Как добавить мегаменю на сайт
- Скачать
- 300+ Функций
- Конструкторы сайтов
- Премиум
- Форумы
- Блог
- Help
- RU
- Войти
- Зарегистрироваться
- Главная
- Функции
- Верхний и нижний колонтитулы
- Мега Меню
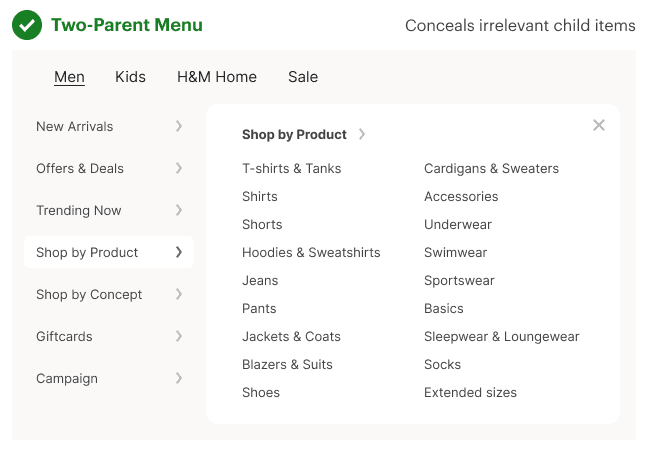
Мегаменю — самый популярный макет, используемый в современных меню, содержащих элементы подменю. Это позволяет добавлять подэлементы в столбцы, а также добавлять изображения и другие элементы в меню. Чтобы добавить мегаменю, вы можете выбрать меню в заголовке, перейти на панель свойств справа, затем переключить его макет на мегаменю, щелкнув соответствующий значок в разделе макета.
Это позволяет добавлять подэлементы в столбцы, а также добавлять изображения и другие элементы в меню. Чтобы добавить мегаменю, вы можете выбрать меню в заголовке, перейти на панель свойств справа, затем переключить его макет на мегаменю, щелкнув соответствующий значок в разделе макета.
Скачать для Windows Скачать для Mac
Просмотр по категориям функций
Элементы веб-страницы
Поддерживаемые системы
Визуальный редактор страниц
Элементы дизайна
Медиа библиотеки
Свойства элемента
Отзывчивый
Эффекты анимации
Настройки темы
Форма обратной связи
Верхний и нижний колонтитулы
Блог
Электронная торговля
SEO
Пользовательский код
Особенности приложения
Свойства сайта и страницы
Виджеты WordPress
Your browser does not support HTML5 video.
Переключить макет меню
Меню в Nicepage может быть представлено по-разному, например, одноуровневое меню, многоуровневое меню и мегаменю. Вы можете переключаться между этими макетами в любое время и выбирать тот, который лучше всего подходит для вашего веб-дизайна. Нажмите на меню в заголовке, затем перейдите на панель свойств. Щелкните значки в свойстве «Макет», чтобы переключить внешний вид меню.
Редактировать пункты мегаменю
Мегаменю использует трехуровневую структуру подменю из меню редактирования. Щелкните значок Edi Menu, чтобы открыть диалоговое окно. Отредактируйте элементы первого уровня для пунктов главного меню, второго подуровня для заголовков мегаменю и третьего подуровня в качестве пунктов мегаменю.
Your browser does not support HTML5 video.
Мега стиль меню
Вы можете стилизовать все уровни Мегаменю. Нажмите на мегаменю, чтобы выбрать, перейдите на панель свойств. Выберите соответствующие ссылки для доступа к панелям компонентов Mega Menu. Вы можете изменить заливку, границу и текст для фона, элементов и подэлементов.
Выберите соответствующие ссылки для доступа к панелям компонентов Mega Menu. Вы можете изменить заливку, границу и текст для фона, элементов и подэлементов.
Ширина всплывающего окна мегаменю
Мегаменю может иметь различную ширину, например Content, Screen и Block. Нажмите на меню в заголовке, затем перейдите на панель свойств. Нажмите на ссылку «Мегаменю» и выберите ширину в разделе «Ширина».
Your browser does not support HTML5 video.
Your browser does not support HTML5 video.
Колонки мегаменю
Мегаменю содержит столбцы, и вы можете изменить их количество. Выберите Мегаменю, перейдите на панель свойств и щелкните ссылку Мегаменю. На панели мегаменю щелкните раскрывающийся список столбцов, чтобы выбрать количество столбцов для мегаменю. По умолчанию количество столбцов для мегаменю установлено автоматически, что соответствует количеству подменю второго уровня.
Расстояние между мегаменю
Вы можете изменить интервал между пунктами и областью мегаменю. Выберите Мегаменю и перейдите на панель свойств. Нажмите на ссылку «Мегаменю», а затем перейдите к ползункам интервалов. Перетащите ползунки «Вертикальный» и «Горизонтальный интервал» или введите значения, чтобы изменить интервал. Вы также можете изменить заполнение области мегаменю, чтобы преобразовать пространство для элементов мегаменю.
Выберите Мегаменю и перейдите на панель свойств. Нажмите на ссылку «Мегаменю», а затем перейдите к ползункам интервалов. Перетащите ползунки «Вертикальный» и «Горизонтальный интервал» или введите значения, чтобы изменить интервал. Вы также можете изменить заполнение области мегаменю, чтобы преобразовать пространство для элементов мегаменю.
Your browser does not support HTML5 video.
Your browser does not support HTML5 video.
Перемещение пунктов мегаменю
Вы можете свободно перемещать элементы мегаменю, просто щелкая и перетаскивая элементы мегаменю. Переключитесь в Мегаменю, откройте всплывающее окно и щелкните элементы, чтобы свободно перемещать элементы мегаменю.
Изменение размера всплывающего окна мегаменю
Чтобы добавить элементы в мегаменю на веб-сайте, вам нужно организовать пространство. Щелкните элемент с мегаменю и перейдите к круглым маркерам сбоку. Перетащите круглые синие маркеры, чтобы изменить размер всплывающего мегаменю.
Your browser does not support HTML5 video.
Your browser does not support HTML5 video.
Добавить элементы во всплывающее меню Mega Menu
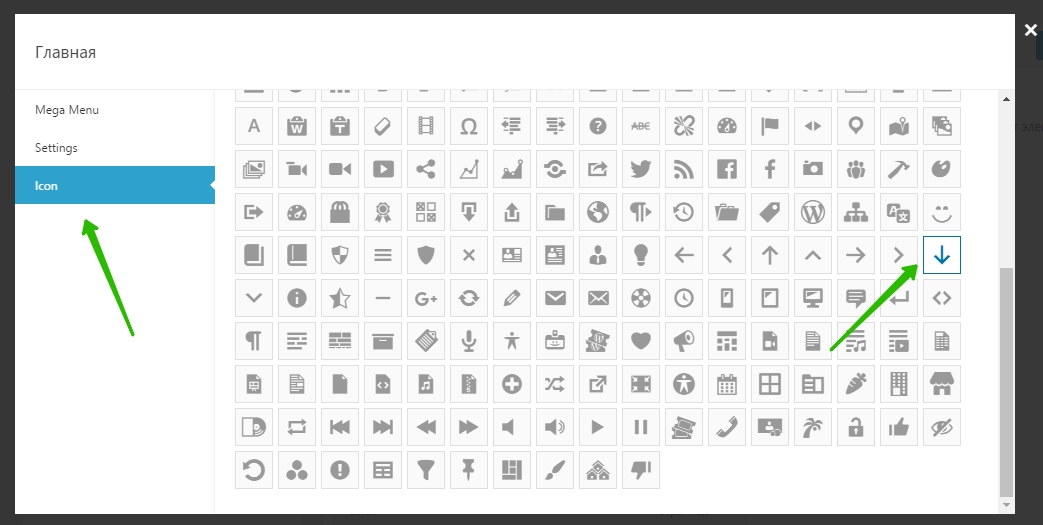
Чтобы добавить элемент веб-сайта в мегаменю, щелкните элемент меню с мегаменю и измените размер всплывающего окна мегаменю. Нажмите синий плюс на панели быстрого доступа, чтобы открыть панель добавления. Выберите элемент, например изображение или значок, чтобы добавить его в мегаменю. Вы можете свободно перемещать добавленные элементы, например, элементы мегаменю.
Удалить элементы из всплывающего окна Mega Menu
Вы можете просто удалить добавленные элементы из всплывающего меню Maga. Нажмите на элемент в мегаменю. Щелкните значок Bucket на панели инструментов или нажмите клавишу DEL, чтобы удалить выбранный элемент.
Your browser does not support HTML5 video.
Your browser does not support HTML5 video.
Перемещение элементов во всплывающем мегаменю
Мегаменю — это интересный и красивый макет, который может потребовать многочисленных настроек. Таким образом, вы можете перемещать добавленные элементы аналогично позиционированию пунктов мегаменю. Нажмите на элемент и перетащите его в нужное место.
Свойства мегаменю
На панели свойств вы можете редактировать свойства мегаменю, включая всплывающее окно, заголовки и элементы. Связанные свойства сгруппированы на отдельных панелях, а на главной панели есть ссылки «Мегаменю», «Заголовки» и «Элементы».
Мегаменю в WordPress и Joomla
Вы можете использовать Mega Menu в WordPress и Joomla. Экспортируйте веб-сайт и импортируйте контент с помощью Mega Menu. После импорта вы можете редактировать пункты меню в панели администратора CMS.
The mega menu is a very functional layout, as it allows to add to the menu different elements.
Many people use WordPress custom mega menus with sticky menus. So, like this, Nicepage enables to add the single-level menu on the website. In some cases, users put contact form 7 on the tabbed mega menus. The mega menus are good for site navigation. Like the menu feature and max menu, with Nicepage, you can change the background color, image size, etc.
Set Up button on the menu. Very often, people elementary don’t know how to set up the menu on the WordPress website without guide lessons. So, on Nicepage, everything is simple and understandable. As a max menu plugin is comfortable for social media websites, Nicepage is also very friendly. It is the FAQ on creating a parent menu item, which you can add to the main menu. If you can drag and drop menu items with the WP menu pro builder plugin, you can do this with Nicepage.
Как сделать меню в вордпресс
5 июля, 2017Создание сайтовКомментарии: 0Дорогие друзья! Рад снова видеть Вас на страницах моего блога! Сегодня хочу поговорить с Вами о том, как сделать меню в вордпресс. Думаю, эта тема будет интересна всем, кто начинает свои шаги в создании блога, или хочет улучшить существующий сайт. По умолчанию, в шаблонах вордпресс, как правило, стоит простое оформление меню. Это вынуждает создавать новое индивидуальное меню, которое подчеркнуло бы дизайн сайта. На моем сайте я решил не реализовывать новое оформление меню в вордпресс, потому что у меня малое число страниц. Данное решение отлично смотрится при 5-6 страницах в главном меню.
Как сделать красивое меню WordPress с помощью плагина
Как сделать меню в вордпресс с помощью плагинов, я рассажу в данной статье. Создать меню с помощью плагина гораздо проще, чем возиться с кодом HTML и стилями CSS. Такое меню не потеряется после активации другой темы, а также не влияет на валидность кода. Я рассмотрел большое количество вариантов для реализации меню в вордпресс через плагины: Side menu, Responsive menu, Nav Menu Roles и другие. Однако самым удобным и простым плагином для создания меню в WordPress мне показался Max Mega Menu. Какие же преимущества имеет данный плагин:
-данное меню имеет русскую версию и не требует дополнительных знаний английского
-интуитивно понятный интерфейс плагина.
-возможность создания нового меню за 2 минуты
-не требует дополнительной активации или покупку дополнительных модулей
Меню, сделанное с помощью плагина Max Mega MenuПри создании меню для сайта на WordPress в Max Mega Menu вам будет доступна практически неограниченный полет для реализации Ваших идей. Это и выбор цвета меню, и его синхронизация с адаптивным шаблоном сайта, создание выпадающего списка и и многое другое. Давайте рассмотрим процесс установки плагина на Ваш сайт, и его последующую настройку для корректной работы.
Это и выбор цвета меню, и его синхронизация с адаптивным шаблоном сайта, создание выпадающего списка и и многое другое. Давайте рассмотрим процесс установки плагина на Ваш сайт, и его последующую настройку для корректной работы.
Установка плагина Max Mega Menu на сайт wordpress
Для того, чтобы добавить плагин на сайт, действуем по стандартной схеме: переходим в раздел «Плагины», выбираем пункт «добавить новый плагин», далее пишем название плагина (Max Mega Menu). В информационном окне плагина нажимаем на кнопку «установить», а после установки нажимаем на «активировать». Плагин установлен на сайт. Более подробную документацию о работе плагина можно прочитать тут.
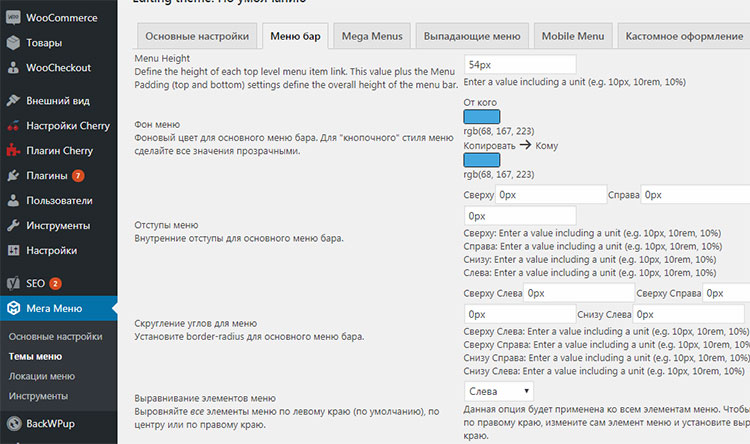
Страница настроек плагинаПосле установки плагина переходим в меню настроек. Общие параметры меню вордпресс настраиваются в разделе «Основные настройки». Внешний вид меню в плагине Max Mega menu меняется в разделе «темы меню». Здесь же Вы можете задать для меню свои параметры или изображение. В этом же разделе настраивается выпадающее меню сайта, а также вид мобильного меню. Думаю, с этим у Вас не возникнет вопросов.
В этом же разделе настраивается выпадающее меню сайта, а также вид мобильного меню. Думаю, с этим у Вас не возникнет вопросов.
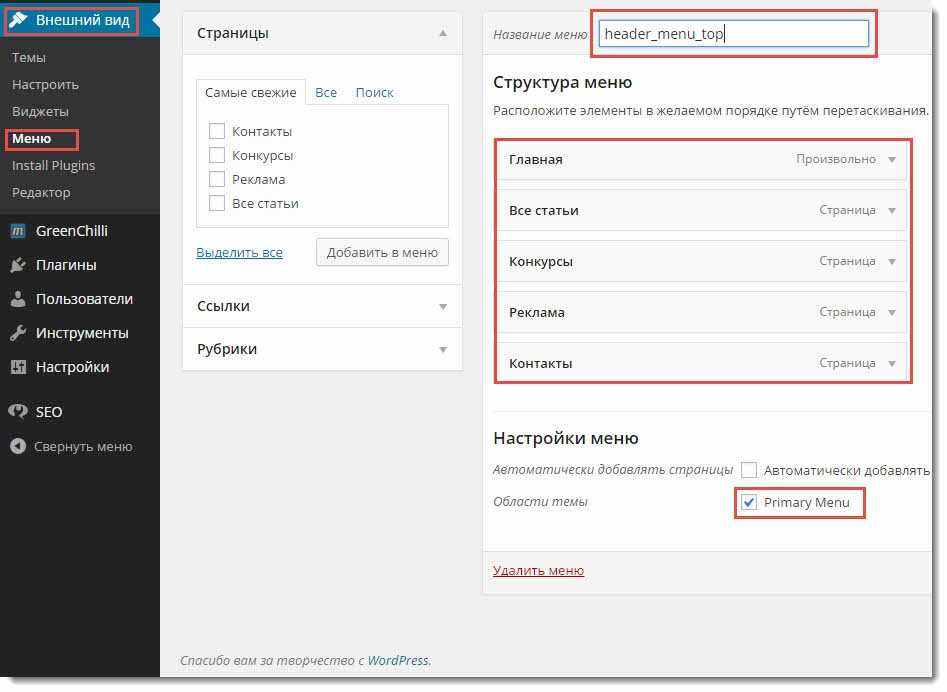
Размещение меню происходит в разделе «Локации меню». Здесь мы выбираем место для установки меню, после чего необходимо перейти в раздел «Внешний вид» и выбрать подраздел «Меню». Чтобы включить Max Mega Menu на сайте WordPress необходимо нажать на галочку в левом верхнем углу настройки. Теперь у Вас работает новое меню на сайте. Установка плагина завершена.
Включение меню плагина Max Mega menuСегодня я рассказал Вам как сделать меню в вордпресс с помощью плагина Max Mega Menu. Этот легкий и простой плагин позволяет сделать красивое и удобное меню для сайта WordPress. Документация на использование плагина находится на официальном сайте https://www.megamenu.com/ Здесь же Вы можете пройти процесс регистрации и получить необходимую помощь. Однако форум на английском языке. Желаю Вам красивых и удобных сайтов!
Полезное видео про настройку меню Вордпресс
Метки: Как сделать меню в вордпрессОбщие настройки — Руководство по началу работы — Max Mega Menu
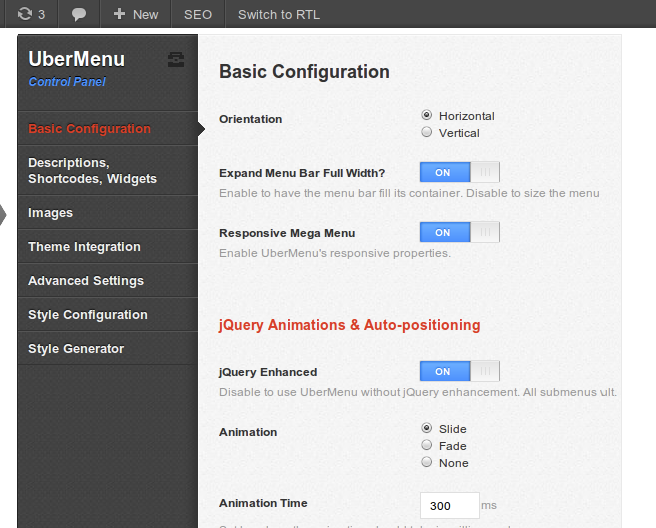
В разделе Mega Menu > General Settings вы найдете некоторые параметры конфигурации, которые управляют общим поведением Max Mega Menu (а не поведением отдельных меню или пунктов меню).
Как правило, эти параметры можно оставить по умолчанию.
Поведение события Click
Если событие меню отправляется на «Click» или вы просматриваете свой сайт на устройстве с сенсорным экраном (где событие автоматически переключается на «Click»), то этот параметр определяет что должно произойти при втором щелчке пункта меню, у которого есть подменю.
По умолчанию первый щелчок (или касание) элемента меню открывает подменю, а второй щелчок закрывает подменю. Это делает невозможным переход по самой ссылке. Если вы хотите, чтобы ваши пользователи могли перейти по ссылке, установите для этого параметра значение «Первый щелчок открывает подменю, второй щелчок следует по ссылке».
Выберите, должны ли открытые подменю на мобильном устройстве оставаться открытыми до тех пор, пока они не будут закрыты вручную, или они должны автоматически закрываться при открытии другого подменю.
Вывод CSS
Max Mega Menu автоматически генерирует необходимый CSS для отображения вашего меню. Параметр «Вывод CSS» позволяет вам выбрать, как этот CSS будет добавлен на вашу страницу.
Сохранить в файловую систему (по умолчанию, быстро, рекомендуется)
При выборе этого параметра CSS автоматически сохраняется в каталоге загрузки и ставится в очередь на вашем сайте.
Если CSS не может быть сохранен автоматически (из-за разрешений сервера), Max Mega Menu вернется к использованию опции «Вывод в».
Вывод в
При выборе этой опции CSS будет уменьшен и помещен в блок встроенного стиля:
Этот вариант быстрый, но приведет к довольно уродливому исходному коду на вашей странице.
Не выводить CSS
Эта опция остановит Max Mega Menu от вывода любого CSS на вашей странице. Вам нужно будет вручную поставить в очередь свой собственный CSS, чтобы меню работало правильно.
Эта опция включает или отключает вывод описаний пунктов меню. Описания можно добавить к элементам меню, выбрав «Внешний вид» > «Меню» и развернув пункт меню. В настройках пункта меню вы должны увидеть текстовое поле «Описание». Если вы не видите эту опцию, щелкните вкладку «Параметры экрана» в правом верхнем углу страницы и включите «Описания».
Отменить привязку событий JavaScript
Только для опытных пользователей. По умолчанию мы удалим из меню все события JavaScript, которые не относятся к плагину. Это сделано для предотвращения конфликтов с темой JavaScript. В некоторых случаях вы можете захотеть добавить свои собственные события JavaScript в пункты меню, и в этом случае вы можете отключить эту опцию.
Далее: Стиль меню
Как добавить мегаменю на ваш сайт WordPress (шаг за шагом)
Последнее обновление от редакции | Раскрытие информации для читателей Раскрытие информации: Наш контент поддерживается читателями. Это означает, что если вы нажмете на некоторые из наших ссылок, мы можем получить комиссию. Узнайте, как финансируется WPBeginner, почему это важно и как вы можете нас поддержать.
акции 225 Делиться Твитнуть Делиться Facebook-мессенджер WhatsApp Электронное письмо
Недавно один из наших читателей спросил, можно ли добавить мегаменю на ваш сайт WordPress? Мегаменю позволяют добавлять в навигацию многоколоночные раскрывающиеся меню с мультимедийными элементами, такими как изображения и видео. В этой статье мы покажем вам, как легко добавить мегаменю на ваш сайт WordPress.
В этой статье мы покажем вам, как легко добавить мегаменю на ваш сайт WordPress.
Почему и кому следует добавлять мегаменю в WordPress?
Мегаменю особенно полезно для веб-сайтов с большим количеством контента. Это позволяет владельцам веб-сайтов отображать больше элементов в верхнем меню.
Популярные веб-сайты, такие как Reuters, Buzzfeed и Starbucks, используют мегаменю для отображения привлекательных и интерактивных навигационных меню.
В то время как меню навигации WordPress по умолчанию позволяют добавлять раскрывающиеся подменю и даже добавлять значки изображений рядом с каждым элементом, иногда вам просто нужно мегаменю.
Давайте посмотрим, как легко добавить мегаменю на ваш сайт WordPress.
Видеоурок
Подписаться на WPBeginner
Если вам не нравится видео или вам нужны дополнительные инструкции, продолжайте читать.
Добавление Mega Menu в WordPress
Первое, что вам нужно сделать, это установить и активировать плагин Max Mega Menu. Это лучший бесплатный плагин мегаменю для WordPress, доступный на рынке. Для получения более подробной информации см. наше пошаговое руководство по установке плагина WordPress.
После активации плагин добавит новый пункт меню Mega Menu в ваше меню администратора WordPress. Нажав на нее, вы попадете на страницу настроек плагина.
Нажав на нее, вы попадете на страницу настроек плагина.
Настройки по умолчанию подходят для большинства веб-сайтов. Однако вам нужно будет изменить цвета меню, чтобы они соответствовали цветам, используемым контейнером меню навигации вашей темы WordPress.
Чтобы узнать, какие цвета используются в вашей теме, вы можете использовать инструмент Inspect в своем браузере.
Получив шестнадцатеричный код цвета, вы можете вставить его в текстовый файл, чтобы использовать позже.
Затем вам нужно посетить страницу настроек мегаменю, щелкнуть вкладку «Темы меню», а затем щелкнуть раздел «Панель меню».
Здесь вы можете заменить цвет фона, используемый мегаменю, чтобы он соответствовал контейнеру меню навигации вашей темы.
Не забудьте нажать кнопку «Сохранить изменения», чтобы сохранить настройки.
Теперь, когда мы настроили параметры мегаменю, давайте продолжим и создадим наше мегаменю.
Сначала вам нужно посетить страницу Внешний вид » Меню , а затем добавить элементы верхнего уровня в свою навигацию.
