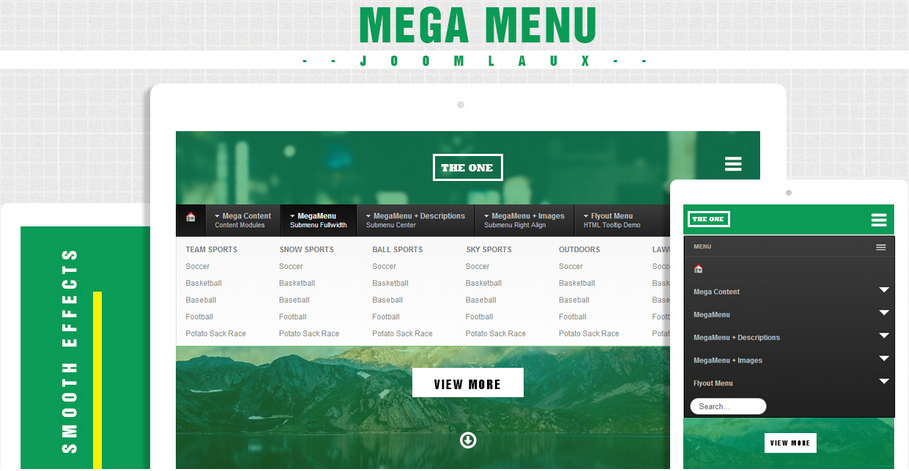
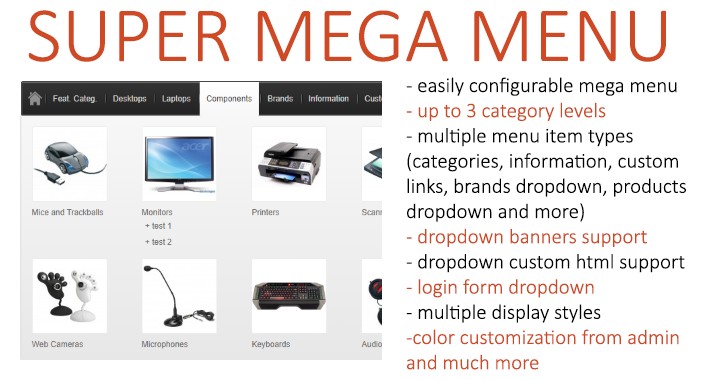
Mega Main Menu — Плагин меню WordPress от MegaMain
Потрясающий адаптивный плагин меню. Особенности: значки, липкие, мега варианты выпадающих списков, пользовательская цветовая схема, полностью настраиваемый. В выпадающие списки можно поместить любой контент: ссылки, текст, изображения, виджеты и шорткоды. Пользовательские раскрывающиеся списки так легко с «Mega Main Menu».
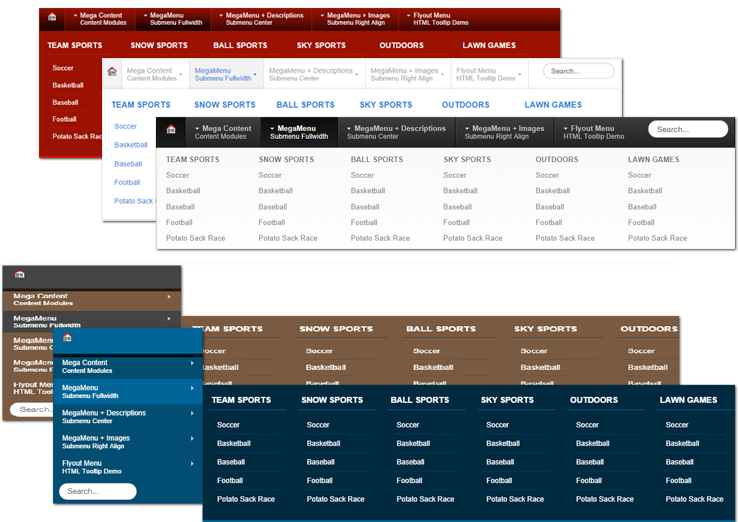
ОБЗОР ВОЗМОЖНОСТЕЙ:
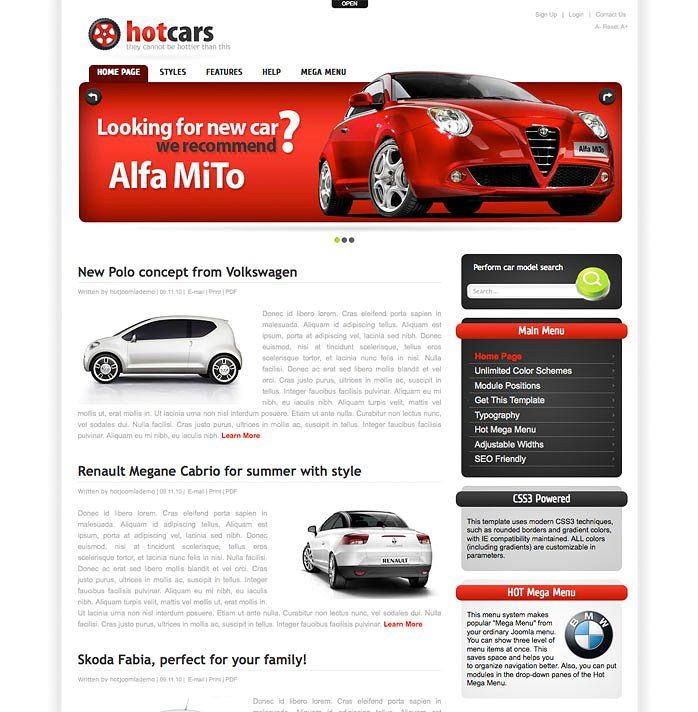
Удивительные возможности . Липкое меню, значки, потрясающие выпадающие списки, логотип и поиск — все это может быть в одном меню. Эти возможности будут отлично смотреться на любом веб-сайте.
Неограниченное количество цветовых вариаций . Вы можете легко изменить цвет для любого элемента меню. Вы можете использовать плоские цвета, градиенты и фоновые изображения. Это поможет вам настроить меню для цветов, используемых на вашем сайте.
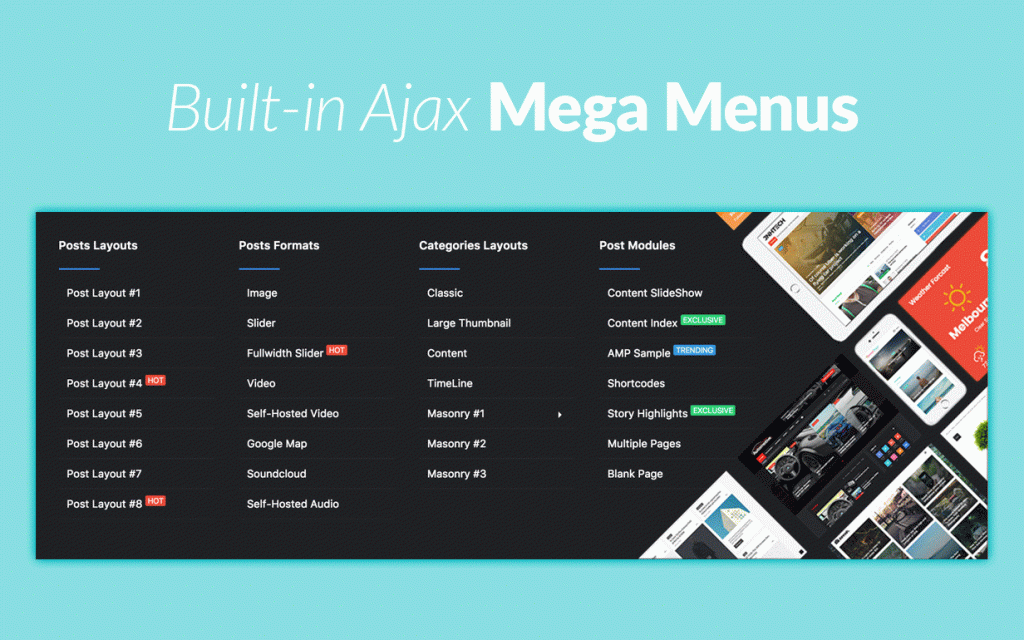
Выпадающие списки: более 10 комбинаций . Настройте раскрывающийся список так легко с Mega Main Menu. В выпадающие списки можно поместить любой контент: ссылки меню, текст, изображения, виджеты и шорткоды.
В выпадающие списки можно поместить любой контент: ссылки меню, текст, изображения, виджеты и шорткоды.
1600+ векторных иконок . Используйте более 1600 иконок в меню и на сайте. Векторные иконки — это четкая графика, которая будет отлично смотреться на любых устройствах с любым разрешением.
600+ шрифтов Google . Вы можете выбрать из более чем 600 шрифтов Google для своего меню. Изменить шрифт очень легко из панели администратора.
Совместимость с WPML . Протестировано и одобрено командой WPML. Совместимость с многоязычными сайтами и поддержка RTL. Настройте свой плагин WPML, и Mega Main Menu будет работать с ним автоматически.
Дружелюбная поддержка . Наша поддержка очень дружелюбна. Обычно мы возвращаемся к вам менее чем за 24 часа. Сотрудники службы поддержки будут рады помочь вам в решении любых вопросов и прислушаются к вашим пожеланиям.
Инструкция по обновлению
История обновлений
2. 2.2 (2022.05.31) — требует установки только тех опций, которых не было ранее.
2.2 (2022.05.31) — требует установки только тех опций, которых не было ранее.
- Исправлены ошибки совместимости, связанные с WordPress 6.0. - Исправлены ошибки совместимости, связанные с PHP 8.x.
2.2.1 (2020.09.23) — требует установки только тех опций, которых ранее не было.
- Добавлен раскрывающийся список «Список сообщений». — Улучшена совместимость с темой Avada. - Улучшена функция автоматического обновления. - Улучшена скорость загрузки страницы настроек администратора. - Улучшенный фреймворк. - Исправлено несколько небольших ошибок CSS.
2.2.0 (2019.06.27) — требует установки только тех опций, которых ранее не было.
- Добавлена возможность добавлять МММ к содержимому страницы с помощью Блоков (Гутенберг). - Улучшен "RU" русский перевод. - Улучшенный фреймворк. - Исправлено несколько мелких ошибок HTML. - Исправлено несколько мелких ошибок CSS.
2.1.8 (2019. 03.22) — требует установки только тех опций, которых ранее не было.
03.22) — требует установки только тех опций, которых ранее не было.
- Добавлен "FontAwesome v5" (более 3000 иконок). - Добавлена опция "Ссылка на логотип". - Добавлена возможность использовать шрифты Google, которые были выбраны в настройках плагина в редакторе TinyMCE (классический). - Улучшенный фреймворк. Улучшена функция обнаружения всех таксономий (типов сообщений). - Улучшен "RU" русский перевод. - Во всех PHP-файлах удален закрывающий PHP-тег, т.е. "?>". - Удален "FontAwesome v4" (более 400 иконок). - Исправлена проблема "генератора фонового градиента". - Исправлена PHP-ошибка на странице "Настроить". - Исправлено несколько мелких ошибок CSS.
2.1.7 (2018.04.03) — требует установки только тех опций, которых ранее не было.
- Добавлены предустановленные скины. - Добавлено 12 цветовых схем. - Добавлена возможность скрывать/показывать пункты меню в зависимости от роли пользователя. - Добавлена возможность выбора разных логотипов для каждого меню (Возможно, вам придется настроить логотип заново).- Добавлена возможность отображать логотип только для Sticky, Desktop или Mobile. - Добавлена опция 1200px для «Отзывчивого разрешения». - Улучшенный фреймворк. - Улучшена доступность ARIA. - Исправлена небольшая PHP-ошибка в общих функциях. - Исправлено несколько мелких ошибок CSS.
2.1.6 (2018.03.07) — требует установки только тех опций, которых ранее не было.
- Важное изменение!!!: селектор CSS "#mega_main_menu" больше не доступен в основном контейнере. Вам нужно будет изменить CSS с «#mega_main_menu» на «.mega_main_menu» во всех ваших пользовательских кодах CSS. - Добавлена возможность перевода плагина с помощью файлов .PO и .MO. Мы предлагаем бесплатный плагин из нашего портфолио для качественных переводов на другие языки. - Добавлен русский язык перевода. - Обновлен список шрифтов Google. 9Доступно более 00 шрифтов. - Улучшена общая совместимость с некоторыми темами. - Улучшены JS-функции, связанные с редактированием структуры меню.- Улучшена корзина WooCommerce, теперь отображается количество товаров в корзине. - Улучшена совместимость с мобильным меню. - Исправлено несколько мелких ошибок CSS.
2.1.5 (2017.06.16) — требует установки только тех опций, которых ранее не было.
- Добавлена возможность сбросить настройки плагина. - Добавлен набор иконок Linearicons-Free. - Улучшена совместимость с последней версией BuddyPress. - Исправлена проблема с выбором файла из медиатеки. - Исправлено несколько мелких ошибок CSS.
2.1.4 (2017.03.07) — требует установки только тех опций, которых ранее не было.
- Исправлено несколько ошибок, связанных с макетом и скинами. - Улучшение и оптимизация фреймворка.
2.1.3 (2016.10.28) — требует установки только тех опций, которых ранее не было.
- Улучшена совместимость с WP 4.6.x. — Улучшена совместимость с PHP 7.x. — Улучшена совместимость с темами, построенными на платформе Bootstrap.- Совместимость с «Ролями навигационного меню». - Улучшенная документация.
2.1.2 (2016.04.19) — требует установки только тех опций, которых ранее не было.
- Улучшена совместимость с WP 4.5.
2.1.1 (2015.09.09) — требует установки только тех опций, которых ранее не было.
- Исправлена ошибка JavaScript, возникшая в предыдущей версии.
2.1.0 (2015.08.24) — требует установки только тех опций, которых ранее не было.
- Улучшена совместимость с WP 4.3. - Улучшена совместимость с разными версиями PHP. - Исправлена проблема с "Виджеты. - Содержимое «searchform.php» перемещено в «handler.php». - Исправлено несколько мелких ошибок CSS.
2.0.9 (2015.06.26) — требует установки только тех опций, которых ранее не было.
- Исправлена проблема с выпадающим списком «Вкладки». - Исправлено несколько ошибок PHP, связанных с skin.php. - Исправлена проблема с определением пользовательских типов записей.- Исправлено несколько мелких ошибок CSS. - Обновлены исходники "PrettyPhoto".
2.0.8 (2015.05.19) — требует установки только тех опций, которых ранее не было.
- Добавлена возможность "Автообновление". - Исправлено несколько мелких ошибок CSS.
2.0.7 (2015.04.25) — требует установки только тех опций, которых ранее не было.
- Исправлена проблема с "Мобильный режим" (отзывчивость). - Исправлена проблема с функциями «add_query_arg» и «remove_query_arg».
2.0.6 (2015.03.14) — требует установки только тех опций, которых ранее не было.
- Добавлена возможность отображать меню в содержании сайта с помощью [шорткода]. - Добавлена возможность выбрать «Триггер» для раскрывающихся списков (щелчок, наведение). — Добавлена опция «Переместить содержимое вниз», когда выпадающее меню видно. - Улучшена совместимость с BuddyPress (добавлена ссылка на страницу регистрации).
2.0.5 (2015.02.21) — требует установки только тех опций, которых ранее не было.
- Добавлен еще один набор иконок (Bootstrap Glyphicons 400+). - Добавлена возможность выбора наборов значков, которые вы хотите использовать (Особые параметры). - Добавлена возможность показывать последние сообщения со всех сайтов в многосайтовой сети. - Добавлена возможность использовать [шорткоды] в ярлыке навигации. - Улучшена функция кеширования (решена проблема с allow_url_fopen). - Исправлено несколько мелких ошибок CSS.
2.0.4 (2015.01.14) — требует установки только тех опций, которых ранее не было.
- Улучшение и оптимизация фреймворка. - Добавлено поле для выбора изображения для «Пользовательского значка» при статусе «наведения». - Изменена структура каталогов и внутренних файлов. - Исправлена проблема дублирования подменю в некоторых случаях. - Исправлено несколько мелких ошибок CSS.
2.0. 3 (2014.10.22) — требует установки только тех опций, которых раньше не было.
3 (2014.10.22) — требует установки только тех опций, которых раньше не было.
- Добавлен макет выпадающего меню с вкладками. - Добавлены настройки выпадающих списков для всех уровней меню. - Добавлена возможность перетащить пункт меню на другую сторону. - С помощью раздела "Настройки структуры" вы можете убрать из загрузки файлы иконок. - Исправлено несколько мелких ошибок CSS.
2.0.2 (2014.07.15) — требует установки только тех опций, которых не было ранее.
— Добавлено несколько «хуков» для разработчиков. - Добавлено оправданное выравнивание. - Обновлены исходники Bootstrap. - Исправлено несколько мелких ошибок CSS.
2.0.1 (2014.05.10) — требует установки только тех опций, которых ранее не было.
- Добавлена опция "Адаптивное разрешение" (768px, 1024px...). - Добавлена опция «Исходный контейнер полной ширины». - Исправлена проблема с "Дополнительными стилями".- Исправлена проблема с "Модальными значками окон". - Исправлена проблема с "Сохранением настроек плагина". - Исправлена проблема конфигурации плагина по умолчанию. - Исправлена проблема с "Пикатором" в WP 3.9. - Исправлено несколько мелких ошибок CSS.
2.0.0 (2014.04.29) — требует установки только тех опций, которых ранее не было.
- Абсолютно новый улучшенный фреймворк! - Изменена структура каталогов и внутренних файлов. - Добавлена опция "Добавить переключатель WPML в меню". - Улучшен доступ ко всем пунктам меню с помощью клавиши "таб". - Исправлена проблема с "Модальными окнами" в WP 3.9. - Исправлена проблема вертикального выравнивания в предметах первого уровня. - Исправлена проблема контактных форм внутри выпадающих списков.
1.1.4 (2014.04.16) — требует установки только тех опций, которых не было ранее.
- Добавлена возможность смены меню "Основной стиль". - Добавлена опция "Описание пункта меню".- Добавлена опция «Контроль видимости» (виден только зарегистрированным пользователям). - Добавлена опция "Размер значков в выпадающих меню". - Удалена опция «Скрыть значок этого элемента». NEW: установите пустое значение, чтобы скрыть значок. - Улучшена функция кэширования CSS. - Улучшена функция обрезки изображения. - Улучшены некоторые правила CSS.
1.1.3 (2014.04.01) — требует установки только тех опций, которых ранее не было.
- Добавлена опция "Добавить панель инструментов BuddyPress в меню". - Добавлена поддержка сайтов "справа налево" (RTL). - Добавлена возможность установить высоту элементов первого уровня, когда меню закреплено (или мобильно). - Улучшено несколько правил CSS. - Улучшен адаптивный режим. - Исправлена проблема "Сортировка структуры меню".
1.1.2 (2014.03.10) — требует установки только тех опций, которых ранее не было.
— Добавлена возможность выбора произвольной таксономии в раскрывающемся списке «Недавние сообщения».- Добавлена возможность глобального отключения некоторых настроек структуры. - Добавлен эффект "Плавная прокрутка" для якорных ссылок. - Добавлена возможность изменять цвет обычного текста в выпадающих списках. - Улучшено поведение "липких меню".
1.1.1 (2014.02.25) — требует установки только тех опций, которых ранее не было.
- Улучшенное боковое меню (любое количество меню на одной странице). - Улучшена совместимость с сетью (WP Multisites). - Улучшена совместимость с некоторыми шаблонами (в т.ч. Ultimatum). - Улучшен WooCart, AJAX вместо статической корзины. - Улучшены функции, обрабатывающие описание поста. - Исправлена опция "Фоновое изображение основного контейнера". - Исправлена ссылка на файл резервной копии с настройками плагина.
1.1.0 (2014.02.13) — требует установки только тех опций, которых не было ранее.
- Добавлена функция импорта/экспорта настроек. - Добавлена опция "Добавить WooCart в меню".- Улучшена совместимость с некоторыми шаблонами. - Улучшена совместимость с WP-мультисайтами. - Изменено поведение меню на портативных устройствах. - Изменены имена некоторых классов CSS. - Исправлена проблема с пользовательскими иконками в модальном окне.
1.0.9 (2014.01.23) — требует установки только тех опций, которых ранее не было.
- Добавлена функция глобального отключения значков. - Добавлено несколько дополнительных иконок. - Исправлена проблема с некоторыми стилями CSS. - Исправлена проблема со ссылкой на логотип. - Исправлена проблема с "Модальным окном выбора иконок".
1.0.8 (2014.01.13) — требует установки только тех опций, которых не было ранее.
— Добавлен виджет «Mega Main Sidebar Menu». - Улучшена совместимость с разными шаблонами (включая Artisteer). - Изменена функциональность для создания раскрывающегося списка с виджетами (несколько областей виджетов). - Исправлена проблема палитры в "Дополнительных стилях".
1.0.7 (2013.12.25) — требует установки только тех параметров, которых ранее не было.
- Добавлены эффекты анимации. - Изменены имена некоторых классов CSS. - Исправлена проблема с уведомлениями о строгих стандартах в режиме WP_DEBUG.
1.0.6 (2013.12.17) — требует установки только тех опций, которых не было ранее.
- Добавлена возможность настроить цвета для окна поиска. - Улучшено кеширование стилей CSS. - Colorpiker изменен со «стандартного WP» на «Bootstrap colorpiker 2.0». - Изменены имена некоторых классов CSS. - Исправлена проблема с "Модальным окном выбора иконок" в WP 3.8.
1.0.5 (2013.12.09) — требует установки только тех опций, которых ранее не было.
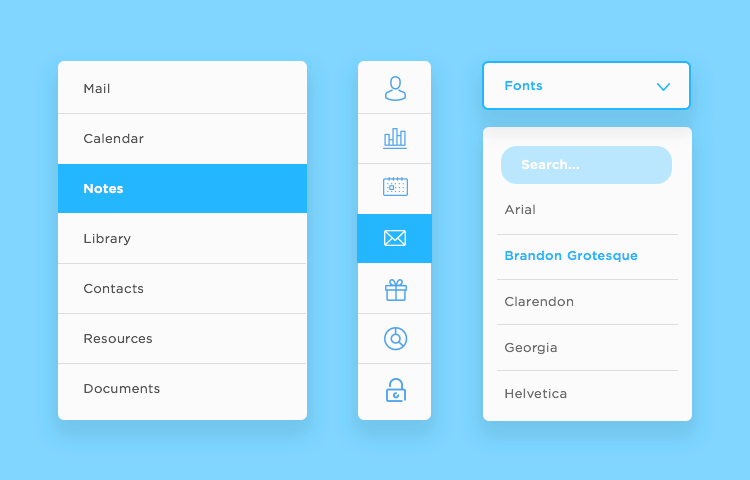
- Добавлена возможность создавать меню с вертикальным направлением (для сайдбаров). - Добавлена возможность включать/отключать "Сворачивание меню на портативных устройствах". - Изменены настройки выпадающих списков виджетов.Теперь две области для виджетов вместо одной (в каждой области может быть разный набор виджетов). - Изменены имена некоторых классов CSS. - Исправлены проблемы с выпадающими меню на портативных устройствах.
1.0.4 (2013.12.02) — требует полных настроек плагина.
- Добавлена возможность назначить цветовую схему для каждого пункта меню. - Добавлена возможность загрузки пользовательских растровых иконок. - Добавлена возможность выбора любых шрифтов Google для меню. - Добавлено поле для «Castom CSS». - Добавлена возможность включить/отключить отзывчивость на портативных устройствах. - Изменена структура административного интерфейса плагина. - Изменена опция «Столбцы подменю», теперь есть возможность выбирать столбцы от 1 до 10. - Изменены имена некоторых классов CSS. - Исправлена проблема переноса последнего пункта меню на новую строку в FireFox.
1.0.3 (2013.11.24) — требует установки только тех параметров, которых ранее не было.
- Добавлена возможность выбора значения "Переместить в центр" для параметра "Сторона выпадающих элементов". - Исправлена проблема корректного отображения предмета, для которого установлены опции "Скрыть значок этого предмета" и "Скрыть текст этого предмета".
Как добавить мегаменю на свой сайт WordPress (шаг за шагом)
Хотите добавить мегаменю на свой сайт WordPress?
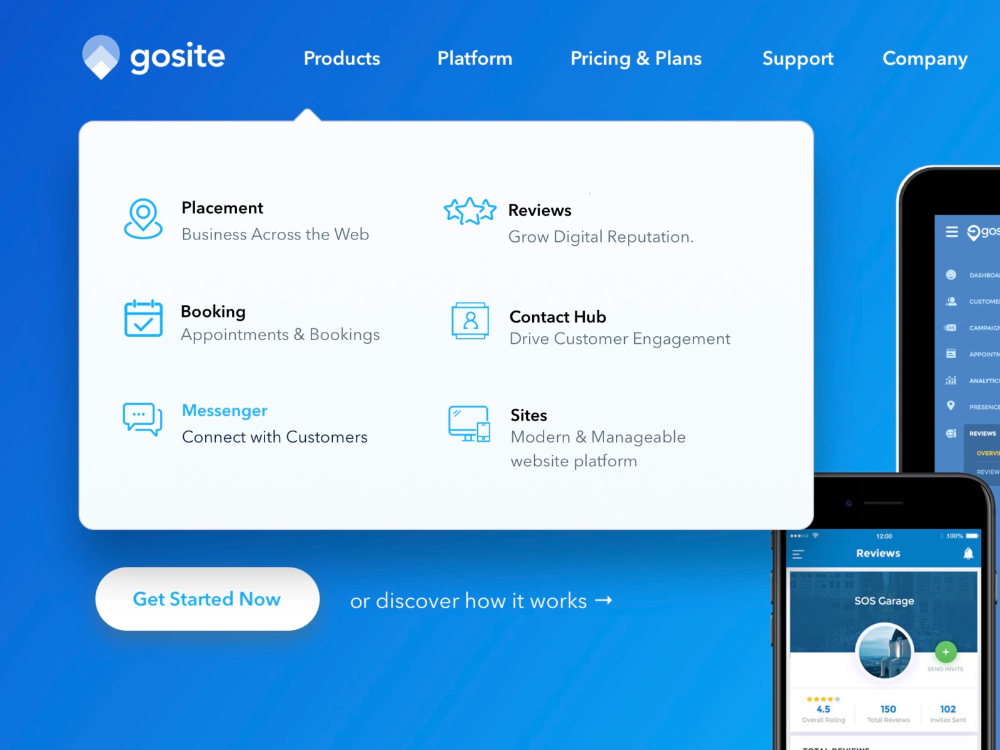
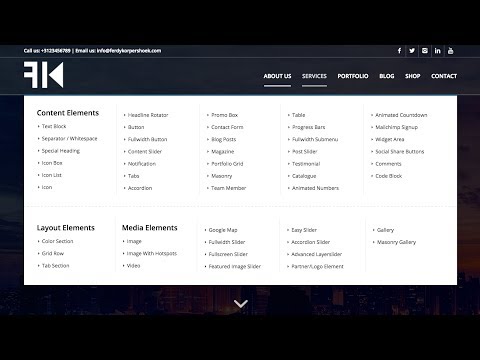
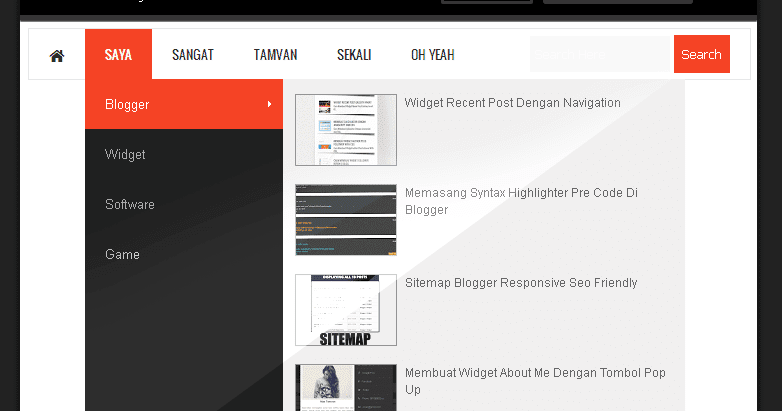
Мегаменю позволяют организовать десятки или даже сотни ссылок в удобные для пользователя столбцы и строки. Затем вы можете добавить богатый контент, такой как изображения и видео, чтобы сделать ваши мегаменю еще более полезными.
В этой статье мы покажем вам, как шаг за шагом добавить мегаменю на ваш сайт WordPress.
Зачем добавлять мегаменю на свой сайт WordPress? WordPress поставляется с конструктором перетаскивания, который можно использовать для создания выпадающего меню, меню заголовка и многого другого. Существуют даже плагины, которые позволяют создавать собственные навигационные меню в темах WordPress.
Если на вашем сайте много контента, вам может понадобиться вместо этого создать мегаменю. Эти мегаменю позволяют добавлять раскрывающиеся списки из нескольких столбцов в навигацию WordPress.
Вы можете использовать мегаменю, чтобы упорядочивать контент по разным заголовкам и подзаголовкам, чтобы посетители могли найти именно ту страницу, которую ищут. Например, если вы создаете онлайн-рынок, вы можете расположить все категории и подкатегории своих продуктов в мегаменю.
Это помогает покупателям найти именно ту категорию товаров, которую они хотят, и совершить покупку.
Мегаменю также может показывать вашим посетителям богатый контент, такой как видео, текст, результаты поиска и последние сообщения.
Многие веб-сайты также используют изображения, потому что они облегчают просмотр мегаменю. Даже если вы показываете десятки пунктов меню, разделение их на столбцы и последующее добавление соответствующего изображения может помочь посетителям найти именно тот контент, который они ищут, за считанные секунды.
Тем не менее, давайте посмотрим, как легко добавить мегаменю на свой сайт WordPress.
- Как создать мегаменю для вашего сайта WordPress
- Как добавить мегаменю на сайт WordPress
Самый простой способ добавить мегаменю на сайт WordPress — использовать Max Mega Menu. Этот плагин позволяет добавлять в мегаменю богатый контент, включая изображения, текст, галереи и многое другое.
Таким образом, вы можете создавать более привлекательные и полезные меню.
Вы также можете стилизовать каждую часть мегаменю, добавляя разные цвета, изменяя размер шрифта и используя разные значки.
Во-первых, вам необходимо установить и активировать плагин. Если вам нужна помощь, ознакомьтесь с нашим руководством по установке плагина WordPress.
Включить мегаменю на вашем веб-сайте WordPress
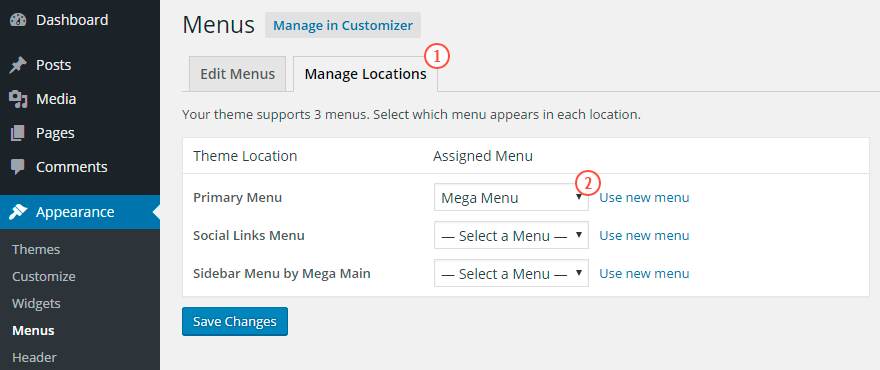
После активации перейдите в Мегаменю » Расположение меню , чтобы увидеть все различные области, в которые вы можете добавить мегаменю.
В зависимости от вашей темы WordPress вы можете увидеть разные варианты.
Для начала вам нужно включить мегаменю во всех местах, где вы хотите их использовать.
Для этого просто нажмите, чтобы развернуть местоположение, а затем установите флажок «Включено».
После этого вы можете изменить «Событие», которое откроет мегаменю.
Настройкой по умолчанию является «Наведение при наведении», что означает, что посетитель должен навести указатель мыши на мегаменю на несколько секунд. Это хорошо работает для большинства веб-сайтов WordPress, но вы также можете открыть раскрывающийся список «Эффект» и вместо этого выбрать «Наведение» или «Клик».
Если вы выберете «Щелкнуть», посетитель должен будет щелкнуть, чтобы изучить мегаменю. Это может быть полезно, если вы беспокоитесь, что посетители могут случайно вызвать меню, что может быть неприятно.
Между тем, «Наведение» откроет ваше мегаменю, как только посетитель наведет на него указатель мыши. Это может побудить посетителей исследовать различные области вашего сайта, поэтому вы можете использовать «Hover» на целевых страницах или главной странице вашего сайта.
Это может побудить посетителей исследовать различные области вашего сайта, поэтому вы можете использовать «Hover» на целевых страницах или главной странице вашего сайта.
Приняв это решение, вы можете изменить способ открытия меню с помощью настроек «Эффект».
Max Mega Menu имеет различные анимации, которые вы можете попробовать, в том числе затухание и скольжение вверх. Вы также можете изменить скорость анимации. Пробуя различные анимации, вы можете создать мегаменю, которое привлечет внимание посетителя.
Если вы не хотите использовать анимацию, просто откройте первое раскрывающееся меню и выберите «Нет».
По умолчанию Mega Menu не использует анимацию на мобильных устройствах для предотвращения проблем с производительностью. Если вы хотите создать уникальную анимацию для мобильных посетителей, вы можете использовать настройки в области «Эффект (мобильный)».
Если вы хотите протестировать свои мегаменю на мобильных устройствах, ознакомьтесь с нашим руководством о том, как просматривать мобильную версию сайтов WordPress с рабочего стола.
Кроме того, если вы установили раскрывающийся список «Событие» на «щелчок», убедитесь, что вы выбрали вкладку «Дополнительно».
Здесь вы можете использовать «Поведение событий кликов», чтобы определить, что происходит, когда посетитель щелкает ваше мегаменю. Например, второй щелчок может закрыть меню или открыть новую ссылку.
Есть и другие настройки, которые вы можете просмотреть, но этого должно быть достаточно для большинства блогов и веб-сайтов WordPress.
Когда вы довольны тем, как настроен плагин, нажмите «Сохранить изменения».
Чтобы включить мегаменю для большего количества мест, просто выполните тот же процесс, описанный выше.
Настройка внешнего вида мегаменю на вашем веб-сайте
Следующим шагом является настройка внешнего вида мегаменю на вашем веб-сайте.
Вы можете сделать это, выбрав вкладку «Темы меню» в левой части экрана.
На этом экране можно изменить направление значков со стрелками, использовать другую высоту линии и добавить тень.
Когда вы довольны своими настройками, не забудьте нажать «Сохранить изменения». «Сохранить изменения»
Далее вы можете настроить панель меню, которую посетители видят, когда меню находится в свернутом состоянии по умолчанию.
Чтобы внести эти изменения, нажмите на вкладку «Панель меню», а затем используйте настройки, чтобы изменить цвет фона, отступы, радиус границы и многое другое.
Вы даже можете создать цветовой градиент, выбрав два разных цвета в разделе «Фон меню».
Если прокрутить вниз, то можно изменить внешний вид меню верхнего уровня.
Это первая строка элементов, которая видна, когда мегаменю находится в свернутом состоянии.
Поскольку они очень важны, вы можете выделить пункты меню верхнего уровня.
Например, на следующем изображении мы используем другой цвет фона.
В разделе «Состояние наведения» вы можете выделить текущий выбранный пункт меню верхнего уровня.
Например, на следующем изображении мы используем эффект подчеркивания.
Это может помочь посетителю увидеть, где он находится в меню, что делает его особенно полезным для сайтов, которым необходимо иметь большие мегаменю.
Если вы добавите состояние наведения, прокрутите экран вниз и установите флажок «Выделить текущий элемент».
После этого вы можете изменить внешний вид подменю.
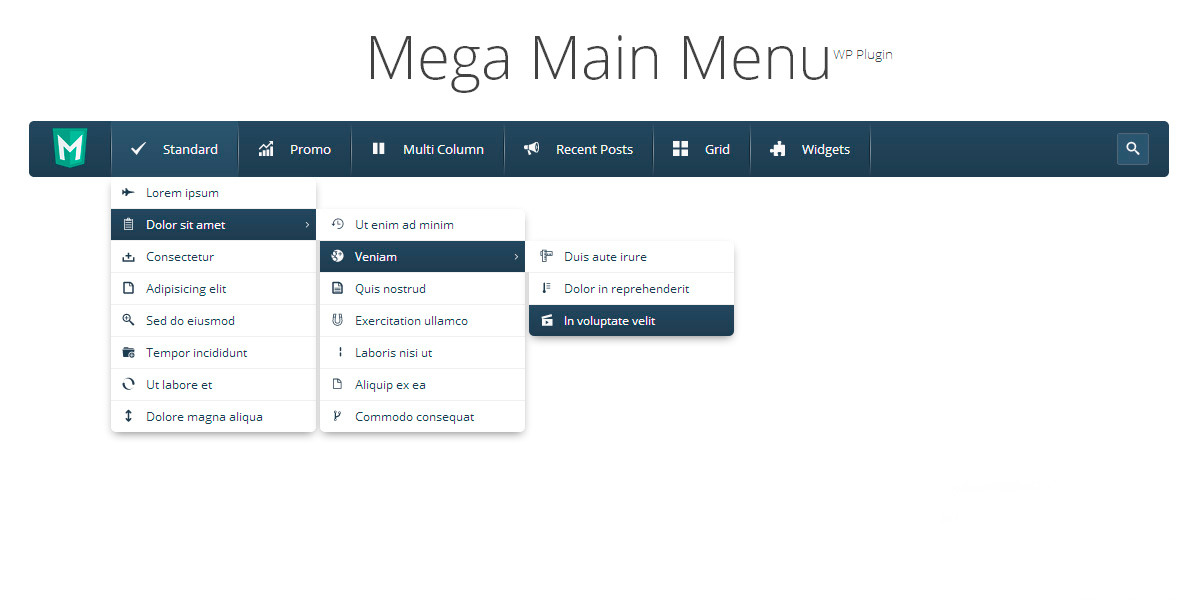
Это меню, которое появляется под родительским элементом верхнего уровня, как показано на следующем рисунке.
Чтобы настроить подменю, щелкните вкладку «Мегаменю».
Теперь вы можете использовать эти настройки для изменения цвета фона подменю, увеличения радиуса для создания изогнутых углов, добавления отступов и многого другого.
Вы добавляете контент в свои мегаменю с помощью виджетов. Например, вы можете добавить виджет «Галерея» и отобразить свои самые популярные продукты WooCommerce или встроить облако тегов в мегаменю. Эти виджеты могут предоставлять дополнительную информацию или побуждать посетителей нажимать на определенные пункты меню.
Вы можете настроить внешний вид этих виджетов, прокрутив до раздела «Виджеты». Например, вы можете изменить цвет заголовка виджета, увеличить размер шрифта, добавить отступы и настроить выравнивание.
На этом экране вы также можете настроить внешний вид пунктов меню второго уровня и пунктов меню третьего уровня на вашем веб-сайте. Это дочерние элементы пунктов меню верхнего уровня.
При создании меню можно добавить четыре или даже больше уровней для создания вложенного мегаменю. Если вы сделаете это, то WordPress будет просто использовать стили третьего уровня для всех последующих уровней.
Вы можете увидеть это в действии на следующем изображении. Второй уровень имеет красный текст, а третий и четвертый уровни используют один и тот же желтый текст.
Когда вы довольны тем, как настроено меню, не забудьте нажать «Сохранить изменения». Веб-сайт.
Просто перейдите к Внешний вид » Меню .
Если вы хотите превратить существующее меню в мегаменю, откройте раскрывающийся список «Выберите меню для редактирования» и выберите его из списка. Просто имейте в виду, что выбранное вами меню должно быть назначено месту, где вы включили функцию мегаменю.
Просто имейте в виду, что выбранное вами меню должно быть назначено месту, где вы включили функцию мегаменю.
Если вы хотите начать с нуля, нажмите «Создать новое меню» и введите название нового мегаменю.
Затем вы можете выбрать место, которое хотите использовать, и нажать «Создать меню». Еще раз, это должно быть место, где вы включили мегаменю.
Добавьте контент в меню WordPress
После этого добавьте все страницы, записи и любой другой контент, который вы хотите включить в меню. Пошаговые инструкции см. в нашем руководстве для начинающих о том, как добавить меню навигации в WordPress.
Далее вам нужно распределить элементы по родительским и подменю. Чтобы создать подменю, перетащите элемент под родительский элемент, а затем слегка перетащите его вправо, прежде чем отпустить.
Чтобы создать несколько уровней, просто продолжайте перетаскивать элементы вправо, чтобы они отображались с отступом друг под другом. Это похоже на создание выпадающего меню в WordPress.
Независимо от того, создаете ли вы новое меню или обновляете старое, на этом этапе у вас будут все элементы, которые вы хотите включить в мегаменю.
Включить функцию мегаменю
После этого нажмите, чтобы развернуть «Максимальные настройки мегаменю» и установите флажок рядом с «Включить». . Это позволяет вам создавать уникальные мегаменю для разных областей вашего сайта, так что вперед и вносите любые изменения.
После этого нажмите «Сохранить».
Создайте макет мегаменю
Теперь наведите указатель мыши на первый элемент верхнего уровня, и вы увидите новую кнопку «Мегаменю». Идите вперед и нажмите на кнопку.
Теперь вы увидите все настройки для этого элемента верхнего уровня.
По умолчанию Max Mega Menu будет использовать всплывающий стиль, в котором подменю «выдвигаются» сбоку. Чтобы вместо этого создать мегаменю, откройте раскрывающийся список «Режим отображения подменю» и выберите «Стандартный макет» или «Сетчатый макет».
Стандартный макет показывает все подменю в столбцах.
В то же время сетка позволяет организовать элементы подменю в столбцы и строки.
Это идеальный вариант, если вы хотите показать большое количество контента или иметь в виду очень специфический макет.
После выбора стандартного макета или макета сетки вы увидите все подменю, назначенные этому родителю.
Теперь вы можете изменить расположение этих элементов в мегаменю.
Если вы используете стандартный макет, вы можете изменить количество столбцов, используя раскрывающееся меню в правом верхнем углу.
Если вы используете макет сетки, вы можете добавлять столбцы и строки с помощью кнопок «+ Столбец» и «+ Строка».
Когда макет вас устроит, вы можете расположить элементы подменю в разные столбцы и строки с помощью перетаскивания.
После этого пришло время изменить, сколько места занимает каждый элемент в столбце. Max Mega Menu показывает текущий размер как долю от общей доступной ширины.
Например, на следующем изображении оба столбца занимают половину доступного пространства.
Чтобы увеличить или уменьшить предмет, просто нажмите на его кнопки со стрелками, чтобы увеличить или уменьшить дробь.
Создание мегаменю для мобильных устройств (только в виде сетки)
По умолчанию Max Mega Menu будет отображать один и тот же контент на настольных и мобильных устройствах. Это может быть проблемой при макетах сетки, поскольку смартфоны и планшеты обычно имеют меньшие экраны, а прокрутка по горизонтали может быть затруднена.
Если вы используете макет сетки, вы можете создавать различные мегаменю для мобильных устройств. Например, вы можете использовать меньше столбцов, чтобы пользователям не приходилось прокручивать страницу по горизонтали.
Вы можете скрыть целые столбцы или строки с помощью значка «Скрыто на мобильном телефоне», который выглядит как маленький мобильный телефон.
Просто включите и выключите значок, чтобы скрыть или показать различный контент на компьютере и мобильном телефоне.
Добавление богатого контента с помощью виджетов мегаменю
После этого вы можете начать добавлять виджеты в мегаменю. Это позволяет отображать дополнительный контент в подменю, например галереи WordPress, текст, видео, последние комментарии и многое другое.
Например, вы можете использовать изображения, чтобы продвигать распродажи в своем интернет-магазине или выделять свои последние продукты.
Чтобы добавить виджет, просто нажмите, чтобы открыть раскрывающийся список «Выбрать виджет…».
Теперь вы можете выбрать виджет из списка.
WordPress автоматически добавит виджет в столбец или строку, но вы можете переместить его в новое место с помощью перетаскивания.
Чтобы настроить виджет, щелкните его маленький значок гаечного ключа.
Откроется всплывающее окно, в котором можно добавить содержимое к виджету и изменить его настройки.
В зависимости от типа создаваемого виджета вы увидите различные варианты.
Например, если вы добавили виджет «Изображение», вы можете нажать «Добавить изображение» и либо выбрать изображение из медиатеки, либо загрузить файл со своего компьютера.
Если вы добавите виджет «Текст», вы увидите небольшой редактор, в котором вы можете ввести свой текст.
Все виджеты имеют поле «Название», в которое можно добавить текст, который будет отображаться над виджетом.
Когда вы закончите, нажмите «Сохранить», чтобы сохранить изменения, а затем выберите «Закрыть». Чтобы добавить дополнительные виджеты в мегаменю, просто выполните тот же процесс, описанный выше.
Просмотрите настройки мегаменю по умолчанию
Затем просто нажмите на вкладку «Настройки».
Здесь вы можете использовать флажки, чтобы скрыть или показать различное содержимое в подменю.
Вы также можете скрыть или показать подменю на мобильных устройствах и настольных компьютерах и изменить выравнивание, чтобы подменю открывалось слева или справа от родительского элемента верхнего уровня.
Если вы вносите какие-либо изменения в настройки по умолчанию, не забудьте нажать «Сохранить изменения».
Добавление значков изображений в мегаменю WordPress
Значки изображений помогают посетителям понять, о чем пункт меню, даже не читая навигационную метку. Это особенно полезно для больших меню, где посетитель может предпочесть быстро просмотреть содержимое, а не читать каждую навигационную метку.
Вы можете использовать значки, чтобы выделить самое важное содержимое. Например, вы можете побудить посетителей совершить покупку, добавив значок корзины в меню «Оформить заказ».
Чтобы добавить значки изображений в меню навигации, щелкните вкладку «Значок».
Теперь вы можете выбрать любой значок из встроенной библиотеки. Если вы перейдете на Max Mega Menu pro, у вас также будет доступ к другим шрифтам значков, Genericons и FontAwesome, или вы сможете выбрать файл из своей медиатеки WordPress.
Завершить настройку мегаменю на вашем сайте WordPress
После настройки всех этих параметров вы можете закрыть всплывающее окно, чтобы вернуться к главному Внешний вид » Меню стр.

 - Добавлена возможность отображать логотип только для Sticky, Desktop или Mobile.
- Добавлена опция 1200px для «Отзывчивого разрешения».
- Улучшенный фреймворк.
- Улучшена доступность ARIA.
- Исправлена небольшая PHP-ошибка в общих функциях.
- Исправлено несколько мелких ошибок CSS.
- Добавлена возможность отображать логотип только для Sticky, Desktop или Mobile.
- Добавлена опция 1200px для «Отзывчивого разрешения».
- Улучшенный фреймворк.
- Улучшена доступность ARIA.
- Исправлена небольшая PHP-ошибка в общих функциях.
- Исправлено несколько мелких ошибок CSS.

 - Совместимость с «Ролями навигационного меню».
- Улучшенная документация.
- Совместимость с «Ролями навигационного меню».
- Улучшенная документация.
 - Исправлено несколько мелких ошибок CSS.
- Обновлены исходники "PrettyPhoto".
- Исправлено несколько мелких ошибок CSS.
- Обновлены исходники "PrettyPhoto".


 - Добавлена опция «Контроль видимости» (виден только зарегистрированным пользователям).
- Добавлена опция "Размер значков в выпадающих меню".
- Удалена опция «Скрыть значок этого элемента». NEW: установите пустое значение, чтобы скрыть значок.
- Улучшена функция кэширования CSS.
- Улучшена функция обрезки изображения.
- Улучшены некоторые правила CSS.
- Добавлена опция «Контроль видимости» (виден только зарегистрированным пользователям).
- Добавлена опция "Размер значков в выпадающих меню".
- Удалена опция «Скрыть значок этого элемента». NEW: установите пустое значение, чтобы скрыть значок.
- Улучшена функция кэширования CSS.
- Улучшена функция обрезки изображения.
- Улучшены некоторые правила CSS.
 - Добавлена возможность глобального отключения некоторых настроек структуры.
- Добавлен эффект "Плавная прокрутка" для якорных ссылок.
- Добавлена возможность изменять цвет обычного текста в выпадающих списках.
- Улучшено поведение "липких меню".
- Добавлена возможность глобального отключения некоторых настроек структуры.
- Добавлен эффект "Плавная прокрутка" для якорных ссылок.
- Добавлена возможность изменять цвет обычного текста в выпадающих списках.
- Улучшено поведение "липких меню".
 - Улучшена совместимость с некоторыми шаблонами.
- Улучшена совместимость с WP-мультисайтами.
- Изменено поведение меню на портативных устройствах.
- Изменены имена некоторых классов CSS.
- Исправлена проблема с пользовательскими иконками в модальном окне.
- Улучшена совместимость с некоторыми шаблонами.
- Улучшена совместимость с WP-мультисайтами.
- Изменено поведение меню на портативных устройствах.
- Изменены имена некоторых классов CSS.
- Исправлена проблема с пользовательскими иконками в модальном окне.

 Теперь две области для виджетов вместо одной (в каждой области может быть разный набор виджетов).
- Изменены имена некоторых классов CSS.
- Исправлены проблемы с выпадающими меню на портативных устройствах.
Теперь две области для виджетов вместо одной (в каждой области может быть разный набор виджетов).
- Изменены имена некоторых классов CSS.
- Исправлены проблемы с выпадающими меню на портативных устройствах.