Работа со страницами и меню в Конструкторе REG.RU
Конструктор сайтов REG.RU
Готовый сайт с почтой совершенно бесплатно!
Попробуйте прямо сейчас!
Заказать
Все действия выполняются в панели управления Конструктором. Для сохранения внесённых изменений нужно опубликовать сайт.
Как создать новую страницу на сайте
-
1.
Кликните на Главная и в выпадающем меню выберите Редактировать:
-
2.
Нажмите на Новый элемент:
-
3.
Введите название новой страницы, выберите тип Страница. Выберите в поле Копировать шаблон ту страницу, расположение элементов которой будет скопировано для новой страницы.

Также вы можете очистить содержимое верхнего колонтитула (шапки страницы), тела страницы и нижнего колонтитула (подвала страницы), отметив соответствующие пункты.
Нельзя создавать более двух страниц с одинаковым названием, а также страницы, где в названии присутствуют только цифры.
Нажмите Применить:
Также вы можете создать новый пункт меню в виде ссылки.
Введите название новой страницы, выберите тип Ссылка. Выберите тип связи:
- *Внутренняя ссылка на* — выберите, на какую страницу сайта будет осуществляться переход по ссылке; - *Внешняя ссылка* — введите ссылку другого сайта, на который будет осуществляться переход; - *Якорь для* — ссылка в виде якоря на один из модулей; - *Пустой* — оставить страницу без привязки.
Нажмите Применить:
-
4.
Чтобы создать страницу, нажмите Применить:
Готово, вы создали новую страницу сайта.
Теперь созданные страницы появятся в меню сайта:
Как редактировать страницу
Для редактирования любой страницы на сайте:
-
1.
Кликните на Главная и в выпадающем меню выберите Редактировать:
-
2.
Выберите нужную страницу. Поставьте галочки напротив нужных настроек:
- Открыть в новом окне — настроить открытие страницы в новом окне по умолчанию;
- *Не показывать этот элемент в меню** — страница не будет отображаться в меню;
- Пункт меню по умолчанию — страница будет открываться при первой загрузке сайта;
- Показывать всплывающее окно при открытии страницы — страница будет открываться во всплывающем окне.
Нажмите Применить:
Как изменить имя страницы
В панели управления Конструктором можно менять название страницы, которое будет отображаться на вашем сайте.
-
1.
Кликните на Главная и в выпадающем меню выберите Редактировать:
-
2.
Кликните по названию страницы, название которой хотите изменить. Переименуйте её (например, страница Главная здесь переименована в Дочерняя). Нажмите Применить:
Для того чтобы новое имя страницы отображалось в браузере, вам надо добавить метатеги.
Готово, вы изменили имя страницы.
Как удалить страницу
-
1.
Кликните на Главная и в выпадающем меню выберите Редактировать:
-
2.

Выберите страницу, которую хотите удалить. Нажмите на значок Крестик и нажмите Применить:
Готово, вы удалили страницу.
Как редактировать меню
Как переместить пункты меню
Вы можете поменять порядок пунктов в меню на сайте:
-
1.
Кликните на Главная и в выпадающем меню выберите Редактировать:
Зажмите пункт меню, который вы хотите перенести, и перенесите в нужное место:
-
3.
Проверьте результат и нажмите Применить:
Готово, вы переместили пункт меню.
Как создать подменю
- org/HowToStep»>
1.
-
2.
Поместите один заголовок на другой:
-
3.
Проверьте результат и нажмите Применить. В примере страница Контакты находится в подменю страницы Главная:
-
4.
Чтобы посмотреть, как выглядит выпадающее меню, нажмите Просмотр:
-
5.
В примере при наведении курсора на страницу Главная в подменю показывается страница Контакты:
org/HowToStep»>
6.
Кликните на Главная и в выпадающем меню выберите Редактировать:
Закройте предпросмотр, нажав Закрыть.
Обратите внимание: Если удалить модуль меню со всех страниц, пропадут и сами страницы, которые вы в нём создали.
Готово, вы создали подменю.
Видеоинструкция
Помогла ли вам статья?
Да
10 раз уже помогла
Конструктор меню
- Описание
- Отзывы о плагине (0 шт.)
Что делает плагин
Плагин «Конструктор меню» создает новое меню со ссылками на страницы, как вашего сайта так и любого другого. Позволяет, с помощью шорткода, разместить меню в любом месте вашего сайта, например в шапке, футере, сайдбаре или на отдельной странице. На месте шорткода плагина отображается UL список с уникальным CSS классом и поддержкой вложенности подменю в соответствии с настройкой плагина. Стилилизовать полученный HTML список можно в файле шаблона user. css
css
Инструкция
1. Нажмите на кнопку «Создать новое меню».
2. Укажите любое название нового меню, например: «Меню для подвала». Название нужно только для визуального отличия для администратора.
3. Нажмите на кнопку «Добавить новую ссылку в меню» и укажите её.
4. Укажите название пункта меню и куда он будет ссылаться.
Массовые действия позволяют редактировать ссылки, добавлять к ним дочерние ссылки, установить их видимость в меню и удалять их. При удалении родительской ссылки все дочерние ссылки тоже удаляются.
Для изменения порядка вывода ссылок в меню, нужно зажать кнопку сортировки нужной ссылки и переместить её вверх или низ.
«Удалить меню» — удаляет меню и все принадлежащее ему ссылки.
Для вывода меню на сайте, скопируйте шорткод, как показано на картинке ниже.
Далее вставьте его в нужное вам место в верстке шаблона.
Чтобы задать стили для созданного меню, используйте уникальный CSS класс.
Классы элементов меню:
- Блок меню:
. mg-menu-id-XXX
mg-menu-id-XXX - Список:
.list - Элемент списка:
.list-item. - Ссылка элемента:
.list-item-link.
Пример: .mg-menu-id-XXX .list{ color: green; }
Вы можете бесплатно потестировать плагин в течение 14 дней, установив его через раздел «Маркетплейс» в панели управления вашим интернет-магазином;
Как пользоваться Яндекс Метрикой
Как пользоваться Яндекс Метрикой
Как установить CMS на хостинг
Как установить CMS на хостинг
Как открыть интернет-магазин одежды
Как открыть интернет-магазин одежды
Как открыть интернет-магазин часов
Как открыть интернет-магазин часов
Как открыть интернет-магазин сумок
Как открыть интернет-магазин сумок
Как настроить рекламу в ВК
Как настроить рекламу в ВК
Как сбросить кэш сайта и браузера
На панели администратора, в правом верхнем углу страницы, есть кнопка «Сбросить кэш».
Как перейти на защищенный HTTPS протокол
в файле .htaccess нужно добавить код перенаправления запросов на https, а в файле config.ini нужно прописать PROTOCOL = «https»… Перейти >>>
Каким образом меняется иконка во вкладке браузера
Чтобы изменить favicon (иконку во вкладке браузера), необходимо перейти в настройки Moguta.CMS и загрузить изображение в формате *.ICO…. Перейти >>>
Как подтвердить сайт в Яндекс.Вебмастер
Выберите тип подтверждения Метатег. Вставьте код в настройках Moguta.CMS в поле «Метатеги для подтверждения сайта»…. Перейти >>>
Как настроить цели Яндекс.Метрики
Первым действием необходимо убедиться что счетчики подключены к вашему сайту.
Как вставить Яндекс.Карту на сайт
Для получения кода карты перейдем в конструктор Яндекс.Карт и создадим карту с нашим адресом и маршрутом…. Перейти >>>
Высота и ширина картинок не меняется!
Указанные параметры изображений настроек будут применяться только для новых загруженных изображений. Необходимо пересоздать миниатюры изображений в на… Перейти >>>
Как восстановить пароль администратора?
Для восстановления забытых паролей пользователей сайта, созданного на Moguta.CMS, предусмотренна страница /forgotpass… Перейти >>>
Какой CSS-стиль применяется? Как его изменить?
Кликните правой кнопкой мыши, например, на заголовок страницы. В контекстном меню выберите «Просмотреть код»…. Перейти >>>
В контекстном меню выберите «Просмотреть код»…. Перейти >>>
Как выводить контент только на заданной странице
Для этого можно использовать вставки кода в каркас верстки страниц шаблона в файл template.php… Перейти >>>
Обмен заказами между интернет-магазином и 1С
Двухсторонний обмен данными с 1С реализован в рамках стандарта протокола CommerceML разработанного компанией 1С… Перейти >>>
Как установить движок
Установка движка должна производиться на хостинг путем загрузки одного файла index.php в корневую директорию вашего сайта…. Перейти >>>
Как главной страницей сайта сделать страницу каталога?
В настройках админки выберите опцию «Выводить каталог на главной странице» Перейти >>>
Как перенести сайт на новый хостинг
В корне сайта, откройте файл config. ini вашего нового сайта и приведите в соответствие параметры для подключения к новой базе… Перейти >>>
ini вашего нового сайта и приведите в соответствие параметры для подключения к новой базе… Перейти >>>
Что такое шорткоды плагина и куда их вставить
В том месте где вставлен шорткод, будет выведена информация соответствующего плагина…. Перейти >>>
Как изменить текст письма с сайта
В настройках панели управления перейдите в настройки шаблона, раздеш шаблоны писем. Вы можете менять следующие письма… Перейти >>>
Где можно редактировать текст соглашения на обработку пользовательских данных?
Рядом с опцией в настройках магазина «Запрашивать подтверждение пользовательского соглашения» -> «Изменить текст соглашения»… Перейти >>>
Как удалить переносы строк в ячейке файла excel/csv
Используйте CTRL+H для автозамены по документу. Либо макрос. Перейти >>>
Либо макрос. Перейти >>>
Как создать раскрывающееся меню в Конструкторе веб-сайтов — Хостинг
Как создать раскрывающееся меню в Конструкторе веб-сайтов
Параметр Меню позволяет создать интерактивную строку меню, содержащую несколько элементов для облегчения навигации Ваш сайт. Однако этим дело не ограничивается. Вы также можете добавить текстовые элементы в меню или даже ссылки на другие веб-сайты и ресурсы.
Ниже вы можете найти инструкции по созданию пункта меню и выпадающего списка:
- Обзор элементов меню
- Как создать новый элемент
- Как создать раскрывающееся меню
Обзор элементов меню
В Конструкторе веб-сайтов есть два типа меню:
.
1. Главное меню — содержит все страницы, созданные на вашем сайте, и создается с самого начала в большинстве шаблонов. Это поможет вам перемещаться по страницам вашего сайта.
2. Дополнительное меню — можно создать вручную и отредактировать в соответствии с вашими предпочтениями:
Чтобы настроить меню, щелкните вкладку Редактировать на предпочтительной странице. В нашем случае это Домашняя страница :
Или вы можете щелкнуть значок Карандаш в верхнем правом углу элемента меню и выбрать меню Редактировать или Свойства :
Меню редактирования Окно позволяет редактировать, добавлять и переименовывать пункты меню, а также группировать их в раскрывающееся меню:
Окно Свойства позволяет управлять ориентацией меню, изменять цвет фона, добавлять изображение, изменять шрифт и/или размер элемента и т. д.:
Как создать новый элемент
1. Чтобы создать элемент меню, щелкните значок Карандаш >> + Новый элемент :
Или выберите Редактировать меню >> + Новый элемент в качестве опции:
2. В меню Добавить меню Окно элемента, вы увидите две доступные опции: Страница и Ссылка .
В меню Добавить меню Окно элемента, вы увидите две доступные опции: Страница и Ссылка .
Параметр Страница позволяет создать новую страницу, скопировав стиль и содержание любой существующей страницы на вашем веб-сайте:
ОБРАТИТЕ ВНИМАНИЕ : Этот параметр не следует использовать для создания ссылок на существующие страницы.
3. Опция Ссылка позволяет создавать ссылки на другие страницы вашего сайта:
- Внутренняя ссылка — Ссылки на уже существующую страницу вашего сайта.
- Внешняя ссылка — Ссылки на другие сайты.
- Привязка к — Ссылки на определенное место на вашем сайте.
Пусто указывает на простую текстовую запись или не ссылается ни на что конкретное. Например, это полезно, когда вы хотите создать заголовки выпадающих меню:
4. Чтобы сохранить изменения, нажмите кнопку Применить . После этого будет создан новый пункт меню:
После этого будет создан новый пункт меню:
Как создать выпадающее меню
Чтобы создать раскрывающееся меню, выполните следующие действия:
1. Вам потребуется создать родительский элемент (заголовок раскрывающегося меню) с типом ссылки Пусто . В качестве примера мы создали элемент Test (родительский элемент):
2. Теперь создайте его содержимое (дочерние элементы) с типом ссылки Empty (тот, который показан в раскрывающемся списке):
3. Теперь вам нужно будет нажать и удерживать первый (дочерний) элемент Item 1 и перетащите его поверх (родительского) элемента Test :
4. Когда вы увидите значок с двумя стрелками слева от элемента Test , вы можете отпустить левую кнопку мыши, чтобы поместить на него элемент Item 1 . Теперь он будет назначен следующим образом:
5. Теперь нужно повторить то же действие для всего содержимого выпадающего меню:
6. Когда вы закончите, нажмите Применить и опубликуйте изменения на своем сайте. Теперь вы можете проверить только что созданное выпадающее меню:
Когда вы закончите, нажмите Применить и опубликуйте изменения на своем сайте. Теперь вы можете проверить только что созданное выпадающее меню:
Поздравляю! Теперь вы создали раскрывающееся меню в Конструкторе веб-сайтов.
Нужна помощь? Обратитесь в нашу службу поддержки
Статьи по теме
Импорт веб-сайтов с помощью конструктора веб-сайтов
Что такое конструктор веб-сайтов и как его использовать
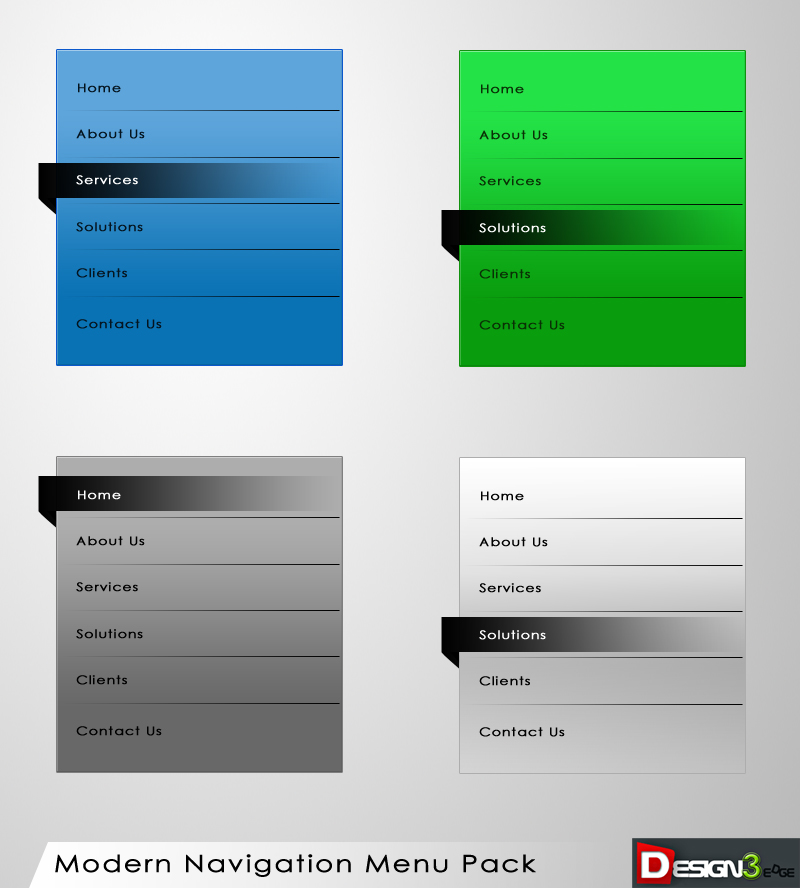
11 Примеры креативного дизайна меню веб-сайта, которые необходимо скопировать
Опыт Райана варьируется от высшего образования до малого и среднего бизнеса и технологических стартапов. Когда он не занимается цифровым маркетингом, он наверняка наслаждается каким-нибудь занудным времяпрепровождением.
14 Мин. чтение
Дизайн веб-сайта
19 июля 2022 г.
Твиттер Linkedin
Вы, скорее всего, пройдете через хорошо освещенную, красивую арку, из которой открывается вид на ухоженную комнату за ней, или через непрозрачную ржавую дверь, которая заставляет задуматься, направляетесь ли вы в уютный магазин или схематичный задний двор переулок? На этот вопрос легко ответить.
Меню вашего сайта — это вход на ваш сайт. Его легко игнорировать в пользу других элементов веб-сайта, но подумайте об этом так: не имеет значения, насколько красива комната за этой ржавой непривлекательной дверью — ваш клиент не может сразу увидеть, что за ней. В результате большинство людей не захотят проходить мимо.
Современные потребители общеизвестно нетерпеливы и дадут вашему веб-сайту всего несколько микромоментов, прежде чем они перейдут к конкуренту. Запутанная структура навигации быстро расстроит ваших потенциальных клиентов, а этого никто не хочет!
Kissmetrics сообщает, что веб-сайт навигация оказывает большее влияние на удобство использования и взаимодействие с пользователем, чем почти любой другой фактор в дизайне вашего веб-сайта. Чем удобнее и дружелюбнее ваш веб-сайт, тем больше вероятность того, что посетитель останется на нем. И единственные посетители, которые конвертируются, — это те, кто остается рядом..
В этом посте будут рассмотрены основы дизайна меню веб-сайта. Мы покажем вам несколько потрясающих примеров дизайна меню веб-сайта, которые вы можете использовать для вдохновения, а затем рассмотрим шесть лучших практик дизайна меню навигации веб-сайта.
Мы покажем вам несколько потрясающих примеров дизайна меню веб-сайта, которые вы можете использовать для вдохновения, а затем рассмотрим шесть лучших практик дизайна меню навигации веб-сайта.
Что такое дизайн меню веб-сайта?
Прежде чем мы перейдем к нашим примерам потрясающего дизайна меню веб-сайта, давайте сначала ответим на основополагающий вопрос: что такое дизайн меню веб-сайта? Меню вашего веб-сайта состоит из ряда ссылок, которые позволяют посетителю легко перемещаться по вашему веб-сайту.
Дизайн меню навигации вашего веб-сайта состоит из ссылок, которые вы решите включить в свою навигацию, способа их представления, а также того, как эти ссылки организованы и структурированы в меню.
В идеале, меню вашего веб-сайта должно давать посетителям вашего сайта окно с остальным содержимым вашего веб-сайта, позволяя им легко переходить на страницы, которые они ищут (и страницы, на которых они, скорее всего, совершат конверсию).
Дизайн навигационного меню веб-сайта — это разница между отказом и конверсией.
Вспомните, когда вы в последний раз заходили на веб-сайт без конвертации по каким-либо предложениям. По какой причине вы вернулись на страницу результатов Google, выбрав другую ссылку вместо страницы, которую вы изначально посетили? Для большинства людей это происходит потому, что они не смогли найти то, что искали, на первом сайте.
Одной из основных причин высокого показателя отказов на веб-сайте является плохое взаимодействие с пользователем. Как мы упоминали ранее: посетители сайта не отличаются терпением. Если ваш сайт не может быстро и легко ответить на их вопрос, они покинут ваш сайт в пользу сайта, который может.
Давайте рассмотрим несколько примеров дизайна меню веб-сайта, который работает. Мы обсудим, почему они эффективны и что вы можете применить из этих дизайнов к меню навигации вашего собственного веб-сайта.
Squarespace предлагает четкую и простую строку меню в верхней части экрана. Прокручивая это меню, вы получаете доступ к более конкретной информации, связанной с параметром меню, который вы рассмотрели: Почему это работает: Дизайн меню Squarespace эффективен, потому что, если он предлагает посетителям, впервые зашедшим, возможность доступа ко многим информацию, не перегружая начальную панель навигации огромным количеством опций. Если у вашего бренда есть сложный продукт или он обслуживает большое количество клиентов с разными целями, этот стиль двойного меню может быть тем, что стоит рассмотреть для вашего бренда.
2. LONG STORY SHORT DESIGN Безусловно, самое нетипичное меню веб-сайта в этом списке, Long Short Story удается нарушить многие условности удобного дизайна меню и при этом иметь невероятно простой в навигации веб-сайт. . Каждая опция переходит на страницу, которая предлагает дополнительную информацию и опции меню, предоставляя посетителю множество вариантов навигации, опять же, не перегружая начальную страницу.
. Каждая опция переходит на страницу, которая предлагает дополнительную информацию и опции меню, предоставляя посетителю множество вариантов навигации, опять же, не перегружая начальную страницу.
Почему это работает: Простое меню из трех пунктов в нижней части страницы работает, потому что сайт бренда очень насыщен визуально. Страница находится в постоянном движении, начиная с графического изображения загрузки, которое появляется, чтобы нацарапать название бренда по всей странице. Контактная информация доступна при прокрутке, а возможность сортировки и поиска представлена на внутренних страницах сайта, предоставляя посетителю множество вариантов навигации, не перегружая их.
3. EDWIN EUROPE На веб-сайте джинсовой марки есть панель навигации в верхней части экрана, которая удобна для пользователя, поскольку позволяет ему просматривать все основные предложения вашего веб-сайта сразу после перехода на ваш сайт. сайт. В случае с Edwin Europe элементы меню создают дополнительные раскрывающиеся меню с более конкретными параметрами.
сайт. В случае с Edwin Europe элементы меню создают дополнительные раскрывающиеся меню с более конкретными параметрами.
Почему это работает: Это ненавязчивое меню хорошо работает для Edwin Europe, потому что, как и многие бренды одежды, этот сайт посвящает большую часть своей домашней страницы изображениям своей продукции. Если на вашем сайте продается визуальный продукт, такой как одежда, произведения искусства или что-то еще, где покупатель в первую очередь делает покупки глазами, вы можете изучить этот вариант.
Смотреть демонстрацию
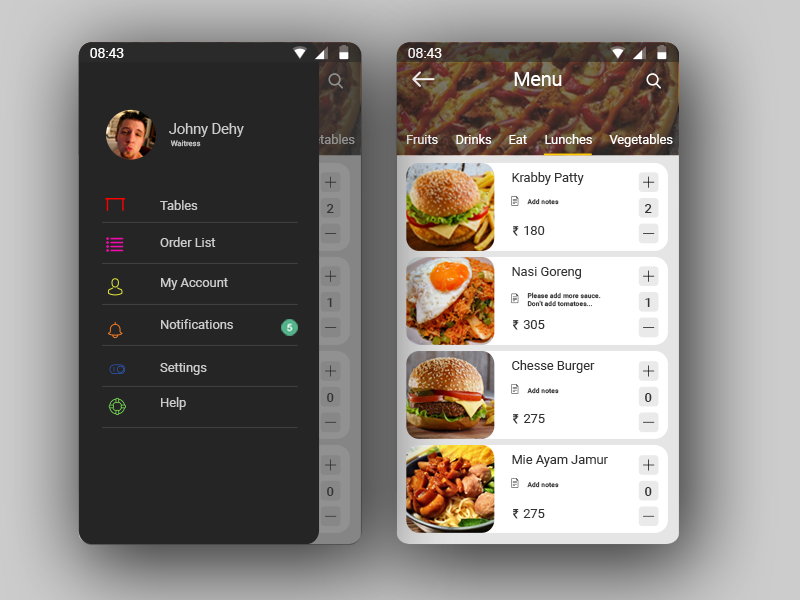
4. MOSTLY SERIOUSMostly Serious использует боковое меню, доступ к которому осуществляется с помощью классического значка «гамбургер» в правой части экрана. Выбор этого меню затемняет остальную часть экрана, открывая простое меню с дополнительными ссылками.
Почему это работает: Этот стиль подходит для «В основном серьезных», поскольку дает им возможность рассказать историю о том, что их бизнес может сделать для клиентов, не прерывая навигацию — по сути, позволяя им представиться до того, как посетитель погрузится глубже сайт. Кроме того, боковые меню — отличный выбор для веб-сайтов, оптимизированных для мобильных устройств, поскольку они хорошо масштабируются и просты в использовании на любом устройстве, от полноразмерных настольных компьютеров до смартфонов.
Кроме того, боковые меню — отличный выбор для веб-сайтов, оптимизированных для мобильных устройств, поскольку они хорошо масштабируются и просты в использовании на любом устройстве, от полноразмерных настольных компьютеров до смартфонов.
Страница Сэма Годдарда — интересный пример, потому что, по сути, вся страница представляет собой меню. По правде говоря, меню навигации содержит только три пункта: «Работает», «О программе» и «Давайте сотрудничать». Однако по умолчанию домашняя страница — это страница «Работы», на которой автоматически отображается полный список работ, доступных для выбора.
Почему это работает: Это меню сайта работает, потому что клиентская база, заходящая на этот сайт, хочет проверить работу этого разработчика, чтобы узнать, захотят ли они сотрудничать. Вместо того, чтобы ходить вокруг да около, этот веб-сайт размещает доказательства и примеры работы в центре внимания, позволяя посетителю веб-сайта с легкостью просматривать свои величайшие истории успеха.
Pipe использует довольно традиционный подход к навигации по меню. Их строка меню гладкая и чистая, предлагает свои главные ссылки и выделяет предложение «Начать», обводя его белым. Эта опция выделяет его на черной странице.
Почему это работает: Это работает так замечательно, потому что простое, понятное меню служит изначально скрытому меню, которое улучшает первое впечатление о сайте. Если посетители вашего веб-сайта ищут серьезный веб-сайт с чистым дизайном и без изюминки, это может быть вариантом для вас.
7. SercoPointWebСайт SercoPointWeb, на первый взгляд, вообще не имеет меню. Вместо этого есть просто современный взгляд на значок гамбургера в верхнем правом углу. При выборе меню разворачивается на всю страницу, предлагая меню из двух столбцов.
Почему это работает: Этот дизайн работает, потому что он позволяет начальной странице быть чистой и простой, но при этом предоставляет посетителю доступ к наиболее важным ссылкам. Их классическое меню находится в левой части новой страницы меню, а самые последние сообщения в блоге — справа. Если вы хотите привлечь больше трафика в свой блог или другой тип источника контента, это может быть хорошим вариантом для вас.
Их классическое меню находится в левой части новой страницы меню, а самые последние сообщения в блоге — справа. Если вы хотите привлечь больше трафика в свой блог или другой тип источника контента, это может быть хорошим вариантом для вас.
Меню Stripe на первый взгляд кажется простой стандартной панелью навигации. Тем не менее, панель расширяется при наведении курсора, открывая посетителю множество вариантов выбора. Это позволяет Stripe предлагать удобную навигацию по широкому спектру параметров, не перегружая домашнюю страницу.
Почему это работает: если вы предлагаете сложный продукт или услугу, предлагаете широкий спектр различных продуктов или услуг или ориентируетесь на разнообразный рынок с разными целями для посещения вашего сайта, этот вариант может быть отличным меню для тестирования. на вашем собственном веб-сайте.
9. William LaChance Навигационное меню веб-сайта William LaChance уникально тем, что оно является главной страницей. Поначалу это кажется простым боковым меню, и посетитель может использовать его для навигации как такового, но меню также интегрируется с дизайном всей домашней страницы, используя изображения для выделения различных пунктов меню при прокрутке.
Поначалу это кажется простым боковым меню, и посетитель может использовать его для навигации как такового, но меню также интегрируется с дизайном всей домашней страницы, используя изображения для выделения различных пунктов меню при прокрутке.
Почему это работает: этот дизайн работает, потому что он делает меню простым и легко доступным для посетителей, в то же время предоставляя сайту возможность более подробно выделять каждую опцию, когда посетитель прокручивает страницу вниз. Если ваш продукт или услуга носит более визуальный характер, это может быть отличным вариантом для вас, чтобы выделить несколько замечательных изображений, но при этом служить цели чистого меню с удобной навигацией.
10. I Love Dust Некоторым может показаться, что домашняя страница I Love Dust перегружена и немного хаотична с ее постоянно меняющимися видео в центре внимания, но для их целевого клиента это именно тот тип сайта, который они ищут. Меню I Love Dust позволяет этому видео сиять, распределяя параметры навигации по четырем углам экрана.
Меню I Love Dust позволяет этому видео сиять, распределяя параметры навигации по четырем углам экрана.
Почему это работает: Этот дизайн работает, потому что он позволяет меню оставаться простым, в то время как видео в центре экрана затмевает все внимание. Если вы хотите заполнить свою домашнюю страницу изображениями, видео или гифками, вы не собираетесь иметь домашнюю страницу, требующую много прокрутки, и вы хотите попробовать что-то немного другое, это может быть хорошим вариантом для протестировать.
11. Кальвин ПаузанияЭтот фотограф и режиссер использует свое меню для двойной работы. Полностраничное меню позволяет посетителю легко перейти на страницу, которую он ищет, в то время как серый фон показывает постоянно меняющийся цикл работ и портфолио художника.
Почему это работает: Здесь изображения по-прежнему демонстрируются, но меню занимает переднее место. Если вы хотите поделиться изображениями вашего продукта или другим важным материалом для брендинга, но при этом хотите, чтобы навигация была яркой, это может быть хорошим вариантом для вас.
Посмотреть демонстрацию
6 Рекомендации по навигации по меню веб-сайтаПрежде всего, хорошая структура навигации веб-сайта проста в использовании. Этот фактор имеет огромное значение в том, как ваш бренд воспринимается посетителями, впервые зашедшими на сайт.
Ваша навигация может сбить с толку и разочаровать, или она может вызвать доверие.
Эксперты по юзабилити считают, что около 50% продаж теряется из-за того, что потенциальные клиенты не могут найти нужную им информацию. Вот некоторые общие характеристики самых эффективных в мире меню веб-сайтов:
1. Веб-навигация должна быть интуитивно понятной Потребители формируют первое впечатление о веб-сайте всего за 0,2 секунды. В среднем потенциальный клиент тратит всего 6,48 секунды на взаимодействие с панелью навигации. Если навигация по вашему веб-сайту недостаточно проста, чтобы посетители могли сразу сказать, где найти нужную им информацию, вероятно, виноват дизайн вашего меню.
Золотое правило веб-дизайна для удобства использования гласит: « Не заставляй меня думать, », которое также является названием отличной книги о пользовательском опыте. У ваших потребителей не хватает терпения, чтобы проложить себе путь через взлом структуры вашего меню. Его использование должно быть естественным.
2. Меню веб-сайта должны быть глубокими , не широкимиЕсли ваш веб-сайт не состоит из шести страниц, вы не сможете втиснуть все опции в основное меню навигации. Вместо этого создайте «глубокое» меню, где каждая опция представляет категории. Каждая категория может привести к простому в использовании подменю соответствующих параметров. Чтобы было ясно, подменю — не единственный вариант, и разработчики веб-сайтов имеют творческую свободу, когда дело доходит до представления подкатегорий информации. Однако крайне важно, чтобы ваше основное меню не выглядело переполненным.
Не существует жесткого правила, когда речь идет о максимальном количестве опций, которые могут отображаться в основной навигации вашего веб-сайта. Принято считать, что юзабилити требует от пяти до девяти пунктов. Однако это правило может варьироваться в зависимости от бренда. Сохранение простоты меню и выбор «глубокого» представления информации с подменю вместо широкой, сложной в использовании панели навигации имеет значение.
Принято считать, что юзабилити требует от пяти до девяти пунктов. Однако это правило может варьироваться в зависимости от бренда. Сохранение простоты меню и выбор «глубокого» представления информации с подменю вместо широкой, сложной в использовании панели навигации имеет значение.
У нас были клиенты, которые возражали против использования слова «блог» в структурах навигации своих веб-сайтов, потому что это слово имеет негативный оттенок в их отрасли. Мы утверждали, что если назвать раздел блога «статьями» или «ресурсами», это отрицательно скажется на пользовательском опыте, потому что он менее понятен. Оказывается, наши данные A/B-тестирования показали, что это так. Всегда выбирайте простоту и ясность.
Творческий подход к именованию элементов меню веб-сайта весьма ограничен. Часто выбор чего-то меньшего, чем самый очевидный выбор или наиболее распространенные пункты основного меню, расстраивает посетителей сайта. Если кто-то ищет контактную информацию вашего бренда, а она скрыта в подменю или названа как-то очень странно, например, «где найти наш домик на дереве», вы можете потерять возможность получить потенциальных клиентов и продажи.
Если кто-то ищет контактную информацию вашего бренда, а она скрыта в подменю или названа как-то очень странно, например, «где найти наш домик на дереве», вы можете потерять возможность получить потенциальных клиентов и продажи.
Навигационная панель вашего веб-сайта — это больше, чем просто список ссылок: это карта сокровищ, которая ведет посетителей (мы надеемся) к заказу звонка или совершению покупки. В результате меню навигации вашего сайта должно служить этой цели. Вместо того, чтобы включать варианты, которые просто ведут посетителя на вашу страницу «о нас» или страницу «цены», вы должны начать свое навигационное путешествие, указав своему клиенту, что вы понимаете его трудности.
Рассмотрите возможность структурирования своего меню, чтобы предоставить варианты для холодных посетителей, которые только узнают о проблемах, с которыми они сталкиваются, теплых посетителей, которые понимают свою проблему и ищут решение, и горячих посетителей, которые пытаются оценить, действительно ли вы правильное решение их проблемы.
При такой настройке навигация по вашей домашней странице имеет пункт меню и маршрут для каждого посетителя, независимо от того, на каком этапе процесса он находится.
5. Элементы меню веб-сайта должны ограничивать навигацию по заголовкуВы можете многое сказать о своем веб-сайте. Смысл вашего веб-сайта в том, чтобы направлять ваших посетителей по пути, который мы обсуждали выше, и, в конечном счете, к звонку или продаже. В результате у вас может возникнуть соблазн предложить посетителям все, что есть на свете, прямо с вашей домашней страницы.
Это ошибка, которая ошеломит посетителей и заставит их уходить.
Вместо этого вы хотите ограничить навигацию в заголовке основным, доверяя потоку остальной части вашего сайта, чтобы направлять посетителей туда, куда им нужно идти.
6. Навигация по веб-сайту должна быть ориентирована на пользователя Наконец, хотя цель вашего веб-сайта — в конечном итоге привести посетителя к конверсии, вы должны помнить, что вы не можете сделать это, создав веб-сайт и его навигацию. около ваш нужен.
около ваш нужен.
Вместо этого создайте меню навигации на своем веб-сайте в соответствии с потребностями пользователя. На какие вопросы они приходят на ваш сайт, чтобы получить ответы? Если вы можете быстро и легко предоставить эту ценность, они с большей вероятностью останутся на вашем сайте и в конечном итоге конвертируются.
Создание лучшего дизайна меню веб-сайтаЧеткая и интуитивно понятная навигация по веб-сайту защищает от разочарованных посетителей, впервые зашедших на веб-сайт, которые перескакивают с вашего сайта на сайт вашего конкурента. Хорошо продуманное меню — это актив продаж, который может беспрепятственно направлять ваших потенциальных клиентов на протяжении всего процесса поиска.
Если вы не знаете, как устроено ваше меню, найдите время, чтобы внимательно его просмотреть. А еще лучше, проведите несколько юзабилити-тестов с людьми, которые никогда раньше не видели ваш сайт. Если есть намек на разочарование, рассмотрите возможность изменения дизайна с учетом этих рекомендаций и примеров.



 mg-menu-id-XXX
mg-menu-id-XXX