CSS media
❮ Назад Полный CSS Справочник Дальше ❯
Пример
Измените цвет фона элемента <BODY> на «lightblue», если окно обозревателя 600px широко или менее:
@media only screen and (max-width: 600px) {
body {
background-color: lightblue;
}
}
Подробнее примеры ниже.
Определение и использование
Правило @media используется в запросах мультимедиа для применения различных стилей для различных типов носителей/устройств.
Мультимедийные запросы можно использовать для проверки многих вещей, таких как:
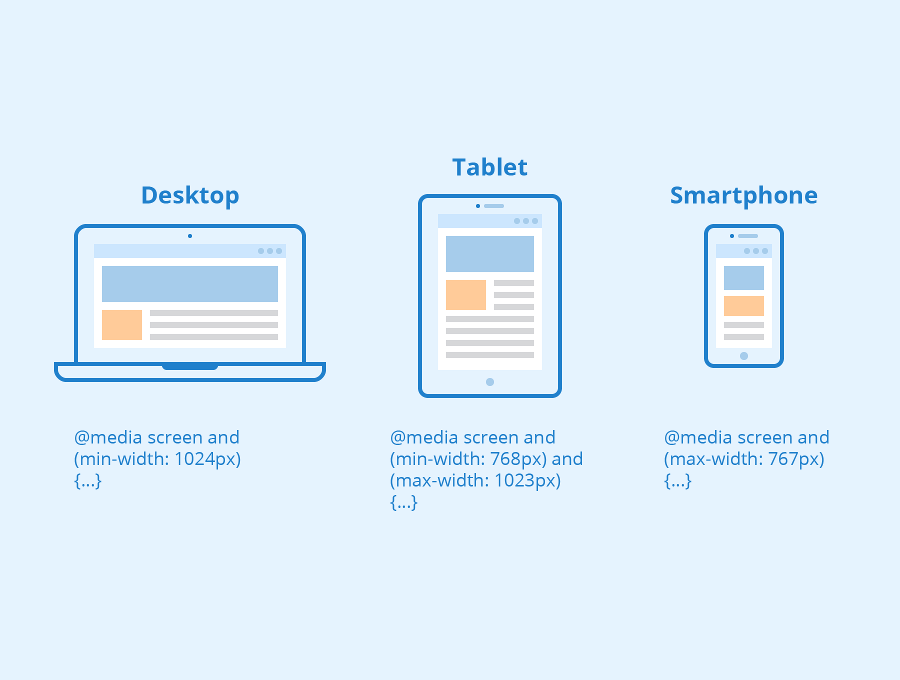
- Ширина и высота видового экрана
- Ширина и высота устройства
- ориентация (планшет/телефон в альбомном или книжном режиме?)
- Разрешение
Использование мультимедийных запросов — популярный способ доставки адаптированной таблицы стилей (Адаптивный веб-дизайн) к настольным компьютерам, ноутбукам, планшетам и мобильным телефонам.
Можно также использовать запросы мультимедиа, чтобы указать, что определенные стили предназначены только для печатных документов или для чтения с экрана (MediaType: печать, экран или речь).
В дополнение к типам носителей, есть также функции мультимедиа. Функции мультимедиа предоставляют более подробные сведения о мультимедийных запросах, позволяя тестировать конкретную функцию агента пользователя или устройства отображения. Например, можно применить стили только к тем экранам, которые больше или меньше определенной ширины.
Поддержка браузера
Номера в таблице указывают первую версию обозревателя, полностью поддерживающую правило @media.
| Свойство | |||||
|---|---|---|---|---|---|
| @media | 21 | 9 | 3.5 | 4.0 | 9 |
Синтаксис CSS
@media not|only mediatype and (media feature and|or|not mediafeature)
{CSS-Code;
}
значение не, только и и ключевые слова:
Нет: Ключевое слово NOT возвращает значение всего мультимедийного запроса.
только: Ключевое слово only предотвращает применение указанных стилей к старым обозревателям, которые не поддерживают запросы мультимедиа с функциями мультимедиа. Он не влияет на современные браузеры.
и: Ключевое слово and объединяет мультимедийный объект с типом носителя или другими мультимедийными функциями.
Все они необязательны. Однако при использовании Not или onlyнеобходимо также указать тип носителя.
Можно также иметь различные таблицы стилей для различных носителей, например:
<link rel=»stylesheet» media=»screen and (min-width:
900px)» href=»widescreen.css»>
….
Media Types
| Значение | Описание |
|---|---|
| all | По умолчанию. Используется для всех устройств типа носителя |
| Используется для принтеров | |
| screen | Используется для компьютерных экранов, планшетов, смарт-телефонов и т. д. д. |
| speech | Используется для скринреадерс, что «читает» страницы вслух |
Media Features
| Значение | Описание |
|---|---|
| any-hover | Позволяет ли любой доступный механизм ввода пользователю навести курсор на элементы? (Добавлено в Media запросы уровень 4) |
| any-pointer | Есть ли доступный механизм ввода указывающего устройства, и если да, то насколько он точен? (Добавлено в Media запросы уровень 4) |
| aspect-ratio | Соотношение между шириной и высотой видового экрана |
| color | Число битов на компонент цвета для устройства вывода |
| color-gamut | Приблизительный диапазон цветов, поддерживаемых агентом пользователя и устройством вывода (Добавлено в Media запросы уровень 4) |
| color-index | Количество цветов, которые может отображать устройство |
| grid | Является ли устройство сеткой или растровым изображением |
| height | Высота видового экрана |
| hover | Позволяет ли основной входной механизм пользователю навести курсор на элементы? (Добавлено в Media запросы уровень 4) |
| inverted-colors | Браузер или базовая операционная система переворачивают цвета? (Добавлено в Media запросы уровень 4) |
| light-level | Текущий уровень освещенности (добавлен в Media-запросах уровень 4) |
| max-aspect-ratio | Максимальное соотношение между шириной и высотой области отображения |
| max-color | Максимальное число битов на компонент цвета для устройства вывода |
| max-color-index | Максимальное количество цветов, которое может отображать устройство |
| max-height | Максимальная высота области отображения, например окно обозревателя |
| max-monochrome | Максимальное количество битов на «цвет» на монохромном устройстве (в оттенках серого) |
| max-resolution | Максимальное разрешение устройства с помощью dpi или DPCM |
| max-width | Максимальная ширина области отображения, например окно обозревателя |
| min-aspect-ratio | Минимальное соотношение между шириной и высотой области отображения |
| min-color | Минимальное количество битов на компонент цвета для устройства вывода |
| min-color-index | Минимальное количество цветов, которое может отображать устройство |
| min-height | Минимальная высота области отображения, например окно обозревателя |
| min-monochrome | Минимальное количество битов на «цвет» на монохромном устройстве (в оттенках серого) |
| min-resolution | Минимальное разрешение устройства с помощью dpi или DPCM |
| min-width | Минимальная ширина области отображения, например окно обозревателя |
| monochrome | Количество битов на «цвет» на монохромном устройстве (в оттенках серого) |
| orientation | Ориентация видового экрана (ландшафтный или книжный режим) |
| overflow-block | Как устройство вывода обрабатывает содержимое, переполненное видовым экраном вдоль оси блока (Добавлено в Media запросы уровень 4) |
| overflow-inline | Можно прокручивать содержимое, переполненное видовым экраном вдоль встроенной оси (Добавлено в Media-запросах уровень 4) |
| pointer | Является ли основной входной механизм указывающим устройством, и если да, то насколько он точен? (Добавлено в Media запросы уровень 4) |
| resolution | Разрешение выходного устройства с помощью dpi или DPCM |
| scan | Процесс сканирования устройства вывода |
| scripting | Доступны ли скрипты (например, JavaScript)? (Добавлено в Media запросы уровень 4) |
| update | Как быстро устройство вывода может изменить внешний вид содержимого (Добавлено в Media запросы уровень 4) |
| width | Ширина видового экрана |
Другие примеры
Пример
Скрытие элемента, если ширина обозревателя 600px шириной или меньше:
@media screen and (max-width: 600px) {
 example {
example {display: none;
}
}
Пример
Используйте медиакуериес, чтобы задать цвет фона для лаванды, если видовой экран 800 пикселей в ширину или шире, чтобы светлозеленый, если видовой экран находится между 400 и 799 пикселей в ширину. Если видовой экран меньше 400 пикселей, цвет фона лигхтблуе:
body {
background-color: lightblue;
}
@media screen and (min-width:
400px) {
body {
background-color: lightgreen;
}
}
@media
screen and (min-width: 800px) {
body {
background-color: lavender;
}
}
Пример
Создание адаптивного меню навигации (отображается горизонтально на больших экранах и вертикально на маленьких экранах):
@media screen and (max-width: 600px) {
.topnav a {
float: none;
width: 100%;
}
}
Пример
Используйте запросы мультимедиа для создания адаптивного макета столбца:
/* On screens that are 992px wide or less, go from four columns to two
columns */
@media screen and (max-width: 992px) {
. column {
column {
width: 50%;
}
}
/* On screens that are 600px wide or less, make the columns stack
on top of each other instead of next to each other */
@media screen and (max-width:
600px) {
.column {
width: 100%;
}
}
Пример
Используйте запросы мультимедиа для создания адаптивного веб-сайта:
Пример
Мультимедийные запросы также можно использовать для изменения макета страницы в зависимости от ориентации браузера. Вы можете иметь набор свойств CSS, которые будут применяться только в том случае, если окно обозревателя шире, чем его высота, так называемая «Landscape» ориентация.
Используйте цвет фона лигхтблуе, если ориентация находится в альбомном режиме:
@media only screen and (orientation:
landscape) {
body {
background-color: lightblue;
}
}
Пример
Используйте медиакуериес, чтобы задать цвет текста зеленым цветом, когда документ отображается на экране, и черным при печати:
@media screen {
body {
color: green;
}
}
@media print {
body {
color: black;
}
}
Пример
Список разделенных запятыми: добавьте дополнительный мультимедийный запрос к уже существующему, используя запятую (это будет вести себя как оператор OR):
/* When the width is between 600px and 900px OR above 1100px — change the
appearance of <div> */
@media screen and (max-width: 900px) and
(min-width: 600px), (min-width: 1100px) {
div. example {
example {
font-size: 50px;
padding: 50px;
border: 8px solid black;
background: yellow;
}
}
Похожие страницы
CSS Справочник: CSS Media Queries
CSS Справочник: CSS Media Queries Examples
RWD Tutorial: Responsive Web Design with Media Queries
JavaScript Tutorial: The window.matchMedia() method
❮ Назад Полный CSS Справочник Дальше ❯
СSS3 Правило @media — Справочник CSS
❮ Назад CSS Справочник Далее ❯
Пример
Изменить цвет фона элемента <body> на «lightblue», когда окно браузера будет иметь ширину 600 пикселей или меньше:
@media only screen and (max-width: 600px) {
body {
background-color: lightblue;
}
}
Редактор кода »
Определение и использование
Правило @media используется в запросах мультимедиа для применения различных стилей для различных типов носителей/устройств.
Медиа-запросы могут использоваться для проверки многих вещей, таких как:
- ширина и высота окна просмотра
- ширина и высота устройства
- ориентация (планшет/телефон находится в альбомном или портретном режиме?)
- разрешение
Использование медиа-запросов популярный метод обеспечения адаптированной таблицы стилей (адаптивного веб-дизайна) для настольных компьютеров, ноутбуков, планшетов и мобильных телефонов.
Вы также можете использовать запросы мультимедиа, чтобы указать, что определенные стили предназначены только для печатных документов или для чтения с экрана (тип носителя: print, screen, или speech).
В дополнение к типам носителей, есть также функции мультимедиа. Функции мультимедиа предоставляют более подробные сведения для запросов мультимедиа, позволяя тестировать определенные функции пользовательского агента или устройства отображения. Например, стили можно применять только к тем экранам, которые больше или меньше определенной ширины.
Поддержка браузеров
Числа в таблице указывают первую версию браузера, которая полностью поддерживает правило @media.
| Свойство | |||||
|---|---|---|---|---|---|
| @media | 21 | 9 | 3.5 | 4.0 | 9 |
CSS Синтаксис
@media not|only mediatype и (mediafeature and|or|not mediafeature) {
CSS-Code;
}
значение слова not, only и and ключевое слово:
not: Ключевое слово not возвращает значение всего запроса мультимедиа.
only: Ключевое слово only предотвращает применение указанных стилей в старых браузерах, которые не поддерживают запросы мультимедиа с функциями мультимедиа. Это не влияет на современные браузеры.
and: Ключевое слово and объединяет функцию мультимедиа с типом мультимедиа или другими функциями мультимедиа.
Все они являются необязательными. Однако, если вы используете not или only, также необходимо указать тип носителя.
Вы также можете иметь разные stylesheets для различных мультимедиа носителей, как это:
<link rel=»stylesheet» media=»screen and (min-width:
900px)» href=»widescreen.css»>
<link rel=»stylesheet» media=»screen and (max-width:
600px)» href=»smallscreen.css»>
….
Media Types
| Значение | Описание |
|---|---|
| all | По умолчанию. Используется для всех устройств типа носитель |
| Используется для принтеров | |
| screen | Использованный для экранов компьютера, планшетов, смарт-телефонов и т.д. |
| speech | Используется для чтения с экрана, который «читает» страницу вслух |
Мультимедийные возможности
| Значение | Описание |
|---|---|
| any-hover | Позволяет ли какой-либо доступный механизм ввода пользователю наводить курсор на элементы? (добавлено в Медиа запросы Уровень 4) |
| any-pointer | Является ли какой-либо доступный механизм ввода указательным устройством, и если да, то насколько он точен? (добавлено в Медиа запросы Уровень 4) |
| aspect-ratio | Соотношение между шириной и высотой окна просмотра |
| color | Количество бит на цветовой компонент для устройства вывода |
| color-gamut | Приблизительный диапазон цветов, поддерживаемых агентом пользователя и устройством вывода (добавлено в Медиа запросы Уровень 4) |
| color-index | Количество цветов, которые может отображать устройство |
| grid | Является ли устройство сеткой или растровым изображением |
| height | Высота области просмотра |
| hover | Позволяет ли основной механизм ввода пользователю наводить курсор на элементы? (добавлено в Медиа запросы Уровень 4) |
| inverted-colors | Является ли браузер или базовая ОС инвертирующими цветами? (добавлено в Медиа запросы Уровень 4) |
| light-level | Текущий уровень рассеянного света (добавлен в Медиа запросы Уровень 4) |
| max-aspect-ratio | Максимальное соотношение между шириной и высотой экрана |
| max-color | Максимальное количество бит на цветовой компонент для устройства вывода |
| max-color-index | Максимальное количество цветов, которое может отображать устройство |
| max-height | Максимальная высота области отображения, например окна браузера |
| max-monochrome | Максимальное количество бит на «color» на monochrome (в оттенках серого) устройстве |
| max-resolution | Максимальное разрешение устройства, используя dpi или dpcm |
| max-width | Максимальная ширина области отображения, например окна браузера |
| min-aspect-ratio | Минимальное соотношение между шириной и высотой области отображения |
| min-color | Минимальное количество бит на цветовой компонент для устройства вывода |
| min-color-index | Минимальное количество цветов, которое может отображать устройство |
| min-height | Минимальная высота области отображения, например окна браузера |
| min-monochrome | Минимальное количество бит на «color» на monochrome (в оттенках серого) устройстве |
| min-resolution | Минимальное разрешение устройства, используя dpi или dpcm |
| min-width | Минимальная ширина области отображения, например окна браузера |
| monochrome | Количество бит на «цвет» на монохромном (в оттенках серого) устройстве |
| orientation | ориентация области просмотра экрана (альбомный или книжный режим) |
| overflow-block | Как устройство вывода обрабатывает содержимое, которое переполняет область просмотра экрана вдоль оси блока (добавлен в Медиа запросы Уровень 4) |
| overflow-inline | Можно ли прокручивать содержимое, которое переполняет область просмотра экрана вдоль встроенной оси (добавлен в Медиа запросы Уровень 4) |
| pointer | Является ли основной входной механизм указательным устройством, и если да, то насколько он точен? (добавлен в Медиа запросы Уровень 4) |
| resolution | Разрешение устройства вывода, используя dpi или dpcm |
| scan | Процесс сканирования выходного устройства |
| scripting | Доступен ли сценарий (например, JavaScript)? (добавлен в Медиа запросы Уровень 4) |
| update | Как быстро устройство вывода может изменить внешний вид содержимого (добавлен в Медиа запросы Уровень 4) |
| width | Ширина области просмотра экрана |
Примеры
Пример
Скрыть элемент, если ширина браузера составляет 600 пикселей в ширину или меньше:
@media screen and (max-width: 600px) {
div. example {
example {
display:
none;
}
}
Редактор кода »
Пример
Использовать запросы мультимедиа, чтобы установить цвет фона в лавандовый, если видовой экран имеет ширину 800 пикселей или шире, в светло-зеленый, если видовой экран имеет ширину от 400 до 799 пикселей. Если видовой экран меньше 400 пикселей, цвет фона будет светло-синим:
body {
background-color: lightblue;
}
@media screen and (min-width:
400px) {
body {
background-color: lightgreen;
}
}
@media
screen and (min-width: 800px) {
body {
background-color: lavender;
}
}
Редактор кода »
Пример
Создать адаптивное меню навигации (отображается горизонтально на больших экранах и вертикально на маленьких экранах):
@media screen and (max-width: 600px) {
.topnav a {
float: none;
width: 100%;
}
}
Редактор кода »
Пример
Использовать запрос мультимедиа для создания адаптивного макета столбцов:
/* На экранах шириной 992px или меньше перейти от четырех столбцов к двум
столбцам */
@media screen and (max-width: 992px) {
. column {
column {
width: 50%;
}
}
/* На экранах шириной 600 пикселей или меньше сделать столбцы стеком
на вершине друг друга, а не рядом друг с другом */
@media screen and (max-width:
600px) {
.column {
width: 100%;
}
}
Редактор кода »
Пример
Использовать медиа-запросы для создания адаптивного веб-сайта:
Редактор кода »
Пример
Медиа-запросы также можно использовать для изменения макета страницы в зависимости от ориентации браузера. Вы можете иметь набор свойств CSS, которые будут применяться только тогда, когда окно браузера шире, чем его высота, так называемая «ландшафтная» ориентация.
Использовать светло-синий цвет фона, если ориентация находится в альбомном режиме:
@media only screen and (orientation:
landscape) {
body {
background-color: lightblue;
}
}
Редактор кода »
Пример
С помощью запросов мультимедиа можно задать зеленый цвет текста при отображении документа на экране и черный при печати:
@media screen {
body {
color: green;
}
}
@media print {
body {
color: black;
}
}
Редактор кода »
Пример
Список, разделенный запятыми: добавить дополнительный медиа-запрос к уже существующему, используя запятую (это будет вести себя как оператор OR):
/* Если ширина находится между 600px и 900px или выше 1100px — измените
внешний вид <div> */
@media screen and (max-width: 900px) and
(min-width: 600px), (min-width: 1100px) {
div. example {
example {
font-size: 50px;
padding: 50px;
border: 8px solid black;
background: yellow;
}
}
Редактор кода »
Связанные страницы
CSS Учебник: CSS Медиа запросы
CSS Учебник: CSS Медиа запросы примеры
RWD Учебник: Адаптивный веб-дизайн с Медиа запросами
JavaScript Учебник: Метод window.matchMedia()
❮ Назад CSS Справочник Далее ❯
LED Mesh -Dot Style Media Facade
Серия DM
Прозрачная гибкая светодиодная сетка в стиле Dot-style:
DM1/2-37/40/56/75/80/100:
1/2LEDs, P37/P40/P56/P75/80/P100mm…
DM3/4-37/40/56/75/80/100:
3 / 4LEDs, P37/P40/P56/P75/P80/P100mm…
DM6/8-56/75/100/150/200:
6 / 8LEDs, P56/P75/P100/P150/P200mm…
Индивидуальные проекты доступны по запросу шага пикселя
Ключевые особенности точка-стиль Медиа ФасадЧрезвычайно гибкая светодиодная сетка, экономит место и стоимость
In a word, the flexibility feature makes it very easy to do the preparation job, installation, and maintenance.
Гибкий медиа-фасад в виде точек можно раскатывать.
Даже 10-метровую светодиодную сетку можно свернуть в небольшой столб.
-Save time and costIt doesn’t need much space to keep a big size mesh screen.
As a result, it saves much shipping cost and time when you move a big quantity of led video mesh panels from the manufacturer to your country, from the warehouse to the installation site.
High Transparent LED Mesh Wall, not obstructing the natural lightThanks to its high transparency even up to 95% for some models, the led mesh wall is warmly welcomed by architects, advertisers, and designers.
-Black and clear frame for optionsYou may need black frame to get a better contrast. On the stage, the black frame will integrated well with the backdrop.
On the building facade, sometimes, the clear frame might be a better option, especially over a glass wall. Choosing a suitable color for your frame is up to the final application.
Choosing a suitable color for your frame is up to the final application.
Людям нравится жить внутри зданий с высоким коэффициентом пропускания света. Потому что солнечный свет делает людей здоровыми и радостными.
Obviously, 3Cinno’s high transparency mesh will not block natural daylight.
-Second skinWhen switched off the mesh, the original building facade remains visible.
The mesh display doesn’t visually influence the building facades, in contrast, its elegance enhances the appearance.
-Lower energy consumptionFurthermore, thanks to the high transparency of media mesh facade, the air circulation of the building also gets unrestricted.
We know that good air circulation helps reduce the energy consumption associated with room lighting and air conditioning.
-Wide transparency range Our flexible led mesh is assembled by fixing the LED pixel strands on the horizontal slim bars.
So the transparency actually varies with the pixel pitch(screen resolution), from 60% to 95% or more.
We’ll strive to find the best media facade solution, which has a good balance between transparency and pixel pitch (screen resolution).
Long-distance transmission availableFor some special projects, especially the glass wall, the client wants the entire LED media wall to be very clean, without rows of black power boxes in the middle. At this time, long-distance transmission technology will be a good solution, although it will increase some costs. Using ultra-long-distance transmission, no additional power supply is required in the middle of the 50-meter-high LED mesh.
The maximum transmission distance of the standard configuration is about 12.8 meters. Unless otherwise specified, product quotations are all standard configurations.
Возможность дневного и ночного просмотра, автоматическая регулировка яркости с окружающей средой избегая светового загрязнения3Cinno наружный фасад Media Mesh можно просматривать как днем, так и ночью.
When visible in extremely bright conditions, for example, facing direct sunlight, we choose the led mesh display with very high light intensity up to 7,000 Nits.
But when it’s getting dark, during dusk and night-time, you’d better lower brightness to prevent light pollution.
-Adjust the brightness automaticallyThanks to the light sensor system, our media mesh can adjust its brightness automatically according to ambient lighting conditions.
It is the same led mesh that is used for both daytime and nighttime.
-If only for night viewingWe know during the night, overly bright displays will cause light pollution. For example, it has a bad influence on drivers’ eyes.
So if only watch the led mesh display during night-time, a low brightness version led mesh is the best option. And it will be cheaper!
Double-side mesh availableAny pitch media mesh can be made double-sided to achieve both direction viewing and 3D effect.
Когда сетка висит в большом месте, например, в зале вокзала, холле гостиницы или на сцене, она может привлечь как можно больше посетителей.
Нет ограничений на размер экрана сеткиAny size is possible!
Taking P100mm for example, the standard module is 0.8m width by 12.8m length. By assembling many modules, it can do any size.
And the module size can be also customized to meet the special areas.
Исключительное качество изображения Светодиодный фасадThe new generation media mesh has an exceptionally rich color (>14bits) and a deep contrast ratio (>4000:1).
It is not obvious when you watch the media facade on the building from a long distance.
But when use the led mesh as video backdrop on the stage, the viewing distance is closer. It is good to deliver a true color presentation.
Сломанная точка Постоянно передаваемые технологии3Cinno дот Стиль Медиа Фасад Использует технологию непрерывной передачи точки останова.
Короче говоря, любой средний пиксель поврежден, левые точки работают хорошо.
With this design, any dead pixel on the large-format led mesh screen will be not so obvious. Thus it leaves you time to maintain the mesh later, and save you the cost if you did maintenance for several dead pixels at one scheduled time.
Прочная и устойчивая светодиодная сетка-IP67 дизайн И УФ-доказательствоMedia Mesh с классом защиты IP67 и устойчивостью к ультрафиолетовому излучению хорошо работает в дождливую погоду на улице или под сильным долгим солнечным светом.
-Frost or Extreme weather resistanceThe electronics and power supplies have a wide range of working temperatures between -30 °C ~ +60 °C.
And the plastic materials meet V0 high grade fire-proof and are durable in harsh environments.
All things make sure the installation of flexible mesh on a worldwide level.
The flexible led mesh, of course, has much lower energy consumption than conventional billboards for the same area because it has a lower resolution.
Besides, 3Cinno led mesh screen uses static scanning and other energy-saving technologies.
-Ultra Lightweight & Slim мешThe flexible led mesh is ultra-lightweight and extremely-slim, around 25mm.
The final weight depends on the LED resolution. For example, it is 7.6 kg/sqm for P50mm, and but only 2kg/sqm for P100mm.
The 1200W sub-controller is 13KG/pcs. But one sub-controller can control several square meters. So it will not generate much weight load on the whole media mesh.
-High-grade светодиоды, Золотая проволока NationStar для наружного монтажа SMD3Cinno all series Media Mesh used the top-grade NationStar gold-wire outdoor high brightness SMD.
It has a long useful life of more than 90,000 operating hours.
-Minimum maintenance costsThe led mesh has two parts including pixel strings and the holding frame. Only the led pixels has chance to be broken.
Every individual LED pixel dot is changeable, no need to take out a whole string or dismantle any frame structure.
After-sale repair has the lowest cost.
-Easy maintenanceНо мы знаем, что для гигантского экрана в афише, даже с наилучшим качеством, вам нужно заботиться о том, как его поддерживать.
The process could be done even when the mesh is working. You could get the result instantly without any delay, and there is no repeat painful job, like climbing up and down to turn on/off the power.
Нажмите ниже видео, чтобы увидеть, как легко поддерживать для нас.
youtube.com/embed/Y0De51LDgjc?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>Быстрая установкаIt’s known that time means money, especially when going to build more than a thousand square meters led facade screen.
We are too much faster compared to the traditional cabinet screen.
Why?
-Zipper quick-lock systemBecause firstly, besides the extremely lightweight and slim, we adopt a система быстрой блокировки на молнии между горизонтальными панелями.
The zipper quick-lock system is without any tool and what’s more, the lock is robust.
-Detachable stringIn addition, the LED dot string is detachable, which can be taken off directly from the frame with little effort by hand from some certain angle.
-No complex frame structure requiredThe mesh screen is supplied in rolls, completely preassembled and ready-to-go for installation.
And there is no complex frame required on the building facade to fix the huge mesh. Please see below photos.
Строгий тестThere are strict tests flow from materials to production, from packing to delivery. The below videos only show some of them.
The frozen test is showing the mesh strands can work well under ice. And the boiling hot water can’t damage the LED pixel as well.
Also, the fire test shows that cable is high-grade fire-proof silicon-rubber cable.
youtube.com/embed/-YqT3A54CYQ?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>Fully Customizable Media FacadeSometimes, we need the tailor-made mesh solution to meet the architects’ design or fit for the special shape.
3Cinno’s media mesh can cover any size facade perfectly by adjusting pixel pitch freely. It can get the best solution to match the circumstances instantly!
-Customization factorsFor the mesh screen, pixel pitch and pixel composition(LEDs quantity per dot) are the main customizable factors.
Because they can bring different resolutions, brightness, and transparency rate to the mesh.
–
Advantages of 3Cinno tailor-made media mesh3Cinno provides the FULLY and REAL tailor-made media mesh solution.
You can customize any pixel pitch freely and get stable result.
The biggest advantage is that our mature customization ability can keep the same quality any customized shape or pitch.
НоваСтар Контроллинг, передовая и универсальная светодиодная видеосистемаThe video control system for the led mesh screen is NovaStar.
-Most common led screen systemIt is the most powerful and widely used led display system in the industry.
Customers can benefit from the worldwide distributor network whenever they look for technical support.
-PowerfulVideos, animations, graphics, and real-time data (news, stocks, scores, and statistics) not only can feed in real-time, but also can schedule their presentation.
It has multiple interfaces including HDMI/DVI, WiFi, 4G, and USB for the video stream to access.
Более того, его продвинутая облачная система публикации контента способна управлять множеством экранов со светодиодной сеткой в разных местах по всему миру только из одной центральной комнаты управления.
Иногда пользователи имеют несколько систем отображения как внутри, так и снаружи своих зданий. Тогда вы можете использовать Nova, чтобы связать все дисплеи в единую унифицированную систему связи и развлечений.
Характеристики| модель | DM1 / DM2 / DM3 / DM4 / DM6 / DM8 |
| Пиксельная конфигурация: | 1 SMD / 2 SMDs / 3 SMDs / 4 SMDs / 6 SMDs / 8 SMDs |
| Светодиодная инкапсуляция: | Nationstar Gold-wire наружная SMD2727 |
| Шаг пикселя (по вертикали): | 37 / 40 / 50 / 56 / 75 / 100 / 110 / 120 / 150mm…. Custom pixel pitch available |
| Шаг пикселя (горизонтальный) | 37 / 40 / 50 / 56 / 75 / 100 / 110 / 120 / 150mm…. Custom pixel pitch available Custom pixel pitch available |
| Обработка цвета: | > 3 × 12 бит |
| Частота обновления светодиодов: | > 1000 Гц |
| Пикселей на квадратный метр: | To be defined e.g. P50mm is 400 Pix/m² |
| Яркость: | To be defined, e.g. DM2-P50mm is 2,000 Nits, DM8-P50mm is >7,000 Nits |
| Максимум. угол обзора (горизонтальный): | 120 degrees |
| Максимум. угол обзора (вертикальный): | 120 degrees |
| Минимум расстояние просмотра: | To be defined e.g. P50mm is 20m |
| Входное напряжение: | От 100 до 240 В переменного тока |
| Максимум. потребляемая мощность: | Будут определены, например, DM2-P50mm — 200 Вт / м², DM6-P50mm — 470 Вт / м². |
| Уровень прозрачности | Будет определено, например, P50mm — это 70%, P80mm — это 95%. |
| Рабочая температура | От -30 до 60 ºC |
| Вес на одну точку сетки, средний: | 0,019 кг / точка |
| Вес на единицу сетки, в среднем: | To be defined e. g. P50mm is 7.6 kg/m²; P100mm is 2kg/ m² g. P50mm is 7.6 kg/m²; P100mm is 2kg/ m² |
| Вес на единицу субконтроллера: | Субконтроллер DM2 — 5 кг / шт., Субконтроллер DM6 — 13,5 кг / шт. |
| Средний вес, Mesh + субконтроллер: | To be defined, e.g. DM6-P50mm is 13kg/m² |
| Рейтинг IP | IP67 |
Irregular media mesh screen
Due to the characteristics of flexibility, bending, high permeability, etc. , the media mesh can adapt to any surface scene and various creative shapes.
, the media mesh can adapt to any surface scene and various creative shapes.
The bridge in the video was decorated with a flexible mesh, which can play vivid videos.
Media mesh backlit display as architecture lighting
High-density LED dots, thin and lightweight LED mesh nets are fixed behind the translucent building panel to obtain a soft and mixed color effect.
Working with a high-definition led advertising screen, the entire building can achieve both functionality and beauty.
Ribbon curved LED facade
Dot-style led mesh is a smart product. Besides covering the whole building facade, you can also cover the place between floors like the video shows. Compared to video strips, it is more flexible and easy to bend along the curve facade.
Besides covering the whole building facade, you can also cover the place between floors like the video shows. Compared to video strips, it is more flexible and easy to bend along the curve facade.
Transparent LED facade
The Dot-style mesh facade is the best product for large-area installation on the glass wall because of its high transparency. It can cover the entire glass wall without affecting the natural light entering, and also without affecting the sight inside the building. Screen brightness is enough for most time watching.
Другие типы медиа сеткиПолучить цитату
Получить медиафасадное решение для вашего проекта
Пожалуйста, включите JavaScript в вашем браузере для заполнения данной формы.
имя *
Эл. адрес *
Мгновенный контакт (телефон / WhatsApp / Wechat)
Требования к проекту *
Интернет сайт
Как создать руководство по стилю для социальных сетей: 10 вещей, которые необходимо включить
Социальные сети — это то, что бренды и люди хотят видеть и быть увиденными. Это место, где вы можете создать сообщество восторженных поклонников, голос, уникальный для вашего бренда, и индивидуальность, которая безошибочно принадлежит вам.
Возможно, вы заметили, что некоторые бренды делают это хорошо, например, Wendy’s с их дерзкими, острыми на язык твитами, которые людям так нравятся, что они даже просят жаркое.
Я видел новорожденных с лучшей растительностью на лице. 😉
— Wendy’s (@Wendys) 12 февраля 2020 г.
Или, возможно, вас вдохновил многоканальный маркетинговый «snoozefest» Каспера на Youtube, IGTV и даже Spotify.
instagram.com/p/B41MHq9JLRB/?utm_source=ig_embed&utm_campaign=loading» data-instgrm-version=»12″>Посмотреть этот пост в Instagram
Слышишь? Похоже, нам пора спать. Обнимитесь с каналом Casper Sleep Channel, доступным на IGTV. Совет: послушайте «Cozy Campfire», чтобы немного согреться перед сном.
Сообщение, которым поделился Каспер (@casper) на
Все ведущие бренды в социальных сетях имеют нечто общее: постоянство. Основой для такой последовательности является сильное руководство по стилю в социальных сетях. По мере того, как вы продолжаете расти в Интернете и в выбранной вами отрасли, ваше руководство по стилю будет определять, как вы хотите, чтобы люди идентифицировали вас, и что вы можете сделать, чтобы сохранить сплоченное присутствие.
Руководство по стилю также является верным способом держать вашу команду на одной волне.![]() Члены социальной команды — всего лишь люди, поэтому ошибки случаются, но руководство по стилю может уберечь вас от некоторых оплошностей и сгладить любую путаницу в отношении того, что можно и чего нельзя делать вашему бренду.
Члены социальной команды — всего лишь люди, поэтому ошибки случаются, но руководство по стилю может уберечь вас от некоторых оплошностей и сгладить любую путаницу в отношении того, что можно и чего нельзя делать вашему бренду.
Если вы давно хотели составить руководство по стилю для социальных сетей, но не знаете, с чего начать, продолжайте читать. Вы узнаете, почему руководство по стилю имеет решающее значение для вашего бренда, а также какие ключевые компоненты вы должны включить в него.
Что такое руководство по стилю для социальных сетей и зачем оно вам?Руководство по стилю для социальных сетей — это источник информации о том, как ваш бренд выглядит и ведет себя в социальных сетях. Он информирует о вашем подходе к многоканальному контенту, который, в свою очередь, формирует то, что люди думают, когда слышат ваше имя, что они рассказывают другим о вашем бренде и какие чувства вы у них вызываете.
Важно отметить, что руководство по стилю для социальных сетей — это не то же самое, что ваша маркетинговая стратегия в социальных сетях . Ваша стратегия будет состоять из большей части тактической информации, например о том, что и как часто вы публикуете, чтобы достичь своих целей в социальных сетях . В вашем руководстве по стилю рассказывается, как эти действия должны быть представлены и переданы с точки зрения голоса бренда. Например, ваша стратегия в социальных сетях может детализировать тип контента, который вы планируете публиковать, а ваше руководство по стилю должно объяснять, как этот контент должен выглядеть, когда им делятся.
Ваша стратегия будет состоять из большей части тактической информации, например о том, что и как часто вы публикуете, чтобы достичь своих целей в социальных сетях . В вашем руководстве по стилю рассказывается, как эти действия должны быть представлены и переданы с точки зрения голоса бренда. Например, ваша стратегия в социальных сетях может детализировать тип контента, который вы планируете публиковать, а ваше руководство по стилю должно объяснять, как этот контент должен выглядеть, когда им делятся.
Если вы когда-либо видели социальную ленту бренда, и она выглядит так, как будто ею управляют 10 разных людей, скорее всего, у них нет руководства по стилю. Независимо от того, сколько людей ведет ваши профили, тон и внешний вид каждого твита, публикации в Facebook или подписи в Instagram должны соответствовать бренду, над созданием которого вы так много работали.
Например, Dove призван разрушить стереотипы о красоте и дать возможность людям всех возрастов, рас и национальностей чувствовать себя комфортно в своей коже. Их сообщения во всех их профилях отражают это убеждение. От их ориентированных на человека визуальных эффектов до воодушевляющего тона их постов и хэштегов — все их действия согласованы.
Их сообщения во всех их профилях отражают это убеждение. От их ориентированных на человека визуальных эффектов до воодушевляющего тона их постов и хэштегов — все их действия согласованы.
Посмотреть этот пост в Instagram
«Я бы хотел, чтобы идеальных подмышек просто не существовало» — @bodyposipanda 👏 Мы бы тоже хотели 💁♀️, поэтому мы работаем с нашей семьей Dove, чтобы попрощаться с «идеальными» подмышками 👋 Мы пригласили 13 замечательных женщин, чтобы поделиться своими историями и дать возможность другим чувствовать себя комфортно и уверенно, независимо от их выбора подмышек 🙌 Поскольку настоящая красота уникальна и разнообразна, это вы, и это стоит праздновать — каждую мелочь ❤️ Руки вверх для #ArmsUp 🙋♀️ перейдите по ссылке в нашей биографии, чтобы узнать больше #Dove #RealBeauty #ArmsUp #UnderarmBeauty #BeautyStandards #BeautyIdeals #Confident
Сообщение, опубликованное Dove Global Channel 🌎 (@dove) на
ДеАндре Арнольд носит прическу по-своему. Мы так гордимся тем, что помогли ему подготовить красную дорожку к этому важному вечеру. Именно благодаря таким историям мы поддерживаем #TheCrownAct. Подпишите нашу петицию, чтобы помочь покончить с дискриминацией в отношении волос по всей стране, на странице https://t.co/23uQxWgIIO. #MyHairMyWay pic.twitter.com/7xoBiX1nyi
— Dove (@Dove) 10 февраля 2020 г.
Хотя вы, вероятно, не получите тонну твитов от клиентов, восхваляющих сплоченность всех ваших социальных профилей, это не значит, что это не важно. Когда бренды выходят за рамки своего стиля и промахиваются в социальных сетях, вызывают культурные атаки. Когда Chase Bank попытался извлечь выгоду из #MotivationMonday, опубликовав твит о людях, игнорирующих низкие остатки на банковских счетах, это имело неприятные последствия. То, что бренд считал умным, интересным твитом, было воспринято как бесчувственное и не относящееся к бренду. В конце концов, Чейз извинился, удалил твит и извлек ценный урок.
То, что бренд считал умным, интересным твитом, было воспринято как бесчувственное и не относящееся к бренду. В конце концов, Чейз извинился, удалил твит и извлек ценный урок.
Наша #MondayMotivation — стать лучше в твитах #MondayMotivation. Спасибо за отзыв, мир Твиттера.
— Chase (@Chase) 29 апреля 2019 г.
Как динамичный компас для вашего бренда, ваше руководство по стилю может предложить множество преимуществ, в том числе:
- Оно повышает доверие к вашему бренду. Нестандартный контент бросается в глаза. Чем больше вы приближаетесь к своей целевой аудитории с помощью сплоченного голоса бренда, тем больше доверия к вам вызывает.
- Предотвратит неудачи и неловкие моменты. Когда ваша социальная команда знает, как представить ваш бренд, меньше места для ошибки. Обычно бренды хотят использовать вирусные тренды, и они должны это делать, если это соответствует их бренду.
 Руководство по стилю может помочь ответить на вопрос, твитить или не твитить?
Руководство по стилю может помочь ответить на вопрос, твитить или не твитить? - Быстрая адаптация новых сотрудников. Новые сотрудники вашей социальной группы должны всегда читать руководство по стилю, чтобы лучше понять, как представлять ваш бренд в социальных сетях. Возможность вернуться к руководству позволит им быстро начать вносить свой вклад и предоставит четкую общую рубрику для отзывов о том, как продвигается их вклад.
Теперь, когда вы понимаете, что такое руководство по стилю для социальных сетей и зачем оно вам нужно, следующим шагом будет его составление. Руководство по стилю каждой компании будет уникальным для их бренда и может состоять из разных компонентов. Но есть определенные элементы, которые довольно универсальны. Убедитесь, что ваше руководство по стилю для социальных сетей включает в себя все следующее:
Ваши профили в социальных сетях Начнем с основ. Первое, что должно быть указано в ваших рекомендациях по брендингу в социальных сетях, — это все профили, которыми вы владеете в настоящее время. Убедитесь, что вы включили все профили, а не только основные. Итак, если ваш бренд есть в Snapchat, Reddit, TikTok и т. д., не пренебрегайте ими в своем руководстве по стилю.
Убедитесь, что вы включили все профили, а не только основные. Итак, если ваш бренд есть в Snapchat, Reddit, TikTok и т. д., не пренебрегайте ими в своем руководстве по стилю.
Составление, утверждение и публикация сообщений с помощью рабочего процесса Sprout для совместной работы
Избавьтесь от путаницы, выяснив, какие типы аббревиатур, хэштегов и тенденций подходят для голоса вашего бренда.
Вы можете дать своей команде возможность проявить творческий подход и составить черновик в окне создания Sprout, а также настроить процесс утверждения, чтобы каждое сообщение проходило окончательную проверку.
Sprout упрощает совместную работу команд любого размера на одной интуитивно понятной платформе. Начните бесплатную пробную версию сегодня, чтобы опробовать эти и другие функции.
Часто упускаемая из виду часть руководства по стилю в социальных сетях — это соглашения об именах для ваших профилей. Всегда будут новые платформы, к которым можно присоединиться. Поскольку ваш бренд настраивает свои сайты на новые и следующие каналы, полезно установить правила форматирования ваших имен пользователей. Это также пригодится, если ваш бизнес начнет создавать индивидуальные профили для любых ответвлений бренда.
Поскольку ваш бренд настраивает свои сайты на новые и следующие каналы, полезно установить правила форматирования ваших имен пользователей. Это также пригодится, если ваш бизнес начнет создавать индивидуальные профили для любых ответвлений бренда.
Для брендов с более распространенными торговыми марками подготовьтесь к сценариям, когда точное название вашей компании недоступно. Например, если ваша компания называется Chipmunk, вполне вероятно, что имя пользователя будет использоваться на каждой платформе. Таким образом, вы должны указать, какими будут ваши приемлемые резервные копии. Это может означать добавление «США», чтобы указать глобальный регион, или «HQ», чтобы указать, что это основная учетная запись вашего бренда.
Голос бренда Ваш голос бренда в социальных сетях является одним из элементов бренда, который наиболее эффективно отличает ваш бренд от конкурентов и способствует знакомству с клиентами. Как и любая другая часть вашего бренда, согласованность важна во всех средах. Например, если вы забавны и юмористичны на Facebook, но все ваши видео на YouTube серьезные и прямолинейные, это посылает смешанные сообщения.
Например, если вы забавны и юмористичны на Facebook, но все ваши видео на YouTube серьезные и прямолинейные, это посылает смешанные сообщения.
Тем не менее, есть место для адаптации вашего языка между социальными каналами. Точно так же, как вы можете быть немного более сдержанным в том, как вы представляете себя на работе, чем среди ваших самых близких друзей, то же самое происходит и в социальных сетях. Например, ваша аудитория LinkedIn будет стремиться к более профессиональному тону, но ваш социальный контент все равно должен выглядеть и ощущаться как вы. Главное найти баланс.
Как вы определяете свой голос? Подумайте об этом так. Если бы ваш бренд был реальным человеком, как бы он звучал? И как они хотели бы, чтобы их воспринимали? Некоторые из этих дескрипторов могут быть комбинацией следующих элементов:
- Дружественный
- Смарт
- Сострадательный
- Уверенный
- Полезный
- Повседневная
- Саркастический
- Жирный
- Энергетический
- Веселый и оптимистичный
- Формальный
- Молодой и модный
- Невозмутимость или сухость юмора
Чтобы найти свой голос в социальных сетях, может быть полезно оглянуться на свой прошлый контент. Будь то сообщение в блоге, рекламный текст или другое сообщение, обратите внимание на тон и передаваемые эмоции. Что нашло отклик у вашей аудитории? Вы также можете посмотреть, что другие бренды делают в социальных сетях, чтобы немного вдохновиться, но сосредоточьтесь на том, как вы также можете быть отличными, а не точной копией.
Будь то сообщение в блоге, рекламный текст или другое сообщение, обратите внимание на тон и передаваемые эмоции. Что нашло отклик у вашей аудитории? Вы также можете посмотреть, что другие бренды делают в социальных сетях, чтобы немного вдохновиться, но сосредоточьтесь на том, как вы также можете быть отличными, а не точной копией.
После того, как вы определились с голосом своего бренда, запишите его в руководство по стилю для социальных сетей. Главное, чтобы это было максимально описательно. Не пишите просто:
Голос: Забавный
Вместо этого у вас может быть что-то вроде этого:
Голос: Чистый, игривый, доступный юмор. Ответы должны быть оптимистичными, оптимистичными и позитивными. Каламбуры приветствуются. Избегайте сарказма или насмешек над клиентами, подписчиками или другими брендами.
В Sprout мы используем формулу «Златовласки». Например, наш голос уверенный, а не дерзкий. Возьмем пример из нашего собственного руководства по стилю:
Слишком высокомерно: «Мы сделали это снова.
Еще один инструмент мирового класса для наших клиентов».
Слишком робкий/неуверенный: «Мы надеемся, что наша последняя новая функция окажется вам полезной».
Совершенно верно: «Мы услышали ваши пожелания и рады объявить о выпуске нашей последней функции».
Еще один полезный совет — включить скриншоты с примерами постов от вашего бренда или других источников, демонстрирующих тон, который вы хотите задать. Любой, кто читает ваше руководство по стилю в социальных сетях, должен легко уловить голос вашего бренда.
Грамматика и терминология 9Руководства по стилю 0002 Grammar предназначены не только для вашего веб-сайта. Ваши сообщения в социальных сетях также должны соответствовать определенным грамматическим стандартам. Это выходит за рамки того, используете ли вы стиль AP или нет. Он распространяется на любую терминологию, которую вы используете внутри компании, на то, как вы используете аббревиатуры, когда использовать восклицательные знаки и другие вещи, которые помогают создать связность в вашем контенте.
Здесь вы можете указать сколько угодно подробностей, в зависимости от предпочтений вашего бренда. Если у вас уже есть справочник по грамматике для вашего веб-сайта или блога, вы можете перенести многие из тех же правил в свое руководство по стилю для социальных сетей. Тем не менее, социальные сети — отличное место, чтобы немного ослабить пресловутый галстук. Например, ваш бренд может не использовать сокращения в пресс-релизах или длинном контенте, но это не всегда выглядит как обычный разговор. Поскольку вы пытаетесь построить больше человеческих связей в социальных сетях и у вас может быть ограниченное количество персонажей, вы можете использовать сокращения.
Форматирование сообщений Некоторые бренды предпочитают использовать определенный формат для обмена ссылками, обновлениями статуса или другими типами сообщений. Например, твиты могут иметь формат заголовка, ссылки и хэштега. Или ваш бренд может указать все ваши хэштеги в первом комментарии поста в Instagram, а не в подписи.
Spotify использует очень быстрый и краткий подход к своим сообщениям в Instagram, ограничивая большинство из них всего двумя-тремя предложениями, несколькими хэштегами, смайликами и ориентированным на артиста изображением.
Посмотреть этот пост в Instagram
Мы здесь для новой #TaylorSwift 🙋♀️ Слушайте #OnlyTheYoung из ее фильма #MissAmericana прямо сейчас. Ссылка в биографии
Сообщение, опубликованное Spotify (@spotify)
Посмотреть этот пост в Instagram
Weezy F Baby and the F для #Funeral ⚰️ Послушайте новый альбом #LilWayne прямо сейчас по ссылке в биографии.
Сообщение, опубликованное Spotify (@spotify) на
Все эти небольшие нюансы облегчают вашей команде обмен контентом и оптимизируют ваш процесс.
Еще одна вещь, которую следует учитывать, — это атрибуция вашего контента. Некоторые бренды отправляют каждый твит и пост в Facebook как компанию. Другие предпочитают оставлять какую-либо подпись, чтобы люди знали, с кем они общаются. Например, команда социальной поддержки Delta Airlines инициализирует твиты, которые являются ответами клиентам. Это упрощает определение того, кто ответил на каждый твит.
Привет, Дамола, нам жаль это слышать. Мы приложим все усилия, чтобы найти ручку как можно скорее. Чтобы помочь нам, пожалуйста, заполните наш Отчет о потерянных предметах здесь: https://t.co/V035X7tw8j HSR
— Дельта (@Delta) 14 февраля 2020 г.
Использование хэштеговЗдравствуйте, мне жаль слышать, что у вас возникла проблема в сети. Вы получаете это сообщение об ошибке через приложение или https://t.co/N05dFCEDwu? HKS https://t.co/6iDGBJRMTU
— Дельта (@Delta) 14 февраля 2020 г.
Не все используют хэштеги одинаково. Некоторые люди втиснут в твит столько, сколько позволит Твиттер. Некоторые используют бесплатный хэштег, разрешенный в Instagram, чтобы расширить свой охват. Другие используют их один раз в голубую луну. Держите вещи организованными, указывая любые хэштеги, относящиеся к кампании или бренду, и то, как ваша команда должна использовать их в своих сообщениях в социальных сетях.
При создании фирменных хэштегов подумайте о намерениях, которые стоят за ними, и о каналах, на которых вы их используете. Ваш основной фирменный хэштег следует использовать на постоянной основе, чтобы наладить знакомство с вашей аудиторией. Фирменный хэштег Серены и Лили #SerenaAndLily используется практически в каждом посте, который бренд размещает в Instagram. Он также работает как хэштег сообщества, в котором содержится более 36 тысяч постов с тегами.
Фирменный хэштег Серены и Лили #SerenaAndLily используется практически в каждом посте, который бренд размещает в Instagram. Он также работает как хэштег сообщества, в котором содержится более 36 тысяч постов с тегами.
Посмотреть этот пост в Instagram
Трес Шик. Трес Романтик. Трес Френч. Кресло Riviera Side Chair — приятное дополнение к любому обеденному пространству. Покупайте образ со скидкой до 25% прямо сейчас. #serenaandlily #breakfastnook #homedesign
Сообщение, опубликованное Сереной и Лили (@serenaandlily)
Многие компании используют фирменные хэштеги в своих профилях в социальных сетях, что может очень пригодиться, если пользовательский контент является частью вашей стратегии.
Поскольку большинство социальных сетей очень визуальны, ваше руководство по стилю для социальных сетей должно устанавливать параметры и стандарты для любых изображений, которыми вы делитесь.
В вашем руководстве есть два основных типа визуальных материалов:
- Фотографии, GIF-файлы, графика или видео, опубликованные в сообщениях
- Изображения профиля, фотографии обложки и графика заголовка
Если вы когда-нибудь просматривали ленту компании в Instagram и замечали, что она кажется тематической или действительно хорошо составленной, это обычно потому, что она была спланирована. Например, взгляните на Square Sayings в Instagram 9.0031 . Их лента красочная, простая и однородная. Этот стиль переносится на их Pinterest, Twitter и т. д.
Команда дизайнеров и креативщиков вашего бизнеса или ваше агентство, если вы с ним работаете, возможно, уже наметили большую часть этого в вашем общем стиле бренда, но некоторые кампании потребуют настройки для социальных сетей.
Удобный способ убедиться, что изображения, которыми делится ваша команда, соответствуют вашему руководству по стилю в социальных сетях, — это использовать библиотеку активов Sprout. Библиотека активов — это встроенная функция корпоративного плана Sprout, которая каталогизирует набор визуальных элементов вашего бренда.
Этот вид удаленного хранилища особенно удобен для компаний, сотрудники которых разбросаны по разным городам или странам. Вместо того, чтобы мучиться с хранением ваших визуальных ресурсов отдельно, члены команды могут перейти прямо к библиотеке ресурсов в Sprout и публиковать прямо оттуда. Это также сокращает время, необходимое для получения разрешения на совместное использование визуальных элементов, поскольку все изображения уже были одобрены.
Взаимодействие с конкурентами Как ваш бренд относится к взаимодействиям с конкурентами в социальных сетях? Есть ли дружеские соревнования или вы их вообще игнорируете? Если ваша компания находится в конкурентной отрасли, есть вероятность, что ваша аудитория упомянет их вам или они могут даже напрямую взаимодействовать с вашим брендом.
Используйте свое руководство по стилю для социальных сетей, чтобы подробно описать, как ваша компания справляется с такими ситуациями. Во многом это будет связано с голосом вашего бренда. Если у вас остроумный, дерзкий или саркастический голос, вы можете ответить, как Венди.
На самом деле не боюсь гамбургеров из заведения, где блины слишком твердые.
— Wendy’s (@Wendys) 11 июня 2018 г.
Если ваш конкурент сталкивается с кризисом, это может быть возможностью привлечь новое внимание. Freeform TV, ранее известный как ABC Family, отказался от прежней идентичности «семейного канала», чтобы стать более прогрессивным, инклюзивным и дальновидным брендом. Когда один из их конкурентов снял рекламный ролик с изображением поцелуя между однополой парой, Freeform TV вмешалась, чтобы прояснить ситуацию.
Вот что происходит, когда вы сосредотачиваете всю свою энергию на исключении, а не на умных сюжетных линиях.
Позвони нам, @Zola. Отмечаем праздники со всеми. https://t.co/YREKYbhgrv
— Freeform (@FreeformTV) 15 декабря 2019 г.
Опять же, все дело в создании последовательности и создании индивидуальности вашей компании и стиля в социальных сетях.
Ответы на вопросыКогда клиенты задают вопросы, делятся вашим контентом или взаимодействуют с вами, как должна реагировать ваша команда? Формализация этого в руководстве по стилю будет держать всех на одной волне и создаст сплоченность.
Это похоже на то, как если бы вы позвонили в свою кабельную компанию с вопросом о счете. Вы, вероятно, расстроитесь и смутитесь, если два разных представителя дадут вам совершенно разные ответы. То же самое относится и к социальным сетям. Даже если вашими профилями управляют разные люди, ответы должны быть последовательными.
Рассмотрите возможность создания каталога пользовательских ответов о бренде или сохранения их в библиотеке активов Sprout для точности и, как вы уже догадались, согласованности. Пользователи Sprout могут сохранять ответы в своей библиотеке ресурсов. Вам не обязательно иметь предопределенный ответ на каждый вопрос или комментарий, но наличие нескольких сохраненных ответов для разных категорий может служить шаблоном для вашей социальной группы. Имейте в виду, что люди жаждут человеческого общения в социальных сетях. Если вы отвечаете каждому пользователю одинаково, это вызывает тревогу у робота.
Пользователи Sprout могут сохранять ответы в своей библиотеке ресурсов. Вам не обязательно иметь предопределенный ответ на каждый вопрос или комментарий, но наличие нескольких сохраненных ответов для разных категорий может служить шаблоном для вашей социальной группы. Имейте в виду, что люди жаждут человеческого общения в социальных сетях. Если вы отвечаете каждому пользователю одинаково, это вызывает тревогу у робота.
Последнее, что нужно вашей компании, — это столкнуться с юридическими проблемами из-за поста в социальной сети. Если вы работаете в отрасли, где действуют правила и ограничения, добавьте важную информацию о том, как соблюдать требования, в руководство по стилю для социальных сетей. Например, у многих государственных учреждений есть правила относительно того, что они могут и не могут публиковать в социальных сетях.
Есть также некоторые общие юридические аспекты, которые следует учитывать, например, нарушение авторских прав или даже переработка чужого изображения без разрешения. Всегда лучше быть в безопасности и прикрывать все свои базы.
Всегда лучше быть в безопасности и прикрывать все свои базы.
Нет двух одинаковых руководств по стилю, которые бы выглядели одинаково или даже публиковались бы одинаково. Некоторые компании могут иметь печатное руководство, в то время как другие предпочитают размещать свои руководства в Интернете. Независимо от того, где находится ваше руководство по стилю, убедитесь, что оно легкодоступно для вашей социальной команды.
Поскольку эти руководства могут содержать конфиденциальную информацию, они редко публикуются. Тем не менее, мы составили список некоторых примеров, которые мы нашли, чтобы дать вам некоторые идеи.
Sprout Social Общее руководство по фирменному стилю Sprout живет в творческом центре, известном как Seeds. Это «дом для всех ресурсов, необходимых для понимания бренда Sprout, его творческого выражения и стимулирования значимого опыта клиентов». Он невероятно детализирован и надежен, но в то же время в нем легко ориентироваться и усваивать. В Seeds даже есть раздел «обновления», чтобы сотрудники Sprout могли отслеживать, как бренд и руководство по стилю развиваются с течением времени.
В Seeds даже есть раздел «обновления», чтобы сотрудники Sprout могли отслеживать, как бренд и руководство по стилю развиваются с течением времени.
Северная Дакота — это не только штат, но и бренд. Их руководство по стилю для социальных сетей включает в себя визуальные рекомендации, тон, правила и другие аспекты, которые помогают «обеспечить целостный, но дополняющий опыт в различных областях штата».
См. полное руководство
Университет Содружества ВирджинииУ VCU Arts есть подробное руководство по стилю в социальных сетях, которое охватывает все, от того, какой тон использовать в публикациях, до того, как они подходят к захвату Instagram.
См. полное руководство
Instagram Хотя это не традиционное руководство по стилю для социальных сетей, Instagram создал сайт для брендов, заинтересованных в упоминании компании в социальных сетях и других источниках.![]() Если ваш бренд широко упоминается в средствах массовой информации или журналистами, создание чего-то подобного может быть хорошей идеей, чтобы убедиться, что вас упоминают в лучшем свете.
Если ваш бренд широко упоминается в средствах массовой информации или журналистами, создание чего-то подобного может быть хорошей идеей, чтобы убедиться, что вас упоминают в лучшем свете.
См. полное руководство
Приведите свой социальный стиль в порядокИспользуйте советы и примеры из этого руководства, чтобы дать вам несколько идей для вашего собственного руководства по стилю в социальных сетях. Помните, что ваше руководство должно быть живым документом, который постоянно растет и развивается. Разработайте разделы, которые мы описали как основу, и настройте руководство в соответствии со своими потребностями.
Хотите узнать больше о возможностях брендинга для вашего бизнеса? Ознакомьтесь с некоторыми примерами стратегий брендинга в социальных сетях.
Атрибут мультимедиа в стиле HTML
❮ Тег HTML
Попробуйте сами »
Определение и использование
Атрибут media указывает, какой носитель/устройство оптимизирован для стиля CSS
за.
Этот атрибут используется для указания того, что стиль предназначен для устройства (например, iPhone), речь или печатные СМИ.
Совет: Этот атрибут может принимать несколько значений.
Поддержка браузера
| Атрибут | |||||
|---|---|---|---|---|---|
| СМИ | Да | Да | Да | Да | Да |
Синтаксис

 Руководство по стилю может помочь ответить на вопрос, твитить или не твитить?
Руководство по стилю может помочь ответить на вопрос, твитить или не твитить? Еще один инструмент мирового класса для наших клиентов».
Еще один инструмент мирового класса для наших клиентов». 

 Позвони нам, @Zola. Отмечаем праздники со всеми. https://t.co/YREKYbhgrv
Позвони нам, @Zola. Отмечаем праздники со всеми. https://t.co/YREKYbhgrv