Разработка шапки сайта: как создать красивый хедер
Что такое хедер сайта?
Хедер (header) — это элемент веб-страницы, лежащий выше области контента.
Если описать веб-страницу «архитектурными» терминами, то футер — это подвал сайта, область контента — стены и окна, а хедер — крыша.
Или, как его имеют в нашей среде — шапка сайта.
Как ни назови, header – стратегическая область, которую придирчиво оценивает каждый пользователь прежде, чем начать скроллинг и изучение страницы.
Шапка сайта показывается в первые секунды взаимодействия, поэтому она стала настоящим испытательным полигоном для психологов и маркетологов.
Будучи своеобразным приветствием, этот элемент должен доносить ключевую информацию о веб-проекте, помогать в навигации и одновременно производить хорошее впечатление на подсознательном уровне.
Звучит сложно, не так ли? Сегодня мы разложим все по полочкам и познакомим вас с ключевыми принципами разработки и оптимизации шапки сайта.
Почему хедер важен для бизнеса?
Начнем с того, зачем создаются все коммерческие сайты. Бизнесу нужно привлечение внимания, удержание посетителей, высокие конверсии и продажи.
Веб-дизайнеры называют ряд причин, почему красивый хедер — жизненно важный элемент коммерческих сайтов (кстати, бывают и без хедера — о них позже).
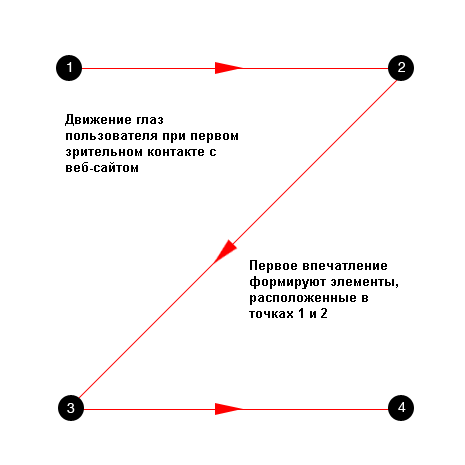
Основная причина в том, что при первом зрительном контакте со страницей глаза человека совершают характерный зигзаг (как на рисунке). Первые впечатления мозг формирует на основании элементов 1 и 2 — в верхней части экрана.
Эта схема была подтверждена экспериментами компании Nielsen Norman Group, и широко используется в повседневной работе дизайнеров и специалистов UX.
Когда посетитель впервые приземлился на домашней странице компании, он быстро просматривает шапку — сканирует ее в надежде зацепиться взглядом за интересный объект. Вы должны предоставить такой объект.

Исследования в области ай-трекинга показывают, что взгляд пользователя «сканирует» страницу по трем основным паттернам. Помимо упомянутого выше Z-паттерна, это может быть F-паттерн и так называемая диаграмма Гутенберга.
Во всех случаях сканирование начинается с шапки — горизонтальной области в верхней части экрана. Использование хедера для размещения важной информации и брендинга помогает удержать пользователя и склонить его к конверсии.
Именно поэтому разработка хедера — важнейший предмет изучения для специалистов по юзабилити, контенщиков и онлайн-маркетологов.
«Люди судят о качестве веб-сайта за пару секунд, а «второго впечатления» в Интернете не существует. Сайт, который сразу не приковывает взгляд, будет провалом бизнеса», — считает известный продакт-менеджер Богдан Санду.
Не забывайте и о функциональной стороне шапки — она содержит меню.
Несмотря на это, далеко не каждый сайт имеет header.
Некоторые дизайнеры размещают функционал шапки сайта в других областях страницы, предоставляя посетителям весьма необычный опыт.
Что включить в шапку сайта?

Header может содержать обширный набор элементов:
• Символы идентичности бренда: логотип, название, слоган компании, фотографии представителей и офиса, корпоративные цвета
• Блок контента, презентующий продукты или услуги компании
• Ссылки на основные разделы веб-сайта (навигация)
• Ссылки на самые популярные социальные сети
• Контактная информация (телефонный номер, email)
• Переключатель языковых версий сайта
• Кнопка подписки по электронной почте
• Поле для поисковых запросов
• Ссылка на мобильное приложение
• Ссылки для взаимодействия с продуктом
Мы не говорим, что все эти элементы нужно втиснуть в header.
Некоторые из них вовсе не рекомендуются в современном веб-дизайне.
Например, ссылки на социальные сети в верхней части страницы служат отвлекающим фактором и уводят посетителей с ресурса.
А публикация адреса электронной почты — мишень для спамовых рассылок.
И вообще, избегайте перегруженности хедера любой ценой. Чем больше объектов одновременно борются за внимание пользователя, тем меньше его останется.
Выбирая, что убрать, а что включить в шапку сайта, веб-дизайнерам стоит посоветоваться с маркетологами компании. Это серьезное решение!
Читабельность и визуальная иерархия
Чтобы правильно выбрать цвет фона и шрифты хедера, дизайнеры проводят глубокие исследования и А/В тестирование. Данный аспект разработки играет критически важную роль в UX, и просчеты недопустимы.
Цель проста: пользователь должен просканировать ключевую информацию и сформировать как можно лучшее мнение о сайте за как можно меньшее время. Иначе ваш интерфейс можно обозвать non-user-friendly.
Также не забывайте, что header по-разному влияет на скроллинг страницы.
Некоторые веб-сайты используют фиксированный (липкий) хедер, который всегда остается в верхней части экрана и готов помочь пользователю своими ссылками.
Другие предпочитают скрывать шапку в процессе скроллинга. Существуют и такие, где header уменьшается при прокрутке, оставляя только самое важное.
Гамбургер-меню
Самый вкусный элемент верхней части веб-страниц — это гамбургер-меню.
Для новичков поясним, что так называют три горизонтальные полоски, скрывающие меню. Согласитесь, они напоминают «хлеб-мясо-хлеб» в популярном бутерброде!
Гамбургер-меню освобождает много места, позволяя сделать интерфейс минималистичным и стильным, полным негативного пространства. Ранее мы писали, что гамбургер остается актуальной зарубежной тенденцией веб-дизайна в 2018 году.

Несмотря на то, что у гамбургер-меню в мобильных приложениях и веб-разработке есть лагерь сторонников и противников, он широко применяется повсюду.
Единственный аргумент против гамбургера основывается на том, что он малозаметный и может запутать невнимательного посетителя. По некоторым данным, «невидимый бутерброд» увеличивает процент отказов.
Двойное меню в шапке сайта
Двойное меню — это два слоя навигации друг под другом.
Смысл такого решения очевиден: хедер любого сайта является стратегической областью взаимодействия, а потому должен быть максимально информативным.
Целесообразность двойного меню в шапке сайта нельзя назвать бесспорной, поэтому для каждого конкретного проекта нужно проводить А/В тестирование.
Советы по разработке шапки сайта

Подход к разработке и оформлению верхней части веб-страницы во многом зависит от целей, которые преследует ваш сайт. Брендинг личности требует одного дизайна, брендинг товара или услуги — другого. Давайте разберемся.
Header для брендинга личности
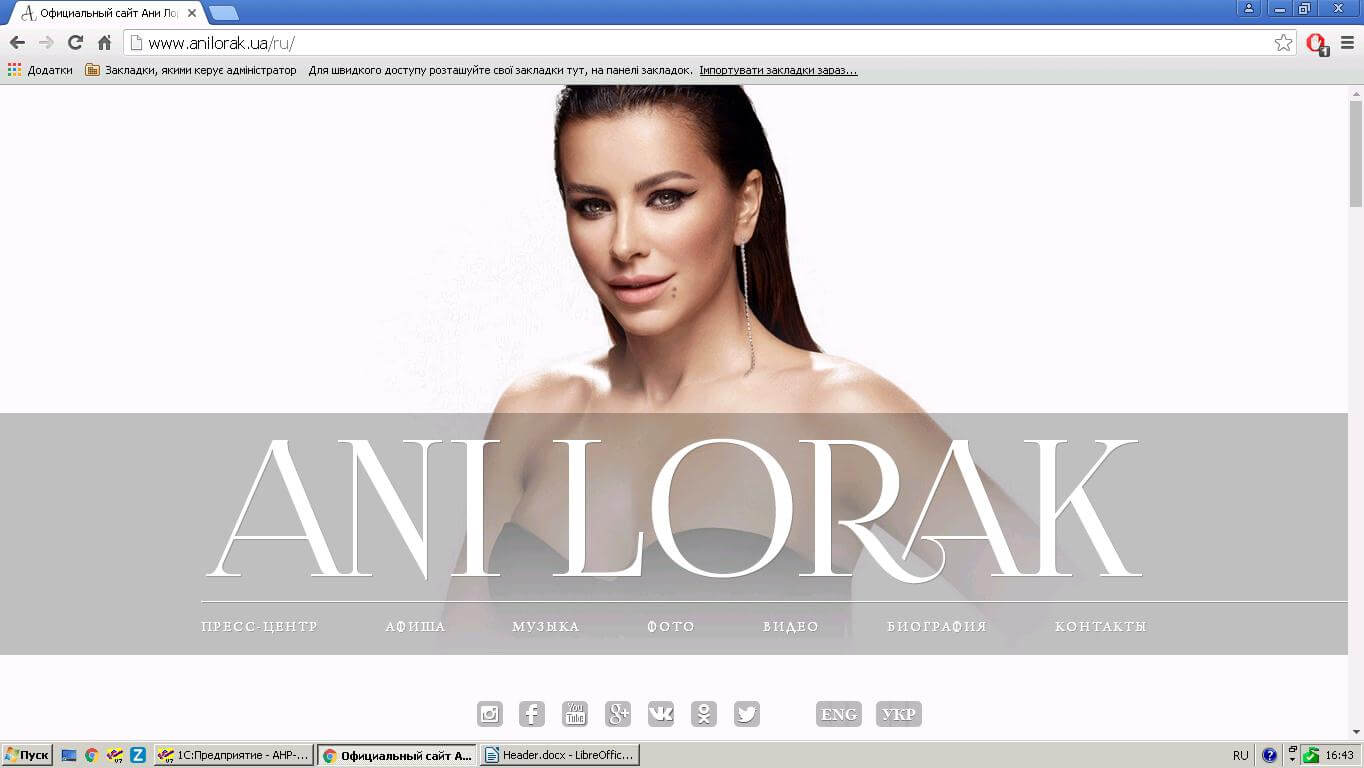
Если вы представляете частную фирму имени себя, являетесь авторитетным специалистом или, тем более, звездой — посетители должны узнать об этом с первого взгляда. Вы — бренд, поэтому header посвящается вам.
Самый быстрый способ достичь чувства причастности, ускорить построение отношений и построить признание – разместить счастливую, улыбающуюся фотографию человека в шапке сайта.
Даже если посетитель никогда не встречал вас, неоднократное созерцание вашего лица со временем заставит почувствовать, что вы хорошие знакомые.
При разработке хедера веб-сайта для брендинга личности целесообразно использовать фотографии, логотип, имя.
Действительно красивый хедер на сайте Ани Лорак — глаз не оторвать!

Header для брендинга бизнеса
Если это очередной корпоративный сайт, то нужно понимать: логотип и название компании в шапке не «порвет Интернет», как принято сейчас выражаться.
Во многих случаях лучшей стратегией является минимизация заголовка, чтобы поднять область контента выше. Или вообще не использовать хедер, потому что (давайте будем честными) ваш логотип – это не то, что должно убедить потенциального клиента, покупателя, партнера.
При разработке веб-страницы для брендинга бизнеса подумайте о том, чтобы сохранить шапку простой и минималистичной. Включите только ваш логотип и tagline, не загромождая место ненужными, пафосными вещами.
Убедитесь, что хедер 100% выполняет свои функции и мгновенно сообщает посетителю о назначении онлайн-ресурса.
Header для брендинга товаров и услуг
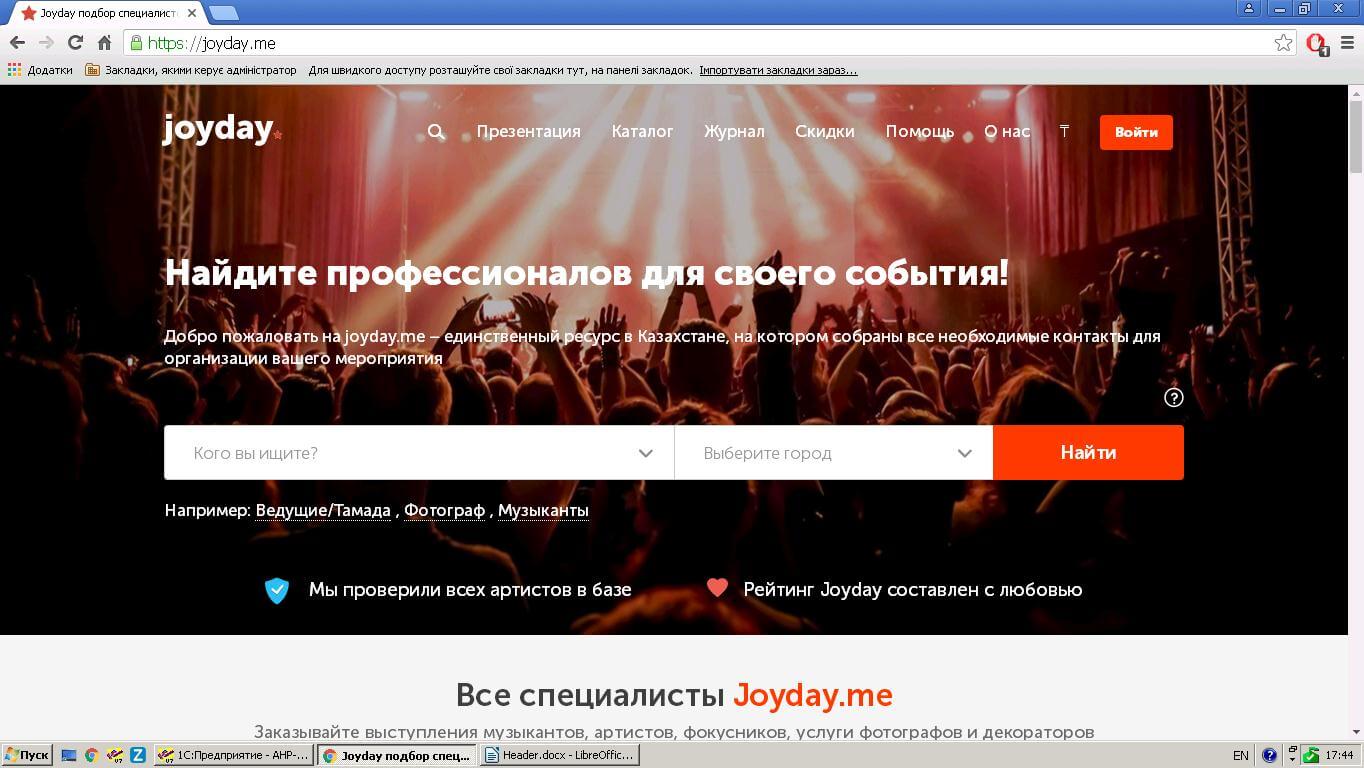
Для брендинга товаров, событий, программ и услуг продумайте логотип, доносящий ключевое предложение. Краткое заявление о преимуществах помогает посетителям моментально понять, находятся ли они в нужном месте.
При разработке хедера для продажи билетов на мероприятие (концерт, вечеринка) постарайтесь эмоционально передать его атмосферу.
Рассмотрите возможность включения фотографий, логотипа товара, краткого описания и лаконичного, информативного подзаголовка.
Отличный пример — веб-сайт агентства по организации праздников в Казахстане Joyday. Огромная шапка с первого взгляда настраивает на выходные!

Веб-сайты без шапки
Header занимает драгоценные пиксели в верхней части экрана, что не всегда оправданно.
Для некоторых компаний лучше вовсе отказаться от традиционного хедера, используя вместо этого, скажем, логотип.
При разработке веб-сайта подумайте, действительно ли нужна шапка?
Является ли она критичной для навигации? Или для воронки продаж?
Что будет с шапкой на мобильных устройствах? Она все равно исчезнет или уменьшится настолько, что никто не сможет ее рассмотреть?
Вы можете удивиться собственным выводам!
Как сделать шапку для сайта: основные элементы, рекомендации, примеры
Шапка сайта (Header, Хедер) – это первый элемент, на который обращает внимание посетитель. Если рассматривать веб-страницу как архитектурную модель, то футер сайта – это подвал, контент – окна и стены, а хедер – крыша, которая находится на самом верху. Ухоженная и красивая черепица частного дома бросается в глаза. Точно так же и шапка на сайте должна быть привлекательной и релевантной. Header входит в категорию тех компонентов ресурса, от которых напрямую зависит конверсия и прибыль. В статье мы разберем:
- Как сделать шапку для сайта и что в ней должно быть
- Проектирование и оптимизация шапки для сайта
- Рекомендации по созданию грамотного хедера
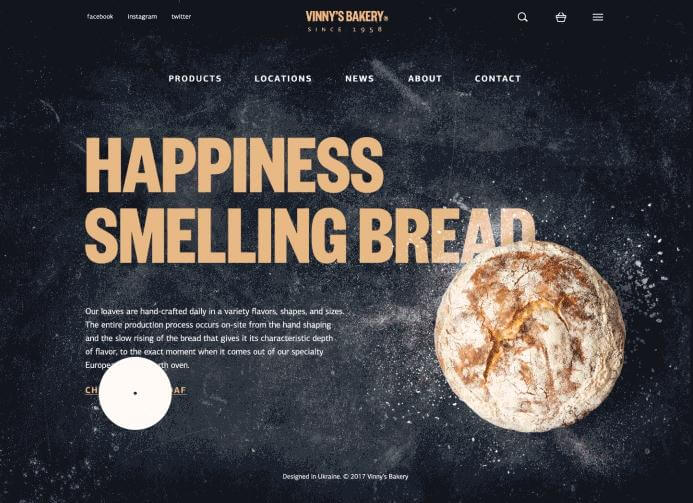
- Примеры красивых и правильных шапок для сайта
Каким из представленных сайтов можно гордиться своей шапкой?
Прежде чем перейти к основному блюду, предлагаем вам легкий развлекательный аперитив. Перед вами три варианта страниц:
Вариант 1. Интерьерная фотостудия Fusion
.jpg)
Вариант 2. Сеть шиномонтажных центров и автомоек
.jpg)
Вариант 3. Производитель мармелада «Русский кондитер»
.jpg)
Где, на ваш взгляд, самая продуманная шапка и отличное юзабилити, а где, наоборот, стоит всерьез пересмотреть взгляды на дизайн и размещение контента? Узнать, какие из страниц попадают под категорию дружественных и почему, вы сможете в конце статьи. Взгляните на все эти ресурсы глазами пользователя. Наверняка вы сами придете к правильному ответу. А пока вернемся к главной теме.
Назначение хедера: как сделать правильно
Шапка – это стратегический важный объект, который пользователи оценивают перед тем, как начать скроллить и изучать страницу. Если хедер не впечатлит и оттолкнет от себя дизайном, избытком информации или, напротив, отсутствием нужных данных, человек с большей вероятностью закроет сайт через несколько секунд, не продвинувшись дальше. Особенно это касается коммерческих ресурсов, где важно «поймать» и удержать потенциального клиента. Бывают сайты и без шапок, но о них мы упомянем позже. Сейчас рассмотрим Header как важный и нужный элемент веб-страницы.
Содержание шапки сайта
Хедер должен доносить посетителю ключевую информацию за считанные секунды, помогать ему ориентироваться на странице за счет навигации и в целом производить приятное впечатление, для которого, как давно известно, второго шанса уже не будет.
.jpg)
Шапка должна быть лаконичной, понятной, броской и полезной. Мода на перегруженность и обилие красочных элементов давно прошла. Сегодня юзеров интересует практичность и скорость. Они хотят узнавать как можно больше полезной информации за максимально короткое время. И не приходят в восторг, когда внимание приходится распылять на кучу объектов. С этим при разработке хедера нужно считаться. Что может включать в себя шапка сайта:
- Символы бренда: название, логотип, слоган, тематические изображения и фото, корпоративные цвета и тому подобное
- Краткий контент-блок, презентующий продукты или услуги
- Навигацию и меню
- Ссылки на социальные сети
- Строку поиска
- Контактные данные: номера телефонов, адреса, электронная почта
- Смену языков в случае многоязычного интерфейса
- Кнопку подписки или оформления заявки
- Ссылки для взаимодействия с продуктом: скачивание демо-версий, презентаций и прочее
- Ссылку на мобильное приложение
Важно! Этот перечень не константа. Некоторые перечисленные компоненты не обязательно должны содержаться в шапке, а порой и вовсе противопоказаны для нее. Многое зависит от специфики сайта, его назначения и прочих факторов. Ниже мы подробнее поговорим об основных элементах хедера для различных видов ресурсов.
Проектирование шапки для сайта
Существуют модели движения глаз пользователей при первом посещении сайта. Это одна из главных причин, по которой самый верхний блок страницы необычайно важен. Когда человек первый раз видит сайт, он просматривает его вскользь, по диагонали, выискивая интересные элементы. Исследования в сфере айтрекинга показали, что люди изучают страницы по трем схемам:
Z-паттерн. Характерна для страниц с визуальным разделением контентных блоков. Взгляд читателя движется от верхнего левого угла в правый и «сканирует» шапку в первую очередь.
.jpg)
И производная из него Z-образная модель, которая актуальна при просмотре более насыщенных и длинных страниц.
.jpg)
Диаграмма Гутенберга. Усовершенствованный Z-паттерн. Описывает поведение пользователя при просмотре информации на экране с учетом дальнейшего скроллинга. То есть принцип при каждой смене экрана повторяется. Схема условно представлена четырьмя зонами. На первую, где в случае с шапкой обычно находится логотип/слоган, пользователь смотрит всегда и сразу. При переходе во вторую зону внимание ослабляется, но еще остается сконцентрированным. Потому вдоль хедера согласно этой схеме размещается важная информация (оффер, контакты, режим работы, форма обратной связи). Третья зона остается без внимания. На нее читатель тратит доли секунды. Четвертая – заключительная – способствует принятию решения: уходить или остаться.
.jpg)
F-паттерн. Когда взгляд пользователей перемещается по «горячим зонам» английской буквой F, это говорит о размещении материала по принципу монотонной сетки. Сейчас форма подачи контента изменилась, особенно на мобильных устройствах, которые активно используются, но эта модель тоже бывает актуальна. Все зависит от представления информации на странице.
.jpg)
Во всех вариантах одна закономерность – первое впечатление, так или иначе, формируется на основе зрительных зон 1 и 2, а именно верхнего блока. Это подтвердили эксперименты компании Nielsen Norman Group. Отсюда вывод, что пользователям Header сайта дает ключевую информацию и представление о том, куда они попали, а UI/UX дизайнерам – возможность грамотно презентовать ресурс и привлечь потенциальную аудиторию.
Визуализация и читаемость шапки для сайта
Единой панацеи для всех ниш и видов ресурса не существует. Чтобы понять, какой цвет, шрифт и фон хедера подходит лучше всего, проводятся исследования и А/В тестирования, когда разные группы людей видят различный материал на одном и том же сайте. Однако основная задача одна: сформировать у посетителя положительное мнение о странице за наименьший промежуток времени. Header может по-разному себя вести во время скроллинга:
- Скрываться или видоизменяться
- «Прилипнуть» и быть всегда видимым независимо от положения на странице, что позволяет пользователям перейти в нужный пункт меню в любой момент
- Исчезать частично, вследствие чего читателю остается доступным определенный материал
Липкая (фиксированная) шапка сайта. Предназначена для повышенного юзабилити и удобства юзера. Навигация не исчезает при прокрутке, вся информация хедера всегда на виду. Смотрите на примере сайта, сделанного студией Web112 и посвященного строительству заборов. Фиксированный хедер содержит логотип, описание услуги, телефон, e-mail и кнопку обратного звонка.
.jpg)
Двойное меню. Удобный и информативный хедер, который разделен на две строки. В качестве примера представляем сайт для бренда радиостанций «Терек», созданный веб-агентством Web112. Верхний ряд представлен ссылками на соцсети, контактами и кнопкой обратной связи. Второй – более полный, с логотипом, описанием услуги и ссылками на основные разделы проекта. Во время скроллинга первая строка «уходит» за экран, а вторая – «сопровождает» пользователя. Шапка доступна, легко читаема и выглядит дружественно.
.jpg)
Меню «Гамбургер». Это популярное решение считается актуальным на западе и в Рунете распространено не так сильно. Иконка из трех полос, навеянная дизайнерам ассоциацией с трехслойным гамбургером, скрывает все базовые ссылки на разделы, делает интерфейс минималистским и освобождает пространство.
.jpg)
Кнопка часто используется как полноценный элемент шапки. Мнения касательно «гамбургера» по-прежнему разделены: одни считают, что минимализм и компактность хорошо сказываются на юзабилити, а другие убеждены, что многие пользователи могут не заметить иконку и покинуть сайт, не получив желаемого. Здесь сложно что-либо спрогнозировать и помочь может только тестирование. Мы, в свою очередь, представим вам проект, разработанный нашей студией, в котором сочетается и привычное вертикальное меню, и незаметный, по мнению других специалистов, «гамбургер». Как? Очень просто.
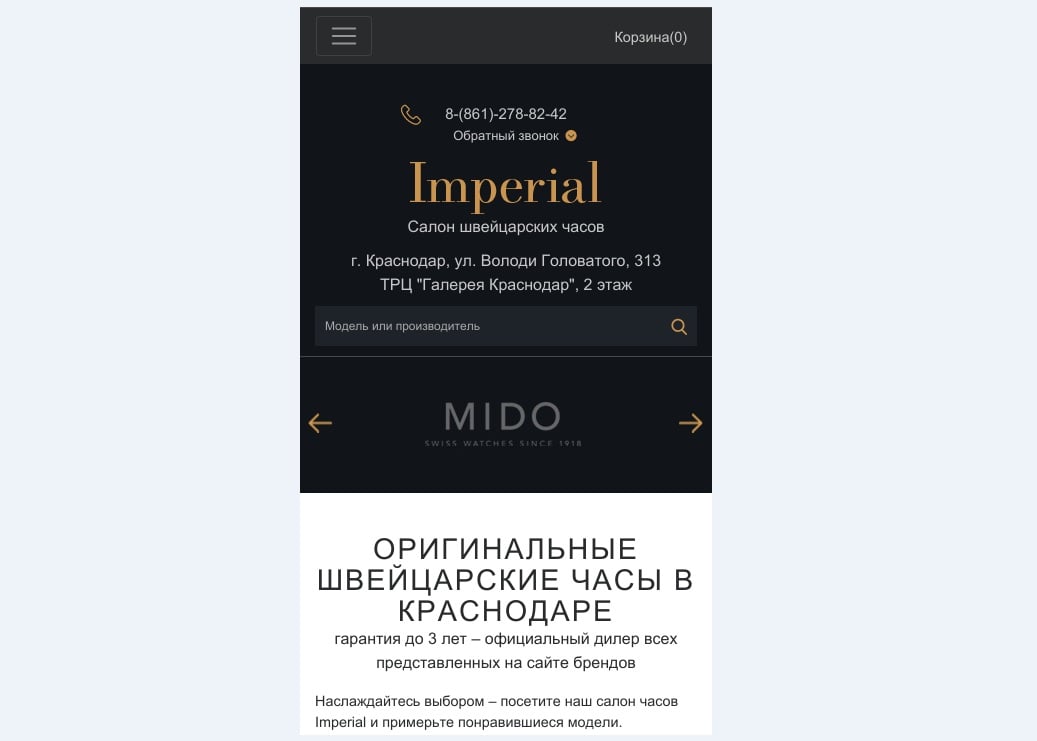
На большом экране страница выглядит так.
.jpg)
А на экране смартфона вот так.

Больше нет сменяющихся картинок и видимых пунктов меню. Только основная информация, говорящая посетителю все самое важное. И тот самый «гамбургер». Если на экране монитора иконка и правда может затеряться, то здесь вниманию нужно охватить куда меньший объем элементов. Кнопка меню сразу бросается в глаза.
Важно! Это качественный пример адаптивной шапки для сайта. Сегодня без мобильной версии никуда. Не забывайте об этом при проектировании хедера. Если при просмотре сайта на ноутбуке с большим экраном шапка может быть объемной, то на телефоне страница должна выглядеть компактно, красиво, быстро загружаться (как, впрочем, с любого устройства) и быть полностью читабельной.
Качественный Header: разбор основных и второстепенных моментов
Продающие коммерческие сайты, многостраничники, интернет-магазины – это та категория, где шапки выполняют важную функции и обязательно должны присутствовать.
Важно! Не пытайтесь уместить в шапку всю возможную информацию: кучу иконок, акции, скидки, великие цитаты, длинные описания. Волки отдельно, овцы отдельно, и тогда все останутся целы. В данном случае юзабилити хедера не пострадает и не оттолкнет посетителя.
Рассмотрим, какие элементы актуальны для шапки и что нужно учитывать в разработке:
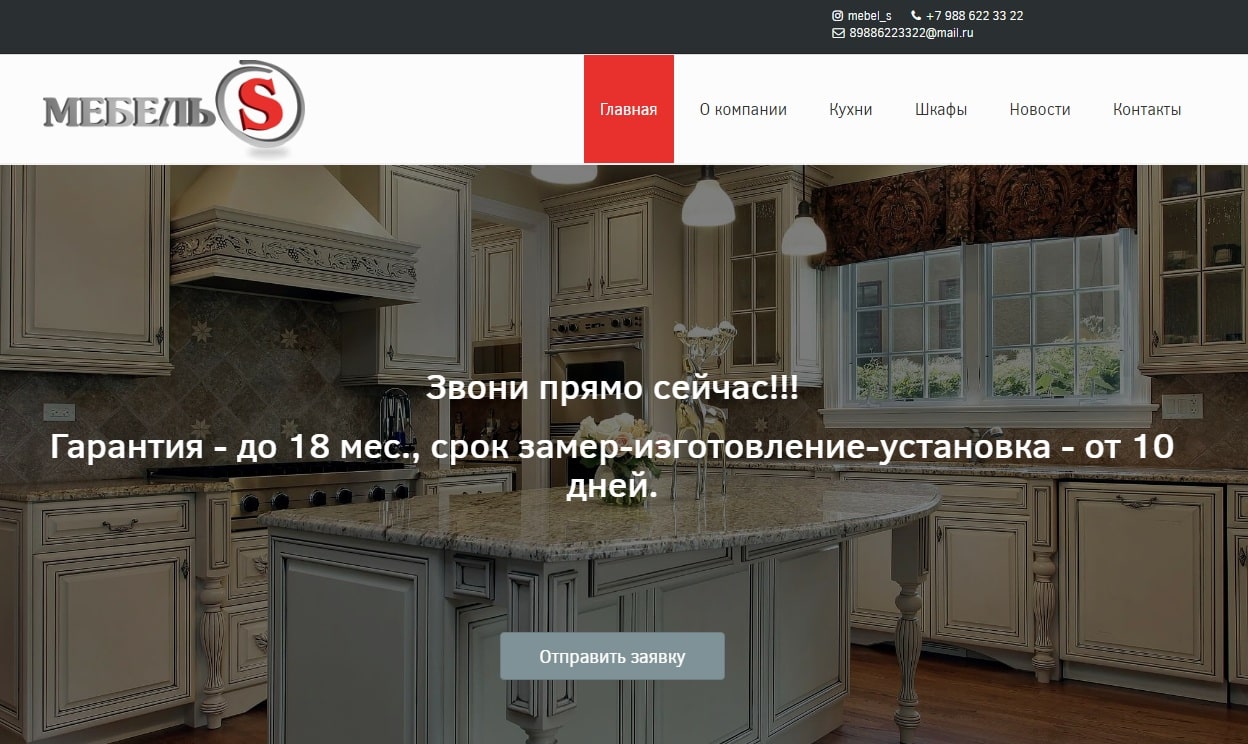
1. Логотип. На продающих сайтах размещается традиционно в верхнем левом углу. Через него пользователь может попасть на главную из любой другой страницы. Но на самой главной лого должно быть изображением, иначе ссылка становится цикличной и страница ссылается сама на себя. Это вредно для SEO. С первого взгляда посетителю нужно понимать, где он находится независимо от того, пришел ли он через органический поиск или контекстную рекламу. Чем дольше человек изучает страницу, чтобы разобраться, что и почем, тем выше вероятность отказа. Делать логотип огромным не стоит, достаточно 40-60 пикселей в высоту. На примере сайта-каталога для мебельной компании «Мебель-S», еще одного выходца из нашего портфолио, мы видим, как лого в шапке сразу сообщает: «Вы в магазине мебели».

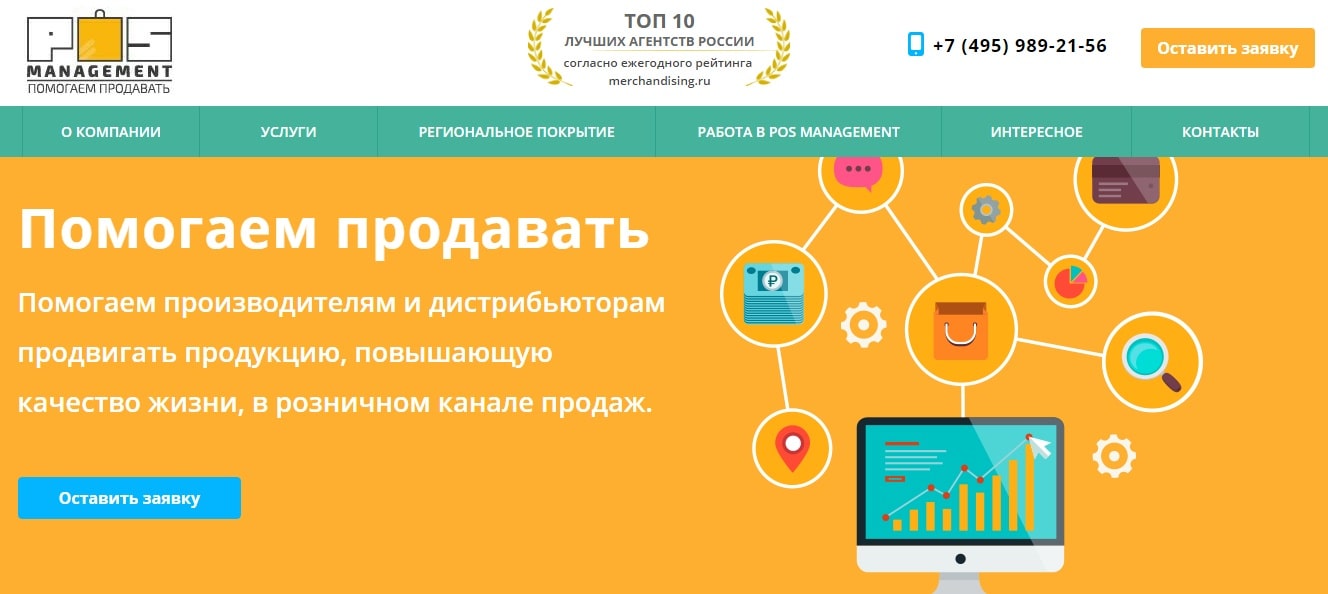
2. Краткое описание. Так называемый «текст доверия», который размещается рядом с логотипом и дает пользователю емкую информацию об услугах и выгодах сотрудничества с компанией. Можно вместо описания вставить УТП (уникальное торговое предложение). Оно может выглядеть совершенно по-разному, в виде одной фразы или краткого списка. В качестве примера взгляните на разработанный нами сайт для трейд-маркетингового агентства POS Management. А точнее, на его шапку, в которой обозначено вхождение агентства в ТОП-10.

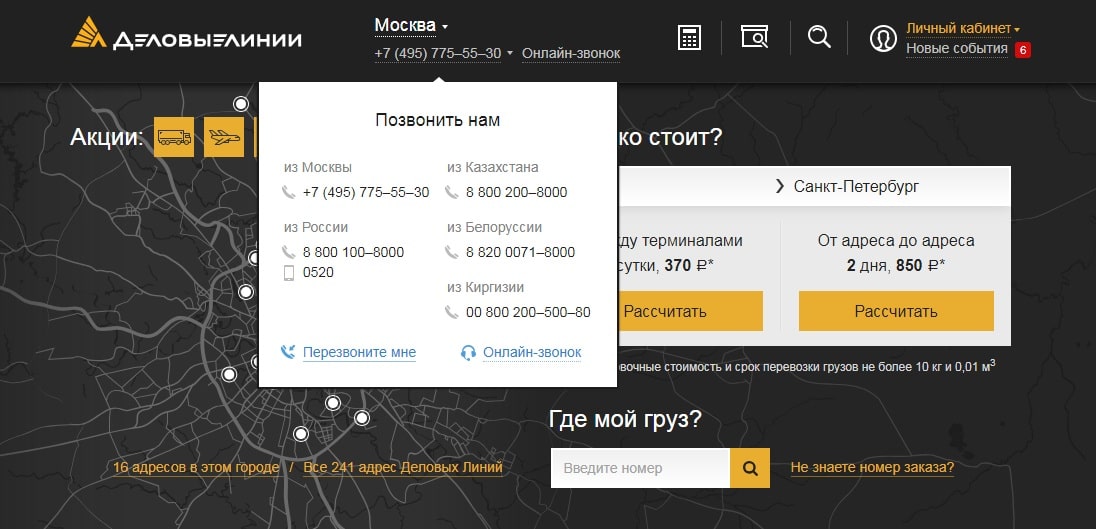
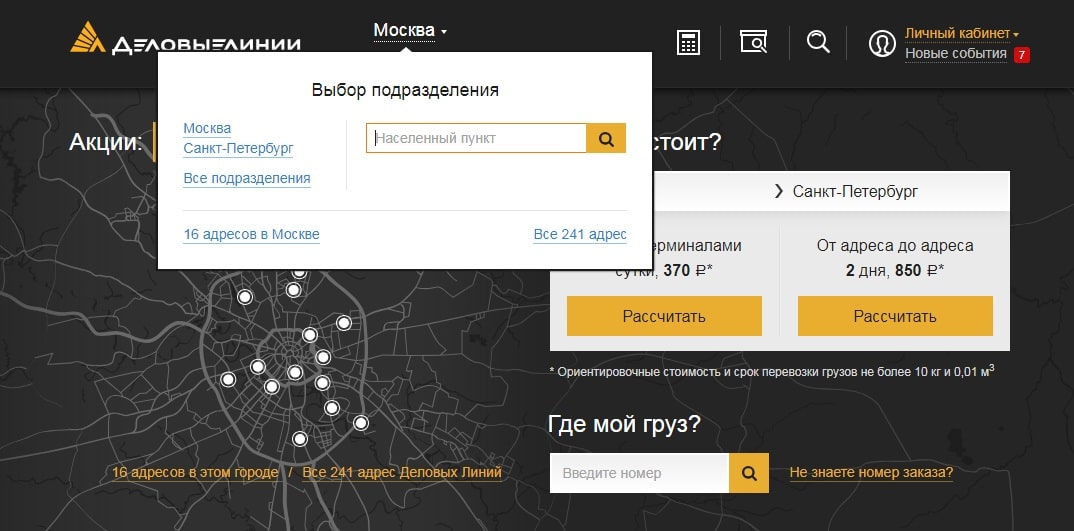
3. Номер телефона. Его можно указать непосредственно в шапке или спрятать в разделе контакты. Зависит от того, откуда поступает больше заказов. Обычно телефон все же указывается сверху справа, поскольку большинству пользователей удобно быстро увидеть и набрать номер, а не дополнительно переходить по ссылке. Не пытайтесь уместить в хедере все возможные телефоны. Если городов много, сделайте выпадающий список и возможность выбирать населенный пункт, как в этом примере.


Акцентируйте на бесплатности звонка, если таковой имеется. И не забывайте про кнопку обратного звонка, которая помогает потенциальному клиенту принять решение и внушает доверие. Так человек может проверить уровень сервиса, скорость реагирования на запрос, манеру общения сотрудников. Ни в коем случае не делайте номер картинкой. Позаботьтесь о том, чтобы пользователь мог скопировать цифры и быстро позвонить.
4. График работы. Ценность этой информации в хедере зависит от специфики услуг. Если это сервис аварийного открытия замков, то человеку, который не может попасть в квартиру, время работы будет, безусловно, важно. Либо же автосервис, в котором водитель нуждается прямо сейчас, в связи с чем часы работы для него – первостепенная информация. Для подобных сайтов это не просто повышение удобства пользователя, но и весомый коммерческий фактор ранжирования в Яндексе. Компания работает круглосуточно и по выходным? Подчеркните это надписью в шапке. Кстати, подробнее о том, как создать качественный сайт для автосервиса, который не стыдно продвигать в поисковиках, вы можете прочитать в статье «Создание сайта для автосервиса: особенности SEO и выбор CMS».
5. Навигация. Ее мы уже затронули выше. Навигационное меню должно включать главные разделы сайта в виде ссылок, по которым пользователь сможет полностью ознакомиться с ресурсом. В шапке меню всегда горизонтальное, если оно не скрыто «гамбургером».
6. Тематическая графика. Анимированные шапки, сменяющие друг друга картинки, различные эффекты, видео или просто статичные изображения – зависит от специфики сайта и вкуса. Разумеется, важно сопоставлять пожелания с тематикой и возможностями. Если бюджет позволяет, можно потратиться на фон для шапки и сделать тематическое видео, которое не будет отвлекать от главной информации, но значительно повысит привлекательность. В остальных случаях лучше проще, но качественнее во всех аспектах, чтобы не страдали юзабилити, удобство, релевантность и SEO-продвижение. Главное, чтобы хедер отражал деятельность компании и располагал к себе. Например, если организация обучающая, вместо безликой симпатичной иллюстрации лучше показать сам процесс оказания услуг. Или, если это доставка пиццы, то один из лучших вариантов для фона – дружелюбного вида курьер с аппетитной пиццей в руках. Показывайте товар лицом, направляйте потенциальных клиентов на правильные ассоциации.
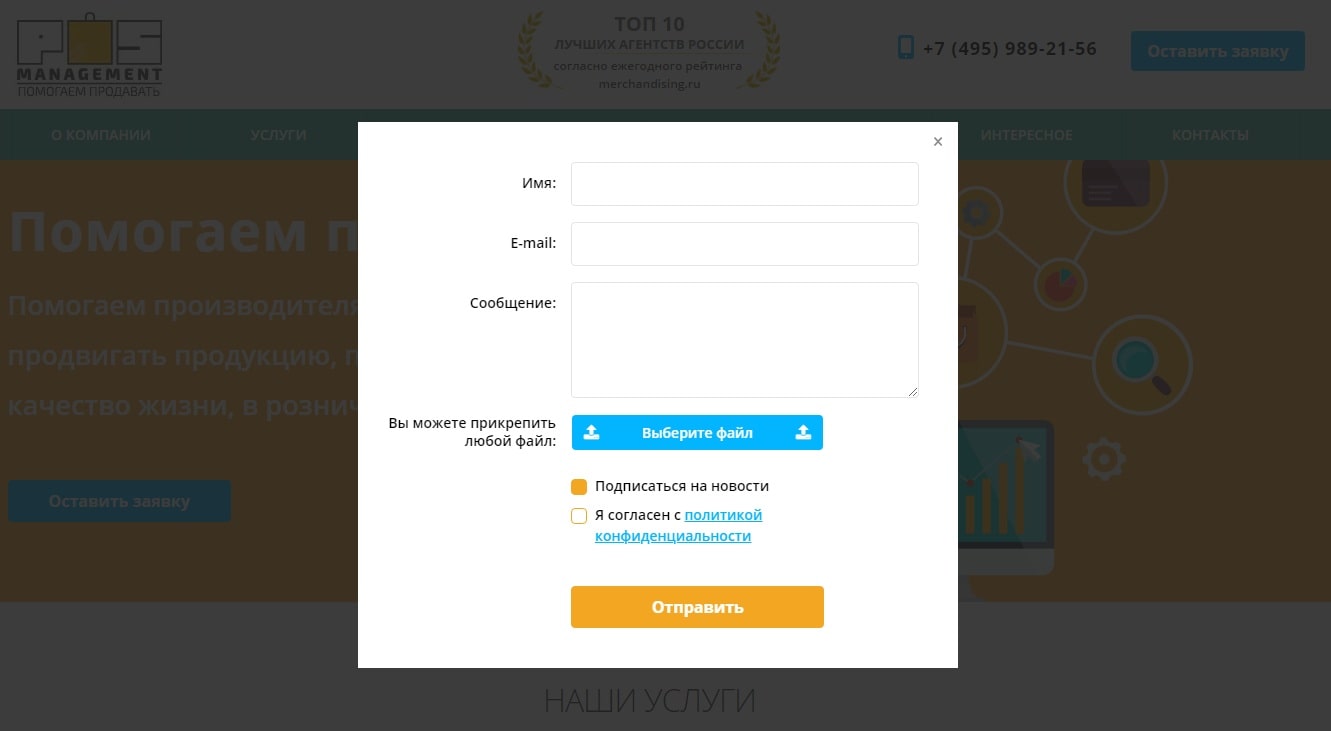
7. Простая и короткая форма обратной связи. Помните, большим формам с десятками полей в продающих сайтах не место. Пользователь не станет тратить на это время и пойдет искать что-нибудь более удобное и быстрое.
Посмотрим на примере уже упомянутого выше агентства POS Management. Кнопка «Оставить заявку» безобидного голубого цвета. Форма состоит из трех полей, в которые нужно ввести самую основную информацию.

В зависимости от деятельности, которую представляет сайт, какие-то элементы добавляются, а какие-то – отпадают. Много где в шапке встречается корзина и личный кабинет, хотя, их можно опустить пониже или, наоборот, поставить над хедером. Если предлагается большой ассортимент товаров, поиск по сайту точно не помешает.
Размещать кнопку призыва к действию в шапке или в каком-либо другом месте – решать вам вместе с маркетологами. Обычно элементы СТА (call-to-action) в хедер не вставляют, если сайт сделан для магазина с большим разнообразным ассортиментом в сегменте B2С. Если кнопке все же нашлось место в Header, она должна выглядеть заметно, но ненавязчиво, без кричащих призывов.
С адресом ситуация та же, что и с номером телефона. Если услуги компании рассчитаны на срочную помощь и круглосуточную работу, адрес должен четко возникать перед глазами юзера при входе на сайт.
Еще несколько рекомендаций по созданию грамотной шапки сайта:
- Если хотите вставить в хедер акции и специальные предложения, создайте для них красивый баннер и разместите его как завершающий элемент верхнего блока. Не нужно перегружать шапку лишним текстом и создавать там хаос из словесного мусора.
- В Header не место агрессивным СТА, кислотным кричащим цветам и отчаянным призывам. Пользователь может подумать, что владельцы пытаются обратить на себя внимание всеми способами. Если это интернет-магазин с широким выбором позиций, яркая кнопка «купить» уместна возле товара, но не в шапке.
- Размер хедера надо делать адекватным – до 250 пикселей в высоту. Не стоит занимать шапкой весь первый экран, сейчас это уже не производит впечатления, а, скорее, мешает и раздражает. Исключение – фон, на котором значится полезная и важная информация. Шрифт желательно везде применять один и тот же. Теги h2-H6 для шапки – плохая идея, влияющая на оптимизацию.
Правильный ответ на «шапочный» тест
Вначале мы дали вам три варианта главных страниц сайтов и предложили определить, где шапка и дизайн в целом сделаны качественно, а где – нет.
Из всех предложенных только третий вариант, производитель мармелада, соответствует понятию правильной шапки, удобства для пользователей и юзабилити. В хедере доступен бесплатный звонок, можно скачать презентацию фабрики и драже, возможность менять язык на английский. Ниже красиво представлены анонсы продукции со сменяющимися картинками.
У интерьерной фотостудии проблемы с цветовым оформлением, шапка могла бы быть интереснее и завлекательнее, а юзабилити и дизайн хромают на обе ноги. Из плюсов – навигация и контакты, но они не спасают ситуацию.
У сети шиномонтажных центров та же проблема с серым цветом – его слишком много. При этом сам первый экран перегружен, в шапке никакой конкретики, а навигация теряется на фоне остальных элементов. Структура и схема размещения контента здесь не продумана от слова совсем.
Создание шапки для сайта: подводим итоги
Эффективный хедер выглядит просто, содержит только полезный контент и избавлен от лишних объектов. Резюмируем:
- Шапка не должна концентрировать на себе много внимания и отвлекать от остальной страницы.
- Размещайте в хедере только необходимые элементы. Информационный мусор – табу.
- Не гонитесь за оригинальностью. Лучше разместить объекты в привычном для людей порядке, чем вводить посетителей в заблуждение.
- Группируйте схожие элементы. Не лепите все в кучу.
- Смотрите хорошие сайты, не обязательно конкурентов, а просто топовые. Если у них работает, значит и у вас будет.
Header есть не во всех сайтах. Иногда он действительно не нужен, например, в лендинге, где первый экран – это уже блок с основной информацией. Многие креативные дизайнеры создают ресурсы без шапок для самых разных ниш, но это все еще привилегия запада. В Рунете пользователи привыкли к телефонам, адресам, контактам и прочим важным элементам в самом верху страницы.
Каждый бизнес требует своего подхода. Не знаете, каким должен быть будущий хедер? Хотите создать эффективный и продающий сайт? Студия Web112 поможет разобраться во всех вопросах по разработке и продвижению качественного сайта.
43 креативные шапки для сайта|Создание и продвижение сайтов
Хороший дизайн шапки для сайта требует как наличие творческой идеи, так и согласованность с общей темой сайта. Большая и красивая шапка на сайте привлекает и удерживает внимание посетителей и остается в их сознании еще долго после того, как они покинули сайт. В данной подборке собрано более 40 креативных шапок для сайтов, которые могут послужить хорошим творческим примером для вдохновения дизайнерам. Некоторые стимулируют эмоции и активно привлекают внимание, а другие выглядят более просто и элегантно. Различные стили, краски, цвета — надеемся, что Вы найдете для себя именно то, что нужно и получите вдохновение, чтобы попробовать нарисовать что-то новое!
1. Cow & Monkey
2. Chris Hortsch
3. Biola University
4. Lisa Moseley
5. Cogitatur
6. Dorian Design
7. Orpheux Design
8. Toucouler
9. Mutiny Design
10. Octwelve
11. Arbutus Photography
12. Kitschen Sink
13. Cleverful
14. eruANNA
15. Branded 07
16. Kirdan
17. Devia
18. Pally Giraffe
19. Mail Chimp
20. Corvus Design Studio
21. Hopkins Design
22. Carton Blanc
23. Web Designer Wall
24. Phizz
25. Marchand De Trucs
26. Beautiful 2.0
27. Digimuarai
28. The Octonauts
29. Art Viper
30. Web.Burza
31. Enhanced Innovations
32. Dr. Martian
33. Magouya
34. Dizzain
35. Dorotheu
36. Kimberly Coles
37. R0man
38. Icon Dock
39. Be Studios
40. New Era Cap Talk
41. HTMLCut
42. Enrichmint
43. Designwise Studios
Источник
Дизайны шапки сайта – красивые примеры готовых оформлений, шаблоны
Хотите сделать шапку сайта с красивым дизайном? Здесь вы найдете примеры готовых оформлений, современные шаблоны типовых видов и решений под разные задачи.
Данная подборка шаблонов делалась из интересных вариантов, найденных мной в интернете. Возможно, что-то также вдохновит и вас. Такая подборка всегда поможет вам, если вы придумываете дизайн, но у вас возникает «затык» и вы не можете придумать интересный вариант размещения того, что должно быть в шапке сайта.
Шапка сайта – одна из главных частей используемого шаблона, на которую возлагается очень важная роль. Особенно важно иметь красивую, функциональную, понятную шапку на главной странице, чтобы любой пользователь сразу понимал, куда он попал, что ему предлагается и что ему нужно сделать дальше.
Что должно быть в шапке сайта, какой она должна быть?
Однозначно нельзя ответить на этот вопрос – т.к. все зависит от конкретного случая, от целей и задач каждого сайта. Но точно могу сказать, что они должны быть адаптивными, впрочем, как и весь шаблон современного сайта.
В современных шапках сайтов часто можно увидеть следующую информацию: логотип, название сайта, контактные телефоны и другие способы связи, форму заказа или кнопку для вызова формы оформления онлайн заявки, слайдер картинок, видео, рекламный баннер, поиск по сайту, навигационное меню и прочую полезную информацию.
Также они очень сильно могут отличаться по внешнему виду, размерам, оформлению. Например, мне на данный момент очень нравятся большие шапки сайтов на весь экран с красивыми фоновыми картинками.
Верстка шапок сайта
К сожалению, пока не появились онлайн сервисы для генерации нормальных шапок сайтов, взяв сгенерированный код из которых вы могли бы вставить его на свой произвольный сайт. Это связано с тем, что для разных CMS может потребоваться особая верстка. Поэтому приходится заниматься версткой самостоятельно.
Если вам нужна помощь в верстке шапки – обращайтесь. Работаю не бесплатно. Стоимость верстки смогу озвучить при обсуждении того варианта, который вам требуется.
Красивая шапка для сайта — ее структура, создание и мода

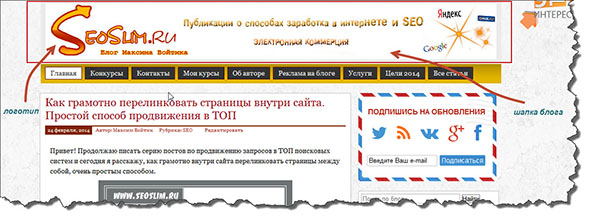
Шапка или Header – это верхняя часть сайта, обычно общая для всех его страниц. При загрузке страницы первой появляется именно она.
От того насколько понравится шапка посетителям зависит на сколько они задержатся на сайте. Любой веб дизайнер уделяет много внимания разработке этой части страницы.
Для тех кто не знает о чем идет речь поясняю, что шапка расположена в самом верху, она имеет общий фон с логотипом.
Чем она лучше будет у вас сделана, тем больше положительных эмоций вызовет ваш сайт у посетителей.
Что и как должно находиться на шапке
Ширина и высота шапок могут сильно отличаться. Особенно это заметно сегодня, когда один и тот же сайт открывают на больших мониторах, планшетах, нетбуках и смартфонах.
С целью привлечь посетителей в шапку помещают:
• логотип сайта, компании, который должен быть ярким красочным и хорошо заметным, желательно со ссылкой на главную страницу;
• слоган компании, сайта – он должен описать суть всей информации на станицах;
• контактные данные для коммерческих лиц, организаций;
• контекстное меню или карта;
• блоки рекламы.
Могут присутствовать не все эти блоки. Главная задача шапки – связать элементы, которые часто не похожи по цвету и стилю. Она должна соответствовать тематике сайта, очень часто это целое произведение искусства.

Должен прослеживаться единый стиль и цветовая гамма со всем сайтом. Достаточно сложно определить ее высоту.
С одной стороны шапка на всю страницу не даст увидеть информацию ниже, с другой стороны это может быть красочный рисунок, который заинтересует пользователей.
Как получить красивую шапку
Так как без шапки сайтов не бывает, то любой разработчик сталкивается с проблемой, где достать красивую и привлекательную шапку. Есть четыре возможных пути получения шапки:
• нарисовать в Photoshop. Если человек умеет пользоваться редактором и него хорошо развита фантазия, то можно самостоятельно создать уникальную шапку для сайта;
• заказать у фрилансеров. За небольшие деньги мастера готовы создать любую шапку, насколько она красивая и удобная будет зависеть от профессионализма;
• заказать разработку сайта в официальной компании. Гарантировано будет разработана особенная и неповторимая шапка для вашего сайта с учетом всех современных тенденций, но и стоимость несколько выше;
• скачать бесплатную шапку. В интернете постоянно выкладывают разные бесплатные шапки. Недостаток в том, что одна и та же шапка может украшать не один сайт.
Мода на шапки для сайтов
У каждого свой вкус, поэтому любая шапка может быть воспринята по-разному разными посетителями сайта. Как и на все в этом мире, существует мода и на шапки для сайтов.
То, что пару лет назад было красиво, сегодня уже таковым не считается. В веб дизайне существуют тренды. Если верить им, то на данный момент более красивы следующие виды шапок:
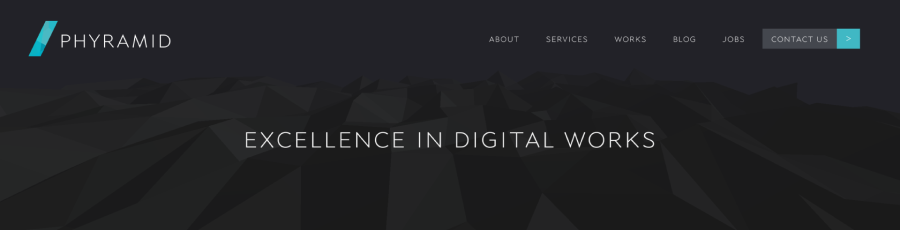
• по размеру на всю страницу. Логотип и шапка могут занимать весь экран. Это делает сайт быстро запоминающимся. На шапке нет никаких кнопок, просто ее достаточно прокрутить вниз, чтобы увидеть информацию сайта. Вообще в последнее время все сайты пишут под бренды, поэтому фирменный стиль вышел на первый план;
• рисованный дизайн. Крупное рисованное панно всегда привлекает внимание, только многие дизайнеры бояться рисовать. Однако такая шапка сможет персонализировать станицу, гарантированно привлечет внимание. Эра фотографий уходит в прошлое;
• фиксированная шапка. Небольшая полоса с логотипом и меню не помешает отображению информации, но посетителям будет легче перейти на другую страницу;
• минималистичность все еще в моде;
• объем. Уделяется большое внимание приданию странице глубины и объема, для этого в шапке пользуются приемами создания 3D эффекта.



Яркая или однотонная, с большим объемом информации или только с самым необходимым, большая или маленькая, динамичная или статичная – шапки для сайтов бывают самыми разными.
Все зависит от целей ее создания, от желания владельцев сайтов и от фантазии дизайнеров.
Чем дороже и качественнее хедер, тем лучше сайт справится с возложенной на него миссией.
Вам обязательно надо красивую шапку для сайта!
Продвинуть сайт это ещё пол дела, так как не секрет, что дизайн создает первое впечатление о сайте, а его качество может стать определяющим при выборе между несколькими ресурсами схожего направления. Поэтому полагаться только на текстовое наполнение недостаточно. Один из наиболее заметных элементов дизайна — шапка. Поэтому поговорим мы о том, где взять красивую шапку для сайта.
Если кто не в курсе, шапка — элемент дизайна, расположенный в самом верху и содержащий фон, логотип и иногда меню. Чем лучше оформлена шапка, тем приятней первое впечатление от сайта. Красивую шапку для сайта можно заполучить по-разному. Сейчас я опишу как.
Вариант первый. Вы умеете работать в графическом редакторе и создаете красивую шапку для сайта сами. Преимущества такого подхода очевидны: элемент уникален и вы создали его именно таким, каким хотели. И не потратили на него ничего, кроме собственной фантазии и времени. Недостатки отсутствуют, если у вас есть вкус и нужные навыки работы.
Вариант второй. Вы заказываете шапку фрилансерам, которые как раз и занимаются созданием красивых шапок для сайтов. Перед выбором исполнителя оцените его мастерство в портфолио: нужно точно знать, сможет ли он реализовать то, что вы хотите. За работу дизайнера придется заплатить, но если все сложится, как нужно, на вашем сайте будет действительно хорошая шапка. Например я пользуюсь сайтом free-lance.ru.
Вариант третий. Вы не умеете работать в редакторе, но и денег вам тоже жалко. Как ни странно, таких людей много. Поэтому красивые шапки для сайта можно скачать бесплатно. Явный недостаток такого подхода (скачивания красивых шапок для сайта) в том, что придется смириться с тем, что найдете в сети. Кроме того, вы сможете не раз увидеть свою шапку на других сайтах.
Предлагаю подборку ресурсов с красивыми шапками для сайтов:
http://www.betterimage.org/
http://vikiworks.com/
http://www.prartweb.com/
http://freewebpageheaders.com/gallery/
На этих сайтах, как показалось мне, простые, неброские, но приятные и красивые шапки для сайта. А какие требования к шапке у вас? И может кто-нибудь знает русские ресурсы с шапками для сайтов?
Как сделать шапку сайта? — UMI
Сделать сайт максимально индивидуальным — очень важно при его создании, даже если сайт создан на готовом шаблоне. Особенно это актуально для коммерческих площадок и блогов. Основа популярности кроется в узнаваемости ресурса, а что может работать лучше, чем запоминающийся, оригинальный верхний блок? Как сделать красивую шапку сайта — вопрос, занимающий многих веб-мастеров.

Преимущества и содержание
Наличие уникальной шапки (header) дает немало плюсов:
- узнавание фирменного логотипа, символики;
- определение тематики площадки;
- визуальное запоминание красивого фрагмента и заголовка;
- солидность, демонстрация профессионального подхода к созданию ресурса в целом.
Для специалиста вопрос того, как сделать шапку для сайта в короткие сроки, является простым. Новичку же придется изучить приличное количество материала на эту тему. Если вы собираетесь всерьез освоить веб-строительство, создавать контент и графику, вам необходимо разобраться с HTML, CSS, научиться пользоваться Photoshop и другимм программами. На сервисе 1С-UMI эта задача уже решена ― в ассортименте сотни шаблонов с уже готовыми привлекательными шапками, достаточно разместить свой лого, слоган и изображения, можно добавить индивидуальности при помощи стилей.
Верхний блок должен содержать:
- яркий, запоминающийся логотип компании, который будет хорошо заметен;
- слоган с краткой сутью информационного наполнения;
- контактные данные для предприятий и коммерсантов;
- меню навигации;
- рекламные блоки.
Не обязательно, чтобы все перечисленные пункты присутствовали в шапке. Ее главная цель — объединить элементы, различающиеся по стилю и цвету. Шапка должна соответствовать тематике и гармонировать с дизайном всего ресурса. Ее ширина и высота могут сильно разниться, наглядно видно это при открытии страниц на экранах с разной диагональю — мониторах, планшетах, смартфонах.
Как сделать шапку сайта?
Существует три способа выполнить задачу.
- С помощью специальных сервисов. Этот вариант самый элементарный, не требующий обучения работе с графическими редакторами. Надо отыскать в сети ресурсы, предоставляющие готовые шаблоны, и просто скачать понравившийся. Сервисы бывают платными и бесплатными.
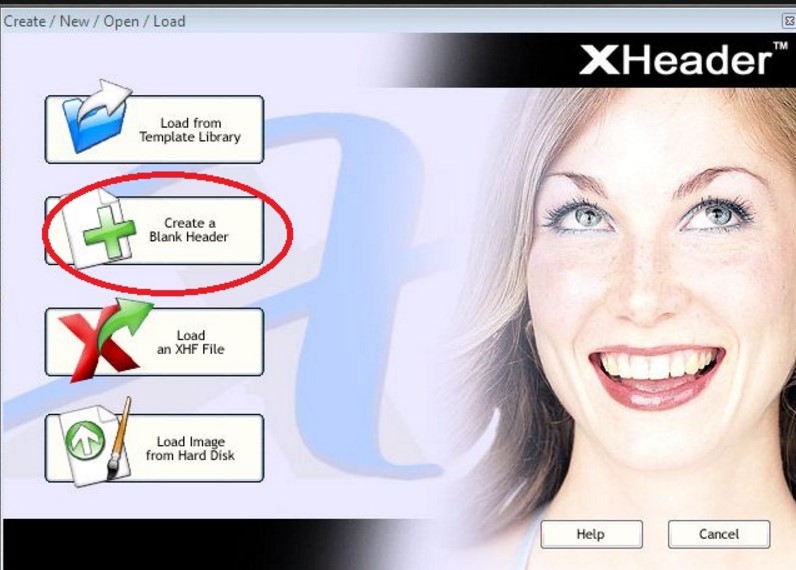
- Xheader. Если вы — креативный человек, то получить индивидуальный продукт очень даже просто. Здесь предлагается вполне приемлемый набор инструментов или каталог с графическими образцами. В последнем присутствует удобная навигация — все примеры распределены по категориям, выбрать соответствующий тематике проекта не составит труда. Еще Xheader предлагает редактор картинок, где можно менять размеры, применять слои для распределения элементов в нужном порядке. Проекты сохраняются в формате XHF для обеспечения возможности редактирования, окончательный вариант имеет расширение JPG. Xheader обладает достаточными функциями для новичка, но веб-мастеру, решившему заняться разработкой на профессиональном уровне, следует все-таки обратиться к Photoshop.
- Adobe Photoshop. Эта программа предоставляет большие возможности для работы с графическим контентом. Здесь вы можете создавать полностью уникальные блоки, менять параметры, подбирать тон, обыгрывать контрасты, использовать нулевой градиент (он придаст необычные переливы). В ваших руках расположение элементов, внедрение в графику логотипа, слогана, применение различных шрифтов (только не переусердствуйте, лаконичность в таком случае важна). В общем, это наилучший инструмент в настоящее время для воплощения самых смелых и креативных идей. Как сделать шапку сайта в Фотошопе? Если вы мало работали с такой программой, посмотрите видеоуроки и поищите онлайн-пособия. Необходимо лишь понять, что делают разные инструменты, и приступить к выполнению задачи.


Как разместить блок?
Вы сделали элемент, но это только часть работы. Теперь его нужно интегрировать в структуру ресурса. Если у вас сайт на 1С-UMI, перейдите в режим редактирования и кликните по блоку с шапкой, загрузите и вставьте нужную картинку. При необходимости изменить дизайн поработайте со стилями в CSS.
Пример, как сделать шапку сайта CSS:
-
В описании #header удалите имеющиеся значения и обозначьте ширину и высоту вашего изображения.
#header{
width: ширина px;
height: фон px;
background-color: #25B33f; — фон
margin-bottom: отступ снизу px;
} -
Вставьте картинку.
#header{
width: ширина px;
height: высота px;
background-color: #25B33f;
margin-bottom: отступ снизу px;
background-image: url(images/имя файла)
} - Background-color используется, если изображение не отобразится в каком-либо браузере. Фиксация фотографии (во избежание ее смещения) осуществляется путем прописывания position: fixed.
Как сделать шапку сайта HTML:
-
В тег body вставьте div, идентифицировав его с двумя заголовками h2 и h4, которые являются названием и описанием соответственно.
<div>
<h2>название</h2>
<h4>описание</h4>
</div> -
Придайте вид заголовку и тексту — создайте для них два описания и укажите такие свойства:
h2{
color:#цвет заголовка;
font: размер px шрифт;
margin-left: отступ слева px;
}
h4{
width: ширина px;
color: #цвет;
font-style: стиль шрифта;
margin: расположение px;
} - Ширина h4 не должна быть большой, иначе текст займет все пространство картинки. Отступы регулируются в зависимости от того, где конкретно планируете расположить текст.
Размещение на WordPress

Поскольку большинство блогов базируются на платформе WordPress, многие веб-мастера интересуются, каким образом установить блок на этой CMS. Движок уже оснащен готовыми темами и блоками. Но есть возможность видоизменить их, добавить логотип, изображение. Как это осуществить?
- Откройте в консоли вкладку «Записи — Сделать новую».
- Переведите редактор в формат HTML, загрузите картинку, которую хотите добавить.
- После загрузки в редакторе появится код изображения. Скопируйте его, «Запись» удалите.
- Переместитесь во вкладку «Внешний вид — Редактор», откройте файл header.php для редактирования.
- В header.php найдите <div> и под этой строкой вставьте ранее скопированный код фотографии.
- Обновите файл и посмотрите, как теперь выглядит ваша шапка вместе со вставленным изображением.
- Если вам требуется передвинуть картинку, вернитесь в файловый редактор, добавьте в тег img в коде графического элемента запись style со значением margin. Пример:;
- Подвиньте фото туда, куда вам надо.
Первая страница с верхним блоком готова. После доработки деталей, поправки ошибок и прочего файл можно назвать index.html и выложить его на ваш хостинг. В дальнейшем шаблон пригодится для создания остальных страниц, меню и т.д.
Работа на конструкторе
Не все владельцы ресурсов имеют необходимые навыки для самостоятельного создания сайтов и их элементов. В таких случаях лучше всего создать сайт на конструкторе и доработать готовый шаблон, чтобы сделать его непохожим на типовые сайты. На сервисе 1С-UMI это можно сделать самостоятельно. В библиотеке сервиса предусмотрено более 500 готовых шаблонов, поэтому вам понадобится всего лишь пара минут, чтобы сделать полноценную верхнюю часть ресурса. Обратите внимание: здесь нет возможности рисовать элемент с нуля. Однако в шаблонах доступно изменение текста, шрифта, картинки, а также стилизация готовых элементов через CSS. Преимущества такого исполнения: вы тратите минимальное количество времени, но получаете результат, который полностью подходит и соответствует требованиям.
Если нет возможности дорабатывать дизайн самостоятельно, поручите это специалистам в рамках услуги «Сайт за вас». Они оформят шапку и сайт по вашим желаниями, напишут контент, подберут изображения, наполнят и запустят сайт, настроят для продвижения.