HTML тег
❮ Назад Вперед ❯
Тег <marquee> используется для создания бегущей строки на сайте. При помощи этого тега можно перемещать текст или изображения по горизонтали и вертикали.
Тег <marquee> считается устаревшим, и W3D не рекомендует его использовать. В случае использования тега у вас могут возникнуть проблемы с валидностью кода.
Тег <marquee> — парный тег, состоящий из двух частей: открывающий тег (<marquee>) и закрывающий (</marquee> ).
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
</head>
<body>
<marquee> Бегущая строка, созданная при помощи HTML тега Marquee </marquee>
</body>
</html>Попробуйте сами!
В нашем пример мы не использовали указывающий направление движения атрибут direction для тега <marquee>, и текст перемещается справа налево по умолчанию.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
</head>
<body>
<marquee direction="down"> Бегущая строка, созданная при помощи HTML тега Marquee.</marquee>
</body>
</html>Попробуйте сами!
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
</head>
<body>
<marquee behavior="scroll" direction="up">
<img src="/uploads/media/default/0001/01/0710cad7a1017902166203def268a0df2a5fd545.png" alt="W3docs" />
</marquee>
</body>
</html>Попробуйте сами!
Используйте CSS свойства width и background-color для стилизации элемента <marquee>.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
</head>
<body>
<style>
marquee {
width: 100%;
padding: 10px 0;
background-color: lightblue;
}
</style>
<marquee direction="scroll">Прокручиваемый текст, созданный с помощью элемента HTML Marquee и стилизованный со свойствами CSS. </marquee>
</body>
</html>
</marquee>
</body>
</html>Попробуйте сами!
Тег <marquee> поддерживает глобальные атрибуты и атрибуты событий.
Как добавить стиль к тегу <marquee> ?
Распространенные свойства для изменения визуальной насыщенности/выделения/размера текста внутри тега <marquee>:
- CSS свойство font-style задает стиль шрифта: normal | italic | oblique | initial | inherit
- CSS свойство font-family создает приоритетный список названий семейства шрифтов и/или общее имя шрифтов для выбранных элементов.
- CSS свойство font-size задает размер щрифта.
- CSS свойство font-weight устанавливает насыщенность шрифта.
- CSS свойство text-transform задает регистр текста (заглавные или строчные буквы).
- CSS свойство text-decoration устанавливает оформление текста. Оно является сокращенным свойством для text-decoration-line, text-decoration-color, text-decoration-style.

Цвет текста внутри тега <marquee>:
- CSS свойство color определяет цвет контента и оформления текста.
- CSS свойство background-color устанавливает фоновый цвет элемента.
Стили форматирования текста для тега <marquee>:
- CSS свойство text-indent указывает размер отступа первой строки в текстовом блоке.
- CSS свойство text-overflow указывает, как будет отображаться пользователю строчный текст, выходящий за границы блока.
- CSS свойство white-space указывает, как будут отображены пробелы внутри элемента.
- CSS свойство word-break указывает перенос строки.
Другие свойства для тега <marquee>:
- CSS свойство text-shadow добавляет тень к тексту.
- CSS свойство text-align-last выравнивает последнюю строку текста.
- CSS свойство line-height устанавливает межстрочный интервал.
- CSS свойство letter-spacing устанавливает расстояние между буквами/символами в тексте.

- CSS свойство word-spacing устанавливает расстояние между словами в тексте.
— HTML | MDN
Вышла из употребления: Эта возможность вышла из употребления. Хотя она может продолжать работать в некоторых браузерах, её использование не рекомендуется, поскольку она может быть удалена в любое время. Старайтесь избегать её использования.
HTML-элемент <marquee> используется для создания на странице прокручивающегося текста (бегущей строки).
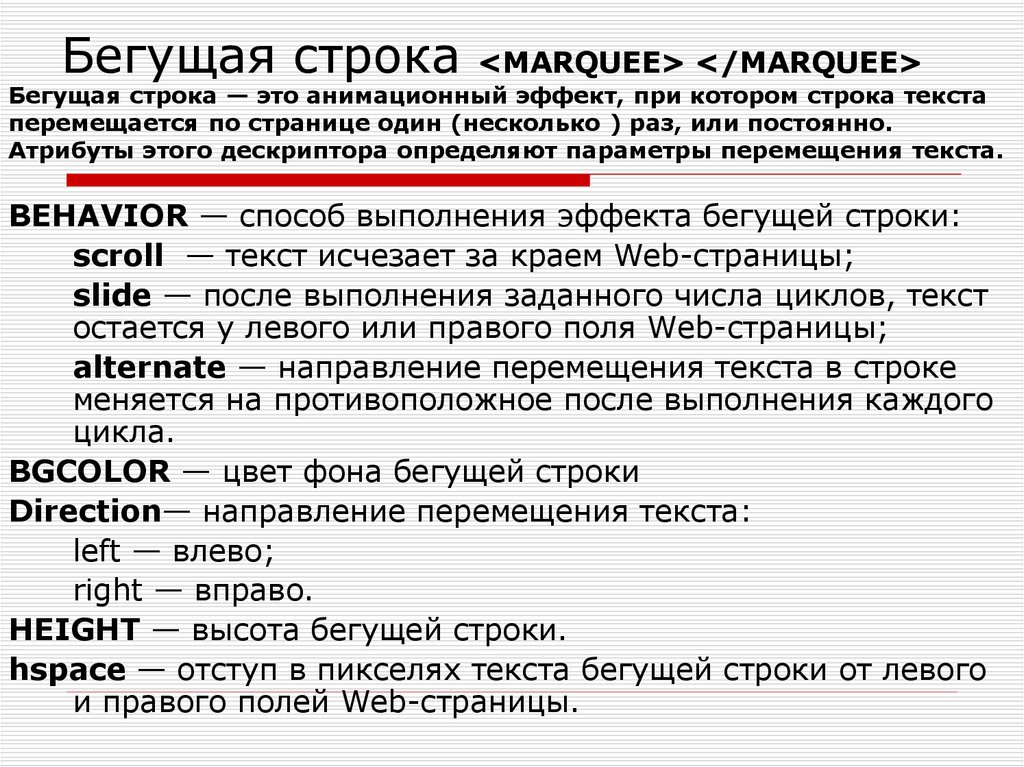
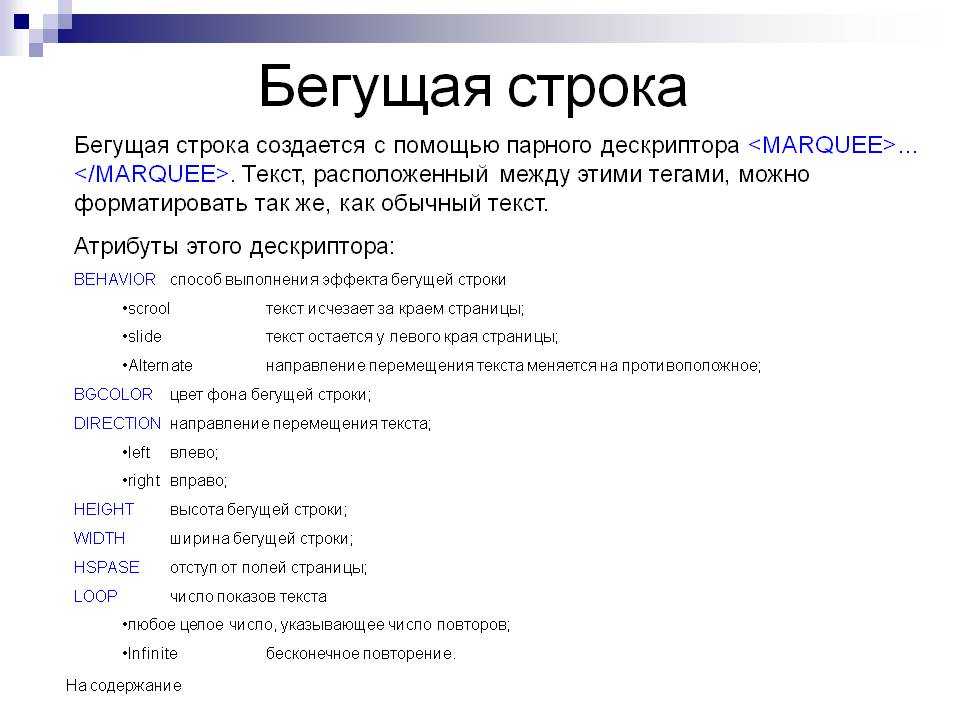
behaviorОписывает поведение прокрутки. Допустимые значения:
scroll,slideи alternate. Если значение не указано, то используетсяscroll.bgcolorЗадаёт цвет фона (можно использовать имя цвета или шестнадцатеричное значение).
directionЗадаёт направление прокрутки.

Допустимые значения: left,right,upиdown. Если значение не указано, то используетсяleft.height-
Задаёт высоту в пикселях или процентах.
hspaceЗадаёт поле (margin) слева.
loopЗадаёт количество прокруток. Если значение не указано, то используется -1, что означает бесконечную прокрутку
scrollamountЗадаёт сдвиг на каждом шаге в пикселях. По умолчанию 6.
scrolldelayЗадаёт интервал между каждым шагом в миллисекундах. По умолчанию 85. Обратите внимание, что значения меньше 60 будут проигнорированы и будет использовано 60, если не присутствует атрибут
truespeed.truespeedПо умолчанию значения меньше 60 в
scrolldelayигнорируются. Однако, если присутствует
Однако, если присутствует vspaceЗадаёт вертикальный отступ (margin) в пикселях или процентах.
widthЗадаёт ширину в пикселях или процентах.
onbounceСрабатывает, когда marquee достиг конечного состояния. Срабатывает только в случаях, когда
behaviorимеет значениеalternate.onfinishСрабатывает, когда marquee прокрутился столько раз, сколько было задано в атрибуте
loop. Срабатывает только тогда, когда атрибутloopимеет положительное значение.onstartСрабатывает в начале прокрутки.
- start
Запускает прокрутку marquee.
- stop
Останавливает прокрутку marquee.

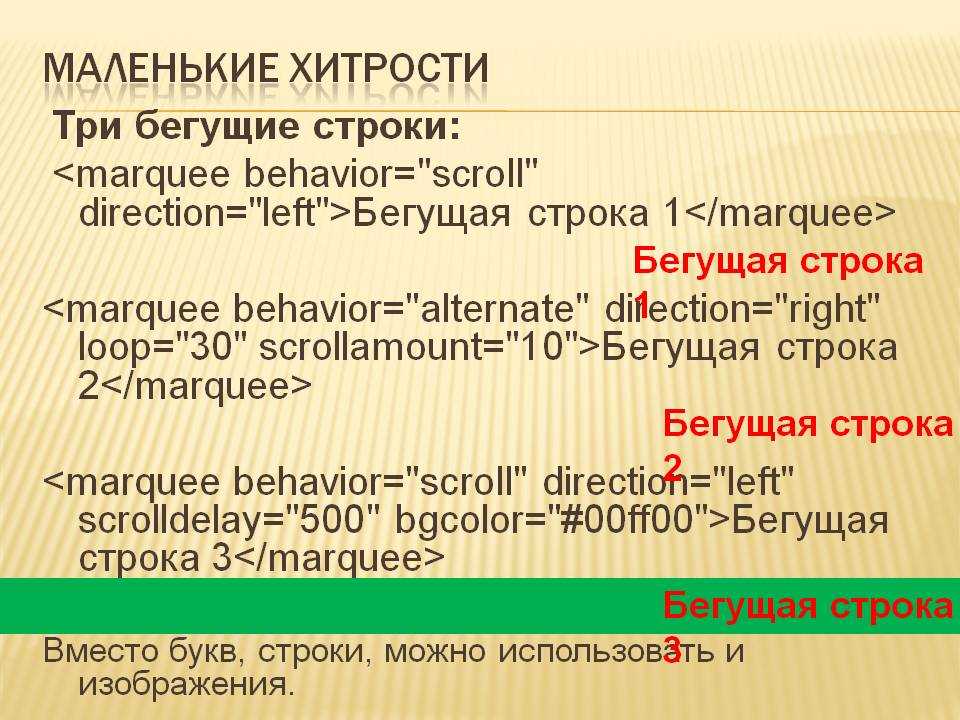
<marquee>This text will scroll from right to left</marquee>
<marquee direction="up">This text will scroll from bottom to top</marquee>
<marquee direction="down" behavior="alternate">
<marquee behavior="alternate">
This text will bounce
</marquee>
</marquee>
| Specification |
|---|
| HTML Standard # the-marquee-element-2 |
BCD tables only load in the browser
with JavaScript enabled. Enable JavaScript to view data.Last modified: , by MDN contributors
Почему мы хотим запретить его »
In Deprecated, HTML Tags
Раскрытие информации: Ваша поддержка помогает сайту работать! Мы зарабатываем комиссионные за некоторые услуги, которые мы рекомендуем на этой странице. Узнайте больше
- Что означает
Все еще использующий теги HTML Marquee? Узнайте, почему их не рекомендуютделать? - Элемент
- Display
- inline
- Usage
- textual
Contents
- 1 The Marquee Element
- 2 Width and Height Attributes
- 3 The Direction Attribute
- 4 The Behavior Attribute
- 5 The Scrolldelay Attribute
- 6 Атрибут Scrollamount
- 7 Атрибут BGColor
- 8 Атрибуты HSpace и VSpace
- 9 Атрибут Loop
Элемент Marquee
Тег бегущей строки устарел
Этот элемент устарел и не должен использоваться. Поддержка этого элемента браузерами ограничена, и его использование может привести к неожиданным результатам. Следующие руководства предназначены только для исторической ценности.
создает экран с прокруткой. является расширением MSIE, но теперь поддерживается NS 7. часто рассматривается как один из «злых» тегов, и одного этого восприятия может быть достаточно, чтобы не использовать его. не такой уж плохой тег. Это может хорошо работать для объявлений. Однако при легком использовании и со вкусом (и пониманием того, что он никогда не отрендерится везде),
Однако при легком использовании и со вкусом (и пониманием того, что он никогда не отрендерится везде),
Основное использование простое. Ставьте почти любую разметку между и «.
Привет!
— элемент текстового уровня. По умолчанию имеет WIDTH 100%, поэтому он может отображаться как уровень блока. Однако, если вы установите ширину меньше 100%, вы можете заметить, что область выделения находится на одной линии с окружающим текстом.
Это материал до выделения.Привет!Это материал после выделения
Встроенный?
Содержимое не начинает прокручиваться, пока элемент « не станет видимым.
Атрибуты ширины и высоты
ШИРИНА и ВЫСОТА задают размеры выделения.
<ШИРИНА ШАРИКА=200 ВЫСОТА=50> Привет!
Этот код создает область выделения шириной 200 пикселей и высотой 50 пикселей:
Привет!
Ни один из атрибутов не требуется. Значение по умолчанию для
Значение по умолчанию для ШИРИНА равна 100%. HEIGHT по умолчанию соответствует естественной высоте содержимого, поскольку оно отображается в ширине.
Счастливого Хэллоуина!
Атрибут направления
НАПРАВЛЕНИЕ указывает направление прокрутки бегущей строки. DIRECTION=LEFT , значение по умолчанию, указывает, что область выделения начинается справа и перемещается по странице влево. DIRECTION=RIGHT указывает, что область выделения начинается слева и перемещается по странице вправо.
Этот код:
Производит это:
Привет.
Привет.
Атрибут Behavior
BEHAVIOR указывает, как прокручивается содержимое.
BEHAVIOR=SCROLL , значение по умолчанию, указывает, что содержимое должно прокручиваться за пределы области выделения, а затем снова появляться на другой стороне. Этот код:
Этот код:
Выдает следующее:
Hello
ПОВЕДЕНИЕ=СЛАЙД почти то же самое, за исключением того, что оно указывает, что когда содержимое первой части достигает левого края, оно должно останавливаться без прокрутки. Обратите внимание, что в этом примере содержимое перестает прокручиваться, как только буква «H» достигает левой стороны:
Привет
ПОВЕДЕНИЕ=АЛЬТЕРНАТИВНЫЙ заставляет содержимое подпрыгивать вперед и назад, все это остается видимым все время (при условии, конечно, что все вмещается).
Этот код:
Выдает следующий результат:
Hello
Атрибут Scrolldelay
SCROLLDELAY вместе с SCROLLAMOUNT устанавливает скорость прокрутки. Marquee перемещает содержимое, отображая содержимое, затем задерживая его на некоторый короткий период времени, а затем снова отображая содержимое в новой позиции.
SCROLLDELAY устанавливает величину задержки в миллисекундах (миллисекунда составляет 1/1000 секунды). Задержка по умолчанию равна 85.
В следующих примерах показано значение по умолчанию SCROLLDELAY (т. е. когда оно не установлено), значение 500 (полсекунды) и 1000 (одна полная секунда).
Привет
Привет
Привет
SCROLLDELAY хорош для того, чтобы сделать бегущую строку медленнее, чем по умолчанию, но это не сильно поможет в ее ускорении. Попробуйте SCROLLAMOUNT , чтобы ускорить бегущую строку.
Атрибут Scrollamount
SCROLLAMOUNT вместе с SCROLLDELAY устанавливает скорость прокрутки. Marquee перемещает содержимое, отображая содержимое, затем задерживая его на некоторый короткий период времени, а затем снова отображая содержимое в новой позиции.
СВИТОК устанавливает размер каждого перехода в пикселях. Более высокое значение для SCROLLAMOUNT ускоряет прокрутку бегущей строки. Значение по умолчанию — 6.
В следующих примерах показано значение по умолчанию для SCROLLAMOUNT , значения 20 и 50.
Привет
Привет
Привет
Атрибут BGColor
BGCOLOR устанавливает цвет фона выделения.
Дает нам эту бегущую строку:
Привет!
Атрибуты HSpace и VSpace
HSPACE устанавливает горизонтальное пространство слева и справа от выделения. VSPACE задает вертикальное пространство вверху и внизу области выделения.
HSPACE не действует, если вы также не используете Атрибут HSPACE . В этих трех примерах кода показано значение по умолчанию
В этих трех примерах кода показано значение по умолчанию HSPACE (которое равно 0) и два больших значения:
Привет! Привет! Привет!
Что дает нам эти шатры:
Привет!
Рад тебя видеть!
Привет!
Привет!
Рад тебя видеть!
Привет!
Привет!
Рад тебя видеть!
Привет!
VSPACE устанавливает расстояние между рамкой и текстом до и после. В этих примерах кода показано значение по умолчанию VSPACE (также 0) и два больших значения:
Здравствуйте.Привет! Здравствуйте.Привет! Здравствуйте.Привет!
Привет. Привет! Привет!
Привет! Привет!
Привет. Привет! Привет!
Привет. Привет! Привет!
Атрибут Loop
LOOP устанавливает, сколько раз бегущая строка должна повторяться. Значение по умолчанию (т.е. если вы вообще не ставите атрибут LOOP) — INFINITE , что означает, что бегущая строка зацикливается бесконечно.
Этот код создает бегущую строку, которая повторяется дважды:
Вот оно:
Привет
Одна из проблем с LOOP заключается в том, что содержимое исчезает после последнего цикла. Чтобы установить бегущую строку так, чтобы содержимое было видно после завершения цикла, установите BEHAVIOR=SLIDE :
Hello
Клэр Бродли
Клэр — опытный технический писатель, редактор и энтузиаст HTML. Она пишет для HTML.com и управляет контент-агентством Red Robot Media.
Тег HTML Marquee
Marquee — один из важных тегов, введенных в HTML для поддержки таких прокручиваемых текстов и изображений на веб-странице. В этом руководстве вы узнаете о теге Marquee и его различных атрибутах для разработки ухоженного статического веб-сайта.
В этом руководстве вы узнаете о теге Marquee и его различных атрибутах для разработки ухоженного статического веб-сайта.
Тег представляет собой контейнерный тег HTML, реализованный для создания прокручиваемого текста или изображений на веб-странице слева направо или наоборот, сверху вниз или наоборот. Но этот тег был устарел в новой версии HTML, то есть HTML 5 .
Различные атрибуты тега :
| Атрибут | Описание |
|---|---|
| ширина | обеспечивает ширину или ширину выделения. Например, ширина="10" или ширина="20%" |
| высота | предоставляет высоту или длину бегущей строки. Например высота="20" или высота="30%" |
| направление | указывает направление или способ, которым ваша бегущая строка позволит вам прокручивать. Значение этого атрибута может быть: влево, вправо, вверх или вниз |
| задержка прокрутки | предоставляет функцию, значение которой будет использоваться для задержки между каждым переходом. |
| объем прокрутки | обеспечивает значение для ускорения функции выделения |
| поведение | обеспечивает тип прокрутки в бегущей строке. Эта прокрутка может быть похожа на скольжение, прокрутку или чередование |
| петля | указывает, сколько раз бегущая строка будет повторяться |
| цвет | обеспечивает цвет фона, где значением будет либо название цвета, либо шестнадцатеричный код цвета. |
| в пространстве | обеспечивает вертикальное пространство, и его значение может быть таким: vspace="20" или vspace="30%" |
обеспечивает горизонтальное пространство, и его значение может быть таким: vspace="20" или vspace="30%" |
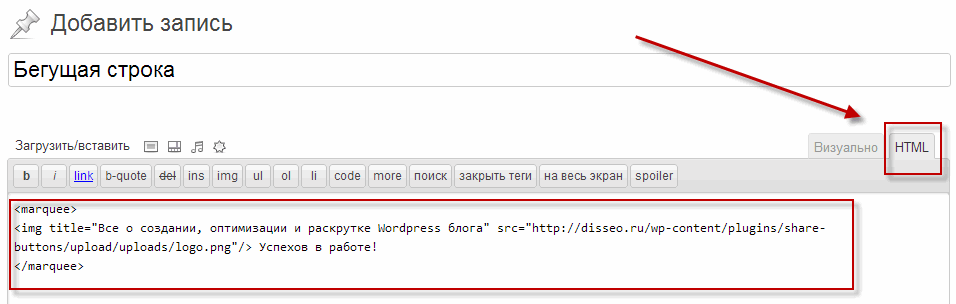
Вот несколько примеров использования тега в HTML:
Прокрутка вверх
Пример:
<направление бегущей строки="вверх"> Это пример прокручиваемого текста, который имеет прокрутку в верхнем направлении.
Выход:
Это пример текста с прокруткой вверх.
Прокрутить вниз
Пример:
<направление бегущей строки="вниз"> Это пример прокручиваемого текста, в котором текст прокручивается вниз.
Выход:
Это пример прокручиваемого текста, в котором текст прокручивается вниз.
Прокрутка слева направо
Пример:
<направление бегущей строки = "право"> Это пример прокручиваемого текста, в котором текст прокручивается вправо.
Выход:
Это пример прокручиваемого текста, в котором текст прокручивается вправо.
Прокрутка справа налево
Пример:
<направление бегущей строки = "влево"> Это пример прокручиваемого текста, в котором текст прокручивается влево.
Выход:
Это пример прокручиваемого текста, в котором текст прокручивается влево.
Скорость прокрутки
Скорость бегущей строки можно изменить с помощью атрибута «scrollmount». Например, если вы используете
Например, если вы используете scrollmount="1" , то он устанавливает очень медленную прокрутку бегущей строки, и по мере увеличения «scrollmount» скорость прокрутки также будет увеличиваться.
Пример:
Выход:
Медленная прокрутка Немного быстрая прокрутка Быстрая прокрутка Очень быстрая прокрутка
Бегущая строка также может быть реализована с помощью CSS. Прочитайте главу CSS Marquee, чтобы узнать больше об этом.
Мигающий текст в бегущей строке
<голова>Пример мигания текста с помощью CSS в выделенной области <стиль> .

 </marquee>
</body>
</html>
</marquee>
</body>
</html>


 Однако, если присутствует
Однако, если присутствует 

