Выбираем лучший фон для своего сайта
Правильный задний фон для сайта должен привлечь внимание аудитории и поддерживать интригу, чтобы люди захотели узнать больше о вашем бизнесе или блоге.
Вот список советов по выбору фонового изображения, который поможет понять, что подойдет именно вам.
- Связь с аудиторией
- Найдите в интернете высококачественные изображения
- Идеальный размер
- Настройка фокуса
- Видеофон
- Однотонные цветные фоны
Выберите изображение, связанное с вашим бизнесом, чтобы заставить посетителя почувствовать что-то положительное и создать эмоциональную связь с вашим брендом.
Если хотите создать блог о путешествиях, используйте изображение красивого места, в котором вы побывали. Заставьте посетителя захотеть присоединиться к вам. Изображение, на котором запечатлено движение или интересная перспектива, может сделать фон выразительным.
Изображение, на котором запечатлено движение или интересная перспектива, может сделать фон выразительным.
Это шанс показать свой продукт, какое-то место или себя в лучшем свете:
Пример, как сделать задний фон сайта ярким и привлекательным
Изображения с высоким разрешением сделают сайт популярным. Не обязательно быть профессиональным фотографом, чтобы получить красивое фоновое изображение для своего сайта. Существует много ресурсов с бесплатными высококачественными фотографиями.
Каждое изображение, будь то фотография или логотип, должно иметь наиболее подходящий формат.
Профессиональный совет. Если размер файла слишком велик, используйте инструмент TinyPNG или TinyJPG, чтобы уменьшить размер файла без ущерба для качества.
Попробуйте обрезать ненужное фоновое пространство на изображении, чтобы сделать акцент на продукте, человеке или событии, которое вы пытаетесь показать.
Используйте альбомную ориентацию, а не портретную, поскольку она больше подходит для современных компьютерных мониторов. Минимальное разрешение на большинстве ПК составляет 1024 на 768 пикселей. Поэтому лучше использовать фоновое изображение шириной около 2000 пикселей. Если вы загрузите изображение с минимальным разрешением, оно будет выглядеть в стиле 80-х годов.
Минимальное разрешение на большинстве ПК составляет 1024 на 768 пикселей. Поэтому лучше использовать фоновое изображение шириной около 2000 пикселей. Если вы загрузите изображение с минимальным разрешением, оно будет выглядеть в стиле 80-х годов.
Обрезанное, качественное изображение человека может оказать мощное влияние, демонстрируя персону, которая стоит за организацией.
Перед тем, как сохранить задний фон с сайта, обязательно проверьте фон в основных браузерах. Таких как Google Chrome, Firefox и на мобильных устройствах, чтобы быть уверенным, что он корректно отображается всех платформах.
Профессиональный совет. Размер изображения в пикселях можно узнать, кликнув правой кнопкой мыши по файлу изображения и выбрав пункт «Свойства». А затем перейдя на вкладку «Сводка». На Mac, кликнув правой кнопкой мыши по файлу изображения и выбрав пункт «Получить информацию», а затем пункт «Дополнительная информация».
Фокусная точка важна, чтобы акцентировать внимание зрителя на нужной цели. Это может быть ваш продукт или интересная функция. Фокус помогает лучше выровнять фоновое изображение, чтобы все, что имеет значение, не было скрыто за областью контента или меню навигации.
Это может быть ваш продукт или интересная функция. Фокус помогает лучше выровнять фоновое изображение, чтобы все, что имеет значение, не было скрыто за областью контента или меню навигации.
Используйте функцию «Фокус» для фонового изображения.
Использование видео в качестве заднего фона сайта CSS выглядят впечатляюще. Но нужно сохранять баланс между захватывающим фоном и тем, чтобы не отвлекать посетителя от сайта. Если вы запускаете собственное онлайн-портфолио, сайт дизайнера, и хотите показать свою работу, то лучше создать видео с тонким оттенком, чтобы оно не отвлекало внимание от остальной части сайта. Также можно отобразить на фоне едва уловимое движение. Это тоже может дать результат.
Чтобы добавить видео на свой Jimdo сайт, нужно выбрать ролик с YouTube или Vimeo. А также найти бесплатные видеоролики на таких сайтах, как Pond5 или AllTheFreeStock.
Профессиональный совет. Постарайтесь, чтобы ваше видео было коротким.
Если фотография это не ваше, есть много других вариантов, которые можно использовать для фона сайта. Попробуйте применить смелые цветовые блоки, чтобы создать забавное сочетание цветов. Просто убедитесь, что цвета соответствуют вашей отрасли и тому впечатлению, которое вы хотите произвести.
Попробуйте применить смелые цветовые блоки, чтобы создать забавное сочетание цветов. Просто убедитесь, что цвета соответствуют вашей отрасли и тому впечатлению, которое вы хотите произвести.
Сайт Unger music использует яркий, веселый оранжевый цвет, чтобы показать свою игривую сторону.
Перед тем, как сделать задний фон на сайте HTML, нужно понять, что он может влиять на видимость текста. Если хотите, чтобы посетители сосредоточились на контенте, то простой белый фон подойдет лучше всего. Белое пространство придает сайту чистый и элегантный вид, который будет соответствовать образу более традиционного и серьезного бизнеса.
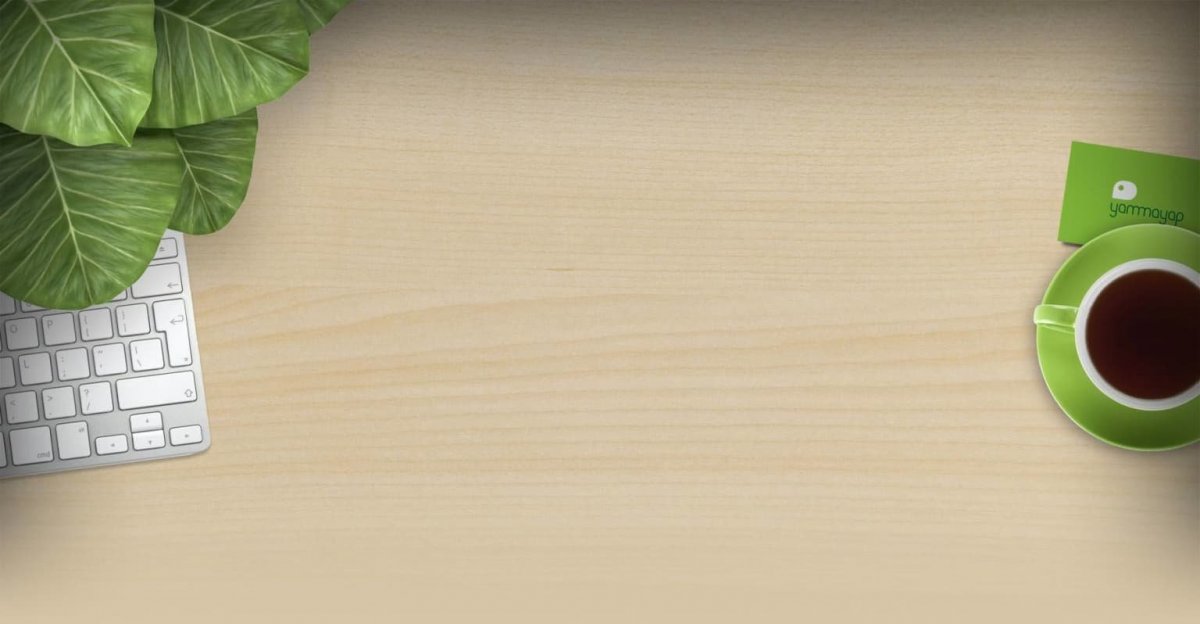
Профессиональный совет: Ищете что-то более натуральное? Попробуйте поэкспериментировать с текстурами, например, дерева или текстиля.
Нельзя недооценивать силу выразительного фона. Креативно используйте фон своего сайта, и посетитель уйдет с положительными впечатлениями о вашем бизнесе.
Вадим Дворниковавтор-переводчик статьи «Choose the Best Background for Your Website»
Выбираем лучший фон для своего сайта
Правильный задний фон для сайта должен привлечь внимание аудитории и поддерживать интригу, чтобы люди захотели узнать больше о вашем бизнесе или блоге.
Вот список советов по выбору фонового изображения, который поможет понять, что подойдет именно вам.
- Связь с аудиторией
- Найдите в интернете высококачественные изображения
- Идеальный размер
- Настройка фокуса
- Видеофон
- Однотонные цветные фоны
Выберите изображение, связанное с вашим бизнесом, чтобы заставить посетителя почувствовать что-то положительное и создать эмоциональную связь с вашим брендом.
Если хотите создать блог о путешествиях, используйте изображение красивого места, в котором вы побывали. Заставьте посетителя захотеть присоединиться к вам. Изображение, на котором запечатлено движение или интересная перспектива, может сделать фон выразительным.
Это шанс показать свой продукт, какое-то место или себя в лучшем свете:
Пример, как сделать задний фон сайта ярким и привлекательным
Изображения с высоким разрешением сделают сайт популярным. Не обязательно быть профессиональным фотографом, чтобы получить красивое фоновое изображение для своего сайта. Существует много ресурсов с бесплатными высококачественными фотографиями.
Существует много ресурсов с бесплатными высококачественными фотографиями.
Каждое изображение, будь то фотография или логотип, должно иметь наиболее подходящий формат.
Профессиональный совет. Если размер файла слишком велик, используйте инструмент TinyPNG или TinyJPG, чтобы уменьшить размер файла без ущерба для качества.
Попробуйте обрезать ненужное фоновое пространство на изображении, чтобы сделать акцент на продукте, человеке или событии, которое вы пытаетесь показать.
Используйте альбомную ориентацию, а не портретную, поскольку она больше подходит для современных компьютерных мониторов. Минимальное разрешение на большинстве ПК составляет 1024 на 768 пикселей. Поэтому лучше использовать фоновое изображение шириной около 2000 пикселей. Если вы загрузите изображение с минимальным разрешением, оно будет выглядеть в стиле 80-х годов.
Обрезанное, качественное изображение человека может оказать мощное влияние, демонстрируя персону, которая стоит за организацией.
Перед тем, как сохранить задний фон с сайта, обязательно проверьте фон в основных браузерах. Таких как Google Chrome, Firefox и на мобильных устройствах, чтобы быть уверенным, что он корректно отображается всех платформах.
Профессиональный совет. Размер изображения в пикселях можно узнать, кликнув правой кнопкой мыши по файлу изображения и выбрав пункт «Свойства». А затем перейдя на вкладку «Сводка». На Mac, кликнув правой кнопкой мыши по файлу изображения и выбрав пункт «Получить информацию», а затем пункт «Дополнительная информация».
Фокусная точка важна, чтобы акцентировать внимание зрителя на нужной цели. Это может быть ваш продукт или интересная функция. Фокус помогает лучше выровнять фоновое изображение, чтобы все, что имеет значение, не было скрыто за областью контента или меню навигации.
Используйте функцию «Фокус» для фонового изображения.
Использование видео в качестве заднего фона сайта CSS выглядят впечатляюще. Но нужно сохранять баланс между захватывающим фоном и тем, чтобы не отвлекать посетителя от сайта. Если вы запускаете собственное онлайн-портфолио, сайт дизайнера, и хотите показать свою работу, то лучше создать видео с тонким оттенком, чтобы оно не отвлекало внимание от остальной части сайта. Также можно отобразить на фоне едва уловимое движение. Это тоже может дать результат.
Если вы запускаете собственное онлайн-портфолио, сайт дизайнера, и хотите показать свою работу, то лучше создать видео с тонким оттенком, чтобы оно не отвлекало внимание от остальной части сайта. Также можно отобразить на фоне едва уловимое движение. Это тоже может дать результат.
Чтобы добавить видео на свой Jimdo сайт, нужно выбрать ролик с YouTube или Vimeo. А также найти бесплатные видеоролики на таких сайтах, как Pond5 или AllTheFreeStock.
Профессиональный совет. Постарайтесь, чтобы ваше видео было коротким.
Если фотография это не ваше, есть много других вариантов, которые можно использовать для фона сайта. Попробуйте применить смелые цветовые блоки, чтобы создать забавное сочетание цветов. Просто убедитесь, что цвета соответствуют вашей отрасли и тому впечатлению, которое вы хотите произвести.
Сайт Unger music использует яркий, веселый оранжевый цвет, чтобы показать свою игривую сторону.
Перед тем, как сделать задний фон на сайте HTML, нужно понять, что он может влиять на видимость текста. Если хотите, чтобы посетители сосредоточились на контенте, то простой белый фон подойдет лучше всего. Белое пространство придает сайту чистый и элегантный вид, который будет соответствовать образу более традиционного и серьезного бизнеса.
Если хотите, чтобы посетители сосредоточились на контенте, то простой белый фон подойдет лучше всего. Белое пространство придает сайту чистый и элегантный вид, который будет соответствовать образу более традиционного и серьезного бизнеса.
Профессиональный совет: Ищете что-то более натуральное? Попробуйте поэкспериментировать с текстурами, например, дерева или текстиля.
Нельзя недооценивать силу выразительного фона. Креативно используйте фон своего сайта, и посетитель уйдет с положительными впечатлениями о вашем бизнесе.
Вадим Дворниковавтор-переводчик статьи «Choose the Best Background for Your Website»
Какой лучший цвет фона для веб-сайта?
Выяснение того, какой цвет фона лучше всего подходит для веб-сайта, требует немного времени и размышлений. Вам нужно не только учитывать контраст между выбранными вами оттенками и вашим логотипом, но вы хотите использовать эмоции пользователей с помощью психологии цвета. Фон задает тон остальной части дизайна.
Различные цвета оказывают определенное психологическое воздействие. Однако имейте в виду, что разные культуры относятся к оттенкам по-разному. Понимание того, кто ваша аудитория, поможет вам увидеть, как определенный оттенок может повлиять на настроение. У каждого человека разные воспоминания, связанные с определенными оттенками, но вы можете выбрать что-то, что понравится большей части вашей аудитории.
Однако имейте в виду, что разные культуры относятся к оттенкам по-разному. Понимание того, кто ваша аудитория, поможет вам увидеть, как определенный оттенок может повлиять на настроение. У каждого человека разные воспоминания, связанные с определенными оттенками, но вы можете выбрать что-то, что понравится большей части вашей аудитории.
Многие факторы влияют на то, какой цвет фона лучше всего подходит для дизайна веб-сайта. Вы должны подумать об остальной цветовой палитре бренда, о тоне, который вы хотите задать, и о том, как все элементы работают вместе, чтобы создать целостный образ. Большинство дизайнеров меняют фон реже, чем другие элементы на странице, поэтому выбирайте то, что работает, когда вы добавляете дополнительные изображения и функции.
Вот некоторые мысли о цветах и примеры того, как другие дизайнеры используют оттенок для создания образа.
Белый
Белый — не только лучший цвет фона для веб-сайтов, но и один из самых распространенных. Он нейтрален, поэтому его можно использовать с чем угодно. Основная проблема с белым фоном — использование более темных цветов для контраста. Например, не используйте белый и мягкий желтый, так как текст будет сливаться с фоном.
Основная проблема с белым фоном — использование более темных цветов для контраста. Например, не используйте белый и мягкий желтый, так как текст будет сливаться с фоном.
Белый создает чистый, лаконичный вид для веб-дизайнеров. Если цвета бренда немного уникальны, например, неоновый розовый, белый — хороший выбор, потому что он не конкурирует с другими смелыми цветами дизайна. На первый взгляд вам может показаться, что белый цвет — это что-то пустяковое, но это не обязательно должно быть так в сочетании с интересными изображениями и вкраплениями цвета в элементах на странице.
Хотя настоящий белый цвет придает вашему сайту яркий вид, вы также можете выбрать не совсем белый цвет или цвет слоновой кости, чтобы немного смягчить резкость. Некоторые дизайнеры предпочитают добавлять светлый рисунок поверх белого, например, мягкие серые волнистые линии. Будьте осторожны, чтобы не создать слишком перегруженный дизайн, но и нет причин, по которым вы должны придерживаться однотонного цвета.
Limnia использует белый фон, который исчезает и фокусирует внимание на красивых изображениях, выделяющих их продукты. Когда пользователь прокручивает страницу, он видит всплески желтого и множество землистых тонов. Обратите внимание на использование черного текста в качестве резкого контраста с белым, привлекающего внимание к заголовкам. Они также помещают узкую рамку вокруг изображений, чтобы выделить более светлые.
Красный
Красный — цвет силы. Он передает смелость и азарт. Это особенно полезно для модных брендов и некоторых отраслей, где важен свежий взгляд. Многие авторы и музыканты используют красный цвет в качестве лучшего фона для дизайна веб-сайтов.
Вы, наверное, замечали, что рестораны используют красный цвет, чтобы привлечь внимание. Если вы хотите, чтобы посетители вашего сайта были в восторге от вашего продукта, красный цвет — отличный выбор фона. Выбирайте дополняющие цвета, которые не отвлекают внимание от красного, например, белый, серый или черный.
Спортивный деятель На веб-сайте Филиппо Индзаги есть красный фильтр на изображениях, демонстрирующих силу и смелость этого футболиста. Красный — лучший цвет фона для сайта спортивного деятеля, потому что он вызывает волнение и энергию, а именно это и есть посещение спортивного мероприятия. Прозрачность красного наложения позволяет изображению просвечиваться вместе с несколькими более темными оттенками.
Синий
Синий цвет — один из самых популярных цветов, используемых в дизайне. Синий цвет нравится и мужчинам, и женщинам, а цвет говорит о доверии и спокойствии. Именно по этой причине темно-синий цвет является общей чертой дизайна многих банковских веб-сайтов. Однако вы найдете так много разных оттенков синего, что его трудно ограничить одной отраслью.
Синий также лучше всего подходит в качестве фонового цвета для веб-сайтов о воде, таких как местные муниципалитеты или компании по производству напитков. Есть так много мест, где вы можете использовать этот оттенок в качестве фона, что трудно ограничить варианты одним или двумя вариантами.
Так как почти всем нравится синий цвет, вы можете использовать его для любой отрасли промышленности. Просто обратите внимание на общие для вас оттенки, а затем немного адаптируйтесь, чтобы выделиться среди других в вашей области. Вы даже можете сделать смесь синего и зеленого или синего и фиолетового.
Источник: https://www.fijiwater.comFiji Water известен как бренд, предлагающий чистую родниковую воду. Использование блюза на их сайте служит двум целям. Во-первых, это вызывает доверие к тому, что их вода самая лучшая, как они говорят. Во-вторых, он напоминает пользователю воду и вызывает желание выпить бутылочку вкусного напитка. Обратите внимание, как Fiji Water использует различные оттенки синего в своем дизайне. Всплеск синего цвета на их этикетке ярче, чем естественный на фоновом фото.
Зеленый
Зеленый возвращает человека к природе. Компаниям, которые известны своей экологичностью, рекомендуется использовать зеленый цвет в фоновом режиме. Однако вы также можете использовать этот цвет для обозначения природы, например, компании, производящей снаряжение для активного отдыха. Хотя не все любят зеленый цвет, он хорошо контрастирует с белыми элементами.
Хотя не все любят зеленый цвет, он хорошо контрастирует с белыми элементами.
Однако, как и в случае с синим, существует множество различных оттенков зеленого. Использование темно-зеленого цвета создает другое настроение, чем мягкое пастельное. Для смелости зеленый лайм прекрасно сочетается с дополнительными цветами, такими как оранжевый. Цвета морской волны и бирюзовый представляют собой смесь синего и зеленого.
Зеленый — лучший цвет фона для дизайна веб-сайта, если вы хотите послать сообщение о природе или на свежем воздухе.
Источник: https://ripeplanet.com Ripe Planet — это кооператив сельскохозяйственных предприятий, стремящихся создать устойчивые системы и поставлять своим клиентам свежие продукты. Обратите внимание, как они используют зеленый цвет в качестве основного цвета фона на своей целевой странице с анимированными геометрическими узорами, чтобы привлечь внимание. Кнопки призыва к действию (CTA) на странице окрашиваются в тот же оттенок зеленого цвета, когда пользователь перемещается по различным разделам информации.
Черный
Темный режим — это современная тенденция в веб-дизайне и дизайне приложений, которая, как ожидается, будет более удобной для глаз при чтении цифровых документов в течение дня. Medium провел опрос через Twitter и обнаружил, что 82,7% респондентов используют темный режим. Тем не менее, они признают, что опрос был немного ошибочным, поскольку большинство пользователей были технически настроены.
Широкая публика разделилась во мнениях о том, нравится им или нет темный режим. Как дизайнер вы должны помнить о том, что чувствует ваша конкретная аудитория и сколько из них ее используют. Если вы оформляете с темным фоном, сайт будет лучше выглядеть в браузерах с темным режимом и на смартфонах с включенной настройкой.
Черный — отличный выбор для фона, но пока неясно, подходит ли он для дизайна веб-сайта. Вам придется использовать белый или очень светлый цвет, чтобы ваш текст был читабельным. Другой вариант — поместить наложение текстового поля поверх темного фона, чтобы вы по-прежнему могли использовать темный текст, но он был читабельным. Использование прозрачности — это один из способов добиться желаемого внешнего вида, не прибегая к дрожащим белым блокам текста.
Использование прозрачности — это один из способов добиться желаемого внешнего вида, не прибегая к дрожащим белым блокам текста.
Имейте в виду, что у людей с нарушениями зрения могут быть проблемы с восприятием определенных цветов. Помните, например, что светло-голубой цвет кажется дальтонику.
Источник: https://witnessestohistory.museeholocauste.caМонреальский музей Холокоста добавляет немного драмы на свою целевую страницу с темным фоном и изображениями, которые меняются местами. Даже на фотографиях есть наложение, которое отправляет пользователя в темный режим и задает мрачный тон. Серьезная проблема не подходит для ярких, солнечных цветов, поэтому мягкость текста, наложенного на темный фон, работает отлично.
Оранжевый
Сочетание красного и желтого дает оранжевый цвет, который придает энергию и юношескую жизненную силу любому проекту. Цвет привлекает внимание, поэтому вы увидите его на дорожных конусах и знаках.
Предприятия некоторых отраслей тяготеют к оранжевому цвету, например, спортивные и детские. Тем не менее, любой тип бизнеса может использовать оранжевый цвет для создания эффекта. Вы можете использовать слегка прозрачное изображение, чтобы создать более мягкий оранжевый оттенок для вашего сайта.
Тем не менее, любой тип бизнеса может использовать оранжевый цвет для создания эффекта. Вы можете использовать слегка прозрачное изображение, чтобы создать более мягкий оранжевый оттенок для вашего сайта.
Оранжевый — отличное дополнение к синему. Вы можете добавить оранжевый фон, даже если цветовая палитра вашей компании более приглушенная.
Источник: https://fiils.coFills использует золотисто-оранжевый фон для выделения своей продукции. Использование теплого оттенка приглашает потенциальных клиентов узнать больше о продукте. Хотя апельсины вызывают волнение, они также напоминают о дне на пляже и идеально сочетаются с кокосовым кондиционером, представленным на главном изображении.
Желтый
Этот яркий солнечный оттенок вызывает у наблюдателей чувство счастья. Исследователи считают, что цвет влияет на левое полушарие мозга и побуждает людей анализировать любые полученные данные.
Желтый используется почти в каждой отрасли в качестве основного цвета или акцента. Он менее агрессивен, чем красный, и менее резкий, чем оранжевый. Если вы ищете более счастливый и мягкий подход, выберите сливочный или пастельно-желтый. Если вы хотите вызвать волнение, выберите более яркий и глубокий желтый цвет.
Он менее агрессивен, чем красный, и менее резкий, чем оранжевый. Если вы ищете более счастливый и мягкий подход, выберите сливочный или пастельно-желтый. Если вы хотите вызвать волнение, выберите более яркий и глубокий желтый цвет.
Желтый Пони использует ярко-желтый фон, чтобы захватить читателя. Пони тоже желтый, что связано с названием французского агентства. Вы, конечно, можете выбрать более мягкий желтый цвет, но если вы хотите привлечь внимание, этот конкретный оттенок поможет.
Обратите внимание, что цвета, наложенные поверх желтого, являются нейтральными, такими как черный и белый. Фон — это фокус, когда пользователь попадает на страницу.
Розовый
Розовый может быть ярким, современным оттенком или мягким и обаятельным. Как только вы полностью поймете тон, который хотели бы задать для своего бизнеса, вам будет намного проще решить, какой оттенок розового лучше всего подходит для вашего представления.
Розовый цвет обычно используется в рекламе косметических товаров. Тем не менее, он хорошо работает для любого типа промышленности. Если ваша основная аудитория — женщины, вы можете ограничить ее использование. Он может показаться женственным, из-за чего ваш сайт может показаться перекошенным.
Тем не менее, он хорошо работает для любого типа промышленности. Если ваша основная аудитория — женщины, вы можете ограничить ее использование. Он может показаться женственным, из-за чего ваш сайт может показаться перекошенным.
Однако, если вы продаете женщинам или молодым людям, это отличный выбор. В противном случае выберите его для акцента, а не фона.
Источник: https://www.tumult.socialTumult использует нежно-розовый фон для выделения телефона и белых букв. Когда страница загружается, на розовый фон накладывается главная фотография. Тем не менее, текст заголовка отображается в виде выреза, сквозь который проглядывает розовый цвет.
Обычно этот оттенок розового можно увидеть на сайтах товаров для красоты или детских товаров. Тем не менее, это работает хорошо, поскольку некоторые из их клиентов — бьюти-блогеры. Тем не менее, они также представляют спортивные веб-сайты и многие другие отрасли, поэтому розовый цвет — это смелый выбор, который выделяет их среди конкурентов.
Фиолетовый
Фиолетовый часто считают царственным цветом. Вы заметите, что он сочетается с золотом для королевского образа. Тем не менее, он бывает нескольких оттенков. Выбрать тот, который сделает ваш фон ярким, непросто. Вы хотите разрешить некоторый контраст между другими элементами и фиолетовым фоном.
Очень мягкий сиреневый цвет может почти слиться с мраком, но придаст вашему участку винтажный вид. С другой стороны, ярко-фиолетовый привлекает внимание и говорит людям, что у вас есть современная привлекательность.
Вы также можете выбрать фон с оттенком фиолетового, чтобы ваш сайт выделялся, не переусердствуя с оттенком.
Источник: https://www.gamebytes.co Game Bytes — это энергетическая жевательная резинка. Фиолетовый цвет продукта кричит о веб-сайте с фиолетовым фоном. Однако они не просто используют один и тот же цвет. Чтобы сделать изображение продукта заметным, они осветляют фон и устанавливают для него мягкий градиент, чтобы он исчезал при прокрутке вниз.
Коричневый
Коричневый — приятный нейтральный фоновый цвет, который может варьироваться от светло-коричневого до темно-бронзового. Имейте в виду, что не всем нравится коричневый цвет, особенно женщинам. Его можно рассматривать как немного мужской, но когда все сделано правильно, он просто исчезает из фокуса.
Различные землистые оттенки идеально подходят для предприятий, работающих на открытом воздухе. Если вы продаете что-то экологически чистое или мужское, коричневый — идеальный выбор для фона вашего сайта.
Источник: https://www.edensgarden.comЭдемский сад использует очень тонкий загар в заголовке страницы как часть фона. Затем они выбирают главные изображения с природными элементами, такими как растения. Коричневый цвет, который они выбирают, граничит с зеленым, еще больше затрагивая окружающую среду.
Лучший цвет фона для вашего веб-сайта
Выбор цветовой палитры никогда не бывает легкой задачей. Подумайте о настроении, которое вы хотите создать, и о том, как может отреагировать ваша целевая аудитория. Какие цвета лучше всего сочетаются с палитрой вашего бренда? Изучите, как другие интегрируют цвет в свой фон с помощью изображений и узоров. Если вы недовольны результатами, попробуйте другой оттенок в той же цветовой гамме или начните заново с нуля.
Какие цвета лучше всего сочетаются с палитрой вашего бренда? Изучите, как другие интегрируют цвет в свой фон с помощью изображений и узоров. Если вы недовольны результатами, попробуйте другой оттенок в той же цветовой гамме или начните заново с нуля.
7 лучших сайтов для загрузки HD-обоев с высоким разрешением
Смена обоев — это простой шаг персонализации компьютера, но он может оказать огромное влияние на ваше настроение и производительность. А с современными впечатляющими дисплеями использование обоев с высоким разрешением является обязательным. Эти маленькие обои со старых ЭЛТ-мониторов уже не годятся.
Если вы хотите создать коллекцию высококачественных обоев или просто заменить стандартный фон, поставляемый с вашим компьютером, вот лучшие сайты обоев, полные высококачественных изображений.
Примечание об обоях с высоким разрешением
Прежде чем мы начнем, мы должны кратко объяснить, что считается обоями «высокого разрешения» или «HD», чтобы все были на одной странице.
Компьютерные дисплеи, а также цифровые изображения обычно измеряются по ширине и высоте в пикселях. Например, дисплей 1080p имеет ширину 1920 пикселей и высоту 1080 пикселей. Поскольку 1080p считается «полным HD», это наш базовый уровень для обоев с высоким разрешением. Мы будем включать только сайты с большим количеством обоев в 1920×1080 и выше, например обои 4K.
Вы можете использовать обои, которые меньше или больше размера вашего монитора, если хотите. Но если оно слишком маленькое, изображение растянется, чтобы соответствовать вашему дисплею, и будет выглядеть искаженным. А при использовании обоев с более высоким разрешением, чем у вашего монитора, вам придется либо уменьшить их размер, либо обрезать, чтобы они подошли к вашему дисплею.
Если надо выбирать, лучше выбрать с более высоким разрешением. Они будут выглядеть четче и рассчитаны на будущее, когда вы в будущем перейдете на дисплей с более высоким разрешением.
См. наш обзор высоких разрешений экрана для получения дополнительной информации об этом, и обязательно следуйте нашему руководству по совершенствованию отображения обоев для всего, что вы загружаете.
Теперь давайте перейдем к списку лучших сайтов с бесплатными обоями.
Фотографии земного пейзажа — отличные обои для рабочего стола, и вы найдете тысячи таких фотографий на этом сайте. InterfaceLIFT автоматически определяет разрешение вашего экрана и показывает высококачественные обои для этого размера. Однако вы можете щелкнуть раскрывающийся список под обоями, чтобы изменить их разрешение.
Просто нажмите кнопку Загрузить рядом с изображением, чтобы получить его копию. Если вам интересно, вы также можете увидеть информацию об изображении, предоставленную фотографом. Если вам нравится много изображений здесь, есть опция массовой загрузки, которая позволяет вам получить все изображения за определенный год сразу, хотя это не бесплатно.
По умолчанию сайт сортирует изображения по дате. Если вы предпочитаете, используйте строку  Есть также Разрешение Селектор, чтобы найти обои с определенным соотношением сторон или для нескольких экранов.
Есть также Разрешение Селектор, чтобы найти обои с определенным соотношением сторон или для нескольких экранов.
Wallhaven попадает во многие списки лучших веб-сайтов обоев. И хотя он не известен обоями с высоким разрешением, мы обнаружили, что почти все предлагаемые изображения имеют разрешение 1080p или выше.
Начните с просмотра домашней страницы или с помощью кнопок Последние , Toplist или Случайные вверху. Как только вы найдете то, что вам нравится, Wallhaven упрощает поиск похожих изображений. Используйте Теги на левой боковой панели выберите Поиск похожих для отображения сопоставимых изображений или даже выберите цвет изображения для поиска.
Если вы хотите загрузить обои в другом разрешении, выберите Crop & Scale Download в разделе Tools , чтобы выбрать другой предустановленный размер или установить свой собственный.
3. Реддит
Неудивительно, что на Reddit есть несколько разделов, посвященных обоям. Вы найдете несколько активных сообществ, которые постоянно публикуют новые обои.
Самым популярным является /r/wallpaper, который может похвастаться более чем миллионом участников. Большинство обоев имеют разрешение не менее 1920×1080. Если вы не найдете то, что ищете, в этом сабреддите, загляните в /r/wallpapers с таким же названием.
У этих сообществ много общего, и многие люди публикуют сообщения в обоих сабреддитах. Но стоит поискать как можно больше крутых обоев.
Наконец, если вы ищете обои с еще более высоким разрешением, взгляните на /r/WQHD_Wallpaper. WQHD (wide quad HD) — это термин для обозначения разрешения 2560×1440, также известного как 1440p. Таким образом, эти обои хорошо подходят для дисплеев 1440p и 4K.
Если вы находите предложения на других сайтах слишком загроможденными, попробуйте Simple Desktops. Этот сайт предлагает чистые и минималистичные обои с высоким разрешением, которые по-прежнему привлекательны для глаз.
Это также приятно просматривать — щелкните любое изображение, которое вам нравится, и вы можете легко сохранить его. Нет надоедливой полноэкранной рекламы или другой чепухи.
Сайт требует, чтобы все загружаемые обои имели разрешение 2880×1800, что означает, что они соответствуют критериям обоев с высоким разрешением. И поскольку они такие простые, вы можете легко обрезать их, чтобы они подходили для небольших дисплеев, если это необходимо.
WallpaperStock предлагает огромное количество HD-обоев для рабочего стола для любых целей.
Используйте категории в правой части страницы для поиска по таким категориям, как Автомобили , Животные и Мир . Если хотите, вы можете выбрать желаемое разрешение слева, чтобы отфильтровать по размеру экрана. В противном случае, если вы готовы ко всему, вы увидите все доступные разрешения при посещении страницы обоев.
Поскольку сайт определяет ваше разрешение экрана, вы можете просто щелкнуть обои, чтобы открыть их в соответствующем размере. Оттуда сохранить это легко, как обычно.
Оттуда сохранить это легко, как обычно.
Как следует из названия, это еще один сайт, предлагающий обои высокого качества и выше. Как и в том, что мы видели до сих пор, вы можете просматривать различные категории в дополнение к проверке того, что нового или популярного.
Если вы не хотите загружать обои в исходном разрешении, выберите доступных разрешений на странице загрузки изображения. Единственным недостатком этого сайта является то, что вы должны подождать 10 секунд, прежде чем загружать обои. Таким образом, это может быть не лучший выбор, если вы хотите загрузить много обоев одновременно.
Если вы все еще ищете идеальные HD-обои, мы надеемся, что WallpapersWide может их предоставить. Он содержит элементы, которые вы ожидаете, что делает его одним из лучших веб-сайтов для загрузки высококачественных обоев.
Наведите указатель мыши на изображение и щелкните появившуюся стрелку, чтобы перейти прямо к экрану загрузки с текущим разрешением. Кроме того, вы можете выбрать изображение, чтобы увидеть его теги и просмотреть все доступные разрешения.
Кроме того, вы можете выбрать изображение, чтобы увидеть его теги и просмотреть все доступные разрешения.
Кроме того, сайт позволяет фильтровать изображения по соотношению сторон или разрешению в левом нижнем углу. Среди тысяч доступных изображений вы обязательно найдете то, что вам понравится. Просто имейте в виду, что на этом сайте есть небольшой водяной знак в углу обоев.
Веб-сайты с обоями высокого разрешения
Вам не нужно зацикливаться на нескольких фоновых рисунках, установленных на вашем компьютере по умолчанию. Получайте удовольствие, просматривая эти сайты с HD-обоями, чтобы найти десятки свежих фонов для рабочего стола. Это хороший способ заявить о себе всем, кто проходит мимо вашего компьютера, а обои — это забавная коллекция, которую можно собирать с течением времени. Благодаря облачному хранилищу их также легко перемещать между компьютерами.
Кроме того, есть еще способы украсить обои рабочего стола, даже если они вам уже нравятся.
