что это, ТОП-23 самых креативных лендингов
Лендинг — это не одностраничный сайт для бизнеса. Это захватывающий процесс, по крайней мере, для маркетолога. Потенциальный клиент, словно инопланетянин, открывающий новую планету, «приземляется» туда, чтобы «установить контакт».
Разумеется, можно создать лендинг, просто взяв готовый шаблон. Но тогда в нем не будет ни креатива, ни изюминки. А ведь именно это заставляет пользователей совершить конверсию.
Ниже вы найдете 23 примера лендингов, имеющих уникальный дизайн и использующих передовые технологии для привлечения клиентов. Их так много, что мы решили разбить статью на 2 части. Примеры приведены Рамоной Сукрай (Ramona Sukhraj) для impactplus.com.
Содержание статьи
Что должен включать в себя лендинг?
1. Amazon
2. Компания по ремонту кровли Billy Ragan Roofing
3. Uber
4. EF Ultimate Break
5. Snapchat
6. Sticker Mule
7. MasterClass
8. HelloFresh
9. Amazon Prime
Amazon Prime
11. Zenefits
12. Office Interiors
13. Basecamp
Basecamp Bonus
14. TBS
15. Applied Educational Systems
16. Codeacademy
17. Berry Insurance
18. Patreon
19. Litchfield Builders
20. IMPACT
21. Todoits
22. River Pools & Spas
23. Vivino
Что должен включать в себя лендинг?
Целевая страница или лендинг — это страница веб-сайта, которая существует с единственной целью — сбора информации от пользователя для конкретного предложения, обычно через лид-форму, но не всегда.
Хорошая целевая страница — это та, которая четко демонстрирует аудитории ценность конкретного предложения и генерирует потенциальных клиентов через эту форму.
На многих лендингах, отличающихся высокой конверсией, содержатся следующие элементы:
- Обучающее видео с подробным описанием предложения и его стоимости.
- Релевантные фотографии людей, которые помогут посетителю представить себя после совершения покупки.

- Социальное доказательство, подтверждающее заявления бренда.
- Ответы на часто задаваемые вопросы, чтобы устранить возражения.
- Убедительный, лаконичный текст.
- Объяснение «чего ожидать» после отправки формы.
Ниже вы найдете несколько примеров целевых страниц. Под каждым из них будет краткое описание того, что создатель лендинга сделал правильно. Это может вдохновить вас добавить представленные элементы в свой собственный дизайн.
1. Amazon
Достоинства этого лендинга:
- Он начинается с четкого и краткого ценностного предложения и призыва к действию — предлагает клиентам самим создать авторскую футболку.
- Вверху страницы расположено видео, просмотрев которое потенциальный клиент сможет узнать ценную для него информацию.
- В тексте кратко описаны преимущества создания авторской футболки.
-
На странице есть несколько изображений, демонстрирующих разные сегменты аудитории.

- Основные преимущества данной услуги расписаны в отзывах.
- Отзывы дополнены реальными фото.
- На странице содержатся ответы на часто задаваемые вопросы.
Читайте также: Как создать эффективный FAQ-раздел и повысить трафик
2. Компания по ремонту кровли Billy Ragan Roofing
Достоинства этого лендинга:
- Вверху страницы размещен видеоролик, где можно увидеть интервью с представителем компании. Такой прием «очеловечивает» бренд и помогает повысить доверие.
- В самом начале страницы дано четкое объяснение того, что произойдет после того, как клиент заполнит лид-форму («Заполните форму и начните процесс ремонта или замены крыши»).
- Далее подробно расписан процесс ремонта крыши. Раскрыты детали каждого этапа: оценка состояния крыши, расчет стоимости, назначение даты ремонта, пожизненная гарантия.
-
Кроме того, на лендинге есть онлайн-чат, при помощи которого клиент может быстро получить ответ на свой вопрос.

3. Uber
Достоинства этого лендинга:
- Отлично написанный заголовок, который отражает одну из главных проблем целевой аудитории: гибкость графика работы (Заголовок: Работай с Uber. Зарабатывай деньги по своему графику).
- Лид-форма расположена в самом начале страницы, чтобы пользователи ее точно не пропустили. К тому же это очень удобно для тех, кто хочет сразу конвертироваться.
- Текст на странице четкий и лаконичный.
- Выделены три главные причины, почему нужно сотрудничать именно с Uber: хороший доход, возможность устанавливать свой собственный график работы, легкость старта.
- Удачно подобранная фотография: на фото изображен дружелюбный мужчина за рулем.
Читайте также: 10 вопросов о лендингах, которые вы боялись задать
4. EF Ultimate Break
Достоинства этого лендинга:
-
Использование изображений высокого качества, которые отлично сочетаются с тематикой.

- На лендинге отображается социальное доказательство.
- Присутствуют ответы на часто задаваемые вопросы.
- Установлен временной лимит, чем достигается эффект срочности.
5. Snapchat
Достоинства этого лендинга:
- Содержит видеоролик.
- Клиент сразу же понимает, что он получит, если заполнит лид-форму (Развивайте свое приложение при помощи функционала Snapchat).
- Здесь используется жирный шрифт, а также весь лендинг оформлен в фирменных цветах бренда.
- Чтобы продемонстрировать функционал программного продукта, используется анимация.
- Внизу страницы можно увидеть логотипы брендов, которые используют Snapchat. Это повышает доверие пользователей.
6. Sticker Mule
Достоинства этого лендинга:
-
На лендинге используется динамическая анимация, чтобы привлечь внимание пользователя и заставить его прокрутить страницу до конца.

- Текст на странице написан в игривой манере.
- Лендинг включает в себя качественное увлекательное видео, рассказывающее о продукте.
- Социальное доказательство представлено в виде отзывов. Некоторые отзывы сопровождаются реальными фото.
- На странице есть информация о последующих шагах пользователя. Она представлена в виде рецептов.
Читайте также: Лендинги для SaaS: просто и понятно о том, как создавать лендинги, конвертирующие по максимуму
7. MasterClass
Достоинства этого лендинга:
- Основным акцентом здесь является видео.
- Страница содержит четкое и конкретное ценностное предложение, так что пользователь понимает, что он получит в итоге: 12 видеоуроков, рабочую тетрадь и комментарии наставника.
- По мере того как пользователь прокручивает страницу, он узнает прочие тонкости.
-
На странице содержатся иконки социальных сетей, чтобы можно было поделиться информацией с друзьями.

- Есть ссылки на рекомендуемые для изучения материалы.
8. HelloFresh
Достоинства этого лендинга:
- Цвет кнопки с призывом к действию контрастирует с фоном.
- В дизайне используются необычные завитки, которые соответствую тематике и направляют взгляд пользователя вниз.
- На странице вы найдете точное описание того, что содержится в коробке.
- Создатели лендинга использовали инструменты маркетинга влияния, а именно фотографии и цитаты Джессики Альбы.
- Ключевые разделы отделены друг от друга при помощи разных оттенков.
- В дизайне используются реальные фотографии реальных людей.
9. Amazon Prime
Достоинства этого лендинга:
- Призыв к действию расположен в верхней части страницы, чтобы его нельзя было пропустить.
-
Использование видеоролика «очеловечивает» бренд и позволяет быстро и доходчиво рассказать о преимуществах продукта.

- На странице размещены фотографии звезд в качестве маркетинга влияния.
- Страница заканчивается тем, что направляет посетителей к сопутствующим продуктам (альтернативные возможности конверсии).
Читайте также: Как создать идеальный призыв к действию: 11 примеров эффективных CTA
10. Sheffield Metals International
Достоинства этого лендинга:
- Основной акцент страницы — видеоролик с сотрудником компании.
- Текст четкий и лаконичный.
- На странице нет отвлекающих элементов, таких как ссылки и всплывающие окна.
- Кнопка с призывом к действию заметно выделяется на фоне страницы.
Читайте также: 37 типов popup-окон для вашего сайта
11. Zenefits
Достоинства этого лендинга:
- Четкий и понятный заголовок, который раскрывает суть предложения (Необходимый чек-лист по найму сотрудников).
-
Лид-форма, состоящая лишь из одного поля, максимально упрощает совершение конверсии.

- Маркированный список максимально охватывает основные пункты предложения.
- Большой визуал, который демонстрирует продукт, а также несколько страниц чек-листа.
12. Office Interiors
Достоинства этого лендинга:
- На странице есть видео с реальным сотрудником компании, который объясняет ценность предлагаемого руководства. Кроме того, сотрудник рассказывает о том, что произойдет после заполнения лид-формы.
- При помощи маркированного списка перечислено все то, что содержит в себе руководство.
- На странице есть изображение, демонстрирующее само руководство.
- На странице нет кнопок навигации, чтобы пользователи могли сосредоточиться на заполнении лид-формы.
- На странице есть чат, который позволяет пользователям быстро получить ответ на свой вопрос.
- Лид-форма выполнена в оранжевом цвете, который контрастирует с белым фоном.
Читайте также: Как создавать лендинги, ориентированные на клиента?
13.
 Basecamp
BasecampДостоинства этого лендинга:
- Лендинг выполнен в минималистичном дизайне, который включает в себя мультяшного персонажа. Это очень соответствует стилистике бренда.
- Заголовок использует социальное доказательство, сообщая клиентам о том, сколько компаний зарегистрировалось за последнюю неделю.
- Компания предлагает бесплатную 60-дневную версию. Это значительно повышает коэффициент конверсии.
- Ответы на часто задаваемые вопросы расположены на видном месте целевой страницы.
Basecamp Bonus
Достоинства этого лендинга:
- В заголовке указано, сколько компаний уже зарегистрировалось.
- На странице есть отзывы пользователей и точные цифры.
- Зарегистрироваться можно, просто указав адрес электронной почты. Также доступна регистрация через аккаунт Google.
Читайте также: 9 лучших способов заполучить больше отзывов и повысить конверсию
14.
 TBS
TBSДостоинства этого лендинга:
- Текст короткий и приятный. Он рассказывает о подробностях розыгрыша настолько кратко, насколько это возможно.
- Большая часть информации представлена в виде ролика.
- Ниже можно наглядно увидеть призы, которые вы сможете получить, если поучаствуете в розыгрыше.
15. Applied Educational Systems
Достоинства этого лендинга:
- Четкий и конкретный текст, ориентированный на ценностное предложение. (Воспользуйтесь бесплатным тестовым периодом и начните экономить время при помощи планирования и расстановки приоритетов. Онлайн-программа для преподавателей в сфере здоровья, бизнеса, HR или разработки приложений).
- На странице есть видео с реальным сотрудником компании.
- На странице в подробностях написано о том, что вы получите после того, как заполните форму.
-
На странице есть ответы на вопросы и возможные возражения.

- На лендинге есть социальное доказательство, которое содержит цитату, фото и имя реального покупателя.
Читайте также: Как сделать идеальный лид-магнит на лендинге?
16. Codeacademy
Достоинства этого лендинга:
- Дизайн верхней части лендинга прост и лишен элементов, отвлекающих внимание. Пользователь видит четкий заголовок, релевантное изображение и лид-форму с красной кнопкой целевого действия.
- На странице есть возможность регистрации через Facebook или Google+. Это увеличивает вероятность конверсии.
- На странице также есть видео, на котором реальный студент отвечает на вопрос: «Как программирование может помочь тебе?»
17. Berry Insurance
Достоинства этого лендинга:
-
Заголовок лендинга ориентирован на целевое действие. Пользователь сразу понимает, что он получит, заполнив лид-форму (Получите персональный расчет стоимости страховки для вашего бизнеса).

- Белый заголовок контрастирует с зеленым фоном.
- Видео вверху страницы содержит анимированную миниатюру, привлекающую внимание посетителей и побуждающую нажать на воспроизведение.
- На видео реальный сотрудник компании рассказывает о том, что пользователь получит после того, как заполнит лид-форму.
- Информация на видео продублирована в виде текста ниже, что делает ее доступной для людей с нарушениями слуха или для тех, кто в данный момент не имеет возможности просмотреть ролик.
- На лендинге есть чат, чтобы пользователь мог быстро получить ответ на свой вопрос.
Читайте также: Руководство по пользовательскому контенту: превратите клиентов в «адвокатов бренда»
18. Patreon
Достоинства этого лендинга:
- Как только пользователь попадает на страницу, он видит четкий и эмоциональный заголовок: «Поддержи свой бизнес с Patreon».
-
Подзаголовок включает мощное социальное доказательство, чтобы вы знали, что другие получают выгоду от этого предложения.

- Красная кнопка целевого действия отлично контрастирует с белым фоном.
- Далее подробно рассказывается о преимуществах предложения для конкретных потребностей местного бизнеса в простых и понятных терминах.
- На странице есть социальное доказательство с указанием реальных компаний, которые уже используют Patreon.
19. Litchfield Builders
Достоинства этого лендинга:
- На странице содержится видео с реальным сотрудником компании, который рассказывает о том, что произойдет после того, как вы заполните лид-форму.
- На лендинге отсутствует навигация, чтобы пользователь мог сконцентрироваться на содержимом страницы и заполнении лид-формы.
- В качестве социального доказательства используются сертификаты и награды.
Читайте также: 11 советов по видеомаркетингу для вашего бизнеса
20. IMPACT
Достоинства этого лендинга:
-
Социальное доказательство содержится уже в самом заголовке: «Более 50 000 пользователей уже любят The Latest».

- На странице содержится видео, которое не только объясняет ценность предложения, но также демонстрирует юмор и индивидуальность. Ролик включает в себя интервью с реальным сотрудником компании.
- Далее перечислено все то, что получит пользователь, заполнив лид-форму: только самый лучший контент, новейшие видеоролики и шоу, вебинары, душу и сердце.
- Ниже демонстрируются примеры контента, который получают пользователи.
- Социальное доказательство представлено в виде цитат пользователей.
- Лид-форма на странице короткая и простая для заполнения.
Читайте также: Лендинги для вебинаров: 8 эффективных приемов увеличить количество регистраций
21. Todoits
Достоинства этого лендинга:
- Утверждение «более 2 000 000 человек делают удивительные вещи с Todoist» предоставляет социальное доказательство и дает ответ на вопрос: «Почему вы этого не делаете?»
-
При нажатии на ярко-красную кнопку открывается форма с надписью «Зарегистрируйтесь за секунды», которая позволяет легко зарегистрироваться при помощи Google+.

- Фоновое изображение, включенное в дизайн целевой страницы, прокручивает короткие видеоролики, демонстрирующие сценарии, в которых вы можете использовать приложение. Это дает представление о том, как это выглядит на разных устройствах.
22. River Pools & Spas
Достоинства этого лендинга:
- Заголовок хорошо выделяется на общем фоне и раскрывает суть предложения. Пользователь получит честное и глубокое сравнение преимуществ и недостатков разных типов бассейнов.
- Лаконичный текст в полной мере раскрывает ценность предложения.
- На странице есть видео, которое раскрывает детали предложения.
- Ярко-оранжевая кнопка с призывом к действию контрастирует с белым фоном. Текст призыва к действию звучит так: «Я готов узнать!»
23. Vivino
Достоинства этого лендинга:
-
В дизайне используется красный цвет, который контрастирует с черным фоном. Кроме того, этот оттенок красного напоминает вино — продукт компании.

- Заголовок простой и понятный. Он раскрывает главную причину, по которой человеку стоит скачать приложение. Заголовок звучит так: «Вы больше никогда не купите плохое вино».
- Ниже можно увидеть краткую инструкцию, которая рассказывает, как пользоваться приложением. Это демонстрирует пользователям простоту и удобство этого программного продукта.
Вот и все для первой части. Остальные примеры самых вдохновляющих, на наш взгляд, лендингов вы найдете во второй части.
Высоких вам конверсий!
По материалам: impactplus.com. Атвор: Ramona Sukhraj.
11-04-2022
5 примеров Лучших Лендингов (Landing Page) 2021-2022 годов
В этой статье мы рассмотрим 5 примеров лучших лендингов, взятых с behance.net, признанного мировыми дизайнерами самым популярным сайтом по веб-дизайну, иностранными заказчиками для поиска разработчиков и лучшим для вдохновения и черпания новых идей.
Ниже представлены лучшие лендинг пейдж, которые прошли отбор, непосредственно, нашей веб-студией. Мы взяли ТОПовые работы на сайте и выбрали landing page с наиболее эффективными продающими структурами, ведь именно продающая структура является главным преимуществом лендинга.
Мы взяли ТОПовые работы на сайте и выбрали landing page с наиболее эффективными продающими структурами, ведь именно продающая структура является главным преимуществом лендинга.
Дамы и господа! Знакомьтесь, самые крутые и лучшие продающие лендинги 2021-2022 по версии нашей веб-студии и популярного сайта behance.net.
Чтобы упорядочить примеры лучших лендингов, мы решили разбить их на блоки, свойственные продающей странице. Мы рассмотрим УТП, описание продукта, выгод и преимуществ, блок доверия и СТА на примерах отобранных лендингов. Вы сможете увидеть варианты оформления и структуры, почерпнув для себя ценную информацию и новые идеи.
Уникальное торговое предложение
Первый пример УТП лучшего лендинга 2022 года — фирма по продаже стульев.
Первое, что бросается в глаза — это фотография товара. Стильный стул действительно привлекает внимание, которое разжигается уникальным торговым предложением. Заметьте, УТП в этом случае нестандартное, отсутствуют какие-либо факты о компании или выгоды покупки. Но при этом мощный продающий текст и качественное изображение делают свое дело — повышают интерес посетителя, в чем и заключается принцип продающей структуры. Стоит сразу сказать, что то самое преимущество продукта размещено на втором и третьем слайде первого экрана.
Но при этом мощный продающий текст и качественное изображение делают свое дело — повышают интерес посетителя, в чем и заключается принцип продающей структуры. Стоит сразу сказать, что то самое преимущество продукта размещено на втором и третьем слайде первого экрана.
\
Каждый слайд содержит фотографии товара с разных ракурсов и описание к нему. Очень мощный ход, который мотивирует читателя проскроллить страницу чуть ниже. Смотрите больше примеров посадочных страниц и черпайте новые идеи для своего проекта.
Следующий пример лучшего, по нашему мнению, лендинга — посадочная страница фирмы по продаже меда
Сочно, ярко, интересно. Очень крутой дизайн первого экрана. При этом уникальное торговое предложение раскрывает главное преимущество — экологичность продукта. УТП написано в мягкой форме, но при этом вызывает доверие.
Следующий пример лучшего лендинга
Первый экран совместил в себе УТП, предоставляющее ценность потенциальному клиенту, а также небольшой список кратких преимуществ. Очень интересно сделан снимок продукта, который на подсознании вызывает желание сделать заказ. Что, в общем-то, и предлагает эффективный лендинг на первом экране.
Очень интересно сделан снимок продукта, который на подсознании вызывает желание сделать заказ. Что, в общем-то, и предлагает эффективный лендинг на первом экране.
Далее – landing page по изготовлению и продаже мебели
Первый экран с УТП содержит текст, вызывающий интерес, 3 преимущества производителя, СТА с кнопкой и видео, позволяющее узнать больше информации о компании. Экран оформлен красивым фото меблированного интерьера, подчеркивающее эксклюзивность продукта.
Еще один пример крутого landing page
Сразу бросается в глаза абсолютная нечитабельность текста. Зачем разработчики оформили текст белым цветом на белом фоне остается загадкой. Но, повторимся, лучший леднинг — тот, у которого четко проработана продающая структура, а этот пример работы относится именно к таким. Стильный экран с не очень эффективным еле просматриваемым УТП. К сожалению, фотография услуги компании не дает представление о ее деятельности — большой промах разработчиков.
Хотите узнать больше о УТП? Читайте статью с рекомендациями по созданию УТП на сайте Импульс Дизайн.
Описание продукции
На первом примере посетителю предоставляется возможность просмотреть вариации продукта и выбрать его вид. Блок очень удобен с точки зрения пользования. Все фотографии из каталога размещены в виде слайдеров, есть кнопки выбора цвета коробки и приведены примеры готовых работ. Посетитель визуально понимает что ему предлагают. Если он решился на заказ продукта, поможет ему в этом кнопка «Заказать».
Следующий пример описания продукции лучшего продающего лендинга содержит большие и яркие фотографии и категории.
Кроме того, для удобства посетителя предусмотрена лидогенерирующая кнопка. Она «убивает» сразу двух зайцев. Посетитель получает интересующую его информацию, а компания — клиента.
Продающая структура лендинг пейдж должна заключать в себе удобство для пользователя. Удобство во всем: принятии решения и его выполнения, просмотре товара, оплате (желательно предоставить покупателю широкий выбор способов оплаты: с помощью Fondy можно принимать платежи с карт Visa, Mastercard, Google Pay и Apple Pay). В случае со следующим примером описания товаров удобство пользования раскрывается на 100%.
В случае со следующим примером описания товаров удобство пользования раскрывается на 100%.
Во-первых, представлены виды продукции, во-вторых, под каждым видом есть лидогенерирующая кнопка. При наведении мышкой на стул, меняется фотография и продукт представляется в другом положении, что помогает пользователю понять принцип эксплуатации продуктом и его вид.
Следующий продающий леднинг содержит полный каталог продукции, предоставляемой компанией. Отдельный плюс — красивое оформление и соответствие цветов общей тематики сайта.
Лаконичность — лучший друг лендинга. И следующий пример лучшего лэндинга это подтверждает.
Стильно и скромно, на белом фоне сделан акцент на фото и небольшое описание улуги с лидогенерирующей кнопкой. Остальные услуги сделаны в виде активных ссылок, при кликании на которые открываются другие фотографии с описаниями, соответствующие услугам.
Выгоды и преимущества на одностраничнике
Выгоды и преимущества фирмы для клиента являются эффективной мотивацией. Как правило, преимущества размещаются в начале сайта для разжигания интереса пользователя, а выгоды — ближе к концу, подталкивая посетителя к целевому действию. Оба блока должны содержать ценную информацию, отвечать на вопросы, подавлять страхи потенциального клиента. Рассмотрим на примерах крутых landing page.
Как правило, преимущества размещаются в начале сайта для разжигания интереса пользователя, а выгоды — ближе к концу, подталкивая посетителя к целевому действию. Оба блока должны содержать ценную информацию, отвечать на вопросы, подавлять страхи потенциального клиента. Рассмотрим на примерах крутых landing page.
Преимущества
Выгоды
\
Оба блока раскрывают ценности фирмы и конкретного товара. Читатель понимает где можно использовать продукт, его качественные характеристики. В качестве дополнения продемонстрированы конкурентные преимущества самой компании.
Следующий лендинг объединил в себе преимущества и выгоды. Читая и просматривая контент, пользователь убеждается в профессионализме производителя, что подавляет его основной страх — получить низкокачественный товар. Этот триггер демонстрирует лучший пример конверсионного лендинга.
В этом же блочке внедрена фишка, повышающая доверие пользователя к компании — видеоролик, который подробнее расскажет о производителе.
Аналогичное совмещение выгод и преимуществ показывает и следующий лендинг.
В этом случае устраняются страхи. Потенциальный покупатель знает, что натуральный мед — дикая редкость. В случае с одностраничником подтверждается натуральность продукта цифрами. Кроме того, пользователь может получить информацию о продукте, кликнув на кнопку и связавшись с представителями компании.
Еще один блок преимуществ выполнен в очень стильном дизайне и, в целом, довольно интересен. Просматривается профессионализм дизайнера, что однозначно привлекает внимание.
Казалось бы, преимущества можно описать 4 словами «Доставка по всей России», но графическая карта добавляет лендингу уникальности. К тому же, сама карта имеет тематическую направленность, что делает лендинг ну очень крутым.
ТОП лучших лендингов содержит интересные и эффективные решения. Следующий landing имеет небольшой блок преимуществ, который размещен сразу под блоком с УТП. Блок выгод оформлен отдельно и отвечает клиенту на вопросы стоимости, а также усиливает желание за счет скидок.
\
И еще один продающий лендинг, который раскрывает преимущества компании и выгоды для клиента. В качестве преимуществ описан принцип работы компании, который подавляет существующие страхи.
Усиливается желание благодаря небольшому блоку выгод
При этом компания демонстрирует выгоды для клиента не только тем, что использует во время процедуры качественные продукты, но и намекает о том, что косметика в продаже. Чему и свидетельствует кнопка с СТА.
Блок доверия на посадочной странице
Блок доверия не является обязательным требованием для лендинга, в отличие, например, от блока call-to-action. Однако он помогает пользователю решиться на целевое действие. Ведь лендинг, исходя из своей специфики, не предусматривает большое количество информационного текста о компании. Следовательно, лучше, если блок доверия будет реализован другими способами. Посмотрим как с этим справились ТОПовые лендинги.
Вариант 1. Отзывы
Очень практично и удобно размещен блок отзывов на сайте. Отдельный плюс — фото реальных людей: не моделей, не снимков людей, откровенно взятых из Интернета.
Отдельный плюс — фото реальных людей: не моделей, не снимков людей, откровенно взятых из Интернета.
Вариант 2. Видео
Пожалуй, видео — один из самых эффективных способов повлиять на человека. Видеообращение всегда повышают доверие из-за прямого контакта с пользователями, которые уже стали клиентами и передают свои эмоции «вживую».
Вариант 3. Фотографии
Очень часто в качестве повышения доверия размещаются фотографии реальных специалистов, которые работают в компании. В нашем случае принято решение разместить реальные фотографии салона. Глядя на них, создается впечатление элитности. А элитное не может быть низкокачественным. Следовательно, доверие к компании усиливается.
\
На сладкое. Призыв к действию (СТА)
Первый лендос имеет «сочный» СТА, оформленный в едином стиле с сайтом. Желание сделать заказ усиливается скидкой.
Единственный минус — блок размещен в середине страницы. В идеале, нужно было разместить еще один призыв в самом конце, вместо этого добавлены небольшие кнопки, которые не сразу бросаются в глаза.
Следующий призыв к действию содержит не только лидогенерирующую кнопку, но и дополнительные выгоды для клиента. Очень продуманный призыв.
Завершает наш обзор еще один призыв к действию, оформленный в сочных тонах, привлекающих внимание.
Подведем итоги
Как видите, продающая структура продающей страницы является главным и мегаважным инструментом для повышения конверсии сайта. Нельзя сказать какая из структур, приведенная в лучших лендингах, будет наиболее эффективной. Скажем только одно: каждая структура должна максимально соответствовать потребностям целевой аудитории и максимально раскрывать преимущество компании/продукта/услуги. Добавьте к этому стильный и яркий дизайн, и вы обязательно получите ошеломляющую конверсию лендинга. Ну, а если вы пока не в силах создать свой продающий одностраничник, вы всегда можете заказать landing page у нас.
Хотите узнать больше о лендингах? Читайте статью “Что такое Landing page?”
На этом все! Ставьте лайки и подписывайтесь на наш блог, чтобы не пропустить самое интересное.
Автор — Игорь Кобылянский
Основатель студии
Антиспам поле. Его необходимо скрыть через css
Ваша оценка:
Вдохновляющие примеры лендингов для вашего бизнеса
Лендинг — страница или сайт, созданный для получения конкретных целевых действий пользователей. Задача landing page — повышать конверсию, вокруг этого выстраивается дизайн и структура. Мы выбрали удачные примеры лендингов и поделили на группы по их назначению.
Особенности построения landing page
Чаще всего лендинги создают для продажи товаров, анонсирования конкурсов, регистрации на мероприятия, набора учеников или поиска сотрудников.
Можно создать посадочную страницу по своим правилам, но проще руководствоваться проверенными советами.
Дизайн
Подавайте информацию блоками, один блок — одна мысль или предложение. Чтобы отделить одну часть от другой, используйте контрастную подложку.
Важно не перегружать посадочную страницу визуальной информацией. Чем меньше на ней элементов, тем проще пользователю сосредоточиться на сути вашего предложения. Это не значит, что landing page должна состоять только из текста и картинки. Используйте динамические блоки, анимацию, свободное пространство между элементами страницы.
Чем меньше на ней элементов, тем проще пользователю сосредоточиться на сути вашего предложения. Это не значит, что landing page должна состоять только из текста и картинки. Используйте динамические блоки, анимацию, свободное пространство между элементами страницы.
Контент
Предлагайте на сайте-одностраничнике только один продукт, акцию или услугу. Чем больший выбор вы предоставляете, тем меньше вероятность покупки.
На первом экране коротко расскажите о своем предложении. Никаких вводных слов, используйте эту часть страницы, чтобы завоевать внимание. Здесь должны находиться самые убедительные аргументы в пользу покупки или заказа у вас.
Обязательный элемент посадочной страницы — кнопка CTA или призыв к действию. Сделайте ее заметной и добавьте между блоками текста на всем протяжении страницы. Другой вариант — плавающая кнопка, которая перемещается вслед за пользователем.
Мы писали подробный материал о том, как сделать лендинг самому.
Важно! Лендинги не продвигают с помощью SEO, так как их жизненный цикл слишком короткий. Большинство посадочных страниц создают на время действия акции или для вывода на рынок нового товара. Пользователи приходят через email-рассылку, таргетированную, баннерную и контекстную рекламу, поэтому вряд ли удастся найти удачный пример landing page, оптимизированной под поисковики.
Большинство посадочных страниц создают на время действия акции или для вывода на рынок нового товара. Пользователи приходят через email-рассылку, таргетированную, баннерную и контекстную рекламу, поэтому вряд ли удастся найти удачный пример landing page, оптимизированной под поисковики.
Вместо того, чтобы подбирать ключевые слова, сосредоточьтесь на болях клиентов и на том, как вы помогаете их решить. Подробнее об этом читайте в статье «Как написать текст для лендинга».
Примеры хороших лендингов
Мы сделали подборку лендингов с необычным дизайном и контентом. Смотрите, вдохновляйтесь и сохраняйте удачные примеры себе в подборку.
Продажа товаров
На лендинги приходит теплая аудитория, хотя бы частично знакомая с продуктом. Задача landing page — «дожать» таких посетителей и принести конверсию в виде покупки. Посмотрите примеры продающих лендингов с оригинальным подходом к подаче товара.
Производители острого соуса Mule создали красивый лендинг, чтобы рассказать о достоинствах продукта. Динамическая анимация побуждает листать страницу до конца, а часть информации о продукте упакована в развлекательное видео, из-за чего страница не перегружена текстом. В конце лендинга есть рецепты и социальные доказательства в виде отзывов покупателей с фотографиями.
Динамическая анимация побуждает листать страницу до конца, а часть информации о продукте упакована в развлекательное видео, из-за чего страница не перегружена текстом. В конце лендинга есть рецепты и социальные доказательства в виде отзывов покупателей с фотографиями.
Пример лендинга от производителя кетчупа
На странице завода по производству бетона «Центр бетона» — много подвижных элементов, а фон повторяет цвет и фактуру бетона. Информация подана блоками с ценами, акциями, условиями работы. Яркие цвета и выезжающие картинки по бокам привлекают внимание, а небольшое количество текста упрощает поиск информации.
Пример красивого лендинга в сегменте B2B
«Рокетбанк» рекламирует платежную карту с помощью лендинга. Особенность страницы в горизонтальной прокрутке вместо стандартной вертикальной. Информация представлена в сжатом лаконичном виде, чтобы не отнимать время пользователей. Преимущества карты дополнительно выделены графическими элементами, чтобы направить внимание на главное.
«Рокетбанк» создал лендинг с горизонтальной прокруткой
Страница компании «Окна людям» выполнена в стилистике написанного от руки черновика. Оригинальный ход привлекает внимание и выделяет производителя среди остальных.
«Одностраничный сайт, пример от компании «Окна людям»
Сервис аренды электросамокатов Youdrive привлекает внимание динамическим лендингом и отсутствием больших текстовых блоков. Даже если вы не прокручиваете страницу, картинка постоянно меняется благодаря видео. Информация об условиях аренды сформулирована в нескольких коротких фразах, а между текстом и картинками оставили много места.
Стиль лендинга для аренды самокатов — движение
Конкурсы и специальные проекты
У конкурсных страниц короткий жизненный цикл, но это не значит, что стараться над их созданием не нужно. Мы собрали примеры хороших лендингов, разработанных для привлечения участников акций и конкурсов.
Компания Rafaello придумала конкурс для влюбленных. Нужно создать два аккаунта, зайти на основной сайт бренда с двух телефонов и поднести их друг к другу. Призовые баллы копятся пока пара находится на сайте. Помимо необычной механики конкурса, пользователей привлекают контрастным дизайном. На лендинге много воздуха и свободного пространства, на фоне которого выделяются блоки текста.
Лендинг для конкурса от компании Raffaello
Сервис Airbnb приглашает пользователей придумывать необычные экскурсии в родном городе и зарабатывать. Компания сделала ставку на живые фотографии и минимум текста, чтобы вызвать эмоциональный отклик. Блоки не сливаются между собой, так как на странице чередуется черный и белый фон. Во время прокрутки кнопка регистрации остается неподвижной, чтобы в любой момент перейти по ней и начать регистрацию.
Пример хорошего лендинга от сервиса Airbnb
Регистрация на мероприятия
Лендинги удобно использовать для привлечения людей на фестивали, мастер-классы, лекции и другие мероприятия. Создавать отдельный сайт для регистрации, чаще всего, не имеет смысла, проще и быстрее сделать лендинг.
Создавать отдельный сайт для регистрации, чаще всего, не имеет смысла, проще и быстрее сделать лендинг.
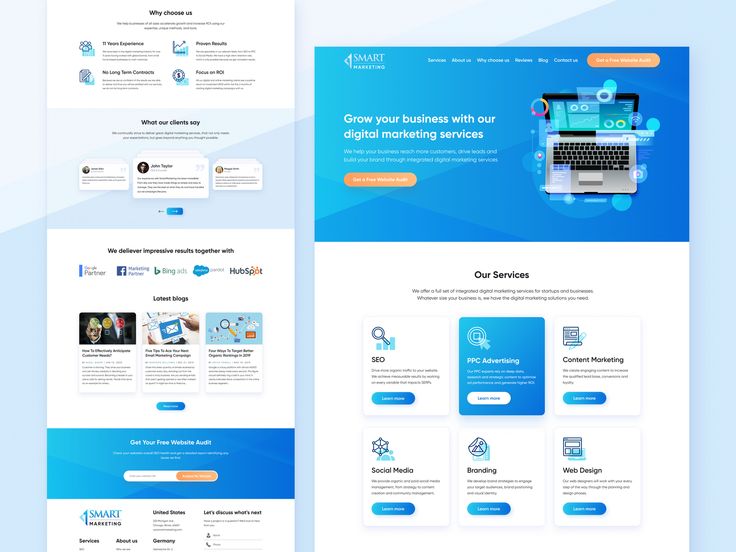
Организаторы Digital sales and marketing world приглашают маркетологов зарегистрироваться на воркшоп. Поскольку информации много, ее разбили на небольшие блоки и разбавили фотографиями. Видеоподложка на первой странице демонстрирует масштаб мероприятия.
Лендинг Digital sales and marketing world сочетает видео, фото и текст
Другой пример удачного лендинга — страница фестиваля «Пить и жарить». Организаторы добавили динамическую прокрутку, в которой буквы и фон движутся отдельно друг от друга. Разные шрифты, размеры и цвета здесь выглядят уместно, потому что соответствуют стилистике фестиваля.
Развлекательный фестиваль использует неформальный стиль для лендинга
На лендинге от «Прятки в темноте» пользователей приглашают зарегистрироваться на квест. Страница оформлена в духе компьютерной игры, чтобы передать атмосферу квеста. Уровень сложности и пакет услуг участник тоже выбирает в игровой форме, передвигая бегунок влево или вправо.
Уровень сложности и пакет услуг участник тоже выбирает в игровой форме, передвигая бегунок влево или вправо.
Ищите примеры крутых лендингов среди квестов
Набор на обучение
Страницы учебных заведений рассчитаны на два типа клиентов: ученики и учителя. Иногда к ним присоединяется третий тип — родители учеников, когда речь идет о занятиях для школьников. Задача — создать привлекательный и понятный дизайн для разных групп.
Khan Academy выбрала стиль оформления в духе энциклопедий научпоп. Чтобы донести свое послание до будущих учеников и преподавателей, на лендинге кратко сформулированы преимущества академии и добавлены яркие живые фотографии. Кнопка CTA есть почти в каждом блоке.
Образовательный лендинг, пример от Khan Academy
Вирусный контент
Поскольку лендинги продвигают с помощью рекламы, вирусность помогает сэкономить бюджет. Мечта маркетолога — страница, которую люди пересылают друг другу.
Сайт-агрегатор авиабилетов S7 ко Дню космонавтики открыл бронирование билетов на Луну, Венеру, Марс и другие планеты. Через форму лендинга можно выбрать параметры путешествия, ввести данные, получить билеты и поделиться ими в соцсетях.
S7 обыгрывает тему Дня космонавтики
Поиск сотрудников
Иногда крупной компании проще искать сотрудников через лендинг, чем через сайты о работе. Одностраничник не накладывает ограничений в плане подачи материала, что особенно ценят компании в сфере digital.
Creative People придумали персонажей и изобразили будущих сотрудников в роли супергероев. С помощью этого приема удалось небанально и увлекательно рассказать соискателям о компании.
Creative People ищет супергероев в команду
Творчество и юмор
Творческий проект тоже можно оформить в виде лендинга. В этом случае цель — не в достижении конверсии, а в самовыражении и в привлечении внимания.
Вы тоже можете создать посадочную страницу для реализации своих идей. Для этого не нужно быть программистом, создать лендинг поможет специальный конструктор. Как это сделать, мы подробно описываем в статье «Конструкторы лендингов: лучшие платформы для создания одностраничников».
Для этого не нужно быть программистом, создать лендинг поможет специальный конструктор. Как это сделать, мы подробно описываем в статье «Конструкторы лендингов: лучшие платформы для создания одностраничников».
Австралийский информационный портал SBS адаптировал рассказ из книги «Лодка» вьетнамского писателя Нам Ле и поместил его на лендинге. Это творческий проект по переводу художественных книг в визуальный формат. Получился графический черно-белый роман с интерактивными элементами. По мере прокрутки страницы обновляется текст, меняется фон и появляются дополнительные эффекты в виде дождя и молний. На момент написания статьи лендинг собрал 19 тысяч лайков.
Графический комикс анимировали с помощью лендинга
Активисты бегового клуба Run Evolution создали шутливый лендинг, чтобы привлечь внимание к беговому клубу. Вместо того, чтобы в очередной раз рассказать о пользе здорового образа жизни, они пообещали избавить от беговой зависимости. Лендинг получил вирусный эффект и появился на многих развлекательных сайтах.
Проект «СТОП-БЕГ» в шутку предлагает избавить от беговой зависимости
Часто лендинг создают под конкретный товар, акцию или мероприятие, поэтому он быстро теряет актуальность. Чтобы попасть в список лучших одностраничников, придумайте или позаимствуйте необычную идею оформления. Пишите короткими фразами. Добавьте картинки, видео и фото, но оставьте много незанятого пространства. Делайте кнопку CTA доступной в любом месте прокрутки лендинга.
Аудитория попадает на landing page благодаря таргетированной и контекстной рекламе. Еще один способ привлечь посетителей — настроить email и push уведомления или создать чат-бота. Это удобно сделать с помощью сервиса SendPulse.
Лучшие примеры лендингов, идеальная посадочная страница Landing Page
Лучшие примеры лендингов, идеальная посадочная страница Landing PageПодпишитесь на уведомления и узнайте первыми об акциях.
«Решили выбрать систему 1C-UMI, поскольку содержание сайта выходит достаточно недорого при том, что на данной системе он выглядит достаточно качественно и серьезно. Также есть возможность доработки сайта по индивидуальному заказу. Сайт запустили за 2 недели, поскольку сами заполняли весь каталог товаров со всеми описаниями и картинками, а товаров много. По-быстрому общее оформление сайта можно было сделать за пару дней. Клиенты у нас стали приходить сразу с момента запуска, так как работаем с контекстной рекламой Яндекса и Гугла».
Также есть возможность доработки сайта по индивидуальному заказу. Сайт запустили за 2 недели, поскольку сами заполняли весь каталог товаров со всеми описаниями и картинками, а товаров много. По-быстрому общее оформление сайта можно было сделать за пару дней. Клиенты у нас стали приходить сразу с момента запуска, так как работаем с контекстной рекламой Яндекса и Гугла».
«Начал искать хостинг, наткнулся на рекламную заставку UMI.ru, и меня зацепила музыка. Стало интересно, зашёл на сайт и за 5 минут всё сделал. С этого мне начал нравиться ваш сервис».
«UMI понравился тем, что прост в обращении, дизайн доступен каждому. Времени на запуск сайта было затрачено по минимуму. На данный момент всем довольны».
«Сайт работает как часы! Советую всем. Все просто и понятно, плюс есть автоматическое SEO-продвижение!»
«Работа с сайтом очень проста. Вам не нужно никаких специальных навыков, чтобы создать сайт на UMI.ru».
«Очень много функций в управлении сайтом!»
«UMI — самый надежный инструмент для создания сайтов. И когда я говорю, что этот сайт создала я — никто не верит!))»
И когда я говорю, что этот сайт создала я — никто не верит!))»
«Я выбрала для создания сайта 1C-UMI, потому что мне был предложен самый оптимальный для меня пакет услуг — «Сайт за вас». Довольна работой своего сайта».
«Все просто и понятно даже для новичка!»
«Долгое время не получалось сделать свой сайт, то не было времени, то не хватало знаний, только с UMI у меня получилось это осуществить».
«Менее, чем через месяц, к нам начали поступать заказы с сайта».
Я доволен, это уже второй мой сайт на платформе Юми. На запуск сайта понадобилось совсем немного времени. Уже через неделю он начал приносить прибыль.
«UMI.ru прост, легок и практичен для создания сайта. Запустила сайт за 4 часа. Первые заказы пришли в течение недели».
«Благодаря сайту на umi.ru, я запустил интернет-магазин и успешно продаю комплектующие для установки тахографов и систем мониторинга транспорта! Сайтом удобно пользоваться, есть всё, что мне нужно: подробный каталог, слайдер на главной для спец. предложений, корзина товаров, раздел акций».
предложений, корзина товаров, раздел акций».
«На UMI.ru действительно легко сделать сайт. Кстати, на это мне понадобился всего 1 день. На сегодняшний день работой сайта очень доволен. Рекомендую всем своим друзьям».
Читать все отзывы
Создайте посадочную страницу на 1C-UMI. Просто выберите доменное имя и введите ваш e-mail. Затем вы увидите примеры landing page для любого вида предпринимательства — адаптивные шаблоны дизайна. Преимущество адаптивных сайтов заключается в том, что они корректно отображаются и на мониторе компьютера, и на экране мобильного устройства. Лучшие лендинги, безусловно, создаются с адаптивным дизайном.
Расположение элементов в разных шаблонах 1C-UMI несколько отличается. Выберите шаблон, который в большей степени соответствует вашим бизнес-задачам, а также понравится по дизайну.
Пора редактировать сайт и заполнить его своим контентом. Идеальная посадочная страница, пример которой перед вами, содержит определенный набор блоков:
- Меню
Оптимизируйте навигацию на странице.
- Карусель фото
Добавьте фотографии вашего товара или менеджеров компании. - Формы обратной связи
Дайте клиенту возможность оставить вам данные о себе. - Контентные блоки
Разместите актуальную информацию о ваших продуктах или услугах. - Счетчик
Используйте его, если хотите сделать акцент на времени, оставшемся до конца какой-либо акции или начала события. - Обратный звонок
Перезвоните клиенту, как только он пришлет вам свои имя и телефон через эту форму. - Блоки-категории
Опубликуйте расширенную информацию о вашей компании с небольшими фотографиями или иконками. - Отзывы
Выберите лучшие мнения клиентов о вашей работе и разместите их в этом блоке. - Карта
Напишите на странице точный адрес и прикрепите карту Google или «Яндекс», чтобы клиент не заблудился.
- Социальные сети
Предоставьте пользователю возможность поделиться с друзьями вашим предложением в социальных сетях.
Посадочная страница — пример простоты и удобства как для клиента, так и для покупателя.
Лучшие образцы посадочной страницы представлены именно на нашем сервисе. Создайте лендинг на 1C-UMI и наслаждайтесь широкими возможностями для вашего бизнеса.
Структура лэндинга
Примеры лендингов
Дизайн лендингов
Реклама лендинга
Продающий landing page
Конверсия landing page
Лэндинг бизнес
Лэндинг магазин
Натяжные потолки лэндинг
Лэндинг строительство
Лэндинг ремонт
Лэндинг недвижимость
Landing page шаблоны, скачать
Лучшие Landing Page, Примеры, Факты, Цифры
Сегодня я хочу поговорить о достаточно важной на стратегическом уровне теме: что объединяет лучшие landing page?
Тема непростая, поскольку дизайн лендинг пейдж — тема субъективная, и я буду высказывать свою точку зрения, которая может не подходить вам. Несмотря на это я постарался взять, так сказать, «самый сок» и синтезировать через себя большое количество разной информации, различных лендингов и наших кейсов. Плюс, наш опыт в разработке landing page позволяет мне с уверенностью обсуждать этот вопрос.
Несмотря на это я постарался взять, так сказать, «самый сок» и синтезировать через себя большое количество разной информации, различных лендингов и наших кейсов. Плюс, наш опыт в разработке landing page позволяет мне с уверенностью обсуждать этот вопрос.
Вот общий список того, что объединяет лучшие landing page:
- На хороших посадочных страницах используется не более 3-4 цветов. Чуть дальше я Вам это докажу 🙂
- Сайты сделаны в стиле «чистый дизайн»: много свободного места, много белого фона
- Присутствует правильная иерархия заголовков и подзаголовков
- Очень качественные изображения.
- Эмоциональный дизайн
- Мало текста и он действительно информирует и продает
- Удобная навигация
Теперь разберем все по порядку.
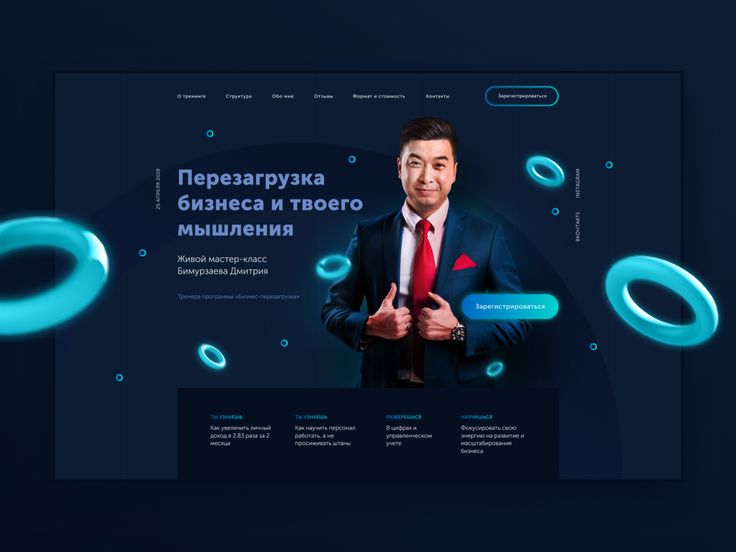
Цветовая палитра
Удачно подобранные цвета — это залог успеха.Не нужно делать10 цветов на одном лендинге.
Обратите внимание на скриншот выше. Я вижу три основных цвета: белый, зеленый и синий. Все остальное, по сути, подложка и разбросанные элементы, которые просто помогают нам воспринимать заголовок и не отвлекают от важной информации.
Все остальное, по сути, подложка и разбросанные элементы, которые просто помогают нам воспринимать заголовок и не отвлекают от важной информации.
Не знаю, с чем это связанно, но такое правило существует. Точнее, это не столько правило, сколько хороший тон у дизайнеров. Если дизайнер присылает вам макет с тысячей цветов, то это плохой дизайнер и работать с ним не стоит. Возвращайте деньги и больше не связывайтесь.
Посудите сами: кому понравится бешеная радуга на вашем landing page?
Слишком много цветовых акцентов приводят к каше, которая собьет с толку и заказчика, и потенциальных клиентов. Такой дизайн-макет настолько хаотичный, что на нем глаз не цепляется за т.н. «точки захвата». Клиент не увидит важные места на лендинге, кнопки, текстовые акценты.
Ну и это в 98% случаев выглядит ужасно некрасиво. Хотя, признаю, есть и качественные работы с большим количеством цветов. Просто это в лучшем случае 2% от общей массы.
Чистый дизайн
Многие лендинги известных крупных компаний сделаны в «чистом» стиле. То есть, мы видим много свободного места, много белого (как правило, это белый фон).
То есть, мы видим много свободного места, много белого (как правило, это белый фон).
Что такое «чистый дизайн»?
Это когда ты смотришь и понимаешь, что все сделано «вкусно» и выглядит свежо: нет лишних цветов, а все элементы укладываются в общую концепцию и выполнены в одном стиле.
Правильная иерархия заголовков и подзаголовков
Что я имею в виду?
Представьте, что вы попали на landing page, где видите на первом развороте видите шрифт 24-го размера, на втором — 27-го, дальше внезапно 19-й и так далее.
Это — грубейшая ошибка дизайнера, сравнимая с «лажей» в количестве цветов. Опять же, из-за таких ошибок получается «каша» и невозможно определить, что на сайте главное, а что второстепенное.
Не забывайте о том, что и цветом, и текстом мы показываем то, что нам выгодно, чтобы клиент увидел.
Не упускайте этот момент, это важно.
Очень качественные изображения
Я уже писал на похожую тему: Картинки для лендинг пейдж, как выбрать?
Но здесь прослеживается немножко другая мысль: крутые фото/изображения/графика важны на посадочной странице.
Они привлекают взгляд и с их помощью гораздо проще продавать.
Открою Вам секрет, что почти любой дизайн landing page можно спасти хорошими изображениями.
Есть сайты, которые полностью построены на рисованной графике и картинках. Как правило, на таких сайтах минимум текста и другого контента, продает только дизайн. Естественно, такая работа стоит очень дорого.
Эмоциональный дизайн
Наверняка Вы встречали такие сайты, попадая на которые хочется сказать: «ВАААУ!»
Что нас «подкупает»? Часто такие сайты с очень красивой анимацией/видео и завораживающими изображениями. Кстати, если на них есть музыка, то она не раздражает. Такие landing page смотрятся очень дорого и притягивают взгляд. Естественно, я говорю о хорошо выполненной работе.
Мало текста, без «воды»
Как говорится, краткость — сестра таланта.
Я где-то слышал, что горы бесполезного текста на лендинге считаются плохой приметой. Говорят, что приводит к снижению конверсии, а нам этого точно не нужно 😉
Удобная навигация
Конечно не забываем о юзабилити в лендинг пейдж.
Когда пользователю неудобно или непонятно, что вообще нужно делать на сайте — это беда. Я уже упоминал в какой-то статье о том, что в каталогах многих интернет-магазинов элементарно не видно корзины или нельзя удалить товар.
Если взять целевую страницу, то пользователь должен четко понимать, что если он нажимает на кнопку «Заказать», то его ждет окно с формой заказа, а не что-то неожиданное и не очень релевантное. Надеюсь, что привел понятный пример.
Оценок: 679 (средняя 5 из 5)
Лучшие Landing Page, Примеры, Факты, Цифры {descr}
- Главная
- Лучшие Landing Page, Примеры, Факты, Цифры
Лучшие лендинги мира: 12 примеров, на которых стоит учиться
Как разработать лендинг для высоких конверсий — читайте в нашей предыдущей статье.
Но сегодня речь пойдет о другом. Правильная посадочная страница должна учитывать массу элементов — продающий контент, изображения, структуру, цветовое оформление и т. д. Все это можно познать на скучной теории, но ведь уроки куда проще воспринимаются с практическими примерами!
Знакомьтесь: лучшие лендинги мира, которые мы откопали в разных уголках Буржунета.
Смотрите, анализируйте, учитесь у профессионалов и не повторяйте ошибок.
№1: Посадочная страница VideoFruit
Что сделано правильно:
· Четкий таргетинг: заголовок и подзаголовок ориентированы на новичков, поскольку большинство продвинутых маркетологов и бизнесменов знают, что такое список адресов электронной почты.
· Четкое преимущество: если вы подписаны, они научит вас получить первую сотню подписчиков.
· Зеленая кнопка призыва к действию удачно контрастирует с синим фоном и выделяется.
· Социальное доказательство помогает установить доверие — NBC News, ESPN, Lifehacker и Moz — крупнейшие и авторитетнейшие сайты Буржунета.
Что можно протестировать / улучшить:
· Слова, которые передают пользу, «получить ваши первые 100 подписчиков» сливаются и плохо отображаются на синем фоне. Они должны контрастировать.
· Неплохо бы провести А/В тестирование с другим заголовком — «Хочешь начать свой бизнес?».
№2: Лендинг пейдж ConvertKit
Что сделано правильно:
· Обещание «запустить свой первый веб-сайт за 30 дней» является сильным, граничащим с фантастическим, однако вызывает сильное любопытство у читателя.
· Слово «бесплатно» заманчиво. В отрасли, сдирающей тысячи долларов за переработанную информацию, месячный бесплатный курс подогревает интерес.
Что можно протестировать / улучшить:
· Возможно, наша команда предложила бы эмоционально насыщенную историю. «Общие» формулировки плохо говорят сердцу аудитории, и это серьезный минус.
№3: Веб-страница Aura Dating Academy
Брать деньги за уроки ловеласа — это определенно интересная бизнес-идея.
«Академия свиданий» Aura реализовала ее с помощью прекрасной целевой страницы.
Что сделано правильно:
• Желтая кнопка призыва к действию прямо просится, чтобы ее нажали.
• Слово «бесплатно», как всегда, производит феноменальный эффект на молодых людей.
• Очень подробный и откровенный отзыв, используемый для демонстрации «опыта» Дэвида — социальное доказательство в формате видеоролика — звучит убедительно.
• Ярко выраженное ценностное предложение — Дэвид хорошо знает потребности ЦА и поможет «уверенно знакомиться с женщинами».
Что можно протестировать / улучшить:
• Мы бы запустили А/В тестирование без видеоролика. Людям вечно не хватает времени, чтобы просматривать видео с информацией, которая может и не пригодиться.
• Можно опробовать другой набор заголовков. Например, со словом «привлекать».
№4: Лендинг компании MeetEdgar
Здесь мы видим не совсем обычную посадочную страницу, которая предоставляет посетителям доступ к остальным разделам веб-сайта — блогу, ценам, информации о компании и др.
Это весьма интересный, но рискованный подход к разработке лендингов. Потенциальный клиент может перейти сразу в блог или еще куда-то, выпорхнув из маркетинговых сетей целевой страницы.
Исследования Conversion XL показывают, что удаление навигационных элементов с таких веб-страниц увеличивает коэффициент конверсии на 16-28%. Поэтому мы не советуем рисковать.
Поэтому мы не советуем рисковать.
Что сделано правильно:
• Фантастический заголовок «Социальные медиа. Минус временные затраты»: MeetEdgar знает перспективы и понимает, что люди скептически относятся к ROI социальных сетей. В заголовке развеиваются их возражения одним метким утверждением.
• Удачное обещание сэкономить время — очевидная польза, которая делает клиента счастливым.
• Кнопка призыва к действию выделяется на синем фоне.
Что можно протестировать / улучшить:
• Мы бы опробовали дополнительный призыв к действию с другой формулировкой.
• Если вы оставляете элементы навигации, то можно добавить призыв именно сюда.
• Можно расширить информацию о компании и предлагаемых услугах.
№5: Веб-страница MotleyFool
Компания обучает всех, кто желает делать деньги на бирже без финансового образования и опыта.
Что сделано правильно:
• Простая, чистая и целенаправленная посадочная страница помогает усилить конверсии.
• Выделяется слово «бесплатно» и подчеркивается, что «вы ничего не теряете» при подписке на курс.
• Слова «нет жаргона Уолл-стрит» помогают развеять опасения финансово неграмотных новичков.
Что можно протестировать / улучшить:
• Целесообразно опробовать замену слова «ensure – обеспечить» на «гарантировать» финансовое будущее, чтобы добавить уверенности потенциальному клиенту.
• Многих может испугать, что «каждый день он будет получать email для прохождения курса» — пользователям хочется все и сразу, даже если так не бывает.
№6: Лендинг пейдж LandingFolio
Компания предлагает платные формулы продающих заголовков для коммерческих сайтов.
Несмотря на грамотную, в целом, разработку лендинга, маркетологи перестарались.
Фраза «Почему вы до сих пор теряете время на создание заголовков?» загоняет в тупик. Если придумывание заголовков было пустой тратой времени, зачем мне этот продукт вообще? И зачем вообще писать заголовки? Неужели их клиенты действительно говорят самим себе «это пустая трата времени»?
Что сделано правильно:
• Заголовок давит на болевую точку.
• Подзаголовок передает преимущество, которое решает проблему.
• Логотипы MOZ и Conversion XL внушают уважение.
• Большая зеленая кнопка призыва к действию выделяется.
Что можно протестировать / улучшить:
• На веб-странице есть несколько ошибок, которые портят впечатление.
• На кнопке лучше писать не «Закажи свой. ..», а «Получи больше конверсий» или что-то похожее.
..», а «Получи больше конверсий» или что-то похожее.
• Строчка «Посмотреть примеры заголовков» рядом с кнопкой отвлекает внимание клиента.
№7: Лендинг пейдж IDoneThis
Что сделано правильно:
• Фраза «более 160 000 человек» передает социальное доказательство — многие его используют, поэтому вам обязательно следует попробовать!
• Заголовок посадочной страницы передает четкую и понятную выгоду.
• Развернутый подзаголовок облегчает понимание продукта.
• Возможность регистрации с помощью Google — это простота и высокие конверсии.
Что можно протестировать / улучшить:
• Добавление специфических функций к изображению справа улучшит запоминаемость продукта.
• Возможно, призыв к действию можно сделать более эмоциональным и вовлекающим.
№8: Веб-страница Outskirt Press
Что сделано правильно:
• Обещание впечатляющее — решает проблему начинающих авторов опубликовать собственную книгу со 100% прибылью и соблюдением прав.
• Наличие известных логотипов позволяет увидеть, где авторы могут публиковать свои книги.
• Маркированные списки позволяют легко взглянуть на преимущества.
Что можно протестировать / улучшить:
• Кнопка призыва к действию говорить «Получить бесплатную электронную книгу». Нет, ну действительно, кому захочется «Получить подробности бесплатно»!
• Черный шрифт заголовка и текста на синем фоне увеличивает время прочтения. Помните: повлиять на решение пользователя нужно за секунды!
№9: Посадочная страница бизнес-тренера Ноа Кагана
Что сделано правильно:
• Минималистская страница помогает сосредоточиться на единственном действии — регистрации.
• Зеленая кнопка с необычным призывом к действию привлекает внимание.
• Текст передает преимущества и рассказывает именно о перспективах взаимодействия.
• Ниже приводятся социальные доказательства — отзывы известных людей.
• Открытая фотография Ноя и гармоничная цветовая схема делают сайт привлекательным.
Что можно протестировать / улучшить:
• Неясно, что означает «85% моих самых горячих бизнес-советов» — почему не все???
• Можно провести А/В тестирование других вариантов СТА вместо фразочки Spice me up.
• Шрифт и кернинг подзаголовка неудачные, поэтому текст читается медленно.
№10: Сайт для спортсменов Athlean-X
Данный сайт занимается спортивными товарами, литературой и биодобавками для спортсменов.
Несмотря на яркое и привлекательное предложение получить книгу бесплатно (за ним последует регистрация email), лендинг применяет все тот же рискованный прием — элементы навигации по сайту и возможность для пользователя «улизнуть» в другой раздел без совершения целевого действия.
Что сделано правильно:
• Слово «бесплатно» в заголовке выглядит ярко и заманчиво.
• Цветовая схема и фон лендинга в целом отлично подобраны для суровых фанатов «железа».
• Перспектива «накачать бицепсы, которые поворачивают головы и разрывают рукава» точно воздействует на целевую аудиторию подобных сайтов.
Что можно протестировать / улучшить:
• Лендинг должен фокусироваться на целевом действии, а лишние элементы мешают.
• Отсутствуют социальные доказательства — отзывы людей, которые уже получили книгу.
• Не до конца понятно, что означает название «Черная книга бицепсов».
№11: Бизнес-сайт Эндрю Чена
Данный лендинг предлагает подписаться на авторские обзоры событий Силиконовой долины.
Очевидно, что основная клиентура Чена — это инвесторы и специалисты в области высоких технологий.
Сайт Эндрю Чена минималистский по своей природе. Основное внимание уделяется контенту, социальному доказательству и, конечно же, побуждает людей подписываться на его информационный бюллетень, который является главной целью конверсии.
Что сделано правильно:
• Минималистская целевая страница фокусирует пользователя на действии.
• Подзаголовок дает четкое представление о сущности продукта и выгодах от него.
• Внедрение социальных доказательств с такими именами, как New York Times и Fortune.
• Отзывы дополнительно усиливают социальные доказательства.
Что можно протестировать / улучшить:
• Вместо @andrewchen желателен соблазнительный, ориентированный на выгоду заголовок.
• Сжатие текста, отсутствие вертикального выравнивания, нечеткость <h3> и неправильное использование пробелов могут привести к ухудшению конверсий.
№12: Лендинг пейдж Masala Body
А этот сайт рассчитан на женскую аудиторию, желающую избавиться от лишних килограммов.
Что сделано правильно:
• Фотографии «до» и «после» наглядно демонстрируют, что создательница рецептов похудения действительно знает, о чем говорит. Результат вызывает доверие.
• Предложение получить по email БЕСПЛАТНЫЕ рецепты призывает попробовать.
• Идея потеря веса с помощью специй весьма любопытна и привлекательна для большинства — изнурительные упражнения и диеты здесь даже не упоминаются!
• Автор борется с вероятными возражениями, допуская шоколадный торт в своих таинственных рецептах! Это последняя линия обороны сладкоежек.
• Грамотное использование логотипов для упоминания социального доказательства.
• Ниже приведены цитаты экспертов, которые «узаконивают» методику.
• Отзывы женщин подкрепляют уверенность в результатах.
Что можно протестировать / улучшить:
• Элементы навигации снова позволяют посетителю уходить через второстепенные разделы сайта — например, через блог — не выполнив целевого действия (без регистрации email).
Берите пример с лидеров, не повторяйте ошибок, и удачных вам конверсий!
14 примеров копирайтинга от компаний с невероятными копирайтерами
Мы все знакомы с Flo из Progressive, верно?
Стефани Кортни, актриса, сыгравшая ее, делает Фло незабываемой, запечатлевая причудливость Фло, появляясь во всем, от рекламы до печатной рекламы и сообщений в социальных сетях.
А знаете ли вы, кто стоит за всем этим маркетинговым обеспечением?
Копирайтеры. Умение подобрать правильные слова, чтобы рассказать историю вашей компании, — непростая задача, а делать это постоянно — еще сложнее.
Итак, когда мы сталкиваемся с компаниями, которые делают это успешно, мы думаем, что их копирайтеры заслуживают похвалы (и повышения?). Взгляните на некоторые из компаний, которые, по нашему мнению, имеют звездный копирайтинг, и, если вы ищете, возможно, вы также найдете вдохновение для своего собственного бренда.
Примеры копирайтинга
- Омсом
- Шарнирный
- Лосиная челюсть
- Капитель первого раунда
- Трелло
- Партнеры по скорости
- Дешевые авиабилеты Скоттс
- Культивированный остроумие
- Карты против человечества
- Р/ГА
- невинный
- Тренажерный зал
- Модткань
- Энн Хэндли
1.
 Омсом
ОмсомИсточник изображения
Почему он нам нравится: Копия Омсом игривая и аутентичная. Основатели компании, сестры Фам, могут немного рассказать о своей культуре, ингредиентах и сделать домашнюю кухню доступной и быстрой для посетителей с любым набором навыков.
Обычно я люблю готовить, но у меня не всегда есть на это время. Омсом заставил меня улучшить свою игру. Их готовые к употреблению стартовые пакеты со специями и соусами помогли мне быстро приготовить азиатские блюда без хлопот, связанных с походами по магазинам и покупкой большего количества, чем мне нужно. Тем не менее, я всегда в конечном итоге покупаю больше, чем предполагалось, когда я нахожусь на их сайте, потому что это не только выглядит восхитительно, но и копия является огромным мотиватором, чтобы нажать «Добавить в корзину».
В самом начале главная страница (на фото выше) предлагает вам «разорвать, залить и зажечь» и приготовиться набить себе морду. Сосредоточившись на простоте и трех простых шагах, они могут сделать ценностное предложение о том, что их продукт не только вкусен, но и экономит время.
Также используется много словесной игры. Основатели, у которых есть фамилия Фам, использовали ее в различных местах на сайте, в том числе в своей заметке, приветствуя посетителей своей «Семьи».
Язык представляет собой идеальный баланс между игривостью — даже упоминанием о том, что сестры Фам были шумными юношами в своем определении омсома (выше) — и отсутствием чепухи, когда речь идет о качестве ингредиентов.
2. Articulate
Почему он нам нравится: Articulate отлично справился с игрой слов. Это в хорошем смысле глупо и делает их более привлекательными для соискателей. Большинство людей не хотят быть просто винтиком в механизме компании, поэтому, добавив немного юмора, Articulate выделяет себя среди других корпоративных конкурентов.
Articulate, агентство-партнер HubSpot, базирующееся в Великобритании, является агентством входящего маркетинга, и их веб-сайт полон остроумных и уверенных копий на страницах, где вы и подумать не могли, что найдете их. Вот экспонат «A»:
Вот экспонат «A»:
Копия выше представляет собой страницу Articulate «Знакомство с командой» — не та страница, на которую вы могли бы подумать, что текст может быть остроумным, верно? Что ж, страница Articulate выходит за рамки фотографий сотрудников и их должностей.
В дополнение к шутливому заголовку «не обычное бла-бла», приведенная выше копия затрагивает тему фермы, уверяя посетителей, что сотрудники — это не просто «курицы в клетке». Скорее, они представляют собой «свободную, ремесленную, свободную от жестокости команду». Забавно на первый взгляд, но полезно для соискателей, которые, как и еда, хотят знать, откуда берется их работа и как она делается.
3. Moosejaw
Почему нам это нравится: Использование юмора Moosejaw создает эмоциональную связь с посетителями сайта, доставляя им удовольствие и предоставляя информацию, которую они могут использовать.
Немногие бренды достаточно смелы, чтобы прикоснуться к продуктам, которые они продают, с нетрадиционными копиями . .. но Moosejaw не боится немного повеселиться.
.. но Moosejaw не боится немного повеселиться.
Магазин одежды для активного отдыха использует юмор как способ продать свою продукцию, не слишком заявляя об этом. Обращаясь к эмоциям людей, они становятся более привлекательными и запоминающимися.
Вот несколько примеров:
То же самое относится и к кнопкам призыва к действию, которые появляются, когда вы наводите указатель мыши на фотографию продукта — например, эта, которая гласит: «Выгляди круто».
Переносится ли голос их бренда на описания продуктов, спросите вы? Убедитесь сами:
Если вы думаете, что блестящая копия останавливается на их домашней странице, подумайте еще раз. Они распространяют это и на свою политику возврата. Здесь они отлично справляются с задачей, не жертвуя ясностью ради юмора. Их копирайтеры успешно рассмешили людей, оставаясь при этом полезными.
4. First Round Capital
Почему нам это нравится: First Round Capital использует язык, чтобы сопереживать своим читателям. Создание компании — сложная задача, и First Round Capital понимает это и сообщает, что готова помочь.
Создание компании — сложная задача, и First Round Capital понимает это и сообщает, что готова помочь.
В то время как хороший копирайтинг вызывает у людей улыбку, другим признаком является то, что люди чувствуют себя понятыми. Копирайтеры в First Round проделывают феноменальную работу, позволяя своим клиентам продавать ценность своих предложений.
Например, они проводят более 80 мероприятий каждый год, объединяя свое сообщество. Вместо того, чтобы просто объяснить, что у них есть события, а затем перечислить их, они начинают этот раздел своего веб-сайта с простого утверждения, которое близко многим предпринимателям: «Создавать компанию — это одиноко».
Использование таких слов, как «несовершенный», «подстраховка» и «уязвимый», побуждает читателей ослабить бдительность и почувствовать, что бренд и их сообщество понимают.
К тому же, вам должна понравиться последняя строчка о приклеенных бейджах. Эти штуки застревают в моих волосах.
5. Trello
Почему он нам нравится: Текст Trello четкий и лаконичный, а это именно то, что нужно пользователям, чтобы научиться пользоваться продуктом. Переключение программного обеспечения для управления проектами может быть проблемой. Копия Trello гарантирует, что новые пользователи не останутся позади.
Переключение программного обеспечения для управления проектами может быть проблемой. Копия Trello гарантирует, что новые пользователи не останутся позади.
Вы знаете, что такое Trello? Если ответ отрицательный, то посмотрите на копирайтинг на их сайте. Их описание продукта — как и большая часть копии на их сайте — кристально ясное:
И затем проверьте, насколько понятным является содержание объяснения:
Некоторая ясность вариантов использования может быть связана с тем, насколько умным является продукт, но я думаю, что копирайтеры также заслуживают похвалы за то, что они ясно изложили его. Они называют это так, как оно есть, что в конечном итоге делает его очень простым для понимания.
И я не мог бы написать о таланте копирайтера в Trello, не включив умные ссылки в микрокопию их страницы входа:
Каждый раз, когда вы обновляете страницу входа, вы видите другой, не менее умный пример электронного письма, принадлежащего вымышленному персонаж, как Эндер из Игра Эндера и Дана Скалли из Секретные материалы — отличный пример ностальгического маркетинга. Это небольшая деталь, но, тем не менее, напоминание о том, что за дизайном сайта и продукта стоят настоящие люди. Такая восхитительная микрокопия выглядит так, как будто я только что поделился личной шуткой с кем-то из компании.
Это небольшая деталь, но, тем не менее, напоминание о том, что за дизайном сайта и продукта стоят настоящие люди. Такая восхитительная микрокопия выглядит так, как будто я только что поделился личной шуткой с кем-то из компании.
6. Velocity Partners
Почему нам это нравится: По словам Дэвида Кесслера из Velocity Partners, чем меньше, тем лучше. Его использование «экономии слов» дает привлекательный, мощный контент в сжатой форме.
Ни один мой пост о превосходном копирайтинге не будет полным без упоминания сотрудников Velocity Partners. Маркетинговое агентство B2B из Великобритании, мы снова и снова показывали SlideShares соучредителя Дуга Кесслера (например, о том, почему маркетологи должны подняться над потоком «дерьмового» контента), потому что он мастер слова. экономика.
Что такое «экономика слов»? Он заботится о том, чтобы каждое слово, которое вы используете, было правильным словом. Это означает излагать свою точку зрения кратко и не останавливаться на деталях, когда в этом нет необходимости. В мире сокращения продолжительности концентрации внимания это конечная цель при передаче вашего сообщения.
В мире сокращения продолжительности концентрации внимания это конечная цель при передаче вашего сообщения.
И поскольку мы говорим об экономии слов, я заткнусь и позволю вам проверить один из слайдов Kessler для себя:
Источник изображения
В то время как SlideShares обычно визуален, Kessler в значительной степени сосредоточен на тексте: Дизайн остается постоянным, а изменяется только текст. Но текст привлекателен и достаточно привлекателен для него, чтобы осуществить это. Почему? Потому что он использует простые слова, чтобы его читатели без труда поняли, что он пытается сказать. Он пишет так же, как говорит, и это читается как рассказ, что позволяет легко пролистывать его в формате SlideShare.
Копия на домашней странице Velocity Partners мне тоже понравилась. Посмотрите, например, как скромно они представляют свои тематические исследования:
Мне также нравится, как небрежно и честно они сохранили призыв к действию по подписке по электронной почте. Заголовок особенно привлекателен — и он обыгрывает популярный SlideShare о дерьмовом содержании, о котором мы упоминали ранее.
Заголовок особенно привлекателен — и он обыгрывает популярный SlideShare о дерьмовом содержании, о котором мы упоминали ранее.
На самом деле, Харендра Капур из Velocity Partners написала в блоге статью о том, что нужно для хорошего письма в сфере B2B, начиная, конечно же, с этой оговорки.
7. Scott’s Cheap Flights
Источник изображения
Почему нам это нравится: Команда Scott’s Cheap Flights позиционирует себя как инсайдеров туристической индустрии, предлагая полезные советы и приземленный жаргон.
Компания Scott’s Cheap Flights известна тем, что находит билеты со скидкой, но они также предлагают множество предложений, включая гидов. Добавляя индивидуальный подход, команда Скотта также предложила несколько собственных профессиональных советов на своей странице «Знакомство с командой».
Источник изображения
Участники чувствуют, что получают информацию от опытных экспертов, и они могут соединить эти советы с фотографиями сотрудников, которые им дали. Это небольшое, но полезное дополнение укрепляет связь с посетителями сайта и повышает доверие к компании.
Это небольшое, но полезное дополнение укрепляет связь с посетителями сайта и повышает доверие к компании.
8. Cultivated Wit
Почему нам это нравится: Копия сайта Cultivated Wit очень фирменная — юмористическая и остроумная. Что может быть лучше, чем показать посетителям то, что вы можете предложить, в режиме реального времени?
Копирайтеры из «комедийной компании» Cultivated Wit проделали большую работу по внедрению собственных причуд на своем сайте. У них уже есть одна из лучших страниц «О нас» в игре, но их восхитительная копия разбросана по всему сайту — иногда в самых неожиданных местах.
Например, взгляните на копию контактной информации в самом низу их домашней страницы:
Этот раздел домашней страницы в лучшем случае является запоздалым для большинства компаний. Но для этих людей это была возможность немного повеселиться.
У них также есть два уникальных призыва к действию для подписки по электронной почте на разных страницах их веб-сайта. Они очень разные, но одинаково забавные и восхитительные. Вот один с главной страницы:
Они очень разные, но одинаково забавные и восхитительные. Вот один с главной страницы:
И один со страницы «О нас»:
9. Карты против человечества
Почему нам это нравится: Их текст резкий и немного оскорбительный, что идеально сочетается с их Голос бренда и аудитория.
Возможно, вы знакомы с Cards Against Humanity, самопровозглашенной «игрой для вечеринок для ужасных людей». Это карточная игра, одновременно занимательная и неуместная. Копирайтинг на самих карточках гарантированно вас рассмешит.
Голос бренда очень характерен и может показаться немного резким и даже оскорбительным. Но в этом вся их фишка: они не пытаются нравиться всем, и это совершенно нормально. То, что они делают , отлично справляется со своей задачей, так это привлекает свою целевую аудиторию.
Один взгляд на их страницу часто задаваемых вопросов, и вы поймете, что я имею в виду:
Вот краткий обзор некоторых ответов на эти вопросы. Вы увидите, как они смеются и над собой, и над читателем — именно об этом и идет речь в карточной игре.
Вы увидите, как они смеются и над собой, и над читателем — именно об этом и идет речь в карточной игре.
10. R/GA
Источник изображения
Почему нам это нравится: Компании B2B не совсем известны своим юмором. R / GA поддерживает эту тенденцию с помощью веселых горячих дублей в социальных сетях. Этот легкий подход делает их более привлекательными и помогает повысить узнаваемость бренда.
До сих пор я уделял много внимания тексту для сайта, поэтому я хотел проверить несколько примеров отличного копирайтинга в социальных сетях.
Я знаю, что вы все хотели бы видеть здесь еще несколько примеров B2B, поэтому я обнаружил один из лучших примеров святого Грааля: копия Twitter, от компании B2B, это смешно. Вот некоторые последние новости из аккаунта R/GA в Твиттере:
11. невиновный
Почему нам это нравится: Как и Velocity Partners, копия невинного доказывает, что простой язык может быть столь же эффективным, как и более описательные аналоги. Нет необходимости в длинных абзацах, невинный переходит прямо к делу.
Нет необходимости в длинных абзацах, невинный переходит прямо к делу.
Посмотрите на британских производителей напитков Invin, и вы увидите язык, стиль и тон, которые соответствуют их философии, продукту и даже их брендингу и дизайну. Все чисто, понятно и просто. И хотите верьте, хотите нет, простота — это очень, очень сложная вещь в копирайтинге.
Это больше всего выделяется на их странице «Что мы делаем». (Разве название страницы не красивое простое?)
Та же простая, но очаровательная философия копирайтинга распространяется и на их навигацию по сайту:
Их мета-описание тоже довольно крутое:
И мой личный фаворит:
12 , GymIt
Почему нам это нравится: GymIt действительно привлекает своих пользователей и выражает это с помощью забавной рекламы о том, что они притворяются, что переезжают, чтобы расторгнуть контракт. Компания знает свою аудиторию и знает, что сказать, чтобы зацепить ее и заставить улыбнуться.
Мне всегда нравился экземпляр в GymIt. На самом деле, я постоянно проверяю их сайт и профили в социальных сетях, чтобы узнать, не обновили ли они что-нибудь. К счастью, они не пони с одним трюком. Они продолжают обновлять свой сайт с увлекательной копией.
На самом деле, я постоянно проверяю их сайт и профили в социальных сетях, чтобы узнать, не обновили ли они что-нибудь. К счастью, они не пони с одним трюком. Они продолжают обновлять свой сайт с увлекательной копией.
Вот некоторые из моих фаворитов, все из которых затрагивают болевые точки посетителей тренажерного зала, которые они пытаются решить — и на самом деле действительно решают с помощью своих удобных для клиентов политик.
Я могу поручиться за это. Я знаю, как хлопотно уходить далеко от спортзала — и как освежает возможность зайти и просто… уйти.
Все это согласуется с их философией, красноречиво изложенной на их странице «О нас», о том, что спортзалы должны быть предназначены только для тренировок:
Говорите о том, чтобы понимать свою основную аудиторию. Копия как в ценностном предложении, так и в маркетинговых материалах отражает глубокое понимание своих клиентов.
И как их копирайтеры решили убедиться, что все знают, о чем эта новая франшиза спортзала, если они не читали страницу «О нас»? Этот слоган:
Нет ничего яснее.
13. ModCloth
Почему он нам нравится: ModCloth восхитительно причудливый и причудливый. Их текст обращается непосредственно к их покупателю с текстом продукта, который помогает покупателям представить свою жизнь с этим товаром.
ModCloth — это бренд, который всегда отлично понимал своего покупателя, и это проявляется в их каламбурном копирайтинге. Все их продукты — глупая игра слов — взгляните на этот снимок экрана с некоторыми из их новых поступлений, например:
Погрузитесь в их текст описания продукта, и он такой же радостный, вызывающий воспоминания и умный — как и их клиенты. Часто в нем также рассказывается история о том, что вы будете делать , надевая их вещи:
Прочитав их описания, можно представить, какой была бы их жизнь, если бы они владели этим товаром. Это копирайтинг 101, но очень немногие бренды могут на самом деле справиться с этим, как это делают ребята из ModCloth.
14. Энн Хэндли
Источник изображения
Почему нам это нравится: Несмотря на впечатляющее портфолио и список достижений, Энн Хэндли делает свой сайт привлекательным, а не просто читает резюме. Это идеальный баланс личности и профессионализма.
Это идеальный баланс личности и профессионализма.
Когда дело доходит до создания собственного личного бренда , можно легко зайти слишком далеко за саморекламу. Вот где копирайтинг на вашем сайте может иметь большое значение.
На личном веб-сайте Энн Хэндли она добавила микротекст, который показывает, что, несмотря на ее многочисленные достижения (например, автор бестселлеров и отмеченный наградами оратор), она по-прежнему не воспринимает себя слишком серьезно.
Ознакомьтесь с ее призывом к действию по подписке по электронной почте, например:
Напрягите мышцы копирайтинга
Любой может стать успешным копирайтером с правильным голосом бренда — и небольшими редакторскими рекомендациями по пути. Получите вдохновение от брендов, указанных выше, или начните собирать свои любимые примеры.
Эта статья была первоначально опубликована 17 января 2019 г. и была обновлена для обеспечения полноты.
Первоначально опубликовано 12 января 2022 г. , 7:00:00, обновлено 12 января 2022 г.
, 7:00:00, обновлено 12 января 2022 г.
Темы:
Целевая страница CopyFree Конструктор целевых страниц
Не забудьте поделиться этой публикацией!
40 блестящих примеров целевых страниц, которые конвертируют [новинка 2022]
Создать целевую страницу с высокой конверсией может быть очень СЛОЖНО. Но когда дело доходит до оптимизации коэффициента конверсии (CRO), это абсолютно необходимо.
Может быть очень сложно понять, с чем могут заинтересоваться ваши потенциальные покупатели и какая копия может заставить их на самом деле совершить конверсию🤞🏻
Есть еще одна проблема… откуда вы черпаете вдохновение?
Интернет полон противоречивых советов, когда дело доходит до целевых страниц. И есть много «успешных» примеров целевых страниц, которые не похожи ни на что .
Так что же это за формула?
Краткий ответ: идеальной формулы не существует.
Но есть определенные элементы, которые вы отмечаете каждый раз ✅
И мы обещаем, что эти 40 отличных примеров целевых страниц вдохновят вас на творчество и вдохновят вас на ваши потребности в текстах, дизайне и изображениях.
Так что не ищите дальше, потому что лучшие из лучших ждут вас.
Перейти к:
- Лучшие примеры целевых страниц, часть 1: Домашние страницы
- Лучшие примеры целевых страниц, часть 2: лид-магниты, руководства, электронные книги и многое другое
- Лучшие примеры целевых страниц, часть 3: Лидогенерация + лиды Capture
- Лучшие примеры целевых страниц, часть 4: Продажа продуктов
- Что дальше…
Лучшие примеры целевых страниц
, часть 1: Домашние страницыЦелевая страница — это любая страница, на которую кто-либо попадает.
Как правило, вы направляете людей на свои целевые страницы из поисковой рекламы, медийной рекламы, рекламы в социальных сетях или маркетинговых кампаний по электронной почте.
Целевые страницы обычно не имеют строки главного меню в верхней части страницы, потому что они предназначены для того, чтобы лишать выбора. Вот почему на целевых страницах также используется только одна кнопка CTA (призыв к действию) в главном разделе (вверху страницы).
Вот почему на целевых страницах также используется только одна кнопка CTA (призыв к действию) в главном разделе (вверху страницы).
Но домашняя страница является единственным исключением.
Использование домашней страницы в качестве посадочной страницы вызывает бурные споры. Это может отвлекать и сложно персонализировать, но иногда это работает. Вот наша полная позиция по теме.
Вот исключительные примеры домашних страниц, которые служат целевыми страницами и чертовски хорошо с этим справляются.
1.
Просто Шоколад абсолютный победительПотрясает. Дизайн целевой страницы на высоте.
Вау-фактор этой страницы заставил меня щелкать и прокручивать ее, как только она загрузилась.
Что мне в нем нравится:
Панель навигации Панель навигации большая, уникальная и привлекающая внимание. В Интернете есть миллионы меню, но мало таких, как это. Мне нравятся вертикальные варианты. Когда вы наводите указатель мыши на панель навигации, в фоновом режиме воспроизводится история «Просто шоколад» — это приятная история об устойчивом развитии. Я согласен.
Когда вы наводите указатель мыши на панель навигации, в фоновом режиме воспроизводится история «Просто шоколад» — это приятная история об устойчивом развитии. Я согласен.
Мой единственный выбор: щелкнуть стрелку разворачивания, чтобы увидеть, как разворачивается моя плитка шоколада, прокрутить вниз, чтобы увидеть другие варианты плитки шоколада, или щелкнуть ссылку ВАША КОРОБКА в правом верхнем углу, чтобы увидеть, что в моей коробке (моя тележка).
Как быстро я смогу заполнить свою коробку и бросить им деньги? Давай выясним. Тизер Мне нравится, что строка меню скрывает звезду сцены: главный продукт — это блестящий тизер. Чтобы увидеть плитку шоколада, мне нужно прокрутить вниз (где меню скользит вверх и вниз).
Анимация продолжается, когда вы нажимаете стрелку вниз на упаковке, пока батончик полностью не выйдет из упаковки (и не окажется в моей корзине). Ниже вы видите краткий обзор следующего продукта, который приглашает меня продолжить изучение.
Список рекомендуемых товаровПрокрутив вниз, вы увидите все другие плитки шоколада, которые вы можете выбрать, и все они имеют одинаковый эффект разворачивания, который мне нравится.
Следующий продукт О боже, я действительно хочу откусить его и добавить в свою коробку.Страница короткая и сладкая . Время и усилия ушли на то, чтобы представить все продукты прямо на главной странице и добавить виртуальную анимацию развертывания.
Я почти чувствую вкус этих шоколадных батончиков.
2.
Туши — это дерзкийВ этом примере целевой страницы все сделано правильно. От юмористического копирайтинга до его пастельных тонов и дизайна в стиле декупаж, до навигационной панели и кнопок призыва к действию, до всплывающего окна на всю страницу и чат-бота, я серьезно думаю о том, чтобы больше не вытирать свою задницу (а вместо этого мыть ее).
Взгляните на эту домашнюю страницу:
Текст и графика потрясающие и замечательные.Ценностное предложение очевидно: пора перестать подтирать свою задницу (дикарка) и начать мыть ее доступным биде.
Но на кого они нацелены?
Всем, кто какает.
Это широкий целевой рынок. Я хотел бы увидеть их стратегию PPC.
Введите блестящее всплывающее окно на всю страницу и чат-бот:
Великолепное всплывающее окноКопирайтинг побеждает.
Видите этот призыв к действию? Подпиши мой A** up . А триггер клика внизу гласит: «Нет, спасибо, я не хочу чистую задницу». Позор .
Позор .
Я должен спросить себя: «Чего я не знаю о том, как держать свою задницу в чистоте?» Я отказываюсь от своего электронного адреса. Я должен это выяснить.
Чат-бот говорит мне, что это настоящий какающий человек, у которого есть моя задницаNavbar гениальностьЯ неправильно испражняюсь.По шкале листочков в лесу за то, что кто-то сбрызнул мою задницу минеральной водой, биде Tushy завоевывает у меня серьезную роскошь как вариант гигиены высшего уровня.
Запасы туалетной бумаги во время пандемии? Пффф.
Можешь взять мою туалетную бумагу, пролетарские какашки. Моя ванная становится буржуазной .
Tushy: Современное биде для ванной, которое спасет вашу задницу, ваши деньги и планету.Это дерьмо.
Покупка биде… чек .
3.
VanMoof минимализм Электровелосипеды нового поколения получили футуристический дизайн на главной странице VanMoof. Сверхбыстрая загрузка, зацикленная анимация довольно крутая. И это почти все, что есть на этой странице.
Сверхбыстрая загрузка, зацикленная анимация довольно крутая. И это почти все, что есть на этой странице.
Фотография великолепна, а цветовая гамма ультраминималистична. Но что мне больше всего нравится на этой странице, так это очень ограниченный выбор (откройте для себя, закажите пробную поездку или прокрутите).
Даже навигационная панель проста: я могу узнать об электронных велосипедах, проверить только два доступных цвета (темный для высоких людей и светлый для невысоких), заказать пробную поездку или купить аксессуары.
БАМ. Нулевой беспорядок.
S3 для вас, баскетболисты. X3 для вас, наездников и моей мамы. Электровелосипед со съемным блоком питания. Есть смысл, я думаю? Узнайте больше о том, как работает CTA, здесь. Забронируйте процесс пробной поездки. Если бы мне нравились велосипеды, я бы заказал один4.
Eiger Extreme от Mammut — это вдохновение в движении Анимация раздела героя Eiger Extreme Прежде чем я углублюсь во все замечательные вещи, которые есть на этой странице, могу ли я указать шрифт? Этот шрифт кайфует. Лечение в А выглядит как лабораторный стакан… и тут меня осенило; Eiger Extreme — это технология холодного снаряжения.
Лечение в А выглядит как лабораторный стакан… и тут меня осенило; Eiger Extreme — это технология холодного снаряжения.
Это гениально. Это лучший дизайн целевой страницы.
Эта страница выводит цвет и движение на удивительный уровень.
Здесь так много всего происходит, и все же это не ошеломляет. Это противоположность простой странице, но это не мусор — это интересно. Почему? Потому что полдюжины различных эффектов прокрутки сочетаются с яркими цветами и журналистской обработкой текста.
Работает.
Фон с эффектом Кена Бернса, который темнеет по мере появления текста, и высококонтрастные цвета на этом приглушенном фоне привлекают все мое внимание.
Навигационная панель в виде вкладок Навигационная панель — это вкладка, которая прикрепляется к верхней части экрана, на которую можно щелкнуть из любого места. Он раскрывается, чтобы выделить четыре ключевых элемента ценностного предложения Mammut для этого продукта, включая документальный видеофильм, который заставляет меня хотеть научиться взбираться на ледяную стену и добавить околосмертный опыт в свой список желаний.
При прокрутке вниз этот раздел скользит вбок, демонстрируя продукт Eiger со значками «Добавить в корзину». Иммерсивность: великолепные фотографии и суровый звук
Эта страница выигрывает, потому что рассказывает захватывающую приключенческую историю.
Конечно, я здесь, чтобы купить зимнее снаряжение для снега, но эта страница вдохновляет меня выйти на улицу. Я хочу вернуться и узнать больше о команде, которая тестировала этот продукт в суровых климатических условиях.
Поэтому я добавил его в закладки.
5.
Карстовая каменная бумага — это просто экологичностьЭтот продукт великолепен, как и его простая домашняя страница. Дизайн целевой страницы не должен быть сложным.
Простота штрихового рисунка, короткая анимация, нейтральные цвета и яркое сообщение об устойчивом развитии подтверждают ценностное предложение этого продукта: бумага, которая не сделана из деревьев.
Верно. Эта бумага сделана из щебня и смолы.
Это 👏 это 👏 так 👏 круто 👏.
Нет ничего проще. Карандашный рисунок блокнота. Анимация превращается из штрихового рисунка в реальный продукт за две секунды. Слайд об устойчивом развитии, поддерживающий продукт. Когда анимация заканчивается, появляется черная вкладка с сообщением «Принимайте к сведению самое важное». Нажав на нее (как же иначе?), вы подчеркнете цель этого продукта: сохранить окружающую среду.
Мои варианты: купить несколько продуктов, узнать о продукте, настроить мой продукт или прочитать их блог (метко названный Bookmark).
Я добавляю один из блокнотов в корзину, где мне говорят, что я покупаю что-то водонепроницаемое и более прочное, чем бумага, не говоря уже о более гладком и ярком. Мне также сообщили, что я могу получить бесплатную доставку, если куплю другой продукт.
Думаю, я куплю карандаши без древесной массы, так как это тоже чертовски круто.
Мне нравятся сдержанные цвета и простой, но красивый дизайн этого сайта.
Минималистская тема штрихового рисунка продолжается на странице их блога.
Простой штриховой рисунок и каракули вокруг даты.Знаете ли вы, что мы можем производить бумагу из 100% переработанного камня, который не нуждается в деревьях, воде, отбеливателях, кислотах или токсичных химикатах?
Я тоже. Но, поскольку этот сайт такой удивительный, я просматриваю его и узнаю все о нем (и покупаю блокнот и несколько карандашей без дерева).
6.
Лучиано это видеоВидео. Видео. Видео.
Как эта страница загружается так быстро? Каждый аспект этого движется.
Каждый. Одинокий. Вкусный. Второй из них.
Домашняя страница показывает видео, в котором рассказывается о том, как Лучиано готовит несколько видов мороженого и фруктового мороженого.
Он так красиво сделан, я смотрел его три раза.
Внезапно я почувствовал себя очень голодным. Хорошо, теперь у меня пускают слюни. Это несправедливо. Какого черта * живот урчит * 20-секундное повторяющееся видео воспроизводится при загрузке продуктов и процессов, которые делают меня Джонсом для сахара Эти скриншоты не соответствуют видео справедливость. Иди проверь.
Иди проверь.
Прямо под сгибом все товары отображаются в прокручивающемся ползунке. Когда вы наводите указатель мыши, появляется простая подсветка соответствующего цвета, предоставляющая вам снимок дополнительной информации.
Прокрутка продуктов с выделением при наведенииМеню гамбургера открывает полностраничную панель навигации, где воспроизводится больше видео. Прокручивайте варианты, от истории до новостей, и каждое наведение вызывает феерию прокрутки, которая держит меня в восторге.
У меня слюнки текут.
Вдохновляющая видео-история прямо на панели навигации. Прокручивайте снимки местоположений Лучиано. Каждая мороженая, которую вы можете выбрать, постоянно прокручивается вверх на панели навигации. чистый.Лучиано продает мороженое прямо с исключительной домашней страницей.
7. Gumroad уродлив, и мне это нравится Каким-то образом Gumroad удается быть прототипом целевой страницы, несмотря на уродливый дизайн (но это субъективно, правда?).
Я не понимаю этого высококонтрастного глобуса с разбросанными шарами. Это планеты? Гамболы? Это и есть Гамроуд? Я смотрю на небольшое вращение земли, окруженной небоскребами, в левом верхнем углу — это бомба, заложенная рядом с этими зданиями? — и это отвлекает мое внимание от ценностного предложения в середине раздела героев.
Все это неправильно.
Иногда некрасивое лучшеИ я люблю это.
Как оказалось, множество уродливых сайтов надирают задницы в Интернете.
Домашняя страница Gumroad — пример того, почему отличный дизайн переоценивают.
Они делают именно то, что им нужно, в пределах выстрела героя.
Что GumRoad делает правильно
- Первоначальное ценностное предложение сфокусировано на лазере , точно определяя, кто является целевой аудиторией (создатели) и подчеркивая выгоду (упрощая получение оплаты). Они еще даже не объяснили «как».
- Прокрутите немного вниз, и преимущество будет уточнено вместе с кучей социальных доказательств: с 2011 года наши 89 432 создателя заработали более 461 871 955 долларов.
 Только на прошлой неделе 8 870 авторов из 127 стран получили 2 844 134 доллара.
Только на прошлой неделе 8 870 авторов из 127 стран получили 2 844 134 доллара. - Есть и второе ценностное предложение: «Экономика создателя только начинается. Скажи это вслух: я заслуживаю того, чтобы зарабатывать на жизнь тем, что люблю». CTA — «Начать продавать» (это как).
- Двигаясь вниз по странице, Gumroad показывает нам показатель, который вдохновляет. они действительно идут ва-банк на своем целевом рынке: создатели .
Gumroad может работать для многих видов онлайн-бизнеса, и все же они решили сосредоточиться на создателях-одиночках или в небольшой команде. Этот фокус ясен в каждом элементе копии страницы, и это окупилось для них.
8. SquareSpace В отличие от уродливого блеска Gumroad, у нас есть SquareSpace, инструмент для создания веб-сайтов, стоящий на голову выше толпы.
Не все дизайнеры. Но Squarespace продвигает идею о том, что с их безупречными шаблонами вы можете воплотить любую идею в реальность. Это шаг, и у них есть целевая страница, чтобы поддержать его.
Чистота и современность хорошо подходят для агентства веб-дизайнаЦенностное предложение ясно: Создайте свой собственный веб-сайт с красивым дизайном.
Ползунок слева представляет собой ползунок, на котором показаны три впечатляющих дизайна портфолио, демонстрирующих разнообразие шаблонов.
Двигаясь вниз по странице, мы видим ряд ключевых элементов:
- Показывайте, а не рассказывайте: Squarespace демонстрирует функции веб-сайта, которые вы можете использовать на своей странице, а не просто рассказывать о них. Хотите слайдеры? Вот слайдер, говорящий о наших слайдерах.
- Чистота, чистота, чистота: Все на этой целевой странице чисто, современно и говорит о «высококлассном» дизайне, который Squarespace обещает предоставить.
 Хотя уродство отлично подходит для Gumroad, оно не работает для агентства веб-дизайна.
Хотя уродство отлично подходит для Gumroad, оно не работает для агентства веб-дизайна. - Легко просматриваемое портфолио: Я не могу сказать вам, на скольких творческих сайтах портфолио скрыто или доступно только через безнадежно глючный интерфейс. Squarespace громко и гордо демонстрирует свои примеры шаблонов и делает их невероятно простыми для просмотра и оценки.
Как специалист по CRO и копирайтер, меня больше всего поражает в Squarespace то, что они делают именно то, что обещают — красивый, но ориентированный на результат веб-дизайн.
Поиск дизайнеров, которые разбираются в маркетинге, может быть сложной задачей, поэтому точный текст Squarespace и акцент на преимуществах так… *кашляет*… впечатляют.
9. Groove прост и эффективен, как и их продукт Я хочу сразу перейти к делу. Вот почему я люблю домашнюю страницу Groove. После достижения ежемесячного дохода в размере 50 000 долларов США их редизайн увеличил конверсию на 100%.
Домашняя целевая страница Groove, как и их продукт, предназначена для достижения простой цели. Только заголовок продает. Возможно, это лучшее ценностное предложение, которое я читал (которое отвечает журналистским 5 W и 1 H):
Что: Программное обеспечение для обслуживания клиентов
Зачем: Сокращение затрат и увеличение продаж
Как: Простая, быстрая, все-в-одном, высококачественная поддержка
Малый бизнес 03
Когда: Прямо сейчас. Начните бесплатную пробную версию (кредитная карта не требуется)
Где: Эта бесплатная демонстрация прямо здесь.
Groove делает удивительные вещи с этой страницей:
- Обмен сообщениями Groove передает 9Преимущества 0051, которые ищут потенциальные клиенты: простое в использовании программное обеспечение, которое помогает им делать своих клиентов счастливыми.

- Прокрутите чуть ниже сгиба, и вы увидите скриншот их программного обеспечения во всю ширину, чтобы вы точно знали, как оно будет выглядеть и что оно может делать.
- Тонны социальных доказательств с логотипами «доверено» и этой большой статистикой рядом с игривым снимком компании: с помощью Groove мы наблюдаем снижение объема поддержки на 20%, время ответа на 46 минут быстрее и наш показатель счастья до 89%.
Как вы заметили в этих примерах целевых страниц, крайне важно предоставить посетителям веб-сайта немедленную возможность конверсии в любое время . Groove хорошо с этим справляется, хотя я бы, вероятно, рекомендовал заблокировать верхнее меню навигации, чтобы призыв к действию «Попробовать бесплатно» был виден в 100% случаев.
10. Марк Мэнсон «не отстой»Вот что можно сказать о онлайн-советах по личному развитию.
Это отстой.
Почему? Потому что на каждую хорошую статью приходится как минимум 19 разбавленных и переработанных версий статей, которые были интересны давным-давно, но с тех пор превратились в мягкую, чрезмерно обобщенную массу.
Итак, вот и Марк Мэнсон. Марк говорит, что дает жизненные советы, которые «не отстой». И знаешь, что? Он прав. Подзаголовок
Mark действительно привлекает наше внимание.Позвольте мне начать с отказа от ответственности: у нас с Марком схожие вкусы в дизайне.
Поэтому, когда я говорю, что эта целевая страница — лучшая целевая страница, которую я когда-либо видел, я немного предвзят.
Предвзято это или нет, но Марк делает на своей целевой странице несколько блестящих вещей, на которых всем нам стоит поучиться.
5 блестящих компонентов целевой страницы, которые не отстой
- Он говорит вам, что его текст «не отстой» и что он изменит вашу жизнь совсем не ерундой. Это говорит со мной на реальном языке. Этот парень мне сразу понравился. Я мог бы доверять совету, который он собирается мне послать.
- Он создает неотразимую дыру в любопытстве с этой строкой — « Каждую неделю я отправляю три идеи, которые могут изменить мою жизнь.
 «Потенциально, да? Теперь я действительно хочу знать, стоит ли он своих денег.
«Потенциально, да? Теперь я действительно хочу знать, стоит ли он своих денег. - Он дает посетителям возможность подписаться сразу в верхней части страницы. Это важно, потому что даже если пользователи не подписываются сразу, предоставление им возможности подписаться в начале повышает вероятность того, что они подпишутся позже, возможно, через всплывающее окно или предложение подписки.
- Для тех, кто не готов сразу приступить к чтению, эта целевая страница следует за выстрелом в героя, разбивая вещи на четыре актуальные электронные книги . Это дает читателям возможность сочетать интерес к Марку с интересом к конкретной теме, которая им нравится и является идеальным продолжением.
- Наконец, страница заканчивается лентой самых последних статей и последним призывом к действию , предлагающим посетителям просмотреть все сообщения Марка: Подпишитесь на сайт и получите доступ к большему количеству удивительного дерьма.
 Типа, хорошо. Я хочу увидеть это потрясающее дерьмо.
Типа, хорошо. Я хочу увидеть это потрясающее дерьмо.
Каждый шаг вниз по странице — это отличная возможность для посетителей продвинуться вперед, а заставить людей двигаться вперед — вот что такое отличная целевая страница.
11. Unbounce знает о целевых страницахЕсли и есть одна компания, которая должна иметь лучших примеров целевых страниц , то это Unbounce. В конце концов, их бизнес — это программное обеспечение, которое создает целевые страницы.
И, как и следовало ожидать, их домашняя страница превосходна во всех отношениях — от заголовка до сообщения и дизайна.
Ползунок главного раздела, который скользит снизу вверх, а не прокручивается вбокЗаявление о преимуществах — отличный заголовок. Unbounce предлагает три преимущества в трех 3-секундных ползунках: Конвертируйте больше лидов, продаж и клиентов.
5 выводов со страницы Unbounce’s Landing Page- Получите это преимущество без этой проблемы.
 Создавайте собственные целевые страницы с помощью Unbounce — кодирование не требуется.
Создавайте собственные целевые страницы с помощью Unbounce — кодирование не требуется. - Обратите внимание на высокую контрастность между фоном и примерами страниц справа. Более высокая контрастность увеличивает конверсию.
- Они упрощают конверсию с помощью двух функций: Получите максимально возможную конверсию с помощью Unbounce Conversion Intelligence ™ и нашей новейшей функции искусственного интеллекта Smart Traffic . Чем больше вы сможете помочь читателям понять, что именно вы предлагаете , тем лучше будет конвертировать ваша страница.
- Unbounce немедленно дополняет свое ценностное предложение с помощью социальное доказательство . Они выделяют известные бренды, с которыми они работали, и показывают яркий отзыв с подробным описанием учетной записи и цифрами о том, насколько эффективным был Unbounce для увеличения конверсии для клиента.

- Показывать намного эффективнее, чем рассказывать, и Unbounce занимается этим достаточно долго, чтобы понять, что именно конвертирует. Для кого предназначен Unbounce?
Для разных аудиторий работают разные стратегии. Ключ к успеху не обязательно в подражании шаблонной формуле.
Домашняя страница Gravity Payments тонко выполняет две задачи:
- Она ясно и прямо говорит целевой аудитории.
- Создает значимое чувство доверия, которое может повысить конверсию.
Представьте, что вы владелец небольшого бизнеса. Вы имеете дело с большим объемом транзакций с низкой маржой, вас выпотрошили компании-эмитенты кредитных карт, и вы думаете, что вы слишком малы, чтобы вас услышали.
Компания Gravity Payments нацелена на вас . Конкретно вы. Они начинали свой бизнес с мыслями о вас, и, несмотря на широкий круг людей, нуждающихся в процессинговых услугах, общаются только с вами.
Конкретно вы. Они начинали свой бизнес с мыслями о вас, и, несмотря на широкий круг людей, нуждающихся в процессинговых услугах, общаются только с вами.
« Мы сокращаем расходы и проблемы, связанные с приемом платежей по кредитным картам, предлагая недорогие решения, прозрачное ценообразование и лучшее обслуживание клиентов ».
Это «Обработка кредитных карт, которой больше всего доверяют местные предприятия».
Эксклюзивность укрепляет доверие .
Когда вы обращаетесь к определенной и уникальной группе людей, как обращается к владельцам малого бизнеса, эксклюзивный характер ваших слов создает доверие. Gravity Payments делает действительно исключительную работу в этом, координируя лазерную копию с соответствующими изображениями.
Последующая секция выстрела героя очень четкая с пятишаговым анимированным прохождением, которое действительно помогает понять ценность всего за несколько кликов.
Gravity показывает свой процесс в 5 быстрых гифках.
За этим разделом следует тонна приземленных социальных доказательств, которые заставляют меня чувствовать, что это будет лучший способ для моего бизнеса принимать платежи. Продано.
13. KlientBoost разговаривает с вамиОткровенно говоря, я хочу упомянуть домашнюю страницу KlientBoost, потому что она делает несколько вещей исключительно хорошо.
Счастливые, улыбающиеся лица — это хорошо. И кнопка CTA прекрасно контрастирует.Здесь есть несколько замечательных элементов.
- Во-первых, для агентства цифрового маркетинга раздел героя посвящен людям, которые управляют этим высокоэффективным заведением. Изображение героя привлекает внимание , потому что я чувствую, что уже знаю, с кем я собираюсь связаться, чтобы решить свои проблемы.
- Во-вторых, заголовок : Агентство перфоманс-маркетинга, которое быстро движется и ломает вещи. Подожди, что? Какие вещи ломаются? Это звучит плохо, не так ли? Ох уж эти наглые маркетологи.
 Там написано мелким шрифтом: Нравятся рекорды продаж, плато и сердца ваших конкурентов. Единственное, что мы не ломаем? Наши обещания и банк.
Там написано мелким шрифтом: Нравятся рекорды продаж, плато и сердца ваших конкурентов. Единственное, что мы не ломаем? Наши обещания и банк.
Низкосортный смешок, ладно?
- В-третьих, и это самое главное, мы поговорим с вами и расскажем, что вы получите прямо в верхней части страницы: бесплатный маркетинговый план и более 17 новых маркетинговых идей. БАМ. Бесплатные.
- Злорадное социальное доказательство. Если вы хотите показать, насколько вы хороши и как много компаний вам доверяют, идите по-крупному или уходите домой.
- Вот все причины, по которым вы должны выбрать нас :
→ Ваша эффективность PPC серьезно повысится
→ Вы заработаете больше денег
→ Вы будете расти очень быстро
→ Мы, очевидно, представительны
Копирайтинг — это круто. Слова фокусируют внимание на клиенте , и это самое важное, что может сделать ваша копия.
К тому же, в наших книгах всегда выигрывает юмор.
Вы, наверное, заметили, что я неоднократно фокусировался на примерах целевых страниц, ориентированных на определенную аудиторию.
Вот что такое отличная целевая страница. Фокус.
Вот почему ConvertKit набирает популярность. Они ориентируются на профессиональных блоггеров, которым нужно их программное обеспечение.
ConvertKit предназначен для профессиональных блоггеров (определенной аудитории).Что мне нравится на главной странице ConvertKit:
- На ней сразу же указывается , кто это для , а затем сразу же показывается короткое видео, знакомящее читателей с основными моментами. Видео чрезвычайно эффективны, но вам нужно дать зрителям повод посмотреть . ConvertKit делает это, изолируя свою аудиторию от «профессиональных блоггеров».
- ConvertKit выполняет свое обещание и предлагает ряд функций, ориентированных на блоггеров, которые не предлагают другие поставщики услуг электронной почты.

Всегда найдутся люди, которые будут возражать против вашего коммерческого предложения. Всегда есть причины «почему бы и нет».
Расслабьте своих посетителей, устранив возражения на главном плане.Инструменты для увеличения посещаемости вашего веб-сайта (и да, они работают на любом веб-сайте)
Умно, что подзаголовок говорит так громко.
Это классический метод продаж: реагируйте на возражения и отклоняйте их ДО того, как клиент выдвинет их или даже подумает о них.
Если покупатель первым выдвинет возражение, все, что вы скажете, будет неубедительным . Однако если вы заговорите об этом первым, это станет еще одной проблемой, которую решит ваш фантастический продукт.
SumoMe — это набор инструментов для создания трафика, которые легко и быстро устанавливаются на любой веб-сайт. И прежде чем вы спросите, да, они работают на любом веб-сайте .
Вы не видите много примеров целевых страниц, покрывающих возражения, на главном снимке. Это успокаивает посетителей, давая им уверенность в том, что все, что они потратят на чтение в течение следующих нескольких минут, будет применимо к ним.
Лучшие примеры целевых страниц, часть 2: лид-магниты, руководства, электронные книги и многое другоеСтраницы Squeee (opt-in) предназначены для получения адресов электронной почты.
Зачем получать адреса электронной почты?
Потому что электронная почта обеспечивает более высокую конверсию, чем любой другой канал, а средняя рентабельность инвестиций составляет 42 доллара на каждый потраченный доллар.
Сначала захват подписчиков электронной почты, а затем преобразование этих подписчиков в клиентов с помощью маркетинга по электронной почте.
В следующих примерах целевых страниц показаны эффективные способы получения этих электронных писем.
Дерек Халперн — довольно известное имя в мире онлайн-маркетинга. Но в отличие от большинства «гуру», большая часть его успеха связана с его личностью и чувством юмора.
Но в отличие от большинства «гуру», большая часть его успеха связана с его личностью и чувством юмора.
Он успешный парень, который не воспринимает себя слишком серьезно. А его домашняя страница — это буфет с лид-магнитом.
Вы сразу чувствуете его личность через его целевую страницуНа этой целевой странице мы видим, что Social Triggers — это Дерек Халперн. Честно говоря, «социальные триггеры» — это в основном бессмысленное название блога.
Сайт, бренд, маркетинг и продукт — все вращается вокруг личности Дерека . И это не случайность.
- Личности продаются лучше, чем компании . Люди следуют за людьми — идейными лидерами, динамичными коммуникаторами, проницательными экспертами и т. д. И целевая страница Дерека основывается на этом, изображая невероятную личность, которая не воспринимает себя слишком серьезно.
- Страница Дерека не только демонстрирует личность, которая сделала его успешным; и четыре бесплатных предложения подписки , каждое из которых предназначено для определенного сегмента целевой аудитории Дерека.

- Следуя этим предложениям с релевантными статьями и социальным доказательством , Дерек находит все нужные заметки для эффективной целевой страницы.
Эта страница представляет собой фантастический пример общения личности, и каждый бизнес должен использовать силу личности .
17. Ноа Каган успешен, и вы тоже можете бытьНа мой взгляд, у Ноа Кагана одна из самых знаковых страниц сжатия в сети. Отчасти потому, что он один из немногих парней, которые не переделывают свой веб-дизайн каждый год. Но это также потому, что он мастер создания списков адресов электронной почты.
Страница подписки Ноа обещает предоставить его лучшие обновления и список из 10 вещей, которые тысячи маркетологов используют в своем бизнесе в обмен на ваш адрес электронной почты.
Простота может творить чудеса. Это простая раскладка. Заголовок. Коллекция электронной почты. Описание (и немного юмора в правом нижнем углу: Ноа Каган делает свой взгляд «Я знаю дерьмо»).
Описание (и немного юмора в правом нижнем углу: Ноа Каган делает свой взгляд «Я знаю дерьмо»).
Он дополняет это свидетельством, которое определяет его как парня, с которым вы хотели бы расслабиться с и нанять, чтобы построить свой бизнес в то же время. Затем он вручает приглашение прочитать блог.
На этой странице многого нет, и это точно точка . И если простота работает для Ноя Кагана, она может работать и для вас.
Компания Ноя, SumoMe, позволяет точно воспроизвести этот вид с помощью коврика для приветствия. Teachable использовала Welcome Mat, чтобы увеличить количество регистраций на 70%.
Многие примеры целевых страниц, особенно страницы подписки, используют всплывающие окна, чтобы заставить посетителей стать подписчиками.
Всплывающие окна сразу же приводят читателей к месту действия. Либо подписаться, либо отказаться.
В то время как большинство страниц вежливы, позволяя просматривать страницы в течение нескольких минут, прежде чем вызывать всплывающие окна, Майкл Хаятт бьет вас по голове своим всплывающим окном в течение нескольких секунд после прибытия на его страницу.
Он действительно хочет, чтобы вы увидели его всплывающее окно.
Единственный способ получить его электронную книгу — это ввести свой адрес электронной почты.Зачем ему использовать эту технику всплывающих окон? Вот несколько причин:
- Всплывающее окно Майкла в значительной степени сосредоточено на преимуществах , которые он предлагает, а увеличивает воспринимаемую ценность , заявляя, что эти материалы нельзя купить, потому что они предлагаются ТОЛЬКО подписчикам электронной почты. Людям нравятся эксклюзивные предложения.
- Заключительное предложение является очень личным и прямым обращением к читателю: «Хватит откладывать остаток своей жизни на потом. Восстановите маржу, необходимую для процветания. Войти Сейчас.»
Всплывающие окна увеличивают количество регистраций почти в каждом конкретном случае, потому что они помещают ваше сообщение прямо перед читателем.
«Использование всплывающих окон с намерением выйти только для отдельных сообщений, а не для всего сайта на каждой странице, они увидели увеличение количества регистраций на 600%».
Нет никаких шансов пропустить всплывающее окно, так как оно появляется прямо в их поле зрения.
Если вы думаете, что ваша аудитория отреагирует на прямолинейный подход, всплывающие окна — отличный способ повысить конверсию на странице подписки.
Чтобы быстро бесплатно установить собственные всплывающие окна, используйте плагин SumoMe Listbuilder.
19. Брайан Харрис такой же, как и выБрайан Харрис стал одним из ведущих интернет-лидеров в области создания списков адресов электронной почты.
Соответственно, вы ожидаете, что его страница подписки на электронную почту будет фантастической, и это действительно так:
Брайан Харрис не ходит вокруг да около. «Хотите больше подписчиков электронной почты?» Отлично, зарегистрируйтесь здесь.
Обратите внимание, что если вы не подписываетесь, вам сразу показывают социальное доказательство , а затем предоставляется возможность сделать более конкретный выбор того, с чем вам нужна помощь .
Если это простое и простое вступление вам не подходит, Брайан затем пойдет дальше, обсуждая свои личные разочарования, рассказывая о том, как он смог преодолеть общие проблемы, а затем приглашая вас присоединиться к нему в путешествии. .
20. Джон Морроу поможет вам написать для HuffPostДжон Морроу — один из самых успешных существующих блоггеров. Его сеть блогов насчитывает миллионы читателей, сотни тысяч подписчиков и миллионы продаж.
Вот одна из его любимых страниц подписки:
Подпишитесь, чтобы получить руководство, или нет.Вот и все. Вот и все. Либо вы хотите прочитать это руководство по написанию статей для HuffPost… либо нет.
Этот тип страницы работает, потому что он содержит привлекательное предложение . Большинство людей слышали о HuffPost, и многие считают его волшебным стандартом для того, чтобы стать признанным писателем (хотя это чушь собачья).
Большинство людей слышали о HuffPost, и многие считают его волшебным стандартом для того, чтобы стать признанным писателем (хотя это чушь собачья).
Суть в том, что для продолжения у вас есть для подписки.
Другого варианта нет. И с таким убедительным предложением, как это, Джон достигает коэффициента конверсии 50% .
Ознакомьтесь с этим списком отличных лид-магнитов для ваших рекламных страниц.
Лучшие примеры целевых страниц, часть 3: Генерация лидов + захват лидовСтраницы захвата лидов разработаны с одной целью: получить информацию о посетителях веб-сайта. Электронное письмо. Номер телефона. Он предназначен для того, чтобы вывести их из верхней части воронки в середину (или нижнюю часть), заполнив поля формы.
21. CXL правильно проводит вебинары За несколько лет CXL создала безумное количество отличного маркетингового контента. Это потому, что Пип Ладжа, основатель CXL, много лет проводил высококачественные маркетинговые тренинги продвинутого уровня.
Когда вы в чем-то лучше всех, вы создаете свой список, предлагая бесплатные вебинары, на которые вы подписываетесь.
Но как это приносит деньги?
С сопутствующими дополнительными и дополнительными продажами.
Видите ту красную кнопку вверху справа? Допродажа. 9Маркетинговые вебинары 0002 CXL наполнены прибыльными идеями от лучших специалистов отрасли. Вы можете узнать все, от того, как проводить расширенные маркетинговые эксперименты до оптимизации кампаний по электронной почте, создать свой набор инструментов, чтобы улучшить свой подход к маркетингу (подкрепленный данными).Скорее всего, когда вы придете сюда, вы сохраните свое место для предстоящего вебинара или посмотрите любой из многих прошлых вебинаров или…. вы можете просматривать платные онлайн-курсы (и вы, вероятно, тоже согласитесь на них).
Так много бесплатного контента укрепляет авторитет CXL. Когда они что-то продают, вы знаете, что это очень ценно.
Эту модель легко скопировать, но вам придется сосредоточиться на создании высококачественных вебинаров.
Вы также захотите усердно работать над социальным доказательством и использовать данные для подтверждения опыта (потому что вы не мега-огромный CXL).
22. KISSmetrics привлекает внимание к своим вебинарамВ течение многих лет KISSmetrics делала вебинары важной частью своей стратегии контент-маркетинга. Казалось, что каждую неделю или около того на их боковой панели проводился новый вебинар.
Веб-семинары — отличный способ собрать потенциальных клиентов по конкретным интересующим темам .
И регистрация на эти вебинары выглядит так:
Использование фотографий спикеров придает индивидуальный подход.Есть несколько причин, по которым я люблю эту страницу, хотя на первый взгляд она может показаться довольно общей.
- Хотя формат страницы не сильно отличается от формата других страниц веб-семинаров, она намного чище и изящнее , чем обычная страница регистрации веб-семинара.
 Нет беспорядка. У вас есть форма регистрации. Ваше описание. Ваши эксперты. Здесь нет лишних цветов, маленьких текстовых полей, выпадающих списков, случайного текста и т. д. Это просто информация, которая вам нужна.
Нет беспорядка. У вас есть форма регистрации. Ваше описание. Ваши эксперты. Здесь нет лишних цветов, маленьких текстовых полей, выпадающих списков, случайного текста и т. д. Это просто информация, которая вам нужна. - Цвета яркие и высокая контрастность и изображения яркие.
- Копия заметна и ориентирована на преимущества пользователя.
Вы не можете заставить всех заинтересованных переходить на вашу лид-страницу. Гораздо проще привести их к записи в блоге , особенно когда эта запись в блоге предлагает исключительный контент.
Вот почему Брайан Дин создает обширные руководства и инструкции вместо обычных сообщений в блогах. Он превращает каждую из них в утонченную страницу для захвата лидов, размещая загрузку в стратегически важных местах и предлагая по всей странице.
Это обычно называется «обновлением контента» и является стандартом контент-маркетинга и привлечения потенциальных клиентов.
24. Буфер запускает розыгрышРозыгрыш подарков — это фантастическая стратегия для увеличения списка подписчиков. Buffer — одна из многих компаний, которые используют эту оптимизированную страницу сжатия для своих бесплатных раздач.
Используйте поощрение, чтобы получить подписчиков.Предложение большого стимула всегда является надежной стратегией для привлечения подписчиков, но также важно упростить участие в лотереях. Эта страница
- делает регистрацию Simple
- Очевидно, Отображает приз
- . Все выше сгиба
- имеет обратный отсчет до Inspire Action Now
- Reward Assure Dis
- Rewards Atship
- Rewards Atshive
- REWARDSING для
- REWARDSING для .

Buffer использует KingSumo Giveaways, который вы также можете использовать для создания страницы с раздачей подарков.
25. Quicken Loans переходит прямо к делуЭта двухшаговая целевая страница позволяет посетителям Quicken Loans быстро получить именно то, что им нужно.
Имея всего два варианта, вы очень быстро найдете то, что вам нужно.Вы можете перейти на многоэтапную целевую страницу, чтобы получить более конкретную информацию, или вы можете позвонить немедленно.
Также обратите внимание на контрастные кнопки призыва к действию с простой копией, которая направляет посетителей по правильной воронке.
26. Бодибилдинг даст вам скидку 10%Скидки сами по себе не так эффективны, как в сочетании с подпиской, особенно на товарном рынке, где цены относительно фиксированы.
BodyBuilding.com стал онлайн-лидером в области информации о фитнесе и продажи пищевых добавок. И во многом благодаря их высокоэффективным маркетинговым кампаниям по электронной почте .
Они добавляют подписчиков в этот список, используя такие страницы:
Получите подписчиков, предложив скидку.Несмотря на то, что на этой странице много предложений, визуального беспорядка больше, чем я обычно предпочитаю. Его копия точна, сочетая желание аудитории трансформироваться с инструментами, необходимыми для этого.
Лучшие примеры целевых страниц, часть 4: Продажа продуктовКакой смысл во всех этих электронных письмах, если вы не можете продать продукт, верно? Что ж, вот 10 выдающихся примеров целевых страниц для продажи товаров.
27. Майкл Хаятт продает много книгРанее мы показывали вам, как Майкл Хаятт использует всплывающие окна, но я также хотел показать вам одну из его целевых страниц.
Он не использует какой-либо особый дизайн. На самом деле, в отделе UX это довольно необычно.
Он использует стандартную страницу WordPress с основным сообщением и кучей социальных доказательств. И он очень хорошо с этим справляется.
И он очень хорошо с этим справляется.
Майкл очень хорошо делает несколько вещей на этой странице.
- Для начала, сначала сосредоточится на проблеме . Вы хотите, чтобы ваш голос был услышан, но слишком много шума. Это разочарование находит отклик у многих людей. Когда вы продаете продукт, вы не пытаетесь добавить функцию; вы пытаетесь решить существующую проблему .
- Еще одним важным моментом является боковая панель. Вы видите это? У него 27 отзывов на боковой панели. Это означает, что каждый раз, когда вы смотрите вправо, когда читаете рекламную презентацию, вы видите новый комментарий о том, насколько хорош этот продукт.
Добавление социального доказательства увеличивает количество конверсий.
Теперь ему нужно только добавить больше пустого пространства, чтобы оно выглядело лучше.
28. Freshbooks персонализирует реферальные продажи Большая часть сегодняшних продаж осуществляется по электронной почте, а не напрямую через целевую страницу продаж продукта.
Но еще более эффективной стратегией, чем электронная почта, являются рефералы. Freshbooks использует собственный генератор целевых страниц, чтобы персонализировать целевую страницу в зависимости от того, кто их отправляет.
Персонализация целевой страницы на основе рефералов создает немедленное доверие.Рефералы создают большое доверие. Включение имени реферера сразу же вызывает доверие, поэтому это такая эффективная целевая страница.
29. StudioPress предлагает вам все темыТочно так же, как рефералы — это фантастический способ увеличить продажи, продажа существующим клиентам — еще один отличный способ увеличить продажи . Они уже прошли вашу воронку и доверяют вам.
Предлагая существующим клиентам пакет «Все, что мы когда-либо сделаем», StudioPress использует эту концепцию на каждом шагу.
Предложите комплект и рекламируйте его по более низкой цене Комплектование — мощный способ увеличения продаж . Обратите внимание, как обычная цена очень четко отображается и выделяется в пользу льготной ставки?
Обратите внимание, как обычная цена очень четко отображается и выделяется в пользу льготной ставки?
Я хотел указать на страницу Тони Роббинса как на отличный пример эффективного продвижения (внизу страницы).
Тони РоббинсДавайте посмотрим на прогрессию.
- «Ваша» Путь к прорыву
- Привлечение Видео
- Отзыв
- ОБЩЕСТВЕННЫЕ ПРЕДОСТАВЛЕНИЯ
- ПРЕДОСТАВЛЕНИЯ
- ОТЧЕТА
- . здесь оставлено на волю случая. Команда Тони Роббинса устраняет любой риск, связанный с посещением его мероприятия, и подкрепляет его неоднократными отзывами и обещаниями «изменить жизнь». 31. MacBook Pro красивы
Я много раз упоминал «фокус» в этой статье, и хотя это обычно относится к клиенту, на которого вы ориентируетесь, оно также может относиться к вашим собственным сильным и слабым сторонам.

Возьмем, к примеру, Apple MacBook.
Apple заставляет все выглядеть сексуально и красиво.Люди любят продукты Apple, потому что они выглядят потрясающе . Именно это отличает их от конкурентов.
Итак, когда мы смотрим на эту целевую страницу, дизайн и красота — это то, что мы видим и о чем читаем .
Apple перечисляет технические характеристики и детали производительности, а также этот обескураживающий ценник. Apple не нужно конкурировать по цене, потому что Apple знает своего покупателя.
Они продают красивую фурнитуру.
32. Джон Макинтайр использует полные страницы продажСтраницы продаж в основном отошли от подробного описания продаж. Но это не значит, что более длинная страница не может быть эффективной.
Джон Макинтайр создал большую продающую страницу для своей группы Mastermind.
Видеоотзывы дают вашему посетителю личное представление об опыте других людейНа этой странице есть несколько замечательных элементов.

- Он начинается с автоматического воспроизведения видео, в котором Джон объясняет продукт. Хотя эта тактика может быть удачной или неудачной, Джон хорошо справляется с задачей , переходя сразу к делу . (Кроме того, для приостановки видео требуется всего один клик.)
- Далее страница предлагает целый ряд преимуществ, сосредоточив внимание на самой важной мотивации для маркетинга по электронной почте: увеличение доходов.
- Наконец, заканчивается видео-отзывами . Они сообщают, что людям так нравится этот продукт, что они готовы записать видео, в котором они рассказывают о нем. Это мощно.
Вы серьезный блоггер ?
Это такой нагруженный вопрос. Это такая нагруженная фраза. Только серьезные блоггеры. Йиш.
И, продолжая тему подробной страницы продаж, Джон Морроу заставляет нас прочесть целевую страницу за 10 минут.
Даже его призыв к действию говорит: «Я серьезно, впусти меня».
Все есть. Преимущества. Социальное доказательство. Разочарования. Обещания. И т. д.
Страницы подписки Джона в среднем достигают 50%. Он знает, что делает.
34. Dollar Shave Club только что забрал ваши деньгиПомимо создания одного из величайших рекламных роликов Суперкубка всех времен, целевая страница Dollar Shave Club сочетает в себе фантастический дизайн и юмористический текст.
Они даже предоставляют изображение продукта, который вы получите по почте.
Попробуйте использовать обучающее видео, например, Dollar Shave Club.Это недолго, но эффективно. Если вы можете создать отличное видео для запуска целевой страницы, вы уже на полпути.
Компания Unbounce обнаружила, что в среднем отличные обучающие видео повышают конверсию на 20%.
35. Крафтовый кофе не сломит ваш банкВокруг много кофеманов.
На самом деле, более половины из вас, читающих это, прямо сейчас пьют кофе на своем столе.

На этом конкурентном (и кофеинированном) рынке страница продаж по подписке Craft Coffee содержит все нужные заметки.
Они начинаются с прекрасно описательного заголовка:
«Сварите кофе лучше. Платите по ценам продуктового магазина».
Гарантии удовлетворения — большие преобразователи.За этим следует наглядное пособие «Как это работает» и заметная надпись «Гарантия качества».
Гарантии сильно влияют на коэффициент конверсии. Один онлайн-продавец часов увеличил конверсию на 41 %, просто добавив гарантию.
Я бы порекомендовал разместить несколько дополнительных отзывов в самом начале страницы, но есть еще несколько замечательных отзывов, размещенных ниже на целевой странице.
В целом, это отличный пример целевой страницы продаж.
36. На Etsy есть то, чего вы больше нигде не найдетеБольшинство наших примеров сосредоточено на одном продукте, который является наиболее эффективным способом использования целевой страницы.
 Чем меньше опций, тем лучше конвертация.
Чем меньше опций, тем лучше конвертация.Тем не менее, давайте посмотрим, как целевая страница может повлиять на платформу электронной коммерции.
Etsy отлично справляется с этим:
Etsy — это все, что нужно покупателю.Когда вы попадаете на домашнюю страницу, вам сразу же сообщают, что такое Etsy и чем занимаются ее клиенты.
«Покупайте напрямую у людей со всего мира. Откройте для себя предметы, которые вы не можете найти больше нигде».
Это задает тон продуктам, представленным ниже. Это не корпоративный бренд и не человек, пытающийся построить империю. Это магазин для людей, ценящих уникальность.
37. GetResponse интегрируется с тем, что вы уже используетеНекоторые из самых быстрорастущих компаний — это те, которые прицепляются к быстро движущемуся поезду. Если вы предлагаете дополнительную услугу чему-то, чем пользуется множество людей, вы можете использовать их успех.
На переполненном рынке дизайнеров целевых страниц GetResponse смело связывает продукт с четырьмя платформами, которые практически все уже используют .
Узнайте, какие инструменты использует ваша аудитория, и используйте эти инструменты.
Интеграция с этими платформами не представляет сложности. Его предлагают многие сервисы, но мало кто вам об этом расскажет. Когда потенциальный клиент видит , что ваш продукт предназначен для работы с инструментами, которые он уже использует , вы делаете большой шаг вперед к конверсии.
38. Lyft выделяет прямую ценностьКогда вы попадаете на целевую страницу Lyft «Стать водителем», вы можете быстро и легко сделать две вещи: (1) создать свой профиль вождения и (2) подсчитать, сколько вы можете делать.
С самого начала они делают упор на аудиторию, которая уже приняла решение подать заявку, не игнорируя тех, кто просто хочет получить больше информации о том, как Lyft работает для водителей.
Изображение представляет собой простую машину с надписью «Езжай больше. Зарабатывать больше.»Копия достаточно короткая, чтобы ее могли прочитать все, но в ней также не хватает достаточного количества информации, чтобы вы захотели узнать больше.
 В нижней части страницы есть часто задаваемые вопросы на тот случай, если пользователь все еще не уверен.
В нижней части страницы есть часто задаваемые вопросы на тот случай, если пользователь все еще не уверен.Вы точно понимаете, что предлагает услуга, без необходимости посещать другую страницу. Lyft также включает страховку, чтобы гарантировать потенциальным водителям, что они будут застрахованы.
На целевой странице есть все, что вам нужно знать об услуге и о том, как зарегистрироваться, но больше всего мне нравится калькулятор. Вы можете указать, сколько часов вы хотите ездить, и свой город, и он подсчитает, сколько вы можете заработать в неделю.
Демонстрация людям денег, которые они могут заработать на вождении автомобиля, является стратегическим способом привлечь их к дополнительной информации.
39. TextMagic точно показывает, что вы получитеМало что нравится людям так же, как «бесплатно». TextMagic знает об этом и не заставляет вас искать их предложение.
Чтобы сделать это еще лучше, они эффективно используют свою страницу, чтобы показать посетителям четыре причины воспользоваться их предложением:- Примеры: Картинка стоит 1000 слов, и TextMagic применяет эту концепцию на практике на своей целевой странице.
 Большое изображение прямо под предложением бесплатной пробной версии точно показывает тип услуги, которую предоставляет их компания. Вам не нужно гадать о том, что они делают или как выглядит интерфейс их решения, потому что вы видите это сразу.
Большое изображение прямо под предложением бесплатной пробной версии точно показывает тип услуги, которую предоставляет их компания. Вам не нужно гадать о том, что они делают или как выглядит интерфейс их решения, потому что вы видите это сразу. - Контрастные цвета: Чтобы привлечь внимание к своему бесплатному предложению, они используют оранжевую кнопку, которая хорошо контрастирует с синим фоном и белыми полями по всей странице.
- Простая статистика: Трудно спорить с «50 000+ счастливых пользователей». TextMagic не только включает статистику, но и несколько положительных отзывов со ссылками на соответствующие тематические исследования от своих клиентов.
- Четкие инструкции: Если вы хотите начать, это так же просто, как 1, 2, 3. Простые шаги приведены внизу страницы, после чего следует только еще одно предложение бесплатной пробной версии.
Для бизнеса важно четко сообщать, что они делают и почему их потенциальные клиенты должны быть заинтересованы.
40. Final использует видео для привлечения внимания
Для нашего последнего примера целевой страницы Final использует короткое видео на своей целевой странице, чтобы рассказать вам все, что вам нужно знать.
Для тех, кто не любит читать кучу текста, чтобы понять, в чем заключается предложение, идеально подойдет видео. Трудно не насладиться сухим саркастическим юмором во время просмотра.
Короткие видеоролики, которые рассказывают вам все, что вам нужно знатьНо, поскольку некоторые люди автоматически пропускают видео, Final разбивает его на небольшие фрагменты текста по всей остальной части страницы.
Целевая страница не перегружена графикой и информацией.
Вместо этого на странице используется хороший баланс текста, изображения и пустого пространства, чтобы ваш взгляд продолжал двигаться. Вы можете сказать, что все было выбрано стратегически, чтобы быть частью страницы и служит цели.
Под видео размещаются логотипы новых радиостанций и других сайтов, на которых они представлены.
 Это вызывает доверие у читателя, прежде чем он зайдет слишком далеко на страницу.
Это вызывает доверие у читателя, прежде чем он зайдет слишком далеко на страницу.Затем они размещают отзывы в нижней части страницы, поэтому посетители целевой страницы получают рекомендации из уст в уста от клиентской базы Final.
Целевая страница не слишком навороченная, но на ней есть именно то, что нужно. Final четко передает свое сообщение как через текст, так и через видео.
Что дальше? Примеры.Мы изучаем верхнюю часть их воронки, чтобы выяснить, как они подписывают людей на свою рассылку и превращают потенциальных клиентов в потенциальных клиентов. Мы смотрим вниз, чтобы узнать, как они подписывают посетителей на пробную версию их сервиса и как они убеждают этих потенциальных клиентов совершить покупку.
Однако сегодня, куда бы вы ни посмотрели — будь то небольшое агентство или такой гигант, как PayPal, — вы обнаружите, что все эти задачи все чаще выполняются с помощью платформы целевой страницы.
Эти автономные веб-страницы, ориентированные на действия, используются предприятиями любого размера для продвижения людей на каждом этапе пути покупателя.

Ниже вы найдете 100 примеров лучших и худших целевых страниц после клика в Интернете, а также полную критику. Проанализируйте их, чтобы узнать, что делать и чего не делать, чтобы создать собственную высокоэффективную целевую страницу после клика.
(приведенные ниже примеры отображались так, как показано в определенный момент времени. Некоторые примеры с тех пор изменились, но критические замечания по-прежнему действительны для скриншотов. Имейте в виду, что для более коротких страниц мы показывали всю страницу. Для более длинных
110 Примеры целевых страниц после клика
1. Casper
покажи мне, как работает Instapage ➔
Что они сделали хорошо:
- 0
- Заголовок рассказывает 5 посетители, почему они должны купить матрас Casper.
- Изображение имеет очень домашнюю, семейную атмосферу, которая идеально подходит для бренда.
- Отзывы влиятельных брендов , таких как Time & Good Housekeeping, служат социальным подтверждением предложения.

- Маркированный текст упрощает чтение и перечисляет причины, по которым Casper является разумным выбором для посетителя.
- Отзывы клиентов от обычных людей убеждают пользователя в том, что другим людям нравится спать на матрасе Casper.
- Предложение без риска на 100 ночей повышает доверие к странице.
- Таблица цен помогает посетителю решить, следует ли ему нажимать кнопку CTA.
- CTA-кнопка «Купить сейчас» контрастирует с фоновым изображением и сообщает посетителю, чего ожидать, когда он нажимает на нее.
- Вариант телефона дает посетителям возможность получить ответы на все интересующие их вопросы.
Что для A/B-тестирования:
- Дополнительная кнопка CTA «Найти ближайший к вам магазин» отлично подходит для посетителей, которые не готовы покупать матрас онлайн, не протестировав его лично.
 Однако наличие конкурирующих кнопок CTA на странице означает, что целей несколько. Отсутствие концентрации внимания на одном из них может ограничить количество конверсий.
Однако наличие конкурирующих кнопок CTA на странице означает, что целей несколько. Отсутствие концентрации внимания на одном из них может ограничить количество конверсий. - Перечисление конкурирующих брендов может иметь неприятные последствия для Casper, потому что, хотя они указаны как наименее дорогой вариант, потребители, скорее всего, будут изучать все остальные бренды на странице, даже если они не знали о других брендах до того, как увидели их здесь.
- На довольно длинной странице использование якорных тегов или визуальных подсказок может убедить посетителей обратить внимание на определенные элементы на странице (например, отзывы клиентов).
2. Merrill Edge
покажите мне, как работает Instapage ➔
Что они сделали хорошо:
- Заголовок ясен, потому что он объясняет, почему посетитель должен торговать акциями с Merrill Edge, потому что это стоит всего $6.
 комиссия за онлайн-сделку и торговлю ETF.
комиссия за онлайн-сделку и торговлю ETF. - Обновленное сводное изображение фондового рынка дает посетителю обзор рынка, когда он переходит на страницу.
- Преимущества перечислены с иконографией , которая помогает посетителю быстро прочитать их и понять преимущества предложения.
- Объясняется процесс учетной записи, чтобы посетитель знал, что делать после того, как он нажмет кнопку CTA.
- Красная кнопка CTA цвета выделяется на странице, поэтому вы точно знаете, с чего начать работу с Merrill Edge.
Что тестировать A/B:
- Навигационные ссылки в нижней части страницы позволяют пользователю легко выйти со страницы, прежде чем нажать кнопку CTA.
- Копию кнопки CTA «Начать» можно улучшить, поскольку она слишком общая. «Начать торговать сейчас» обеспечивает большую срочность и может стимулировать больше конверсий .
- Многословие страницы может быть слишком большим для восприятия посетителем.

3. Мадженто
покажите мне, как работает Instapage ➔
Что они сделали хорошо:
- Форма сбора лидов с одним полем подходит для бесплатного отчета и, вероятно, генерирует много конверсий, потому что посетителям не нужно давать слишком много личной информации.
- Копия кнопки CTA соответствует предложению, а красный цвет кнопки контрастирует со страницей.
- Бейджи клиентов от Coca-Cola и Canon добавляют странице социального подтверждения.
- Цитата Gartner дает посетителю представление о том, что повлечет за собой отчет.
- Раздел Magento по номерам дает пользователю быстрый снимок компании.
- Привлекательная иконография в сочетании с дополнительными подробностями о том, как работает платформа Magento.

Что для A/B-тестирования:
- Заголовок уникален, но не очень убедителен. Вспомогательный заголовок содержит больше деталей, но по-прежнему говорит о Magento. Если бы он был больше ориентирован на посетителя, он мог бы генерировать больше конверсий.
- Изображение немного сбивает с толку. Как городской пейзаж, перенесенный на тело человека, побуждает людей загружать отчет?
- Серая кнопка призыва к действию в правом верхнем углу остается незамеченной, поскольку она не контрастирует с серым фоном.
- Кнопки социальных сетей внизу дают людям слишком много способов покинуть страницу без предварительной загрузки отчета.
4. Quip
покажи мне, как работает Instapage ➔
Что они сделали хорошо:
- Заголовок ясен и точен, потому что в нем указано УТП Quip.
- Копия кнопки CTA «Получить ответ» является прямой и дает людям понять, что они «Получить ответ», как только нажмут на нее.

- Изображение кистей разного размера показывает посетителю, что у Quip есть щетка, которая идеально подходит для рта.
- Обзоры крупных брендов , опубликованные GQ, Time и Американской стоматологической ассоциацией, повышают доверие к предложению.
- Преимущества Quip упоминаются в отдельных разделах страницы с соответствующими изображениями, которые добавляют привлекательности странице и объясняют каждое преимущество.
- В разделе цен люди могут выбрать, какую модель Quip приобрести.
- Раздел часто задаваемых вопросов отвечает на самые распространенные вопросы, которые получает Quip, чтобы посетителю было проще принять решение.
Что для A/B-тестирования:
- Навигационные ссылки в заголовке страницы дает пользователю возможность очень быстро покинуть страницу. Какова цель этой страницы: помочь людям ориентироваться или привлечь новых клиентов?
- Рейтинг 4,96 впечатляет, но без упоминания о том, где размещены отзывы, потенциальные клиенты могут задаться вопросом, реальны ли отзывы и где они могут их прочитать.

- Ссылки на блог на странице после клика не имеют особого смысла, потому что они уводят посетителя от предложения.
- Светло-зеленые кнопки CTA не так сильно контрастируют со страницей, как могли бы. Оформив их того же цвета, что и изображения блога внизу, они могут получить меньше кликов.
5. Глен Парк
покажите мне, как работает Instapage ➔
Что они сделали хорошо:
- Услуги объяснены с помощью маркеров, что облегчает пользователю их просмотр и принятие решения о том, подходит ли Глен Парк это лучший вариант для посетителя.
- Аккредитация повышает доверие к бренду.
- Изображения плана этажа помогают посетителю получить лучшее визуальное представление об объекте.
Что для A/B-тестирования:
- Заголовок довольно мягкий и не передает USP объекта Glen Park.
 Вместо этого в заголовке можно было бы использовать эмоциональное повествование, которое говорило бы об эмоциональной стороне посетителя.
Вместо этого в заголовке можно было бы использовать эмоциональное повествование, которое говорило бы об эмоциональной стороне посетителя. - Копия кнопки CTA , кажется, смещена, из-за чего кнопка выглядит странно.
- Первое расписание раздела тура появляется слишком рано на странице. У посетителя не было возможности ознакомиться с аккредитациями, услугами, социальными мероприятиями, видами предлагаемого ухода или планами этажей еще ниже на странице.
- Форма требует слишком много информации только для загрузки брошюры.
6. Университет Капелла
покажите мне, как работает Instapage ➔
Что они сделали хорошо:
- Заголовок найдет отклик у посетителя, поскольку он затрагивает проблему, с которой сталкивается большинство студентов колледжей.
- Фоновое изображение очень актуально для заголовка.

- В пунктах перечислены причины, по которым посетитель должен поступить в Университет Капелла.
- Заголовок формы и копия кнопки CTA поддерживают соответствие сообщения.
- Раздел аккредитации гарантирует посетителю, что университет является признанным учреждением высшего образования.
Что тестировать A/B:
- Навигационные ссылки в верхнем и нижнем колонтитулах страницы позволяют посетителям выйти со страницы.
- Пустое место слева от формы делает страницу несбалансированной. Кроме того, позволяя элементам «дышать» между формой и текстом, люди могут сканировать страницу и лучше понимать каждый раздел.
7. Руководство
покажите мне, как работает Instapage ➔
Что они сделали хорошо:
- Заголовок подчеркивает УТП службы.
- Форма короткая и не требует лишней информации.

- Основная и дополнительная кнопки CTA имеют четкую копию.
- Большое пустое пространство по всей странице делает страницу эстетически привлекательной и, вероятно, не вызывает беспокойства у потенциальных клиентов.
- Маркетинговые преимущества облегчают посетителю получение всей информации и понимание программы Guideline 401K.
- Социальное доказательство от The New York Times, CNBC, Forbes и других добавляет авторитетности странице.
Что тестировать A/B:
- Заголовок может быть более описательным. Несмотря на то, что он подчеркивает UVP, добавление большего количества деталей сделает заголовок более убедительным.
- Добавление отзывов клиентов помогло бы посетителям принять решение, поскольку они позволили бы посетителю увидеть, как другие выиграли от Guideline.
8. Munchery
покажите мне, как работает Instapage ➔
Что они сделали хорошо:
- Заголовок объясняет услугу: свежие продукты доставляются вам, не выходя из дома.

- Фоновое изображение аппетитно и соответствует предложению.
- Почти 900 отзывов клиентов Trustpilot помогают посетителям решить, следует ли им делать заказы в Munchery.
- Избранное покупателя 9Раздел 0052 дает посетителям представление о том, какие блюда они могут ожидать от Munchery.
- Значок скидки 20 долларов побуждает посетителей к действию и заказу еды.
- Многоэтапная форма помогает посетителям пройти процесс регистрации.
Что для A/B-тестирования:
- Купон на скидку 20 долларов может привлечь больше внимания в заголовке таким образом, что посетитель, скорее всего, заметит его, как только они перейдут на страницу. Конечно, это также может побудить новых пользователей попробовать Munchery.
9. Cruise Zap
покажите мне, как работает Instapage ➔
Что они сделали хорошо:
- Цена, зачеркнутая цифрой в заголовке, подтверждает мысль о том, что предложение доступно со значительной скидкой.

- Желтая кнопка CTA выскакивает со страницы и побуждает посетителей приступить к поиску места в круизе прямо сейчас.
- Копия кнопки CTA обращается к посетителю от второго лица и имеет отношение к предложению.
- В разделе «Как видно из» представлены известные бренды, такие как NBC, CBS News и FOX, которые убеждают посетителей в том, что Cruise Zap является законным брендом.
- Видеоотзывы убедительны, потому что в них участвуют реальные люди, воспользовавшиеся специальным предложением. Кроме того, они очень короткие, поэтому посетителям не нужно смотреть длинные видеоролики, чтобы услышать истории клиентов.
- Раздел часто задаваемых вопросов помогает посетителям принять решение, хотят ли они инвестировать в Cruise Zap.
Что для A/B-тестирования:
- Заголовок может включать привлекательность круиза, чтобы сделать его более убедительным.

- Изображения выглядят как плохие стоковые фотографии и довольно скучны для круизных фотографий.
- Больше пустого пространства сверху вниз может помочь людям более эффективно перемещаться по странице.
10. dataxu
покажите мне, как работает Instapage ➔
Что они сделали хорошо:
- Заголовок объясняет, что делает dataxu.
- Значки клиентов показывают потенциальным клиентам некоторые известные бренды, которые уже воспользовались преимуществами dataxu.
- Двухминутное видео короткое и позволяет людям узнать, сколько длится контент, прежде чем они нажмут кнопку воспроизведения. После нажатия видео показывает посетителям, как клиенты могут использовать программное обеспечение.
- Защитные пломбы сообщают посетителям, что пользоваться программой безопасно.

Что для A/B-тестирования:
- Декларация 97% об инвестициях без мошенничества может противоречить предложению, возможно, недостающие 3% более важны для посетителей, чем 97%.
- Предложение отчета на странице после клика дает посетителям возможность покинуть страницу.
- Копия кнопки CTA «Узнать больше» под демонстрационным видео могла бы более подробно рассказать о том, что произойдет дальше.
- Добавление большего количества пустого пространства позволит лучше разместить все и позволит потенциальным клиентам лучше использовать содержимое страницы при оценке dataxu.
11. Uber
покажите мне, как работает Instapage ➔
Что они сделали хорошо:
- Заголовок говорит о явном преимуществе.
- Короткая форма упрощает преобразование на этой странице.

Что для A/B-тестирования:
- Ссылка «Поездки с Uber» не нужна. Все, что он будет делать, это отпугивать потенциальных клиентов со страницы. Если бы они хотели ездить с Uber, они бы нажимали на рекламу PPC, которая позволяла бы им ездить с Uber.
12. Moz
покажите мне, как работает Instapage ➔
Что они сделали хорошо:
- Заголовок и подзаголовок работают вместе, чтобы сформировать сильное ценностное предложение.
- Кнопка CTA цвета привлекает внимание потенциальных клиентов.
- Изображение дает представление о том, как на самом деле выглядит использование продукта.
- Копия оптимизирована для чтения небольшими фрагментами.
- Минималистичный нижний колонтитул не отвлекает потенциальных клиентов от конвертации со ссылками на другие страницы или аккаунты в социальных сетях.

- Социальное доказательство внизу страницы повышает доверие потенциальных клиентов.
Что для A/B-тестирования:
- Логотип с гиперссылкой позволяет потенциальным клиентам перейти на домашнюю страницу без конвертации.
13. HubSpot + Canva
покажи мне, как работает Instapage ➔
Что они сделали хорошо:
- Заголовок «Как сделать» говорит о явном преимуществе.
- Копия , разделенная на части, делает страницу легко усваиваемой.
- Изображение служит визуальным представлением предложения, показывая посетителям, что они получат после конвертации.
Что для A/B-тестирования:
- Эта длинная форма может удерживать потенциальных клиентов на странице от конверсии.
- Фоновое изображение сбивает с толку, учитывая, что электронная книга посвящена графике.
 Какое отношение горный хребет имеет к графике?
Какое отношение горный хребет имеет к графике? - Больше пустого пространства может помочь элементам страницы «дышать» больше и быть даже более убедительным, чем их текущее размещение.
14. Content Marketing Institute
покажите мне, как работает Instapage ➔
Что они сделали хорошо:
- Заголовок говорит о явном преимуществе.
- Маркированный экземпляр быстро сообщает о преимуществах предложения.
- Возможность выбора веб-трансляции позволяет посетителям выбирать наиболее подходящий контент для своих нужд.
Что для A/B-тестирования:
- Эту кнопку CTA легко пропустить.
- Текстовые блоки справа делают эту страницу пугающей для чтения.
- Форма из 9 полей может отпугнуть посетителей этой страницы.
- Кнопка «Поделиться» в Твиттере позволяет потенциальным клиентам покинуть страницу.
 Что, если ваш посетитель поделился страницей, но не вернулся на страницу и не зарегистрировался?
Что, если ваш посетитель поделился страницей, но не вернулся на страницу и не зарегистрировался?
15. LinkedIn
покажите мне, как работает Instapage ➔
Что они сделали хорошо:
- Маркированный текст быстро сообщает о преимуществах предложения.
- Изображение дает представление о том, как на самом деле выглядит использование продукта.
- Текст разделен на более мелкие, удобочитаемые фрагменты.
- Кнопка «Автозаполнение с помощью LinkedIn» позволяет посетителям заполнить форму простым щелчком мыши вместо заполнения этой длинной формы.
Что для A/B-тестирования:
- «Отправить» настолько лениво и ничем не примечательно, насколько это возможно для CTA.
- Многочисленные исходящие ссылки , в том числе логотип LinkedIn и кнопки социальных сетей, предоставляют посетителям слишком много возможностей покинуть страницу без предварительной конвертации.

- Заголовок не несет явной выгоды. Он также использует жаргон, кто такие «искушенные маркетологи»?
16. Исследование Forrester
покажите мне, как работает Instapage ➔
Что они сделали хорошо:
- Цвет кнопки CTA контрастирует с белым фоном, что делает кнопку более заметной для посетителей.
- Изображение отчета имеет отношение к предложению и дает посетителям представление о том, что повлечет за собой отчет. Однако изображение могло бы быть больше.
Что для A/B-тестирования:
- Логотип с гиперссылкой дает посетителям возможность покинуть страницу, не загружая отчет.
- Форма слишком длинная для бесплатной целевой страницы отчета после клика. Кроме того, все поля формы являются обязательными, что добавляет трения на страницу.
- Копия написана с точки зрения компании с использованием местоимения «наш».
 Копия должна быть заменена ориентированной на клиента копией, описывающей, почему отчет полезен для посетителей.
Копия должна быть заменена ориентированной на клиента копией, описывающей, почему отчет полезен для посетителей.
17. Microsoft
покажите мне, как работает Instapage ➔
Что они сделали хорошо:
- Копия ориентирована на получение выгоды и разделена на небольшие фрагменты для удобства чтения.
- Пункты маркированного списка позволяют быстро просмотреть содержание электронной книги.
- Текст над формой позволяет посетителю точно знать, что ему нужно сделать, чтобы совершить конверсию.
Что для A/B-тестирования:
- Этот логотип , связанный с главной страницей, может отвлечь пользователей от страницы, прежде чем они успеют нажать кнопку CTA.
- Заголовок «Интеллектуальная безопасность: использование машинного обучения для обнаружения сложных кибератак» не сообщает о явных преимуществах.
 Однако он мог бы, если бы ему предшествовали слова «Как». «Интеллектуальная безопасность: как использовать…»
Однако он мог бы, если бы ему предшествовали слова «Как». «Интеллектуальная безопасность: как использовать…» - Цвет кнопки CTA можно изменить, чтобы привлечь больше внимания.
- Исчезающие серые метки в полях формы могут раздражать и сбивать с толку потенциальных клиентов, как показывают исследования.
18. ГЕЙКО
покажите мне, как работает Instapage ➔
Что они сделали хорошо:
- Логотип без гиперссылки не позволит посетителям покинуть страницу.
- Чрезвычайно короткая форма с одним полем запрашивает только почтовый индекс и собирает дополнительную информацию позже в процессе.
- Копия кнопки CTA адаптирована к предложению.
- Минималистичный нижний колонтитул не отвлекает потенциальных клиентов от конвертации со ссылками на другие страницы или аккаунты в социальных сетях.

Что для A/B-тестирования:
- Заголовок «Посмотрите, насколько ярче может стать ваш день» не дает ощутимой выгоды. Тем не менее, мы все знаем GEICO достаточно хорошо, чтобы знать их слоган «15 минут могут сэкономить вам 15% или больше на страховке автомобиля», до такой степени, что брендинг заполняет для нас пробелы.
19. PayPal
покажите мне, как работает Instapage ➔
Что они сделали хорошо:
- Слово «Бесплатно» подчеркивает бесплатный характер предложения.
- Синяя кнопка CTA выскакивает со страницы.
- Маркированный экземпляр быстро сообщает о преимуществах предложения.
- Изображение служит визуальным представлением предложения, показывая посетителям, что они получат после конвертации.
- Минималистичный нижний колонтитул не отвлекает потенциальных клиентов от конвертации со ссылками на другие страницы или аккаунты в социальных сетях.

Что для A/B-тестирования:
- Призыв к действию «Загрузить сейчас» не настолько адаптирован к предложению, как мог бы быть.
- Текст изображения не читается.
- Логотип связан с главной страницей, что позволяет потенциальным клиентам покинуть целевую страницу после клика без конвертации.
20. Джефф Буллас
покажите мне, как работает Instapage ➔
Что они сделали хорошо:
- Заголовок и подзаголовок сообщают о явной выгоде.
- Кнопка CTA цвета привлекает внимание потенциальных клиентов.
- Изображение служит визуальным представлением предложения, показывая посетителям, что они получат после конвертации.
Что тестировать A/B:
- Отзыв от Джеффа Булласа, а не от одного из его довольных клиентов.
 Отзывы великолепны, но этот выглядит как самореклама. Если бы цитата принадлежала влиятельному маркетологу, который использовал секреты ведения блога Джеффа для улучшения своих собственных кампаний, отзыв имел бы еще большую ценность.
Отзывы великолепны, но этот выглядит как самореклама. Если бы цитата принадлежала влиятельному маркетологу, который использовал секреты ведения блога Джеффа для улучшения своих собственных кампаний, отзыв имел бы еще большую ценность.
21. Alexa
покажи мне, как работает Instapage ➔
Что они сделали хорошо:
- Заголовок говорит о явном преимуществе.
- Кнопка CTA цвета привлекает внимание потенциальных клиентов.
- Копия разделена на удобоваримые фрагменты для удобства чтения.
- Логотип без гиперссылки не позволяет потенциальным клиентам покинуть страницу через него.
- Три кооперативных CTA работать вместе, чтобы конвертировать потенциальных клиентов в разных местах на странице.
- Логотип Amazon связывает Alexa с мощным и известным брендом.

- Особое внимание уделяется характеристикам продукта , что обычно недопустимо, но также и их соответствующие преимущества.
- Минималистичный нижний колонтитул не отвлекает потенциальных клиентов от конвертации со ссылками на другие страницы или аккаунты в социальных сетях.
- Текст «Начните работу менее чем за 10 минут» подчеркивает мгновенное решение, к которому мы все, как нетерпеливый коллектив, тянемся.
Что тестировать A/B:
- Больше пустого пространства позволит каждому элементу целевой страницы после клика «дышать» больше и привлечь еще больше внимания к призыву к действию.
22. HubSpot
покажите мне, как работает Instapage ➔
Что они сделали хорошо:
- Короткие абзацы и маркированный текст облегчают просмотр этой страницы.
- Кнопка CTA цвета привлекает внимание потенциальных клиентов.

- Несколько CTA работают вместе, чтобы убедить потенциальных клиентов совершить конверсию.
- Изображение служит визуальным представлением предложения, показывая посетителям, что они получат после конвертации.
Что для A/B-тестирования:
- CTA «Продолжить» мог бы быть более убедительным.
- Кнопки социальных сетей дают людям точку выхода на целевой странице после клика.
23. Microsoft
покажите мне, как работает Instapage ➔
Что они сделали хорошо:
- Заголовок сообщает о явном преимуществе.
- Маркированный экземпляр быстро сообщает о преимуществах предложения.
- Слово «Сейчас» в CTA использует наше стремление к мгновенному удовлетворению.
Что для A/B-тестирования:
- Многословность этой страницы может быть уменьшена.

- Копия кнопки CTA может быть персонализирована в соответствии с предложением.
24. WordStream
покажите мне, как работает Instapage ➔
Что они сделали хорошо:
- Заголовок является творческим, потенциально предлагая малоизвестное секретное решение, которое отличается от нормы.
- Упавшая шахматная фигура служит визуальным подспорьем, указывая на кнопку CTA.
- Цвет кнопки CTA привлекает внимание потенциальных клиентов.
- Копия дразнит содержание руководства.
- Слово «бесплатно» основано на нашем желании получить что-то бесплатно.
Что для A/B-тестирования:
- Ссылки на социальные сети в нижнем колонтитуле потенциально могут оттолкнуть потенциальных клиентов со страницы, прежде чем они смогут совершить покупку.

- Цвет формы совпадает с цветом заголовка и части копии. Он не выделяется так сильно, как мог бы, на фоне остальной части страницы.
25. Sujan Patel
покажите мне, как работает Instapage ➔
Что они сделали хорошо:
- CTA написано от первого лица.
- Отзыв от счастливого клиента укрепляет доверие к этому предложению.
- Поле «назовите справедливую цену» позволяет людям выбрать, сколько они хотят заплатить. Нам было бы любопытно найти данные о том, какие суммы в долларах согласились заплатить посетители Суджан Патель…
Что для A/B-тестирования:
- Изображение ничего не добавляет к предложению.
- Поле выбора языка прекрасно, но оно переводит только электронную почту и навигационные ссылки, название вашего поля цены и копию CTA.
 Если вы не умеете читать по-английски, как еще вас убедит отзыв и в конечном итоге купите электронную книгу?
Если вы не умеете читать по-английски, как еще вас убедит отзыв и в конечном итоге купите электронную книгу?
26. Наняли
покажите мне, как работает Instapage ➔
Что они сделали хорошо:
- Заголовок «Охват 4000 компаний одновременно» несет в себе явное преимущество.
- Зеленая кнопка CTA появляется на белой форме.
- Маркированный экземпляр быстро сообщает о преимуществах предложения.
- Короткая форма упрощает регистрацию.
- В подзаголовке подчеркивается «бесплатный» характер услуги .
- Диапазон заработной платы , указанный в подзаголовке, выше среднего, даже на нижнем уровне.
Что для A/B-тестирования:
- Навигационное меню и логотип с гиперссылкой позволяют потенциальным клиентам слишком легко покинуть страницу.

27. Birst
покажи мне, как работает Instapage ➔
Чем хороша эта страница:
- Первая строка текста относится к посетителям страницы, задавая им вопрос, на который они, скорее всего, ответят «да». » к.
- Маркированная копия дает посетителям представление о том, что они узнают, прочитав отчет.
- Цвет кнопки CTA выделяется на белом фоне.
- Слово «сейчас» в CTA использует стремление посетителей к мгновенному удовлетворению. Если вы нажмете кнопку, вы сразу же прочитаете отчет.
Что для A/B-тестирования:
- Заголовок здесь мог бы быть сильнее. Бирст упускает возможность использовать похвалу авторитетной компании в качестве заголовка социального доказательства. «Узнайте, почему Gartner оценил Birst как одну из лучших платформ бизнес-аналитики на рынке».
 Помните — вы можете описать свой продукт как «лучший», если кто-то другой сказал это о вас, но вы не можете сказать это о себе.
Помните — вы можете описать свой продукт как «лучший», если кто-то другой сказал это о вас, но вы не можете сказать это о себе. - Здесь следует убрать мелкий шрифт . Если вы на самом деле потратите время на его прочтение, вы поймете, что здесь нет ничего подозрительного. Но проблема в том, что не все будут. Они увидят мелкий шрифт и решат, что в этом есть подвох. Оставьте его курсивом и увеличьте его, чтобы посетители могли его прочитать. Бирсту здесь нечего скрывать.
- Светло-серые метки внутри каждого поля формы могут расстраивать посетителей, когда они исчезают.
28. Домо
покажите мне, как работает Instapage ➔
Что они сделали хорошо:
- Отзывы довольных клиентов служат социальным доказательством.
- Кнопка CTA цвета исчезает со страницы.
- Кнопка CTA цвета привлекает внимание потенциальных клиентов.

- Минималистичный нижний колонтитул не отвлекает потенциальных клиентов от конвертации со ссылками на другие страницы или аккаунты в социальных сетях.
Что для A/B-тестирования:
- Заголовок вообще не несет явной выгоды.
- Кнопка CTA могла бы быть намного больше, чтобы привлечь больше внимания как самый важный элемент на странице.
29. Salesforce
покажите мне, как работает Instapage ➔
Что они сделали хорошо:
- Заголовок говорит о явном преимуществе.
- Минимальный текст делает эту страницу легкой для просмотра.
- Изображение служит визуальным представлением предложения, показывая посетителям, что они получат после конвертации.
- Значки безопасности сообщают потенциальным клиентам, что их информация в безопасности.

- Слово «Сейчас» в CTA подчеркивает наше стремление к мгновенному удовлетворению.
Что для A/B-тестирования:
- Этот CTA действительно легко пропустить, так как его оттенок лишь немного отличается от формы, на которой он находится.
- Нижний колонтитул с картой сайта и социальными кнопками позволяет потенциальным клиентам покинуть страницу без конвертации.
- Копия кнопки CTA должна быть изменена на более персонализированную.
30. Indeed Crowd
покажите мне, как работает Instapage ➔
Что они сделали хорошо:
- Заголовок сообщает посетителю о явной выгоде: получать деньги за рекомендацию кандидата, которого наняли.
- Минималистичный текст с возможностью беглого просмотра упрощает просмотр этой страницы.
- Совместные призывы к действию работают вместе, чтобы преобразовать посетителя.

- Копия подчеркивает гибкость и простоту использования. Регистранты могут зарабатывать дополнительные деньги, когда захотят.
- Скриншот , показывающий четырехзначное вознаграждение за привлечение потенциальных клиентов, побуждает их совершить конверсию.
- Форма с одним полем упрощает преобразование для потенциального клиента.
Что для A/B-тестирования:
- Синяя кнопка призыва к действию в верхней части страницы не привлекает столько внимания, сколько могла бы.
- Копия выравнивается по центру (разбивая левое поле) вместо традиционного выравнивания по левому краю, что затрудняет чтение.
31. Upwork
покажите мне, как работает Instapage ➔
Что они сделали хорошо:
- Заголовок с практическими рекомендациями подчеркивает, что, зарегистрировавшись, посетитель получит возможность узнать, как предприятия используют онлайн-таланты.

- Большой логотип Upwork сообщает потенциальным клиентам, что они получают советы от крупного бренда.
- Маркированный текст быстро сообщает о преимуществах преобразования на странице.
Что для A/B-тестирования:
- Изображение в правом верхнем углу никак не связано с содержимым целевой страницы после клика.
- Форма из 8 полей может заставить людей покинуть страницу.
- Цвет кнопки CTA не выделяется на фоне страницы, на которой уже используется много фиолетового цвета.
- CTA «Реестр» ничем не примечателен и может быть увеличен.
32. IBM Marketing Cloud
покажите мне, как работает Instapage ➔
Что они сделали хорошо:
- Заголовок предлагает ценный ресурс.
- Эта кнопка CTA цвета хорошо контрастирует с формой, на которой она находится.

- Изображение служит визуальным представлением предложения.
Что для A/B-тестирования:
- CTA «Отправить» не может быть более примечательным.
33. HubSpot
покажите мне, как работает Instapage ➔
Что они сделали хорошо:
- Заголовок говорит о явном преимуществе.
- Маркированная копия быстро сообщает о преимуществах преобразования.
- Кнопка CTA цвета появляется на фоне этой страницы.
Что для A/B-тестирования:
- Логотип HubSpot связан с их домашней страницей, что обеспечивает легкий доступ за пределы страницы и может уменьшить количество конверсий для бесплатной оценки.
- Полная форма может отпугнуть потенциальных клиентов с этой страницы до того, как они совершят конверсию.

34. Дримфорс
покажите мне, как работает Instapage ➔
Что они сделали хорошо:
- Маркированный текст быстро сообщает о преимуществах преобразования.
- Кнопка CTA цвета появляется на фоне этой страницы.
Что для A/B-тестирования:
- Занятый нижний колонтитул отвлекает потенциальных клиентов от конверсии, позволяя им покинуть страницу, когда им заблагорассудится.
- Кнопка «Поделиться» в конце формы позволяет посетителям покинуть страницу.
- Копию кнопки можно сделать соответствующей предложению.
35. Capital One
покажите мне, как работает Instapage ➔
Что они сделали хорошо:
- Заголовок четко передает ценность предложения.
- Маркированный экземпляр быстро сообщает о преимуществах преобразования.

- Совместные призывы к действию помогают конвертировать потенциальных клиентов в двух разных местах на странице.
Что для A/B-тестирования:
- Занятый нижний колонтитул , заполненный ссылками и значками социальных сетей, отвлекает потенциальных клиентов от получения предложения.
- Призыв к действию «Зарегистрироваться сейчас» мог бы быть более адаптирован к предложению. Даже «Дайте мне неограниченное количество чеков без ежемесячной платы», вероятно, будет работать лучше.
36. WordStream
покажи мне, как работает Instapage ➔
Что они сделали хорошо:
- Заголовок вопроса привлекает читателя, обращаясь к нему напрямую.
- Маркированный экземпляр быстро сообщает о преимуществах предложения.
- Кнопка CTA цвета привлекает внимание потенциальных клиентов.

Что тестировать A/B:
- Нижний колонтитул со ссылками на социальные сети позволяет потенциальным клиентам покинуть страницу.
- Политика конфиденциальности отсутствует, что может вызвать у посетителей вопрос: «Что WordStream будет делать с моей информацией, если я отправлю ее?»
37. Marketo
покажите мне, как работает Instapage ➔
Что они сделали хорошо:
- Этот цвет кнопки CTA хорошо контрастирует с остальной частью страницы.
- Минималистичный футер не отвлекает от предложения.
Что для A/B-тестирования:
- CTA «Скачать» настолько неинтересен, насколько это возможно.
- Заголовок можно было бы сформулировать так, чтобы передать большую выгоду.
38. Автопилот
покажи мне, как работает Instapage ➔
Что они сделали хорошо:
- Этот заголовок тематического исследования предлагает ценный ресурс: подробный анализ того, как Instapage принес 30 тысяч долларов выручка за два месяца.

- Этот CTA написан от первого лица.
- Изображения очеловечить докладчиков.
- Маркированный экземпляр рассказывает о преимуществах участия в вебинаре.
- Титулы докладчиков демонстрируют их опыт.
- Таймер обратного отсчета использует дефицит.
Что для A/B-тестирования:
- Биографии динамиков могли бы быть немного более подробными, чтобы убедить посетителей посетить.
39. On24
покажите мне, как работает Instapage ➔
Что они сделали хорошо:
- Заголовок предлагает посетителям раскрыть малоизвестные «секреты», которые помогут им повысить регистрацию на вебинар.
- Слово «Сейчас» в CTA подчеркивает немедленную выгоду от нажатия кнопки.
Что тестировать A/B:
- Цвет кнопки CTA уже часто используется на странице, из-за чего кнопку легко пропустить.

- Нижний колонтитул навигации бесполезен на целевой странице после клика.
40. Domo
покажите мне, как работает Instapage ➔
Что они сделали хорошо:
- Заголовок сообщает о явном преимуществе.
- Копия, разделенная на небольшие фрагменты , упрощает чтение этой страницы.
- Кнопка CTA цвета появляется на фоне этой формы.
- Логотипы известных компаний повышают авторитет, связывая бренд с некоторыми известными компаниями.
Что для A/B-тестирования:
- Эта кнопка CTA могла бы быть больше, чтобы привлечь больше внимания.
- Многословность этой страницы можно было бы сократить с помощью нескольких простых пунктов.
- Заголовок можно переместить на несколько позиций вверх по странице.
 Он не выглядит по центру страницы.
Он не выглядит по центру страницы.
Покажите мне 15 лучших стилей целевых страниц после клика
41. UserTesting
покажите мне, как работает Instapage ➔
Что они сделали хорошо:
- преимущества
- маркированные копии предложений
- Слово «бесплатно» подчеркивает бесплатное предложение.
- Кнопка яркого цвета привлекает внимание потенциальных клиентов.
- Изображение служит визуальным представлением предложения, показывая посетителям, что они получат после конвертации.
Что для A/B-тестирования:
- Заголовок мог бы передать большую выгоду.
- Политика конфиденциальности или значки доверия могут облегчить посетителям процесс конвертации.
42. ACT
покажите мне, как работает Instapage ➔
Что они сделали хорошо:
- Логотип не связан с главной страницей, а это значит, что посетители не смогут уйти, пока не совершат покупку.

- Текст дает предварительный просмотр содержания электронной книги.
Что для A/B-тестирования:
- Этот заголовок вообще не несет никакой выгоды.
- Два боевых призыва к действию умаляют коэффициент конверсии друг друга.
- Тонны текста делают эту страницу пугающей для чтения.
43. Университет Виллановы
покажите мне, как работает Instapage ➔
Что они сделали хорошо:
- Логотип Villanova не имеет гиперссылки, что удерживает посетителей на странице и фокусирует внимание на целевой странице после клика .
- Индикатор выполнения показывает, на каком этапе находится посетитель в данный момент, и сколько всего шагов включено в процесс конверсии.
- Значки авторитета рекламируют награды программы.
- Маркированная копия позволяет быстро рассказать о преимуществах регистрации.

Что для A/B-тестирования:
- Изображение на самом деле не передает преимущества онлайн-программы MBA Villanova.
- Кнопка CTA не выглядит как кнопка, а выглядит как простой индикатор выполнения. Где должны щелкнуть потенциальные клиенты, чтобы продолжить процесс регистрации?
44. WordStream
покажите мне, как работает Instapage ➔
Что они сделали хорошо:
- Слово «Бесплатно» появляется на двух разных целевых страницах после клика, подчеркивая бесплатный характер предложение.
- Кнопка CTA цвета появляется на фоне этой страницы.
- Слово «Сейчас» в CTA подчеркивает наше желание получить немедленные решения наших проблем.
- Маркированная копия быстро сообщает о преимуществах преобразования.
Что тестировать A/B:
- Нижний колонтитул со ссылками на социальные сети позволяет потенциальным клиентам уйти со страницы без конвертации.

- Два разных связанных логотипа в заголовке служат исходящими выходами со страницы.
45. Microsoft Power BI
покажите мне, как работает Instapage ➔
Что они сделали хорошо:
- Заголовок передает посетителю пользу.
- Копия усиливает ценность, представленную в заголовке, утверждением «Анализ данных — востребованный профессиональный атрибут. На самом деле, это один из 10 лучших навыков, которые нужны сегодня многим компаниям».
- Маркированный экземпляр объясняет преимущества загрузки электронного журнала.
- Буквы, выделенные жирным шрифтом , создают визуальную иерархию, привлекая внимание к важным фразам.
- Ссылки на политику конфиденциальности и товарные знаки включены в качестве ресурса для любопытных потенциальных клиентов, но они также имеют тусклый цвет, чтобы не отвлекать внимание от более важных элементов страницы.

Что тестировать A/B:
- Два логотипа с гиперссылками в верхнем колонтитуле и один в нижнем колонтитуле привлекают пользователей на главную страницу до того, как они успеют совершить конверсию.
- Светло-серые метки в полях формы могут сбить с толку потенциальных клиентов, как показывают исследования.
46. Marketo
покажите мне, как работает Instapage ➔
Что они сделали хорошо:
- Логотип, не связанный с главной страницей не позволяет потенциальным клиентам уйти без конвертации.
- Заголовок «Как сделать» сообщает читателю о явной выгоде.
- Содержание относится к считывателю.
- Просматриваемый текст с маркерами облегчает просмотр этой страницы.
- Текст «Загрузите электронную книгу, чтобы узнать больше» с соответствующими стрелками направляет взгляд посетителей на форму.

- Инструкции к форме позволяют людям точно знать, как подать заявку на электронную книгу.
Что для A/B-тестирования:
- CTA «Скачать» мог бы быть гораздо более привлекательным.
- Кнопка CTA привлекла бы больше внимания, если бы была больше.
47. Google Cloud Platform
покажи мне, как работает Instapage ➔
Что они сделали хорошо:
- Заголовок предлагает ценный бесплатный ресурс.
- Кнопка CTA цвета появляется на фоне этой страницы.
- Маркированная копия рассказывает о преимуществах преобразования.
- Раздел часто задаваемых вопросов помогает ответить на любые вопросы посетителей о платформе. Тем не менее, включение внешних ссылок позволяет легко уйти со страницы, не позволяя посетителю сначала перейти на предложение.

Что тестировать A/B:
- Логотип в левом верхнем углу ведет гиперссылку на главную страницу Google Cloud, что отвлекает посетителей от перехода по CTA и «попробовать бесплатно».
- Занятый нижний колонтитул позволяет посетителям покинуть страницу без конвертации.
48. Shopify
покажи мне, как работает Instapage ➔
Что они сделали хорошо:
- Этот цвет кнопки CTA хорошо контрастирует с остальной частью страницы.
- Несколько CTA работают вместе, чтобы убедить потенциального клиента совершить конверсию.
- Слово «Сегодня» в CTA подчеркивает мгновенную выгоду от нажатия кнопки.
Что для A/B-тестирования:
- Логотип, связанный с главной страницей , служит маршрутом отступления для потенциальных клиентов.
49.
 Percolate
Percolateпокажите мне, как работает Instapage ➔
Что они сделали хорошо:
- Цвет кнопки CTA хорошо контрастирует с белой страницей.
- Несколько совместных кнопок CTA работают вместе, чтобы преобразовать потенциального клиента.
- Призыв к действию соответствует предложению. Он читается как «Посмотреть Percolate» вместо чего-то шаблонного, например, «Посмотреть демоверсию».
- Содержимое небольшого размера облегчает чтение этой страницы, чем если бы она была покрыта блочным текстом.
- Скриншоты изнутри Percolate дают посетителям представление о том, как это работает.
Что тестировать A/B:
- Многочисленные ссылки в верхнем и нижнем колонтитулах служат выходами со страницы, позволяя потенциальным клиентам уйти до того, как они совершат покупку.

- Подзаголовок утверждает, что Percolate является платформой контент-маркетинга №1 в мире, но где доказательства? Подобные фразы на самом деле делают противоположное тому, что задумано. Подумайте об этом — сколько раз вы видели надпись «Лучшая в мире чашка кофе» на фасаде кафе? И сколько раз вы в это верили?
- Эти отзывы даны безымянными клиентами. Без имен, заголовков или фотографий они вызывают меньше доверия у читателей. Посетители должны решить, верят ли они, что они действительно были написаны клиентами Percolate или самой командой Percolate.
50. SAP
покажите мне, как работает Instapage ➔
Что они сделали хорошо:
- Нет навигации означает, что нет видимого выхода со страницы.
- Ссылки на странице могут заставить вас думать, что они направляют потенциального клиента в другое место, но на самом деле они просто ведут вас в конец страницы к форме.

Что для A/B-тестирования:
- Изображение не имеет ничего общего с предложением и никак его не усиливает.
- Этот заголовок не ориентирован на получение выгоды. Почему посетитель должен скачать его?
51. Whitman Syracuse University
Что они сделали хорошо:
- Процесс регистрации разбит на этапы, что снижает количество трений, связанных с преобразованием.
- Маркированный экземпляр рассказывает о преимуществах участия в программе.
Что для A/B-тестирования:
- Цвет кнопки CTA позволяет легко пропустить эту кнопку.
- В заголовке отсутствует четкое уникальное торговое предложение.
52. Академия онлайн-трейдинга
покажите мне, как работает Instapage ➔
Что они сделали хорошо:
- Заголовок относится к читателю, играя на его желаниях: они хотят зарабатывать деньги, как трейдер с Уолл-стрит, не будучи таковым или становясь один через долгое, затянувшееся, формальное образование.

- Логотипы известных компаний повышают авторитет, связывая бренд с некоторыми известными компаниями.
- Несколько взаимодействующих CTA работают вместе, чтобы преобразовать потенциального клиента.
- Цвет кнопки CTA привлекает внимание потенциальных клиентов.
- Контактная информация дает потенциальным клиентам возможность связаться с представителями компании, если у них есть вопросы о предложении.
- Телефонный номер является интерактивным, поэтому потенциальным клиентам будет проще связаться с Академией онлайн-трейдинга, если у них возникнут вопросы.
Что тестировать A/B:
- Ссылки на социальные сети внизу страницы отвлекают пользователей от достижения цели страницы.
53. Colonial Life
покажите мне, как работает Instapage ➔
Что они сделали хорошо:
- Изображение показывает посетителям, что они получат, когда совершат конверсию.

- Статистические данные в копии доказывают, что у работодателей возникают проблемы с удержанием лучших специалистов, и объясняют, почему им следует прочитать электронную книгу.
- Пункты списка Предварительный просмотр содержимого 24-страничной электронной книги.
- Подзаголовок подчеркивает, что электронная книга бесплатна.
- Поле согласия не отмечено, что позволит посетителям самим выбирать, хотят ли они получать дополнительный контент от Colonial Life, а не просто выбранный по умолчанию.
Что тестировать:
- Ссылки в шапке уводят посетителей со страницы на главную и в профили в социальных сетях.
- Копия кнопки «отправить» не вызывает у пользователей энтузиазма при заполнении формы.
- Кнопка CTA крошечная и едва заметная.
54. Oribi
покажите мне, как работает Instapage ➔
Что они сделали хорошо:
- Заголовок и подзаголовок вместе передают преимущество конверсии.

- Изображение дает представление о том, как на самом деле выглядит приборная панель.
Что для A/B-тестирования:
- Кнопка CTA синего цвета с логотипом Facebook, поэтому остальная часть страницы может выиграть от обновления цвета, который отличается от цвета кнопки. Результатом будет лучший контраст между кнопкой и страницей.
- Слово «бесплатно» здесь явно недооценено. Если вы предлагаете что-то бесплатно, сообщите потенциальным клиентам жирным шрифтом — в заголовке, тексте и CTA.
- Блог и О нас ссылки дают посетителям возможность покинуть страницу.
55. FireEye
покажите мне, как работает Instapage ➔
Что они сделали хорошо:
- Маркированный текст быстро сообщает о преимуществах предложения.
- Кнопка CTA цвета привлекает внимание потенциальных клиентов.

- Изображение служит визуальным представлением предложения, показывая посетителям, что они получат после конвертации.
Что для A/B-тестирования:
- CTA «Скачать сейчас» можно лучше адаптировать к предложению.
- Нижний колонтитул , содержащий ссылки на социальные сети, позволяет потенциальным клиентам уйти со страницы без конвертации.
56. Нутаникс
Что они сделали хорошо:
- Маркированная копия дает посетителям представление о том, что они получат в отчете.
- Минимальный текст делает страницу удобной для чтения.
Что для A/B-тестирования:
- Этот заголовок слишком эгоцентричен. Никакой выгоды для посетителя это не несет.
- Текст , написанный заглавными буквами, в форме, заканчивающийся восклицательным знаком, заставляет читателей чувствовать, что на них кричат.
 Вы не можете заставить их прочитать форму, но вы можете убедить их в этом.
Вы не можете заставить их прочитать форму, но вы можете убедить их в этом. - Форма из 7 полей может запугать потенциальных клиентов и заставить их покинуть страницу.
- Цвет кнопки CTA не выделяется на странице, на которой уже достаточно синего цвета.
57. MapR
покажите мне, как работает Instapage ➔
Что они сделали хорошо:
- Короткая форма упрощает преобразование на этой странице.
- Маркированная копия быстро передает преимущества преобразования.
Что для A/B-тестирования:
- CTA «Отправить» лишено воображения.
- Этот заголовок мог бы передать большую выгоду.
- Представление спикеров кажется неполным без хедшотов.
58. TapClicks
покажите мне, как работает Instapage ➔
Что они сделали хорошо:
- Слово «Бесплатно» в этом заголовке сообщает людям, что предложение предоставляется бесплатно.
 То же самое касается текста «Кредитная карта не требуется» в подзаголовке.
То же самое касается текста «Кредитная карта не требуется» в подзаголовке. - Копия «Начать через 30 секунд» сообщает посетителю, что начать пробную версию можно быстро и легко.
Что для A/B-тестирования:
- Логотип, связанный с главной страницей , позволяет посетителям легко уйти с этой страницы.
- Отсутствие содержания делает маловероятным, что посетители будут заполнять эту форму.
- Форма из 9 полей может запугать посетителей и заставить их быстро покинуть эту страницу.
- Этикетки светло-серого цвета могут разочаровать посетителей, когда они исчезают, когда посетители нажимают внутри каждого отдельного поля.
- Цвет кнопки CTA сливается со страницей, делая саму кнопку практически невидимой.
- Призыв к действию «Отправить» не вызовет у посетителей энтузиазма по поводу конверсии.

59. Apttus
покажите мне, как работает Instapage ➔
Что они сделали хорошо:
- Заголовок сообщает о явном преимуществе.
- Маркированная копия быстро передает преимущества преобразования.
- Отзывы повышают доверие к этому предложению.
Что тестировать A/B:
- Нижний колонтитул , заполненный ссылками, позволяет потенциальным клиентам переходить на другие страницы перед конвертацией.
- Копия кнопки может быть улучшена.
60. ThriveHive
покажи мне, как работает Instapage ➔
Что они сделали хорошо:
- Заголовок предлагает ценный ресурс.
- Маркированный экземпляр быстро сообщает о преимуществах преобразования.
- Цвет кнопки CTA больше нигде на странице не используется.

- Значки демонстрируют награды, полученные компанией.
- Изображение служит визуальным представлением предложения, показывая посетителям, что они получат после конвертации.
- Короткая форма упрощает преобразование на этой странице.
Что для A/B-тестирования:
- CTA «Загрузить» почти так же скучно, как «Отправить». Почему бы не «Пришлите мне мой план»?
- CTA «Бесплатные планы здесь» в верхней части формы немного сбивает с толку. Почему две CTA-кнопки, выполняющие одну и ту же работу, расположены так близко друг к другу на странице?
61. InsideSales.com
покажи мне, как работает Instapage ➔
Что они сделали хорошо:
- Заголовок говорит о явном преимуществе.
- Маркированный экземпляр быстро сообщает о преимуществах предложения.

- Логотипы известных компаний повышают авторитет, связывая бренд с некоторыми известными компаниями.
- Изображение служит визуальным представлением предложения, показывая посетителям, что они получат после конвертации.
Что для A/B-тестирования:
- Занятый нижний колонтитул со ссылками на другие веб-страницы позволяет потенциальным клиентам покинуть страницу.
- Копия CTA может повысить коэффициент конверсии за счет использования персонализированной копии. «Загрузить My Ebook» или «Получить My Ebook» потенциально могут конвертировать с более высокой скоростью.
62. Vantiv
покажите мне, как работает Instapage ➔
Что они сделали хорошо:
- Маркированный текст быстро передает преимущества предложения.
- Кнопка CTA выделяется на белом фоне.

Что тестировать A/B:
- Копия кнопки «отправить» не вызывает у читателя энтузиазма по поводу конвертации.
- Заголовок не привлекает внимание читателя. Никакой выгоды это не несет.
- Все поля формы являются обязательными, что может привести к тому, что посетители приостановят загрузку электронной книги. Мы понимаем, что необходимы имя и адрес электронной почты, но необходимы ли организация и номер телефона для Vantiv, чтобы отправлять посетителям электронную книгу?
63. Городской дирижабль
покажите мне, как работает Instapage ➔
Что они сделали хорошо:
- Короткая форма упрощает преобразование на этой странице.
- Маркированный экземпляр быстро сообщает о преимуществах предложения.
Что для A/B-тестирования:
- Призыв к действию «Зарегистрироваться» можно изменить на что-то более убедительное.

- Этот цвет кнопки CTA гармонирует с большей частью страницы.
- Снимки лиц спикеров придали бы странице больше доверия и повысили бы привлекательность для людей.
64. WalkMe
покажи мне, как работает Instapage ➔
Что они сделали хорошо:
- Заголовок и подзаголовок несут в себе явную выгоду.
- Маркированный экземпляр быстро сообщает о преимуществах предложения.
- Кнопка CTA цвета привлекает внимание потенциальных клиентов.
- Призыв к действию подчеркивает бесплатное предложение.
- Логотипы известных компаний повышают авторитет, связывая бренд с некоторыми известными компаниями.
Что для A/B-тестирования:
- Добавление пустого пространства и предоставление каждому элементу «дышащего» действительно поможет привлечь их внимание и убедит потенциальных клиентов начать работу с WalkMe.

- Увеличение размера кнопки CTA может привести к большему количеству кликов (хотя добавление большего количества пустого пространства вокруг текущего CTA также поможет в этом).
65. Университет AdEspresso
Что они сделали хорошо:
- Заголовок обращается непосредственно к читателям и предлагает облегчить их жизнь.
- Логотипы известных компаний добавляют авторитетности предложению, связывая бренд с некоторыми известными компаниями.
- Краткие разделы копии кратко описывают содержание курса.
Что для A/B-тестирования:
- Основная кнопка CTA «Подписаться сейчас» не предназначена для посетителей, у которых нет учетной записи AdEspresso, но они не узнают об этом, пока не нажмут кнопку. Новые пользователи могут подписаться на предложение только в том случае, если они нажмут кнопку «Войти» в верхней части страницы.
 Это сбивает с толку и немного вводит в заблуждение.
Это сбивает с толку и немного вводит в заблуждение.
66. Kentico
покажите мне, как работает Instapage ➔
Что они сделали хорошо:
- Заголовок предлагает ценный ресурс.
- Изображение служит визуальным представлением предложения, показывая посетителям, что они получат после конвертации.
Что тестировать A/B:
- Нижний колонтитул со ссылками на социальные сети позволяет посетителям уйти со страницы без конвертации.
- Заголовок — это заявление, которое не очень ориентировано на пользователя. в нем не говорится о том, почему посетителю нужен опрос или почему опрос важен.
67. Поразительно
покажите мне, как работает Instapage ➔
Что они сделали хорошо:
- Заголовок говорит о явном преимуществе.

- Регистрация в один клик упрощает преобразование.
- Логотипы известных компаний ассоциируют этот бренд с проверенными предприятиями.
- Копия «за секунды» использует наше стремление к мгновенному удовлетворению.
Что для A/B-тестирования:
- В разделе часто задаваемых вопросов есть ссылки на центр поддержки и страницу с ценами, которые уводят посетителя с целевой страницы после клика.
68. LabTech
покажите мне, как работает Instapage ➔
Что они сделали хорошо:
- Этот цвет кнопки CTA хорошо контрастирует с остальной частью страницы.
- Маркированный текст быстро сообщает посетителям, что они получат, посетив роуд-шоу ConnectWise.
Что для A/B-тестирования:
- Этот заголовок не сообщает о явном преимуществе.

- «Зарегистрируйтесь сейчас» — скучный призыв к действию.
- Ссылки на карты мест выездных презентаций позволяют потенциальным клиентам слишком легко уйти со страницы.
- Полная форма делает преобразование здесь пугающим.
69. DigitalMarketer
покажите мне, как работает Instapage ➔
Что они сделали хорошо:
- Заголовок предлагает ценный ресурс.
- Суперкороткая форма с одним полем упрощает преобразование.
- Некоторая копия ниже формы обеспечивает конфиденциальность.
Что для A/B-тестирования:
- Эту призрачную кнопку CTA легко пропустить.
- Форма прямо под заголовком кажется преждевременной. Подзаголовок, чтобы уточнить, что это за продукт, был бы полезен.
70.
 Inkling
Inklingпокажи мне, как работает Instapage ➔
Что они сделали хорошо:
- Заголовок предлагает ценный ресурс.
- Маркированный экземпляр быстро сообщает о преимуществах предложения.
- Кнопка CTA цвета появляется на фоне этой страницы.
- Слово «Сейчас» в CTA основано на нашем присущем стремлении к мгновенному удовлетворению.
Что тестировать A/B:
- Ссылки на социальные сети позволяют потенциальным клиентам уйти со страницы без конвертации.
- Поля раскрывающейся формы не помечены, что может сбивать с толку.
71. ВЛИЯНИЕ
покажите мне, как работает Instapage ➔
Что они сделали хорошо:
- Заголовок сообщает о выгоде.
- Маркированный экземпляр быстро сообщает о преимуществах преобразования.

- Кнопка CTA цвета появляется на фоне этой страницы.
- Слово «Сейчас» в CTA подчеркивает мгновенную выгоду от щелчка.
- Изображение служит визуальным представлением предложения.
- Стрелка выступает в качестве наглядного пособия, направляя взгляд потенциальных клиентов на кнопку CTA.
Что тестировать A/B:
- Кнопки обмена в социальных сетях показали себя лучше на страницах «спасибо», где потенциальные клиенты могут поделиться со своими сетями после того, как они определили ценность вашего предложения.
72. Nanigans
покажите мне, как работает Instapage ➔
Что они сделали хорошо:
- Логотип без гиперссылок не позволяет потенциальным клиентам уйти со страницы через него.
- Выгода от конвертации (заработок 7 тысяч долларов) выделена на странице.

- Копия разбита на легко читаемые фрагменты, которые шаг за шагом объясняют, как заработать 7000 долларов, указанные на целевой странице после клика.
- Два сотрудничающих CTA работают вместе, чтобы преобразовать потенциального клиента в разных местах на странице.
- Логотипы компаний демонстрируют известные бренды, которые уже воспользовались услугой.
- Минималистичный нижний колонтитул не отвлекает потенциальных клиентов от конвертации со ссылками на другие страницы или аккаунты в социальных сетях.
Что для A/B-тестирования:
- Заголовок не читается на белом фоне.
- Нижний колонтитул связан с главной страницей, предоставляя посетителям простой способ покинуть страницу без конвертации.
- Не обрезать лица людей на изображении.
73. Простое измерение
покажи мне, как работает Instapage ➔
Что они сделали хорошо:
- Заголовок предлагает ценный ресурс: прогнозы экспертов, которые позволят вам начать планировать 9027 год.

- Маркированная копия быстро сообщает о преимуществах загрузки руководства.
- Кнопка CTA цвета больше нигде на этой странице не используется и привлекает внимание на белом фоне.
Что для A/B-тестирования:
- Логотип, связанный с главной страницей , дает посетителям простой способ уйти с этой страницы.
- CTA-копия «Отправить» не убедит пользователей загрузить этот отчет.
- Ссылки на аккаунты социальных сетей в футере дайте потенциальным клиентам больше возможностей уйти со страницы.
74. Маховик
покажи мне, как работает Instapage ➔
Что они сделали хорошо:
- Заголовок предлагает ценный ресурс: исчерпывающее руководство по управлению более чем 50 сайтами WordPress.
- Изображение дает представление о том, как на самом деле выглядит чтение ресурса.

- Цвет кнопки CTA выделяется на синем фоне.
- Два кооперативных CTA работать вместе, чтобы преобразовать перспективу.
Что может быть протестировано AB:
- CTA «Скачать» не вызовет энтузиазма у потенциальных клиентов по поводу заявки на предложение.
75. Фитнес-одиночки
Что они сделали хорошо:
- Логотипы известных компаний повышают авторитет, выравнивая бренд с некоторыми известными компаниями.
- Маркированная копия быстро рассказывает о преимуществах регистрации.
Что для A/B-тестирования:
- CTA «Продолжить» не вызовет энтузиазма у потенциальных клиентов по поводу регистрации.
- Кнопка CTA цвета позволяет легко ее пропустить.
76. MasterClass
покажите мне, как работает Instapage ➔
Что они сделали хорошо:
- Заголовок использует авторитет известного сценариста Аарона Соркина для увеличения числа подписчиков.

- Кнопка CTA выскакивает из черной страницы.
- Липкая полоса позволяет красному призыву к действию «Принять участие» всегда быть доступным и готовым к щелчку.
- Видео быстро объясняет, почему этот курс того стоит.
Что тестировать A/B:
- Ссылки на другие страницы позволяют посетителям уйти без конвертации.
77. Tokyo Cheapo
покажите мне, как работает Instapage ➔
Что они сделали хорошо:
- Маркированный экземпляр быстро сообщает о преимуществах предложения.
- Кнопка CTA цвета привлекает внимание потенциальных клиентов.
- Изображения дают представление о том, как на самом деле выглядит использование продукта.
- Отзывы подкрепите предложение социальным доказательством.

- Логотипы известных брендов связывают компанию с проверенными брендами.
Что для A/B-тестирования:
- Нижний колонтитул , содержащий ссылки на социальные сети, позволяет потенциальным клиентам уйти со страницы без конвертации.
78. Salesforce
покажите мне, как работает Instapage ➔
Что они сделали хорошо:
- Маркированный текст быстро сообщает о преимуществах преобразования.
- Слово «Сейчас» в CTA подчеркивает наше стремление к мгновенному удовлетворению.
Что для A/B-тестирования:
- Этот заголовок вообще не несет никакой выгоды.
- Этот цвет кнопки CTA уже несколько раз использовался на странице. Следовательно, это не так привлекает внимание, как могло бы быть.
79. Zurple
покажите мне, как работает Instapage ➔
Что они сделали хорошо:
- В заголовке используются такие слова, как «эксклюзивный» и «бесплатный», чтобы привлечь внимание читателей.

- Минимальная копия делает эту страницу легко читаемой.
- На фото показано, как выглядит электронная книга.
- Маркированная копия служит для предварительного просмотра содержания книги.
- Логотипы компаний демонстрируют известные предприятия, использующие Zurple по всей стране.
Что можно улучшить:
- Логотип, связанный с главной страницей , позволяет пользователям выйти перед конвертацией.
- Копию кнопки «Отправить» можно было бы заменить чем-то более убедительным.
80. Adaptiva
покажите мне, как работает Instapage ➔
Что они сделали хорошо:
- Скорость отклика этой страницы означает, что при настройке окна или просмотре страницы на устройстве с меньшим экран, он по-прежнему будет отображаться безупречно.

- Ярлыки над каждым полем формы не будут сбивать потенциальных клиентов с толку, как исчезающие в каждом поле формы.
Что для A/B-тестирования:
- Ссылка «домой» и логотип уводят пользователей со страницы, прежде чем они успеют нажать кнопку CTA.
- Отсутствие контента на этой странице означает, что посетители не знают о преимуществах загрузки отчета.
- «Отправить» в качестве CTA не заставит многих потенциальных клиентов загружать.
81. Serena
покажите мне, как работает Instapage ➔
Что они сделали хорошо:
- Слова, выделенные жирным шрифтом , создают визуальную иерархию, привлекая внимание к важным фразам.
- Копия , ориентированная на выгоду, описывает преимущества выбора Serena.
Что для A/B-тестирования:
- Этот заголовок слишком сфокусирован на мне и не делает хорошей работы по подчеркиванию пользы для читателя.
 Почему потенциальные клиенты должны использовать Серену? Чего добились с его помощью другие компании?
Почему потенциальные клиенты должны использовать Серену? Чего добились с его помощью другие компании? - Термин ITSM используется на странице множество раз, но потенциальному клиенту не совсем понятно, что он означает.
- Логотип с гиперссылкой служит маршрутом отхода для посетителей, прежде чем они совершат покупку.
- Многочисленные исходящие ссылки в нижнем колонтитуле побуждают пользователей покинуть страницу.
- Значок PDF со стрелкой, указывающей вниз, выглядит так, как будто это кнопка, и это может даже сбить потенциальных клиентов с толку, думая, что это то, что им нужно щелкнуть, чтобы загрузить. Кроме того, даже если это не так, стрелка указывает на ссылки выхода в нижнем колонтитуле. Ваши визуальные подсказки должны направлять потенциальных клиентов к кнопке CTA, а не от нее.
- Призыв к действию не дает понять, что пользователю нужно щелкнуть, чтобы запросить отчет.
 Там написано «Нажмите здесь», но для чего?
Там написано «Нажмите здесь», но для чего? - Кнопка CTA могла бы больше походить на кнопку. Небольшое затенение по краям, чтобы придать ему трехмерный вид, или более закругленные углы могут сделать его более интерактивным.
82. Propel Marketing
покажи мне, как работает Instapage ➔
Что они сделали хорошо:
- Заголовок предлагает ценный ресурс.
- Маркированная копия быстро сообщает о преимуществах преобразования.
- Кнопка CTA цвета появляется на фоне этой страницы.
- Изображение служит визуальным представлением предложения, показывая посетителям, что они получат после конвертации.
- Слово «Сейчас» основано на нашем желании мгновенного удовлетворения.
Что для A/B-тестирования:
- CTA «Загрузить сейчас» слишком общий.

- Слишком много ссылок на социальные сети , которые могут увести посетителей со страницы.
83. Outskirts Press
покажите мне, как работает Instapage ➔
Что они сделали хорошо:
- Заголовок предлагает большое преимущество.
- Логотипы известных компаний добавляют авторитетности предложению, связывая бренд с некоторыми известными компаниями.
- Этот CTA извлекает выгоду из нашего желания получить что-то бесплатно, используя слово «бесплатно».
Что тестировать A/B:
- Несколько конкурирующих CTA работают друг против друга, рекламируя несколько предложений.
84. GKIC
покажите мне, как работает Instapage ➔
Что они сделали хорошо:
- Заголовок цитирует известного копирайтера, который заработал миллионы долларов для компаний, занимающихся прямой почтовой рассылкой.
 , и он предлагает ресурс всего за 11 долларов.
, и он предлагает ресурс всего за 11 долларов. - Этот цвет кнопки CTA появляется на фоне этой страницы.
- Этот CTA написан от первого лица.
- Слово «Сейчас» в CTA использует наше стремление к мгновенным решениям наших проблем.
- Изображение служит визуальным представлением предложения.
Что тестировать A/B:
- Вторичная ссылка CTA чуть ниже первой может запутать посетителей. Что они нажимают, чтобы получить предложение? Почему их два рядом друг с другом?
- Меню навигации дает потенциальным клиентам возможность покинуть страницу перед конвертацией.
85. GrowthLab
покажи мне, как работает Instapage ➔
Что у них получилось хорошо:
- ”
- Кнопка CTA цвета появляется на фоне этой страницы.

- СТА пишется от первого лица.
- Изображение служит визуальным представлением предложения.
- Короткая форма упрощает преобразование на этой странице.
- Логотипы компаний крупных брендов повышают авторитет, связывая эту компанию с проверенными предприятиями.
Что для A/B-тестирования:
- Логотип с гиперссылкой позволяет потенциальным клиентам уйти с этой страницы до совершения конверсии.
86. ProBlogger
покажите мне, как работает Instapage ➔
Что они сделали хорошо:
- Заголовок и подзаголовок вместе обещают выгоду тем, кто конвертирует: эксклюзивный доступ к 180 идеям для постов в блогах, отправленных прямо в их почтовый ящик.
- CTA-кнопка «Да, пожалуйста» использует яркий цвет для привлечения внимания.

- Форма с двумя полями упрощает конвертацию для потенциальных клиентов.
Что для A/B-тестирования:
- Желтый текст плохо читается на фоне страницы.
- Ярлыки в полях формы могут запутать и расстроить посетителей, как показывают исследования.
87. KlientBoost
покажите мне, как работает Instapage ➔
Что они сделали хорошо:
- Заголовок предлагает ценный ресурс.
- Кнопка CTA цвета привлекает внимание потенциальных клиентов.
- Все CTA пишутся от первого лица.
- Эти CTA извлекают выгоду из нашего желания получить что-то бесплатно, используя прямо в нем слово «бесплатно».
- Изображение служит визуальным представлением предложения.
- Больше изображений дает краткий обзор руководства.

- Отзывы служат социальным доказательством, повышая доверие к предложению.
Что для A/B-тестирования:
- Копия «+1 бонусный трюк, который нельзя пропустить» окружен прямоугольником, что делает его похожим на кнопку, хотя это не так. Подобный дизайн может сбить с толку потенциальных клиентов, заставив их думать, что страница загружена не полностью или кнопка не работает.
- Исходящие ссылки в биографии Джонатана Дейна могут отвлекать трафик со страницы.
88. Angel Therapy и университет Hay House
покажите мне, как работает Instapage ➔
Что они сделали хорошо:
- Маркированный текст быстро сообщает о преимуществах предложения.
- CTA извлекает выгоду из нашего желания получить что-то бесплатно, добавляя слово «бесплатно».
- Изображение служит визуальным представлением предложения, показывая посетителям, что они получат после конвертации.

Что для A/B-тестирования:
- Этот цвет кнопки CTA мог бы привлечь больше внимания.
- Занятый нижний колонтитул , содержащий ссылки на другие веб-страницы, позволяет потенциальным клиентам покинуть страницу до перехода на нее.
- Копию можно было сократить, сейчас страница выглядит слишком перегруженной.
89. Skilljar
покажите мне, как работает Instapage ➔
Что они сделали хорошо:
- Заголовок «Как сделать» передает явное преимущество.
- Пронумерованная копия быстро передает преимущества загрузки.
- Этот цвет кнопки CTA хорошо контрастирует с остальной частью страницы.
- Изображение служит визуальным представлением предложения.
Что тестировать A/B:
- Кнопки социальных сетей показали себя лучше на страницах «спасибо» после того, как ваши конвертированные потенциальные клиенты имели возможность прочитать ваш ресурс и решить, стоит ли им делиться.

90. Джейсон Свенк
покажите мне, как работает Instapage ➔
Что они сделали хорошо:
- Заголовок «Как сделать» передает явное преимущество, связанное с мощной статистикой.
- Маркированный экземпляр быстро сообщает о преимуществах преобразования.
- Этот цвет кнопки CTA хорошо контрастирует с остальной частью страницы.
- CTA пишется от первого лица.
Что для A/B-тестирования:
- Логотип, связанный с главной страницей , позволяет потенциальным клиентам уйти без конвертации.
- Текст «Куда я должен отправить ваше видео» кажется ненужным, копия кнопки CTA кажется достаточной.
91. 180fusion
покажи мне, как работает Instapage ➔
Что они сделали хорошо:
- Значки от Google, Inc 500 и Yahoo некоторые мощные бренды выравнивают 180fusion с 180fusion
- Отзывы рекламируют преимущества работы с этим агентством.

- Логотипы известных компаний повышают авторитет, связывая бренд с некоторыми известными компаниями.
Что для A/B-тестирования:
wordst
- «Занятость» этой страницы привлекает внимание потенциальных клиентов во всех направлениях. Куда им смотреть со всеми красочными и привлекающими внимание элементами?
- Логотип, связанный с главной страницей , позволяет потенциальным клиентам уйти без конвертации.
92. Linkfluencer
покажите мне, как работает Instapage ➔
Что они сделали хорошо:
- Заголовок-вопрос напрямую привлекает читателя.
- Логотипы известных компаний повышают авторитет, связывая бренд с некоторыми известными компаниями.
- Этот цвет кнопки CTA хорошо контрастирует с остальной частью страницы.
- Несколько CTA работают вместе, чтобы конвертировать посетителей.

Что тестировать A/B:
- Логотип, связанный с главной страницей , является потенциальной утечкой на этой целевой странице после клика.
- Видео с автозапуском заставляет посетителей смотреть его, даже если они этого не хотят.
- Навигационные ссылки в нижнем колонтитуле потенциально могут отвлекать трафик с этой целевой страницы после клика.
93. Кашурба Веб-дизайн
покажи мне, как работает Instapage ➔
Что они сделали хорошо: ».
- Логотипы известных компаний повышают авторитет, связывая бренд с некоторыми известными компаниями.
- Цвет кнопки CTA хорошо выделяется на белом фоне страницы.
- Слово «Сейчас» в CTA подчеркивает немедленную пользу от нажатия кнопки.
- Большой блок мелкого шрифта в нижнем колонтитуле может заставить потенциальных клиентов усомниться в законности предложения.

- Кнопку CTA здесь невозможно не заметить.
- Заголовок подчеркивает, что решение простое и быстрое.
- Изображение показывает потенциальным клиентам, что они получат при конвертации.
- Сообщение о конфиденциальности сообщает посетителям, что их информация на 100% защищена и что она не будет передана другим компаниям.
- Все заглавные заставляет читателя чувствовать, что на него кричат. Это также кричит о «продажности». Вы никогда не хотите показаться продавцом, даже когда вы продаете.
- Заголовок грамматически неверен. Что должно быть в цитатах? Если это и заголовок, и слова «Технический перегруз», то он должен выглядеть так: «Используйте этот новый шаблон, чтобы быстро настроить автоматическую воронку генерации лидов с нулевым «техническим перегрузом».
 все-таки цитаты?
все-таки цитаты? - Что именно означают символы на кнопке CTA? Это стрелы?
- Заголовок «Как сделать» — это классический способ намекнуть читателю, что он узнает что-то из предложения.
- Кнопка CTA цвета исчезает со страницы.
- Минималистичный футер не отвлекает от предложения.
- Длинная форма с множеством обязательных полей делает эту страницу пугающей для конвертации.
- CTA «скачать» можно обновить до чего-то гораздо более убедительного.
- Маркированный текст быстро сообщает о преимуществах конверсии.

- Два сотрудничающих CTA работают вместе, чтобы убедить потенциальных клиентов совершить конверсию.
- Оба CTA написаны от первого лица.
- Кнопка CTA цвета появляется на фоне этой страницы.
- Таймер предупреждения и обратного отсчета использует дефицит для повышения конверсии.
- Добавление биографий динамиков может убедить посетителей зарегистрироваться на семинар.
- Ссылки на социальные сети в правой колонке страницы не нужны и уводят посетителей со страницы.
- Логотип без гиперссылки в верхнем левом углу не позволяет потенциальным клиентам уйти через него на главную страницу.
- Краткая форма не мешает посетителям предоставлять свои личные данные.

- Подчеркнутая копия быстро передает преимущества преобразования.
- Яркая, смелая кнопка CTA привлекает внимание потенциальных клиентов.
- Изображение служит визуальным представлением предложения, показывая посетителям, что они получат после конвертации.
- Минималистичный нижний колонтитул не отвлекает потенциальных клиентов от конвертации со ссылками на другие страницы или аккаунты в социальных сетях.
- Заголовок ориентирован на меня, но он должен больше фокусироваться на посетителе и на том, как продукт решает его проблему.
- Вся копия на этой странице эгоцентрична: «Что мы делаем по-другому», почему маркетологи «должны рассматривать нас». Эта страница не о вас, а о вашем посетителе.
- Заголовок тематического исследования предлагает явное преимущество — подробный взгляд на то, как один человек получает от 30 до 50 консультации клиентов каждый месяц.

- Кнопка CTA цвета появляется на фоне этой страницы.
- Кнопка большая , что привлекает к ней внимание проспекта.
- CTA пишется от первого лица: «Резерв MY Seat» вместо «Забронируйте YOUR Seat».
- Слово «Сейчас» в CTA означает немедленную выгоду, которую дает нажатие кнопки.
- Видео с автоматическим воспроизведением снижает конверсию. Если ваши посетители захотят посмотреть ваше видео, они нажмут кнопку «Воспроизвести».
- Заголовок сообщает о явном преимуществе, предлагая «дружественное для новичков» предложение.
- Эта кнопка CTA цвета выделяется на странице, привлекая внимание потенциальных клиентов.

- Этот CTA написан от первого лица.
- Стрелка служит визуальным помощником, направляя взгляд потенциального клиента на кнопку CTA.
- Отзывы известных личностей усиливают убедительность этой целевой страницы после клика.
- Слово «бесплатно» подчеркивает бесплатный характер предложения.
- Этот занятый нижний колонтитул дает потенциальным клиентам слишком много способов покинуть страницу.
- Маркированный текст быстро передает преимущества преобразования.
- Изображение показывает потенциальным клиентам, что они получат, нажав кнопку «Загрузить сейчас».
- Заголовок предлагает пошаговый метод генерации трафика.

- Ссылку на страницу контактов в нижнем колонтитуле можно заменить номером телефона или адресом электронной почты, чтобы потенциальные клиенты оставались на этой странице.
- Несколько форматов шрифта затрудняют чтение этой страницы. Заголовок выделен красным жирным шрифтом, фраза выделена синим, текст в маркированной копии жирным шрифтом и т. д. Упрощение формата может устранить трения и удерживать посетителей на странице дольше, стимулируя их конверсию.
- Заголовок тематического исследования предлагает явное преимущество: пошаговое руководство по привлечению клиентов.
- Копировать рядом с зелеными галочками передают преимущества просмотра видео.
- CTA пишется от первого лица.

- Кнопка CTA цвета привлекает внимание потенциальных клиентов.
- Скриншоты показывают довольных клиентов.
- Нижний колонтитул со ссылкой на домашнюю страницу позволяет потенциальным клиентам покинуть эту целевую страницу после клика.
- Заголовок говорит о явном преимуществе.
- Маркированный экземпляр быстро сообщает о преимуществах предложения.
- Изображение служит визуальным представлением предложения, показывая посетителям, что они получат после конвертации.
- Кнопка CTA может быть больше и содержать персонализированный текст.
- Форма очень длинная, учитывая, что предлагается только одна бесплатная глава из книги.
 Нужны ли для этой страницы поля «Название», «Роль» и «Телефон»?
Нужны ли для этой страницы поля «Название», «Роль» и «Телефон»? - Нижний колонтитул, заполненный ссылками позволяет потенциальным клиентам уйти с этой страницы без конвертации.
- Цвет кнопки CTA привлекает внимание потенциальных клиентов.
- Изображение служит визуальным представлением предложения, показывая посетителям, что они получат после конвертации.
- CTA использует слово «Бесплатно» и позволяет посетителям точно знать, где им нужно щелкнуть, чтобы получить предложение.
- Заголовок сенсационен и неправдоподобен. «Как получить все, что хочешь»? Да правильно.
- Фоновое изображение создает впечатление, что изображение парит в пространстве.
 Что общего у Солнечной системы с электронной книгой?
Что общего у Солнечной системы с электронной книгой? - Кнопка Facebook «Нравится» дает посетителям возможность покинуть страницу до перехода на нее и больше никогда не возвращаться.
- Заголовок представляет собой ценный ресурс.
- Маркированный экземпляр быстро сообщает о преимуществах преобразования.
- Кнопка CTA цвета привлекает внимание потенциальных клиентов.
- Изображение служит визуальным представлением предложения, показывая посетителям, что они получат после конвертации.
- Заголовок в кавычках — почему?
- В этом CTA используются привлекательные слова, такие как «Бесплатно» и «Мгновенный доступ», но без глагола действия не совсем понятно, что большой желтый блок — это нажимаемая кнопка.
 Добавление слова вроде «Получить» в начале или фразы вроде «Нажми на» сделает вещи более очевидными для потенциального клиента.
Добавление слова вроде «Получить» в начале или фразы вроде «Нажми на» сделает вещи более очевидными для потенциального клиента. - Неортодоксальный заголовок привлекает внимание читателя.
- Маркированный экземпляр быстро сообщает о преимуществах предложения.
- Кнопка CTA цвета привлекает внимание потенциальных клиентов.
- Изображение служит визуальным представлением предложения, показывая посетителям, что они получат после конвертации.
- Поля формы можно изменить, чтобы добавить к визуальной иерархии страницы и центрировать кнопку CTA.
- Заголовок предлагает ценный ресурс и использует слово «бесплатно».

- Маркированный экземпляр быстро сообщает о преимуществах преобразования.
- Этот CTA написан от первого лица.
- Изображение служит визуальным представлением предложения, показывая посетителям, что они получат после конвертации.
- Короткая форма упрощает преобразование на этой странице.
- Ссылки на социальные сети позволяют посетителю покинуть страницу, что никогда не способствует конверсиям.
- Не кликабельный логотип позволяет посетителям сосредоточиться на конверсии.
- Телефонный номер в правом верхнем углу страницы позволяет людям связаться с компанией, не покидая страницы.

- Предложение — это «окончательный список» из 114 нишевых идей. Список из 20 — это хорошо. Список из 50 лучше. 114 звучит еще более ценно для читателя.
- На вопрос «Ищете идею ниши для членского сайта?» напрямую обращается к читателю.
- Маркированный экземпляр подчеркивает преимущества преобразования.
- Несколько кнопок CTA работают вместе, чтобы преобразовать потенциального клиента.
- Текст в форме позволяет людям узнать, куда ведет ссылка и сколько времени потребуется, чтобы она туда попала.
- Кнопка CTA под формой написана от первого лица.
- Форма с двумя полями упрощает преобразование посетителей.
- Ссылка в нижнем колонтитуле ведет потенциальных клиентов на главную страницу сайта.
- Телефонный номер не является интерактивным, что затрудняет связь с компанией.

- Всплывающее окно выхода — это то же предложение, что и предложение целевой страницы после клика. Если кто-то покидал вашу страницу, потому что решил, что не хочет претендовать на ваше предложение, зачем вы предлагаете им точно такой же контент в качестве последней попытки получить их адрес электронной почты?
- Заголовок-вопрос вовлекает читателя.
- Копия обещает раскрыть тайну.
- Этот цвет кнопки CTA хорошо контрастирует с остальной частью страницы.
- Призыв к действию написан от первого лица.
- Размытое изображение выглядит ненужным. Вместо того, чтобы давать место изображению, которое на самом деле ничего не показывает посетителям, было бы намного лучше, если бы они добавили больше текста и написали больше о своей структуре таргетинга.

- Заголовок передает большую выгоду и использует слово «бесплатно».
- Маркированная копия подчеркивает быстрые и простые преимущества получения предложения.
- Цвет кнопки CTA появляется на фоне формы.
- В этом пояснительном видео кратко рассказывается об услуге простым языком.
- CTA извлекает выгоду из нашего врожденного желания получить что-то бесплатно, используя слово «бесплатно».
- Контактная информация дает потенциальным клиентам возможность связаться с представителями компании, если у них есть вопросы о предложении.
- В первой строке копии говорится о «последнем выпуске новостей», но не упоминается дата, чтобы посетители не знали, насколько он свежий.
 Конечно, внизу формы есть ссылка, но было бы лучше, если бы они разъяснили ситуацию и добавили дату.
Конечно, внизу формы есть ссылка, но было бы лучше, если бы они разъяснили ситуацию и добавили дату. - Кнопку CTA легко обнаружить.
- Форма с тремя полями упрощает преобразование.
- Заголовок подчеркивает бесплатное предложение.
- Заголовок, написанный заглавными буквами, и призыв к действию читаются так, будто кричат на потенциального клиента.
- Эта страница проста. Слишком просто. Что в книге? Почему мы должны скачать его?
- Это видео не слишком длинное, но и не слишком интересное. Две минуты письма? Это полностью противоречит цели создания видео.
- Ссылка на страницу автора в Facebook отпугивает потенциальных клиентов, прежде чем они успеют совершить покупку.
- Лид-магнит для электронной книги
- Регистрация на вебинар
- Специальное предложение
- Бесплатный курс
- 404 целевых страницы
- Страница благодарности
- Целевые страницы сжатия
- Страницы продаж
- Скоро появятся страницы
- Целевые страницы режима технического обслуживания
- Заголовки: Привлекательное заявление, которое мгновенно привлекает внимание людей.

- Подзаголовки: Опишите основные темы для обсуждения и обратите внимание на оставшуюся часть страницы.
- Привлекательный текст: Опишите ваше предложение и то, как оно решает болевые точки пользователей. Используйте списки и маркеры, чтобы упростить чтение этой информации.
- Медиа: Используйте видео и изображения, чтобы визуально пояснить свое предложение и сделать сложную информацию более понятной.
- Доказательство: Включите вспомогательные элементы, такие как обзоры, отзывы и социальные доказательства, чтобы повысить доверие и подлинность.
- Призыв к действию: Включите несколько кнопок CTA контрастных цветов, чтобы побудить пользователей к действию.
- Форма регистрации: Включите форму регистрации, регистрационную форму или контактную форму (в зависимости от ваших потребностей), чтобы легко собирать потенциальных клиентов.

- Панель навигации: По возможности удалите панель навигации, чтобы пользователи оставались на вашей странице.
- 1. Netflix — пример целевой страницы регистрации
- 2. Zoom — целевая страница отраслевого отчета
- 3. Постоянный контакт — целевая страница бесплатного PDF
- 4. Lyft — целевая страница приложения для водителя
- 5.
 OptinMonster — целевая страница продаж Страница
OptinMonster — целевая страница продаж Страница - 6. Dadz — Целевая страница Google Ads
- 7. Codecademy — Страница регистрации членства
- 8. Airbnb — Пример целевой страницы регистрации
- 9. Asana — Целевая страница менеджера по продукту
- 10. SEMRush — Целевая страница регистрации на вебинар
- 11. Dropbox — пример целевой страницы приложения
- 12. Smash Balloon — пример целевой страницы Черной пятницы
- 13. Dreamforce — целевая страница регистрации на мероприятие
- 14. Digital Marketer — пример целевой страницы обучения
- 15. Taboola — бесплатно Целевая страница электронной книги
- Доверьтесь . Гарантия того, что вы можете отменить подписку в любое время, устраняет любой риск.
- Форма регистрации . Форма захвата лидов имеет только 1 поле формы, что упрощает регистрацию пользователей.
- Легкий доступ — Основная информация находится в верхней части страницы, что упрощает доступ к ней.
- Убедительная копия — копия страницы фокусируется на преимуществах, а не на функциях, что более убедительно.
- Ясность — Раздел часто задаваемых вопросов устраняет препятствия для регистрации.
- CTA — вторая форма регистрации внизу страницы, чтобы напомнить пользователям о регистрации.
- Простые поля формы — форма регистрации включает только ту информацию, которая нужна компании, что может сократить количество отказов от формы.
- Убедительная копия — Копия позиционирует этот отчет как обязательный к прочтению, обещая объяснить, почему Zoom является лидером. Это вызывает любопытство, побуждая пользователей регистрироваться и скачивать файл.
- Кнопка CTA — цветовой контраст кнопки CTA выделяет ее на странице, делая ее более кликабельной.
- Убедительная копия — Копирайтинг по делу и демонстрирует преимущества прочтения руководства.
- Изображения — пользователи могут просмотреть высококачественный предварительный просмотр PDF-файла, чтобы получить представление о том, что он будет включать.
- Доказательство . Включает отзыв клиента, объясняющий, как электронный маркетинг работает для других клиентов.
- CTA — кнопка CTA предлагает пользователям подписаться на бесплатную пробную версию.
 Пользователи с большей вероятностью выберут пробную версию, потому что нет финансовых обязательств.
Пользователи с большей вероятностью выберут пробную версию, потому что нет финансовых обязательств. - Простая форма . Форма регистрации включает только 1 поле формы, что увеличивает шансы на успешную регистрацию.
- Изображения Простое изображение вызывает у пользователей эмоциональный отклик, подтверждая, почему они предпринимают действия.
- CTA — кнопка CTA выделяет действие, которое Lyft требует от вас. Менее желаемое действие менее заметно.
- Преимущества функций — раздел функций посвящен преимуществам программного обеспечения.
- Ползунок отзывов — Узнайте, что думают о программном обеспечении реальные клиенты.
- Изображения — изображения и гифки точно демонстрируют, что делает программное обеспечение.
- Социальное доказательство . На этой странице используется сочетание последних уведомлений о продажах и оперативный подсчет количества людей, обслуживаемых программным обеспечением, что показывает его популярность.

- CTA – кнопки CTA используются на всей странице, предлагая пользователям простые способы совершения покупок.
- Живой чат . С помощью живого чата пользователи могут немедленно ответить на свои вопросы.
- Примеры из практики . Перед покупкой вы можете ознакомиться с примерами из практики, формой социального доказательства.
- Видео – Dadz включает интересное видео, показывающее, как вы себя чувствуете после использования их продукта.

- Отзывы . Отзывы реальных клиентов электронной коммерции показывают, что этот продукт стоит попробовать.
- Социальные сети — Большая галерея Instagram демонстрирует процветающее сообщество бренда.
- CTA — кнопки CTA используются на всей странице, предлагая множество возможностей для совершения покупок.
- Изображения – изображения на странице состоят из счастливых, улыбающихся профессионалов, что вызывает у пользователей эмоциональный и положительный отклик.

- Отзывы – Отзывы реальных клиентов свидетельствуют об их подлинном опыте и о том, что продукт стоит попробовать.
- Ценообразование — Сравнение цен позволяет с первого взгляда определить лучший план для вас.
- CTA — Раздел CTA имеет контрастный фон, что выделяет его на фоне остальной части страницы.
- Ресурсы . В разделе ресурсов представлена вся необходимая информация о размещении на Airbnb.

- Сообщество . Потенциальные клиенты могут видеть, как другие люди используют сервис, что может помочь им принять решение.
- Служба поддержки . Легко увидеть доступную поддержку, устраняя препятствие для регистрации.
- CTA — повсюду используются кнопки CTA, предоставляющие множество возможностей для присоединения.
- Заголовки – Заголовки кратко описывают все преимущества Asana.

- Варианты использования — Несколько вариантов использования показывают людям, как использовать продукт в их бизнесе.
- Видео Пример из практики . В примере показано, как известный бренд использует Asana для достижения успеха в бизнесе, что гораздо полезнее, чем просто копирование.
- Бесплатная пробная версия — Последний призыв к действию предлагает бесплатную пробную версию, которая менее пугающая, чем немедленное погружение и покупка продукта.
- Четкая информация .
 Подробная информация о вебинаре объясняет, кто является организатором и что вы узнаете более подробно. Это вызывает достаточный интерес, чтобы побудить людей регистрироваться.
Подробная информация о вебинаре объясняет, кто является организатором и что вы узнаете более подробно. Это вызывает достаточный интерес, чтобы побудить людей регистрироваться. - Регистрация форма – При заполнении формы пользователям необходимо ввести лишь небольшой объем информации.
- Рекомендуемый контент — списки предыдущих и будущих выпусков побуждают пользователей больше взаимодействовать с их контентом.
- Изображение — отображается предварительный просмотр приложения, дающий пользователям представление о том, как оно будет выглядеть на их устройстве.

- Форма . Получить приложение очень просто. Просто введите свой номер телефона, и они пришлют вам ссылку. Никаких других шагов не требуется.
- Таймер обратного отсчета . Использование таймера обратного отсчета создает ощущение срочности, побуждая пользователей действовать до того, как истечет время.
- Розыгрыш . Размещение подарка на целевой странице помогает повысить осведомленность об акции.
 Чем больше людей нажимают, чтобы войти, тем больше людей увидят сделку, что повысит вероятность того, что они воспользуются ею.
Чем больше людей нажимают, чтобы войти, тем больше людей увидят сделку, что повысит вероятность того, что они воспользуются ею. - Напоминания . Предлагая пользователям получать уведомления по электронной почте и добавляя предложения в свои календари, SmashBalloon увеличивает шансы на возвращение людей, когда предложение действует.
- Ключевая информация — 4 разных блока страниц поясняют, что вы получите от участия в мероприятии, и помогают принять взвешенное решение.
- CTA — Несколько кнопок CTA контрастных цветов показывают, где именно зарегистрироваться.
- Пошаговое руководство – Пошаговые инструкции помогут вам понять, как работает коучинг.

- Умная копия — Вместо того, чтобы перечислять функции, копия фокусируется на преимуществах. Он также сообщает вам, чем не является обучение, отбрасывая любые страхи, которые мешают вам зарегистрироваться.
- Бонусы — Вместо того, чтобы просто тренироваться, вы получите множество привилегий, что сделает занятия более полезными.
- Социальное доказательство . Скриншоты отзывов других участников придают странице подлинность, повышая вероятность вашего участия.
- Скидка – Сниженная цена подтверждает, что это фантастическая сделка, позволяющая сэкономить деньги.
- Маркированный список – Маркированные списки упрощают быстрое чтение содержимого.
- Форма . Краткая форма регистрации включает только необходимые поля формы.
- Доказательство . Taboola включает статистику того, как бренды увеличили конверсию с помощью нативной рекламы, которая является основной темой электронной книги. Это придает книге авторитет и заставляет людей хотеть узнать, как они этого добились.
- CTA — кнопки CTA используются вверху, посередине и внизу страницы, чтобы напомнить пользователям о том, что нужно щелкнуть.
- Примеры целевых страниц продукта
- Примеры целевых страниц службы
- Примеры целевых страниц электронной торговли
- Примеры целевых страниц событий
- Укрепите доверие: Включите логотипы ваших крупнейших клиентов, награды, обзоры и отзывы ( в идеале с портретом клиента).
- Организуйте свою информацию: Используйте не только размеры шрифта, но и цвета, фон, толщину шрифта и макет, чтобы дать читателю иерархию.
- Держите макет в чистоте: Вы увидите, что все эти страницы имеют визуальные эффекты, чередующиеся цвета фона, узоры F и Z с большим количеством пустого пространства.

- Повторяйте призыв к действию на длинных страницах: Длинные целевые страницы эффективны, но убедитесь, что призыв к действию хорошо виден в начале, середине и конце.
- Простой и понятный брендинг: Не только визуальные эффекты, но и простой слоган вверху: «Общайтесь с нужными людьми». Наймите правильных людей.
- Сигналы доверия на основе данных: № 1 в рейтинге повышения качества найма, в 3 раза больше квалифицированных кандидатов, малый и средний бизнес предпочитает его главному конкуренту.

- Отзыв с фотографией: Изображение лица рядом с отзывом делает его более реальным и заслуживающим доверия.
- CTA: В нижней части страницы есть всплывающая вкладка «Начать объявление о вакансии».
- Заголовок, ориентированный на выгоду: Теперь это заголовок целевой страницы с высокой конверсией. Ускорьте свою реферальную воронку гораздо привлекательнее, чем Попробуйте нашу реферальную платформу.
- Доверие: Покажите нам лучшее решение — мы подарим вам подарочную карту на 200 долларов
- Иерархия информации и действий: Мы начинаем с конечной выгоды и самого важного CTA, затем гарантии и сигналы доверия, за которыми следуют преимущества и отзывы, и заканчивая более подробной информацией о его функциях, а затем еще четыре CTA
- Организация страницы: Next Bee удалось упаковать 14 различных описаний функций своей платформы на одну чистую страницу, используя вкладки и карточки.

- CTA: Дружелюбный оранжевый (и хорошо контрастирующий с зеленым) CTA для запроса демонстрационного прикосновения в середине первой краски страницы, повторения еще раз в разделе преимуществ, а затем еще одного среди трех других внизу страницы (запросите бесплатный POC, получите анализ рентабельности инвестиций, получите стратегический совет).
- Заголовок: Скидка 60% для студентов и преподавателей — это самая заметная часть информации на первой странице, а также совпадает с заголовком объявления, которое ему предшествовало.

- Снижение цены: Показ оригинальной, более высокой цены повышает воспринимаемую ценность продукта и делает скидку намного более привлекательной (один из приемов нашей маркетинговой психологии).
- Раздел часто задаваемых вопросов: Часто задаваемые вопросы в форме аккордеона внизу — идеальный способ добавить дополнительную информацию на страницу, не загромождая ее. Это информация, которую будет искать кто-то с самыми высокими намерениями. Это также хорошо работает, если ваша целевая страница проиндексирована и вы хотите, чтобы она занимала высокие позиции.
- Активные, интересные глаголы: Нет необходимости в восклицательных знаках, когда ваши слова живые. Слова на этой целевой странице: создавайте когда угодно, делайте это, а затем PDF, делитесь, создавайте, рисуйте, вдохновляйтесь, гладьте и восхищайтесь, улучшайте свои навыки, совершайте прыжок, выходите на сцену, смотрите и учитесь.
- Трендовый дизайн: смешивание реальных фотографий с иллюстрациями и графикой — одна из популярных тенденций этого года на целевых страницах.
- Простота: Не каждая целевая страница должна быть длинной. Вся эта страница может быть почти захвачена одним снимком экрана. Стратегия здесь заключается в том, чтобы сделать ссылку на отдельную страницу со всеми функциями, позволяя посетителям сосредоточиться на отзыве, трех основных преимуществах и демонстрационном CTA.
- Повторение: Этот простой метод копирайтинга может улучшить запоминаемость и усилить ваши сообщения.

- Коммуникация: Три самые заметные части информации на странице представлены тремя разными способами: крупным текстом «Талант, который помогает» и уверенно- изображение мужчины и контрастная желтая кнопка «Начни свой бизнес» — идеальный способ передать сообщение, не перегружая пользователя.

- Копия: «Результаты команды мечты без хлопот с наймом» прекрасно сочетаются и показывают нам, что рифмы и аллитерации не должны служить милым или игривым целям.
- Сигналы доверия, поддающиеся количественной оценке: Чрезвычайно важны в ИТ-индустрии. 10+ лет опыта, только 1% лучших технических специалистов, 91,2% удовлетворенности клиентов, 70,3 NPS и т. д.
- Изобилие отзывов: Мало того, что страница заполнена логотипами известных компаний (Google, Salesforce, Pinterest, Rolls Royce и т. д.), но внизу есть карусель карточек с отзывами от людей из этих компаний. Отличный пример рекомендательной рекламы.
- Форма: Мало того, что это простая форма с тремя полями, но если потенциальные клиенты не знают, что им нужно, у них есть три варианта на выбор. Наведение курсора на каждую опцию дает вам немного больше информации. Кроме того, конкретное название формы и кнопка отправки, ориентированная на выгоду.

- Эмоции! Ключевое слово в заголовке этой целевой страницы — «уверенный», подкрепленное уверенным изображением на заднем плане. Эмоциональный маркетинг может быть тонким, но при этом иметь большое влияние.
- Количественные сигналы доверия: Более 100 000 активных студентов, более 1 миллиона студентов, прошедших обучение с 1969 года, сертификаты, основанные на 40-летней традиции и исследованиях.

- Первая краска: Поскольку это местный бизнес, намерения посетителей этой страницы (при условии, что в объявлении используется геотаргетинг) будут довольно высокими. Elite разумно указать свой адрес и время работы прямо вверху, чтобы люди могли сразу понять, будет ли это заведение работать с их графиком.
- Локальное SEO: Эта целевая страница также является домашней страницей веб-сайта, и в этом сценарии она работает. Страница выполнила домашнюю работу по локальному SEO с локальными ключевыми словами в заголовках, основном тексте, метаданных и карте, встроенной в страницу.
- Настоящие фотографии: Вместо стоковых изображений фото кухни вверху и самого владельца в середине страницы на странице настоящие и заслуживают большего доверия.

- Отзывы С датами: Это убеждает меня в том, что бизнес активен и довольны клиенты СЕЙЧАС. Не восемь лет назад.
- Возможность просмотра: На этой странице сразу же предоставляется информация, которую ищут посетители этой страницы, без необходимости пролистывать абзацы или блоки текста. Кроме того, форма заметна, что делает желаемое действие ясным и легким для выполнения.
- Цвет: Образцы краски, контрастирующие с розово-красными логотипами на фоне натурального дерева, радуют глаз.
- Краткость: На этой целевой странице есть объяснение того, как пользоваться сервисом, поддающиеся количественной оценке функции, известные сигналы доверия и обзоры в одном чистом макете с минимальным количеством слов.
 Цифры и цитаты говорят сами за себя.
Цифры и цитаты говорят сами за себя. - Ясность: Конечно, найти архитектора или проектировщика зданий не так просто, как 1 2 3. Но, давая пользователю четкое представление о том, чего ожидать, когда он вводит свой почтовый индекс, Houzz повышает шансы на то, что он воспользуется этой услугой. действие.
- Изображения: Яркие аппетитные изображения по всей странице делают ее великолепной, одновременно продвигая услугу.
- Тон разговора: «Избранное с самым высоким рейтингом» меняет мое восприятие от делового маркетинга до человека, рассказывающего мне о бизнесе. Плюс отзывы придерживаются этого тона.

- Игра с призывом к действию: Страница начинается и заканчивается громким и четким предложением на 80 долларов со специальной копией кнопки с призывом к действию («Посмотрите блюда и цены» и «Получите скидку 80 долларов»).
- «5 причин, по которым вам понравится Freshly» : это не только показывает пользователю, как работает сервис, но и красочные изображения и Z-образный узор делают его легким и приятным для чтения.
- Дизайн: Цвета и кривые на этой странице придают ей жизнь и движение.

- Иерархия информации: Все непосредственные сведения о мероприятии доступны в верхней части страницы, включая хэштег и тему мероприятия. Затем часто задаваемые вопросы.
- Видео с прошлогоднего мероприятия: Это лучший способ показать потенциальным зарегистрировавшимся, чего ожидать, и выделить наиболее привлекательные аспекты вашего мероприятия.
- Макет: Хотя здесь много информации, макет страницы облегчает мне ее восприятие. вторая половина текста ниже сгиба.
- Возможность просмотра: Тема, дата и спикеры становятся понятными сразу. Если мне не хочется читать вступительные абзацы, есть список из трех пунктов о том, что я узнаю.
 Хороший копирайтинг целевой страницы.
Хороший копирайтинг целевой страницы. - Форма: Четыре поля, призыв к действию «Зарегистрируйся» (вместо скучного старого «Отправить») и прекрасно контрастирующий фиолетовый с желтым.
- Вакансии LinkedIn
- Следующая пчела
- Adobe
- Отключить
- Houzz
- БэрсДев
- Свежий
- Элитные боевые искусства
- Пауэлл и сыновья
- Боррелл Майами
- Миро
- Выгода очевидна — если вы подпишетесь, он научит вас, как получить первые 100 подписчиков.
- Зеленая кнопка CTA контрастирует с синим фоном и выделяет ее.
- Социальное доказательство внизу работает на доверие — NBC News, ESPN, Lifehacker и Moz — огромные авторитетные сайты.

- Слова, передающие преимущество «получите первые 100 подписчиков», раздражают и плохо выделяются на синем фоне.
- Я бы протестировал другой заголовок вроде «Хотите начать свой собственный бизнес?» чтобы увидеть, работает ли он лучше.
- Прадип Палани , директор по маркетингу ReferralCandy
- Обещание «запустить свой первый веб-сайт через 30 дней» сильное, граничащее с «невероятным», но вызывает большое любопытство.

- Слово «бесплатно» заманчиво. Учитывая, что индустрия взимает тысячи долларов за переработанную информацию, месячный бесплатный курс интересен.
- Возможно, я бы рассказал лучше, более эмоционально насыщенную историю. Нынешняя история в настоящее время кажется слишком «обычной» и «разбавленной» и не кажется, что она обращается непосредственно к аудитории.
- Вей Лин Нг , соучредитель LeanMetrics
- Слово «бесплатно» заманчиво. Курс стоимостью 197 долларов, раздаваемый бесплатно? Запишите меня!
- Мне нравится использование «197 долларов». Это сообщает потенциальному клиенту, какую ценность он или она ожидает получить при регистрации.
- «Удвойте количество потенциальных клиентов в течение следующих 90 дней» — хороший заголовок, который передает явную выгоду с хорошей конкретностью.
- Мне нравится, как они четко изложили, что получит потенциальный клиент, если зарегистрируется. Полностью прозрачный, без BS.
- Раздача контента без подписки — интересная концепция.

- Они могут протестировать удаление кнопки «Мне нравится Facebook» рядом с логотипом Drip, чтобы уменьшить количество действий, которые могут предпринять пользователи.
- Вейцин Тан , аналитик по маркетингу и убеждению, PlusMargin
- Желтая кнопка призыва к действию исчезает со страницы.
- Слово «бесплатно» заманчиво.
- Хорошее преимущество — Дэвид хорошо знает свою аудиторию и знает, что им нужна помощь, чтобы говорить с женщинами уверенно.
- Очень подробное свидетельство, используемое для демонстрации опыта Дэвида.
- Я бы проверил видео или отсутствие видео. У людей мало времени, и они могут не захотеть смотреть видео, пока не зарегистрируются.
- Я бы протестировал новый набор заголовков. Формулировка «привлекательная без усилий» больше подходит для компании, работающей в социальных сетях, чем для компании, обучающей навыкам знакомства.

- Том Осман , основатель The Growth People
- Фантастический заголовок. MeetEdgar хорошо знает их перспективы и понимает, что люди скептически относятся к рентабельности инвестиций в социальные сети. Он отвечает на их возражения и описывает их проблему одним утверждением.

- Мне нравится обещание. «Экономия времени» — большое преимущество, которое нравится всем.
- Красная кнопка CTA выделяется на синем фоне.
- Я бы протестировал дополнительный текст, ведущий к CTA. Из предыдущей копии не очевидно, что регистрация позволит им увидеть, как это работает.
- Карстен Плейзер , основатель и директор, Founders and Creators
- Простая, чистая и целенаправленная целевая страница помогает увеличить количество конверсий.
- Подчеркнуто слово «бесплатно».
 Это также дополнительно подчеркивается фразой «вам нечего терять», что делает регистрацию потенциальных клиентов легкой задачей.
Это также дополнительно подчеркивается фразой «вам нечего терять», что делает регистрацию потенциальных клиентов легкой задачей. - Слова «без жаргона Уолл-Стрит» помогают снизить беспокойство потенциальных клиентов по поводу того, что инвестирование слишком сложно для понимания.
- Я бы попробовал заменить слово «обеспечить» на «защитить», чтобы добавить эмоциональности.
- Заголовок нацелен на болевую точку.

- Подзаголовок сообщает о преимуществах, которые решают проблемы потенциальных клиентов.
- Избранные логотипы демонстрируют социальное доказательство, вызывая доверие.
- Большая зеленая кнопка с призывом к действию исчезает со страницы.
- Я бы еще раз проверил эту целевую страницу на наличие ошибок. Есть несколько грамматических ошибок, которые мешают чтению.
- Я бы протестировал копию на кнопке — выбрав либо «заказать копию», либо «получить больше конверсий».
- Я бы попробовал убрать надпись «просмотреть примеры заголовков» рядом с кнопкой CTA — она отвлекает пользователей от нажатия кнопки.
- Данавир Саррия , основатель, CopyMonk
- Использование слов «более 160 000 человек» передает социальное доказательство — многие люди используют его, так что и вам следует! Заголовок
- сообщает легкое для понимания преимущество.

- Подзаголовок облегчает понимание продукта.
- Регистрация через Google упрощает процесс регистрации.
- Добавление определенных задач к изображению справа сделает продукт еще более легким для запоминания.
- Лука Жупарич , специалист по стратегии роста и копирайтер, Future Marketing
- Отличное обещание – решает огромную проблему для потенциальных клиентов
- Наличие логотипов позволяет легко увидеть, где авторы могут публиковать свои книги
- Маркированные пункты облегчают поиск преимуществ
- В CTA должно быть написано «получить бесплатную электронную книгу» вместо «получить бесплатные подробности»
- Им следует переместить часть, где говорится «узнайте, как извлекать тайну и труд из самостоятельной публикации с помощью этой бесплатной электронной книги», чтобы подчеркнуть загрузку электронной книги
- «Я ищу целевые страницы, чтобы понять «что» и «почему» продукта/услуги.
 Этот сайт сообщает, что «опубликовать свою книгу» и почему «сохранить 100% прибыли», но мне не ясно, как что обеспечивает почему. Так что я мог бы ожидать что-то вроде «Помочь вам самостоятельно опубликовать вашу книгу И сохранить 100% вашей прибыли!»
Этот сайт сообщает, что «опубликовать свою книгу» и почему «сохранить 100% прибыли», но мне не ясно, как что обеспечивает почему. Так что я мог бы ожидать что-то вроде «Помочь вам самостоятельно опубликовать вашу книгу И сохранить 100% вашей прибыли!» - «Черная копия на синем недостаточно хорошо контрастирует и вместо этого вызывает небольшую задержку для беглого чтения — помните, что у вас очень мало времени, чтобы убедить кого-то, что эта страница достойна потраченного времени. Рассматриваем возможность использования 5-секундного теста для дальнейшего анализа.
- «Я посмотрел несколько секунд видео, но графика действительно была не очень, поэтому дальше смотреть не стал. Люди судят о сайтах по обложке, поэтому я бы улучшил дизайн видео, упростил анимацию и попытался лучше сфокусироваться на сообщении.
- «При первом проходе я пропустил логотипы вверху. Затем, возвращаясь назад, я на самом деле не знал, почему логотипы были там — социальное доказательство работает при подключении, поэтому я добавлял заголовок, например «Как показано на» или что-то уместное.
 Также рассмотрите возможность использования цветов бренда — верьте или нет. не разум связывает цвет раньше формы — поэтому, видя арки Макдональдса, желтый цвет поражает вашу сохранившуюся память быстрее, чем форма…
Также рассмотрите возможность использования цветов бренда — верьте или нет. не разум связывает цвет раньше формы — поэтому, видя арки Макдональдса, желтый цвет поражает вашу сохранившуюся память быстрее, чем форма… - «Первый CTA очень неясен. Сделайте призыв к действию намеком на то, что они получают, например «Получите мое бесплатное руководство в формате PDF», и сделайте его заметным. Это помогает привлечь внимание к вашей самой важной цели.
- Депеш Мандалия , основатель и генеральный директор SM Commerce
- Тема Хэллоуина хорошо продумана, чтобы привлечь внимание и сделать целевую страницу интересной.

- Специально разработанные изображения для целевой страницы выделяют ее.
- Логотип PDF ясно показывает, что получит аудитория.
- Хороший заголовок, несущий пользу.
- Копия передает немедленную практичность, от которой может выиграть аудитория.
- Я бы еще раз посмотрел на слово «чудовищный». Хотя это соответствует теме Хэллоуина, в книге ничего конкретно не говорится.
- Ян Онг , соучредитель и генеральный директор Roots Digital Media
- Дэн Кеннеди — известный бренд в этой области (плюс автор нескольких бестселлеров), поэтому он помогает с социальным доказательством.
- Отличное предложение – 1 доллар за бесплатную книгу для многих является выгодной сделкой.
- Ограниченное время помогает создать срочность.
- Слово «доставка включена» делает «выгодное предложение» еще более заметным.
- Разрешение изображения могло бы быть лучше.
- 2 CTA вместе — это перебор.
 Подумайте об удалении одного.
Подумайте об удалении одного. - Рассмотрите возможность удаления меню вверху и сосредоточьтесь на получении большего количества конверсий.
- Морган Крозье , основатель morgancrozier.com
- Использование логотипов средств массовой информации служит доказательством социальной значимости и укрепляет доверие.
- Отличный заголовок сочетает в себе социальное доказательство, конкретность и любопытство.
 Подзаголовок
Подзаголовок - представляет клиента как «героя» и говорит ему, что он тоже может это сделать.
- Отзыв автора бестселлеров указывает на большее социальное доказательство.
- Хорошее использование стрелки, чтобы указать, где взять книгу.
- Дизайн страницы мог бы быть и получше.
- Слишком много элементов социального доказательства может быть излишним.
- Омар Ловерт , специалист по конверсии и росту, NightMonkey
- Эффективное использование социальных доказательств — 4600+ подписчиков делают информационный бюллетень популярным.
- Использование таких известных брендов, как Google, Apple и Spotify, заставляет вас чувствовать, что вы принадлежите к эксклюзивному клубу.
- Каждое утро пятницы сообщает читателю, когда он получит электронное письмо.
- Я бы перепроверил копию. «Хочу большего от своей работы» расплывчато и не несет никакой конкретной выгоды.

- Стивен Пратли , основатель The Conversion Co.
- Ценное предложение отличное. Подписавшись на его бесплатную рассылку, вы получите 2 бесплатные книги.
- Хорошее использование социального доказательства — большое и конкретное число делает информационный бюллетень действительно популярным.

- Копия четкая и прозрачная – сделайте это и получите то
- «Получить обновления» на самом деле мало что значит. Вместо этого я бы протестировал что-то, связанное с электронными книгами, например «Скачайте бесплатные электронные книги!»
- Я бы проверил наличие рекапчи и отсутствие рекапчи.
- Удаление предложения бесплатных книг — на сайте есть много сообщений, где эти книги могут предлагаться по отдельности, чтобы помочь сегментировать список, я бы, возможно, попробовал предложить одну книгу и оставить список на конкретную тему, что упрощает продажу конечного продукта.

- Объясните, в чем заключаются преимущества — я бы попробовал создать отдельную страницу для подписки на каждую книгу и объяснить часть того, что содержится или будет изучено в отдельных книгах.
- Еще более минимален — я бы предположил, что люди, попадающие на эту страницу, уже прочитали часть контента Джеймса, я бы поэкспериментировал с удалением большей части страницы, возможно, используя простую форму регистрации с сообщением «получить обновления». ».
- Дэн Маверик Рэй , основатель DanRay.me
- Отличное использование социального доказательства. Цитата из одного из ведущих деловых изданий выделяет его.
- Конкретные имена, изображения и отзывы создают социальное доказательство и укрепляют доверие.
- Заголовок сразу затрагивает актуальную проблему. Подзаголовок
- делает потенциального клиента «героем» — он получит тот же план, который принесет ему 1,3 миллиона долларов.

- Желтая кнопка CTA делает его всплывающим.
- Я бы проверил формулировку «стипендия», так как не совсем понятно, о чем идет речь.
- Уилл Лоренсон , руководитель отдела маркетинга, консультант по маркетингу
- Целевая страница имеет только один CTA.
- Копия четко передает, что получит потенциальный клиент.
- Заголовок неясен – что означает более быстрое принятие решений в области социального маркетинга?
- Слишком много полей формы может отпугнуть потенциальных клиентов от регистрации
- Кристофер Годро , основатель Funnel Architects
- Отличное предложение.
 Вместо того, чтобы раздавать электронную книгу, как и все остальные в отрасли, Louder Online предлагает бесплатный инструмент для анализа.
Вместо того, чтобы раздавать электронную книгу, как и все остальные в отрасли, Louder Online предлагает бесплатный инструмент для анализа. - Большие синие кнопки четко передают то, что предлагает агентство.
- Заголовок четко передает выгоду.
- Крупные торговые марки помогают обеспечить социальное доказательство.
- Вместо того, чтобы говорить о себе, они могут протестировать подзаголовок, который говорит о потенциальном клиенте.
- Род Ферриер , консультант по прямому маркетингу, Create More Business Now
- Сара хорошо знает свою аудиторию – подзаголовок прямо говорит о «будущем», которого желает ее аудитория.

- Слово «бесплатно» делает его заманчивым.
- Копия в скобках помогает справиться с огромным возражением для ее целевой аудитории.
- Я бы протестировал новый заголовок. Заголовок «Примите меры сегодня» кажется преждевременным, пока об обещании не говорят.
- Ойекунле Дамола , консультант по цифровому маркетингу, DPTrax
- Хорошее использование отзыва, чтобы подчеркнуть мощь Infusionsoft.
- Маркированный текст позволяет легко передать преимущества.
- Слишком большое количество полей формы может отпугнуть потенциальных клиентов от регистрации.
- Я бы протестировал новый заголовок, так как In The Pipeline мало что говорит о том, что аудитория ожидает получить.
- Сэм Пилинг , Копия Overlord & Funnel Wizard, вам нужна копия?
- Минималистичная целевая страница помогает потенциальному клиенту сосредоточиться на единственном доступном действии — регистрации.

- Зеленая кнопка призыва к действию исчезает со страницы.
- Копирование сообщает о преимуществах и сообщает потенциальным клиентам именно то, что они ожидают узнать.
- Хорошее использование отзыва от громкого имени для социального доказательства.
- Непонятно, что означают 85% моих самых популярных бизнес-хаков.
- Я бы протестировал другой CTA вместо того, чтобы «оживить меня».
- Элеонора Тэй , менеджер по маркетингу, CandyBar
- Минималистичная целевая страница делает акцент на CTA.

- Копия прозрачна в отношении того, что получит потенциальный клиент.
- Удачное использование социальных доказательств с помощью таких изданий, как New York Times и Fortune.
- Отзывы передают социальное доказательство.
- Характерное изображение передает социальное доказательство того, что он работает в престижном стартапе (Uber).
- Вместо @andrewchen он мог бы протестировать что-то более привлекательное с подходящим заголовком, ориентированным на выгоду.
- Натали Лазо , директор по дизайну, Ladder.io
- Хороший заголовок — сразу передает, что должен получить потенциальный клиент.
- Использование «500 долларов» сразу же указывает на ценность, которую потенциальный клиент получает бесплатно.
- Использование отзывов клиентов усиливает социальное доказательство.
- Текст слишком мелкий и его трудно прочитать.
- Я бы попробовал удалить номер телефона и посмотреть, улучшит ли это конверсию.
- Хороший заголовок
- В подзаголовке нет слова «Обучение».
- Вопросы и открытия с образованием.
- Нравится вступление.
- Призыв к действию содержит все, что хорошо, включая подробное описание.
- Изменить заголовок на «Узнайте, как получить бесплатную оценку рекламы в Facebook сегодня»
- Сделайте подзаголовок крупнее и плотнее: «Узнайте, где вы тратите рекламные деньги впустую, и в то же время находите свою прибыльную аудиторию, и в конечном итоге получите аудит стоимостью 500 долларов бесплатно…»
- Я бы поместил видео и 7 шагов вверху, затем StubGroup, а затем отзывы».

- Адиль Амарси , основатель и копирайтер, adilamarsi.com
- Заголовок сразу привлекает внимание и затрагивает болевые точки потенциальных клиентов.
- Копия устраняет возражение многих потенциальных клиентов.
- Я бы попробовал раздавать лид-магниты вместо того, чтобы получать обновления.
- Никс Эньего , руководитель отдела маркетинга, Sprout Solutions
- Заголовок обращается к конкретному потенциальному клиенту.
- Зеленая кнопка призыва к действию исчезает со страницы.
- Хорошо использует свое прошлое, чтобы показать социальное доказательство.
- Не очевидно, на что подписывается потенциальный клиент. Я бы попробовал раздать какую-то ценность или лид в тексте.
- «Понравился чистый дизайн, отсутствие отвлекающих элементов навигации, которые уводят пользователя куда-то еще, кроме двух основных призывов к действию.

- Сообщение в копии выделяется, потому что оно отклоняется от того, что кричат все на рынке. Подтекст, однако, может быть разбит на части или «обозначен» для облегчения чтения.
- Последние сообщения выглядят немного сжатыми и сгруппированными, было бы лучше, если бы между ними был небольшой интервал. Также было бы здорово иметь призыв к действию после каждого сообщения, например «читать дальше…», но я предполагаю, что это противоречит подходу бренда к «чистому внешнему виду», поэтому я думаю, что это необязательно.
- В целом чрезвычайно простая целевая страница с четким призывом к действию и уникальное позиционирование «без всякой ерунды» делает эту целевую страницу действительно сильной».
- Джошуа Нг , Facebook Customer Acquisition Dude
- Логотипы известных медиа-компаний обеспечивают социальное доказательство.
- Отзывы известных людей в отрасли предоставляют еще больше социальных доказательств.

- Призыв к действию «Присоединяйтесь к 52 134 людям» демонстрирует конкретность и делает информационный бюллетень популярным.
- Непонятно, что подразумевается под «умнеть» в растущих стартапах.
- Непонятно, что имеется в виду под самым захламленным рынком в истории.
- логотипы социальных доказательств
- отзывов социального доказательства с выстрелами в голову
- социальное доказательство на кнопке CTA
- первая строка (я не знаю, кто такой Али, поэтому для меня ничего не значит, использование этого имени сработает только для теплой аудитории, которая знает Али) Заголовок
- мог бы быть сильнее (я бы использовал заголовок, который соответствует заголовку главной статьи Али, и назвал бы его первым эссе) Строка описания
- не дает ощутимой выгоды, которую люди получат прямо сейчас (я бы описал преимущество № 1 от прочтения статьи Али о развитии стартапов)»
- Крис фон Уилперт , основатель агентства Rocketship
- Слово «бесплатно» заманчиво.
- Подзаголовок сообщает о преимуществе.
- Синяя кнопка призыва к действию исчезает со страницы. Пули
- обладают легкими в употреблении преимуществами.
- Я бы попробовал предложить немедленную загрузку в виде двухэтапного всплывающего окна, а не просто «продолжить».
- Я бы попробовал снять флажок, чтобы увидеть, увеличится ли конверсия.
- Дэниел Уоллок , вице-президент (агентские услуги), BlitzMetrics
- Заголовок передает большую выгоду.
- Форма захвата лидов очевидна и привлекательна.
- Таймер обратного отсчета указывает на срочность.
- Использование вкладов экспертов вызывает доверие.
- Я добавлю немного больше описания того, что включает в себя весь курс.
- Дэниел Леннокс , руководитель отдела цифрового маркетинга, Риверфорд
- Фотографии до и после доказывают, что она знает, о чем говорит, и помогла себе и своим клиентам добиться результатов.

- Слово «бесплатно» заманчиво.
- Идея похудеть с помощью специй вызывает большой интерес.
- Хорошо справляется с возражениями, показывая, что потенциальные клиенты все еще могут есть свою любимую еду.
- Хорошее использование логотипов для обозначения социального доказательства.
- Отзывы помогают дополнительно указать социальное доказательство.
- Я бы попробовал придерживаться одного предложения вместо двух.
- Мориц ван Концен , основатель и генеральный директор, Avenik
- Отличное предложение — 10 бесплатных электронных книг на один адрес электронной почты.
- Правильное использование стрелки для указания на CTA
- Слишком большое количество полей формы может отпугнуть потенциальных клиентов от регистрации.
- Я бы попробовал удалить кнопки социальных сетей, чтобы избежать путаницы.
- Элвин Лим , консультант по цифровому маркетингу
- Слово «бесплатно» заманчиво.
- «Наращивание бицепсов, которые привлекают внимание» — хорошее преимущество, привлекающее потенциальных клиентов.
- Я бы протестировал фокусировку целевой страницы, удалив другие элементы с веб-сайта.
- непонятно, что означает Черная книга бицепса.
- Добавьте социальное доказательство — отзывы и отзывы людей, которые уже пользовались книгой.

- Старайтесь как можно меньше отвлекаться. Например, нижний колонтитул слишком массивен для целевой страницы и слишком много внимания уделяет основному призыву к действию. Верхнее меню слишком «переполнено», а под основным призывом к действию есть еще один, предлагающий подписаться на рассылку. Старайтесь использовать только 1 призыв к действию.
- Используйте оверлей с намерением выйти, чтобы привлечь больше посетителей, покидающих страницу без регистрации.
- Измените HTML-тег title страницы с «бесплатный подарок» на «Получите «Черную книгу бицепсов» бесплатно».
- Если вы уходите со страницы надолго, обязательно повторите призыв к действию или добавьте плавающую кнопку «Зарегистрироваться», которая будет следовать за посетителями при прокрутке».
- Томер Аарон , соучредитель Poptin
Что тестировать A/B:
94. Метод Флетчера
покажите мне, как работает Instapage ➔
Что они сделали хорошо:
Что для A/B-тестирования:
95. Просто измерено
покажите мне, как работает Instapage ➔
Что они сделали хорошо:
Что для A/B-тестирования:
96. LinkedSelling
покажите мне, как работает Instapage ➔
Что они сделали хорошо:
Что для A/B-тестирования:
97. Datorama
покажи мне, как работает Instapage ➔
Что они сделали хорошо:
Что тестировать A/B:
98. Сэм Овенс
покажите мне, как работает Instapage ➔
Что они сделали хорошо:
Что для A/B-тестирования:
99. Lurn
покажите мне, как работает Instapage ➔
Что они сделали хорошо:
Что тестировать A/B:
100. Класс онлайн-маркетинга
покажите мне, как работает Instapage ➔
Что они сделали хорошо:
Что тестировать A/B:
101. Больше клиентов Больше результатов
покажите мне, как работает Instapage ➔
Что они сделали хорошо:
Что тестировать A/B:
102. Pepperdata
покажите мне, как работает Instapage ➔
Что они сделали хорошо:
Что для A/B-тестирования:
103. Мир Закона Притяжения
покажите мне, как работает Instapage ➔
Что они сделали хорошо:
Что для A/B-тестирования:
104. Обучение футбольной тактике
покажи мне, как работает Instapage ➔
Что они сделали хорошо:
Что для A/B-тестирования:
105. Midas Media
покажи мне, как работает Instapage ➔
Что они сделали хорошо:
Что тестировать A/B:
106. Infusionsoft
покажи мне, как работает Instapage ➔
Что они сделали хорошо:
Что тестировать A/B:
107. Членство в Site Masters
покажи мне, как работает Instapage ➔
Что они сделали хорошо:
Что для A/B-тестирования:
108. Формула социального масштабирования
покажите мне, как работает Instapage ➔
Что они сделали хорошо:
Что для A/B-тестирования:
109. StubGroup
покажите мне, как работает Instapage ➔
Что они сделали хорошо:
Что для A/B-тестирования:
110. Reset Warrior
Что для A/B-тестирования:
Как оцениваются ваши целевые страницы после клика?
Совершали ли вы какую-либо из ошибок, совершенных вышеперечисленными брендами? Как выглядят ваши целевые страницы после клика в сравнении?
Дайте нам знать в комментариях, а затем используйте полученные знания для создания оптимизированной целевой страницы с высокой конверсией с помощью Instapage, удобной для дизайнеров платформы.
15 потрясающих примеров целевых страниц, ДОВЕРЕННЫХ для преобразования в 2022 году
Вы ищете отличные примеры целевых страниц, которые вдохновят ваш следующий дизайн?
Использование целевых страниц на веб-сайте для малого бизнеса — лучший способ повысить коэффициент конверсии и превратить посетителей веб-сайта в подписчиков и клиентов. Тем не менее, сложно понять, с чего начать дизайн вашей целевой страницы.
Итак, в этой статье мы поделимся нашими лучшими примерами целевых страниц от реальных компаний и объясним, как они стимулируют лидогенерацию, укрепляют доверие и увеличивают конверсию со своей целевой аудиторией.
Видеоруководство
Во-первых, давайте рассмотрим назначение целевой страницы и принципы ее работы.
Что такое целевая страница?
Целевая страница — это отдельная страница веб-сайта с единственной целью — для привлечения потенциальных клиентов .
Многие целевые страницы предлагают потенциальным клиентам такие ресурсы, как:
Взамен они запрашивают основную информацию, такую как адрес электронной почты пользователя и номер телефона.
Как работает целевая страница?
Вместо стандартной рекламы, показывающей пользователям продукт или услугу, целевые страницы предназначены для привлечения и привлечения клиентов, предлагая ресурс, связанный с продуктом или отраслью.
После заполнения формы на целевой странице и получения вознаграждения пользователи с большей вероятностью будут доверять этому бренду и станут платными клиентами.
Связанный: Целевая страница и веб-сайт: в чем разница?
Например, предположим, что компания хочет продать инструмент автоматизации, чтобы помочь владельцам бизнеса автоматизировать свою маркетинговую стратегию. В этом случае они могут создать целевую страницу, которая предлагает аудитории бесплатное видео об использовании автоматизации маркетинга для малого бизнеса.
В этом случае они могут создать целевую страницу, которая предлагает аудитории бесплатное видео об использовании автоматизации маркетинга для малого бизнеса.
Мы бы назвали это целевой страницей видео.
Заинтересованные пользователи могут предложить свои контактные данные в обмен на эту ценную информацию. Затем, если им понравится целевая страница с видео, они с большей вероятностью купят продукт этого бренда.
Вы можете создавать все виды целевых страниц для различных целей, в том числе:
Связанные: 11 примеров страниц с высокой конверсией для расширения списка
В чем разница между веб-сайтом и целевой страницей?
Разница между веб-сайтом и целевой страницей заключается в их основном значении.
Веб-сайт обычно ориентирован на информирование посетителей о том, чем занимается бизнес и что он может предложить пользователям. Он будет иметь несколько страниц, в том числе домашнюю страницу, страницу о нас, контактную страницу, страницы блога и т. д., поэтому посетители могут щелкнуть мышью, чтобы найти нужную им информацию.
Веб-сайты могут также включать другие функции веб-дизайна, такие как всплывающие окна подписки, которые могут отвлекать пользователей от вашей основной цели.
Однако целевая страница обычно представляет собой одну страницу. Вместо того, чтобы направлять трафик в разных направлениях, он фокусирует посетителей на одной цели, например, подписаться на вашу рассылку новостей или купить продукт или услугу.
Подробнее см. в нашем руководстве по целевым страницам и веб-сайтам.
Что должна включать целевая страница?
Наиболее успешные целевые страницы включают следующие элементы для привлечения потенциальных клиентов и коэффициента конверсии:
Совет профессионала: Избегайте использования длинных форм, которые требуют слишком много информации. Держите свои формы короткими. Вы всегда можете запросить более подробную информацию позже.
Ознакомьтесь с нашей анатомией публикации на целевой странице, чтобы получить дополнительные советы о том, что включить.
15 примеров целевых страниц, которые конвертируют
Теперь, когда вы знаете, как работает успешная целевая страница и какие основные элементы страницы следует включать, давайте рассмотрим некоторые из лучших примеров целевых страниц от реальных компаний.
1. Netflix — Пример целевой страницы регистрации
Один из лучших примеров целевых страниц, которые хорошо конвертируются, — это дизайн страницы регистрации от Netflix.
Вы сразу же сталкиваетесь с тем, что они предлагают, и с приглашением начать работу при входе на страницу. Это устраняет трения, связанные с принятием решений, и побуждает людей действовать быстро.
Почему этот дизайн целевой страницы работает? Zoom — это популярное программное обеспечение для видеоконференций с клиентами из различных отраслей. Они попробовали это, предложив бесплатный отчет, в котором компания представлена как лидер в области решений для проведения совещаний. Пользователи могут зарегистрироваться, чтобы загрузить и прочитать отчет бесплатно. Почему этот пример целевой страницы работает? Как и Zoom, Constant Contact обслуживает различные отрасли с помощью своей платформы для электронного маркетинга. Дизайн целевой страницы четкий, минималистичный и прямолинейный. Он предлагает бесплатную загрузку, полную важных советов и историй успеха, которые помогут вам в маркетинге недвижимости. Кроме того, он включает призыв к действию, предлагающий пользователям бесплатно попробовать Constant Contact. Почему этот пример целевой страницы работает? Целевая страница приложения для водителя Lyft — отличный пример того, что дизайн страницы регистрации не должен быть сложным. Заголовок прост, он точно сообщает пользователям, что делать, а форма регистрации требует только номер мобильного телефона, что делает ее очень простой для пользователей. Почему этот пример целевой страницы работает? Если вы ищете дизайн целевой страницы для бизнеса SaaS, вам понравится этот пример от OptinMonster. Их фирменные цвета актуальны, но они также используют различные тактики, предназначенные для максимизации конверсии, которые мы рассмотрим ниже. Почему этот пример целевой страницы работает? Ценностное предложение заголовка привлекает внимание и ведет пользователей к следующему шагу. Связанный: 10 лучших примеров целевых страниц SaaS Эта целевая страница немного отличается. Мы нашли его после нажатия на объявление в результатах поиска Google. Это отличная тактика для привлечения определенной аудитории на вашу страницу, поскольку вы можете адаптировать свои сообщения именно к потребностям этой аудитории. В данном случае аудитория — современный семьянин, чему отлично служит лендинг. Почему этот пример целевой страницы работает? Этот пример целевой страницы от Codecademy показывает, что использование пустого пространства в вашем дизайне может помочь привлечь внимание к важным элементам страницы. Вместо того, чтобы заполнять целевую страницу подписки отвлекающими изображениями, градиентами и полноэкранными фонами, Codecademy упростила задачу с помощью смелых цветовых акцентов, привлекающих внимание. Почему этот пример целевой страницы работает? Airbnb упрощает поиск жилья, а клиентам дает возможность зарабатывать деньги, не выходя из дома. Их целевая страница регистрации хоста — еще один отличный пример того, как вы можете заставить контент своей страницы говорить сам за себя без каких-либо ненужных наворотов. Это просто, понятно и помогает посетителям принять решение. Почему этот пример целевой страницы работает? Это делает его менее громоздким, но при этом позволяет им собирать важную информацию. В этом дизайне целевой страницы Asana нацелена на менеджеров по продуктам, предлагая программное решение для управления продуктами. Страница адаптирована для этой аудитории, объясняя, почему их продукт является лучшим выбором. Хотя на первый взгляд страница может показаться очень простой, легко понять, почему она работает. Отдельные разделы страницы разбивают информацию на управляемые фрагменты, направляя ваше внимание на каждый этап, пока вы не дойдете до финального призыва к действию. Почему этот пример целевой страницы работает Вебинары — отличный способ рассказать о контент-маркетинге. Они дольше удерживают внимание зрителей на вашем веб-сайте, но также являются отличным способом наладить отношения с потенциальными клиентами. Вот почему SEMRush проводит регулярные вебинары для своей аудитории, а их страница регистрации на вебинар является ярким примером того, как их продвигать. Почему этот пример целевой страницы работает? Если вы хотите, чтобы люди пользовались вашим продуктом, лучшее решение — максимально упростить его получение. Это то, что Dropbox сделал со своей целевой страницей приложения Dropbox для Android. Ориентированная на пользователей Android страница проста в использовании и прямолинейна. Это оставляет небольшую путаницу в отношении того, для чего это нужно, что приводит к целенаправленным лидам. Почему этот пример целевой страницы работает? «черная пятница» — масштабное событие в календаре любого бизнеса, поэтому подготовка целевой страницы «черная пятница» — отличный способ собрать целевой трафик в одном месте. Это то, что Smash Balloon сделал для своей акции «Черная пятница». Страница привлекает внимание и предлагает множество способов взаимодействия с брендом в течение рекламного периода, привлекая внимание к скидкам на их продукты. Почему этот пример целевой страницы работает? Поскольку многие живые мероприятия отменяются, любая компания, чей бизнес процветает благодаря очным мероприятиям, должна предпринять шаги для переноса опыта в онлайн. В противном случае они могут потерять важное дело. Dreamforce — отличный пример. Вместо ежегодного четырехдневного мероприятия они проводят его онлайн, чтобы каждый мог принять участие, где бы он ни находился. Страница регистрации на мероприятие предлагает потрясающий пример дизайна целевой страницы, который эффективно продвигает мероприятие. Почему этот пример целевой страницы работает? Полноразмерный gif с яркими цветами внизу страницы делает все веселым и беззаботным. Связанный: Как встроить события Facebook в WordPress Как упоминалось ранее, целевые страницы, содержащие видео, — отличный способ объяснить сложную информацию. Digital Marketer использует эту стратегию на своей целевой странице Elite Growth Accelerator. Он начинается с видео от основателя и генерального директора, а затем рассказывает о том, как это работает. Каждый раздел страницы — это еще один шаг в процессе принятия решения, когда вы держите руку на пульсе, пока не решите зарегистрироваться. Почему этот пример целевой страницы работает? Предложение бесплатной электронной книги в обмен на контактную информацию — популярный способ привлечения потенциальных клиентов. Taboola использует этот подход для своей электронной книги с примерами, предназначенной для рекламодателей. Это простой пример целевой страницы, который ясно показывает преимущества, которые вы получите от чтения книги. Почему этот пример целевой страницы работает? Если эти примеры целевых страниц дали вам все необходимое для начала работы, почему бы не ознакомиться с нашим руководством по созданию простой целевой страницы. Если вам нужно больше вдохновения, посмотрите на эти примеры и шаблоны целевых страниц 404. Вы также можете следовать этому руководству для A/B-тестирования вашей целевой страницы с помощью инструментов оптимизации Google Optimize. И если вам понравилась эта статья, подпишитесь на нас в Twitter и Facebook, чтобы получать больше полезных материалов, которые помогут развитию вашего бизнеса. Главная — Блог — 11 лучших примеров целевых страниц, которые вдохновят вас на творчество (и конверсию) %, в то время как транспортные средства видят 7,98%. Но одна вещь верна, независимо от того, на какой из них вы находитесь, это то, что хорошая целевая страница является обязательным условием, если вы хотите соответствовать или превосходить средний показатель в вашей отрасли. В этом посте я собрал 11 лучших примеров целевых страниц из разных отраслей. Мы обсудим, что заставляет их работать, что я могу изменить и как вы можете применить эти идеи на своих собственных страницах. Здесь вы можете ознакомиться с рекомендациями по работе с целевыми страницами, но вот некоторые из ключевых тем, которые вы увидите в этом посте: Даже если вы не предлагаете продукт, вы все равно можете почерпнуть множество идей для целевых страниц из этих примеров. На приведенной ниже целевой странице LinkedIn для вакансий LinkedIn используется всплывающее окно в правом нижнем углу, распространенное на платформах социальных сетей, для включения ненарушающего CTA. Посмотреть полную целевую страницу здесь | Перейти на настоящую целевую страницу Этот пример целевой страницы является отличным примером, если у вас есть много информации, которую вы хотите передать на своей странице. Посмотреть полную целевую страницу можно здесь. | Перейти на фактическую целевую страницу Одно могу изменить: Титульный регистр для всего мешает читабельности копии, особенно упакованного описания под заголовком. Мой мозг воспринимает их все как заголовки, а не поток информации. Ниже приведен пример целевой страницы Adobe для Creative Cloud (и Билли Айлиш?). Выбор слов на этой странице — это то, на что стоит обратить внимание. Посмотреть полный скриншот целевой страницы здесь | Перейти на фактическую целевую страницу Я мог бы изменить одну вещь: Геройское изображение Билли Айлиша с раздраженным видом. Этот пример целевой страницы для инструментов Conversion Intelligence от Unbounce дает нам хорошее вдохновение для дизайна. Посмотреть полный скриншот целевой страницы здесь | Перейти на актуальную целевую страницу Одно могу изменить: Шучу. Я ни в коем случае не собираюсь предлагать компанию по созданию целевой страницы. К тому же у меня ничего нет! Эти примеры показывают нам, что существует множество способов создания эффективных целевых страниц — независимо от вашей отрасли или бюджета. Этот пример целевой страницы для BairesDev, ИТ-подрядчика, дает нам несколько замечательных советов по созданию целевой страницы. Посмотреть полный скриншот целевой страницы здесь | Перейти на настоящую целевую страницу Я мог бы изменить одну вещь: Объявления группы доставки/расширенной команды под изображением героя мне не совсем понятны. Возможно, глагол перед каждым или изменение положения CTA, чтобы охватить оба. Эта целевая страница не такая красивая, как другие в этом списке, но она показывает, что вы все еще можете создать эффективную целевую страницу без штатного дизайнера. Посмотреть полную целевую страницу можно здесь. Вот еще одна целевая страница веб-сайта для малого бизнеса, чистая, профессиональная и покрывающая все основы Посмотреть скриншот страницы целиком | Перейти на актуальную страницу Эта привлекательная целевая страница для объявления Google, которое появилось, когда я набрал «архитектурное агентство рядом со мной». Посмотреть полный скриншот целевой страницы здесь | Перейти на актуальную целевую страницу Freshly – это услуга по приготовлению еды с (очевидно) отличным фуд-фотографом. Посмотреть полный скриншот целевой страницы | Перейти на актуальную страницу Если вы спросите меня, события предоставляют возможности для создания довольно крутых целевых страниц. Borrell Miami — это ежегодная местная рекламная конференция, на которую ежегодно съезжаются 500 руководителей отдела маркетинга, но вам не нужно проводить национальную кампанию, чтобы использовать идеи с целевой страницы этого мероприятия. Посмотреть полноразмерный снимок экрана | Перейти на актуальную страницу Miro – это бесплатная онлайн-доска, которая, по моему мнению, довольно крутая! Посмотреть полный скриншот страницы здесь | Перейти на настоящую целевую страницу Вы ищете примеры целевых страниц? Целевая страница, вероятно, одна из самых важных страниц на вашем сайте. Небольшое изменение коэффициента конверсии может означать огромную разницу между борьбой с зарплатой и потягиванием мохито на пляже. Тем не менее… разработать целевую страницу с высокой конверсией непросто. Есть так много элементов, которые нужно сделать правильно: текст, дизайн, изображения, структура и так далее. Хорошая новость: вам не нужно создавать целевые страницы с нуля. Вы действительно можете моделировать примеры целевых страниц других людей. Узнайте, что они сделали правильно, проанализируйте, что они могут улучшить, и примените это к своим целевым страницам. Я выделил 30 разных целевых страниц, которые вы можете «украсть» и черпать вдохновение. Наслаждайтесь. «Основной заголовок короткий и убедительный, а подзаголовок выполняет тяжелую работу (рискуя показаться кликбейтным). Цвет и шрифт CTA кажутся правильными, а CTA не слишком много, чтобы отвлекать посетителя. Социальное доказательство с логотипами — это хорошо, но его можно расширить, добавив отзывы реальных пользователей. Основной текст объясняет преимущества, но его можно разбить на разделы для лучшего понимания. Наконец, разница между хорошим первым впечатлением и хорошим сводится к более тонким аспектам. Используйте логотипы с лучшим разрешением!» «Мне нравится использование «каскада да» в первом разделе под героем. Третий запрос может быть более эффективным. Вместо того, чтобы спровоцировать чувство неуверенности словами «Мечтаю начать свой бизнес, но не знаю, как это осуществить», спросите 9.6971 «Готовы взять на себя ответственность за свою карьеру, начав собственный бизнес?» «Вопрос о том, чтобы взять на себя ответственность, имеет смысл как мотиватор для тех, кто борется со своей карьерой. «Бонусный комментарий — есть четкое повествование о том, что «мы» можем помочь «вам» начать свой собственный бизнес. «Удвойте свои лиды в течение следующих 90 дней с помощью этого полного руководства по Drip для начинающих (стоимостью 197 долларов США, БЕСПЛАТНО)» должно появляться над и над «Начало работы с Drip», и с большим весом шрифта. Он передает больше полезной информации о том, что делает Drip, и поэтому должен первым привлечь внимание, чтобы удержать внимание пользователя при посадке. «Я бы также перефразировал это на «БЕСПЛАТНОЕ полное руководство по капельному поливу для начинающих» (стоимостью 197 долларов США) в зависимости от того, что в первую очередь заинтересует читателей. «Отказ от традиционного позиционирования также повысит эстетическую новизну и еще больше привлечет внимание. «Раздел «Что вы найдете внутри своего курса» хорошо написан, лаконичен, но информативен. Формат контрольного списка и выделенные ключевые слова очень хорошо подходят для передачи удобоваримых кусков информации. «Для этого раздела (изображение выше) отлично подходят панели со значками и функциями. Точка формы выше, однако, повторяет информацию. Было бы лучше, если бы точечные тексты были размещены под баннерами значков, просто чтобы разбить текстовые визуальные эффекты выше. «В разделе «Почему мы создали этот курс из 11 частей» копия намерения просто фантастическая, но если бы это был фрагмент текста, это снижает читабельность. «Я бы предложил разбить текст визуальными элементами — разместить цитаты внутри иллюстраций в кавычках, возможно, даже использовать векторные изображения человеческих голов, дающих эти отзывы. «В целом копия написана хорошо, лаконично. Единственная повторяющаяся проблема — слишком много текста и слишком мало визуальных эффектов, которые побуждают меня читать дальше. Надеюсь, приведенные выше рекомендации будут полезны». «Страница этого типа стала известной благодаря Расселу Брансону из ClickFunnels. Это страница, которая служит одной цели — заставить посетителей щелкнуть большой CTA в середине экрана и переместить их на следующий шаг воронки. «Конверсия посетителей в Aura с помощью объясняющего видео, подкрепленного социальным доказательством , является выигрышной комбинацией. «Все, что я хотел бы сделать, чтобы улучшить эту страницу, — это добавить субтитры к видео, чтобы его можно было смотреть на мобильных устройствах без звука, и настроить шрифт, используемый для отзыва, чтобы он выделялся на белом фоне». «Все, что я здесь предлагаю, нужно проверить. Трудно сказать, не оценивая какие-либо существующие данные, но у меня есть несколько гипотез: «Обычно целевая страница не должна давать доступ к остальной части веб-сайта. Это пункт назначения сам по себе. Пользователь получает то, что ему нужно — что бы это ни было — например, демонстрацию продукта или подписку на вебинар, электронную книгу или, в данном случае, возможность узнать, «как это работает», в обмен на данные посетителя (например, адрес электронной почты и т. д.). .) «Опасность заключается в том, что навигационные ссылки дают посетителю возможность покинуть целевую страницу без его конвертации. «Удаление навигационных ссылок может улучшить коэффициент внимания, т.е. количество действий, которые посетитель может сделать на сайте, по сравнению с количеством действий, которые посетитель должен сделать на странице. «Однако с учетом сказанного можно включать навигационные ссылки, если основная цель состоит в том, чтобы удержать посетителя, вовлечь его в путешествие, чтобы открыть для себя ваш продукт и оптимизировать его опыт. «Вот некоторые дополнительные мысли, которые пришли на ум: » 1. Используйте липкую панель навигации: «липкая» навигационная панель может помочь людям исследовать «Эдгара» удобным и контролируемым образом. Людям нравится просматривать веб-сайты, не чувствуя, что они теряют контроль. » 2. Добавьте основной призыв к действию на панель навигации: В зависимости от основной цели посетителя, Эдгар также может добавить основной призыв к действию на панель навигации, и в идеале он должен быть в отчетливый цвет. “ 3. Мне нравится, как на веб-сайте отображаются точные показатели того, как Эдгар привлекает больше просмотров. Я предполагаю, что они могли бы еще больше усилить это, показав эти элементы интерфейса своего продукта, чтобы еще больше передать эту информацию посетителю. “ 4. Мне нравится раздел часто задаваемых вопросов. Хорошо всегда помнить о своем персонаже и о том, какие вопросы у него могут возникнуть в отношении продукта. – Что такое Эдгар? – Что я могу с ним сделать? – Что нового? Как это работает? – Это проблема для таких компаний/людей, как я? – Мне это нужно? – Что еще мне нужно? – Какие услуги вы предлагаете для решения моей проблемы? – Можете ли вы показать мне решение в действии? – Как тебе лучше? – Для кого? – Кто им пользуется? – Можно попробовать? – Мои данные в безопасности? – Что говорят о вашем бренде эксперты? – Вы можете предъявить мне доказательства? – Как это сравнить? – Есть ли у меня предложения? – Как мое использование вас влияет на мою репутацию «Это типичные вопросы, которые могут возникнуть у посетителя или покупателя B2B, и на которые Эдгар мог бы попытаться ответить. «Хотя я очень ориентирован на поиск информации (что может быть очень эффективным призывом к действию), мне не нравится «Посмотрите, как это работает». «Я протестировал форму и был перенаправлен на другую страницу, где теперь я могу посмотреть 12-минутное видео с плохим качеством звука, которое знакомит меня с продуктом. Я вижу дополнительные отзывы. Не большой опыт или фактор WOW. «Кроме того, на этой странице есть два разных призыва к действию, которые сбивают с толку и вызывают трения («Начать работу» и «Получить нашу бесплатную электронную книгу»). Вместо этого я бы предложил изменить CTA навигации на «Начать». Передовая практика создания целевой страницы «Веб-сайт The Fool использует четкую и четкую целевую страницу, на которой нет отвлекающих факторов. «Однако, когда дело доходит до текста, я бы изменил текст призыва к действию. Там написано «Продолжить», что намекает читателю, что шагов больше, чем это. «Для многих пользователей это будет отключением. Поэтому я бы провел A/B-тестирование слова «Продолжить» с другой фразой, например «Дайте мне инструменты» или «Я хочу участвовать». «Начну с меда. Страница следует прочной структуре убеждения, которая важнее, чем думает большинство людей. Они также хорошо справляются с простым и понятным объяснением того, что они получают. Наконец, сама страница выглядит заслуживающей доверия и легко читаемой. «А теперь уксус. Начнем с заголовка, если создание заголовков было пустой тратой времени, зачем мне вообще нужен этот продукт? И зачем вообще писать заголовки? Действительно ли их клиенты говорят себе (мысленно): «Это пустая трата времени?» Наверное, нет. Они говорят что-то вроде «я не хочу этого делать», «мне это не нравится» или «я ненавижу писать». Большая разница. Они пытались назвать проблему, но в этом случае есть большой разрыв, и это отрицательно без реальной причины. Вместо этого, если они хотят обозначить проблему, им нужно выбрать ту, с которой связан рынок. «Еще одна серьезная проблема заключается в том, что существуют сотни бесплатных сообщений в блогах с тысячами бесплатных заголовков, которые утверждают, что конвертируются, и опубликованы надежными источниками в сообществе копирайтеров / CRO. В этом предложении нет ничего особенного, чего я уже не мог бы получить бесплатно с помощью быстрого поиска в Google. Другими словами, это предложение нуждается в УТП. «Далее, о них слишком много текста по сравнению с текстом для покупателя, и эта история никак не способствует повышению уверенности в качестве продукта. На самом деле, похоже, что они сделали то же, что и все остальные, чтобы создать бесплатную запись в блоге, но они решили брать деньги просто за это. Если они такие эксперты в области CRO, почему бы не поговорить о поиске решения в подборе более 200 лучших заголовков, которые они использовали для клиентов, которые помогли повысить коэффициент конверсии в реальном мире? Это лишь один из многих возможных вариантов. «Идем дальше, отсутствие доказательств. Есть только 1 сплит-тест. Остальное — это то, где они были представлены, слишком быстрое объяснение их опыта и 2 отзыва. Короче говоря, им нужны более серьезные доказательства, связанные с результатами, включая сплит-тесты/кейс-стади, а также то, как «реальное» количество людей экономит время, становится более продуктивным… и т. «И, наконец, самая большая проблема. Предложение. В принципе, это не очень убедительно. 29 долларов за 200+ заголовков? Мне это не кажется чем-то большим, особенно если учесть, что нет USP или каких-либо серьезных доказательств, которые заставили бы меня предпочесть это всем бесплатным материалам в Интернете. Начните с продвижения функций и преимуществ каждой части пакета. Не объединяйте их, пока не обсудите каждую часть пакета. Подумайте, как это делают рекламные ролики. Каждой части продукта нужна своя мини-реклама. Тогда дайте мне бонусы. Повторите удивительную гарантию. Покажите мне, от чего я буду полным идиотом, если куплю сегодня. Заставьте меня мечтать о том, насколько лучше стала бы моя жизнь с этим продуктом и как ужасно было бы, если бы я не заказал его сегодня. Есть многое, что вы можете улучшить, но я считаю, что это самое важное». «Вступительная копия в порядке. Я бы выразился в двух коротких предложениях. Возможно, CTA мог бы быть более вовлекающим. «Контрольный список/список задач справа мне неясен. Я примерно понял, что они делают, но список не особо помогает. Может быть, тестирование с реальным текстом и примерами задач? «С точки зрения дизайна мне нравится выбор цветов, а не акварельные изображения животных. Это не кажется таким уж правильным и согласованным с копией. Но это только я 🙂 . «Текст раздела о преимуществах/функциях ясен и по существу. Может быть, тестирование с акцентом на преимуществах? Например, «помогает вам развивать более совместную и подотчетную бизнес-культуру» или «быть всегда в курсе». «Кроме того, в «Менеджменте 2.0» 2.0 напечатано другим шрифтом? Не знаю, специально ли это, но отвлекает. «В конце концов, опять же, я предпочитаю более сильные призывы к действию (любые, а не «зарегистрироваться»)». «Есть больше областей для улучшения, и в целом мне было бы трудно доверять сайту, который использует дизайн, который не является нормой, цветовые контрасты, которые не работают, и призывы к действию, которые не имеют смысла. «В качестве быстрого решения я рекомендую поиграть с внешним видом с помощью плагинов для браузера, таких как встроенный в Chrome инструмент Inspect. За несколько минут я создал дизайн, который, хотя и далек от совершенства, произвел бы гораздо лучшее первое впечатление на нового посетителя:» «Эстетика: С точки зрения внешнего интерфейса целевая страница, посвященная Хэллоуину, чрезвычайно привлекательна и связана с «жутким» сезоном. Графические изображения создают более свежий вид по сравнению с большинством целевых страниц, использующих стоковые изображения. «Макет: Кнопка призыва к действию вверху и внизу целевой страницы позволяет посетителю веб-сайта удобно выполнять нужные действия. Кроме того, форма с одним полем сводит к минимуму трение от заполнения формы до отправки. «Содержание: Отличный заголовок. Заголовок в виде списка обеспечивает четкую ценность для посетителей сайта. Кроме того, такая информация, как количество страниц, создает впечатление, что контент загружен тоннами ценности, а оценка затрат времени гарантирует им, что с их стороны требуются минимальные инвестиции (время). Testimonial предоставляет конкретное социальное доказательство, которое придает посетителю вашего сайта уверенность, прежде чем он почувствует себя безопасным, чтобы передать вам свой адрес электронной почты. «Скорость загрузки: Скорость загрузки можно улучшить. Основываясь на GT Metrics, время загрузки составляет 2,4 секунды, что считается быстрым. Тем не менее, для тех, кто одержим скоростью загрузки, они могут рассмотреть возможность сжатия изображений без потерь для некоторого лежачего полицейского. «Критические проблемы: Обнаружен дублирующийся тег Google Analytics и тег ремаркетинга, что приведет к завышенным данным. Управление тегами Google станет отличным инструментом для лучшего управления всеми пикселями и поможет сократить время загрузки JavaScript». «Хорошее: «Единственное хорошее, что я могу сказать об этой целевой странице, это то, что она по крайней мере существует. Многие люди никогда не предпринимают шагов для размещения своего продукта в Интернете, поэтому тот факт, что эта страница была создана, является отличным первым шагом, который со временем можно улучшить с помощью раздельного тестирования. «Плохой»: «Эта целевая страница подходит только для потенциальных клиентов, которые готовы принять предложение. Первое впечатление над сгибом предполагает, что вы уже хорошо знакомы с миром Дэна Кеннеди и уже хотите его книгу. Любой, кто не входит в эту аудиторию, не поймет смысла того, что находится наверху, и, скорее всего, покинет страницу, за исключением авантюристов, которые спрыгнут, потому что это книга за 1 доллар. «Помимо этих фундаментальных проблем, страница полна проблем с дизайном. Панель заголовка занимает 1/4 экрана с логотипом GKIC, который не имеет никакого значения для тех, кто еще не знаком с миром Дэна Кеннеди. Книжное изображение слишком большого размера и плохого качества, в тексте отсутствуют акценты в его форматировании, что затрудняет чтение. В то время как «уродливый дизайн» может работать с горячей аудиторией, плохой дизайн, такой как эта страница, только подрывает доверие к ней. «Проблемы с контентом и дизайном довольно серьезные, но есть и несколько фатальных технических проблем, таких как логотип и политика конфиденциальности, ведущие к Leadpages». «Одна из вещей, которые они сделали хорошо, это наличие большого количества социальных доказательств, отзывов и отзывов. (Может быть, слишком много??) «Мы заметили целый список вещей, которые они могут улучшить или протестировать, но самое главное — внешний вид и (в результате) ощущения от сайта. Глядя на отзывы / обзоры, я думаю, что это хорошая книга. «Визуально это просто не говорит мне об этом вообще. На самом деле все наоборот, и это отвлекает от книги. «На этой странице много чего происходит, текст в разных типах шрифтов, стилях и цветах. Кроме того, психология говорит нам, что чем лучше что-то выглядит или чем легче что-то обрабатывать, тем больше мы этому доверяем. Так что, если бы мне нужно было назвать что-то одно, я бы начал с внешнего вида и ощущения от него. «Я прочитал описание книги на Amazon. Я был совершенно поражен, узнав, что эта книга о чем-то другом, чем то ценностное предложение, которое сейчас написано в верхней части страницы. Как генерировать 52 000 подписчиков электронной почты в день. Представьте мое удивление 🙂 «Опыт на мобильном телефоне совершенно отличается от того, что на компьютере. Он сразу начинается с призыва к действию. Никаких ценностных предложений, никаких напоминаний, почему вам нужна бесплатная копия. Такое ощущение, что кто-то заставляет тебя сказать да, я хочу. «Мне не хватает того, что это такое, для кого она и нужна ли (и зачем) мне эта книга. Итак, я бы проверил, изменив порядок блоков здесь. Сначала объясните, а затем покажите призыв к действию. «Люди обычно просматривают страницу, чтобы понять, о чем история и страница. Когда я просмотрел страницу, я подумал, что по контуру трудно уследить. «С помощью разделителей, разделов и заголовков вы можете отделить различные части друг от друга. Это визуально направляет людей по истории и облегчает ее обработку. Использование жирного шрифта только для выделения определенных частей для повышения удобства сканирования также поможет здесь. «Удаление (или уменьшение) отзывов с правой стороны (люди склонны игнорировать то, что справа) уменьшит количество копий, которые человек увидит при сканировании страницы, повысив вероятность того, что они прочитают основную копию. «Короче говоря, я бы попробовал добавить больше структуры как в историю (копию), так и в различные разделы. «Я думаю, что в разных местах на странице их можно переписать, чтобы сделать их более действенными. «Т.е. Под 1-м Да! Я хочу, чтобы моя бесплатная копия «Спросите», вы можете изменить копию на «Розничные продавцы продают ее за 12,9 долларов США».9, сегодня это БЕСПЛАТНО для вас» «В настоящее время призыв к действию стоит сам по себе. Нигде мне не сказано, почему я должен нажимать на это. Может помочь добавление чего-то вроде «Вы хотите достичь XYZ?» над ним и изменение копии кнопки на «Получите БЕСПЛАТНУЮ копию сейчас!». «Покупая эту книгу, люди получают дополнительную ценность. По сути, они раздают книгу, которая стоит 12,99 долларов, и запрашивают только расходы на публикацию и доставку. Они также добавили много бонусов (возможно, слишком много) вдобавок к этому. «Чего мне не хватает, так это краткого обзора всего, что я получаю! «При использовании дефицита или неопределенности полезно усилить их, сделав дефицит/неопределенность больше или более заметным. Используйте таймер, установите дату, установите ограничение на количество оставшихся книг. Упомяните об этом с самого начала и напомните им об этом. Кроме того, предложите им способ легко решить эту проблему… поэтому добавьте призыв к действию рядом с местом, где вы это делаете. «Визуальные эффекты бонусов мало что мне говорят. Я должен прочитать это. Они могли бы лучше поместить текст в заголовок и использовать настоящий визуальный элемент или, что еще лучше, иконку, которая усиливает заголовок. «Еще бонусы, я что-то запутался во всех бонусах. Попробуйте взять читателя за руку и указать ему, как ему следует читать веб-сайт (стрелки помогают). «Используйте хорошие заголовки, объясняющие, почему им следует продолжать чтение. «Гарантия возврата денег очень надежная. На данный момент это похоже на сертификат. Это может быть размещено где-то выше сгиба в лучшем дизайне. «Итак, вам может быть интересно…» для всех пуль вы можете добавить заголовок. Вы должны иметь возможность отсканировать ее и понять, почему вы отдаете книгу бесплатно». «Эта страница подписки на информационный бюллетень от Джимми Дейли имеет много преимуществ, но также и несколько больших возможностей для улучшения. «Плюс в том, что дизайн супер-упрощен с упором на удобочитаемость. «В подзаголовке над окном электронной почты используется социальное доказательство с призывом к действию «Присоединяйтесь к более чем 4600 подписчикам» — это всегда сильное притяжение, а идея сообщества — мощная сила. «Дополнительный призыв к действию «Подпишитесь ниже, чтобы получать порцию вдохновения каждое утро пятницы». придерживаться графика. «Там, где это могло бы быть сделано с некоторым ужесточением, является общее предложение информационного бюллетеня. «Мета-заголовок провозглашает «Лучший маркетинговый бюллетень в мире». Заголовок страницы называет его «Бюллетень Swipe File», а затем обещает креативность и продуктивность. «Теперь я немного запутался. Поможет ли это моему творчеству, моей производительности или моему маркетингу? «Моей первой рекомендацией было бы протестировать несколько заголовков и посмотреть, какие из них действительно нужны вашим клиентам, и придерживаться их как клей. «Следующим будет тестирование страницы с очень конкретным преимуществом, таким как «5 советов, которые помогут вам сэкономить 45 минут в день» или «3 способа, с помощью которых творческие профессионалы тренируют мышление по-новому». «Поднять планку того, как то, что вы говорите о своем предложении или обещании потенциальным клиентам, почти всегда повышает конверсию, и в этом может заключаться разница между целевой страницей с теплым трафиком (сообщениями в блогах на том же сайте) и холодным платным трафиком, который действительно позвольте вам масштабироваться. «После того, как я отправил свое электронное письмо, появилось предупреждение о проверке вашего почтового ящика на предмет двойного согласия, но оно переходит на стандартную страницу подтверждения. «Это тупик в отношениях и упущенная возможность сохранить импульс. «Некоторый тщательно отобранный контент из предыдущих информационных бюллетеней или более существенный контент поможет укрепить отношения с читателем, который на самом деле еще не получил никакой пользы от Джимми. «Несколько минут спустя я получил дополнительное электронное письмо, но его легко можно было пропустить из-за загруженного почтового ящика. Страница «Спасибо» — пустая трата недвижимости для многих компаний. «Само по себе письмо действительно стоящее и приходит в то время недели, когда большинство людей более восприимчивы к новым идеям. «Несколько доработок и тестов, и Джимми мог бы значительно увеличить этот список». «В целом страница отлично справляется с поддержанием согласованности с остальной частью сайта. Минималистичный дизайн гарантирует, что люди, которые зарегистрируются, будут иметь отношение к теме электронных писем. «Я предполагаю, что страница достигает своей цели по привлечению подписчиков, однако я хотел бы увидеть некоторые аспекты для сегментации людей, которые подписываются на определенные интересы. «Я бы протестировал 3 вещи на этой странице: «К сожалению, на этой странице больше плохого, чем хорошего. Как только вы его загрузите, у вас будет четкий заголовок, который ведет к четкому описанию и призыву к действию. Большой. Однако в видео отсутствуют субтитры, и нет возможности узнать, сколько оно длится. Это не особенно захватывающее и увлекательное видео, оно не говорит мне слишком много о том, что я получу, оно больше о них. «На самом деле эта тема продолжается через всю страницу. Существует масса информации о том, почему они такие замечательные, об их достижениях и т. д. «У вас есть отзывы чуть ниже сгиба, и это здорово, и это ведет к довольно сильному разделу о болевых точках потенциальных клиентов, но… тогда в конце этого раздела нет призыва к действию. «К сожалению, затем он приводит к длинному, насыщенному текстом разделу, посвященному основателю, не представляющему никакой ценности для читателя, а затем переходит к очень длинному списку целей и вех, очень немногие из которых представляют какую-либо ценность для читателя. «Следующие разделы о том, что включено и что задействовано, в целом довольно хороши, но должны быть намного выше по странице, что дает мне ценность. Моя единственная копия комментария здесь относится к 12-месячному плану действий, который раздувается разговорами о Virgin, а затем приводит вас к краху со словами: «Ну, это не мы, но поверьте, мы тоже хороши». Я понимаю, что они пытаются сделать здесь, но на самом деле результат был противоположным для меня. «Бонусы — это хорошо, но политика реселлеров потенциально открывает их для людей, покупающих курс исключительно с целью его ограбления и перепродажи. «Раздел с примерами — это хорошо, но раздел о стипендиях мне показался довольно странным. Идея хорошая, но на стоимость программы намекают впервые, а она огромна. «В целом, для программы с такой высокой ценой на билеты, страница имеет на удивление мало ценности для читателя. Самые маленькие разделы описывают саму программу, в то время как самые длинные разделы почти исключительно рассказывают об основателях и компании». «Первое, что у меня возникает, когда я захожу на эту страницу, это то, что я НЕ хочу заполнять все эти поля формы. «А теперь поговорим об этом предложении. Что именно я получу здесь? Как представлено это «руководство»? Это инфографика? Видео? Целая книга? Результат не ясен, и изображение не помогает. «Заголовок никого не вызывает. Не знаю, для меня этот материал или нет. Я также не уверен, какие решения в социальных сетях поможет мне принять это руководство, почему мне нужно принимать их быстрее или как эта штука, чем бы она ни была, собирается делать все это. «1. Лучший, более подробный заголовок, точно определяющий целевой рынок и конкретную выгоду. (сколько времени и почему это важно?) «2. Используйте форму только с полями имени и электронной почты». «1-й – Я считаю, что 1-я страница должна быть о посетителе – Превратите Мы в ВЫ заявления. т.е. Вы… Вы против Мы… «2-й – вместо изображения Аарона Агиса и Нила Пателя – используйте видео. 30 секунд или меньше. «3-й — Нравится эстетика, визуальные эффекты и достоверность. «Комплименты были бы №1, НО сайт начинался с МЫ. Читатели, что нужно знать, КАК вы помогаете, то кто вы». «Целевые страницы с самой высокой конверсией обычно ориентированы на одно поведение конверсии. Одна страница, одно предложение. Вы мало или совсем не отвлекаетесь. Это то, чего удалось достичь этой целевой странице. Я бы разделил тест с нижним колонтитулом и полностью удалил его, чтобы посмотреть, повысит ли это вашу конверсию. «Еще одна вещь, которую вы должны попробовать, — это переместить фразу «примите меры сегодня» немного ниже. Лучшим заголовком было бы «Готов построить финансовый…». Как всегда, тестируйте, тестируйте и тестируйте 🙂 . «Наконец, лид-магниту не хватает специфичности. Никому не нужен еще один набор инструментов и советов, которые помогут им достичь конечной цели. «Целевая страница Infusionsoft правильно выполняет некоторые функции, такие как изображение, основное сообщение и призыв к действию, но страница могла бы быть гораздо более привлекательной. «Давайте сосредоточимся на одной из самых важных особенностей целевой страницы: Заголовок . «Заголовок пытается, но никого не вдохновляет на действия. Единственное, что он делает правильно, — это слово «бесплатно». Кроме того, есть возможности для улучшения. Например, какие результаты может дать это руководство? Или, каковы преимущества использования этого руководства? Приблизительный пример может выглядеть примерно так: «Бесплатное руководство раскрывает точные шаги для закрытия большего количества потенциальных клиентов за меньшее время с помощью автоматизации 9Бесплатное руководство 6972 или покажет вам, как использовать автоматизацию, чтобы избавиться от усилий при закрытии потенциальных клиентов. «Другими словами, заголовок — это ваш первый (а иногда и единственный) шанс заставить вашего потенциального лида ввести свои данные, так что используйте его по максимуму и загружайте». «У сайта четкие сообщения и простой для понимания CTA. Шрифт и кернинг в абзаце «Вы узнаете точно…» могли бы быть четче/шире друг от друга, чтобы его было легче читать. Красивое, четкое, приятное изображение Ноя и гармоничная цветовая гамма делают сайт понятным, а основные элементы легко воспринимаются». «Сайт Эндрю Чена носит минималистский характер; он знает, что основное внимание на сайте уделяется контенту, социальному доказательству и, конечно же, привлечению людей к подписке на его информационный бюллетень, что является основной целью конверсии. Тем не менее, макет не использует недвижимость над сгибом, как это должно быть. Такие элементы, как узкие поля текста, отсутствие вертикального выравнивания, нечеткие «Вещи, которые мне нравятся: «Предлагаемые изменения: «В зависимости от цели эта целевая страница может или не может выполнить свою работу. «Это прямо и всего в нескольких словах, оно говорит вам кульминацию. Это хорошо, но проблема в том, что призыв к действию довольно слаб. «Для целевой страницы, на которой рассказывается о тексте, я чувствовал, что ей нужен более сильный призыв к действию, чем у них. А что касается дизайна, то ему не хватает совсем немного цвета, чтобы сломать шаблон. Навигация в меню уже черная, а затем весь текст ниже черный, и только крошечная голубая кнопка отличается от других. «Наличие чего-то, что сломает шаблон, и более ярких цветных кнопок (возможно, большего выбора) может творить для них чудеса. «В целом, лендинг в порядке с точки зрения копирования и размещения — можно улучшить, но это нормально. Самое большое поле для улучшения — это призывы к действию, включая кнопки и панели подписки. Он должен выделяться и заставлять меня отчаянно хотеть указать свои данные». «Что они сделали хорошо: «Я думаю, это здорово, что в тот момент, когда мы заходим на эту целевую страницу, мы сразу знаем, что предлагает HubSpot. И h2, и h3 выделены жирным шрифтом, что немного отвлекает. При просмотре целевой страницы на iPhone основной текст заголовка появляется прямо под верхней гифкой, которая выглядит очень аккуратно. В целом, контент отлично демонстрирует, почему нам нужны эти шаблоны электронных книг. Самая большая проблема сейчас заключается в том, что я не могу прочитать оранжевый текст в FAQ, примеры электронных книг размыты, а изображение за формой внизу отвлекает от кнопки CTA. «Мысли о том, что бы я протестировал на Email1k, для меня нет «готовой» целевой страницы, всегда есть что тестировать и улучшать. «Тестирование должно проводиться на всех устройствах, чтобы убедиться, что преимущества очевидны, и пользователь может легко действовать на каждом устройстве. Например, на мобильных устройствах страница загружает форму, поэтому пользователь не видит «Бесплатный 30-дневный курс, чтобы УДВОИТЬ СВОЙ СПИСОК ЭЛЕКТРОННОЙ ПОЧТЫ», важное сообщение, которое дает пользователю повод ввести свой адрес электронной почты. «Понятно, что цель этой страницы — заставить кого-то оставить свой адрес электронной почты, но их многое отвлекает, самая первая ссылка — «Powered by SumoMe» в самом верху страницы, значки социальных сетей — это наложение, которое появляется после загрузки страницы. Вам нужно проверить все это, сколько людей нажимают на них, сколько социальных сетей вы получаете от виджета общего доступа, насколько ценны доказательства того, что многие люди поделились страницей — стоит ли это отвлекать. Сколько людей нажимают SumoMe и не заполняют форму — все это вам расскажет тестирование. «Я вижу, что «Знакомство с экспертами по электронному маркетингу» предназначено для того, чтобы придать курсу серьезность. Эти имена ваша аудитория слышала и уважала? Если нет, то какой цели они служат? Если бы на курсе были комментарии от Сета Година, я бы предпочел это имя человеку, о котором я никогда не слышал. Протестируйте логотипы компаний, с которыми работали ваши эксперты, или, что еще лучше, отзывы людей, скачавших документ, поскольку нет необходимости в том, чтобы они были узнаваемыми именами. «Итак. Протестируйте каждое устройство, убедитесь, что ключевые сообщения четкие и видимые. Уменьшите отвлекающие факторы, которые отвлекают людей от вашей основной цели, и убедитесь, что доказательство качества находит отклик у аудитории, проверьте здесь некоторые другие доказательства». «Как только вы открываете этот конкретный веб-сайт, владелец не тратит время впустую, переходя прямо к делу. Немедленная выгода от быстрой потери веса очевидна. Упомянутый бренд и рецепты немедленно подтверждаются обширными социальными доказательствами, показывающими, что Нагина была представлена в таких изданиях, как Forbes, Huffington post и Time. «Один элемент, который выделяется на фоне остальной части целевой страницы, — это заголовок. «Двигаясь дальше вниз, показаны 3 специи, которые «научно доказаны» для сжигания жира. Хотя это и не обязательно, цитата эксперта по питанию или врача укрепит авторитет Нагины и ее бренда. «Двигаясь по изображениям до и после, вы увидите недавний успех Нагины с другими участниками. Выделение их успеха другим цветом привлекло бы внимание читателя к результатам, на которые они могут рассчитывать еще больше. Целевая страница заканчивается очень хорошим резюме Нагины и другими отзывами. «У Masala Body очень привлекательная и прямая целевая страница. Индустрия, часто связанная с мошенничеством или любителями, доносящими правильное сообщение, никогда не была более важной. С некоторыми дополнительными (необязательными) настройками его можно было бы оптимизировать еще больше, что привело бы к более высоким коэффициентам конверсии». «Маркетологи склонны чрезмерно усложнять свои целевые страницы причудливым дизайном и длинным текстом (нарушая принцип KISS), но не эту целевую страницу. Простой и минималистичный дизайн позволяет посетителям сосредоточиться на самом важном: на предложении. «Поскольку маркетинг — это широкая дисциплина, я бы упаковал предложение для определенной аудитории (например, для специалистов по внутреннему маркетингу) или заказал предложения в виде обучающего путешествия, чтобы уменьшить поток; текущее сообщение слишком широкое. «Добавление нескольких отзывов определенно поможет вызвать доверие и повысить конверсию. Нет. поля формы должны быть соизмеримы со значением, что в данном случае оправдано». «На целевой странице отличное видео и четкий призыв к действию. У них также есть HTTPS перед их URL-адресом, чтобы посетители чувствовали себя в безопасности. Но есть несколько простых способов заставить эту целевую страницу чертовски конвертироваться. Вам не нужно создавать свои целевые страницы с чистого листа. 2. Zoom — отраслевой отчет, целевая страница
 Поэтому вполне логично, что они хотят позиционировать себя как лидера в своей области знаний для потенциальных клиентов.
Поэтому вполне логично, что они хотят позиционировать себя как лидера в своей области знаний для потенциальных клиентов. 3. Constant Contact — бесплатная целевая страница в формате PDF
 Однако в этом примере целевой страницы они специально нацелены на компании, занимающиеся недвижимостью.
Однако в этом примере целевой страницы они специально нацелены на компании, занимающиеся недвижимостью. 4. Lyft — целевая страница приложения для водителя
5. OptinMonster — Целевая страница продаж
 Их страница продаж агентских решений имеет все необходимые элементы целевой страницы с высокой конверсией.
Их страница продаж агентских решений имеет все необходимые элементы целевой страницы с высокой конверсией. 6. Dadz – Целевая страница Google Ads
7. Codecademy – Страница регистрации членства
8. Airbnb — Пример целевой страницы регистрации
9. Asana — целевая страница менеджера по продукту
10. SEMRush — целевая страница регистрации на вебинар
11. Dropbox — Пример целевой страницы приложения
12. Smash Balloon — пример целевой страницы «черная пятница»
13. Dreamforce — страница регистрации событий

14. Цифровой маркетолог — Пример целевой страницы обучения
15. Taboola — целевая страница бесплатной электронной книги
 А поскольку содержание книг связано с индустрией брендов, пользователи с большей вероятностью будут проверять их и расширять свой список адресов электронной почты.
А поскольку содержание книг связано с индустрией брендов, пользователи с большей вероятностью будут проверять их и расширять свой список адресов электронной почты. Готовы создать свою собственную целевую страницу?
 Вам не понадобится дизайн веб-страницы или опыт работы с кодом, чтобы начать работу, только простой в использовании плагин для создания целевых страниц.
Вам не понадобится дизайн веб-страницы или опыт работы с кодом, чтобы начать работу, только простой в использовании плагин для создания целевых страниц. 11 лучших примеров целевых страниц, которые вдохновят вас в 2022 году

Содержание
Выводы из этих примеров целевых страниц
Примеры целевых страниц продукта
1. Вакансии в LinkedIn — цепкий, но ненавязчивый призыв к действию
В чем ее преимущество
2. Next Bee – превосходная организация
В чем ее преимущество:
3. Adobe – активные слова
В чем ее преимущество
 Я чувствую, что что-то более оптимистичное помогло бы говорить о скидке 60%, упомянутой рядом с ней.
Я чувствую, что что-то более оптимистичное помогло бы говорить о скидке 60%, упомянутой рядом с ней. 4. Unbounce — кратко и просто
Что делает его замечательным
Примеры целевых страниц для бизнеса в сфере услуг
5. BairesDev – сигналы доверия
Чем она замечательна
6. Элитные боевые искусства – эмоциональная привлекательность
Что делает его замечательным
7. Powell & Sons — локальная оптимизация
В чем ее преимущество
Примеры целевых страниц электронной коммерции
8. Houzz — приятное зрелище
Что делает его великолепным
9. Freshly – разговорный стиль
Что делает ее великолепной
Примеры целевых страниц событий
10. Borrell Miami — активный дизайн
Что делает ее великолепной
11. Miro – возможность считывания
Что делает ее великолепной
Добавьте эти примеры целевых страниц в свой файл
30 лучших примеров целевых страниц, которые можно украсть и получить прибыль
 Это невероятно сложно.
Это невероятно сложно. 30 примеров целевых страниц, после которых вы можете смоделировать свои собственные целевые страницы Заголовок и подзаголовок явно ориентированы на новичков, поскольку большинство продвинутых маркетологов и предпринимателей знают, что такое список адресов электронной почты.
Что можно протестировать/улучшить
Экспертный анализ
Что сделано хорошо
Что можно протестировать/улучшить
Экспертный анализ
 Мне нравится, что на странице много внимания уделяется «вы». Мы могли бы улучшить это, используя «мы», чтобы обозначить как пользователя, так и ConvertKit примерно в середине страницы. Это тонкая уверенность в том, что мы здесь для вас, и пользователь почувствует уверенность, знают они об этом или нет».
Мне нравится, что на странице много внимания уделяется «вы». Мы могли бы улучшить это, используя «мы», чтобы обозначить как пользователя, так и ConvertKit примерно в середине страницы. Это тонкая уверенность в том, что мы здесь для вас, и пользователь почувствует уверенность, знают они об этом или нет». Что сделано хорошо
Что можно протестировать/улучшить
Экспертный анализ
 Например, размещение логотипа Drip в разделе «Начало работы» — меньше слов, больше изображений, больше новых мест размещения.
Например, размещение логотипа Drip в разделе «Начало работы» — меньше слов, больше изображений, больше новых мест размещения.
Что сделано хорошо
Что можно протестировать/улучшить
Экспертный анализ
5. Знакомьтесь, Эдгар
Что сделано хорошо
Что можно протестировать/улучшить
Экспертный анализ
 Исследования ConversionXL показывают, что удаление навигационных ссылок из середины целевых страниц воронки приводит к увеличению конверсии на 16% и 28%, в то время как верхние целевые страницы воронки демонстрируют незначительное увеличение коэффициента конверсии на 0-4%.
Исследования ConversionXL показывают, что удаление навигационных ссылок из середины целевых страниц воронки приводит к увеличению конверсии на 16% и 28%, в то время как верхние целевые страницы воронки демонстрируют незначительное увеличение коэффициента конверсии на 0-4%. Даже если они никогда не используют панель навигации, это все равно может оказать положительное влияние на общее впечатление. Отсутствие контроля потенциально может вызвать чувство стресса, которое может заставить людей покинуть сайт и, следовательно, увеличить показатель отказов. (Подумайте об аналогии GPS в вашем автомобиле)
Даже если они никогда не используют панель навигации, это все равно может оказать положительное влияние на общее впечатление. Отсутствие контроля потенциально может вызвать чувство стресса, которое может заставить людей покинуть сайт и, следовательно, увеличить показатель отказов. (Подумайте об аналогии GPS в вашем автомобиле) Раздел часто задаваемых вопросов может быть отличным местом для облегчения тех, например.
Раздел часто задаваемых вопросов может быть отличным местом для облегчения тех, например. Действительно ли я собираюсь дать свой адрес электронной почты в обмен, чтобы узнать больше? как работает Эдгар? Как насчет «Бесплатной пробной версии» вместо этого или предложения контента «Секретная формула ведения блога». Всегда помните, что это обмен ценностями!
Действительно ли я собираюсь дать свой адрес электронной почты в обмен, чтобы узнать больше? как работает Эдгар? Как насчет «Бесплатной пробной версии» вместо этого или предложения контента «Секретная формула ведения блога». Всегда помните, что это обмен ценностями! What’s Done Good
Что можно протестировать/улучшить
Экспертный анализ
Что сделано хорошо
Что можно протестировать/улучшить
Экспертиза
 Как читатель, я понимаю, что происходит.
Как читатель, я понимаю, что происходит. Без него нет буквально нулевой причины, по которой я бы предпочел это всем бесплатным материалам, которые я мог бы получить от сайтов/авторов, которым я доверяю.
Без него нет буквально нулевой причины, по которой я бы предпочел это всем бесплатным материалам, которые я мог бы получить от сайтов/авторов, которым я доверяю. д.
д. What’s Done Good
Что можно протестировать/улучшить
Экспертный анализ
 Легко устраняйте препятствия/узкие места».
Легко устраняйте препятствия/узкие места». Что сделано хорошо
Что можно протестировать/улучшить
Экспертный анализ
Что сделано хорошо
Что можно протестировать/улучшить
Экспертный анализ

 Найдено два набора пикселей Facebook. Если возможно, унифицируйте и используйте один набор пикселей, чтобы не загружать страницу слишком большим количеством JavaScript.
Найдено два набора пикселей Facebook. Если возможно, унифицируйте и используйте один набор пикселей, чтобы не загружать страницу слишком большим количеством JavaScript. 11. GKIC
What’s Done Good
Что можно протестировать/улучшить
Экспертный анализ

12. Ryan Levesque
What’s Done Good
Что можно протестировать/улучшить
Экспертный анализ
 И жирный, и крупный, и мелкий шрифты. Я насчитал 3 разных типа шрифта, 14 разных размеров шрифта: обычный, курсив, полужирный, черный и красный. Неудивительно, что вместо этого он кажется лихорадочным.
И жирный, и крупный, и мелкий шрифты. Я насчитал 3 разных типа шрифта, 14 разных размеров шрифта: обычный, курсив, полужирный, черный и красный. Неудивительно, что вместо этого он кажется лихорадочным. Мобильный телефон
 .. на что моя немедленная реакция — нет.. Я не говорила, что хочу этого.. Я даже не знаю, хочу ли я этого еще.
.. на что моя немедленная реакция — нет.. Я не говорила, что хочу этого.. Я даже не знаю, хочу ли я этого еще. Копия, переходы и структура

Ценностные предложения
Призыв к действию
Value

Дефицит
Бонусы

What’s Done Good
Что можно протестировать/улучшить
Экспертный анализ

 В меню есть ссылка на бесплатный курс по электронной почте, который был бы хорошим началом, или другие идеи заключались бы в том, чтобы заставить читателей потреблять контент от вас на других каналах.
В меню есть ссылка на бесплатный курс по электронной почте, который был бы хорошим началом, или другие идеи заключались бы в том, чтобы заставить читателей потреблять контент от вас на других каналах. Что сделано хорошо
Что можно протестировать/улучшить
Экспертный анализ
15. LinkInfluencer
Что сделано хорошо
Что можно протестировать/улучшить
Экспертный анализ
 . Есть несколько хороших социальных доказательств, но большинство из них просто «я, я, я». Это больше похоже на резюме или презентацию инвестора, чем на целевую страницу для потенциальных клиентов.
. Есть несколько хороших социальных доказательств, но большинство из них просто «я, я, я». Это больше похоже на резюме или презентацию инвестора, чем на целевую страницу для потенциальных клиентов. Это также обозначено как «ценность нашей программы», но на самом деле они имеют в виду цену.
Это также обозначено как «ценность нашей программы», но на самом деле они имеют в виду цену. Что сделано хорошо
Что можно протестировать/улучшить
Экспертный анализ
 Почему? Потому что это не стоит моего времени, и я определенно не хочу, чтобы продавец связался со мной так рано в цикле покупки. Это еще до того, как я узнаю, что это за предложение.
Почему? Потому что это не стоит моего времени, и я определенно не хочу, чтобы продавец связался со мной так рано в цикле покупки. Это еще до того, как я узнаю, что это за предложение. Они должны пройти тестирование:
Что сделано хорошо
Что можно протестировать/улучшить
Экспертный анализ
Что сделано хорошо
Что можно протестировать/улучшить
Экспертный анализ
 Если преимущества будут перечислены в таком формате, как «Точные инструменты, которые я использовал, чтобы перевести свой бизнес из точки А в точку Б» и т. д., вы сможете конвертировать больше посетителей в потенциальных клиентов».
Если преимущества будут перечислены в таком формате, как «Точные инструменты, которые я использовал, чтобы перевести свой бизнес из точки А в точку Б» и т. д., вы сможете конвертировать больше посетителей в потенциальных клиентов». Что сделано хорошо
Что можно протестировать/улучшить
Экспертный анализ

Что сделано хорошо
Что можно протестировать/улучшить
Экспертный анализ
Что сделано хорошо
Что можно протестировать/улучшить
Экспертный анализ
и неправильное использование пробелов, могут снизить коэффициент конверсии при неправильном использовании».

What’s Done Good
Что можно протестировать/улучшить
Экспертный анализ
23. GrowthLab
Что сделано хорошо
Что можно протестировать/улучшить
Экспертный анализ

What’s Done Good
Что можно протестировать/улучшить
Экспертный анализ
What’s Done Good
Что можно протестировать/улучшить
Экспертный анализ
Что они могут улучшить (тест):
26.
 HubSpot
HubSpot Что сделано хорошо
Что можно протестировать/улучшить
Экспертный анализ
 Я беспокоился, что людям будет трудно найти эту кнопку CTA. Я также беспокоюсь, что люди не смогут увидеть стрелки для навигации по примерам электронных книг и захотят протестировать менее размытые примеры электронных книг. Я также думаю, что стоит протестировать отсутствие кнопок обмена на целевой странице, так как это также может отвлекать посетителей».
Я беспокоился, что людям будет трудно найти эту кнопку CTA. Я также беспокоюсь, что люди не смогут увидеть стрелки для навигации по примерам электронных книг и захотят протестировать менее размытые примеры электронных книг. Я также думаю, что стоит протестировать отсутствие кнопок обмена на целевой странице, так как это также может отвлекать посетителей». Что сделано хорошо
Что можно протестировать/улучшить
Экспертный анализ


Что сделано хорошо
Что можно протестировать/улучшить
Экспертный анализ
 В то время как остальная часть целевой страницы производит впечатление премиум-класса, кажется, что заголовок не получил достаточного внимания. Хотя это не то, что сразу повлияет на конверсию или показатель отказов, об этом следует помнить в будущем.
В то время как остальная часть целевой страницы производит впечатление премиум-класса, кажется, что заголовок не получил достаточного внимания. Хотя это не то, что сразу повлияет на конверсию или показатель отказов, об этом следует помнить в будущем.
29. Воздействие
Что сделано хорошо
Что можно протестировать/улучшить
Экспертный анализ

Что сделано хорошо
Что можно протестировать/улучшить
Экспертный анализ
Украдите лучшие примеры целевых страниц 2018 года — не начинайте с нуля