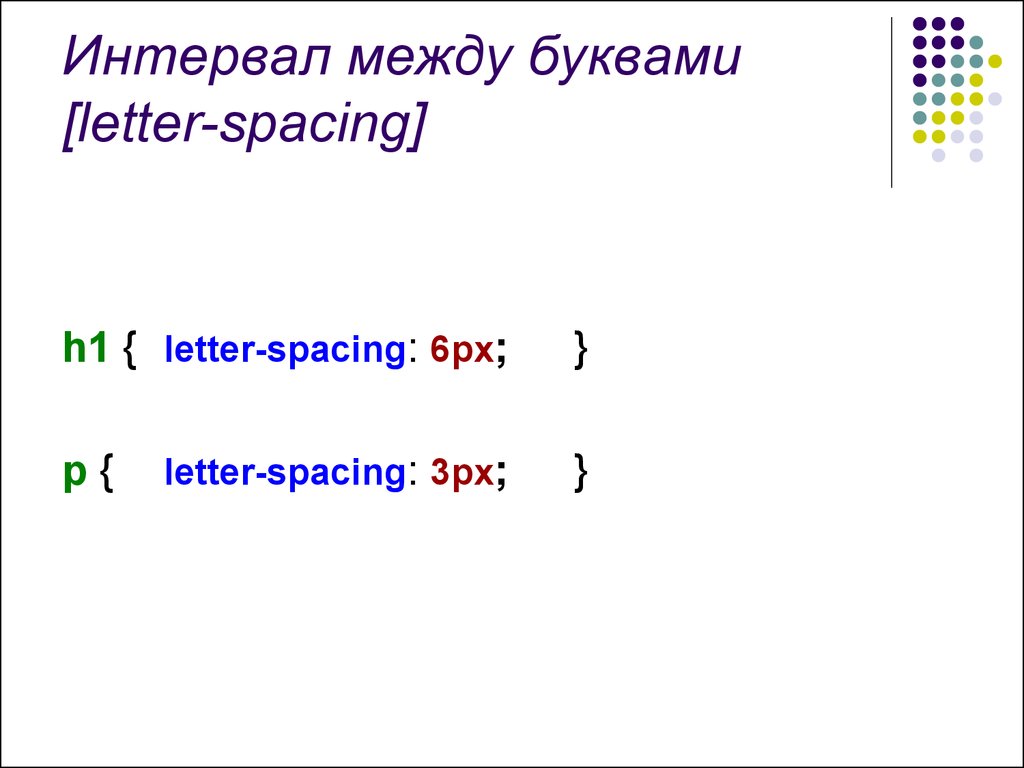
Принципы использования межбуквенного интервала (letter spacing)
Один из моих любимых аспектов дизайна – это типографика. Почему? Все очень просто. Мы получаем достаточно большую часть информации, читая книги, блоги, статьи, рекламу и многое другое, разве это не дает повод уделить в дизайне шрифтам немного больше внимания? В типографике много разных аспектов, достойных внимания, но одной из вещей, которые помогли значительно улучшить качество моего дизайна, было осознание того, что расстояние между буквами играет большую роль. Я уверен, что постоянная практика и наблюдение за работами других дизайнеров помогут изменить и ваше отношение к типографике в своей дальнейшей работе.
Что такое леттер-спейсинг
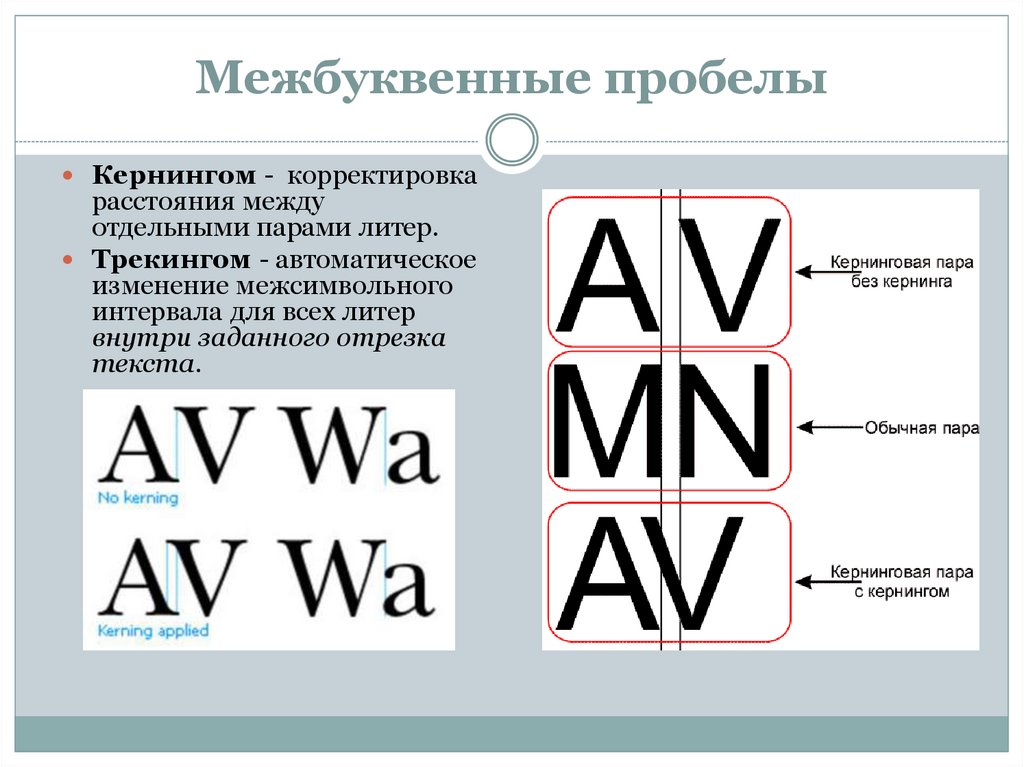
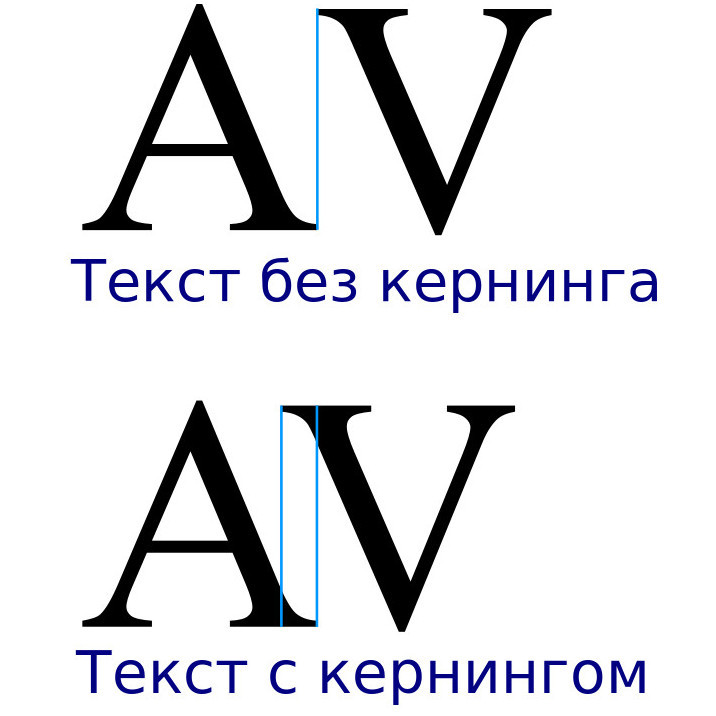
Использование этой техники сводится к тому, чтобы добавлять дополнительное пространство между буквами, или, наоборот, уменьшать стандартное расстояние для достижения необходимого в дизайне баланса. Часто, многие путают леттер-спейсинг с кернингом. Но есть одно важное отличие: леттер-спейсинг применяется ко всей строке или тексту, в то время как кернинг – это избирательное изменение расстояния, в зависимости от размера и формы отдельной буквы.
Зачем менять расстояние между буквами
Межбуквенный интервал оказывает большое влияние на разборчивость и читабельность текста. В зависимости от размера, цвета и окружающего фона слова могут восприниматься совершенно по-разному, поэтому приспосабливая межбуквенный интервал к окружающей текст среде, вы помогаете читателю проще воспринимать написанную информацию. Самое интересное, что не производя изменений, видимых для обычного пользователя, вы, тем не менее, делаете свой дизайн более удобным и гармоничным, а это самое главное в нашей работе.
Использование межбуквенного интервала не ограничивается удобным чтением. Если вы хотите, чтобы часть вашего текста выделялась, вы можете использовать, например, эффект “разряженного текста”, который достигается путем увеличения расстояния между буквами. Хотя этот прием и редко применяется в наше время, он все еще заслуживает внимания.
Кроме того, имейте в виду, что создатели шрифтов думают о межбуквенном интервале и кернинге при разработке каждого нового шрифта. То есть нет острой необходимости применять эти приемы в каждом своем дизайне. Однако, чтобы понимать, когда это действительно нужно, важно усвоить базовые принципы, а также использовать качественные, хорошо продуманные шрифты (Google Fonts отличное место для поиска таковых).
То есть нет острой необходимости применять эти приемы в каждом своем дизайне. Однако, чтобы понимать, когда это действительно нужно, важно усвоить базовые принципы, а также использовать качественные, хорошо продуманные шрифты (Google Fonts отличное место для поиска таковых).
Влияние межбуквенного интервала на читабельность текста
Удобство и простота восприятия текста, как я уже говорил, зависят от таких вещей как межстрочный интервал, длина абзаца, размер и тип выбранного шрифта, расстояния между буквами и многого другого. Что касается межбуквенного интервала, если вы только начинаете заниматься типографикой, то лучшее, что вы можете сделать, это не переборщить. Я имею в виду, что не стоит делать это расстояние слишком большим или слишком маленьким только ради красоты и уникальности, помните, что в конечном счете любой текст пишется для того, чтобы его читали, соответственно, нужно быть уверенным, что изменения, которые вы делаете со шрифтом, не усложнят его прочтение пользователями.
Заглавные буквы
Заглавные буквы создаются с учетом того, что они будут появляться в начале предложений или некоторых отдельных слов в сочетании со строчными буквами, поэтому, когда заглавные буквы находятся рядом (составляют одно слово или даже предложение), расстояние между ними, как правило, слишком мало. Таким образом, чтобы добиться лучшей читабельности, необходимо увеличить это пространство. Подобное правило относится как к большим, так и к маленьким размерам шрифтов.
Заголовки
Если вы используете популярные шрифты из Google Fonts, вы можете быть уверены, что большинство из них хорошо откалиброваны и не будут нуждаться в больших изменениях. Однако, проблема с заголовками заключается в том, что при большом размере шрифта расстояние между буквами часто выглядит несбалансированно, что можно легко исправить поиграв с ним, увеличивая или уменьшая.
В леттер-спейсинге нет строгих правил: в мире множество шрифтов и каждый из них требует к себе индивидуального подхода. Но, если вы внимательно понаблюдаете, как в крупных компаниях, таких как Google и Apple, обращаются со своими шрифтами, вы можете найти там много интересной и полезной информации.
Но, если вы внимательно понаблюдаете, как в крупных компаниях, таких как Google и Apple, обращаются со своими шрифтами, вы можете найти там много интересной и полезной информации.
Давайте внимательнее посмотрим на шрифты Roboto и San Francisco (первый используется в Material Design, а второй – в экосистеме Apple). Заголовки, размером от 20 до 48 пикселей имеют либо положительное значение межбуквенного интервала, либо ноль. Если размер шрифта увеличивается, то значение показателя становится отрицательным. Конкретно эти цифры не подойдут ко всем другим видам шрифтов, но попробовав много разных подходов, могу точно сказать, что это своего рода универсальный шаблон действий.
Я попробовал на практике несколько гайдов по леттер-спейсингу и тот, что был опубликован агентством “Bazen”, на самом деле хорошо работает со многими популярными шрифтами. Для вас это может стать отличной отправной точкой, хотя, конечно, вы всегда можете что-то добавить или убавить:
- h2 — 96px — -1.
 5%
5% - h3 — 60px — -0.5%
- h4 — 48px — 0%
- h5 — 34px — 0.25%
- H5 — 24px — 0%
- H6 — 20px — 0.15%
- Subtitle — 16px — 0.15%
Если вы сейчас занимаетесь дизайном приложений или планируете делать это в будущем, то вот вам мой совет: что сэкономило мне много времени во время работы в “Messapps”, так это использование стандартных шрифтовых гайдов “Material Design” и “Apple”.
Основной текст
Если вы когда-нибудь что-нибудь читали о межбуквенном интервале, вы, вероятно, видели эту популярную фразу типографа Фредерика Гуди: «Любой, кто будет менять межбуквенный интервал у строчных букв, будет воровать овец» (ориг. «Anyone who would letter-space lowercase would steal sheep»). Однако есть мнение, что речь шла о готических шрифтах. Некоторые дизайнеры взяли его слова за правило и теперь никогда не корректируют строчные буквы. Основываясь на собственном опыте, и на опыте многих других шрифтовых дизайнеров, я не могу согласится с известными словами, потому что иногда незначительные изменения могут очень сильно повлиять на внешний вид всего текста.
Также есть распространенное мнение, что не стоит использовать леттер-спейсинг в основном тексте. Одним из аргументов является то, что хорошие шрифты должны иметь разные варианты заголовков, основного текста и подписей. Хотя это и верно в теории, на практике это редко работает.
Возвращаясь к предыдущему примеру, в гайдах для шрифтов Roboto и San Francisco в основном тексте применяется дополнительный межбуквенный интервал. Стоит отметить, что San Francisco имеет модификации «SF Pro Display» для заголовков и «SF Pro Text» для основного текста, но для них также можно использовать изменения межбуквенного интервала, чтобы получить более гармоничный вид.
Поскольку существует большое количество разных шрифтов и для них нет единого правила в леттер-спейсинге, вы можете экспериментировать и делать именно то, что покажется вам красивым, удобным и правильным. Вам может помочь знание простых правил, которые укажут вам верное направление:
Вам может помочь знание простых правил, которые укажут вам верное направление:
Межстрочный интервал
Если у вас межстрочный интервал более 120%, скорее всего отрицательное значение леттер-спейсинга приведет к разбалансировке всего текста. Чтобы этого избежать, нужно либо оставить значение без изменений, либо немного увеличить.
Белый текст на темном фоне
На темном фоне белый текст создаёт небольшую иллюзию того, что буквы расположены ближе друг-к-другу, чем они есть на самом деле. Чтобы сделать текст более понятным, я бы посоветовал вам немного увеличить расстояние между ними.
Главные значения для основного текста
Для основного текста вы можете следовать правилам, приведенным ниже, я протестировал их на разных типах шрифтов и могу сказать, что они работают в большинстве случаев:
- Body 1 — 16px — 0.5%
- Body 2 — 14px — 0.25%
Подписи
В отличие от заголовков и основного текста, шрифты меньшего размера не имеют большого количества вариантов межбуквенного интервала. Это обычная практика, когда для размеров шрифта, который меньше 13px, делают увеличенное пространство между буквами, чтобы сделать его более разборчивым. Но всегда есть исключения (гайд «SF Pro Text» предлагает использовать положительный межбуквенный интервал только для размеров в 11px и меньше), поэтому обязательно экспериментируйте с настройками, а не просто копируйте и вставляйте предоставленные значения.
Это обычная практика, когда для размеров шрифта, который меньше 13px, делают увеличенное пространство между буквами, чтобы сделать его более разборчивым. Но всегда есть исключения (гайд «SF Pro Text» предлагает использовать положительный межбуквенный интервал только для размеров в 11px и меньше), поэтому обязательно экспериментируйте с настройками, а не просто копируйте и вставляйте предоставленные значения.
Я предлагаю вам использовать параметры ниже как отправную точку для себя, а затем менять их в зависимости от того какой-шрифт, его размер, цвет и тп вы используете:
- Caption — 12px — 0.5%
- Overline — 10px — 1.5%
Финальный совет
Одна из вещей, которые помогли мне улучшить мои навыки в типографике, – это наблюдение за работой других дизайнеров и типографов. Рассматривая и расшифровывая их работы, вы сможете заметить некоторые нюансы того, что они делают, и как они относятся к шрифтам и своему дизайну, и это может сильно помочь вам в будущих проектах.
Об Авторе
Денис работает главным дизайнером в Messapps, компании, которая занимается UI/UX дизайном и разработкой приложений и сайтов. До того как Денис стал заниматься веб-дизайном, он учился звукорежиссуре в Нью-Йорке, Лос-Анджелесе и Москве. Сейчас он занимается дизайном мобильных приложений и сайтов для одной из топовых компаний в Нью-Йорке. Помимо этого он любит экспериментировать с типографикой и 3D в свое свободное время.
Настройка интервала между символами в Keynote на Mac
Keynote
Поиск по этому руководству
Руководство пользователя Keynote для Mac
- Добро пожаловать!
- Основные сведения о приложении Keynote
- Основные сведения об изображениях, диаграммах и других объектах
- Создание первой презентации
- Открытие или закрытие презентации
- Сохранение презентации и присвоение ей имени
- Поиск презентации
- Печать презентации
- Отмена и повтор изменений
- Отображение и скрытие боковых панелей
- Быстрая навигация
- Выбор режима просмотра
- Расширение и масштабирование рабочей области
- Настройка панели инструментов Keynote
- Установка настроек Keynote
- Панель Touch Bar для Keynote
- Создание презентации с помощью VoiceOver
- Добавление и удаление слайдов
- Изменение порядка слайдов
- Группировка и разгруппировка слайдов
- Пропуск и отмена пропуска слайда
- Изменение размера слайда
- Изменение фона слайда
- Добавление границы вокруг слайда
- Отображение или скрытие заполнителей текста
- Отображение и скрытие номеров слайдов
- Применение макета слайда
- Добавление и редактирование макетов слайдов
- Изменение темы
- Добавление изображения
- Добавление галереи изображений
- Редактирование изображения
- Добавление и редактирование фигуры
- Объединение или разъединение фигур
- Рисование фигуры
- Сохранение фигуры в медиатеке фигур
- Добавление и выравнивание текста внутри фигуры
- Добавление линий и стрелок
- Анимация, публикация и сохранение рисунков
- Добавление аудио и видео
- Запись звука
- Редактирование аудио- и видеофайлов
- Добавление видеотрансляции
- Выбор формата фильма или изображения
- Использование линеек
- Размещение и выравнивание объектов
- Использование направляющих линий
- Размещение объектов внутри текстового блока или фигуры
- Наложение, группировка и закрепление объектов
- Изменение прозрачности объектов
- Заливка объектов цветом или изображением
- Добавление границы объекта
- Добавление подписи или заголовка
- Добавление отражения или тени
- Использование стилей объектов
- Изменение размеров, поворот и зеркальное отражение объектов
- Перемещение и редактирование объектов в списке объектов
- Выбор текста и размещение точки вставки
- Добавление текста
- Копирование и вставка текста
- Использование диктовки для ввода текста
- Использование диакритических знаков и специальных символов
- Форматирование презентации для другого языка
- Использование фонетической транскрипции
- Использование двунаправленного текста
- Использование вертикального текста
- Изменение шрифта или размера шрифта
- Добавление жирного шрифта, курсива, подчеркивания или зачеркивания к тексту
- Изменение цвета текста
- Изменение регистра текста
- Добавление тени или контура к тексту
- Основные сведения о стилях абзацев
- Применение стиля абзаца
- Создание, переименование или удаление стилей абзаца
- Обновление или возврат стиля абзаца
- Применение стиля с помощью сочетания клавиш
- Настройка интервала между символами
- Добавление буквиц
- Поднятие и опускание символов и текста
- Автоматическое форматирование дробей
- Создание и использование стилей символов
- Формат тире и кавычек
- Форматирование текста (китайский, японский, корейский)
- Установка табуляторов
- Выравнивание текста
- Разбиение текста на столбцы
- Настройка межстрочного интервала
- Форматирование списков
- Добавление эффекта выделения к тексту
- Добавление математических уравнений
- Добавление ссылок
- Добавление линий для разделения текста
- Добавление и удаление таблицы
- Выбор таблиц, ячеек, строк и столбцов
- Добавление и удаление строк и столбцов
- Перемещение строк и столбцов
- Изменение размера строк и столбцов
- Объединение и разделение ячеек
- Изменение внешнего вида текста в таблице
- Отображение, редактирование и скрытие заголовка таблицы
- Изменение линий сетки и цветов таблицы
- Использование стилей таблицы
- Изменение размера, перемещение и открепление
- Добавление и редактирование содержимого ячейки
- Форматирование дат, значений валют и других типов данных
- Создание произвольного формата ячейки
- Условное выделение ячеек
- Форматирование таблиц с двунаправленным текстом
- Сортировка по алфавиту и сортировка данных таблицы
- Расчет значений по данным в ячейках таблицы
- Использование справки по формулам и функциям
- Добавление или удаление диаграммы
- Изменение одного типа диаграммы на другой
- Изменение данных диаграммы
- Перемещение, изменение размера и поворот диаграммы
- Изменение внешнего вида серий данных
- Добавление легенды, линий сетки и других меток
- Изменение внешнего вида текста и меток на диаграмме
- Добавление рамки и фона к диаграмме
- Использование стилей диаграммы
- Анимированное перемещение объектов на слайд и со слайда
- Анимация объектов на слайде
- Изменение порядка и времени воспроизведения анимаций
- Добавление переходов
- Воспроизведение презентации на Mac
- Представление на отдельном дисплее
- Воспроизведение презентации на Mac через интернет
- Использование пульта управления
- Воспроизведение слайд-шоу с участием нескольких докладчиков
- Автовоспроизведение или интерактивный режим презентаций
- Добавление и просмотр заметок докладчика
- Тестирование на Mac
- Запись презентаций
- Проверка правописания
- Поиск определения слова
- Поиск и замена текста
- Автоматическая замена текста
- Задание имени автора и цвета комментариев
- Выделение текста цветом
- Добавление и печать комментариев
- Отправка презентации
- Основные сведения о совместной работе
- Приглашение к совместной работе
- Совместная работа над общей презентацией
- Изменение настроек общей презентации
- Закрытие общего доступа к презентации
- Общие папки и совместная работа
- Использование Box для совместной работы
- Создание GIF-анимации
- Публикация презентации в блоге
- Использование iCloud Drive с приложением Keynote
- Экспорт в PowerPoint или другой формат
- Уменьшение размера файла презентации
- Сохранение большой презентации в виде файла пакета
- Восстановление более ранней версии презентации
- Перемещение презентации
- Удаление презентации
- Защита презентации с помощью пароля
- Блокировка презентации
- Создание пользовательских тем и управление ими
- Перенос файлов через AirDrop
- Перенос презентаций через Handoff
- Перенос презентаций через Finder
- Сочетания клавиш
- Символы сочетаний клавиш
- Авторские права
Можно увеличить или уменьшить интервал между символами в любом тексте. Это удобно, например, когда нужно поэкспериментировать с длиной строк в тексте или уместить заголовок в одну строку.
Это удобно, например, когда нужно поэкспериментировать с длиной строк в тексте или уместить заголовок в одну строку.
Другой способ повлиять на интервал между символами — использовать лигатуры. Это декоративные объединения двух символов в один типографский символ. Вы можете использовать лигатуры в презентации, если используемый шрифт их поддерживает.
Увеличение или уменьшение интервала между символами
Выберите текст, который нужно изменить, или выберите текстовый блок, чтобы изменить текст внутри него.
Для определенного текста. Расстояние между символами изменяется только в этом фрагменте.
Для текстового блока. Расстояние между символами изменяется в любом тексте в блоке после того, как изменения будут применены.
В боковой панели «Формат» нажмите вкладку «Текст», затем нажмите кнопку «Стиль» вверху боковой панели.

В разделе «Шрифт» нажмите , затем с помощью стрелок измените значение в поле «Межзнаковый интервал».
По умолчанию интервал равен нулю (0). При увеличении значения промежутки между символами увеличиваются, при уменьшении текст становится плотнее.
Если Вы хотите применить этот интервал и другие настройки к другому тексту в презентации, определите по выбранному фрагменту новый стиль абзаца и затем используйте этот стиль для другого текста в презентации.
Включение и выключение лигатур для выбранного текста
Выберите текст, который нужно изменить, или выберите текстовый блок, чтобы изменить текст внутри него.
Для определенного текста. Расстояние между символами изменяется только в этом фрагменте.
Для текстового блока. Расстояние между символами изменяется в любом тексте в блоке после того, как изменения будут применены.

В боковой панели «Формат» нажмите вкладку «Текст», затем нажмите кнопку «Стиль» вверху боковой панели.
В разделе «Шрифт» нажмите , нажмите всплывающее меню «Лигатуры», затем выберите объект.
По умолчанию. Используются настройки лигатур, заданные в окне «Оформление» для используемого шрифта.
Для открытия окна «Оформление» выберите «Формат» > «Шрифт» > «Показать шрифты» (меню «Формат» расположено у верхнего края экрана).
Не использовать. Используется обычный интервал без лигатур для шрифта.
Использовать все. Используются все доступные для шрифта лигатуры.
См. такжеПоднятие и опускание символов и текста в Keynote на MacИспользование диакритических знаков и специальных символов в Keynote на MacСоздание и использование стилей символов в Keynote на Mac
Максимальное количество символов: 250
Не указывайте в комментарии личную информацию.
Максимальное количество символов: 250.
Благодарим вас за отзыв.
Настройка интервала между символами в Pages на iPad
Pages
Поиск по этому руководству
Руководство пользователя Pages для iPad
- Добро пожаловать!
- Основные сведения о приложении Pages
- Текстовый документ или документ с макетом страницы?
- Основные сведения об изображениях, диаграммах и других объектах
- Создание первого документа
- Основные сведения о создании книги
- Использование шаблонов
- Поиск документов
- Открытие документа
- Сохранение документа и присвоение ему имени
- Печать документа или конверта
- Отмена и повтор изменений
- Как избежать случайных правок
- Быстрая навигация
- Основные сведения о знаках форматирования
- Показать или скрыть линейку
- Просмотр расположенных рядом страниц
- Копирование текста и объектов из одних приложений в другие
- Основные жесты на сенсорном экране
- Использование Apple Pencil с приложением Pages
- Создание документа с помощью VoiceOver
- Просмотр комментариев и отслеживание изменений с помощью VoiceOver
- Выбор текста и размещение точки вставки
- Добавление и замена текста
- Копирование и вставка текста
- Добавление, изменение или удаление поля слияния
- Изменение информации об отправителе
- Добавление, изменение и удаление исходного файла в Pages на iPad
- Заполнение и создание нескольких версий документа
- Форматирование документа для другого языка
- Использование фонетической транскрипции
- Использование двунаправленного текста
- Использование вертикального текста
- Добавление математических уравнений
- Закладки и ссылки
- Добавление ссылок
- Изменение внешнего вида текста
- Выбор шрифта по умолчанию
- Изменение регистра текста
- Использование стилей текста
- Копирование и вставка стиля текста
- Автоматическое форматирование дробей
- Лигатуры
- Добавление буквиц
- Надстрочные и подстрочные символы
- Форматирование текста (китайский, японский, корейский)
- Формат тире и кавычек
- Установка межстрочного интервала и интервала между абзацами
- Установка полей для абзаца
- Форматирование списков
- Установка табуляторов
- Выравнивание текста по краям и по ширине
- Добавление разрывов строк и страниц
- Форматирование столбцов текста
- Связывание текстовых блоков
- Задание размера бумаги и ориентации
- Установка полей для документа
- Настройка разворота
- Шаблоны страниц
- Добавление страниц
- Добавление и форматирование разделов
- Изменение порядка страниц или разделов
- Дублирование страниц или разделов
- Удаление страниц или разделов
- Оглавление
- Постраничные и заключительные сноски
- Верхние и нижние колонтитулы
- Добавление номеров страниц
- Изменение фона страницы
- Добавление границы вокруг страницы
- Добавление водяных знаков и фоновых объектов
- Добавление изображения
- Добавление галереи изображений
- Редактирование изображения
- Добавление и редактирование фигуры
- Объединение или разъединение фигур
- Сохранение фигуры в медиатеке фигур
- Добавление и выравнивание текста внутри фигуры
- Добавление линий и стрелок
- Добавление и редактирование рисунков
- Добавление аудио и видео
- Запись видео и звука
- Редактирование аудио- и видеофайлов
- Выбор формата фильма
- Размещение и выравнивание объектов
- Размещение объектов с текстом
- Использование направляющих линий
- Наложение, группировка и закрепление объектов
- Изменение прозрачности объекта
- Заливка фигуры или текстового блока цветом или изображением
- Добавление границы объекта
- Добавление подписи или заголовка
- Добавление отражения или тени
- Использование стилей объектов
- Изменение размеров, поворот и зеркальное отражение объектов
- Добавление и удаление таблицы
- Выбор таблиц, ячеек, строк и столбцов
- Добавление и удаление строк и столбцов таблицы
- Перемещение строк и столбцов таблицы
- Изменение размера строк и столбцов таблицы
- Объединение и разделение ячеек таблицы
- Изменение внешнего вида текста в таблице
- Отображение, редактирование и скрытие заголовка таблицы
- Изменение линий сетки и цветов таблицы
- Использование стилей таблицы
- Изменение размера, перемещение и открепление
- Добавление и редактирование содержимого ячейки
- Форматирование дат, значений валют и других типов данных
- Форматирование таблиц с двунаправленным текстом
- Условное выделение ячеек
- Сортировка по алфавиту и сортировка данных таблицы
- Добавление или удаление диаграммы
- Изменение одного типа диаграммы на другой
- Изменение данных диаграммы
- Перемещение, изменение размера и поворот диаграммы
- Изменение внешнего вида серий данных
- Добавление легенды, линий сетки и других меток
- Изменение внешнего вида текста и меток на диаграмме
- Добавление рамки к диаграмме
- Использование стилей диаграммы
- Проверка правописания
- Поиск определения слова
- Поиск и замена текста
- Автоматическая замена текста
- Просмотр количества слов и другой статистики
- Добавление аннотаций в документ
- Задание имени автора для комментариев
- Выделение текста цветом
- Добавление и печать комментариев
- Отслеживание изменений
- Отправка документа
- Публикация книги в Apple Books
- Основные сведения о совместной работе
- Приглашение к совместной работе
- Совместная работа над общим документом
- Изменение настроек общего документа
- Закрытие общего доступа к документу
- Общие папки и совместная работа
- Использование Box для совместной работы
- Использование режима доклада
- Использование iCloud Drive с приложением Pages
- Экспорт в Word, PDF или другой формат
- Восстановление более ранней версии документа
- Перемещение документа
- Удаление документа
- Защита документа паролем
- Создание собственных шаблонов и управление ими
- Перенос документов с помощью AirDrop
- Перенос документов с помощью Handoff
- Перенос документов через Finder
- Сочетания клавиш
- Символы сочетаний клавиш
- Авторские права
Чтобы изменить интервал между символами, можно воспользоваться лигатурами. Это декоративные объединения двух символов в один типографский символ. Вы можете использовать лигатуры в документе, если используемый шрифт их поддерживает.
Это декоративные объединения двух символов в один типографский символ. Вы можете использовать лигатуры в документе, если используемый шрифт их поддерживает.
Включение и выключение лигатур для выбранного текста
Выберите текст, который нужно изменить, или выберите текстовый блок, чтобы изменить текст внутри него.
Для определенного текста. Расстояние между символами изменяется только в этом фрагменте.
Для текстового блока. Расстояние между символами изменяется в любом тексте в блоке после того, как изменения будут применены.
Коснитесь , затем в разделе «Шрифт» коснитесь .
Если элементы управления текстом не отображаются, коснитесь «Текст» или «Ячейка».
Коснитесь варианта «Лигатуры».
По умолчанию. Применяются настройки лигатур по умолчанию для используемого шрифта (для шрифта могут быть доступны не все лигатуры).

Нет. Используется обычный интервал без лигатур для шрифта.
Все. Используются все доступные для шрифта лигатуры.
См. такжеИзменение внешнего вида текста в Pages на iPadНадстрочные и подстрочные символы в Pages на iPad
Максимальное количество символов: 250
Не указывайте в комментарии личную информацию.
Максимальное количество символов: 250.
Благодарим вас за отзыв.
Как сделать интервалы в Word: пошаговая инструкция
В Microsoft Word просто и удобно создавать и редактировать документы – набирать, копировать, вырезать текст, а презентабельное оформление осуществляется в автоматическом режиме. Благодаря специальным опциям задаются величины отступов и интервалов – все настраивается под индивидуальные потребности пользователя.
Межстрочный интервал в Word
Расстояние между строками зависит от используемого стиля (шрифт, размер). Оно может быть слишком большим, когда текст растянут на половину листа и его не очень удобно читать, или слишком маленьким, когда одна строка наезжает на другую. Уменьшение этого значения актуально перед печатью документа для личного пользования (в целях экономии бумаги), а также для выделения определенных фрагментов из всего документа.
Оно может быть слишком большим, когда текст растянут на половину листа и его не очень удобно читать, или слишком маленьким, когда одна строка наезжает на другую. Уменьшение этого значения актуально перед печатью документа для личного пользования (в целях экономии бумаги), а также для выделения определенных фрагментов из всего документа.
Как уменьшить или увеличить интервал между строками
По умолчанию в Word установлено расстояние 1 или 1,5, что может не совпадать с требованиями методички по оформлению работы. Для изменения значения необходимо:
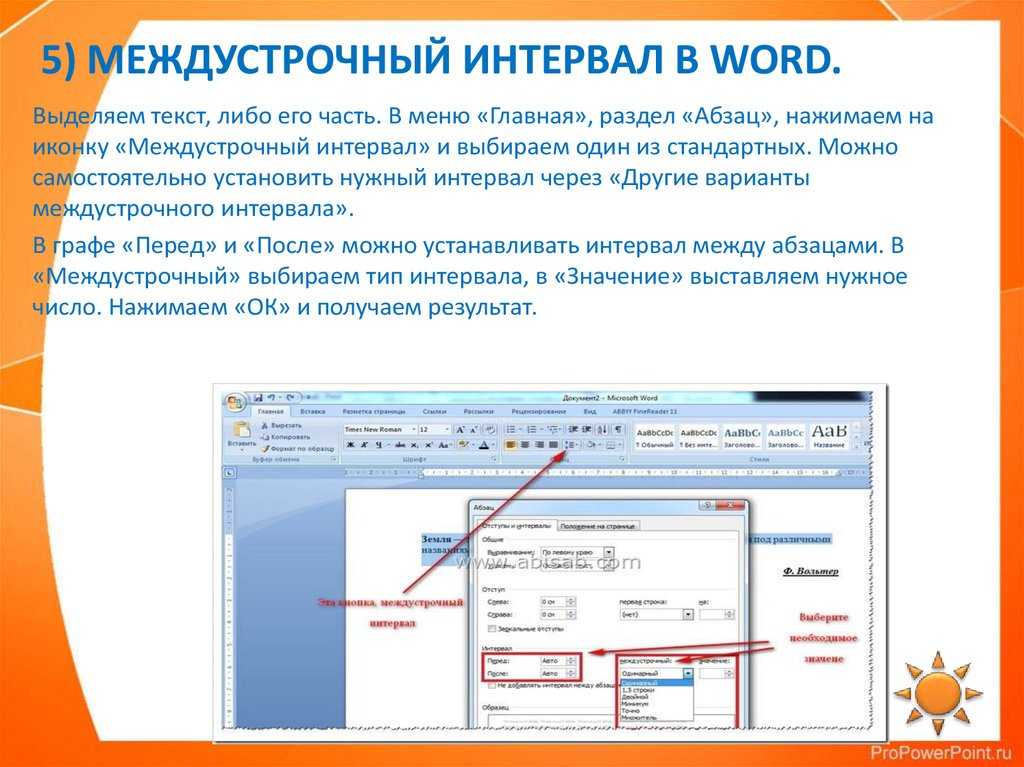
- Выделить весь текст, установив курсор в любом месте и используя комбинацию клавиш Ctrl+A, или только его часть с помощью левой кнопки мышки.
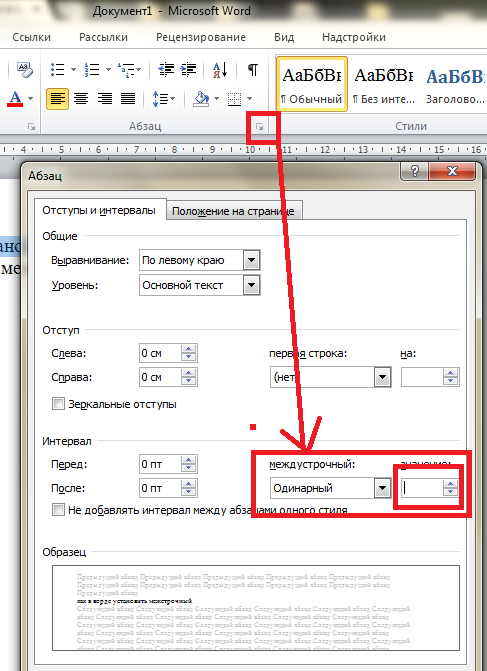
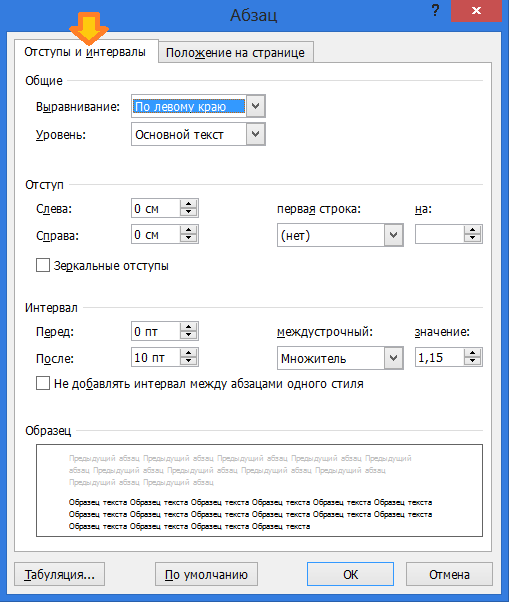
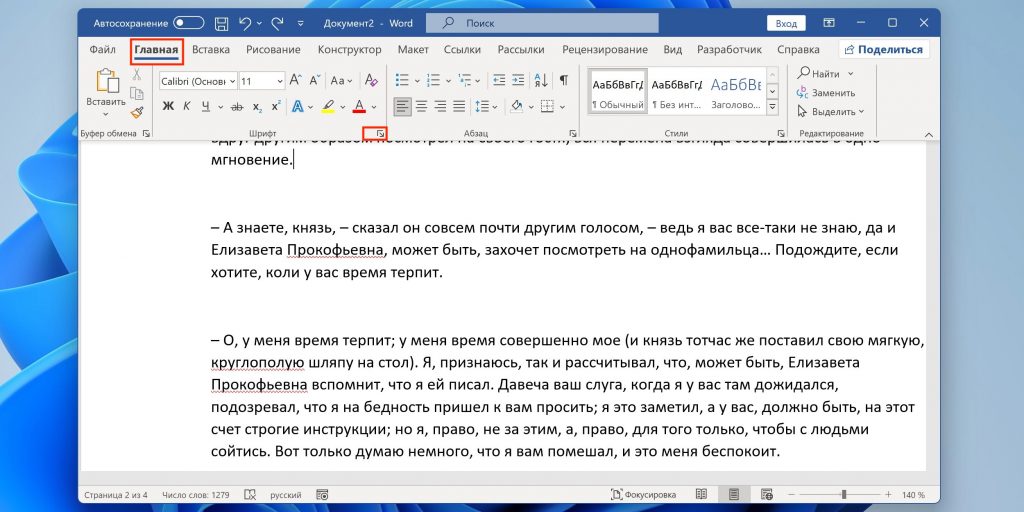
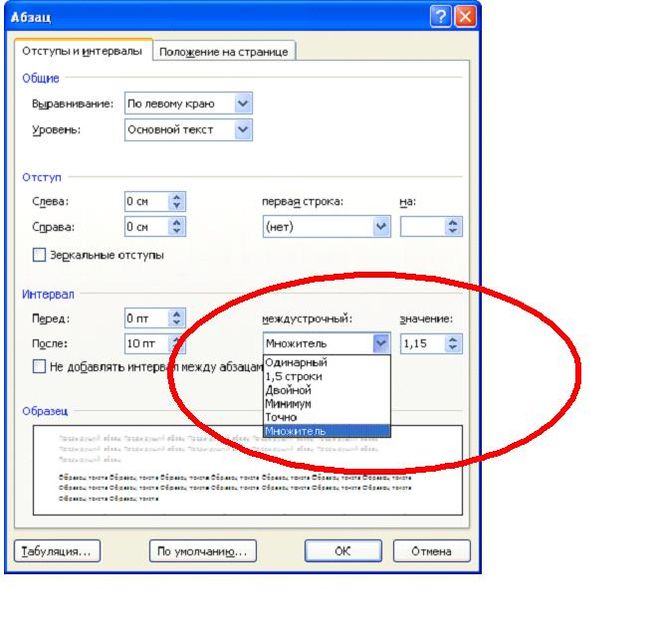
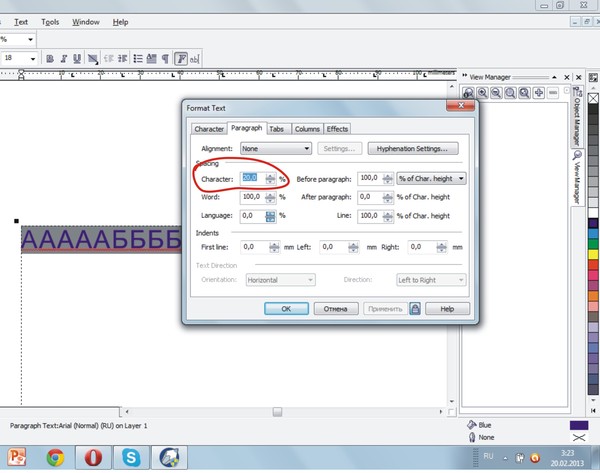
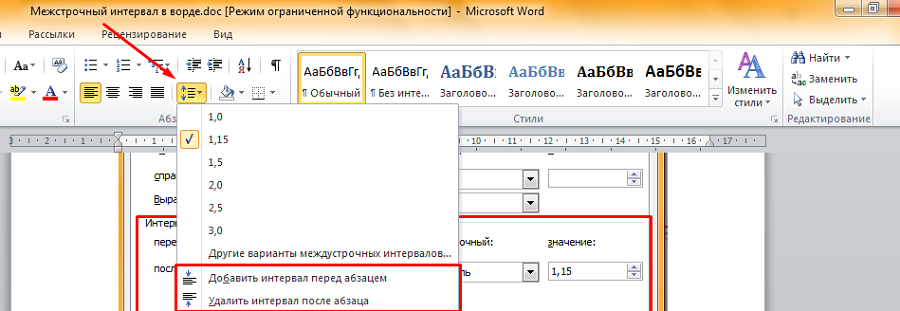
- Во вкладке «Главная» в разделе «Абзац» кликнуть по иконке в правом нижнем углу для открытия настроек.
- На экране отобразится диалоговое окно. В пункте «Междустрочный» из списка выбрать желаемый вариант, также можно вручную задать цифровое значение. Образец покажет, как будет выглядеть текст при том или ином интервале.

- Нажать «Ок».
Есть и другие способы вызова меню «Абзац»:
- Кликнуть правой кнопкой мышки и выбрать одноименный пункт.
- Во вкладке «Главная» в разделе «Абзац» справа от вариантов выравнивания клацнуть левой кнопкой по иконке (с горизонтальными линиями и стрелками вверх-вниз) и выбрать пункт «Другие варианты…». Здесь же можно сразу выбрать конкретное значение, кликнув по нему.
Изменение применяется к выделенному фрагменту или к абзацу, где стоит курсор.
Чтобы сделать полуторный интервал, можно просто выделить текст и зажать одновременно клавиши Ctrl+5, одинарный – Ctrl+1.
Настройка интервала по умолчанию
Устанавливается конкретное межстрочное расстояние для всех последующих документов посредством опции «Стили»:
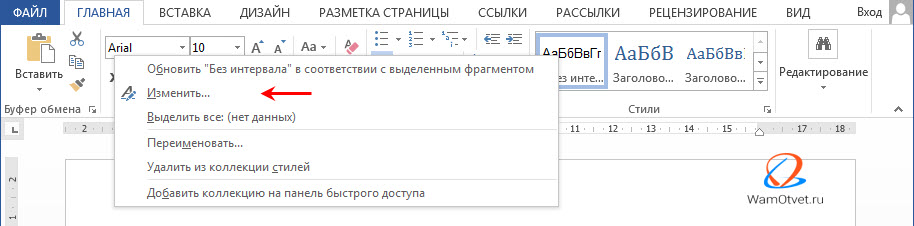
- Во вкладке «Главная» найти опцию «Изменить стили».
- В раскрывшемся меню «Интервал» выбрать один из встроенных вариантов.
- Можно настроить свое пользовательское расстояние для абзаца, кликнув по соответствующему пункту.
 В диалоговом окне указать все значения, а также отметить галочкой пункт «В новых документах, использующих этот шаблон».
В диалоговом окне указать все значения, а также отметить галочкой пункт «В новых документах, использующих этот шаблон». - Сохранить изменения, клацнув по «Ок». Теперь при создании нового документа по умолчанию будет применяться выбранный стиль.
Как убрать интервал между абзацами
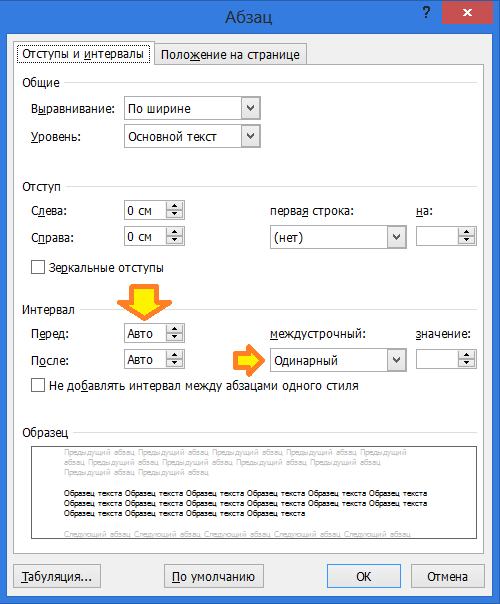
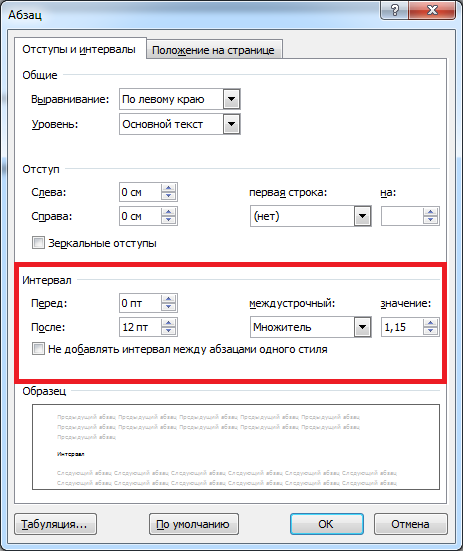
Расстояние между абзацами настраивается таким же образом: щелчок по иконке квадрата со стрелкой в разделе «Абзац» или правой кнопкой мышки по любому месту в документе и выбор одноименной опции.
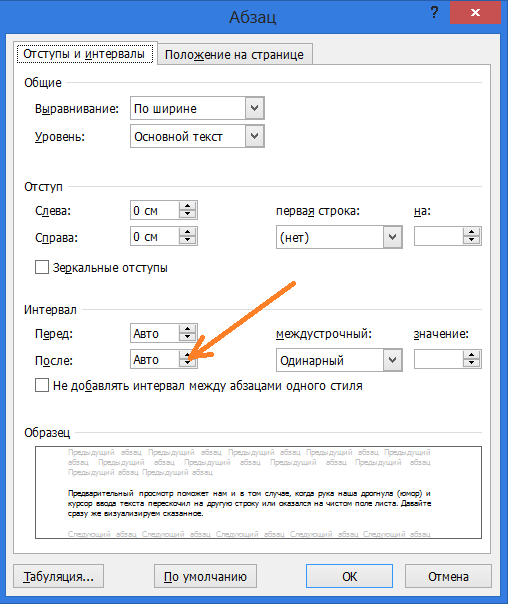
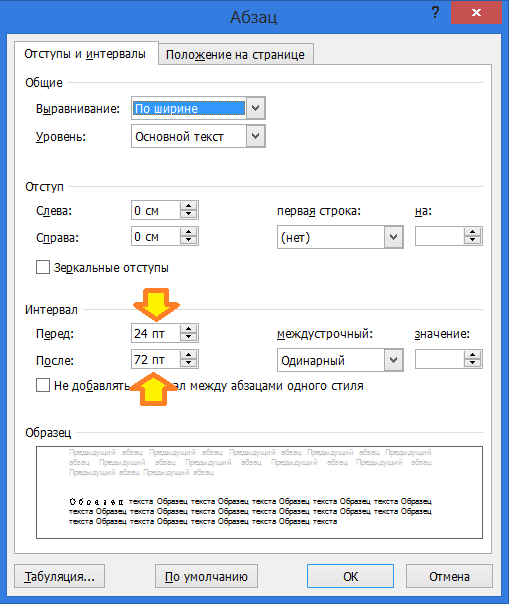
В открывшемся диалоговом окне следует обратить внимание на раздел «Интервал».
«Перед» – размер свободного места перед абзацем, «После» – размер свободного места после абзаца. Если не добавлять расстояние между абзацами одного стиля, в результате свободного пространства не будет.
Убрать интервалы между абзацами возможно, поставив значение «0» в полях «Перед» и «После» – для всего документа или отдельных абзацев, это настраивается при помощи выделения текста.
В разделе «Отступ» устанавливается красная строка (от левого края) и ее значение. По умолчанию – 1,25 см. Чтобы убрать отступ, достаточно поставить «Нет» в пункте «Первая строка».
Цифровые значения отступа и интервала настраиваются также во вкладке «Разметка страницы».
Интервал между словами в Word
Пользователи часто сталкиваются с проблемой, когда слова разделены большими пробелами. Пробелы в таких случаях сильно заметны и портят внешний вид документа.
Как убрать большие пробелы между словами
Есть несколько способов решения проблемы:
- Удалить длинный пробел, установить курсор между словами и одновременно нажать сочетание клавиш Shift+Ctrl+пробел.
- Автозамена символов – нажать Ctrl+H или выбрать опцию «Заменить» в разделе «Редактирование» во вкладке «Главная». В первое поле вставить длинный пробел, во второе – обычный. Кликнуть по кнопке «Заменить все».
- Если не требуется выравнивание по ширине, выделить текст и выровнять его по левому краю.

- Можно сделать переносы слов, если методичка по оформлению документа это позволяет. Во вкладке «Разметка страницы» активировать опцию «Расстановка переносов» – «Авто».
- Чтобы вручную не искать лишние пробелы, во вкладке «Главная» в разделе «Абзац» стоит активировать опцию «Отобразить все знаки» (расположена справа от сортировки). Пробел – это одна точка между словами. Если будет несколько точек рядом или другие непонятные символы, убрать все лишние и оставить одну точку. Повторно кликнуть по значку отображения знаков.
- Выделить фрагмент текста, перейти по пути «Найти» – «Расширенный поиск» (расположен во вкладке «Главная»). В открывшемся окне ввести пробел и нажать «Найти в» – «Текущий фрагмент». Отобразятся все пробелы. Кликнуть по кнопке «Больше», перейти по пути «Формат» – «Шрифт» – «Дополнительно». Выбрать уплотненный вариант и вписать нужное значение. Нажать «Ок».
Интервал между буквами в Word
В процессе редактирования документа для выделения какого-либо фрагмента текста можно изменить расстояние между буквами – расширить или сжать его.
Как убрать межбуквенный интервал
Если буквы слиты так, что не разобрать слово, или, наоборот, несколько слов растянуто на целую строку, необходимо сделать следующее:
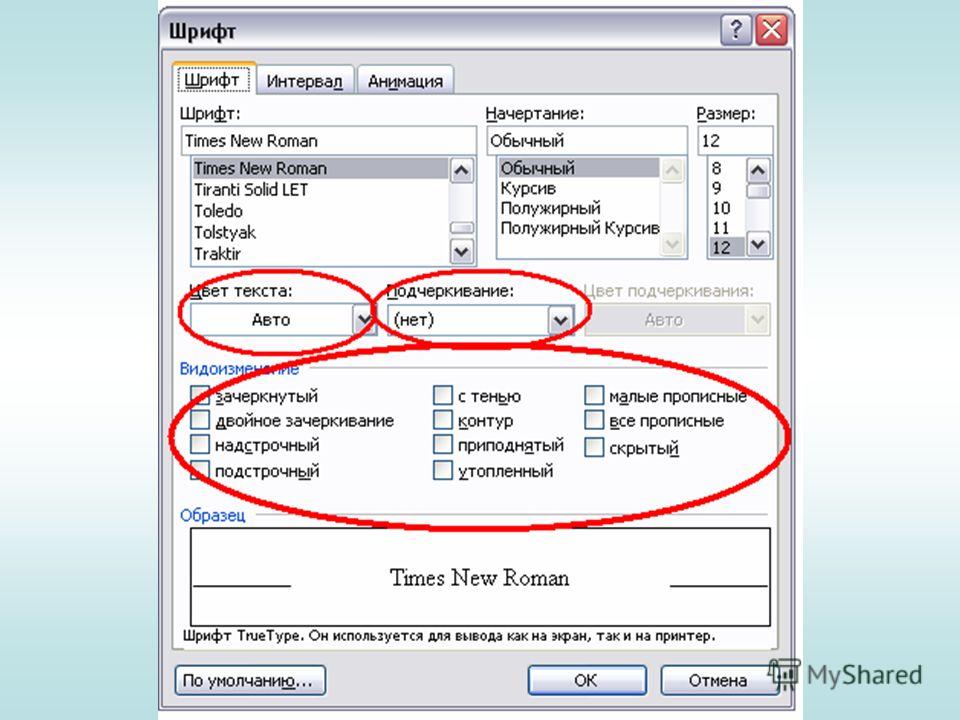
- Выделить фрагмент, и с помощью комбинации клавиш Ctrl+D вызвать меню с настройками шрифта.
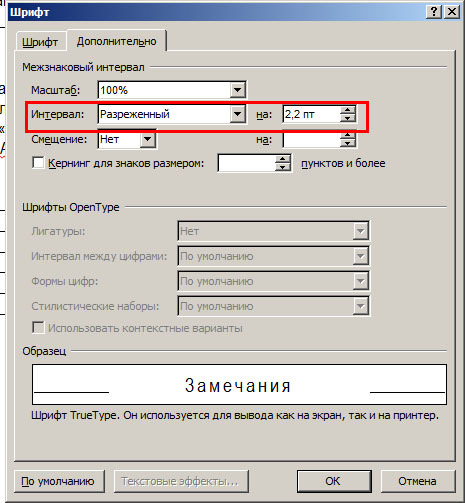
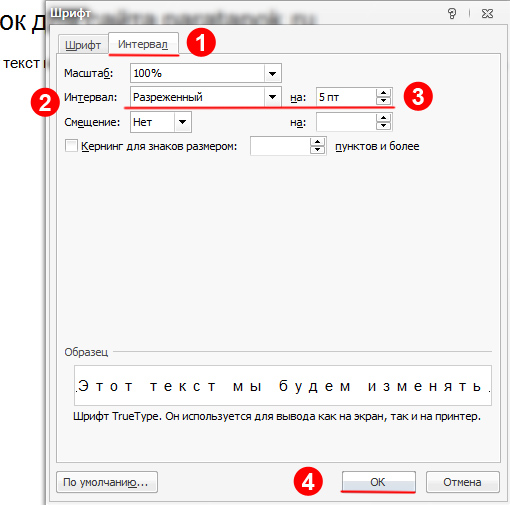
- В пункте «Интервал» выбрать один из вариантов (обычный, разреженный или уплотненный), при необходимости вписать цифровое значение.
- Образец покажет, как будет выглядеть текст при выбранном варианте. Нажать «Ок».
Здесь же есть опция «Кернинг» – тонкая настройка расстояния между буквами. Если поставить галочку в данном пункте, программа автоматически выберет и установит оптимальное расстояние между символами, учитывая особенности шрифта.
Как закрепить строку в Excel при прокрутке Предыдущая статья
Работа с картинками в Word Следующая статья
О сайте
Записки сисадмина — это проект о информационных и компьютерных технологиях.
Лучшие предложения
-
Домены и хостинг
Дешевый VPS за 3 евро — и пол года бесплатно
05.01.2021
-
Программы
Обзор VPN сервисов
11.06.2020
Категории
- Операционные системы 332
- Программы 94
- Интернет 84
- Сеть 80
- Для чайников 32
- Гаджеты 28
- Кодинг 14
Как изменить интервал между буквами в ворде 2016
Изменение интервалов в тексте
Интервалы между знаками можно изменять как для выбранного текста, так и для отдельных знаков. Кроме того, вы можете растянуть или сжать текст целого абзаца для придания ему желаемого вида.
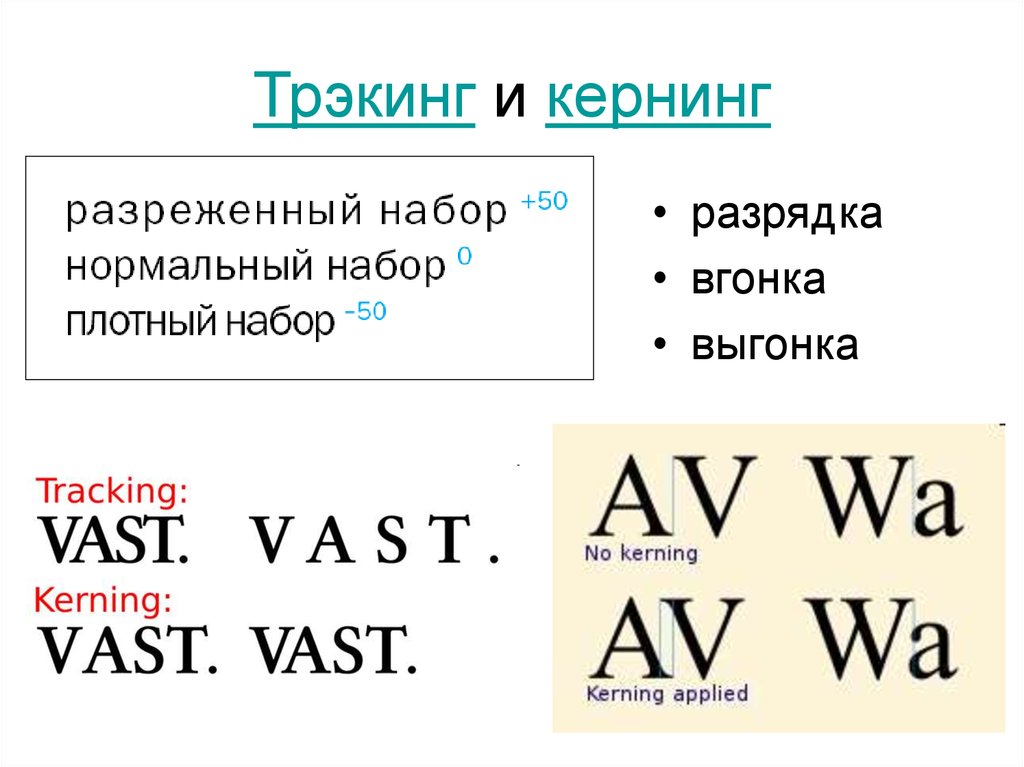
Изменение интервала между знаками
При выборе параметра Разреженный или Уплотненный между всеми буквами устанавливаются одинаковые интервалы. Кернинг регулирует интервалы между отдельными парами букв, уменьшая или увеличивая их.
Кернинг регулирует интервалы между отдельными парами букв, уменьшая или увеличивая их.
Равномерное увеличение или уменьшение интервалов между всеми выделенными знаками
Выделите текст, который требуется изменить.
На вкладке Главная нажмите кнопку вызова диалогового окна Шрифт, а затем щелкните вкладку Дополнительно.
Примечание: Если вы используете Word 2007, эта вкладка называется Межзнаковый интервал.
В поле Интервал выберите параметр Разреженный или Уплотненный, а затем введите нужное значение в поле на.
Кернинг знаков, размер которых превышает заданный
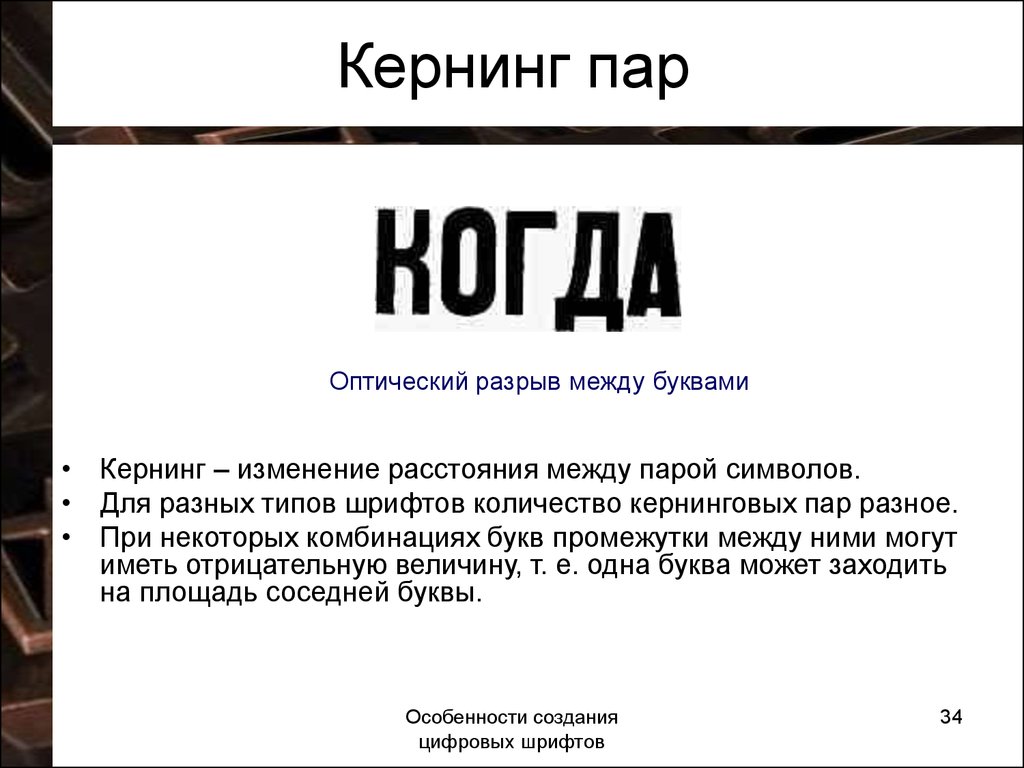
Кернингом называется регулировка расстояния между двумя знаками. Идея состоит в том, чтобы улучшить вид знаков, уменьшая расстояние между знаками, которые хорошо подходят друг для друга (например, A и V), и увеличив расстояние между знаками, которые не умещаются.
Выделите текст, который требуется изменить.
На вкладке Главная нажмите кнопку вызова диалогового окна Шрифт, а затем щелкните вкладку Дополнительно.
Примечание: Если вы используете Word 2007, эта вкладка называется Межзнаковый интервал.
Установите флажок Кернинг для знаков размером, а затем введите нужный размер в поле пунктов и более.
Изменение масштаба текста по горизонтали
При изменении масштаба форма знаков меняется в соответствии с указанным процентным значением. Масштаб текста изменяется путем его сжатия или растяжения.
Выделите текст, который вы хотите сжать или растянуть.
На вкладке Главная нажмите кнопку вызова диалогового окна Шрифт, а затем щелкните вкладку Дополнительно.
Примечание: Если вы используете Word 2007, эта вкладка называется Межзнаковый интервал.
Введите нужное процентное значение в поле Масштаб.
Если процентное число больше 100, текст будет растянут. Проценты, которые меньше 100 процентов, сжимаются.
Изменение междустрочных интервалов
Для увеличения или уменьшения вертикального пространства между строками текста в абзаце лучше всего изменить стиль абзаца.
Найдите стиль, который вы используете, в коллекции «Стили» на вкладке «Главная».
Щелкните стиль правой кнопкой мыши и выберите пункт Изменить.
В центре диалогового окна находятся кнопки междустрочного интервала, с которые можно выбрать один, 1,5x или двойной интервал. Выберите интервал, который вы хотите применить, и нажмите кнопку ОК.
Если вы хотите применить к стилю более конкретные междустрочными интервалы, нажмите кнопку «Формат» в левом нижнем углу диалоговой окна «Изменение стиля» и выберите пункт «Абзац». В этом вам поможет выбрать или установить более конкретный междустрочный интервал.
Дополнительные сведения об изменении стилей в Word см. в подстройке «Настройка стилей в Word».
См. также
Использование стилей в Word — бесплатный 10-минутный обучающий видеоролик.
Как сделать интервал между буквами в word?
Изменение стандартного межбуквенного интервала в тексте может понадобиться для фиксации внимания на его отдельных участках. Чтобы изменить интервал между буквами в ворде, нужно выполнить приводимую последовательность действий.
Чтобы изменить интервал между буквами в ворде, нужно выполнить приводимую последовательность действий.
Корректировка интервала
- Выделить изменяемый текст;
- Открыть (щелчком правой клавиши мыши) его контекстное меню и щёлкнуть строку «Шрифт» или на вкладке «Главная» в разделе «Шрифт» открыть диалоговое окно (указано красной стрелкой).
- В окне «Шрифт» перейти на страницу «Дополнительно» и открыть список «Интервал».(В скобках отметим, что на страницу «Дополнительно» можно перейти и быстрее, применив сочетание клавиш Ctrl+D сейчас же после выделения текста).
- Как видно, пользователю доступны два варианта фиксированного изменения межбуквенного расстояния.
Чтобы увеличить расстояние между буквами, следует выбрать «Разреженный».
По умолчанию можно расширить межбуквенное расстояние на 1 пункт, равный 0,35 мм. Для удобства пользователя в нижней части приведён образец, показывающий, как будет в этом случае выглядеть текст. Очевидно, что пользователь может изменить значение в 1 пункт, с помощью маленьких треугольников добавляя или убавляя интервал на 0,1 пт. Другой вариант – непосредственно ввести в поле размера интервала нужное значение и щёлкнуть OK. Можно ввести сколь угодно большое расстояние.
Другой вариант – непосредственно ввести в поле размера интервала нужное значение и щёлкнуть OK. Можно ввести сколь угодно большое расстояние.
Чтобы уменьшить интервал, надо выбрать «Сжатый».
Пользователь может сократить межбуквенный интервал аналогично предыдущему случаю – по умолчанию на 1 пт, или установив желаемое значение. Как видно по образцу, в данном случае уплотнение текста отрицательно сказалось на его читабельности.
Кернинг
Рассмотренное выше изменение межбуквенного интервала проходит для всех букв выделенного текста одинаково. В текстовом редакторе Word есть возможность изменить межбуквенный интервал более тонко, учитывая особенности начертания соседних букв. При включённой функции кернинга Word выбирает оптимальный интервал между парами символов автоматически, в зависимости от особенностей шрифта. Цель кернинга – повысить визуальную привлекательность текста.
Внимательное сравнение двух последних скриншотов – до и после кернинга, позволяет в этом убедиться.
Кернинг преимущественно применяется в текстах с крупным шрифтом – заголовках и логотипах.
Видео: Как увеличить расстояние между буквами?
Выше рассмотрение межбуквенного интервала велось применительно к Word 2010. В ворде ближайших версий – 2007 и 2013 отличий нет.
Как изменить межбуквенный интервал в Ворде? Ссылка на основную публикацию
И еще статьи о Ворде:
- Как сделать абзац в word?
- Как удалить знак абзаца в ворде?
- Как убрать знаки табуляции в ворде?
- Как сделать расстояние между абзацами в ворде?
При оформлении документов в Ворде иногда приходится подстраивать текст так, чтобы он занимал определенное место на листе или имел определенную длину. Проще всего добиться этого, разбавляя текст пробелами. Но лучшего эффекта можно добиться, если изменить расстояние между буквами в Ворде, тогда отличие этого текста от основного будет практически незаметным.
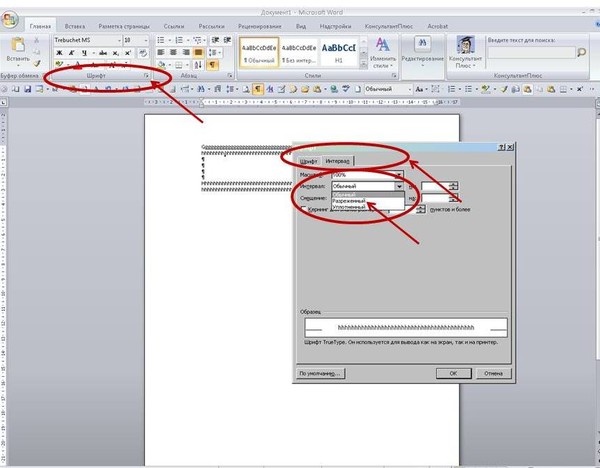
Расстояние между буквами в Ворде можно как уменьшить, так и увеличить. Для этого необходимо выделить участок текста, над которым будут проводиться манипуляции, и зайти в меню «Шрифт». Сделать это можно нажав на соответствующий значок на вкладке «Главная» в разделе «Шрифт», либо нажать павой кнопкой мыши на выделенный текст, и выбрать соответствующий пункт в появившемся меню.
Для этого необходимо выделить участок текста, над которым будут проводиться манипуляции, и зайти в меню «Шрифт». Сделать это можно нажав на соответствующий значок на вкладке «Главная» в разделе «Шрифт», либо нажать павой кнопкой мыши на выделенный текст, и выбрать соответствующий пункт в появившемся меню.
В появившемся окошке переходим на вкладку «Дополнительно» и меняем параметр «Интервал». В выпадающем списке можно выбрать «Разреженный» или «Уплотненный» и указать необходимое значение в пунктах.
В дополнение можно использовать пункт «Масштаб», но при этом будет меняться масштаб всего выделенного текста.
Комбинируя оба этих варианта одновременно, можно добиться лучшего результата при изменении длины текста.
В процессе создания документа для декоративного выделения какого-либо фрагмента текста можно воспользоваться такой функцией редактора, как изменение межбуквенного интервала. Можно сделать разреженный или уплотненный интервал.
Вот так выглядит текст с разреженным межбуквенным интервалом (2пт):
А вот так — с уплотненным межбуквенным интервалом (1пт):
Чтобы изменить интервал между буквами следует выделить нужный текст и выполнить следующие действия.
Для редактора Word 2003
- В меню Формат выберите команду Шрифт. Откроется одноименное диалоговое окно. Это же окно можно открыть с помощью сочетания клавиш «Ctrl»+«D».
- Перейдите на вкладку Интервал.
- В поле Интервал выберите значение Разреженный или Уплотненный и установите значение интервала в цифрах.
- Нажмите ОК
Для редактора Word 2007
- На вкладке Главная в группе команд Шрифт нажмите кнопку вызова диалоговых окон (в правом нижнем углу группы).
- Перейдите на вкладку Интервал.
- В поле Интервал выберите значение Разреженный или Уплотненный и установите значение интервала в цифрах.
- Нажмите ОК
Если вы предпочитаете работать с клавиатурой путем вызова сочетаний клавиш, то вам необходимо самостоятельно установить такие сочетания клавиш для применения команд уплотненного или разреженного интервала между символами.
Если вы используете редактор Word 2003, то откройте диалоговое окно Настройка (меню Сервис — команда Настройка) и нажмите кнопку Клавиатура. Откроется диалоговое окно Настройка клавиатуры. В поле Категории выберите строку Формат, а в поле Команды выберите строку Condensed (уплотненный интервал) или Expanded (разреженный интервал) и задайте для этих команд подходящие вам сочетания клавиш.
Если вы используете редактор Word 2007, то для вызова диалогового окна Настройка клавиатуры необходимо открыть диалоговое окно Параметры Word и перейти на закладку Настройка. В открывшейся панели нажать кнопку Настройка. Далее в поле Категории выбрать категорию Все команды, а в поле Команды найти и выбрать строку Condensed или Expanded и назначить для этих команд свои сочетания клавиш.
Уменьшение расстояния между буквами в документе Word
- Выделите фрагмент текста, интервал между знаками в котором требуется уменьшить.
Вызовите параметры группы инструментов «Шрифт», кликнув по обозначенному на изображении ниже значку или нажав на клавиши «Ctrl+D».
Читайте также: Сочетания клавиш для удобной работы в Word
В открывшемся окне перейдите на вкладку «Дополнительно» (в старых версиях программы – «Межзнаковый интервал») и выберите в выпадающем списке «Интервал» параметр «Уплотненный».
Примечание: Вместо шаблонного значения межзнакового интервала можно задать произвольное – для этого следует указать желаемое количество пунктов в расположенном справа поле «на».
В доступной немного ниже области предварительного просмотра можно видеть, как внесенные изменения отразятся на тексте, а для их сохранения и закрытия окна необходимо нажать «ОК».
Таким образом выполняется равномерное уменьшение расстояния между содержащимися в любом фрагменте текста буквами, однако иногда его требуется отрегулировать более тонко. Для этого следует изменить кернинг, то есть уменьшить отступ между теми парами знаков, которые визуально «подходят» друг другу (к примеру, буквы «A» и «V»), и увеличить его между теми, что не умещаются.
- Повторите действия из первых двух шагов представленной выше инструкции. В открывшемся окне «Шрифт» так же, как и в предыдущем случае, перейдите на вкладку «Дополнительно».
Установите отметку в чекбоксе «Кернинг для знаков размером», а в расположенное праве поле «пунктов и более» введите желаемое значение.
Для подтверждения изменений воспользуйтесь кнопкой «ОК».
Если поставленная перед вами задача заключается не только в изменении так называемого горизонтального расстояния между символами (собственно, межзнакового интервала), но и в его вертикальной регулировке, то есть между строк, ознакомьтесь с другой инструкцией на нашем сайте, ссылка на которую дана ниже.
По необходимости, как в дополнение к межсимвольному интервалу, так и независимо от него, можно уменьшить размер стандартных пробелов, сделав их короткими или четвертными, либо, если изначально они слишком большие, исправив на стандартные. Обо всем этом мы тоже ранее рассказывали в отдельных статьях.
Мы рады, что смогли помочь Вам в решении проблемы.
Помимо этой статьи, на сайте еще 11902 инструкций.
Добавьте сайт Lumpics.ru в закладки (CTRL+D) и мы точно еще пригодимся вам.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Эстетика типографики — Дизайн на vc.ru
При поддержке канала UI/UX Designer.
7542 просмотров
Цель типографики — улучшение разборчивости, читабельности и привлекательности текста. Перевод статьи, где рассмотрены элементы типографики, классификация шрифтов и лучшие практики их применения на примере крупных брендов.
Цель типографики — улучшение разборчивости, читабельности и привлекательности текста. Она включает в себя выбор шрифтов, их размер, длину строки, межстрочный интервал, межбуквенный интервал и кернинг.
Элементы типографики
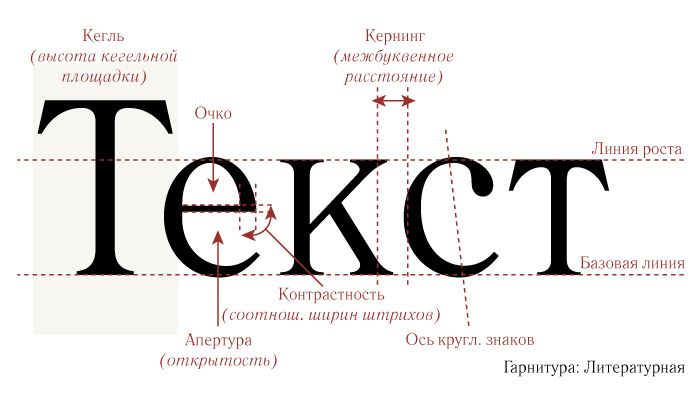
Гарнитура и шрифт
Шрифт — это графический рисунок начертаний букв и знаков, составляющих единую стилистическую и композиционную систему, набор символов определённого размера и рисунка. Шрифт является неотъемлемой частью типографики.
Линия строчных знаков
Средняя линия указывает на вершину строчных букв (или вершину x-высоты).
Базовая линия
Базовая линия — это линия, на которой расположено большинство букв.
х-высота
Это расстояние между базовой линией и верхом строчных букв.
Кернинг
Кернинг регулирует индивидуальный интервал между буквами для достижения визуально привлекательного результата.
Интервал
Межбуквенный интервал является последовательной настройкой оптического расстояния между буквами.
Интерлиньяж
Интерлиньяж (Leading или line-height) — это расстояние между двумя строками текста. Хорошо продуманное расстояние делает текст более разборчивым, поскольку помогает глазу легче переходить от одной строки текста к следующей. Стандартный интерлиньяж составляет 120% размера шрифта, но он может варьироваться.
Негативное пространство
В типографике отрицательное пространство описывает область между отдельными текстовыми элементами, например, параграфы или разные разделы текста. При правильном использовании отрицательное пространство может значительно улучшить читабельность.
Различные классификации шрифтов
С засечками (Serif)
Шрифты с засечками часто встречаются на печатных материалах, а также могут быть использованы для цифровых продуктов. Этот шрифт хорошо подходит для основного текста и заголовков.
Шрифт с засечками
Без засечек (Sans Serif)
Гарнитуры без засечек хорошо читаются на экранах, особенно с низким разрешением. Sans Serif может использоваться для основного текста и заголовков.
Sans Serif может использоваться для основного текста и заголовков.
Шрифт без засечек
Моноширинный
Каждая буква имеет одинаковую ширину. Часто используется в программировании. Для основного текста он не идеален, но его можно использовать для заголовков.
Моноширинный шрифт
Дисплейный
Дисплейный шрифт не рекомендуется к использованию в качестве основного текста, но может использоваться для заголовков (очень важно обратить внимание на разборчивость).
Дисплейный шрифт
Рукописный
Рукописные шрифты имитируют каллиграфию или почерк. Не следует использовать для основного текста, но можно использовать для заголовков (как и для шрифтов Display, очень важно обратить внимание на разборчивость).
Рукописный шрифт
Лучшие практики
Давайте взглянем на крупные бренды. Какую типографику они используют?
Какую типографику они используют?
Airbnb
font-family: Circular
Uber
font-family: UberMove
Dropbox
font-family: SharpGroteskWide
Evernote
font-family: Soleil
Intercom
font-family Graphik
Spotify
font-family: Circular
Basecamp
font-family: Graphik
Slack
font-family: Slack-Larsseit
Все они используют шрифт без засечек в геометрическом или гуманистическом стиле. Некоторые бренды, такие как Basecamp, Intercom, Airbnb и Spotify, используют один и тот же шрифт, но в разных вариантах. Каждый шрифт имеет очень хорошую читаемость. Они используют более смелый вариант шрифта для своих заголовков, чтобы обеспечить хороший контраст с подзаголовками и основным текстом.
Каждый шрифт имеет очень хорошую читаемость. Они используют более смелый вариант шрифта для своих заголовков, чтобы обеспечить хороший контраст с подзаголовками и основным текстом.
Рекомендации по улучшению типографики в пользовательских интерфейсах
Минимальное количество используемых шрифтов
Использование более трёх различных шрифтов делает сайт неструктурированным и непрофессиональным.
Хорошая контрастность и выбор правильного цвета очень важны для разборчивости и восприятия
Слишком низкий контраст ухудшает разборчивость текста, слишком высокий контраст — тоже не хорошо. В таком случае необходимо найти правильный баланс.
Убедитесь, что ваш текст и выделенные элементы узнаваемы для дальтоников. Пример: если вы используете в сером тексте выделение красным цветом, они могут не увидеть никакой разницы.
Используйте как можно меньше цветов для вашего контента (менее 3)
Сильно стилизованный текст, может быть неправильно понят или рассматриваться как другой элемент (как реклама или что-то подобное). Также будьте осторожны с синим цветом, потому что он часто используется для ссылок.
Также будьте осторожны с синим цветом, потому что он часто используется для ссылок.
Шрифты без засечек лучше для текста на экранах
Шрифты без засечек часто являются лучшим выбором для цифровых устройств, но это больше правило, нежели закон. Есть отличные шрифты с засечками, которые также подходят для основного текста.
Обратите внимание на ваш межстрочный интервал
Для оптимальной разборчивости межстрочный интервал должен быть около 140–180% размера вашего текста.
Уменьшите длину вашего текста
Длинная строка текста негативно влияет на читабельность и может сбить с толку, поэтому ограничьте длину строки до 70–80 символов.
Маленький текст нуждается в большем интервале
Меньшие шрифты труднее читать, поэтому буквы должны иметь больший межстрочный интервал.
Также у пользователя будут трудности с чтением контента, если весь текст будет в верхнем или нижнем регистре.
Обратите внимание на расстояние между буквами
Слишком узкий, собственно как и слишком широкий, межстрочный интервал ухудшает типографику.
Создайте хорошую иерархию для ваших текстовых элементов
Начиная с базового размера вашего основного текста, вы определяете типографский масштаб для всех других элементов (заголовков, подзаголовков и так далее). Хорошим инструментом для этого может быть type-scale.
Как и большинство элементов в цифровых продуктах, функциональность должна быть узнаваемой, а взаимодействие простым и приятным для пользователя. Трудночитаемый текст нанесёт вред взаимодействию с клиентом.
При выборе шрифта для вашего продукта следует учитывать три критерия:
- Разборчивость: отдельные буквы и знаки препинания должны быть узнаваемы. Здесь вступают в игру элементы кернинга и межстрочного интервала.
- Читабельность: общая картина текста очень важна для хорошего взаимодействия с клиентом.
- Многосторонность: визуальная иерархия на вашем сайте имеет важное значение. Убедитесь, что выбранный вами шрифт будет иметь разные веса и стили.

Заключение
Всё вышеперечисленное является рекомендациями, а не правилами. Если пользователь вообще мало думает о типографике и просто получает приятные впечатления от чтения, значит, вы всё сделали правильно.
Руководство дизайнера по межбуквенному интервалу
Большая часть информации, которую мы потребляем, поступает при чтении, поэтому имеет смысл обращать внимание на слова при проектировании. Есть много аспектов типографики, но одним из моментов, который помог улучшить качество моего дизайна, был интервал между буквами.
Интервал между буквами заключается в добавлении и удалении пробела между буквами. Некоторые люди путают его с кернингом, но это разные вещи; межбуквенный интервал влияет на всю строку текста, тогда как кернинг регулирует расстояние между двумя отдельными буквами в данный момент времени. Кернинг лучше всего предоставить дизайнерам шрифтов, кроме того, в отличие от межбуквенного интервала, в настоящее время нет возможности управлять кернингом в CSS.
Я верю, что практика и наблюдательность изменят и ваше отношение к расстоянию между буквами в вашей работе.
Назначение межбуквенного интервала
Основной целью межбуквенного интервала является улучшение разборчивости и удобочитаемости текста. Слова действуют по-разному в зависимости от их размера, цвета и фона, на котором они находятся. Регулируя межбуквенный интервал в соответствии со средой, в которой вы работаете, вы поможете читателям быстрее и эффективнее потреблять вашу информацию. Самое интересное, что они этого даже не заметят — в этом весь смысл работы.
Имейте в виду, что типографы думают о межбуквенном интервале и кернинге при разработке шрифта. Это означает, что вам не нужно применять его ко всему тексту, но чтобы иметь понимание, когда это необходимо, вы должны знать некоторые основные принципы и использовать хорошие шрифты.
Как расстояние между буквами влияет на удобочитаемость и читаемость
Удобочитаемость и удобочитаемость текста зависят от таких факторов, как высота строки, длина абзаца, размер шрифта, выбор шрифта, расстояние между буквами и многое другое. Что касается межбуквенного интервала, если вы только начинаете знакомиться с типографикой, лучшее, что вы можете сделать, — не злоупотреблять им. Я имею в виду, что просто не делайте расстояние между буквами слишком большим или слишком маленьким; даже если вы думаете, что это выглядит хорошо, людям будет трудно читать это, и это испортит их впечатление.
Что касается межбуквенного интервала, если вы только начинаете знакомиться с типографикой, лучшее, что вы можете сделать, — не злоупотреблять им. Я имею в виду, что просто не делайте расстояние между буквами слишком большим или слишком маленьким; даже если вы думаете, что это выглядит хорошо, людям будет трудно читать это, и это испортит их впечатление.
Заглавные буквы
Заглавные буквы предназначены для того, чтобы они появлялись в начале предложения или имени собственного в сочетании со строчными буквами. Когда заглавные буквы стоят рядом друг с другом, расстояние между ними слишком мало. Таким образом, чтобы добиться лучшей читаемости, необходимо увеличить пространство. Это относится как к крупным, так и к мелким шрифтам.
Межбуквенные заголовки
Если вы используете хорошо разработанные шрифты, вы можете быть уверены, что они хорошо откалиброваны, и вам не потребуется вносить в них какие-либо серьезные изменения. Однако проблема заголовков в том, что в больших масштабах расстояние между буквами выглядит несбалансированным. Это можно исправить, увеличив или уменьшив значение межбуквенного интервала.
Это можно исправить, увеличив или уменьшив значение межбуквенного интервала.
Строгих правил межбуквенного интервала нет — шрифтов много и все требуют индивидуального подхода — но если посмотреть, как крупные компании вроде Google и Apple относятся к своим шрифтам, можно найти много ценного информация там.
Давайте посмотрим на шрифты «Roboto» и «San Francisco» (первый используется в Material Design, а второй — в экосистеме Apple). Заголовки размером от 20 до 48 пикселей имеют либо положительное значение межбуквенного интервала, либо его нет. Если размер шрифта больше, межбуквенный интервал становится отрицательным. Эти точные числа не будут работать так хорошо для других шрифтов, но, попробовав разные подходы, я могу заявить, что это общий шаблон.
Я протестировал несколько рекомендаций по межбуквенному интервалу, и тот, который был опубликован Bazen Agency , работает для многих популярных шрифтов. Это будет хорошей отправной точкой для вас, но вы всегда можете применить дополнительные настройки:
- h2 — 96px — -1,5%
- h3 — 60 пикселей — -0,5%
- h4 — 48px — 0%
- h5 — 34px — 0,25%
- H5 — 24px — 0%
- H6 — 20 пикселей — 0,15%
- Подзаголовок — 16 пикселей — 0,15%
Если вам доведется разрабатывать множество приложений или вы планируете это сделать, одна вещь, которая мне поможет, — это использование стандартного Material Design и руководств Apple для их шрифтов. Они хорошо сбалансированы, что экономит много времени.
Они хорошо сбалансированы, что экономит много времени.
Межбуквенный интервал Основной текст
Если вы когда-нибудь читали что-нибудь о межбуквенном интервале, вы, вероятно, слышали народную мудрость типографа Фредерика Гауди: «Любой, кто будет использовать строчные буквы, украдет овец». (Есть аргумент, что он имел в виду только шрифты blackletter.) Некоторые дизайнеры восприняли это как жесткое правило и теперь никогда не регулируют межбуквенный интервал в тексте нижнего регистра.
Основываясь на своей практике и глядя на работу дизайнеров, я не могу согласиться с Гауди, потому что иногда небольшие изменения могут иметь большое значение в том, как работает ваш текст. Возьмем, к примеру, сжатые шрифты. При маленьком размере буквы расположены слишком близко друг к другу, что приводит к плохой читаемости. Увеличив межбуквенный интервал на 1,5%, вы увидите, что текст стал легче читать.
Если мы посмотрим на мой предыдущий пример, в рекомендациях для шрифтов «Roboto» и «San Francisco» межбуквенный интервал применяется к основному тексту; хотя в Сан-Франциско есть специальный «SF Pro Display» для заголовков и «SF Pro Text» для основного текста, межбуквенный интервал по-прежнему используется для их уточнения.
Существует множество различных шрифтов, и одно правило не применимо ко всем из них. Экспериментируйте с межбуквенным интервалом и делайте то, что вам кажется правильным. Есть несколько простых рекомендаций, которые поведут вас в правильном направлении, особенно при работе с основным текстом:
Имейте в виду Line-Height
Если высота строки превышает 120%, скорее всего, отрицательный интервал между буквами приведет к несбалансированному виду абзаца. Чтобы уточнить его, вам нужно либо оставить его на уровне 0%, либо лишь немного увеличить.
Светлый текст на темном фоне
На темном фоне белый текст выглядит переэкспонированным, поэтому буквы кажутся слишком тесными. Чтобы сделать его более разборчивым, я бы посоветовал вам немного увеличить межбуквенный интервал.
Общие значения для основного текста
Вы можете использовать следующие рекомендации для основного текста, которые я протестировал с несколькими гарнитурами:
- Основной текст 1 — 16 пикселей — 0,5%
- Тело 2 — 14 пикселей — 0,25%
Межбуквенные интервалы Подписи
В отличие от заголовков и основного текста, в шрифтах меньшего размера не так много вариантов межбуквенного интервала. Это обычная практика, когда размер шрифта меньше 13 пикселей, чтобы увеличить расстояние между буквами, чтобы сделать его разборчивым. Но всегда есть исключения (рекомендации SF Pro Text предлагают использовать положительное расстояние между буквами только при размере шрифта 11 пикселей или меньше). Обязательно поэкспериментируйте с настройками.
Это обычная практика, когда размер шрифта меньше 13 пикселей, чтобы увеличить расстояние между буквами, чтобы сделать его разборчивым. Но всегда есть исключения (рекомендации SF Pro Text предлагают использовать положительное расстояние между буквами только при размере шрифта 11 пикселей или меньше). Обязательно поэкспериментируйте с настройками.
Вы можете использовать следующие значения в качестве отправной точки, а затем отредактировать их так, чтобы они соответствовали выбранному вами шрифту:
- Подпись — 12 пикселей — 0,5%
- Overline — 10 пикселей — 1,5%
Последний совет
Одной из вещей, которые помогли мне улучшить свои навыки в типографике, было знакомство с другими дизайнерами и особенно с литейщиками шрифтов. Расшифровывая их работы, вы можете заметить некоторые нюансы их обращения с типографикой, и это поможет вам в будущих проектах.
Как управлять межбуквенным интервалом путем настройки параметров отслеживания и кернинга
РАСШИРЕННЫЕ · 3 МИН
Улучшите внешний вид форматированного текста, изменив общий интервал между словами, между отдельными буквами и даже между строками.
Что вам понадобится
Получить файлы
Загрузите образец файла для практики. (ZIP, 26,7 МБ)
Этот образец файла содержит ресурсы, предоставленные Adobe Stock только для учебных целей. Ознакомьтесь с файлом ReadMe в папке, чтобы узнать условия использования этого файла. В Adobe Stock есть миллионы бесплатных изображений и видео для коммерческого использования. Вы можете получить 10 изображений с бесплатной месячной пробной версией.
Используйте трекинг, кернинг и интерлиньяж, чтобы улучшить типографику и облегчить чтение текста.
Трекинг
Трекинг регулирует общий интервал между буквами в слове, строке или абзаце. Это влияет на общий тон вашего дизайна — увеличенное отслеживание делает ваш текст объемным и изысканным; уменьшенное отслеживание делает его компактным и срочным.
Отслеживание изменений в разделе Символ панели Свойства или используйте панель Символ ( Тип > Символ ).
Отслеживание заголовков
- Выберите текст заголовка с помощью инструмента Введите и выберите или введите значение в меню «Отслеживание».
- Вы также можете нажимать стрелки вверх/вниз или нажимать стрелки, удерживая нажатой клавишу Shift, для изменения с шагом 10.
Отслеживание основного текста
Небольшое количество положительного отслеживания может улучшить читаемость подзаголовков, текста, отображаемого на экране, и таких элементов, как цитаты и боковые панели, которые должны выделяться. Негативное отслеживание редко используется для основного текста, поскольку он может выглядеть сжатым и трудночитаемым. Попробуйте сами.
Совет: Вы можете настроить отслеживание визуально. Сначала нажмите Cmd+K (macOS) или Ctrl+K (Windows), чтобы открыть Настройки . В Units & Increments измените Kerning/Tracking на более низкое значение для более точных правок. Мы использовали 5/1000 em. Выберите текст с помощью Введите tool, а затем нажимайте Option (macOS) или Alt (Windows) и стрелки влево/вправо, пока отслеживание не станет правильным.
Мы использовали 5/1000 em. Выберите текст с помощью Введите tool, а затем нажимайте Option (macOS) или Alt (Windows) и стрелки влево/вправо, пока отслеживание не станет правильным.
Кернинг
Чтобы заголовки выглядели профессионально, совместите отслеживание с кернингом. Кернинг регулирует расстояние между любыми двумя буквами, в то время как отслеживание влияет на расстояние более чем для двух букв.
Попробуйте автоматические параметры кернинга, встроенные в InDesign, и сразу же получите хорошие результаты.
- Выберите текст заголовка и примените оптический или метрический кернинг в Панель символов или панель Свойства . Оптический кернинг регулирует расстояние в зависимости от формы букв и, как правило, является хорошим вариантом для большого отображаемого текста. Кернинг метрик опирается на метрики сочетания шрифтов в дизайне шрифта и лучше подходит для меньшего текста, такого как подзаголовки и основной текст.

Советы по выявлению неправильного интервала :
- Обратите внимание на неправильный интервал в некоторых комбинациях букв, таких как Va, Fo, Ta, AV, AT, AW. Может потребоваться легкий ручной кернинг при больших размерах экрана. Для кернинга символов вручную выберите инструмент Type и щелкните между двумя буквами. Выберите значение кернинга в меню или нажмите стрелки вверх/вниз; добавьте Shift для больших приращений.
- Попробуйте оптически сбалансировать пространство между буквами. Прищурьтесь, чтобы размыть буквы, и сфокусируйтесь на фигурах и пустом пространстве между ними.
- Поверните текст заголовка на 180°, чтобы вместо этого работать с абстрактными формами. Когда вы закончите, выберите текст с помощью Инструмент Selection и установите его обратно на 0° в разделе Transform панели Properties .
- Чтобы настроить кернинг визуально, щелкните между двумя буквами с помощью инструмента Введите , а затем нажмите Option (macOS) или Alt (Windows) + стрелки влево/вправо.
 Чтобы сбросить настройки трекинга и кернинга по умолчанию, выберите текст с помощью инструмента Type . Нажмите Cmd+Option+Q (macOS) или Ctrl+Alt+Q (Windows).
Чтобы сбросить настройки трекинга и кернинга по умолчанию, выберите текст с помощью инструмента Type . Нажмите Cmd+Option+Q (macOS) или Ctrl+Alt+Q (Windows).
Ведущий
Интерлиньяж — это расстояние между строками, измеренное от базовой линии до базовой линии. (Базовая линия — это невидимая линия, на которой «сидят» буквы.)
- Выберите несколько строк текста с помощью инструмента Selection или инструмента Type .
- Установить интерлиньяж на панели Символ или Свойства .
Советы:
- Для облегчения чтения интерлиньяж обычно устанавливается на два пункта больше, чем размер шрифта, например, 10pt/12pt, 11pt/13,5pt (размер шрифта/интерлиньяж). Вы можете увеличить интерлиньяж, чтобы добавить немного воздушности.
- Для более длинных строк текста в более широких столбцах увеличьте значения интерлиньяжа, чтобы помочь читателю вернуться к началу следующей строки.

- Для визуальной настройки интерлиньяжа выберите абзац с помощью инструмента Type . Нажимайте Option+стрелки вверх/вниз (macOs) или Alt+стрелки вверх/вниз (Windows), пока интерлиньяж не станет правильным.
- Чтобы сбросить ведущий к настройке «Авто», выберите абзац и нажмите Cmd+Option+Shift+A (macOS) или Ctrl+Alt+Shift+A (Windows).
Продуманное расстояние между буквами, применяемое экономно, может поднять вашу типографику на новый уровень. Нет установленных формул — количество трекинга, кернинга и интерлиньяжа, которые вы применяете к заголовкам и основному тексту, зависит от шрифта, назначения и длины строки. Практикуйтесь, и вы скоро освоитесь.
html — Понимание межбуквенного интервала CSS: допустимо ли заменить значение по умолчанию normal на 0?
Задавать вопрос
Спросил
Изменено 3 года, 7 месяцев назад
Просмотрено 5k раз
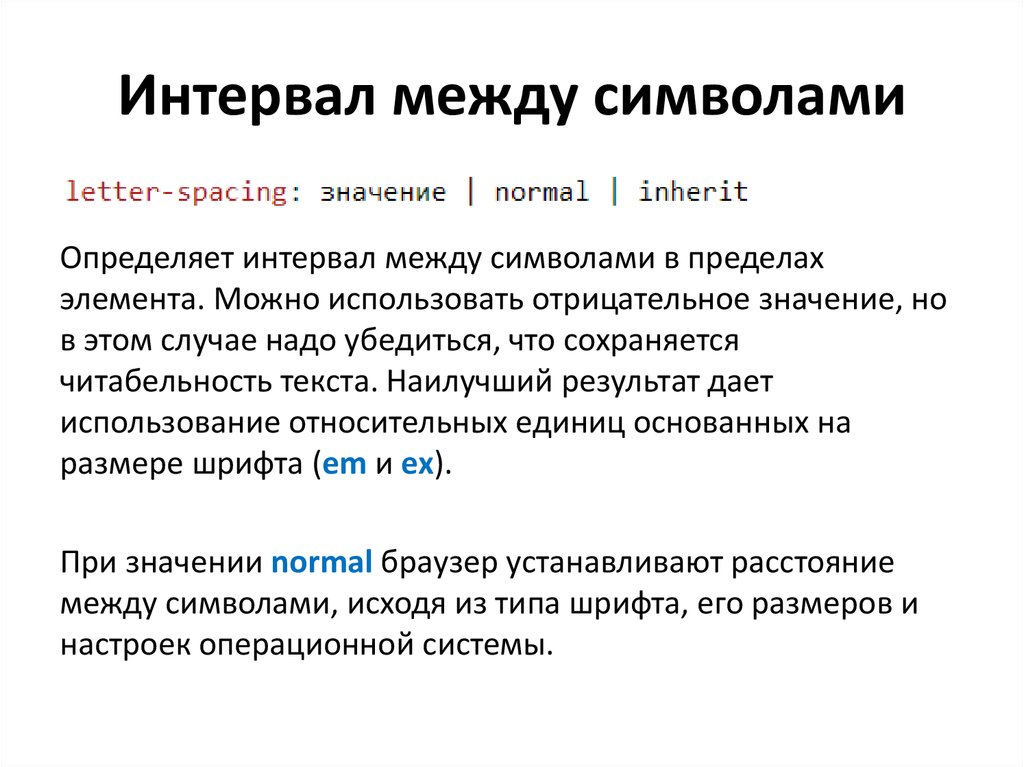
Согласно этой странице, свойство CSS letter-spacing имеет значение по умолчанию normal .
Примечательно, что значения, отличные от значений по умолчанию, добавляются к значению по умолчанию:
Самое важное, что следует учитывать при использовании межбуквенного интервала, это то, что указанное значение не меняет значения по умолчанию, оно добавляется к интервал по умолчанию, применяемый браузером (на основе метрик шрифта). межбуквенный интервал также поддерживает отрицательные значения, которые сужают появление текста, а не ослабление его.
Согласно этому определению, 0 должно быть эквивалентно значению по умолчанию нормальный , поскольку 0 + X = X.
1) Допустимо ли использовать 0 в качестве замены значения по умолчанию нормального ? (Это для реализации ползунка.)
2) Почему 0 не является значением по умолчанию? Зачем вводить другое значение (например, обычное )?
Этот тест на CodePen также предполагает, что значение 0 действительно эквивалентно значению по умолчанию обычный .
.свободный {
межбуквенный интервал: 2px;
}
.тугой {
межбуквенный интервал: -1px;
}
.нуль {
межбуквенный интервал: 0;
}
.обычный {
межбуквенный интервал: нормальный;
} Для этого типа не применяется дополнительный межбуквенный интервал.
Этот шрифт имеет свободный интервал между буквами
2px.Этот шрифт имеет узкий интервал между буквами
.-1pxЭтот тип имеет межбуквенный интервал
.0Этот тип имеет межбуквенный интервал
9.0309normal
- html
- css
- межбуквенный интервал
4
Нет, оба не являются в точности эквивалентными . Если вы проверите текущую спецификацию
обычный
Интервал — это обычный интервал для текущего шрифта. Это значение позволяет агенту пользователя изменять расстояние между символами для выравнивания текста по ширине .

Затем
<длина>Это значение указывает на межсимвольный интервал в дополнение к стандартному интервалу между символами. Значения могут быть отрицательными, но могут быть ограничения, зависящие от реализации. Пользовательские агенты не могут дополнительно увеличивать или уменьшать межсимвольный интервал для выравнивания текста.
В большинстве случаев они будут отображаться одинаково, но, как вы можете прочитать, пользовательский агент не обрабатывает оба одинаково.
Определение в черновике следующего уровня, похоже, немного изменилось, и теперь оба одинаковы.
По устаревшим причинам вычисленный межбуквенный интервал, равный нулю, дает разрешенное значение (возвращаемое значение getComputedStyle()) нормальное..
Вы также можете прочитать здесь: https://github.com/w3c/csswg-drafts/issues/1484
CSS2 раньше обрабатывал нормали, отличные от 0, поэтому требовались другие вычисления.
Теперь, когда спецификация относится к ним одинаково...
Не знаю, все ли браузеры уже реализуют этот уровень, но вы, скорее всего, можете считать их одинаковыми
2
Согласно документам Mozzila: https://developer.mozilla.org/en-US/docs/Web/CSS/letter-spacing#Values
Нормальный межбуквенный интервал для текущего шрифта. В отличие от значения 0, это ключевое слово позволяет агенту пользователя изменять расстояние между символами для выравнивания текста.
Похоже, что 0 — более жесткое значение, чтобы установить его по умолчанию. Нормальный может быть изменен пользовательским агентом.
Твой ответ
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Обязательно, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Что можно и чего нельзя делать при межбуквенном интервале
Еще одна неделя, еще одна статья о дизайне! Если вы пропустили последние несколько, я настоятельно рекомендую проверить их, так как эти мелочи могут оказать большое влияние на ваш общий дизайн. И вы заметили, что все они связаны с типографикой?
Люди недооценивают типографику! Впрочем, я приберегу остальную часть этого разглагольствования на другой день. А пока давайте посмотрим, что вы должны и не должны использовать межбуквенный интервал для в Интернете.
Почему
межбуквенный интервал имеет значение Прежде чем я перейду к некоторым советам и хитростям, я хочу кратко упомянуть, почему вы должны заботиться о межбуквенном интервале для начала.
- Влияет на удобочитаемость (помогает, если сделано правильно, вредит, если сделано неправильно)
- Может помочь придать шрифту более изысканный вид
Удобочитаемость должна превыше всего. У нас есть текст на наших страницах, поэтому любые решения, которые мы принимаем с межбуквенным интервалом , должны быть направлены на то, чтобы сделать наш текст максимально удобным для чтения.
Дополнительным преимуществом этого является то, что вещи просто выглядят лучше , пока вы этим занимаетесь. Добавление мелких деталей к вашим проектам — это то, что превращает просто нормальное изображение в действительно четкое, и хорошее использование межбуквенный интервал действительно может помочь в этом.
межбуквенный интервал что можно и чего нельзя делать ДЕЛАТЬ: добавить**
межбуквенный интервал к тексту в верхнем регистре не пишите много текста заглавными буквами, но если это короткие заголовки, вам это сойдет с рук).
Один из способов облегчить чтение — добавить немного межбуквенного интервала . Стремитесь к легкому прикосновению, просто чтобы немного расставить вещи.
В приведенном выше примере вы заметите, что это едва заметно. В этом-то и смысл! Мы делаем это не по творческим причинам или не пытаемся оказать влияние, мы просто вносим тонкие изменения. Это дает каждому персонажу немного больше места и помогает улучшить читаемость.
Это дает каждому персонажу немного больше места и помогает улучшить читаемость.
НЕЛЬЗЯ: добавлять слишком много
межбуквенных интервалов Хотя добавление только штриха может облегчить чтение текста в верхнем регистре, слишком большое его значение затрудняет чтение, так что следите за этим. В большинстве случаев цель состоит в том, чтобы текст было легче читать, поэтому всегда помните об этом, когда экспериментируете со своими значениями.
Возможно, вам нравится, как выглядит приведенный выше пример с огромным интервалом между буквами . Это определенно придает ему неповторимый вид. Возможно, вы видели несколько действительно хороших способов использования действительно большого с интервалом между буквами в мире, но в большинстве случаев это происходит в очень специфических ситуациях. Это придает ему уникальный вид, но также делает его намного труднее читать!
Так что да, это может быть творчески использовано, чтобы выглядеть красиво или намеренно замедлить чтение, но имейте в виду, что это может сильно повлиять на читабельность текста, поэтому постарайтесь не сойти с ума. Используйте его в логотипе для слогана или чего-то еще, не используйте его в наборе слов, которые вы действительно хотите, чтобы люди читали.
Используйте его в логотипе для слогана или чего-то еще, не используйте его в наборе слов, которые вы действительно хотите, чтобы люди читали.
СЛЕДУЕТ: Увеличить**
межбуквенный интервал для мелкого текста Когда размер текста становится меньше (обычно менее 16 пикселей в Интернете), его становится труднее читать. В зависимости от шрифта может помочь небольшое количество межбуквенных интервалов . Опять же, не заходите слишком далеко! Однако при меньшем размере шрифта символы могут казаться немного переполненными, и это может облегчить чтение.
Это может быть для таких вещей, как подписи к изображениям, авторам и другим местам, где меньше размер шрифта имеет смысл. Просто добавьте немного штриха, не сходите с ума!
НЕЛЬЗЯ: Играйте с межбуквенным интервалом
вашего основного текста Если шрифт, который вы выбрали для вашего тела, выглядит слишком тесным, и вы чувствуете, что добавление небольшого межбуквенного интервала поможет сделать это более читабельно, я предполагаю, что вы выбрали экранный шрифт для своего тела.
Шрифты предназначены для определенных целей (по крайней мере, хорошие шрифты) и оптимизированы для использования в определенных размерах. Если вы посмотрите на шрифты, разработанные для печатного мира, то увидите, что некоторые суперсемейства выходят за пределы целых 9.0039 светлый , средний , полужирный , черный , шкала. У них будет это (и многое другое) для подписей, а затем новый набор для основного текста и еще один набор для отображения. Подписи предназначены для небольших размеров, основной текст — для основного текста, а дисплей — для больших размеров, таких как наши заголовки. Перейдите к Adobe Fonts (формально Typekit), и в параметрах поиска вы можете выбрать между «Отображение» и «Абзац».
В приведенном выше примере в верхнем нет межбуквенного интервала , тогда как второй имеет межбуквенных интервалов: 1px и нижний межбуквенных интервалов: -1px . Это не гигантское изменение, но я думаю, очевидно, что легче всего читать.
Если вы выберете шрифт, оптимизированный для основного текста (ваших абзацев), вам не придется играть с его межбуквенным интервалом . Возможно, вы могли бы немного поработать и сделать его лучше, но я предполагаю, что профессионал, разработавший шрифт, уже неплохо с этим справился.
СЛЕДУЕТ: Всегда добавляйте
межбуквенный интервал к маленькому тексту в верхнем регистре Вы можете подумать, что я жульничаю с этим, потому что я просто объединяю два предыдущих совета в один. Может быть, я, но стоит отметить, что вы действительно должны это сделать.
Мелкий текст труднее читать. Текст в верхнем регистре труднее читать. Дайте людям шанс и расставьте эти буквы! Я также хотел бы отметить здесь, что, возможно, это не лучшая идея использовать текст в верхнем регистре для мелкого текста, но иногда мы делаем что-то в целях дизайна — это может выглядеть очень красиво при умеренном использовании — поэтому, если вы просто нужно сделать это , тогда хотя бы добавьте к нему этот межбуквенный интервал . Бонус: дополнительное расстояние также может придать ему более эстетичный вид.
Бонус: дополнительное расстояние также может придать ему более эстетичный вид.
НЕЛЬЗЯ: Отклонять
межбуквенный интервал без уважительной причины Уменьшение межбуквенного интервала на чем-либо затруднит чтение. Бывают случаи, когда вы можете это сделать, например, Coudal Partners делает это, чтобы хорошо отразиться на своих заголовках (обратите внимание на свободное расстояние между буквами в их верхнем регистре, мелкий текст прямо над заголовком).
Однако я бы ограничил его большим текстом и, опять же, короткими вещами. Не сжимайте целый абзац только ради удовольствия (см. пример с абзацами выше для доказательства).
Некоторые шрифты, как правило, работают лучше, если установить их с узким межбуквенным интервалом , и если вам нужны несколько советов о том, как выбрать те, которые хорошо работают, эта статья от Hoefler & Co. великолепна.
Резюме
Вот tl;dr для всех, кто дочитал до конца 🙂
Хорошие дела
- добавить
межбуквенный интервалко всему тексту в верхнем регистре - иногда
межбуквенный интервалможет быть полезен, когда размер шрифтастановится маленьким (менее 16 пикселей) - И
межбуквенный интервалдействительно важен, если этот маленький текст в верхнем регистре
Вещи, которые вы не должны делать
- Добавьте слишком много
межбуквенных интервалов.
- Добавьте или уменьшите
межбуквенный интервалк вашему телу. Возможно, шрифт не был оптимизирован, но есть вероятность, что он в порядке. - Уменьшите
межбуквенный интервалбез уважительной причины (и если вы это сделаете, выберите шрифт, с которым он хорошо работает)
CSS | Свойство letter-spacing - GeeksforGeeks
Просмотреть обсуждение
Улучшить статью
Сохранить статью
- Последнее обновление: 02 авг, 2022
Посмотреть обсуждение
Улучшить статью
Сохранить статью
межбуквенный интервал 9Свойство 0134 в CSS используется для установки поведения интервала между текстовыми символами, т. е. увеличения или уменьшения интервала между символами в тексте.
Синтаксис:
межбуквенный интервал: нормальный|длина|начальный|наследовать;
Значения свойств :
- нормальный: Нормальный интервал между буквами для текущего шрифта, т.
 е. без дополнительного пробела между символами. Это значение по умолчанию.
е. без дополнительного пробела между символами. Это значение по умолчанию.
Синтаксис:
расстояние между буквами: нормальное;
Example:
html
|
Вывод:
- длина: Этот режим задает дополнительный межсимвольный интервал в дополнение к стандартному интервалу между символами.
 Допускаются и отрицательные значения.
Допускаются и отрицательные значения.
Синтаксис:
межбуквенный интервал: длина;
Пример:
html
8 <9 html 9
9 0339 |
Output:
- начальное значение: Этот режим устанавливает для этого свойства значение по умолчанию.

Синтаксис:
межбуквенный интервал: начальный;
Поддерживаемые браузеры: Ниже перечислены браузеры, поддерживаемые свойством межбуквенного интервала:
- Google Chrome 1.0 и выше
- Edge 12.0 и выше
- Internet Explorer 4.0 и выше 3 Opera
- и Firefox 1.04 1.04 и выше и выше
- Apple Safari 1.0 и выше
Рекомендуемые статьи
Страница :
Как изменить межбуквенный интервал в Photoshop (3 простых шага)
Photoshop наиболее известен своей способностью создавать плавные фотореалистичные корректировки, но с годами Adobe добавила множество других функций. Конечно, в Photoshop есть инструмент «Текст», но если вы покопаетесь в панелях «Символ» и «Абзац», вы найдете несколько довольно сложных инструментов для типографского дизайна.
Если вам нужно много печатать, возможно, вам лучше использовать такие программы, как Illustrator или InDesign, так как они имеют гораздо больше функций, ориентированных на шрифт, для длинных текстовых фрагментов. Photoshop отлично справляется со многими задачами, но он лучше подходит для редактирования пиксельных изображений, а не для набора текста. 9
Photoshop отлично справляется со многими задачами, но он лучше подходит для редактирования пиксельных изображений, а не для набора текста. 9
Краткое руководство по изменению межбуквенного интервала в Photoshop
Шаг 1: Откройте меню Окно и выберите Символ .
Шаг 2: Переключитесь на инструмент Введите и выберите текстовый слой.
Шаг 3A: Чтобы отрегулировать расстояние между двумя буквами, щелкните, чтобы поместить курсор между ними, и отрегулируйте параметр кернинга на панели «Символ».
Шаг 3B: Чтобы одинаково настроить расстояние между всеми буквами в текстовом поле, выделите текст и настройте параметр отслеживания на панели «Символ».
Если вы уже знакомы с терминами набора текста, возможно, это все, что вам нужно для начала. Если вы новичок в мире типографики или вам нужно более подробное объяснение панели «Символ» и того, как использовать отслеживание и кернинг, читайте дальше!
Если вы новичок в мире типографики или вам нужно более подробное объяснение панели «Символ» и того, как использовать отслеживание и кернинг, читайте дальше!
Основы типографики: отслеживание и кернинг
Прежде чем мы перейдем к подробному руководству, стоит уделить время объяснению нескольких основных терминов типографики.
Отслеживание и кернинг — это два метода, используемые для изменения межбуквенного интервала в Photoshop и любой другой программе с расширенными элементами управления типографикой.
Отслеживание используется для одновременной корректировки всех букв в тексте, а кернинг позволяет контролировать интервал между двумя отдельными буквами.
Многие шрифты (особенно те, которые можно найти в Adobe Fonts) имеют пользовательские пары кернинга, установленные дизайнером. Они используются по умолчанию, когда для параметра кернинга установлено значение «Метрики».
Обычно они охватывают особо проблемные пары букв, например, когда заглавная V ставится рядом с заглавной A.
Без какого-либо кернинга компьютер создал бы очень заметное и странное пространство между двумя буквами, но, уменьшив кернинг между двумя буквами, вы можете создать гораздо более приятный макет.
Большинство программ Adobe также имеет настройку оптического кернинга, которая пытается применить кернинг автоматически на основе формы букв, имитируя то, что графический дизайнер мог бы сделать вручную с отдельными парами букв.
Он работает не во всех случаях идеально, но может дать желаемый результат или, по крайней мере, послужить хорошей отправной точкой для ручного устранения проблемных мест.
Вы можете применить пользовательский кернинг к каждой паре букв по отдельности, но это может занять много времени, поэтому он обычно используется только для приложений с ограниченным текстом, таких как название компании в дизайне логотипа, заголовки обложек книг и заголовки (или приводить глупые примеры, см. выше).
Будьте осторожны, когда начинаете изучать кернинг. Как только вы начнете обращать внимание на кернинг в своих собственных проектах, вы начнете замечать его повсюду — и большая часть кернинга в мире сделана очень плохо! На самом деле это что-то вроде шутки среди типографов и других графических дизайнеров.
Как только вы начнете обращать внимание на кернинг в своих собственных проектах, вы начнете замечать его повсюду — и большая часть кернинга в мире сделана очень плохо! На самом деле это что-то вроде шутки среди типографов и других графических дизайнеров.
Подробное руководство по межбуквенному интервалу в Photoshop
Если вы осознаете риски (просто шутите… [вроде…]) и хотите продолжать изучать межбуквенный интервал в Photoshop, вот как применить отслеживание и кернинг в вашем проекте .
Шаг 1. Панель «Символ»
Панель «Символ» — это центр управления настройками вашего типографского дизайна, но она не всегда включена по умолчанию. Чтобы вызвать его, откройте меню Window и выберите Character 9.0134 .
Photoshop откроет его вместе с панелью «Абзац», так как они часто используются вместе.
Вы также можете открыть две панели, используя ярлык на панели параметров инструмента, когда выбран инструмент «Текст» (см. ниже).
Панель «Символ» поначалу может показаться немного запутанной, так как на маленьком пространстве расположено множество значков. Немного потренировавшись, вы привыкнете!
Шаг 2. Выбор текста
Переключитесь на инструмент «Текст» и выберите текстовый слой (или используйте инструмент «Текст», чтобы создать текст, если вы еще этого не сделали).
Если вы хотите использовать отслеживание, которое применяет одинаковый интервал между буквами к каждому символу, вам просто нужно выбрать текстовый слой. Вы также можете применить кернинг к части текста в текстовом слое, выбрав его с помощью текстового курсора инструмента «Текст» перед настройкой параметра отслеживания.
Если вы хотите использовать кернинг, вам нужно поместить текстовый курсор инструмента «Текст» между двумя буквами, которые вы хотите настроить.
Если вы попытаетесь применить кернинг ко всему текстовому слою или выбранным буквам, процесс просто не будет работать, если вы не настроите его на использование автоматических методов: Метрический, Оптический или 0 кернинг.
Шаг 3A: Применение отслеживания
Настроить процесс определенно сложнее, чем на самом деле! После того, как вы выбрали свой текст, вы можете использовать раскрывающееся меню отслеживания на панели «Символ», чтобы применить предустановленное количество отслеживания, или вы можете ввести пользовательское значение с помощью клавиатуры.
При настройке отслеживания вы обнаружите, что можете значительно изменить общую длину текстовой области, сохраняя при этом ее разборчивость. Несмотря на то, что между каждой буквой добавляется или удаляется лишь небольшое пространство, эффект быстро увеличивается в более длинных отрывках текста.
Шаг 3B: Применение кернинга
Применение кернинга может занять гораздо больше времени и может быстро привести вас к разочарованию. Его легко настроить, но также может быть трудно сказать, когда это именно так, особенно для тех, кто только начинает знакомиться с миром типографики.
Впрочем, в нем можно найти и некую медитативную безмятежность — все дело в том, как к этому подойти.
Поместив текстовый курсор инструмента «Текст» между двумя буквами, которые вы хотите настроить, используйте раскрывающийся список, чтобы установить пользовательскую величину кернинга. Вы также можете ввести пользовательское значение с помощью клавиатуры или использовать клавиши со стрелками вверх и вниз, чтобы настроить значение с шагом 10.
Как я упоминал ранее, вы также можете попробовать применить один из двух методов автоматического кернинга, Metrics или Optical. Эти параметры больше похожи на отслеживание и могут применяться без помещения курсора между каждой отдельной парой букв. Оба перечислены в раскрывающемся меню кернинга на панели «Символ», а также есть возможность установить кернинг на 0 для каждой пары букв.
Как правило, подойдет Metrics или Optical, но вы всегда можете использовать их в качестве отправной точки, а затем вручную настроить любые проблемные пары букв.
Последнее слово
Это все, что вам нужно знать о том, как изменить межбуквенный интервал в Photoshop, и, надеюсь, вы лучше понимаете некоторые основные типографские термины и функции.

 5%
5%



 В диалоговом окне указать все значения, а также отметить галочкой пункт «В новых документах, использующих этот шаблон».
В диалоговом окне указать все значения, а также отметить галочкой пункт «В новых документах, использующих этот шаблон».
 Кернинг преимущественно применяется в текстах с крупным шрифтом – заголовках и логотипах.
Кернинг преимущественно применяется в текстах с крупным шрифтом – заголовках и логотипах.

 Чтобы сбросить настройки трекинга и кернинга по умолчанию, выберите текст с помощью инструмента Type . Нажмите Cmd+Option+Q (macOS) или Ctrl+Alt+Q (Windows).
Чтобы сбросить настройки трекинга и кернинга по умолчанию, выберите текст с помощью инструмента Type . Нажмите Cmd+Option+Q (macOS) или Ctrl+Alt+Q (Windows).

 Теперь, когда спецификация относится к ним одинаково...
Теперь, когда спецификация относится к ним одинаково... 
 е. без дополнительного пробела между символами. Это значение по умолчанию.
е. без дополнительного пробела между символами. Это значение по умолчанию. Допускаются и отрицательные значения.
Допускаются и отрицательные значения.