Макеты сайтов — .PSD
Макеты сайтов в формате psd
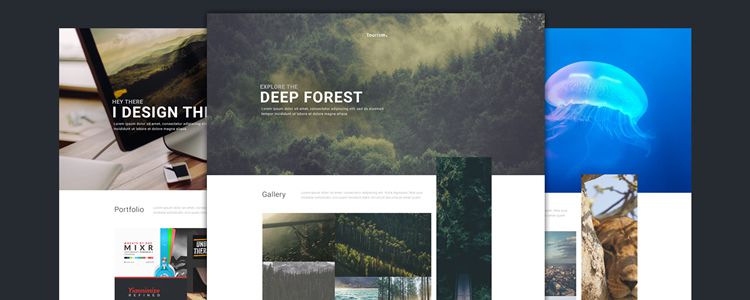
Стильный макет сайта о путешествиях
Современный, стильный, профессиональный и привлекающий внимание веб-дизайн, который легко отличит…
- Макеты сайтов
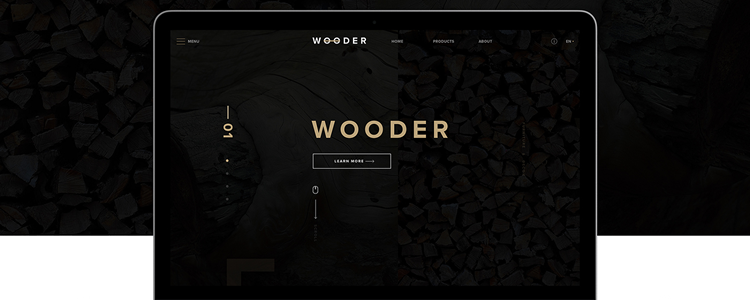
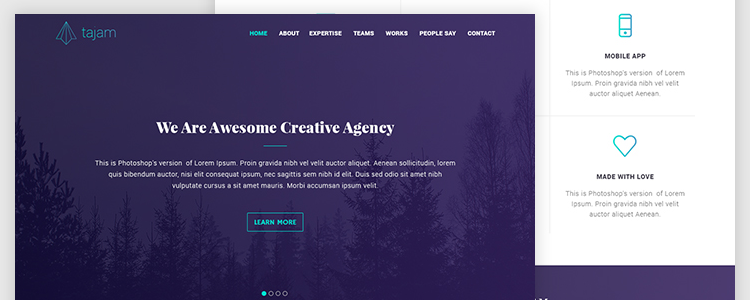
Минималистичный, темный макет для портфолио
Чистый и минималистичный макет, выполнен в темных цветах, отлично подходит…
- Макеты сайтов
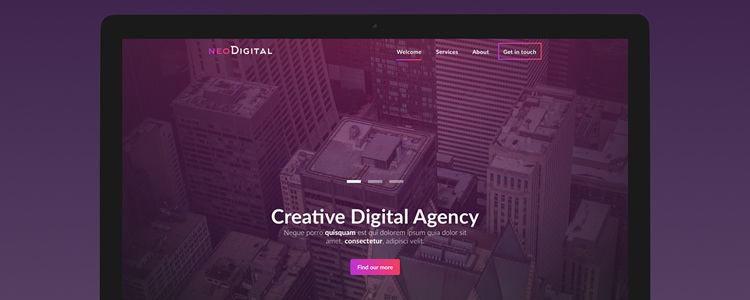
Яркий макет музыкального сайта
Яркий, изящный и стильный psd макет для музыкального сайта. Разработан…
- Макеты сайтов
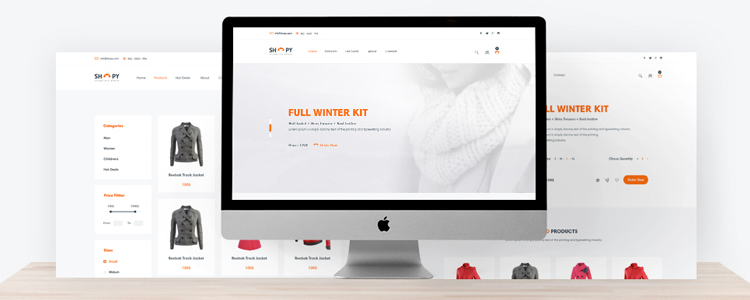
Легкий макет для интернет-магазина
Легкий и стильный psd макет для интернет-магазина. В архиве есть…
- Макеты сайтов
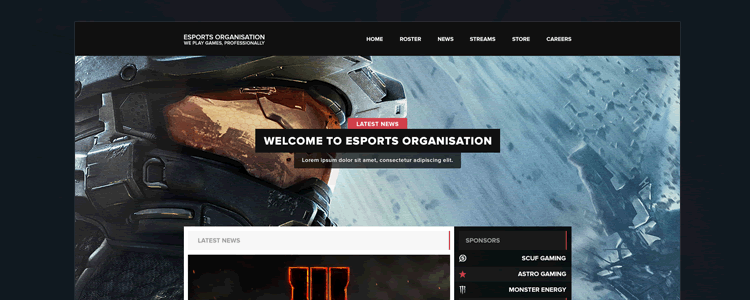
Макет сайта для игрового проекта
Макет был разработан в первую очередь для игровых веб-ресурсов. Хотя…
- Макеты сайтов
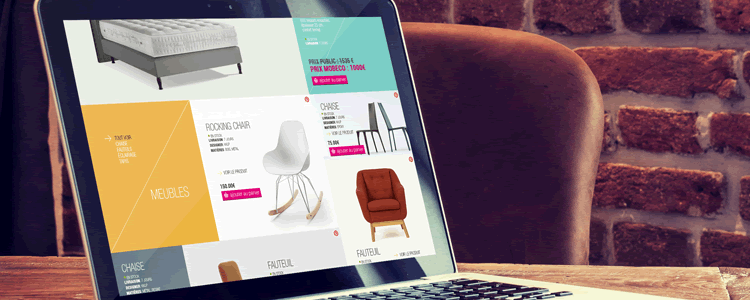
Легкий, современный макет для интернет магазина
С этим впечатляющим дизайном вы
PSD макеты сайтов – 50+ современных дизайнерских концепций для вашего успешного бизнеса ⋆ Inbenefit
Задумали создать сайт, и вас беспокоит возможность сделать это самостоятельно, получив при этом максимально уникальный дизайн за максимально короткий срок? Казалось бы, задача не из простых, но на самом деле выход есть, и называется он PSD макеты сайтов. В этой статье я расскажу о том, что это за чудо, какие преимущества такие макеты могут дать вашему бизнесу с точки зрения бюджета, экономии времени и трудовых затрат, и подойдет ли этот способ именно вам.
PSD-макет представляет собой готовый концепт будущего сайта, созданный дизайнером. Плюс в том, что все файлы в таком макете можно настраивать как угодно в Photoshop, и ограничений при этом, по сравнению с HTML-шаблонами и шаблонами под CMS, существенно меньше. Зачастую слои в таких концепциях организованы очень удобно, чтобы пользователь смог без проблем настроить дизайн под свои нужды. Еще один плюс для вас заключается в том, что один этап разработки уже можно смело пропустить. Это экономит время, деньги и творческие силы. У вас, по сути, уже будет готовая идея сайта, реализованная не на бумаге, а в реальности. Согласитесь, довольно неплохо.
Преимущества не могут быть без изъянов, и самым главным из них является необходимость иметь не только общие навыки веб-разработки, как в случае с HTML-шаблонами, но и навыки верстки. Причем не базовые, а самые что ни на есть глубокие. В отличие от HTML-верстки вам придется порезать и сверстать весь сайт с нуля, написать для него код, а потом адаптировать под нужную платформу. Если у вас нет должного опыта, без привлечения специалиста никак не обойтись. А уж если сравнить с WordPress шаблонами, то PSD макеты сайтов на их фоне явно проигрывают. WordPress это вообще самая простая и популярная в мире система, которая нацелена на элементарную веб-разработку в пару простых шагов. Собственно, новичкам я рекомендую не заморачиваться и сразу выбирать именно шаблоны WordPress или в крайнем случае шаблоны Joomla или Drupal.
PSD макеты сайтов – 50+ дизайнерских концепций для вашего бизнеса
Кому подойдут PSD макеты сайтов:
— верстальщикам, работающим в штате или на фрилансе;
— веб-разработчикам, желающим сэкономить время и деньги на создании дизайн-концепции;
— бизнесменам, которым нужен уникальный дизайн и гибкость настройки;
— компаниям, у которых в штате есть специалист по верстке и разработке.
Если все это о вас, гордо представляю вам свою коллекцию Photoshop-шаблонов, созданных и выложенных профессиональными веб-дизайнерами на передовой площадке компании Envato из Австралии Themeforest. Это такой себе магазин PSD макетов, в котором правда больше всего WordPress-шаблонов (больше 11 тысяч). Но сегодня акцент у нас будет больше на PSD-макетах. Новичкам я буду стараться предлагать по ходу статьи различные альтернативные варианты, так что вам эта статья тоже будет в какой-то мере интересна. Для удобства шаблоны разбиты по категориям для быстрого поиска.
PSD макеты для бизнеса
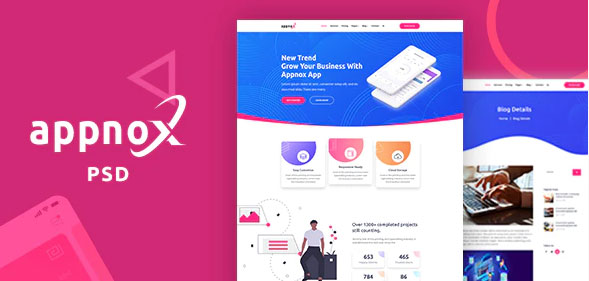
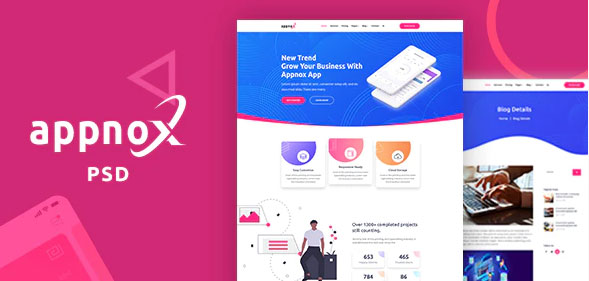
Appnox – качественный шаблон для лендинга


Appnox — это набор шаблонов PSD для landing page. Appnox имеет чистый, профессиональный и креативный дизайн. Вы можете использовать шаблон как лучший способ представлять и продвигать свои мобильные приложения, продукты, программное обеспечение и все, что вы хотите. Вы можете легко редактировать эти PSD файлы, они настраиваются на 100%. Все формы могут быть изменены без потери качества. Этот PSD шаблон идеально подходит для конвертации в HTML, WordPress, Joomla и другие CMS.
Посмотреть подробнее / Скачать
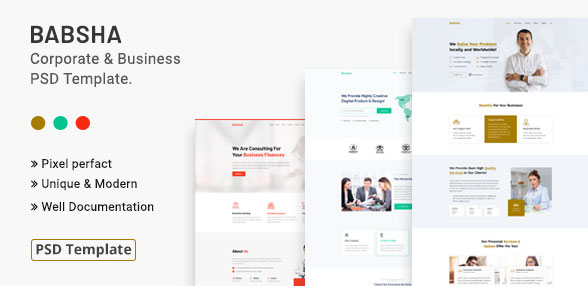
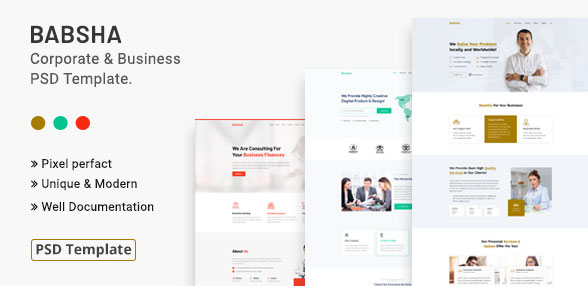
Babsha – шаблон PSD для бизнеса


Babsha — это быстрый и легко настраиваемый корпоративный и бизнес-PSD шаблон, который поставляется с 3 различными домашними страницами. Этот PSD шаблон был разработан для создания всех типов корпоративных, деловых и стартап-сайтов. Вы можете значительно продвинуть свой бизнес, используя Babsha. Кроме этого, вы будете иметь возможность конвертировать Babsha для использования в любых системах управления контентом.
Посмотреть подробнее / Скачать
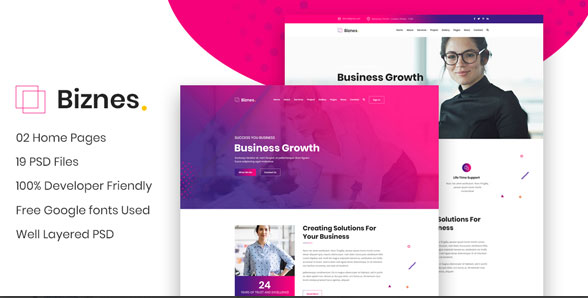
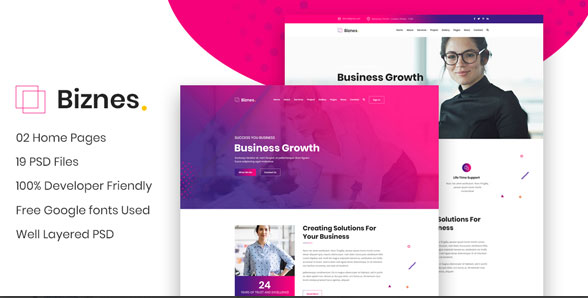
Biznes – макет для веб-сайта вашего бизнеса


Biznes — это PSD шаблон для бизнеса и финансовых консультантов. 19 PSD-файлов хорошо организованы и имеют соответствующие названия, поэтому вам будет очень легко изменить дизайн вашего сайта. Файлы содержат легко настраиваемые области виджетов для интеграции лучших решений для любого бизнеса. Все макеты можно адаптировать к различным потребностям, чтобы они помогли представить ваш контент в наиболее привлекательной форме. Вы можете легко настроить Biznes даже без солидных навыков владения Adobe PS.
Посмотреть подробнее / Скачать
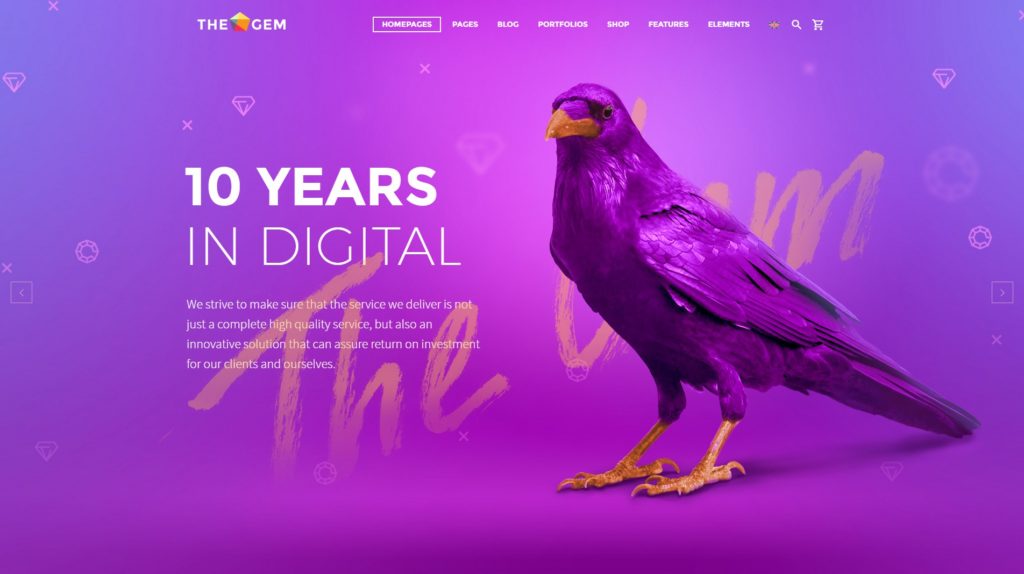
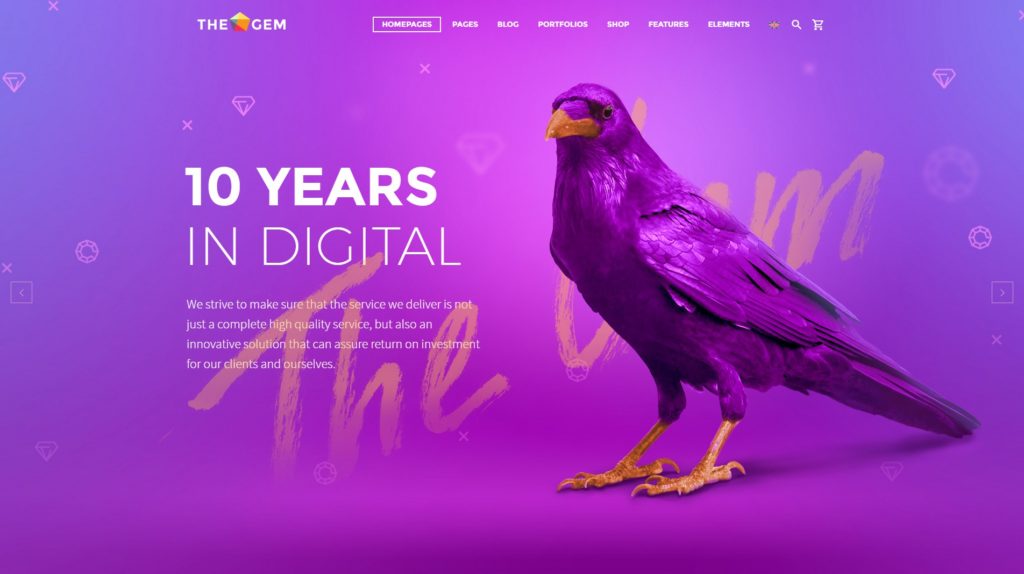
TheGem – креативная универсальная концепция для различных применений


В начало обзора логично вписывается популярная тема Photoshop с поддержкой версии на WordPress для новичков. Она подойдет для любого бизнеса и применения. Ее можно использовать для корпоративного сайта, портфолио, блога и интернет-магазина. Больше 200 файлов со слоями с 50+ главными страницами.
Посмотреть подробнее / Скачать
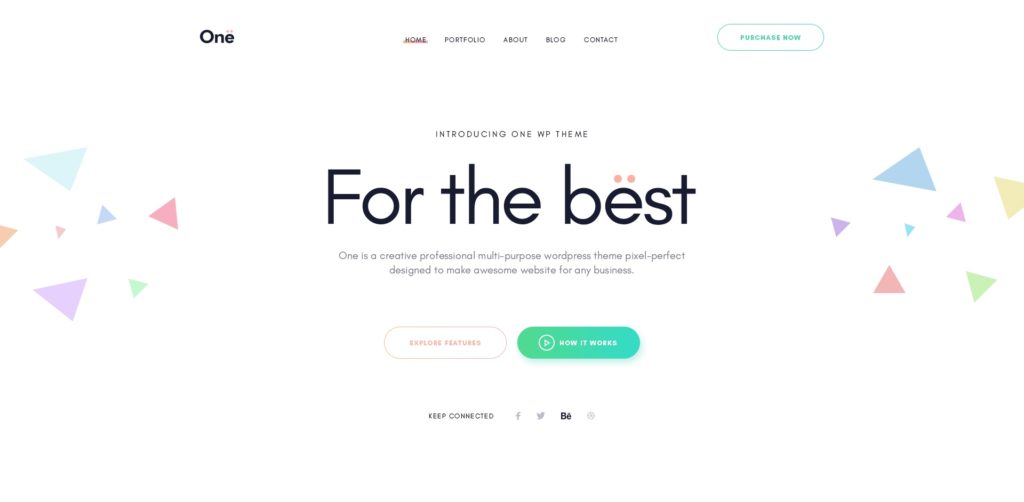
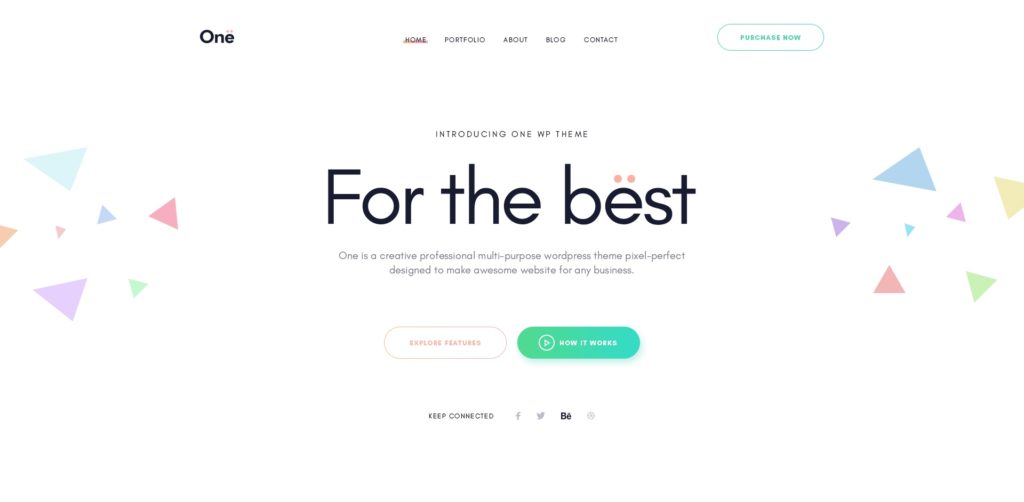
Onne – стильная тема с чистым оформлением для компании или стартапа


Красивое универсальное решение, соответствующее нуждам различных клиентов: владельцев и директоров компаний, студий, бюро, учреждений и даже блогеров. В теме 54 PSD-файла с 22 концепциями домашней страницы, 13 макетами портфолио и 10 – блога. Используются бесплатные стильные шрифты Google.
Посмотреть подробнее / Скачать
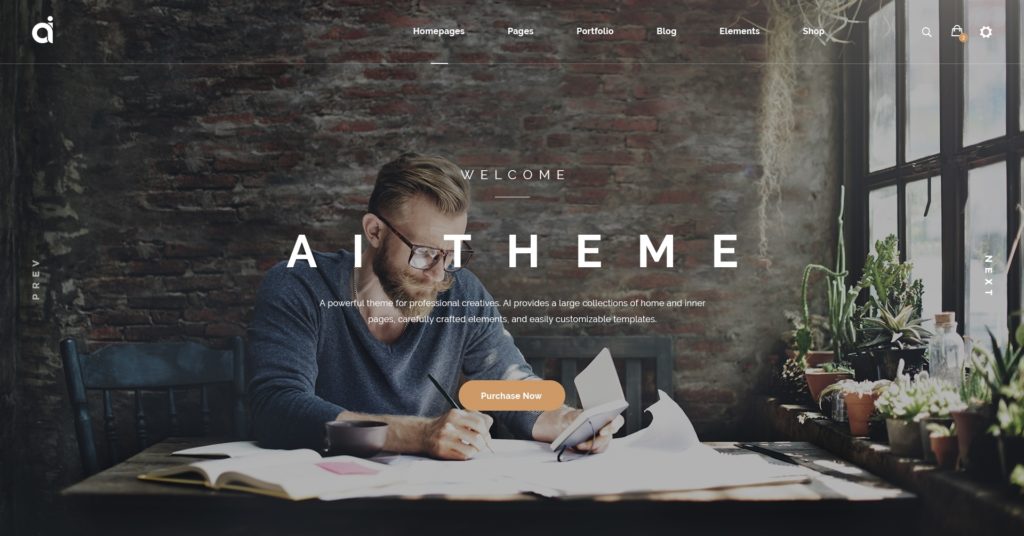
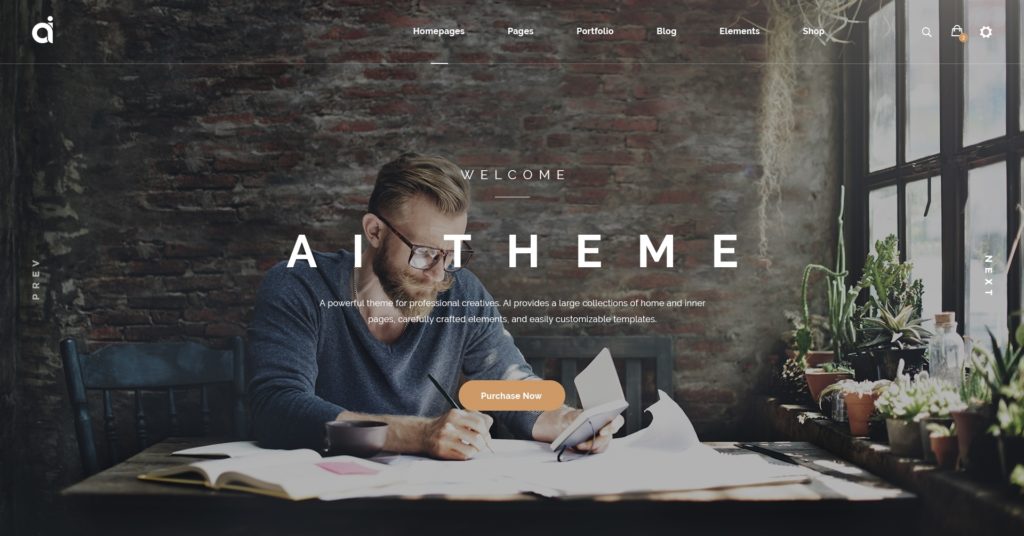
AI – креативное решение для любого бизнеса


Тема с 19 уникальными сайтами создана на базе мощной сетки, которая позволит использовать ее для различных целей. С ней можно создать бизнес-сайт, сайт студии, портфолио, блог, интернет-магазин и личный сайт. С темой в комплекте идет 53 красиво оформленных и легко настраиваемых Photoshop-файла.
Посмотреть подробнее / Скачать
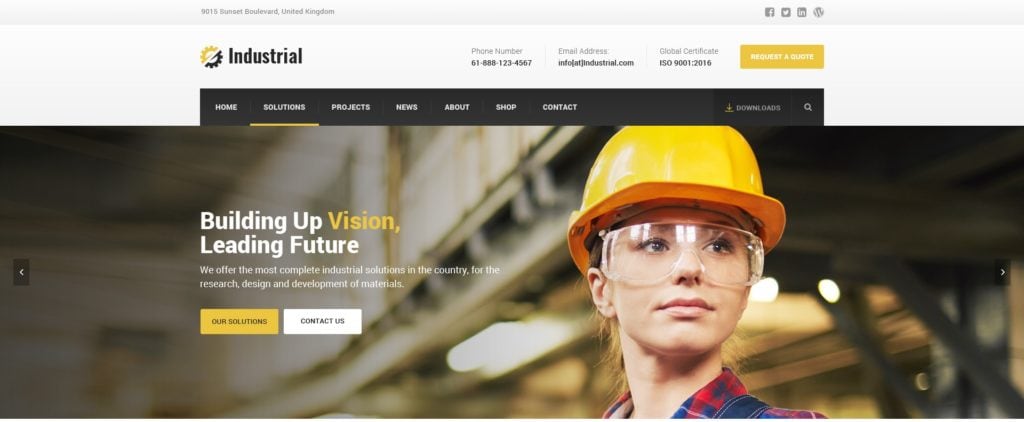
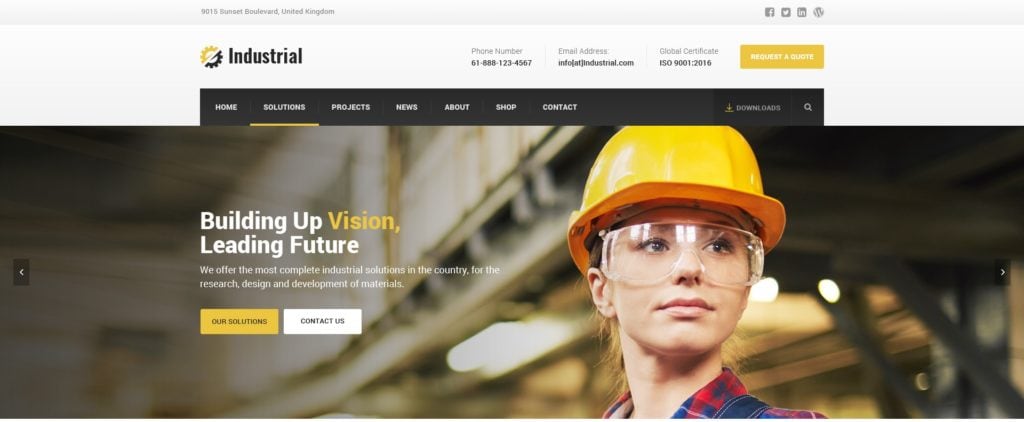
Industrial – промышленный макет PSD для серьезного бизнеса


Макеты сайтов Industrial подойдут для любого вида промышленного и производственного бизнеса в различных сферах: строительство, машиностроение, судостроение, нефтегаз и так далее. Всего в комплекте 22 PSD-файла со стандартными универсальными страницами со строгим дизайном. В демо использованы красивые шрифты и иконки.
Посмотреть подробнее / Скачать
На сайте InBenefit можно найти отличные шаблоны WordPress для производственной отрасли и различных промышленных сфер.
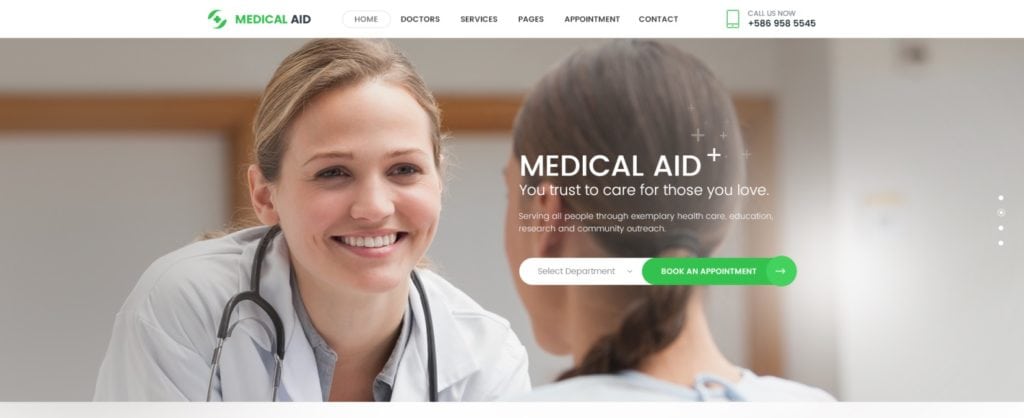
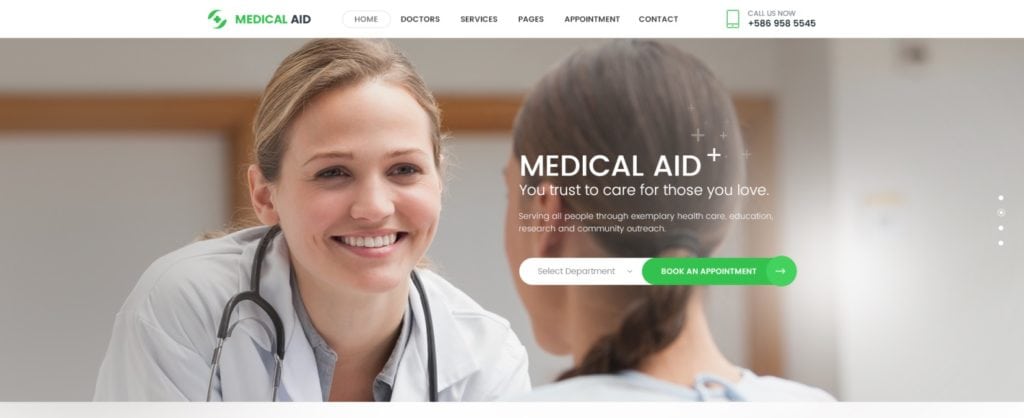
Medical Aid – PSD-макет медицинского направления


Медицинский шаблон Medical Aid можно использовать для сайта любой компании, центра или организации, работающей в медицинской отрасли. Они прорисованы красиво, четко и просто. Всего веб-дизайнеры подготовили 17 PSD-файлов с 2 вариантами главой страницы на выбор и 15 стандартными страницами. Сетка Bootstrap имеет размер 1170 пикселей.
Посмотреть подробнее / Скачать
Любителям верстки доступны медицинские шаблоны HTML. А новичкам, как всегда, советую обратить внимание на шаблоны для медицины под WordPress.
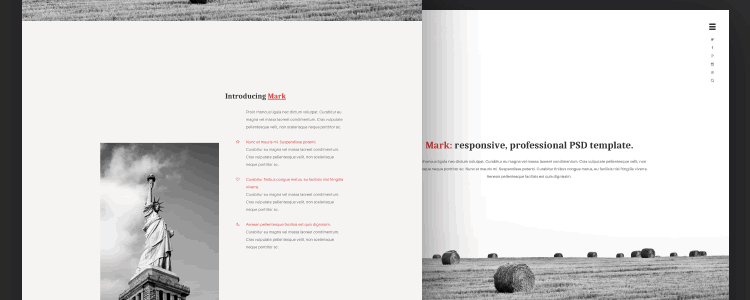
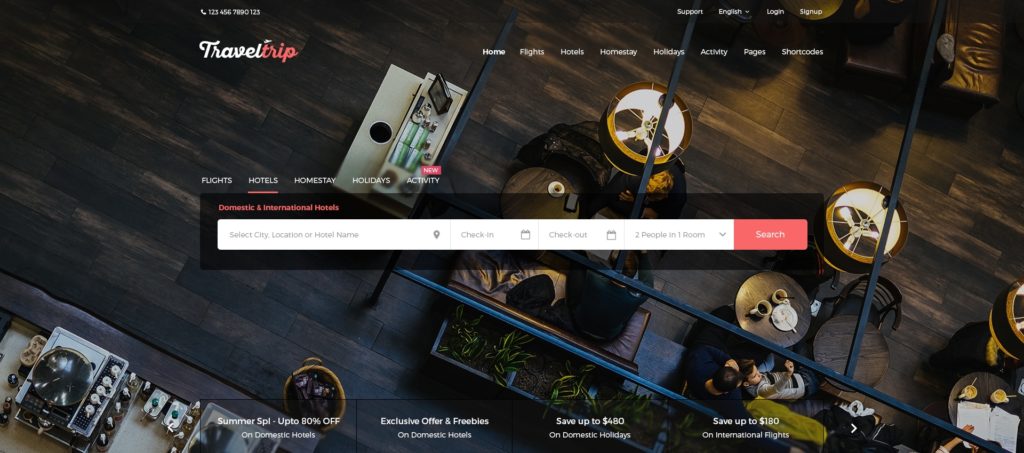
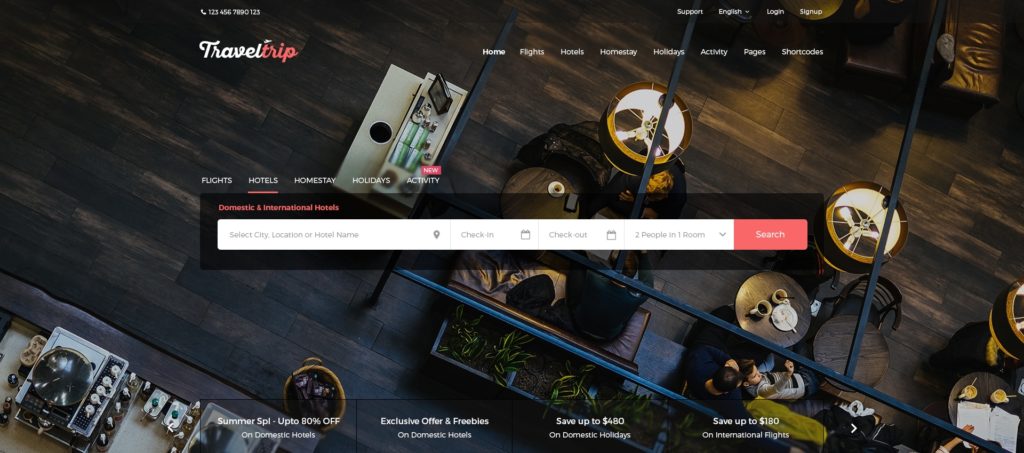
TravelTrip – туристический шаблон турфирмы, туроператора или сайта онлайн-бронирования


Это лучший PSD-макет для туристической сферы на Themeforest, в котором содержится 115 организованных Photoshop-файлов с 3 стилями домашней страницы, 50+ красивыми туристическими карточками, 7 вариантами шапки и 6 видами футера. Предусмотрен просмотр карточек сеткой или списком и расширенный поиск туров.
Посмотреть подробнее / Скачать
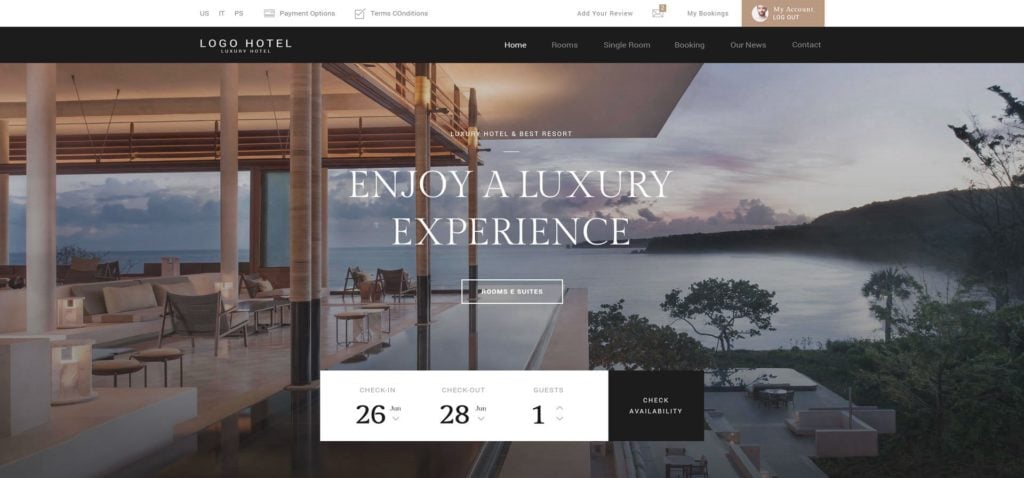
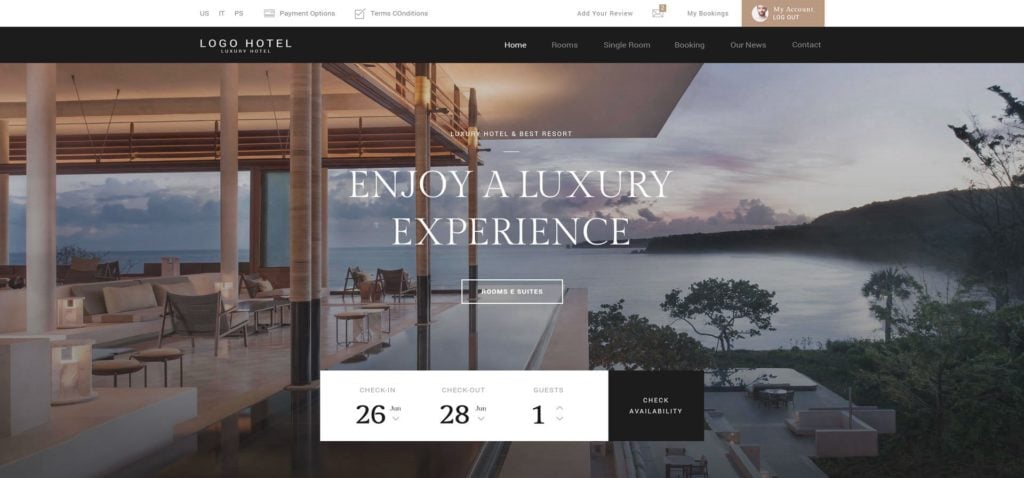
Hotel – шаблон для отельной и туристической сферы


Перед вами макет для отеля, мотеля, виллы и пансионата, который позволит вашим посетителям легко искать и выбирать лучшие комнаты для жилья. Для каждой из них создана красивая страница с общей информацией, дополнительными услугами и формой онлайн-бронирования. Предусмотрен раздел отзывов и тема WordPress (покупается отдельно).
Посмотреть подробнее / Скачать
Для отельной и туристической сферы у нас на сайте новичкам можно выбрать премиум шаблоны с современным дизайном и функциями, в частности с онлайн-бронированием.
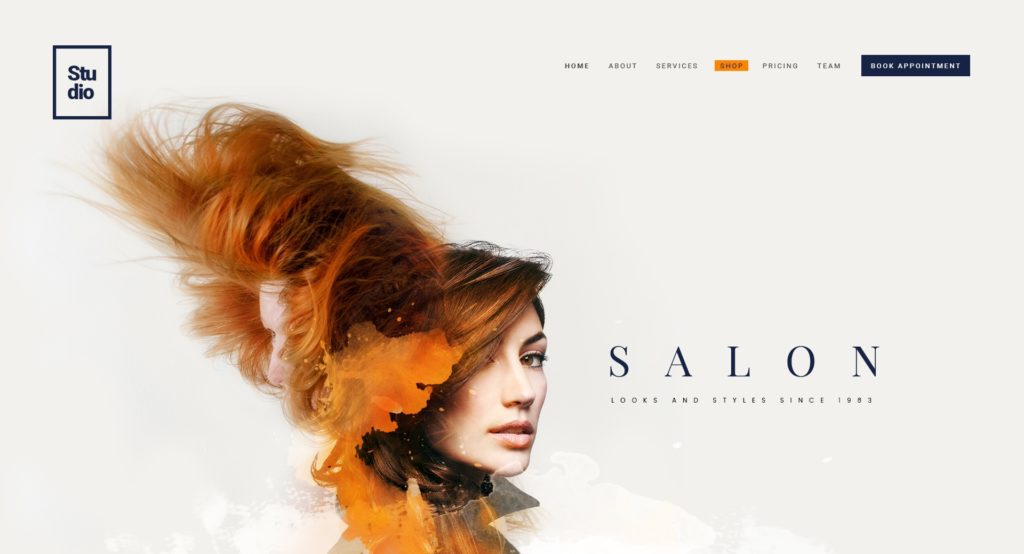
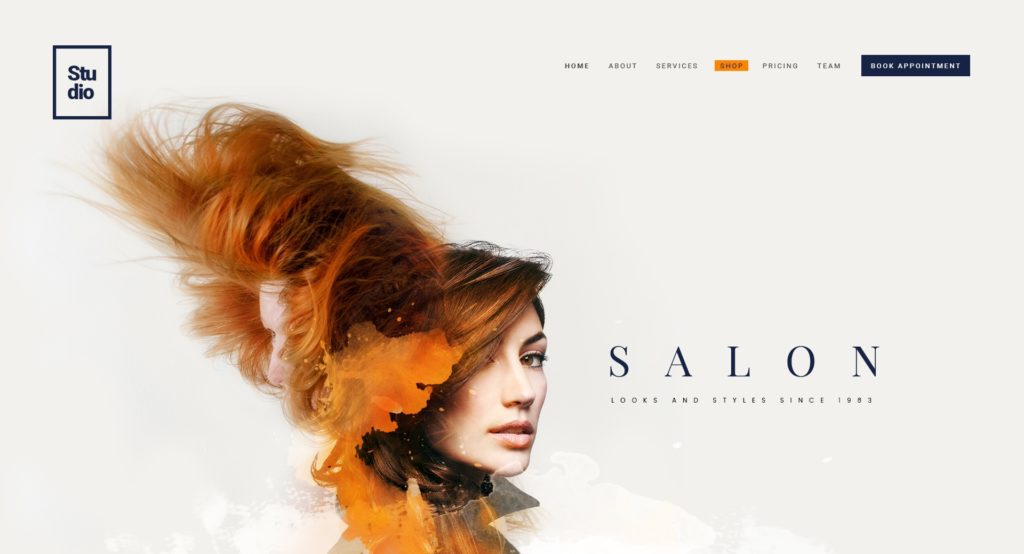
Studio Salon – современная тема для салона красоты и парикмахерской


Это тема с простым в настройке дизайном, созданная на базе сетки Bootstrap. В ней есть 2 варианта главной страницы, страницы магазина, корзины, блога, лукбука, бронирования, а также страница для описания оказываемых услуг, рабочего коллектива и контактная страница.
Посмотреть подробнее / Скачать
Смотрите на InBenefit аналогичные шаблоны на WordPress для салонов красоты, спа-салонов и тату-салонов.
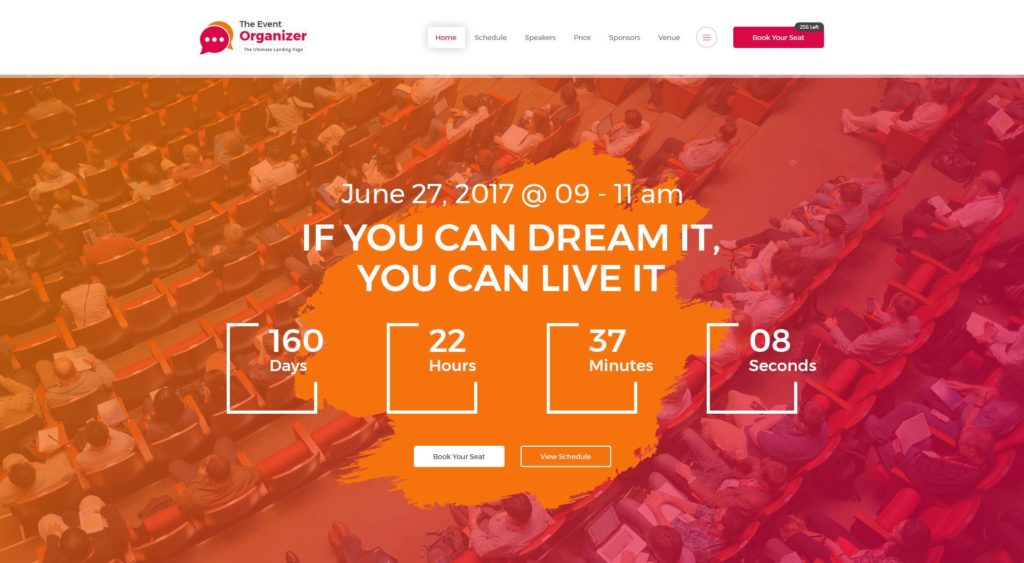
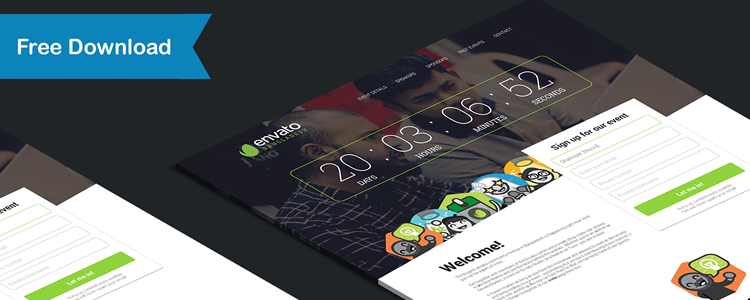
Event Organizer – шаблон сайта бизнес-события или конференции

20 крутых PSD макетов для верстки
Многие макеты веб-дизайнерами рисуются в программе Adobe Photoshop. Именно поэтому знать и владеть этой программой верстальщикам просто необходимо. Кстати о его основах я уже писала в статье Фотошоп для верстальщика.
Для «набивки руки» предлагаю Вашему вниманию подборку из 20 бесплатных макетов для верстки. Выбирайте то, что нравится и действуйте!
Надеюсь, потом Вы скинете в комментарии свой сайт-пример с версткой одного из этих макетов, чтобы показать всем какой Вы молодец 🙂














Не нашёл нужный макет? Переходи во вторую подборку бесплатным PSD макетов
Лучшие макеты сайтов с невероятно крутым оформлением
Макеты помогают сделать сайт как можно более соответствующим любым, даже самым высоким требованиям. Выбирая макет, вы получаете премиум дизайн до стадии верстки. Обладая достаточными навыками, можно таким способом тщательно настроить оформление на свой вкус. В этом обзоре собраны действительно лучшие макеты сайтов, которые позволят вам создать крутой сайт со стильным дизайном для любых видов бизнеса и личных целей.
Как я уже сказал, макеты требуют серьезной подготовки и навыков веб-разработки и верстки. Если у вас таких знаний нет, и вы просто хотите получить качественный сайт по доступной цене, вам не имеет особого смысла использовать макеты. Лучше взять тему WordPress, которая установится за пару минут. Вы получите полностью сверстанный и натянутый на платформу сайт, который тоже можно настроить в админке или даже создать при необходимости с нуля с помощью специального конструктора. И без какого-либо программирования. Стоимость такого сайта будет в десятки раз ниже, чем индивидуальная разработка у агентства. Хотите сделать все проще и создать сайт за час? Ваш выбор – шаблон WordPress на базе самой популярной платформы в мире.
Для любителей макетов в этом обзоре есть обширная свобода выбора. Юристы, владельцы ресторанного и отельного бизнеса, разработчики, фотографы и организаторы событий – все они по достоинству оценят подобранные нашими экспертами варианты.
Лучшие макеты сайтов с невероятно крутым оформлением
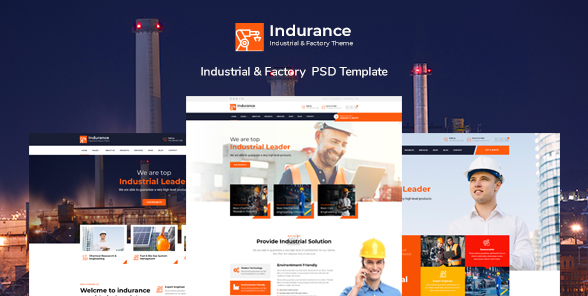
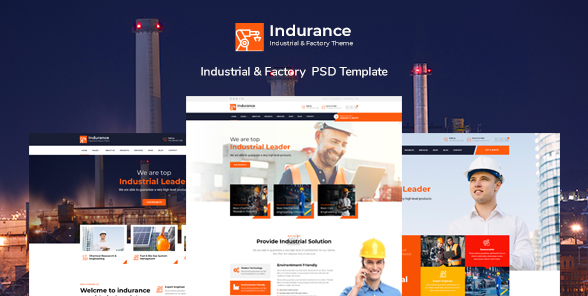
Indurance – PSD шаблон для промышленности и химических производств


PSD-шаблон Indurance для промышленности и производства лучше всего подходит для создания презентабельного и серьезного сайта, посвященного промышленности и химической сфере. Он также может использоваться для любого типа веб-сайта, в зависимости от ваших потребностей. Дизайн всех файлов был разработан с учетом того, чтобы вы без проблем могли кастомизировать этот макет под себя, тем самым создав нужный вам веб-сайт. Этот шаблон имеет 3 макета домашней страницы и включает в себя 6 PSD-файлов. Вы можете легко изменить дизайн Indurance, даже если вы не опытный пользователь PS.
Посмотреть подробнее / Скачать
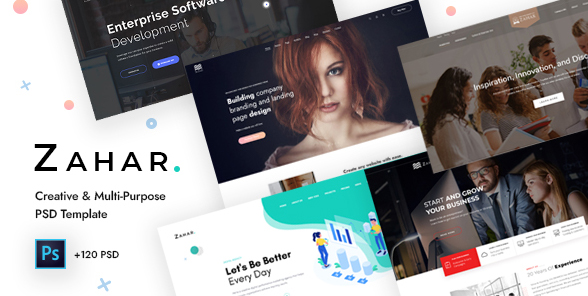
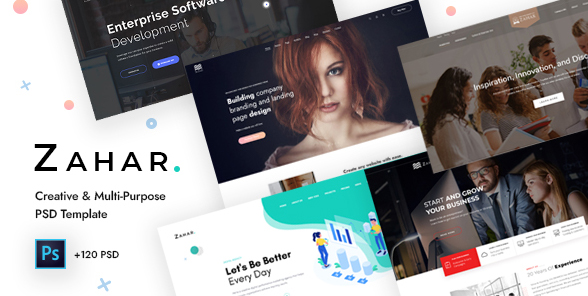
Zahar – креативный и универсальный макет


Zahar разработан специально для создания привлекающих внимание сайтов, которые выделяются благодаря своему эстетичному дизайну. Zahar идеально подходит для творческого и многофункционального веб-ресурса. Дизайн макета элегантный и современный. Этот очень легко настраиваемый многоцелевой PSD шаблон великолепно выглядит на любых устройствах и прост в использовании. Вам будут доступны 120 PSD-файлов, идущие в комплекте с Zahar.
Посмотреть подробнее / Скачать
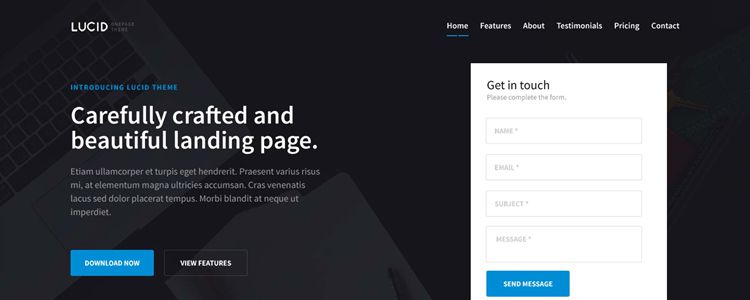
Prelude – отличный PSD макет для сайтов креативных агентств


Prelude — это профессионально выглядящий, чистый и креативный PSD шаблон, который подходит для всех направлений бизнеса и их сайтов. С ним очень легко работать, так что вы без труда создадите идеальный веб-сайт из тех файлов, которые идут в комплекте с Prelude. Prelude идеально подходит для продвижения любого бизнеса. Все файлы данного шаблона легко поддаются настройке. Это даст вам возможность создать уникальный дизайн для завоевания превосходства в вашей нише.
Посмотреть подробнее / Скачать
Лучшие макеты сайтов – Бизнес
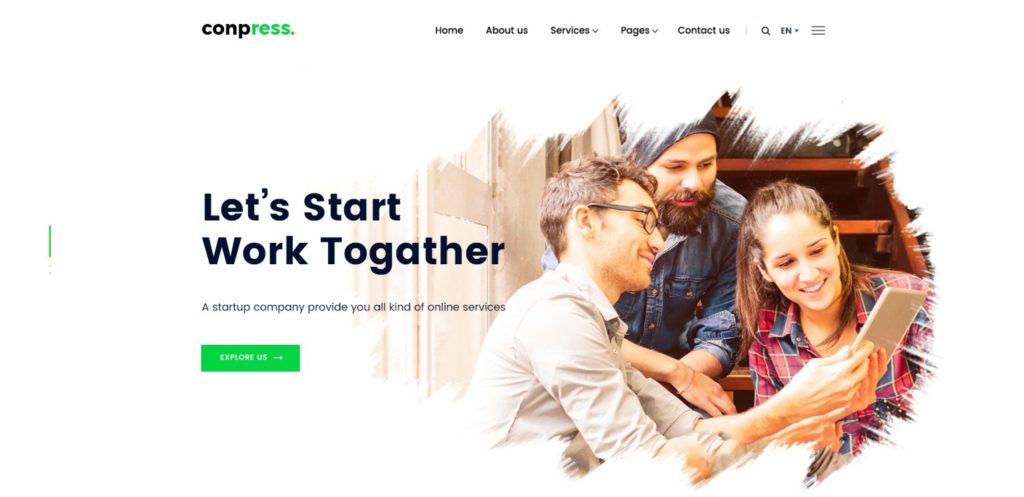
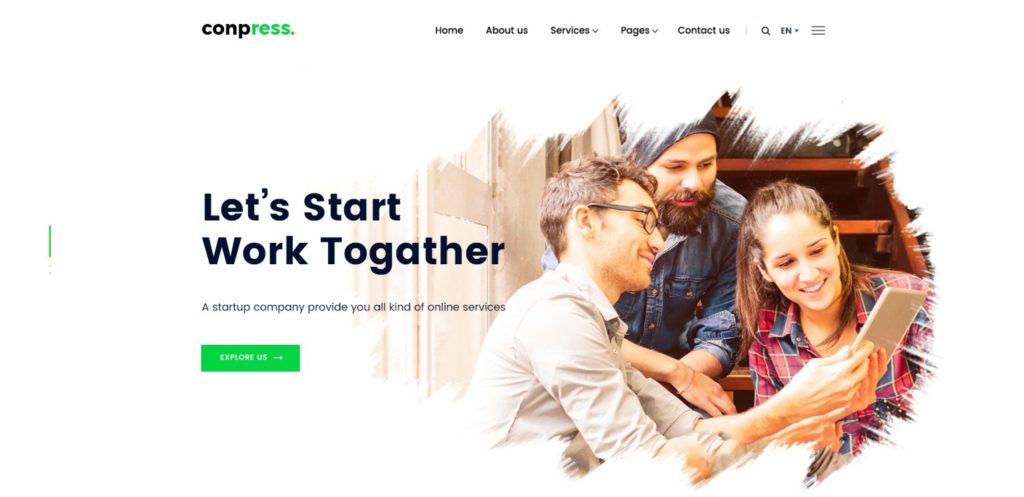
Conpress – бизнес-тема с современным дизайном


Профессиональный строгий дизайн создан для различных применений в бизнесе. Веб-агентства, маркетинговые фирмы, специалисты по консалтингу и всевозможные стартапы – основная целевая аудитория этого макета.
Посмотреть подробнее / Скачать
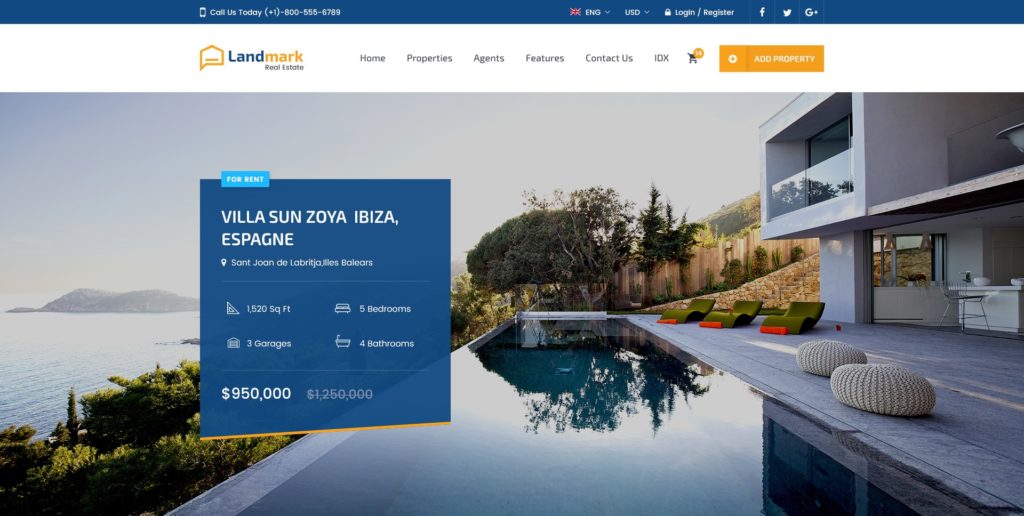
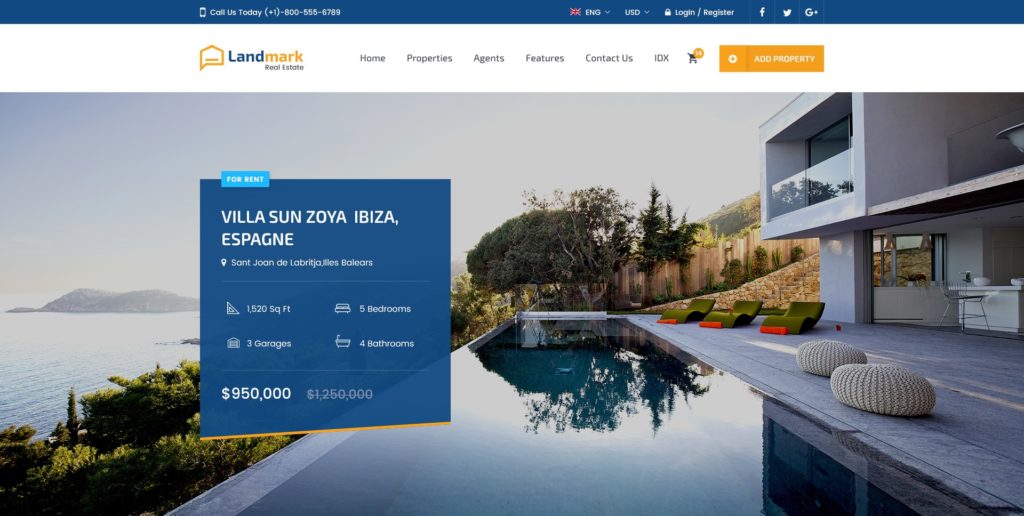
Landmark – универсальный шаблон агентства недвижимости


Макет создан очень внимательно и тщательно, чтобы вы получили полноценный сайт для своего агентства недвижимости или портал недвижимости с удобным каталогом. Есть версия для CMS WordPress для тех, кто хочет сэкономить время.
Посмотреть подробнее / Скачать
Найдите на нашем сайте аналогичные шаблоны под WordPress.
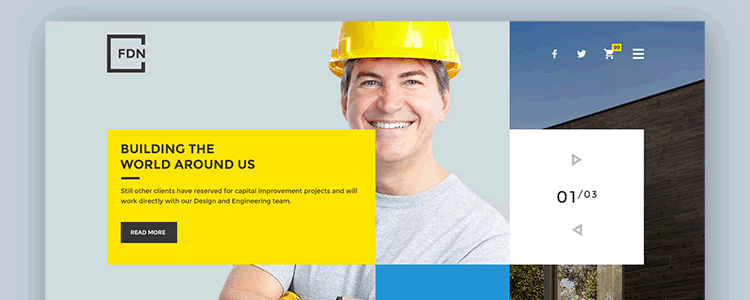
Erection – макет строительной фирмы с крутым дизайном
Универсальные макеты сайтов и лендингов
г. Москва, пер. Подсосенский, д. 30 стр. 3 этаж , офис 1,18
Телефон: 8 800 500-21-84
Мы работаем ежедневно с 10:00 до 19:00
Нужен интернет-магазин, сайт услуг или личный блог? Нет знаний в программировании, веб-дизайне? Это не проблема, с помощью конструктора A5.ru, используя простые шаблоны сайтов, реализовать желаемый проект будет под силу даже новичку в сфере IT. На сегодняшний день существует множество платформ для создания интернет-ресурсов, но большинство требуют детального изучения. С инструментом от компании A5.ru такой необходимости нет. Широкий ассортимент универсальных шаблонов сайтов позволит не изучать веб-дизайн и верстку, а простой и информативный интерфейс избавит от необходимости осваивать навыки программирования. Также на сайте присутствует образовательный отдел, в котором находится вся необходимая информация для создания актуальных, коммерческих и личных сайтов. Если в процессе работы возникнут трудности, воспользуйтесь технической поддержкой. Специалисты компании помогут решить задачу любой сложности в кратчайшие сроки.
Преимущество создания сайтов с помощью A5.ru
Мы предлагаем не только удобный инструмент и большой выбор классических шаблонов сайтов. Компания A5.ru покорила сердца более одного миллиона онлайн пользователей, следующими возможностями:
- Бесплатно и самостоятельно реализовать онлайн-площадку любой сложности.
- Создать простой шаблон сайта под себя с нуля.
- Самому продвинуть сайт в поисковых системах Yandex и Google.
- Осуществить оплату используя один из пятидесяти способов.
Разумеется, мы не могли оставить наших клиентов без бонусов. Итак, небольшой список “плюшек”, которые Вы получаете при сотрудничестве с A5.ru:
- • Недорогие тарифные планы, каждый из которых включает в себя разнообразные бонусы. К примеру, при выборе тарифа “Business”, получаете бесплатный SSL сертификат и возможность выбрать домен в зоне RU/COM совершенно бесплатно на 1 год.
- • SEO-специалисты займутся продвижением вашего ресурса по минимальной цене.
- • При создании сайта нет необходимости размещать ресурс на хостинге, поскольку он автоматически появляется на серверах компании, которые расположены по всей России и Европе.
Начните делать свой сайт прямо сейчас, и уже завтра встречайте посетителей. Не стоит медлить!
как передать исходники верстальщику — статьи на Skillbox
Создание сайта — трудоемкий процесс, потому что необходимо не только продумать логику работы и разработать стиль, но еще сверстать и запрограммировать страницу.
 Whitespark by Charlie Waite
Whitespark by Charlie WaiteЧасто бывает так, что дизайнер рисует хороший макет, а после верстки качество заметно падает: появились лишние отступы, пропали элементы, а текст выходит за рамки контентной области. Скорее всего это произошло, потому что дизайнер плохо подготовил макет для верстки.
Чтобы передавать файлы разработчикам правильно, необходимо знать, для чего нужен макет, в какой программе его лучше делать и какие есть требования к оформлению.
Обычно сайт разрабатывают в несколько этапов. Собирают информацию, рисуют дизайн и пишут текст, а затем верстают и программируют. Сначала дизайнер работает с внешним видом, создает макет сайта, затем передает исходники разработчику.
Макет сайта — это графическое представление внешнего вида. Проще говоря, это рисунок, на котором изображена будущая страница. От того, насколько качественно проработан макет, зависит общее восприятие информации на сайте.
 Страница и ее HTML-разметка
Страница и ее HTML-разметкаПри работе над макетом в графическом редакторе у дизайнера нет ограничений. Если выбранный шрифт не подходит, его можно поменять в один клик. Если кнопка выглядит неудачно, можно легко изменить ее цвет и размеры.
Разработчик получает от дизайнера макет в графическом формате. Затем с помощью HTML и CSS, языка для разметки страниц и таблицы стилей, приводят макет в такой вид, который понимают браузеры. После этого макет уже можно открыть в браузере или опубликовать в интернете.
Верстальщик постоянно сверяется с исходными файлами, которые получил от дизайнера. Смотрит отступы и расстояния, копирует текст, задает нужные стили.
Важно!
Часто дизайнер в спешке отправляет макет разработчику и при этом забывает проверить работу на ошибки и недочеты. А верстальщик может не заметить какую-то ошибку и опубликовать на сайте.
Обычные ошибки дизайнера:
- Не удалил скрытый слой, в котором был старый вариант, а разработчик добавил этот элемент на сайт.
- Не сгруппировал элементы, а разработчик тратит несколько часов на то, чтобы разобраться в макете.
- Ошибся и задал слишком большой отступ для элемента, а разработчик сверстал макет в таком виде.
Чтобы это происходило реже, необходимо соблюдать основные правила создания макета и взаимодействия с верстальщиком.
Начинающие дизайнеры часто не знают, в какой программе можно сделать макет. Изучают разные графические редакторы, выбирают удобный для себя.
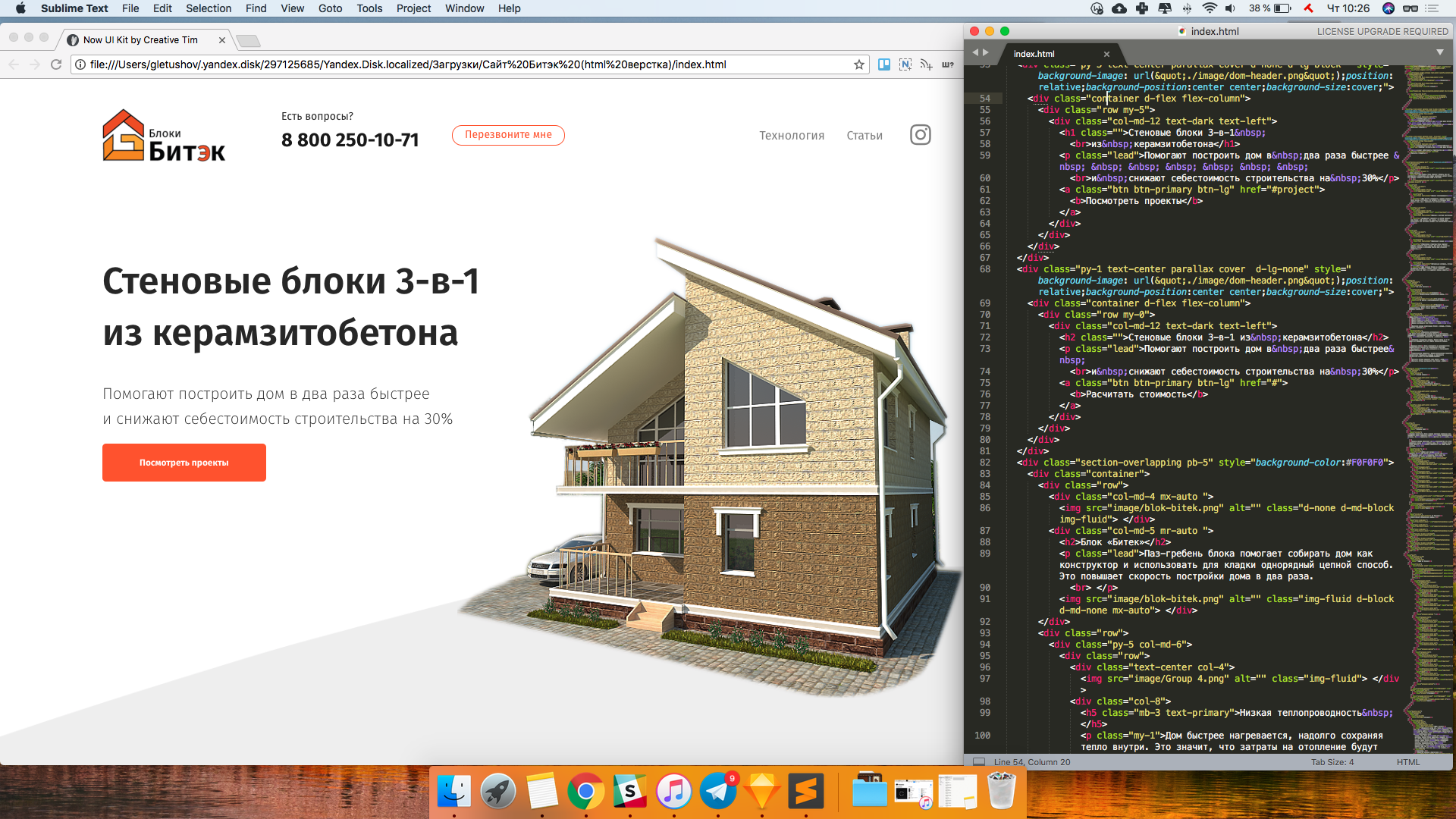
Популярный редактор — Adobe Photoshop. Это универсальный инструмент для работы с любой графикой: фотографы обрабатывают там снимки, иллюстраторы работают над рисунками, а веб-дизайнеры делают макеты. Файл, в который сохраняется макет в Photoshop, имеет расширение .psd. Его отправляют разработчикам как PSD-макет для сайта.
Некоторые дизайнеры рисуют макеты в других редакторах. Кто-то пользуется Adobe Illustrator или Adobe InDesign.
Перед тем, как выбрать программу для создания макетов, поговорите с верстальщиком. Удобно ли ему будет пользоваться Photoshop или лучше нарисовать все в Sketch? Или он пользуется Zeplin, поэтому неважно, в какой программе вы рисуете?
Создавайте макет по правилам. Это упростит работу над внешним видом и облегчит процесс верстки.
- Выберите цветовую модель RGB перед созданием макета. Это стандарт для мониторов и экранов.
- Пользуйтесь сеткой, чтобы выравнивать контент внутри макета.
- Не увеличивайте маленькие картинки.
- Изменяйте размер изображений с зажатой клавишей Shift, чтобы сохранять пропорции.
- Если нужен наклонный или жирный текст, используйте одно из начертаний шрифта. Не пользуйтесь псевдостилями для того, чтобы изменить внешний вид букв в Photoshop и других редакторах.
Проверьте все элементы макета и посмотрите на расстояния и отступы. Все размеры должны быть выражены целыми четными числами. Не используйте нечетные числа и дроби.
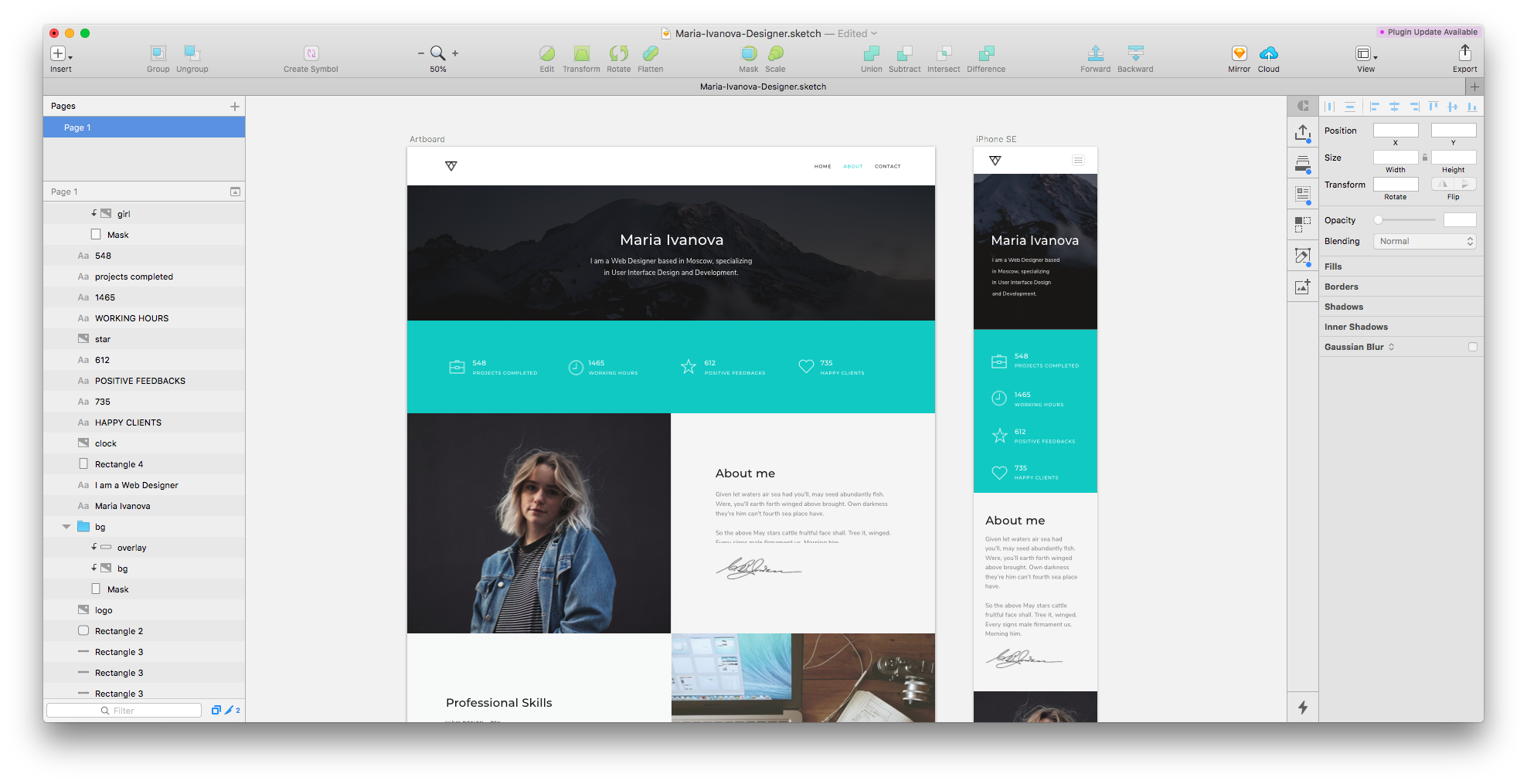
Во время работы над макетом дизайнер располагает слои в хаотичном порядке, не переименовывает их, скрывает неподходящие варианты. С таким макетом сложно работать верстальщику и другим специалистам, в нем нет структуры.
Чтобы создать порядок в слоях:
- удалите скрытые и пустые,
- сгруппируйте по смыслу,
- напишите для каждого название.
 Творческий беспорядок в слоях. В таком виде отправлять на верстку не стоит.
Творческий беспорядок в слоях. В таком виде отправлять на верстку не стоит.Назовите осмысленно все артборды. Это поможет разработчику понять логику макета и ему легче будет ориентироваться в структуре.
Все элементы, которые нельзя отобразить с помощью HTML и CSS, необходимо вынести на отдельную страницу макета. Обычно так поступают с иконками, карточками и некоторыми кнопками. Чтобы сэкономить время верстальщику, элементы можно сразу экспортировать в формат PNG или SVG.
На этом артборде также покажите все состояния элементов. Скопируйте кнопку из макета и нарисуйте все ее состояния: обычное, при наведении мыши, при нажатии.
Укажите все цвета и шрифты, которые присутствуют в макете. Приведите примеры с параметрами и размерами заголовков, подзаголовков и основного текста.
Если в макете используются нестандартные шрифты, то отправьте файл с ними вместе с макетом.
Если шрифт есть в сервисе Google Fonts, то дайте разработчику ссылку на него. В этом случае файл не понадобится, потому что на сайт его подключают через этот сервис.
В архив к макету приложите все элементы, которые вы экспортировали из артборда. Если эти файлы — в формате PNG, то нужно сделать версии в нескольких разрешениях.
Анимированные макеты используют не только для демонстрации сайта в портфолио или презентации заказчику.
Если нужно, чтобы элементы двигались и взаимодействовали друг с другом, нарисуйте интерактивный прототип и покажите верстальщику. Лучше продемонстрировать, чем описывать словами.
Сделать анимированный макет можно с помощью Photoshop или других специальных программ: Adobe Animate, Adobe Edge или Principle. В эти программы легко перенести макет, нарисованный в любом графическом редакторе.
Опытный дизайнер всегда приводит макет в порядок перед отправкой. Он понимает, что так экономит время себе и команде. Знает, что понятный макет с хорошей структурой поможет избежать ошибок в дальнейше работе.
Чтобы стать опытными дизайнером, необходимо сделать несколько больших проектов и понять, как все устроено изнутри. Если времени на проекты нет, то все нюансы о передаче макетов разработчикам и правильном общении с ними можно узнать на нашем курсе.
Курс «Веб-дизайн с 0 до PRO»
Годовой практический курс для тех, кто хочет освоить веб-дизайн с самого начала с индивидуальным наставником, сделать отличное портфолио и получить первые заказы или стажировку в студии.
- Живая обратная связь с преподавателями
- Неограниченный доступ к материалам курса
- Стажировка в компаниях-партнёрах
- Дипломный проект от реального заказчика
- Гарантия трудоустройства в компании-партнёры для выпускников, защитивших дипломные работы
Группировать слои, содержать макет в порядке, экспортировать иконки и создавать отдельный артборд с элементами макета — базовые правила в работе дизайнера. Если соблюдать их, то процесс передачи макета другому специалисту будет происходить намного легче.
Чтобы дизайн выглядел красиво после верстки, важно общаться с верстальщиком, обсуждать сложные моменты и оперативно решать возникающие проблемы.
Cоздание макета сайта без специфичных навыков в Photoshop
Для начала задумайтесь над тем, почему вы решили создать макет сайта самостоятельно. Эта работа требует разносторонних знаний от человека в области ИТ и дизайна, аналитического и творческого мышления одновременно. А еще некой части вашего времени. Окей, есть 4 причины того, почему вам могло это понадобиться. Если у вас другая – пишите в комментарии, дополню.
Причина #1. Интерес к разработке макетов сайта
Ваши интересы очень специфичны? Мы здесь никого не осуждаем. Самим же стало когда-то интересно, и начали этим заниматься! К тому же, тяга к познанию – наша отличительная черта. Хвалю ваше любопытство.
Причина #2. Разработка макета сайта как вид заработка
Если вы хотите стать в будущем веб-дизайнером, с чего-то же надо начинать, а именно с элементарного макета страницы сайта. Быстрый результат своей работы мотивирует как ничто другое. К счастью, в статье предлагаю только блиц-способы создания макета.
Кстати, работа веб-дизайнера – это не шутки. Вот здесь ниже я просто оставлю график зарплат в зависимости от стажа (по данным DOU за май-июнь 2016). Ни на что не намекаю. Просто скрытый хантинг.

Причина #3. Составление ТЗ на разработку макета сайта для дизайнера
Часто перед недизайнерами стоит необходимость показать макет веб-сайта – иногда просто для иллюстрации своей идеи, но иногда и для подкрепления ТЗ. Конечно, это не обязательно и грамотный дизайнер сам поймет вашу идею и даже сделает лучше, чем вы ожидаете. Однако если вы точно знаете, чего хотите, лучше это показать, а не рассказывать.
В KOLORO можете заказать макет сайта, и вы получите именно то, что ожидаете. Как это у нас получится? Мы тонкие психологи.
Причина #4. Вам срочно надо нарисовать макет сайта, а вы даже не знаете что это
Кстати, макет сайта – это графический образ представления будущего сайта. Если вам поставили задачу быстро показать макет сайта (хоть какой-нибудь), то нужно что-то с этим делать. Как раз это и было моей причиной поиска оптимального способа разработки макета дизайна сайта. В результате я выбрала работу в Photoshop, но у меня уже были навыки его использования.
Прежде чем создать макет сайта вам придется продумать структуру сайта, сделать прототип и выбрать цветовую схему. Обо всем этом по порядку.
Этап 1: структура макета сайта
Обязательно заранее спланируйте архитектуру сайта – что и куда будет вести и как будут взаимосвязаны элементы. Можете сделать это в голове, на бумаге или воспользуйтесь MindMap для построения структуры. Построение MindMap при проектировании сайта поможет вам определиться с количеством страниц, которые необходимо нарисовать. Вы будете иметь детальное представление о проекте в целом. Как это сделать? Можете использовать онлайн-инструменты MindMup или Bubblus.

Удобно также пользоваться приложением Coggle, которое вы можете подключить к Google Drive.

Мне нравится Coggle тем, что майнд-карта всегда под рукой, ей удобно делиться с коллегами, и здесь хорошо подобраны цвета элементов интерфейса. К тому же работает правая кнопка мышки, что позволяет хорошо настраивать карту. У меня получилась вот такая структура для главной страницы сайта.

На первом этапе проектирования макета создается mind-map сайта
Этап 2: Создание прототипа сайта
Далее можно сразу начать рисовать макет сайта в фотошопе, но, даже если делать макет из праздного любопытства, сначала следует нарисовать прототип сайта. При пошаговой разработке, протототипирование – неотъемлемый этап, который укрепляет психическое здоровье веб-дизайнера. При создании прототипа намечаются ключевые блоки будущего сайта (шапка, слайдер, кнопки, контакты, структура материала и пр.). Это позволяет существенно сэкономить время на этапе отрисовки макета т.к. можно будет увидеть примерный результат и безболезненно внести изменения.
Пример структуры сайта: вот.
Устали? Сделайте жизнь проще и закажите разработку сайта в KOLORO. Мы учтем ваши пожелания и вы получите именно то, что хотели.
Создание прототипа сайта онлайн
Обычно я пользуюсь двумя наиболее популярными онлайн-инструментами для создания прототипа сайта: Moqups и Mockflow. В обоих случаях есть возможность создавать прототипы бесплатно, но с ограниченным функционалом. Тарифы для первого сайта начинаются от $13/мес. (10 проектов, 1 Гб), а для второго – от $14/мес. (неограниченное количество проектов + 25 Гб в облаке). Еще все рекомендуют Mockingbird. И я порекомендую, но только из уважения к Eminem, потому что здесь 3 проекта обойдутся уже в $12/мес., а бесплатных инструментов меньше.
Теперь о личном впечатлении. Moqups удобнее и интуитивно понятен даже с первого посещения. Здесь много готовых блоков и иконок – как раз то, что нужно, чтобы быстро пройти этап прототипирования. Кроме того, элементы удобно центрировать относительно середины страницы или других элементов. Немного мешает ограничение в 300 объектов для страницы в бесплатном режиме – для макета одностраничного сайта может быть маловато. Есть возможность вставлять элементы с воркфрейма Bootstrap. Mockflow позволяет делать чуть меньше, и с ним нужно пару минут разобраться и привыкнуть к нему, однако большее количество пространства на диске может кого-то привлечь.


Прототипы сайта в Moqups и Mockflow
Как запрототипировать будущий сайт?
Рассмотрим на примере Moqups как можно создать прототип страницы с текстом для блога.
Шаг 1. Добавляем шапку (текст можно изменить).

Шаг 2. Добавляем блок для картинки и надпись (заголовок статьи). С помощью стилей можно удобно менять размер, шрифт и прочее форматирование текста.

Шаг 3. Добавляем текст и задаем ширину колонки. Все блоки удобно центрируются относительно середины страницы.

Шаг 4. Текст надо бы разбить картинкой. Да и ширина колонки слишком большая, 500 рх будет лучше. К счастью, можно ее быстро поменять. Большой плюс: выделенные элементы уменьшаются относительно друг друга и мой блок с картинкой тоже уменьшился.

Шаг 5. Добавим сайдбар (боковую колонку), здесь уже будет просто. Разместим поле для поиска и блок для подписки на рассылку (с привлекательной картинкой и яркой кнопкой).

Шаг 6. Допустим, наша статья получилась такой маленькой. Еще можно добавить опрос и рейтинг статьи. Получился аккуратный прототип странички для блога. Добавляйте другие элементы по своему вкусу.

Создание прототипа позволяет увидеть масштабы страницы и принять решения относительно тех или иных блоков. Кстати, с помощью этих инструментов можно делать прототипы для разных девайсов. Например, если постараться, получится что-то подобное. Однако обычно прототип ограничивается ч/б исполнением.

Прототип приложения для смартфона
Этап 3: Делаем красивый макет сайта: выбираем цвет
От удачного выбора цветов зависит восприятие сайта и бренда пользователями. Не советую полагаться на свои силы – подбор удачного оттенка может занять часы. Поэтому рекомендую использовать готовые палитры цветов для веба. У Google недавно вышел подробный гайд по удачным цветам для материального дизайна (тренд веб-дизайна). Эти цвета гармонично сочетаются, и вы можете быть уверены в их привлекательности. С помощью Materialpalette можно удачно подобрать два цвета – основной и акцент, а также посмотреть, как они будут выглядеть в интерфейсе. Немного больше цветов на Material Design Colors.

Представили сайт? Сделали прототип? Выбрали цвета? Теперь можно перейти к созданию самого макета. Предлагаю вам несколько способов.
Внимание! Здесь не будет советов по тому как сделать макет сайта в фотошопе – это тема для отдельной статьи, здесь более простые способы.
или существующих сайтов
Этот способ подойдет вам, если вы хотите:
- разобраться в основных инструментах Photoshop;
- найти разные референсы для своего будущего сайта и собрать их воедино;
- почувствовать себя дизайнером на пару часов;
- продемонстрировать веб-дизайнеру или агентству (например, нам 🙂 наиболее подробное видение сайта;
- подкрепить ТЗ на разработку сайта не только «вот здесь кнопочки призыва, а тут разделитель и лидомагнит».
Плюсы такого подхода к разработке макета:
- вы сможете избежать распространенных ошибок, насмотревшись на качественные сайты;
- поймете, как не надо делать, чтобы было хорошо;
- исполнители веб-дизайна будут четко представлять, чего вы ожидаете;
- это очень быстро — за несколько часов вы сделаете макеты для всех страниц сайта.
Минусы:
- вы так и не поймете до конца, что такое веб-дизайн;
- некоторые референсы, которые вы найдете, верстальщик не реализует без изменения других частей сайта.

Как это делается
Самый простой и быстрый способ сделать макет сайта – выбрать шаблон под определенную CMS и переделать его под себя. Поэтому для начала надо определиться с CMS, что значительно упростит разработку сайта. Однако учтите, что дизайн сайта будет ограничиваться теми элементами, которые есть в шаблоне. Конечно, вы сможете поменять цвета, однако отдельные элементы интерфейса уже готовые и их изменить вы не сможете.
! Если вы будете делать «рагу» из разных сайтов, не забывайте где-то в блокнотике карандашиком писать исходники. Это упростит дальнейшую разработку дизайна и верстку макета.
Макеты сайтов под WordPress
Наиболее популярная CMS — это WordPress. Например, здесь вы найдете много современных шаблонов для этой CMS. Зачем? Сайт на шаблоне ускоряет запуск проекта в разы, однако он не будет уникальным. Хотя, если вы будете использовать оригинальные иллюстрации, изображения и креативный подход – даже шаблонный макет можно переделать до неузнаваемости. Главным преимуществом является то, что ваш сайт гарантированно будет адаптивным и вообще красавцем в плане отображения на разных устройствах.
Просмотрите разные шаблоны и выберите такой, какой вам больше всего по вкусу. Я еще немного поискала на Envato Market и нашла шаблон Dalton, который мне понравился больше всего. Зайдя на демонстрационную версию шаблона, вы сразу увидите концепт корпоративного сайта. Нажав на меню, вы сможете посмотреть более подробно, какие функции есть у шаблона, как будут выглядеть разные страницы. Лучше всего уделить этому полчаса и как следует разобраться в том, что есть в шаблоне.

Что дальше? Подбираем размер макета сайта, режем и клеим
Когда вы уже освоились в шаблоне, можно приступать к его нарезке. Отлично, если разрешение вашего экрана 1920 рх или больше – это позволит просто делать скриншоты частей сайта и соединять их в редакторе. Работа с макетом начинается с шапки (header), далее – разные блоки (body), в конце – подвал (footer).
Вам понадобится:
- удобный инструмент для снимка выбранной области (screen capture tool), я использую Lightshot – он предлагает сохранить изображение в отдельный файл или копирует его в буфер обмена;
- Photoshop – для склеивания нарезанных частей изображений.
Этапы создания макета для сайта на основе шаблона
Шаг 1. Выбираем ширину макета сайта
Решите, какую страницу вы будете делать первой. Не начинайте с главной – ее лучше оставить напоследок, т.к. это наиболее важная страница сайта и сначала лучше немного набить руку. В примере я буду делать страницу «О нас» — здесь будет интересная информация о компании и ее сотрудниках. У меня уже есть прототип сайта, поэтому я знаю, что делаю. Кстати, как там ваш прототип?
Откройте Photoshop и задайте ширину макета сайта 1920 рх. Этого будет достаточно для того, чтобы увидеть, как сайт будет выглядеть в браузере. Если у вас разрешение меньше – ставьте такую ширину, которую позволяет монитор. Насчет высоты пока не беспокойтесь – здесь сложно угадать и все равно придется растягивать/сужать область.

Шаг 2 . Продолжаем создание макета сайта в Photoshop
Подберите в шаблоне такую шапку, которая вам нравится. Вырежьте ее с помощью удобного инструмента, откройте документ в Photoshop и вставьте туда (Ctrl+V). С помощью инструмента перемещения (V) поместите шапку вверху. Мне нравится шапка с topbar, где есть контактная информация о компании.
Шаг 2.А. Делайте сразу правильный макет сайта
Теперь у вас есть два пути – изменять текст в изображении или писать сопутствующий текст в текстовом файле. Что удобнее? Все зависит от ваших целей. На личном опыте могу сказать, что лучше это сделать в макете, сразу подобрав шрифт и размеры. Так безопаснее и будет WYSIWYG в действии (What You See Is What You Get, «что видишь, то и получишь»).
Шаг 3. Идем к успеху
Наполняйте свой макет разными блоками и редактируйте их согласно своим нуждам. На данном этапе можно не играться с цветами, если у вас нет навыков использования Photoshop. Для того чтобы увеличить высоту макета, используйте инструмент «Рамка» (С).
Что получилось

Спустя пару минут размышлений, нарезки и склеивания наиболее понравившихся кусков, у меня получился структурированный макет страницы «О нас»
О чем не стоит забывать
- Называйте каждый слой с блоком адекватно, согласно тому, что там есть. Иначе потом совсем потеряетесь.
- При подборе шрифта надо выбрать разный размер для заголовков и основного текста. При этом лучше руководствоваться библиотекой веб-шрифтов Google Fonts. Не забудьте отфильтровать кириллические шрифты.

Вам подойдет способ №2, если:
- у вас нет Photoshop (совесть не позволяет или нет места на диске) или вы еще не научились им пользоваться;
- вы хотите познакомиться с HTML кодом и CSS стилями без вмешательства в разметку;
- вам нужен интерактивный макет сайта.
Советую шикарный бесплатный инструмент для создания макетов Macaw. Для работы с программой ее надо скачать и установить – дело пары минут. В программе можно в визуальном режиме практически верстать макет, потому что вы сразу сможете опубликовать его и увидеть HTML-код и CSS. Немного подробнее о работе программы. У Macaw есть существенный недостаток – она создает неадаптивную веб-страницу. Как с этим бороться? Здесь уже понадобятся навыки верстальщика, чтобы подключить фреймворк (например, если делать макет сайта под Bootstrap). Однако если нужно просто показать работающий макет коллегам – Macaw отлично подойдет.

Так выглядит неадаптивный шаблон на разных устройствах. Хочется плакать
Для начала работы запустите программу у себя на компьютере. Вашему вниманию представляется пустой документ с шириной страницы 1200 рх с сеткой макета сайта. По умолчанию между столбцами есть отступ (padding), поэтому между созданными элементами будет расстояние. Рисовать вам придется только в пределах колонок, потому что если вы выйдете за них, блоки будут отображаться друг под другом. Так что следите за ними.
Вы можете самостоятельно задавать ширину столбцов, их количество и расстояние между ними. Если вы хотите, чтобы элементы «прилипали» друг к другу, задайте 100% ширину колонки и уберите между ними отступ. Зачем вам эта сетка? При HTML верстке макета сайта будет проще сделать адаптивный шаблон, т.к. современные фреймворки используют именно 12-столбиковую сетку.

Вы можете изменить ширину рабочей области, потянув ее справа, или задав размер самостоятельно
Что дальше? Макетируем
Настройте рабочую область так, как вам удобно и приступаем к работе. Я буду создавать такую же страницу, которую вырезала из шаблона Dalton.
Шаг 1.
Для начала необходимо создать шапку. Это будет контейнер с высотой 100 рх и нижней границей, толщиной в 1 рх.

Внутри другого контейнера будет логотип, а внутри следующего – меню. Для отдельных элементов меню не нужно создавать отдельные блоки, достаточно установить приемлемое расстояние между словами (word spacing).

Шаг 2
С готовой шапкой можно приступать к остальным блокам. В следующем блоке у меня будет фон, который необходимо отдельно загрузить.

Шаг 3. Создание интерактивного макета сайта
Продолжаю перетаскивать блоки и вставлять в них текст. Кнопку создаю при помощи специального инструмента «Кнопка» (логика!). Macaw позволяет создавать интерактивный макет с разными состояниями кнопок и возможностью переключения между страницами.
Обратите внимание на следующие выделенные элементы. Они помогают переключаться между разными блоками и организовывать их. Например, текст должен быть в определенном контейнере, а не болтаться просто так.

Если нажать File -> Publish, вы получите готовую страничку, у которой можно будет просмотреть HTML-код и CSS в разных вкладках. Это очень удобно, если вы хотите увидеть, как выглядит разметка.
Что получилось
Получилось как-то так. Здесь для сравнения, слева склеенные куски отредактированного шаблона, справа – макет, созданный в Macaw. Большой плюс программы – вы можете вставлять кнопки, добавлять им ссылки, создавать разные страницы и переходить между ними. Только не забывайте об иерархии контейнеров и не потеряйтесь в них.

Особенности такого способа создания макета сайта:
- чтобы понять тонкости работы программы, надо потратить дополнительное время;
- даже когда уже вник в программу, все еще иногда не понятно, почему она ведет себя так, а не иначе;
- об адаптивности можно забыть, если не доделывать самому;
- действительно удобно создавать макет и даже немного разобраться в верстке – можно увидеть, как взаимодействуют элементы и вообще какая структура;
- в стилях могут появляться такие вещи «width: 16.6666666666%», которые надо будет исправлять; просто необходимо понимать, что здесь WYSIWG, а не больше.
Если вы ищете вариант, как создать макет сайта в приложении с максимально простым и интуитивным интерфейсом, этот способ я подготовила специально для вас.
Удобный инструмент для создания инфографики, которым я пользуюсь уже давно – сервис Creately. Здесь есть десятки и сотни компонентов для создания UI дизайна под разные устройства (больше под мобильные). Вам точно понравится, покажу некоторые из них.

Еще здесь удобно редактировать элементы, добавлять текст (и даже делать кнопки со ссылками!). В общем, всего за пару минут у меня уже получилось то же самое, что и в Macaw, только аккуратнее. Однако такой макет не сделать сильно интерактивным. К этому способу не будет шагов т.к. сервис хорошо интуитивно понятен. На скрине я постаралась максимально отобразить возможности сервиса.

Возможности сервиса Creately
В Creately мне нравится, что:
- можно выделить несколько объектов, распределить и выровнять их относительно друг друга;
- для того чтобы поделиться макетом с другом, можно экспортировать изображение в любом удобном формате;
- есть готовые элементы пользовательского интерфейса (например, браузер), что позволяет лучше понять проект.
На этом все. Это были те способы, к которым я пришла на том или ином этапе творческого развития. Если вы нашли пользу в этом материале – мы счастливы.
P.S. Данная статья является ознакомительной и не позволит вам стать веб-дизайнером. За серьезными знаниями придется еще много покопаться в интернетах.