Личный кабинет
Как загрузить электронную подпись (ЭП)?Если Вы прошли регистрацию в ЕРУЗ, войдите в личный кабинет, путём нажатия на кнопку «Вход через Госуслуги»
Если Вы прошли регистрацию непосредственно на Площадке, войдите в личный кабинет по старой ЭП (если срок её действия еще не закончился), либо по логину/паролю.
В личном кабинете в правом верхнем углу в окне «Пользователь» нажмите на ФИО пользователя.
На странице редактирования сведений в разделе операций с электронной подписью выберите «Загрузить новую ЭП».
Подтвердите выбор нового сертификата из списка. В случае возникновения окна с предупреждением безопасности («security alert») нажмите «да» («yes»).
При открытии страницы со сведениями о пользователе нажмите на эмблему площадки слева наверху. Электронная подпись загружена, и вы можете продолжать работу.
Как восстановить утерянный пароль?Перейдите по ссылке
Введите в соответствующие поля логин, кодовую фразу или e-mail, указанный при регистрации, а также код с картинки и нажмите кнопку «Восстановить пароль».
Новый пароль будет выслан на электронную почту.
Как восстановить доступ в личный кабинет, если утеряны логин и пароль, либо адрес электронной почты, указанной при регистрации, недоступен?Перейдите по ссылке и скачайте образец письма на восстановление данных.
Заполните его, укажите новый адрес электронной почты и подпишите его электронной подписью уполномоченного лица средствами Microsoft Office Word.
Готовое письмо направьте в Центр поддержки пользователей.
Обратите внимание, что электронная почта должна быть уникальна, то есть не использоваться ни одним пользователем на Площадке.
Как изменить данные о компании в личном кабинете?Для пользователей, прошедших аккредитацию непосредственно на площадке:
В личном кабинете в правом верхнем углу в окне «Пользователь» нажмите на название вашей организации
На странице редактирования сведений в разделе изменения данных о компании нажмите «Изменить сведения о компании».
В аккредитационных сведениях участника процедуры актуализируйте все необходимые данные. Внизу нажмите «Подписать и направить». Изменения вступят в силу сразу после подписания ЭП.
Внимание! В случае изменения таких данных, как наименование, ИНН и ОГРН, требуется прохождение переаккредитации.
Для пользователей, зарегистрированных в едином реестре участников закупок (ЕРУЗ) на сайте Единой информационной системы (ЕИС):
Пользователи, зарегистрированные через ЕРУЗ, должны менять данные о компании непосредственно на сайте ЕИС.
Как добавить нового пользователя?Если есть необходимость работать от имени двух и более пользователей одновременно, то можно добавить пользователя в личном кабинете.
Для пользователей, прошедших аккредитацию непосредственно на площадке:
На главной странице сайта нажмите в правом верхнем углу на кнопку «Регистрация» — «Поставщик» — «Единая аккредитация для участия в корпоративных закупках и закупках субъектов 223-ФЗ». В окне «Регистрация нового пользователя» поставьте галочку напротив поля «Организация уже зарегистрирована на ЭТП, зарегистрировать доверенность представителя организации», далее «Продолжить».
В окне «Регистрация нового пользователя» поставьте галочку напротив поля «Организация уже зарегистрирована на ЭТП, зарегистрировать доверенность представителя организации», далее «Продолжить».
После этого откроется заявка на регистрацию нового пользователя, заполните её, подпишите электронной подписью добавляемого пользователя, а также подтвердите указанную электронную почту (путём перехода по ссылке активации из письма на электронной почте о регистрации доверенности).
Администратор организации (первый зарегистрированный на площадке пользователь) в своем личном кабинете переходит в раздел «Пользователи» — «Заявки на регистрацию доверенностей» и принимает, либо отклоняет заявку, путём нажатия соответствующей кнопки в крайнем правом столбце «Дополнительно».
Для пользователей, зарегистрированных в едином реестре участников закупок (ЕРУЗ) на сайте Единой информационной системы (ЕИС):
Пользователи, зарегистрированные через ЕРУЗ, должны добавлять пользователей непосредственно на сайте ЕИС.
В личном кабинете в правом верхнем углу в окне «Пользователь» нажмите на название вашей организации. На странице редактирования сведений в разделе изменения данных о компании нажмите «Доп. сведения согласно Постановлению ПП РФ от 04.02.15 №99».
На странице реестра заявок на внесение дополнительных сведений в реестр участников закупок нажмите на кнопку «Добавить».
В отобразившейся форме «Добавление заявки» выберите нужную опцию и нажмите «Продолжить».
На странице редактирования заявки на внесение дополнительных сведений загрузите все требуемые документы и нажмите «Подписать и направить».
Заявка будет рассмотрена площадкой в срок до 5 рабочих дней. По результату проверки будет направлено уведомление с результатом рассмотрения.
Как загрузить электронную подпись (ЭП)?Если Вы прошли регистрацию в ЕРУЗ, войдите в личный кабинет, путём нажатия на кнопку «Вход через Госуслуги».
Если Вы прошли регистрацию непосредственно на Площадке, войдите в личный кабинет по старой ЭП (если срок её действия еще не закончился), либо по логину/паролю.
В личном кабинете перейдите во вкладку «Настройки» — «Личные сведения» — «Обновить сведения об ЭП»
Откроется новая страница – обновите страницу браузера (Ctrl+F5) и нажмите кнопку «Загрузить ЭП».
В окне выбора выделите новый сертификат и нажмите кнопку ОК
Как восстановить утерянный пароль?Перейдите по ссылке
Введите в соответствующие поля логин, кодовую фразу, а также код с картинки и нажмите кнопку «Восстановить пароль».
Новый пароль будет выслан на электронную почту.
Как восстановить доступ в личный кабинет, если утеряны логин и пароль, либо адрес электронной почты, указанной при регистрации, недоступен?Перейдите по ссылке и скачайте образец письма на восстановление данных.
Заполните его, укажите новый адрес электронной почты и подпишите его электронной подписью уполномоченного лица средствами Microsoft Office Word.
Готовое письмо направьте в Центр поддержки пользователей.
Обратите внимание, что электронная почта должна быть уникальна, то есть не использоваться ни одним пользователем на Площадке.
Как изменить данные о компании в ЛК? Как пройти перерегистрацию на новый срок?Для пользователей, прошедших аккредитацию непосредственно на площадке (для участия в обычных процедурах без ограничения СМП):
В личном кабинете перейдите во вкладку «Настройки» – «Сведения о представляемой вами организации» – «Просмотреть/изменить»
Откроется страница с регистрационными сведениями. Внизу страницы нажмите кнопку «Перерегистрация заявителя».
Актуализируйте всю необходимую информацию в обеих вкладках – «Основные сведения» и «Регистрация в качестве заявителя», внизу нажмите кнопку «Подписать и направить».
После подписания сведений электронной подписью заявка на перерегистрацию будет направлена в отдел аккредитации и будет рассмотрена в срок до 5 рабочих дней.
Для пользователей, зарегистрированных в едином реестре участников закупок (ЕРУЗ) на сайте Единой информационной системы (ЕИС):
Пользователи, зарегистрированные через ЕРУЗ, должны менять данные о компании непосредственно на сайте ЕИС.
Как добавить нового пользователя?Если есть необходимость работать от имени двух и более пользователей одновременно, то можно добавить пользователя в ЛК.
Для пользователей, прошедших аккредитацию непосредственно на площадке:
На главной странице сайта нажмите в правом верхнем углу на кнопку «Регистрация». Затем «Поставщик», после этого выберите «Поставщик ГК «Росатом». Откроется страница добавления нового пользователя. Введите в соответствующее поле ИНН той компании, в личный кабинет которой хотите добавить нового пользователя. Откроется дополнительное окно для выбора организации, выделите в списке нужную и нажмите кнопку «Выбрать».
Данные о компании будут заполнены автоматически. Заполните данные о пользователе, введите код с картинки и нажмите кнопку «Регистрация». На электронную почту будет выслано уведомление о регистрации учётной записи, в котором содержится ссылка активации адреса электронной почты. Перейдите по этой ссылке.
Заполните данные о пользователе, введите код с картинки и нажмите кнопку «Регистрация». На электронную почту будет выслано уведомление о регистрации учётной записи, в котором содержится ссылка активации адреса электронной почты. Перейдите по этой ссылке.
Администратор организации (первый зарегистрированный на площадке пользователь) в своем личном кабинете переходит в раздел «Настройки» – «Пользователи» – «Утверждение заявок на регистрацию доверенностей».
Все заявки будут отражены построчно. Напротив каждой из них, в правом столбце «Операции» будет возможность просмотреть заявку, а также рассмотреть её (одобрить/отклонить).
В случае принятия заявки необходимо проставить пользователю роли в системе, указать срок действия его доверенности для работы на площадке и нажать «Сформировать текст на разрешение регистрации».
В случае отклонения заявки необходимо указать причину отказа в регистрации пользователя и нажать «Сформировать текст отказа в регистрации».
Как загрузить электронную подпись (ЭП)?Произведите загрузку ЭП в личный кабинет госсекции, согласно инструкции. Информация об ЭП синхронизируется системой автоматически в секцию com.roseltorg.ru в течение дня.
Информация об ЭП синхронизируется системой автоматически в секцию com.roseltorg.ru в течение дня.
Произведите восстановление пароля, согласно инструкции. Информация о новом пароле синхронизируется системой автоматически в секцию com.roseltorg.ru в течение дня.
Как восстановить доступ в личный кабинет, если утеряны логин и пароль, либо адрес электронной почты, указанной при регистрации, недоступен?Перейдите по ссылке и скачайте образец письма на восстановление данных.
Заполните его, укажите новый адрес электронной почты и подпишите его электронной подписью уполномоченного лица средствами Microsoft Office Word.
Готовое письмо направьте в Центр поддержки пользователей.
Обратите внимание, что электронная почта должна быть уникальна, то есть не использоваться ни одним пользователем на Площадке.
Как изменить данные о компании в ЛК?Изменение любых данных о компании производится только через госсекцию (etp. roseltorg.ru). Произведите действия, указанные в инструкции.
roseltorg.ru). Произведите действия, указанные в инструкции.
Добавление новых пользователей производится только через госсекцию (etp.roseltorg.ru). Произведите действия, указанные в инструкции.
Как изменить данные о компании в ЛК?Изменение любых данных о компании производится только через госсекцию (etp.roseltorg.ru). Произведите действия, указанные в инструкции.
Как загрузить электронную подпись (ЭП)?Произведите загрузку ЭП в личный кабинет госсекции, согласно инструкции. Информация об ЭП синхронизируется системой автоматически в секцию fkr2.roseltorg.ru в течение дня.
Как восстановить утерянный пароль?Произведите восстановление пароля, согласно инструкции. Информация о новом пароле синхронизируется системой автоматически в секцию fkr2.roseltorg.ru в течение дня.
Как восстановить доступ в личный кабинет, если утеряны логин и пароль, либо адрес электронной почты, указанной при регистрации, недоступен?Перейдите по ссылке и скачайте образец письма на восстановление данных.
Заполните его, укажите новый адрес электронной почты и подпишите его электронной подписью уполномоченного лица средствами Microsoft Office Word.
Готовое письмо направьте в Центр поддержки пользователей.
Обратите внимание, что электронная почта должна быть уникальна, то есть не использоваться ни одним пользователем на Площадке.
Как изменить данные о компании в ЛК?Изменение любых данных о компании производится только через госсекцию (etp.roseltorg.ru). Произведите действия, указанные в инструкции.
Как добавить нового пользователя?Добавление новых пользователей производится только через госсекцию (etp.roseltorg.ru). Произведите действия, указанные в инструкции.
Как загрузить электронную подпись (ЭП)?Произведите загрузку ЭП в личный кабинет госсекции, согласно инструкции. Информация об ЭП синхронизируется системой автоматически в секцию vtb.roseltorg.ru в течение дня.
Как восстановить утерянный пароль?Произведите восстановление пароля, согласно инструкции. Информация о новом пароле синхронизируется системой автоматически в секцию vtb.roseltorg.ru в течение дня.
Информация о новом пароле синхронизируется системой автоматически в секцию vtb.roseltorg.ru в течение дня.
Перейдите по ссылке и скачайте образец письма на восстановление данных.
Заполните его, укажите новый адрес электронной почты и подпишите его электронной подписью уполномоченного лица средствами Microsoft Office Word.
Готовое письмо направьте в Центр поддержки пользователей.
Обратите внимание, что электронная почта должна быть уникальна, то есть не использоваться ни одним пользователем на Площадке.
Как изменить данные о компании в ЛК?Изменение любых данных о компании производится только через госсекцию (etp.roseltorg.ru). Произведите действия, указанные в инструкции.
Как добавить нового пользователя?Добавление новых пользователей производится только через госсекцию (etp. roseltorg.ru). Произведите действия, указанные в инструкции.
roseltorg.ru). Произведите действия, указанные в инструкции.
Произведите загрузку ЭП в личный кабинет госсекции, согласно инструкции. Информация об ЭП синхронизируется системой автоматически в секцию opk.roseltorg.ru в течение дня.
Как восстановить утерянный пароль?Произведите восстановление пароля, согласно инструкции. Информация о новом пароле синхронизируется системой автоматически в секцию opk.roseltorg.ru в течение дня.
Как восстановить доступ в личный кабинет, если утеряны логин и пароль, либо адрес электронной почты, указанной при регистрации, недоступен?Перейдите по ссылке и скачайте образец письма на восстановление данных.
Заполните его, укажите новый адрес электронной почты и подпишите его электронной подписью уполномоченного лица средствами Microsoft Office Word.
Готовое письмо направьте в Центр поддержки пользователей.
Обратите внимание, что электронная почта должна быть уникальна, то есть не использоваться ни одним пользователем на Площадке.
Изменение любых данных о компании производится только через госсекцию (etp.roseltorg.ru). Произведите действия, указанные в инструкции.
Как добавить нового пользователя?Добавление новых пользователей производится только через госсекцию (etp.roseltorg.ru). Произведите действия, указанные в инструкции.
Как загрузить электронную подпись (ЭП)?Произведите загрузку ЭП в личный кабинет госсекции, согласно инструкции. Информация об ЭП синхронизируется системой автоматически в секцию rushydro.roseltorg.ru в течение дня.
Как восстановить утерянный пароль?Произведите восстановление пароля, согласно инструкции. Информация о новом пароле синхронизируется системой автоматически в секцию rushydro.roseltorg.ru в течение дня.
Как восстановить доступ в личный кабинет, если утеряны логин и пароль, либо адрес электронной почты, указанной при регистрации, недоступен?Перейдите по ссылке и скачайте образец письма на восстановление данных.
Заполните его, укажите новый адрес электронной почты и подпишите его электронной подписью уполномоченного лица средствами Microsoft Office Word.
Готовое письмо направьте в Центр поддержки пользователей.
Обратите внимание, что электронная почта должна быть уникальна, то есть не использоваться ни одним пользователем на Площадке.
Как изменить данные о компании в ЛК?Изменение любых данных о компании производится только через госсекцию (etp.roseltorg.ru). Произведите действия, указанные в инструкции.
Как добавить нового пользователя?Добавление новых пользователей производится только через госсекцию (etp.roseltorg.ru). Произведите действия, указанные в инструкции.
Как загрузить электронную подпись (ЭП)?Произведите загрузку ЭП в личный кабинет госсекции, согласно инструкции. Информация об ЭП синхронизируется системой автоматически в секцию rt.roseltorg.ru в течение дня.
Как восстановить утерянный пароль?Произведите восстановление пароля, согласно инструкции. Информация о новом пароле синхронизируется системой автоматически в секцию rt.roseltorg.ru в течение дня.
Информация о новом пароле синхронизируется системой автоматически в секцию rt.roseltorg.ru в течение дня.
Перейдите по ссылке и скачайте образец письма на восстановление данных.
Заполните его, укажите новый адрес электронной почты и подпишите его электронной подписью уполномоченного лица средствами Microsoft Office Word.
Готовое письмо направьте в Центр поддержки пользователей.
Обратите внимание, что электронная почта должна быть уникальна, то есть не использоваться ни одним пользователем на Площадке.
Как изменить данные о компании в ЛК?Изменение любых данных о компании производится только через госсекцию (etp.roseltorg.ru). Произведите действия, указанные в инструкции.
Как добавить нового пользователя?Добавление новых пользователей производится только через госсекцию (etp. roseltorg.ru). Произведите действия, указанные в инструкции.
roseltorg.ru). Произведите действия, указанные в инструкции.
Произведите загрузку ЭП в личный кабинет госсекции, согласно инструкции. Информация об ЭП синхронизируется системой автоматически в секцию rosgeo.roseltorg.ru в течение дня.
Как восстановить утерянный пароль?Произведите восстановление пароля, согласно инструкции. Информация о новом пароле синхронизируется системой автоматически в секцию rosgeo.roseltorg.ru в течение дня.
Как восстановить доступ в личный кабинет, если утеряны логин и пароль, либо адрес электронной почты, указанной при регистрации, недоступен?Перейдите по ссылке и скачайте образец письма на восстановление данных.
Заполните его, укажите новый адрес электронной почты и подпишите его электронной подписью уполномоченного лица средствами Microsoft Office Word.
Готовое письмо направьте в Центр поддержки пользователей.
Обратите внимание, что электронная почта должна быть уникальна, то есть не использоваться ни одним пользователем на Площадке.
Изменение любых данных о компании производится только через госсекцию (etp.roseltorg.ru). Произведите действия, указанные в инструкции.
Как добавить нового пользователя?Добавление новых пользователей производится только через госсекцию (etp.roseltorg.ru). Произведите действия, указанные в инструкции.
Как загрузить электронную подпись (ЭП)?Произведите загрузку ЭП в личный кабинет госсекции, согласно инструкции. Информация об ЭП синхронизируется системой автоматически в секцию rosseti.roseltorg.ru в течение дня.
Как восстановить утерянный пароль?Произведите восстановление пароля, согласно инструкции. Информация о новом пароле синхронизируется системой автоматически в секцию rosseti.roseltorg.ru в течение дня.
Как восстановить доступ в личный кабинет, если утеряны логин и пароль, либо адрес электронной почты, указанной при регистрации, недоступен?Перейдите по ссылке и скачайте образец письма на восстановление данных.
Заполните его, укажите новый адрес электронной почты и подпишите его электронной подписью уполномоченного лица средствами Microsoft Office Word.
Готовое письмо направьте в Центр поддержки пользователей.
Обратите внимание, что электронная почта должна быть уникальна, то есть не использоваться ни одним пользователем на Площадке.
Как изменить данные о компании в ЛК?Изменение любых данных о компании производится только через госсекцию (etp.roseltorg.ru). Произведите действия, указанные в инструкции.
Как добавить нового пользователя?Добавление новых пользователей производится только через госсекцию (etp.roseltorg.ru). Произведите действия, указанные в инструкции.
Как загрузить электронную подпись (ЭП)?Произведите загрузку ЭП в личный кабинет госсекции, согласно инструкции. Информация об ЭП синхронизируется системой автоматически в секцию 178fz.roseltorg.ru в течение дня.
Как восстановить утерянный пароль?Произведите восстановление пароля, согласно инструкции. Информация о новом пароле синхронизируется системой автоматически в секцию 178fz.roseltorg.ru в течение дня.
Информация о новом пароле синхронизируется системой автоматически в секцию 178fz.roseltorg.ru в течение дня.
Перейдите по ссылке и скачайте образец письма на восстановление данных.
Заполните его, укажите новый адрес электронной почты и подпишите его электронной подписью уполномоченного лица средствами Microsoft Office Word.
Готовое письмо направьте в Центр поддержки пользователей.
Обратите внимание, что электронная почта должна быть уникальна, то есть не использоваться ни одним пользователем на Площадке.
Как изменить данные о компании в ЛК?Изменение любых данных о компании производится только через госсекцию (etp.roseltorg.ru). Произведите действия, указанные в инструкции.
Как добавить нового пользователя?Добавление новых пользователей производится только через госсекцию (etp. roseltorg.ru). Произведите действия, указанные в инструкции.
roseltorg.ru). Произведите действия, указанные в инструкции.
Интересные статьи
Вопрос — ответ
Финансы и закрывающие документы
Как открыть специальный счет и использовать его? Как получить банковскую гарантию и использовать ее? Где взять реквизиты для перечисления обеспечения на лицевой счет? Как быстро зачисляются денежные&nb…
Вопрос — ответ
Настройка рабочего места и электронной подписи
Какие системные требования установлены для работы на Площадке? Как установить электронную подпись, выданную УЦ АО «ЕЭТП»? Как установить облачную электронную подпись, выданную УЦ АО «ЕЭТП»? Как обновит…
Вопрос — ответ
Регистрация на Площадке
Как пройти регистрацию для участия в закупках по 44-ФЗ? Как пройти регистрацию для участия в закупках по 223-ФЗ с ограничением для субъектов малого и среднего предпринимательства (секция msp.roseltorg.ru),…
Запрос информации о пользователе.
 Вход через Яндекс. Руководство разработчика
Вход через Яндекс. Руководство разработчикаПо запросу информации о пользователе API Яндекс ID возвращает все данные, права на которые дает указанный в запросе OAuth-токен.
Запрос информации о пользователе Яндекса формируется следующим образом:
GET https://login.yandex.ru/info? [ \nФормат возвращаемых данных. Возможные значения:
\n
- \n
«json» — возвращается JSON-документ. Это значение используется по умолчанию,\n если параметр не указан в запросе.
\n«xml» — возвращается XML-документ.
\n«jwt» — возвращается JSON Web Token.
\n
 \n
\nРекомендуется этот параметр не передавать.
«}}»>=<Cекретный ключ>] [& \nПризнак запроса OpenID-идентификаторов, которые пользователь мог получить от\n Яндекса. Список включается в ответ в\n JSON-массиве/элементе XML openid_identities.
Чтобы запросить идентификаторы, укажите значение «1», «yes» или\n «true». При любом другом значении параметр игнорируется.
\nПараметр используется при миграции с\n OpenID Яндекса на API Яндекс ID.
\n «}}»>=1 | yes | true] Authorization: OAuth \nOAuth-токен, который разрешает доступ к данным учетной записи пользователя через\n API Яндекс ID. От прав, которые дает указанный в запросе OAuth-токен,\n зависит содержание ответа.
OAuth-токен должен быть указан в запросе одним из двух способов:
\n \n «}}»>При использовании этого способа OAuth-токен передается в параметре GET-запроса и может сохраниться в открытом виде в истории браузера или в access-логах любого промежуточного хоста. Сохраненным OAuth-токеном может воспользоваться злоумышленник.
GET https://login.yandex.ru/info? [ \nФормат возвращаемых данных. Возможные значения:
\n
- \n
«json» — возвращается JSON-документ. Это значение используется по умолчанию,\n если параметр не указан в запросе.
\n«xml» — возвращается XML-документ.
\n«jwt» — возвращается JSON Web Token.
\n
Признак запроса OpenID-идентификаторов, которые пользователь мог получить от\n Яндекса. Список включается в ответ в\n JSON-массиве/элементе XML
Список включается в ответ в\n JSON-массиве/элементе XML openid_identities.
Чтобы запросить идентификаторы, укажите значение «1», «yes» или\n «true». При любом другом значении параметр игнорируется.
\nПараметр используется при миграции с\n OpenID Яндекса на API Яндекс ID.
\n «}}»>=1 | yes | true] [& \nOAuth-токен, который разрешает доступ к данным учетной записи пользователя через\n API Яндекс ID. От прав, которые дает указанный в запросе OAuth-токен,\n зависит содержание ответа.
\nOAuth-токен должен быть указан в запросе одним из двух способов:
\n \n «}}»>=<OAuth-токен>]Параметры запроса:
| Параметр | Значение | Описание |
|---|---|---|
| format | xml | json| jwt | Формат возвращаемых данных.
|
| jwt_secret | <Cекретный_ключ> | Секрет, которым будет подписан JWT. Если параметр не передан — вместо него будет использован client_secret OAuth-приложения. Рекомендуется этот параметр не передавать. |
| with_openid_identity | 1 | yes | true | Признак запроса OpenID-идентификаторов, которые пользователь мог получить от Яндекса. Список включается в ответ в JSON-массиве/элементе XML Чтобы запросить идентификаторы, укажите значение «1», «yes» или «true». Параметр используется при миграции с OpenID Яндекса на API Яндекс ID. |
| oauth_token | <OAuth-токен> | OAuth-токен, который разрешает доступ к данным учетной записи пользователя через API Яндекс ID. От прав, которые дает указанный в запросе OAuth-токен, зависит содержание ответа. OAuth-токен должен быть указан в запросе одним из двух способов: |
Была ли статья полезна?
Личные кабинеты
Версия для слабовидящихЦифровой университет
Eng
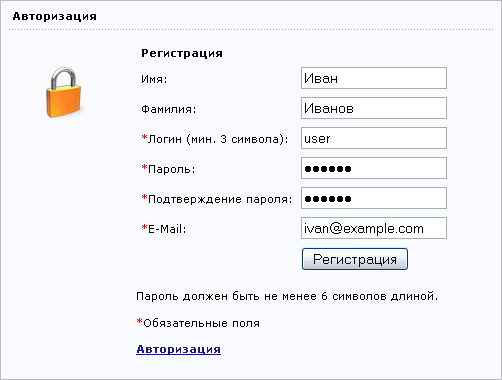
Имя пользователя формируется из:
msal\имя пользователя
- для студентов — английская буква «s» и далее номер студенческого билета.
 Пример: msal\s12345678
Пример: msal\s12345678 - для работников и преподавателей — msal\инициалы и фамилия пользователя. Пример: msal\suivanov
Скачать руководство пользователя
Нажмите на эту ссылку, чтобы отправить нам сообщение при проблемах доступа к сервисам:
Служба заявок
Доступ к информационным системам МГЮА
Инструкция по удаленному доступу к информационным системам МГЮА
Описание и инструкции по работе с ЭБС
Описание и инструкции по работе с подсистемой «Эффективный контракт»
«Эффективный контракт». Инструкция пользователя, работающего с домашнего компьютера. НОВОЕ!
Инструкция для преподавателей в рамках проекта «Электронный журнал»
Инструкция для сотрудников института в рамках проекта «Электронный журнал»
Файловый сервер студентов и сотрудников
Почтовый сервер студентов и сотрудников
Инструкция по подключению к корпоративной почте для iOS-устройств
Инструкция по подключению к корпоративной почте для Android-устройств
Доступ к облачным сервисам МГЮА
логин (для МГЮА): английская буква «s» и далее номер студенческого билета с доменом @msal. edu.ru
edu.ru
Пример: [email protected]
пароль: по инструкции пользователя
Скачать руководство пользователя
Доступ к личным кабинетам преподавателя, обучающегося
логин (для МГЮА): английская буква «s» и далее номер студенческого билета, либо логин сотрудника.
Пример: s12345678 либо asivanov (например, из «Алексей Степанович Иванов»)
пароль: по инструкции пользователя
Скачать руководство модератора по работе с «Портфолио студента»
Скачать инструкцию студента по работе с «Портфолио студента»
Скачать руководство пользователя
Инструкция для Преподавателя в рамках проекта «Электронный журнал» по вводу неявок и баллов за занятие
Система дистанционного обучения. Портфолио студента
Портфолио студента
Внимание! На портале СДО заработала служба технической поддержки. Для обращения в службу необходимо написать сообщение с корпоративного почтового ящика (@msal.ru, @msal.edu.ru) на адрес [email protected]. Регламент ответа на входящее обращение:
1. Вход в СДО.
2. Инструменты преподавателя в СДО.
3. Размещение материалов лекции. Видеоинструкция!!
4. Размещение материалов практического задания. Видеоинструкция!!
5. Проверка практического задания. Видеоинструкция!!
6. Создание вебинара. Видеоинструкция!!
7. Инструкция по предоставлению удаленного доступа для оказания технической поддержки.
Скачать руководство модератора по работе с «Портфолио студента»
Скачать инструкцию студента по работе с «Портфолио студента»
Инструкция для студентов по добавлению отчетов по практике и курсовых в портфолио.
Виртуальные классы Microsoft Teams
Организация конференции в Microsoft Teams
Организация обучения в смешанном формате черезMicrosoft Teams (для преподавателей) НОВОЕ!
Доступ к MS Teams (для обучающихся) НОВОЕ!
Ресурсы, доступные ТОЛЬКО в локальной сети Университета:
СЭД «Дело»
Для входа необходимо использовать ТОЛЬКО Internet Explorer.
СПРАВОЧНАЯ ИНФОРМАЦИЯ
Центр информационных ресурсов и технологий
Государственные услуги
Личные кабинеты
Техпомощь / Helpdesk / Услуги
Обновления информационных систем
красивых примеров форм авторизации для веб-сайтов и приложений
Поделиться
- Доля
- Твитнуть
- Поделиться
- Приколи
Примеры приложений • Примеры веб-сайтов Nataly Birch • 18 мая 2020 г. • 25 минут ПРОЧИТАТЬ
• 25 минут ПРОЧИТАТЬ
Формы входа — один из наиболее важных элементов пользовательского интерфейса в мобильных приложениях и на веб-сайтах с зоной только для членов.
Почему они так важны? Это двери в мир, который вы создали. Люди всегда рискуют сбежать, когда пытаются заполнить форму входа. Даже мельчайшая деталь может отпугнуть их. И нет альтернативы, вы не можете удалить форму входа и просто впустить всех.
Давайте перейдем к основам форм входа, рассмотрим полезные советы по UX, получим подсказки из красивых примеров форм входа, чтобы узнать, как создать приятный опыт и устранить препятствия для пользователей.
Основы формы входа
Некоторые очень эффективные и привлекательные формы входа в систему
Будущее форм входа
Назначение форм входа в проекты
Лучшие советы по UX для создания крутых форм входа
Как создавать формы входа: основные шаги
Как разработать форму входа: советы и рекомендации
Красивые примеры форм входа для веб-сайтов и приложений
Дополнительные примеры
Другие примеры входа для веб-сайтов
Форма входа в Impressionist UI от Designmodo
Войти через Хазик Мир
Stellar Login, улучшенный Хазиком Миром
Форма авторизации Сергея Шмидта
Форма входа в личное приложение от Ionut Zamfir
Виджет входа
Форма входа в приложение для iPhone
Легкий вход в систему от Максвелла Барвиана
Как создать форму входа с помощью CSS3 и jQuery
Логин Пареш Хатри
Вход в приложение
Темный логин от Адама Уиткрофта
Логин пользователя
Быстрый вход Чарли Уэйта
Sazzi Логин от Ionut Zamfir
Окончательный вход в блокнот от Haziq Mir
Логин Stacked Paper от Патрика Ларссона
Элегантный дизайн формы входа
Форма входа в почту от Андрея
Интерфейс авторизации Андрей
Логин Джейк Штуцман
Чистая форма входа
Страница входа — Premier List от Вадима Щербакова
Войти через Оли Дейл
Форма входа от Ashish Thakkar
Войдите или зарегистрируйтесь
Вход с iPhone от Vasjen Katro
Чистая и простая форма входа
Текстурированный логин из ткани от Ionut Zamfir
Форма входа от Gil
Dark Login от Хазика Мира
Вывод
Форма входа в систему Essentials
В отличие от других типов форм пользовательского интерфейса, формы входа не бывают всех форм и размеров. Они ограничены количеством используемых полей. Причина такого минимального и капсульного подхода банальна: люди не любят заполнять формы. Вы не можете быть настойчивым, запрашивая слишком много информации. Эти формы должны быть простыми, знакомыми и прямолинейными.
Они ограничены количеством используемых полей. Причина такого минимального и капсульного подхода банальна: люди не любят заполнять формы. Вы не можете быть настойчивым, запрашивая слишком много информации. Эти формы должны быть простыми, знакомыми и прямолинейными.
Как правило, форма входа включает два входа, ссылки на альтернативные сценарии и кнопку отправки. Несмотря на то, что вы должны быть краткими, все же есть из чего выбрать:
- Поле имени пользователя
- Поле электронной почты
- Поле номера телефона
- Поле пароля
- Альтернативные варианты входа (Facebook, Twitter, Amazon, Adobe, Apple и т. д.)
- Ссылка на забытый пароль
- Кнопка отправки
- Показать опцию пароля
- Оставаться в системе опция
- Ссылка для регистрации
Как правило, разработчики предпочитают использовать эти поля:
- Поле электронной почты
- Поле пароля
- Альтернативные варианты входа
- Ссылка на забытый пароль
- Кнопка отправки
В зависимости от цели вашей формы входа вы можете выбрать то или иное поле или расширить этот пакет по умолчанию другими параметрами.
Пользовательский интерфейс приложения для входа
Вы когда-нибудь внимательно следили за страницей входа, которая появляется при регистрации на определенном веб-сайте? Первая страница, которая появляется при входе в систему, — это первое впечатление о веб-сайте. дизайн формы входа сам по себе определяет характер веб-сайта и, следовательно, должен иметь отношение к веб-сайту, на который ведет.
Действительно, форм входа или регистрации являются одним из наиболее важных элементов, содержащихся на веб-странице, и, следовательно, разработка этих онлайн-форм является одной из наиболее важных функций, когда речь идет о разработке веб-сайта. Успешно созданная форма регистрации также поощряет и позволяет посетителям стать участником, подписчиком или клиентом для определенного бизнеса. Трезво выглядящая, креативная и визуально привлекательная форма регистрации, несомненно, будет способствовать эффективной конверсии посетителя, если все остальные функции будут правильно скоординированы.
Разработка эффективной, а также чистой формы входа/регистрации требует от дизайнера большого творчества, поскольку веб-сайту важно иметь привлекательную и выдающуюся форму ради его успеха и эффективности.
Некоторые очень эффективные и привлекательные формы входа в систему
Некоторые регистрационные формы состоят из основных контактных форм, созданных с помощью некоторых элементарных концепций веб-дизайна. Помимо этих элементарных, есть несколько, которые могут выглядеть немного иначе в какой-то степени. Тем не менее, есть и другие, чрезвычайно впечатляющие, а также креативные, которые категорически заманивают посетителя на сайт.
Некоторые из этих форм имеют возможность подробного ввода личной контактной информации, включая имя, адрес электронной почты, контактный номер и другие данные . Начертания этих форм выходят далеко за рамки обычных, а некоторые из них даже придумали вариант рукописной каллиграфии.
Немногие страницы входа в систему предлагают различные новаторские стили ввода текста, помимо некоторых новаторских опций или меню выбора. Эти типы форм действительно требуют от дизайнеров высокого уровня творчества, особенно когда речь идет о дизайне пространства между различными слоями, создании больших и легко читаемых текстов и создании ссылок на боковой панели, которые ведут к их электронным письмам. напрямую.
Эти типы форм действительно требуют от дизайнеров высокого уровня творчества, особенно когда речь идет о дизайне пространства между различными слоями, создании больших и легко читаемых текстов и создании ссылок на боковой панели, которые ведут к их электронным письмам. напрямую.
Особый тип формы позволяет лучше понять новое поле ввода данных. У пользователей есть возможность перейти по ссылке для входа с самой домашней страницы и вызвать окно входа на основе jQuery. Этот конкретный тип формы поставляется с Ajax, который используется для управления внешним скриптом PHP. Он оценивает информацию, которую пользователь использовал при входе в систему, и после обработки либо предоставляет разрешение пользователю, либо отказывает в нем.
Некоторые формы входа в систему, которые мы видим в наши дни, действительно чрезвычайно динамичны и состоят из самых последних разработок. Один из этих новейших дизайнов дает прекрасное представление о различных полях ввода данных. Пользователи могут легко перейти на домашнюю страницу и щелкнуть ссылку на странице входа, чтобы вызвать динамическое окно входа на основе jQuery. Этот конкретный логин форма предлагает возможность связать внешний PHP-скрипт, который помогает в оценке различной информации для входа и в зависимости от результата результата; он либо разрешает вход пользователю, либо запрещает его.
Этот конкретный логин форма предлагает возможность связать внешний PHP-скрипт, который помогает в оценке различной информации для входа и в зависимости от результата результата; он либо разрешает вход пользователю, либо запрещает его.
Будущее форм входа
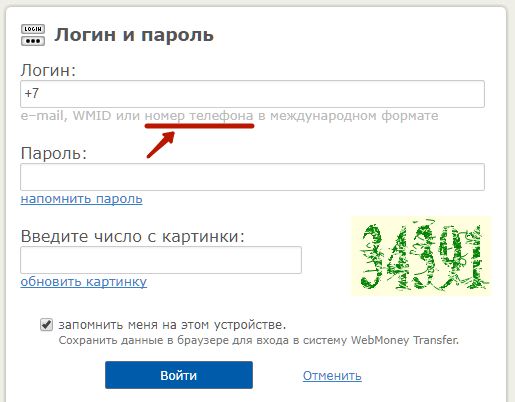
Одна из практик, которые мы наблюдаем на веб-сайтах электронной коммерции, заключается в том, что вместо использования поля имени пользователя или поля электронной почты в качестве первого варианта платформы используют номер телефона.
После отправки вы получаете на телефон уникальный код, который нужно ввести в следующее поле. Это все. Вам не нужно запоминать имя пользователя или вспоминать пароль.
Это простое, быстрое, безболезненное и беспроблемное решение, безусловно, оставляет положительное впечатление. Да, он требует ваш номер телефона; некоторые люди могут найти это неприемлемым. Скорее всего, вы в конечном итоге поделитесь своим номером телефона с платформой. Во-вторых, когда мобильные телефоны станут более безопасными, это напряжение может исчезнуть.
Во-вторых, когда мобильные телефоны станут более безопасными, это напряжение может исчезнуть.
По мере развития индустрии мобильных телефонов мы начинаем видеть и другие варианты, такие как примеры форм входа, где все, что вам нужно, это использовать палец для входа на веб-сайт. Это только начало, но трудно не заметить потенциал TouchID и распознавания лиц. Поэтому настоятельно рекомендуется помнить об этих двух подходах.
Snapptrip
Назначение форм входа в проекты
Прежде чем приступить к изучению советов по UX для создания наилучшего дизайна формы входа, спросите себя: «Какова цель формы входа в ваш проект?»
Читайте также: 33 Примеры дизайна формы входа для вашего вдохновения
Какие поля ввода вы должны включить, чтобы сделать работу с формой входа удобной и приятной? Хотите сразу впустить всех потенциальных клиентов? Или вы хотите фильтровать? Вы хотите соответствовать ожиданиям и моделям поведения вашей целевой аудитории? Или вы хотите сделать опыт стандартным?
Также задайте себе вопросы, касающиеся цели дизайна. Вы хотите использовать форму входа исключительно для этой цели? Или вы хотите сделать его частью фирменного стиля? Вы хотите сделать его частью потока чтения или маркетинговой кампании?
Вы хотите использовать форму входа исключительно для этой цели? Или вы хотите сделать его частью фирменного стиля? Вы хотите сделать его частью потока чтения или маркетинговой кампании?
Определитесь с назначением формы входа, а затем переходите к дизайну.
Экран страницы входа
Лучшие советы по UX для создания потрясающих форм входа
В дизайне веб-сайта взаимодействие с пользователем — это все; и форма входа не является исключением. Если вы хотите избежать создания стен входа в систему, взаимодействие с формой должно быть безупречным. Существует дюжина лучших практик, которые помогают создавать потрясающие формы входа.
- Сделать ссылку на форму входа заметной. Не скрывай этого.
- Если ваш веб-сайт не может работать должным образом без немедленного входа, покажите форму входа в основную область.
- Используйте ссылку «Регистрация» вместо «Регистрация» в меню, так как последнюю легко спутать с «Войти».
- Никогда не используйте «Регистрация» в разметке формы входа, только «Регистрация».

- Не используйте две формы рядом. Лучшей практикой является создание отдельной страницы для каждой формы.
- Не используйте всплывающие окна в маленьких углах для форм входа.
- Включить только важные поля ввода. Обычно достаточно двух входов.
- Используйте поле электронной почты или поле номера телефона вместо поля имени пользователя.
- Автоматически оставлять пользователей в системе, но оставить им возможность отменить это действие.
- Немедленно проверить поля. Сразу сообщайте пользователям, что не так. Не ждите, пока будет нажата кнопка отправки.
- Не используйте много правил безопасности.
- Если включен режим Caps Lock, немедленно уведомить пользователя.
- Создайте привлекающее внимание, но не навязчивое сообщение об ошибке.
- Автофокус на поле, которое нужно заполнить. Поэтому само собой разумеется, что первое поле должно иметь автофокус по умолчанию.
- Используйте заполнители или метки, чтобы пользователи могли сразу увидеть, какую информацию им следует поместить в поле.

- Всегда добавляйте ссылку «Забыли пароль». Вам не нужно делать его привлекательным. Однако это должно быть заметно. Более того, помните, что люди постоянно забывают свои пароли. Поэтому вы должны продумать этот поток.
- Разрешить пользователям видеть, что они вводят в поле пароля. Таким образом, вы избежите раздражения от ошибочного ввода пароля.
- Не блокировать учетную запись после двух неудачных попыток. Сначала уведомите пользователя об этой ситуации, затем дайте ему попробовать еще раз, хотя бы 4-5 раз.
- Добавьте альтернативные варианты входа на сайт с помощью профилей в социальных сетях или других популярных платформах. Например, если у вас есть обычный веб-сайт, то разрешите клиентам использовать свою учетную запись Facebook, Google или Twitter для входа. Если ваш веб-сайт может быть связан с другими сервисами, такими как Pinterest, LinkedIn, Instagram, Adobe, Apple и т. д., вы также можете добавить их.
- Кстати, если вы решили добавить несколько вариантов входа в систему, лучше не переусердствовать.
 Чем больше у пользователей вариантов выбора, тем сложнее будет процесс принятия решений. Поэтому придерживайтесь 2-3 вариантов, чтобы не запутаться.
Чем больше у пользователей вариантов выбора, тем сложнее будет процесс принятия решений. Поэтому придерживайтесь 2-3 вариантов, чтобы не запутаться.
Список большой, но эти советы несложны в исполнении, хоть и требуют времени. Помните, что если вы будете следовать этим рекомендациям, вы, несомненно, поднимете свою форму входа на новый уровень.
Войти через Poonam
Как создавать формы входа: основные шаги
Создание работающей формы входа — непростая задача. В отличие от контактных форм, которые могут существовать сами по себе, формы входа являются частью механизма аутентификации пользователей, в основе которого лежит база данных и требуется система регистрации. Для этого необходимо выполнить несколько шагов:
- Создайте допустимую разметку HTML5. Выберите правильный тип для полей ввода, установите атрибуты данных. Добавьте необходимые элементы, такие как ссылки на поток «Забыли пароль» или опцию «Оставаться в системе».
- Создать проверку браузера.

- Стилевые формы с помощью CSS3. Протестируйте дизайн на мобильных телефонах, планшетах и настольных компьютерах, чтобы он идеально выглядел на всех устройствах и в браузерах.
- Создать PHP-скрипт для получения данных из формы, отправить запрос в базу данных, получить ответ и инициировать соответствующий протокол.
В то время как первые три шага требуют базовых знаний HTML5, CSS3 и JavaScript, последний шаг — это тот, где вам нужно освоить свои навыки в PHP и MySQL. Это может быть трудно; однако с хорошими инструментами и руководствами все можно сделать. Для начала ознакомьтесь с этими полезными руководствами:
- Как создать форму входа в систему CSS3
- Как создать форму входа с помощью CSS3 и jQuery
- Создание пользовательской формы входа в WordPress
- Как создать систему входа в PHP для начинающих
- PHP Система входа в MySQL
- Создать форму входа PHP
PHP Система входа в систему MySQL
Как создать форму входа: советы и рекомендации
Создать красивую, интуитивно понятную и удобную форму входа не так просто, как может показаться на первый взгляд. Хотя в нем может быть всего два поля и кнопка, вы все равно можете все испортить, упустив важные вещи, такие как отзывчивость, удобство для мобильных устройств , оптимальная читаемость , хорошая контрастность , доступность и многое другое. Есть много вещей, на которые стоит обратить внимание. Мы составили список полезных советов, чтобы вы учли даже мельчайшие детали.
Хотя в нем может быть всего два поля и кнопка, вы все равно можете все испортить, упустив важные вещи, такие как отзывчивость, удобство для мобильных устройств , оптимальная читаемость , хорошая контрастность , доступность и многое другое. Есть много вещей, на которые стоит обратить внимание. Мы составили список полезных советов, чтобы вы учли даже мельчайшие детали.
- Чем меньше, тем лучше. Вы не можете позволить себе быть подавляющим.
- Используйте стили и проверенные временем дизайнерские решения. Не путайте пользователей экстравагантными идеями.
- Не полагайтесь на современные трюки или анимацию. Они могут не работать последовательно на разных устройствах.
- Используйте вертикальные формы входа вместо горизонтальных, чтобы вам не пришлось менять поведение для маленьких экранов.
- Соблюдайте разумную дистанцию между полями и элементами формы. Форма входа должна быть компактной, но элементы внутри не должны быть плотно упакованы.

- Используйте красный цвет для ошибок. Как давняя традиция, она очень эффективна.
- Не отвлекайте внимание яркими полноэкранными фоновыми изображениями, видеороликами или динамическими решениями. Будь проще.
- Вы можете использовать сопровождающие иллюстрации или графику, но они должны поддерживать, а не отвлекать внимание от основной задачи.
- Не загромождайте форму входа информацией. Если хочешь что-то сказать, сейчас не время. Сначала впусти людей, а потом говори что хочешь.
- Никогда не используйте текстовые кнопки отправки. Кнопки должны быть заметными, заметными и напористыми. Не заставляйте их сливаться; заставить их выскочить из страницы.
- Если у вас более одной кнопки, используйте для каждой свой стиль. Например, сделайте кнопку отправки синей, а кнопку регистрации — серой.
- Обеспечьте все жизненно важные компоненты резким контрастом, чтобы обеспечить удобочитаемость.
- Будьте осторожны с размером шрифта для мобильных телефонов.
 По умолчанию iOS использует 16px, что может испортить эстетику. Иногда лучше использовать всплывающее сообщение, чем пытаться уместить все на экране шириной 320 пикселей. (Не у всех есть iPhone 11 с большим экраном.) Нужно учитывать все варианты.
По умолчанию iOS использует 16px, что может испортить эстетику. Иногда лучше использовать всплывающее сообщение, чем пытаться уместить все на экране шириной 320 пикселей. (Не у всех есть iPhone 11 с большим экраном.) Нужно учитывать все варианты. - Доступность — это реальная проблема. Всегда предоставляйте поля с областями данных для считывающих устройств. Сделайте контур полей максимально ярким, чтобы люди с ослабленным зрением могли отличить входные данные от фона.
- В соответствии с рекомендациями WCAG 2.0 минимальный размер цели касания должен составлять 9 мм на 9 мм. Помните об этом, когда устанавливаете высоту и ширину элементов управления.
- Увеличьте размер ввода для мобильных телефонов. Помните, что люди будут использовать свои пальцы, чтобы сфокусировать поле ввода, поэтому сделайте это взаимодействие без проблем.
- Должно быть обеспечено взаимодействие с клавиатурой.
- Протестируйте форму входа в систему на различных экранах, устройствах и браузерах разного размера.

Войти и зарегистрироваться Макс Горохов
Примеры красивых форм входа для веб-сайтов и приложений
Мы составили список красивых примеров форм входа для веб-сайтов и приложений, чтобы вы могли тщательно изучить концепции и проекты из реальной жизни, чтобы получить полезную информацию о том, как применить наши советы life и сделайте свой следующий вход в систему суперзвездой.
Yeti Login by Darin
Yeti Login by Darin несколько лет назад наделал много шума. Эта концепция была настолько вдохновляющей, что дала толчок многочисленным проектам. Дело в том, что Дарин показал нам, как использовать иллюстрации не только для создания надлежащей атмосферы или добавления фирменного стиля, но и для облегчения процесса.
Как? Легкий. Он создал анимированного йети, который следует за действиями пользователя, тем самым превращая взаимодействие с формой входа в приятную игру. Этот трюк, безусловно, уменьшает ощущение напряжения в воздухе. Даже если вы сделаете что-то не так, будет просто приятно повторить всю рутину еще раз.
Даже если вы сделаете что-то не так, будет просто приятно повторить всю рутину еще раз.
Концепция Дарина — один из тех примеров формы входа, которые демонстрируют, как сделать так, чтобы художественный подход работал на вас и предоставлял пользователям незабываемые впечатления.
Регистрация в ресторане с помощью Vihaan AK
Регистрация в ресторане с помощью Vihaan AK — это изящная и умная концепция, которая показывает нам преимущества разделения «входа» и «регистрации» на два отдельных экрана и использования иллюстративного подхода.
Во-первых, это заставка с несколькими опциями. Наряду с кнопками, которые ведут к входу в систему и регистрации, есть опция TouchID, которая очень удобна для владельцев iPhone. Этот трюк, безусловно, добавляет нотку изысканности концепции.
Во-вторых, у каждого процесса есть экран, на котором удобно расположены поля и элементы.
В-третьих, графика и расцветка говорят от имени бренда, но основное внимание по-прежнему уделяется форме.
Наконец, каждая форма имеет только необходимые элементы с красивым дизайном, обеспечивающим удобство использования.
В результате концепция удобна и приятна в использовании.
Gusto Login
Gusto — еще один пример формы входа, в которой пользовательский интерфейс дополнен иллюстративным подходом.
Команда умело использовала человеческие рисунки, чтобы обратиться к нашей природе и намекнуть на услуги, предоставляемые платформой. Несмотря на то, что графика притягивает внимание, форма является звездой благодаря контрасту и завидному центральному положению. Простой, но эффективный.
Что касается функциональности, то форма входа имеет два поля (адрес электронной почты и пароль) и альтернативные варианты, которые встречаются редко. Xero и Intuit на первый взгляд могут показаться немного странными; однако здесь они подходят, поскольку у этих платформ одинаковая целевая аудитория.
Приложение Glovo
Приложение Glovo — отличный пример для тех, кто предпочитает использовать модальные окна. Когда дело доходит до лайтбоксов, которые занимают весь экран, устраняя все случайные побеги для посетителей, этот трюк, безусловно, может сработать.
Когда дело доходит до лайтбоксов, которые занимают весь экран, устраняя все случайные побеги для посетителей, этот трюк, безусловно, может сработать.
Здесь форма входа находится внутри модального окна, растянутого сверху вниз и из стороны в сторону. Благодаря сплошному монохромному фону ничто не отвлекает внимание пользователя. Последний имеет минималистичный дизайн и включает в себя все, что вам может понадобиться: два входа, кнопку Facebook для подключения, ссылку на поток «Забыли пароль», значок для отображения пароля и ссылку для регистрации.
Dropbox
Dropbox — один из тех отличных примеров формы входа, где компонент отображается сразу. Вы можете увидеть панель с регистрацией и формой входа. Dropbox — это платформа, которая требует, чтобы вы сначала вошли в систему. Логично предоставить пользователям удобный доступ к своим аккаунтам.
Обратите внимание, хотя область героя немного неуклюжая из-за большого количества информации; благодаря раздельной компоновке формы имеют прочную основу. Они не имеют должного визуального веса, но его достаточно, чтобы заинтересованные пользователи получили то, что им нужно.
Они не имеют должного визуального веса, но его достаточно, чтобы заинтересованные пользователи получили то, что им нужно.
Behance
Ранее мы говорили, что использование полноэкранного фонового изображения может отвлекать внимание пользователя. Поэтому это считается плохой практикой. Однако, если вы используете его с умом, все может сработать для вас. Behance — один из тех примеров, которые доказывают это своей страницей формы входа.
Здесь вы можете увидеть красивый фон. Он используется, чтобы намекнуть на сферу деятельности платформы. Команда дизайнеров мастерски сыграла с контрастом, затемнив изображение и поместив форму на чистый белый холст. Конечно, форме входа не хватает должного визуального веса. Тем не менее, этого достаточно, чтобы превратить его во второй фокус.
Что касается реализации, то форма входа имеет двухступенчатую систему. Сначала введите свой адрес электронной почты, а затем пароль. Кроме того, вы можете использовать свою учетную запись Facebook или Apple. Решение отлично подходит для людей, которые часто путают поля ввода.
Решение отлично подходит для людей, которые часто путают поля ввода.
Логин от Тодда Пирсолла
Форма входа от Тодда Пирсолла — отличная концепция, где вы сами можете увидеть, как полноэкранный фон может все испортить, тогда как сплошной монохромный фон может спасти положение.
В проекте предусмотрено два варианта формы входа. Сравните и сопоставьте их. Оба включают одинаковый набор элементов пользовательского интерфейса; у них одинаковые стили и аранжировки. Однако первый, безусловно, обеспечивает худший пользовательский опыт из-за недостаточной контрастности.
Экран справа — совсем другая история. У него чистый белый фон. Это более удобно в использовании. В такой среде без отвлекающих факторов пользователи легко выполнят свою миссию.
Другие примеры
В соответствии с выпуском iOS7, этот экран входа выводит тонкую анимацию фона iOS7 на новый уровень. Здесь фон представляет собой полностью анимированную графику — возможно, GIF.
Хотя фон на самом деле не слишком тонкий, это то, что вы не часто видите.
Еще раз в духе iOS7, этот экран входа в систему и сопутствующий интерфейс включают размытый, но красочный фон и упрощают работу. Оба интерфейса минимальны, с тонкими линиями и отсутствием фактического фона поля ввода. Но сочно окрашенный фон добавляет немного индивидуальности, делая этот интерфейс дружелюбным и удивительным.
Прекрасный дизайн, если он когда-либо существовал; синий фон выделен жирным шрифтом по сравнению с четким белым логотипом, текстом и полями ввода. Зеленая кнопка на самом деле выглядит как кнопка — хотя остальная часть пользовательского интерфейса плоская — и оттенок работает хорошо.
Какая сильная цветовая палитра! И, конечно же, что по-другому думать о входе в систему; причина, по которой это не обычный процесс регистрации, потому что у него есть недостатки в удобстве использования. Но, с точки зрения дизайна, мы все можем мечтать об этом прямо из коробки.
По сравнению с предыдущими кадрами в этой подборке, этот довольно спокойный и простой. Цветовые решения замечательные. Страница очень к делу; в нем нет ненужных или, что еще хуже, отвлекающих махинаций, как на странице входа в систему.
Здесь темный пользовательский интерфейс входа в систему в дополнение к темному и размытому фону и яркому, гладкому и тонкому тексту имеет очень хорошую сущность тайны и гламура. Что еще вы могли бы хотеть, кроме сексуальной страницы входа?
Теперь мы видим темный логин и нетрадиционный красный текст и красную кнопку. Это отличается и смело, давайте поаплодируем этому.
Страх перед красным цветом в кнопках иррационален, поскольку именно контекст, в котором используется красная кнопка, определяет реакцию пользователя на нее, а не сам цвет.
Этот кадр простой и чистый, но не скучный. Сочетание цветов в этом дизайне удивительно, так как эти три разных оттенка прекрасно сочетаются друг с другом. И, это выглядит так хорошо! Какой способ создать простой, но красивый интерфейс входа в систему.
И, это выглядит так хорошо! Какой способ создать простой, но красивый интерфейс входа в систему.
Здесь немного более сложный и обширный интерфейс. Как и на многих платформах, вы можете войти в систему с уже существующими учетными данными из Google, Twitter или Facebook и отказаться от создания новой учетной записи. Но, если вы хотите, вы все равно можете создать свою собственную учетную запись.
Благодаря рукописным примечаниям и стрелкам цветовая схема довольно приятная и отличается от типичного синего и серебристого цветов, которые мы видим повсюду. В то же время фоновые изображения не являются фокусом, как мы видим на каждой целевой странице, это легкая страница входа / регистрации, и все.
Приятный лаконичный дизайн. Нет навигации, которая вас отвлекает; также нет побочного контента, который вас раздражал бы. Пользовательский поток прост, как и цели пользователя: вы можете выбрать между платформой и Opentag и просто войти в систему. Если вы здесь впервые, вы можете проверить ссылку для создания учетной записи внизу.
Если вы здесь впервые, вы можете проверить ссылку для создания учетной записи внизу.
Простота этой плоской конструкции идеальна. Основное внимание уделяется входу в систему. У вас есть четкий логотип, и если у вас нет учетной записи, у вас также есть способ ее создать. Вдобавок ко всему, выбор цвета сплочен и хорошо сочетается.
Этот дизайн включает в себя большие элементы: кнопка входа в систему большая, текст на кнопке большой, значки большие. Кроме того, кнопка входа ярко-оранжевая, поэтому вы не можете ее пропустить.
Выбор цвета здесь немного отличается из-за отсутствия контраста между фоном ввода и цветами текста. Но два поля ввода связаны, потому что они, очевидно, связаны друг с другом. Кнопка входа выделяется.
Тот факт, что веб-сайт помнит, кем вы были до того, как вы вышли из системы, просто великолепен; это на самом деле довольно круто. Судя по всему, это безопасный вход в систему, и он выглядит так благодаря двум логотипам — McAfee и VeriSign — под ним.
Смешной аватар, использованный для этого, свежий и делает процесс приятным, хотя он должен быть серьезным.
Да, это плоский дизайн; да, это настолько элементарно, что может быть скучно, но это не так. Плоский дизайн с хорошо подобранными цветами часто может показаться дружелюбным и наполненным персонажами, и этот интерфейс входа именно такой!
Еще один синий интерфейс! Зеленый здесь сомнительный, но синие оттенки хорошо сочетаются с белым текстом. Неофициальный текст в нижнем регистре также придает этому интерфейсу некоторую индивидуальность.
Эта форма, очевидно, является центром страницы. Конечно, есть логотип и ссылка для приглашения на регистрацию, но они нигде не так заметны, как большой интерфейс входа в систему. На затемненном фоне яркие входы привлекают ваше внимание.
Здесь у нас есть комбинация скевоморфного значка и плоского пользовательского интерфейса. Это сделано достаточно хорошо. Не думайте о том, чтобы оскорбить тени на значке, поскольку они не портят дизайн, он довольно симпатичный благодаря намекам на скевоморфизм, а также выбору шрифта и цветовой гамме.
Еще раз у нас есть захватывающий экран входа в систему; на самом деле он более занят, чем некоторые примеры в этом посте, но используемая цветовая схема хорошо выбрана и на самом деле делает все это довольно хорошо.
Первый вариант выглядит более художественно и креативно; однако он не может обеспечить удобный рабочий процесс для пользователей. Второй вариант предпочтительнее.
Другие примеры входа для веб-сайтов
Форма входа в Impressionist UI от Designmodo
Хотя, на первый взгляд, кажется, что входы слегка парят в воздухе, так как градиенты и векторная реализация, размещенные на текстурированном холсте, приводят к легкой сбалансированности. Тем не менее, эта базовая форма входа в систему, вдохновленная всплывающей подсказкой, выглядит интересно и уникально.
Войти через Haziq Mir
Дизайнер размещает поля в линию, что делает общий компонент подходящим для стандартных относительно узких заголовков. В то время как мягкий, теплый коричневатый цвет в сочетании с внутренними тенями придает каждому изделию приятный, гладкий и законченный вид, темная версия имеет более изысканный вид.
В то время как мягкий, теплый коричневатый цвет в сочетании с внутренними тенями придает каждому изделию приятный, гладкий и законченный вид, темная версия имеет более изысканный вид.
Stellar Login, улучшено Хазиком Миром
Первое, что бросается в глаза, — это фон, который может стать отличным дополнением к любому замысловатому или иллюстративному дизайну, где главную роль играют натуральные текстуры, такие как дерево или бумага. В то время как гладкие элементы ввода и сероватый цвет идеально подходят для холста в стиле ноутбука, огромная синяя кнопка «Войти» привлекает все внимание своим большим визуальным весом.
Форма авторизации Сергея Шмидта
Это отличный пример темной формы входа в систему, которая источает образ изысканности, но не является грубой. Глянцевая коричневая кнопка сразу бросается в глаза, призывая к действию. Крошечный металлический переключатель придает композиции прекрасный скевоморфный оттенок.
Форма авторизации для личного применения Ионут Замфир
Фон формы имитирует обычную поверхность блокнота, на котором мы обычно делаем записи. Деревянное полотно повышает общую эстетику. Хотя блестящие градиентные кнопки немного выбиваются из темы, здесь плоские или схематичные кнопки могут выглядеть более естественно, но все же компонент создает ощущение гармонии.
Деревянное полотно повышает общую эстетику. Хотя блестящие градиентные кнопки немного выбиваются из темы, здесь плоские или схематичные кнопки могут выглядеть более естественно, но все же компонент создает ощущение гармонии.
Sign In Widget
Дизайнер демонстрирует утонченную и элегантную веб-форму, вау-фактор которой создается полупрозрачным фоном. Он имеет оптимальный контраст, который выделяет надписи и значки на фоне, и, как обычно, массивный, почти подавляющий CTA.
Форма входа в приложение для iPhone
Форма входа в приложение для iPhone от Mason Yarnell выполнена в лучших традициях дизайна iOS прошлых лет. Много глянца, орнаментальных ленточек, рельефных значков и, конечно же, сложного фактурного задника. Тем не менее, в целом компонент выглядит чистым, свежим и с большим количеством воздуха.
Легкий вход в систему от Maxwell Barvian
Легкий вход в систему от Maxwell Barvian выглядит точно так, как указано на паспортной табличке: легкий, чистый и четкий. Серый и белый цвета вместе могут творить чудеса, легко предоставляя пользователям отличный опыт. Как и положено, для лучшей конверсии основная кнопка намеренно увеличена и окрашена в яркий тон.
Серый и белый цвета вместе могут творить чудеса, легко предоставляя пользователям отличный опыт. Как и положено, для лучшей конверсии основная кнопка намеренно увеличена и окрашена в яркий тон.
Как создать форму входа с помощью CSS3 и jQuery
Это небольшой учебник, который подойдет даже начинающим веб-разработчикам. Хотя дизайн довольно прост, а поля ввода сначала выглядят как кнопки из-за градиентного стиля; тем не менее, это типичный пример гладкой и хорошо структурированной веб-формы, которая может пригодиться во многих пользовательских интерфейсах.
Login by Paresh Khatri
Some login by Paresh Khatri — это крошечный веб-компонент, который может похвастаться яркой цветовой схемой и тщательным вниманием к деталям. Форма, вдохновленная всплывающей подсказкой, круглая миниатюра фотографии, обработка вставки, полупрозрачный фон делают этот дизайн легко выделяющимся из толпы.
Вход в приложение
Аккуратно располагая каждый элемент формы один над другим, Mynus удалось связать дизайн воедино и убрать фон, который только отвлекал бы внимание от изысканного экрана. Цвет, края, формы, закругленные углы, типографика, количество пустого пространства и рельефные штрихи делают дизайн уникальным и четким.
Цвет, края, формы, закругленные углы, типографика, количество пустого пространства и рельефные штрихи делают дизайн уникальным и четким.
Темный логин от Адама Уиткрофта
Темный логин от Адама Уиткрофта выглядит утонченно и первоклассно. Отличный выбор шрифта в сочетании с контрастными цветами обеспечивает пользователям оптимальную читабельность. Кнопка «Войти», сероватые глифы и переключатель выглядят немного бесшовно, но идеально вписываются в окружающую среду.
Логин пользователя
Логин пользователя имеет теплую кремовую окраску, вызывающую положительные эмоции. Оранжевый и синий используются в качестве декоративных штрихов, которые добавляют изюминку и делают форму подходящей для различных дизайнов. CTA на основе градиента с выпуклым видом просто прыгает на вас, призывая к действию.
Snappy Login от Чарли Уэйта
Snappy Login от Чарли Уэйта — это интересный вариант веб-формы, которая имеет простой, но оригинальный внешний вид, в основном благодаря плоским прозрачным полям ввода. Хотя текст внутри полей и немного неразборчив, когда фон слишком размытый, но в целом он, безусловно, имеет свое очарование. Декоративный шрифт и рельефная кнопка выглядят необычно и, как и положено, привлекают внимание.
Хотя текст внутри полей и немного неразборчив, когда фон слишком размытый, но в целом он, безусловно, имеет свое очарование. Декоративный шрифт и рельефная кнопка выглядят необычно и, как и положено, привлекают внимание.
Sazzi Вход через Ionut Zamfir
Sazzi Войти от Ionut Zamfir отличается приятным поворотом кнопок CTA. Аккуратно подобрана основная расцветка, а акцентный тон прекрасно дополняет общую эстетику. Форма отлично смотрится на монотонных или шумных полотнах, особенно поля ввода, которые кажутся естественно встроенными.
Блокнот, окончательный вход в систему от Хазика Мира
Блокнот, окончательный вход в систему от Хазика Мира — еще один иллюстративный подход к распространенной минималистичной форме в нашей коллекции, продуманный до мельчайших деталей. Фон объединяет тему, оригинальные пунктирные поля и элегантная рукописная типографика придают художественное чутье.
Stacked Paper авторизация Патрика Ларссона
Автор идет более традиционным путем, используя чистый фон, стандартные поля для ввода, обычный шрифт и спокойную цветовую палитру. Здесь красный цвет используется для акцента, что придает CTA эффектный вид. Мелкие детали, такие как металлическая клипса и деревянная фактура, лишь обогащают эстетику.
Здесь красный цвет используется для акцента, что придает CTA эффектный вид. Мелкие детали, такие как металлическая клипса и деревянная фактура, лишь обогащают эстетику.
Элегантный дизайн формы входа
Как и в предыдущем примере, форма входа обязана своим гладким и чистым внешним видом свежим светлым цветам, большому количеству пробелов и разборчивому шрифту. Гладкая голубоватая кнопка со скругленными углами и эффект выделения, назначенный для выбранных полей, — тонкие штрихи, которые повышают удобство использования.
Почтовая форма авторизации Андрей
Дизайн включает в себя некоторые отличительные черты, которые уникальным образом связывают форму с общими почтовыми атрибутами, тем самым отличая ее от других. С этим эффектом справляются 2 декоративные строчки по краям. Остальное довольно обычно: элементы ввода в виде линий, сероватая окраска, сплошные значки и CTA на основе градиента с гладким трехмерным ощущением.
Интерфейс авторизации Андрей
Макет аккуратно разделен на две части, которые имеют четкую границу. Таким образом, автор предоставляет пользователям два варианта авторизации: через обычную форму и социальные сети. Структура стандартная: 2 поля ввода, кнопка «Войти» и кнопки для подключения через Twitter и Facebook. Здесь эстетика приобретает ультрасовременный вид благодаря рельефным штрихам, идеальному контрасту, хорошо сбалансированному расположению и красивым цветовым акцентам.
Таким образом, автор предоставляет пользователям два варианта авторизации: через обычную форму и социальные сети. Структура стандартная: 2 поля ввода, кнопка «Войти» и кнопки для подключения через Twitter и Facebook. Здесь эстетика приобретает ультрасовременный вид благодаря рельефным штрихам, идеальному контрасту, хорошо сбалансированному расположению и красивым цветовым акцентам.
Автор входа Jake Stutzman
Login by Jake Stutzman имеет великолепную работу с текстурами, которая создает утонченную эстетику. Кожаный фон прекрасно поддерживает набор входных данных по умолчанию, которые благодаря тщательно продуманному эффекту тиснения подходят сюда как влитые. Выпуклая оранжевая кнопка резко контрастирует с общей обстановкой, мягко привлекая внимание, а крошечный элемент орнамента в правом нижнем углу добавляет художественности.
Чистая форма входа
Чистая форма входа имеет супер свежий и четкий внешний вид с открытым ощущением. Прозрачная наклейка, фон в стиле блокнота, светло-серая цветовая гамма, формы контуров подходят друг к другу, как кусочки пазла. Наряду с этой гармоничной композицией желтый выпуклый CTA кажется бельмом на глазу, привлекающим внимание.
Наряду с этой гармоничной композицией желтый выпуклый CTA кажется бельмом на глазу, привлекающим внимание.
Страница входа – Premier List Вадима Щербакова
Художнику удалось тщательно обогатить базовую форму дополнительными функциями. Искусно выполненный фактурный фон служит прочной основой для ярких и привлекающих внимание кнопок и пары входов, аккуратно выделяющихся рельефом.
Вход через Oli Dale
Вход через Oli Dale должен перекрывать часть содержимого переднего плана, чтобы он оставался контрастным с ним. Здесь красный правит насестом. Хотя компонент довольно скромный и не имеет привычной открытости, но благодаря основной раскраске он бросается в глаза. Тонкая тень на вершине — прекрасное прикосновение.
Форма входа от Ashish Thakkar
Форма входа от Ashish Thakkar имеет вкус тщательно выполненной веб-формы, которая имеет четкий и чистый внешний вид. Благодаря некоторым тонким декоративным деталям, таким как узор на дне, плавные фигурные углы, металлические детали, соединяющие 2 поля вместе, эта простая форма приобретает изысканную привлекательность.
Войдите или зарегистрируйтесь
Войдите или зарегистрируйтесь Дэрил Джинн доказывает, что прозрачность является превосходной чертой, которая может обновить внешний вид любой веб-формы. Здесь поля ввода становятся естественными с любым фоном, предоставляя пользователям идеальное место для ввода данных. Подавляющий зеленый CTA — это фокус, который предназначен для увеличения конверсии.
Авторизация через iPhone от Васьена Катро
Авторизация через iPhone от Васьена Катро имеет определенный уровень индивидуальности, который усиливает индивидуальность бренда. Цвет перекликается с основным дизайном приложения. Светло-серые входы и зеленая кнопка с характерной тенью естественно выделяются на чистом черном фоне.
Чистая и простая форма входа в систему
Первые два слова на табличке прекрасно описывают эту форму. Структура довольно тривиальна, цветовая гамма тоже не блещет, но в целом она приятна глазу и довольно проста; именно то, что нужно большинству обычных пользователей.
Текстурированная ткань авторизация Ionut Zamfir
Здесь работа с текстурами затмевает всех. Дизайнер демонстрирует высокий уровень мастерства, создавая такую гармоничную композицию, в которой базовые элементы представлены как произведения искусства. Изогнутые линии, простроченные края, тисненые надписи — отличительные черты, определяющие дизайн.
Форма входа от Gil
Форма входа от Gil определенно вдохновлена глянцевыми и стеклянными поверхностями, поскольку эстетика веб-формы в основном основана на них. Конечно, цветовая гамма тоже подобрана удачно. Есть множество крошечных деталей-убийц, которые собирают головоломку: металлические переключатели, бумажный холст, аккуратно изготовленная цепочка, тени и градиенты.
Dark Login by Haziq Mir
Как обычно, кнопка отправки привлекательна и захватывает самый большой кусок пирога. Тем не менее, остальная часть дизайна также заслуживает вашего внимания. Графика элегантна и изысканна, типографика гладкая и самобытная, а общая эстетика очаровательна.
Заключение
Несмотря на то, что формы входа для веб-сайтов и приложений стары как мир, люди все еще испытывают проблемы с их правильным обращением. Их может отпугнуть многое: слишком много опций, причудливые поля ввода, запутанный дизайн, подозрительные элементы и многое другое. Таким образом, ваша задача состоит в том, чтобы преобразовать форму входа в пользовательский интерфейс, обеспечивающий удобный пользовательский интерфейс.
Будучи чуть ли не основным методом взаимодействия с пользователями в дизайне веб-сайта, форма довольно часто остается недооцененной и игнорируемой с точки зрения дизайна.
Хотя, конечно, не каждый проект требует творческого подхода к компоненту, тем не менее, всегда приятно и восхитительно испытать красивый, аккуратно сделанный и хорошо сбалансированный вход в систему, который имеет нотку пикантности и дополняет общий дизайн.
Следуйте нашему руководству, используйте советы по UX и черпайте вдохновение из нашей коллекции лучших примеров форм входа для достижения этой цели.
Дизайн страницы входа: 20 вдохновляющих примеров
Мы используем файлы cookie, чтобы обеспечить вам максимальное удобство на нашем веб-сайте. Для получения дополнительной информации нажмите здесь. Понятно
Дизайн страницы входа должен быть простым для понимания и не требовать от пользователя никаких размышлений. Вот 20 примеров, которые могут вдохновить вас на создание следующего дизайна.
Когда дело доходит до хорошего дизайна страницы входа, вы хотите максимально упростить пользователям доступ к вашему продукту или услуге.
Создавайте каркасы и прототипы Hi-Fi бесплатно с Justinmind. Неограниченное количество проектов!
Одно препятствие слишком много, и вы разочаруете своих пользователей. Чтобы избежать разочарования, вот 20 дизайнов страниц входа, которые нам нравятся. Используйте их в качестве вдохновения при создании прототипов и проверке форм!
Если вам нужна дополнительная информация о том, что отличает хорошие формы от плохих, ознакомьтесь с нашим полным руководством по дизайну форм.
PayPal
PayPal получает приз за минимализм. Вы бы не знали, на каком сайте вы находитесь, если бы не маленький логотип PayPal в верхней части входа в систему.
Что интересно и необычно в этой странице входа, так это то, что она состоит из двух частей. Вы вводите свой адрес электронной почты, затем нажимаете «Далее», чтобы перейти к экрану для изменения пароля.
Нам неизвестна научная причина того, почему PayPal разбил процесс входа таким образом, тем более что он занимает больше времени, чем обычно.
Ознакомьтесь с нашим полным руководством по каркасам и узнайте, как создавать свои проекты с нуля.
Страница входа в Linkedin имеет простой дизайн — вы не найдете никаких фоновых изображений или анимации. Дело в том, что страница входа не обязательно должна быть интересной. Это простое средство для достижения цели, которое делает страницу идеальной для дизайна без отвлекающих факторов.
Linkedin отражает это в простоте дизайна своей страницы входа. С небольшим дружелюбным и мотивирующим текстом, возможностью использовать свой номер телефона для входа в систему и возможностью показать пароль — все правильно.
С небольшим дружелюбным и мотивирующим текстом, возможностью использовать свой номер телефона для входа в систему и возможностью показать пароль — все правильно.
Он выполняет свою работу и предлагает пользователям проверку, если они в ней нуждаются. Что еще нам нужно от формы входа?
Uber использует классные фирменные иллюстрации на своей странице входа.
Пользователи не будут долго находиться на странице регистрации (если вы ее хорошо спроектировали), но использование иллюстраций добавляет визуального интереса и оживляет скучный экран.
Здесь пользователи могут войти в систему, используя свой адрес электронной почты или номер мобильного телефона. Легкий!
Мы собрались вместе с Uber и провели интересную беседу о UX о том, как Uber использует данные для создания потрясающих UX. Ознакомьтесь с исследованиями UX в Uber и откройте для себя силу данных в UX!
National Geographic
У National Geographic стандартная форма входа — здесь нет ничего удивительного. Есть несколько элементов, которые стоит прокомментировать, потому что это хороший пример формы входа.
Есть несколько элементов, которые стоит прокомментировать, потому что это хороший пример формы входа.
Дело о праве собственности распространено среди американских и канадских компаний, и National Geographic следует традиции.
Как вы можете видеть из других примеров, в названиях используется сочетание регистра заглавий и регистров предложений.
Что нам нравится на этой странице, так это текст «Я не входил в систему раньше, но я подписался». В хорошем тексте используется язык, знакомый читателям, и мы можем представить, как эта фраза исходит прямо из чьих-то уст.
Средний
Когда дело доходит до быстрых и простых страниц входа, Medium может оказаться в выигрыше. На самом деле, у пользователей не сразу запрашивают адрес электронной почты, имя пользователя или какой-либо пароль. Доступ к платформе можно получить на основе вашего доступа к другим популярным платформам, таким как Facebook или Twitter.
Если пользователи хотят, они могут выбрать параметр «Вход с электронной почтой», придерживаясь более классического подхода.
Модальный формат входа в систему на странице входа обеспечивает минималистский опыт, а белый цвет является доминирующим. Тем не менее, верный своему бренду, Medium включил несколько графических элементов, которые кажутся динамичными и добавляют изюминку на экран.
The Washington Post
Подобно Paypal, The Washington Post также разделяет форму входа на два этапа. Сама страница входа довольно проста, а форма занимает центральное место.
Однако сама страница далеко не скучная. Для экрана с особым визуальным оформлением новостная платформа использует в качестве фона изображение Вашингтона, округ Колумбия. В результате получается красивое зрелище со сбалансированной цветовой схемой, которой не могут достичь многие другие дизайны страниц входа.
Стоит отметить, что пользователи могут входить в систему со своей учетной записью Amazon. Поскольку гигант электронной коммерции и новостная платформа принадлежат Джеффу Безосу, мы должны были это предвидеть!
Создавайте каркасы и прототипы Hi-Fi бесплатно с Justinmind.
 Неограниченное количество проектов!
Неограниченное количество проектов!Spotify
Дизайн страницы входа в Spotify очень прост. Пользователи видят белый фон, без иллюстраций или каких-либо других графических элементов. Spotify предоставляет пользователям альтернативу входу в систему через Facebook, а также возможность оставаться в системе.
Что нам нравится в этой форме входа, так это то, что она имеет встроенную проверку как в полях имени пользователя, так и в поле пароля, предлагая пользователям небольшое руководство по удобству использования. Другой тип проверки появляется над формой входа после неудачной попытки. Все валидации пользуются цветом и другими визуальными подсказками.
Dropbox
Форма входа в Dropbox расположена прямо на их главной странице — в виде вертикального модального окна, которое расширяется, когда пользователь находится вверху. Затем он сворачивается, когда пользователь прокручивает домашнюю страницу вниз. Форма входа занимает значительную часть страницы, причем две области имеют разные цвета.
В результате получается красивый контраст, который четко разделяет экран и не дает форме входа выглядеть скучной. Нам нравятся варианты входа в социальные сети, и мы ценим подтверждение при вводе электронной почты.
Mailchimp
Mailchimp недавно прошел ребрендинг, поскольку он начинает превращаться в полноценную маркетинговую платформу. Их страница входа похожа на старую с небольшими изменениями.
Одна из них — это введение личности. Их иллюстрации странные, нарисованные от руки и подходящие. Что хорошего в этой странице входа, так это то, что вы можете войти в систему, как и на любой странице входа, но есть шанс узнать что-то новое: как построить лучшие отношения со своей аудиторией — то, что, по-видимому, хотят сделать многие пользователи Mailchimp.
Несмотря на то, что копия на этой странице входа минимальна, она по-прежнему четкая и непротиворечивая, как вы можете видеть в разделе забытого пароля/имени пользователя.
Sephora
Sephora использует модальное окно для оформления страницы входа. Нам нравится, что они используют умный выбор слов. Пользователи могут различать вход в систему и регистрацию — это сводится к вопросу «У вас есть пароль?». Использование радиокнопок для сигнала «да» означает вход в систему. Использование «Нет, я новичок на веб-сайте» превращает модальное окно в форму регистрации.
Нам нравится, что они используют умный выбор слов. Пользователи могут различать вход в систему и регистрацию — это сводится к вопросу «У вас есть пароль?». Использование радиокнопок для сигнала «да» означает вход в систему. Использование «Нет, я новичок на веб-сайте» превращает модальное окно в форму регистрации.
Мы также очень ценим дополнительную милю в проверке поля ввода электронной почты. Он не только сообщает пользователю, что что-то не так с набранным электронным письмом, но также включает правильный формат любого данного электронного письма. Это крошечная деталь, но некоторые пользователи в виртуальной среде были благодарны за дополнительную помощь.
Страница формы входа Теда также разделяет экран пополам, используя простой белый цвет для области формы и цветные тона для противоположной стороны страницы. Сама форма входа проста и дает пользователям возможность войти в систему со своими учетными записями Facebook или Google.
Это еще один пример страницы формы входа, которая разделяет процесс входа на два этапа. Мы всегда рады видеть проверку в форме, которая делает правильный формат для написания адреса электронной почты кристально чистым!
Мы всегда рады видеть проверку в форме, которая делает правильный формат для написания адреса электронной почты кристально чистым!
Вход через социальные сети — это здорово, потому что они позволяют людям войти в службу одним щелчком мыши. Нет необходимости заполнять какие-либо формы или вводить пароль. Skillshare отводит своему социальному логину почетное место в верхней части формы входа.
Но если вы не хотите этого делать, то прямо ниже вы можете ввести свой адрес электронной почты и пароль. Эта форма входа выполняет свою работу.
Squarespace
Squarespace доводит свою форму входа до предела минимализма. Он урезанный, без отвлекающих факторов, вроде того, что вы хотите в форме входа.
С формами входа вам не нужно убеждать людей так же, как с формой регистрации, поэтому очень важно создать среду, в которой люди могут войти в систему без каких-либо разочарований.
Squarespace предпочитает использовать значки социальных сетей для входа в систему вместо обычных кнопок призыва к действию, которые вы видите в других формах. Они хорошо сочетаются с дизайном и дополняют этот минималистичный подход.
Они хорошо сочетаются с дизайном и дополняют этот минималистичный подход.
Evernote
Страница входа в Evernote имеет простой дизайн, без красочных отвлекающих элементов или анимации. Процесс входа разбит на две части, и пользователи вводят свои пароли на втором этапе. Кроме того, пользователи могут войти в систему со своей учетной записью Google.
Сама форма входа в систему привязана к делу, показывая пользователям только метку поля ввода и слоган бренда. Форма входа также дает пользователям возможность оставаться в системе еще 30 дней — интересная деталь — указание определенного периода времени для входа в систему.
Создавайте каркасы и прототипы Hi-Fi бесплатно с Justinmind. Неограниченное количество проектов!
Dribbble
Этот дизайн страницы входа также играет на контрасте между яркой стороной и более простой стороной, где мы можем найти форму. Dribbble имеет вертикальное разделение экрана, показывая пользователям красочную иллюстрацию, сделанную пользователем Dribbble. Само собой разумеется, что иллюстрация причудливая и красочная, как и сама концепция Dribbble.
Само собой разумеется, что иллюстрация причудливая и красочная, как и сама концепция Dribbble.
Когда дело доходит до формы входа, мы ценим то, что метки полей ввода не исчезают, как только пользователь начинает печатать. У пользователей также есть возможность войти в систему, используя свои социальные сети.
После неудачной попытки всплывает окно проверки формы входа, но не указывает, что именно пошло не так. Хотя мы всегда рады видеть немного текста, а не только использование цвета для проверки (дальтонизм — распространенная проблема!), мы хотели бы, чтобы было немного больше деталей для запутавшихся пользователей.
Mangools
Дизайн страницы входа в систему Mangools преимущественно белый, но тем не менее ему удается доставлять всплески цвета, которые соответствуют фирменному стилю. Хотя нет возможности войти в систему с помощью платформ социальных сетей, учитывая деловой характер инструмента, это простительно.
Подтверждение, которое появляется после неудачной попытки входа в систему, помогает пользователям, показывая им правильный формат электронных писем. Нам нравится, что форма входа имеет как метки, так и заполнители с примером того, что пользователи должны указать в этом поле. Баллы за удобство использования!
Нам нравится, что форма входа имеет как метки, так и заполнители с примером того, что пользователи должны указать в этом поле. Баллы за удобство использования!
Отличительной чертой этой страницы является то, что с небольшими, но яркими графическими фигурами на заднем плане почти создается ощущение движения. Это простой способ сделать дизайн страницы входа приятным, не отвлекая при этом пользователя от формы входа.
AWWWARDS
Еще один дизайн страницы входа, который разделяет все посередине по вертикали. AWWWARDS использует изображение для левой стороны, которое идеально передает очарование платформы, заманивая нас в толпу встревоженных посетителей, которые все ждут, чтобы узнать, кто получил определенную награду.
Форма входа в систему в правой части экрана проста и понятна. Пользователи получают визуальную проверку полей ввода имени пользователя/адреса электронной почты, а также возможность оставаться в системе. Как всегда, приветствуется возможность входа в систему с помощью социальных сетей! Цветовая гамма приятная на ощупь.
Headspace
Headspace — это служба медитации. Их страница входа — это то, что вы могли бы ожидать от компании, которая хочет, чтобы вы обрели внутренний покой.
Он минимален, а цвета приглушены. Тип и состав элементов хорошо построены и просторны. Форма входа дышит.
Страница входа дает нам три способа входа. Один из них, что интересно, — Spotify. Headspace размещает свои аудиоматериалы на Spotify, поэтому пользователи могут входить в систему с этими учетными данными — это показывает, что Headspace знает и заботится о своей аудитории и хочет сделать ее жизнь еще более удобной.
Charles Schwab
Charles Schwab — банковская и брокерская фирма. Их страница формы входа проста, как и большинство форм входа, и в ней нет ничего необычного.
Что хорошо в этой форме, так это копия «4 быстрых совета по лучшей защите вашей учетной записи». Это показывает, что банк заботится о вас и вашей безопасности. Совет действенный, то есть вы можете применить его на практике, как только прочитаете.
Нам также очень понравилось раскрывающееся меню стартовой страницы этой формы входа. Вы можете многое сделать со своим банком, и есть много информации, которую нужно переварить, когда речь идет об онлайн-банкинге и инвестициях.
Эта функция позволяет пользователям выбирать, с какой страницы начинать. Это означает, что они с меньшей вероятностью потеряются при навигации, что может расстроить ваших пользователей.
Diprella
Мы увидели эту страницу авторизации на Dribble by Selecto и подумали, что она выглядит потрясающе.
Анимация сочетает в себе страницы регистрации и входа, что приятно. Как и следовало ожидать, есть значки входа в социальные сети, ссылка на забытый пароль и указательный текст-заполнитель — все это помогает пользователю делать то, что он хочет.
9 вдохновляющих страниц с формами входа на веб-сайт — вынос
Формы входа — это упражнение, которое упрощает жизнь ваших пользователей. Социальные логины, текст-заполнитель и четкие метки — вот некоторые из способов, с помощью которых вы можете создать удобную форму входа. Используйте 20 выше в качестве вдохновения. Теперь приступайте к прототипированию!
Используйте 20 выше в качестве вдохновения. Теперь приступайте к прототипированию!
ПРОТОТИП · СООБЩЕНИЕ · ПОДТВЕРЖДЕНИЕ
УНИВЕРСАЛЬНЫЙ ИНСТРУМЕНТ ПРОТОТИПИРОВАНИЯ ДЛЯ ВЕБ И МОБИЛЬНЫХ ПРИЛОЖЕНИЙ
Скачать бесплатно
Ребека Коста
Штатный SEO-менеджер, энтузиаст юзабилити и покровитель всех недосыпающих дизайнеров
Дизайны страниц входа, темы, шаблоны и загружаемые графические элементы на Dribbble
Панель просмотра: Войти и зарегистрироваться
Панель инструментов: вход и регистрация
Посмотреть интерфейс входа
Интерфейс входа в систему
Панель просмотра — страница входа
Панель управления — страница входа
Просмотр страницы регистрации — Пользовательский интерфейс без названия
Страница регистрации — Пользовательский интерфейс без названия
Просмотр экрана регистрации входа в систему AUTH для Phylum
AUTH Экран регистрации входа для Phylum
Просмотр Войти и зарегистрироваться — Темный режим | Универсальная страница AW
Войти и зарегистрироваться — Темный режим | Универсальная страница AW
Просмотр Jetic — страницы входа
Jetic — страницы входа
Просмотр страницы входа — безымянный пользовательский интерфейс
Страница входа — Пользовательский интерфейс без названия
Просмотр страницы входа Saas
Saas Страница входа
Просмотр страницы входа — безымянный пользовательский интерфейс
Страница входа — Пользовательский интерфейс без названия
Просмотр Регистрация Вход Регистрация
Регистрация Регистрация Регистрация
Посмотреть пользовательский интерфейс приложения
Пользовательский интерфейс приложения
Просмотр страницы входа и контактов — Winck
Страница входа и контактов — Winck
View himalayas.


 Возможные значения:
Возможные значения: При любом другом значении параметр игнорируется.
При любом другом значении параметр игнорируется. Пример: msal\s12345678
Пример: msal\s12345678

 Чем больше у пользователей вариантов выбора, тем сложнее будет процесс принятия решений. Поэтому придерживайтесь 2-3 вариантов, чтобы не запутаться.
Чем больше у пользователей вариантов выбора, тем сложнее будет процесс принятия решений. Поэтому придерживайтесь 2-3 вариантов, чтобы не запутаться.

 По умолчанию iOS использует 16px, что может испортить эстетику. Иногда лучше использовать всплывающее сообщение, чем пытаться уместить все на экране шириной 320 пикселей. (Не у всех есть iPhone 11 с большим экраном.) Нужно учитывать все варианты.
По умолчанию iOS использует 16px, что может испортить эстетику. Иногда лучше использовать всплывающее сообщение, чем пытаться уместить все на экране шириной 320 пикселей. (Не у всех есть iPhone 11 с большим экраном.) Нужно учитывать все варианты.
