15 лучших практик для мобильных лендингов
Знаете ли вы, что 51% покупателей используют мобильные устройства для поиска новых брендов и продуктов? С появлением «умных» мобильных и портативных устройств трафик, приходящийся на стационарные компьютеры, неуклонно падает. При этом конверсий на мобильных устройствах по-прежнему меньше, чем на ПК.
И на это есть несколько причин.
Некоторые из них, такие как тревога покупателя относительно сохранности конфиденциальной информации, лишь частично находятся в сфере вашего контроля. Но на что вы точно можете повлиять, так это на качество ваших посадочных страниц для мобильных устройств.
Содержание статьи
Что такое «лендинг»?
1. Создайте отдельный мобильный лендинг
2. Используйте кнопку прямого/обратного звонка
3. Внедрите кнопку прокрутки
4. Инкорпорируйте «липкие» хедеры и футеры
5. Оптимизируйте всплывающие окна
6. Пишите короткие тексты
7. Не злоупотребляйте визуальными средствами и видео
8.
9. Придерживайтесь разметки в одну колонку
10. Переосмыслите навигацию
11. Оптимизируйте формы
12. Применяйте высококонтрастную графику
13. Внедряйте пустое пространство
14. Размещайте CTA вверху страницы
15. Тестируйте
Что такое «лендинг»?
Посадочная страница, или лендинг (Landing Page) — это отдельная веб-страница, на которую попадает пользователь после клика по ссылке в результатах поиска или онлайн-рекламе. Такая страница обычно имеет один призыв к действию (Call to Action, CTA), одну цель и отличается минималистичным дизайном и навигацией.
Хорошая посадочная страница:
- привлекает внимание,
- требует некоего действия,
- имеет цели конверсии.
Когда посетитель оказывается на лендинге, то обычно он сразу понимает, что от него требуется. Вы тоже должны стремиться к тому, чтобы ваши страницы были четкими, простыми и понятными, особенно когда дело касается мобильных устройств.
В этой статье мы приведем 15 лучших рекомендаций по созданию высококонверсионных мобильных лендингов.
1. Создайте отдельный мобильный лендинг
Сегодня уже недостаточно просто придерживаться принципа Mobile First или респонсивного дизайна. Ваши посадочные страницы должны быть разработаны специально для мобильного использования, иначе они не будут конвертировать так, как вы хотите.
Проблема с респонсивным дизайном заключается в том, что все элементы в нем изначально предназначаются для десктопных, а не для мобильных устройств. Сам алгоритм страницы создается для использования на стационарном ПК. Поскольку мобильные пользователи ищут и просматривают сайты не так, как пользователи настольных компьютеров, лендинги необходимо настраивать и оптимизировать под каждое устройство, которое будет использоваться на протяжении всего пути клиента (Customer’s Journey).
Команда PayPal отлично поработала над созданием разного опыта для пользователей мобильных устройств и пользователей компьютеров. Лендинг для десктопов выглядит привлекательно и приятно, оставаясь при этом минималистичным:
Лендинг для десктопов выглядит привлекательно и приятно, оставаясь при этом минималистичным:
Их мобильную целевую страницу отличает еще большая простота. Присутствует возможность входа в систему и меню на случай, если вы захотите увидеть дополнительные опции, но основное внимание уделяется двум кнопкам, благодаря которым можно получить дополнительную информацию об использовании PayPal для личных или деловых целей. Посетителю мобильной версии не нужно прокручивать сайт, чтобы найти информацию, которую он ищет.
Оба лендинга визуально эстетичны, и при этом они обслуживают совершенно разные потребности посетителей. Мобильная целевая страница создана для того, чтобы помочь людям быстро находить информацию или выполнять задачи, в то время как десктопная страница ориентирована на тех, кто располагает большим количеством времени.
Читайте также: Почему LPgenerator не использует адаптивный дизайн для шаблонов лендингов
2. Используйте кнопку прямого/обратного звонка
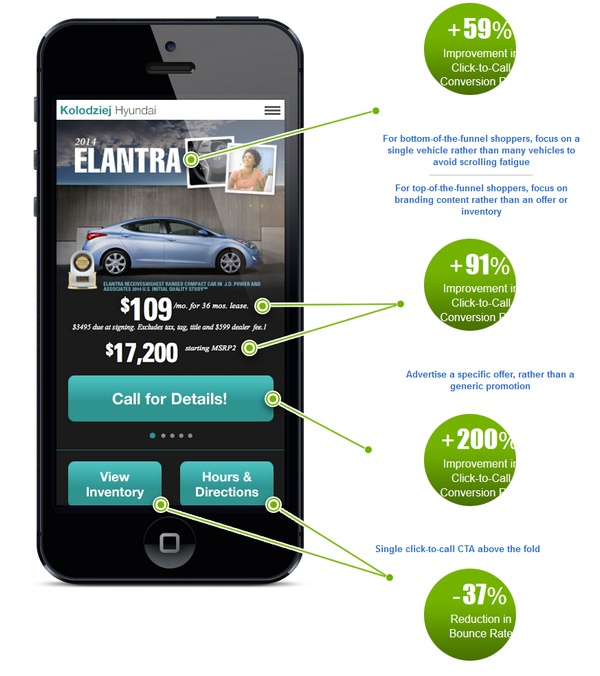
Если доступ к ключевым данным, таким как каталог товаров, рабочие часы и цены, не всегда располагается в верхней части лендинга, то контактная информация обязательно должна там присутствовать. Для мобильного сайта это означает дополнительное наличие большой яркой кнопки прямого звонка в один клик (Click-to-Call) или хотя бы кнопки обратной связи, как в примере ниже:
Для мобильного сайта это означает дополнительное наличие большой яркой кнопки прямого звонка в один клик (Click-to-Call) или хотя бы кнопки обратной связи, как в примере ниже:
Мобильные пользователи хотят получать информацию быстро, здесь и сейчас. Если это не удается, тогда они начинают искать контакты, чтобы уточнить детали.
Читайте также: Как увеличить количество звонков с мобильного сайта?
3. Внедрите кнопку прокрутки
В большинстве случаев предпочтительнее создавать короткие страницы. Однако бывают случаи, когда пользователи хотят посмотреть весь перечень товаров или что-то прочитать на вашем лендинге. В этих случаях должна быть доступна кнопка прокрутки или открытия дополнительных данных (Click-to-Scroll). Это особая кнопка навигации, при нажатии на которую открывается более длинная прокручиваемая страница. Благодаря ей, вы позволяете своим пользователям самостоятельно принимать решение о скроллинге, а не вынуждаете их прокручивать страницу.
Добавление такого функционала способно снизить показатель отказов (Bounce Rate) на 37%.
Читайте также: Как скроллинг может улучшить (или нарушить) пользовательский опыт
4. Инкорпорируйте «липкие» хедеры и футеры
Пространство на мобильных экранах очень ценно, и необходимо использовать его с умом. Но кнопка призыва к действию (Call to Action) и важные элементы должны быть легко доступны для пользователя. Так называемая «липкая» навигация (Sticky Navigation) позволяет пользователям находить искомое на 22% быстрее — существенный показатель для мобильных лендингов. Да и вообще, все предпочитают сайты с «липкой» навигацией, даже если не могут объяснить, почему.
Верхняя панель с кнопками гамбургер-меню, поиска и корзины «путешествует» вместе с пользователем по мере прокрутки страницы вниз
Функционал редактора лендингов LPgenerator предполагает возможность создания «липких» блоков в любой части посадочной страницы. Вы можете зафиксировать меню и другие элементы — например, лид-форму или футер, чтобы они оставалась в нужной вам части браузера, вне зависимости от перемещения пользователя:
Вы можете зафиксировать меню и другие элементы — например, лид-форму или футер, чтобы они оставалась в нужной вам части браузера, вне зависимости от перемещения пользователя:
Читайте также: Создание статичного (фиксированного) меню на целевой странице
5. Оптимизируйте всплывающие окна
Всплывающие окна (Popups) могут быть весьма эффективными в деле привлечения потенциальных клиентов, если они оптимизированы для мобильных устройств. Они должны быть максимально простыми, чего можно добиться, используя минимум текста. Если речь идет о лид-форме (например, предлагающей подписку на новости), ограничьтесь 1-2 полями: вы всегда сможете позже связаться с посетителем по указанному адресу электронной почты для получения дополнительной информации.
Всплывающее окно должно соответствовать размеру посадочной страницы, и у пользователей не должно возникать проблем при уходе с него или закрытии.
Стимулирующий к покупке popup на мобильной странице сайта по продаже бьюти-боксов оптимизирован под размер экрана, и его можно закрыть, нажав на крестик
Некоторые считают, что на мобильных сайтах вообще не должно быть всплывающих окон, но они способны увеличить конверсию, если применять их правильно.
Читайте также: 30 примеров конвертирующих Exit Pop-up
6. Пишите короткие тексты
Мобильный лендинг не должен содержать весь текст десктопной версии. Оффер должен оставаться ярким и убеждающим, при этом быстро переходить к сути.
Вот несколько способов уменьшить объем текста на мобильной целевой странице:
- Выкидывайте все, что можно, не жертвуя ясностью изложения
Цель состоит в том, чтобы быть кратким и лаконичным, не опуская при этом ключевые моменты. Если что-то добавляет ценность, оставьте это.
- Используйте списки с буллитами
Маркированные списки отлично подходят для передачи ключевых моментов небольшими порциями без необходимости использования вспомогательного текста. Еще одно преимущество: они привлекают внимание посетителя, их трудно не заметить.
- Делайте предложения и абзацы короткими
Предложения и абзацы должны быть короткими и легко читаемыми. На вашей странице не должно быть простыней из текста. Разбивайте его на параграфы, чтобы облегчить восприятие ключевых моментов.
На вашей странице не должно быть простыней из текста. Разбивайте его на параграфы, чтобы облегчить восприятие ключевых моментов.
Не забывайте, что на мобильной странице меньше места, чем на экране компьютера. Фраза из 10 слов может в итоге составить 7 строк текста, как на этой плохо продуманной русской версии лендинга Evernote:
Читайте также: Питч для лендинга: главное правило киноделов, которому нужно следовать
7. Не злоупотребляйте визуальными средствами и видео
Изображения и видео требуют долгой загрузки данных. Не все пользователи, попадающие на ваш мобильный лендинг, подключены к WiFi — некоторые используют мобильный трафик. Сведите изображения к минимуму и обязательно оптимизируйте их путем сжатия. При размещении видео не рекомендуется использование автоматического воспроизведения.
Лендинг не должен быть «захламлен» картинками и видео, чтобы быть привлекательным. Вот пример от школы онлайн-обучения, которая использует только текст и убедительные данные, искусно разбивая их на легкоусваиваемые параграфы.
Все просто, УТП и ожидаемое действие понятны, страница загружается быстро. Оффер сразу закрепляется в сознании, так как внимание посетителя не переносится на визуальную составляющую.
В противоположность этому на сайте клуба предпринимателей «Трансформатор» на заднем фоне происходит автовоспроизведение видео, загрузка лендинга сильно замедляется, и пользователь отвлекается от главного действия:
Да, это красивая страница, но картинка в ней играет слишком весомую роль и требует ресурсов для загрузки. У бизнесменов нет лишнего времени, поэтому минималистичный дизайн с небольшим числом визуальных элементов лучше соответствовал бы целям сайта.
Читайте также: Руководство по оптимизации мобильных лендингов
8. Сделайте лендинг быстрым
Обращать внимание на время загрузки очень важно, потому что с его увеличением растет и показатель отказов. Почти 50% посетителей, покинувших сайт по этой причине, уже никогда на него не вернутся.
В 2018 году в Google обнаружили зависимость между увеличением временем загрузки мобильного сайта и ростом показателя отказов:
- 1-3 секундам — на 32%
- 1-5 секундам — на 90%
- 1-6 секундам — на 106%
- 1-10 секундам — на 123%
Интересно, что среднее время полной загрузки мобильной страницы составляет 15 секунд. Если учесть, что 53% посетителей мобильного сайта уходят, если загрузка сайта занимает более 3 секунд, значит, средний показатель слишком высок.
Изображения и видео, как правило, становятся проблемой номер один для медленных лендингов, так что ускоряйте процессы. Вы также можете обновить свой хостинг-план до более быстрого или обратиться к помощи сетей доставки контента (CDN, Content Delivery Network).
Читайте также: Итеративный мониторинг функциональности лендинга
9. Придерживайтесь разметки в одну колонку
Мобильные устройства плохо отображают контент, разделенный на несколько столбцов, просто из-за отсутствия места для них. Если колонок больше одной, навигация и прокрутка становятся громоздкими и неуклюжими.
Если колонок больше одной, навигация и прокрутка становятся громоздкими и неуклюжими.
Конечно, правила создаются, чтобы их нарушать. Если вы пытаетесь привлечь внимание посетителя, может быть полезно иногда разместить контент неожиданным образом. По большей части, однако, единственно приемлемое решение — это 1 столбец.
Приведем пример. Сайт мэрии города Ставрополя не имеет мобильной целевой страницы и просто использует главную страницу обычного веб-сайта, но для иллюстрации нашей мысли он подойдет как нельзя лучше:
Несколько колонок, которые смотрятся удобоваримо в десктопной версии, на мобильном сайте проявляют себя плохо. Разобраться в информации на маленьком экране становится неудобно, навигация усложняется. Теперь взглянем на мобильную страницу сайта органов власти Ставропольского края:
Ничего особо впечатляющего, но определенно намного читабельнее и удобнее.
Читайте также: 8 решений веб-дизайна, плохо влияющих на конверсию лендингов
10.
 Переосмыслите навигацию
Переосмыслите навигациюНекоторые лидеры мнений в области маркетинга считают, что следует полностью отказаться от навигации на мобильных лендингах, сосредоточившись на том, чтобы подтолкнуть посетителей к желаемому действию.
Поэтому разработчики мобильных посадочных страниц часто используют «гамбургер-меню» для навигации, чтобы сэкономить место на небольших экранах. Большинство посетителей привыкли видеть этот символ и знают, что при нажатии на него покажутся варианты навигации.
Некоторые сайты используют «липкие» хедеры (о чем мы говорили в п.4), куда включается несколько основных навигационных ссылок, имеющих отношение к цели лендинга.
11. Оптимизируйте формы
Очень важно, чтобы вы оптимизировали лид-формы под мобильных посетителей. Заполнение форм на гаджетах имеет низкий показатель развлекательности, поэтому убедитесь, что вы запрашиваете минимум информации. Вы всегда можете связаться с потенциальным клиентом позже, чтобы получить дополнительные детали.
Вот хороший пример того, как должна выглядеть мобильная форма:
Только одно поле: подписка на новости. Внесли свою почту — и все! Вы в курсе новостей кроссфита. Не превышайте требования в 1-3 поля формы.
Вот пример того, как не надо делать. Фитнес-клуб разворачивает перед клиентом просто бесконечную форму (мы еще не все поля отобразили!):
Вполне может быть, что это замечательный центр, заботящийся о своих клиентах, но не факт, что при первом визите на мобильный лендинг посетитель проникнется их подходом настолько, что будет готов потратить свое время на заполнение всей анкеты.
Читайте также: 9 шагов к созданию высококонверсионных лид-форм
12. Применяйте высококонтрастную графику
Высококонтрастные цвета служат сразу двум задачам по оптимизации мобильной страницы. Во-первых, они привлекают внимание, и даже люди, лишенные эстетической нотки, иногда не могут удержаться, чтобы не нажать кнопку с красивым дизайном.
Во-вторых, люди используют свои мобильные устройства в разных условиях, и естественный дневной свет на улице может затруднить просмотр изображения на экране, если оно имеет низкоконтрастный дизайн.
Apple отлично справляется с использованием высокой контрастности: на темном фоне ярко выделяется изображение и белый текст:
Ну, а вот службе доставки фермерской продукции это не удалось:
Нагромождение блоков, фотографий, рисунков примерно одного цветового диапазона отнюдь не выглядит привлекательно.
Вы должны быть уверены, что выбрали цвета, характеризующиеся высоким коэффициентом конверсии, и что они будут смотреться презентабельно при любом свете.
13. Внедряйте пустое пространство
Как мы уже видели в примере с Apple, использование пустого/белого пространства (White Space) — вещь замечательная. Оно помогает мобильным лендингам выглядеть современно, а также делает чтение более удобным.
Пустое пространство также облегчает взаимодействие с сенсорным экраном и сводит к минимуму случайные клики.
Вот довольно творческий подход к оформлению страницы с помощью пустого пространства:
Как видите понятие «белое пространство» не означает, что незаполненные области буквально обязаны быть белыми. Что важно, так это нейтрализация отвлекающих моментов, и здесь это продемонстрировано наглядно.
Читайте также: «Пустое пространство»: 9 сайтов для вдохновения веб-дизайнеров
14. Размещайте CTA вверху страницы
«Выше линии сгиба» (Above the Fold) — этот термин все еще применим к лендингам. Да, мобильные пользователи вынуждены выполнять прокрутку, но 80% их внимания по-прежнему приходится на верхнюю часть страницы, до первой, инстинктивной, прокрутки. Там и должен располагаться ваш основной призыв к действию.
Компания по распространению наборов по уходу за собой размещает свой призыв на первом до прокрутки экране и выделяет его ярким контрастным цветом:
Опустившись чуть ниже по странице, примерно на полпути вы увидите ту же кнопку (только на этот раз с одним словом «Получить»), напоминающую, зачем вы здесь.
Читайте также: Больше кликов с помощью этих 12 призывов к действию!
15. Тестируйте
Самую важную рекомендацию мы приберегли на конец: речь идет об А/Б-тестировании. Благодаря ему вы получите много информации, которую сможете использовать для улучшения своего сайта, повышения конверсии и увеличения дохода — и все это за счет небольших изменений.
Вот как выглядит базовый формат любого А/Б-теста:
- Выберите, какую проблему вы хотите решить, например, повышение конверсии.
- Определите, что вы хотите сравнить, например, будет ли предложение 10%-ной скидки лучше бесплатной доставки.
- Выполните тест, создав две версии посадочной страницы, единственное отличие которых состоит в том самом нюансе, что вы хотите сравнить.
- Определите победителя, проанализировав данные и просмотрев результаты вашего теста.
- Пересмотрите существующую версию сайта и запустите новые эксперименты.
Чтобы провести тестирование мобильного лендинга на платформе LPgenerator, достаточно создать копию/копии уже существующей посадочной страницы («Копировать вариант»), указать соотношение распределения трафика («Вес») на каждую из версий, внести изменения и наблюдать за реакцией посетителей:
По прошествии определенного срока после запуска теста, проанализируйте данные и выберите, какой из вариантов приносит лучший результат.
Ну, вот и все! 15 лучших практик мобильных лендингов и техник оптимизации, которые подтолкнут вашу конверсию вверх и улучшат взаимодействие на мобильных девайсах. Займитесь также увеличением лидогенерацией на мобильных, а если вам нужно вдохновиться на создание выдающегося лендинга, то оцените эти экспертные советы.
Высоких вам конверсий!
Источник картинки pexels.com
30-01-2019
15 лучших практик для мобильных лендингов
Знаете ли вы, что 51% покупателей используют мобильные устройства для поиска новых брендов и продуктов? С появлением «умных» мобильных и портативных устройств трафик, приходящийся на стационарные компьютеры, неуклонно падает. При этом конверсий на мобильных устройствах по-прежнему меньше, чем на ПК.
И на это есть несколько причин.
Некоторые из них, такие как тревога покупателя относительно сохранности конфиденциальной информации, лишь частично находятся в сфере вашего контроля. Но на что вы точно можете повлиять, так это на качество ваших посадочных страниц для мобильных устройств.
Содержание статьи
Что такое «лендинг»?
1. Создайте отдельный мобильный лендинг
2. Используйте кнопку прямого/обратного звонка
3. Внедрите кнопку прокрутки
4. Инкорпорируйте «липкие» хедеры и футеры
5. Оптимизируйте всплывающие окна
6. Пишите короткие тексты
7. Не злоупотребляйте визуальными средствами и видео
8. Сделайте лендинг быстрым
9. Придерживайтесь разметки в одну колонку
10. Переосмыслите навигацию
11. Оптимизируйте формы
12. Применяйте высококонтрастную графику
13. Внедряйте пустое пространство
14. Размещайте CTA вверху страницы
15. Тестируйте
Что такое «лендинг»?
Посадочная страница, или лендинг (Landing Page) — это отдельная веб-страница, на которую попадает пользователь после клика по ссылке в результатах поиска или онлайн-рекламе. Такая страница обычно имеет один призыв к действию (Call to Action, CTA), одну цель и отличается минималистичным дизайном и навигацией.
Хорошая посадочная страница:
- привлекает внимание,
- требует некоего действия,
-
имеет цели конверсии.

Когда посетитель оказывается на лендинге, то обычно он сразу понимает, что от него требуется. Вы тоже должны стремиться к тому, чтобы ваши страницы были четкими, простыми и понятными, особенно когда дело касается мобильных устройств.
В этой статье мы приведем 15 лучших рекомендаций по созданию высококонверсионных мобильных лендингов.
1. Создайте отдельный мобильный лендинг
Сегодня уже недостаточно просто придерживаться принципа Mobile First или респонсивного дизайна. Ваши посадочные страницы должны быть разработаны специально для мобильного использования, иначе они не будут конвертировать так, как вы хотите.
Проблема с респонсивным дизайном заключается в том, что все элементы в нем изначально предназначаются для десктопных, а не для мобильных устройств. Сам алгоритм страницы создается для использования на стационарном ПК. Поскольку мобильные пользователи ищут и просматривают сайты не так, как пользователи настольных компьютеров, лендинги необходимо настраивать и оптимизировать под каждое устройство, которое будет использоваться на протяжении всего пути клиента (Customer’s Journey).
Команда PayPal отлично поработала над созданием разного опыта для пользователей мобильных устройств и пользователей компьютеров. Лендинг для десктопов выглядит привлекательно и приятно, оставаясь при этом минималистичным:
Их мобильную целевую страницу отличает еще большая простота. Присутствует возможность входа в систему и меню на случай, если вы захотите увидеть дополнительные опции, но основное внимание уделяется двум кнопкам, благодаря которым можно получить дополнительную информацию об использовании PayPal для личных или деловых целей. Посетителю мобильной версии не нужно прокручивать сайт, чтобы найти информацию, которую он ищет.
Оба лендинга визуально эстетичны, и при этом они обслуживают совершенно разные потребности посетителей. Мобильная целевая страница создана для того, чтобы помочь людям быстро находить информацию или выполнять задачи, в то время как десктопная страница ориентирована на тех, кто располагает большим количеством времени.
Читайте также: Почему LPgenerator не использует адаптивный дизайн для шаблонов лендингов
2. Используйте кнопку прямого/обратного звонка
Если доступ к ключевым данным, таким как каталог товаров, рабочие часы и цены, не всегда располагается в верхней части лендинга, то контактная информация обязательно должна там присутствовать. Для мобильного сайта это означает дополнительное наличие большой яркой кнопки прямого звонка в один клик (Click-to-Call) или хотя бы кнопки обратной связи, как в примере ниже:
Кнопка обратного звонка выше линии сгиба увеличивает коэффициент конверсии мобильного лендинга в разыМобильные пользователи хотят получать информацию быстро, здесь и сейчас. Если это не удается, тогда они начинают искать контакты, чтобы уточнить детали.
Читайте также: Как увеличить количество звонков с мобильного сайта?
3. Внедрите кнопку прокрутки
В большинстве случаев предпочтительнее создавать короткие страницы. Однако бывают случаи, когда пользователи хотят посмотреть весь перечень товаров или что-то прочитать на вашем лендинге. В этих случаях должна быть доступна кнопка прокрутки или открытия дополнительных данных (Click-to-Scroll). Это особая кнопка навигации, при нажатии на которую открывается более длинная прокручиваемая страница. Благодаря ей, вы позволяете своим пользователям самостоятельно принимать решение о скроллинге, а не вынуждаете их прокручивать страницу.
Однако бывают случаи, когда пользователи хотят посмотреть весь перечень товаров или что-то прочитать на вашем лендинге. В этих случаях должна быть доступна кнопка прокрутки или открытия дополнительных данных (Click-to-Scroll). Это особая кнопка навигации, при нажатии на которую открывается более длинная прокручиваемая страница. Благодаря ей, вы позволяете своим пользователям самостоятельно принимать решение о скроллинге, а не вынуждаете их прокручивать страницу.
Добавление такого функционала способно снизить показатель отказов (Bounce Rate) на 37%.
Читайте также: Как скроллинг может улучшить (или нарушить) пользовательский опыт
4. Инкорпорируйте «липкие» хедеры и футеры
Пространство на мобильных экранах очень ценно, и необходимо использовать его с умом. Но кнопка призыва к действию (Call to Action) и важные элементы должны быть легко доступны для пользователя. Так называемая «липкая» навигация (Sticky Navigation) позволяет пользователям находить искомое на 22% быстрее — существенный показатель для мобильных лендингов. Да и вообще, все предпочитают сайты с «липкой» навигацией, даже если не могут объяснить, почему.
Так называемая «липкая» навигация (Sticky Navigation) позволяет пользователям находить искомое на 22% быстрее — существенный показатель для мобильных лендингов. Да и вообще, все предпочитают сайты с «липкой» навигацией, даже если не могут объяснить, почему.
Функционал редактора лендингов LPgenerator предполагает возможность создания «липких» блоков в любой части посадочной страницы. Вы можете зафиксировать меню и другие элементы — например, лид-форму или футер, чтобы они оставалась в нужной вам части браузера, вне зависимости от перемещения пользователя:
Читайте также: Создание статичного (фиксированного) меню на целевой странице
5. Оптимизируйте всплывающие окна
Всплывающие окна (Popups) могут быть весьма эффективными в деле привлечения потенциальных клиентов, если они оптимизированы для мобильных устройств. Они должны быть максимально простыми, чего можно добиться, используя минимум текста. Если речь идет о лид-форме (например, предлагающей подписку на новости), ограничьтесь 1-2 полями: вы всегда сможете позже связаться с посетителем по указанному адресу электронной почты для получения дополнительной информации.
Они должны быть максимально простыми, чего можно добиться, используя минимум текста. Если речь идет о лид-форме (например, предлагающей подписку на новости), ограничьтесь 1-2 полями: вы всегда сможете позже связаться с посетителем по указанному адресу электронной почты для получения дополнительной информации.
Всплывающее окно должно соответствовать размеру посадочной страницы, и у пользователей не должно возникать проблем при уходе с него или закрытии.
Стимулирующий к покупке popup на мобильной странице сайта по продаже бьюти-боксов оптимизирован под размер экрана, и его можно закрыть, нажав на крестикНекоторые считают, что на мобильных сайтах вообще не должно быть всплывающих окон, но они способны увеличить конверсию, если применять их правильно.
Читайте также: 30 примеров конвертирующих Exit Pop-up
6. Пишите короткие тексты
Мобильный лендинг не должен содержать весь текст десктопной версии. Оффер должен оставаться ярким и убеждающим, при этом быстро переходить к сути.
Вот несколько способов уменьшить объем текста на мобильной целевой странице:
- Выкидывайте все, что можно, не жертвуя ясностью изложения
Цель состоит в том, чтобы быть кратким и лаконичным, не опуская при этом ключевые моменты. Если что-то добавляет ценность, оставьте это.
- Используйте списки с буллитами
Маркированные списки отлично подходят для передачи ключевых моментов небольшими порциями без необходимости использования вспомогательного текста. Еще одно преимущество: они привлекают внимание посетителя, их трудно не заметить.
- Делайте предложения и абзацы короткими
Предложения и абзацы должны быть короткими и легко читаемыми. На вашей странице не должно быть простыней из текста. Разбивайте его на параграфы, чтобы облегчить восприятие ключевых моментов.
Не забывайте, что на мобильной странице меньше места, чем на экране компьютера. Фраза из 10 слов может в итоге составить 7 строк текста, как на этой плохо продуманной русской версии лендинга Evernote:
Фраза из 10 слов может в итоге составить 7 строк текста, как на этой плохо продуманной русской версии лендинга Evernote:
Читайте также: Питч для лендинга: главное правило киноделов, которому нужно следовать
7. Не злоупотребляйте визуальными средствами и видео
Изображения и видео требуют долгой загрузки данных. Не все пользователи, попадающие на ваш мобильный лендинг, подключены к WiFi — некоторые используют мобильный трафик. Сведите изображения к минимуму и обязательно оптимизируйте их путем сжатия. При размещении видео не рекомендуется использование автоматического воспроизведения.
Лендинг не должен быть «захламлен» картинками и видео, чтобы быть привлекательным. Вот пример от школы онлайн-обучения, которая использует только текст и убедительные данные, искусно разбивая их на легкоусваиваемые параграфы.
Все просто, УТП и ожидаемое действие понятны, страница загружается быстро. Оффер сразу закрепляется в сознании, так как внимание посетителя не переносится на визуальную составляющую.
В противоположность этому на сайте клуба предпринимателей «Трансформатор» на заднем фоне происходит автовоспроизведение видео, загрузка лендинга сильно замедляется, и пользователь отвлекается от главного действия:
Да, это красивая страница, но картинка в ней играет слишком весомую роль и требует ресурсов для загрузки. У бизнесменов нет лишнего времени, поэтому минималистичный дизайн с небольшим числом визуальных элементов лучше соответствовал бы целям сайта.
Читайте также: Руководство по оптимизации мобильных лендингов
8. Сделайте лендинг быстрым
Обращать внимание на время загрузки очень важно, потому что с его увеличением растет и показатель отказов. Почти 50% посетителей, покинувших сайт по этой причине, уже никогда на него не вернутся.
В 2018 году в Google обнаружили зависимость между увеличением временем загрузки мобильного сайта и ростом показателя отказов:
- 1-3 секундам — на 32%
- 1-5 секундам — на 90%
- 1-6 секундам — на 106%
- 1-10 секундам — на 123%
Интересно, что среднее время полной загрузки мобильной страницы составляет 15 секунд. Если учесть, что 53% посетителей мобильного сайта уходят, если загрузка сайта занимает более 3 секунд, значит, средний показатель слишком высок.
Если учесть, что 53% посетителей мобильного сайта уходят, если загрузка сайта занимает более 3 секунд, значит, средний показатель слишком высок.
Изображения и видео, как правило, становятся проблемой номер один для медленных лендингов, так что ускоряйте процессы. Вы также можете обновить свой хостинг-план до более быстрого или обратиться к помощи сетей доставки контента (CDN, Content Delivery Network).
Читайте также: Итеративный мониторинг функциональности лендинга
9. Придерживайтесь разметки в одну колонку
Мобильные устройства плохо отображают контент, разделенный на несколько столбцов, просто из-за отсутствия места для них. Если колонок больше одной, навигация и прокрутка становятся громоздкими и неуклюжими.
Конечно, правила создаются, чтобы их нарушать. Если вы пытаетесь привлечь внимание посетителя, может быть полезно иногда разместить контент неожиданным образом. По большей части, однако, единственно приемлемое решение — это 1 столбец.
Приведем пример. Сайт мэрии города Ставрополя не имеет мобильной целевой страницы и просто использует главную страницу обычного веб-сайта, но для иллюстрации нашей мысли он подойдет как нельзя лучше:
Несколько колонок, которые смотрятся удобоваримо в десктопной версии, на мобильном сайте проявляют себя плохо. Разобраться в информации на маленьком экране становится неудобно, навигация усложняется. Теперь взглянем на мобильную страницу сайта органов власти Ставропольского края:
Ничего особо впечатляющего, но определенно намного читабельнее и удобнее.
Читайте также: 8 решений веб-дизайна, плохо влияющих на конверсию лендингов
10. Переосмыслите навигацию
Некоторые лидеры мнений в области маркетинга считают, что следует полностью отказаться от навигации на мобильных лендингах, сосредоточившись на том, чтобы подтолкнуть посетителей к желаемому действию.
Поэтому разработчики мобильных посадочных страниц часто используют «гамбургер-меню» для навигации, чтобы сэкономить место на небольших экранах. Большинство посетителей привыкли видеть этот символ и знают, что при нажатии на него покажутся варианты навигации.
Большинство посетителей привыкли видеть этот символ и знают, что при нажатии на него покажутся варианты навигации.
Некоторые сайты используют «липкие» хедеры (о чем мы говорили в п.4), куда включается несколько основных навигационных ссылок, имеющих отношение к цели лендинга.
11. Оптимизируйте формы
Очень важно, чтобы вы оптимизировали лид-формы под мобильных посетителей. Заполнение форм на гаджетах имеет низкий показатель развлекательности, поэтому убедитесь, что вы запрашиваете минимум информации. Вы всегда можете связаться с потенциальным клиентом позже, чтобы получить дополнительные детали.
Вот хороший пример того, как должна выглядеть мобильная форма:
Только одно поле: подписка на новости. Внесли свою почту — и все! Вы в курсе новостей кроссфита. Не превышайте требования в 1-3 поля формы.
Вот пример того, как не надо делать. Фитнес-клуб разворачивает перед клиентом просто бесконечную форму (мы еще не все поля отобразили!):
Вполне может быть, что это замечательный центр, заботящийся о своих клиентах, но не факт, что при первом визите на мобильный лендинг посетитель проникнется их подходом настолько, что будет готов потратить свое время на заполнение всей анкеты.
Читайте также: 9 шагов к созданию высококонверсионных лид-форм
12. Применяйте высококонтрастную графику
Высококонтрастные цвета служат сразу двум задачам по оптимизации мобильной страницы. Во-первых, они привлекают внимание, и даже люди, лишенные эстетической нотки, иногда не могут удержаться, чтобы не нажать кнопку с красивым дизайном.
Во-вторых, люди используют свои мобильные устройства в разных условиях, и естественный дневной свет на улице может затруднить просмотр изображения на экране, если оно имеет низкоконтрастный дизайн.
Apple отлично справляется с использованием высокой контрастности: на темном фоне ярко выделяется изображение и белый текст:
Ну, а вот службе доставки фермерской продукции это не удалось:
Нагромождение блоков, фотографий, рисунков примерно одного цветового диапазона отнюдь не выглядит привлекательно.
Вы должны быть уверены, что выбрали цвета, характеризующиеся высоким коэффициентом конверсии, и что они будут смотреться презентабельно при любом свете.
13. Внедряйте пустое пространство
Как мы уже видели в примере с Apple, использование пустого/белого пространства (White Space) — вещь замечательная. Оно помогает мобильным лендингам выглядеть современно, а также делает чтение более удобным.
Пустое пространство также облегчает взаимодействие с сенсорным экраном и сводит к минимуму случайные клики.
Вот довольно творческий подход к оформлению страницы с помощью пустого пространства:
Как видите понятие «белое пространство» не означает, что незаполненные области буквально обязаны быть белыми. Что важно, так это нейтрализация отвлекающих моментов, и здесь это продемонстрировано наглядно.
Читайте также: «Пустое пространство»: 9 сайтов для вдохновения веб-дизайнеров
14. Размещайте CTA вверху страницы
«Выше линии сгиба» (Above the Fold) — этот термин все еще применим к лендингам. Да, мобильные пользователи вынуждены выполнять прокрутку, но 80% их внимания по-прежнему приходится на верхнюю часть страницы, до первой, инстинктивной, прокрутки. Там и должен располагаться ваш основной призыв к действию.
Там и должен располагаться ваш основной призыв к действию.
Компания по распространению наборов по уходу за собой размещает свой призыв на первом до прокрутки экране и выделяет его ярким контрастным цветом:
Опустившись чуть ниже по странице, примерно на полпути вы увидите ту же кнопку (только на этот раз с одним словом «Получить»), напоминающую, зачем вы здесь.
Читайте также: Больше кликов с помощью этих 12 призывов к действию!
15. Тестируйте
Самую важную рекомендацию мы приберегли на конец: речь идет об А/Б-тестировании. Благодаря ему вы получите много информации, которую сможете использовать для улучшения своего сайта, повышения конверсии и увеличения дохода — и все это за счет небольших изменений.
Вот как выглядит базовый формат любого А/Б-теста:
- Выберите, какую проблему вы хотите решить, например, повышение конверсии.
-
Определите, что вы хотите сравнить, например, будет ли предложение 10%-ной скидки лучше бесплатной доставки.

- Выполните тест, создав две версии посадочной страницы, единственное отличие которых состоит в том самом нюансе, что вы хотите сравнить.
- Определите победителя, проанализировав данные и просмотрев результаты вашего теста.
- Пересмотрите существующую версию сайта и запустите новые эксперименты.
Чтобы провести тестирование мобильного лендинга на платформе LPgenerator, достаточно создать копию/копии уже существующей посадочной страницы («Копировать вариант»), указать соотношение распределения трафика («Вес») на каждую из версий, внести изменения и наблюдать за реакцией посетителей:
По прошествии определенного срока после запуска теста, проанализируйте данные и выберите, какой из вариантов приносит лучший результат.
Ну, вот и все! 15 лучших практик мобильных лендингов и техник оптимизации, которые подтолкнут вашу конверсию вверх и улучшат взаимодействие на мобильных девайсах. Займитесь также увеличением лидогенерацией на мобильных, а если вам нужно вдохновиться на создание выдающегося лендинга, то оцените эти экспертные советы.
Высоких вам конверсий!
Источник картинки pexels.com
30-01-2019
Что такое мобильная целевая страница: примеры и передовой опыт — определение
Мобильная целевая страница — это веб-страница, созданная для мобильных браузеров, которая открывается, когда пользователь нажимает на результат поиска или рекламу на смартфоне. У этой страницы должна быть одна цель, один призыв к действию, простая навигация и дизайн. Он имеет условную цель и заставляет пользователя совершить желаемое действие.
В этом видео Калеб Смит, маркетолог SendPulse, объясняет, как создать мобильную целевую страницу с помощью SendPulse.
Почему важно создать мобильную целевую страницу?
Создание мобильной версии вашего лендинга — это не просто полезное дополнение, это необходимость.
По данным Statista, в 2020 году во всем мире насчитывалось 3,5 миллиарда пользователей смартфонов, и это число продолжает расти. 51% интернет-пользователей покупают товары онлайн через смартфоны. При этом количество пользователей десктопов неуклонно сокращается. Однако конверсия на мобильных устройствах по-прежнему ниже, чем на десктопе.
При этом количество пользователей десктопов неуклонно сокращается. Однако конверсия на мобильных устройствах по-прежнему ниже, чем на десктопе.
У всех нас был неудачный опыт просмотра веб-страниц на мобильных устройствах: страницы, по которым сложно перемещаться, долгое время загрузки и слишком много текста, из-за чего очень трудно понять, что вы просматриваете. Это происходит потому, что только 50% целевых страниц оптимизированы для мобильных устройств.
Чтобы ваши клиенты не имели такого опыта работы с вашими продуктами и услугами, лучше всего спроектировать целевую страницу таким образом, чтобы она имела удобную для понимания копию, простой дизайн, быструю загрузку и удобную навигацию с помощью смартфон.
Теперь давайте рассмотрим некоторые вещи, которые вам нужно знать при создании целевой страницы с высокой конверсией для смартфонов.
Как создать мобильную целевую страницу с высокой конверсией
- Выберите интуитивно понятный конструктор целевых страниц
- Помните о мобильном дизайне
- Используйте макет с одним столбцом
- Будьте лаконичны в тексте
- Оптимизация форм для мобильных устройств
- Добавить кнопку CTA
- Учитывать время загрузки
По словам Суора, пользователям требуется около 50 миллисекунд, чтобы решить, нравится им веб-сайт или нет. Вот почему сайты должны быть оптимизированы, чтобы удерживать мобильных пользователей на странице. Итак, мы проведем вас через несколько шагов, чтобы создать мобильную целевую страницу с высокой конверсией.
Вот почему сайты должны быть оптимизированы, чтобы удерживать мобильных пользователей на странице. Итак, мы проведем вас через несколько шагов, чтобы создать мобильную целевую страницу с высокой конверсией.
Выберите интуитивно понятный конструктор целевых страниц
SendPulse предоставляет простой в использовании конструктор целевых страниц с помощью перетаскивания. Это позволяет вам создать целевую страницу, интернет-магазин или страницу ссылок для вашей биографии в социальных сетях. Все страницы, созданные с помощью нашего сервиса, по умолчанию являются адаптивными. Вы можете использовать готовый шаблон или создать уникальную страницу с нуля бесплатно. Добавляйте изображения и видео, виджет подписки для конвертации посетителей сайта в подписчиков, ссылки на ваши аккаунты в социальных сетях и блог, варианты оплаты. Отслеживайте эффективность своей страницы с помощью отчетов и оптимизируйте ее для поисковой системы.
Чтобы создать целевую страницу, настройте структуру страницы, перетащите нужные элементы и настройте их дизайн с помощью панели инструментов.
Следуйте этому пошаговому руководству.
Помните о мобильном дизайне
Разрабатывая свой сайт таким образом, чтобы пользователи могли получить к нему доступ со смартфона, вы гарантируете, что качество обслуживания клиентов будет хорошим на любом устройстве. Есть несколько вещей, которые следует учитывать. Во-первых, убедитесь, что посетители вашего сайта все четко видят с маленького экрана смартфона. Во-вторых, предоставьте своим клиентам всю необходимую информацию, которую они могут искать. В-третьих, убедитесь, что на вашем сайте легко ориентироваться на смартфоне. Наконец, не обременяйте своих посетителей излишними элементами, такими как реклама или навязчивые всплывающие окна.
Используйте макет с одним столбцом
В смартфонах нет места для нескольких колонок. Они могут сделать навигацию и прокрутку громоздкими и неестественными. Несколько столбцов, которые используются для настольной версии сайта, не подходят для мобильных устройств, поскольку у пользователей есть только около 3×5 дюймов для навигации по вашей странице.
Одноколоночный макет прост в настройке и лучше всего подходит для мобильных устройств. Это набор коробок, поставленных одна на другую. Этот макет включает заголовок, поле для содержимого, нижний колонтитул и горизонтальное меню навигации.
Теперь давайте заглянем на официальный сайт штата Аляска. Десктопная и мобильная версии сайта выглядят одинаково. Так что можете себе представить, как сложно ориентироваться со смартфона.
Чтобы увидеть разницу, давайте проанализируем целевую страницу Алабамы для смартфонов. Макет с одним столбцом делает его намного проще в использовании по сравнению с предыдущим сайтом.
Будьте лаконичны в тексте
При создании мобильной версии подумайте о том, как пользователи будут взаимодействовать с вашим контентом. Вот несколько моментов, которые следует учитывать:
- Используйте конкретный и короткий заголовок;
- убедитесь, что ваш заголовок содержит уникальное ценностное предложение;
- при необходимости добавить подзаголовок;
- убедитесь, что ваша письменная копия ясна, кратка и по существу;
- используйте маркеры, чтобы выделить ключевые моменты и привлечь внимание клиентов;
- следите за тем, чтобы ваши предложения и абзацы были короткими, чтобы не перегружать пользователя слишком большим количеством информации.

Вот отличный пример мобильной целевой страницы Mouseflow. На этом сайте используется четкий заголовок, который передает основное сообщение этого сервиса, короткие предложения, описывающие преимущества Mouseflow, и простая кнопка CTA, которая предлагает бесплатную услугу.
Оптимизация форм для мобильных устройств
Если вы хотите собирать информацию о клиентах, которые используют смартфоны для посещения вашего веб-сайта, очень важно оптимизировать формы для мобильных устройств. Вам нужно:
- написать заголовок, который заставит пользователя кликнуть;
- убедитесь, что форма содержит минимально необходимые поля (имя, адрес, адрес электронной почты, номер телефона) для достижения ваших целей;
- избегайте использования изображений, так как они занимают много места;
- убедиться, что форма загружается быстро;
- создайте удобную кнопку «Отправить» и помните, что минимальный размер, который вы используете, должен быть 44×44 пикселя;
- внедрить раскрывающиеся меню и автовыбор ответов, чтобы сэкономить время клиентов;
- указать обязательные поля;
- используйте вертикальное выравнивание полей формы, чтобы они соответствовали экрану мобильного устройства.

Вот отличный пример оптимизированной формы от Learn Jazz Standards.
Добавить кнопку CTA
Кнопка призыва к действию — это важный элемент, помогающий пользователям принять решение о совершении действия. Минимальный размер этой кнопки для мобильного устройства — 44 х 44 пикселя. Согласно принципу Гутенберга, пользователи начинают сканирование страницы в верхнем левом углу и заканчивают в правом нижнем углу. Вот почему лучше всего добавить кнопку CTA в конце пути сканирования посетителей, когда они знакомятся с вашим контентом. Эта кнопка должна контрастировать с фоном, чтобы быть видимой и достаточно большой, чтобы пользователь мог щелкнуть ее.
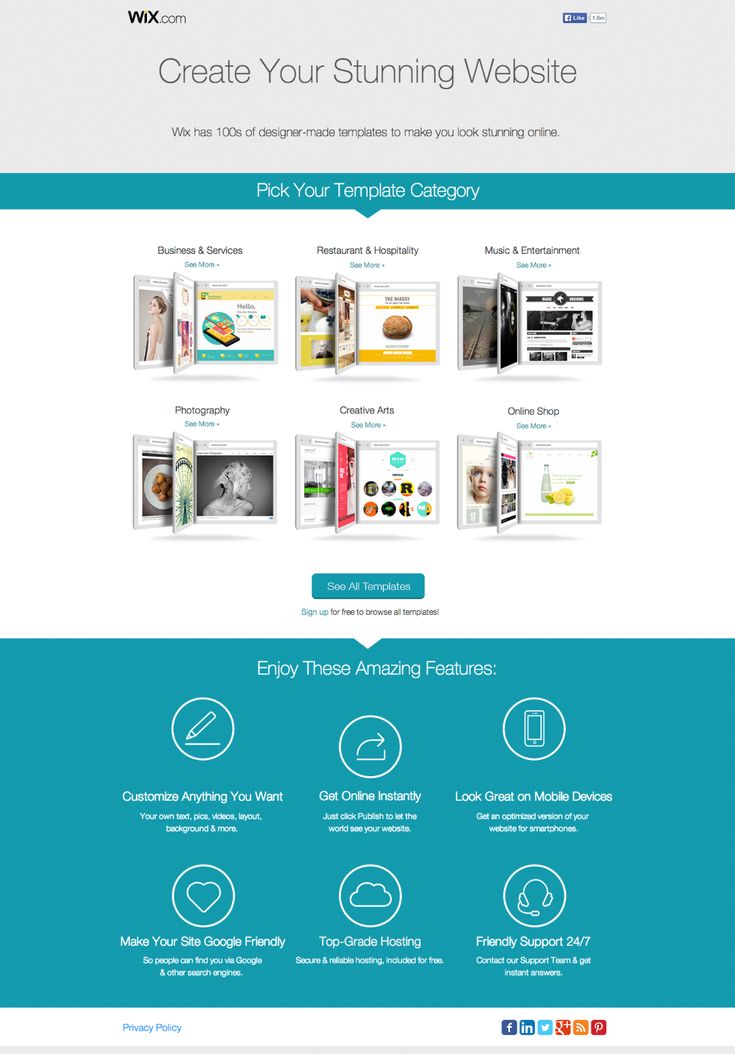
Вот пример кнопки призыва к действию Wix, на которую легко нажимать и которая размещается после копии.
Учитывать время загрузки
Скорость очень важна для пользователей смартфонов. Вы рискуете потерять свою аудиторию только потому, что пользовательский интерфейс вашей мобильной целевой страницы работает медленно. По данным Think with Google, когда время загрузки страницы увеличивается с одной до трех секунд, вероятность отказов увеличивается на 32%.
По данным Think with Google, когда время загрузки страницы увеличивается с одной до трех секунд, вероятность отказов увеличивается на 32%.
Если вы хотите проверить скорость своей целевой страницы, вы можете пройти тест скорости Google, чтобы получить отчет о производительности вашей страницы и некоторые предложения по оптимизации сайта. Этот инструмент указывает на то, что замедляет работу вашего сайта. Удалите из этого списка все, что вам не нужно. Вот основные шаги, которые необходимо выполнить, чтобы увеличить скорость мобильной целевой страницы.
- Уменьшите содержание. Самый быстрый способ ускорить загрузку страницы — удалить ненужные элементы. Учтите, что визуальный контент имеет большой вес. Кроме того, изображения занимают 20% веса веб-страницы, и каждое из них создает HTTP-запрос. Эти запросы идут из браузера пользователя, чтобы сформировать элементы вашей целевой страницы. В результате скорость вашего сайта замедляется.
- Оптимизация изображений.
 Чтобы увеличить время загрузки вашей страницы, вы должны убедиться, что ваши изображения имеют размер не менее 800 КБ, и учитывать формат изображений на вашей странице. Сжимайте визуальные эффекты с помощью специальных инструментов. Однако помните, что при использовании JPEG вы можете получить более низкую визуальную точность, но меньший размер файла после сжатия. При этом PNG визуально не изменится, но после сжатия увеличится в размере.
Чтобы увеличить время загрузки вашей страницы, вы должны убедиться, что ваши изображения имеют размер не менее 800 КБ, и учитывать формат изображений на вашей странице. Сжимайте визуальные эффекты с помощью специальных инструментов. Однако помните, что при использовании JPEG вы можете получить более низкую визуальную точность, но меньший размер файла после сжатия. При этом PNG визуально не изменится, но после сжатия увеличится в размере. - Перенос видео на стороннюю платформу. Если на вашей мобильной целевой странице есть видео, они могут замедлить скорость вашей страницы. Вот почему вам следует подумать о переносе их на такие платформы, как YouTube, Vimeo или Wistia, чтобы ваша страница загружалась быстрее.
Примеры мобильных целевых страниц
У каждого бренда должна быть хорошая целевая страница для мобильных устройств, поскольку пользователю требуются миллисекунды, чтобы решить, совершать покупку или нет. Если клиентам понравится ваша мобильная целевая страница, они будут взаимодействовать с вашим магазином и, наконец, совершать покупки.
Вот несколько отличных целевых страниц для смартфонов, чтобы вы могли понять, как создать хорошую страницу для вашего бренда.
Тапочки Махабис
Mahabis предлагает широкий ассортимент тапочек, «разработанных для комфорта и созданных для приключений». Вы можете увидеть их мобильную целевую страницу ниже. Первое, что нужно отметить, это то, что бренд в значительной степени полагается на визуальные эффекты, и это очень бросается в глаза. Нет сомнений, что Mahabis прошел тест на привлечение внимания покупателей за 50 миллисекунд.
Вот пример страницы, где все четко и видно. Когда пользователи открывают сайт Mahabis со смартфона, они узнают о бесплатной доставке, не прокручивая страницу вниз. Кроме того, клиенты могут выбрать валюту, перейти в корзину или сразу начать делать покупки, нажав кнопку «Купить сейчас».
Фронкс
Вот пример бренда, предлагающего органическое ореховое молоко и обеспечивающего покупателям доставку. Вы по достоинству оцените его целевую страницу, содержащую необходимую для покупателей информацию и выполненную в минималистичном дизайне. Кроме того, на целевой странице Fronks есть короткий и четкий заголовок, объясняющий, что они предлагают.
Вы по достоинству оцените его целевую страницу, содержащую необходимую для покупателей информацию и выполненную в минималистичном дизайне. Кроме того, на целевой странице Fronks есть короткий и четкий заголовок, объясняющий, что они предлагают.
Джек Вольфскин
Этот бренд одежды и снаряжения для активного отдыха известен во всем мире, и вы можете многому научиться на его мобильной целевой странице. Открывая сайт, первое, на что обращаешь внимание, — это визуальные эффекты, демонстрирующие товары для походов, треккинга, горных видов спорта, зимних видов спорта и повседневную одежду.
Чтобы быть кратким и ясным, целевая страница Jack Wolfskin включает в себя слова, передающие ключевое ценностное предложение, пробелы, чтобы дать место для глаз клиентов, и кнопку призыва к действию, которую легко нажать.
Аппаратное обеспечение Ace
Ace — крупнейший в мире кооператив по продаже оборудования, у которого много клиентов. Вот почему важно предоставить своим клиентам возможность совершать покупки в Интернете, особенно со своих смартфонов.
Вот почему важно предоставить своим клиентам возможность совершать покупки в Интернете, особенно со своих смартфонов.
Здесь вы можете увидеть пример мобильного веб-сайта Ace Hardware. Если пользователи откроют эту страницу, они узнают, как делать покупки в местном магазине Ace, а также о бесплатной сборке и доставке для участников Ace Rewards. Покупатель также может перейти в корзину или сразу же совершить покупку, нажав кнопку «Купить сейчас».
Монки
Monki — это бренд, предлагающий стильную одежду по конкурентоспособным ценам и стремящийся быть добрым к миру. У этой компании не только отличная одежда, но и отличный мобильный сайт.
После того, как вы откроете целевую страницу Monki, вы можете сразу перейти к своей корзине или совершить покупку. Как видите, Monki использует пробелы и короткие фразы, чтобы не перегружать своих клиентов.
6 Рекомендации по созданию целевых страниц для мобильных устройств
- Реализация Click-to-Call
- Установить липкую навигацию
- Используйте высококонтрастные цвета
- Ограничение количества визуалов
- Уменьшить отводы
- Рассмотрите возможность использования пробела
Давайте рассмотрим эти передовые методы разработки целевой страницы для мобильных устройств, которая привлекает клиентов и позволяет повысить конверсию.
Внедрить функцию Click-to-Call
Если некоторые данные о ваших продуктах или услугах недоступны для пользователя вашей мобильной целевой страницы, вы должны предоставить свою контактную информацию. Для этого можно использовать кнопку вызова. Разместите его так, чтобы кнопка была видна вашим клиентам.
Часто мобильные пользователи хотят получать информацию сразу. Если они не смогут найти его на вашей целевой странице для мобильных устройств, они могут попытаться связаться с вами с помощью кнопки звонка для контакта.
Вот пример из игры Dress Up. Пользователь может нажать эту кнопку, чтобы отправить сообщение бренду.
Установить липкую навигацию
Прикрепленная навигация — это фиксированное меню навигации, которое остается видимым на мобильной целевой странице, даже когда посетитель прокручивает страницу вниз. Это помогает упростить процесс просмотра, предоставляя доступ к меню, которое всегда видно. Они не только гарантируют, что клиенты не потеряются, но и повышают узнаваемость бренда, сохраняя логотип, всегда видимый посетителям. Данные показывают, что навигация по липким меню на 22% быстрее, что крайне важно для мобильных страниц.
Данные показывают, что навигация по липким меню на 22% быстрее, что крайне важно для мобильных страниц.
Вот пример липкой навигации на веб-сайте Novotel Hotels. Меню остается, даже когда пользователь прокручивает вниз.
Ограничить количество визуальных элементов
Информативные и интересные изображения играют важную роль в привлечении клиентов. Вот почему так важно использовать их для мобильной целевой страницы. Однако с ними следует быть осторожными, чтобы не перегрузить дизайн слишком большим количеством изображений.
Чрезмерное количество визуальных элементов может создать ряд проблем для ваших посетителей, они:
- много весят и долго загружаются;
- заставляют мобильных пользователей чувствовать себя перегруженными;
- сделает вашу мобильную целевую страницу загроможденной.
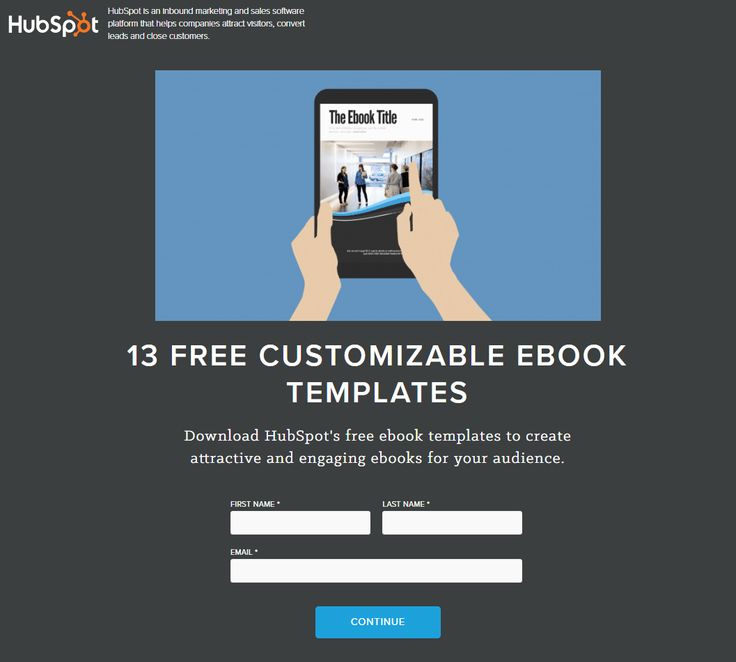
Вот пример от HubSpot, который демонстрирует, что страница не всегда должна содержать изображения, чтобы быть визуально привлекательной.
Переходники
Если мобильные пользователи ищут определенный тип продукта, они наверняка хотят сузить поиск, чтобы найти продукт как можно скорее. Ваша ответственность здесь состоит в том, чтобы облегчить процесс и обеспечить узкий поиск. Создайте мобильную целевую страницу, чтобы покупателю не приходилось много нажимать.
Polaroid предлагает посетителям увидеть самые продаваемые подарки. На этой целевой странице также есть разделы для разных типов продуктов.
Рассмотрите возможность использования пробела
Чтобы создать страницу, подходящую для экранов смартфонов, следует рассмотреть возможность использования пустого пространства. облегчает восприятие текста; выделяет важные элементы, такие как кнопка призыва к действию, отдельные фразы или предложения — привлекают внимание клиентов, улучшают читабельность и понимание.
Существует два типа пробелов:
- микрозаполняет пространство между строками, абзацами и изображениями сетки и влияет на скорость чтения и понимание; Макрос
- окружает дизайн-макет, закрывает пространство между блоками контента.

Пустое пространство помогает выделить важные элементы, дает глазам пространство для чтения копии, просмотра изображений, размещенных на странице, и позволяет свести к минимуму случайные нажатия.
Вот отличный пример от Wix, который использует пустое пространство на целевой странице для мобильных устройств, чтобы не перегружать пользователей.
Целевая страница для мобильных устройств — это веб-страница, созданная для мобильных браузеров, которая открывается, когда пользователь нажимает на результат поиска или рекламу на смартфоне. У этой страницы должна быть одна цель, один призыв к действию, простая навигация и дизайн. Он имеет условную цель и заставляет пользователя совершить желаемое действие.
Поскольку число мобильных пользователей постоянно растет, для каждого бренда важно обеспечить лучший пользовательский опыт для тех, кто использует смартфоны для совершения покупок. Разработка сайта для мобильных устройств позволяет улучшить взаимодействие пользователей с вашей компанией.
Каталожные номера:
- В статье «15 передовых практик мобильных целевых страниц, которые доказали свою эффективность» в блоге Optinmonster дается определение этого термина и излагаются передовые методы работы с мобильными целевыми страницами.
- В статье «7 примеров мобильных целевых страниц и как их создать» в блоге Taboola определяется термин, приводятся примеры мобильных целевых страниц и объясняется, как их создавать.
- В статье «7 примеров мобильных целевых страниц, которые вы захотите скопировать в 2020 году» в блоге Sleeknote представлены 7 примеров мобильных целевых страниц с визуальными эффектами.
- Статья «Анатомия мобильной целевой страницы, которая конвертирует» в блоге Нила Пателя содержит руководство о том, как создать мобильную целевую страницу, которая конвертирует.
- В статье «Примеры мобильных целевых страниц, которые серьезно устанавливают планку» в блоге Unbounce представлены рекомендации и лучшие примеры мобильных целевых страниц.

Последнее обновление: 02.09.2022
10 примеров целевых страниц для мобильных устройств, которые серьезно задают планку
У всех нас был разочаровывающий опыт просмотра веб-страниц на наших телефонах: время загрузки, которое кажется бесконечным; страницы, которые загромождены и трудны для навигации; длинные, бессвязные блоки текста, из-за которых трудно понять, на что вы вообще смотрите.
Что ж, в Unbounce мы решительно настроены. Мы устали от ненужных мобильных целевых страниц. Мы хотим отпраздновать страницы, которые хорошо работают на мобильных устройствах, с простым текстом, супергладким дизайном и невероятно быстрой загрузкой. И так как это наш блог, это то, что мы собираемся сделать.
Но прежде чем погрузиться в невероятные примеры, созданные с помощью Unbounce, мы дадим несколько советов о том, как выбить следующую мобильную целевую страницу из парка.
Передовой опыт создания целевых страниц для мобильных устройств
(«Да, я знаю эти передовые методы. Покажите мне лучшие примеры мобильных целевых страниц, которые у вас есть!») стандартные передовые методы все еще применяются. Однако есть некоторые дополнительные соображения и оптимизации для мобильных посетителей. Вот почему вам действительно следует создавать отдельные целевые страницы для мобильных устройств (или, как минимум, следить за тем, чтобы ваша страница реагировала на мобильные устройства).
Вот несколько безошибочных способов создания отличных целевых страниц для мобильных устройств:
1. Будьте лаконичны в своих письменных текстах
Краткость может быть душой остроумия, но это также и душа мобильных целевых страниц. (Мой школьный учитель литературы плачет.) Подумайте, как посетители будут взаимодействовать с вашим контентом. Сократите информацию на вашей странице до самого необходимого и облегчите посетителям ее беглый просмотр: маркеры, короткие предложения, малопонятные аббревиатуры, ASOASF. (Нет, не ASOIAF, ботаник.)
(Нет, не ASOIAF, ботаник.)
2. Разместите контент в верхней части страницы
Контент в верхней части страницы имеет решающее значение на любой целевой странице, но особенно важен для конверсии мобильных пользователей. У нас ужасная концентрация внимания, когда мы на наших телефонах: мы проводим меньше времени на сайтах, чем когда мы на компьютере, а показатели отказов намного выше. Это означает, что ваш контент должен привлекать посетителей в тот момент, когда они попадают на вашу страницу.
3. Сохраняйте дизайн суперпростым
Это не означает, что вы не можете включить потрясающую графику или запоминающееся поясняющее видео (хотя вам нужно быть осторожным — подробнее об этом ниже). Скорее, вы хотите, чтобы посетители естественным образом перемещались по вашей странице, не теряясь и не перегружаясь. Используйте макет с одной колонкой и старайтесь поддерживать соотношение внимания 1:1. Если вы используете форму для лидогенерации, сведите количество полей к минимуму и убедитесь, что посетители могут заполнять их автоматически.
Что означает «соотношение внимания»? Коэффициент внимания — это отношение ссылок на целевой странице к количеству целей конверсии. Поскольку у каждой кампании одна цель, соответствующая целевая страница должна содержать только один призыв к действию. (И, эй, почти все лучшие примеры мобильных целевых страниц, которые мы представили, делают это.)
4. Используйте липкие полосы
Целевые страницы предназначены для того, чтобы посетители конвертировались, но на небольших экранах это может быть труднее привлечь их внимание к действию, которое вы хотите, чтобы они предприняли. Липкие полосы могут помочь держать ваш призыв к действию (CTA) в центре внимания (или в верхней части экрана), заставляя его тонко следовать за вашими посетителями, когда они прокручивают вашу страницу.
5. Попробуйте сократить (и слаще) текст
Возможно, вы думаете, что уже осторожничаете со словами. Но дайте мобильной версии вашей целевой страницы еще один шанс для краткости. Есть ли места, где вы были затянуты? Можете ли вы создать более короткие версии своих заголовков и рекламных материалов? Если это так, вы можете попробовать обрезать его. Мобильные целевые страницы работают лучше всего, когда они сосредоточены на главном.
Есть ли места, где вы были затянуты? Можете ли вы создать более короткие версии своих заголовков и рекламных материалов? Если это так, вы можете попробовать обрезать его. Мобильные целевые страницы работают лучше всего, когда они сосредоточены на главном.
6. Рассмотрите возможность добавления кнопки «Позвонить по клику»
Если ваша цель конверсии включает в себя телефонный звонок (или, черт возьми, даже если не), использование кнопки «Позвонить по клику» — разумный ход. Мобильная целевая страница со сложными предложениями принесет наибольшую пользу. Эти кнопки позволяют людям легко получать ответы от вашей команды. В конце концов, ваши посетители уже пользуются телефоном, так почему бы не поговорить с ними.
7. Убедитесь, что все загружается молниеносно
Быстрое время загрузки необходимо для конвертации мобильных целевых страниц. Показатель отказов для мобильных посетителей становится безумно высоким после загрузки всего за несколько секунд, а учитывая, что большая часть мира по-прежнему просматривает сайты через 3G-соединения, любые плохо оптимизированные изображения или видео на вашей странице могут снизить ваши коэффициенты конверсии. Держите вещи легкими.
Держите вещи легкими.
Готовы повысить скорость страницы?
Получите контрольный список скорости целевой страницы Unbounce и следуйте нашему пошаговому руководству, чтобы сократить время загрузки за один день.
Примеры лучших целевых страниц для мобильных устройств
1. Western RiseИзображение предоставлено Western Rise. (Щелкните изображение, чтобы открыть страницу полностью.)
Социальные сети — мощный двигатель электронной коммерции. Примерно 54% людей, активных в социальных сетях, используют платформы для исследования продуктов, и примерно четверть нажимают на продвигаемый пост в любой месяц. Но увеличение числа конверсий с социальных платформ требует согласованного и единообразного опыта — с момента, когда кто-то нажимает на рекламу на своей временной шкале, до момента, когда он пытается вспомнить свой пароль PayPal при оформлении заказа. (Это было «12345» или просто «пароль»?)
Уилл Уоттерс, соучредитель и креативный директор производителя функциональной одежды Western Rise, рассказал, как компания превращает мобильных посетителей в красиво одетых покупателей.
В связи с тем, что большая часть нашего текущего трафика поступает из Instagram, нам крайне важно, чтобы наши клиенты могли узнать больше о продукте.
Мы специально выбрали для этого Unbounce, потому что видим, что потенциальный клиент может щелкнуть или провести пальцем, чтобы перейти на целевую страницу и подробно узнать о продукте, не переходя на несколько страниц.
Лучшая мобильная целевая страница Выводы:
- Поддерживайте единый интерфейс от начала до конца. Когда вы создаете беспроблемный опыт общения с магазином, вы не хотите, чтобы потенциальные клиенты выпрыгивали из этого конвейера. Вся информация, необходимая посетителю для принятия решения о покупке, находится прямо здесь, на странице, поэтому нет необходимости искать дополнительные сведения. Подкрепляя это, каждый CTA на этой целевой странице приводит посетителей к одному и тому же месту в интернет-магазине Western Rise.
- Если у вас есть привлекательный продукт, покажите его.
 Люди не покупают одежду, если не считают, что она хорошо выглядит. (Очевидным исключением являются пенопластовые сабо — какая психология стоит за этим?) Western Rise включает смелые фотографии, чтобы подчеркнуть их одежду в контексте использования, демонстрируя посадку и функциональность, которые было бы здорово показать в вашей социальной ленте.
Люди не покупают одежду, если не считают, что она хорошо выглядит. (Очевидным исключением являются пенопластовые сабо — какая психология стоит за этим?) Western Rise включает смелые фотографии, чтобы подчеркнуть их одежду в контексте использования, демонстрируя посадку и функциональность, которые было бы здорово показать в вашей социальной ленте. - Оптимизируйте эти изображения (серьезно). Это страница с большим количеством изображений, что может вызвать проблемы при загрузке на мобильных устройствах. Не здесь: Western Rise получает впечатляющую оценку скорости страницы от Google, что равносильно получению большого пальца от Бейонсе или пощечины от Джеффа Голдблюма.
Бонус: Western Rise использует всплывающее окно на странице связанного магазина, чтобы рекламировать конкурс и привлекать потенциальных клиентов. (Эй, если они не собираются покупать, вы можете хотя бы попытаться перехватить их адрес электронной почты. )
)
Изображение предоставлено Glints. (Щелкните изображение, чтобы открыть страницу полностью.)
Маркетологи иногда склонны все усложнять. (Кто, мы?) Они будут использовать абзац вместо предложения. Они создадут объяснительное видео, когда все потенциальные клиенты захотят увидеть скриншот. На мобильных устройствах побеждает простота.
Эта целевая страница с платформы по подбору персонала Glints — отличный пример того, как правильно работать с мобильными устройствами. Бренд использует сильное содержание в верхней части страницы, которое сразу же сообщает, что представляет собой услуга и почему мы должны заботиться: текст краток, но описателен, и в нем много пустого пространства, которое позволяет вещам дышать. Он не многословен и не избыточен — он компактен и эффективен.
Лучшая мобильная целевая страница Выводы:
- Будьте проще. Вам не нужно утопать своих посетителей в содержании, как демонстрирует здесь Глинтс.
 Компания сокращает свою копию до самого необходимого, а затем размещает страницу таким образом, чтобы у посетителей не возникала паническая клаустрофобия.
Компания сокращает свою копию до самого необходимого, а затем размещает страницу таким образом, чтобы у посетителей не возникала паническая клаустрофобия. - Используйте главное изображение, которое усиливает заголовок. Глинтс много работает над обменом сообщениями в верхней части страницы. Верхний заголовок мгновенно идентифицирует целевую аудиторию, что подтверждается изображением героя. Поддерживающая копия говорит об обещании найти карьеру мечты. Затем во втором заголовке быстро показаны некоторые известные бренды, нанимающие через платформу.
- Несколько призывов к действию идут в одно и то же место. Соотношение внимания 1:1 идеально, но вы можете включить дополнительные призывы к действию, если все они направлены в одном направлении. Glints делает это здесь, каждый с вариантной копией, которая побуждает посетителя совершить конверсию. Если контент в верхней части страницы этого не делает, может быть, поможет распространение логотипов брендов на платформе или расширенные преимущества.

Изображение предоставлено Promo. (Щелкните изображение, чтобы открыть страницу полностью.)
Promo являются экспертами в использовании видео для повышения конверсии на своих целевых страницах (как мы подчеркивали в этом посте на страницах с высокой конверсией). Так и должно быть: простая в использовании платформа позволяет клиентам быстро создавать видеоролики для спонсируемых постов в социальных сетях. Промо, не использующее видео в своем маркетинге, было бы похоже на то, как если бы Супермен не использовал силу полета в своем маркетинге . (Это птица, это самолет? Ах, вы слишком молоды.)
Но видеоконтент может быть большой проблемой для мобильных посетителей. Небрежное развертывание может значительно увеличить вес целевой страницы и вызвать изнурительную загрузку на ходу. Низкая скорость страницы может свести на нет любые конверсии, которые вы надеялись получить, в первую очередь включив видео.
Яэль Мириам Класс, руководитель отдела контента Promo, рассказала, как компания использует видео на целевых страницах для мобильных устройств, не жертвуя при этом общим опытом:
простое видео.
Простота является ключевым моментом, потому что он должен быстро загружаться, иначе вы их потеряли.
Лучшая мобильная целевая страница Выводы:
- Создайте легкий опыт. Если просто посмотреть на мобильную версию этой целевой страницы, непонятно, но Promo многое сделал для того, чтобы уменьшить содержание контента с рабочего стола. Полноразмерная страница содержит видео с автоматическим воспроизведением вместо основного снимка и динамические кнопки, наложенные на образцы видео. Вместо этого в мобильной версии используются статические изображения, которые воспроизводят видео только после того, как посетитель взаимодействует с ними. Их тщательная оптимизация имеет большое значение для обеспечения потрясающего впечатления посетителей.
- Максимально используйте пространство над сгибом. Заголовок передает уникальное торговое предложение Promo для этого целевого сегмента, то есть легкое создание видеороликов для социальных сетей.
 В сочетании с кликабельным поясняющим видео и заметным призывом к действию Promo максимально использует доступную недвижимость, чтобы произвести ужасное первое впечатление в верхней части страницы.
В сочетании с кликабельным поясняющим видео и заметным призывом к действию Promo максимально использует доступную недвижимость, чтобы произвести ужасное первое впечатление в верхней части страницы. - Завоюйте доверие с помощью надежных логотипов брендов. Promo включает в себя значки партнеров Facebook и Instagram в верхней части страницы, чтобы сразу подтвердить, что им доверяют основные платформы социальных сетей — важный момент, когда вы пытаетесь выиграть в случае использования социальных сетей. На странице также представлены логотипы брендов клиентов и отзывы отдельных клиентов, что еще больше укрепляет доверие.
Изображение предоставлено Краской Country Chic. (Щелкните изображение, чтобы открыть страницу целиком.)
Эмоциональный маркетинг — отличный инструмент независимо от среды, но особенно полезен он для мобильных устройств. Люди, как правило, больше всего участвуют в социальных сетях на своих телефонах, и они уже эмоционально заряжаются видео о собаках, обнимающихся с утками, или о том, чем вы, люди, увлекаетесь в эти дни.
Эта целевая страница от Country Chic Paint, созданная Webistry, включает эмоциональный элемент, который повышает вероятность того, что она найдет отклик у мобильных посетителей.
Лучшая мобильная целевая страница Выводы:
- Используйте липкие полосы, чтобы держать CTA в поле зрения. Country Chic постоянно отображает призыв к действию на целевой странице с помощью липкой панели, что позволяет посетителям легко совершить конверсию в ту же минуту, когда они приняли решение о покупке.
- Подкрепите свое предложение убедительной причиной. В дополнение к липкой полосе на этой странице есть несколько встроенных CTA, которые продолжают подсказывать посетителям, когда они читают отмеченные отличительные черты продуктов Country Chic: низкое воздействие на окружающую среду, программа утилизации краски компании и их благотворительные инициативы. Кроме того, мы знаем, что это поддерживает великое дело, и это веская причина для покупки.

- Покажите посетителям, как выглядит ваш продукт или услуга в действии. Country Chic проделал потрясающую работу по изображению своего продукта в контексте использования. Вместо того, чтобы просто хвастаться красками, включенными в комплект, компания демонстрирует, как они на самом деле выглядят на восстановленной мебели и других поделках.
Изображение предоставлено ClaimCompass. (Щелкните изображение, чтобы открыть страницу полностью.)
Четкое предложение — ключ к получению конверсий на мобильных устройствах. Это может быть сложно, когда у вас есть сложный продукт или услуга, которые нуждаются в «расшифровке», особенно когда это кажется слишком хорошим, чтобы быть правдой.
Компания ClaimCompass также упоминалась в нашем посте с примерами целевых страниц с высокой конверсией, где Алекс Сумин, соучредитель и директор по маркетингу компании, описал, как трудно заставить людей поверить в обещание бесплатных денег. Это, однако, не замедлило Алекса: помимо превращения каждого третьего посетителя в конверсию, эта целевая страница, созданная Unbounce, отлично справляется с преобразованием сложной нормативной меры в ощутимые преимущества для потребителей.
Это, однако, не замедлило Алекса: помимо превращения каждого третьего посетителя в конверсию, эта целевая страница, созданная Unbounce, отлично справляется с преобразованием сложной нормативной меры в ощутимые преимущества для потребителей.
Когда вы смотрите на мобильный опыт с контекстуальной точки зрения, то мы ограничены не только реальным пространством на устройстве, но и средой, в которой потребляется этот контент.
Я думаю, важно осознавать микромоменты, в которые происходят эти мобильные взаимодействия, и учитывать, как они повлияют на наши цели, будь то потребление контента, конверсия или что-то еще.
Лучшая мобильная целевая страница Выводы:
- Превратите сложные идеи в понятные преимущества. Бесплатные деньги звучит как достаточно простое предложение, но ClaimCompass имеет дело с массой жаргонных юридических и нормативных соображений. Компания отлично справляется с привлечением внимания посетителей с помощью краткого текста в верхней части страницы, а затем быстро выделяет основные преимущества услуги с помощью маркеров чуть ниже.

- Предоставьте возможность узнать больше (при необходимости). Объяснений высокого уровня и заявлений о преимуществах будет недостаточно, чтобы убедить всех. На этой странице представлено много вторичной информации, которая расширяет предложение и описывает процесс ClaimCompass, а также ссылки на подробный пост в блоге, в котором рассказывается обо всех мельчайших деталях.
- Превратите положительные отзывы и отзывы в доверие. Да, «деньги без обязательств» звучит как вымысел, но ClaimCompass завоевывает авторитет и доверие, связывая себя с основными новостными агентствами, в которых он был представлен, выделяя средний балл по отзывам клиентов и получая реальные отзывы прямо из Facebook.
Бонус: Геройское изображение обращается ко всем, кто когда-либо летал задержанным рейсом. Ее лицо — мое лицо. Ее боль — моя боль.
6. Helix Изображение предоставлено Helix. (Щелкните изображение, чтобы открыть страницу полностью.)
(Щелкните изображение, чтобы открыть страницу полностью.)
Сон довольно популярен в наши дни, но археологические данные свидетельствуют о том, что люди на самом деле спали тысячи лет . Дикие вещи.
Компания по производству матрасов Helix извлекает выгоду из мании сна с помощью этой целевой страницы, которая действительно демонстрирует возможности мобильных устройств. Несмотря на тонну информации, эта страница никогда не кажется перегруженной благодаря потрясающим дизайнерским решениям, благодаря которым каждый раздел выглядит свежим благодаря новому визуальному стилю. Тем не менее, что поднимает страницу на новый уровень, так это использование Helix релевантных отзывов и интеллектуального инструмента генерации лидов.
Лучшая мобильная целевая страница Выводы:
- Сделайте свою целевую страницу красивой. Это красивая целевая страница, и она показывает, что вы можете создать визуально привлекательный интерфейс для небольших экранов.
 Кажется, что каждый раздел имеет свою собственную текстуру — будь то уникальная иконография, привлекательные графики или стильное видео — и побуждает посетителей продолжать прокручивать страницу.
Кажется, что каждый раздел имеет свою собственную текстуру — будь то уникальная иконография, привлекательные графики или стильное видео — и побуждает посетителей продолжать прокручивать страницу. - Предоставьте социальное доказательство, соответствующее вашему варианту использования. Helix освещает отзывы клиентов от пар с разными предпочтениями сна, на которые нацелена эта страница. Например: «Этот матрас буквально спас наш брак». Как любитель твердых матрасов, в настоящее время застрявший на 4 дюймах пены с эффектом памяти, помогите пожалуйста.
- Генерируйте потенциальных клиентов, предоставляя ценность. Призыв к действию на целевой странице направляет посетителей на тест Helix Sleep Quiz, который после сбора их адреса электронной почты задает потенциальным клиентам ряд вопросов, чтобы помочь им выбрать идеальный тип матраса. В этом есть ценность, и это делает его богатым инструментом лидогенерации.
 Ускоряемость
Ускоряемость Изображение предоставлено Boostability. (Щелкните изображение, чтобы открыть страницу полностью.)
Лидогенерация по-прежнему обычно сводится к заполнению формы, что может немного усложнить задачу на мобильных устройствах. Посетители не горят желанием выводить все свои личные данные на маленьком экране. И, исходя из опыта, люди с трудом пишут правильно даже простые слова. Удачи добавить [email protected] в свой список адресов электронной почты.
Если вы собираетесь использовать форму для привлечения потенциальных клиентов на своей целевой странице для мобильных устройств, вам лучше убедиться, что она поддерживает автозаполнение. Это то, что сделала команда Boostability, и — о чудо — в настоящее время их коэффициент конверсии намного выше среднего по отрасли.
Лучшая мобильная целевая страница Выводы:
- Убедитесь, что ваша форма не блокирует конверсии. Формы генерации лидов могут стать препятствием для конверсии на телефонах, но на этой странице это не так.
 Boostability включает короткую форму с возможностью автозаполнения в верхней части страницы, что позволяет посетителям легко зарегистрироваться для бесплатного анализа веб-сайта.
Boostability включает короткую форму с возможностью автозаполнения в верхней части страницы, что позволяет посетителям легко зарегистрироваться для бесплатного анализа веб-сайта. - Покажите посетителям, какую конверсию они получат. Под формой Boostability предоставляет более подробную информацию о том, что на самом деле включает в себя анализ веб-сайта, а также скриншоты изнутри продукта. Это помогает посетителям понять, что они получат, предоставив Boostability свои личные данные.
- Большое количество контента не является оправданием захламленности страницы. На этой целевой странице огромное количество информации, и Boostability умудряется сжать всю ее в небольшом пространстве, не создавая ощущения перегруженности. Это потому, что они придерживаются одного столбца с большим количеством пробелов.
Не знаете, как ваша целевая страница работает на мобильных устройствах? Запустите тест с помощью анализатора Unbounce Landing Page Analyzer, который ранжирует вашу страницу по девяти конкретным категориям производительности, включая адаптивность к мобильным устройствам.
Изображение предоставлено Good Eggs. (Щелкните изображение, чтобы открыть страницу полностью.)
Представить свой продукт или услугу мобильным посетителям непросто. Люди, вероятно, не садятся читать все, что вы хотите сказать. Обычно они в движении, поглядывая на свой телефон, ожидая в очереди за кофе или слепо блуждая в пробке. Даже после того, как они появились на вашей странице, вам нужно много работать, чтобы удержать их внимание.
Это не единственная проблема, с которой Good Eggs столкнулась на этой целевой странице. Доставка продуктов становится все более людным местом, и компании необходимо выделиться среди конкурентов. Это означает, что у вас есть возможность объяснить, чем эта услуга отличается от других.
Хайди Хирвонен, менеджер по маркетингу Good Eggs, объяснила, как компания создает целевые страницы, которые привлекают мобильных посетителей:
Мы знаем, что клиенты Good Eggs невероятно заняты — пытаются оптимизировать каждый момент своей жизни — и ищут креативные решения.
решения для экономии времени без ущерба для их стандартов или ценностей.
Неудивительно, что около 50% нашего трафика приходится на мобильные устройства, поэтому для нас крайне важно разрабатывать удобные для мобильных устройств возможности для каждого шага на пути клиента, от нашей торговой площадки до наших электронных писем и наших целевых страниц Unbounce.
Лучшая мобильная целевая страница Выводы:
- Привлекайте внимание привлекательными изображениями. Good Eggs отлично справляется с разбивкой копии своей целевой страницы стильными фотографиями, побуждая посетителей сделать паузу достаточно долго, чтобы прочитать о некоторых конкурентных преимуществах компании. Это особенно важно, когда вам нужно выделиться в многолюдном пространстве.
- Сразу сделайте свое предложение ясным. Эта целевая страница построена вокруг предложения, рекламирующего одну из марок мороженого, которое продает Good Eggs, и все, что находится выше сгиба, подчеркивает это: восхитительная порция мороженого; копия с указанием скидки на мороженое; подсказка требовать мороженое.
 Дай мне мороженое .
Дай мне мороженое .
Изображение предоставлено Ace. (Щелкните изображение, чтобы открыть страницу полностью.)
Иногда целевая страница предназначена не только для того, чтобы посетители поняли материальные особенности и преимущества вашего предложения. Возможно, вы захотите передать ощущение — заставить их понять, каково это — сделать решительный шаг и испытать преобразующие результаты. Когда это работает, это мощно.
Компания Ace занимается подготовкой к тестам, помогая начинающим студентам сдать экзамен TOEFL Test of English as a Foreign Language (Тест по английскому языку как иностранному), который может решить или помешать их академическим и профессиональным целям. Используя этот эмоциональный элемент для повышения конверсии, целевая страница Ace, созданная DMR, вызывает чувство стремления, которое побуждает потенциальных клиентов мечтать о большем.
Лучшая мобильная целевая страница Выводы:
- Общайтесь с посетителями на эмоциональном уровне.
 Вместо того, чтобы поразить посетителей снимком экрана с тестовой платформы или какой-нибудь ухмыляющейся стандартной моделью, Ace использует главное изображение и заголовок на этой целевой странице, чтобы рассказать об амбициозном характере своего сервиса. Образование открывает все виды новых возможностей, и Ace лаконично описывает это в верхней части страницы.
Вместо того, чтобы поразить посетителей снимком экрана с тестовой платформы или какой-нибудь ухмыляющейся стандартной моделью, Ace использует главное изображение и заголовок на этой целевой странице, чтобы рассказать об амбициозном характере своего сервиса. Образование открывает все виды новых возможностей, и Ace лаконично описывает это в верхней части страницы. - Подкрепите большие обещания доказательствами. Ace содержит множество подробных отзывов студентов, добившихся успеха на платформе, что жизненно важно для службы, которая обещает результаты, которые изменят жизнь.
- Привлекайте внимание посетителей привлекательными визуальными эффектами. Копия на этой целевой странице разбита на удобоваримые списки, каждая из которых снабжена красочными, привлекающими внимание значками. Это помогает Ace удерживать внимание посетителей, не перегружая их.
Изображение предоставлено GoBoat. (Щелкните изображение, чтобы открыть страницу полностью.)
(Щелкните изображение, чтобы открыть страницу полностью.)
Как и Ace в предыдущем примере, GoBoat не слишком подробно описывает свою услугу по аренде лодок и вместо этого сосредотачивается на опыте наблюдения за Копенгагеном с воды — на своих ощущениях. Конечно, пиратских изображений меньше, чем хотелось бы для компании, которая говорит, что мы можем «быть [нашим] собственным капитаном», но GoBoat включает в себя массу красивых фотографий, которые уже заставили меня планировать летнюю поездку в Данию.
Лучшая мобильная целевая страница Выводы:
- Убедитесь, что посетители сразу понимают преимущества. GoBoat преуспевает в передаче наиболее важной информации на первой странице, а также делает очевидным основное преимущество: самостоятельное управление лодкой. И хотя компания решила исключить видео с автоматическим воспроизведением из настольной версии этой страницы, статичный кадр отлично передает впечатления, которые предлагает GoBoat.
- Поговорите о впечатлениях, которые вы предлагаете.






 Чтобы увеличить время загрузки вашей страницы, вы должны убедиться, что ваши изображения имеют размер не менее 800 КБ, и учитывать формат изображений на вашей странице. Сжимайте визуальные эффекты с помощью специальных инструментов. Однако помните, что при использовании JPEG вы можете получить более низкую визуальную точность, но меньший размер файла после сжатия. При этом PNG визуально не изменится, но после сжатия увеличится в размере.
Чтобы увеличить время загрузки вашей страницы, вы должны убедиться, что ваши изображения имеют размер не менее 800 КБ, и учитывать формат изображений на вашей странице. Сжимайте визуальные эффекты с помощью специальных инструментов. Однако помните, что при использовании JPEG вы можете получить более низкую визуальную точность, но меньший размер файла после сжатия. При этом PNG визуально не изменится, но после сжатия увеличится в размере.

 Люди не покупают одежду, если не считают, что она хорошо выглядит. (Очевидным исключением являются пенопластовые сабо — какая психология стоит за этим?) Western Rise включает смелые фотографии, чтобы подчеркнуть их одежду в контексте использования, демонстрируя посадку и функциональность, которые было бы здорово показать в вашей социальной ленте.
Люди не покупают одежду, если не считают, что она хорошо выглядит. (Очевидным исключением являются пенопластовые сабо — какая психология стоит за этим?) Western Rise включает смелые фотографии, чтобы подчеркнуть их одежду в контексте использования, демонстрируя посадку и функциональность, которые было бы здорово показать в вашей социальной ленте. Компания сокращает свою копию до самого необходимого, а затем размещает страницу таким образом, чтобы у посетителей не возникала паническая клаустрофобия.
Компания сокращает свою копию до самого необходимого, а затем размещает страницу таким образом, чтобы у посетителей не возникала паническая клаустрофобия.
 Простота является ключевым моментом, потому что он должен быстро загружаться, иначе вы их потеряли.
Простота является ключевым моментом, потому что он должен быстро загружаться, иначе вы их потеряли.