задач линейного градиента в Chrome — Adrian Roselli
Обновлено , первоначально опубликовано ; 2 комментария Деталь эффекта, который я хотел воссоздать с помощью линейного градиента — серый столбец, белая узкая канавка, черная вертикальная линия, а остальное — белое.Я собираюсь сказать вам заранее, что у меня нет решения для проблемы, которую я поднимаю, хотя против нее зарегистрированы ошибки.
Я хотел создать столбцы одинаковой высоты, которые не используют table s, груды JavaScript, фоновые изображения или многие другие методы, требующие большого количества кода, которые существуют сегодня. Я просто хотел вариант только для CSS. Раньше я экспериментировал с CSS-градиентами для определения столбцов, как оказалось, это было рассмотрено в 2010 году на CSS Tricks, и я решил, что поддержки браузера достаточно, чтобы я мог сделать решение без префиксов.
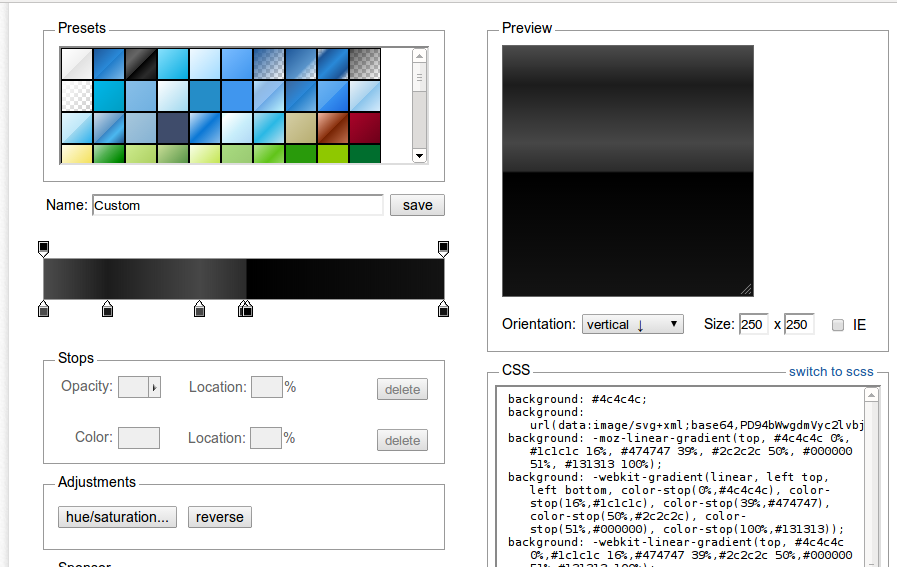
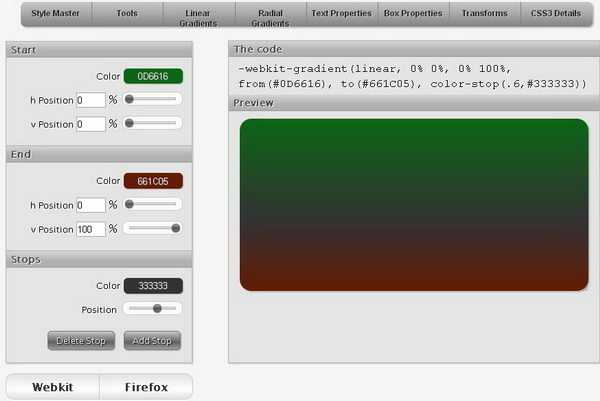
На изображении выше я показываю пример, где мне нужна вертикальная линия между двумя столбцами вместе с узким желобом. Это довольно просто, хотя вам лучше сделать это вручную, чем использовать любой из существующих прямо сейчас генераторов градиента. В конечном итоге мне нужен шаг шириной в один пиксель (да, я использую пиксели для этого примера), который также является сплошным цветом. Достаточно легко.
Оказывается, Chrome, Firefox и Internet Explorer 11 просто не умеют делать шаг градиента в один пиксель. Все нормально. Я могу работать с этим. К чему я не был готов, так это к тому, как Chrome (38 на момент написания этой статьи, хотя это появлялось в предыдущих версиях) решил справиться с этим.
При некоторых размерах окна Chrome вообще не отображает шаг. При других размерах окна это 5 пикселей. Иногда изменяется и ширина других ступеней. Это означает, что некоторые пользователи Chrome ничего не увидят, другие увидят что-то в пять раз шире, чем я хочу.
Анимированный снимок экрана сделан с помощью пера, которое я создал, чтобы показать эффект. Я встроил его ниже, хотя вы можете посетить (и разветвить) перо непосредственно на CodePen.io.
Есть также две открытые ошибки Chromium и одно обсуждение переполнения стека, которые связаны, хотя и не только с однопиксельными градиентами:
- , выпуск 233879: ошибка с макетом линейного градиента, 20 апреля 2013 г. (с образцом пера).
- Выпуск 281489: Ограничители цвета линейного градиента рассчитываются неправильно, 29 августа 2013 г.
 (отсутствует образец пера).
(отсутствует образец пера). - Остановки линейного градиента Webkit отображаются неправильно, 13 мая 2014 г. (с другим примером пера).
Примечания к первой ошибке предлагают своего рода объяснение:
skia разделяет цвета на 256 уровней для (большой) скорости. градиенты с резкими краями, подобные этому (где есть два цвета с одной и той же цветовой остановкой), определенно демонстрируют это ограничение. Мы можем рассмотреть способы повышения точности, но это приведет к реальной потере производительности, поэтому мы должны решить, насколько важно это конкретное поведение на практике.
По сути, аргумент заключается в том, что это компромисс производительности. Тот, с которым и Firefox, и Internet Explorer кажутся более чем способными справиться, а это значит, что я не куплюсь на это оправдание спустя полтора года после того, как оно было предложено. Это просто похоже на отговорку.
Если вы считаете, что исправление этих ошибок пойдет на пользу вашей работе, отметьте их звездочкой. В противном случае мы не сможем использовать эту замечательную функцию CSS, и, как следствие, мы включим монокультуру браузера, которой является Chrome.
В противном случае мы не сможем использовать эту замечательную функцию CSS, и, как следствие, мы включим монокультуру браузера, которой является Chrome.
Обновление ниже пера
См. «Градиенты для тестирования пера в виде столбца BG» Адриана Роселли (@aardrian) на CodePen.
Обновление: через 10 минут после публикации
Я разместил ссылку на свою ручку и этот пост на ошибки, и в обоих случаях я позже получил уведомления о возврате электронной почты («Учетная запись электронной почты, к которой вы пытались обратиться, отключена»). Адрес srsrid…@chromium.org, единственная КЦ на 281489 и одна из двух на 233879, исчез, что заставляет меня думать, что никто не слушает хотя бы одну из ошибок.
Обновление: 20 июля 2015 г.
Все еще не работает в Chrome 43. Эти два тикета не получают много действий.

 (отсутствует образец пера).
(отсутствует образец пера).