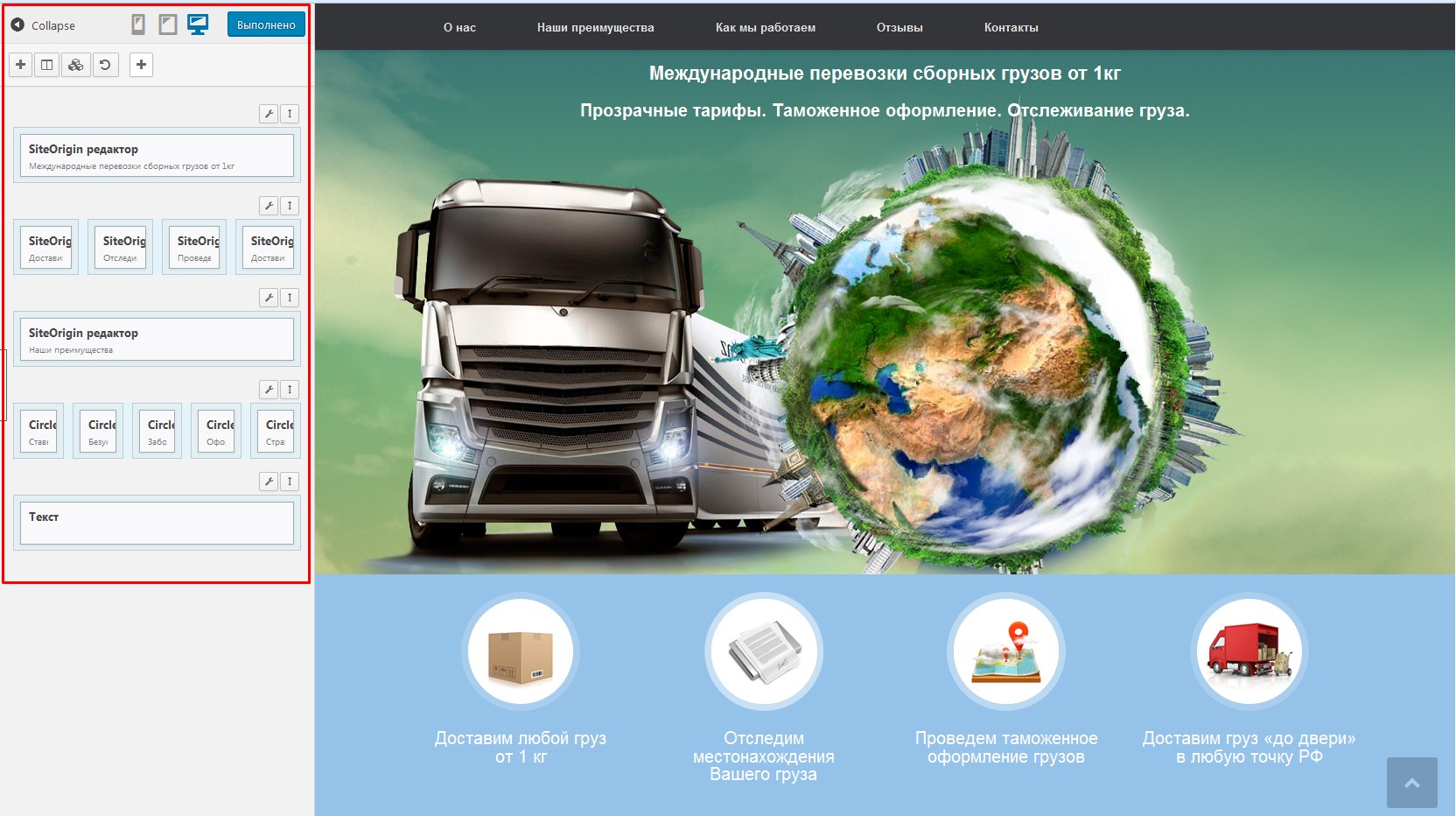
Так же я хотела бы еще остановиться на визуальном редакторе Page Builder, который особенно удобно использовать при редактировании уже созданной страницы.
Вернемся в админку сайта, к редактированию текущей страницы, и нажмем на кнопку «Визуальный редактор».

В правой части экрана мы видим саму нашу страницу, а в левой части экрана мы видим блоки, из которых она состоит. Мы можем навести курсор на определенный блок, который нужно отредактировать, кликнуть по нему, и у нас сразу же откроется окно редактора для его редактирования. Так же, таким способом вы можете добавлять новые строки, виджеты, редактировать или удалять уже существующие.

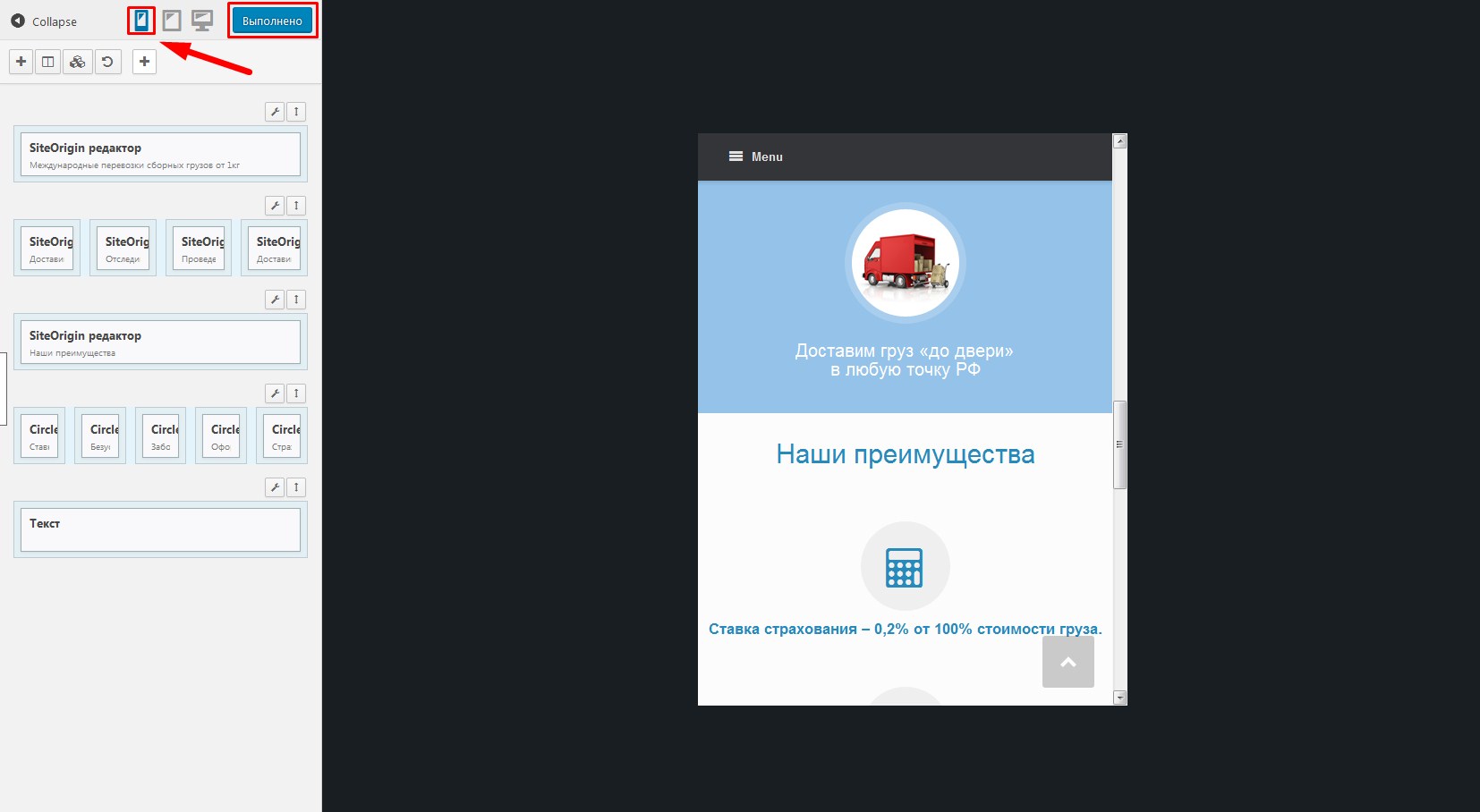
Здесь же вы можете просмотреть, как будет выглядеть сайт на планшете или мобильном телефоне.

После того, как вы внесли все правки, нажимаете на кнопку «Выполнено», в верхнем правом углу панели с блоками, и обновляете страницу.
Меняем главную страницу сайта
После того, как ваша страница Landing Page будет полностью готова, вам нужно будет задать ее в качестве главной страницы сайта. Для этого:
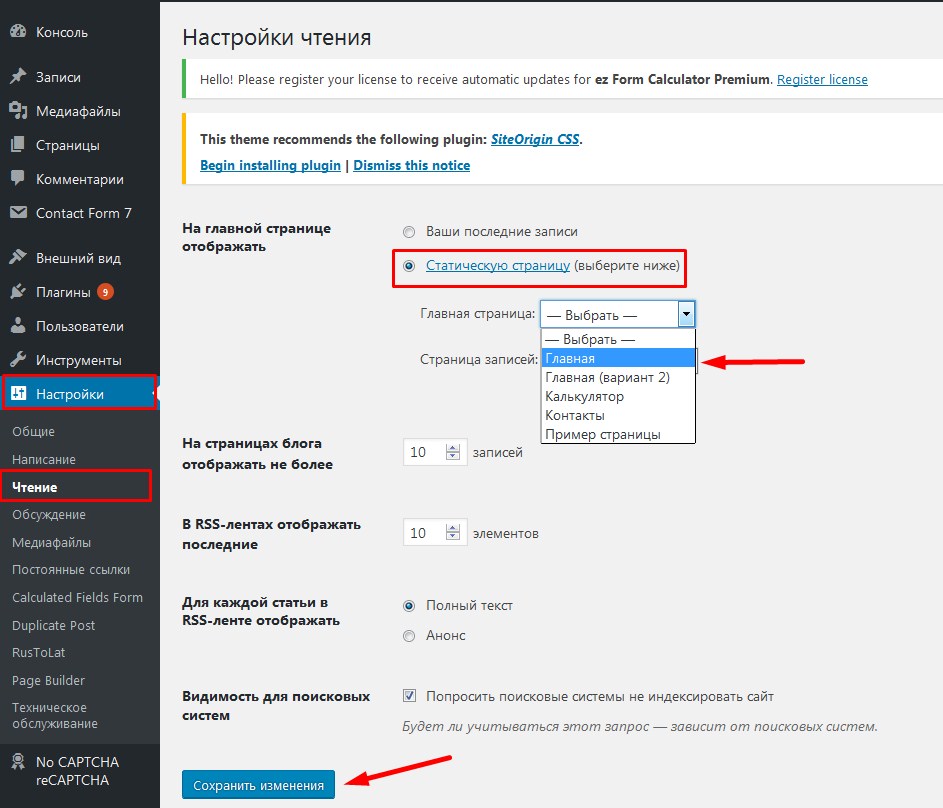
- 1.Переходим в административную часть, в раздел «Настройки» => «Чтение».
- 2.Здесь выбираем пункт «Статическую страницу» и из раскрывающегося списка «Главная страница», выбираем ту страницу, которую мы только что создали.

- 3.Нажимаем на кнопку «Сохранить изменения».
Отключаем стандартный слайдер для темы Vantage
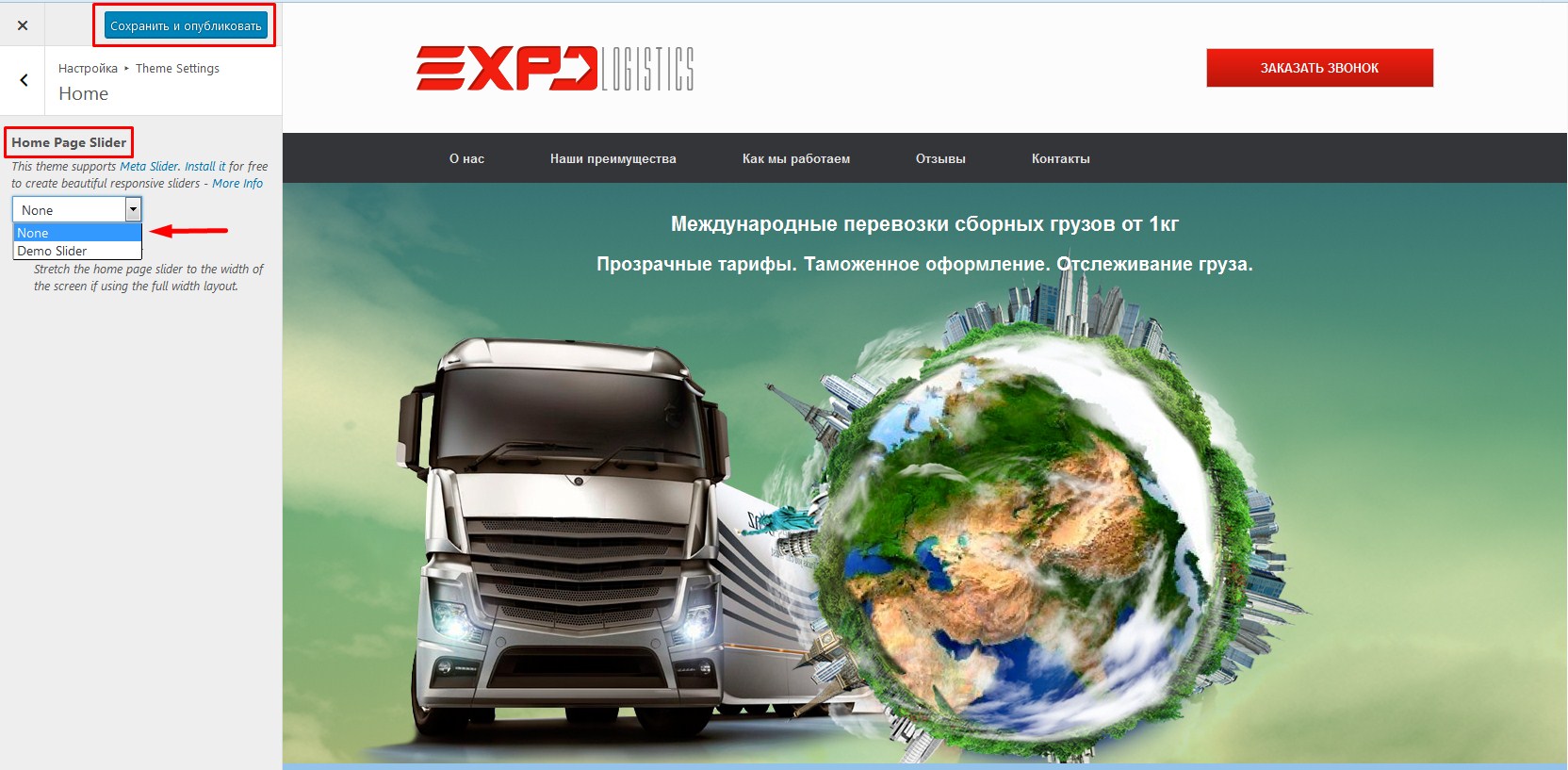
При использовании темы Vantage на главной странице ещё будет отображаться стандартный слайдер темы. Для того, что бы его отключить, переходим в настройки темы «Внешний вид» = > «Настроить».
Далее, переходим в раздел «Theme settings», в пункт «Home», и в разделе «Home Page Slider» выбираем «None».

После чего нажимаем на кнопку «Сохранить и опубликовать».
Как видите этот способ создания Landing Page более длительный, по сравнению с теми, которые я показывала ранее. Однако он позволяет вам размещать сайт на своем хостинге, создавать структуру Landing Page любой сложности, расширять ее функционал за счет многочисленных плагинов для WordPress, добавлять сюда всевозможные галереи, слайдшоу, спойлеры, таблицы и прочие элементы.
Так же такой Landing Page довольно прост в администрировании и редактировании. В будущем вы можете расширить его до сайта визитки или даже до интернет-магазина. Кроме того, вы можете в пределах одного домена создавать неограниченное количество таких страниц, путем их клонирования и внесения в них изменений.
Видеоинструкция

На самом деле создание Landing Pageна на WordPress – это очень обширная тема. На сегодняшний день, для данной CMS существует огромное количество плагинов, которые позволяют создавать более сложные страницы Landing Page.
Если данная тема для вас интересна, и вы бы хотели увидеть обзор других плагинов – напишите об этом в комментариях. Хорошего вам дня!
С уважением Юлия Гусарь
Как на WordPress сделать Landing Page?
На сегодняшний день спрос на одностраничные сайты (Landing Page) сильно вырос. Они используются всеми, начиная от мелких компаний и заканчивая крупными корпорациями. Такое решение используют для разного рода распродаж, акций, услуг и пр. Landing Page идеально подойдет для интернет-магазина с небольшим ассортиментом в очень узкой нише. Например, Вы продаете исключительно зарядные устройства к мобильным телефонам или видеорегистраторы. Кроме того, на одностраничном сайте целесообразно разместить информацию о какой-нибудь компании, показывая на экране виды услуг, которые она предлагает, ее сотрудников, отзывы о ней, контакты и др. полезную информацию для потенциального клиента.
Landing Page и WordPress
Одностраничный сайт или просто “одностраничник” можно создать на любой технологии, предназначенной для веб-строительства. Так, Вы можете создать его на “чистом” PHP или JavaScript с применением каскадных стилей CSS. Безусловно, такой вариант будет выгодным по скорости работы конечного продукта, но затратным в плане денег и времени на его разработку. Если Вы сами захотите заниматься проектом, то должны владеть на достойном уровне соответствующими знаниями в программировании и дизайне.
Сегодня для создания “одностраничника” не обязательно быть программистом. Существуют специальное программное обеспечение и онлайн-конструкторы, призванные облегчить этот процесс. Это позволит даже неопытному пользователю достичь результата.
Если говорить о WordPress, то и для этой системы существует несколько разработок, позволяющих несложными методами и довольно быстро создать Landing Page с вполне профессиональным дизайном. Для примера воспользуемся Page Builder от SiteOrigin – одним из самых популярных (более 1 миллиона установок) бесплатных плагинов.
Подготовительный этап
Для начала необходимо создать ту самую страницу, которая и будет отображаться на сайте. Для этого следует в админ-панели перейти в раздел Страницы -> Добавить новую, ввести заголовок и нажать кнопку Опубликовать.

Теперь следует установить эту страницу в качестве главной на сайте. Для этого нужно перейти Внешний вид -> Настроить, где в блоке Настройки главной страницы выбрать созданную страницу.

В итоге главная страница сайта будет выглядеть примерно так:

Плагин Page Builder от SiteOrigin
Во-первых, следует установить и активировать плагин Page Builder by SiteOrigin. Помимо основного плагина, еще нужно будет установить набор виджетов, из которых собственно и состоят все блоки будущих макетов. Для этого существует плагин SiteOrigin Widgets Bundle. После установки необходимых плагинов необходимо открыть на редактирование созданную страницу. Видно, что на панели инструментов визуального редактора появилась вкладка Page Builder.

После перехода на нее, перед Вами откроется редактор, в котором и будут добавляться элементы макета для нашей главной страницы.

В помощью доступных тут элементов страницы Вы сможете создать основную разметку, т.е. те самые горизонтальные блоки с контентом. Кроме того, возможно задать цвет и изображение фона, размеры блоков, отступы и другие атрибуты. Отметим, что плагин уже имеет несколько предустановленных, профессионально сверстанных, макетов. Для их выбора на панели инструментов есть кнопка Layouts.

Для выбора того или иного макета необходимо выделить его и нажать кнопку Вставить. Теперь в редакторе появятся все элементы выбранного Вами макета.

Редактор поддерживает функцию Drag’n’Drop, что позволит Вам перемещать нужные элементы в желаемые места страницы. Кроме того, каждый элемент макета Вы можете редактировать, наведя на него курсор и нажав на ссылку Редактировать.

В окне редактирования Вы сможете изменить на свой вкус все элементы блока (текст, изображение, фон и пр.)
Для создания макета “с нуля” Вам необходимо будет создать необходимое количество горизонтальных блоков (например, хэдер, услуги компании, сотрудники, контакты), которые и будут формировать сам макет. Для этого на панели инструментов существует кнопка Добавить строку, после нажатия на которую Вам будет предложено настроить разметку горизонтального блока (количество элементов в строке, отступы, цвета).

Для примера был выбран один из предустановленных макетов. В конечном счете главная страница Вашего сайта теперь будет иметь вид:

Если Вам понравилась статья — поделитесь с друзьями