8 способов создать безупречные фото для лендинга
Наличие привлекательных фотографий на посадочной странице так же важно, как и другого контента. Различные исследования подтверждают: для покупателей качественное фото товара — намного более весомый фактор, чем информация о продукте, детальное описание и даже отзывы.
В этой статье вы найдете советы, которые помогут вам создавать безупречные изображения и выгодно выделиться на фоне конкурентов.
1. Начните использовать штатив и лайтбокс
Разумеется, сегодня можно преобразовать любую фотографию при помощи графического редактора. Но если вы потратите больше времени и усилий на сам процесс съемки, то вам не придется затем проводить часы, редактируя посредственное изображение. Основными инструментами, которые помогут вам «выйти на новый уровень», являются штатив и лайтбокс.
Штатив
Штатив поможет вам:
-
Делать серии фотографий. Вы сможете снимать свой товар с разных углов и не задумываться о том, как расположена камера.

- Перемещать объекты. Это особенно важно, если вы работаете одни. Наличие штатива поможет вам корректировать положение товара, не меняя расположение камеры.
Бонусный совет: Не стоит слишком экономить на покупке штатива. В интернете можно найти множество дешевых вариантов, но, как правило, более тяжелые и прочные штативы обеспечивают качественную съемку. Обратите внимание на те из них, которые отличаются высотой, а угол съемки можно регулировать.
Лайтбокс
Другим полезным инструментом для предметного фотографа является лайтбокс или световой тент. Он представляет собой обыкновенную коробку с белыми или полупрозрачными стенками, при помощи которого создается рассеянный свет вокруг объекта, который вы собираетесь фотографировать.
Лайтбокс поможет вам подчеркнуть важные детали вашего продукта и создать вокруг него равномерное освещение. Кроме того, белый фон облегчает последующее редактирование изображения.
Неважно, купили ли вы лайтбокс или сделали его сами, вам потребуются также источники освещения. В идеале нужно четыре лампы: по одной с каждой стороны и одна сверху.
В идеале нужно четыре лампы: по одной с каждой стороны и одна сверху.
Читайте также: Как делать крутые фотографии товаров, имея малый бюджет
2. Переключитесь в режим макросъемки, чтобы запечатлеть все детали
Режим макросъемки — это идеальный способ запечатлеть все нюансы вашего продукта. Это очень важно, ведь, чтобы убедить потенциального покупателя приобрести ваш товар онлайн, нужно предоставить как можно больше информации о нем. Лучший способ сделать это — качественная детальная фотография.
К примеру, режим макросъемки отлично подойдет, чтобы продемонстрировать швы на сумке или изысканность узора на ткани. Такие фотографии позволят вам выделиться на фоне конкурентов.
На большинстве фотоаппаратов и смартфонов уже есть функция макросъемки. Она позволяет камере сфокусироваться и приблизить мелкие детали объекта. Чтобы сделать фотографии в режиме макросъемки более качественными, воспользуйтесь следующими советами:
-
Используйте штатив.
 Он поможет стабилизировать изображение и настроить фокус на объект съемки.
Он поможет стабилизировать изображение и настроить фокус на объект съемки. - Увеличьте диафрагму объектива. Для большинства видов макросъемки требуется небольшая глубина резкости, поэтому делайте настройку диафрагмы до тех пор, пока вы не будете довольны результатами.
- Выбирайте правильное освещение. Это очень важно для того, чтобы качественно снять мелкие детали в режиме макросъемки.
- Настройте фокус. Современные смартфоны и фотоаппараты позволяют настраивать фокус во время съемки. Это позволяет значительно улучшить качество фото.
- Используйте таймер. Чтобы избежать смазывания кадра из-за нажатия, установите таймер.
Владельцы интернет-магазинов часто отказываются от макросъемки, тем самым недооценивая ее. Однако именно такие фото способны продемонстрировать покупателям безупречное качество вашего товара.
3. «Поиграйте» с тенями, чтобы сделать изображение более глубоким
Покажите своим клиентам, что вы готовы потратить много времени и усилий на создание фотографий высокого качества. Это создаст у них ощущение того, что они покупают нечто эксклюзивное. Использование теней или отражения во время съемки или последующего редактирования позволит вам создать уникальный стиль продукта. А ваши фотографии будут выигрышно смотреться на фоне конкурентов.
Это создаст у них ощущение того, что они покупают нечто эксклюзивное. Использование теней или отражения во время съемки или последующего редактирования позволит вам создать уникальный стиль продукта. А ваши фотографии будут выигрышно смотреться на фоне конкурентов.
Даже такие крупные бренды как Nike используют тени на своих фотографиях, чтобы подчеркнуть некоторые из характеристик. А если делать съемку на белом фоне, то тени помогут сделать фото еще более эффектным.
- Тени должны быть похожими у различных товаров. Это будет трудно сделать во время съемки, поэтому лучше использовать Photoshop.
-
Тени должны выглядеть естественно. Не стоит делать тени слишком темными, так как это будет выглядеть непривлекательно и ненатурально.

Читайте также: Уроки маркетинга от Nike: создаем товарный лендинг
4. Используйте цветокоррекцию, чтобы ваше фото выглядело реалистичным
Если вы фотографируете свой товар в студии, то он часто выглядит не так, как на самом деле. Это большая проблема для покупателей, ведь они часто делают покупку, если им понравилось, как товар выглядит на фото. Эта проблема особенно актуальна для магазинов одежды. Когда покупательница, например, получает платье не того цвета, какого она ожидала, она останется недовольна и, скорее всего, вернет покупку.
Чтобы избежать этого, используйте программы вроде Adobe Lightroom. Это позволит вам настроить параметры цвета, чтобы товар выглядел наиболее реалистично.
Более того, вы можете использовать Lightroom для пакетной обработки ваших фотографий. Вы сможете применять одно и то же изменение сразу ко всей библиотеке изображений. Например, если вы сможете придать сразу всем вашим фотографиям более теплый оттенок.
Но помните о том, что коррекция цвета должна использоваться только для того, чтобы сделать ваши фото более реалистичным. Если вы будете использовать фильтры как для Instagram, то это может сбить ваших покупателей с толку.
5. Снимайте свой товар с разных углов
Когда речь заходит о повышении коэффициента конверсии, то один из самых эффективных способов добиться этого — увеличить количество фотографий своего товара. Во многих интернет-магазинах можно увидеть лишь 2-3 фото товара. А это очень сильно отличается от того, как человек совершает покупку в обычном розничном магазине, имея возможность разглядеть продукт со всех сторон.
На самом деле, большинству покупателей нравится, когда на сайте можно рассмотреть товар, поворачивая его на 360º. Еще более эффективным приемом будет, если вы сделаете несколько фото, на каждом из которых можно будет детально рассмотреть основные свойства продукта.
Если вы продаете одежду, то акцент на деталях поможет компенсировать тот факт, что покупатель не может потрогать и примерить понравившийся наряд.
Контекстные снимки помогут представить, как понравившийся товар будет выглядеть в реальной жизни. Это придает уверенности в правильности выбора. Ниже можно увидеть пример контекстного снимка:
6. Помните о преимуществах и недостатках естественного освещения
Освещение оказывает огромное влияние на восприятие вашего фото. Когда дело касается выбора освещения, у вас есть два варианта: искусственное и естественное. У последнего есть несколько недостатков:
- Оно доступно лишь в определенных условиях, и его яркость зависит от погодных условий.
- Оно требует правильного расположения объектов съемки.
-
При естественном освещении очень трудно получить одинаковые фотографии, поэтому много времени уходит на обработку.

- Часто требуется применение дополнительных материалов.
Непостоянство естественного освещения приводит к тому, что фотографу приходится тратить больше времени на обработку изображений.
Все эти недостатки превращаются в настоящую проблему, когда вам нужно создать целую серию фотографий товаров для всего сайта.
В этом случае отличным решением станет искусственное освещение. Даже если вы будете работать над освещением самостоятельно, это позволит вам сэкономить время на обработке фотографий.
Для владельцев интернет-магазинов небольшая фотостудия станет отличным вложением средств. Это позволит вам получать качественные фотографии товаров, которые будут выглядеть профессионально. Но в некоторых случаях естественное освещение может стать наилучшим решением, особенно если у вас есть студия редактирования изображений или дизайнер. Выбор остается за вами.
Читайте также: Визуальный контент и текст как взаимодополняющие элементы
7.
 Следуйте правилу третей
Следуйте правилу третейЭто одно из наиболее известных правил создания фотографий. Оно часто используется для того, чтобы сделать снимок более гармоничным. Центрирование объекта на фото — это прошлый век.
Нарисуйте четыре воображаемых линий: две горизонтальные и две вертикальные, разделив кадр на трети. Объект съемки должен расположиться в одной из получившихся секций. Отметим, что правый нижний угол привлекает больше внимания, когда мы просматриваем фотографии. Тем не менее, лучше всего будет поэкспериментировать с различным расположением товара в кадре.
8. Помните о том, что фон должен быть однородным
Демонстрация продуктов на белом фоне — это универсальное решение, которое используют множество интернет-магазинов. Это помогает:
- Показать продукт с лучшей стороны. Объект на белом фоне выглядит более четким и ярким, что помогает продемонстрировать основные свойства товара в позитивном ключе.
- Убрать отвлекающие факторы.
 Когда вы используете белый фон, ничто не отвлекает покупателя от изучения внешнего вида товара.
Когда вы используете белый фон, ничто не отвлекает покупателя от изучения внешнего вида товара. - Быть последовательным. Если все ваши товары запечатлены на одном и том же фоне, то у потенциального покупателя создается благоприятное впечатление о вашем магазине.
Редактирование фотографий с использованием одного и того же фона означает единство стиля. Кроме того, так вы сможете сэкономить время и деньги, сделав процесс обработки фото более стандартизированным.
Заключение
Создание фотографий товара — это один из самых важных и трудоемких аспектов при дизайне лендинг пейдж. Неважно, будете ли вы делать снимки самостоятельно или прибегнете к помощи специалиста, советы, приведенные в данной статье, помогут вам выгодно выделиться на фоне конкурентов.
Высоких вам конверсий!
По материалам: crazyegg.com
16-01-2018
Как сделать landing page с высокой конверсией? ᐉ Веб-студия Brainlab
Содержание:
- Что значит конверсия?
- Как рассчитывается конверсия?
- Какая конверсия у landing page?
- Структура хорошей landing page
- Как поднять конверсию landing page
- Четко формулируйте задачу
- Используйте визуальные элементы
- Будьте аккуратны с полями лид-формы
Когда мы говорим «лендинг пейдж», то, как правило, мы имеем в виду страницу, которая имеет конкретную цель – направление читателя на полезное действие. Из всех посетителей страницы, определенный процент сделает то, что нужно продавцу. А соотношение клиентов к числу всех посетителей, мы называем коэффициентом конверсии. Именно ее повышение гарантирует приток «горячих» лидов, то есть заказчиков, готовых к четкому действию. В принципе то, что нужно продавцу.
Из всех посетителей страницы, определенный процент сделает то, что нужно продавцу. А соотношение клиентов к числу всех посетителей, мы называем коэффициентом конверсии. Именно ее повышение гарантирует приток «горячих» лидов, то есть заказчиков, готовых к четкому действию. В принципе то, что нужно продавцу.
Именно у таких одностраничных сайтов конверсия намного выше, чем у многостраничных магазинов с кучей предложений. Но есть и минус – лендинг не может продавать сразу несколько разных категорий товаров.
Чтобы увеличить конверсию сайта, первое, что нужно сделать — направить landing page на одну целевую аудиторию.
Одностраничник должен нести клиентам только одну идею, преследовать конкретную цель. Ни в коем случае не перегружайте портал разноплановыми офферами.
Кроме того, чтобы увеличить конверсию нужно упросить сайт, он не должен напрягать глаз. Пользователь должен сразу получить нужную информацию: делайте цвет букв контрастнее, выбирайте подходящий фон, изменяйте шрифт, но не издевайтесь над посетителями.
Что значит конверсия?
Конверсия – это соотношение клиентов/заказчиков/подписчиков к общему числу посетителей за определенный промежуток времени. Логично, что этот показатель далеко не постоянный, и чтобы сайт приносил желаемый результат, нужно увеличивать конверсию. Но перед этим нужно понимать какой конверсионный элемент влияет на ее увеличение:
- Заголовок. Правильная подача повышает эффективность на 20-30%
- Картинки/фотографии по теме. Они должны быть уникальными
- Простота дизайна. Сайт должно быть простым в пользовании
- Скорость загрузки страницы
Такой важный показатель, как конверсия, посчитать очень просто. Как мы писали выше, все, что нужно сделать – поделить количество имеющихся клиентом, которые сделали целевое действие на число всех посетителей. Полученный результат умножаем на 100 – получается искомый процент конверсии.
Сказать, насколько эффективен и высококонверсионный landing page, зная только конкретную цифру – невозможно. Это связано с тем, что конверсия зависит и от сферы деятельность, конкурентности товара и его сезонности. Да и нет предела совершенству.
Это связано с тем, что конверсия зависит и от сферы деятельность, конкурентности товара и его сезонности. Да и нет предела совершенству.
Постоянная работа над качественным продвижением лендинга и стремление захватить большое количество целевой аудитории – неплохой вариант повысить его эффективность.
У лендинга конверсия колеблется в пределах от 0,5 до 3%, при том, что у многостраничного сайта, этот показатель не превышает и 2%.
Но помните, что средняя конверсия лендинга – это далеко не показатель гарантированного результата. И смотреть статистику лучше только в своей области – она показательнее и расскажет, на что надеяться и равняться при запуске одностраничника.
Лендинг пейдж – это грамотно продуманная страница, которая призывает посетителя к четкому действию. Лендинг имеет четкую структуру, состоящую из 6 элементов:
- заголовок и подзаголовок
- краткое описание предложения
- несколько картинок или видео
- отзывы, логотип или знак качества
- лид-форма ·
- кнопка призыва к действию
Просто, не так ли? Создание landing page подразумевает под собой важный запрет: отказ от навигационных ссылок, используемых на основном сайте. Это поможет лидам сконцентрироваться на конверсионном действии.
Это поможет лидам сконцентрироваться на конверсионном действии.
Сфокусируйтесь на основной цели — все элементы вашей страницы должны соответствовать единой концепции.
Как поднять конверсию landing pageКак мы писали выше, конверсия – показатель непостоянный и над ним нужно постоянно работать, конечно если хотите, чтобы сайт приносил «плоды». Важно четко сформулировать задачу и проработать каждый триггер, улучшая его эффективность.
Повысить процент лидов можно многими способами:
- Использовать уникальные визуальные объекты
- Создать качественную лид-форму
- Улучшить дизайн сайта, текст
Давайте рассмотрим, каждый пункт отдельно, чтобы понимать, на что сделать акцент при создании качественного landing page.
Четко формулируйте задачуКогда посетитель попадает на одностраничный сайт у него не должно быть выбора, лишь один вариант конверсионного действия. Задача таких страниц в лидогенерации – скачать книгу, купить товар и так далее. Только одно действие.
Только одно действие.
Выкладывайтесь на все 100%, чтобы зацепить внимание потенциального клиента, и он захотел стать вашим пользователем. Расскажите пользователю о бонусах, которые он сможет получить у вас. Можно предложить какую-либо бесплатную услугу. Одним словом, делайте все, чтобы лид нажал кнопку «купить», «заказать» или «оформить».
Используйте визуальные элементыИдеальная посадочная страница должна быть лаконичной, но в тоже время, красочной и яркой. Обязательно используйте визуальные элементы. Лучше всего чтобы они были уникальными. Конечно, можно взять стоковое фото, но оно должно быть слишком интересным, привлекательным и соответствующим цели. Но плюсом будет фото сделанное лично вами. Но опять же, только по теме.
Задача медифайла – человек должен пробежаться глазами по ключевыми моментам и нажать кнопку СТА (призыв к действию).
Кстати, говоря о кнопке, делайте ее так, чтобы ее хотелось нажать. Посетитель должен понять, что ему нужно кликнуть именно по ней, для того, чтобы завершить свои действия на странице. Обязательно убедитесь, что после ее нажатия пользователь переходил туда, куда необходимо. Цвет ее должен быть контрастным, по крайней мере именно такой вывод сделали нейромаркетологи.
Обязательно убедитесь, что после ее нажатия пользователь переходил туда, куда необходимо. Цвет ее должен быть контрастным, по крайней мере именно такой вывод сделали нейромаркетологи.
Первая ошибка новичков в том, что они пытаются «вытащить» из клиента информацию, которая по сути, им и вовсе не нужна. Согласитесь, заполнять множество полей ради того, чтобы купить книгу или заказать платье – это перебор. Многие пользователи бегут от таких сайтов. Возьмите это на заметку.
Все, что нужно для landing page – узнать имя и адрес электронной почты лида.
Для достижения максимальной эффективности нужно придерживаться нескольких простых правил:
- Никаких лишних полей. Вспомните себя, разве вам нравилось заполнять формы, где от вас требуют ответить на 10 вопросов. Вряд ли вы делали это с большим удовольствием.
- Форма должна быть яркой и акцентировать на себе внимания.
Пару слов о дизайне сайта. Лучше всего использовать дизайн «плоского сайта», в основе которого лежит двухмерное пространство, то есть графические элементы делаются без объема, используются максимально упрощенные визуальные эффекты. Преимущества такого дизайна:
Лучше всего использовать дизайн «плоского сайта», в основе которого лежит двухмерное пространство, то есть графические элементы делаются без объема, используются максимально упрощенные визуальные эффекты. Преимущества такого дизайна:
| Практичность | веб-ресурс загружается быстрее анимационных сайтов, изобилующих дизайнерскими «фишками» |
| Адаптивность | «плоский» сайт легко подогнать под компьютер или смартфон. |
| Эстетическая привлекательность | сайт смотрится более привлекательно |
Одностаничник может совмещать плоский дизайн и объемный одновременно, главное – удобство и внешняя привлекательность.
Что такое лендинг пейдж? | Интересные факты
Landing page (лендинг пейдж, LP) – посадочная страница, одностраничный сайт, созданный для того, чтобы мотивировать перешедших по рекламной ссылке пользователей совершить конверсионное действие (например, заказать товар, записаться в салон, подписаться на е-mail-рассылку).
Правильно составленная посадочная страница ведет и подталкивает пользователя к принятию конкретного решения, обеспечивая более высокую результативность рекламных кампаний.
Лендинг может привести вам клиентов
Общие правила создания лендинга
1. Предлагаем что-то одно и выражаем суть в заголовке. Продающие посадочные страницы рассказывают только об одной услуге или товаре. Ваше единственное предложение должно быть конкретным. Чем четче вы его сформулируете, тем выше шансы на совершение конверсионного действия.
2. Изучаем целевую аудиторию, сегментируем ее и делаем landing page, с учетом вкусов вашей аудитории. Другими словами, не получиться создать одну эффективную посадочную страницу для молодежи и пенсионеров.
Говорите на языке вашей аудитории
3. Пишем небольшие тексты, используем все средства визуализации (иконки, картинки, видео), но соблюдаем общий принцип минимализма. Страница не должна быть перегружена деталями.
4. Адаптируем лендинг к мобильным устройствам. Страница должна одинаково хорошо выглядеть на экране стационарного компьютера, смарфона и планшета.
5. Следим, чтобы на посадочной странице не было ссылок на другие ресурсы. Кнопки соцсетей для большинства лендингов – зло. Они тоже уводят посетителя со страницы.
6. Оптимизируем работу лендинга. Эффективный лендинг должен быстро открываться. Для этого нужно выбрать надежный хостинг, не использовать большие картинки и не перегружать код посадочной страницы.
Landing page c высокой конверсией. Пошаговое руководство создания целевых страниц.
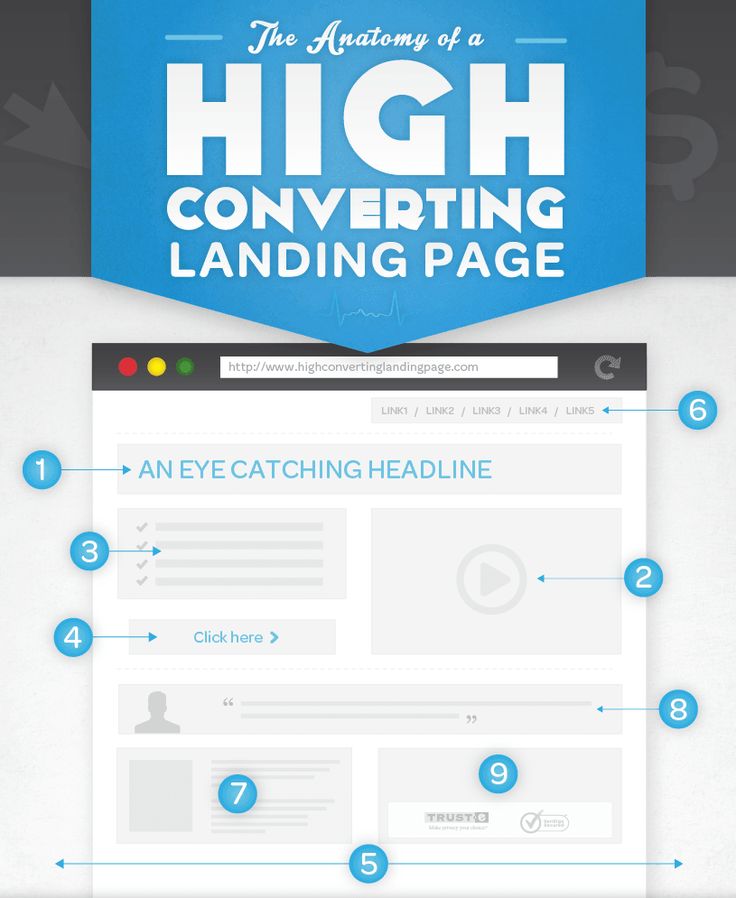
Структура лендинга
Лендинг пейдж собирается как конструктор из нескольких блоков:
1. Шапка и заголовок. По статистике, около 80% пользователей закрывают лендинг, если заголовок не информирует их о сути предложения. Должен ли заголовок быть коротким? Необязательно, но воды в нем быть недолжно. Пишите конкретно и ярко. Прочтя заголовок, пользователь должен получить ответ на свой вопрос, понять туда ли он попал.
В лендинге нужно четко формулировать свое предложение
2. Призыв к действию (call to action), например, «Заполни форму», «Купить прямо сейчас», «Начать худеть». Задача лендинга — привести к конкретному действию, но большое количество кнопок призыва будет откровенно раздражать. В лучшем случае пользователь перестанет на них реагировать, в худшем – закроет страницу. Другой крайностью является полное отсутствие призывов или неправильная их подача. Нельзя размечать call to action ссылкой в тексте или маскировать его на баннере. Призыв к действию должен быть заметен. В большинстве случаев хорошо работает 1 призыв действия на экран.
3. Уникальное торговое предложение. Расскажите о товаре или услуге, укажите технические характеристики, информацию о тарифах, предоставьте калькулятор, если он поможет принять решение, приведите результаты исследований. Продемонстрируйте выгоду для клиента, укажите гарантии.
Преимущества предложения часто пишут списком
4. Отзывы. Рекомендации людей – мощный аргумент в пользу принятия решения. Для того, чтобы усилить эффект сопроводите текст фото, неплохо работают видеоотзывы.
Отзывы. Рекомендации людей – мощный аргумент в пользу принятия решения. Для того, чтобы усилить эффект сопроводите текст фото, неплохо работают видеоотзывы.
5. Сертификаты. Люди по-прежнему верят официальным бумагам. Для создания лендинга вы вполне можете использовать дипломы и сертификаты, подтверждающие качество вашей услуги или товара.
Пример структуры LP
6. Форма обратной связи. Оптимальной считается форма в 2-3 пункта (имя, электронная почта или телефон). Текст, который увидит пользователь после заполнения формы, должен содержать время реагирования на заявку. Удачное решение – онлайн-консультант. Такой формат привычен в интернете, позволяет быстро получить нужную информацию , не тратя время на внесение личных данных.
7. Футер с контактными данными (скайп, телефон, юридические данные вашей фирмы).
Пример идеальной landing page
Как повысить конверсию посадочной страницы
Нередко случается так, что создан, на ваш взгляд, хороший лендинг, на него запущена реклама, а продаж нет. Субъективное мнение не подтверждается практикой. Как поступить в этом случае?
Субъективное мнение не подтверждается практикой. Как поступить в этом случае?
Невозможно сразу попасть в десятку. Приемы, прекрасно работающие для одной тематики, могут быть проигрышными в другой. Для того, чтобы создать максимально продающую страницу, используют 2 вида тестирования:
— А/В-тесты. Создается 2 посадочные страницы, в которых отличается 1 параметр (например, цвет кнопок), запускают рекламную кампанию и отслеживают эффективность.
— Мультивариативные тесты. Сравнивается эффективность 2-х страниц, которые отличаются несколькими элементами.
5 ошибок интернет-маркетологов на Landing Page
Анализируйте результаты и дорабатывайте продающую страницу. Даже небольшое увеличение конверсии принесет заметные результаты. Редакция uznayvse.ru рекомендует познакомиться с материалом о бесплатных способах рекламы.
5 советов по выбору лучших изображений для вашей целевой страницы
Говорят, что изображение стоит 1000 слов, но это предполагает, что это хорошее изображение.
В то время как хорошее изображение усилит общий посыл вашей целевой страницы, некачественное изображение может его испортить. В худшем случае это создаст неправильное впечатление о вашем бренде.
К счастью, если вы продумаете стратегию, вы сможете выбрать больше изображений. Вот почему мы собрали несколько лучших советов, чтобы получить лучшие изображения для вашей целевой страницы и сбить с толку ваших посетителей.
Пять советов по выбору подходящих изображений для целевой страницы
1. Сделайте их нужного размера
Для разных элементов целевой страницы требуются изображения разных размеров. Например, изображение размером 600×600 пикселей не подойдет в качестве основного изображения. Он слишком мал для использования в качестве заголовка на экранах настольных компьютеров, а его квадратное соотношение сторон не оставит места для текста заголовка.
Перед использованием изображения проверьте его размер в пикселях и сравните его с наилучшим соотношением сторон и размером для предполагаемой цели. (Чтобы проверить размер изображения в Chrome, откройте его в новой вкладке и проверьте размер в пикселях в заголовке вкладки.)
(Чтобы проверить размер изображения в Chrome, откройте его в новой вкладке и проверьте размер в пикселях в заголовке вкладки.)
Существует множество рекомендуемых размеров изображений, но вы можете начать с ширины вашей страницы и идти дальше. Рекомендуемая ширина целевых страниц без возврата составляет от 940 до 960 пикселей.
Возвращаясь к примеру с основным изображением, вы хотели бы, чтобы оно было шириной не менее 960 пикселей, чтобы оно покрывало ширину целевой страницы. Для полноэкранного изображения вам понадобится соотношение сторон 16:9. Вставьте эти числа в калькулятор соотношения сторон, и вы обнаружите, что вам нужно изображение не менее 960 пикселей в ширину и 540 пикселей в высоту.
Также следует помнить, что изображения могут отображаться в разных пропорциях и размерах на разных платформах. Всегда дважды проверяйте свои изображения на ПК и мобильных устройствах, чтобы убедиться, что ваша целевая страница удобна для мобильных устройств. Конструктор целевых страниц, адаптированный для мобильных устройств, упростит задачу.
На целевой странице Brutask ниже показано изображение раздела правильного размера в действии:
Изображение предоставлено BrutaskИзображение на этой целевой странице идеально вписывается в ее среднюю колонку, выровнявшись с заголовком и подзаголовком.
2. Используйте легко усваиваемые изображения
Ваши посетители не захотят играть в «Где Уолдо», когда смотрят на ваши изображения. Придерживайтесь изображений с одним или двумя основными фокусами. Переполненные визуальные эффекты будут отвлекать ваших посетителей от сообщения вашей целевой страницы, вместо того, чтобы поддерживать его.
В конце концов, ваша целевая страница и ее изображения должны соответствовать рекомендациям по пустому пространству. Когда вы оставляете много места вокруг элемента, вы демонстрируете его важность. Это правило касается как предметов вашего изображения, так и области вокруг ваших изображений.
Лаконичные изображения также помогут вам создать прочную визуальную иерархию для вашей целевой страницы. Наши глаза естественным образом следуют схеме Z или F, когда мы просматриваем веб-страницу. Становится сложнее следовать прямолинейному шаблону, когда изображения на странице не имеют четких фокусов для отслеживания.
Наши глаза естественным образом следуют схеме Z или F, когда мы просматриваем веб-страницу. Становится сложнее следовать прямолинейному шаблону, когда изображения на странице не имеют четких фокусов для отслеживания.
Обратите внимание, как Trendy Butler использует главное изображение с одним фокусом, чтобы произвести сильное впечатление:
Изображение предоставлено Trendy ButlerTrendy Butler разместил изображение модели в одежде на простом фоне, чтобы сосредоточить внимание на своем продукте . Между моделью и текстом заголовка также достаточно места, поэтому элементы не конкурируют друг с другом.
3. Меняйте вещи
Используйте различные изображения с хорошим сочетанием сюжетов и ракурсов, чтобы создать более динамичную целевую страницу. Ваша целевая страница может выглядеть плоской, если на всех изображениях изображен один и тот же предмет или композиция. Не ограничивайтесь фотографиями одного и того же продукта или человека.
Здоровое разнообразие изображений целевой страницы будет привлекать внимание ваших посетителей, когда они просматривают вашу страницу. Кроме того, вы сделаете каждый из разделов вашей целевой страницы более отчетливым.
Кроме того, вы сделаете каждый из разделов вашей целевой страницы более отчетливым.
При выборе изображений для целевой страницы попробуйте добавить хотя бы одно изображение с изображением человека. Многочисленные исследования показывают, что изображения людей вызывают доверие у посетителей сайта.
Посмотрите, как этот дизайн целевой страницы для Made Moments делает вещи интересными благодаря различным темам изображений и макетам:
Изображение предоставлено пользователем 99Designs shkaevПервые два изображения на целевой странице знакомят вас с продукцией бренда, затем — с преимуществами раздел использует изображения людей, чтобы подчеркнуть человеческий фактор. Все изображения имеют разные фокусы и композиции для визуально динамичной целевой страницы.
Если изображения, которые у вас есть, не очень разнообразны, не бойтесь получить их с веб-сайта высококачественных стоковых изображений . Вам не нужно грабить банк, чтобы использовать стоковые изображения — такие сайты, как Unsplash, предлагают их бесплатно. Что бы вы ни делали, не используйте примеры изображений с платных стоковых сайтов, на которые наложен прозрачный водяной знак.
Что бы вы ни делали, не используйте примеры изображений с платных стоковых сайтов, на которые наложен прозрачный водяной знак.
Посмотрите, как это бесплатное изображение из Unsplash может оживить целевую страницу пищевой промышленности?
Изображение предоставлено UnsplashПользователи Unbounce могут добавлять изображения Unsplash на свои целевые страницы прямо через Smart Builder. После установки приложения Unsplash на вкладке Apps щелкните заполнитель изображения, а затем значок кисти. Оттуда выберите параметр Unsplash Image в верхней части страницы библиотеки изображений .
Векторные иллюстрации сейчас также популярны, особенно в отраслях, связанных с технологиями. Такие ресурсы, как DrawKit, IconScout и Open Doodles, содержат бесплатные иллюстрации для использования.
4. Будьте по-настоящему
В Интернете есть множество стоковых изображений, которые вы можете использовать для своей целевой страницы. Но не все из них добавят ценность.
Но не все из них добавят ценность.
Если вы решите использовать стоковые изображения, убедитесь, что они выглядят естественно. Некоторые стоковые фотографии выглядят холодными, фальшивыми или принудительными — вспомните мем «женщина, смеющаяся в одиночестве с салатом». Вы должны использовать стоковые изображения с настройками, эмоциями и позами, которые кажутся подлинными.
В разделе «Люди» Unsplash есть множество фотографий людей, которые можно добавить на целевую страницу. Даже когда они профессионально позируют и фотографируются, они не чувствуют себя фальшивыми или съеживаются. Взгляните на эти примеры:
Изображение предоставлено Unsplash. Изображение предоставлено Unsplash. Изображение предоставлено Unsplash. Если у вас есть место в вашем бюджете, наймите профессионального фотографа, чтобы снять то, что важно для вашего бренда. В зависимости от качества вашего телефона и сложности изображения вы можете сделать одну или две фотографии самостоятельно.
Отзывы предлагают прекрасную возможность включить фотографии реальных людей — ваших клиентов. Посмотрите, как Squareshot размещает изображения своих отзывов на своей целевой странице:
Изображение предоставлено SquareshotКак профессиональная фотослужба, Squareshot располагает ресурсами для создания собственных снимков. Если вы этого не сделаете, вы всегда можете попросить своих рецензентов и тех, кто дает отзывы, предоставить изображение. Это сделает ваше социальное доказательство еще более убедительным.
5. Добавьте цвета вашего бренда
Этот совет больше относится к категории «хорошо иметь», чем «обязателен», но он действительно может улучшить вашу целевую страницу. Когда вы создаете целевую страницу, которая включает в себя цвета вашего бренда, попробуйте также добавить изображения этих цветов. У вас будет гораздо более связная целевая страница.
Как найти изображения, соответствующие цветам вашего бренда? Нажмите кнопку «Инструменты» в поиске картинок Google и выберите вариант в раскрывающемся списке «Цвет». Вы также можете попробовать добавить фигуры или текст к изображению в Canva или изменить цвета изображения в Photoshop/Pixlr.
Вы также можете попробовать добавить фигуры или текст к изображению в Canva или изменить цвета изображения в Photoshop/Pixlr.
Plated добавил тонкий штрих фирменного цвета к основному изображению этой целевой страницы:
Изображение предоставлено PlatedПосмотрите на эти карандаши слева и брелок справа — их оранжевый оттенок соответствует оранжевому на логотипе Plated. Фирменные цвета на ваших изображениях не должны занимать всю картину, чтобы произвести впечатление.
Лучшие изображения = больше конверсий
Почему вы должны быть разборчивы в отношении изображений на вашей целевой странице? Благодаря человеческой психологии изображения влияют на ваш конверсионный потенциал.
Исследования показывают, что изображения влияют на наш выбор. Зрительная кора — часть мозга, которая обрабатывает изображения, — отвечает за принятие решений. Эти решения могут включать в себя заполнение электронной почты, запуск пробной версии или совершение покупки.
Итак, когда вы тщательно выбираете изображения, вы помогаете своим посетителям принять решение о конверсии. А кто не хочет этого для своей целевой страницы?
Хотите упростить процесс принятия решений при добавлении изображений на целевую страницу? Приложение Unbounce Unsplash App позволяет выбирать из более чем миллиона бесплатных профессиональных изображений прямо в конструкторе целевых страниц. Следуйте этой интеграции с помощью Smart Builder, и вы получите выигрышную комбинацию. Новый конструктор Unbounce на основе искусственного интеллекта рекомендует правильный шаблон для ваших целей, аудитории и отрасли, чтобы идеально обрамлять ваши изображения.
Дизайны целевых страниц для фотографий, темы, шаблоны и загружаемые графические элементы на Dribbble
Просмотр Eraf // Веб-сайт портфолио
Eraf // Веб-сайт портфолио
Посмотреть портфолио Design Exploration
Исследование дизайна портфолио
Просмотр веб-сайта фотографии — Исследование 📚
Веб-сайт фотографии — Исследование 📚
View Vooto — целевая страница фотоагентства
Vooto — Целевая страница фотоагентства
Просмотр StudioGraph — целевая страница студийной фотографии
StudioGraph — Целевая страница студийной фотографии
View Foto in — Веб-сайт фотоуслуг
Foto in — Веб-сайт фотоуслуг
Посмотреть #Исследование – Целевая страница
# Исследование — Целевая страница
Просмотр главной веб-страницы платформы Discover
Домашняя веб-страница платформы Discover
Посмотреть Photokno — целевую страницу службы фотографии
Photokno — Целевая страница службы фотографии
Посмотреть домашнюю страницу Веб-дизайнHero Design | Целевая страница SaaS
Домашняя страница Веб-дизайнHero Design | Целевая страница SaaS
Посмотреть сайт фотостудии
Сайт фотостудии
Просмотр Eraf // Веб-сайт портфолио, часть 2
Eraf // Веб-сайт портфолио Часть 2
Просмотр фотографии — исследование заголовка
Фотография — исследование заголовка
Посмотреть 🤝 Орман Уильямс — домашняя страница
🤝 Орман Уильямс — домашняя страница
View #Exploration — Веб-сайт уличной еды
#Исследование — Сайт уличной еды
Просмотреть Tommy Hans — целевая страница личного портфолио веб-сайт
Tommy Hans — Целевая страница личного портфолио Веб-сайт
Просмотр страницы продукта — Особенности
Страница продукта — Характеристики
Просмотр #Exploration — Страница статьи
# Исследование — Страница статьи
View #Exploration — Веб-сайт с виртуальными встречами
#Exploration — Веб-сайт виртуальных встреч
Просмотр #Exploration — онлайн-курс
#Исследование — Онлайн-курс
Просмотр взаимодействия с портфолио фотографа
Взаимодействие с портфолио фотографа
View #Exploration — Шаблон блога
#Исследование — Шаблон блога
Просмотр страницы сведений о портфолио
Страница сведений о портфеле
View #Exploration — Веб-сайт уличной еды — Страница сведений
#Exploration — Сайт уличной еды — Подробная страница
Зарегистрируйтесь, чтобы продолжить или войдите в систему
Загрузка еще. ..
..
Полное руководство: Как выбрать изображения для ваших целевых страниц
Целевые страницы содержат много элементов, которые требуют тщательного рассмотрения;
- Основной заголовок
- Подзаголовок
- Кнопка призыва к действию
- Социальное доказательство
- Специализированный контент
- Форма и поля, которые необходимо заполнить людям
- и конечно изображение главного героя
Хотя каждый элемент одинаково важен и не может работать без другого, изображение и цвета, которые мы используем на нашей целевой странице, оказывают наибольшее влияние на первоначальное впечатление наших клиентов о нас, их опыт и, как следствие, на наши коэффициенты конверсии.
Поскольку наш мозг обрабатывает изображения намного быстрее, чем текст, первое, что видит наш потенциальный клиент на целевой странице, — это изображение, и это все, что стоит между вашим клиентом, отскакивающим от страницы или решившим прочитать больше или конвертировать.
Содержание
Выбор стратегии изображения для вашей целевой страницыОсновное изображение предназначено для того, чтобы помочь потенциальным клиентам увидеть ценность нашего предложения в течение первых нескольких секунд, понять, что это для них и почему они должны сделать следующий шаг в пути нашего клиента по сравнению с конкурентом.
В среднем мы просматриваем от 4000 до 10 000 сообщений в день, нас постоянно засыпают рекламой, текстовыми сообщениями, звонками и контентом повсюду, возможности и опции в Интернете безграничны и утомительны.
Это одна из основных причин, по которой потенциальные клиенты легко и почти автоматически переходят с одного сайта на другой, даже не задумываясь о странице, которую они только что посетили. Как потребители, мы быстро переходим от одного конкурента к другому, пока что-то не щелкнет в нашем мозгу и не привлечет наше внимание. Это что-то и есть ценность, «Что в этом для меня?»
Чтобы выделиться среди конкурентов и привлечь внимание клиентов (чтобы повысить коэффициент конверсии), главное изображение на каждой целевой странице, в кампании по электронной почте и особенно на вашем веб-сайте должно приносить немедленную пользу вашему клиенту.
Это не изображение вашего продукта, услуги или функций, это изображение, которое подчеркивает эмоциональную ценность, которую клиенты получают от того, что являются вашими клиентами (например, повышение уверенности в себе, признание вашего босса или нахождение настоящей любви). Как я уже упоминал в Mozcon, страховые компании не продают страховые полисы, они продают душевное спокойствие; счастливая беззаботная семья.
Хотя на большинстве целевых страниц отображается изображение продукта, платформы или услуги, которую они предоставляют, мы проводили бесчисленные тесты, снова и снова доказывая, что ценность почти всегда побеждает.
Например, эта компания предлагает комплексное решение для создания приглашений на дни рождения и вечеринки. В то время как исходная целевая страница содержала изображения различных доступных шаблонов и заголовок, ориентированный на продукт: «Индивидуальные онлайн-приглашения за считанные минуты»
Вариант, который мы создали, визуализировал сцену вечеринки для наших потенциальных клиентов. Использование различных цветов для усиления определенных чувств, изображения парка, корзины для пикника и собаки — этот вариант направлен на то, чтобы помочь людям представить себе идеальную вечеринку, которая начинается с великолепного приглашения. Результаты: увеличение количества купленных подписок на 65%!
Использование различных цветов для усиления определенных чувств, изображения парка, корзины для пикника и собаки — этот вариант направлен на то, чтобы помочь людям представить себе идеальную вечеринку, которая начинается с великолепного приглашения. Результаты: увеличение количества купленных подписок на 65%!
Сегодня я покажу вам, как это сделать самостоятельно.
[easy-tweet tweet=»Эта компания увеличила количество платных подписок на 65%, изменив свою имиджевую стратегию. ” user=”@taliagw” usehashtags=”no”]
3 способа определить свою стратегию изображенияПрежде чем приступить к разработке целевой страницы и случайному выбору изображения, найдите время, чтобы выполнить трехэтапный процесс, который мы использовать для определения ценности клиента и изображений, которые мы хотим протестировать:
Шаг 1: Поговорите со своими клиентами Самое замечательное в общении с клиентами то, что у них есть ответы на все вопросы. Они знают, почему они купили товар или услугу, и у них есть четкая причина для этого. Тем не менее, большинство клиентов дадут вам список тактических причин их покупки. Это происходит из-за склонности нашего мозга рационализировать наши покупки, мы можем совершать покупки на эмоциях, но наш мозг быстро находит способ рационализировать это решение. Например, покупка дорогого костюма или лампы, которая вам на самом деле не нужна, объясняется выгодной сделкой или вашей внезапной потребностью в большем количестве света в доме.
Они знают, почему они купили товар или услугу, и у них есть четкая причина для этого. Тем не менее, большинство клиентов дадут вам список тактических причин их покупки. Это происходит из-за склонности нашего мозга рационализировать наши покупки, мы можем совершать покупки на эмоциях, но наш мозг быстро находит способ рационализировать это решение. Например, покупка дорогого костюма или лампы, которая вам на самом деле не нужна, объясняется выгодной сделкой или вашей внезапной потребностью в большем количестве света в доме.
Таким образом, отличный способ узнать свою ценность и избежать технических ответов — спросить их, как они отнесутся к удалению определенных товаров из вашего ассортимента или определенных функций с вашей платформы. Это даст вам более четкое представление о реальной ценности, которую люди находят в вашем служении. Вы также можете спросить, что, возможно, остановило их от обращения и, что более важно, расспросите их о ИХ : каковы их мечты, стремления и даже то, что их пугает — узнайте их, чтобы вы могли предложить актуальные, более привлекательные изображения, цвета и содержание.
Ваша команда по работе с клиентами, ваша команда по продажам и все, кто разговаривает с вашими клиентами ежедневно или еженедельно, могут предоставить ключевую информацию. Они знают, на что люди жалуются, каковы их основные проблемы и что люди находят интересным. Поговорите со своей командой, возьмите у них интервью и узнайте, как они относятся к клиентам, какие ценности, по их мнению, вы предлагаете, и сравните их с вашими интервью с клиентами.
Шаг 3. Анализ сайтов прямых и косвенных конкурентов НЕТ В любом случае я не предлагаю вам копировать у ваших конкурентов . Я говорю о том, что вы должны анализировать отзывы и особенно обзоры, найденные на сайте вашего конкурента. Это следует из процесса исследования Джоанны Вибе: узнайте, какие отзывы оставляют клиенты, что их беспокоит и что их волнует, чтобы узнать, что вам нужно выделить на целевой странице и на какой ценности вы должны сосредоточиться.
—
После того, как вы соберете все эти данные вместе, вы сможете определить стратегию изображения, которую хотите протестировать. Следующий шаг – найти изображения, которые подчеркивают ценность и обладают всеми нужными вам качествами. Ниже приведены 6 правил, которым вы должны следовать после того, как определили свою стратегию и готовы выбрать изображение для своей целевой страницы:
6 правил выбора изображения целевой страницы #1 Используйте настоящие, привлекательные и аутентичные изображенияУдачное изображение — это то, к чему ваши клиенты могут относиться. Либо видя себя на изображении, либо кого-то, на кого они хотели бы быть похожи, кого-то, кто отражает их проблемы и ценности, или кого-то, с кем они могут и хотят общаться.
Используйте подлинные изображения людей и избегайте тех, которые явно являются стоковыми фотографиями, купленными ради страницы. В лучшем случае используйте реальные изображения ваших клиентов или вашей команды, если вы не можете использовать их, выбирайте изображения с умом. Быстрый поиск изображений в Google может показать вам, сколько компаний уже используют это изображение. Спросите себя, является ли это изображение подлинным? Будут ли мои клиенты относиться к этому? Или это выглядит так (если непонятно —> это плохое изображение!):
Быстрый поиск изображений в Google может показать вам, сколько компаний уже используют это изображение. Спросите себя, является ли это изображение подлинным? Будут ли мои клиенты относиться к этому? Или это выглядит так (если непонятно —> это плохое изображение!):
Меня сбивает с толку новый дизайн домашней страницы Mailchimp (запущен всего несколько недель назад). Изображение явно является стоковым фото (если нет… то плохое исполнение), которое кажется холодным и не имеет никакого отношения к их заголовку «Быть самим собой имеет все значение». Представляет ли это изображение их целевую аудиторию? Красочный фон с различными формами, цветами и пальмовыми листьями отвлекает покупателя и не имеет никакой ценности, которую я лично могу обнаружить. Как клиент Mailchimp, лично я не чувствую себя комфортно, когда эти женщины смотрят мне в глаза и говорят, чтобы я был собой. Это изображение кажется фальшивым, и мне в любом случае трудно с ним справиться.
Gusto, с другой стороны, изображает улыбающуюся женщину, сидящую перед своим столом. Теперь, конечно, я действительно не знаю, настоящая ли это фотография сотрудника отдела кадров или стоковое фото, но оно кажется реальным, и связь между изображением и заголовком ясна. Я сразу же нахожу в ней отклик, она аутентична и имеет отношение к персоналу отдела кадров, который этим занимается всех . Gusto заставляет основное изображение работать со стратегией страницы, делает его о покупателе, и в отличие от дамы, смотрящей на нас из нового дизайна Mailchimp, эта женщина не чувствует себя отчужденной — она чувствует себя приветливой, с кем-то, с кем вы, возможно, захотите встретиться. . В этом разница между использованием аутентичных изображений, которые имеют отношение к вашей целевой аудитории, и изображениями, которые просто хорошо выглядят и имеют «крутую» композицию.
Теперь, конечно, я действительно не знаю, настоящая ли это фотография сотрудника отдела кадров или стоковое фото, но оно кажется реальным, и связь между изображением и заголовком ясна. Я сразу же нахожу в ней отклик, она аутентична и имеет отношение к персоналу отдела кадров, который этим занимается всех . Gusto заставляет основное изображение работать со стратегией страницы, делает его о покупателе, и в отличие от дамы, смотрящей на нас из нового дизайна Mailchimp, эта женщина не чувствует себя отчужденной — она чувствует себя приветливой, с кем-то, с кем вы, возможно, захотите встретиться. . В этом разница между использованием аутентичных изображений, которые имеют отношение к вашей целевой аудитории, и изображениями, которые просто хорошо выглядят и имеют «крутую» композицию.
«С большой силой приходит большая ответственность». видеть, и это то, что определяет, должны ли мы задержаться на несколько секунд, чтобы прочитать и понять предложение. Это означает, что помимо выбора хорошего стратегического изображения, нам также нужно подумать об уменьшении создаваемого им шума, чтобы он не оказывал негативного влияния. Мы должны сделать так, чтобы клиентам было легко увидеть, что им нужно, и оценить наши услуги. Как ты это делаешь? Соблюдая эти 3 простых правила:
Это означает, что помимо выбора хорошего стратегического изображения, нам также нужно подумать об уменьшении создаваемого им шума, чтобы он не оказывал негативного влияния. Мы должны сделать так, чтобы клиентам было легко увидеть, что им нужно, и оценить наши услуги. Как ты это делаешь? Соблюдая эти 3 простых правила:
- Обеспечьте высокий контраст между изображением и содержимым страницы , чтобы он не «заглушал» текст, затрудняя чтение, например:
- Убедитесь, что фотография не отвлекает, насколько это возможно, и помогает клиентам сосредоточиться только на наиболее важных ее элементах, в отличие, например, от целевой страницы ниже. На этом изображении так много всего происходит, что трудно на чем-то сосредоточиться. Не говоря уже о том, что это еще одно распространенное изображение, используемое тысячами стартапов, чтобы показать еще одно «уникальное» офисное пространство. Это изображение не имеет никакого отношения к сервису. Как именно изображение случайных людей в офисе заставляет вас думать, что это «новая модель развития талантов»? Чистые изображения означают использование только тех объектов, которые помогают передать сообщение, удаление любых деталей, которые могут вызвать путаницу или нагрузку на глаза.

- Подумайте о цветах, которые вы используете . Цвета оказывают на нас эмоциональное воздействие и могут помочь нам говорить вещи, не произнося их людям по буквам. Например, вам не нужно говорить, что вы заслуживаете доверия, вы можете (в западных культурах) использовать для этого синий цвет. Кроме того, не забудьте уменьшить количество используемых цветов, чтобы они были приятнее для глаз и легко воспринимались.
Наше основное изображение предназначено для создания определенной атмосферы и ощущения, но оно также предназначено для того, чтобы направлять клиента в правильном направлении и указывать ему на следующий шаг (будь то подписка, скачивая что-то или просто читая больше). Вы можете использовать свое основное изображение в качестве подсказки, чтобы показать людям, что делать дальше, как показано на изображении ниже.
Вы заметите, что все элементы (компьютер, бумага, наушники и ручки) расположены вокруг кнопки призыва к действию, что делает ее главным фокусом страницы. Конечно, я не уверен, что это лучшее изображение для продажи класса UX, поскольку оно показывает только определенные элементы, которые вы собираетесь использовать во время курса, но не объясняет, почему вы действительно должны его пройти. Однако размещение элементов сделано хорошо.
Конечно, я не уверен, что это лучшее изображение для продажи класса UX, поскольку оно показывает только определенные элементы, которые вы собираетесь использовать во время курса, но не объясняет, почему вы действительно должны его пройти. Однако размещение элементов сделано хорошо.
Возможно, лучший пример — «Here One». Как вы можете видеть, они используют своего главного героя (кажется подлинным и одетым в продукт), чтобы указать всем своим телом на кнопку призыва к действию.
#4 Избегайте каруселей и видео с автоматическим воспроизведением Несмотря на соблазн, карусели сбивают с толку посетителей и мешают им сосредоточиться на действии, которое им нужно предпринять, поэтому не используйте их. На самом деле это хорошо известный факт, и многие тематические исследования показали, что поворот изображений снижает коэффициент конверсии. А также автоматические фоновые видео! вместо того, чтобы прочитать ваш контент и сделать следующий шаг, посетитель теперь смотрит движущееся видео, которое отвлекает и не имеет ничего общего с вашей целью. Есть несколько изображений в виду? Протестируйте их, не используйте их все сразу.
Есть несколько изображений в виду? Протестируйте их, не используйте их все сразу.
Тот факт, что изображение хорошо работает на компьютере, не означает, что оно будет работать или хорошо выглядеть на мобильных устройствах. Во-первых, у вас есть тот факт, что технически изображение может выглядеть плохо на мобильных устройствах:
- Оно может выглядеть растянутым
- Слишком долгая загрузка
- Полностью доминировать на странице
- Переместить весь контент в нижнюю часть сгиба
- или просто не будет иметь смысла для посетителя на мобильном телефоне.
Давайте посмотрим на тот же пример от «Here One»: он отлично выглядит и работает на десктопе. Однако на мобильных устройствах это другая история. Изображение парня и цвета, которые они используют, затрудняют чтение текста. Не сразу понятно, что это за продукт и может восприниматься как слуховой аппарат, а не продвинутые, крутые наушники. Стратегия этого изображения плохо работает на мобильных устройствах.
Стратегия этого изображения плохо работает на мобильных устройствах.
#6 A/B-тестирование ваших стратегий
Как только у вас появится гипотеза для вашей имиджевой стратегии, найдите время, чтобы сравнить ее с той, которая у вас уже есть. На самом деле, протестируйте разные стратегии, например, изображение вашего продукта или человека, использующего продукт, по сравнению с изображением, ориентированным на клиента. Это не только отличный способ проверить вашу гипотезу, но и хороший способ показать цифры, цифры и факты вашей команде, которой может быть трудно поддержать эту новую инициативу. Стратегии A/B-тестирования изображений вместо простых элементов, таких как цвет кнопки призыва к действию, дадут вам больше информации, которую затем можно будет представить вашей команде, чтобы убедить их присоединиться к делу.
Контрольный список изображенийИспользуйте следующий контрольный список и процесс, чтобы определить изображения для каждой целевой страницы, кампании по электронной почте или веб-сайта, который вы запускаете:
- Определите цель вашей страницы (например, подписка, загрузка)
- Оценить текущую имиджевую стратегию (Выделяет ли она клиента или себя?)
- Использование тепловых карт для определения текущего изображения (например, является ли оно точкой фокусировки, нажимают ли на него люди)
- Проведение опросов клиентов
- Провести интервью с командой
- Анализ веб-сайтов конкурентов на наличие обзоров и отзывов
- Объединить все данные для определения клиентоориентированной стратегии имиджа
- Выберите изображение (используя 6 правил)
- Запустить A/B-тест текущего варианта по сравнению с новым вариантом
Помните, что изображение не работает само по себе, оно является частью целой композиции, работающей с копией, вашими шрифтами, цветами и кнопкой призыва к действию.


 Он поможет стабилизировать изображение и настроить фокус на объект съемки.
Он поможет стабилизировать изображение и настроить фокус на объект съемки.

 Когда вы используете белый фон, ничто не отвлекает покупателя от изучения внешнего вида товара.
Когда вы используете белый фон, ничто не отвлекает покупателя от изучения внешнего вида товара.