Использование горизонтальных и вертикальных меню в Adobe Muse
Узнайте, как добавлять и настраивать меню для сайта Adobe Muse. Узнайте, как создавать мобильные меню, состояния при наведении курсора и редактировать метки меню.
Новые функции больше не добавляются в Adobe Muse. Поддержка этого приложения будет прекращена 26 марта 2020 г. Для получения подробной информации и поддержки посетите раздел Часто задаваемые вопросы о прекращении обслуживания Adobe Muse.
Навигация — один из важнейших аспектов, который необходимо учитывать при создании веб-сайта. При разработке веб-сайта особое значение имеют тип и размещение навигационных элементов. Меню и навигационные элементы сайта могут повысить удобство работы с сайтом или сделать его менее удобным.
Adobe Muse позволяет быстро создавать системы навигации сайта с помощью виджетов «Меню». Несмотря на то что пользователь может вручную создавать ссылки, связывающие страницы, виджеты «Меню» предоставляют гибкий и удобный механизм для добавления
навигационных элементов на сайт. Как и при работе с другими виджетами, достаточно просто перетащить виджет «Меню» на страницу, чтобы добавить нужные меню. При этом метки меню, совпадающие с названием страницы, заполняются автоматически. При изменении названия страницы в режиме просмотра «План» метки меню обновляются автоматически.
Как и при работе с другими виджетами, достаточно просто перетащить виджет «Меню» на страницу, чтобы добавить нужные меню. При этом метки меню, совпадающие с названием страницы, заполняются автоматически. При изменении названия страницы в режиме просмотра «План» метки меню обновляются автоматически.
Можно добавлять вертикальные или горизонтальные меню. Кроме того, в Adobe Muse можно создавать сэндвич-меню и состояния при наведении курсора для пунктов меню. Ниже представлены подробные сведения об этих возможностях Adobe Muse.
Добавление виджета «Меню»
В представлении Дизайн откройте страницу-шаблон для редактирования, а затем откройте библиотеку виджетов. Если она еще не открыта, выберите Окно > Библиотека виджетов.
На панели библиотеки виджетов нажмите раздел Меню, чтобы развернуть список виджетов этого типа. В зависимости от дизайна сайта и места размещения меню выберите один из следующих параметров.
- Горизонтальное — для добавления горизонтального меню.

- Вертикальное — для добавления вертикального меню.
- Горизонтальное — для добавления горизонтального меню.
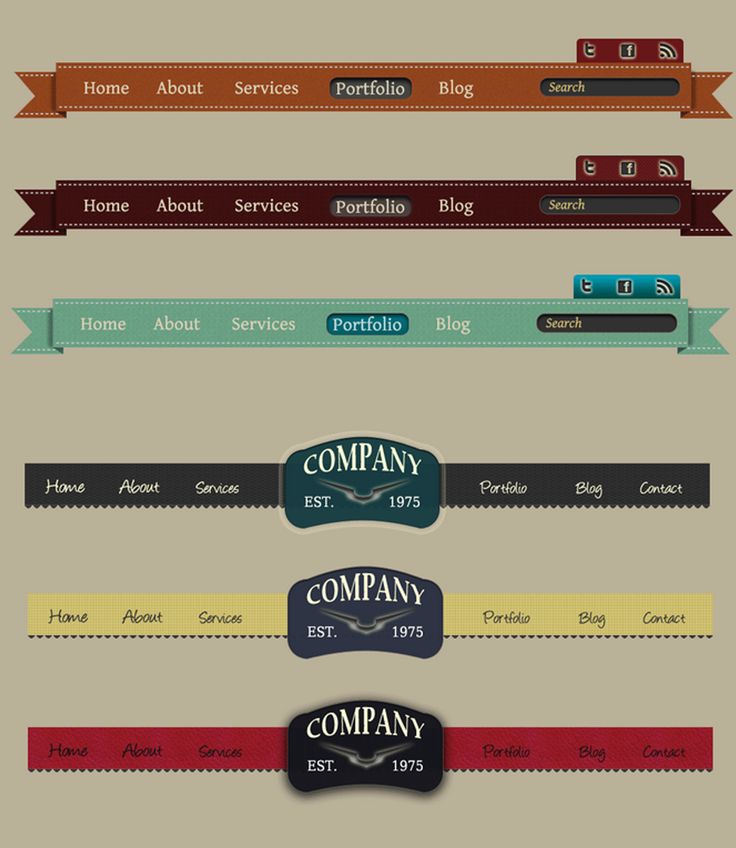
С помощью инструмента Выделение перетащите виджет и разместите его в нужном месте на макете. Например, можно разместить виджет «Горизонтальное меню» в области верхнего колонтитула.
Разместите виджет «Меню» в верхнем колонтитуле поверх изображения коричневой ленты.Нажмите палитру цветов на панели управления и выберите цвет для меню. Затем в поле Размер текста установите размер текста в меню.
Задайте цвет шрифта и его размер для текста кнопок в виджете «Горизонтальное меню».
Конфигурация и настройка виджетов «Меню»
После добавления виджета «Меню» в макет можно настроить его в соответствии с требованиями. Меню можно настроить на панели Параметры. Контекстная панель Параметры позволяет применить изменения в настройках, свойственных выбранному виджету. На этой панели можно настроить поведение виджета и способ отображения его содержимого.
Выделите виджет «Меню» и нажмите синюю стрелку в правом верхнем углу виджета. Откроется панель Параметры.
Настройка виджета «Меню» на панели параметровНастройка виджета «Меню» с помощью панели параметров Можно настраивать следующие параметры:
- Тип меню: указывает, какие страницы необходимо включить в навигационный элемент сайта. Выберите «Верхние страницы», чтобы включить только страницы первого уровня или родительские страницы.
 Выберите «Все страницы», чтобы также включить вложенные страницы в навигационный элемент. Дочерние страницы отображаются в виде подменю. Выберите «Вручную», чтобы вручную выбрать нужные страницы для виджета «Меню».
Выберите «Все страницы», чтобы также включить вложенные страницы в навигационный элемент. Дочерние страницы отображаются в виде подменю. Выберите «Вручную», чтобы вручную выбрать нужные страницы для виджета «Меню». - Направление: указывает, является ли меню горизонтальным или вертикальным.
- Редактировать вместе: установите этот флажок, чтобы обновить все пункты меню. По умолчанию этот флажок установлен. Если флажок не установлен, заданные настройки будут применены только к выбранному пункту меню.
- Размер элемента: указывает, требуется ли равномерно распределить пункты меню по ширине или по размеру.
- Показывать значок слева: по умолчанию этот флажок не установлен. Установите этот флажок, чтобы добавить значок в левый угол каждого пункта меню.
- Показывать подпись: по умолчанию этот флажок установлен. Если снять этот флажок, подписи меню не будут отображены.
- Показывать значок справа: выберите «Выкл.», чтобы отключить значки справа.
 Выберите Вкл., чтобы настроить значки в правом углу пунктов меню. Правый значок является удобным, если необходимо добавить стрелки, указывающие на подпункты меню. Можно также выбрать параметр Только подменю, чтобы настроить правый значок только для пунктов меню, имеющих соответствующие подпункты.
Выберите Вкл., чтобы настроить значки в правом углу пунктов меню. Правый значок является удобным, если необходимо добавить стрелки, указывающие на подпункты меню. Можно также выбрать параметр Только подменю, чтобы настроить правый значок только для пунктов меню, имеющих соответствующие подпункты. - Размещение частей: указывает начальную точку для внутренних компонентов каждой вкладки.
- Тип меню: указывает, какие страницы необходимо включить в навигационный элемент сайта. Выберите «Верхние страницы», чтобы включить только страницы первого уровня или родительские страницы.
Редактирование и оформление подписей меню
В следующем разделе рассматривается процесс изменения подписей в пунктах меню, которые соответствуют названиям страниц. Рассмотрим виджет Горизонтальное меню, который использует самый простой дизайн с обычными текстовыми ссылками. В данном примере одинаковый формат шрифта используется для всех состояний.
Дважды нажмите и выделите подпись меню, которую требуется изменить.
Чтобы изменить текст внутри пункта меню, откройте панель Текст (Окно > Текст).

- Шрифт: выберите шрифт, который требуется применить к подписи меню.
- Стиль шрифта: выберите «курсив» или «полужирный» шрифт подписи (при необходимости).
- Размер: выберите размер шрифта для подписи меню.
- Цвет: в раскрывающемся поле «Цвет» введите шестнадцатеричный код цвета, который требуется применить. Либо выберите нужный цвет с помощью инструмента «Пипетка».
На панели «Текст» можно настроить значения полей для подписи меню. При наличии стиля гиперссылки, который требуется применить к подписи меню, выберите соответствующий стиль в раскрывающемся поле рядом с полем abc.
Чтобы применить стиль абзаца, выберите стиль в раскрывающемся поле Стиль абзаца на панели Текст.
Чтобы применить параметры Заливка и Обводка к подписям меню, дважды нажмите и выделите подпись меню.
 На панели инструментов в верхней части страницы выберите цвет заливки и обводки.
На панели инструментов в верхней части страницы выберите цвет заливки и обводки. На панели инструментов можно также изменить толщину обводки и включить радиус закругления для подписей меню.
Применение параметров «Заливка» и «Обводка» к подписям меню
Создание состояний при наведении курсора для элементов меню
С помощью инструмента Выделение выберите подпись меню, для которой требуется создать состояние при наведении курсора. Откройте панель Состояния. Обратите внимание, что для кнопки уже заданы ее состояния по умолчанию. На панели Состояния нажмите миниатюру состояния Курсор над кнопкой, чтобы изменить его.
Не снимайте выделение с подписи меню и в палитре цветов Заливка выберите вариант «Нет» (образец белого цвета с красной линией по диагонали).
Нажмите инструмент Текст и выберите в палитре цветов на панели управления кремовый оттенок белого цвета для состояния курсор над кнопкой.

На панели Состояния выберите состояние Нажата кнопка мыши. При выбранном инструменте Текст выберите в палитре цветов на панели управления более темный цвет для текста для состояния Нажата кнопка мыши.
На панели Состояния выберите состояние Активно. Нажмите элемент Заливка на панели управления, чтобы открыть меню Заливка.
В меню Заливка нажмите палитру цветов и выберите значение Нет. Нажмите значок папки рядом с разделом Изображение. В появившемся диалоговом окне Импорт выберите в качестве фонового изображения файл top-nav-over.png. Нажмите кнопку Выбрать. Диалоговое окно импорта закроется автоматически.
Затем в меню Заливка убедитесь в том, что для параметра Подгонка задано значение Исходный размер. Затем в разделе Положение нажмите центральную из девяти точек. После этого фоновое изображение будет размещено по центру, без заливки и с исходными размерами. Нажмите в любом месте рабочей области, чтобы закрыть меню Заливка.
Определите активное состояние пункта меню.
Поскольку для виджета «Горизонтальное меню» установлен параметр по умолчанию Редактировать вместе, любые изменения подписи меню автоматически применяются к остальным кнопкам на панели навигации.
Выберите Файл > Сохранить, чтобы сохранить свою работу. Нажмите значок «X» на вкладке страницы «Шаблон-A», чтобы закрыть страницу в представлении Дизайн, и вернитесь в представление План. Обратите внимание, что после обновления на миниатюрах всех страниц отображается контент, добавленный на страницу-шаблон.
Направляющие верхнего и нижнего колонтитулов можно изменить только с помощью страниц-шаблонов сайта. Чтобы изменить размер верхнего или нижнего колонтитулов для страниц, дважды нажмите страницу-шаблон, чтобы открыть ее в представлении Дизайн, и измените в нем положение направляющих.
Создание мобильного меню
В Adobe Muse также можно создать сэндвич-меню или мобильное меню. При создании этого типа меню раскрывающееся подменю отображается, когда пользователь наводит курсор на главное меню. Информация о создании этого типа меню представлена в разделе Создание подменю с помощью виджетов «Композиция».
Информация о создании этого типа меню представлена в разделе Создание подменю с помощью виджетов «Композиция».
Исключение страниц из меню
При каждом создании страницы верхнего уровня для сайта в режиме просмотра «План» Adobe Muse автоматически добавляет эту страницу в меню. Однако в некоторых случаях вам необходимо вначале протестировать страницу до публикации либо скрыть какую-либо страницу. В этих случаях Adobe Muse позволяет исключить определенные страницы из навигации; в результате они не будут отображаться в списке пунктов меню в виджете «Меню».
Чтобы исключить страницы из виджета «Меню», выполните следующие действия.
Если вы уже создали карту своего сайта, перейдите в режим просмотра План в Adobe Muse. В данном примере используется карта сайта, содержащая страницы «Главная», «Портфолио», «Моя история», «Контакты» и «Продукты».
Просмотр карты сайта в режиме просмотра «План»При переходе на страницу-шаблон и перетаскивании виджета «Меню» вы увидите, что в меню включены все страницы.

Чтобы исключить определенную страницу, в режиме просмотра План нажмите правой кнопкой мыши нужную страницу. Нажмите Параметры меню > Исключение страниц из меню.
Например, чтобы исключить страницу «Продукты», нажмите правой кнопкой мыши эту страницу. Затем нажмите «Параметры меню» > «Исключение страниц из меню».
Исключение определенных страниц из виджетов «Меню»Теперь при переходе на страницу-шаблон и просмотре меню вы увидите, что страница «Продукты» удалена из виджета «Меню».
Чтобы удалить меню полностью, перейдите на страницу, на которую был добавлен виджет «Меню». Выделите виджет и нажмите клавишу Delete.
Для создания сценариев, в которых пункт меню не должен содержать ссылку, нажмите правой кнопкой мыши соответствующую страницу в режиме просмотра План. Выберите Параметры меню > Включить страницу без гиперссылки.
Этот параметр можно использовать в различных сценариях при создании веб-сайта. Например, при наличии страницы «Продукты», на которой посетители должны нажимать только категории продуктов, но не основную подпись «Продукты», можно использовать этот параметр.

Работа с виджетами «Меню»
В этом видео, представленном Брайаном Вудом (Brian Wood), показано, как добавить на страницу сайта виджет «Меню».
Adobe Press — Peachpit
Справки по другим продуктам
- Работа с виджетами
Вход в учетную запись
Войти
Управление учетной записью
Как сделать горизонтальное меню сайта? — Вопрос от Яков Неугомонный
- Вопросы
- Горячие
- Пользователи
- Вход/Регистрация
>
Категории вопросов
Задать вопрос +
Основное
- Вопросы новичков (16476)
- Платные услуги (2118)
- Вопросы по uKit (81)
Контент-модули
- Интернет-магазин (1431)
- Редактор страниц (236)
- Новости сайта (498)
- Каталоги (805)
- Блог (дневник) (111)
- Объявления (295)
- Фотоальбомы (433)
- Видео (255)
- Тесты (60)
- Форум (576)
Продвижение сайта
- Монетизация сайта (219)
- Раскрутка сайта (2451)
Управление сайтом
- Работа с аккаунтом (5311)
- Поиск по сайту (426)
- Меню сайта (1765)
- Домен для сайта (1531)
- Дизайн сайта (13464)
- Безопасность сайта (1474)
- Доп.
 функции (1307)
функции (1307)
Доп. модули
- SEO-модуль (225)
- Опросы (63)
- Гостевая книга (99)
- Пользователи (431)
- Почтовые формы (318)
- Статистика сайта (197)
- Соц.
 постинг (212)
постинг (212) - Мини-чат (91)
Вебмастеру
- JavaScript и пр. (644)
- PHP и API на uCoz (235)
- SMS сервисы (10)
- Вопросы по Narod.
 ru (427)
ru (427) - Софт для вебмастера (39)
…
Wix Editor: добавление и настройка горизонтального меню | Справочный центр
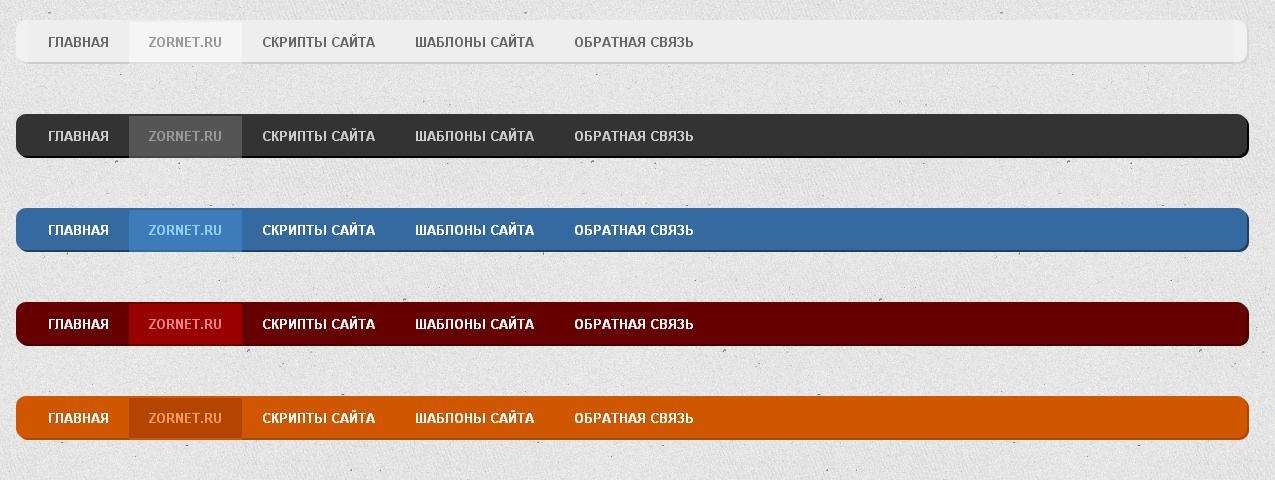
Горизонтальные меню четко отображают элементы и подменю, чтобы помочь посетителям вашего сайта перемещаться по сайту. Обычно они размещаются в верхней части страниц вашего сайта.
Добавьте горизонтальное меню, чтобы приступить к созданию интересного и информативного контента для своего сайта. Есть множество ярких и смелых вариантов на выбор, и вы можете настроить и настроить макет.
Чтобы добавить горизонтальное меню:
- Нажмите Добавить в левой части редактора.

- Нажмите Меню и привязка .
- Нажмите Горизонтальные меню .
- Перетащите меню на свою страницу.
После добавления меню вы можете приступить к его настройке, чтобы оно выглядело именно так, как вы хотите. Элементы меню имеют три отдельных состояния, которые можно настраивать отдельно:
- Обычный : Как выглядит элемент/текст до того, как посетитель наведет на него курсор.
- Hover: Как выглядит элемент/текст, когда над ним находится курсор посетителя.
- Текущая страница: Как отображается элемент/текст, когда это страница, на которой в данный момент находится посетитель.
Вы можете настроить дизайн для каждого из этих состояний, например текст, заливку, границы и многое другое.
Чтобы настроить дизайн меню:
- Щелкните меню.
- Нажмите значок «Дизайн».
- Нажмите Настройте дизайн и настройте меню с помощью доступных параметров.

Подробнее
- Меню:
- Заливки : Настройте цвет и прозрачность заливки меню.
- Границы : Настройка ширины, цвета и стиля границ меню.
- Углы : Отрегулируйте радиус угла меню.
- Тень : Добавьте и настройте тень.
- Макет : Настройка заполнения меню.
- Артикул:
- Состояние: Выберите состояние элемента меню, который вы хотите настроить.
- Заливки : Выберите цвет и прозрачность заливки элемента.
- Границы : Настройка ширины, цвета и стиля границ элементов.
- Углы : Отрегулируйте радиус угла элемента.
- Тень : Добавьте и настройте тень.

- Текст:
- Состояние: Выберите состояние элемента меню, который вы хотите настроить.
- Темы: Выберите тему вашего текста.
- Шрифты: Выберите шрифт и размер текста.
- Формат: Настройка формата текста, выравнивания, цвета и т. д.
- Интервал: Настройка интервала между символами.
- Тень: Добавьте и настройте тень.
Вы можете настроить макет меню вашего сайта в соответствии с потребностями вашего сайта. Вы можете редактировать параметры макета меню и подменю отдельно, а также настраивать такие параметры, как текст, интервалы и выравнивание.
Чтобы настроить макет:
- Щелкните значок Макеты .
- Перейдите на вкладку Меню или Подменю и настройте параметры:
Варианты компоновки меню
- Как отображать элементы, которые не соответствуют : Выберите, как отображать элементы, которые не помещаются в меню:
- Wrapped: Добавлена вторая строка для отображения пунктов меню.

- Прокрутка: Посетители могут просматривать скрытые элементы меню с помощью прокрутки.
- Wrapped: Добавлена вторая строка для отображения пунктов меню.
- Горизонтальное расстояние между элементами: Используйте ползунок, чтобы отрегулировать горизонтальное расстояние между элементами меню.
- Расстояние между элементами по вертикали: Используйте ползунок, чтобы отрегулировать расстояние по вертикали между элементами меню.
- Элементы заполняют все меню: Щелкните переключатель, чтобы включить или отключить эту опцию:
- Включено: Меню растягивается на все меню.
- Отключено: Элементы не растягиваются и автоматически выравниваются по левому, правому или центру меню.
- Выровнять текст: Выровнять текст по левому, правому краю или по центру.
- Отображать элементы из: Отображать элементы слева направо или справа налево.

- Заполнение элемента: Используйте ползунки для регулировки вертикального и горизонтального пространства, которое занимает каждый элемент в меню.
Параметры компоновки подменю
- Как открывать подменю?: Выберите способ отображения элементов подменю:
- Всплывающее окно: Элементы подменю отображаются под элементами меню.
- Столбцы: Столбцы появляются под главным меню, содержащим элементы подменю.
- Расстояние между меню и подменю: Используйте ползунок, чтобы отрегулировать расстояние между меню и подменю.
- Растянуть на всю ширину: Используйте переключатель, чтобы включить или отключить этот параметр:
- Включено: Подменю растягивается на всю ширину страницы.
- Отключено: Подменю остается в пределах сетки главного меню.
- Количество столбцов: Используйте ползунок, чтобы настроить количество столбцов в подменю.

- Выравнивание столбцов: Выберите выравнивание столбцов по левому краю, правому краю, по центру или по ширине.
- Расстояние между столбцами: Используйте ползунок, чтобы отрегулировать расстояние между столбцами.
- Выровнять подменю: Выровнять подменю по левому краю или по центру.
- Выровнять текст: Выровнять текст подменю по левому, правому краю или по центру.
- Padding: С помощью ползунков отрегулируйте горизонтальное и вертикальное пространство, которое заполняет подменю.
- Расстояние между элементами: Используйте ползунок, чтобы отрегулировать расстояние между элементами подменю.
Примечание: Существуют различные параметры настройки в зависимости от выбранного варианта отображения (Всплывающее меню/Столбцы).
Помогло?
|
Получите помощь по дизайну вашего веб-сайта, маркетингу и небольшим задачам от профессионального фрилансера или агентства.
Editor X: использование стилизованных горизонтальных меню | Справочный центр
Стильное горизонтальное меню — это расширенный элемент навигации, предлагаемый Editor X, с множеством уникальных параметров настройки. Вы можете настроить это меню в соответствии с вашими потребностями, изменив макет и дизайн каждой отдельной области.
Из этой статьи вы узнаете, как:
Выбрать стилизованное горизонтальное меню, соответствующее желаемому виду. Вы можете персонализировать дизайн, чтобы сделать его более точным для ваших нужд, и выбрать, какое меню отображать в этом элементе — это может быть существующее меню, отображаемое в другом месте на вашем сайте, или пользовательское меню только для этого контекста.
Чтобы добавить стильное горизонтальное меню:
- Нажмите Добавить в верхней части Editor X.
- Нажмите Меню & Поиск .
- Нажмите Горизонтальные меню со стилями .

- Перетащите соответствующее меню в нужное место на странице.
- (Необязательно) Создайте новое меню с пользовательскими страницами:
- Нажмите Меню управления .
- Щелкните раскрывающийся список под Какое меню отображается? .
- Нажмите Управление меню сайта .
- Нажмите + Добавить новое меню внизу, чтобы создать пользовательское меню.
На панели «Инспектор» вы можете спроектировать каждую часть своего стилизованного горизонтального меню — контейнер меню и подменю, а также элементы меню и подменю.
Чтобы спроектировать меню:
- Нажмите на стилизованное горизонтальное меню.
- Щелкните значок инспектора в верхней части редактора X.
- Перейдите на вкладку Design .
- Выберите вариант под Что вы хотите спроектировать? :
- Контейнер меню
- Элементы меню
- Контейнер подменю
- Элементы подменю
- Используйте доступные параметры для разработки меню.
 Ты можешь:
Ты можешь:- Добавьте слои фоновой заливки и отрегулируйте непрозрачность каждого слоя.
- Форматирование и стиль текста.
- Добавьте границы, чтобы выделить эту область меню.
- Закруглите углы вашего меню/подменю.
- Добавьте тень, чтобы выделить меню или его пункты.
- Отрегулируйте отступ вокруг меню или его элементов.
Настройте макет меню и подменю так, чтобы они выглядели именно так, как вы хотите. Вы можете выбрать, как отображать элементы меню, которые не помещаются (обтекание или прокрутка), и способ открытия подменю (всплывающее меню или столбцы). Вы также можете контролировать интервалы, отступы и многое другое.
Для настройки макета меню:
- Нажмите на стилизованное горизонтальное меню.
- Щелкните значок Макет .
- Выберите, над какой областью вы хотите работать: Меню или Подменю .
- Настройте расположение меню и подменю в соответствии с вашими потребностями.
 Нажмите ниже, чтобы узнать больше о доступных параметрах:
Нажмите ниже, чтобы узнать больше о доступных параметрах:
Параметры макета меню
- Как отобразить элементы, которые не соответствуют : Выберите способ отображения элементов, которые не помещаются в контейнер меню:
- Wrap: В ваше меню добавлено больше строк, чтобы отобразить все элементы.
- Прокрутка: Этот вариант делает ваше меню компактным, состоящим только из одного ряда пунктов. Посетители нажимают кнопку прокрутки, чтобы увидеть остальную часть меню.
- Горизонтальное/вертикальное расстояние между элементами: Перетащите ползунки, чтобы отрегулировать расстояние между элементами меню.
- Элементы заполняют все меню: Включите этот переключатель, чтобы ваши элементы растягивались, чтобы заполнить все пространство контейнера меню.
- (если переключатель включен) Выровнять текст: Выберите способ выравнивания текста в пунктах меню: по левому краю, по центру или по правому краю.

- (если переключатель отключен) Выравнивание элементов: Выберите способ выравнивания элементов меню: по левому краю, по центру или по правому краю.
- (если переключатель включен) Выровнять текст: Выберите способ выравнивания текста в пунктах меню: по левому краю, по центру или по правому краю.
- Показать элементы из: Выберите, отображать ли элементы меню слева направо или справа налево.
- Заполнение элемента: Перетащите ползунки, чтобы отрегулировать вертикальное и горизонтальное пространство, занимаемое каждым элементом в меню.
Варианты компоновки подменю
- Как открывать подменю?: Выберите способ отображения элементов подменю:
- Всплывающее окно: Ваше подменю открывается в раскрывающемся списке. Это хороший вариант, если у вас есть только несколько элементов для отображения.
- Столбцы: Элементы подменю отображаются в столбцах. Если в вашем подменю много элементов, выберите этот вариант при определении количества необходимых столбцов.

В зависимости от того, что вы выберете, можно настроить различные параметры макета:
- Всплывающее меню:
- Расстояние между меню и подменю: Перетащите ползунок, чтобы отрегулировать расстояние между меню и подменю.
- Выровнять подменю: Выровнять подменю по левому краю или по центру.
- Выровнять текст: Выровнять текст подменю по левому, правому краю или по центру.
- Заполнение: Перетащите ползунки, чтобы отрегулировать горизонтальное и вертикальное пространство, которое заполняет подменю.
- Расстояние между элементами: Перетащите ползунок, чтобы настроить расстояние между элементами подменю.
- Столбцы:
- Расстояние между меню и подменю: Перетащите ползунок, чтобы отрегулировать расстояние между меню и подменю.
- Растянуть подменю: Выберите, будет ли подменю соответствовать ширине вашего меню или растянется на всю ширину страницы.




 Выберите «Все страницы», чтобы также включить вложенные страницы в навигационный элемент. Дочерние страницы отображаются в виде подменю. Выберите «Вручную», чтобы вручную выбрать нужные страницы для виджета «Меню».
Выберите «Все страницы», чтобы также включить вложенные страницы в навигационный элемент. Дочерние страницы отображаются в виде подменю. Выберите «Вручную», чтобы вручную выбрать нужные страницы для виджета «Меню». Выберите Вкл., чтобы настроить значки в правом углу пунктов меню. Правый значок является удобным, если необходимо добавить стрелки, указывающие на подпункты меню. Можно также выбрать параметр Только подменю, чтобы настроить правый значок только для пунктов меню, имеющих соответствующие подпункты.
Выберите Вкл., чтобы настроить значки в правом углу пунктов меню. Правый значок является удобным, если необходимо добавить стрелки, указывающие на подпункты меню. Можно также выбрать параметр Только подменю, чтобы настроить правый значок только для пунктов меню, имеющих соответствующие подпункты.
 На панели инструментов в верхней части страницы выберите цвет заливки и обводки.
На панели инструментов в верхней части страницы выберите цвет заливки и обводки. 



 функции (1307)
функции (1307) постинг (212)
постинг (212) ru (427)
ru (427)






 Ты можешь:
Ты можешь: Нажмите ниже, чтобы узнать больше о доступных параметрах:
Нажмите ниже, чтобы узнать больше о доступных параметрах: