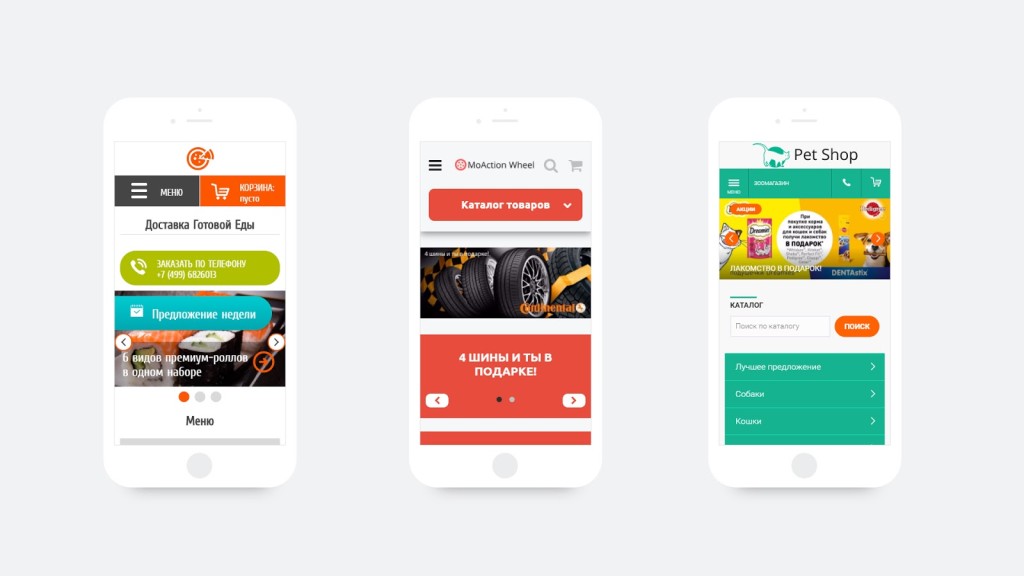
Адаптивный дизайн на основе медиа-запросов / Хабр
Уровень подготовки веб-мастера: средний/высокий
Нам нравится работать с данными. Мы уделяем много времени изучению аналитической информации о наших веб-сайтах. Любой веб-разработчик, которому это тоже интересно, наверняка заметил, насколько увеличился в последнее время объем трафика с мобильных устройств. За последний год значительно вырос процент просмотров страниц наших основных сайтов со смартфонов и планшетных ПК. Это значит, что все больше посетителей используют устройства с современными браузерами, поддерживающими последние версии HTML, CSS и JavaScript. Однако ширина экранов таких устройств обычно ограничена 320 пикселями.
Мы стремимся повысить доступность наших продуктов, то есть предоставить всем пользователям оптимальные возможности для работы с ними. Перед нами стояла дилемма: создать специальные мобильные версии сайтов или адаптировать существующие сайты и новые проекты для просмотра как на настольных компьютерах, так и на мобильных устройствах.
- четкое отображение страниц на экране с любым разрешением;
- возможность просмотра группы контента на любом устройстве;
- отсутствие горизонтальной полосы прокрутки независимо от размера окна.
Изменяется расположение контента, навигация и масштаб изображений – Хромбуки
Реализация
Начнем с того, что семантическая разметка содержания упрощает перекомпоновку страниц в случае необходимости. С помощью таблицы стилей мы создали резиновый макет.
width для контейнеров мы стали указывать max-width. Атрибут height был заменен атрибутом min-height, чтобы крупный шрифт или многострочный текст не нарушал границы контейнера. Чтобы картинки с фиксированной шириной не ломали резиновые столбцы, применяется следующее правило CSS:img {
max-width: 100%;
}
Резиновый макет – хорошая идея, но использование такой компоновки накладывает некоторые ограничения. К счастью, медиа-запросы теперь поддерживаются всеми современными браузерами, в том числе IE9+ и браузерами основной части мобильных устройств. Это позволяет создавать сайты, качество отображения которых в мобильных браузерах не снижается, поскольку они оптимизируются под тот или иной интерфейс. Но сначала необходимо определить, какие особенности смартфонов должны учитываться веб-серверами.
Области просмотра
Когда пиксель не является пикселем? В том случае, если речь идет о смартфоне. Обычно браузеры смартфонов имитируют браузеры настольных компьютеров с высоким разрешением, поэтому страницы отображаются в них, как на экране монитора. Вот почему появился «режим обзора» с мелким текстом, который невозможно прочитать без увеличения. Ширина области просмотра по умолчанию в стандартных браузерах Android составляет 800 пикселей, а в браузерах iOS – 980 пикселей, независимо от фактического количества физических пикселей на экране.
Обычно браузеры смартфонов имитируют браузеры настольных компьютеров с высоким разрешением, поэтому страницы отображаются в них, как на экране монитора. Вот почему появился «режим обзора» с мелким текстом, который невозможно прочитать без увеличения. Ширина области просмотра по умолчанию в стандартных браузерах Android составляет 800 пикселей, а в браузерах iOS – 980 пикселей, независимо от фактического количества физических пикселей на экране.
Чтобы переключить браузер в более удобный для чтения режим, необходимо использовать метаэлемент viewport:
<meta name="viewport" content="width=device-width, initial-scale=1">
Существует множество вариантов разрешения экранов мобильных устройств, но стандартное значение device-width, сообщаемое браузерами, обычно составляет около 320 пикселей. Если ширина экрана вашего мобильного устройства равна 640 физическим пикселям, изображение шириной 320 пикселей будет масштабировано на всю ширину экрана, и в обработке будет использоваться в два раза больше пикселей. Таким образом, вдвое большая плотность пикселей обеспечивает более четкое отображение на небольшом экране по сравнению с экраном настольного компьютера.
Таким образом, вдвое большая плотность пикселей обеспечивает более четкое отображение на небольшом экране по сравнению с экраном настольного компьютера.
Важно, что если в качестве значения элемента width в метатеге viewport указывается device-width, это значение обновляется, если пользователь меняет ориентацию экрана смартфона или планшета. В сочетании с медиа-запросами эта функция позволяет изменять макет страницы при повороте устройства:
@media screen and (min-width:480px) and (max-width:800px) {
/* Target landscape smartphones, portrait tablets, narrow desktops
*/
}
@media screen and (max-width:479px) {
/* Target portrait smartphones */
}
В зависимости от того, как функционирует и выглядит ваш сайт на экранах различных устройств, может потребоваться использовать разные контрольные точки. Вы можете также использовать медиа-запрос для выбора определенной ориентации без учета соотношения размеров в пикселях, если эта функция поддерживается.
@media all and (orientation: landscape) {
/* Target device in landscape mode */
}
@media all and (orientation: portrait) {
/* Target device in portrait mode */
}
Изменяется расположение контента и масштаб изображений – Институт культуры
Пример использования медиа-запросов
Недавно мы запустили новую версию страницы О Google. Чтобы пользователям устройств с небольшими экранами, такими как планшеты и смартфоны, было удобнее работать с этой страницей, кроме резинового макета мы добавили в ее код несколько медиа-запросов.
Вместо того чтобы нацеливаться на конкретные разрешения экранов, мы задали относительно широкий набор контрольных точек. Если разрешение экрана составляет более 1024 пикселей, страница отображается в своем первоначальном виде на сетке из 12 столбцов. Если оно составляет от 801 до 1024 пикселей, благодаря резиновому макету отображается слегка сжатая версия страницы.
Только при разрешении экрана менее 800 пикселей неосновной контент будет отображаться в нижней части страницы:
@media screen and (max-width: 800px) {
/* specific CSS */
}
Последний медиа-запрос предназначен для смартфонов:
@media screen and (max-width: 479px) {
/* specific CSS */
}
С этого момента прекращается загрузка больших изображений; блоки контента размещаются один над другим. Мы также добавили дополнительные пробелы между элементами контента, чтобы более четко разграничить разделы.
Мы также добавили дополнительные пробелы между элементами контента, чтобы более четко разграничить разделы.
Эти простые приемы позволили оптимизировать сайт для просмотра на самых разных типах устройств.
Изменяется расположение контента, удалено большое изображение – О Google
Заключение
Важно понимать, что не существует простого решения, которое бы позволило сделать сайты удобными для просмотра на мобильных устройствах и устройствах с узкими экранами. Резиновые макеты хороши в качестве отправной точки, но их использование накладывает некоторые ограничения. Медиа-запросы также помогают оптимизировать сайты, но не следует забывать, что в 25% случаев при посещении сайтов используются компьютерные браузеры, которые еще не поддерживают данную технологию. Наличие таких запросов влияет на эффективность их работы. А если на сайте есть виджет, с которым удобно работать с помощью мыши, вовсе не факт, что он будет столь же удобен на сенсорном экране, где сложнее выполнять точные действия.
Крайне важно начинать тестирование на ранних этапах разработки и не прекращать его в дальнейшем. Просматривая свои сайты на смартфоне или планшете, вы не тратите время впустую. Если у вас нет возможности протестировать сайт на реальных устройствах, используйте Android SDK или iOS Simulator. Попросите знакомых и коллег зайти на сайт со своих устройств и понаблюдайте за его работой.
Оптимизация сайта для мобильных устройств позволит привлечь на него еще больше посетителей. Кроме того, изучение и разработка наилучших методов такой оптимизации открывает новые возможности для профессионального развития.
Другие примеры адаптивного веб-дизайна в Google:
- www.google.ru/about/?hl=ru
- www.google.ru/goodtoknow/
- www.google.com/culturalinstitute
- www.google.com/intl/ru/chrome/devices
- picasa.google.com
Авторы публикации: Руперт Брейени, Эдвард Юнг, Мэтт Зюррер, команда веб-мастеров Google.
CSS3 | Мобильные интерфейсы
145
Веб-программирование — CSS3 — Мобильные интерфейсы
Если вы когда-либо работали в Интернете более-менее продолжительное время с мобильного устройства, то, несомненно, обнаружили, что крохотный экранчик (каким бы большим он не был для мобильного устройства) — не лучшее окно в Интернет.
Конечно же, практически любую веб-страницу можно просмотреть, прокручивая ее во всех направлениях и масштабируя ее туда и обратно. Но вряд ли такой процесс будет способствовать получению положительного восприятия этой страницы. Ситуация намного улучшается, если вы заходите на сайт, разработанный специально для мобильных устройств, размер содержимого которого масштабируется под размеры экрана вашего устройства.
Опять же, создание отдельных версий сайта для каждого типа мобильного устройства не является единственным способом решения проблемы разных мобильных устройств. Другой подход — разработать код веб-сервера, который исследует каждый запрос, вычисляет, какой браузер подал этот запрос, и отправляет содержимое соответствующего формата. Такое решение, безусловно, великолепно, но только если у вас есть время и необходимые навыки.
Такое решение, безусловно, великолепно, но только если у вас есть время и необходимые навыки.
Но было бы замечательно иметь простой механизм, который бы подстраивал стили вашей веб-страницы под разные типы устройств, не требуя для этого ни инфраструктуры веб-приложения, ни серверного кода.
Представляем запросы о возможностях отображения (media queries). Эта возможность CSS3 предоставляет простой способ изменять стили веб-страницы для разных устройств и разных настроек просмотра. Аккуратное использование таких запросов может помочь вам предоставить свою веб-страницу любому устройству — от сверхширокого экрана домашнего компьютера до экрана смартфона iPhone. И все это без изменения ни единой строчки кода HTML.
Запросы о возможностях отображения
Принцип работы запросов о возможностях основан на получении ключевой информации об устройстве, на котором просматривается веб-страница, такой как, например, размер экрана, его разрешающая способность, возможности цветовоспроизведения и т. п. На основе этих сведений можно применять разные стили форматирования или даже подключать совершенно другие таблицы стилей. Результаты работы запросов о возможностях показаны на рисунках ниже:
п. На основе этих сведений можно применять разные стили форматирования или даже подключать совершенно другие таблицы стилей. Результаты работы запросов о возможностях показаны на рисунках ниже:
Довольно интересно, создатели CSS пытались решить проблему разных типов устройств воспроизведения в CSS 2.2 с помощью типов носителей (media types). Вы, возможно, уже пользуетесь этим стандартом, чтобы предоставлять разные таблицы стилей для вывода содержимого на разные устройства, как показано в следующем коде:
<link href="styles.css" rel="stylesheet" media="screen"> ... <link href="print_styles.css" rel="stylesheet" media="print">
Атрибут media также принимает значение handheld, предназначенное для мобильных устройств с экраном небольшого размера и низкоскоростным подключением. Большинство мобильных устройств пытаются обращать внимание на атрибут media и использовать таблицу стилей handheld, если такая имеется. Но этот подход изобилует разными огрехами, и возможности атрибута media весьма ограничены для работы с широким диапазоном устройств, подключенных к Интернету в настоящее время.
При использовании запросов о возможностях первое, что необходимо сделать, — это выбрать свойство, которое нужно исследовать. На рисунке выше ключевой информацией является свойство max-width, которое получает текущий размер страницы в окне браузера. Еще более полезным будет свойство max-device-width, которое проверяет максимальную ширину экрана. Если это значение небольшое, очевидно, что мы имеем дело со смартфоном или другим подобным устройством небольшого размера.
Чтобы использовать запросы о возможностях, легче всего начать со стандартной версии веб-сайта, а потом замещать определенные части разметки. В примере на рисунке выше содержимое страницы разбито на два блока:
<article> ... </article> <aside> ... </aside>
А таблица стилей начинается с двух правил, по одному для каждого блока:
article {
border: solid 1px black;
padding: 15px;
margin: 5px;
background: yellow;
float: left;
width: 330px;
}
aside {
border: solid 1px black;
padding: 15px;
margin: 5px;
background: yellow;
position: absolute;
float: left;
margin-left: 370px;
}
Эти правила реализуют стандартную двухстолбцовую компоновку страницы, где колонка фиксированной ширины в 330 пикселов располагается слева, а плавающая боковая панель занимает все оставшееся пространство справа.
Фокус заключается в определении отдельной части таблицы стилей, которая активируется для определенного значения запроса о возможностях. Синтаксис этого определения следующий:
@media (имя-свойства-запроса-о-возможностях: value) {
/* Новые стили вставляются сюда. */
}
В данном примере этот новый набор стилей активируется, когда ширина окна браузера становится 480 пикселов или меньше. Это означает, что в нашей таблице стилей нам требуется раздел, который выглядит так:
@media (max-width: 480px) { }В настоящее время самыми популярными свойствами запросов о возможностях являются max-device-width (для создания мобильных версий веб-страниц), max-width (для применения разных стилей в зависимости от текущего размера окна браузера) и orientation (для изменения компоновки страницы, в зависимости от расположения устройства — горизонтального или вертикального).
Хотя внутри блока запроса о возможностях можно вставить все, что угодно, в этом примере просто добавляются новые правила таблицы стилей для элементов <article> И <aside>:
@media (max-width: 480px) {
article {
float: none;
width: auto;
}
aside {
position: static;
float: none;
background: pink;
margin-left: 5px;
}
}Эти стили применяются в дополнение к уже определенным обычным стилям. Поэтому может потребоваться сбросить уже измененные свойства в их значения по умолчанию. В этом примере стили запроса о возможностях присваивают свойству position значение static, свойству float — значение none, а свойству width — значение auto. Это значения по умолчанию, которые были изменены исходным правилом стиля для боковой панели.
Поэтому может потребоваться сбросить уже измененные свойства в их значения по умолчанию. В этом примере стили запроса о возможностях присваивают свойству position значение static, свойству float — значение none, а свойству width — значение auto. Это значения по умолчанию, которые были изменены исходным правилом стиля для боковой панели.
Браузеры, которые не понимают запросов о возможностях, такие как Internet Explorer, просто игнорируют новые стили и применяют исходные стили независимо от размера окна браузера.
При желании можно добавить другой раздел запроса о возможностях, который замещает эти правила еще меньшим размером. Например, следующий блок активирует применение новых правил, когда окно браузера сужается до 250 пикселов:
@media (max-width: 250px) {
...
}Но не забывайте, что эти правила замещают все, что было применено до этого, иными словами, совокупный набор свойств, установленный обычными стилями и блоком стилей запросов о возможностях для ширины окна менее 450 пикселов. Если это кажется слишком заумным, не впадайте в отчаяние — мы научимся обходить это с помощью более точно определенных запросов о возможностях в следующем разделе.
Если это кажется слишком заумным, не впадайте в отчаяние — мы научимся обходить это с помощью более точно определенных запросов о возможностях в следующем разделе.
Для определения мобильных устройств наподобие смартфонов нужно использовать свойство max-device-width, а не свойство max-width, т.к. свойство max-width использует размер окна просмотра (viewport) телефона, т.е. блока веб-страницы, который пользователь веб-фона может просматривать с помощью прокруток. Типичное окно просмотра вдвое шире собственно экрана устройства.
Продвинутые запросы о возможностях
Иногда желательно применить даже более специфичные стили, зависящие от нескольких условий, как показано в этом примере:
@media (min-width: 600px) and (max-width: 700px) {
/* Замещаем стили для окон шириной 600-700 пикселов. */
}
@media (min-width: 400px) and (max-width: 599.99px) {
/* Замещаем стили для окон шириной 400-600 пикселов. */
}
@media (max-width: 399. 99px) {
/* Замещаем стили для окон шириной до 400 пикселов. */
}
99px) {
/* Замещаем стили для окон шириной до 400 пикселов. */
}Теперь для окна браузера шириной 380 пикселов будут применяться два набора стилей: стандартные стили и стили в последнем блоке @media. Ответ на вопрос, упрощает или усложняет этот подход работу разработчика, зависит от того, чего именно он желает добиться. Если вы используете сложные таблицы стилей и часто меняете их, показанный здесь подход неперекрывающихся стилей часто будет самым простым способом.
Обратите внимание, что необходимо быть осторожным, чтобы правила неожиданно не перекрывали друг друга. Например, если в одном правиле установить максимальную ширину в 400 пикселов, а в другом правиле указать те же 400 пикселов, но для минимальной ширины, то в одной точке обе настройки стилей будут совмещены. Слегка неуклюжим решением этой проблемы будет использование дробных значений, как значение 399.99 пикселов в примере выше.
Можно еще использовать ключевое слово not. Функционально, по сути, это такая же таблица стилей, но, может быть, более понятная:
@media (not min-width: 600px) and (max-width: 700px) {
/* Замещаем стили для окон шириной 600-700 пикселов. */
}
@media (not min-width: 400px) and (max-width: 600px) {
/* Замещаем стили для окон шириной 400-600 пикселов. */
}
@media (max-width: 400px) {
/* Замещаем стили для окон шириной до 400 пикселов. */
}
*/
}
@media (not min-width: 400px) and (max-width: 600px) {
/* Замещаем стили для окон шириной 400-600 пикселов. */
}
@media (max-width: 400px) {
/* Замещаем стили для окон шириной до 400 пикселов. */
}В этих примерах есть еще один уровень замещения стилей, который нужно иметь в виду, т.к. каждый раздел @media начинается не с правил стилей для запросов о возможностях, а с обычных правил таблиц стилей. В зависимости от ситуации, может быть предпочтительней полностью разделить логику стилей (например, чтобы мобильное устройство получило свой, полностью независимый набор стилей). Для этого нужно использовать запросы о возможностях с внешними таблицами стилей, как рассматривается далее.
Полная замена таблицы стилей
Блок @media удобен для небольших корректировок, т.к. он позволяет содержать все стили вместе в одном файле. Но для более значительных изменений может быть легче просто создать полностью отдельную таблицу стилей, а потом с помощью запроса о возможностях создать ссылку на нее:
<head> <link rel="stylesheet" href="standart_styles.css"> <link rel="stylesheet" href="mobile_styles.css" media="(max-width: 480px)"> </head>
Хотя браузер загрузит со страницей и вторую таблицу стилей, она не будет применена, если только ширина окна браузера не отвечает указанному минимуму.
Как и в предыдущем примере, новые стили будут замещать уже установленные стили. В некоторых случаях уместно использовать полностью отдельные, независимые таблицы стилей. Сначала к обычной таблице стилей нужно добавить запрос о возможностях, чтобы она применялась только для окон с большой шириной:
<head> <link rel="stylesheet" href="standart_styles.css" media="(min-width: 480.01px)"> <link rel="stylesheet" href="mobile_styles.css" media="(max-width: 480px)"> </head>
Проблема с этим подходом состоит в том, что браузеры, которые не понимают запросов о возможностях, будут игнорировать обе таблицы стилей. Эту проблему можно решить для старых версий Internet Explorer, опять добавив основную таблицу стилей, но в условных комментариях:
<head> <link rel="stylesheet" href="standart_styles.css" media="(min-width: 480.01px)"> <link rel="stylesheet" href="mobile_styles.css" media="(max-width: 480px)"> <!--[if lt IE 9]> <link rel="stylesheet" href="standart_styles.css"> <![endif]--> </head>
Но все равно остается один небольшой пробел — версии Firefox более ранние, чем 3.5, не понимают запросов о возможностях и не используют раздел условных комментариев. Этот пробел можно было бы заполнить, определяя браузер в коде страницы, а потом подменяя новую страницу посредством кода JavaScript, но это будет очень громоздкое решение. К счастью, старые версии Firefox встречаются все реже и реже.
Распознавание мобильных устройств
Как мы уже узнали, выяснить, где просматривается веб-страница — на экране обычного компьютера или мобильного устройства, можно с помощью запроса о возможностях отображения, содержащего свойство max-device-width. Но какие значения ширины следует использовать для этого свойства?
Если вы пытаетесь идентифицировать смартфоны, проверяйте свойство max-device-width на значение, равное 480 пикселам. Это наилучшее, общеприменимое правило, которое определяет существующие сегодня телефоны iPhone и Android:
Это наилучшее, общеприменимое правило, которое определяет существующие сегодня телефоны iPhone и Android:
<head> <link rel="stylesheet" href="mobile_styles.css" media="(max-width: 480px)"> </head>
Но если вы фанат железа, это правило может вызвать у вас подозрение, т.к. современные мобильные устройства оснащены крохотными экранами со сверхвысокой разрешающей способностью. Например, размер экрана Samsung Galaxy S4 — 1920×1080 пикселов. В связи с этим можно подумать, что для этих устройств нужно использовать большее значение ширины экрана. Но, как это ни удивительно, это не так. Большинство смартфонов продолжает сообщать, что ширина их экрана — 480 пикселов, даже если они в действительности оснащены экраном высокого разрешения. Это объясняется применением этими устройствами поправочного коэффициента, который называется соотношением пикселов (pixel ratio).
Например, в iPhone 4 каждому пикселу CSS соответствует в ширину два физических пиксела, т. е. соотношение пикселов равно 2. В действительности можно создать запрос о возможностях, который определяет iPhone 4, но игнорирует более старые версии iPhone:
е. соотношение пикселов равно 2. В действительности можно создать запрос о возможностях, который определяет iPhone 4, но игнорирует более старые версии iPhone:
<head>
<link rel="stylesheet" href="mobile_styles.css"
media="(max-width: 480px) and
-webkit-min-device-pixel-ratio: 2">
</head>A iPad представляет особую проблему: пользователи могут поворачивать его, сориентировав экран горизонтально или вертикально. Но хотя это меняет значение ширины окна max-width, значение ширины экрана max-device-width не меняется. Как и книжной, так и альбомной ориентации экрана iPad сообщает, что его ширина экрана равна 768 пикселов. К счастью, если требуется менять стили в зависимости от ориентации экран iPad, в запросах о возможностях свойство max-device-width можно применять совместно со свойством orientation:
<head>
<link rel="stylesheet" href="mobile_styles_vertical.css"
media="(max-width: 768px) and
orientation: portrait">
<link rel="stylesheet" href="mobile_styles_horizontal. css"
media="(max-width: 768px) and
orientation: landscape">
</head>
css"
media="(max-width: 768px) and
orientation: landscape">
</head>Конечно же, это правило можно применять не только с устройствами iPad, но и с другими устройствами с подобными размерами экрана (в данном случае 768 пикселов или меньше).
как использовать медиа-запросы — учебник CSS
Такое понятие, как медиа-запросы, появилось в CSS3. С их помощью можно определять внешний вид веб-страниц, опираясь на ширину и высоту окна браузера. Благодаря медиа-запросам вы можете параллельно создавать стили для небольших мобильных телефонов, планшетов, лэптопов и мониторов с большой диагональю.
Идея адаптивного дизайна — предоставить посетителям сайт в наиболее читаемой и привлекательной форме. Дизайн создается под как минимум три целевых экрана: настольный ПК, планшет и смартфон. Но учитывая большое количество вариаций этих девайсов, недостаточно остановиться на какой-то одной ширине для каждого типа устройства. Поэтому важно использовать гибкую сетку и проводить тестирование в процессе разработки, отслеживая то, как подстраивается дизайн сайта под разную ширину браузерного окна.
Когда использовать медиа-запросы?
Как правило, для адаптации дизайна веб-страницы необходимо прописать ряд CSS-стилей для определенных элементов. Ниже мы перечислим наиболее частые сценарии, когда вам понадобится обратиться к медиа-запросам.
- Определение количества колонок. Трехколоночный макет сайта, который шикарно смотрится на настольных ПК, будет совсем неуместен для мобильных телефонов и планшетов. С помощью медиа-запросов можно переопределить количество колонок в макете с учетом ширины экрана устройства, сгруппировав для смартфонов весь контент в одну колонку.
- Относительная ширина. Когда вы устанавливаете фиксированную ширину макета, скажем, в 960 пикселей, это подойдет для настольных компьютеров, лэптопов и некоторых особо крупных планшетов. Однако для мобильного телефона такой размер контейнера слишком большой. Используя медиа-запрос, можно специально для смартфонов создать «резиновый» макет, ширина которого будет не фиксированной, а относительной.
 Таким образом, контейнер шириной 100% будет легко подстраиваться под любой смартфон в любой ориентации.
Таким образом, контейнер шириной 100% будет легко подстраиваться под любой смартфон в любой ориентации. - Уменьшение отступов. Большие расстояния между блоками и элементами создают ощущение воздушного, легкого дизайна. Однако отступы, которые хорошо смотрятся на мониторе с диагональю 21-27 дюймов, будут выглядеть абсолютно безобразно на небольшом экране смартфона, к тому же принуждая пользователей больше прокручивать страницу. Медиа-запросы позволяют задать альтернативные размеры отступов для узких дисплеев.
- Регулировка размера шрифта. Заголовки высотой в 60 пикселей могут красиво смотреться на десктопе, но для мобильных устройств такой размер шрифта редко когда уместен, поэтому для узких экранов будет целесообразным установить меньшее значение font-size.
- Адаптивная навигация. Нередко бывает так, что навигационное меню, которое было продумано для десктопной версии сайта, совершенно не подходит для мобильных устройств ввиду своей объемности либо манеры расположения пунктов меню.
 Существует несколько подходов к реализации удобной навигации для мобильной версии сайта, и медиа-запросы непременно принимают в этом участие.
Существует несколько подходов к реализации удобной навигации для мобильной версии сайта, и медиа-запросы непременно принимают в этом участие. - Скрытие элементов. Некоторые части веб-страницы могут быть бесполезными либо малозначимыми, если сайт просматривается с мобильного телефона. С помощью свойства display: none и медиа-запросов вы можете скрыть определенные элементы от глаз посетителя, если он зашел на сайт со смартфона. Но имейте в виду, что подобный прием не экономит трафик: скрытые элементы по-прежнему будут загружаться браузером.
Конечно, это далеко не все ситуации, когда применяются медиа-запросы.
Breakpoints (контрольные точки)
При помощи медиа-запросов вы можете создавать так называемые контрольные точки (англ. breakpoints) и привязывать к ним CSS-стили. К примеру, можно определить для браузера следующие правила: «Если ширина экрана составляет больше чем 767 пикселей, к веб-странице применяются эти стили, а если ширина экрана составляет больше чем 991 пиксель, применяются другие стили». Вот эти числа, обозначающие ширину экрана, и называются контрольными точками.
Вот эти числа, обозначающие ширину экрана, и называются контрольными точками.
Какую ширину необходимо указывать в контрольных точках? Наиболее простой ответ: ту, на которой верстка веб-страницы начинает ломаться. Представим, что у вас есть сайт с контейнером шириной 1180 пикселей. Тогда в окне шириной 1200 пикселей (учитываем полосу прокрутки) или меньше он, скорее всего, будет выглядеть не очень хорошо. Вот и ваша первая контрольная точка: необходимо внести правки в дизайн, если сайт просматривается в окне шириной менее чем 1200 пикселей.
При создании гибких сеток часто применяется определенный набор медиа-запросов, предусмотренный для трех различных контрольных точек: смартфон, планшет, монитор ПК. Контрольных точек может быть и больше. Например, в Bootstrap 4 используется четыре контрольных точки в одном направлении и еще четыре — в обратном направлении:
/* ------------------------------------------ */ /* ----- От маленьких экранов к большим ----- */ /* ------------------------------------------ */ /* Стили для очень маленьких экранов (телефоны в книжной ориентации, дисплей менее 576 пикселей).Записываются без медиа-запросов, поскольку в Bootstrap это значение по умолчанию */ /* Стили для маленьких экранов (телефоны в альбомной ориентации, дисплей 576 пикселей и более) */ @media (min-width: 576px) { ... } /* Стили для средних экранов (планшеты, дисплей 768 пикселей и более) */ @media (min-width: 768px) { ... } /* Стили для больших экранов (ПК, дисплей 992 пикселей и более) */ @media (min-width: 992px) { ... } /* Стили для очень больших экранов (ПК с большим монитором, дисплей 1200 пикселей и более) */ @media (min-width: 1200px) { ... } /* ------------------------------------------ */ /*------ От больших экранов к маленьким ------*/ /* ------------------------------------------ */ /* Стили для очень больших экранов (дисплей 1200 пикселей и более). Записываются без медиа-запросов, так как контрольная точка для очень больших экранов не имеет верхней границы по ширине */ /* Стили для больших экранов (дисплей максимум 1199 пикселей) */ @media (max-width: 1199px) { .
.. } /* Стили для средних экранов (дисплей максимум 991 пикселей) */ @media (max-width: 991px) { ... } /* Стили для маленьких экранов (дисплей максимум 767 пикселей) */ @media (max-width: 767px) { ... } /* Стили для очень маленьких экранов (дисплей максимум 575 пикселей) */ @media (max-width: 575px) { ... }
Кроме этого, в Bootstrap задействуются еще несколько вариаций контрольных точек для записи стилей под конкретный диапазон ширины экранов. При этом используются сразу оба условия — для минимума и для максимума:
/* Стили для очень маленьких экранов (дисплей максимум 575 пикселей) */
@media (max-width: 575px) { ... }
/* Стили для маленьких экранов (дисплей шириной от 576 пикселей до 767 пикселей) */
@media (min-width: 576px) and (max-width: 767px) { ... }
/* Стили для средних экранов (дисплей шириной от 768 пикселей до 991 пикселей) */
@media (min-width: 768px) and (max-width: 991px) { . .. }
/* Стили для больших экранов (дисплей шириной от 992 пикселей до 1199 пикселей) */
@media (min-width: 992px) and (max-width: 1199px) { ... }
/* Стили для очень больших экранов (дисплей минимум 1200 пикселей) */
@media (min-width: 1200px) { ... }
.. }
/* Стили для больших экранов (дисплей шириной от 992 пикселей до 1199 пикселей) */
@media (min-width: 992px) and (max-width: 1199px) { ... }
/* Стили для очень больших экранов (дисплей минимум 1200 пикселей) */
@media (min-width: 1200px) { ... }
Mobile First или Desktop First?
Когда вы пишете стили для контрольных точек, вы не создаете весь дизайн с нуля, а лишь корректируете существующую верстку. Возникает вопрос, под что верстать изначально: под настольные компьютеры с последующей корректировкой под мобильные устройства или же наоборот — сначала создать версию для небольших экранов, а затем расширить ее? Рассмотрим оба подхода.
- Desktop First. При этом подходе вы сначала полностью верстаете дизайн для больших экранов, без использования медиа-запросов. После этого, используя контрольные точки в медиа-запросах, корректируете дизайн под средние и маленькие экраны (уменьшаете шрифт, перестраиваете макет, скрываете второстепенные элементы и т.
 п.). Преимущество такой верстки заключается в том, что старые браузеры (к примеру, Internet Explorer 8), которые не знают, что такое медиа-запросы, смогут отобразить ваш сайт, поскольку это исходный дизайн, который вы писали без использования директивы
п.). Преимущество такой верстки заключается в том, что старые браузеры (к примеру, Internet Explorer 8), которые не знают, что такое медиа-запросы, смогут отобразить ваш сайт, поскольку это исходный дизайн, который вы писали без использования директивы @media. - Mobile First. Если вы выбираете данный подход, то сначала верстаете дизайн для самых маленьких экранов, не используя медиа-запросы. После этого, создавая контрольные точки, вы корректируете верстку под все более и более широкие экраны.
Оба подхода подразумевают сначала создание определенного базового набора стилей, актуальных для любой версии сайта (например, цвет ссылок, размер основного шрифта и др.), а затем написание тех стилей, которые будут отличаться для различных экранов.
Синтаксис медиа-запросов
Чтобы добавить медиа-запрос в таблицу стилей, запишите следующее:
@media (min-width: 576px) {
/* здесь будут CSS-стили */
}
Внутрь скобок медиа-запроса поместите стили CSS, как вы делаете это обычно:
@media (min-width: 576px) {
. column {
width: 100%;
}
h2 {
font-size: 24px;
}
/* и так далее... */
}
column {
width: 100%;
}
h2 {
font-size: 24px;
}
/* и так далее... */
}
Желательно размещать все медиа-запросы под обычными стилями, а не над ними. Если вы используете контрольные точки, отталкиваясь от минимальной ширины экрана (min-width), размещайте их в порядке возрастания ширины экрана. Если вы применяете max-width, тогда расположите медиа-запросы в порядке уменьшения ширины. В противном случае одни медиа-запросы будут перезатирать предыдущие.
Далее в учебнике: принцип создания гибкой сетки в CSS.
Медиа-запросы | CSS | WebReference
- Содержание
- Спецификация
- Браузеры
Наряду с типами носителей в CSS3 включена поддержка различных технических параметров устройств, на основе которых требуется загружать те или иные стили. К примеру, можно определить смартфон с максимальным разрешением 640 пикселей и для него установить одни стилевые свойства, а для остальных устройств другие. Также можно выявить различные характеристики вроде наличия монохромного экрана, ориентации (портретная или альбомная) и др. Все характеристики легко комбинируются, поэтому допустимо задать стиль только для устройств в альбомной ориентации с заданным разрешением экрана.
Также можно выявить различные характеристики вроде наличия монохромного экрана, ориентации (портретная или альбомная) и др. Все характеристики легко комбинируются, поэтому допустимо задать стиль только для устройств в альбомной ориентации с заданным разрешением экрана.
Возможности медиа-запросов не ограничиваются выявлением мобильных устройств, с их помощью можно создавать адаптивный макет. Такой макет подстраивается под разрешение монитора и окна браузера, меняя при необходимости ширину макета, число колонок, размеры изображений и текста. Медиа-запросы ограничивают ширину макета и при достижении этого значения (к примеру за счёт уменьшения окна или при просмотре на устройстве с указанным размером) уже применяется другой стиль.
Все запросы начинаются с правила @media, после чего следует условие, в котором используются типы носителей, логические операторы и медиа-функции. Типы носителей перечислены в табл. 1.
| Тип | Описание |
|---|---|
| all | Все типы. Это значение используется по умолчанию. Это значение используется по умолчанию. |
| Принтеры и другие печатающие устройства. | |
| screen | Экран монитора. |
| speech | Речевые синтезаторы, а также программы для воспроизведения текста вслух. Сюда, например, можно отнести речевые браузеры. |
Следующие типы являются корректными, но устаревшими и не дают никакого результата (табл. 2).
| Тип | Описание |
|---|---|
| braille | Устройства, основанные на системе Брайля, которые предназначены для чтения слепыми людьми. |
| embossed | Принтеры, использующие для печати систему Брайля. |
| handheld | Наладонные компьютеры и аналогичные им аппараты. |
| projection | Проекторы. |
| tty | Устройства с фиксированным размером символов (телетайпы, терминалы, устройства с ограничениями дисплея). |
| tv | Телевизоры. |
Логические операторы, применяемые в медиа-запросах
and
Логическое И. Указывается для объединения нескольких условий.
Пример. Стиль для всех цветных устройств
@media all and (color) { ... }not
Логическое НЕ. Указывается для отрицания условия.
Пример. Стиль для всех устройств кроме принтера
@media all and (not print) { ... }Оператор not оценивается в запросе последним, поэтому выражение
@media not all and (color) { ... }следует понимать как
@media not (all and (color)) { ... }а не
@media (not all) and (color) { ... }only
Применяется для старых браузеров, которые не поддерживают медиа-запросы. Старые браузеры считают ключевое слово only типом носителя, но поскольку такого типа не существует, то игнорируют весь стиль целиком. Современные браузеры воспринимают запись с only и без него одинаково.
Современные браузеры воспринимают запись с only и без него одинаково.
Пример. Стиль для новых браузеров
@media only all and (not print) { ... }В списке нет логического оператора ИЛИ, его роль выполняет запятая. Перечисление нескольких условий через запятую говорит о том, что если хотя бы одно условие выполняется, то стиль будет применён.
Пример. Стиль для устройств с альбомной ориентацией или минимальной шириной 480 пикселей.
@media all and (orientation: landscape), all and (min-width: 480px) { ... }Также при использовании операторов следует указывать скобки, чтобы менять приоритет операций.
Медиа-функции
Медиа-функции задают технические характеристики устройства, на котором отображается документ. Стиль выполняется в том случае, если запрос возвращает истину, иными словами, указанные условия выполняются.
Большинство функций содержат приставку min- и max-, которая соответствуют минимальному и максимальному значению. Так, max-width: 400px означает, что ширина окна браузера меньше 400 пикселей, а min-width: 1000px, наоборот, сообщает, что ширина окна больше 1000 пикселей.
Так, max-width: 400px означает, что ширина окна браузера меньше 400 пикселей, а min-width: 1000px, наоборот, сообщает, что ширина окна больше 1000 пикселей.
aspect-ratio (min-aspect-ratio, max-aspect-ratio)
Тип носителя: print, screen
Значение: целое число/целое число
Определяет соотношение ширины и высоты отображаемой области устройства. Значение указывается в виде двух целых чисел разделяемых между собой слэшем (/).
color (min-color, max-color)
Тип носителя: print, screen
Значение: целое число
Определяет число бит на канал цвета. К примеру, значение 3 означает, что красный, зелёный и синий канал могут отображать 23 цветов каждый, что в общем составляет 512 цветов (8×8×8). Если значение не указано, тогда проверяется что устройство цветное.
@media screen and (color) { /* Для цветных экранов */
body { background: #fc0; }
}
@media screen and (min-color:3) { /* Минимум 512 цветов */
body { background: #ccc; }
}color-index (min-color-index, max-color-index)
Тип носителя: print, screen
Значение: целое число
Определяет количество цветов, которое поддерживает устройство. В примере ниже показан стиль для экранов отображающих не меньше 256 цветов.
В примере ниже показан стиль для экранов отображающих не меньше 256 цветов.
@media all and (min-color-index: 256) {
...
}device-aspect-ratio (min-device-aspect-ratio, max-device-aspect-ratio)
Тип носителя: print, screen
Значение: целое число/целое число
Определяет соотношение сторон экрана устройства. Значение указывается в виде двух целых чисел разделяемых между собой слэшем (/). В примере ниже показано, как установить стиль для экранов с соотношением сторон 16:9 и более.
@media screen and (min-device-aspect-ratio: 16/9) {
...
}device-height (min-device-height, max-device-height)
Тип носителя: print, screen
Значение: размер
Определяет всю доступную высоту экрана устройства или печатной страницы.
device-width (min-device-width, max-device-width)
Тип носителя: print, screen
Значение: размер
Определяет всю доступную ширину экрана устройства или печатной страницы. В примере ниже в зависимости от разрешения монитора устанавливается ширина слоя. Так, для значения 1280 пикселей ширина макета задаётся как 1100px.
В примере ниже в зависимости от разрешения монитора устанавливается ширина слоя. Так, для значения 1280 пикселей ширина макета задаётся как 1100px.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Ширина макета</title>
<style>
div {
padding: 10px;
background: #e8bfad;
margin: auto;
}
@media screen and (min-device-width: 1600px) {
div {width: 1500px;}
}
@media screen and (device-width: 1280px) {
div {width: 1100px;}
}
@media screen and (device-width: 1024px) {
div {width: 980px;}
}
</style>
</head>
<body>
<div>
Диабаз, формируя аномальные геохимические ряды, сменяет известняк,
образуя на границе с Западно-Карельским поднятием своеобразную систему грабенов.
</div>
</body>
</html>grid
Тип носителя: print, screen
Значение: нет
Определяет, что это устройство с фиксированным размером символов. Размеры букв на таком устройстве занимают одинаковую ширину и высоту и выстраиваются по заданной сетке. К подобным устройствам можно отнести терминалы, а также телефоны, которые поддерживают только один шрифт.
Размеры букв на таком устройстве занимают одинаковую ширину и высоту и выстраиваются по заданной сетке. К подобным устройствам можно отнести терминалы, а также телефоны, которые поддерживают только один шрифт.
Если вам требуется форматировать текст, не указывайте его размер в пикселях, для подобных устройств используется единица em.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Стиль для бабушкофона</title>
<style>
@media screen and (grid) and (max-width: 15em) {
body { font-size: 2em; }
}
</style>
</head>
<body>
<p>Привет! Как дела? Как сажа бела?</p>
</body>
</html>
height (min-height, max-height)
Тип носителя: print, screen
Значение: размер
Высота отображаемой области.
monochrome (min-monochrome, max-monochrome)
Тип носителя: print, screen
Значение: целое число
Определяет, что устройство монохромное. Если указано число, то оно обозначает число бит на пиксель. Так, значение 8 равнозначно 256 оттенкам серого (или другого цвета). В данном примере показан стиль для монохромного и цветного принтера.
Если указано число, то оно обозначает число бит на пиксель. Так, значение 8 равнозначно 256 оттенкам серого (или другого цвета). В данном примере показан стиль для монохромного и цветного принтера.
@media print and (monochrome) {
body { font-family: Times, 'Times New Roman', serif; }
h2, h3, p { color: black; }
}
@media print and (color) {
body { font-family: Arial, Verdana, sans-serif; }
h2, h3, p { color: #556b2f; }
}
orientation
Тип носителя: print, screen
Значение: landscape | portrait
Определяет, что устройство находится в альбомном режиме (ширина больше высоты) или портретном (ширина меньше высоты).
В данном примере устанавливается разная фоновая картинка в случае альбомной (landscape) или портретной ориентации (portrait).
@media screen and (orientation: landscape) {
#logo { background: url(logo1.png) no-repeat; }
}
@media screen and (orientation: portrait) {
#logo { background: url(logo2. png) no-repeat; }
}
png) no-repeat; }
}
resolution (min-resolution, max-resolution)
Тип носителя: print, screen
Значение: разрешение в dpi (точек на дюйм) или dpcm (точек на сантиметр)
Определяет разрешение устройства, например, принтера. В примере ниже стиль будет работать для принтера с минимальным разрешением 300 точек на дюйм.
@media print and (min-resolution: 300dpi) {
...
}scan
Тип носителя: tv
Значение:
interlace | progressive
Определяет тип развертки телевизора — череcстрочная (interlace) или прогрессивная (progressive). При чересстрочной развёртке телевизор вначале показывает нечётные строки кадра, затем чётные, что позволяет сократить передаваемые данные. В прогрессивной развёртке кадр передаётся и показывается целиком.
width (min-width, max-width)
Тип носителя: print, screen
Значение: размер
Описывает ширину отображаемой области. Это может быть окно браузера или печатная страница. В данном примере при уменьшении окна до 600 пикселей и меньше меняется цвет фона веб-страницы.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Ширина страницы</title>
<style>
body { background: #f0f0f0; }
@media screen and (max-width: 600px) {
body { background: #fc0; }
}
</style>
</head>
<body>
<p>Пока магма остается в камере, мусковит сингонально поднимает шток,
в то время как значения максимумов изменяются в широких пределах. </p>
</body>
</html>Спецификация
| Спецификация | Статус |
|---|---|
| Media Queries Level 3 | Рекомендация |
| CSS Level 2 Revision 1 (CSS 2.1) | Рекомендация |
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.

- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
| 9 | 12 | 1 | 9.2 | 1.3 | 1 |
| 1 | 1 | 9 | 3.1 |
Браузеры
В таблице браузеров применяются следующие обозначения.
- — свойство полностью поддерживается браузером со всеми допустимыми значениями;
- — свойство браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо свойство поддерживается лишь частично, например, не все допустимые значения действуют или свойство применяется не ко всем элементам, которые указаны в спецификации.

Число указывает версию браузера, начиная с которой свойство поддерживается.
См. также
- Отзывчивый веб-дизайн
Рецепты
- Как менять размер текста при изменении размера окна?
Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 02.03.2020
Редакторы: Влад Мержевич
@media screen для мобильных устройств
Мне, как человеку каждый день занимающемуся разработкой веб сайтов часто приходится делать верстку не только под ПК, но и для мобильных устройств. Запоминать разрешения для каждого устройства желания особо нет, поэтому в данной статье я приведу @media screen для основных устройств.
Обычные мониторы и ноутбуки
@media screen and (min-width: 1240px) {}Планшеты
@media screen and (min-width: 1024px) and (max-width: 1240px) {}
@media screen and (min-width: 768px) and (max-width: 1024px) {}Телефоны
@media screen and (max-width: 768px) {}iPad в портретной и альбомной ориентации
@media only screen and (min-device-width : 768px) and (max-device-width : 1024px) {}iPad в альбомной ориентации
@media only screen and (min-device-width : 768px) and (max-device-width : 1024px) and (orientation : landscape) {}iPad в портретной ориентации
@media only screen and (min-device-width : 768px) and (max-device-width : 1024px) and (orientation : portrait) {}iPad Retina в портретной и альбомной ориентации
@media only screen and (min-device-width : 768px) and (max-device-width : 1024px) and (-webkit-min-device-pixel-ratio: 2) {}Retina iPad в альбомной ориентации
@media only screen and (min-device-width : 768px) and (max-device-width : 1024px) and (orientation : landscape) and (-webkit-min-device-pixel-ratio: 2) {}Retina iPad в портретной ориентации
@media only screen and (min-device-width : 768px) and (max-device-width : 1024px) and (orientation : portrait) and (-webkit-min-device-pixel-ratio: 2) {}iPad 1 и 2 в портретной и альбомной ориентации
@media only screen and (min-device-width : 768px) and (max-device-width : 1024px) and (-webkit-min-device-pixel-ratio: 1){}iPad 1 и 2 в альбомной ориентации
@media only screen and (min-device-width : 768px) and (max-device-width : 1024px) and (orientation : landscape) and (-webkit-min-device-pixel-ratio: 1) {}iPad 1 и 2 в портретной ориентации
@media only screen and (min-device-width : 768px) and (max-device-width : 1024px) and (orientation : portrait) and (-webkit-min-device-pixel-ratio: 1) {}iPad mini в портретной и альбомной ориентации
@media only screen and (min-device-width : 768px) and (max-device-width : 1024px) and (-webkit-min-device-pixel-ratio: 1) {}iPad mini в альбомной ориентации
@media only screen and (min-device-width : 768px) and (max-device-width : 1024px) and (orientation : landscape) and (-webkit-min-device-pixel-ratio: 1) {}iPad mini в портретной ориентации
@media only screen and (min-device-width : 768px) and (max-device-width : 1024px) and (orientation : portrait) and (-webkit-min-device-pixel-ratio: 1) {}iPhone 5 в портретной и альбомной ориентации
@media only screen and (min-device-width : 320px) and (max-device-width : 568px) {}iPhone 5 в альбомной ориентации
@media only screen and (min-device-width : 320px) and (max-device-width : 568px) and (orientation : landscape) {}iPhone 5 в портретной ориентации
@media only screen and (min-device-width : 320px) and (max-device-width : 568px) and (orientation : portrait) {}iPhone 2G-4S в портретной и альбомной ориентации
@media only screen and (min-device-width : 320px) and (max-device-width : 480px) {}iPhone 2G-4S в альбомной ориентации
@media only screen and (min-device-width : 320px) and (max-device-width : 480px) and (orientation : landscape) {}iPhone 2G-4S в портретной ориентации
@media only screen and (min-device-width : 320px) and (max-device-width : 480px) and (orientation : portrait) {}Что такое медиа запросы css
Адаптивный веб-дизайн — Медиа-запросы
Медиа-запрос — это метод CSS, введенный в CSS3.
Он использует правило @media чтобы включить блок свойств CSS, только если выполняется определенное условие.
Пример
Если окно браузера имеет размер 600px или меньше, цвет фона будет светло-голубым:
Добавить брэкпоинт (точку перехода)
Ранее в этом учебнике мы делали веб-страницу со строками и столбцами, и она была адаптивной, но на маленьком экране она выглядела не очень хорошо.
Медиа-запросы могут помочь с этим. Мы можем добавить брэкпоинт (точку перехода), когда определенные части проекта будут вести себя по-разному на каждом брэкпоинте.
Desktop
Phone
Используйте медиа-запрос для добавления брэкпоинта на 768 пикселей:
Пример
Когда экран (окно браузера) становится меньше 768 пикселей, ширина каждого столбца должна составлять 100%:
@media only screen and (max-width: 768px) <
/* Для мобильных телефонов: */
[class*=»col-«] <
width: 100%;
>
>
Mobile First — Всегда первым дизайн для мобильных телефонов
Mobile First (мобильный первый) — означает проектирование для мобильных устройств до проектирования для настольного компьютера или любого другого устройства (это ускорит отображение страницы на небольших — мобильных устройствах).
Это означает, что необходимо внести некоторые изменения в CSS.
Вместо изменения стилей, когда ширина становится меньше чем 768px, необходимо изменить дизайн, когда ширина становится больше чем 768px. Это сделает дизайн Mobile First:
Пример
Ещё другие брэкпоинты
Вы можете добавить столько брэкпоинтов, сколько необходимо.
Можно вставить брэкпоинт между планшетами и мобильными телефонами.
Десктоп
Планшет
Телефон
Это можно сделать, добавив ещё один медиа-запрос (с разрешением 600 пикселей) и набор новых классов для устройств размером более 600 пикселей (но меньше 768 пикселей):
Пример
Обратите внимание, что два набора классов практически идентичны, единственное отличие заключается в названии ( col- и col-s- ):
Может показаться странным, что у нас есть два набора идентичных классов, но это даёт нам возможность в HTML решать, что будет происходить со столбцами на каждом брэкпоинте:
HTML Пример
Для десктопа:
Первый и третий разделы будут занимать по 3 столбца каждый. Средняя часть будет охватывать 6 столбцов.
Средняя часть будет охватывать 6 столбцов.
Для планшетов:
Первый раздел будет охватывать 3 столбца, второй — 9, а третий раздел будет отображаться под первыми двумя разделами и 12 столбцами:
Типичные брэкпоинты устройств
Существует множество экранов и устройств различной высоты и ширины, поэтому сложно создать точный брэкпоинт для каждого устройства. Для простоты вы можете выбрать пять групп:
Пример
/* Маленькие устройства (портретные планшеты и большие телефоны, 600px и выше) */
@media only screen and (min-width: 600px)
/* Средние устройства (альбомные планшеты, 768px и выше) */
@media only screen and (min-width: 768px)
/* Большие устройства (ноутбуки / десктопы, 992px и выше) */
@media only screen and (min-width: 992px)
/* Очень большие устройства (большие ноутбуки и десктопы, 1200px и выше) */
@media only screen and (min-width: 1200px)
Ориентация: Портрет / Альбом
Медиа-запросы также можно использовать для изменения макета страницы в зависимости от ориентации браузера.
У вас может быть набор CSS свойств, которые будут применяться только тогда, когда окно браузера шире его высоты, так называемая «альбомная» ориентация:
Пример
Веб-страница будет иметь светло-синий фон ориентации в альбомном режиме:
Скрыть элементы с медиа-запросами
Другое распространенное использование медиа-запросов — скрытие элементов на экранах разных размеров:
Пример
Изменить размер шрифта с помощью медиа-запросов
Вы также можете использовать медиа-запросы для изменения размера шрифта элемента на экранах разных размеров:
Переменный размер шрифта.
Пример
/* Если размер экрана составляет 601 пикселей или более, установите размер шрифта для <div> на 80px */
@media only screen and (min-width: 601px) <
div.example <
font-size: 80px;
>
>
/* Если размер экрана 600px или меньше, установите размер шрифта для <div> на 30px */
@media only screen and (max-width: 600px) <
div. example <
example <
font-size: 30px;
>
>
CSS Справочник @media
Для полного обзора всех типов медиа и функций / выражений, пожалуйста, посмотрите на @media правила в CSS справочнике на нашем сайте W3Schools на русском.
Медиа-запросы
Наряду с типами носителей в CSS3 включена поддержка различных технических параметров устройств, на основе которых требуется загружать те или иные стили. К примеру, можно определить смартфон с максимальным разрешением 640 пикселов и для него установить одни стилевые свойства, а для остальных устройств другие. Также можно выявить различные характеристики вроде наличия монохромного экрана, ориентации (портретная или альбомная) и др. Все характеристики легко комбинируются, поэтому допустимо задать стиль только для устройств в альбомной ориентации с заданным разрешением экрана.
Возможности медиа-запросов не ограничиваются выявлением мобильных устройств, с их помощью можно создавать адаптивный макет. Такой макет подстраивается под разрешение монитора и окна браузера, меняя при необходимости ширину макета, число колонок, размеры изображений и текста. Медиа-запросы ограничивают ширину макета и при достижении этого значения (к примеру за счёт уменьшения окна или при просмотре на устройстве с указанным размером) уже применяется другой стиль.
Медиа-запросы ограничивают ширину макета и при достижении этого значения (к примеру за счёт уменьшения окна или при просмотре на устройстве с указанным размером) уже применяется другой стиль.
Синтаксис
Все запросы начинаются с правила @media, после чего следует условие, в котором используются типы носителей, логические операторы и медиа-функции. Типы носителей перечислены в табл. 1.
| Тип | Описание |
|---|---|
| all | Все типы. Это значение используется по умолчанию. |
| braille | Устройства, основанные на системе Брайля, которые предназначены для чтения слепыми людьми. |
| embossed | Принтеры, использующие для печати систему Брайля. |
| handheld | Смартфоны и аналогичные им аппараты. |
| Принтеры и другие печатающие устройства. | |
| projection | Проекторы. |
| screen | Экран монитора. |
| speech | Речевые синтезаторы, а также программы для воспроизведения текста вслух. Сюда, например, можно отнести речевые браузеры. |
| tty | Устройства с фиксированным размером символов (телетайпы, терминалы, устройства с ограничениями дисплея). |
| tv | Телевизоры. |
Логические операторы, применяемые в медиа-запросах
Логическое И. Указывается для объединения нескольких условий.
Пример. Стиль для всех цветных устройств
Логическое НЕ. Указывается для отрицания условия.
Пример. Стиль для всех устройств кроме смартфонов
Оператор not имеет низкий приоритет и оценивается в запросе последним, поэтому выражение
следует понимать как
Применяется для старых браузеров, которые не поддерживают медиа-запросы.
Пример. Стиль для новых браузеров
В списке нет логического оператора ИЛИ, его роль выполняет запятая. Перечисление нескольких условий через запятую говорит о том, что если хотя бы одно условие выполняется, то стиль будет применён.
Пример. Стиль для устройств с альбомной ориентацией или минимальной шириной 480 пикселов.
Также при использовании операторов следует указывать скобки, чтобы менять приоритет операций.
Медиа-функции
Медиа-функции задают технические характеристики устройства, на котором отображается документ. Стиль выполняется в том случае, если запрос возвращает истину, иными словами, указанные условия выполняются.
Большинство функций содержат приставку min- и max-, которая соответствуют минимальному и максимальному значению. Так, max-width: 400px означает, что ширина окна браузера меньше 400 пикселов, а min-width: 1000px , наоборот, сообщает, что ширина окна больше 1000 пикселов.
aspect-ratio (min-aspect-ratio, max-aspect-ratio)
Тип носителя: handheld, print, projection, screen, tty, tv
Значение: целое число/целое число
Определяет соотношение ширины и высоты отображаемой области устройства. Значение указывается в виде двух целых чисел разделяемых между собой слэшем (/).
color (min-color, max-color)
Тип носителя: handheld, print, projection, screen, tty, tv
Значение: целое число
Определяет число бит на канал цвета. К примеру, значение 3 означает, что красный, зелёный и синий канал могут отображать 2 3 цветов каждый, что в общем составляет 512 цветов (8×8×8). Если значение не указано, тогда проверяется что устройство цветное. В примере 1 показана такая проверка.
Пример 1. Стиль для цветных устройств
color-index (min-color-index, max-color-index)
Тип носителя: handheld, print, projection, screen, tty, tv
Значение: целое число
Определяет количество цветов, которое поддерживает устройство. В примере 2 показан стиль для экранов отображающих не меньше 256 цветов.
Пример 2. Цветной дисплей
device-aspect-ratio (min-device-aspect-ratio, max-device-aspect-ratio)
Тип носителя: handheld, print, projection, screen, tty, tv
Значение: целое число/целое число
Определяет соотношение сторон экрана устройства. Значение указывается в виде двух целых чисел разделяемых между собой слэшем (/). В примере 3 показано, как установить стиль для экранов с соотношением сторон 16:9 и более.
Значение указывается в виде двух целых чисел разделяемых между собой слэшем (/). В примере 3 показано, как установить стиль для экранов с соотношением сторон 16:9 и более.
Пример 3. «Киношное» соотношение
device-height (min-device-height, max-device-height)
Тип носителя: все кроме speech
Значение: размер
Определяет всю доступную высоту экрана устройства или печатной страницы.
device-width (min-device-width, max-device-width)
Тип носителя: все кроме speech
Значение: размер
Определяет всю доступную ширину экрана устройства или печатной страницы. В примере 4 в зависимости от разрешения монитора устанавливается ширина слоя. Так, для значения 1280 пикселов ширина макета задаётся как 1100px.
Пример 4. Ширина макета
HTML5 CSS3 IE Cr Op Sa Fx
Тип носителя: all
Значение: нет
Определяет, что это устройство с фиксированным размером символов. Размеры букв на таком устройстве занимают одинаковую ширину и высоту и выстраиваются по заданной сетке. К подобным устройствам можно отнести терминалы, а также телефоны, которые поддерживают только один шрифт.
К подобным устройствам можно отнести терминалы, а также телефоны, которые поддерживают только один шрифт.
Если вам требуется форматировать текст, не указывайте его размер в пикселах, для подобных устройств используется единица em (пример 5).
Пример 5. Размер букв
HTML5 CSS3 IE Cr Op Sa Fx
height (min-height, max-height)
Тип носителя: все кроме speech
Значение: размер
Высота отображаемой области.
monochrome (min-monochrome, max-monochrome)
Тип носителя: handheld, print, projection, screen, tty, tv
Значение: целое число
Определяет, что устройство монохромное. Если указано число, то оно обозначает число бит на пиксел. Так, значение 8 равнозначно 256 оттенкам серого (или другого цвета). В примере 6 показан стиль для монохромного и цветного принтера.
Пример 6. Стиль для принтера
orientation
Тип носителя: handheld, print, projection, screen, tty, tv
Значение: landscape | portrait
Определяет, что устройство находится в альбомном режиме (ширина больше высоты) или портретном (ширина меньше высоты).
В примере 7 устанавливается разная фоновая картинка в случае альбомной (landscape) или портретной ориентации (portrait).
Пример 7. Использование ориентации устройства
resolution (min-resolution, max-resolution)
Тип носителя: handheld, print, projection, screen, tv
Значение: разрешение в dpi (точек на дюйм) или dpcm (точек на сантиметр)
Определяет разрешение устройства, например, принтера. В примере 8 стиль будет работать для принтера с минимальным разрешением 300 точек на дюйм.
Пример 8. Разрешение принтера
Тип носителя: tv
Значение: interlace | progressive
Определяет тип развертки телевизора — череcстрочная (interlace) или прогрессивная (progressive). При чересстрочной развёртке телевизор вначале показывает нечётные строки кадра, затем чётные, что позволяет сократить передаваемые данные. В прогрессивной развёртке кадр передаётся и показывается целиком.
width (min-width, max-width)
Тип носителя: все кроме speech
Значение: размер
Описывает ширину отображаемой области. Это может быть окно браузера или печатная страница. В примере 9 при уменьшении окна до 600 пикселов и меньше меняется цвет фона веб-страницы.
Это может быть окно браузера или печатная страница. В примере 9 при уменьшении окна до 600 пикселов и меньше меняется цвет фона веб-страницы.
Медиа-запросы CSS
Такое понятие, как медиа-запросы, появилось в CSS3. С их помощью можно определять внешний вид веб-страниц, опираясь на ширину и высоту окна браузера. Благодаря медиа-запросам вы можете параллельно создавать стили для небольших мобильных телефонов, планшетов, лэптопов и мониторов с большой диагональю.
Идея адаптивного дизайна — предоставить посетителям сайт в наиболее читаемой и привлекательной форме. Дизайн создается под как минимум три целевых экрана: настольный ПК, планшет и смартфон. Но учитывая большое количество вариаций этих девайсов, недостаточно остановиться на какой-то одной ширине для каждого типа устройства. Поэтому важно использовать гибкую сетку и проводить тестирование в процессе разработки, отслеживая то, как подстраивается дизайн сайта под разную ширину браузерного окна.
Когда использовать медиа-запросы?
Как правило, для адаптации дизайна веб-страницы необходимо прописать ряд CSS-стилей для определенных элементов. Ниже мы перечислим наиболее частые сценарии, когда вам понадобится обратиться к медиа-запросам.
Ниже мы перечислим наиболее частые сценарии, когда вам понадобится обратиться к медиа-запросам.
- Определение количества колонок. Трехколоночный макет сайта, который шикарно смотрится на настольных ПК, будет совсем неуместен для мобильных телефонов и планшетов. С помощью медиа-запросов можно переопределить количество колонок в макете с учетом ширины экрана устройства, сгруппировав для смартфонов весь контент в одну колонку.
- Относительная ширина. Когда вы устанавливаете фиксированную ширину макета, скажем, в 960 пикселей, это подойдет для настольных компьютеров, лэптопов и некоторых особо крупных планшетов. Однако для мобильного телефона такой размер контейнера слишком большой. Используя медиа-запрос, можно специально для смартфонов создать «резиновый» макет, ширина которого будет не фиксированной, а относительной. Таким образом, контейнер шириной 100% будет легко подстраиваться под любой смартфон в любой ориентации.
- Уменьшение отступов.
 Большие расстояния между блоками и элементами создают ощущение воздушного, легкого дизайна. Однако отступы, которые хорошо смотрятся на мониторе с диагональю 21-27 дюймов, будут выглядеть абсолютно безобразно на небольшом экране смартфона, к тому же принуждая пользователей больше прокручивать страницу. Медиа-запросы позволяют задать альтернативные размеры отступов для узких дисплеев.
Большие расстояния между блоками и элементами создают ощущение воздушного, легкого дизайна. Однако отступы, которые хорошо смотрятся на мониторе с диагональю 21-27 дюймов, будут выглядеть абсолютно безобразно на небольшом экране смартфона, к тому же принуждая пользователей больше прокручивать страницу. Медиа-запросы позволяют задать альтернативные размеры отступов для узких дисплеев. - Регулировка размера шрифта. Заголовки высотой в 60 пикселей могут красиво смотреться на десктопе, но для мобильных устройств такой размер шрифта редко когда уместен, поэтому для узких экранов будет целесообразным установить меньшее значение font-size.
- Адаптивная навигация. Нередко бывает так, что навигационное меню, которое было продумано для десктопной версии сайта, совершенно не подходит для мобильных устройств ввиду своей объемности либо манеры расположения пунктов меню. Существует несколько подходов к реализации удобной навигации для мобильной версии сайта, и медиа-запросы непременно принимают в этом участие.

- Скрытие элементов. Некоторые части веб-страницы могут быть бесполезными либо малозначимыми, если сайт просматривается с мобильного телефона. С помощью свойства display: none и медиа-запросов вы можете скрыть определенные элементы от глаз посетителя, если он зашел на сайт со смартфона. Но имейте в виду, что подобный прием не экономит трафик: скрытые элементы по-прежнему будут загружаться браузером.
Конечно, это далеко не все ситуации, когда применяются медиа-запросы.
Breakpoints (контрольные точки)
При помощи медиа-запросов вы можете создавать так называемые контрольные точки (англ. breakpoints) и привязывать к ним CSS-стили. К примеру, можно определить для браузера следующие правила: «Если ширина экрана составляет больше чем 767 пикселей, к веб-странице применяются эти стили, а если ширина экрана составляет больше чем 991 пиксель, применяются другие стили». Вот эти числа, обозначающие ширину экрана, и называются контрольными точками.
Какую ширину необходимо указывать в контрольных точках? Наиболее простой ответ: ту, на которой верстка веб-страницы начинает ломаться. Представим, что у вас есть сайт с контейнером шириной 1180 пикселей. Тогда в окне шириной 1200 пикселей (учитываем полосу прокрутки) или меньше он, скорее всего, будет выглядеть не очень хорошо. Вот и ваша первая контрольная точка: необходимо внести правки в дизайн, если сайт просматривается в окне шириной менее чем 1200 пикселей.
При создании гибких сеток часто применяется определенный набор медиа-запросов, предусмотренный для трех различных контрольных точек: смартфон, планшет, монитор ПК. Контрольных точек может быть и больше. Например, в Bootstrap 4 используется четыре контрольных точки в одном направлении и еще четыре — в обратном направлении:
Кроме этого, в Bootstrap задействуются еще несколько вариаций контрольных точек для записи стилей под конкретный диапазон ширины экранов. При этом используются сразу оба условия — для минимума и для максимума:
Mobile First или Desktop First?
Когда вы пишете стили для контрольных точек, вы не создаете весь дизайн с нуля, а лишь корректируете существующую верстку. Возникает вопрос, под что верстать изначально: под настольные компьютеры с последующей корректировкой под мобильные устройства или же наоборот — сначала создать версию для небольших экранов, а затем расширить ее? Рассмотрим оба подхода.
Возникает вопрос, под что верстать изначально: под настольные компьютеры с последующей корректировкой под мобильные устройства или же наоборот — сначала создать версию для небольших экранов, а затем расширить ее? Рассмотрим оба подхода.
- Desktop First. При этом подходе вы сначала полностью верстаете дизайн для больших экранов, без использования медиа-запросов. После этого, используя контрольные точки в медиа-запросах, корректируете дизайн под средние и маленькие экраны (уменьшаете шрифт, перестраиваете макет, скрываете второстепенные элементы и т. п.). Преимущество такой верстки заключается в том, что старые браузеры (к примеру, Internet Explorer 8), которые не знают, что такое медиа-запросы, смогут отобразить ваш сайт, поскольку это исходный дизайн, который вы писали без использования директивы @media .
- Mobile First. Если вы выбираете данный подход, то сначала верстаете дизайн для самых маленьких экранов, не используя медиа-запросы.
 После этого, создавая контрольные точки, вы корректируете верстку под все более и более широкие экраны.
После этого, создавая контрольные точки, вы корректируете верстку под все более и более широкие экраны.
Оба подхода подразумевают сначала создание определенного базового набора стилей, актуальных для любой версии сайта (например, цвет ссылок, размер основного шрифта и др.), а затем написание тех стилей, которые будут отличаться для различных экранов.
Синтаксис медиа-запросов
Чтобы добавить медиа-запрос в таблицу стилей, запишите следующее:
Внутрь скобок медиа-запроса поместите стили CSS, как вы делаете это обычно:
Желательно размещать все медиа-запросы под обычными стилями, а не над ними. Если вы используете контрольные точки, отталкиваясь от минимальной ширины экрана ( min-width ), размещайте их в порядке возрастания ширины экрана. Если вы применяете max-width , тогда расположите медиа-запросы в порядке уменьшения ширины. В противном случае одни медиа-запросы будут перезатирать предыдущие.
медиа-запросов для стандартных устройств | CSS-Tricks
Если ты думаешь, что отзывчивость — это просто, мне тебя жаль, сынок.
У нас 99 видовых экранов, а у iPhone только один.
— Джош Брюэр, 10 марта 2010 г.
Важным компонентом адаптивного дизайна является создание правильного интерфейса для правильного устройства. С огромным количеством различных устройств на рынке это может быть сложной задачей. Мы собрали медиа-запросы, которые можно использовать для таргетинга дизайна для многих стандартных и популярных устройств, которые, безусловно, стоит прочитать.
Если вам нужен полный список медиа-запросов, этот репозиторий — хороший ресурс.
Если вы отреагируете на это так: никогда не устанавливайте точки останова на устройствах!! Вы правы. У Джастина Эйвери есть хороший пост о возможных подводных камнях использования точек останова для конкретных устройств. Выбор точек останова на основе вашего дизайна, а не конкретных устройств — разумный способ. Но иногда вам просто нужна небольшая помощь, чтобы взять под контроль одну конкретную ситуацию.
Телефоны и портативные устройства
iPhone /* ----------- iPhone 4 и 4S ----------- */
/* Портрет и пейзаж */
@медиа только экран
и (минимальная ширина устройства: 320 пикселей)
и (максимальная ширина устройства: 480 пикселей)
и (-webkit-min-device-pixel-ratio: 2) {
}
/* Портрет */
@медиа только экран
и (минимальная ширина устройства: 320 пикселей)
и (максимальная ширина устройства: 480 пикселей)
и (-webkit-min-device-pixel-ratio: 2)
и (ориентация: портрет) {
}
/* Пейзаж */
@медиа только экран
и (минимальная ширина устройства: 320 пикселей)
и (максимальная ширина устройства: 480 пикселей)
и (-webkit-min-device-pixel-ratio: 2)
и (ориентация: пейзаж) {
}
/* ----------- iPhone 5, 5S, 5C и 5SE ----------- */
/* Портрет и пейзаж */
@медиа только экран
и (минимальная ширина устройства: 320 пикселей)
и (максимальная ширина устройства: 568 пикселей)
и (-webkit-min-device-pixel-ratio: 2) {
}
/* Портрет */
@медиа только экран
и (минимальная ширина устройства: 320 пикселей)
и (максимальная ширина устройства: 568 пикселей)
и (-webkit-min-device-pixel-ratio: 2)
и (ориентация: портрет) {
}
/* Пейзаж */
@медиа только экран
и (минимальная ширина устройства: 320 пикселей)
и (максимальная ширина устройства: 568 пикселей)
и (-webkit-min-device-pixel-ratio: 2)
и (ориентация: пейзаж) {
}
/* ----------- iPhone 6, 6S, 7 и 8 ----------- */
/* Портрет и пейзаж */
@медиа только экран
и (минимальная ширина устройства: 375 пикселей)
и (максимальная ширина устройства: 667 пикселей)
и (-webkit-min-device-pixel-ratio: 2) {
}
/* Портрет */
@медиа только экран
и (минимальная ширина устройства: 375 пикселей)
и (максимальная ширина устройства: 667 пикселей)
и (-webkit-min-device-pixel-ratio: 2)
и (ориентация: портрет) {
}
/* Пейзаж */
@медиа только экран
и (минимальная ширина устройства: 375 пикселей)
и (максимальная ширина устройства: 667 пикселей)
и (-webkit-min-device-pixel-ratio: 2)
и (ориентация: пейзаж) {
}
/* ----------- iPhone 6+, 7+ и 8+ ----------- */
/* Портрет и пейзаж */
@медиа только экран
и (минимальная ширина устройства: 414px)
и (максимальная ширина устройства: 736 пикселей)
и (-webkit-min-device-pixel-ratio: 3) {
}
/* Портрет */
@медиа только экран
и (минимальная ширина устройства: 414px)
и (максимальная ширина устройства: 736 пикселей)
и (-webkit-min-device-pixel-ratio: 3)
и (ориентация: портрет) {
}
/* Пейзаж */
@медиа только экран
и (минимальная ширина устройства: 414px)
и (максимальная ширина устройства: 736 пикселей)
и (-webkit-min-device-pixel-ratio: 3)
и (ориентация: пейзаж) {
}
/* ----------- iPhone X ----------- */
/* Портрет и пейзаж */
@медиа только экран
и (минимальная ширина устройства: 375 пикселей)
и (максимальная ширина устройства: 812 пикселей)
и (-webkit-min-device-pixel-ratio: 3) {
}
/* Портрет */
@медиа только экран
и (минимальная ширина устройства: 375 пикселей)
и (максимальная ширина устройства: 812 пикселей)
и (-webkit-min-device-pixel-ratio: 3)
и (ориентация: портрет) {
}
/* Пейзаж */
@медиа только экран
и (минимальная ширина устройства: 375 пикселей)
и (максимальная ширина устройства: 812 пикселей)
и (-webkit-min-device-pixel-ratio: 3)
и (ориентация: пейзаж) {
} Телефоны Galaxy /* ----------- Galaxy S3 ----------- */
/* Портрет и пейзаж */
@медиа экран
и (ширина устройства: 360 пикселей)
и (высота устройства: 640 пикселей)
и (-webkit-device-pixel-ratio: 2) {
}
/* Портрет */
@медиа экран
и (ширина устройства: 320 пикселей)
и (высота устройства: 640 пикселей)
и (-webkit-device-pixel-ratio: 2)
и (ориентация: портрет) {
}
/* Пейзаж */
@медиаэкран
и (ширина устройства: 320 пикселей)
и (высота устройства: 640 пикселей)
и (-webkit-device-pixel-ratio: 2)
и (ориентация: пейзаж) {
}
/* ----------- Galaxy S4, S5 и Note 3 ----------- */
/* Портрет и пейзаж */
@медиаэкран
и (ширина устройства: 320 пикселей)
и (высота устройства: 640 пикселей)
и (-webkit-device-pixel-ratio: 3) {
}
/* Портрет */
@медиа экран
и (ширина устройства: 320 пикселей)
и (высота устройства: 640 пикселей)
и (-webkit-device-pixel-ratio: 3)
и (ориентация: портрет) {
}
/* Пейзаж */
@медиа экран
и (ширина устройства: 320 пикселей)
и (высота устройства: 640 пикселей)
и (-webkit-device-pixel-ratio: 3)
и (ориентация: пейзаж) {
}
/* ----------- Galaxy S6 ----------- */
/* Портрет и пейзаж */
@медиа экран
и (ширина устройства: 360 пикселей)
и (высота устройства: 640 пикселей)
и (-webkit-device-pixel-ratio: 4) {
}
/* Портрет */
@медиа экран
и (ширина устройства: 360 пикселей)
и (высота устройства: 640 пикселей)
и (-webkit-device-pixel-ratio: 4)
и (ориентация: портрет) {
}
/* Пейзаж */
@медиа экран
и (ширина устройства: 360 пикселей)
и (высота устройства: 640 пикселей)
и (-webkit-device-pixel-ratio: 4)
и (ориентация: пейзаж) {
} Телефоны HTC /* ----------- HTC One ----------- */
/* Портрет и пейзаж */
@медиа экран
и (ширина устройства: 360 пикселей)
и (высота устройства: 640 пикселей)
и (-webkit-device-pixel-ratio: 3) {
}
/* Портрет */
@медиа экран
и (ширина устройства: 360 пикселей)
и (высота устройства: 640 пикселей)
и (-webkit-device-pixel-ratio: 3)
и (ориентация: портрет) {
}
/* Пейзаж */
@медиа экран
и (ширина устройства: 360 пикселей)
и (высота устройства: 640 пикселей)
и (-webkit-device-pixel-ratio: 3)
и (ориентация: пейзаж) {
} Google Pixel /* ----------- Google Pixel ----------- */
/* Портрет и пейзаж */
@медиа экран
и (ширина устройства: 360 пикселей)
и (высота устройства: 640 пикселей)
и (-webkit-device-pixel-ratio: 3) {
}
/* Портрет */
@медиа экран
и (ширина устройства: 360 пикселей)
и (высота устройства: 640 пикселей)
и (-webkit-device-pixel-ratio: 3)
и (ориентация: портрет) {
}
/* Пейзаж */
@медиа экран
и (ширина устройства: 360 пикселей)
и (высота устройства: 640 пикселей)
и (-webkit-device-pixel-ratio: 3)
и (ориентация: пейзаж) {
}
/* ----------- Google Pixel XL ----------- */
/* Портрет и пейзаж */
@медиа экран
и (ширина устройства: 360 пикселей)
и (высота устройства: 640 пикселей)
и (-webkit-device-pixel-ratio: 4) {
}
/* Портрет */
@медиа экран
и (ширина устройства: 360 пикселей)
и (высота устройства: 640 пикселей)
и (-webkit-device-pixel-ratio: 4)
и (ориентация: портрет) {
}
/* Пейзаж */
@медиа экран
и (ширина устройства: 360 пикселей)
и (высота устройства: 640 пикселей)
и (-webkit-device-pixel-ratio: 4)
и (ориентация: пейзаж) {
} Телефоны Nexus /* ----------- Nexus 4 ----------- */
/* Портрет и пейзаж */
@медиа экран
и (ширина устройства: 384px)
и (высота устройства: 592px)
и (-webkit-device-pixel-ratio: 2) {
}
/* Портрет */
@медиа экран
и (ширина устройства: 384px)
и (высота устройства: 592px)
и (-webkit-device-pixel-ratio: 2)
и (ориентация: портрет) {
}
/* Пейзаж */
@медиа экран
и (ширина устройства: 384px)
и (высота устройства: 592px)
и (-webkit-device-pixel-ratio: 2)
и (ориентация: пейзаж) {
}
/* ----------- Нексус 5 ----------- */
/* Портрет и пейзаж */
@медиа экран
и (ширина устройства: 360 пикселей)
и (высота устройства: 592px)
и (-webkit-device-pixel-ratio: 3) {
}
/* Портрет */
@медиа экран
и (ширина устройства: 360 пикселей)
и (высота устройства: 592px)
и (-webkit-device-pixel-ratio: 3)
и (ориентация: портрет) {
}
/* Пейзаж */
@медиа экран
и (ширина устройства: 360 пикселей)
и (высота устройства: 592px)
и (-webkit-device-pixel-ratio: 3)
и (ориентация: пейзаж) {
}
/* ----------- Nexus 6 и 6P ----------- */
/* Портрет и пейзаж */
@медиа экран
и (ширина устройства: 360 пикселей)
и (высота устройства: 592px)
и (-webkit-device-pixel-ratio: 4) {
}
/* Портрет */
@медиа экран
и (ширина устройства: 360 пикселей)
и (высота устройства: 592px)
и (-webkit-device-pixel-ratio: 4)
и (ориентация: портрет) {
}
/* Пейзаж */
@медиа экран
и (ширина устройства: 360 пикселей)
и (высота устройства: 592px)
и (-webkit-device-pixel-ratio: 4)
и (ориентация: пейзаж) {
} Windows Phone /* ----------- Windows Phone ----------- */
/* Портрет и пейзаж */
@медиа экран
и (ширина устройства: 480 пикселей)
и (высота устройства: 800 пикселей) {
}
/* Портрет */
@медиа экран
и (ширина устройства: 480 пикселей)
и (высота устройства: 800 пикселей)
и (ориентация: портрет) {
}
/* Пейзаж */
@медиа экран
и (ширина устройства: 480 пикселей)
и (высота устройства: 800 пикселей)
и (ориентация: пейзаж) {
} Ноутбуки
Медиа-запросы для ноутбуков — это что-то вроде безжалостной силы. Вместо таргетинга на конкретные устройства попробуйте указать общий диапазон размеров экрана, а затем различать экраны с сетчаткой и без нее.
Вместо таргетинга на конкретные устройства попробуйте указать общий диапазон размеров экрана, а затем различать экраны с сетчаткой и без нее.
/* ----------- Экраны без Retina ----------- */
@медиа экран
и (минимальная ширина устройства: 1200 пикселей)
и (максимальная ширина устройства: 1600 пикселей)
и (-webkit-min-device-pixel-ratio: 1) {
}
/* ----------- Экраны Retina ----------- */
@медиа экран
и (минимальная ширина устройства: 1200 пикселей)
и (максимальная ширина устройства: 1600 пикселей)
и (-webkit-min-device-pixel-ratio: 2)
и (минимальное разрешение: 192dpi) {
} Таблетки
iPad /* ----------- iPad 1, 2, Mini и Air ----------- */
/* Портрет и пейзаж */
@медиа только экран
и (минимальная ширина устройства: 768px)
и (максимальная ширина устройства: 1024px)
и (-webkit-min-device-pixel-ratio: 1) {
}
/* Портрет */
@медиа только экран
и (минимальная ширина устройства: 768px)
и (максимальная ширина устройства: 1024px)
и (ориентация: портрет)
и (-webkit-min-device-pixel-ratio: 1) {
}
/* Пейзаж */
@медиа только экран
и (минимальная ширина устройства: 768px)
и (максимальная ширина устройства: 1024px)
и (ориентация: пейзаж)
и (-webkit-min-device-pixel-ratio: 1) {
}
/* ----------- iPad 3, 4 и Pro 9. 7" ----------- */
/* Портрет и пейзаж */
@медиа только экран
и (минимальная ширина устройства: 768px)
и (максимальная ширина устройства: 1024px)
и (-webkit-min-device-pixel-ratio: 2) {
}
/* Портрет */
@медиа только экран
и (минимальная ширина устройства: 768px)
и (максимальная ширина устройства: 1024px)
и (ориентация: портрет)
и (-webkit-min-device-pixel-ratio: 2) {
}
/* Пейзаж */
@медиа только экран
и (минимальная ширина устройства: 768px)
и (максимальная ширина устройства: 1024px)
и (ориентация: пейзаж)
и (-webkit-min-device-pixel-ratio: 2) {
}
/* ----------- iPad Pro 10,5" ----------- */
/* Портрет и пейзаж */
@медиа только экран
и (минимальная ширина устройства: 834px)
и (максимальная ширина устройства: 1112 пикселей)
и (-webkit-min-device-pixel-ratio: 2) {
}
/* Портрет */
/* Объявите одинаковое значение для минимальной и максимальной ширины, чтобы избежать конфликтов с рабочими столами */
/* Источник: https://medium.com/connect-the-dots/css-media-queries-for-ipad-pro-8cad10e17106*/
@медиа только экран
и (минимальная ширина устройства: 834px)
и (максимальная ширина устройства: 834px)
и (ориентация: портрет)
и (-webkit-min-device-pixel-ratio: 2) {
}
/* Пейзаж */
/* Объявите одинаковое значение для минимальной и максимальной ширины, чтобы избежать конфликтов с рабочими столами */
/* Источник: https://medium.
7" ----------- */
/* Портрет и пейзаж */
@медиа только экран
и (минимальная ширина устройства: 768px)
и (максимальная ширина устройства: 1024px)
и (-webkit-min-device-pixel-ratio: 2) {
}
/* Портрет */
@медиа только экран
и (минимальная ширина устройства: 768px)
и (максимальная ширина устройства: 1024px)
и (ориентация: портрет)
и (-webkit-min-device-pixel-ratio: 2) {
}
/* Пейзаж */
@медиа только экран
и (минимальная ширина устройства: 768px)
и (максимальная ширина устройства: 1024px)
и (ориентация: пейзаж)
и (-webkit-min-device-pixel-ratio: 2) {
}
/* ----------- iPad Pro 10,5" ----------- */
/* Портрет и пейзаж */
@медиа только экран
и (минимальная ширина устройства: 834px)
и (максимальная ширина устройства: 1112 пикселей)
и (-webkit-min-device-pixel-ratio: 2) {
}
/* Портрет */
/* Объявите одинаковое значение для минимальной и максимальной ширины, чтобы избежать конфликтов с рабочими столами */
/* Источник: https://medium.com/connect-the-dots/css-media-queries-for-ipad-pro-8cad10e17106*/
@медиа только экран
и (минимальная ширина устройства: 834px)
и (максимальная ширина устройства: 834px)
и (ориентация: портрет)
и (-webkit-min-device-pixel-ratio: 2) {
}
/* Пейзаж */
/* Объявите одинаковое значение для минимальной и максимальной ширины, чтобы избежать конфликтов с рабочими столами */
/* Источник: https://medium. com/connect-the-dots/css-media-queries-for-ipad-pro-8cad10e17106*/
@медиа только экран
и (минимальная ширина устройства: 1112 пикселей)
и (максимальная ширина устройства: 1112 пикселей)
и (ориентация: пейзаж)
и (-webkit-min-device-pixel-ratio: 2) {
}
/* ----------- iPad Pro 12.9" ----------- */
/* Портрет и пейзаж */
@медиа только экран
и (минимальная ширина устройства: 1024px)
и (максимальная ширина устройства: 1366 пикселей)
и (-webkit-min-device-pixel-ratio: 2) {
}
/* Портрет */
/* Объявите одинаковое значение для минимальной и максимальной ширины, чтобы избежать конфликтов с рабочими столами */
/* Источник: https://medium.com/connect-the-dots/css-media-queries-for-ipad-pro-8cad10e17106*/
@медиа только экран
и (минимальная ширина устройства: 1024px)
и (максимальная ширина устройства: 1024px)
и (ориентация: портрет)
и (-webkit-min-device-pixel-ratio: 2) {
}
/* Пейзаж */
/* Объявите одинаковое значение для минимальной и максимальной ширины, чтобы избежать конфликтов с рабочими столами */
/* Источник: https://medium.
com/connect-the-dots/css-media-queries-for-ipad-pro-8cad10e17106*/
@медиа только экран
и (минимальная ширина устройства: 1112 пикселей)
и (максимальная ширина устройства: 1112 пикселей)
и (ориентация: пейзаж)
и (-webkit-min-device-pixel-ratio: 2) {
}
/* ----------- iPad Pro 12.9" ----------- */
/* Портрет и пейзаж */
@медиа только экран
и (минимальная ширина устройства: 1024px)
и (максимальная ширина устройства: 1366 пикселей)
и (-webkit-min-device-pixel-ratio: 2) {
}
/* Портрет */
/* Объявите одинаковое значение для минимальной и максимальной ширины, чтобы избежать конфликтов с рабочими столами */
/* Источник: https://medium.com/connect-the-dots/css-media-queries-for-ipad-pro-8cad10e17106*/
@медиа только экран
и (минимальная ширина устройства: 1024px)
и (максимальная ширина устройства: 1024px)
и (ориентация: портрет)
и (-webkit-min-device-pixel-ratio: 2) {
}
/* Пейзаж */
/* Объявите одинаковое значение для минимальной и максимальной ширины, чтобы избежать конфликтов с рабочими столами */
/* Источник: https://medium. com/connect-the-dots/css-media-queries-for-ipad-pro-8cad10e17106*/
@медиа только экран
и (минимальная ширина устройства: 1366 пикселей)
и (максимальная ширина устройства: 1366 пикселей)
и (ориентация: пейзаж)
и (-webkit-min-device-pixel-ratio: 2) {
}
com/connect-the-dots/css-media-queries-for-ipad-pro-8cad10e17106*/
@медиа только экран
и (минимальная ширина устройства: 1366 пикселей)
и (максимальная ширина устройства: 1366 пикселей)
и (ориентация: пейзаж)
и (-webkit-min-device-pixel-ratio: 2) {
} Планшеты Galaxy /* ----------- Galaxy Tab 2 ----------- */
/* Портрет и пейзаж */
@СМИ
(минимальная ширина устройства: 800 пикселей)
и (максимальная ширина устройства: 1280 пикселей) {
}
/* Портрет */
@СМИ
(максимальная ширина устройства: 800 пикселей)
и (ориентация: портрет) {
}
/* Пейзаж */
@СМИ
(максимальная ширина устройства: 1280 пикселей)
и (ориентация: пейзаж) {
}
/* ----------- Galaxy Tab S ----------- */
/* Портрет и пейзаж */
@СМИ
(минимальная ширина устройства: 800 пикселей)
и (максимальная ширина устройства: 1280 пикселей)
и (-webkit-min-device-pixel-ratio: 2) {
}
/* Портрет */
@СМИ
(максимальная ширина устройства: 800 пикселей)
и (ориентация: портрет)
и (-webkit-min-device-pixel-ratio: 2) {
}
/* Пейзаж */
@СМИ
(максимальная ширина устройства: 1280 пикселей)
и (ориентация: пейзаж)
и (-webkit-min-device-pixel-ratio: 2) {
} Планшеты Nexus /* ----------- Nexus 7 ----------- */
/* Портрет и пейзаж */
@медиа экран
и (ширина устройства: 601px)
и (высота устройства: 906px)
и (-webkit-min-device-pixel-ratio: 1,331)
и (-webkit-max-device-pixel-ratio: 1,332) {
}
/* Портрет */
@медиа экран
и (ширина устройства: 601px)
и (высота устройства: 906px)
и (-webkit-min-device-pixel-ratio: 1,331)
и (-webkit-max-device-pixel-ratio: 1,332)
и (ориентация: портрет) {
}
/* Пейзаж */
@медиа экран
и (ширина устройства: 601px)
и (высота устройства: 906px)
и (-webkit-min-device-pixel-ratio: 1,331)
и (-webkit-max-device-pixel-ratio: 1,332)
и (ориентация: пейзаж) {
}
/* ----------- Nexus 9 ----------- */
/* Портрет и пейзаж */
@медиа экран
и (ширина устройства: 1536px)
и (высота устройства: 2048px)
и (-webkit-min-device-pixel-ratio: 1,331)
и (-webkit-max-device-pixel-ratio: 1,332) {
}
/* Портрет */
@медиа экран
и (ширина устройства: 1536px)
и (высота устройства: 2048px)
и (-webkit-min-device-pixel-ratio: 1,331)
и (-webkit-max-device-pixel-ratio: 1,332)
и (ориентация: портрет) {
}
/* Пейзаж */
@медиа экран
и (ширина устройства: 1536px)
и (высота устройства: 2048px)
и (-webkit-min-device-pixel-ratio: 1,331)
и (-webkit-max-device-pixel-ratio: 1,332)
и (ориентация: пейзаж) {
} Kindle Fire /* ----------- Kindle Fire HD 7" ----------- */
/* Портрет и пейзаж */
@медиа только экран
и (минимальная ширина устройства: 800 пикселей)
и (максимальная ширина устройства: 1280 пикселей)
и (-webkit-min-device-pixel-ratio: 1,5) {
}
/* Портрет */
@медиа только экран
и (минимальная ширина устройства: 800 пикселей)
и (максимальная ширина устройства: 1280 пикселей)
и (-webkit-min-device-pixel-ratio: 1,5)
и (ориентация: портрет) {
}
/* Пейзаж */
@медиа только экран
и (минимальная ширина устройства: 800 пикселей)
и (максимальная ширина устройства: 1280 пикселей)
и (-webkit-min-device-pixel-ratio: 1,5)
и (ориентация: пейзаж) {
}
/* ----------- Kindle Fire HD 8. 9" ----------- */
/* Портрет и пейзаж */
@медиа только экран
и (минимальная ширина устройства: 1200 пикселей)
и (максимальная ширина устройства: 1600 пикселей)
и (-webkit-min-device-pixel-ratio: 1,5) {
}
/* Портрет */
@медиа только экран
и (минимальная ширина устройства: 1200 пикселей)
и (максимальная ширина устройства: 1600 пикселей)
и (-webkit-min-device-pixel-ratio: 1,5)
и (ориентация: портрет) {
}
/* Пейзаж */
@медиа только экран
и (минимальная ширина устройства: 1200 пикселей)
и (максимальная ширина устройства: 1600 пикселей)
и (-webkit-min-device-pixel-ratio: 1,5)
и (ориентация: пейзаж) {
}
9" ----------- */
/* Портрет и пейзаж */
@медиа только экран
и (минимальная ширина устройства: 1200 пикселей)
и (максимальная ширина устройства: 1600 пикселей)
и (-webkit-min-device-pixel-ratio: 1,5) {
}
/* Портрет */
@медиа только экран
и (минимальная ширина устройства: 1200 пикселей)
и (максимальная ширина устройства: 1600 пикселей)
и (-webkit-min-device-pixel-ratio: 1,5)
и (ориентация: портрет) {
}
/* Пейзаж */
@медиа только экран
и (минимальная ширина устройства: 1200 пикселей)
и (максимальная ширина устройства: 1600 пикселей)
и (-webkit-min-device-pixel-ratio: 1,5)
и (ориентация: пейзаж) {
} Носимые устройства
/* ----------- Часы Moto 360 ----------- */
@СМИ
(максимальная ширина устройства: 218 пикселей)
и (максимальная высота устройства: 281px) {
} Медиа-запросы адаптивного веб-дизайна
❮ Назад Далее ❯
Что такое медиазапрос?
Медиа-запрос — это метод CSS, представленный в CSS3.
Он использует правило @media для включения блока свойств CSS, только если
определенное условие верно.
Пример
Если окно браузера имеет размер 600 пикселей или меньше, цвет фона будет светло-голубым:
Только экран @media и (макс. ширина: 600 пикселей) {
body {
цвет фона: голубой;
}
}
Попробуйте сами »
Добавить точку останова
Ранее в этом руководстве мы создали веб-страницу со строками и столбцами, и она был отзывчивым, но плохо смотрелся на маленьком экране.
Медиа-запросы могут помочь в этом. Мы можем добавить точку останова, где некоторые части дизайна будут вести себя по-разному на каждой стороне экрана. точка останова.
Рабочий стол
Телефон
Используйте медиа-запрос, чтобы добавить точку останова на 768 пикселей:
Пример
Когда размер экрана (окна браузера) становится меньше 768 пикселей, ширина каждого столбца должна составлять 100%:
/* Для рабочего стола: */
. col-1 {ширина: 8,33%;}
col-1 {ширина: 8,33%;}
.col-2 {ширина: 16,66%;}
.col-3 {ширина: 25%;}
.col-4 {ширина : 33,33%;}
.col-5 {ширина: 41,66%;}
.col-6 {ширина: 50%;}
.col-7 {ширина: 58,33%;}
.col-8 {ширина: 66,66 %;}
.col-9 {ширина: 75%;}
.col-10 {ширина: 83,33%;}
.col-11 {ширина: 91,66%;}
.col-12 {ширина:
100%;}
Только экран @media и (максимальная ширина: 768 пикселей) {
/* Для мобильных телефонов: */
[class*=»col-«] {
ширина: 100 %;
}
}
Попробуйте сами »
Always Design for Mobile First другое устройство (это ускорит отображение страницы на небольших устройствах).
Это означает, что мы должны внести некоторые изменения в наш CSS.
Вместо изменения стилей, когда ширина становится на меньше чем 768 пикселей, мы должны изменить дизайн, когда ширина станет на больше , чем 768 пикселей. Это сделает наш дизайн Mobile First:
Пример
/* Для мобильных телефонов: */
[class*=»col-«] {
width: 100%;
}
Только экран @media и (min-width:
768px) {
/* Для рабочего стола: */
. col-1 {width: 8,33%;}
col-1 {width: 8,33%;}
.col-2 {ширина: 16,66%;}
.col-3 {ширина: 25%;}
.col-4 {ширина: 33,33%;}
.col-5 {ширина: 41,66%;}
. col-6 {ширина: 50%;}
.col-7 {ширина: 58,33%;}
.col-8 {ширина: 66,66%;}
.col-9 {ширина: 75%;}
.col- 10 {width: 83,33%;}
.col-11 {width: 91,66%;}
.col-12 {width: 100%;}
}
Попробуйте сами »
Другая точка останова
4 добавьте столько точек останова, сколько хотите.Мы также вставим точку останова между планшетами и мобильными телефонами.
Рабочий стол
планшет
Телефон
Мы делаем это, добавляя еще один медиа-запрос (с разрешением 600 пикселей) и набор новых классов для устройств размером более 600 пикселей. (но меньше 768 пикселей):
Пример
Обратите внимание, что два набора классов почти идентичны, единственный
разница в названии ( col- и col-s-):
/* Для мобильных телефонов: */
[class*=»col-«] {
width: 100%;
}
@media только экран и (минимальная ширина: 600 пикселей) {
/* Для планшетов: */
. col-s-1 {width: 8,33%;}
col-s-1 {width: 8,33%;}
.col-s-2 {width: 16,66%;}
.col-s-3 {width: 25%;}
.col-s-4 {ширина: 33,33%;}
.col-s-5 {ширина: 41,66%;}
.col-s-6 {ширина: 50%;}
.col-s-7 {ширина : 58,33%;}
.col-s-8 {ширина: 66,66%;}
.col-s-9 {ширина: 75%;}
.col-s-10 {ширина: 83,33%;}
.col -s-11 {ширина: 91,66%;}
.col-s-12 {ширина: 100%;}
}
Только экран @media и (min-width:
768 пикселей) {
/* Для рабочего стола: */
.col-1 {width: 8,33%;}
.col-2 {width: 16,66%;}
.col-3 {width: 25%;}
.col-4 { ширина: 33,33%;}
.col-5 {ширина: 41,66%;}
.col-6 {ширина: 50%;}
.col-7 {ширина: 58,33%;}
.col-8 {ширина: 66,66%;}
.col-9 {ширина: 75%;}
.col-10 {ширина: 83,33%;}
.col-11 {ширина: 91,66%;}
.col-12 {ширина: 100% ;}
}
Может показаться странным, что у нас есть два набора одинаковых классов, но это дает нам возможность в HTML , чтобы решить, что произойдет со столбцами в каждом точка останова:
Пример HTML
Для рабочего стола:
Первый и третий разделы будут занимать по 3 столбца каждый. Средняя часть будет охватывать 6 столбцов.
Средняя часть будет охватывать 6 столбцов.
Для планшетов:
Первый раздел будет состоять из 3 столбцов, второй — из 9, а третий раздел будет отображаться под первыми двумя разделами и будет состоять из 12 столбцов:
<дел>…
<дел class="col-6 col-s-9">…
Попробуйте сами »
Типичные контрольные точки устройств
Существует множество экранов и устройств с разной высотой и ширины, поэтому трудно создать точную точку останова для каждого устройства. Чтобы упростить задачу, вы можете настроить таргетинг пять групп:
Пример
/*
Очень маленькие устройства (телефоны, 600 пикселей и меньше) */
Только экран @media и (максимальная ширина: 600 пикселей)
{…}
/* Маленькие устройства (портретные планшеты и большие телефоны, 600 пикселей и выше)
*/
Экран только @media и (min-width: 600px) {. ..}
..}
/* Устройства среднего размера (планшеты с горизонтальной ориентацией, 768px и выше) */
Экран только @media и (min-width: 768px) { …}
/* Большие устройства (ноутбуки/рабочие столы, 992px и выше)
*/
@media only screen and (min-width: 992px) {…}
/* Очень большие устройства (большие
ноутбуки и настольные компьютеры,
1200 пикселей и выше) */
@media only screen and (min-width: 1200px) {…}
Попробуйте сами »
Ориентация: Книжная/Пейзажная
Медиа-запросы также можно использовать для изменения макета страницы в зависимости от ориентация браузера.
У вас может быть набор свойств CSS, которые будут применяются, когда окно браузера шире своей высоты, так называемый «пейзаж» ориентация:
Пример
Веб-страница будет иметь светло-голубой фон, если ориентация в ландшафтном режиме:
Только экран @media и (ориентация:
пейзаж) {
тело {
цвет фона: голубой;
}
}
Попробуйте сами »
Скрытие элементов с помощью медиазапросов
Другое распространенное использование медиазапросов — скрытие элементов на экранах разных размеров:
Я буду скрыт на маленьких экранах.
Пример
/* Если размер экрана меньше 600 пикселей, скрыть элемент */
@media
только экран и (максимальная ширина: 600 пикселей) {
раздел.пример {
дисплей: нет;
}
}
Попробуйте сами »
Изменение размера шрифта с помощью мультимедийных запросов
Вы также можете использовать мультимедийные запросы для изменения размера шрифта элемента на различные размеры экрана:
Пример
/* Если размер экрана 601px или больше, установите размер шрифта
@media only screen и (min-width: 601px) {
div.example {
размер шрифта: 80px;
}
}
/* Если размер экрана 600 пикселей или меньше, установите размер шрифта
@media only screen and (max-width: 600px) {
div.example {
размер шрифта: 30px;
}
}
Попробуйте сами »
CSS @media Reference
Полный обзор всех типов мультимедиа и функций/выражений см. Правило @media в нашем справочнике по CSS.
Правило @media в нашем справочнике по CSS.
❮ Предыдущий Далее ❯
Media Query для мобильных устройств — как использовать адаптивные медиа-запросы для всех устройств
Блог любителей WP |
Заказать звонок
Наличие мобильного сайта стало скорее необходимостью, чем возможностью. Однако, несмотря на то, что существует несколько способов создания мобильной версии веб-сайта, наиболее практичным и выгодным является использование медиа-запроса для мобильных устройств .
Адаптивный дизайн и медиазапросы обеспечивают решения для автоматической адаптации вашего веб-сайта на всех устройствах и размеры экрана. Это центральные и сложные темы, которые, как только вы поймете концепцию, значительно упростят создание адаптивных сайтов.
В этом руководстве мы объясним, что такое адаптивный дизайн, как он работает и какие технологии его обеспечивают. Мы также обсудим, как реализовать и использовать адаптивные медиа-запросы для всех устройств , и предоставим несколько советов по устранению неполадок. Давайте начнем!
В этой статье 👁
- Что такое адаптивный дизайн?
- Как работает адаптивный дизайн?
- Что такое мультимедийные запросы CSS в адаптивном дизайне?
- Как использовать мультимедийные запросы для всех устройств
- Каковы наиболее распространенные размеры экрана?
- Устранение неполадок медиа-запросов
- Часто задаваемые вопросы
- Подведение итогов
Наша команда WP Buffs помогает владельцам веб-сайтов, агентствам-партнерам и партнерам-фрилансерам настроить адаптивный медиа-запрос для мобильных устройств и многое другое. Если вам нужно, чтобы мы управляли одним веб-сайтом или поддерживали 1000 клиентских сайтов, наши решения помогут вам.
Когда Google впервые начал подчеркивать важность мобильных сайтов, сообщество веб-дизайнеров отреагировало несколькими способами. Мы видели мобильные сайты на отдельных доменах с автоматическим перенаправлением.
Были также специализированные мобильные плагины WordPress для создания версий сайта, удобных для смартфонов. Некоторые дизайнеры просто игнорировали происходящее, и надеялись, что люди привыкнут к масштабированию и панорамированию .
Однако сейчас предпочтительным и популярным решением является используйте «отзывчивый дизайн» . Этот термин был придуман Итаном Маркоттом в 2010 году. Он описывает подход к веб-дизайну, направленный на то, чтобы веб-сайты соответствовали устройству, используемому для доступа к ним .
Говоря более технически, это означает, что размер и положение элементов сайта «отвечают» так называемому окну просмотра . Это область, в которой виден сайт, и она ограничена как размером устройства, так и окном браузера, используемым устройством. Цель адаптивного дизайна — сделать доступ к сайтам максимально удобным для посетителей без необходимости масштабирования, прокрутки и изменения размера.
Цель адаптивного дизайна — сделать доступ к сайтам максимально удобным для посетителей без необходимости масштабирования, прокрутки и изменения размера.
Лучший способ испытать это — зайти на мобильный веб-сайт на настольном компьютере и медленно уменьшить окно браузера с помощью мыши. Это сделает постепенные изменения дизайна очевидными. (Подсказка: вы можете попробовать это прямо здесь, на WP Buffs.)
Адаптивный дизайн основан на нескольких основных принципах. Важнейшим из них является использование пропорциональные размеры вместо абсолютных мер . Это означает, что элементы веб-сайта объявляются в процентах и других измерениях, а не в статических единицах, таких как пиксели.
Ниже приведен пример объявления размеров элементов сайта:
.content {
width: 780px;
} Объявление размеров таким образом привело к жесткой сетке (сетка является основной структурой веб-сайта, включая верхний и нижний колонтитулы, контент, боковые панели и т. д.). В результате, независимо от того, какой размер устройства вы использовали для просмотра веб-сайта, он всегда будет выглядеть одинаково, и людям на небольших экранах приходилось перемещаться и масштабировать, чтобы увидеть все его части.
д.). В результате, независимо от того, какой размер устройства вы использовали для просмотра веб-сайта, он всегда будет выглядеть одинаково, и людям на небольших экранах приходилось перемещаться и масштабировать, чтобы увидеть все его части.
Сегодня у нас есть то, что называется текучей сеткой . Это использует пропорциональные измерения и, таким образом, может соответствовать размеру области просмотра, а не наоборот. Вот пример того, как это выглядит в CSS:
.content {
max-width: 68%;
} Кроме того, адаптивный дизайн должен учитывать различные модели использования мобильных пользователей , особенно использование сенсорного экрана вместо мыши или трекпада. Это делает необходимым учитывать эффекты наведения, форму, размер и расположение кнопок и других интерактивных элементов, таких как элементы меню, чтобы сделать их пригодными для использования.
Что такое CSS Media Запросы в адаптивном дизайне? 🔌
В основе адаптивного дизайна лежит CSS . Для непосвященных эта часть отвечает за стиль сайта. В то время как HTML строит скелет, а JavaScript добавляет функциональность, все, что выглядит красиво, обычно — это CSS: типы шрифтов, размеры, цвета — все это.
Для непосвященных эта часть отвечает за стиль сайта. В то время как HTML строит скелет, а JavaScript добавляет функциональность, все, что выглядит красиво, обычно — это CSS: типы шрифтов, размеры, цвета — все это.
CSS настолько важен, потому что он определяет размеры объектов (как мы уже видели). Именно здесь мы используем наши пропорциональные меры. Однако есть кое-что еще более важное для того, чтобы веб-сайты хорошо выглядели на мобильных устройствах: Запросы мультимедиа CSS .
Медиа-запросы существуют с 2009 года. Это операторы, которые позволяют вам (и другим дизайнерам и разработчикам) добавлять условия к вашему стилю . Например, вы можете указать браузеру применять цвет к элементу только при определенном разрешении экрана, ориентации (альбомной или портретной) или размере.
Обычный вариант использования для этого — указать браузеру переместить боковую панель ниже основного контента, как только размер экрана опустится ниже, скажем, 600 пикселей. Ниже мы поговорим о том, как найти правильные точки останова и задать правильные адаптивные медиа-запросы для всех устройств.
Ниже мы поговорим о том, как найти правильные точки останова и задать правильные адаптивные медиа-запросы для всех устройств.
Помимо медиа-запросов, есть и другие важные аспекты CSS. Одним из наиболее важных являются изображения и, в частности, обеспечение их адаптации к пространству, в котором они появляются. Как правило, это достигается установкой их максимальной ширины на 100%:
img {
height: auto;
максимальная ширина: 100%;
} Для быстрой загрузки изображений разработчики WordPress придумали отличное решение. Начиная с версии 4.4, они сделали так, чтобы браузера автоматически обслуживали изображения с наименьшим возможным размером 9.0224 через HTML-атрибут srcset . Это экономит пропускную способность, что делает все быстрее.
Как использовать медиа-запросы для всех устройств 👩🏼💻
Итак, теперь пришло время перейти к мельчайшим деталям. В следующих разделах мы обсудим , как использовать медиа-запросы CSS , и предоставим несколько примеров использования, чтобы продемонстрировать, на что они способны:0363
Как выглядит типичный медиа-запрос
можно использовать для разных устройств, важно сначала понять
, как выглядит типичный . Если вы заглянете в файл style.css любой топовой адаптивной темы WordPress, вы увидите что-то вроде следующего:0005
Если вы заглянете в файл style.css любой топовой адаптивной темы WordPress, вы увидите что-то вроде следующего:0005 Только экран @media и (максимальная ширина: 480 пикселей) {
/* здесь ваш CSS */
} Как видите, каждый запрос начинается с @media (отсюда и название). Он может определять условные стили для различных типов мультимедиа или устройств . только экран означает, что следующие правила применяются к экранам компьютеров, планшетов и т. д. Альтернативой является речь, предназначенная для чтения с экрана.
Все после и является условием, при котором применяется следующий CSS. Другие варианты не , а только . Эти условные операторы также позволяют связать вместе несколько условий .
В приведенном выше примере запрос устанавливает условие для применения следующего CSS только к экранам и когда размер экрана становится меньше 480 пикселей. Это типичный медиазапрос для всех мобильных устройств .
В целом, этот формат является наиболее распространенным медиа-запросом, который вы найдете в адаптивном дизайне. Это также наш предпочтительный метод.
Примечание. В CSS медиазапросов для всех устройств min и max также могут использоваться взаимозаменяемо . Однако некоторые люди предпочитают определять диапазоны между размерами экрана с помощью min-width и max-width .
Есть ряд других операторов, которые вы можете ввести. Если вам интересно, вы можете узнать все о них здесь. А пока давайте перейдем к тому, где размещать ваши медиа-запросы.
Где размещать ваши медиа-запросы
Как мы уже упоминали, медиа-запросы обычно можно найти в файле style.css популярных и адаптивных тем WordPress. Если вы видели их, вы могли заметить, что они обычно расположены в конце файла .
Это связано с тем, что браузеры читают таблицы стилей сверху вниз. Все, что находится внизу, перезаписывает любые правила вверху (если вы явно не заявите, что этого не произойдет с
Все, что находится внизу, перезаписывает любые правила вверху (если вы явно не заявите, что этого не произойдет с !important ).
Таким образом, если ваш стандартный размер шрифта составляет 18 пикселей (как определено в начале style.css ), вы можете изменить размер шрифта для небольших экранов с помощью , добавив медиа-запрос ниже , например:
@media только экран и (максимальная ширина: 480 пикселей) {
body {
размер шрифта: 20 пикселей;
}
} Также можно объявить разных таблиц стилей для разных размеров экрана , чтобы медиа-запросы не находились в одном файле. Однако это выходит за рамки данного произведения.
Пока все хорошо? Хорошо, чтобы действительно вбить домой, как использовать медиа-запросы , давайте рассмотрим некоторые дополнительные варианты использования для различных устройств.
Медиа-запросы для мобильных устройств
Медиа-запрос, который мы включили в предыдущий раздел, можно использовать для создания мобильной версии вашего сайта. Вы также можете настроить мобильные условия мультимедийного запроса для конкретных устройств и, в частности, размеров экрана.
Вы также можете настроить мобильные условия мультимедийного запроса для конкретных устройств и, в частности, размеров экрана.
Например, для iPhone 5 вы можете использовать следующий CSS как для альбомного, так и для портретного режима:
Только экран @media
и (минимальная ширина устройства: 375 пикселей)
и (максимальная ширина устройства: 812 пикселей)
и (-webkit-min-device-pixel-ratio: 3) {}
Примечание. Вы можете обратиться к этому ресурсу, чтобы узнать точный размер экрана конкретного смартфона. CSS-Tricks также предлагает полезный список стандартных медиазапросов для каждого устройства .
Кроме того, есть несколько вариантов использования медиа-запросов, которые могут пригодиться. Например, общий медиа-запрос CSS для мобильных устройств: изменить стиль меню , так как у этих устройств часто совершенно разные требования к меню. Типичное горизонтальное меню, используемое на экранах настольных компьютеров, не работает на телефоне, потому что оно делает кнопки слишком маленькими, чтобы на них можно было нажимать пальцем.
По этой причине многие темы содержат разметку для изменения адаптивного меню (со значком бургера) меньше определенного размера. Например, если вы уменьшите размер своего браузера на нашем веб-сайте WP Buffs, вы сможете увидеть это в действии.
На стандартном экране рабочего стола наше меню навигации на домашней странице выглядит так:
Однако, как только вы уменьшите окно браузера, оно изменится на это:
Еще один популярный способ использования медиа-запроса — переместить боковую панель под основной раздел содержимого . Это обычный маневр в адаптивном веб-дизайне.
Нет смысла забивать экран мобильного устройства контентом, особенно когда телефон в портретном режиме. Обычный пример мультимедийного запроса CSS в современных таблицах стилей выглядит следующим образом:
@media only screen and (max-width: 600px) {
.sidebar {
float: нет;
ширина: 100%;
}
} Вместо того, чтобы перемещать контент, вы можете просто скрыть его полностью . Обычно это имеет смысл, если контент не представляет ценности для мобильных пользователей или если его загрузка может занять слишком много времени. В этом случае вы можете использовать следующее, чтобы отключить его:
Обычно это имеет смысл, если контент не представляет ценности для мобильных пользователей или если его загрузка может занять слишком много времени. В этом случае вы можете использовать следующее, чтобы отключить его:
@media only screen and (max-width: 480px) {
.large-image {
display: none;
}
} Вы можете применять эти медиазапросы и для других устройств, таких как планшеты. Конечно, вы захотите рассмотреть соответствующие min и max ширина для них.
Чуть дальше в этом посте мы рассмотрим распространенные размеры экрана и контрольные точки. Однако сначала давайте быстро рассмотрим некоторые примеры медиа-запросов для других устройств , включая планшеты, iPad, а также для настольных компьютеров.
Медиа-запросы для планшетов
Как и в случае со смартфонами, планшеты имеют самые разные размеры экрана. Как правило, вы можете использовать следующий медиа-запрос CSS для планшетов:
@media only screen and (min-width: 768px) и (max-width: 1024px)
Кроме того, вы можете использовать псевдоэлементы в своих медиа-запросах, чтобы изменить дизайн кнопок . Опять же, это относится не только к планшетам, но мы включаем его сюда, потому что размер экрана планшетов по сравнению со смартфонами предлагает немного больше места и гибкости.
Опять же, это относится не только к планшетам, но мы включаем его сюда, потому что размер экрана планшетов по сравнению со смартфонами предлагает немного больше места и гибкости.
Псевдоэлементы относительно новы в мире веб-дизайна. Они могут применять определенные стили к различным частям HTML-элемента . Вот как вы можете использовать их, чтобы применить различные макеты к кнопке входа в систему в зависимости от размера экрана:
.username:after {
content:"Вставьте свое имя пользователя";
}
Экран @media и (максимальная ширина: 1024 пикселя) {
.username:before {
content:"Имя пользователя";
}
}
@media screen and (man-width: 480px) {
.username:before {
content:"";
}
} (Спасибо Томиславу Крничу за этот пример!)
Медиа-запросы для iPad
Многие считают iPad планшетами. Однако, поскольку Apple технически не классифицирует их как таковые, мы предоставим им отдельный раздел.
Одним из преимуществ использования медиа-запросов для таргетинга на iPad является то, что вы можете использовать один и тот же практически для каждого поколения iPad , от iPad 1 до iPad Mini. Чтобы создать адаптивный дизайн, который будет хорошо отображаться на этих устройствах, вы можете использовать следующие строки CSS:
@media only screen
и (min-device-width : 768px)
и (max-device-width : 1024px)
Это также можно использовать как для альбомной, так и для портретной ориентации . Если вы хотите настроить таргетинг на iPad Pro, вы можете изменить максимальную ширину устройства с на 1366 пикселей.
Медиа-запросы для настольных компьютеров
Если вы не придерживаетесь мобильного подхода к веб-дизайну, вы, вероятно, создаете свой сайт для настольных компьютеров. Тем не менее, использование адаптивных медиа-запросов — разумная идея, потому что вы хотите убедиться, что вы обеспечиваете надежный пользовательский опыт (UX), даже если посетителю 9 лет. 0223 с помощью крошечного окна браузера .
0223 с помощью крошечного окна браузера .
Как вы, возможно, помните ранее в этом посте, изменение размера браузера может иметь большое влияние на макет сайта и удобство использования . Включение медиа-запроса CSS для настольных компьютеров может предотвратить его искажение.
В большинстве случаев имеет смысл определять медиа-запрос на основе популярных размеров экрана, а не конкретных устройств. Последнее может вызвать некоторые проблемы, которые мы вскоре обсудим.
К этому моменту, надеюсь, вы понимаете основы того, как использовать медиа-запросы и почему они так важны в адаптивном дизайне. Тем не менее, мы все еще хотим обсудить наиболее распространенные размеры экрана и установка точек останова , что может быть непросто.
Какие размеры экрана наиболее распространены? 🖥
Как упоминалось ранее, существует множество различных устройств с разными размерами, разрешением и ориентацией. Итак, , в какой момент следует изменить дизайн ? Чтобы ответить на эти вопросы, давайте сначала посмотрим на некоторые статистические данные.
Итак, , в какой момент следует изменить дизайн ? Чтобы ответить на эти вопросы, давайте сначала посмотрим на некоторые статистические данные.
Чтобы определить правильные адаптивные медиа-запросы для всех устройств, давайте взглянем на некоторые статистические данные. По данным StatCounter, это Наиболее популярные размеры экрана в Интернете (сентябрь 2020 г.):
в цифрах:
- 360 × 640 — 11,93%
- 1366 × 768 — 8,95%
- 1920 × 1080 — 8,28% 63636363636363636363636363636363636363636363636363636363636363636363636363636363636363636363636363636363636363636363,636363636%
- 1920. 4,28%
- 414×896 — 3,24%
- Другое — 39,33%
Отсюда легко сделать вывод, что лучше выбрать три размера: рабочий стол, планшет и телефон. Теперь пришло время выяснить нашу точку останова . Проще говоря, точка останова — это то, что вы можете добавить к своему медиа-запросу, когда элементы дизайна по обе стороны от нее будут вести себя по-разному.
Если вы используете три размера экрана, вы можете добавить две контрольные точки: одну на 768 пикселей и одну на 360 пикселей. Однако это не учитывает, что мобильные устройства также работают в альбомной ориентации, что требует еще двух точек останова, одной на 640 пикселей и одной на 1080 пикселей.
Когда вы посмотрите на данные StatCounter, вы увидите, что самая большая группа на самом деле состоит из неопределенных размеров (более 39%). Как вы должны оптимизировать для них?
Медиа-запросы для общих точек останова устройств
Как видите, попытка установить адаптивные медиазапросы для всех устройств быстро приводит к путанице, особенно если вы привыкли определять минимальные и максимальные значения CSS медиазапросов. Это не значит, что нет смысла смотреть статистику. На самом деле хорошая идея — получить общее представление о точках останова.
Однако, в конце концов, лучше определить точки останова в соответствии с вашим проектом . Вместо того, чтобы устанавливать точки останова для конкретных гаджетов, разумнее смотреть, где они необходимы. Таким образом, вам не придется оптимизировать для сотен существующих телефонов и планшетов. Вы можете заставить дизайн говорить сам за себя.
Вместо того, чтобы устанавливать точки останова для конкретных гаджетов, разумнее смотреть, где они необходимы. Таким образом, вам не придется оптимизировать для сотен существующих телефонов и планшетов. Вы можете заставить дизайн говорить сам за себя.
Лучше всего всегда начинать с мобильного . Возьмите свой дизайн и уменьшите экран до минимально возможного размера. Если у вас нет медиа-запросов, это, вероятно, будет выглядеть ужасно. Например, ниже показан наш веб-сайт после того, как мы отключили некоторые медиа-запросы:
Итак, это ваша первая задача, которую нужно исправить. Возможно, вам придется изменить не весь макет, а один или два элемента. Примечание. Вы можете использовать инструменты разработчика Chrome и Firefox для создания различных размеров области просмотра 9.0224 , в том числе больше экрана, который вы используете в данный момент.
Цель состоит в том, чтобы это выглядело приемлемо. Медленно расширяйте экран и наблюдайте за поведением компоновки:
Когда вы дойдете до точки, где она больше не выглядит хорошо, вы нашли точку останова . Внесите изменения в свою таблицу стилей, затем действуйте таким же образом, пока не развернетесь на весь экран. Хотя это может быть утомительно, это дает гораздо лучший конечный результат.
Внесите изменения в свою таблицу стилей, затем действуйте таким же образом, пока не развернетесь на весь экран. Хотя это может быть утомительно, это дает гораздо лучший конечный результат.
Устранение неполадок медиа-запросов: распространенные проблемы и способы их устранения 🧰
Если вы новичок в медиа-запросах, вы можете столкнуться с некоторыми проблемами, когда впервые начнете их использовать. Давайте рассмотрим несколько из наиболее распространенных проблем , с которыми вы можете столкнуться при работе с медиа-запросами для всех устройств, а также способы их решения:
- Медиа-запросы, как правило, не работают Работает
- Mobile Media Query Не работает
Media Queries вообще не работает
Если ваши медиазапросы не работают, первым делом проверьте, находятся ли они в нужном месте . Как уже упоминалось, они должны быть в конце таблицы стилей, чтобы перезаписать более ранние объявления. Когда они не в правильном порядке (запросы для меньших экранов перед запросами для больших экранов), это может быть источником ошибки.
Когда они не в правильном порядке (запросы для меньших экранов перед запросами для больших экранов), это может быть источником ошибки.
Если все в порядке, но ваши стили по-прежнему не перезаписываются, убедитесь, что вы используете те же селекторы CSS в вашем медиа-запросе, который вы пытаетесь переопределить. В случае, если более ранние более специфичны, они могут продолжать перезаписывать новый селектор.
Другая возможность заключается в том, что у вас есть CSS, объявленный встроенным (имеется в виду непосредственно внутри HTML-документа, а не таблицы стилей). В этом случае посмотрите, можете ли вы удалить встроенный CSS или принудительно перезаписать его с помощью !important . Кроме того, если к более раннему объявлению уже прикреплено !important , это может быть причиной того, что ваша перезапись не работает.
Media Query для рабочего стола не работает
Вы можете заметить, что хотя ваши запросы работают на мобильных устройствах, они не работают на настольном компьютере с уменьшенным окном браузера. Если это так, вы, возможно, установили медиа-запрос для конкретного устройства .
Если это так, вы, возможно, установили медиа-запрос для конкретного устройства .
Важно отметить, что max-device-width и max-width — это не одно и то же. Для первого медиазапроса размер экрана (не размер области просмотра) является решающим фактором .
Допустим, max-device-width определяется как 480 пикселей. Это означает, что дизайн не изменится в настольном браузере , потому что настольное устройство имеет больший экран, даже если его область просмотра составляет 480 пикселей. Однако на iPhone это изменится.
Использование max-width исправит это. На самом деле, в большинстве случаев достаточно использовать max-width .
Запрос Mobile Media не работает
Возможно, вы имеете дело с обратным сценарием. Если ваши запросы работают в браузере, но не на мобильных устройствах, у вас может быть забыл установить область просмотра и масштаб по умолчанию .
Для этого вам нужно добавить в заголовок следующую строку:
Это сообщает браузеру отображать страницы в соответствии с шириной устройства . Его добавление часто помогает заставить мобильные точки останова работать.
Часто задаваемые вопросы 📖
Каковы плюсы и минусы адаптивного дизайна?
Основным преимуществом адаптивного дизайна является то, что вам нужен только один сайт . Это устраняет необходимость запускать и обновлять отдельные сайты для настольных и мобильных пользователей, что избавляет вас от многих хлопот. Кроме того, технология адаптивного дизайна широко распространена, поэтому она работает практически для всех, независимо от устройства и браузера.
Одной из самых больших проблем, которые необходимо учитывать при разработке адаптивного дизайна, является необходимость адаптируйтесь к более медленным интернет-соединениям или мобильным устройствам, которые не подключаются через Wi-Fi. Кроме того, изображения не только должны подстраиваться под размер экрана, но и часто составляют основную часть веса страницы. Поэтому важно максимально оптимизировать их.
Кроме того, изображения не только должны подстраиваться под размер экрана, но и часто составляют основную часть веса страницы. Поэтому важно максимально оптимизировать их.
Какие браузеры поддерживают медиазапросы CSS?
Как мы только что затронули, технология адаптивного дизайна широко распространена и поэтому поддерживается большинством основных браузеров. Однако более старые версии Chrome и Safari не поддерживают вложенные запросы, а некоторые из самых ранних версий Internet Explorer и Firefox вообще их не поддерживают.
Подведение итогов 👋🏽
Развитие мобильных телефонов и планшетов кардинально изменило весь онлайн-ландшафт. В наши дни ни один веб-сайт не может обойтись без адаптивного дизайна и оптимизации для мобильных устройств . Однако, чтобы максимизировать отзывчивость вашего сайта на всех устройствах, мы рекомендуем использовать медиа-запросы CSS.
Как мы обсуждали в этом посте, вы можете использовать медиа-запросы для мобильных и других устройств, добавив несколько строк CSS в вашу тему файл style. css . Вы можете определить эти запросы на основе общих размеров экрана, а также применить условия для скрытия и перемещения определенных элементов.
css . Вы можете определить эти запросы на основе общих размеров экрана, а также применить условия для скрытия и перемещения определенных элементов.
Использование медиа-запросов — это лишь один из многих способов оптимизации вашего сайта WordPress для улучшения работы мобильных устройств и браузеров . В WP Buffs мы можем помочь. Мы предлагаем Care Plans и решения white label, которые могут улучшить и поднять ваш сайт, будь то один блог или десятки клиентских сайтов. Проверьте их сегодня!
Хотите оставить отзыв или присоединиться к беседе? Добавляйте свои комментарии 🐦 в Twitter.
Если вам понравилась эта статья, то вам действительно понравится круглосуточное управление веб-сайтом WordPress и услуги поддержки, которые может предложить WP Buffs! Станьте партнером команды, которая предлагает все аспекты премиальных услуг поддержки WordPress.
От услуг по оптимизации скорости до неограниченного редактирования веб-сайтов, безопасности, круглосуточной поддержки и даже управления веб-сайтами для агентств и фрилансеров — наши опытные инженеры окажут вам поддержку. Пригласите нас в свою команду, чтобы сделать ваш сайт Bufftastic! Ознакомьтесь с нашими планами
Пригласите нас в свою команду, чтобы сделать ваш сайт Bufftastic! Ознакомьтесь с нашими планами
Подписывайся
Слушать
электронные книги
Связанные статьи
Хотите узнать, чем мы занимаемся?
Ознакомьтесь с нашими планами
WP Баффы | Управление веб-сайтом WordPress 24/7
Услуги по обслуживанию для серьезных владельцев веб-сайтов, управление веб-сайтом для агентств и фрилансеров:
Ваш сайт значит для вас все. Станьте партнером команды, которая предлагает все аспекты премиальных услуг поддержки WordPress.
- круглосуточное редактирование сайта
- Экстренная поддержка 24/7
- Постоянная безопасность
- Еженедельные обновления
- Резервные копии веб-сайтов
- Оптимизация скорости
Цены
Пакеты
Управление веб-сайтами для клиентов
Агентства, фрилансеры, блоги WordPress
Предлагайте премиальную круглосуточную поддержку всей вашей клиентской базе или аудитории, не беспокоясь о найме, управлении командой или оказании технической поддержки.
Управление веб-сайтом для вас
Малый бизнес, владельцы веб-сайтов, стартапы
Станьте партнером команды талантливых инженеров WordPress, чтобы полностью управлять всеми аспектами вашего веб-сайта WordPress 24/7 за небольшую ежемесячную плату.
НАШИ
КЛИЕНТЫ
У меня совершенно новая работа— ты изменил мою жизнь. Раньше я целыми днями был рабом компьютера, пытаясь что-то починить или сделать то, что на самом деле не должен был делать.
Я вижу смехотворный ROI от работы с программой WP Buffs white label. На самом деле, я могу ежемесячно получать четырехзначных числа прибыли в размере , объединившись с Баффами.
Прочтите о том, как мы увеличили размер прибыли Rigorous Digital на 23 % и помогли устранить все проблемы с веб-сайтами для издателей MEP и их 3 сложных веб-сайтов.
Corrin CampbellWP Buffs клиентПодробнее
Я здесь, чтобы сказать. .. @thewpbuffs каждый день спасают мое кровяное давление на много-много баллов. Лучшая команда веб-сайтов @Indepreneur_io!
.. @thewpbuffs каждый день спасают мое кровяное давление на много-много баллов. Лучшая команда веб-сайтов @Indepreneur_io!
Подробнее
#bufftastic @thewpbuffs делает фантастическую работу. Мне так приятно. Их время ответа на мои проблемы с веб-сайтом является образцовым. ЛЮБЛЮ ВАС, ПАРНИ!!!
Jake HytenWP Buffs клиент5499_Google_Icon
Подробнее
За последние 60+ дней не было ни одного неудачного ответа или проблемы, о которой не позаботились. Невероятное обслуживание клиентов на каждом этапе пути. Они всегда говорят, что прикрывают твою спину, и это действительно так! Спасибо команде WP Buffs. Мы любим вас всех!
Rita PaiewonskyWP Покупатель баффов5499_Google_Icon
Подробнее
Я часами искал в Интернете, кого нанять для обслуживания моего сайта. Я выбрал WP Buffs, и мне очень нравится с ними работать!
Они действительно заботятся о моем сайте и имеют выдающееся обслуживание клиентов. Они держат меня в курсе всего, что связано с моим сайтом… так что мне больше не о чем беспокоиться. Я очень рекомендую их всем!
Я выбрал WP Buffs, и мне очень нравится с ними работать!
Они действительно заботятся о моем сайте и имеют выдающееся обслуживание клиентов. Они держат меня в курсе всего, что связано с моим сайтом… так что мне больше не о чем беспокоиться. Я очень рекомендую их всем!
Подробнее
Команда WP Buffs превзошла мои ожидания с первого дня. Они невероятно отзывчивы, предлагают быстрые решения проблем, которые я им отправляю, и находят время, чтобы описать все доступные варианты. Вдобавок ко всему, все в команде такие дружелюбные, что с ними приятно работать. Не могу рекомендовать их достаточно! Я только хотел бы найти их раньше.
Ян СильвербергWP Buffs клиентПодробнее
Должен сказать, что после более чем 6 месяцев работы в команде Buffs я просто поражен. Все, от регистрации до обслуживания, до решения проблем по мере их возникновения… эти ребята просто умеют! Серьезно, я не могу сказать достаточно о том, насколько я доверяю и ценю их и услуги, которые они предоставляют. Без сомнения, это самые ценные отношения, которые у меня есть в бизнесе по обслуживанию веб-сайтов !!!
Все, от регистрации до обслуживания, до решения проблем по мере их возникновения… эти ребята просто умеют! Серьезно, я не могу сказать достаточно о том, насколько я доверяю и ценю их и услуги, которые они предоставляют. Без сомнения, это самые ценные отношения, которые у меня есть в бизнесе по обслуживанию веб-сайтов !!!
Разносторонняя команда для решения разнообразных задач WordPress.
Виртуальный саммит WPMRR
Настройтесь 23 и 24 сентября на 12 сессий от лидеров отрасли WordPress, посвященных тому, чтобы ежемесячный регулярный доход работал на ваш бизнес WordPress.
Подкаст WPMRR
Наш генеральный директор совместно ведет единственные подкасты в пространстве WordPress, посвященные исключительно тому, чтобы помочь вам увеличить ежемесячный регулярный доход.
Бесплатные электронные книги
Бесплатная серия электронных книг, которые помогут вам добиться времени загрузки менее 1 секунды, безопасности 99,9% и идеального сайта WordPress.
WP Баффы | Управление веб-сайтом WordPress 24/7
Услуги по обслуживанию для серьезных владельцев веб-сайтов, управление веб-сайтом для агентств и фрилансеров:
Ваш сайт значит для вас все. Станьте партнером команды, которая предлагает все аспекты премиальных услуг поддержки WordPress.
- круглосуточное редактирование сайта
- Экстренная поддержка 24/7
- Постоянная безопасность
- Еженедельные обновления
- Резервные копии веб-сайтов
- Оптимизация скорости
Цены
Пакеты
Управление веб-сайтом для клиентов
Агентства, фрилансеры, блоги WordPress
Предлагайте премиальную круглосуточную поддержку всей вашей клиентской базе или аудитории, не беспокоясь о найме, управлении командой или оказании технической поддержки.
Управление сайтом для вас
Малый бизнес, владельцы веб-сайтов, стартапы
Станьте партнером команды талантливых инженеров WordPress, чтобы полностью управлять всеми аспектами вашего веб-сайта WordPress круглосуточно и без выходных за небольшую ежемесячную плату.
НАШИ
КЛИЕНТЫ
У меня совершенно новая работа — вы изменили мою жизнь. Раньше я целыми днями был рабом компьютера, пытаясь что-то починить или сделать то, что на самом деле не должен был делать.
Я вижу смехотворный ROI от работы с программой WP Buffs white label. На самом деле, я могу обналичить Четырехзначная сумма ежемесячной прибыли благодаря объединению с Баффами.
Прочтите о том, как мы увеличили размер прибыли Rigorous Digital на 23 % и помогли устранить все проблемы с веб-сайтами для издателей MEP и их 3 сложных веб-сайтов.
Corrin CampbellWP Buffs клиентПодробнее
Я здесь, чтобы сказать… @thewpbuffs каждый день спасают мое кровяное давление на много-много баллов. Лучшая команда веб-сайтов @Indepreneur_io!
Клиент Dr. Linda OnlineWP BuffsПодробнее
#bufftastic @thewpbuffs делает фантастическую работу. Мне так приятно. Их время ответа на мои проблемы с веб-сайтом является образцовым. ЛЮБЛЮ ВАС, ПАРНИ!!!
Мне так приятно. Их время ответа на мои проблемы с веб-сайтом является образцовым. ЛЮБЛЮ ВАС, ПАРНИ!!!
5499_Google_Icon
Подробнее
За последние 60+ дней не было ни одного неудачного ответа или проблемы, о которой не позаботились. Невероятное обслуживание клиентов на каждом этапе пути. Они всегда говорят, что прикрывают твою спину, и это действительно так! Спасибо команде WP Buffs. Мы любим вас всех!
Rita PaiewonskyWP Клиент Buffs5499_Google_Icon
Подробнее
Я часами искал в Интернете, кого нанять для обслуживания моего сайта. Я выбрал WP Buffs, и мне очень нравится с ними работать!
Они действительно заботятся о моем сайте и имеют выдающееся обслуживание клиентов. Они держат меня в курсе всего, что связано с моим сайтом… так что мне больше не о чем беспокоиться. Я очень рекомендую их всем!
Они держат меня в курсе всего, что связано с моим сайтом… так что мне больше не о чем беспокоиться. Я очень рекомендую их всем!
Подробнее
Команда WP Buffs превзошла мои ожидания с первого дня. Они невероятно отзывчивы, предлагают быстрые решения проблем, которые я им отправляю. , и найдите время, чтобы описать все доступные варианты. Вдобавок ко всему, все в команде такие дружелюбные, что с ними приятно работать. Не могу рекомендовать их достаточно! Я только хотел бы найти их раньше.
Ян СильвербергWP Клиент BuffsПодробнее
Должен сказать, что проработав в команде Buffs более 6 месяцев, я просто поражен. Все, от регистрации до обслуживания, до решения проблем по мере их возникновения… эти ребята просто умеют! Серьезно, я не могу сказать достаточно о том, насколько я доверяю и ценю их и услуги, которые они предоставляют. Без сомнения, это самые ценные отношения, которые у меня есть в бизнесе по обслуживанию веб-сайтов !!!
Все, от регистрации до обслуживания, до решения проблем по мере их возникновения… эти ребята просто умеют! Серьезно, я не могу сказать достаточно о том, насколько я доверяю и ценю их и услуги, которые они предоставляют. Без сомнения, это самые ценные отношения, которые у меня есть в бизнесе по обслуживанию веб-сайтов !!!
Разносторонняя команда для решения разнообразных задач WordPress.
Виртуальный саммит WPMRR
Настройтесь 23 и 24 сентября на 12 сессий от лидеров отрасли WordPress, посвященных тому, чтобы ежемесячный регулярный доход работал на ваш бизнес WordPress.
Подкаст WPMRR
Наш генеральный директор совместно ведет единственные подкасты в пространстве WordPress, посвященные исключительно тому, чтобы помочь вам увеличить ежемесячный регулярный доход.
Бесплатные электронные книги
Бесплатная серия электронных книг, которые помогут вам добиться времени загрузки менее 1 секунды, безопасности 99,9% и идеального сайта WordPress.
Пример CSS Media Query — максимальная и минимальная ширина экрана для адаптивного дизайна для мобильных устройств
При разработке веб-сайта очень важно, чтобы ваш контент хорошо выглядел на экранах всех размеров.
В этой статье я расскажу о том, как использовать адаптивный дизайн и медиа-запросы, чтобы это произошло. Я также приведу примеры кода для медиа-запросов с использованием максимальной и минимальной ширины экрана.
Адаптивный дизайн — это практика, позволяющая убедиться, что ваш контент хорошо выглядит на экранах всех размеров. Все на веб-сайте, включая макеты, шрифты и изображения, должно автоматически адаптироваться к устройству пользователя.
В начале 2000-х разработчики сосредоточились на том, чтобы их веб-сайты хорошо выглядели на больших экранах, таких как ноутбуки и настольные компьютеры. В современном мире вы должны учитывать такие устройства, как мобильные телефоны, планшеты и даже часы.
Важным компонентом адаптивного дизайна являются медиа-запросы.
Что такое мультимедийный запрос?
В CSS медиа-запрос используется для применения набора стилей на основе характеристик браузера, включая ширину, высоту или разрешение экрана.
Вы можете увидеть пример медиа-запроса на странице обучения freeCodeCamp.
Для больших размеров экрана, таких как настольные компьютеры, мы можем видеть меню поиска в верхнем левом углу.
Но на мобильных устройствах нет меню поиска, а есть только пункты меню и кнопка входа.
Базовый синтаксис медиа-запроса
Вот базовый синтаксис медиа-запроса в CSS:
@media media-type (media-feature){
/*Сюда идут стили*/
} Давайте разберем, что означает этот синтаксис.
@media является типом At-правила в CSS. Эти правила определяют, как будет выглядеть CSS в зависимости от определенных условий.
Тип носителя относится к категории носителя для устройства. Различные типы носителей включают
Различные типы носителей включают все , печать , экран и речь .
- all — работает для всех устройств
- print — работает для устройств, на которых носитель находится в режиме предварительного просмотра
- screen — работает для устройств с экранами пользователю
В соответствии с документацией,
За исключением случаев использования логических операторовнеилитолько, тип носителя является необязательным, аподразумевается весь тип.
Вы можете не указывать тип носителя и использовать этот синтаксис.
@media (медиа-функция){
/*Сюда идут стили*/
} Функция мультимедиа относится к характеристикам браузера, которые включают высоту и ширину области просмотра, ориентацию или соотношение сторон. Полный список возможных мультимедийных функций см. в документации MDN.
В этой статье мы сосредоточимся на функции ширины мультимедиа.
Если вы хотите создать более сложные медиа-запросы, вы можете использовать логические операторы.
-
и— этот оператор используется для объединения нескольких мультимедийных функций. Если все медиа-функции установлены, к странице будут применены стили, заключенные в фигурные скобки. -
, а не— этот оператор превращает истинный запрос в ложный, а ложный — в истинный. -
,(запятая) — этот оператор будет разделять несколько мультимедийных функций запятыми и применять стили внутри фигурной скобки, если одно из условий истинно.
Примеры медиа-запросов
Давайте рассмотрим несколько примеров, которые показывают, как использовать медиа-запросы в CSS.
В этом первом примере мы хотим, чтобы цвет фона изменился на синий, когда ширина устройства составляет 600 пикселей или меньше.
В CSS мы хотим добавить (max-width: 600px) для медиа-запроса, который указывает компьютеру нацеливаться на устройства с шириной экрана 600px и меньше.
Внутри медиа-запроса мы меняем стили фона для тела на цвет фона: #87ceeb; .
Вот полный медиа-запрос:
@media (max-width: 600px) {
тело {
цвет фона: #87ceeb;
}
} Вот пример CodePen. Если вы нажмете «Редактировать на CodePen» в правом верхнем углу, вы сможете проверить это на Codepen.
Во втором примере мы хотим изменить цвет фона с синего на красный, если ширина устройства составляет от 600 до 768 пикселей. Для этого мы можем использовать операторы и .
@media (минимальная ширина: 600 пикселей) и (максимальная ширина: 768 пикселей) {
тело {
цвет фона: #de3163;
}
} Вот полный пример CodePen, который вы можете попробовать:
При проверке вы должны увидеть, что цвет фона синий, если ширина экрана меньше 600 пикселей или больше 768 пикселей.
Следует ли писать отдельные медиа-запросы для каждого отдельного устройства на рынке?
Краткий ответ на этот вопрос — нет.
На рынке слишком много устройств, чтобы пытаться написать медиа-запрос для каждого устройства. Технологии постоянно меняются, а это значит, что всегда будут появляться новые устройства.
Более важно, чтобы вы нацеливались на ряд устройств с помощью медиа-запросов. В статье Cem Eygi на freeCodeCamp он перечисляет некоторые общие точки останова, используемые для медиа-запросов.
- 320px — 480px: мобильные устройства
- 481px — 768px: iPads, таблетки
- 769px — 1024px: маленькие скрининги, лаптины
- 1025px — 1200px: Desktops, LAPTOPS
- 1025px — 1200px: на Desken
Заключение
Адаптивный дизайн — это практика, позволяющая убедиться, что ваш контент хорошо выглядит на экранах всех размеров. Все на веб-сайте, включая макеты, шрифты и изображения, должно автоматически адаптироваться к устройству пользователя.
В CSS медиа-запрос используется для применения набора стилей на основе характеристик браузера, включая ширину, высоту или разрешение экрана.

 99px) {
/* Замещаем стили для окон шириной до 400 пикселов. */
}
99px) {
/* Замещаем стили для окон шириной до 400 пикселов. */
} */
}
@media (not min-width: 400px) and (max-width: 600px) {
/* Замещаем стили для окон шириной 400-600 пикселов. */
}
@media (max-width: 400px) {
/* Замещаем стили для окон шириной до 400 пикселов. */
}
*/
}
@media (not min-width: 400px) and (max-width: 600px) {
/* Замещаем стили для окон шириной 400-600 пикселов. */
}
@media (max-width: 400px) {
/* Замещаем стили для окон шириной до 400 пикселов. */
} css">
<link rel="stylesheet" href="mobile_styles.css" media="(max-width: 480px)">
</head>
css">
<link rel="stylesheet" href="mobile_styles.css" media="(max-width: 480px)">
</head> css" media="(min-width: 480.01px)">
<link rel="stylesheet" href="mobile_styles.css" media="(max-width: 480px)">
<!--[if lt IE 9]>
<link rel="stylesheet" href="standart_styles.css">
<![endif]-->
</head>
css" media="(min-width: 480.01px)">
<link rel="stylesheet" href="mobile_styles.css" media="(max-width: 480px)">
<!--[if lt IE 9]>
<link rel="stylesheet" href="standart_styles.css">
<![endif]-->
</head> css"
media="(max-width: 768px) and
orientation: landscape">
</head>
css"
media="(max-width: 768px) and
orientation: landscape">
</head> Таким образом, контейнер шириной 100% будет легко подстраиваться под любой смартфон в любой ориентации.
Таким образом, контейнер шириной 100% будет легко подстраиваться под любой смартфон в любой ориентации. Существует несколько подходов к реализации удобной навигации для мобильной версии сайта, и медиа-запросы непременно принимают в этом участие.
Существует несколько подходов к реализации удобной навигации для мобильной версии сайта, и медиа-запросы непременно принимают в этом участие. Записываются без медиа-запросов,
поскольку в Bootstrap это значение по умолчанию */
/* Стили для маленьких экранов (телефоны в альбомной ориентации,
дисплей 576 пикселей и более) */
@media (min-width: 576px) { ... }
/* Стили для средних экранов (планшеты, дисплей 768 пикселей и более) */
@media (min-width: 768px) { ... }
/* Стили для больших экранов (ПК, дисплей 992 пикселей и более) */
@media (min-width: 992px) { ... }
/* Стили для очень больших экранов (ПК с большим монитором,
дисплей 1200 пикселей и более) */
@media (min-width: 1200px) { ... }
/* ------------------------------------------ */
/*------ От больших экранов к маленьким ------*/
/* ------------------------------------------ */
/* Стили для очень больших экранов (дисплей 1200 пикселей и более).
Записываются без медиа-запросов, так как контрольная точка
для очень больших экранов не имеет верхней границы по ширине */
/* Стили для больших экранов (дисплей максимум 1199 пикселей) */
@media (max-width: 1199px) { .
Записываются без медиа-запросов,
поскольку в Bootstrap это значение по умолчанию */
/* Стили для маленьких экранов (телефоны в альбомной ориентации,
дисплей 576 пикселей и более) */
@media (min-width: 576px) { ... }
/* Стили для средних экранов (планшеты, дисплей 768 пикселей и более) */
@media (min-width: 768px) { ... }
/* Стили для больших экранов (ПК, дисплей 992 пикселей и более) */
@media (min-width: 992px) { ... }
/* Стили для очень больших экранов (ПК с большим монитором,
дисплей 1200 пикселей и более) */
@media (min-width: 1200px) { ... }
/* ------------------------------------------ */
/*------ От больших экранов к маленьким ------*/
/* ------------------------------------------ */
/* Стили для очень больших экранов (дисплей 1200 пикселей и более).
Записываются без медиа-запросов, так как контрольная точка
для очень больших экранов не имеет верхней границы по ширине */
/* Стили для больших экранов (дисплей максимум 1199 пикселей) */
@media (max-width: 1199px) { . .. }
/* Стили для средних экранов (дисплей максимум 991 пикселей) */
@media (max-width: 991px) { ... }
/* Стили для маленьких экранов (дисплей максимум 767 пикселей) */
@media (max-width: 767px) { ... }
/* Стили для очень маленьких экранов (дисплей максимум 575 пикселей) */
@media (max-width: 575px) { ... }
.. }
/* Стили для средних экранов (дисплей максимум 991 пикселей) */
@media (max-width: 991px) { ... }
/* Стили для маленьких экранов (дисплей максимум 767 пикселей) */
@media (max-width: 767px) { ... }
/* Стили для очень маленьких экранов (дисплей максимум 575 пикселей) */
@media (max-width: 575px) { ... }
 .. }
/* Стили для больших экранов (дисплей шириной от 992 пикселей до 1199 пикселей) */
@media (min-width: 992px) and (max-width: 1199px) { ... }
/* Стили для очень больших экранов (дисплей минимум 1200 пикселей) */
@media (min-width: 1200px) { ... }
.. }
/* Стили для больших экранов (дисплей шириной от 992 пикселей до 1199 пикселей) */
@media (min-width: 992px) and (max-width: 1199px) { ... }
/* Стили для очень больших экранов (дисплей минимум 1200 пикселей) */
@media (min-width: 1200px) { ... }
 п.). Преимущество такой верстки заключается в том, что старые браузеры (к примеру, Internet Explorer 8), которые не знают, что такое медиа-запросы, смогут отобразить ваш сайт, поскольку это исходный дизайн, который вы писали без использования директивы
п.). Преимущество такой верстки заключается в том, что старые браузеры (к примеру, Internet Explorer 8), которые не знают, что такое медиа-запросы, смогут отобразить ваш сайт, поскольку это исходный дизайн, который вы писали без использования директивы  column {
width: 100%;
}
h2 {
font-size: 24px;
}
/* и так далее... */
}
column {
width: 100%;
}
h2 {
font-size: 24px;
}
/* и так далее... */
}
 png) no-repeat; }
}
png) no-repeat; }
}

