PSD макеты сайтов для новичков во вёрстке
Автор статьи: admin
В этой статье мы рассмотрим какие есть PSD макеты сайтов для новичков, что бы их сверстать для портфолио.
Также можете прочитать статью «Как начать изучать HTML и CSS», это если вы плохо работаете c HTML и CSS или только начали это учить.
Это пожалуй лучший PSD макет который подойдёт всем тем кто первый раз делает вёрстку по PSD, так как, в ней нет не чего сложного при этом, в нём есть моменты которые заставят не много попотеть.
В целом этот шаблон хорошо подходит для агентства, портфолио, современного бизнеса и личного использования.
Это опять же один из лучших PSD макета которые могут быть полезны новичку, единственный его не достаток в том, что из-за его минимализма он очень простой, но в целом хорош, но его плюс в другом, в том, что кроме главной страницы есть и другие внутренние, как для блога.
Современный, минималистичный дизайн для блога, разработанный итальянским дизайнером Chiara Canderan. В исходнике вы найдете макет главной, макет внутренней страницы с одной колонкой и макет внутренней страницы двумя колонками.
В исходнике вы найдете макет главной, макет внутренней страницы с одной колонкой и макет внутренней страницы двумя колонками.
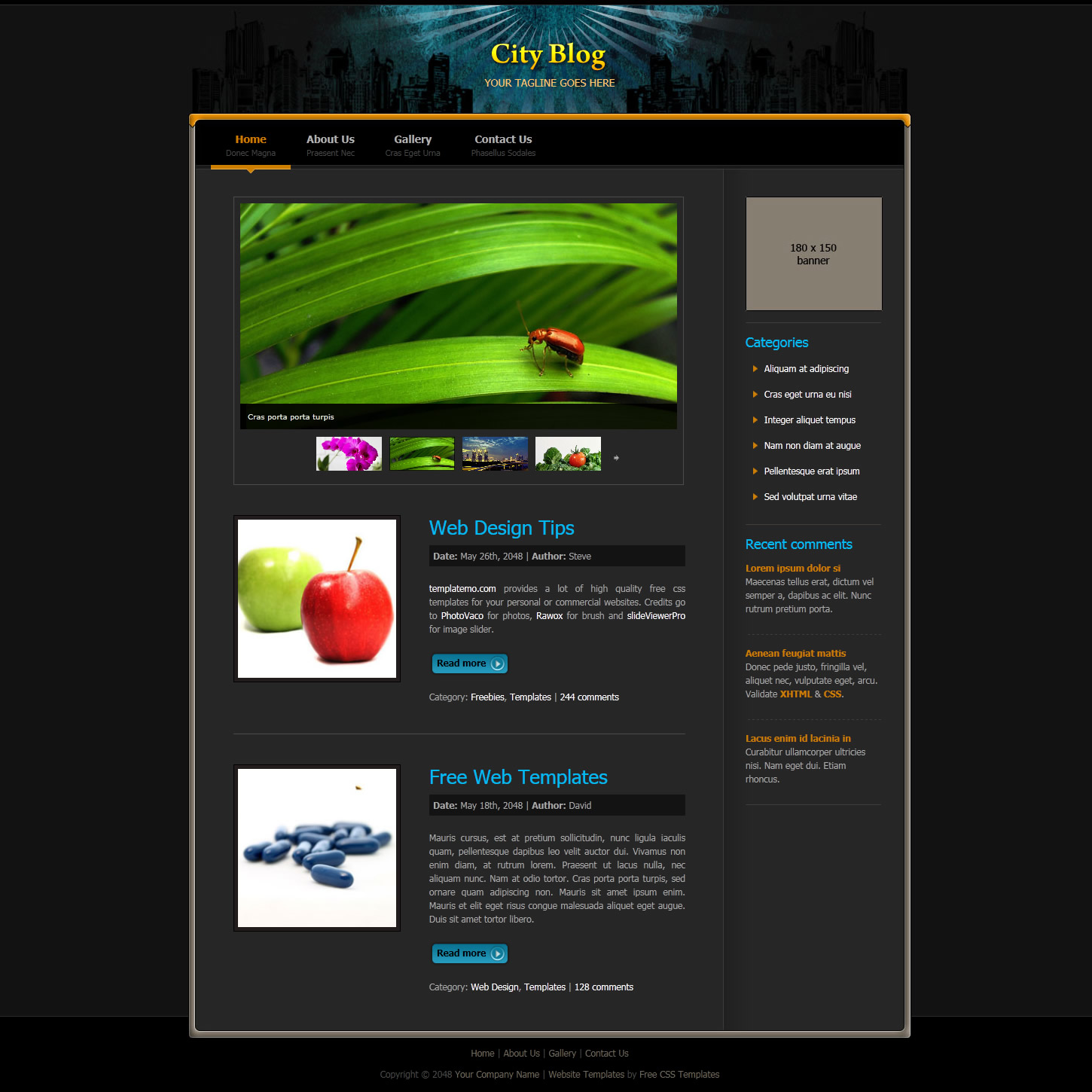
Это шаблон для интернет магазина, в целом тоже очень простой, но он научит вас делать магазины, что очень полезно, тем более такие задачи достаточно часто попадаются.
Но если кратко говоря, то это бесплатный PSD шаблон интернет магазина в современном, чистом стиле.
Это на мой взгляд почти самый сложный макет который есть в этом списки, но только в том случае, если вы будите пытается внедрить анимацию во вёрстке, иначе он очень простой.
Простой и красивый landing. Архив содержит полностью редактируемый файл PSD. Создан специально для вашего бизнеса и обучения вёрстки.
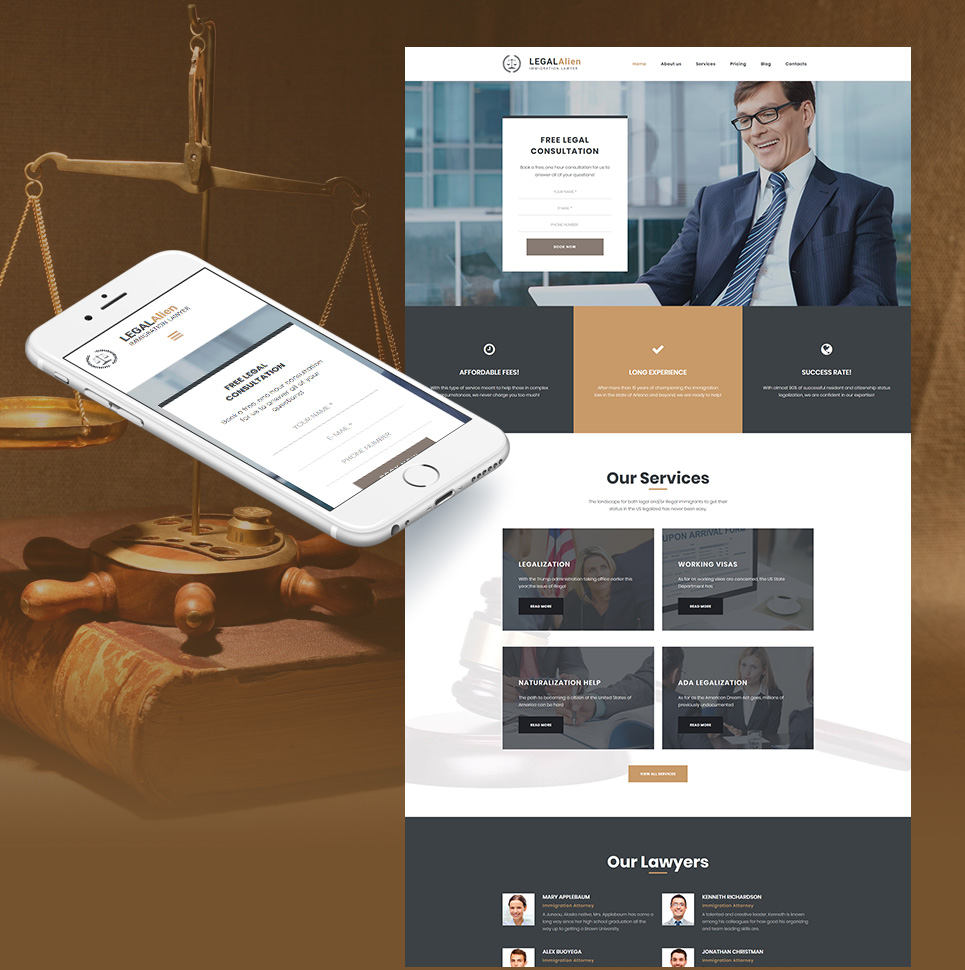
Это наверное самый сложный макет из всех которых тут представлены, даже если мы не будем брать а расчёт анимацию, тут будут моменты которые заставят задуматься, а если вы ещё будите работать над интерактивом, то вам придётся попотеть.
Этот шаблон, выполненный в современном чистом дизайне. Отлично подойдет для агентств и компаний. Включает в себя следующие блоки: главная, услуги, работы, блог, контакты.
Отлично подойдет для агентств и компаний. Включает в себя следующие блоки: главная, услуги, работы, блог, контакты.
Вывод:
В этой статье вы прочитали какие есть PSD макеты сайтов для новичков, которые помогут вам обучится вёрстке по макетам.
Также дам не большой совет: во всех макетах которые тут есть, нет адаптивной версии, поэтому рекомендую вам создавать адаптивный дизайн по ним, чтобы и ему научится.
Подписываетесь на соц-сети:
Оценка:
(Пока оценок нет)
Загрузка…Также рекомендую:
Лучшие бесплатные PSD макеты сайтов для верстки
Представляем вашему вниманию 20 бесплатных psd макетов сайтов. Эти psd макеты послужат хорошим примером, как нужно правильно рисовать дизайн сайта, вы сможете заглянуть в исходники, посмотреть как расположены и отсортированы слои в Фотошопе. А так же вы сможете потренировать свои способности верстки шаблонов, вам не нужно заморачиваться с дизайном, у вас есть готовый, красивый psd исходник шаблона. Узнайте как создать шаблон для WordPress, прочитав мой курс уроков. Ниже под каждым примером вы сможете перейти на страницу автора, чтобы скачать psd исходники.
Узнайте как создать шаблон для WordPress, прочитав мой курс уроков. Ниже под каждым примером вы сможете перейти на страницу автора, чтобы скачать psd исходники.
Modus Versus шаблон с разными цветовыми вариациями
Скачать
Экстраординарный исходник шаблона для блога
Скачать
Бесплатный исходник шаблона Sevent
Скачать
Бесплатный креативный макет для портфолио и блога
Скачать
Адаптивный шаблон
Скачать
Одностраничный макет шаблона Legend
Скачать
Kitchenwall psd исходник для блога
Скачать
Корпоративный psd макет Revenant
Скачать
Пользовательский интерфейс Flat Ui
Скачать
PSD исходник ViewPort для блога или журнала
Скачать
BlueBox psd исходник Flat дизайна
Скачать
Исходник шаблона в стиле винтаж
Скачать
Исходник макета для веб приложения
Скачать
Одностраничный шаблон Motion
Скачать
PSD макет дизайна сайта для хостинга
Скачать
Исходник Webpaint для блога или корпоративного использования
Скачать
Бесплатный макет сайта в ретро стиле
Скачать
Одностраничный макет для блога или портфолио
Скачать
Бесплатный бизнес макет сайта
Скачать
Шаблон FOX
Скачать
Макет страницы Twitter Bootstrap 3
Скачать
Бесплатный адаптивный макет
Скачать
Адаптивный фрейм для вашего сайта
Скачать
Автор подборки speckyboy. com
com
Похожие записи
Хотите подобный функционал, верстку либо помощь в настройке вашего сайта?
Свяжитесь со мной3 комментария к “Лучшие бесплатные PSD макеты сайтов для верстки”
Спасибо большое. отличная подборка,..
27.10.2014 в 16:38
#Доброго дня!
хотела скачать бесплатные макеты psd для изучения самостоятельной верстки. На сайте автора не нашла ссылку, где скачать сами макеты psd. Поможете?
Оставить отзыв
Русифицированные HTML шаблоны сайтов от TemplateMonster
Вашему вниманию предоставляется подборка из 20 лучших HTML шаблонов на русском. Изюминкой является тот факт, что они на русском языке. Такое преимущество оценит русскоязычная аудитория пользователей. Разработчики специально создали данные темы, чтобы избежать проблем с переводом, который может испортить первое впечатление клиента, который потом уже не вернется на ваш сайт.
Разработчики специально создали данные темы, чтобы избежать проблем с переводом, который может испортить первое впечатление клиента, который потом уже не вернется на ваш сайт.
Редактор Novi Builder, который встроен в каждый шаблон – находка для потенциальных владельцев. Он обеспечивает простоту настройки без необходимости вторжения в код. Такая подсказка очень важна для тех, кто не очень дружит с программированием, но все-таки имеет немного представления о том, как нужно оформить сайт и правильно его подать.
Инпром – Промышленная Многостраничная HTML Тема
Инпром – шаблон, который необходим для представления вашего промышленного сайта. Многие клиенты при выборе компании основываются на визуальной подаче сайта. Прекрасно справится с заданием и поможет привлечь ваших новых посетителей. Тема легко настраивается благодаря редактору Novi Builder. Коррекция наполнения сайта — полностью ваша фантазия. Вы можете управлять всеми дополнительными эффектами и сделать сайт, который будет интересен и актуален для пользователей.
Тема легко настраивается благодаря редактору Novi Builder. Коррекция наполнения сайта — полностью ваша фантазия. Вы можете управлять всеми дополнительными эффектами и сделать сайт, который будет интересен и актуален для пользователей.
Детали | Демо
Mongo – Многоцелевая тема для бизнес-вебсайта.
Данная тема прекрасно подойдет для воплощения любых бизнес идей. Будь то реклама, IT-технологии или финансовая сфера. Она оснащена многими функциями, в том числе «быстрым запуском». Это означает, что для старта сайта вам вовсе не нужно искать специалиста для настройки. Все доступно для самого простого пользователя. Внесение изменений, добавление пунктов или коррекция логотипа – все это возможно сделать несколькими нажатиями клавиш.
Детали | Демо
Готовая многостраничная HTML тема сайта университета
Тема разработана специально для сайта университета, поэтому имеет непринужденный и понятный дизайн. К оформлению данного шаблона разработчики отнеслись очень ответственно. Домашняя страница оформлена с определенной структурой, которая поможет посетителю сайта найти всю необходимую информацию. Анимационные эффекты сделают ваш ресурс более оригинальным и современным.
К оформлению данного шаблона разработчики отнеслись очень ответственно. Домашняя страница оформлена с определенной структурой, которая поможет посетителю сайта найти всю необходимую информацию. Анимационные эффекты сделают ваш ресурс более оригинальным и современным.
Шаблон оснащен множеством готовых страниц для сайта. Используя редактор Novi Builder, вы можете с легкостью настраивать нужные элементы на странице, добавлять, удалять или корректировать содержимое.
Детали | Демо
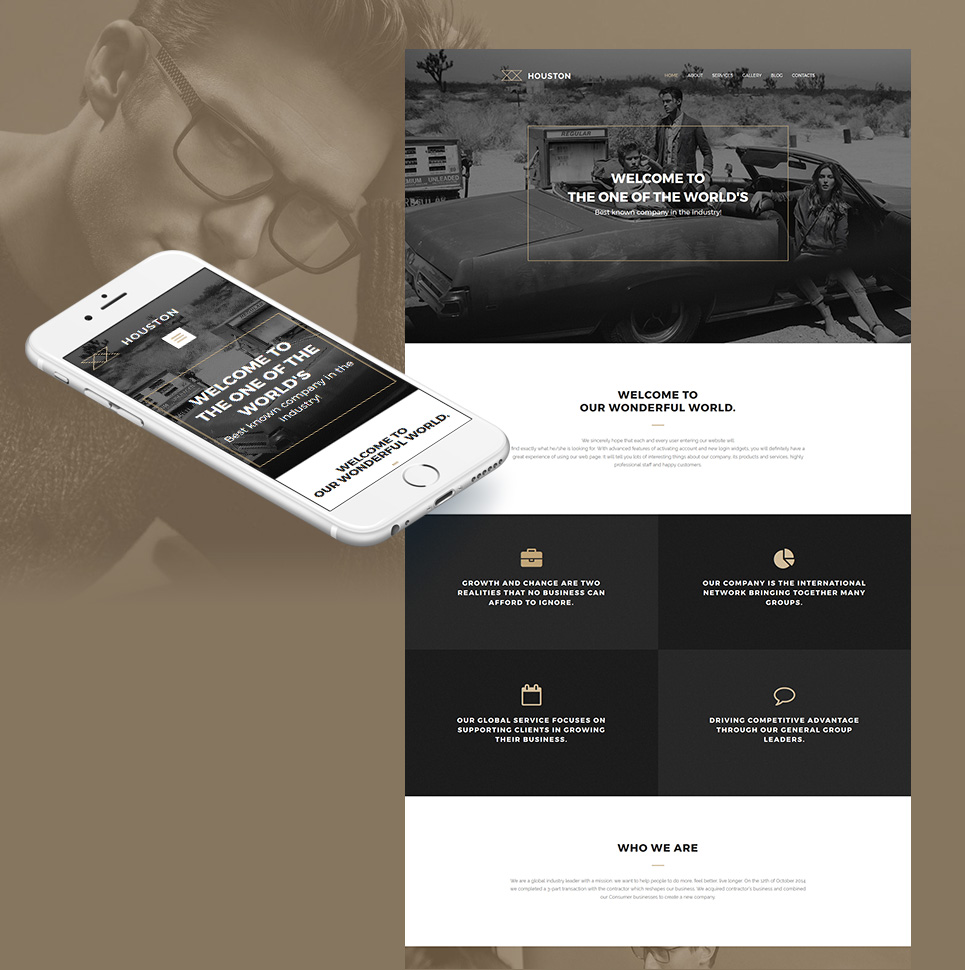
Website Template MetaSoft — подойдет для компании по разработке ПО
Будет интересен тем, кто работает в интернете, либо его работа как-то связана с программным обеспечением. Тема оснащена готовыми макетами страниц, блогом и контактной формой. Сайт можно редактировать в соответствии с требованиями владельца. В комплект входят фото, которые можно использовать для оригинального оформления своего проекта. Этот шаблон предусматривает все возможные настройки. Начиная с удаления пунктов в меню и заканчивая добавлением страниц.
Начиная с удаления пунктов в меню и заканчивая добавлением страниц.
Детали | Демо
Агросервис — готовый многостраничный HTML шаблон сайта органической еды
Будет интересен для тех, кто хочет развивать свой бизнес в сфере правильного питания. Тема здорового и правильного питания актуальна всегда. Но все больше людей интересует возможность купить необходимое через сайт или приложение, нежели стоять очередь в маркете. Именно такой спрос порождает необходимость в сайтах, которые предоставляют всевозможные услуги и консультации на тему правильного питания.
Сайт на основе данного шаблона будет в приоритете, потому что удобен для владельца — наличие уже готовых страниц и масса других функций ускоряет и оптимизирует его работу. А также он будет успешен за счет нового редактора Novi Builder, который поможет настроить дизайн сайта, учитывая все ваши потребности и пожелания будущих клиентов.
Детали | Демо
PROTaxing – Многостраничный HTML шаблон аудиторской компании
Необходимость обращения к консалтинговым компаниям обусловлена проблемами в бизнесе. Все будущие клиенты должны увидеть ваши серьезные намерения с первых минут пребывания на сайте. Оригинальное оформление, практичный дизайн и ненавязчивые элементы, которые присутствуют на странице, делают сайт восприимчивым для клиентов.
Все будущие клиенты должны увидеть ваши серьезные намерения с первых минут пребывания на сайте. Оригинальное оформление, практичный дизайн и ненавязчивые элементы, которые присутствуют на странице, делают сайт восприимчивым для клиентов.
Эффекты анимации и другие тренды веб-разработок выигрышно подчеркивают изюминку и уникальность сайта. Предусмотрена контактная форма, которая служит сигналом для связи с вами.
Детали | Демо
ПРОБизнес – Корпоративный Многостраничный HTML Шаблон
Универсальная тема для предоставления проектов и различных услуг. Будет удобна для корпоративных сайтов, частного предпринимателя или сайта предприятия. Визуальный редактор Novi Builder станет настоящим помощником для настройки сайта. Готовые страницы, которые входят в комплект, не нуждаются в настройке, они готовы к запуску. Если же вы хотите придерживаться определенной концепции и имеете конкретное представление, как должен выглядеть ваш сайт, потребуется немного времени, чтобы выбрать необходимые функции и эффекты.
Обратите внимание на то, что клиенты будут заинтересованы в информации о стоимости и возможности предоставления ваших услуг. Цените своих посетителей, ведь они являются вашими будущими клиентами.
Детали | Демо
Мануал-люкс — Готовый Классический Novi Шаблон Медицинского Вебсайта
Шаблон Мануал-люкс создан в соответствии с правилами и требованиями, которые необходимы для создания сайта медицинского центра. Дизайн данной темы утонченный и лаконичный. Цветовая схема не вызывает негативных эмоций, а простая навигация очень удобна для новых клиентов.
Чтобы добавить новые опции меню или дополнительные эффекты, нужно всего несколько нажатий мышкой. Все это доступно благодаря встроенному визуальному редактору Novi Builder.
Сайты для медицинских центров сейчас очень популярны. Многим посетителям удобен такой формат для записи к врачу, уточнения информации, графика работы центра или докторов, которые осуществляют прием.
Детали | Демо
Website Template Интеллект — креативный HTML шаблон детского центра развития
Все центры детского образования, сады, школы и курсы разных направлений нуждаются в программной поддержке. Именно поэтому был создан этот шаблон. Он уникален и практичен.
Макеты страниц, которые уже есть в готовом варианте, предоставляют возможность разместить информацию про услуги, рассказать о педагогах, которые будут задействованы в каждом мероприятии, и показать фото-отчеты, которые так необходимы для новичков.
Анимация, дополнительные эффекты и много других дизайнерских новинок сделают ваш сайт полезным и интересным.
Детали | Демо
Диагональ – Многостраничный HTML шаблон для рекламного агентства
Вы частный рекламодатель? Владелец рекламной компании или агентства? Если да, то вы на правильном пути. Обратите внимание на этот шаблон, он станет для вас настоящим помощником.
Задача – сделать акцент на вашу рекламу, и можно констатировать факт того, что он прекрасно справляется со своей работой. Светлая тема и яркие эффекты для некоторых позиции играют главную роль в «поимке» клиентов. Конструктор Novi может воплотить все ваши задумки и пожелания. Легкость настройки и простота использования шаблона очень удобны для владельцев сайтов. Клиенты будут приятно удивлены таким новым и оригинальным оформлением рекламы.
Детали | Демо
Новое Поколение – Церковный Многостраничный Готовый HTML Шаблон
Прошло совсем немного времени, с тех пор как интернет пленил все сферы нашей жизни. Молодое поколение воспринимает это как должно, а мировоззрение людей старшего поколения не так легко поддается влиянию. Церковь наших времен намного ближе к людям, поэтому церковный сайт уже не является «диковинкой».
Этот шаблон очень функционален и многогранен. Есть много функций: блог, видеоплеер, возможность выбора категорий. С помощью редактора Novi Builder вы сможете добавить уже существующие страницы или же редактировать на свое усмотрение нужные и актуальные элементы.
С помощью редактора Novi Builder вы сможете добавить уже существующие страницы или же редактировать на свое усмотрение нужные и актуальные элементы.
Детали | Демо
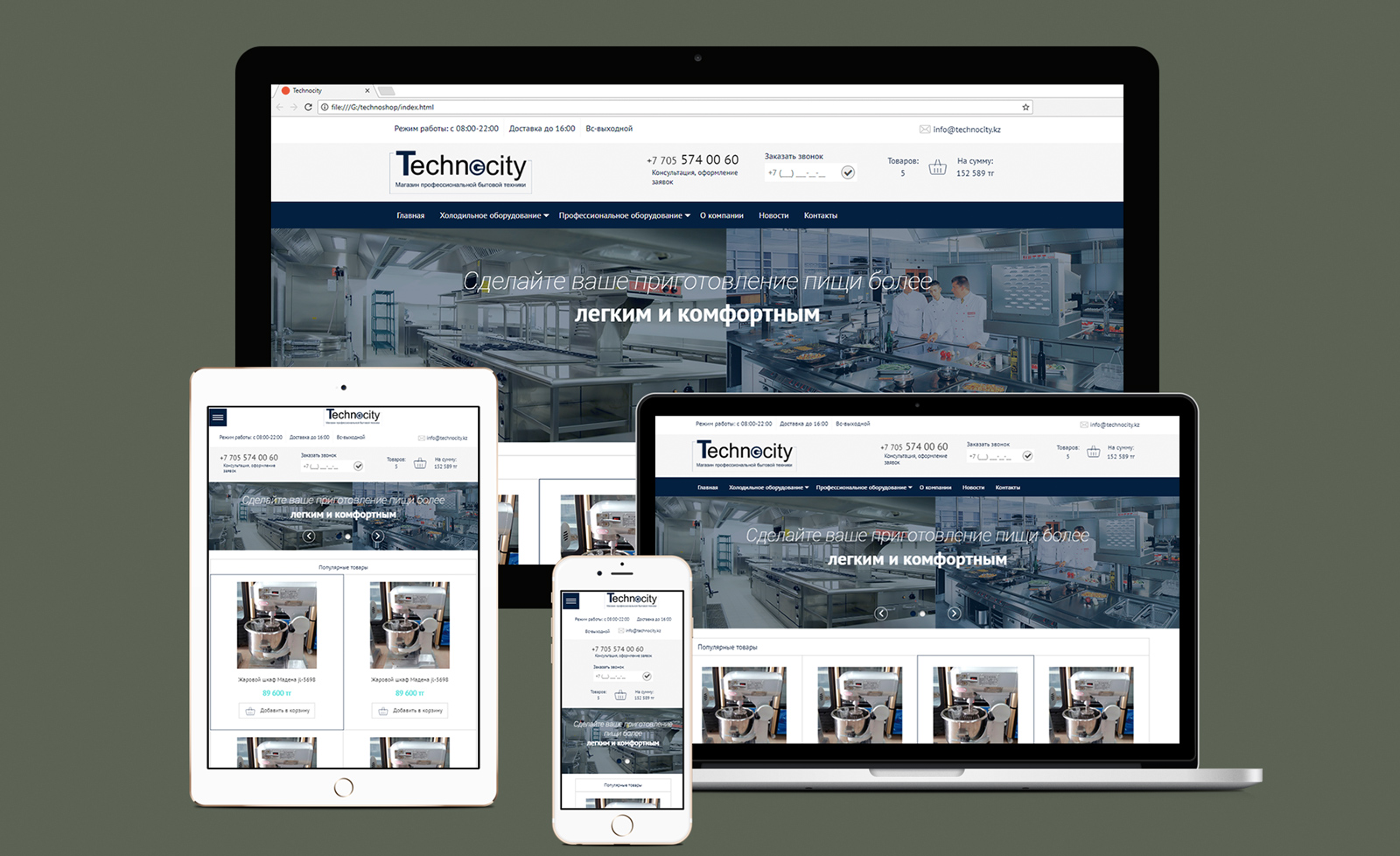
Техностандарт — готовая русифицированная тема сайта промышленной компании
Будет интересен для владельцев промышленных компаний. Он русифицирован и прекрасно поддерживается на любых носителях. Премиум шаблон такого сайта дает возможность редактирования домашней страницы и внесения поправок для разных опций меню. Предоставляется несколько цветовых схем для оформления главной страницы.
Каждый элемент Техностандарта досконально продуман для того, чтобы облегчить работу владельцу и максимально приятно удивить клиента. За счет качественной кодировки сайт не виснет и не стопорит работу основных функций. Редактор Novi Builder предоставляет доступ для работы тем, кто не совсем уверен в своих навыках программирования.
Детали | Демо
Declar – Правовой Многостраничный HTML Шаблон
Этот русифицированный многостраничный шаблон будет интересен для владельцев крупных правовых компаний. Элегантное оформление и продуманный дизайн создадут правильное первое впечатление о вашей компании. Такая стратегия предусматривает высокий уровень конверсии.
Элегантное оформление и продуманный дизайн создадут правильное первое впечатление о вашей компании. Такая стратегия предусматривает высокий уровень конверсии.
Он гармонично выглядит и содержит набор необходимых функций. Меню, блоки навигации и другая информация находятся в свободном доступе, что очень важно для посетителей.
Настройка сайта не займет много времени, редактор Novi Builder позволит вам просто переносить на рабочую страничку необходимые элементы, которые вы сочтете необходимыми для предоставления клиентам.
Детали | Демо
ФинПРО — Финансовый HTML шаблон
FinPRO — это эффективно выглядящая многостраничная тема HTML5, которая может создать профессиональную и надежную онлайн-презентацию вашей финансовой компании в Интернете. Тема интегрирована с популярными социальными медиа-платформами. Шаблон основан на Novi Builder, который обеспечивает быструю модификацию макета абсолютно без кода. Чистые и просторные страницы темы готовы к расширению с помощью привлекательной анимации, прокрутки параллакса. Липкое MegaMenu и расширенный поиск облегчают поиск нужных фрагментов контента.
Липкое MegaMenu и расширенный поиск облегчают поиск нужных фрагментов контента.
Детали | Демо
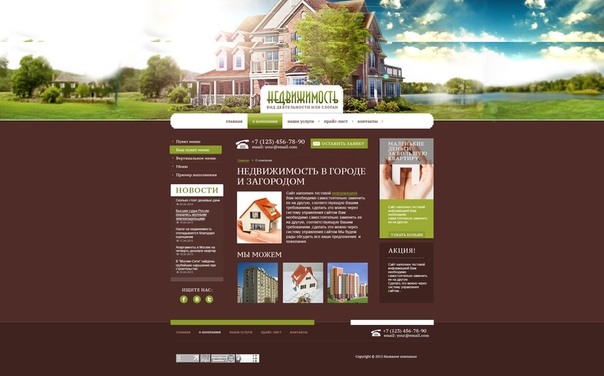
Website Template Jacqueline — Real Estate Multipage
В поисках шаблона сайта для недвижимости? Обратите внимание на Jacqueline. Это новинка для тех, кто хочет создать или продвинуть агентство недвижимости на новый уровень.
Тема имеет стильное оформление и предельно проста в обслуживании. Шаблон дает возможность связаться с клиентом в максимально быстрые сроки и уточнить всю необходимую информацию. Такой подход очень удобен для обеих сторон.
Что касается настройки, то тут все просто. За счет редактора Novi Builder вы можете легко редактировать необходимые элементы сайта.
Детали | Демо
Развитие – Готовый Инвестиционный HTML Шаблон
Развитие – это шаблон, который создан для того, чтобы приумножать ваши деньги. Инвестиции – дело всегда рискованное, поэтому разработчики сделали акцент в данном шаблоне на оригинальность и простоту оформления. Отсутствие ярких красок и навязчивых элементов очень важно для сосредоточенности клиентов, которые будут заинтересованы в сотрудничестве.
Отсутствие ярких красок и навязчивых элементов очень важно для сосредоточенности клиентов, которые будут заинтересованы в сотрудничестве.
«Начинка» шаблона соответствует новым трендам. Поэтому, несмотря на простое оформление, сайт будет выглядеть стильно и компактно. Это очень важные показатели для ваших посетителей.
Укомплектован редактором Novi Builder, который упрощает этап настройки нужных компонентов и помогает избежать ошибок.
Детали | Демо
Foodure – Готовый Шаблон Веб-Сайта Ресторана
Создан специально для сайтов кафе и ресторанов. Минимализм и оригинальность такого макета будут интересны и актуальны для ваших клиентов. Отсутствие назойливых и броских элементов заинтересует многих покупателей.
Все элементы — адаптивные. Так вы можете создать картинку сайта, которая будет соответствовать принципам и тематике вашего заведения. Возможность просмотра данного сайта будет очень интересна для клиентов, которые используют разные устройства, ведь меню будет оставаться зафиксированным во время выбора необходимых функций. Редактор Novi Builder станет настоящим помощником, ведь изменения элементов макета вовсе не требуют вмешательства в исходный код. В режиме drag-and-drop можно настроить готовые страницы, которые включены в шаблон.
Редактор Novi Builder станет настоящим помощником, ведь изменения элементов макета вовсе не требуют вмешательства в исходный код. В режиме drag-and-drop можно настроить готовые страницы, которые включены в шаблон.
Детали | Демо
Concraft – Строительный HTML Шаблон
Это находка для тех, кто создает веб-сайты на всевозможную строительную тематику. Мало того, что он практичный и удобный, он также содержит подробную документацию, которая будет необходима клиентам для того, чтобы определиться со своими требованиями.
Объёмное и фундаментальное меню поможет описать весь спектр предоставляемых услуг, а наличие проектов и рабочих форм станет настоящим помощником для клиента. Редактор Novi Builder открывает для вас возможность настройки сайта. Выбор различных страниц, выравнивание секций и яркая палитра цветов – все это поможет вам с реализацией ваших основных идей.
Детали | Демо
Дентис — готовый многостраничный HTML шаблон стоматологического сайта
Дентис – русифицированная новинка для медицинских учреждений. Он готов для использования владельцами стоматологических клиник. Оригинальный дизайн и красиво подобранная цветовая гамма оформления сайта сразу привлекает клиентов своей новизной и неординарностью.
Он готов для использования владельцами стоматологических клиник. Оригинальный дизайн и красиво подобранная цветовая гамма оформления сайта сразу привлекает клиентов своей новизной и неординарностью.
Этот эффективный многостраничный шаблон разработан с учетом пожеланий для руководителей среднего и малого бизнеса. Он оснащен всем необходимым: адаптивный дизайн, внешний вид, который настраивается под каждого клиента, и понятный интерфейс, что с легкостью поможет сориентироваться на сайте. Также в комплект входят страницы описания услуг, которые вы можете настраивать по своим критериям.
Визуальный редактор Novi Builder, на основе которого был создан данный шаблон, открывает новые возможности для тех, кто раньше не сталкивался с программированием. Именно с помощью этого редактора работать с сайтом будет намного проще.
Детали | Демо
Infant – Готовый Шаблон для Веб-сайта Детского Сада
Шаблон Infant – это адаптивное решение, которое укомплектовано многими инструментами, необходимыми для детского сайта. Быстрый доступ в меню позволит вашим клиентам использовать сайт на любых устройствах. Такая инновация будет интересна и очень полезна для клиентов, которые хотят быстро найти нужную информацию.
Быстрый доступ в меню позволит вашим клиентам использовать сайт на любых устройствах. Такая инновация будет интересна и очень полезна для клиентов, которые хотят быстро найти нужную информацию.
Встроенный визуальный редактор Novi Builder помогает с настройкой сайта. Простые манипуляции и немного творческих навыков — все, что нужно для создания красивого и практичного ресурса. Основная настройка вовсе не требует вмешательства в код.
Детали | Демо
Данная подборка русифицированных шаблонов будет интересна для многих пользователей. Трудностей с реализаций планов возникнуть не должно. Ведь все шаблоны оснащены подробной документацией, которая вам будет необходима для работы. А встроенный редактор Novi Builder в каждой теме станет вам отличным помощником, ведь уроки программирования знакомы не всем клиентам.
9 лучших примеров макетов сайта и идей для веб-дизайна в 2018 | by Margarita M | NOP::Nuances of Programming
Есть всего одна возможность создать хорошее первое впечатление. Качественный дизайн сайта может в первую же секунду поразить посетителя. Именно поэтому дизайн главной страницы очень важен. При создании сайтов, крайне необходимо спроектировать идеальный макет.
Качественный дизайн сайта может в первую же секунду поразить посетителя. Именно поэтому дизайн главной страницы очень важен. При создании сайтов, крайне необходимо спроектировать идеальный макет.
Команда разработчиков проекта Mockplus собрала 9 лучших примеров компоновки сайтов 2018 года, чтобы вдохновить вас и помочь с созданием вашего следующего проекта.
Идея макета сайта: использование изображений сайта для отображения сферы деятельности компании
Diker является группой компаний по строительству, архитектуре и планированию, главный офис которой находится в Берлине. Дизайнер показывает уникальность бренда, выделяя его главные характеристики и атрибуты. Они же были использованы и в качестве основы для общей структуры и архитектуры сайта. Современные методы разработки и тестирования позволили создать удобный для посетителей сайт.
Минимальное количество элементов помогает полностью сосредоточить внимание посетителя на конкретном продукте.
Картинки позволяют добиться эмоциональной связи с посетителем — большая, яркая фотография или иллюстрация бросаются в глаза и создают приятное первое впечатление. Этот макет отлично подойдет для демонстрации только одного продукта или услуги,сосредоточив на них внимание пользователей. Если вам нужен сайт, который быстро продаст продукт, то данный шаблон для вас.
Сайт: https://www.behance.net/gallery/22105949/Diker-Bau-Website
Идея макета сайта: Разделение страницы на секции
На сайте Chekhov мы видим разбитую страницу на две основные части, которые содержат контент одинаковой важности. Разместив две части рядом, дизайнер создает контраст, привлекая больше внимания пользователя, а сочетание анимации и цветовых изменений создает динамику.
Используйте макет разделенной страницы, если на вашем сайте предлагаются два совершенно разных варианта дальнейших действий для пользователя. При этом избегайте слишком большого количества контента в разделенных частях, так как они ограниченны в размерах. Лучше не использовать такой тип макета, если необходимо предоставить большой объем текстовой или визуальной информации.
Лучше не использовать такой тип макета, если необходимо предоставить большой объем текстовой или визуальной информации.
Сайт: https://chekhov.withgoogle.com/alive#home
Идея макета сайта: параллакс эффект при прокрутке страницы
Timоthee Roussilhe — это сайт-резюме дизайнера Тимоти Руссилье. Сайт довольно простой, но в то же время креативный. Здесь используется параллакс эффект, который помогает привлечь посетителей. При прокрутке вниз появляются блоки, перемещающиеся по экрану. Интересно, что в самих блоках также используются эффекты параллакса, которые при прокрутке создают ощущение просмотра фильма.
Если вы хотите создать сайт с интересными особенностями, используйте эффект параллакса. Но при этом сохраняйте макет простым и аккуратно сочетайте цвета, чтобы не создать беспорядка на странице.
Сайт: https://timroussilhe.com/
Идея макета сайта: закрепленная боковая панель навигации
В онлайн-магазине Happiness Abscissa вы найдете закрепленную боковую панель навигации, в которой отображена вся схема сайта. Главное меню является основным элементом в навигации. В нем показывается, где вы находитесь и куда можно перейти дальше.
Главное меню является основным элементом в навигации. В нем показывается, где вы находитесь и куда можно перейти дальше.
Обычно используется горизонтальная панель навигации сверху, но на данном сайте мы видим вертикальную колонку слева. Ключевым элементом в макете является сохранение панели видимой и доступной даже при прокрутке страницы вверх или вниз.
На данном сайте так же используется эффект параллакса. Прокручивая страницу, макет меняется и показывает текст, сопровождающийся какой-нибудь декорацией.
Если вы создаете сайт с небольшим количеством опций в навигации, то вам стоит рассмотреть данный вариант макета. При прокручивании страницы перед пользователем всегда будут видны опции сайдбара. Также, по вашему желанию, на боковую панель можно добавить ссылки на социальные сети, контактные данные или любую другую информацию, которую пользователи могли бы легко найти.
Сайт: https://www.happinessabscissa.com/
Идея макета сайта: сетка карточек
Assemble использует в своем дизайне сетку (grid) карточек, которые позволяют показывать огромное количество интерактивной информации. Такой эффект помогает посетителю легко ориентироваться на сайте, находить интересующий контент и узнавать детали одним щелчком по выбранной карточке.
Такой эффект помогает посетителю легко ориентироваться на сайте, находить интересующий контент и узнавать детали одним щелчком по выбранной карточке.
Данный вариант популярен при создании гибкого дизайна макета. Сетка карточек отлично подойдет для работы с переменными элементами, такими как размер, интервал, количество столбцов и экранов, отображая одновременно множество элементов с одинаковой иерархией. Если короче, то сетка карточек отлично подойдет для нагруженного контентом сайта.
Сайт: http://assemble.edge-themes.com/landing/
Идея макета сайта: макет со множеством столбцов
Medium — популярная блог-платформа, которая предоставляет читателям большое количество информации в удобной форме. На данном сайте используется сетка с несколькими столбцами для создания сложной иерархии, интеграции текста и иллюстраций. Это облегчает и ускоряет поиск, чтение и понимание контента. Создается визуальный ритм, позволяющий глазу естественным образом переходить от одного блока к другому.
Данный макет похож на журнал. Хороший выбор для публикаций со сложной иерархией и большим количеством контента на странице.
Дизайн выделяется одной особенностью: длинная статья занимает страницу в одну широкую колонку так, чтобы посетителям было удобно читать.
Сайт: https://medium.com/
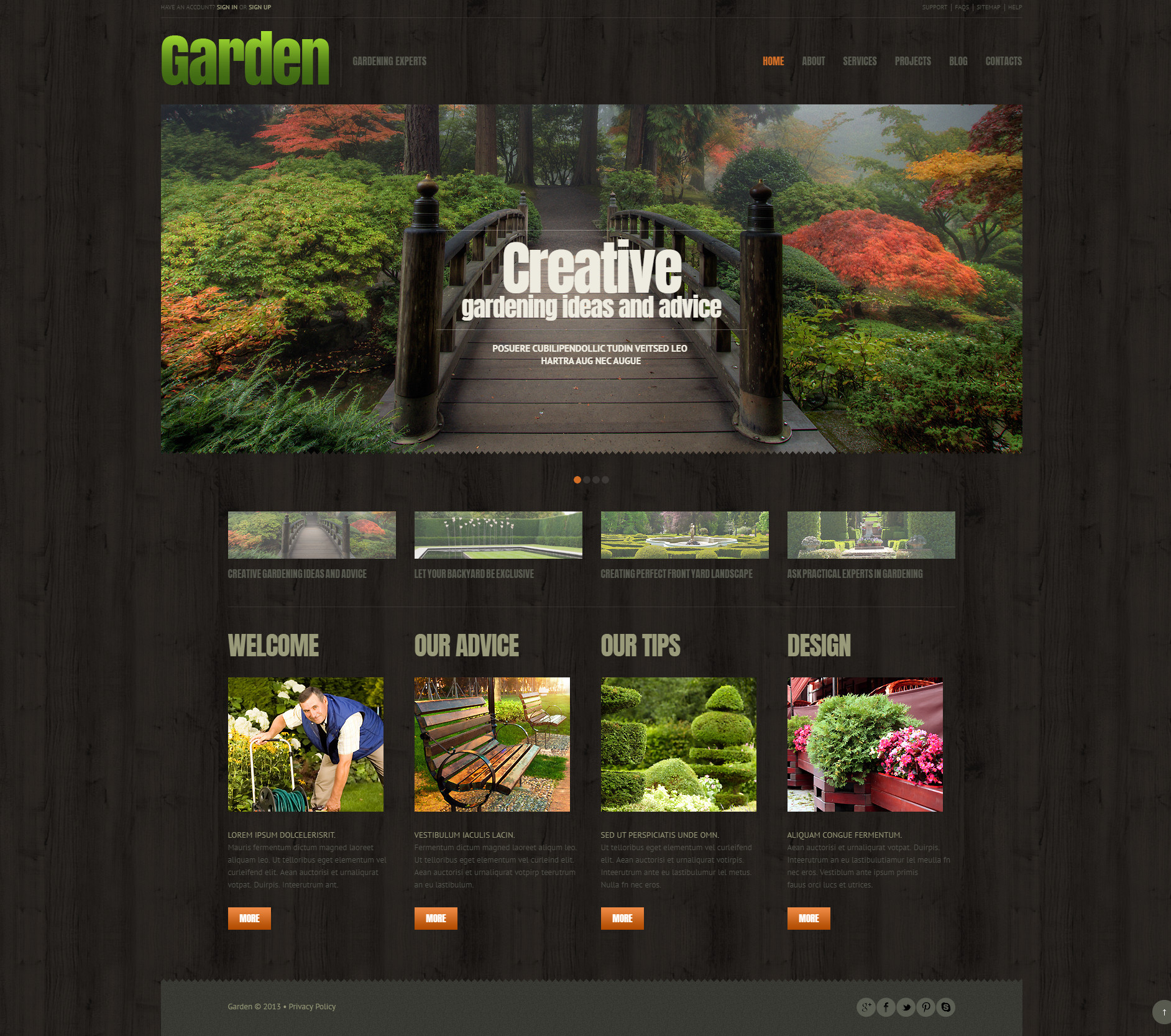
Идея макета сайта: блоки: большой блок в заголовке и несколько маленьких
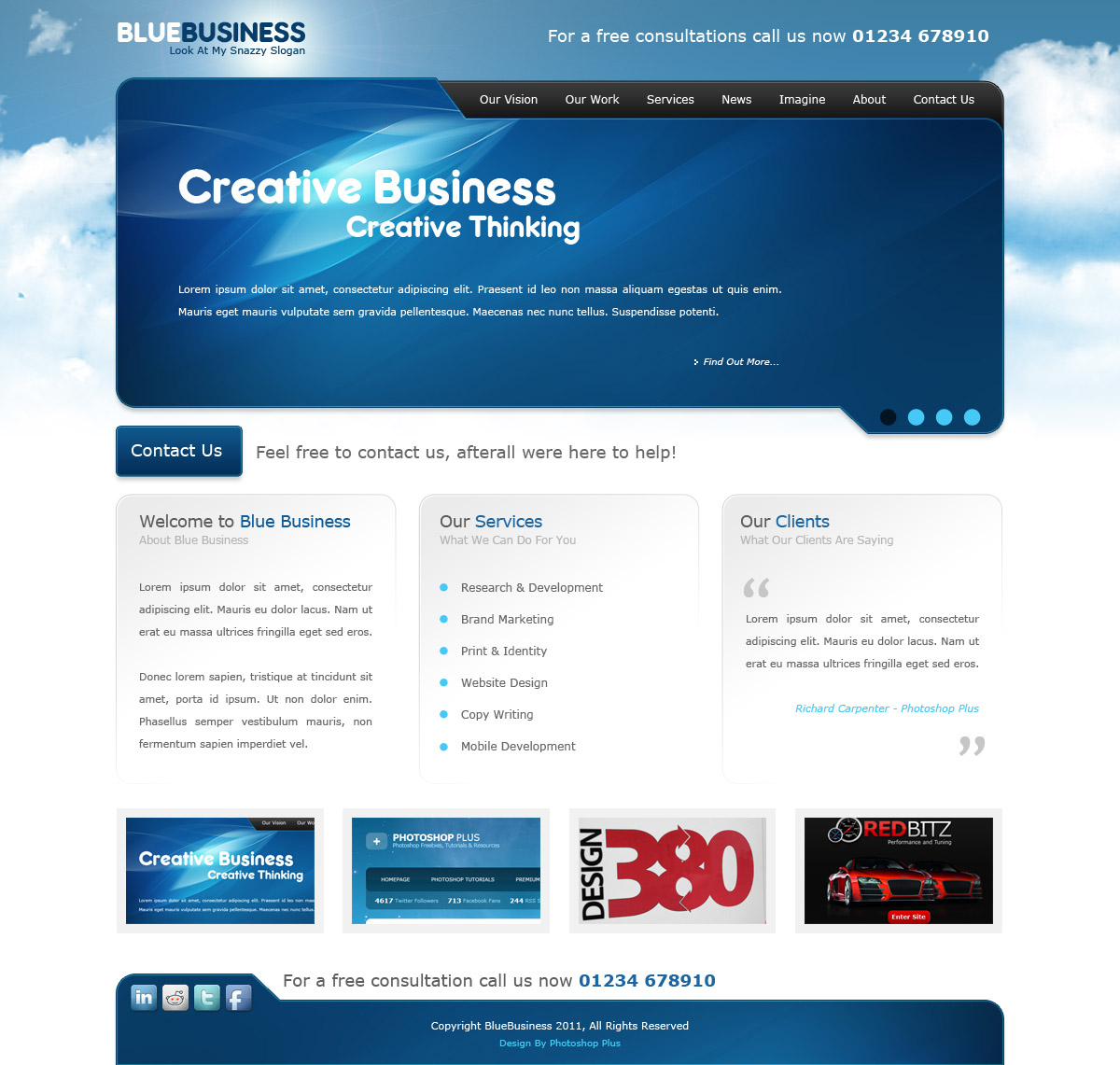
Макет сайта кафе Beverages состоит из большого блока в заголовке и нескольких маленьких блоков, которые занимают часть пространства большого блока. Количество маленьких блоков может варьироваться от двух до пяти. Каждый блок может содержать ссылку на страницу с большим количеством контента и с более сложной структурой.
Данный макет является универсальным и может быть использован как для сайтов-портфолио, так и для корпоративных сайтов и интернет-магазинов. Вы можете вставить новый блок, чтобы добавить какую-нибудь новую информацию. Большой блок можно использовать для демонстрации продуктов, а меньшие блоки — для дополнительной информации о продукте.
Сайт: https://p.w3layouts.com/demos_new/template_demo/07-03-2018/beverages-demo_Free/883271017/web/index.html
Идея макета сайта: асимметрия
Отель Casangelina находится на скалах Амальфийского побережья и является одним из десяти лучших отелей в мире, расположенных на скале. На сайте отеля используется асимметричный макет, в котором части страницы не равны по размеру между собой. Асимметрия — давно полюбившаяся техника в мире искусства, которая в последнее время стала популярна так же и среди веб-дизайнеров.
Обратите внимание, что асимметрия — это не то же самое, что дисбаланс. Цель асимметрии заключается в создании баланса, когда использование равных частей для двух разделов либо невозможно, либо нежелательно. Асимметрия позволяет создать напряжение и динамику. Она способствует лучшему восприятию информации, так как фокусирует внимание читателя на отдельных объектах (узловых моментах). Изменяя ширину, масштаб и цвет каждой асимметричной части контента, дизайнер усиливает визуальную вовлеченность посетителя.
Веб-дизайнеры используют данный вариант для создания интересного и необычного макета, подчеркивая главную информацию. При правильном использовании асимметрии можно создать активное пространство, которое направляет взгляд от одного элемента к другому даже через пустой отрезок страницы.
Убедитесь в том, что определенный контент можно представить в асимметричной компоновке, так как асимметрия подходит не для каждого сайта. Больше всего она подходит для макетов в стиле минимализма.
Добавьте фокус с помощью цветов. В основу асимметрии положен следующий принцип: в первую очередь привлечет внимание объект с большим визуальным весом. Вы можете использовать элементы с ярким контрастом цветов, чтобы добавить визуальный вес к определенным частям страницы.
Сайт: http://www.casangelina.com/
Идея макета сайта: большая фотография с четким призывом к действию
Основным элементом данного макета является одна большая фотография, которая используется для фона страницы и одновременно для ознакомления посетителей с содержанием сайта. Макет создает сильное первое впечатление на посетителей и заставляет их остаться на сайте.
Макет создает сильное первое впечатление на посетителей и заставляет их остаться на сайте.
Такой вариант отлично подойдет тем, кто хочет меньше сказать и больше показать. Макет, который также является и сообщением, вращается вокруг одного изображения. Поэтому очень важно разместить идеальную фотографию. Выбирайте ее так, чтобы сообщение было правильно интерпретировано посетителем.
Чтобы привлечь посетителей, можно также использовать видео вместо изображений. Особенно если нужно продемонстрировать продукт в действии.
Сайт: https://tinkerwatches.com/
Вот и все 9 лучших примеров макетов сайта, которые мы нашли. Надеемся, что они окажутся полезными для вашего проекта. И напоследок: не забудьте запустить программу Mockplus, когда соберетесь создавать очередной сайт. Благодаря широкому набору компонентов и значков вы можете легко переносить элементы и завершить свой проект. Удачи и приятного создания!
Перевод статьи Amy Smith: 9 Best Website Layout Examples and Ideas for Web Design in 2018
Как подготовить макеты сайтов для верстки?
youtube.com/embed/rTk7VZqNa9o?list=PLettrGtkBMerDELB4Qcd-5oJ3Ib324mu4&showinfo=0″ frameborder=»0″ allowfullscreen=»allowfullscreen»>
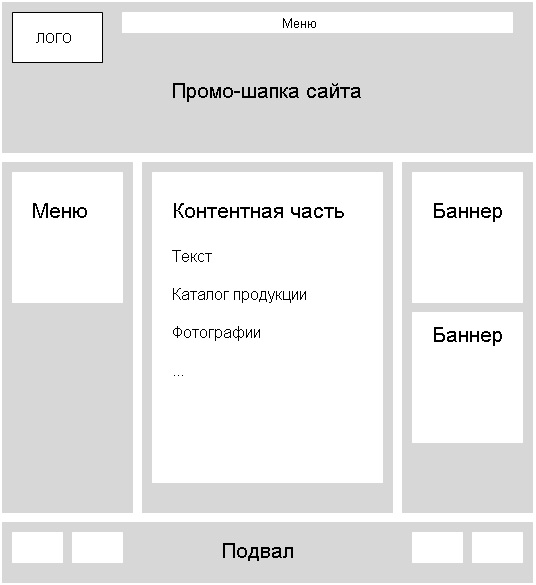
Разработка сайта — это командная, многоэтапная работа. Однако, часто дизайнер не выполняет обязательные шаги по оптимизации макета сайта для верстки (рис.1). Это заставляет верстальщика делать двойную работу, затрачивать большее количество времени, неэффективно его тратить и тихо вас ненавидеть в результате.
Рис. 1 Разработка сайта
На самом деле, с вами становится не приятно работать, когда вы скидываете то, что получилось, какой-то рабочий сырой вариант, понятный только вам. Очень важно правильно готовить макеты сайта для верстки, это просто даже вопрос уважения к вашим коллегам.
10 советов по подготовке макета сайта для верстки.
1. Соблюдай порядок в слоях
Порядок в слоях и группах нужен затем, чтобы дизайнер или верстальщик, которому достался ваш макет, понимал, где что лежит. Во-первых, это должно быть понятно вам, во-вторых, верстальщику гораздо проще ориентироваться и выбирать какие-то блоки. Без наведения порядка в слоях не проходит ни одна подготовка макета сайта для верстки.
Во-первых, это должно быть понятно вам, во-вторых, верстальщику гораздо проще ориентироваться и выбирать какие-то блоки. Без наведения порядка в слоях не проходит ни одна подготовка макета сайта для верстки.
Рис.2 Слои
2. Объект из нескольких слоев — это папка
Это главное правило. Если приучить себя осмысленно группировать слои, то порядок будет всегда. Это также позволит не именовать отдельно каждый слой.
Кстати, рекомендую посмотреть прямо сейчас:
Например, если кнопка состоит из иконки и подписи — их стоит объединить в папку Button. Меню, которое состоит из пары таких кнопок, становится группой Menu. Фон из нескольких слоев — папка Background.
Принцип ясен: логика группировки папок должна совпадать со структурой вашего макета. Это обязательный пункт оптимизации макета для верстки.
Рис.3 Группировка
3. Версии — это тоже отдельная папка
Часто внутри файла с макетом сайта для верстки хранится несколько версий элементов (вы экспериментируете с цветами,шрифтами и т. д.), например фоны для кнопки разного цвета.
д.), например фоны для кнопки разного цвета.
Чтобы вы сами же потом не забыли, что пачка непонятных скрытых слоев — это версии того самого фона, просто правильно сгруппируйте их.
Самое простое — сделать папку Background и положить туда все версии ( какие-то могут быть включены, какие-то отключены). В рис.4 мы видим два варианта: правильный (папка Background) и неправильный (просто делаем копипасты, например, кнопок с разными цветами). Так получается гораздо больше слоев, соответственно, больше путаницы и неразберихи.
Рис.4 Версии
4. Открывай замки
Часто дизайнеры любят лочить какие-то слои и работать так. Но если вы оставили где-то в дебрях папок такой слой, то вашему коллеге придётся пересмотреть все папки, потому что вся корневая папка блокируется — её нельзя перемещать. В процессе оптимизации макета сайта для верстки пройдите все слои и уберите все замки.
Также не забывайте про случайно открепленные и забытые маски.
Рис. 5 Замки
5. Используй Layer Styles
Много дизайнеров-старичков не используют Layer Styles и все, казалось бы, простые вещи делают отдельными растровыми слоями. Это приносит адские страдания всем, кто затем хочет изменить объект. Во втором примере (рис.6) есть слой с градиентом, цветом, бликом и это все отдельные слои. Это неправильный вариант. Правильно в процессе подготовки макета к верстке делать один слой и дальше уже на него накладывать эффекты. Затем вам будет гораздо проще эти эффекты менять, чем возиться с растовыми слоями.
Рис.6 Layer Styles В презентации другая картинка (соскриншотить не получилось — накладывается видео с веб-камеры)
6. Удали лишние направляющие
Направляющие помогают нам жить. Можно быстро смастерить сетку или просто что-то выровнять. Но зачастую мы используем их разово, то есть выровняли объект и забыли, а направляющие между тем копятся и копятся.
Если вы не делаете направляющими аккуратную сетку на весь проект, то старайтесь удалять их сразу после использования. И уж точно удалите лишне, когда готовите макет сайта к верстке.
Рис.7 Сетка
7. Удали лишние слои
Не забывайте удалять весь хлам после работы с файлом — он вам больше не пригодится. Вы в процессе экспериментируете: что-то включаете, что-то выключаете. Когда оптимизируете макет на верстку, чтобы программист не запутался в вашем макете, стоит обязательно те слои, которые вам не нужно удалить.
Рис. 8 Слои Тоже другой рисунок в презентации
8. Быстрое открытие папок
[⌥] click — быстро открыть/закрыть папку.
Нажмите на значок закрытия корневой папки с зажатым альтом, и все внутренние папки аккуратно схлопнутся автоматически.
Мы уже говорили про группировку и тут есть маленький секрет, когда вы нажимаете на клавишу Alt и кликаете в папку, то открываются сразу все папки в ней. Не нужно каждую папку прокликивать.
Не нужно каждую папку прокликивать.
Рис.9 Открытие папок клавишой Alt
9. Включи удобный вид слоев
Это Layer Panel Options. Здесь следует установить (рис.10).
- Thumbnail Contents. Эта позволяет показывать в превью слоя не весь слой целиком, а только то, что есть в нем.
- Expand New Effects. Отжав эту галочку, вы сможете автоматом схлопывать все добавленные стили слоя.
- Add Copy. Отжав эту галочку вы уберете все те “Copy 230″ в названиях слоев. Чистота исходника разом вырастет на 30%. Обязательно это делайте при подготовке макета сайта на верстку.
Можно настроить прямо как на картинке и так работать.
Рис. 10 Вид слоев
10. Хоткеи для стилей слоя
Рис. 11 Хоткеи
Мы уже говорили про стили слоя. Мы можем посмотреть на примере рис.11: зеленый квадрат, у него есть обводка, стиль, тень. Мы можем быстро скопировать еще на 5 квадратов эти элементы (см. рис.12)
рис.12)
Рис. 12 Горячие клавиши
Идеальные размеры макета дизайна сайта
Знаете такую ситуацию, когда веб-дизайнер сдает макет сайта, а программист потом не может скачать этот макет из-за его слишком большого веса? Это обычно происходит из-за того, что веб-дизайнер не оптимизировал картинки в макете, и они увеличили размер макета дизайна сайта до космических 10 и более гигабайт. Обязательно оптимизируйте картинки, уменьшайте их максимально до тех пор, пока еще не видно отличия, а размер уже минимальный.
Чтобы с вами было приятно и хорошо работать — обязательно соблюдайте эти правила подготовки макета сайта для верстки. Успехов!
Шаблоны сайтов с возможностью публикации
Примечание: Мы стараемся как можно оперативнее обеспечивать вас актуальными справочными материалами на вашем языке. Эта страница переведена автоматически, поэтому ее текст может содержать неточности и грамматические ошибки. Для нас важно, чтобы эта статья была вам полезна. Просим вас уделить пару секунд и сообщить, помогла ли она вам, с помощью кнопок внизу страницы. Для удобства также приводим ссылку на оригинал (на английском языке).
Просим вас уделить пару секунд и сообщить, помогла ли она вам, с помощью кнопок внизу страницы. Для удобства также приводим ссылку на оригинал (на английском языке).
Сайт публикации SharePoint позволяет авторам для создания и изменения веб-содержимого и публикации этого содержимого в интрасети или общедоступном Интернет-сайте. Уникальность сайта публикации заключается в наборе функций, которые обеспечивают публикацию контента. К ним относятся извлечение и возврат, планирование и рабочий процесс, библиотеки изображений и страниц, веб-части, типы контента и так далее.
Сайт публикации SharePoint строится на основе шаблона сайта публикации. Шаблон — это файл, который определяет общий вид сайта и может включать следующие возможности:
-
веб-части;
-
макеты страниц;
-
темы;
-
библиотеки рисунков, страниц и документов;
-
параметры быстрого запуска или глобальной навигации;
-
контент сайта (контент списка и библиотеки документов).

Несколько различных шаблонов доступны на уровне сайта и семейства сайтов, и вы можете выбрать шаблон, на основе которого будет создаваться сайт.
В таблице ниже описаны все шаблоны сайта публикации.
Шаблон | Назначение |
|---|---|
|
Корпоративный вики-сайт |
Сайт для публикации знаний, которые вы накопили и хотите поделиться ими со всей организацией. |
|
Портал публикации |
Начальная иерархия сайта для веб-сайта или портала интрасети. Его можно легко настроить с помощью фирменной символики и включения домашней страницы, образца пресс-релизов, центра поиска и страницы входа. Обычно этот сайт содержит гораздо больше читателей, чем авторы, и используется для публикации веб-страниц с помощью рабочих процессов утверждения. Этот шаблон доступен только на уровне семейства веб-сайтов. |
|
Сайт публикации |
Пустой сайт для расширения веб-сайта и быстрой публикации веб-страниц. Авторы могут создавать черновые варианты страниц и публиковать их, чтобы сделать их видимыми для читателей. |
|
Веб-сайт публикации с рабочим процессом |
Этот сайт предназначен для публикации веб-страниц в соответствии с расписанием и с использованием рабочих процессов утверждения. Он содержит библиотеки документов и изображений для хранения объектов веб-публикаций. По умолчанию дочерними элементами такого сайта могут быть только сайты, созданные на основе этого шаблона. Он доступен только на уровне сайта, так как для создания сайта верхнего уровня используется шаблон сайта портала публикации. |
|
Каталог продуктов |
SharePoint Server 2019 только. Сайт для управления данными каталога продуктов, которые можно публиковать на веб-сайте в Интернете с помощью поиска. |
|
Информационный сайт |
SharePoint Server 2019 и SharePoint Online. Публикуйте динамические и привлекательные материалы для пользователей в вашей организации, чтобы они были осведомлены и вовлечены в темы, события или проекты. |
Примечания:
-
При создании дочернего сайта для сайта публикации можно выбрать только шаблон Веб-сайт публикации, Веб-сайт публикации с рабочим процессом или Корпоративный вики-сайт. Но вы можете добавить дополнительные шаблоны, выбрав команду Макеты страниц и шаблоны сайтов в разделе Внешний вид и функции на странице «Параметры сайта».

-
Создать семейство веб-сайтов на основе шаблона «Корпоративный вики-сайт» может только администратор банка терминов. Для создания дочернего сайта с этим шаблоном необязательно иметь такие права.
К началу страницы
Как быстро создать макет сайта
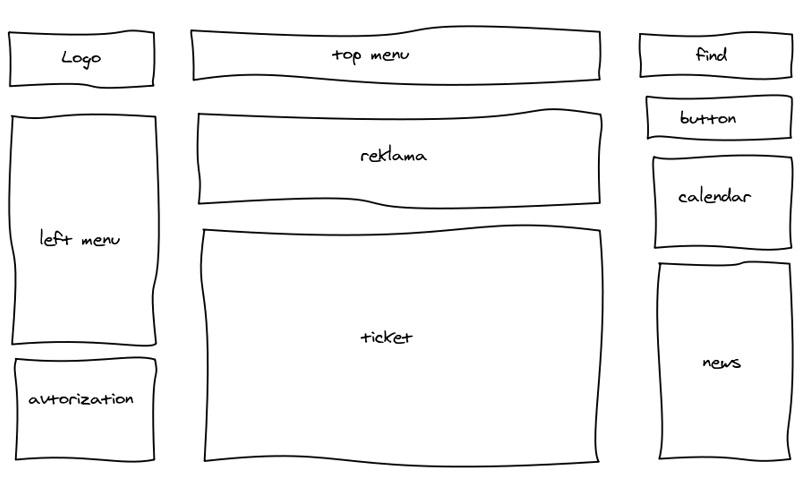
Любой сайт начинается с макета: нужно же как-то визуально представить себе его будущую структуру. На первоначальном этапе специальные инструменты не нужны. Достаточно положить перед собой лист бумаги или воспользоваться модными интеллектуальными картами, чтобы визуализировать, что и куда будет вести. В этой статье мы расскажем вам про сервисы для создания макетов сайтов, которые здорово облегчают жизнь.
Сайт начинается с прототипа
Итак, нам нужно создать макет сайта. Бумага и ручка — это, конечно, здорово, но хотелось бы как-то побыстрее получить готовый результат. К тому же, на бумаге нельзя прочувствовать пользовательский опыт, так называемый UI/UX. Это когда понятно, понравится ли пользователям сайт, удобно ли им пользоваться, все ли элементы под рукой и все в таком духе. Чем еще хорош прототип сайта:
Бумага и ручка — это, конечно, здорово, но хотелось бы как-то побыстрее получить готовый результат. К тому же, на бумаге нельзя прочувствовать пользовательский опыт, так называемый UI/UX. Это когда понятно, понравится ли пользователям сайт, удобно ли им пользоваться, все ли элементы под рукой и все в таком духе. Чем еще хорош прототип сайта:
- Легко визуально упростить продукт, увидеть всю картину целиком и сразу убрать лишнее, чтобы убедиться в стопроцентной работоспособности оставшегося. Без прототипа пришлось бы описывать все идеи словами или чертить их на бумаге.
- Вы концентрируетесь только на сути сайта, не отвлекаясь на мелкие детали.
- С хорошим прототипом может работать даже далекий от дизайна человек.
- Можно слепить прототип из кусков, позаимствованных с других сайтов.
С пользой прототипирования определились, двигаемся дальше, к инструментам, желательно бесплатным.
Бесплатные инструменты для создания прототипов
Мы внимательно изучили сеть и вот к какому выводу пришли: бесплатные инструменты есть, что не может не радовать, но большая их часть — на английском языке. Если вы с ним не дружите, будет довольно трудно погрузиться в предмет. Если инструменты на нашем родном языке есть в сети, будьте любезны, дайте нам знать в комментариях. Любопытно же.
Если вы с ним не дружите, будет довольно трудно погрузиться в предмет. Если инструменты на нашем родном языке есть в сети, будьте любезны, дайте нам знать в комментариях. Любопытно же.
Создать макет сайта бесплатно поможет, например, wireframe.cc. Он минималистичен и прост в использовании: кликаете мышкой, тянете прямоугольник — и создаете нужный элемент. На бесплатном тарифе шаблонов мало, можно на семь дней воспользоваться преимуществами платного тарифа.
Сервис Wires еще проще — правда, сначала придется зарегистрироваться. В бесплатном режиме можно создать три проекта — это очень много по сравнению со всеми другими инструментами. Бесплатная библиотека, вполне ожидаемо, минимальна.
Сервис InVision App, судя по отзывам, довольно мощный — пишут, что готовый прототип получается настолько хорошим, что готов к верстке. Облачный сервис в основном ориентирован на создание мобильных приложений, что, в общем-то, тоже актуально.
Сервис Moqups предлагает пользователям бесплатный тариф, по которому можно работать только с одним проектом и использовать до 300 элементов. Если вы не планируете обойти по популярности Apple, этого количества вполне может хватить.
Если вы не планируете обойти по популярности Apple, этого количества вполне может хватить.
Резюме: к плюсам сервисов можно отнести простоту их использования — не нужно обладать навыками дизайнера, чтобы во всем разобраться. Минусы — нужен язык на более-менее приличном уровне или интуитивное понимание вопроса (такое тоже возможно). Бесплатные тарифы предлагают усеченный функционал, но на первых порах, в качестве «пробы пера» этого вполне хватит. Дерзайте, пробуйте свои силы!
Шаблон сайта в Photoshop
Шаблон сайта можно нарисовать и в популярной дизайнерской программе. Правда, любимый всеми дизайнерами продукт в России не распространяется for free — придется купить пакет. И, честно говоря, трудно сказать, что легче — разобраться в «фотошопе» или выучить английский, чтобы работать с заграничными сервисами. Все эти «вырезать», «вставить», «наложить слой» и прочее — для кого-то могут оказаться слишком сложными.
Шаблон на сайте-конструкторе
Если вышеописанные варианты использования сервисов и редакторов кажутся вам слишком сложным, всегда можно пойти по простому пути и создать шаблон сайта с помощью конструктора. Например, у 1C-UMI не просто много, а очень много готовых шаблонов сайтов. Все уже придумано за вас нашими дизайнерами, специалистами по пользовательскому опыту и прочим умным народом. Вам остается придумать контент и наполнить им сайт. Шаблоны можно посмотреть без регистрации: сначала изучаете наши шаблоны, потом принимаете решение, с нами вы или нет.
Например, у 1C-UMI не просто много, а очень много готовых шаблонов сайтов. Все уже придумано за вас нашими дизайнерами, специалистами по пользовательскому опыту и прочим умным народом. Вам остается придумать контент и наполнить им сайт. Шаблоны можно посмотреть без регистрации: сначала изучаете наши шаблоны, потом принимаете решение, с нами вы или нет.
Только вам решать, на чем остановить выбор и как сделать макет сайта: быстро с помощью готовых шаблонов конструктора или долго и с перспективой глубокого погружения в английский и нюансы прототипирования. В любом случае желаем вам успехов на этом поприще, и помните, вы всегда можете обратиться к профессионалам и получить быструю помощь.
лучших макетов веб-сайтов, которые никогда не устареют
Почему люди на самом деле посещают веб-сайты? В большинстве
случаев, основная причина каждого посещения — , содержание . Контент имеет первостепенное значение, и каждый дизайнер
хочет представить его на своем веб-сайте наиболее полезным и интуитивно понятным способом. Это
неудивительно, что выбор макета для вашего контента является одним из
первое, что делают дизайнеры, когда начинают новый проект.
Это
неудивительно, что выбор макета для вашего контента является одним из
первое, что делают дизайнеры, когда начинают новый проект.
Многие дизайнеры считают веб-макет каждого сайта, над которым они работают, должен быть полностью уникальным для удовлетворить цели проекта — это далеко от истины.Если вы посетите популярных веб-сайтов, вы заметите, что многие из них используют похожие макеты. Эта не случайно и не из лени, а потому, что эти макеты три значительных преимущества:
- Их можно использовать . Общие макеты веб-сайтов стали обычным явлением, потому что они доказали, что пользователи могут с ними работать.
- Они знакомы . Хороший пользовательский опыт создается путем знакомства с пользователями. Посетители испытывают приятное чувство дежавю, когда видят знакомые черты, расположенные так, как они ожидали.В результате люди будут тратить время на переваривание контента, а не на уникальный дизайн страницы.
- Экономят деньги .
 Повторное использование существующих веб-макетов позволяет сэкономить время. Дизайнеры будут тратить меньше времени на эксперименты с макетом и больше сосредоточатся на визуальной иерархии и других аспектах дизайна, которые имеют прямое влияние на взаимодействие с пользователем.
Повторное использование существующих веб-макетов позволяет сэкономить время. Дизайнеры будут тратить меньше времени на эксперименты с макетом и больше сосредоточатся на визуальной иерархии и других аспектах дизайна, которые имеют прямое влияние на взаимодействие с пользователем.
Хотя каждый проект уникален и требует индивидуального подхода, полезно знать, что такое каркасные модели и некоторые общие макеты сайтов.В этой статье мы рассмотрим лучшие макеты веб-сайтов, которые сегодня можно найти на бесчисленном количестве сайтов.
1. Одиночная колонка
Одноколоночная компоновка представьте основное содержание в одном вертикальном столбце. Этот тип макета возможно, самый простой из этого списка и самый легкий для навигации. Посетители просто прокручивают страницу вниз, чтобы увидеть больше контента.
Несмотря на свою простоту,
макеты с одной колонкой довольно популярны на многих веб-сайтах. Мобильный
революция также повлияла на популярность этого типа макета —
макеты с одной колонкой идеально подходят для мобильных экранов.
Когда использовать
Этот макет находит применение во многих личных блогах, основанное на принципах минималистичного дизайна. Это обычная раскладка для микроблогов, таких как Tumblr.
Medium , платформа для ведения блогов, использует одну колонку.Совет по дизайну
- Рассмотрите «липкие» меню для длинных страниц . Поскольку одностолбцовый макет часто используется для страниц с длинной прокруткой, важно, чтобы навигация всегда была на виду. «Прикрепленная навигация» помогает избежать необходимости прокрутки посетителей до самого верха страницы для навигации.
2. Разделенный экран
Разделенный экран (или один экран разделен на две части) веб-макет идеально подходит для страницы с двумя основными части контента равной важности. Это позволяет дизайнерам отображать как одновременно, уделяя им одинаковое внимание.
Изображение 62 моделейКогда использовать
Макеты разделенного экрана
идеальны, когда ваш сайт предлагает два совершенно разных варианта
путешествие пользователя, например, два разных типа инструкций, как мы видим в
Пример Dropbox ниже.
Изображение предоставлено Google Star Wars Настройки
Советы по дизайну
- Избегайте использования слишком большого количества контента в разделенных разделах . Дизайн с разделенным экраном плохо расширяется по мере роста содержания, поэтому лучше избегать выбора этого типа веб-макета, если вам нужно предоставить много текстовой или визуальной информации в разделенных разделах.
- Рассмотрите возможность добавления анимации . Вы можете создать более динамичный вид, добавив анимированные детали.
3. Несимметричная компоновка
Асимметрия — недостаток равенства между двумя сторонами макета. Асимметрия — давний фаворит техника в мире искусства и в последнее время стала популярной среди дизайнеров, когда создание макетов сайтов.
Многие путают
асимметрия с дисбалансом, но на самом деле цель асимметрии — создать
балансировать, когда невозможно или нежелательно использовать одинаковый вес для
два раздела. Использование асимметрии позволяет создать напряжение и динамизм,
а асимметрия способствует лучшему сканированию, фокусируя внимание пользователя
внимание к отдельным объектам (фокусам).
Использование асимметрии позволяет создать напряжение и динамизм,
а асимметрия способствует лучшему сканированию, фокусируя внимание пользователя
внимание к отдельным объектам (фокусам).
Изменяя ширину, масштаб и цвет каждого асимметричного фрагмента контента дизайнер настоятельно рекомендует посетитель, чтобы оставаться визуально вовлеченным.
Когда использовать
Этот тип веб-макета можно использовать, когда дизайнеры хотят создавать интересные и неожиданные макеты, в то же время обеспечивая направленный акцент. При правильном применении, асимметрия может создать активное пространство, которое направляет взгляд от одного элемента к другому, даже через пустоту. Подумайте, как Dropbox четко показывает точки фокусировки в пример ниже.
Асимметрия делает страницу Dropbox динамичной. Этот тип сайта
макет лучше всего подходит для целевых страниц, чтобы напрямую заинтересовать пользователя с момента
они сталкиваются с вашей веб-страницей. Он также хорошо работает с веб-сайтами, на которых
менее 25 страниц.
Он также хорошо работает с веб-сайтами, на которых
менее 25 страниц.
Советы по дизайну
- Убедитесь, что ваш контент может быть представлен в асимметричном макете . Асимметричный макет сайта подходит не для каждого сайта. Вероятно, это лучше всего подходит для минималистичных макетов.
- Добавьте фокус с помощью цвета . Асимметрия основана на идее, что объект с большим визуальным весом в первую очередь привлечет к нему внимание. Вы можете использовать элементы с высоким цветовым контрастом, чтобы добавить визуального веса определенным частям дизайна.
4. Сетка карт
Карты отличные
контейнеры для интерактивной информации — они позволяют дизайнерам представить тяжелую
доза информации в удобоваримой форме.Предварительный просмотр небольшого размера (обычно
изображение и краткое описание) помогают посетителям найти то, что им нравится, и
погрузитесь в подробности, щелкнув или коснувшись карты.
Самое главное вещь о сетке карт почти бесконечно управляема. Сетки могут быть разными по размеру, интервалу и количеству столбцов, а также по стилю карточек могут отличаться в зависимости от размера экрана (карточки можно переставлять под любой экран). Поэтому сетки карточек так хорошо работают с адаптивным дизайном.
Когда использовать
Сетка макета карточек подходит для сайтов с большим объемом контента, на которых отображается много элементов с одинаковым иерархия.
Сетка карточек YouTube Сетка карточек интересногоСоветы по дизайну
- Сделайте кликабельной по всей карточке, а не только Специальные части . Пользователь взаимодействие с карточкой намного удобнее, когда пользователям не нужно нажимать точно на заголовке или изображении карточки, чтобы получить доступ к деталям содержания.
- Если ваша карта содержит изображение, подумайте, как оно
будет выглядеть на меньшем экране .
 Изображение, которое плохо масштабируется и становится неразборчивым на малых
экраны создают плохой пользовательский опыт.
Изображение, которое плохо масштабируется и становится неразборчивым на малых
экраны создают плохой пользовательский опыт. - Обратите внимание на пробелы между карточками потому что он влияет на то, как посетители просматривают . Большее пространство между карточками замедляет просмотр, но посетители будут платить больше внимания к каждой карте. Минимальное пространство позволяет быстро сканировать, но также увеличивает риск того, что посетители могут пропустить какой-либо контент.
- Можно добавить анимированную обратную связь . Карточка появится как интерактивный элемент.
5. Журнал
Это пожалуй
самый сложный макет сайта, упомянутый в этом посте. Как следует из названия, это
стиль веб-верстки изначально популяризировался газетами и журналами,
у которого была проблема с представлением огромного количества информации читателю в
простой способ. Дизайнеры полиграфии использовали для этого систему сеток.
Макет построен с использованием модульной сетки, которая обеспечивает гибкость —
макет с несколькими столбцами использует различный визуальный вес для определения приоритета информации.
Дизайнеры полиграфии использовали для этого систему сеток.
Макет построен с использованием модульной сетки, которая обеспечивает гибкость —
макет с несколькими столбцами использует различный визуальный вес для определения приоритета информации.
Подобно бумаге журналы, электронные журналы используют многоколоночную сетку, которая позволяет создавать сложная иерархия и интеграция текста и иллюстраций. Основная цель — это то же самое — посетители должны иметь возможность быстро сканировать, читать и понимать страницу. Дизайнеры стремятся создать визуальный ритм для этого стиля верстки сайта. Они пытаются облегчить глазу сканирование разделов на странице и позволить глазу естественным образом перемещаться от одного блока к другому.В то же время, дизайнер пытается помешать различным блокам конкурировать за внимание.
Когда его использовать
Макет журнала — хороший выбор для публикаций со сложной иерархией с большим объемом контента на странице. Без эффективного использования макета сетки весь контент на главной странице, вероятно, будет выглядеть более загроможденным и менее организованным. Макеты журнала
Без эффективного использования макета сетки весь контент на главной странице, вероятно, будет выглядеть более загроможденным и менее организованным. Макеты журнала
Советы по дизайну
- В этом веб-макете подчеркиваются заголовки и изображения.Размер заголовка / изображения напрямую зависит от внимания, которое он привлекает. Более заметные элементы привлекают внимание пользователя быстрее, чем менее заметные. Возьмем, к примеру, New York Times — самый важный контент на странице имеет большие эскизы, большие заголовки и более подробный текст.
The New York Times использует другой размер текста, чтобы создать ощущение важности — размеры текста варьируются в зависимости от создать визуальную иерархию.
- Планировка
сетка требует внимания как к горизонтальному, так и к вертикальному ритму, и
они одинаково важны, если вы хотите создать хороший макет.Рассмотрим
разница между следующими примерами.
 В первом примере сетка
в соответствии с шириной столбца и горизонтальным интервалом, но различные вертикальные
интервал создает визуальный шум. Во втором случае шаг горизонтальных столбцов
и расстояние между элементами по вертикали одинаковы, что делает общий
структура веб-макета кажется более чистой и удобной для пользователя
кто визуально потребляет контент.
В первом примере сетка
в соответствии с шириной столбца и горизонтальным интервалом, но различные вертикальные
интервал создает визуальный шум. Во втором случае шаг горизонтальных столбцов
и расстояние между элементами по вертикали одинаковы, что делает общий
структура веб-макета кажется более чистой и удобной для пользователя
кто визуально потребляет контент.
6. Ящики
Данный макет имеет большой поле ширины заголовка и несколько меньших полей, каждый из которых занимает часть площадь экрана большей коробки.Количество коробок поменьше может быть от двух. до пяти. Каждое поле может быть ссылкой, ведущей к более крупному и сложному страница.
Когда использовать
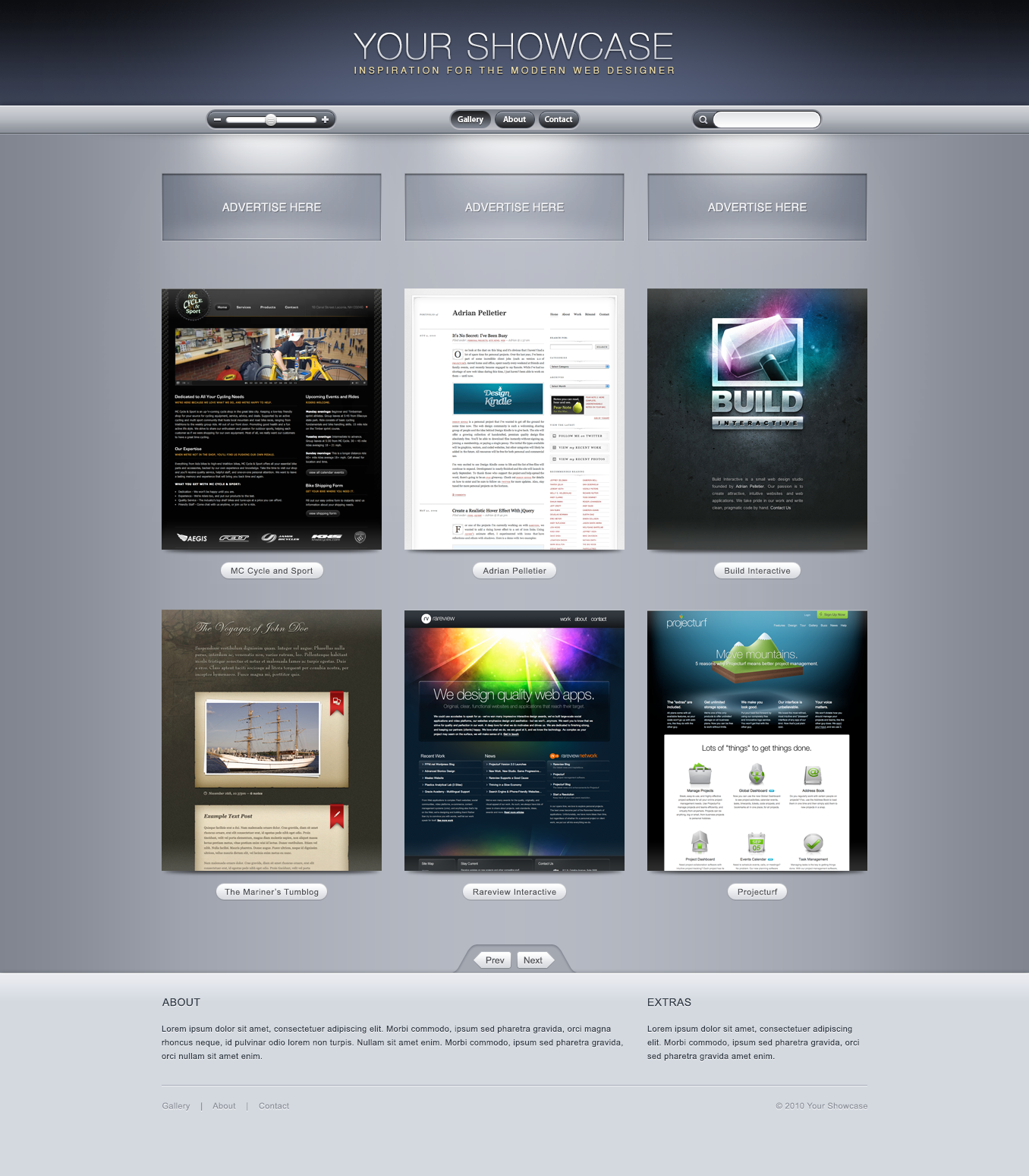
Это довольно универсальный макет, который можно использовать как для отдельных сайтов-портфолио, так и для для корпоративных сайтов и сайтов электронной коммерции.
Изображение предоставлено mrporterСоветы по дизайну
Соедините коробки, чтобы рассказать историю . Большая коробка может использоваться для демонстрации продуктов, а меньшие коробки могут содержать дополнительную информацию о продукте.
Большая коробка может использоваться для демонстрации продуктов, а меньшие коробки могут содержать дополнительную информацию о продукте.
7. Фиксированная боковая панель
Навигация — это важная часть любого веб-сайта — главное меню — это первое, на что смотрит большинство пользователей когда они хотят ориентироваться. Наряду с горизонтальной навигацией в верхней части экрана можно держать пункты меню в поле зрения, разместив его на фиксированной боковой панели. В Боковая панель — это вертикальный столбец в левой или правой части страницы. За это веб-макет, боковая панель остается неподвижной и всегда остается видимой, пока остальная часть страницы изменяется, когда пользователи прокручивают страницу вниз.Таким образом, навигация остается доступный.
Когда использовать
Этот макет работает хорошо
для веб-сайтов с относительно ограниченным количеством возможностей навигации. Это
желательно, чтобы все параметры были видны при входе пользователя на страницу.
Советы по дизайну
- Боковые панели также может содержать контент, отличный от меню или в дополнение к нему, например социальные ссылки на медиа, контактную информацию или что-то еще, что вы хотите, чтобы посетители нашли с легкостью.
8. Лучшее изображение
Макет сайта основанный на идее, что использование изображений в дизайне — самый быстрый способ продать товар. Избранные изображения создают эмоциональную связь с посетителями — большое, жирная фотография или изображение объекта делает сильное заявление и производит ошеломляющее первое впечатление.
Когда использовать
Этот веб-макет отлично, когда вам нужно продемонстрировать только один продукт / услугу и сосредоточить внимание на все внимание на нем.
Отсутствие других элементов в этом макете привлекает внимание пользователя.
Используя этот тип макета, можно создать действительно захватывающий, эмоциональный опыт. Отличным примером является «Вид в кусочках», который предлагает богатый опыт и повышает осведомленность о исчезающих видах.
Изображение по видам в кускахСоветы по дизайну
- Убедитесь, что ваша графика достаточно хороша, чтобы занять видное место . Изображение, фотография или иллюстрация должны иметь отношение к сообщению, которое вы хотите передать, и быть высококачественными.
- Рассмотрим типографику . Типографика сопровождает изображение. Размер, плотность и цвет шрифта — все это свойства шрифта, которые необходимо использовать для усиления дизайна.
9. Макет F-формы
Этот тип макета веб-сайта был создан на основе того, как пользователи читают контент в Интернете. F-образный шаблон сканирования, изначально определенный NNGroup, гласит, что пользователи обычно сканируют тяжелые блоки контента по шаблону, который выглядит как буква F или E. Наши глаза начинаются с правого верхнего угла страницы, сканируют по горизонтали, затем переходят к следующей строке и повторяют то же самое снова и снова, пока не найдем что-то, что привлекает наше внимание (интересный контент). Этот шаблон сканирования актуален не только для пользователей настольных компьютеров, но и для пользователей мобильных устройств.
Наши глаза начинаются с правого верхнего угла страницы, сканируют по горизонтали, затем переходят к следующей строке и повторяют то же самое снова и снова, пока не найдем что-то, что привлекает наше внимание (интересный контент). Этот шаблон сканирования актуален не только для пользователей настольных компьютеров, но и для пользователей мобильных устройств.
Когда использовать
Такая раскладка подходит для страницы, которые должны иметь множество различных опций и позволять пользователям сканировать их быстро. Посетители лучше отреагируют на макет F-образного узора, который имитирует естественный рисунок сканирования.Это полезно для домашней страницы или страницы новостного сайта. содержащий результаты поиска.
Домашняя страница жителя Нью-Йорка имеет F-образную форму.Советы по дизайну
- Настройте содержимое в соответствии с режимом сканирования . Наиболее важный контент стоит размещать в левой и правой частях страницы, где пользователь начинает и заканчивает горизонтальное сканирование.
 Когда посетители доходят до конца строки, они делают паузу на долю секунды перед переходом к следующей строке, и эта пауза дает вам возможность представить контент.
Когда посетители доходят до конца строки, они делают паузу на долю секунды перед переходом к следующей строке, и эта пауза дает вам возможность представить контент. - Используйте визуальные подсказки, чтобы направлять посетителя . Можно сосредоточить внимание пользователя на конкретном элементе, придав ему больше визуального веса. Например, вы можете выделить ключевые слова в тексте, чтобы привлечь внимание пользователя.
10. Z-образный макет
Аналогичный
По сравнению с макетом F-формы, Z-образный макет также имитирует естественные привычки сканирования. Посетители сайта (из западных культур) начинают в
верхний левый угол. Они сканируют от верхнего левого угла к верхнему правому, образуя
горизонтальная линия.Однако следующий шаг будет немного другим — вместо
прямо вниз, как в F-образном узоре, их глаза блуждают вниз и
в левую часть страницы, образуя диагональную линию. Наконец, взгляд назад
снова вправо, образуя вторую горизонтальную линию.
Когда использовать
Пока F-образный лучше для сканирования большого количества контента, Z-шаблон лучше подходит для сайтов с единственной целью и меньшим содержанием. Этот узор эффективен при постановке внимание пользователя к конкретным моментам с помощью хорошо размещенных визуальных элементов, текста и CTA.
Z-шаблон работает, когда на сайте есть конкретный призыв к действию.Советы по дизайну
- Задействовать юзеры зигзагом (или продолжением Z-узора). Можно вовлечь пользователей в сканирование путем чередования текста и изображений несколько раз для создания зигзага.
11. Курируемые визуальные эффекты
Этот макет веб-сайта может
быть полезным, когда сотрудники вашей компании пытаются выбрать между
какие визуальные эффекты показывать клиентам.Отобранные визуальные эффекты — аутентичные иллюстрации
которые уникальны для вашей конкретной компании, чтобы легко связаться с вашей аудиторией.
Помощь с отобранными визуальными элементами продемонстрировать сообщение или эмоцию, которую ваша компания хочет, чтобы клиент почувствовал, когда взаимодействуют со своими продуктами или услугами.
Когда использовать
Веб-макет можно использовать для украшения и улучшения веб-страницы вашей компании. Примером этого может быть использование Avocode иллюстраций на веб-сайте своей компании.
Советы по дизайну
- Сделайте визуальное наполнение всеобъемлющим. Этот макет веб-сайта может быть полезен при обращении к массам. Использование иллюстраций для визуальных эффектов вашей компании позволяет уменьшить половые и расовые ассоциации, чтобы привлечь более широкий круг клиентов.
- Придерживайтесь своего бренда. Если у вашего бренда есть определенная цветовая палитра, обязательно используйте ее. Это поможет усилить месседжинг, который ваш бренд передает в визуальной форме, за счет соблюдения основных аспектов вашей компании.

Заключение
При проектировании сайта, важно помнить, что контент всегда важен.Основная цель веб-сайт остается публикацией легко усваиваемого контента. Какой бы макет веб-сайта вы ни выбрали, он Важно выбрать тот, который сделает ваш контент ярким.
Лучшие макеты веб-сайтов на 2021 год (с примерами)
Макет вашего сайта может определить его успех.
Сделайте неправильный дизайн, и люди будут сбиты с толку и дезориентированы, разрушая пользовательский опыт. Они могут пропустить важный контент или не увидеть призыв к действию.
Итак, прежде чем создавать веб-сайт, убедитесь, что вы правильно поняли идею макета.
Но важность вашего макета идет еще дальше. Дизайн должен соответствовать содержанию вашего сайта. При правильном макете ваш контент может сиять, но при неправильном он может стать переполненным, трудным для чтения и скучным.
В конечном счете, все сайты имеют сетку, которая находится под дизайном сайта. Эти столбцы и строки упорядочивают ваш контент и направляют взгляд пользователя по странице.В рамках этих сеток вы можете создать множество различных подходов. У каждого веб-сайта есть основная сетка, на которой дизайнер построил макет.
Эти столбцы и строки упорядочивают ваш контент и направляют взгляд пользователя по странице.В рамках этих сеток вы можете создать множество различных подходов. У каждого веб-сайта есть основная сетка, на которой дизайнер построил макет.
Однако, когда дело доходит до выбора правильного макета для вашего сайта, есть несколько общих отправных точек, которые вы можете использовать для начала.
Стоит сказать, что не нужно придерживаться одного подхода. Вы можете легко комбинировать несколько макетов на своем сайте или даже на одной странице, например на целевой странице.
Тем не менее, давайте рассмотрим наиболее распространенные варианты макета, доступные вам.
1. Схема с одной колонкой
Несмотря на то, что это самый простой макет, который вы найдете, его популярность значительно выросла с появлением мобильного Интернета. Это связано с тем, что веб-сайт может использовать один и тот же дизайн на мобильных устройствах, планшетах и настольных компьютерах, что сокращает время разработки.
Кроме того, макеты в один столбец хорошо подходят для создания удобного чтения, поскольку они сосредотачивают внимание пользователя на содержании, не отвлекая ни одну из сторон. Вот почему блог-сайт Medium использует его для всех своих статей.
Наконец, в сочетании с изображениями макет с одним столбцом может оказать сильное влияние, потому что он позволяет отображать эти изображения как можно больше. Ocean Resort — отличный пример этого в действии.
Помня об этих факторах, рассмотрите возможность использования макета в одну колонку, если вы хотите, чтобы люди тратили много времени на чтение на вашем сайте, или если у вас есть изображения, которым нужно, чтобы комната сияла.
Из-за своей простоты использование одноколоночной компоновки вызывает несколько проблем.Однако вам нужно внимательно рассмотреть поток информации. В каком порядке пользователь должен видеть ваш контент?
Например, полезно дать пользователям краткое изложение того, что страница охватывает вверху, чтобы привлечь их внимание и предложить четкий призыв к действию ближе к концу.
Также подумайте о том, как заставить пользователя прокручивать страницу вниз. Макеты с одним столбцом обычно длиннее, и пользователю не всегда очевидно, что в нижней части страницы находится больше содержимого. Может помочь визуальный индикатор, например стрелка.
Если макет с одним столбцом кажется немного ограничивающим, но у вас все еще есть много контента для передачи, подумайте о принятии дизайна, ориентированного на контент.
2. Макет, ориентированный на контент
Веб-дизайнеры часто используют макет, ориентированный на контент, на новостных сайтах или блогах, и обычно он имеет основной столбец для контента и один или несколько боковых столбцов для дополнительной информации.
Преимущество этого макета заключается в том, что он может помочь вам управлять длиной строки центрального содержимого, изменяя ширину боковых столбцов.Это имеет значение, потому что, если длина строки текста слишком длинная или короткая, его становится труднее читать, что снижает понимание и удержание информации.
Однако, если все сделано правильно, макет, ориентированный на контент, идеален для любого веб-сайта, ориентированного на копирование. Секрет в том, чтобы разбить содержимое в этом макете на небольшие, легко усваиваемые фрагменты.
Например, в моем блоге вы обнаружите, что мой средний пост акцентирован заголовками, списками, изображениями и цитатами. Все это методы, помогающие пользователю сканировать статью и находить интересующие ее части.
Также следует уделить особое внимание боковым колонкам. Очень важно, чтобы веб-дизайнер поместил в эти столбцы правильный контент и чтобы они визуально имели правильный вес.
Проблема в том, что пользователи ожидают найти вторичный контент в боковых столбцах и поэтому уделяют им меньше внимания. Поэтому, если вы планируете включить что-то вроде призыва к действию в боковой колонке, она должна быть достаточно сильной, чтобы привлекать внимание.
Например, обратите внимание, как Smashing Magazine использует красочную иллюстрацию кошки, чтобы привлечь внимание к форме подписки на рассылку новостей в правом столбце.
Не то, чтобы макет, ориентированный на контент, подходил для каждой страницы вашего сайта. Веб-сайты часто сочетают этот макет с дизайном в стиле журнала.
3. Макет журнала
Как следует из названия, этот подход к размещению широко используется в журналах или новостных сайтах для показа большого количества различных историй.
Вдохновленные печатным макетом, они позволяют комбинировать заголовки и изображения для представления историй. Это может быть интересным способом передачи того, что по сути является списком ссылок.
Это также отличный макет для выделения регулярно обновляемого содержимого. Вот почему новостные сайты, такие как The Washington Post, так одобряют его.
Однако компоновка не лишена недостатков. Макет журнала может быть непросто сделать отзывчивым, часто требуя полного изменения дизайна для устройств с меньшим экраном.
Этот стиль макета веб-сайта также может быть несколько подавляющим, с большим количеством изображений и заголовков, призывающих к вниманию.
Самый эффективный способ решения этой проблемы — создание четкой визуальной иерархии.Другими словами, сделайте одни «истории» крупнее других.
Например, обратите внимание, как веб-сайт Vogue фокусирует внимание на левом изображении, делая его значительно больше. Они эффективно говорят пользователю, где искать в первую очередь.
Также помогает то, что остальная часть пользовательского интерфейса проста, с чистой типографикой и простыми панелями навигации. Если вы собираетесь использовать макет журнала, вам нужно будет много работать, чтобы все было просто.
Еще одним потенциальным недостатком макета журнала является то, что он может выглядеть «квадратным», потому что сетка, лежащая под ним, очень хорошо видна.Однако вы можете смягчить это, вдохновившись нашим следующим типом макета.
4. Схема разрыва сетки
Макеты, которые, кажется, нарушают основную сетку, могут быть визуально намного интереснее, чем более традиционные подходы. Они также отлично подходят для привлечения внимания к определенным элементам экрана, которые выходят за рамки обычных столбцов.
Возьмем, к примеру, сайт VR Arles Festival. Обратите внимание, как они привлекают ваше внимание к своей панели навигации, перекрывая два столбца.
Еще одно практическое применение макета с разрывом сетки — использовать его для наложения текста на изображение таким образом, чтобы привлечь внимание к копии. Когда веб-страница полностью накладывает текст на изображение, его часто можно потерять. Однако, как вы можете видеть из приведенного ниже примера, если текст частично перекрывает изображение, он выделяется намного больше.
Обратной стороной макетов, разрушающих сетку, является то, что их сложно сделать правильно, особенно когда веб-сайты должны быть отзывчивыми. По правде говоря, большинство проектов, разрушающих сетку, не имеют ничего общего с подобными.По-прежнему существует основная сетка, и все элементы экрана помещаются в нее. Просто сетка намного сложнее и поэтому не так очевидна. Это затрудняет их разработку.
Их неотъемлемая сложность является причиной того, что их используют дизайнерские компании, такие как дизайнерские агентства или модные бренды. Они демонстрируют степень изысканности дизайна, которая нравится определенной аудитории.
Они демонстрируют степень изысканности дизайна, которая нравится определенной аудитории.
Если макет с разрывом сетки кажется слишком сложным для вашей ситуации, но вы все же хотите сделать что-то более инновационное и необычное, подумайте о полноэкранном дизайне.
5. Полноэкранный режим
Полноэкранные макеты, как следует из названия, помещаются на одном экране без необходимости прокрутки пользователю. Это делает их идеальными для рассказов или презентаций.
Возьмем, к примеру, «Виды в кусках». Этот насыщенный интерактивный презентационный опыт рассказывает истории 30 вовлеченных видов.
Как видите, полноэкранные макеты лучше всего сочетаются с мощными изображениями. Это делает их отличным выбором для веб-сайтов, богатых фотографиями, иллюстрациями или видео.
Не то чтобы вы должны строго придерживаться подхода одного экрана. На первый взгляд сайт Ру на Парламентской площади кажется полноэкранным сайтом в том же смысле, что и Species in Pieces. Их великолепные изображения заполняют все окно просмотра.
Их великолепные изображения заполняют все окно просмотра.
Тем не менее, можно перейти вниз по странице, чтобы увидеть дополнительное содержимое. К сожалению, это подчеркивает один потенциальный недостаток такого подхода к компоновке. Пользователи не всегда понимают, что могут прокручивать страницу, и поэтому могут пропустить ценный контент.
Также необходимо тщательно продумать, как макет адаптируется к разным размерам. Например, будет ли работать полноэкранный режим на мобильном устройстве? Кроме того, будут ли изображения обрезаться при изменении размера экрана или просто уменьшаться? Вы можете быстро найти фокусные точки изображений, которые обрезаются за пределами видимой области, при меньшем размере.
Тем не менее, если у вас есть потрясающие изображения, которые можно показать, вам будет сложно найти лучший дизайн макета. Но если вы хотите добавить некоторые описания и призывы к действию рядом с этими изображениями, вы можете рассмотреть альтернативный макет.
6. Альтернативная раскладка
Шаблон чередующегося макета — один из наиболее часто встречающихся в Интернете. Вы обнаружите, что он состоит из серии блоков содержимого, каждый из которых имеет двухколоночную структуру. Блоки обычно состоят из изображения с одной стороны и текста с другой.
Название дает то, что изображение переворачивается. Таким образом, первый блок будет иметь содержимое слева и изображение справа, а следующий блок меняет этот макет.
Это метод компоновки, который особенно предпочитают при объяснении функций или преимуществ продукта.Например, программные продукты, такие как Webydo, будут использовать изображение, чтобы показать функцию, а затем копию, чтобы объяснить, как она работает или какие преимущества она дает.
Не то, чтобы эти блоки содержимого ограничивались изображениями и текстом. Иногда сайты заменяют изображение на видео. Точно так же контентная сторона элемента может включать в себя все, от значков до отзывов или призывов к действию.
Например, Convertkit включает отзыв и призыв к действию вместе с их текстом в каждом блоке контента.
Частично чередующиеся блоки настолько распространены, что они представляют собой простой подход к компоновке с небольшими недостатками. Если вам нужно сообщить несколько торговых точек, это почти всегда надежный вариант макета.
Конечно, ваши требования могут быть другими, поэтому стоит рассмотреть еще один вариант — карточный макет.
7. Карточные макеты
Карточные макеты страниц — еще один распространенный подход к макету, который вы встретите во всем Интернете.
Макеты на основе карточек — отличный способ предоставить пользователям ряд вариантов, из которых пользователь может выбирать, предоставляя им достаточно информации по каждому варианту, чтобы принять решение.
Это делает их популярным выбором для страниц со списком продуктов на сайтах электронной коммерции. Это позволяет веб-сайту отображать изображение продукта, описание и цену. Вы даже можете добавить такие функции, как «сохранить на потом», как это видно на веб-сайте Asos.
Вы даже можете добавить такие функции, как «сохранить на потом», как это видно на веб-сайте Asos.
Однако вы найдете веб-сайты, использующие макеты на основе карточек, в любой ситуации, когда пользователям нужно выбирать из списка. Например, еще одно типичное использование — отображение списка статей в блоге или новостном сайте.
Карточный макет позволяет отображать изображение истории, заголовка и описания, а также любые дополнительные сведения о публикации, которые вы хотите включить. Блог Awwwards — отличный пример такого использования в действии.
Лучше всего то, что макеты на основе карточек работают хорошо отзывчиво, при этом количество карточек в ряду медленно уменьшается по мере уменьшения доступной ширины.
Однако у этого подхода есть несколько незначительных недостатков. Во-первых, карточки работают лучше всего, если вы добавляете изображение.Это означает, что если вы изо всех сил пытаетесь найти подходящие фотографии для каждого из пунктов списка, возможно, вам лучше выбрать другой дизайн.
Другая небольшая проблема — различное количество контента. Если на одной карточке больше содержимого, чем на другой, пустое пространство может оставаться либо внутри карточки, либо между каждой строкой.
Один из способов решить эту проблему — не пытаться удерживать карты в одном ряду, как показано в примере ниже.
Тем не менее, это незначительная проблема, которая объясняет широкое распространение этого подхода к компоновке.
Другой не менее популярный дизайн — макет изображения героя.
8. Макет героя
Макет героя назван в честь изображений-героев, тех больших изображений с наложенным текстом, которые доминируют на домашних страницах многих веб-сайтов. Apple хорошо использует классический образ героя.
Pixave для MacOS продвигает макет героя еще дальше, поскольку он доминирует в дизайне домашней страницы. Что делает изображения-герои настолько распространенными, так это то, что они позволяют вам эффективно разместить свое ценностное предложение прямо в точке входа на ваш веб-сайт.
Как видно из приведенных выше веб-сайтов Pixave и Apple, они обычно состоят из большого фонового изображения, заголовка или строки и описания. Макеты героев также часто сопровождаются заметным призывом к действию.
Если вам нужно четко объяснить, что вы предлагаете на своей домашней странице или целевой странице, чтобы привлечь внимание, то изображение-герой вполне может быть лучшим вариантом. Однако это, вероятно, степень их использования.
Иногда вы видите макет героя, используемый на последующих страницах.Но в большинстве случаев изображение главного героя просто отвлекает внимание от более ценного контента. Так что используйте с осторожностью.
Кроме того, у использования раскладки героя есть небольшой недостаток. Да, они распространены, но пользователи с ними знакомы, и они эффективны.
Значительно менее распространенным вариантом компоновки является компоновка с разделением экрана.
9. Разделение экрана
Как и полноэкранный макет, разделенный экран — отличный способ привлечь внимание, когда пользователи впервые заходят на ваш сайт, как вы можете видеть на главной странице компании, занимающейся веб-дизайном, ниже.
То, что делает приведенный выше пример настолько эффективным, — это явная причина для разделения экрана. Сайт дает понять, что у их бизнеса две стороны — дизайн и разработка.
Похожий пример — когда вы хотите дать пользователям четкий двоичный выбор. Разделенный экран имеет большой смысл в этой ситуации, поскольку он поровну делит экран между двумя вариантами.
Например, модельное агентство 62 Management использует разделенный экран, чтобы побудить пользователей определить, ищут ли они модель — мужчину или женщину.
К сожалению, помимо этого ограниченного числа приложений, нет особых причин использовать дизайн с разделенным экраном. Это относительно ограниченный вариант компоновки, и просто не так много сценариев, где он уместен. Однако в тех случаях, когда это возможно, это, безусловно, лучший выбор.
Аналогичным вариантом, который обеспечит немного большую гибкость, является асимметричная компоновка.
10. Асимметричная компоновка
В то время как макет с разделенным экраном требует равного разделения посередине области просмотра, асимметричный дизайн позволяет разделить экран так, как вы считаете нужным.
Преимущество этого макета перед разделенным экраном заключается в том, что он позволяет выделить определенную сторону страницы. Чем больше недвижимости у стороны, тем больше внимания вы уделяете ей. Это, в свою очередь, позволяет идентифицировать первичный и вторичный контент.
Имея предпосылки для основных и дополнительных столбцов, вы можете использовать этот подход несколькими способами. Например, Феликс Лесуеф использует этот метод на своем сайте для разделения контента и навигации.
В отличие от этого веб-сайт Nourish Eats использует второй столбец, чтобы вы могли увидеть следующий раздел своего веб-сайта.
Во многих отношениях асимметричная компоновка — отличный выбор. Он гибкий, относительно простой в реализации и менее используемый. Это удобный способ изменить внешний вид вашего сайта без проблем, связанных с другими вариантами.
Как выбрать макет
Прочитав эту статью, вы сделали первый шаг в выборе правильного макета для своего сайта. Вы узнали, какие варианты доступны вам.
Вы узнали, какие варианты доступны вам.
Затем вам нужно понять, какие варианты могут быть подходящими для вашего сайта.Один из способов сделать это — посмотреть на своих конкурентов. Однако я бы посоветовал не останавливаться на достигнутом. Опасность в том, что вы их скопируете, а это всегда отстанет на шаг.
Вместо этого взгляните на сайты в других секторах, которые имеют похожие типы контента с вашим собственным. Если у вас есть веб-сайт с брошюрой, ориентированный на аудиторию B2B, обратите внимание на другие похожие сайты. Точно так же, если у вас есть сайт электронной коммерции, обратите внимание на электронную коммерцию в других секторах.
Затем поработайте со своим дизайнером, чтобы поэкспериментировать с различными подходами.Предложите им каркасные схемы некоторых идей на основе различных макетов и посмотрите, что лучше всего подходит для вашего контента.
Если вы обнаружите, что не можете принять решение или не уверены в правильном направлении, попробуйте предложить варианты для некоторых пользователей и узнать их реакцию. Не просто спрашивайте их, что они предпочитают, но также спрашивайте, заметили ли они критический контент или поняли ли они, чем занимается компания.
Не просто спрашивайте их, что они предпочитают, но также спрашивайте, заметили ли они критический контент или поняли ли они, чем занимается компания.
По правде говоря, вы, вероятно, обнаружите, что выбираете разные подходы к макету для разных частей вашего веб-сайта, и это нормально.Потому что когда дело доходит до макета веб-сайта, использование правильного в нужное время имеет решающее значение.
макетов веб-сайтов, которые делают веб-сайт незабываемым
Множество веб-сайтов сияют цветом, яркими изображениями и полезным контентом. Но если оторвать цвет, видео, изображения, контент, что останется? Вы перейдете к основам веб-сайта и внезапно поймете: именно макет действительно придает блеск веб-сайту.
Что означает макет веб-сайта?
Короче говоря, это важный элемент, который делает сайт успешным.Или неудача.
Макет веб-сайта — это шаблон (или структура), определяющий структуру веб-сайта . Он выполняет роль структурирования информации, представленной на сайте, как для владельца сайта, так и для пользователей. Он обеспечивает четких путей для навигации по веб-страницам и размещает наиболее важные элементы веб-сайта спереди и по центру.
Он обеспечивает четких путей для навигации по веб-страницам и размещает наиболее важные элементы веб-сайта спереди и по центру.
Почему следует выбирать один макет вместо другого?
Следует внимательно делать выбор. Вот почему:
- Хороший макет удерживает пользователей на сайте, потому что он делает важную информацию легко доступной и интуитивно понятной для поиска.Плохой макет мешает пользователям, которые затем быстро покидают сайт, потому что не могут найти то, что ищут.
По этой причине на поиск хорошего макета лучше всего потратить столько времени, сколько нужно, потому что пользователи не будут уделять вам больше нескольких секунд своего времени.
Итак, помимо решения проблемы выбора за доли секунды, хорошая компоновка имеет дополнительные преимущества. Привлечение посетителей может быть полезным усилием.
- При выборе макета может быть полезно также рассмотреть гештальт-закон закрытия .
 В нем говорится, что даже если форма изображения не завершена, человеческий глаз имеет тенденцию заполнять визуальные пробелы и распознавать изображение в целом. Чем это может быть вам полезно?
В нем говорится, что даже если форма изображения не завершена, человеческий глаз имеет тенденцию заполнять визуальные пробелы и распознавать изображение в целом. Чем это может быть вам полезно?- Вы не будете обращать внимания на детали, а сосредоточитесь на общем представлении страниц, образующих сайт; пользователи найдут для себя смысловой путь.
- Вы обращаете внимание на детали, используя несколько дополнительных секунд для экспоненциального роста вовлеченности.
- Вы намеренно не обращаете внимания на детали, позволяя оригинальности говорить сама за себя; пользователи найдут для себя значимый путь и сохранят прочную память о вашем сайте.
Пример того, как работает гештальт-закон закрытия
Знакомство с лучшими практиками макетирования
Чтобы продуктивно провести время при выборе дизайна макета, важно ознакомиться с некоторыми основными понятиями, связанными с макетом веб-сайта. Мы собрали ряд концепций, которые помогут вам сориентироваться в изобилии предустановленных макетов веб-сайтов.
Визуальный вес через отрицательное пространство
Визуальный вес воспринимается людьми, когда некоторые объекты на веб-сайте обладают большей визуальной силой.Эта визуальная сила может быть вызвана в определенных элементах с помощью различных методов. Среди них негативное пространство — это то, что нас здесь непосредственно интересует.
Негативное пространство (пространство, лишенное каких-либо элементов) привлекает внимание к элементам, перевешивающим остальные, посредством сосредоточенной на них визуальной силы.
Пример визуального веса, созданного через негативное пространство
Пространство между черным квадратом и белыми квадратами направляет взгляд на левый элемент.Но левый элемент перевешивается четырьмя меньшими белыми квадратами с большей визуальной силой.
Баланс в силуэте
Вид силуэта — это простейшее представление макета веб-сайта, голая структура веб-сайта. Без цвета или каких-либо настроек, без дополнительных элементов или конкретного контента, силуэтный вид дает объективную визуализацию общей структуры веб-сайта.
При разработке макета веб-сайта или при просмотре доступных макетов веб-сайта вам следует изучить баланс элементов в виде силуэта.
Должен существовать согласованный баланс сил между различными визуальными элементами, составляющими макет веб-сайта.
Баланс сил для элементов в виде силуэта
Элементы, составляющие макет, поддерживают друг друга, так что пользователь видит текстовое содержимое одинаково важно. Кроме того, элементы легко сканируются в макете, который эффективно представляет их все.
Разделы для определенных аудиторий или функций
Расположение элементов, которые можно изменить, означает, что пользователи могут легко переключаться на другие разделы сайта.Чтобы помочь вам понять, как это возможно, мы предлагаем вам подумать о модных веб-сайтах, адресованных как мужчинам, так и женщинам.
Макет поддерживает 2 отдельных раздела на веб-сайте: один посвящен одежде для мужчин, а другой — одежде для женщин. Разделение макета обслуживает функциональный контент, очень полезный для двух разных целевых аудиторий.
Выйти за рамки стандартных схем
В то время как некоторые макеты следуют традиционному пути с целью наилучшего обслуживания функциональности, в других макетах используются смелые дизайны и структуры с целью оказать влияние на пользователя.Нарушение шаблонов означает неожиданное расположение элементов на веб-странице, а действия, которые она вызывает, выделяются среди множества стандартных веб-сайтов, и пользователь не может не запомнить ваш веб-сайт.
Создание визуального напряжения для привлекательных стимулирующих макетов
В веб-дизайне визуальное напряжение напрягает внимание пользователей, фокусируя его на ключевых моментах веб-сайта. Визуальное напряжение проявляется в контрастах пространства, цвета или яркости, и это легко заметно, если они переплетаются в идеальном общем балансе элементов.
Его роль состоит в том, чтобы визуально стимулировать пользователей отказаться от рутины веб-серфинга и обработать информацию на веб-сайте в совершенно новом свете.
Визуальная напряженность в макете веб-сайта из-за неожиданного размещения некоторых элементов
Используйте точки фокусировки, чтобы привлечь внимание к определенным элементам
Кнопка с призывом к действию может быть центром внимания. Изображение может быть центром внимания. Заголовки также могут быть координационными центрами. Все зависит от того, как они интегрируются в макет веб-сайта, поэтому они становятся самыми интересными объектами на веб-сайте, привлекающими внимание пользователя.
Благодаря фокусным точкам ваши пользователи будут на полпути к конверсии (какой бы «конверсией» ни был ваш конкретный веб-сайт) — пользователи будут концентрировать свое внимание на этих фокусных точках и более склонны предпринимать действия, которые вы от них хотите. принять.
Области изображений в меню — это фокусы, вызывающие интерес
Дизайн макетов для достижения целей веб-сайта
Перед тем, как приступить к разработке макета / просмотру шаблонов макета, лучше всего определить , каковы цели веб-сайта . Они могут продавать товары, собирать трафик или просто очаровывать пользователей каким-нибудь произведением искусства. Макет сайта следует выбирать исходя из целей сайта. Это вызовет определенные действия пользователей, которые приведут к достижению этих целей.
Они могут продавать товары, собирать трафик или просто очаровывать пользователей каким-нибудь произведением искусства. Макет сайта следует выбирать исходя из целей сайта. Это вызовет определенные действия пользователей, которые приведут к достижению этих целей.
Макеты, рассказывающие историю
Разработайте макет / найдите макет так, чтобы он соответствовал сообщению, которое вы должны передать. Разделы разделов должны собираться вместе, чтобы рассказывать полную историю. Каждый элемент в этой цепочке — это еще одна глава вашей истории.
Макет, состоящий из разделов функций, которые многое говорят о ценности приложения
Лучшие макеты веб-сайтов с подтвержденным успехом
Ниже вы найдете самые популярные и эффективные макеты веб-сайтов, которые дизайнеры со всего мира используют для создания своих веб-сайтов.
1. Зигзагообразная раскладка
Этот макет основан на широко известном шаблоне, который пользователи использовали для сканирования содержимого веб-страницы: глаза перемещаются по странице в направлении буквы Z.
- Сначала взгляд идет слева направо
- Далее глаз идет вниз и влево
- Наконец, их глаза снова возвращаются вправо
Зигзагообразный макет, так как он неразрывно связан с обычным поведением веб-пользователей, применим к широкому кругу веб-сайтов в различных областях деятельности.
Демонстрация веб-сайта ресторана— создана с использованием темы «Месмериз»
2. Макет F
Макет F-формы следует другому широко известному способу сканирования, когда глаза перемещаются по странице в виде буквы F.
Благодаря связи с широко известным поведением пользователей, этот макет подходит для широкого спектра веб-сайтов, от бизнес-сайтов до веб-сайтов портфолио.
3. Полноэкранное фото
В данном случае макет подразумевает распространение содержимого на полноэкранную фотографию / изображение.Таким образом, текстовые разделы или разделы меню служат для поддержки «живого» изображения. Подходит для веб-сайтов, которые хотят немедленно закрепить тему сайта в сознании посетителя.
Демонстрация модного веб-сайта — создана с помощью темы «гипноз»
4. Схема сетки
Информация организована в виде сеток, что упрощает просмотр, и люди могут остановиться на конкретных интересующих темах. Сетки позволяют равномерно распределять текст, фотографии и видео на веб-страницах, позволяя пользователям определять важность каждой единицы. Полезно для газет, видеоблогов и т. Д.
5. Одноколоночная компоновка
Этот макет организует информацию в один столбец, и это один из самых простых макетов для размещения. За контентом (текст, фото, видео) легко следить, а необходимость сканировать — это не что иное, как определение ключевых точек интереса в этом единственном столбце. Подходит для исследовательских работ и длинных статей.
6. Макет избранного изображения
Один из наиболее распространенных в настоящее время макетов подразумевает создание избранного изображения, представляющего каждую страницу веб-сайта. Изображение служит для концентрации внимания и интереса к фокусу, выражающему тему страницы. Кроме того, изображение выступает как источник смысла, который исходит из этой самой точки фокусировки. Подходит для нишевых блогов, фрилансеров и профессионалов.
Изображение служит для концентрации внимания и интереса к фокусу, выражающему тему страницы. Кроме того, изображение выступает как источник смысла, который исходит из этой самой точки фокусировки. Подходит для нишевых блогов, фрилансеров и профессионалов.
Демонстрация веб-сайта портфолио дизайнера — создана с помощью темы «Месмериз»
7. Асимметричная компоновка
Асимметричная планировка играет с правилами симметрии до такой степени, что искажает их в пользу уникального обещания: мы можем предложить больше, чем совершенство.Уловка состоит в том, чтобы создать активное пространство и сделать белое пространство более живым.
Хорошо использовать для этой категории веб-сайтов с веб-дизайном, для необычных презентаций портфолио и инновационных бизнес-сайтов.
8. Схема разделения экрана
Этот тип макета относится как к вертикальному, так и к горизонтальному разделению экрана. Как правило, вертикальный разделенный экран играет важную роль в придании двойного значения двум или более отдельным областям. Цель здесь — способствовать быстрому выбору для лучшего взаимодействия с веб-сайтом сразу же.
Цель здесь — способствовать быстрому выбору для лучшего взаимодействия с веб-сайтом сразу же.
Пример ниже несколько отличается тем, что он содержит как вертикальное, так и горизонтальное разделение на одной и той же странице. Если смотреть только на вертикальное разделение, это не побуждает сделать выбор, а скорее усиливает одно восприятие другим.
Макет с разделенным экраном рекомендуется для интернет-магазинов (например, для продажи мужчинам и женщинам) или для творческих веб-сайтов, «продающих здоровье» через веб-презентации (как в случае ниже).
9.Макет галереи заголовков и миниатюр
Во все более визуально ориентированном онлайн-мире этот макет может творить чудеса. Он состоит из миниатюр изображений, ведущих к полному описанию этих тем, и заголовков (+ короткие презентации), которые служат руководством по альбому изображений.
Подходит для туристических сайтов, обычных блогов и журналов.
Демо-версия финансового веб-сайта, созданная с помощью темы «Месмериз».
10. Модульная компоновка (также известная как компоновка карты / блочная компоновка)
Этот макет тесно связан с Material Design, протоколом проектирования, запущенным Google.Он становится все более популярным благодаря своей гибкости и отзывчивости. Модульная компоновка означает, что каждая единица контента (текст, изображения, видео, кнопки) включена в карточку или модуль, имеющий собственное выделенное пространство.
При применении модульных макетов к веб-сайтам достигается обтекаемый вид и очень связная композиция элементов на веб-странице.
Подходит для корпоративных веб-сайтов, на которых ясные и последовательные презентации являются основой профессионального присутствия в Интернете.
11. Макет журнала
Макет журнала, который встречается в наши дни, представляет собой смесь некоторых других макетов, и все они служат для придания ауру великолепия новостям.
В приведенном ниже примере сочетаются макет галереи заголовок + миниатюры, макет избранного изображения, а также твердый F-образный макет, чтобы сохранить гламур журнала на должном уровне.
Такие комбинации подходят для интернет-журналов, но не ограничиваются ими.
12.Макет одной страницы
Хотя это не так широко распространено среди распространенных макетов веб-сайтов, мы хотели перечислить этот макет здесь из-за его довольно интересных характеристик. Он объединяет несколько действий на одной странице (например, Gmail). Контент загружается динамически с использованием JavaScript. И он построен так, что генерирует уникальные URL-адреса для каждой точки обзора.
13. Схема радиальной симметрии
Другой менее распространенный тип компоновки относится к радиальной симметрии. Есть центральная точка, из которой излучаются коррелированные элементы в округлой форме:
Это упаковка
Теперь, когда вы ознакомились с различными макетами веб-сайтов, пора подумать, какой конкретный макет лучше всего подходит для вашего веб-сайта.Это многоцелевой макет или макет, адаптированный к определенной нише?
Для этого вы должны знать свою аудиторию, ее поведение, потребности и ожидания и создать соответствующее сообщение, которое идеально вписывается в макет. Макет будет иметь роль, чтобы сообщение сияло и было настолько убедительным для пользователей, что они не могли не принять его.
Макет будет иметь роль, чтобы сообщение сияло и было настолько убедительным для пользователей, что они не могли не принять его.
Лучшие макеты веб-сайтов для взаимодействия с пользователем и конверсии
Маркетологи, стремящиеся доминировать в своих нишах, должны сосредоточиться на лучших макетах веб-сайтов.
Это улучшит качество обслуживания пользователей и повысит количество конверсий.
К счастью, вам не нужно разрабатывать собственное. Сейчас используется масса отличных макетов веб-сайтов. Это макеты, в которых легко ориентироваться, они просты по объему и ориентированы на обеспечение запоминающегося взаимодействия с пользователем.
Самое главное, что на лучшие макеты для маркетинга сильно влияет наука о конверсии. Это делает их идеальными для маркетологов, которым нужно больше подписчиков, потенциальных клиентов и покупок.
9 лучших макетов веб-сайтов (и почему они работают)
1. Асана
Сайт Asana имеет четкую навигацию и широко использует пустое пространство для выделения заголовка и призыва к действию. Все, что нужно посетителю, чтобы узнать больше, увлечься и конвертировать, находится в верхней части страницы, без необходимости прокрутки.
Все, что нужно посетителю, чтобы узнать больше, увлечься и конвертировать, находится в верхней части страницы, без необходимости прокрутки.
Если посетитель хочет узнать больше, он или она может прокрутить вниз, чтобы увидеть больше из той презентации, которой нас дразнят, и есть простое меню навигации, понятное и эффективное.
2. Dropbox
Популярный сервис облачного хранилища Dropbox предлагает простой и удобный интерфейс.
Здесь посетители могут узнать больше, зарегистрироваться или прокрутить страницу вниз. Также есть упрощенное меню, которое делает поиск того, что вам нужно, простым и интуитивно понятным.
3. Грамматика
Когда вы прокручиваете страницу ниже сгиба на веб-сайте Grammarly, вы видите пример работающего приложения. Здесь посетители могут увидеть, зачем им нужен сервис, который помогает повысить конверсию.
Каждый раз, когда посетители хотят сделать следующий шаг, в правом углу появляется четкая зеленая кнопка, которая соответствует естественному положению глаз вскоре после приземления.
Кнопка также статична, поэтому она всегда видна, даже когда посетители прокручивают страницу вниз и продолжают читать.
4. Zendesk
Руководитель службы поддержки клиентов ZenDesk также предоставляет статическое меню, когда посетители прокручивают страницу вниз, гарантируя, что у них всегда будет возможность получить доступ к нужному им контенту.Прелесть этой планировки в ее простоте.
Здесь много белого пространства, информация организована хорошо, и мы снова видим заметный CTA в правом верхнем углу.
5. HubSpot
Когда вы прокручиваете страницу ниже сгиба на веб-сайте HubSpot, вас приветствует приятный макет, который заставляет вас остаться и остаться на некоторое время.
Посмотрите, как приведенная ниже информация не требует напряжения глаз и в то же время настолько информативна, что может побудить вас развивать свой бизнес с помощью этой популярной бизнес-платформы B2B.
6. Mailchimp
Mailchimp удалось создать один из лучших макетов веб-сайтов для конверсии, потому что он размещает простые ссылки под четко обозначенными заголовками, которые упрощают получение дополнительной информации.
И вы только посмотрите на все это белое пространство! Этот макет приятен для глаз, прост в навигации и приятно проводить время. Так вы получите незабываемый пользовательский опыт и максимальную конверсию.
7. Shopify
Гигант электронной коммерции Shopify — еще один, который использует много пустого пространства и простую организацию.
Вся информация, которую нужно выучить для преобразования, усечена и предназначена для скиммеров, что является отличной практикой UX для тех, у кого мало времени или внимания.
8. Полоса
Платежный процессор Stripe имеет немало преимуществ в категории лучших макетов веб-сайтов.
Четкая навигация, яркий призыв к действию и негативное пространство привлекают внимание и, в конечном итоге, повышают конверсию.
9. Яблоко
Когда посетители доходят до конца веб-сайта Apple, их не заставляют возвращаться наверх.Вместо этого они могут выбирать из множества четко обозначенных ссылок.
Обратите внимание, что каждая ссылка разделена на категории с заголовками, выделенными жирным шрифтом. Здесь мы также видим статическое меню, которое позволяет легко погрузиться в архитектуру сайта без чрезмерного количества щелчков мышью и прокрутки.
Почему эти макеты веб-сайтов работают
У приведенных выше макетов есть несколько общих черт:
- Простота использования: Посетители вашего сайта не должны разбираться в принципах работы вашего макета.Вместо этого ваш веб-трафик должен иметь возможность быстро и легко получать необходимую информацию.
- Интуитивно: 76% потребителей хотят, чтобы веб-сайт позволял легко найти информацию. Вы можете сделать это, сделав свой макет предсказуемым.
Например, если вы посмотрите на другие сайты в своей нише, вы, вероятно, заметите логотип в верхнем левом углу. Номер телефона обычно находится в правом углу, а информация над сгибом обычно оформляется в виде буквы «F», которая соответствует естественному направлению человеческого зрения и внимания.
Хотя желание создать уникальный и креативный сайт является естественным, придерживайтесь того, что работает, и взамен вы улучшите UX и конверсию.
- Оптимизированный: Лучшие макеты для маркетинга не содержат лишних хлопот и беспорядка. Фактически, многие из лучших макетов используют много белого или отрицательного пространства, что, как показано, оказывает положительное влияние на пользователей.
Вместо этого лучшие макеты сводятся только к тем основным и крайне важным элементам, которые необходимы для убеждения потенциальных клиентов в том, что вы достойны их времени и денег.
- Целенаправленный: Идеальный макет веб-сайта — симметричный, четкий и упорядоченный. Самое главное, топовые макеты дают понять, чего ожидать от посетителей после их приземления. Вы можете сделать это с помощью негативного пространства и заметных призывов к действию, которые нельзя пропустить.
- Разработано для скиммеров: Когда дело доходит до сбора и усвоения информации, макеты, которые делают текст и другие элементы удобными для восприятия, как правило, работают лучше всего.

- Адаптивный: Лучшие макеты веб-сайтов предлагают одинаковое и превосходное взаимодействие с пользователем независимо от того, какое устройство используют ваши посетители.
Создание адаптивного макета веб-сайта имеет решающее значение, если учесть, что Google теперь Mobile First.
Не только это, но если ваш сайт не может адаптироваться к вашей мобильной аудитории, 66% откажутся, а треть никогда не вернется.
Это качества, которые нужны каждому интернет-пользователю.
Рекомендации по проектированию макетов
Если вы хотите внедрить эти передовые практики в макет своего собственного веб-сайта, выполните следующие действия.
Панель навигации
Думайте о своей панели навигации как о дорожной карте для внутренней части вашего веб-сайта.Каждый пункт меню действует как точка перехода к различным страницам, которые могут помочь посетителям узнать больше и конвертировать.
Лучше, чтобы ваше меню было простым, чтобы не путать посетителей посторонними заголовками. Затем следует использовать подменю, чтобы загнать посетителей еще глубже в кроличью нору вашего сайта.
Затем следует использовать подменю, чтобы загнать посетителей еще глубже в кроличью нору вашего сайта.
Однако не делайте страницы слишком глубокими, чтобы их нельзя было найти. Окно поиска также может помочь посетителям быстро найти то, что им нужно для максимального UX и конверсий.
Как мы видели, статическое меню, которое следует за посетителями во время их прокрутки, может просто помочь увеличить количество переходов по ссылкам, подписок и покупок.
Выше сгиба
Лучшие макеты веб-сайтов предоставляют важную информацию при минимальном участии посетителей.
Один из способов сделать это — разместить всю важную информацию в верхней части страницы, чтобы она отображалась в центре экрана посетителей сразу после приземления.
Например, многие веб-сайты, такие как примеры выше, используют формулу Заголовок, Подзаголовок, Копия, Изображение и CTA над сгибом.
Вся эта информация побуждает посетителей читать, учиться и щелкать мышью, таким образом, конвертируя почти мгновенно после приземления.
Хорошая архитектура макета веб-сайта
Эффективная архитектура макета начинается с того, как организована ваша домашняя страница.
Благодаря плоскому и простому дизайну макета вы можете доставлять контент так, как ожидает ваша аудитория. Но другие страницы вашего сайта должны быть устроены аналогичным образом, чтобы было логическое развитие того, как посетители перемещаются по вашему сайту.
Например, многие веб-сайты следуют проверенной временем структуре «Дом», «О нас», «Услуги» и «Контакты».
Могут быть включены и другие страницы, например, Блог и FAQ.
Конечно, ваш сайт может предложить уникальное меню, как у лидера обуви Zappos. Но нет ничего проще, чем женщины, мужчины, дети, отделы, бренды и распродажа.
Сделайте элементы меню простыми для понимания, и у вас должен быть эффективный макет веб-сайта для увеличения продаж.
Источник
Попробовать всплывающие окна
Помимо одного из лучших макетов веб-сайтов, вы часто можете увеличить конверсию с помощью всплывающих окон.
Даже если ваши посетители не совершают конверсию с первого раза, всплывающее окно с подпиской может держать их на крючке, чтобы в будущем они могли превратить их в платящих клиентов.
Точно так же всплывающие окна выхода могут использоваться для захвата отскакивающего трафика, что может помочь вернуть их в ленту вашего веб-сайта для второго просмотра.
Специальный наконечник для мобильного телефона
Обратите внимание на то, как Crazy Egg предлагает простую функциональную возможность, которую легко воспроизвести на разных устройствах.
Урок здесь — простота, пробелы и призыв к действию, который выделяется и четко обозначен, чтобы привлечь внимание к клику, независимо от размера экрана.
Предоставлено: https://ready.mobi/
Зачем вам нужен хороший макет сайта?
Первое впечатление посетителя о вашем веб-сайте имеет значение, когда дело касается верстки и дизайна.
94% первых впечатлений обусловлены дизайном. И посетителю нужно меньше полсекунды, чтобы сформировать мнение о вашем сайте.
И посетителю нужно меньше полсекунды, чтобы сформировать мнение о вашем сайте.
Другое исследование показывает, что почти половина всех посетителей сети решат, достоин ли ваш сайт их времени, основываясь только на простом дизайне.
Цвета и графика, безусловно, способствуют дизайну сайта, но именно макет имеет наибольшее значение, когда речь идет о взаимодействии с пользователем и конверсии.
Влияние макета веб-сайта на пользовательский опыт и конверсии
Когда вы сосредотачиваетесь на пользовательском опыте и конверсиях с вашим макетом, вы, по сути, даете посетителям то, за чем они пришли. У них была проблема, и ваш сайт решил ее, что представляет собой лучший сценарий.
В свою очередь, решив свою проблему, посетители вашего веб-сайта с большей вероятностью вознаградят вас, по сути, сделав платными клиентами или иным образом совершив конверсию.
Суть в том, что лучшие макеты веб-сайтов более интересны, посещаемы и успешны.
Используйте функции Crazy Egg, чтобы улучшить свой макет за счет понимания пользовательской навигации
Как только вы начнете изменять свой сайт, вы можете легко проверить конверсии, запустив отчеты Google Analytics. Больше конверсий должно означать, что что-то работает.
Больше конверсий должно означать, что что-то работает.
Но как измерить пользовательский опыт?
Самый простой ответ — выбрать Crazy Egg, который предлагает инновационную технологию тепловых карт, которая поможет вам увидеть UX в реальном времени в действии.
Тепловые карты — это одно из пяти наложений веб-страниц, которые вы получаете с Crazy Egg, и каждый отчет может показать вам, где посетители прокручивают и нажимают, а также сегментацию аудитории. Эта информация бесценна, когда речь идет о создании наилучшего макета веб-сайта.
Знание того, на что направлено внимание посетителей, может помочь вам разместить различные элементы, чтобы улучшить UX и конверсию.
Например, если вы заметили, что большинство посетителей нажимают в правом углу, это может быть хорошим местом для CTA, как это сделали некоторые из наших примеров.
Тепловые карты могут не только показать вам, как и почему посетители используют ваш сайт, но вы можете наблюдать за их навигацией в режиме реального времени с записями посетителей.
Вы также можете протестировать элементы A / B live , чтобы найти идеальные комбинации элементов, которые поднимут макет вашего веб-сайта на новый уровень.
Заключение
Невозможно создать успешный веб-сайт, не обращая внимания на пользовательский опыт и конверсии. Хорошая новость в том, что теперь у вас есть несколько примеров, которые помогут вам создать лучший макет веб-сайта для вашей аудитории.
Благодаря ясности, простоте и интуитивно понятной организации вы скоро получите один из лучших макетов веб-сайта, который заставит посетителей захотеть остаться, вернуться, рассказать своим друзьям и купить по клику. Вот в чем суть успешного веб-сайта.
Роб имеет обширный опыт в области UX и веб-дизайна. Его степень в области психологии дает ему уникальное представление о том, что побуждает и мотивирует людей к действию.
Последние сообщения Роба Уэллса (посмотреть все)10 макетов веб-сайтов для вашего следующего дизайн-проекта
Если бы только выбор макета веб-сайта был таким же простым, как просто выбрать его и прокатиться с ним. Вы должны быть намеренно с вашим решением. Выберите правильный макет, и вы сможете обеспечить хорошее взаимодействие с пользователем. Выбери не тот и ну…
Вы должны быть намеренно с вашим решением. Выберите правильный макет, и вы сможете обеспечить хорошее взаимодействие с пользователем. Выбери не тот и ну…
О, Arngren.net. Детка, что ты делаешь?
Выбор удобного макета помогает убедиться, что ваш пользователь захочет остаться и посмотреть, что вы предлагаете.
Вот почему мы хотим познакомить вас с 10 распространенными макетами веб-сайтов, которые вы можете использовать для своего следующего дизайна. Мы объясним каждый из них и приведем примеры того, как соответствовать потребностям веб-сайта и подходящим макетам.
Подробнее о:
- Что такое макет веб-сайта?
- 10 макетов сайта для вашего следующего дизайна
- 3 типа веб-сайтов и используемые макеты
Давайте начнем.
Что такое макет веб-сайта?
Во-первых, важно понять, что такое макет веб-сайта .
Макет веб-сайта — это основа его построения и дизайна. Думайте об этом как о строительных чертежах вашего веб-сайта.Подобно тому, как чертеж определяет, как будет выглядеть здание — где будут располагаться комнаты, где стены и т. Д. — макет веб-сайта сообщает вам, где будут находиться все ваши активы, от фотографий до текста и логотипов.
В целом, хороший макет веб-сайта обычно соответствует важному принципу: Делайте это просто, глупо (или KISS).
Согласно исследованию, проведенному Hubspot, 76% потребителей говорят, что простота и удобная навигация являются наиболее важными факторами №1 в дизайне веб-сайтов.Это означает выбор макета, который сможет взять все необходимые ресурсы и передать их пользователю простым способом.
На что это похоже? Я рада, что вы спросили.
10 макетов веб-сайтов для вашего следующего дизайна
Ниже приведены 10 макетов веб-сайтов, которые вы можете использовать для своего следующего дизайна, каждый из которых представляет свой стиль дизайна и пользовательский интерфейс.
Вы сможете найти эти макеты в использовании на бесчисленном количестве различных веб-сайтов. Продолжайте читать до конца, где мы узнаем, как сочетать стиль веб-сайта с макетом дизайна!
1.F-образная
F-образный макет веб-сайта невероятно распространен, он построен на основе исследования, проведенного Nielsen Norman Group, консалтинговой фирмой по UX-исследованиям, которая провела исследование с отслеживанием взгляда и обнаружила, что люди обычно читают блоки текста и ресурсы в F-образном образе. .
.
Тепловая карта из исследования глаз Nielsen, показывающая некоторые общие результаты
На изображении выше собраны тысячи записей тепловой карты. Понятно, что читатели, как правило, сканировали по двум горизонтальным линиям, прежде чем проверять информацию на стороне, создавая узор F или E.
Многие веб-сайты используют шаблон F-образной формы, когда хотят предоставить пользователям множество различных возможностей для нажатия. Подумайте о том, как представлены результаты поиска Google или как большинство новостных сайтов будут представлять свои активы.
Protip: Расставьте приоритеты для контента, прежде чем создавать страницу. Это означает принятие решения о том, какие наиболее важные элементы вы хотите представить вашему пользователю в первую очередь. Это определит, как вы разместите информацию.
2. Z-образная (или зигзагообразная)
Z-образная (или зигзагообразная)
Как и F-образная форма, Z-образная компоновка также предназначена для отслеживания привычек пользователей к просмотру.Пользователи выполняют сканирование в направлении слева вверху направо, затем вниз по диагонали до левого нижнего правого угла — почти так же, как вы читаете книгу.
Разница между этим и F-образной формой заключается в том, что Z-образный макет веб-сайта лучше всего подходит для страниц с определенной целью, например, целевой страницы для подписки на информационный бюллетень или услугу.
Вот пример веб-сайта Z-формы с учетом этого.
Линия глаз повторяет естественную Z-образную форму на всей этой веб-странице, от логотипа Facebook до области входа в систему, затем вниз до области копирования целевой страницы и области регистрации.
Совет: Веб-сайт в форме буквы Z лучше всего подходит для страниц с минимальным количеством копий и содержимого, а также с демонстрацией изображений, когда взгляд движется вниз по странице. Добавьте к нему слайдер с несколькими изображениями, и вы сможете сосредоточить внимание читателей на странице.
Добавьте к нему слайдер с несколькими изображениями, и вы сможете сосредоточить внимание читателей на странице.
3. Журнал
Макет в стиле журнала чаще всего используется для публикаций в СМИ. Макет основан на сетках, которые представляют пользователю огромное количество контента, не перегружая его.
Этот макет также позволяет менеджерам веб-сайтов назначать легкую для понимания иерархию для своих статей, помогая пользователям легко понять, какие статьи являются более важными или недавними при чтении, а также сканировать страницу и впитывать другой контент.
Если на вашем веб-сайте много контента — подумайте о блоге или публикации новостей — подумайте о макете в стиле журнала.
Совет: Не спите 👏 на 👏 изображениях 👏👏👏 Макет в журнальном стиле в значительной степени зависит от разнообразного количества хороших изображений, а также заголовка, привлекающего внимание читателей. Обязательно выберите лучший для миниатюр каждой статьи.
Обязательно выберите лучший для миниатюр каждой статьи.
4. Фотография целиком (или избранное изображение)
Макет веб-сайта с фотографиями дает пользователям крупное изображение с небольшими фрагментами контента поверх него. Прекрасно, если у вас есть конкретный продукт, который вы хотите продемонстрировать, например еда для ресторана.
Для этого необходимы красивые фотографии и изображения. Чтобы правильно представить свой продукт, изображения должны быть увлекательными и динамичными — только тогда вы сможете привлечь внимание пользователей и удерживать их на сайте.
Совет: Помните, что ваше изображение также должно быть совместимо с мобильными пользователями. То, что хорошо выглядит на рабочем столе, на телефоне может выглядеть ужасно.
5. Разделенный экран
Этот макет относится к экранам, которые разделены либо по горизонтали, либо по вертикали — или по обоим, как указано выше!
Этот макет часто используется для веб-сайтов, которые разделяют предложения для мужчин и женщин или взрослых и детей, например в магазинах электронной коммерции и модельных агентствах.
Совет: Сведите содержимое к минимуму с помощью разделенного экрана.Поскольку внимание пользователей должно быть сосредоточено только на ваших разделенных ресурсах, вам не следует загромождать их поле зрения кучей контента и посторонними изображениями.
6. Карты
Работа с карточками, еще один вид сетки, отлично подходит для веб-сайтов, на которых размещен огромный банк неиерархического контента.
Этот макет веб-сайта часто используется для веб-сайтов новостей, блогов, портфолио и видео — веб-сайтов, которые должны демонстрировать большой объем контента организованным, настраиваемым и простым способом.
Protip: Убедитесь, что у вас достаточно пробелов.Недостаточно, и ваши пользователи будут ошеломлены и пропустят весь тот контент, который вы пытаетесь выделить.
[ЗАГОЛОВОК: О боже. Почему?]
7. Асимметричный
Как однажды сказал Фрэнк Синатра: «Поднимите шляпу — углы — это отношение». Помимо того, что он голубоглазый певец, кажется, он также был сторонником асимметричного макета веб-сайтов.
Asymmetry отлично подходит для добавления напряжения и динамики в макет веб-сайта и может помочь дизайнерам привлечь внимание пользователей к одной конкретной части макета веб-сайта.
В этом макете часто используются контрастные цвета для выделения содержимого. Еще одна отличительная черта — это уровень глубины, который он может придать странице. Его чаще всего используют для веб-сайтов-портфолио, которые хотят выделиться среди других, а также для инновационных и смелых брендов.
Совет: Убедитесь, что асимметричный макет подходит не только вашему бренду, но и вашим контентным ресурсам. Этот макет лучше всего подходит для веб-сайтов с меньшим количеством контента.
8. Одноколонный
Веб-сайты с одной колонкой настолько просты, насколько это возможно.
Все ваши активы помещаются в одну колонку на вашем сайте. Это оно. Все, что нужно, — это один столбец, и все, что нужно сделать пользователям, — это прокрутить вниз, чтобы увидеть больше контента.
Это популярный макет веб-сайта для минималистичных платформ блогов, таких как Tumblr и Medium, или платформ социальных сетей, таких как Instagram и Twitter, где сообщения автоматически сортируются по одному фактору: дате.
Совет: При использовании этого макета для своего собственного веб-сайта подумайте о размещении плавающих кнопок навигации, чтобы пользователь мог легко перемещаться по сайту, независимо от того, где они находятся на странице.
9. Рамки (или эскизы)
Этот блочный макет веб-сайта идеально подходит для блогов и новостных веб-сайтов, на которых выделяется разный контент.
Обычно он представлен в виде трех разных частей контента, расположенных в коробках, причем одна большая находится поверх двух других. В более крупном поле «Избранные» иногда есть ползунок для прокрутки различных изображений.
Protip: Используйте свои коробки для продвижения продукта, сплетая их вместе.На изображении выше Microsoft использует каждое поле для продвижения Surface. Каждая коробка работает, демонстрируя дополнительный продукт или указывая пользователям, где они могут узнать больше о Surface.
10. Фиксированная боковая панель (или фиксированная навигация)
У фиксированной боковой панели макета веб-сайта есть именно это: фиксированная панель навигации слева или справа, которая позволяет пользователям легко перемещаться по сайту независимо от того, где они находятся на веб-странице. Это отличный пример того, как учитывать потребности пользователей при разработке веб-сайта.
Однако за это приходится платить: фиксированная боковая панель будет занимать больше страницы, что означает меньше места для других ресурсов. Эту проблему можно несколько облегчить, если у вас исчезнет панель навигации, пока пользователь не наведет на нее курсор. Кроме того, это было большим событием во времена iframe в начале 2000-х годов.
Совет: Помните, что боковая панель может помочь перемещаться по ресурсам на текущей странице, а также направлять читателей в другие места, такие как ваши каналы социальных сетей и страница с информацией о них.
3 типа сайтов и их макеты
Теперь, когда вы знаете несколько распространенных макетов веб-сайтов, которые можно использовать в своем следующем проекте, мы хотим познакомить вас с ними в действии.
Ниже приведены три примера типов веб-сайтов:
- SaaS
- Редакционная
- Личный
Для каждого из них мы также включили по пять примеров веб-сайтов и используемых макетов. Надеюсь, они вдохновят ваш проект, независимо от его формы.
Макеты SaaS
Веб-сайты для продуктов SaaS обычно имеют один макет: Z-образную форму.Это помогает привлечь внимание пользователя к призыву к действию на странице.
Для тех, кто ниже, это обычно для подписки на услуги, предлагаемые веб-сайтом.
Evernote (Z-образная)
Mailchimp (Z-образная форма)
Hubspot (Z-образная)
Слабина (Z-образная)
Salesforce (Z-образная)
Редакционные макеты
Публикации склоняются к удобному для читателя макету веб-сайта, например, в журнальном или F-образном стиле. Эти макеты позволяют владельцу веб-сайта определять иерархию контента, давая пользователям свободу выбора части контента, которую они хотят изучить.
The Verge (Журнал)
ПРОВОДНОЙ (Журнал)
LA Times (Журнал)
Макеты личных сайтов
Особенно при разработке собственного веб-сайта выбор макета веб-сайта должен отражать то, кем вы являетесь — уникальным для вас и ваших целей.
Например, если у вас есть блог, вы можете захотеть использовать макеты с одним столбцом или блоками, поскольку именно они лучше всего демонстрируют контент. Если у вас есть продукт, который вы хотите продать, вы можете использовать полную фотографию или Z-образную форму, поскольку они отлично подходят для демонстрации продуктов и призыва к действию.
Джеральдин ДеРуитер (Полное фото / Миниатюра)
Гэри Шэн (Полное фото / Миниатюра)
Tony D’Orio (Полное фото / Изображение)
Ник Джонс (Сетка)
Выберите подходящую планировку
Теперь мы хотим знать: какой ваш любимый макет веб-сайта и почему? Сообщите нам и приведите пример. Мы могли бы включить его в будущий пост о дизайне веб-сайтов.
Хотите узнать больше о дизайне веб-сайтов?
Макет веб-страницы: анатомия веб-сайта, которую необходимо изучить каждому дизайнеру
Создание веб-страницы, в которой воплощено почти волшебное сочетание эстетической красоты и яркости вашего сообщения, требует удачного сочетания искусства и науки.Секрет заключается в том, чтобы дать себе немного творческой свободы, при этом придерживаясь проверенной структуры.
Звук невозможен?
Не волнуйтесь, вот краткое руководство по созданию макета веб-страницы, повышающего конверсию, для любого бизнес-сайта.
Трехэтапный процесс разработки макета бизнес-сайта
Шаг 1. Сначала продумайте путь пользователя
Первостепенное значение имеет проведение исследования и обдумывание структуры домашней страницы еще до того, как вы начнете набрасывать идеи.Во время исследования убедитесь, что вы постоянно ориентируетесь на ожидания потенциальных клиентов. В конце концов, создание бизнес-веб-сайта, обеспечивающего отличный пользовательский интерфейс, практически невозможно без знания ожиданий целевых пользователей.
А веб-сайт, который не может обеспечить удобство для пользователей, имеет гораздо меньше шансов привлечь приличный объем трафика — в конце концов, UX и SEO идут рука об руку. Есть выбросы с небрежным UX, все еще привлекающие множество пользователей — см. Craigslist.Но у компаний с лучшим UX, таких как Uber, Airbnb и Slack, гораздо больше шансов заново изобрести свои отрасли.
Есть много способов исследовать потребности и ожидания пользователей, но интервью и сортировка карточек, вероятно, являются самыми популярными методами. Как только вы получите более глубокое представление о том, что ваша целевая аудитория ожидает от страницы, вы можете приступить к работе над информационной архитектурой.
Информационная архитектура (IA) — это организация информации на веб-сайте таким образом, чтобы она была ясной, интуитивно понятной и разумной. Подумайте о своем собственном опыте просмотра веб-страниц: переход на плохо спланированную веб-страницу, которая не доказывает свою актуальность за считанные секунды, расстраивает и, вероятно, заставит вас сразу же нажать кнопку закрытия или возврата.
Good IA создаст иерархию, которая выделяет наиболее важные элементы и удерживает посетителей.Без прочного «скелета», на котором можно было бы опираться, вы настроите себя на неудачу.
Навигация — это один из ключевых аспектов IA, который следует учитывать на раннем этапе. Неважно, насколько красив ваш сайт, если пользователи не могут сориентироваться в нем.
Хорошая навигация имеет три основных характеристики:
- Простота
- Ясность
- Согласованность
Ваша цель должна заключаться в том, чтобы направлять пользователей к информации, которую они ищут, за минимальное количество кликов. Вы достигнете этого с помощью ясного, краткого и полезного языка панели навигации и единообразного дизайна всего сайта. Добавление функции резервного копирования, такой как хлебные крошки, также может значительно повысить удобство использования вашего сайта, помогая посетителю всегда понимать свое местоположение на сайте.
Шаг 2. Получите правильную визуальную иерархию
Сильная визуальная иерархия отличает дизайн макета веб-сайта, который направляет пользователей к действию, которое вы хотите, чтобы они предприняли, и сайт, который всего выглядит хорошо . Люди — невероятно визуальные существа, и когда дело доходит до потребления контента в Интернете, мы часто сканируем страницу, чтобы быстро определить, найдем ли мы то, что нам нужно, прежде чем приступить к делу.
Как дизайнер, вы можете убедиться, что самая важная информация видна и привлекает пользователей.
Без четкой визуальной иерархии весь контент на странице кажется одинаково важным, что делает его подавляющим.
Различные принципы дизайна помогают создать сильную визуальную иерархию.
Использовать сетку
Сетки предоставляют мощный способ создания связей между различными элементами на странице и упорядочивают дизайн макета. Сетка показывает, как все элементы взаимодействуют друг с другом на странице, и гарантирует, что вы используете четкую структуру, чтобы выделить нужную информацию.
Дизайн для естественного сканирования узоров
Существует два основных шаблона сканирования глаз, которые люди используют для быстрого сканирования блоков контента:
- F-образный узор
- Z-образный узор
Как дизайнер, вы можете полностью контролировать, куда пользователи будут смотреть при сканировании вашей страницы, поэтому очень важно указать им правильные пути.Мы часто встречаем F-образный узор на сайтах с большим количеством текста, таких как блоги и новостные сайты.
Важно отметить, что группа Нильсена-Нормана — люди, которые открыли этот шаблон чтения в 2006 году — недавно пересмотрела свое исследование и прояснила некоторые заблуждения, связанные с ним: F-образный шаблон на самом деле вреден для пользователей и предприятий и следует избегать.
Если пользователи просматривают ваш веб-сайт по F-образной схеме, это означает, что они отдают предпочтение левой стороне страницы и упускают важный контент справа.Чтобы предотвратить F-сканирование, вы должны отформатировать контент на своем сайте таким образом, чтобы направлять его на информацию, которую вы считаете наиболее важной.
Вот несколько способов направить посетителей к прочтению вашего наиболее важного содержания:
- Включите наиболее важную информацию в первые два абзаца
- Используйте заголовки и подзаголовки
- Важные слова или фразы, выделенные жирным шрифтом
- Визуально группируйте небольшие объемы связанной информации
- Часто используйте маркированные и нумерованные списки
Стремитесь усердно работать для своих пользователей, чтобы свести к минимуму отвлекающие факторы и отговорить их от использования ярлыков.
Дизайн, препятствующий сканированию в форме буквы F, хорошо подходит для сайтов с большим объемом текста, таких как блоги и новостные сайты. Z-образный узор лучше подходит для сайтов с минимальным количеством копий и несколькими ключевыми элементами, предназначенными для привлечения внимания пользователя. На целевых страницах часто используется Z-образный узор, чтобы направлять пользователей по пути конверсии.
Этот макет веб-сайта отлично подходит, если вы хотите привлечь внимание пользователей к определенному призыву к действию или контенту на странице.Источник: Basecamp
Визуальная расстановка приоритетов ключевых элементов
Используйте пять основных строительных блоков дизайна, чтобы построить визуальную иерархию, понятную с первого взгляда:
1. Размер
В любом дизайне важно соотносить размер с важностью — самая важная информация должна быть самой большой на странице и требовать наибольшего внимания.
2. Цвет
Помните, что цвет может функционировать как организационный инструмент, а также как инструмент брендинга / индивидуальности в дизайне.
3. Макет
Хорошее форматирование побуждает посетителей взаимодействовать с контентом по всей странице и быстрее находить наиболее важную информацию.
Это ежеквартальное издание Google использует карточный дизайн для организации содержания на странице и поощрения их основной цели: подписки. Источник: Think with Google .
4. Шаг
Пустое или отрицательное пространство — это инструмент, который дизайнеры используют для привлечения внимания к наиболее важным элементам пользовательского интерфейса.
5. Стиль.
Выбор стиля, который соответствует и подчеркивает ваш бренд, поможет вам более эффективно донести свое сообщение.
Примените правило третей
Этот принцип требует, чтобы вы разделили свой дизайн на три части (макет из трех строк и трех столбцов), чтобы увидеть, где пересекаются линии, и выяснить, где находятся фокусные точки дизайна.Это эффективный способ начать композицию вашего сайта и выбрать расположение и обрамление элементов. Использование сетки — самый простой способ применить эту технику к любому дизайну.
Шаг 3. Сосредоточьтесь на кнопках призыва к действию
Ни один веб-сайт не обходится без кнопок призыва к действию (CTA). Фактически, маркетологи сказали бы, что они — самый важный элемент на странице, и все усилия должны быть сосредоточены на том, чтобы люди переходили по ссылкам.Стратегическое использование хорошо продуманных призывов к действию может значительно улучшить поток страницы и направить пользователя к конверсии, поэтому очень важно понять это правильно.
Вот что нужно учитывать при разработке кнопок.
Убедитесь, что ваши кнопки выглядят интерактивными
Это может показаться очевидным, но вы будете удивлены, как часто веб-дизайнеры отказываются от ясности в пользу творчества или какой-то новой причудливой тенденции (да, я говорю о вас, кнопка-призрак).Чтобы убедиться, что пользователи понимают, что элемент — это кнопка, используйте стандартные визуальные подсказки, которые помогут им определить возможность нажатия, например форму, тени и блики.
Четко обозначьте все кнопки
Кнопки указывают пользователям, что им делать дальше.Если копия расплывчата, люди скорее думают, чем действуют. Объясните пользователям, что произойдет, если они перейдут по ссылке. Вот умный пример от Netflix.
Визуально выделите наиболее важные CTA
Есть три важных аспекта при разработке четкого CTA: цвет, контраст и расположение. Используйте привлекательный цвет с достаточным контрастом, чтобы выделить основные кнопки, и разместите их на видных местах, где пользователи не смогут их пропустить.
Что еще вы хотели бы знать о верстке?
Мы хотим копнуть глубже, чем 101, по этой жизненно важной теме — так что дайте нам знать, что еще вы хотели бы узнать!
5 макетов домашней страницы, которые вы ДОЛЖНЫ попробовать в 2021 г.
6. Панель навигации:
Это план действий, который вы используете, чтобы показать своим посетителям, что важно и где они могут получить необходимую информацию.
Практическое правило:
- Включайте только необходимые страницы и не путайте пользователей лишними опциями.Ваши посетители не будут интересоваться (изначально) страницами об авторских правах, конфиденциальности и условиях обслуживания. Так что вставьте их в другое место — например, в нижний колонтитул.
- Создайте логические группы связанных ссылок, при этом наиболее важные ссылки будут организованы слева направо.
- Заголовки страниц должны быть короткими и информативными.
- Разместите панель навигации на видном месте, чтобы ее было легко найти.
Поставьте себя на место посетителей и спросите себя:
« Какое наименьшее количество шагов мне нужно сделать, прежде чем я смогу принять осознанное решение о покупке вашей услуги или продукта? “
2.ТИП СОДЕРЖАНИЯ ДЛЯ ВСТАВКИ Внизу страницы
Как упоминалось выше, не все будут прокручивать вашу домашнюю страницу вниз, чтобы увидеть больше.
Ваши посетители, которые на самом деле прокрутят вашу домашнюю страницу вниз, чтобы увидеть больше, — это те, кто заинтересован в том, что вы предлагаете, после прочтения вашего заголовка и подзаголовка (вашего содержимого наверху).
Иначе они уже покинули бы ваш сайт.
Итак, тип контента, который вы хотите вставить ниже сгиба, должен поддерживать ваш контент выше сгиба (что вы предлагаете и как вы можете решить проблемы своих клиентов).
Вот 2 типа контента, который вы должны отображать ниже сгиба:
1. Вторичный контент : контент, который недостаточно важен для размещения выше сгиба, но по-прежнему имеет решающее значение для убеждения посетителей стать клиентами или лояльными последователями.
2. Дополнительное содержимое : Это полезная информация, но она не критична для того, чтобы сделать ваш веб-сайт эффективным и произвести сильное первое впечатление.
Давайте углубимся в более подробные сведения об этом содержимом «ниже сгиба».После этого мы покажем вам 5 эффективных макетов домашней страницы, которые вы можете имитировать.
# 1) Разбивка вторичного содержания :
Вторичное содержание усиливает Ваше первичное содержание (наверху).
Цель состоит в том, чтобы убедить посетителей в том, что именно они получат от использования ваших услуг или покупки ваших товаров.
1. Список преимуществ:
Вот распространенная ошибка — большинство веб-сайтов сосредоточено на перечислении множества функций и не уделяют достаточно внимания описанию преимуществ для потенциальных клиентов / читателей.
В маркетинге есть проницательная поговорка: «Характеристики говорят, преимущества продают».
Главный вопрос, который задают посетители, — это «так что в этом для меня?» — «Почему я должен есть в вашем ресторане?» — «Почему я должен нанять тебя в качестве фотографа?»
Если вы попали на веб-сайт и все, что вы видите, это большой список функций, например: « у нас есть 20 бутербродов, 15 салатов и 5 видов супов…». »или« , мы предоставляем вам 100 изображений на DVD и физический альбом… ». “
В итоге вы станете еще одним рестораном или сайтом фотобизнеса. Ничто не заставляет посетителя вашего сайта узнать о вас больше.
Сосредоточьтесь на том, какую пользу принесут ваши посетители от вас — Например, «органические ингредиенты от фермы до стола, чтобы вы чувствовали себя здоровее и жили дольше» или «дети растут слишком быстро — мы поможем вам запечатлейте эти драгоценные моменты и воспоминания вместе с первым ребенком ».
Обратите внимание, что выгоды задействуют эмоциональную сторону людей — потому что это работает.
Вот хороший пример описания преимуществ домашней страницы Basecamp (Basecamp — это программное обеспечение для управления проектами, которое помогает командам управлять множеством обменов данными):
Источник: Basecamp.comСначала они перечисляют все головные боли и боли указывает на то, что их потенциальный клиент может иметь (относиться к эмоциональному уровню). Затем они дают обещание (преимущества), что их программное обеспечение может решить все эти проблемы.
Описание преимуществ не всегда означает решение конкретной проблемы.Это также может вдохновлять, например, как здорово будет отправиться в путешествие с семьей на новеньком автомобиле!
Ключевым моментом здесь является показать вашей аудитории, как их жизнь изменится к лучшему с тем, что вы им предоставляете.
Совет для профессионалов: Функции листинга полезны только после того, как вы убедите своих посетителей в том, что можете принести им огромную пользу. Не выгружайте на посетителей скучный список функций. Сосредоточьтесь на том, чтобы сообщить, какую пользу посетители могут получить от вас.
2. Индикаторы доверия:
Индикаторами доверия могут быть истории успеха клиентов, отзывы или цитаты клиентов, профессиональная аккредитация (принадлежность отраслевых ассоциаций, оценка Better Business Bureau), цитаты в СМИ, количество репостов в социальных сетях и персонализированный дисплей. сообщения о членах вашей команды, чтобы создать доверие.
Люди покупают у людей или компаний, которые им нравятся и которым они доверяют.
Таким образом, показывая таким людям, как вы и ваш бренд, вы можете повысить свой авторитет и надежность.
Главное здесь в том, чтобы позитивно связать свой бизнес с внешними сторонами и показать, что вашим бизнесом управляют люди, а не роботы.
Индикаторы доверия очень эффективны, чтобы помочь вашим посетителям еще на один шаг приблизиться к тому, чтобы стать клиентами — особенно когда они близки к тому, чтобы пересечь эту черту, но им просто нужен легкий толчок.
Помните — человека любят подписываться на других людей. Поэтому, когда они видят, что другие (такие же, как они) ведут с вами дела, они с большей вероятностью последуют за вами.Как вы думаете, почему мы постоянно ищем отзывы о различных услугах или продуктах?
3. Список функций:
Список функций помогает вашим потенциальным клиентам ТОЧНО узнать, что они получают, совершая покупку.
Перечислите наиболее привлекательные функции, которые захотят иметь посетители.
Одна из самых больших ошибок, которые, как мне кажется, делают люди, заключается в том, что они перечисляют длинный список функций, которые не относятся ко мне как к клиенту.
Даже если функции могут показаться интересными, мне все равно, если они не решат мою проблему или не отвечают моим потребностям.
Например: Когда я захожу на веб-сайт Volkswagen в поисках нового автомобиля, я не получаю ошеломляющего списка функций вроде электромеханического усилителя рулевого управления с переменным усилием . Хотя это важная особенность, она не является чем-то важным для большинства покупателей автомобилей.
Вместо этого вы получаете такие функции, как люк в крыше и аудиосистема объемного звука с 10 динамиками. Это те особенности, которые волнуют людей и которые в конечном итоге будут продавать автомобиль.
Volkswagen Touareg 2016 люк на крыше — Источник: vw.comПодумайте, какие функции понравятся вашей аудитории, и удалите лишние функции, которые не окажут существенного влияния на вашу домашнюю страницу.
Совет для профессионалов: Если у вас есть много функций, которые нужно перечислить, вместо того, чтобы перечислять их все, выберите 10 лучших для вставки на вашу домашнюю страницу. Для других функций создайте отдельную страницу, посвященную функциям, где ваши посетители могут просматривать весь список функций.
# 2) Разбивка дополнительного контента:
Это полезная информация, но она не критична для того, чтобы сделать ваш веб-сайт эффективным и произвести сильное первое впечатление.
Например, статьи в блогах, объявления компаний, расписание мероприятий, отраслевые новости, карта расположения (если вы не занимаетесь ресторанным бизнесом).
Такой контент действительно имеет место на вашем веб-сайте, и, если его разместить в соответствующем месте, он может помочь составить общую картину того, чем занимается ваш бизнес. Но если их использовать неправильно, они могут создать беспорядок и путаницу.
Теперь, когда вы знаете, что следует включить на главную страницу, давайте посмотрим, как вы можете позиционировать свой контент, чтобы посетители могли получить удовольствие от просмотра!
Анатомия 5 эффективных макетов домашней страницы и примеров шаблонов
, которые вы можете использовать сегодня
Я собираюсь поделиться с вами 5 очень эффективными макетами домашней страницы ниже.Диаграммы разбивают каждый компонент, расположенный выше и ниже сгиба.
Следуя этим макетам, вы можете оптимизировать свою домашнюю страницу. Если вы используете конструктор веб-сайтов с перетаскиванием, вы сможете легко перетаскивать свой контент, чтобы имитировать макеты, как показано на схемах ниже.
Я также привел несколько примеров шаблонов ниже, где домашние страницы уже эффективно настроены. Вы можете щелкнуть, чтобы ознакомиться с актуальными шаблонами, и вы можете зарегистрироваться и сразу же начать использовать один.
В каком-то смысле использование одного из этих шаблонов — это короткий путь, так как он позволяет вам получить преимущество, поскольку шаблоны уже воплощают некоторые из передовых практик, которые я обсуждал выше!
Макет № 1
Этот макет довольно универсален, поэтому его можно применять практически в большинстве отраслей.
Щелкните, чтобы увеличить изображениеПримеры шаблонов : Вот несколько шаблонов, которые имеют этот тип макета домашней страницы. Вы можете просмотреть их, зарегистрироваться и сразу же начать использовать.
Макет № 2
Этот макет также достаточно универсален, поэтому его можно применять в большинстве отраслей.
Нажмите, чтобы увеличить изображениеПримеры шаблонов : Вот несколько шаблонов, которые имеют этот тип макета домашней страницы. Вы можете просмотреть их, зарегистрироваться и сразу же начать использовать.
Макет № 3
Этот макет также достаточно универсален, поэтому его можно применять в большинстве отраслей.
Щелкните, чтобы увеличить изображениеПримеры шаблонов : Вот несколько шаблонов, которые имеют этот тип макета домашней страницы.Вы можете просмотреть их, зарегистрироваться и сразу же начать использовать.
Макет № 4 — Портфолио и сайты с фотографиями
Этот макет подходит для творческих компаний
(фотографы, дизайнеры, художники, музыканты и иллюстраторы)
Нажмите, чтобы увеличить изображениеПримеры шаблонов : Вот несколько шаблонов с таким макетом домашней страницы. Вы можете просмотреть их, зарегистрироваться и сразу же начать использовать.
Макет № 5 — Сайты о продуктах питания, здоровье и красоте
Этот макет хорошо подходит для предприятий, которые больше извлекают выгоду из визуальных коммуникаций (в меньшей степени от письменного контента)
(рестораны, спа, салоны и кафе)
Нажмите, чтобы увеличить изображениеПримеры шаблонов : Вот некоторые шаблоны, которые имеют этот тип макета домашней страницы. Вы можете просмотреть их, зарегистрироваться и сразу же начать использовать.
Все еще не можете выбрать правильный шаблон для своего сайта?
Выбор шаблона для дизайна вашего веб-сайта может быть либо очень увлекательным, либо ошеломляющим, либо для большинства людей — чем-то средним.
У нас есть набор критериев, которые мы используем при составлении предложений по дизайну шаблонов, чтобы помочь вам проанализировать все варианты дизайна.
Заключение и выводы
Эффективный дизайн домашней страницы — это не просто «красиво» — важно, насколько легко вашим посетителям понять, что вы делаете, какие проблемы вы решаете и какую пользу они могут получить от ваших услуг или продуктов.НИКОГДА не позволяйте посетителям гадать или решать, что делать дальше.Вместо этого создает очень четкий призыв к действию на вашей домашней странице, который направляет ваших посетителей к следующему шагу (например, перейти на страницу вашего продукта / услуги, подписаться на рассылку новостей, загрузить руководство, связаться с вами , так далее).
Постоянно спрашивайте себя, полностью ли понимают ваши посетители, что вы делаете и какие преимущества вы приносите. Сосредоточьтесь на описании преимуществ того, как вы можете помочь своим посетителям. — не выкидывайте список функций, которые не могут быть понятны вашим посетителям на эмоциональном уровне.
Не используйте сложную лексику или расплывчатые описания — говорите кратко, говорите прямо.
Имейте в виду, что вы не получите «идеального» дизайна домашней страницы с первой попытки. Это нормально — продолжать работать над его улучшением. Собирайте отзывы людей, чтобы увидеть, как вы можете улучшить.


 Этот сайт имеет простой интерфейс для редактирования контента наряду с инструментами совместного редактирования контента, обсуждения и управления проектами.
Этот сайт имеет простой интерфейс для редактирования контента наряду с инструментами совместного редактирования контента, обсуждения и управления проектами. Сайт содержит библиотеки документов и рисунков для хранения объектов веб-публикации и доступен только на уровне сайта.
Сайт содержит библиотеки документов и рисунков для хранения объектов веб-публикации и доступен только на уровне сайта. Каталог продуктов можно настроить так, чтобы он поддерживал варианты продуктов и многоязычные свойства продукта. На сайте есть страницы администрирования для управления аспектной навигацией для продуктов. Этот шаблон доступен только на уровне семейства веб-сайтов.
Каталог продуктов можно настроить так, чтобы он поддерживал варианты продуктов и многоязычные свойства продукта. На сайте есть страницы администрирования для управления аспектной навигацией для продуктов. Этот шаблон доступен только на уровне семейства веб-сайтов.
 Повторное использование существующих веб-макетов позволяет сэкономить время. Дизайнеры будут тратить меньше времени на эксперименты с макетом и больше сосредоточатся на визуальной иерархии и других аспектах дизайна, которые имеют прямое влияние на взаимодействие с пользователем.
Повторное использование существующих веб-макетов позволяет сэкономить время. Дизайнеры будут тратить меньше времени на эксперименты с макетом и больше сосредоточатся на визуальной иерархии и других аспектах дизайна, которые имеют прямое влияние на взаимодействие с пользователем. В первом примере сетка
в соответствии с шириной столбца и горизонтальным интервалом, но различные вертикальные
интервал создает визуальный шум. Во втором случае шаг горизонтальных столбцов
и расстояние между элементами по вертикали одинаковы, что делает общий
структура веб-макета кажется более чистой и удобной для пользователя
кто визуально потребляет контент.
В первом примере сетка
в соответствии с шириной столбца и горизонтальным интервалом, но различные вертикальные
интервал создает визуальный шум. Во втором случае шаг горизонтальных столбцов
и расстояние между элементами по вертикали одинаковы, что делает общий
структура веб-макета кажется более чистой и удобной для пользователя
кто визуально потребляет контент. Когда посетители доходят до конца строки, они делают паузу на долю секунды перед переходом к следующей строке, и эта пауза дает вам возможность представить контент.
Когда посетители доходят до конца строки, они делают паузу на долю секунды перед переходом к следующей строке, и эта пауза дает вам возможность представить контент.
 В нем говорится, что даже если форма изображения не завершена, человеческий глаз имеет тенденцию заполнять визуальные пробелы и распознавать изображение в целом. Чем это может быть вам полезно?
В нем говорится, что даже если форма изображения не завершена, человеческий глаз имеет тенденцию заполнять визуальные пробелы и распознавать изображение в целом. Чем это может быть вам полезно?
 Z-образная (или зигзагообразная)
Z-образная (или зигзагообразная)