Как сделать шапку для сайта: основные элементы, рекомендации, примеры
Шапка сайта (Header, Хедер) – это первый элемент, на который обращает внимание посетитель. Если рассматривать веб-страницу как архитектурную модель, то футер сайта – это подвал, контент – окна и стены, а хедер – крыша, которая находится на самом верху. Ухоженная и красивая черепица частного дома бросается в глаза. Точно так же и шапка на сайте должна быть привлекательной и релевантной. Header входит в категорию тех компонентов ресурса, от которых напрямую зависит конверсия и прибыль. В статье мы разберем:
- Как сделать шапку для сайта и что в ней должно быть
- Проектирование и оптимизация шапки для сайта
- Рекомендации по созданию грамотного хедера
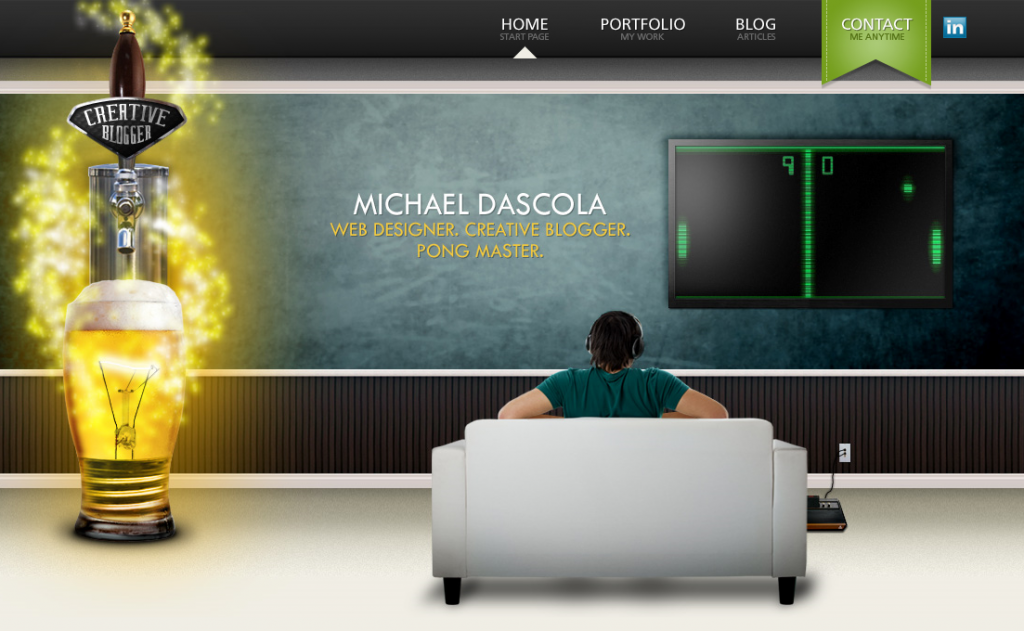
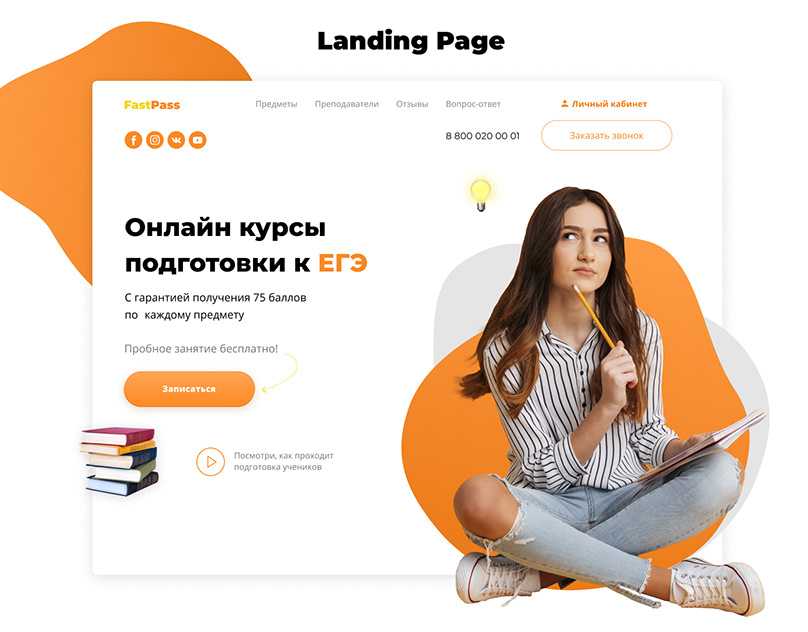
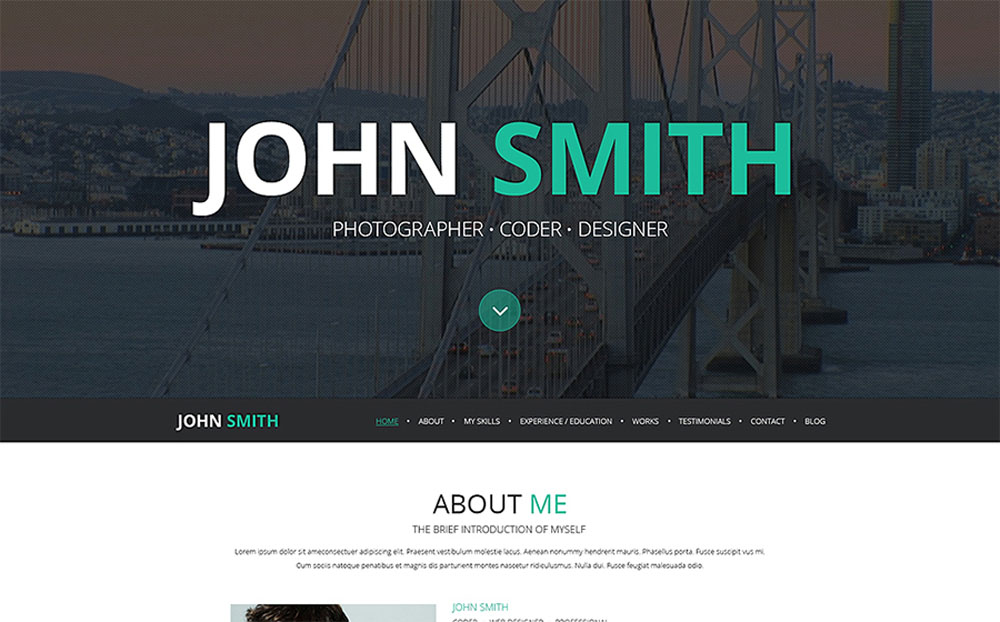
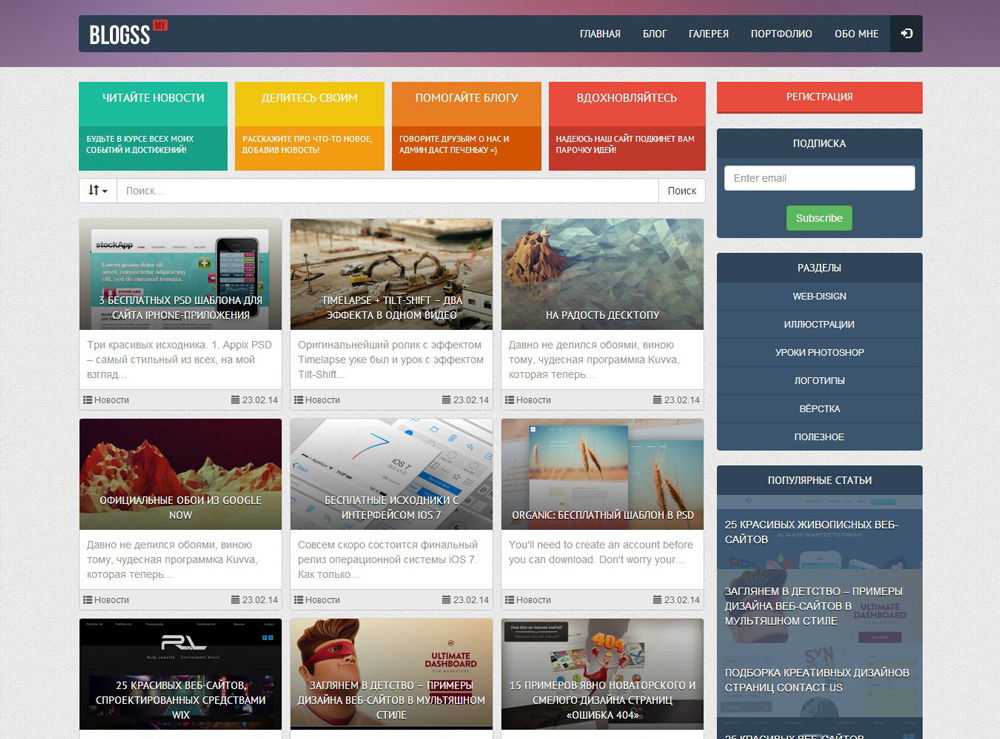
- Примеры красивых и правильных шапок для сайта
Каким из представленных сайтов можно гордиться своей шапкой?
Прежде чем перейти к основному блюду, предлагаем вам легкий развлекательный аперитив.
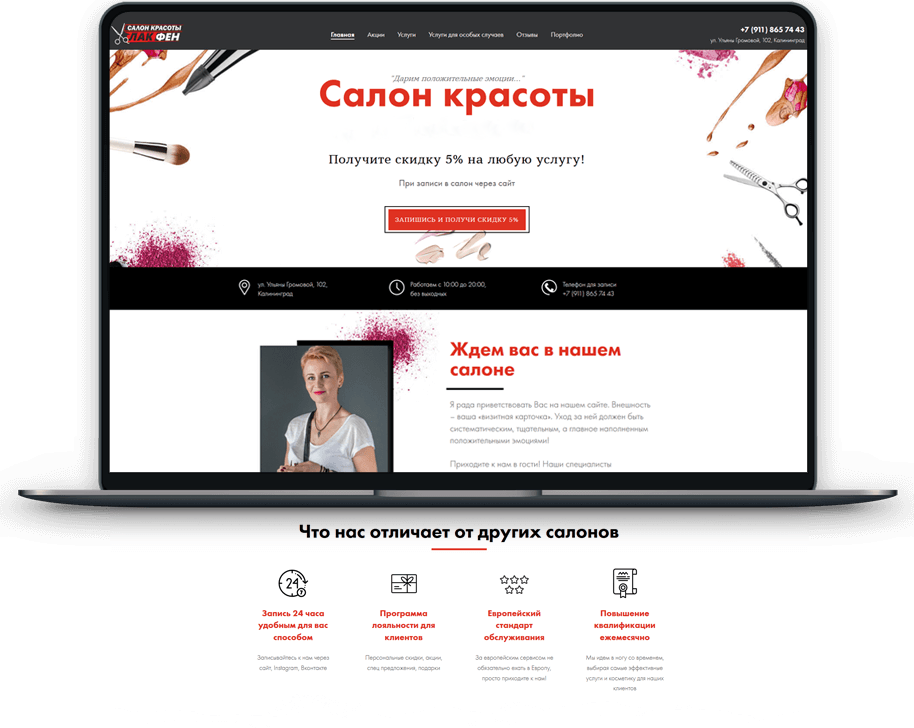
Вариант 1. Интерьерная фотостудия Fusion
Вариант 2. Сеть шиномонтажных центров и автомоек
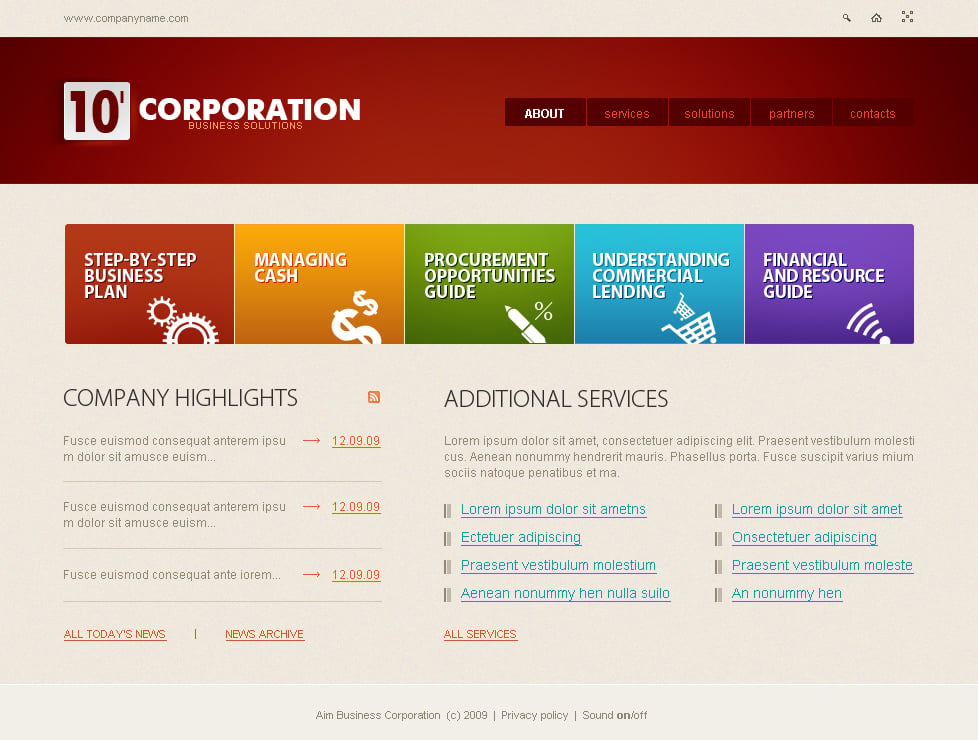
Вариант 3. Производитель мармелада «Русский кондитер»
Где, на ваш взгляд, самая продуманная шапка и отличное юзабилити, а где, наоборот, стоит всерьез пересмотреть взгляды на дизайн и размещение контента? Узнать, какие из страниц попадают под категорию дружественных и почему, вы сможете в конце статьи. Взгляните на все эти ресурсы глазами пользователя. Наверняка вы сами придете к правильному ответу. А пока вернемся к главной теме.
Назначение хедера: как сделать правильно
Шапка – это стратегический важный объект, который пользователи оценивают перед тем, как начать скроллить и изучать страницу. Если хедер не впечатлит и оттолкнет от себя дизайном, избытком информации или, напротив, отсутствием нужных данных, человек с большей вероятностью закроет сайт через несколько секунд, не продвинувшись дальше.
Содержание шапки сайта
Хедер должен доносить посетителю ключевую информацию за считанные секунды, помогать ему ориентироваться на странице за счет навигации и в целом производить приятное впечатление, для которого, как давно известно, второго шанса уже не будет.
Шапка должна быть лаконичной, понятной, броской и полезной. Мода на перегруженность и обилие красочных элементов давно прошла. Сегодня юзеров интересует практичность и скорость. Они хотят узнавать как можно больше полезной информации за максимально короткое время. И не приходят в восторг, когда внимание приходится распылять на кучу объектов. С этим при разработке хедера нужно считаться. Что может включать в себя шапка сайта:
- Символы бренда: название, логотип, слоган, тематические изображения и фото, корпоративные цвета и тому подобное
- Краткий контент-блок, презентующий продукты или услуги
- Навигацию и меню
- Ссылки на социальные сети
- Строку поиска
- Контактные данные: номера телефонов, адреса, электронная почта
- Смену языков в случае многоязычного интерфейса
- Кнопку подписки или оформления заявки
- Ссылки для взаимодействия с продуктом: скачивание демо-версий, презентаций и прочее
- Ссылку на мобильное приложение
Важно! Этот перечень не константа.
Проектирование шапки для сайта
Существуют модели движения глаз пользователей при первом посещении сайта. Это одна из главных причин, по которой самый верхний блок страницы необычайно важен. Когда человек первый раз видит сайт, он просматривает его вскользь, по диагонали, выискивая интересные элементы. Исследования в сфере айтрекинга показали, что люди изучают страницы по трем схемам:
Z-паттерн. Характерна для страниц с визуальным разделением контентных блоков. Взгляд читателя движется от верхнего левого угла в правый и «сканирует» шапку в первую очередь.
И производная из него Z-образная модель, которая актуальна при просмотре более насыщенных и длинных страниц.
Диаграмма Гутенберга. Усовершенствованный Z-паттерн. Описывает поведение пользователя при просмотре информации на экране с учетом дальнейшего скроллинга. То есть принцип при каждой смене экрана повторяется. Схема условно представлена четырьмя зонами. На первую, где в случае с шапкой обычно находится логотип/слоган, пользователь смотрит всегда и сразу. При переходе во вторую зону внимание ослабляется, но еще остается сконцентрированным. Потому вдоль хедера согласно этой схеме размещается важная информация (оффер, контакты, режим работы, форма обратной связи). Третья зона остается без внимания. На нее читатель тратит доли секунды. Четвертая – заключительная – способствует принятию решения: уходить или остаться.
F-паттерн. Когда взгляд пользователей перемещается по «горячим зонам» английской буквой F, это говорит о размещении материала по принципу монотонной сетки. Сейчас форма подачи контента изменилась, особенно на мобильных устройствах, которые активно используются, но эта модель тоже бывает актуальна. Все зависит от представления информации на странице.
Все зависит от представления информации на странице.
Во всех вариантах одна закономерность – первое впечатление, так или иначе, формируется на основе зрительных зон 1 и 2, а именно верхнего блока. Это подтвердили эксперименты компании Nielsen Norman Group. Отсюда вывод, что пользователям Header сайта дает ключевую информацию и представление о том, куда они попали, а UI/UX дизайнерам – возможность грамотно презентовать ресурс и привлечь потенциальную аудиторию.
Визуализация и читаемость шапки для сайта
Единой панацеи для всех ниш и видов ресурса не существует. Чтобы понять, какой цвет, шрифт и фон хедера подходит лучше всего, проводятся исследования и А/В тестирования, когда разные группы людей видят различный материал на одном и том же сайте.
- Скрываться или видоизменяться
- «Прилипнуть» и быть всегда видимым независимо от положения на странице, что позволяет пользователям перейти в нужный пункт меню в любой момент
- Исчезать частично, вследствие чего читателю остается доступным определенный материал
Липкая (фиксированная) шапка сайта.![]() Предназначена для повышенного юзабилити и удобства юзера. Навигация не исчезает при прокрутке, вся информация хедера всегда на виду. Смотрите на примере сайта, сделанного студией Web112 и посвященного строительству заборов. Фиксированный хедер содержит логотип, описание услуги, телефон, e-mail и кнопку обратного звонка.
Предназначена для повышенного юзабилити и удобства юзера. Навигация не исчезает при прокрутке, вся информация хедера всегда на виду. Смотрите на примере сайта, сделанного студией Web112 и посвященного строительству заборов. Фиксированный хедер содержит логотип, описание услуги, телефон, e-mail и кнопку обратного звонка.
Двойное меню. Удобный и информативный хедер, который разделен на две строки. В качестве примера представляем сайт для бренда радиостанций «Терек», созданный веб-агентством Web112. Верхний ряд представлен ссылками на соцсети, контактами и кнопкой обратной связи. Второй – более полный, с логотипом, описанием услуги и ссылками на основные разделы проекта. Во время скроллинга первая строка «уходит» за экран, а вторая – «сопровождает» пользователя. Шапка доступна, легко читаема и выглядит дружественно.
Меню «Гамбургер». Это популярное решение считается актуальным на западе и в Рунете распространено не так сильно.
Кнопка часто используется как полноценный элемент шапки. Мнения касательно «гамбургера» по-прежнему разделены: одни считают, что минимализм и компактность хорошо сказываются на юзабилити, а другие убеждены, что многие пользователи могут не заметить иконку и покинуть сайт, не получив желаемого. Здесь сложно что-либо спрогнозировать и помочь может только тестирование. Мы, в свою очередь, представим вам проект, разработанный нашей студией, в котором сочетается и привычное вертикальное меню, и незаметный, по мнению других специалистов, «гамбургер». Как? Очень просто.
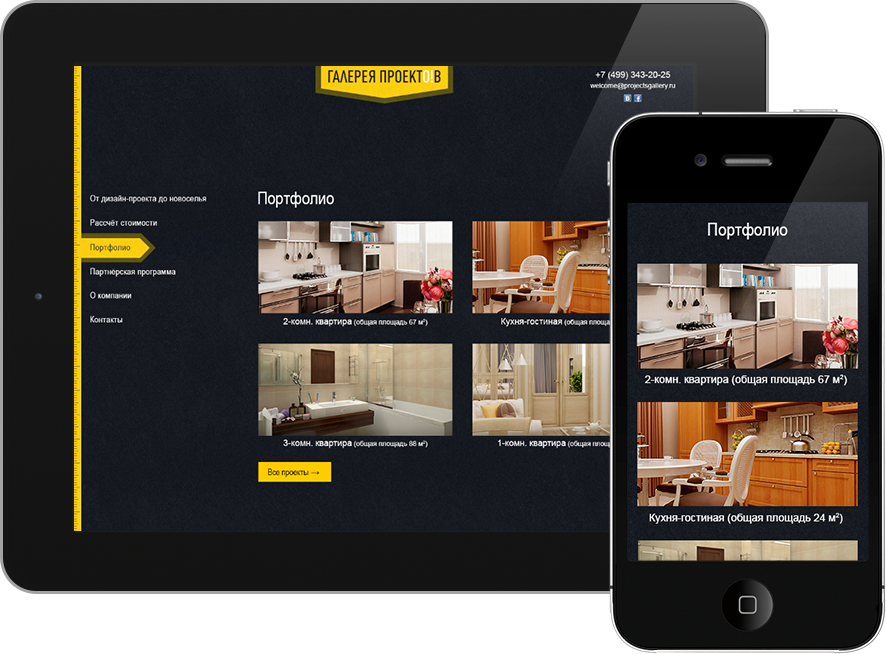
На большом экране страница выглядит так.
А на экране смартфона вот так.
Больше нет сменяющихся картинок и видимых пунктов меню. Только основная информация, говорящая посетителю все самое важное. И тот самый «гамбургер». Если на экране монитора иконка и правда может затеряться, то здесь вниманию нужно охватить куда меньший объем элементов. Кнопка меню сразу бросается в глаза.
И тот самый «гамбургер». Если на экране монитора иконка и правда может затеряться, то здесь вниманию нужно охватить куда меньший объем элементов. Кнопка меню сразу бросается в глаза.
Важно! Это качественный пример адаптивной шапки для сайта. Сегодня без мобильной версии никуда. Не забывайте об этом при проектировании хедера. Если при просмотре сайта на ноутбуке с большим экраном шапка может быть объемной, то на телефоне страница должна выглядеть компактно, красиво, быстро загружаться (как, впрочем, с любого устройства) и быть полностью читабельной.
Качественный Header: разбор основных и второстепенных моментов
Продающие коммерческие сайты, многостраничники, интернет-магазины – это та категория, где шапки выполняют важную функции и обязательно должны присутствовать.
Важно! Не пытайтесь уместить в шапку всю возможную информацию: кучу иконок, акции, скидки, великие цитаты, длинные описания. Волки отдельно, овцы отдельно, и тогда все останутся целы. В данном случае юзабилити хедера не пострадает и не оттолкнет посетителя.
В данном случае юзабилити хедера не пострадает и не оттолкнет посетителя.
Рассмотрим, какие элементы актуальны для шапки и что нужно учитывать в разработке:
1. Логотип. На продающих сайтах размещается традиционно в верхнем левом углу. Через него пользователь может попасть на главную из любой другой страницы. Но на самой главной лого должно быть изображением, иначе ссылка становится цикличной и страница ссылается сама на себя. Это вредно для SEO. С первого взгляда посетителю нужно понимать, где он находится независимо от того, пришел ли он через органический поиск или контекстную рекламу. Чем дольше человек изучает страницу, чтобы разобраться, что и почем, тем выше вероятность отказа. Делать логотип огромным не стоит, достаточно 40-60 пикселей в высоту. На примере сайта-каталога для мебельной компании «Мебель-S», еще одного выходца из нашего портфолио, мы видим, как лого в шапке сразу сообщает: «Вы в магазине мебели».
2. Краткое описание. Так называемый «текст доверия», который размещается рядом с логотипом и дает пользователю емкую информацию об услугах и выгодах сотрудничества с компанией. Можно вместо описания вставить УТП (уникальное торговое предложение). Оно может выглядеть совершенно по-разному, в виде одной фразы или краткого списка. В качестве примера взгляните на разработанный нами сайт для трейд-маркетингового агентства POS Management. А точнее, на его шапку, в которой обозначено вхождение агентства в ТОП-10.
Краткое описание. Так называемый «текст доверия», который размещается рядом с логотипом и дает пользователю емкую информацию об услугах и выгодах сотрудничества с компанией. Можно вместо описания вставить УТП (уникальное торговое предложение). Оно может выглядеть совершенно по-разному, в виде одной фразы или краткого списка. В качестве примера взгляните на разработанный нами сайт для трейд-маркетингового агентства POS Management. А точнее, на его шапку, в которой обозначено вхождение агентства в ТОП-10.
3. Номер телефона. Его можно указать непосредственно в шапке или спрятать в разделе контакты. Зависит от того, откуда поступает больше заказов. Обычно телефон все же указывается сверху справа, поскольку большинству пользователей удобно быстро увидеть и набрать номер, а не дополнительно переходить по ссылке. Не пытайтесь уместить в хедере все возможные телефоны. Если городов много, сделайте выпадающий список и возможность выбирать населенный пункт, как в этом примере.
Акцентируйте на бесплатности звонка, если таковой имеется. И не забывайте про кнопку обратного звонка, которая помогает потенциальному клиенту принять решение и внушает доверие. Так человек может проверить уровень сервиса, скорость реагирования на запрос, манеру общения сотрудников. Ни в коем случае не делайте номер картинкой. Позаботьтесь о том, чтобы пользователь мог скопировать цифры и быстро позвонить.
4. График работы. Ценность этой информации в хедере зависит от специфики услуг. Если это сервис аварийного открытия замков, то человеку, который не может попасть в квартиру, время работы будет, безусловно, важно. Либо же автосервис, в котором водитель нуждается прямо сейчас, в связи с чем часы работы для него – первостепенная информация. Для подобных сайтов это не просто повышение удобства пользователя, но и весомый коммерческий фактор ранжирования в Яндексе. Компания работает круглосуточно и по выходным? Подчеркните это надписью в шапке. Кстати, подробнее о том, как создать качественный сайт для автосервиса, который не стыдно продвигать в поисковиках, вы можете прочитать в статье «Создание сайта для автосервиса: особенности SEO и выбор CMS».
Кстати, подробнее о том, как создать качественный сайт для автосервиса, который не стыдно продвигать в поисковиках, вы можете прочитать в статье «Создание сайта для автосервиса: особенности SEO и выбор CMS».
5. Навигация. Ее мы уже затронули выше. Навигационное меню должно включать главные разделы сайта в виде ссылок, по которым пользователь сможет полностью ознакомиться с ресурсом. В шапке меню всегда горизонтальное, если оно не скрыто «гамбургером».
6. Тематическая графика. Анимированные шапки, сменяющие друг друга картинки, различные эффекты, видео или просто статичные изображения – зависит от специфики сайта и вкуса. Разумеется, важно сопоставлять пожелания с тематикой и возможностями. Если бюджет позволяет, можно потратиться на фон для шапки и сделать тематическое видео, которое не будет отвлекать от главной информации, но значительно повысит привлекательность. В остальных случаях лучше проще, но качественнее во всех аспектах, чтобы не страдали юзабилити, удобство, релевантность и SEO-продвижение. Главное, чтобы хедер отражал деятельность компании и располагал к себе. Например, если организация обучающая, вместо безликой симпатичной иллюстрации лучше показать сам процесс оказания услуг. Или, если это доставка пиццы, то один из лучших вариантов для фона – дружелюбного вида курьер с аппетитной пиццей в руках. Показывайте товар лицом, направляйте потенциальных клиентов на правильные ассоциации.
Главное, чтобы хедер отражал деятельность компании и располагал к себе. Например, если организация обучающая, вместо безликой симпатичной иллюстрации лучше показать сам процесс оказания услуг. Или, если это доставка пиццы, то один из лучших вариантов для фона – дружелюбного вида курьер с аппетитной пиццей в руках. Показывайте товар лицом, направляйте потенциальных клиентов на правильные ассоциации.
7. Простая и короткая форма обратной связи. Помните, большим формам с десятками полей в продающих сайтах не место. Пользователь не станет тратить на это время и пойдет искать что-нибудь более удобное и быстрое.
Посмотрим на примере уже упомянутого выше агентства POS Management. Кнопка «Оставить заявку» безобидного голубого цвета. Форма состоит из трех полей, в которые нужно ввести самую основную информацию.
В зависимости от деятельности, которую представляет сайт, какие-то элементы добавляются, а какие-то – отпадают. Много где в шапке встречается корзина и личный кабинет, хотя, их можно опустить пониже или, наоборот, поставить над хедером. Если предлагается большой ассортимент товаров, поиск по сайту точно не помешает.
Если предлагается большой ассортимент товаров, поиск по сайту точно не помешает.
Размещать кнопку призыва к действию в шапке или в каком-либо другом месте – решать вам вместе с маркетологами. Обычно элементы СТА (call-to-action) в хедер не вставляют, если сайт сделан для магазина с большим разнообразным ассортиментом в сегменте B2С. Если кнопке все же нашлось место в Header, она должна выглядеть заметно, но ненавязчиво, без кричащих призывов.
С адресом ситуация та же, что и с номером телефона. Если услуги компании рассчитаны на срочную помощь и круглосуточную работу, адрес должен четко возникать перед глазами юзера при входе на сайт.
Еще несколько рекомендаций по созданию грамотной шапки сайта:
-
Если хотите вставить в хедер акции и специальные предложения, создайте для них красивый баннер и разместите его как завершающий элемент верхнего блока. Не нужно перегружать шапку лишним текстом и создавать там хаос из словесного мусора.

- В Header не место агрессивным СТА, кислотным кричащим цветам и отчаянным призывам. Пользователь может подумать, что владельцы пытаются обратить на себя внимание всеми способами. Если это интернет-магазин с широким выбором позиций, яркая кнопка «купить» уместна возле товара, но не в шапке.
- Размер хедера надо делать адекватным – до 250 пикселей в высоту. Не стоит занимать шапкой весь первый экран, сейчас это уже не производит впечатления, а, скорее, мешает и раздражает. Исключение – фон, на котором значится полезная и важная информация. Шрифт желательно везде применять один и тот же. Теги h2-H6 для шапки – плохая идея, влияющая на оптимизацию.
Правильный ответ на «шапочный» тест
Вначале мы дали вам три варианта главных страниц сайтов и предложили определить, где шапка и дизайн в целом сделаны качественно, а где – нет.
Из всех предложенных только третий вариант, производитель мармелада, соответствует понятию правильной шапки, удобства для пользователей и юзабилити. В хедере доступен бесплатный звонок, можно скачать презентацию фабрики и драже, возможность менять язык на английский. Ниже красиво представлены анонсы продукции со сменяющимися картинками.
В хедере доступен бесплатный звонок, можно скачать презентацию фабрики и драже, возможность менять язык на английский. Ниже красиво представлены анонсы продукции со сменяющимися картинками.
У интерьерной фотостудии проблемы с цветовым оформлением, шапка могла бы быть интереснее и завлекательнее, а юзабилити и дизайн хромают на обе ноги. Из плюсов – навигация и контакты, но они не спасают ситуацию.
У сети шиномонтажных центров та же проблема с серым цветом – его слишком много. При этом сам первый экран перегружен, в шапке никакой конкретики, а навигация теряется на фоне остальных элементов. Структура и схема размещения контента здесь не продумана от слова совсем.
Создание шапки для сайта: подводим итоги
Эффективный хедер выглядит просто, содержит только полезный контент и избавлен от лишних объектов. Резюмируем:
- Шапка не должна концентрировать на себе много внимания и отвлекать от остальной страницы.
-
Размещайте в хедере только необходимые элементы.
 Информационный мусор – табу.
Информационный мусор – табу. - Не гонитесь за оригинальностью. Лучше разместить объекты в привычном для людей порядке, чем вводить посетителей в заблуждение.
- Группируйте схожие элементы. Не лепите все в кучу.
- Смотрите хорошие сайты, не обязательно конкурентов, а просто топовые. Если у них работает, значит и у вас будет.
Header есть не во всех сайтах. Иногда он действительно не нужен, например, в лендинге, где первый экран – это уже блок с основной информацией. Многие креативные дизайнеры создают ресурсы без шапок для самых разных ниш, но это все еще привилегия запада. В Рунете пользователи привыкли к телефонам, адресам, контактам и прочим важным элементам в самом верху страницы.
Каждый бизнес требует своего подхода. Не знаете, каким должен быть будущий хедер? Хотите создать эффективный и продающий сайт? Студия Web112 поможет разобраться во всех вопросах по разработке и продвижению качественного сайта.
Дизайн сайта состоит из множества взаимосвязанных элементов, которые создают цельную картинку. Для создания качественного и конверсионного сайта нужно прорабатывать каждый его элемент. Поэтому в этой статье разберемся, как сделать хедер и футер сайта, которые помогут увеличить конверсию сайта.
Что такое хедер и футер сайта
Хедер сайта, или шапка сайта — это его верхняя часть. Header сайта располагается как отдельный блок, отображающийся вверху на каждой странице сайта. Как правило, хедер содержит в себе ссылки на разделы сайта или важные категории, название компании, логотип, а также контактные данные.
Шапка сайта (header) может быть идентичной на каждой странице сайта, или же различаться. При использовании разных хедеров на страницах нужно следить за тем, чтобы примеры header для внутренней страницы сайта были сокращенным вариантами хедера, применяемого на главной странице.
Красивый header для сайта нужен не только для придания индивидуальности, но и для увеличения процента конверсии, а также перемещения пользователя по сайту. Поэтому некачественно выполненный хедер сайта заставляет пользователей уходить с него.
Поэтому некачественно выполненный хедер сайта заставляет пользователей уходить с него.
Header и footer составляют структуру сайта, но header сайта является противоположным элементом footer.
Футер, или подвал сайта — это часть, которая находится внизу страниц сайта. Футер сайта располагается ниже основного контента, что позволяет ему выполнять определенные функции.
Так, footer сайта содержит такие элементы, как карта сайта, полезные ссылки, отзывы, награды, социальные сети, ссылки на второстепенные задачи и так далее. Поэтому красивый футер для сайта может способствовать дополнительному числу лидов. Некоторым пользователям могут быть интересны дополнительные предложения, находящиеся в футере, или захочется посмотреть на социальные сети компании.
Как сделать хедер для сайта
Для того чтобы сделать header для сайта, разберемся в первую очередь с его размером. Размер хедера для сайта составляет 1024 px в ширину, но он может варьироваться от 1024 px до 1920 px.
Разберем 5 основных советов по созданию хедера сайта.
1. Выберите, что будет содержать хедер.
Как сказано выше, хедер может включать в себя различные элементы и информацию. Поэтому важно выбрать те приоритетные данные, которые будут на нем размещены. Необходимым является размещение названия, логотипа, навигации, заголовка страницы, корзины покупателя, вход/выход.
2. Решите, какой у хедера будет шрифт.
Если у компании есть фирменный шрифт, то лучше использовать его. Если нет, используйте простые и хорошо читаемые шрифты, которые сочетаются со шрифтом остальных частей сайта.
3. Используйте логотип в хорошем качестве.
В хедере, как правило, не используются изображения, за исключением логотипа. Поэтому он должен иметь высокое разрешение.
4. Не перегружайте шапку ненужной информацией.
Перегруженная шапка сайта может негативно повлиять на его конверсию. Пользователи не будут читать много информации, чтобы найти то, что нужно им. Оставляйте только то, что способствует главной цели — привлечению лидов.
Оставляйте только то, что способствует главной цели — привлечению лидов.
5. Выбирайте фиксированный скролинг.
Если в шапку сайта вы поместили важную информацию, то используйте фиксированный скролинг. Это нужно для того, чтобы эта информация оставалась на виду у пользователя. Например, это эффективно, когда в хедере есть кнопка лидогенерации.
При создании хедера нередко возникают сложности. Есть правила html для header сайта, которые помогут создать качественный хедер:
- В хедере название и контакты не должны быть отображены как картинки. Эти разделы должны быть в виде текста, чтобы их воспринимали поисковые системы.
- Нельзя использовать изображения, которые много весят, а также флеш-элементы и большое количество графики. Их применение увеличит время загрузки страницы, что негативно скажется на посещаемости сайта.
- Горизонтальное меню нужно отображать, используя исключительно текст.
 Картинки и флеш не подходят. Это важно, чтобы в дальнейшем без проблем вносить в него изменения.
Картинки и флеш не подходят. Это важно, чтобы в дальнейшем без проблем вносить в него изменения. - Применение только h2 заголовка, который является одинаковым для каждой страницы сайта, негативно скажется, когда вы займетесь продвижением сайта.
- Разрабатывайте HTML-шапки. Это проще, чем использовать хедеры из картинки или флеш-элементов. В качестве альтернативы в дизайны, которые работают на скриптах, можно добавлять динамические объекты.
- Следите за высотой шапки сайта. Если работаете над информационным ресурсом, то оптимальный размер высоты шапки составляет 100-200 пикселей. Для лендингов, а также сайтов-визиток можно сделать хедер выше. Важно, чтобы хедер не мешал пользователям воспринимать контент на сайте.
Примеры хедера сайта
Как сделать футер сайта
1. Определитесь с видом футера.
Помимо стандартного футера есть два варианта футеров для сайта. Во-первых, футер для бесконечного скролла, когда новый контент постоянно подгружается при прокрутке вниз. В таком случае футер переносят и он становится сбоку от бесконечной ленты. Во-вторых, контекстный футер, который подбирается для каждой страницы индивидуально.
В таком случае футер переносят и он становится сбоку от бесконечной ленты. Во-вторых, контекстный футер, который подбирается для каждой страницы индивидуально.
2. Выберите элементы, которые будут отображены на футере.
Важно понимать, что элементы футера не должны дублировать хедер. Например, на футер можно поместить ссылки на полезные статьи, отзывы, взаимодействие с клиентами, ссылки на вторичные задачи и так далее.
3. Не делайте больше, чем два уровня иерархии.
Футер не должен выглядеть сложным или нагроможденным. Делайте его простым и понятным любому пользователю. Минимализм и лаконичность — ключ к хорошему футеру.
4. Делайте футер заметным, а текст разборчивым.
Посетители сайта должны видеть, что им предлагается. Футер не должен быть незаметным или содержать мелкий шрифт. Шрифт футера должен быть меньше основного, но быть читаемым.
5. Используйте корректные имена ссылок
Ссылки на футере должны называться так, чтобы пользователь понимал, что он получит, когда по ним перейдет. Используйте понятные названия ссылок. В этом разделе лучше не креативить.
Используйте понятные названия ссылок. В этом разделе лучше не креативить.
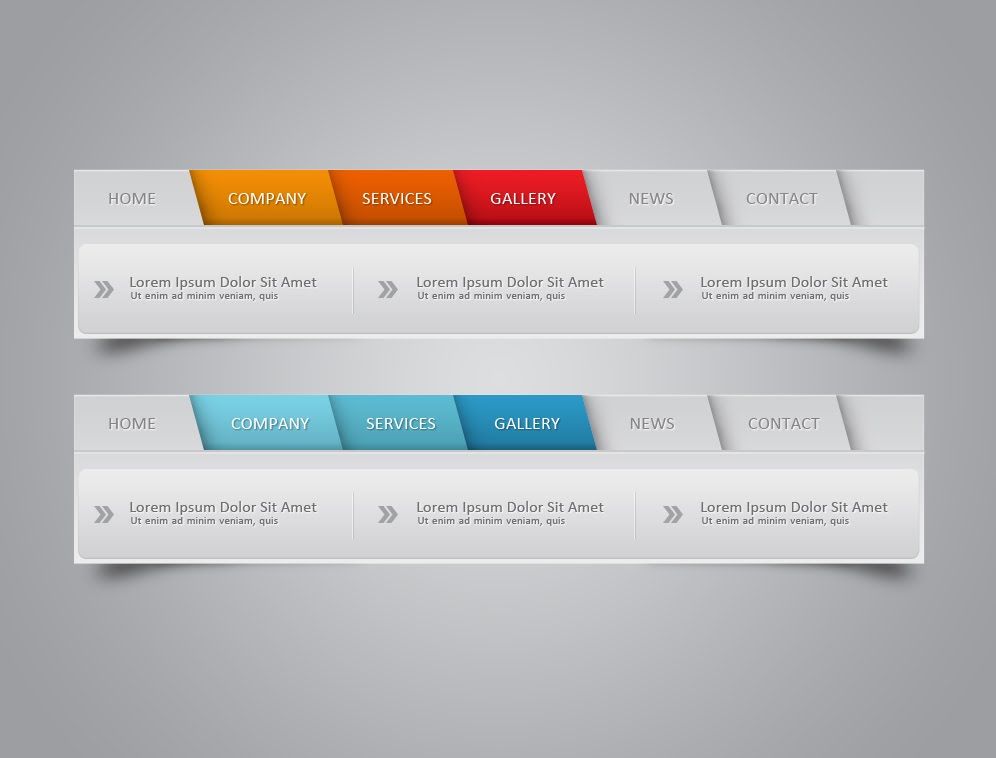
В качестве примеров футера сайта можно привести следующие варианты:
24 Примеры заголовков веб-сайтов, тенденции и советы по конверсии
Веб-сайты различаются по стилю, формату и качеству. Но что их всех объединяет? Заголовки — полоса вверху, облегчающая навигацию.
Несмотря на то, что они занимают минимум места, заголовки являются наиболее активно используемым элементом веб-сайта. Компании, стремящиеся произвести впечатление, будут стремиться к идеальному балансу — предоставить простой и интуитивно понятный, но уникальный и стимулирующий опыт.
В этом посте мы поделимся 24 примерами заголовков веб-сайтов с разбивкой:
- Что такое заголовок веб-сайта
- Что включить в заголовок вашего веб-сайта
- Рекомендации по оптимизации конверсии
Таким образом, вы можете обеспечить надежное взаимодействие с пользователем, а также поддержать свои маркетинговые цели.
Что такое шапка веб-сайта?
Заголовок веб-сайта — это визуальная типографская полоса или меню, которое обычно проходит в верхней части веб-сайта. Он содержит ряд интерактивных компонентов, таких как логотип, навигационные теги, кнопки входа и многое другое. Практически все веб-сайты — даже самые простые веб-сайты — имеют заголовок на своей главной странице, и у многих есть варианты заголовка на остальных страницах.
Вот очень простой, мгновенно узнаваемый заголовок веб-сайта:
Как упоминалось выше, заголовки веб-сайтов несут двойную ответственность:
- Навигация. Прежде всего, они должны иметь возможность эффективно направлять посетителей сайта на другие страницы сайта.
- Маркетинг. При правильном оформлении заголовок может (и должен) быть маркетинговым активом и рекламным средством для вашего бизнеса.
Что должен содержать заголовок веб-сайта?
Ниже вы найдете ряд элементов, которые могут отображаться в шапке веб-сайта. Но важно отметить, что не каждый заголовок будет содержать все это. Все зависит от вашей отрасли, типа бизнеса и формата веб-сайта. Кроме того, заголовок может меняться в зависимости от того, на какой странице вы находитесь на том же сайте. Например, в заголовке главной страницы может быть 5–6 интерактивных элементов, тогда как на странице ресурсов заголовок может содержать меньше интерактивных значков.
Но важно отметить, что не каждый заголовок будет содержать все это. Все зависит от вашей отрасли, типа бизнеса и формата веб-сайта. Кроме того, заголовок может меняться в зависимости от того, на какой странице вы находитесь на том же сайте. Например, в заголовке главной страницы может быть 5–6 интерактивных элементов, тогда как на странице ресурсов заголовок может содержать меньше интерактивных значков.
Логотип
С очень за некоторыми исключениями, все варианты заголовков веб-сайта будут иметь заметное изображение логотипа компании, при нажатии на который пользователь возвращается на домашнюю страницу. Если они заблудятся, они всегда могут рассчитывать на то, что он направит их обратно на знакомую территорию.
Навигационные ссылки
Это также основа любого заголовка веб-сайта. Обычно вы хотите, чтобы ваши основные параметры навигации содержали от 5 до 7 элементов, но страницы, на которые вы ссылаетесь, будут зависеть от вашей ниши. Для некоторых компаний меню навигации ведет на страницу о нас, страницу продуктов или услуг, страницу с ценами, страницу ресурсов и страницу контактов. Для других это страница карьеры или страница первых пациентов. Все зависит от отрасли.
Для других это страница карьеры или страница первых пациентов. Все зависит от отрасли.
Большинство заголовков SaaS и технических веб-сайтов выглядят примерно так:
- Продукт дает посетителям подробное представление о различных функциях или типах продуктов.
- Решения направляет посетителей на страницу/концентратор, где они могут увидеть, как можно использовать платформу компании в различных сценариях, или просмотреть различные пакеты.
- Ресурсы часто содержат блог, тематические исследования или отзывы, базу знаний и/или технические документы.
- Ценообразование приведет посетителей к всеобъемлющей странице, на которой отображаются различные пакеты подписки платформы. Стоит отметить, что некоторые платформы SaaS избегают публиковать свои ценовые пакеты. Это особенно верно в отношении корпоративных решений, которые настраиваются индивидуально и не имеют единой структуры ценообразования.

Панель поиска
В первые дни существования Интернета панели поиска были гораздо более распространенными и широко используемыми, чем сегодня. Вы узнаете строку поиска, когда увидите ее, и на большинстве сайтов используется значок увеличительного стекла, чтобы указать функцию элемента.
Вы с большей вероятностью найдете строку поиска в заголовке меню блога, чем в заголовке главной страницы. Тем не менее, некоторые сайты размещают его в шапке главной страницы. Brightcove, ведущая платформа видеохостинга, довольно интересно имеет панель поиска, но не имеет более распространенного элемента ценообразования.
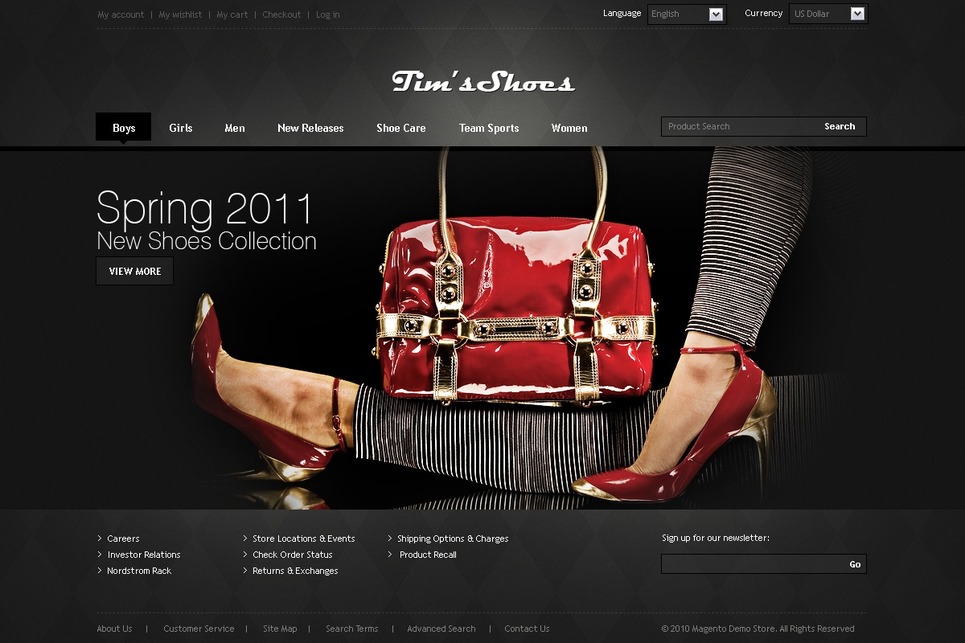
Корзина для покупок
Основной элемент веб-сайтов электронной коммерции, этот CTA должен быть в правом верхнем углу и иметь значок корзины или сумки для покупок.
Кнопки социальных сетей
Хотя они чаще всего отображаются в нижнем колонтитуле веб-сайта, некоторые заголовки веб-сайтов содержат ссылки на социальные каналы. Вот пример:
Вот пример:
Поле входа в систему
Любой веб-сайт, на котором есть возможность входа в систему, также должен включать поле входа в свой заголовок. Если вы являетесь активным клиентом, у вас будет имя пользователя и пароль, которые вы можете ввести, чтобы получить доступ. Большинство основных платформ также предлагают вам возможность получить доступ через вашу учетную запись Google.
CTA
Практически во всех примерах в этом посте вы заметите, что заголовок содержит призыв к действию. Поскольку это наиболее часто используемый элемент на веб-сайте, вы захотите воспользоваться им для поддержки своих бизнес-целей. Это может быть использование бесплатного инструмента, подписка на что-либо, контакт с компанией, запуск бесплатной пробной версии и многое другое.
Примеры и тенденции шапки веб-сайта
Несмотря на то, что они состоят всего из нескольких компонентов, существует множество способов настроить шапку веб-сайта. Давайте рассмотрим еще больше примеров веб-сайтов, чтобы дать вам идеи и вдохновение.
Давайте рассмотрим еще больше примеров веб-сайтов, чтобы дать вам идеи и вдохновение.
Однострочный заголовок с выровненным по левому краю логотипом
Простой, но эффективный Zoho имеет всего четыре интерактивных элемента навигации плюс панель поиска. Обратите также внимание на то, как Зохо выбрал правильное выравнивание. Это подчеркивает логотип, давая ему больше места для привлечения внимания посетителей.
Однострочный заголовок с панелью уведомлений
Хотя сам заголовок довольно обычный, баннер сверху предназначен для привлечения внимания к чему-то новому, важному и/или захватывающему. Elementor недавно использовал это, чтобы объявить, что теперь он предлагает облачный хостинг для WordPress.
В настоящее время SE Ranking использует панель уведомлений для поддержки Украины:
Эти баннеры, конечно же, будут содержать призыв к действию. После нажатия посетители будут перенаправлены на назначенную целевую страницу с подробным описанием предложения в баннере.
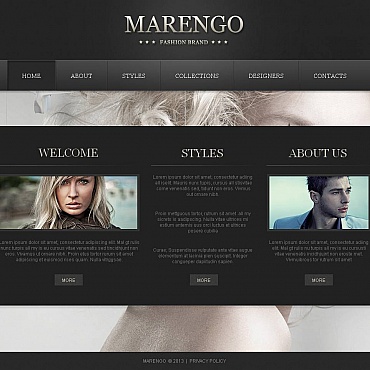
Двухуровневый верхний колонтитул
Двухуровневый верхний колонтитул может помочь представить больше вариантов навигации, не перегружая посетителей одной непрерывной линией значков.
Двухуровневый hHeader с панелью уведомлений
Amplitude добавила панель уведомлений над своим двухуровневым заголовком, чтобы рекламировать предстоящую конференцию. Панель уведомлений по длине равна заголовку, что делает ее менее загроможденной и больше похожей на отдельный раздел сайта.
Заголовок с служебной панелью (липкая полоса)
Некоторые сайты прикрепляют заголовок, чтобы он оставался на виду у посетителей при прокрутке страницы вниз. Их логическое обоснование простое: предоставьте своим посетителям возможность перехода в любую часть вашего веб-сайта в 9 часов.0024 любое время .
Этот заголовок остается с вами до конца сайта.
Плавающий заголовок
Как видно на главной странице Mixpanel, плавающий заголовок похож на липкую панель, разница в том, что при прокрутке вниз вы видите веб-страницу под и над заголовком, таким образом создавая плавающий эффект.
Заголовок с мегаменю
Некоторые веб-сайты не могут позволить себе скудость информации, которой они делятся в своих заголовках. В таких случаях использование мегаменю может оказаться очень полезным.
Заголовок с навигацией по нескольким сайтам
Заголовки с несколькими навигациями, которые обычно можно увидеть на сайтах розничной торговли и электронной коммерции, позволяют пользователям легко переходить с сайта одной дочерней компании на другой.
Выровненный по левому краю вертикальный заголовок
В первом из примеров нетрадиционных заголовков вы найдете множество одинаковых элементов меню навигации, висящих вертикально слева.
Вертикальный заголовок, выровненный по правому краю
Та же концепция, но на этот раз выровненная вертикально на верно. Эти ребята пошли еще дальше, сделав каждый пункт меню висящим вертикально.
Гамбургер-вкладыш
Менее распространенное, но тем не менее привлекательное меню-гамбургер — прекрасная демонстрация изящного веб-дизайна. Фон темнеет по мере появления меню, помогая привлечь внимание посетителей к интерактивным параметрам.
Фон темнеет по мере появления меню, помогая привлечь внимание посетителей к интерактивным параметрам.
Вот то же самое, только с другой стороны:
Полная врезка
Вы можете выделиться по-настоящему жирным шрифтом и расширить меню на весь экран, как это делает Vimeo:
Лучшие практики для шапки веб-сайта
- Используйте цветовой контраст. Как минимум соотношение между цветом фона заголовков и выбранным шрифтом должно составлять 4,5:1. Это относится к заголовку вместе с любой вторичной информацией, включенной вокруг него. Вы также можете затемнить фон страницы после отображения меню заголовка, чтобы сделать его более сфокусированным.
- Включить призыв к действию. Мы упоминали об этом выше, но стоит упомянуть еще раз. Будь то контакт с вашей компанией, использование бесплатного инструмента, запуск пробной версии,
- Сделать липким. Некоторые веб-сайты легко поразят вас своим дизайном и динамичной прокруткой, но, в конечном счете, у большинства веб-сайтов есть одна четкая цель: конверсии.
 У вас есть около 15 секунд, чтобы предложить посетителям ценность, прежде чем они уйдут, поэтому вам нужно сделать так, чтобы посетителям было как можно проще переходить на важные страницы, в 9 секунд.0024 все время. Не говоря уже о том, чтобы всегда видеть этот важнейший призыв к действию.
У вас есть около 15 секунд, чтобы предложить посетителям ценность, прежде чем они уйдут, поэтому вам нужно сделать так, чтобы посетителям было как можно проще переходить на важные страницы, в 9 секунд.0024 все время. Не говоря уже о том, чтобы всегда видеть этот важнейший призыв к действию. - Сделайте его интуитивно понятным. Прежде чем выбрать один из них для своего веб-сайта, изучите конкурентов и другие сайты в вашей нише, чтобы узнать, какие из них наиболее распространены. Навигация по веб-сайту — это не та область, где вы должны стремиться быть уникальным или «подрывным».
- Оптимизация для мобильных устройств. Если вы не используете размер шрифта, видимый только под микроскопом, горизонтальный заголовок не подходит для мобильных устройств. Самый распространенный подход — настроить гамбургер-меню для мобильного просмотра.
Стоит отметить, что если вам это нужно, вам не придется терять строку поиска или даже кнопку CTA при оптимизации для мобильных устройств. Вот как это делает Hubspot:
Вот как это делает Hubspot:
- Используйте простые шрифты. Удобочитаемость — это все, что касается UX (и, как оказалось, психологии копирайтинга тоже), и это вдвойне важно, когда речь идет о самом важном кликабельном элементе вашего сайта. Шрифт без засечек часто используется для текста заголовка веб-сайта, поскольку он легко читается.
Хорошо, что Lemonade не использовал шрифт своего логотипа для шрифта заголовка.
Заголовки веб-сайтов: изящная художественная форма
Заголовки веб-сайтов бывают разных форм и размеров и имеют решающее значение для успеха вашего сайта. Независимо от того, выбираете ли вы более традиционный дизайн или что-то более экспериментальное, важно придерживаться универсальных передовых практик. Совершенно незаметно, когда на веб-сайте есть элемент заголовка. Посетители вашего сайта уйдут, получив краткую, но стимулирующую навигацию. Очень часто это помогает им достичь вашей конечной бизнес-цели; будь то посадка на определенные страницы или фактическое преобразование в платящих клиентов.
Об авторе
Йони Ямпольски — менеджер по маркетингу Elementor. С более чем 10 миллионами активных пользователей Elementor позволяет практически любому создавать потрясающие веб-сайты WordPress без кода.
15 потрясающих примеров шапки веб-сайта, на которых стоит поучиться
Дизайн веб-сайта требует многого, но заголовок вашего веб-сайта должен быть одним из ваших главных соображений. Заголовок веб-сайта — это самое первое, что видит большинство посетителей, и вы хотите, чтобы он сразу информировал их о том, чем занимается ваш бизнес, и побуждал их к действию.
Исследования показывают, что 94% первых впечатлений о веб-сайте связаны с его дизайном, поэтому важно приложить достаточно усилий к дизайну, чтобы посетители веб-сайта не переходили на сайт конкурента.
В этой статье мы углубимся в то, что такое заголовок веб-сайта, что должен включать в себя хороший заголовок веб-сайта, а также рассмотрим 15 лучших примеров для изучения.
Давайте углубимся.
Создавайте потрясающие макеты с помощью Visme
- Выберите один из множества различных типов макетов
- Загрузите свои собственные проекты, чтобы перетащить их на элемент макета
- Продемонстрируйте, как ваш веб-сайт или продукт будет выглядеть в действии
Зарегистрироваться. Это бесплатно.
Содержание
Что такое заголовок веб-сайта?
Элементы хорошего шапки веб-сайта
15 примеров шапки веб-сайта для изучения
Создайте свой собственный потрясающий заголовок веб-сайта
Заголовок веб-сайта — это первое, что увидят посетители вашего веб-сайта, когда попадут на главную страницу вашего веб-сайта. Обычно это сочетание текста и изображений, которые помогают посетителям с первого взгляда понять, чем занимается ваш бизнес.
Вот пример (и настраиваемый шаблон) того, как это может выглядеть на вашем веб-сайте:
Настройте этот шаблон и сделайте его своим собственным! потому что он должен давать ответы с самого начала. Какое твое дело? Что он делает или обеспечивает? Как клиенты могут действовать?
Какое твое дело? Что он делает или обеспечивает? Как клиенты могут действовать?
На каждый из этих вопросов нужно немедленно ответить в шапке вашего веб-сайта, иначе потенциальный клиент может решить, что ваш бизнес не может ему помочь, и уйти к конкуренту.
На самом деле, 75% потребителей судят об общем авторитете компании по дизайну своего веб-сайта. Если у вас плохо спроектированный веб-сайт, вы теряете деньги.
Хорошей новостью является то, что мы здесь, чтобы помочь вам создать потрясающий заголовок веб-сайта, который взаимодействует с вашей аудиторией и побуждает ее к действию.
Элементы хорошего заголовка веб-сайта
Область заголовка вашего веб-сайта состоит из двух основных частей: верхней панели и изображения заголовка. Стратегическое использование этих разделов упрощает использование вашего веб-сайта, одновременно демонстрируя ваши продукты или услуги.
Давайте разберем каждый элемент, который может содержать заголовок вашего веб-сайта, в зависимости от его расположения на экране.
Верхняя панель
Верхняя панель вашего веб-сайта должна включать любой из наиболее подходящих вариантов ниже:
- Логотип: Ваш логотип должен быть в центре или в левом верхнем углу заголовка вашего сайта.
- Навигация: Поместите самые важные веб-страницы на панель навигации. Вы даже можете подумать о создании выпадающих меню, чтобы разместить больше страниц, не загромождая навигацию.
- Строка поиска: Упростите посетителям вашего веб-сайта поиск страниц, услуг или продуктов, которые они ищут.
- Корзина: Каждый сайт электронной коммерции должен иметь ссылку или значок корзины в верхней панели.
- Вход/регистрация: Если у вашей компании есть веб-сайт на основе учетной записи, убедитесь, что ссылки для входа/регистрации легко доступны на верхней панели.
- Значки социальных сетей: Значки социальных сетей должны быть включены в верхнюю панель или нижний колонтитул, чтобы клиенты могли легко подписаться на вас.

- Уведомления: Если применимо, включите ссылку для клиентов или пользователей, чтобы просмотреть свои уведомления в верхней панели вашего веб-сайта.
Изображение заголовка веб-сайта
Прямо под верхней панелью вам нужно разместить изображение заголовка вашего сайта. Обычно это включает в себя:
- Основное изображение или видео: Включение некоторого типа изображений, будь то краткий обзор программного обеспечения, фотография продукта или иллюстрация.
- Уникальное торговое предложение (USP): Ваш заголовок или текст, который также должен давать четкое представление о том, чем занимается ваша компания и почему она лучше конкурентов.
- Копия: Под заголовком включите подзаголовок или небольшой фрагмент текста, который поясняет, чем занимается ваш бизнес.
- Кнопка/ссылка призыва к действию: Побудите посетителей веб-сайта к действию рядом с заголовком вашего веб-сайта.
 Это может быть ссылка «Зарегистрироваться», «Купить сейчас» или «Узнать больше».
Это может быть ссылка «Зарегистрироваться», «Купить сейчас» или «Узнать больше».
Теперь, когда у вас есть четкое представление о том, что следует включать в заголовок веб-сайта, давайте рассмотрим несколько лучших примеров от крупных брендов, которые знают, что делают.
1. Включите пустое пространство
Вам не нужно создавать перегруженный, загроможденный дизайн, демонстрирующий миллион продуктов или функций. Вместо этого добавьте пустое пространство, вырвав страницу из книги Mixtiles и разместив несколько высококачественных фотографий продукта на белом фоне.
Создайте аналогичный заголовок веб-сайта, настроив шаблон ниже:
2. Плавающие элементы дизайна
Мы не могли не упомянуть наш собственный дизайн домашней страницы (который нам особенно небезразличен)! Мы также использовали минималистичный стиль в нашем собственном дизайне с большим количеством пустого пространства.
Но мы хотим сосредоточиться на использовании плавающих элементов дизайна. Включив элементы, доступные прямо внутри нашего инструмента, мы смогли разработать заголовок, который заинтересует посетителей при погружении в наш инструмент.
Включив элементы, доступные прямо внутри нашего инструмента, мы смогли разработать заголовок, который заинтересует посетителей при погружении в наш инструмент.
3. Разделить заголовок
Для упрощения дизайна создайте разделенный заголовок. На одной половине вы можете продемонстрировать продукт или программное обеспечение. Затем с другой стороны вы можете разместить свой заголовок/УТП, копию и кнопку призыва к действию.
Легко настройте свой собственный разделенный заголовок с помощью шаблона, подобного приведенному ниже:
4. Покажите свое программное обеспечение
Если вы управляете компанией SaaS, используйте заголовок своего веб-сайта, чтобы продемонстрировать некоторые из лучших частей вашего программного обеспечения. Это поможет заинтересованным клиентам решить, подходит ли им ваш инструмент.
Используйте 1-3 скриншота или макеты наиболее часто используемых функций вашего программного обеспечения как часть заголовка вашего веб-сайта.
5. Сосредоточьтесь на своем УТП
Иногда все, что вам нужно сделать, это сосредоточиться на своем уникальном торговом предложении (УТП). Ahrefs — хорошо известный SEO-инструмент (даже их директор по маркетингу написал «не может быть, что вы занимаетесь SEO и не слышали о нас 🙃» в своей биографии в Твиттере), поэтому у них очень простая, но эффективная линия. как центральный элемент заголовка их веб-сайта.
Если вы хотите попробовать что-то подобное, воспользуйтесь этим шаблоном:
6. Выделите ваши продукты
Иногда лучше всего выделить ваши продукты с помощью профессиональных фотографий продуктов и использовать эти изображения в качестве первого, что увидят новые посетители веб-сайта. Это сразу же привлечет их и побудит искать на вашем веб-сайте еще больше вариантов продуктов.
И чем больше вариантов товара просматривает посетитель веб-сайта, тем больше вероятность того, что он найдет то, что ему нравится, и совершит покупку. Но вам нужно сначала привлечь их великолепной фотографией продукта и соответствующей кнопкой призыва к действию.
Но вам нужно сначала привлечь их великолепной фотографией продукта и соответствующей кнопкой призыва к действию.
7. Продвижение скидок и распродаж
У вас распродажа? Рекламируйте его прямо в шапке своего веб-сайта, чтобы увеличить общее количество клиентов, которых вы конвертируете за этот период времени. Если вы проводите распродажи к каждому крупному празднику или сезону, это прекрасная возможность обновить заголовок вашего веб-сайта, чтобы посетители знали, что они могут немного сэкономить.
Создайте свой собственный заголовок веб-сайта для следующей распродажи или скидки с помощью приведенного ниже шаблона:
8. Используйте видео заголовка
Сделайте шапку своего веб-сайта еще более заметной, создав или используя фоновое видео. Вы можете сделать то же самое, что и Obé Fitness, используя в качестве фона немую часть одного из их тренировочных видеороликов, или вы можете использовать одно из стоковых видеороликов Visme.
Это отличный способ заставить посетителей оставаться на вашем сайте. Видео привлечет их внимание и заставит смотреть, а видео — еще лучший способ продемонстрировать, чем именно занимается ваш бизнес.
Видео привлечет их внимание и заставит смотреть, а видео — еще лучший способ продемонстрировать, чем именно занимается ваш бизнес.
9. Создать коллаж
Одной фотографии недостаточно? Совершенно нормально — создайте коллаж из нескольких фотографий, демонстрирующих ваши лучшие работы, самые популярные продукты или весь спектр ваших услуг. Коллаж достаточно красочный, чтобы привлечь внимание, и в то же время дать понять клиентам, чем вы занимаетесь.
Воспользуйтесь преимуществами шаблона, подобного приведенному ниже, для своего собственного веб-сайта:
10. Продвигайте несколько товаров с помощью слайдера
Если коллаж вам не подходит, рассмотрите возможность использования слайдера для заголовка вашего веб-сайта. Это позволяет вам создавать по одному слайду для каждого продукта или услуги, которую вы хотите продвигать, не чувствуя, что вы загромождаете дизайн своего веб-сайта.
11. Используйте макеты
Если у вас есть мобильное или настольное приложение как часть продуктов или услуг вашей компании, использование макета может стать отличным способом его визуализации. Мокап телефона или компьютера сразу сообщает посетителям веб-сайта, что у вас есть загружаемый продукт.
Мокап телефона или компьютера сразу сообщает посетителям веб-сайта, что у вас есть загружаемый продукт.
Вы можете легко создать свой собственный макет с помощью Visme, используя шаблон, подобный приведенному ниже:
12. Включите поле регистрации
Упростите для новых посетителей регистрацию на ваш продукт или даже на ваш список адресов электронной почты, включив поле регистрации прямо в шапке вашего сайта.
Заинтересованные клиенты могут немедленно ввести свой адрес электронной почты, нажать кнопку и начать новую подписку. Кроме того, кнопка «Начать бесплатную пробную версию» — отличный способ побудить людей пойти дальше и погрузиться в мир без риска.
13. Используйте крупный жирный текст
Сделайте текст заголовка центром заголовка вашего веб-сайта, как это сделал Ritual выше. Тем не менее, они проделали большую работу по включению этого в потрясающий и гиперрелевантный дизайн продукта. Это объединяет весь заголовок веб-сайта и помогает ему плавно перетекать в остальную часть дизайна домашней страницы.
Вы можете легко создать такой же эффект с помощью шаблона, подобного приведенному ниже:
14. Включить рейтинги и обзоры
У вас есть довольные клиенты? Сообщите посетителям веб-сайта об этом с самого первого посещения вашей домашней страницы. Включив свои 5-звездочные рейтинги, вы можете с самого начала предоставить социальное доказательство, помогая клиентам чувствовать себя более комфортно при покупке в вашем бизнесе.
15. Пусть ваши визуальные эффекты говорят сами за себя
Несмотря на то, что слоган ClickUp и панель регистрации являются частью шапки веб-сайта, именно визуальные эффекты и смелые цвета действительно привлекают посетителей веб-сайта. Скриншоты своего инструмента, они могут сразу заинтересовать потенциальных клиентов.
Рассмотрите возможность использования шаблона, подобного приведенному ниже, который поможет вам рассказать свою историю с помощью визуальных средств:
Когда дело доходит до дизайна заголовка вашего веб-сайта, не существует универсального шаблона.


 Информационный мусор – табу.
Информационный мусор – табу. Картинки и флеш не подходят. Это важно, чтобы в дальнейшем без проблем вносить в него изменения.
Картинки и флеш не подходят. Это важно, чтобы в дальнейшем без проблем вносить в него изменения.
 У вас есть около 15 секунд, чтобы предложить посетителям ценность, прежде чем они уйдут, поэтому вам нужно сделать так, чтобы посетителям было как можно проще переходить на важные страницы, в 9 секунд.0024 все время. Не говоря уже о том, чтобы всегда видеть этот важнейший призыв к действию.
У вас есть около 15 секунд, чтобы предложить посетителям ценность, прежде чем они уйдут, поэтому вам нужно сделать так, чтобы посетителям было как можно проще переходить на важные страницы, в 9 секунд.0024 все время. Не говоря уже о том, чтобы всегда видеть этот важнейший призыв к действию.
 Это может быть ссылка «Зарегистрироваться», «Купить сейчас» или «Узнать больше».
Это может быть ссылка «Зарегистрироваться», «Купить сейчас» или «Узнать больше».