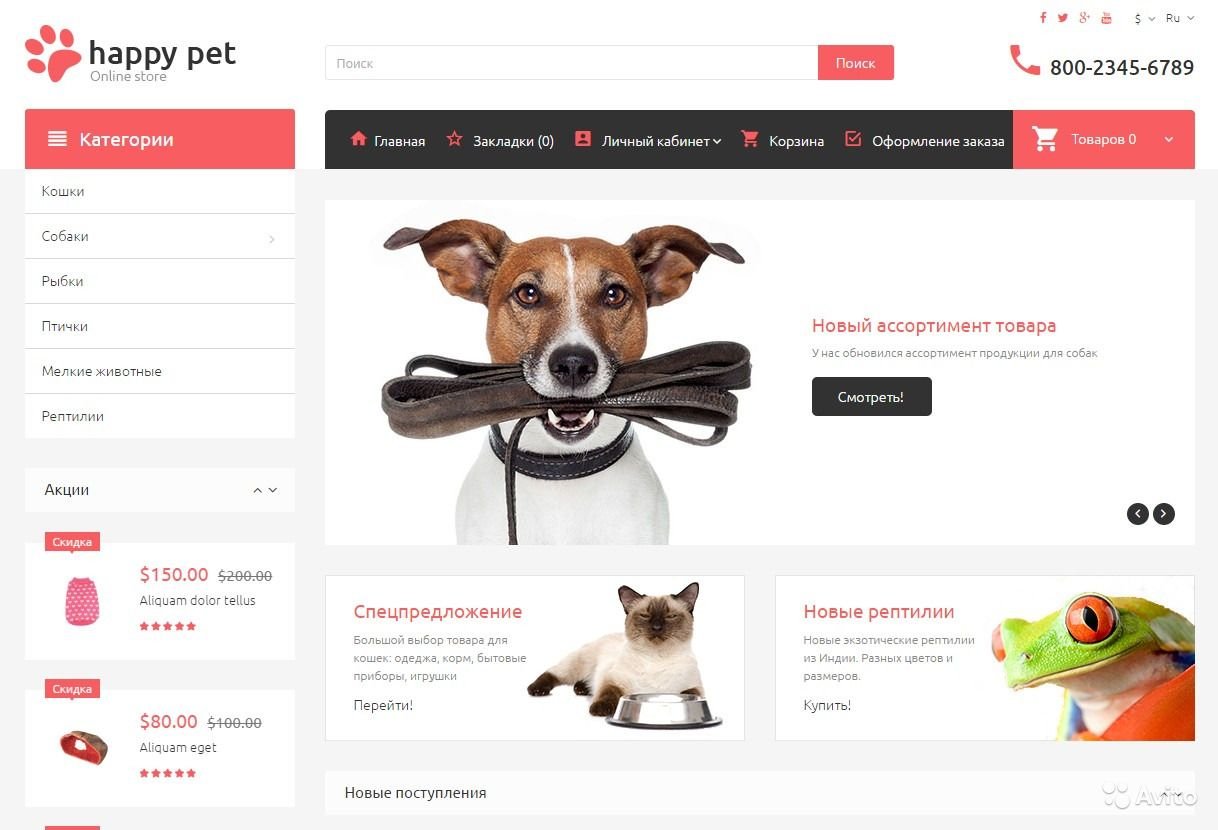
Fish Landing OpenCart (ОпенКарт) и ocStore
Главная » Каталог дополнений » Шаблоны » Fish Landing
| Совместимость | OpenCart 2.1, OpenCart 2.3, OpenCart 3.0, OCStore 2.1, OCStore 2.3, OCStore 3.0, Opencart.pro 2.1, Opencart.pro 2.3 |
https://lending1.opencart4you.ru/namelanding
https://land.opencart4you.ru
https://land30.opencart4you.ru
Лендинг для opencart и ocstore 2.3/3.0 — это отдельный модуль управления одной страницей.
Совместим с любым шаблоном, не замещает файлов движка.
Корректно работает на версии php от 5.6 до 7.3.33
Если версия php выше 7, при покупке лендинга напишите в комментариях. В этом случае вместе с ключом высылаю патч
Может быть использован как:
1. Отдельная страница акций Вашего магазина https://lending1.opencart4you.ru/namelanding
2. Замена главной страницы магазина https://land30.
В этом случае лендинг замещает только главную стр. Вашего магазина. Остальные страницы работают на том
шаблоне, который настроен на сайте.
— В модуле управления лендингом есть возможность включать/отключать блоки (Акция, Преимущества, Товары,
Отзывы, Карусель брендов, Пользовательский блок).
— Лендинг связан с базой данных товаров магазина только одним блоком ( закладка Товары из БД), есть
возможность отключить этот блок или, наоборот, вписать в посадочную страницу избранные товары магазина
— Тексты, изображения, фоновые картинки, заголовки загружаются и редактируются в модуле лендинга.
— Форма обратной связи предназначена для сбора контактов потенциальных покупателей. Все сообщения
отображаются в списке в модуле лендинга.
— Корзина, кнопки Купить, поле поиска на странице ОТСУТСТВУЮТ.
— Перед покупкой Вы можете зайти в админ. панель любого демо сайта и посмотреть работу модуля.
логин: demo / пароль:demo
Изменения-переделки в базовую стоимость не входят, оцениваются на основании тех. задания.
Помощь в подборе изображений, обработка Ваших изображений в базовую стоимость не входят, оцениваются на основании тех. задания.
| Основное | |
| Способ распространения | Платно |
| Совместимость | OpenCart 2.1, OpenCart 2.3, OpenCart 3.0, OCStore 2.1, OCStore 2.3, OCStore 3.0, Opencart.pro 2.1, Opencart.pro 2.3 |
| VQmod | Нет |
| Ocmod | Да |
| Events | Нет |
| Статистика | |
| В первый раз файл добавлен | 20.10.2017 |
| Последнее изменение | 07. 10.2022 10.2022 |
| Просмотров | 17733 |
| Покупок | 142 |
Ваш отзыв: Внимание: HTML не поддерживается! Используйте обычный текст.
Оценка: Плохо Хорошо
Введите код, указанный на картинке:
Продолжить
Файлы будут доступны после покупки
Метки: landing page, лендинг, страница акций
Landing на opencart: да или нет?
Делаем сайты, делающие Вас богаче!
Мы осуществим вашу мечту!
Создадим эксклюзивный «островок», приносящий Вам прибыль!
OpenCart – мощный движок, который, как правило, ложится в основу интернет-магазина. Но на сегодняшний день на его базе можно создать совершенно любой сайт. Создав на его основе лендинг, получим неплохую целевую страницу с расширенными возможностями.
Создав на его основе лендинг, получим неплохую целевую страницу с расширенными возможностями.
Для начала подключаем библиотеку эффектов. Гораздо приятнее смотреть, когда блоки то всплывают, то исчезают. Для заголовков тоже можно применять подобные эффекты. Грамотно оформленный заголовок сразу обратит на себя внимание.
- Затем из стандартного шаблона убираем лишнее, вносим изменения в верстку. Можно поменять стили.
- Настройка модулей и слайдеров.
- Подключение скриптов для генерации отсчета времени, добавляем счетчики покупок
Преображая OpenCart в landing, Вы получаете массу преимуществ. Благодаря системе можно сразу приобрести товар в режиме онлайн, как в полноценном интернет-магазине.
Несколько полезных советов по грамотному созданию лендинга
- Правильное размещение названия сайта и логотипа. Последний должен быть красивым, ярким и легко запоминаться. К названию также стоит отнестись серьезно – оно должно звучать и легко восприниматься посетителем сайта.
 Обязательное условие хорошего названия – четкое соответствие с теми товарами, которые предлагаются на лендинге.
Обязательное условие хорошего названия – четкое соответствие с теми товарами, которые предлагаются на лендинге. - Контакты – лендинг обязательно должен иметь контактную информацию: номера телефонов, адреса офисов.
- Мотивирующие слоганы. Правильно составленные слоганы стимулируют к активным действиям. Но помните, что пустые, кинутые на ветер слова «у нас дешевле» явно никого не зацепят. Слоган должен быть интересным и уникальным, старайтесь не повторяться. А вот конкретные и четкие факты гарантированно понравятся клиентам. Уделите внимание правильному размещению слогана, он должен сразу бросаться в глаза и быть читабельным.
- Удобная навигация – хорошие ссылки, не отвлекающие внимание, которые направят пользователя туда, куда ему нужно попасть
- Заголовки и контент должны быть привлекательными и интригующими. Текст должен быть интересным, легко читаться и нести полезную информацию. Избегайте воды, лендинг должен быть информативным.
- Стоимость. Если Ваш лендинг предусматривает продажу товаров, обязательно укажите цены (даже если они высокие).
 Вопрос цен в первую очередь волнует посетителя и не увидев соответствующего раздела или блока, потенциальный клиент может просто покинуть страницу.
Вопрос цен в первую очередь волнует посетителя и не увидев соответствующего раздела или блока, потенциальный клиент может просто покинуть страницу. - Графика. Визуализация продукта. Покажите товар посетителям. Чтобы избежать перегрузки фотографиями, добавьте слайдер, с помощью которого можно легко и ненавязчиво демонстрировать товар.
Описание продукции. Для лендинга очень важен «аппетитный» яркий контент, который действительно будет продавать. Не стоит включать режим экономии, гораздо целесообразнее будет воспользоваться услугами профессионального копирайтера
ЗАКРЫТЬЗаполните ФОРМУ и
получите ЛЕНДИНГ
С КОНВЕРСИЕЙ ОТ 5% до 34%:
Обратная связь
Сделаем индивидуальный просчёт по Вашей тематике
Не все поля заполнены!
заказать лендинг заказать звонок отправить заявку
Нажимая на кнопку, Вы даёте согласие на обработку своих персональных данных
ЗАКРЫТЬСПАСИБО ЗА
ОСТАВЛЕННУЮ ЗАЯВКУ
Создавайте потрясающие целевые страницы в OpenCart с помощью Visual Designer — блоги
Это гостевой пост от Dreamvention.

Целевые страницы — это веб-страницы, которые лазером сфокусированы на привлечении внимания посетителей и убеждении их в достижении одной цели. Целью может быть продажа, подписка или сбор контактной информации посетителей, такой как имена и адреса электронной почты.
С веб-сайтом электронной коммерции вы можете использовать целевые страницы для увеличения продаж. Хотя OpenCart предлагает надежную систему корзины для онлайн-продаж, в ней отсутствуют функции для создания целевых страниц.
Многие пользовательские темы предлагают компоновщики макетов и модули для оптимизации домашней страницы, чего обычно недостаточно для полнофункционального интернет-магазина.
Visual Designer — это первый конструктор страниц с функцией перетаскивания, предназначенный для создания потрясающих целевых страниц.
Вы можете использовать Visual Designer в любом месте вашего магазина OpenCart: домашняя страница, товары, категории, информация, а при использовании вместе с модулем блога — в ваших сообщениях и категориях блога.
Visual Designer поддерживается практически любой пользовательской темой. Он построен на основе Bootstrap, использует для работы встроенные параметры описания и модульную систему OpenCart.
10 советов по созданию идеальной целевой страницы
Вот несколько важных советов, которые следует учитывать при создании целевой страницы:
1. Пишите привлекающие внимание заголовки 2. Сохраняйте контекстуальную связь с источник
3. Один убедительный призыв к действию
4. Разместите призыв к действию в верхней части страницы
5. Если целевая страница длинная, повторите призыв -Действие
6. Используйте изображения и видео
7. Используйте обзоры и рекомендации
8. Добавьте присутствие в социальных сетях, но не превращайте его в еще один призыв к действию 90 027
9. Пользовательские цвета для обозначения призывов к действию
Пользовательские цвета для обозначения призывов к действию
10. Сохраняйте коэффициент внимания как можно ниже
Коэффициент внимания — это отношение количества действий, которые вы можете сделать на данной странице, к количеству действий, которые вы следует сделать. Говоря о маркетинговых кампаниях, у вас должна быть только одна цель (или вы делаете это неправильно), поэтому соотношение внимания должно быть 1:1.
Как создать красивую целевую страницу с помощью Visual Designer
Теперь, когда вы установили и настроили Visual Designer и необходимые расширения VD, вы можете приступить к созданию своей первой целевой страницы.
Начнем с домашней страницы.
Поскольку на главной странице нет описания, мы можем добавить на нее модуль Visual Designer:
1. Перейдите в раздел Администрирование / Расширения / Модуль / Модуль Visual Designer и создайте новый модуль.
2. Назовите модуль VD «Домашняя страница» и сохраните его. Оставьте пока описание пустым.
Назовите модуль VD «Домашняя страница» и сохраните его. Оставьте пока описание пустым.
3. Перейдите в раздел Администрирование/Дизайн/Макеты и отредактируйте макет главной страницы.
4. В верхнюю часть содержимого добавьте вновь созданный модуль Visual Designer.
5. Теперь вернитесь в модуль Visual Designer и щелкните Редактор внешнего интерфейса.
Откроется новое окно с редактором внешнего интерфейса. Теперь вы можете приступить к разработке целевой страницы.
Как создать макет целевой страницы с помощью Visual Designer
Сначала мы определяем макет вашей целевой страницы. Для этого вы можете использовать предопределенные шаблоны или создать его с нуля.
1. Добавьте строку, нажав кнопку «плюс».
2. Выберите блок Row.
Выберите блок Row.
3. Сохраните и закройте всплывающее окно.
Теперь у вас есть строка. Строка всегда будет иметь столбец внутри. Вы можете изменить настройки строки и определить дополнительные столбцы.
После того, как вы закончите со строкой, вы можете отредактировать настройки столбца, чтобы установить другую ширину и смещение.
Теперь, когда вы добавили первую строку и столбец, давайте добавим заголовок. Как вы прочитали выше, вы должны разместить заголовок и призыв к действию вверху страницы, чтобы максимизировать конверсию.
Как добавить заголовок с помощью Visual Designer
1. Нажмите зеленую кнопку «плюс» в столбце, в который вы хотите поместить заголовок.
2. Выберите блок «Пользовательский заголовок».
3. Добавьте заголовок «Наша сумасшедшая ежегодная распродажа. СКИДКИ до 70%».
4. Сохранить.
Теперь давайте добавим четкую кнопку призыва к действию под заголовком.
Как добавить кнопку с помощью Visual Designer
1. Нажмите зеленую кнопку «плюс» в столбце, в который вы хотите поместить кнопку.
2. Найдите блок кнопок.
3. Стиль.
4. Сохранить.
Теперь, когда у вас есть заголовок и призыв к действию, вы можете раскрасить призыв к действию в любой цвет, изменить размер и ширину кнопки прямо в Visual Designer.
Давайте оживим нашу целевую страницу полноразмерным фоновым изображением.
Добавьте фоновое изображение с параллаксом полной ширины с помощью Visual Designer
Сначала найдите большое изображение, которое мы можем использовать в качестве фона. Помните, что оно должно быть не только достаточно широким, но и высота изображения должна быть достаточной, чтобы эффект параллакса выглядел правильно. Размер должен быть не менее 2000 x 1000 пикселей.
Размер должен быть не менее 2000 x 1000 пикселей.
1. Измените настройки строки.
2. На вкладке «Общие» выберите «крахмальный ряд».
3. Перейдите на вкладку «Дизайн», прокрутите вниз и найдите фоновое изображение.
4. Добавьте свое изображение через диспетчер изображений.
5. В стиле фонового изображения выберите «Параллакс».
Вы только что добавили фоновое изображение с эффектом параллакса. Поздравляю!
Резюме
Это только верхушка айсберга. Visual Designer имеет 48 стандартных блоков и множество настраиваемых функций, что позволяет создавать потрясающие целевые страницы.
У нас также есть превосходные шаблоны, готовые к использованию. Они показывают, насколько мощным может быть Visual Designer.
Попробуйте демо-версию и узнайте больше о Visual Designer Complete здесь.
Opencart Landing Page Creator — Руководство пользователя — Блог Knowband
Как установить плагин OpenCart Landing Page Creator на сервер
1. Структура папки папки плагина Landing Page Creator.
Структура папки папки плагина Landing Page Creator.
2. Откройте папку загрузки, и вы найдете следующую структуру папок:
Для работы этого плагина у вас должен быть установлен VQMOD. Если VQMOD не установлен, загрузите и установите его по адресу, указанному ниже:
https://code.google.com/p/vqmod/
3. Выберите все папки и перетащите их в корневой каталог вашего магазина OpenCart через FTP.
4. Вы сможете найти подключаемый модуль, готовый к установке, в модулях в вашем магазине OpenCart, как показано ниже.
5. Вы также получите еще один модуль Text, готовый для установки в Модули в вашем магазине OpenCart, как показано ниже.
6. Нажмите ссылку «Установить», чтобы установить подключаемый модуль. Это также добавит раскрывающийся список в строку меню, в котором будут перечислены все плагины Velocity, установленные в вашем магазине, для быстрой навигации. В этом раскрывающемся списке также есть окно сообщения, с помощью которого мы можем сообщить вам о новом запущенном плагине или новом обновлении.
7. Удалите файлы Vqcache из папки vqmod/vqcache.
8. Чтобы получить доступ к текстовому модулю, нажмите кнопку редактирования в разделе модуля, как показано ниже:
9. При нажатии кнопки редактирования откроется модуль для плагина. Он содержит панель навигации вверху, меню слева и основное содержимое в центре, как показано ниже.
1. Общие настройки
1. Чтобы включить/отключить модуль, переведите кнопку включения с ВЫКЛ на ВКЛ / ВКЛ на ВЫКЛ, она находится справа от метки Включить/Выключить.
2. Вкладка «Настройка текстового модуля»
1. Здесь администратор может настроить текст для отображения в интерфейсе в любом макете.
2. Нажмите кнопку «плюс» перед вкладкой «Добавить модуль», чтобы добавить модуль и установить свойства модуля.
3. Администратор может написать текст в текстовом редакторе. Текст, написанный в текстовом редакторе, будет отображаться в интерфейсе.
4. Админ должен дать любое название этому модулю. Этот заголовок будет использоваться для выбора модуля в плагине Landing Page Creator.
5. Администратор может выбрать макет, в котором он/она хочет отображать текст.
6. Чтобы отображать текст на любой целевой странице, выберите макет целевой страницы.
7. Администратор может выбрать положение текста на веб-странице, выбрав определенную позицию и порядок сортировки.
8. Администратор также может включить/отключить этот модуль, выбрав статус модуля.
9. Администратор может добавить такие несколько модулей для отображения в интерфейсе, нажав кнопку «плюс» перед вкладкой «Добавить модуль».
10.Администратор может удалить конкретный модуль, нажав кнопку «минус» перед названием модуля на вертикальных вкладках.
1. Установка
2. Чтобы получить доступ к модулю Velocity Banner, нажмите кнопку редактирования в разделе модуля, как показано ниже:
3. При нажатии кнопки редактирования откроется модуль для плагина. Он содержит панель навигации вверху, меню слева и основное содержимое в центре, как показано ниже.
При нажатии кнопки редактирования откроется модуль для плагина. Он содержит панель навигации вверху, меню слева и основное содержимое в центре, как показано ниже.
2. Общие настройки
1.Чтобы включить/отключить модуль, переключите кнопку включения с ВЫКЛ на ВКЛ/ВКЛ на ВЫКЛ, она находится справа от метки Включить/Выключить.
1. Здесь администратор может выбрать баннеры и количество подбаннеров для отображения в одном ряду на интерфейсе в любом макете.
2. Нажмите кнопку «Добавить строку», чтобы добавить новый баннер и задать его свойства.
3. Баннер. Выберите баннер из раскрывающегося списка, чтобы отобразить его в интерфейсе.
4. Баннеры в строке: выберите количество дополнительных баннеров для отображения в интерфейсе. Администратор может установить дополнительный баннер в меню Система -> Дизайн -> Баннеры.
5. Макет: выберите макет для отображения баннеров на передней панели. Выберите макет в качестве целевой страницы, чтобы показывать баннеры на целевой странице.
6. Позиция: Выберите позицию на веб-странице, где вы хотите показывать баннеры.
7. Статус: Включить или отключить баннеры.
8. Порядок сортировки: Установите порядок сортировки баннеров вместе с положением баннеров в определенном разделе веб-страницы.
1. Установка
1. Чтобы получить доступ к плагину Landing Page Creator, нажмите кнопку редактирования в разделе модуля, как показано ниже:
2. При нажатии кнопки редактирования откроется модуль плагина. Он содержит панель навигации вверху, меню слева и основное содержимое в центре, как показано ниже.
2. Общие настройки
1. Чтобы включить/отключить плагин, переключите кнопку включения с ВЫКЛ на ВКЛ / ВКЛ на ВЫКЛ, она находится справа от метки Включить/Отключить.
3. Вкладка «Настройка целевой страницы»
1. Здесь администратор может увидеть список уже созданных целевых страниц для выбранного магазина.
2. Если существующих целевых страниц нет, эта вкладка будет выглядеть так, как показано на следующем рисунке.
3. Если есть несколько целевых страниц, эта вкладка будет выглядеть, как показано на следующем рисунке.
4. Заголовок целевой страницы показывает название целевых страниц.
5. Администратор может редактировать любую страницу, щелкнув ссылку «Изменить», расположенную перед каждой целевой страницей.
6. Администратор может просматривать целевые страницы из внешнего интерфейса, щелкнув ссылку «Просмотреть», расположенную перед каждой целевой страницей. Плагин и статус целевой страницы должны быть включены для просмотра страницы во внешнем интерфейсе, иначе появится сообщение «Страница не найдена».
7. Администратор может удалить целевые пейджинговые страницы, установив флажки для страниц и нажав кнопку «Удалить».
8. Администратор может создать новую страницу, нажав кнопку «Добавить целевую страницу». При нажатии на эту кнопку появится форма для добавления новой целевой страницы.
9. Включить/Выключить: Администратор может включать или отключать определенную целевую страницу, переключая ее с ВЫКЛ на ВКЛ/ВКЛ на ВЫКЛ.
10. Название страницы: Администратор может установить название целевой страницы. Это обязательное поле.
11. Показать заголовок страницы: администратор может выбрать, показывать или скрывать заголовок страницы в интерфейсе.
12. SEO-текст: администратор может установить SEO-адрес для конкретной целевой страницы.
13. Администратор может вызывать разные установленные модули для разных позиций веб-страницы с вкладок, показанных на следующем рисунке.
14. Чтобы вызвать модуль, находящийся в верхнем положении, администратор должен использовать вкладку «Верхнее содержимое». Аналогичным образом используйте другие вкладки для других позиций.
15. Каждая вкладка содержит таблицу для вызова модулей в соответствующих позициях.
16. Выберите модуль в столбце «Модуль», установите для него статус «Включить» и укажите порядок сортировки для вызова модуля на целевой странице.
17. Нажмите кнопку «Добавить модуль», чтобы добавить еще один модуль.
18. Нажмите кнопку «Удалить», чтобы удалить конкретный модуль.
19. Если какой-либо модуль не отображается в раскрывающемся списке столбца «Модуль», установите и включите этот подключаемый модуль в магазине OpenCart.
20. Вкладки Content Top и Content Bottom содержат еще одну таблицу для вызова модулей Banner и Slideshow на целевой странице. Эта таблица появится, если установлен хотя бы один из модулей «Баннер» и «Слайд-шоу».
21. Администратор должен выбрать модуль «Баннер/слайд-шоу» в столбце «Модуль», выбрать баннер в столбце «Баннер», установить размеры баннера/слайд-шоу, установить статус и порядок сортировки для вызова модуля «Баннер» или «Слайд-шоу».
22. Для того, чтобы назвать модуль одним из Bestseller, Featured, Latest и Special есть другая таблица. Заполните все поля этой таблицы и вызовите эти модули на внешнем интерфейсе.
23. Администратор может выбрать критерии и значения для отображения продуктов из определенной категории или производителя в модулях «Бестселлер», «Рекомендуемые», «Последние» и «Специальные».
24. Администратор также может показывать продукты, вводя ключевые слова. Можно ввести несколько ключевых слов, используя запятую (,) в качестве разделителя.
25. Для вызова модуля карусели есть еще одна таблица во вкладках Content Top и Content Bottom.
26. Для вызова модуля карусели выберите баннер и установите значения для лимита, прокрутки, размеров изображения и порядка сортировки.
27. Во всех вкладках есть еще одна таблица для добавления текстового модуля. Если эта таблица не отображается, установите текстовый модуль и создайте несколько модулей с макетом целевой страницы и включенным статусом для текущего магазина.
28. Для вызова текстового модуля выберите название модуля в столбце Имя и установите порядок сортировки.
29. Сохраните данные, нажав кнопку «Сохранить» или «Сохранить и остаться».
30. После создания целевой страницы администратор может просмотреть страницу, щелкнув ссылку просмотра, указанную перед целевой страницей на вкладке настройки целевой страницы.
31. Администратор должен настроить ссылку на целевую страницу в интерфейсе по своему выбору.
Вкладка Themer
1. Нажав на вкладку Themer, вы сможете изменить тему панели администратора Smart Sort Order.
Получить поддержку
1. Нажав на вкладку «Получить поддержку», вы будете перенаправлены на наш веб-сайт поддержки, где вы можете обратиться в нашу службу поддержки за помощью. Используйте эту вкладку, если у вас возник вопрос/проблема или вы нашли какую-то ошибку.
Описание
Если администратор хочет показать продукты-бестселлеры определенной категории (например, настольные компьютеры), тогда администратор должен выбрать критерии «Категория» и «Значение» в качестве рабочего стола для модуля «Бестселлер».
Если администратор хочет показать продукты-бестселлеры определенного производителя (скажем, Canon), тогда администратор должен выбрать критерии «Категория» и «Значение» как «Рабочий стол» для модуля «Бестселлер».
Если администратор хочет показать продукты-бестселлеры из продуктов, название которых содержит такие слова, как Apple, Macbook и т. д., тогда администратор должен выбрать критерии «Ключевое слово» и «Значение» как Apple, Macbook (ключевые слова будут выбирать продукты только на основе названий продуктов.) для бестселлеров. модуль. Можно ввести несколько ключевых слов, используя запятую (,) в качестве разделителя.
Аналогично выберите критерии и значения для последних, специальных и рекомендуемых модулей.
Снимки экрана
Пример целевой страницы при вызове различных модулей.
Рекомендации
1. Включите параметр Seo Url в настройках магазина и переименуйте файл htaccess.txt в .htaccess в использовать SEO-текст плагина.
2. Верхний администратор должен дать права на доступ к странице LandingPagecreator/landingpagecreator после перемещения плагина в корневую папку вашего магазина.

 Обязательное условие хорошего названия – четкое соответствие с теми товарами, которые предлагаются на лендинге.
Обязательное условие хорошего названия – четкое соответствие с теми товарами, которые предлагаются на лендинге. Вопрос цен в первую очередь волнует посетителя и не увидев соответствующего раздела или блока, потенциальный клиент может просто покинуть страницу.
Вопрос цен в первую очередь волнует посетителя и не увидев соответствующего раздела или блока, потенциальный клиент может просто покинуть страницу.