Документация MIGx
Что такое MIGX?
MIGX это специальный тип дополнительных полей (TV), созданный для того чтобы объединить несколько разных TV в один. Такая система объединенных полей очень сильно упрощает администрирование сайта, когда есть необходимость заполнять много информации. Поля ввода в MIGX могут быть всеми стандартными типами — Текст, цифра, выпадающий список, картинка, чекбокс и пр.
Пакет позволяет разработчику гибко настроить структуру и набор используемых полей ввода в рамках одного MIGX-поля.
Дополнение поставляется со снипппетом getImageList, который позволяет быстро и просто вывести данные из заполненного дополнительного поля MIGX
MIGX расшифровывается как MultiItemsGridtv for MODX
Как работает специльный тип дополнительных полей (TV) MIGX
MIGX позволяет хранить сложную структуру данных в едином TV-поле. Данные хранятся в формате JSON. Данная документация предполагает, что вы имеете представление о том, что такое JSON.
Создание первого TV MIGX
Заготовка для конфигурации MIGX находится в директории /core/components/MIGX/examples/. В нижеследующем примере мы будем использовать заготовку «tabs.txt». Эта документация предполагает, что у вас установленно дополнение TinyMCE.
Файл tabs.txt содержит пример реализации простой галереи изображений. Галерея будет состоять из единого элемента, который объединяет в себе одно текстовое поле с редактором (описание изображения), одно поле изображения (само изображение), и короткую строку (заголовок). Все эти данные будут храниться в одном TV-поле.
Шаг 1: Создайте TV MIGX
- Заполните название, заголовок и все остальное как у любого другого TV-поля.
- Укажите к какому шаблону относится TV-поле
- Укажите тип ввода — MIGX
Шаг 2: Настроить поля ввода MIGX
Шаг 2.1: Вкладки формы
Вкладки формы определяет какие поля ввода будут предоставлены пользователю.
Скопируйте содержимое tabs.txt в поле «Вкладки формы»
[
{
"caption":"Info",
"fields": [
{
"field":"title",
"caption":"Title"
},
{
"field":"description",
"caption":"Description",
"inputTVtype":"richtext"
}
]
},
{
"caption":"Image",
"fields":[
{
"field":"image",
"caption":"Image",
"inputTVtype":"image",
"sourceFrom":"MIGX"
}
]
}
]
Сейчас мы разберем этот JSON на составляющие чтобы понять что есть что.
- Первый ключ
"caption"отвечает за то какой заголовок будет у вкладки. В данном случае —"Info". - Второй ключ
"fields"Содержит информаци о полях, доступных для редактирования в этой вкладке.
- Первый ключ элемента fields —
"field". Значение этого ключа соотвествует имени плейсхолдера при выводе данных черезgetImageList. - Второй ключ элемента fields —
"caption". Это заголовок, который увидит пользователь, заполняющий данные в панели управления. - Третий ключ элемента fields —
"inputTVtype". Позволяет указать тип TV (ДАТЬ СПИСОК)(по-умолчанию «text»)
- Первый ключ элемента fields —
-
- Во второй вкладке мы указали
"inputTVtype":"image"для того чтобы можно было загружать изображения. "sourceFrom":"MIGX"— если нужно чтобы изображения брались из предустановленного в настройках TV-поля источника файлов.
- Во второй вкладке мы указали
Ключи для «Вкладки форм»
| Ключ | Описание |
|---|---|
| field | Имя плейсхолдера, которое можно будет использовать в шаблоне при выводе через getImageList. |
| caption | Заголовок для поля ввода в панели управления. |
| description | Описание поля ввода в панели управления. |
| inputTVtype | Используется для определения типа ввода (по-умолчанию «text»). |
| inputTV | Название TV-поля, которые будет использовано. Например, можем создать ТВ «списко ресурсов», указать тут его название и получим список ресурсов внутри MIGX |
| default | The default value of that field. |
Шаг 2.2: Разметка колонок
Мы размечаем колонки чтобы дать пользователю общее представление о том, что содержится внутри элемента.
Скопируйте содержимое columns.txt в поле «Разметка колонок»
[
{"header": "Title", "width": "160", "sortable": "true", "dataIndex": "title"},
{"header": "Image", "width": "50", "sortable": "false", "dataIndex": "image","renderer": "this. renderImage"}
]
renderImage"}
]
Ключи для «Разметки колонок»
| Ключ | Описание |
|---|---|
| header | Название столбца |
| sortable | Можно ли сортировать столбец? |
| dataIndex | Поле, которое вы хотите вывести в этом столбце (значение ключа «field» из Вкладки форм) |
| renderer | Можно использовать средства визуализации для каждого столбца. Например, для того чтобы отображить миниатюры изображений в таблице, должна быть включена функция «this.renderImage». Возможные значения параметра renderer: this.renderimage this.renderImageFromHtml this.renderPlaceholder this.renderFirst this.renderLimited this.renderCrossTick this.renderClickCrossTick this.  renderSwitchStatusOptions renderSwitchStatusOptionsthis.renderPositionSelector this.renderRowActions this.renderChunk ImagePlus.MIGX_Renderer this.renderDate this.renderOptionSelector |
| editor | Cell Editor: For ingrid-editing, select an Editor for this column. this.textEditor — simple Text-input this.listboxEditor — shows a listbox with the input-options of that field |
Ввод данных
Шаг 1: Установка
Убедитесь, что вы установили MIGX, настроили MIGX TV, применили его к шаблону, и создал ресурс с этим шаблоном.
Шаг 2: Ввод данных
- Зайдите в ваш ресурс, а затем перейдите на вкладку «Дополнительные поля». Вы должны увидеть новое дополнительное поле.
- Нажмите на кнопку «Добавить»
Заполните поля, которые вы определили в настройках дополнительного поля. Если вы не видите никаких полей, убедитесь, что заполнили поле «Вкладки формы» соблюдая синтаксис JSON (Иногда при копировании примеров вы можете вставить неразрывные пробелы вместо обычных, в таком случае JSON не будет валидным)
Если вы не видите никаких полей, убедитесь, что заполнили поле «Вкладки формы» соблюдая синтаксис JSON (Иногда при копировании примеров вы можете вставить неразрывные пробелы вместо обычных, в таком случае JSON не будет валидным) - Нажмите кнопку «Готово»
- Нажмите кнопку «Сохранить», чтобы сохранить ресурс
Шаг 3: Изменение данных
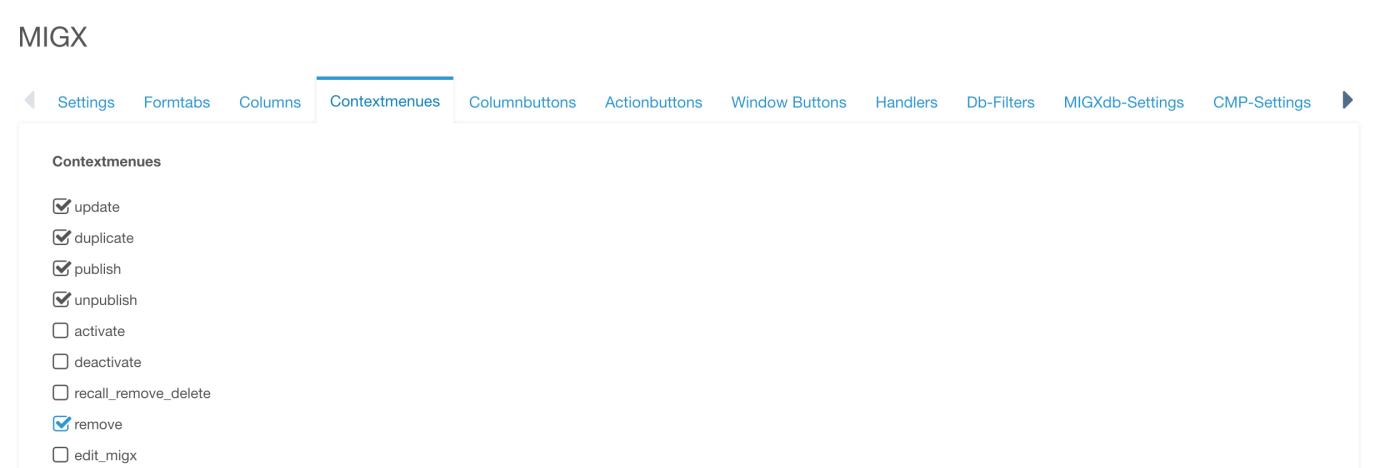
Щелкните правой кнопкой мыши на любом элементе. Выберите либо Update, дублировать или удалить.
Шаг 4: Упорядочивание данных
Зажмите и перетащите элемент, чтобы изменить его положение в таблице.
Вывод данных через getImageList
Отображение элементов MIGX
В комплекте с пакетом MIGX поставляется сниппет getImageList, который подходит для вывода данных из заполненного TV MIGX. Не смотря на название он может быть использован не только для вывода изображений, но для всех типов данных. Это что-то вроде getResources, но специально для MIGX.
getImageList может быть использован для организации любой структуры данных, например:
- галерея изображений
- слайдер с картинками или HTML
- табличные данные
- CSV или XML
- Что угодно на самом деле
Пример использования getImageList
Давайте выведем изображения, которыми мы заполнили TV MIGX на шаге 2. Вставьте этот код там, где вы хотите увидеть картинки.
<ul>
[[
getImageList?
&tvname=`myMIGXtv`
&tpl=`@CODE:<li>[[+idx]]<img src="[[+image]]"/><p>[[+title]]</p></li>
`]]
</ul>
tvname — название TV-поля. tpl — шаблон вывода. В tpl вы можете указать как название чанка, так и строку кода. Убедитесь, что указали @CODE:, если решили использовать указать шаблон строчно. При использовании чанка достаточно указать только название этого чанка.
Вывод с использованием RezImgCrop:
<li>
<img src="[[+image:rezimgcrop=`r-250`]]" alt="[[+title]]"/>
</>
Вывод MIGX TV внутри шаблона getResources
<li>
<a href="[[~[[+id]]]]">[[+pagetitle]]</a>
[[getImageList?
&tvname=`myMIGXtv`
&tpl=`thumbTpl`
&limit=`1`
&docid=`[[+id]]`
]]
</li>
Использование переменных из getResources в getImageList
Если вы хотите использовать переменные, поставляемые в шаблон getResources внутри шаблона getImageList вы можете передать эти данные в параметрах вызова getImageList. Вы можете задать произвольные имена этим параметрам, а вызывать их с помощью конструкции [[+property.myparam1]] в шаблоне getImageList.
[[getImageList?
&tvname=`myMIGXtv`
&tpl=`thumbTpl2`
&docid=`[[+id]]`
&limit=`1`
&pagetitle=`[[+pagetitle]]`
&originalResourceId=`[[+id]]`
]]
<li>
<a href="[[~[[+property. originalResourceId]]]]">Показать еще изображения от [[+property.pagetitle]]</a>
</li>
originalResourceId]]]]">Показать еще изображения от [[+property.pagetitle]]</a>
</li>
Параметры сниппета getImageList
| Ключ | Описание | |
|---|---|---|
| tvname | Название дополнительного поля, которое нужно вывести | |
| tpl | Название чанка для вывода. Можно также использовать конструкции @CODE: или @FILE:. Если оставить поле пустым, то будет выведен массив (как через pront_r в php) |
|
| wrapperTpl | Название чанка-обертки для результата работы сниппета. Принимает только один плесхолдер — [[+output]]. |
|
| docid | ID ресурса, дополнительное поле которого нужно вывести. Пригодится при выводе в шаблоне getResources: &docid=`[[+id]]` |
[[*id]] |
| value | Можно указать данные в формате JSON, вместо использования данных из TV-поля. Если указан, то Если указан, то docid и code{ignored} игнорируются. |
|
| limit | Если не ноль, то указывает сколько выводить элементов | 0 |
| offset | Кол-во элементов, которые нужно пропустить. | 0 |
| totalVar | Плейсхолдер, содержащий общее количество элементов. Полезно при использовании getPage. | total |
| randomize | Укажите &randomize=`1` если хотите организовать вывод в случайном порядке |
0 |
| preselectLimit | together with &randomize, this will preselect items from top to limit, for images you want to see in any case in ranomized output | 5 |
| where | Отфильтровать элементы. Пример:{"active:=":"1","rating:>":"5"} |
|
| sort | Сортировка может быть по нескольким полям одновременно. Пример: Пример:[{"sortby":"age","sortdir":"DESC","sortmode":"numeric"}, |
|
| toPlaceholder | Название плейсхолдера, в который следует поместить результат работы сниппета. К примеру есть указать &toPlaceholder=`MIGX`, то результат будет доступен в [[+MIGX]]. Примечание переводчика — почему-то этот плесхолдер не проходит проверку на пустоту. Чтобы решить эту проблему пользуйтесь wrapperTpl |
|
| toSeparatePlaceholders | Разделяет результат работы сниппета на отдельные плейсолдеры. Например есть указать &toSeparatePlaceholders=`MIGX`, то результат ля каждого элемента будет сохранен в отдельном плейсхолдере: [[+MIGX.1]] [[+MIGX.2]] …… |
|
| placeholdersKeyField | Применяется только в связке с &toSeparatePlaceholders. Пример: &placeholdersKeyField=`title` — получим [[+MIGX. firsttitle]] [[+MIGX.thirdtitle]] …… firsttitle]] [[+MIGX.thirdtitle]] …… |
|
| outputSeparator | Разделитель у элементов | |
| toJsonPlaceholder | output items as json into a placeholder, usefull when you want for example show randomized items on different places. example: &toJsonPlaceholder=`jsonoutput` -> [[getImagelist? &value=`[[+jsonoutput]]`…………….]] |
|
| jsonVarKey | example: &jsonVarKey=`MIGX_json` — this will use the value from $_REQUEST[‘MIGX_json’] as value, if any useful together with the backend-preview-feature |
MIGX_outputvalue |
Доступные плейсхолдеры в шаблоне вывода getImageList
| Ключ | Описание |
|---|---|
| [[+fieldname]] | Подставьте вместо ‘fieldname’ заданное вами значение поля |
| [[+idx]] | Индекс текущего элемента. Начинается всегда с 1 Начинается всегда с 1 |
| [[+_first]] | Содержит 1 если это первый элемент |
| [[+_last]] | Возвращает 1 если это последний элемент |
| [[+_alt]] | Возвращает 1 для каждого второго элемента |
| [[+total]] | Возвращает общее кол-во элементов, можно заменить ‘total’ настройкой &totalVar |
| [[+property.name]] | Можно использовать любые переданные параметры. К примеру если вы указали &docid=`20`, то [[+property.docid]] вернет 20 |
Продвинутое использование
Динамическая замена шаблона
Используя &tpl=`@FIELD:` можно установить любое поле шаблоном для вывода.
[[getImageList?
&tvname=`myMIGXtv`
&tpl=`@FIELD:mytplfield`
]]
Если вы определили поле «mytplfield» в настройках MIGX TV, getImageList будет использовать значение этого поля как шаблон для вывода данного элемента. Шаблон внутри поле «mytplfield» должен быть точно таким же, как содержание чанка, используемого обычно в &tpl=`chankname`.
Шаблон внутри поле «mytplfield» должен быть точно таким же, как содержание чанка, используемого обычно в &tpl=`chankname`.
Webdesign Создание сайта Part-5 Посадка на MODX
Сниппеты всех ЧАНКОВ
[maxbutton url=»#shema_posadka_gallery» text=»Схема полной посадки Галереи» ]
[maxbutton url=»#gallereya» text=»Посадка Галлереи на MODX» ]
[maxbutton url=»#end» text=»Go в КОНЕЦ» ]
Далее,
[maxbutton text=»Посадка — Темной ЦИФРОВОЙ ПОЛОСЫ» ]
на MODX с помощью
Создадим КАТЕГОРИЮ:
Элементы -> Категории
Теперь создадим новое дополнительное поле для ТЕМНОЙ ЦИФРОВОЙ ПОЛОСЫ: Это будет поле MIGX — которое будет содержать параметры Item-мов.
Создадим дополнительное поле:
Заполним поля:
И Опять берем migx-sample:
Правильная редакция 1-й части кода:
* * Tabs: (Вкладки формы:) [ {«caption»:»», «fields»: [ {«field»:»number»,»caption»:»Цифра бегущая»}, {«field»:»text»,»caption»:»Заголовок у цифры»}, {«field»:»description»,»caption»:»Описание под цифрой»,»inputTVtype»:»textarea»} ]} ] *
* * Tabs: (Вкладки формы:) [ {«caption»:»», «fields»: [ {«field»:»number»,»caption»:»Цифра бегущая»}, {«field»:»text»,»caption»:»Заголовок у цифры»}, {«field»:»description»,»caption»:»Описание под цифрой»,»inputTVtype»:»textarea»} ]} ] * |
Продолжаем заполнять «Дополнительное поле»
Правильная редакция такая:
* * [ {«header»: «Цифра бегущая», «sortable»: «true», «dataIndex»: «number»}, {«header»: «Заголовок у цифры», «sortable»: «true», «dataIndex»: «text»}, {«header»: «Описание под цифрой», «sortable»: «true», «dataIndex»: «description»} ] * *
* * [ {«header»: «Цифра бегущая», «sortable»: «true», «dataIndex»: «number»}, {«header»: «Заголовок у цифры», «sortable»: «true», «dataIndex»: «text»}, {«header»: «Описание под цифрой», «sortable»: «true», «dataIndex»: «description»} ] * * |
ЗДЕСЬ ВСЕ ПРАВИЛЬНО
Назовем кнопочку По понятнее))
И заполняем поля:
Обратим внимание!
Что через MIGX — мы выводим дополнительные поля для страницы — НО НЕ РЕСУРСЫ!
Если нам нужно вывести РЕСУРСЫ — то их нужно выводить не через MIGX, а через простое дерево ресурсов. В том случае, если у нас на каждый ресурс — должна быть внутренняя страница, что бы у нас не было не задействованный URL.
В том случае, если у нас на каждый ресурс — должна быть внутренняя страница, что бы у нас не было не задействованный URL.
И дозаполним все остальные блоки ЦИФР:
Теперь нам нужно это вывести:
Идем в соответствующий чанк:
Рабочий код из (ikon-media):
* * [[getImageList? &tvname=`Digital-Dark-Line` &tpl=`Digital-Dark-Line-item` &docid=`1` &limit=`4`]] * *
* * [[getImageList? &tvname=`Digital-Dark-Line` &tpl=`Digital-Dark-Line-item` &docid=`1` &limit=`4`]] * * |
Создадим чанк:
И вставим код в чанк:
Вставляем код и заполняем поля чанка:
И так выглядит ГЛАВНЫЙ ЧАНК — нашей
ТЕМНОЙ ПОЛОСЫ БЕГУЩИХ ЦИФР
ГОТОВО — обновляем — и проверяем вывод чанка:
Чуть поправим недочеты:
А в основном чанке:
Теперь наполним информацией уже все элементы:
Сразу кладу полный код уже с холдерами:
* * <div> <div> <h4><span data-count=»[[+number]]»></span> [[+text]]</h4> <p>[[+description]]</p> </div> </div> * *
* * <div> <div> <h4><span data-count=»[[+number]]»></span> [[+text]]</h4> <p>[[+description]]</p> </div> </div> * * |
Коды холдеров:
Готово!
Обновим сайт на MODX — и увидим вывод ПОЛОСЫ с БЕГУЩИМИ ЦИФРАМИ:
(в уроке была проблема с пробелом между 250 и 000 — но я сделал все сразу правильно — указал цифру 250000 — без пробела — поскольку пробел мы делаем java-скриптом)
И побалуемся) Проверим как могли бы выводиться больше рядов ЦИФР:
И все отлично выводится))
Отлично, Полосу с Бегущими цифрами посадили.
далее,
[maxbutton text=»Посадка Фото-Галлереи на MODX» ]
Обратим внимание, что у нас 2 пункта списка уже повторяются с теми что мы уже вывели в < header >
Вот как мы выкрутимся:
GO в ЧАНК header
из него мы можем скопировать уже ранее сделанный вывод:
Переходим в ЧАНК s-gallery-profile:
И вставляем код вывода в место пунктов списка:
Финальный код вывода:
[[getImageList? &tvname=`home-list` &tpl=`@CODE: <li><i></i>[[+title]]</li>` &docid=`1` &limit=`2`]]
[[getImageList? &tvname=`home-list` &tpl=`@CODE: <li><i></i>[[+title]]</li>` &docid=`1` &limit=`2`]] |
Теперь сделаем вывод ЗАГОЛОВКА:
и текст заодно выведем:
Создадим ДОПОЛНИТЕЛЬНОЕ ПОЛЕ ДЛЯ ЗАГОЛОВКА:
И сразу создадим ДОПОЛНИТЕЛЬНОЕ ПОЛЕ для текста:
Не вывода — а ВВОДА (Я ИСПРАВИЛ) — А ТО НЕ ПОЯВЛЯЛСЯ РЕДАКТОР для ввода текста
И теперь идем в НАШИ ПОЛЯ:
Тут скрин — еще без РЕДАКТОРА ТЕКСТА (но смысл ясен)
Наполним их:
Теперь давайте их выведем: С помощью [Pdofield]
— что бы данный вывод можно было бы свободно применять и на ДРУГИХ СТРАНИЦАХ (а не только на главной)
* * [[pdoField? &docid=`1` &field=`text_gallery`]] *
* * [[pdoField? &docid=`1` &field=`text_gallery`]] * |
Сохраним и наблюдаем ВЫВОД Заголовка + Текста:
Давайте исправим:
Отлично — теперь вывод Заголовка + Текста так как нужно!
Тут мы перескакивали и теперь сосредоточимся на Галерее:
Теперь займемся посадкой самой ГАЛЛЕРЕИ:
Делаем Аналогично как мы делали с Выводом изображений СЕРТИФИКАТОВ: (Инструкция для сертификатов — ниже этой записи)
Т. е Отладили работу вывода картинок (Независимых) на Gulp!
е Отладили работу вывода картинок (Независимых) на Gulp!
А вот теперь ПРИМЕНИМ наши обновленные коды (HTML + common.js) уже в Админке MODX!
Затем, откроем ЧАНК s-gallary-profile:
И на всякий случай заменим копированием файлы сценариев: (Как и для СЕРТИФИКАТОВ)
Отлично! Проверяем! Работает!
Возможно тут «Перескок» в инструкции, но я продолжу логику посадки, и заменим наши «ЖЕСТКИЕ ССЫЛКИ к картинкам»
на [ placeholder ]
Это уже готовый плейсхолдер:
* * [[getImageList? &tvname=`gallery` &tpl=`galleryItem` &docid=`1`]] *
* * [[getImageList? &tvname=`gallery` &tpl=`galleryItem` &docid=`1`]] * |
ПО сути ВСЕ! Полностью посадили Галерею на MODX.
( Причем инструкции по созданию вложенного чанка и дополнительного поля — у нас получились ниже )
Смотрим схему:
* * [[phpthumbof? &input=`[[+galleryImage]]` &options=`&w=1200&h=680&zc=1`]]» data-preview=»[[phpthumbof? &input=`[[+galleryImage]]` &options=`&w=640&h=363&zc=1`]] *
* * [[phpthumbof? &input=`[[+galleryImage]]` &options=`&w=1200&h=680&zc=1`]]» data-preview=»[[phpthumbof? &input=`[[+galleryImage]]` &options=`&w=640&h=363&zc=1`]] * |
И прям во время редактирования чанка: создаем категорию: для Галереи:
И уже можем выбрать эту категорию при создании нашего ПОД-ЧАНКА galleryItem : (Завершаем создание чанка)
Готово! Это под-чанк galleryItem
Но мы еще его отредактируем:
Отредактируем его так:
<a href=»[[phpthumbof? &input=`[[+galleryImage]]` &options=`&w=1200&h=680&zc=1`]]» data-preview=»[[phpthumbof? &input=`[[+galleryImage]]` &options=`&w=640&h=363&zc=1`]]»></a>
<a href=»[[phpthumbof? &input=`[[+galleryImage]]` &options=`&w=1200&h=680&zc=1`]]» data-preview=»[[phpthumbof? &input=`[[+galleryImage]]` &options=`&w=640&h=363&zc=1`]]»></a> |
И далее создадим «Дополнительное поле» с именем
tvname=gallary
заполним поля:
И параметры ввода:
[ {«caption»:»Информация о картинке», «fields»: [ {«field»:»title»,»caption»:»Название»}, {«field»:»galleryImage»,»caption»:»Картинка»,»inputTV»:»galleryImage»} ]} ]
[ {«caption»:»Информация о картинке», «fields»: [ {«field»:»title»,»caption»:»Название»}, {«field»:»galleryImage»,»caption»:»Картинка»,»inputTV»:»galleryImage»} ]} ] |
и заголовки Таблицы:
[
{«header»: «Название», «sortable»: «true», «dataIndex»: «title»},
{«header»: «Изображение», «width»: «80», «sortable»: «false», «dataIndex»: «galleryImage»,»renderer»: «this. renderImage»}
]
renderImage»}
]
[ {«header»: «Название», «sortable»: «true», «dataIndex»: «title»}, {«header»: «Изображение», «width»: «80», «sortable»: «false», «dataIndex»: «galleryImage»,»renderer»: «this.renderImage»} ] |
И не забываем последнюю вкладку:
Теперь собственно создадим (galleryImage) — Дополнительное поле, которое мы упомянули в КОДЕ «Вкладки формы» — Дополнительного поля gallery
но которого физически еще не существует:
Создаем:
Остальнольное НИЧЕГО НЕ ТРОГАЕМ! Сохраняем!
Если мы обновим страницу — то Фото-в Галерее быть не должно!
Галерею будем сейчас наполнять:
Для этого пойдем в Редактирование главной страницы:
И далее прокопируем Элементы галереи:
И если мы уже внесли изменения в код ( HTML + Common. js )
js )
по отлаженной технологии Gulp (инструкции выше) —
то ПОЛНАЯ ПОСАДКА Галереи у нас ЗАВЕРШЕНА и РАБОТАЕТ!
И рабочая ГАЛЕРЕЯ на MODX:
Теперь давайте также сделаем вывод для СЕРТИФИКАТОВ:
С начала мы все отладили на Gulp
И все заработало без прямых ссылок на Изображения сертификатов — и работает уже с помощью common.js
Так это выглядит для Gulp:
Прекрасно, теперь — что бы внедрить такую же возможность для посаженного на MODX сайта, делаем следующее:
Заменяем старые файлы Движка — новыми из Gulp:
затем, GO в ЧАНК s-gallery-profile
Нам необходимо ИСПРАВИТЬ HTML-код для Сертификатов:
И теперь доделаем полную посадку СЕРТИФИКАТОВ:
GO в ЧАНК s-gallery-profile
Делаем так:
Создадим вложенный чанк: certificateItem
Заходим в него и настраиваем:
Собственно создаем Дополнительное поле :
[[+certificateImage]]
с Русскоязычной подписью «Сертификат» (Вкладка «Общая информация»)
Остальные настройки Дополнительного поля — не трогаем!
А вот теперь, уже создаем дополнительное поле (MIGX)
&tvname=certificate
Далее, следующая вкладка:
и еще
Закончили создание Дополнительных полей,
Переходим на :
«Ресурсы» -> «Главная страница(1)» -> «Дополнительные поля» -> «Галерея-azorr» (Категория) -> «Галерея-Фото»
И заполним уже поле MIGX — из Админки MODX:
Закончили
И можем теперь выбирать любые картинки прямо из Админки:
Законочили посадку Галереи на MODX!
ModX Revo — Проверка на пустое значение TV MIGx — Леха. com
com
У меня на одном из интернет-магазинов галерея фотографий товара сделана с помощью компонента MIGx. Сделано удобно, поддерживается мультизагрузка фотографий, для каждого товара автоматически создается папочка по номеру его ID под фотки.
Выводятся фотографии с помощью сниппета getImageList. Все здорово, работает за исключением тех случаев, когда фотографии к товару не загружены. В таком случае просто ничего не выводится и с этим можно смириться, если верстка страницы при этом не ломается. Либо поправить верстку, чтобы не ломалась. Но мне присра захотелось, чтобы при отсутствии фотографий выдавалась заглушка nofoto.jpg. И сразу скажу, привычных темплейтов для вывода при отсутствии результата выборки сниппета getImageList не предусмотрено. В русскоязычном интернете я тоже не нашел решения. Пришлось обратиться к буржунету.
Там нашлось решение, от разработчика этого компонента Bruno17, основаное на phx (который в REVO идет «из коробки», и всю логику шаблонов удобно делать с помощью него) такое:
[[!getImageList?
&. ………..
&………..
&toPlaceholder=`myMigxPh`
]]
[[+myMigxPh:isnot=«:then=`
<h3>Images</h3>
[[+myMigxPh]]
`:else=«]]
………..
&………..
&toPlaceholder=`myMigxPh`
]]
[[+myMigxPh:isnot=«:then=`
<h3>Images</h3>
[[+myMigxPh]]
`:else=«]]
[[!getImageList? &………… &……….. &toPlaceholder=`myMigxPh` ]] [[+myMigxPh:isnot=«:then=` <h3>Images</h3> [[+myMigxPh]] `:else=«]] |
Т.е. надо использовать вывод результата работы сниппета getImageList через плейсхолдер, который мы перед выводом проверяем на пустоту.
Вероятно способ рабочий, но у меня не заработало (вернее оно работало, но не правильно, с глюками), вероятно т.к. я вызов этого сниппета делал из под работы getProducts обернутого в pdoPage для пагинации товаров.
Тогда стал искать решение дальше. И нашел его. Оказывается любому сниппету можно через phx добавит значение по умолчанию. В моем случае решение такое:
В моем случае решение такое:
[[getImageList:default=`<img src=»assets/images/nofoto.jpg» alt=»»/>`? &…]]
[[getImageList:default=`<img src=»assets/images/nofoto.jpg» alt=»»/>`? &…]] |
ms2Gallery
Оглавление
Плагин для TinyMCE 4 версии — ms2Gallery, служит для удобной вставки галерей платного компонента MODx ms2Gallery. Можно использовать как с родным полем MODx — content, так и с любым другим дополнительным полем (TV или MIGX), чей тип будет richtext (для подключения текстового редактора).
Демонстрация работы
#Установка
Установка плагина очень простая. Клонируете плагин из репозитория командой git clone https://github. или просто скачиваете.![]() com/iWatchYouFromAfar/TinyMCE4-ms2Gallery
com/iWatchYouFromAfar/TinyMCE4-ms2Gallery
Настройка для TinyMCE Rich Text Editor:
Установка для компонента MODx TinyMCE Rich Text Editor.
- Копируете плагин в папку
/assets/components/tinymcerte/js/vendor/tinymce/plugins/. - В системных настройках TinyMCE RTE находите настройку
tinymcerte.plugins, добавляете туда название плагина: ms2Gallery. - Там же, находите три настройки
tinymcerte.toolbar1,tinymcerte.toolbar2,tinymcerte.toolbar3. Выбираете на какой тулбар вставить кнопку, и указываете название плагина: ms2Gallery.
После этих трех шагов, возможно нужно будет почистить кэш браузера. После чего, кнопка должна появится в меню редактора.
#Описание
После установки плагина, в меню редактора будет новая кнопка:
При нажатии на неё, появится модальное окно, куда нужно будет ввести значения для четырех параметров:
- parents — Список категорий, через запятую, для поиска результатов.

- resources — Список ресурсов, через запятую, для вывода в результатах.
- limit — Лимит выборки результатов.
- tags — Список тегов, разделённых запятыми, для вывода изображений.
Это пожалуй единственные знания, которые необходимы менеджеру при работе с ms2Gallery, знать индентификаторы ресурсов, выставлять лимит и уметь набирать русские буковки для вывода изображений по тегам. Более подробно про эти (и другие) параметры читайте в официальной документации ms2Gallery.
Пример заполненного модального окна:
На выходе в текстовый редактор подставится уже готовый вызов сниппета, с теми значениями, которые указал менеджер. В то же время, пустые параметры не будут выводиться:
[[!ms2Gallery? &tags=`Озеро,Горы`]]На фронте, в поле content, должна появится галеря с опциями, которые указаны в вызове:
Время работы: 0,2124 s
Время запросов: 0,2124 s
Количество запросов: 25
Источник: cache
Вывод (списков, галерей и т. д.) на примере галереи (modx) · GitHub
д.) на примере галереи (modx) · GitHub
Вывод (списков, галерей и т.д.) на примере галереи (modx) · GitHubInstantly share code, notes, and snippets.
Вывод (списков, галерей и т.д.) на примере галереи (modx)
| // чанк | |
| <ul> | |
| [[getImageList? | |
| &tvname=`gallery` | |
| &tpl=`gallery-item` | |
| ]] | |
| </ul> |
| // чанк | |
| <li> | |
| <a href=»[[+image]]» data-fancybox=»gallery» title=»[[+title]]»> | |
| <img src=»[[pthumb? &input=`[[+image]]` &options=`w=167&h=167&q=95&bc=FFFFFF&bg=FFFFFF`]]» alt=»[[+title]]»/> | |
| </a> | |
| </li> |
| // Тип ввода MIGX | |
| // Вкладки формы: | |
| [{«caption»:»Галерея», «fields»: [ | |
| {«field»:»image»,»caption»:»Изображение»,»inputTVtype»:»image»}, | |
| {«field»:»title»,»caption»:»title»} | |
| ] | |
| }] | |
| // Разметка колонок: | |
| [{ | |
«header»: «Изображение», «sortable»: «false», «dataIndex»: «image»,»renderer»: «this. renderImage» renderImage» | |
| }, | |
| { | |
| «header»: «title», «sortable»: «true», «dataIndex»: «title» | |
| }] |
Что нужно сделать после установки MODX Revolution — Создание сайтов
Здравствуй, дорогой дневник читатель. На этот раз я расскажу о том, что я делаю практически сразу после установки MODX Revolution. Так уж сложилось, что большинство проектов требуют одних и тех же действий, поэтому это можно считать в некотором роде шпаргалкой, которую можно перечитывать после очередной установки MODX. Естественно, не все пункты являются обязательными, поэтому всегда нужно исходить из условий задачи.
Естественно, не все пункты являются обязательными, поэтому всегда нужно исходить из условий задачи.
Приложения
Ace
Редактор кода с подсветкой синтаксиса и автодополнением. Я его использую для редактирования плагинов, сниппетов, чанков и шаблонов.
CKEditor
Визуальный текстовый редактор, отлично подходит для редактирования статей.
ClientConfig
ClientConfig служит для организации удобного редактирования таких настроек сайта, которые меняет обычно контент-менеджер: название сайта, номера телефонов, адреса электронной почты и прочие контактные данные.
Collections
Для того, чтобы дерево ресурсов не разрасталось, стоит использовать Collections. Коллекция — это расширенный ресурс, который содержит в себе однотипные ресурсы, например, статьи. Благодаря настройкам коллекции сопровождение сайта упрощается в разы. Например, для каждой коллекции можно настроить шаблон дочерних ресурсов по умолчанию. Также можно настроить список дочерних ресурсов.
Также можно настроить список дочерних ресурсов.
fileTranslit
Данный плагин переименовывает файлы во время загрузки таким образом, чтобы не возникало проблем с их дальнейшим использованием. Он транслитерирует им файла («картинка.jpg» становится «kartinka.jpg»), а также удаляет ненужные символы.
Gallery
Служит для организации галереи.
If
Незаменимая вещь для гибкого контроля над выводом.
MIGX
pdoTools
Набор дополнений.
- pdoResources — перечисление ресурсов
- pdoMenu — альтернатива Wayfinder.
- pdoPage — сниппет для организации постраничной навигации.
- pdoCrumbs — хлебные крошки.
- pdoUsers — вывод пользователей.
- pdoSitemap — создание карты сайта.
- pdoNeighbors — вывод соседних ресурсов для выбранного.
- pdoField — сниппет для вывода любого поля или TV указанного ресурса.

- pdoTitle — вывод специально оформленного title страницы.
pThumb
Расширение для создания миниатюр изображений. Обратно совместим с phpThumbOf.
quasiForm
Набор сниппетов для обработки форм. Подробнее можно почитать здесь: https://quasi-art.ru/portfolio/webdev/quasiform
Queeg
Я написал отдельную статью про этот плагин. Он помогает из фронтенда сразу перейти к редактированию ресурса в панели.
SimpleSearch
Организация поиска на сайте.
translit
Плагин для транслитерации псевдонимов ресурсов.
Файлы
ЧПУ
Без ЧПУ сейчас никуда — нужно переименовать файл ht.access
в .htaccess
. Мой вариант .htaccess (в том числе и для MODX Revolution) можно посмотреть здесь.
Перенос сайта на хостинг
Мне довелось переносить сайты между хостингами на Evolution и Revolution. И в обоих случаях постоянно приходилось менять какие-то настройки, сбрасывать пути, удалять кэш и пр. Однако, немного покопавшись у MODX Revolution
Однако, немного покопавшись у MODX Revolution под капотом
, я вывел несколько простых действий, которые делают перенос сайта на MODX Revolution гораздо проще.
Пройдясь поиском по содержимому файлов MODX можно выяснить, что пути каталогов MODX Revolution прописываются во время установки и жёстко привязываются к системе, на которой запущен сайт. Вот список этих файлов, в которых можно найти путь до сайта:
- config.core.php
- connectors/config.core.php
- core/config/config.inc.php
- manager/config.core.php
К примеру, имеется файл, внутри которого есть следующая строчка:
$modx_processors_path = '/home/user/www/site.local/www/core/model/modx/processors/';Очевидно, что при переносе на другой сервер путь до сайта должен быть другим. Поэтому я обычно делаю его динамическим, беря путь до корня сайта из глобального массива $_SERVER.
$modx_processors_path = $_SERVER['DOCUMENT_ROOT'].'/core/model/modx/processors/';Как мы видим, в переменной $_SERVER[‘DOCUMENT_ROOT’] хранится путь до корня сайта без завершающей черты. Если произвести данную замену во всех файлах, перечисленных выше, при переносе сайта нужно будет только изменить данные для соединения с базой данных и очистить кэш — удалить каталог
Если произвести данную замену во всех файлах, перечисленных выше, при переносе сайта нужно будет только изменить данные для соединения с базой данных и очистить кэш — удалить каталог core/cache
Настройки системы
ЧПУ
Как было написано ранее, для активации ЧПУ необходимо переименовать файл в корне сайта. Помимо этого требуется включить ЧПУ в настройках сайта.
Активация ЧПУТакже принято использовать транслит в адресе (для чего и устанавливается расширение ядра translit
). Но, чтобы он заработал, нужно указать его в настройках системы.
Вот и всё, система настроена и готова к работе. Спасибо за внимание.
Getimagelist modx revo параметры
Опубликовано: 05 Марта 2018
getImageList — компонент для вывода полей MIGX.
Параметры getImageList
- &tvname — название TV с типом ввода MIGX
- &tpl — имя чанка для вывода каждой записи.
 Можно использовать @CODE:, @FILE:, @FIELD
Можно использовать @CODE:, @FILE:, @FIELD - &doc >»:«5»>
- &sort — JSON строка с условиями сортировки. Можно указывать несколько параметров: [<«sortby»:«age»,«sortdir»:«DESC»,«sortmode»:«numeric»>,<«sortby»:«name»,«sortdir»:«ASC»>]
- &toPlaceholder — сохранить вывод в плейсхолдер
- &toSeparatePlaceholders — сохранить каждую запись в отдельный плейсхолдер. Например, &toSeparatePlaceholders=`item` создаст плейсхолдеры: [[+item.1]], [[+item.2]] и т.д.
- &outputSeparator — разделитель между результатами
- &wrapperTpl — чанк-обертка для вывода результатов. Принимает плейсхолдер [[+output]] для вывода результатов
- &processTVs — включить режим обработки вывода TV параметров (для полей с inputTV). По умолчанию: 1
Плейсхолдеры getImageList
- [[+fieldname]] — любое поле из конфигурации MIGX или из переданных параметров в сниппет
- [[+ >
Примеры
Выбор шаблона для каждого результата
Для каждой записи можно использовать свой шаблон вывода. Для этого в конфигурации MIGX TV указываем поле для выбора шаблона, например:
Для этого в конфигурации MIGX TV указываем поле для выбора шаблона, например:
Далее, создать чанки для вывода: migx_tpl_1, migx_tpl_2. Чтобы не создавать чанки, можно использовать @CODE: и @FILE: (как для параметра &tpl). И потом вызвать getImageList со следующими параметрами:
MIGX это специальный тип дополнительных полей (TV), созданный для того чтобы объединить несколько разных TV в один. Такая система объединенных полей очень сильно упрощает администрирование сайта, когда есть необходимость заполнять много информации. Поля ввода в MIGX могут быть всеми стандартными типами — Текст, цифра, выпадающий список, картинка, чекбокс и пр.
Пакет позволяет разработчику гибко настроить структуру и набор используемых полей ввода в рамках одного MIGX-поля.
Дополнение поставляется со снипппетом getImageList, который позволяет быстро и просто вывести данные из заполненного дополнительного поля MIGX
MIGX расшифровывается как MultiItemsGridtv for MODX
Как работает специльный тип дополнительных полей (TV) MIGX
MIGX позволяет хранить сложную структуру данных в едином TV-поле. Данные хранятся в формате JSON. Данная документация предполагает, что вы имеете представление о том, что такое JSON.
Данные хранятся в формате JSON. Данная документация предполагает, что вы имеете представление о том, что такое JSON.
Создание первого TV MIGX
Заготовка для конфигурации MIGX находится в директории /core/components/MIGX/examples/. В нижеследующем примере мы будем использовать заготовку «tabs.txt». Эта документация предполагает, что у вас установленно дополнение TinyMCE.
Файл tabs.txt содержит пример реализации простой галереи изображений. Галерея будет состоять из единого элемента, который объединяет в себе одно текстовое поле с редактором (описание изображения), одно поле изображения (само изображение), и короткую строку (заголовок). Все эти данные будут храниться в одном TV-поле.
Шаг 1: Создайте TV MIGX
- Заполните название, заголовок и все остальное как у любого другого TV-поля.
- Укажите к какому шаблону относится TV-поле
- Укажите тип ввода — MIGX
Шаг 2: Настроить поля ввода MIGX
Шаг 2. 1: Вкладки формы
1: Вкладки формы
Вкладки формы определяет какие поля ввода будут предоставлены пользователю.
Скопируйте содержимое tabs.txt в поле «Вкладки формы»
Сейчас мы разберем этот JSON на составляющие чтобы понять что есть что.
- Первый ключ «caption» отвечает за то какой заголовок будет у вкладки. В данном случае — «Info» .
- Второй ключ «fields» Содержит информаци о полях, доступных для редактирования в этой вкладке.
- Первый ключ элемента fields — «field» . Значение этого ключа соотвествует имени плейсхолдера при выводе данных через getImageList .
- Второй ключ элемента fields — «caption» . Это заголовок, который увидит пользователь, заполняющий данные в панели управления.
- Третий ключ элемента fields — «inputTVtype» . Позволяет указать тип TV (ДАТЬ СПИСОК)(по-умолчанию «text»)

Ключи для «Вкладки форм»
| Ключ | Описание |
|---|---|
| field | Имя плейсхолдера, которое можно будет использовать в шаблоне при выводе через getImageList. |
| caption | Заголовок для поля ввода в панели управления. |
| description | Описание поля ввода в панели управления. |
| inputTVtype | Используется для определения типа ввода (по-умолчанию «text»). |
| inputTV | Название TV-поля, которые будет использовано. Например, можем создать ТВ «списко ресурсов», указать тут его название и получим список ресурсов внутри MIGX |
| default | The default value of that field. |
Шаг 2.2: Разметка колонок
Мы размечаем колонки чтобы дать пользователю общее представление о том, что содержится внутри элемента.
Скопируйте содержимое columns.txt в поле «Разметка колонок»
Ключи для «Разметки колонок»
| Ключ | Описание |
|---|---|
| header | Название столбца |
| sortable | Можно ли сортировать столбец? |
| dataIndex | Поле, которое вы хотите вывести в этом столбце (значение ключа «field» из Вкладки форм) |
| renderer | Можно использовать средства визуализации для каждого столбца. Например, для того чтобы отображить миниатюры изображений в таблице, должна быть включена функция «this.renderImage». Например, для того чтобы отображить миниатюры изображений в таблице, должна быть включена функция «this.renderImage». Возможные значения параметра renderer: this.renderimage this.renderImageFromHtml this.renderPlaceholder this.renderFirst this.renderLimited this.renderCrossTick this.renderClickCrossTick this.renderSwitchStatusOptions this.renderPositionSelector this.renderRowActions this.renderChunk ImagePlus.MIGX_Renderer this.renderDate this.renderOptionSelector |
| editor | Cell Editor: For ingrid-editing, select an Editor for this column. this.textEditor — simple Text-input this.listboxEditor — shows a listbox with the input-options of that field |
Ввод данных
Шаг 1: Установка
Убедитесь, что вы установили MIGX, настроили MIGX TV, применили его к шаблону, и создал ресурс с этим шаблоном.
Шаг 2: Ввод данных
- Зайдите в ваш ресурс, а затем перейдите на вкладку «Дополнительные поля».
 Вы должны увидеть новое дополнительное поле.
Вы должны увидеть новое дополнительное поле. - Нажмите на кнопку «Добавить»
Заполните поля, которые вы определили в настройках дополнительного поля. Если вы не видите никаких полей, убедитесь, что заполнили поле «Вкладки формы» соблюдая синтаксис JSON (Иногда при копировании примеров вы можете вставить неразрывные пробелы вместо обычных, в таком случае JSON не будет валидным) - Нажмите кнопку «Готово»
- Нажмите кнопку «Сохранить», чтобы сохранить ресурс
Шаг 3: Изменение данных
Щелкните правой кнопкой мыши на любом элементе. Выберите либо Update, дублировать или удалить.
Шаг 4: Упорядочивание данных
Зажмите и перетащите элемент, чтобы изменить его положение в таблице.
Вывод данных через getImageList
Отображение элементов MIGX
В комплекте с пакетом MIGX поставляется сниппет getImageList , который подходит для вывода данных из заполненного TV MIGX. Не смотря на название он может быть использован не только для вывода изображений, но для всех типов данных. Это что-то вроде getResources, но специально для MIGX.
Это что-то вроде getResources, но специально для MIGX.
getImageList может быть использован для организации любой структуры данных, например:
- галерея изображений
- слайдер с картинками или HTML
- табличные данные
- CSV или XML
- Что угодно на самом деле
Пример использования getImageList
Давайте выведем изображения, которыми мы заполнили TV MIGX на шаге 2. Вставьте этот код там, где вы хотите увидеть картинки.
tvname — название TV-поля. tpl — шаблон вывода. В tpl вы можете указать как название чанка, так и строку кода. Убедитесь, что указали @CODE: , если решили использовать указать шаблон строчно. При использовании чанка достаточно указать только название этого чанка.
Вывод с использованием RezImgCrop:
Вывод MIGX TV внутри шаблона getResources
Использование переменных из getResources в getImageList
Если вы хотите использовать переменные, поставляемые в шаблон getResources внутри шаблона getImageList вы можете передать эти данные в параметрах вызова getImageList. Вы можете задать произвольные имена этим параметрам, а вызывать их с помощью конструкции [[+property.myparam1]] в шаблоне getImageList.
Вы можете задать произвольные имена этим параметрам, а вызывать их с помощью конструкции [[+property.myparam1]] в шаблоне getImageList.
Параметры сниппета getImageList
| Ключ | Описание | |
|---|---|---|
| tvname | Название дополнительного поля, которое нужно вывести | |
| tpl | Название чанка для вывода. Можно также использовать конструкции @CODE: или @FILE: . Если оставить поле пустым, то будет выведен массив (как через pront_r в php) | |
| wrapperTpl | Название чанка-обертки для результата работы сниппета. Принимает только один плесхолдер — [[+output]] . | |
| docid | ID ресурса, дополнительное поле которого нужно вывести. Пригодится при выводе в шаблоне getResources: &doc > | [[*id]] |
| value | Можно указать данные в формате JSON, вместо использования данных из TV-поля. Если указан, то docid и code игнорируются. | |
| limit | Если не ноль, то указывает сколько выводить элементов | |
| offset | Кол-во элементов, которые нужно пропустить. | |
| totalVar | Плейсхолдер, содержащий общее количество элементов. Полезно при использовании getPage. | total |
| randomize | Укажите &randomize=`1` если хотите организовать вывод в случайном порядке | |
| preselectLimit | together with &randomize, this will preselect items from top to limit, for images you want to see in any case in ranomized output | 5 |
| where | Отфильтровать элементы. Пример: <«active:=»:»1″,»rating:>»:»5″> | |
| sort | Сортировка может быть по нескольким полям одновременно. Пример: [<«sortby»:»age»,»sortdir»:»DESC»,»sortmode»:»numeric»>, <«sortby»:»name»,»sortdir»:»ASC»>] | |
| toPlaceholder | Название плейсхолдера, в который следует поместить результат работы сниппета. К примеру есть указать &toPlaceholder=`MIGX` , то результат будет доступен в [[+MIGX]]. Примечание переводчика — почему-то этот плесхолдер не проходит проверку на пустоту. Чтобы решить эту проблему пользуйтесь wrapperTpl Чтобы решить эту проблему пользуйтесь wrapperTpl | |
| toSeparatePlaceholders | Разделяет результат работы сниппета на отдельные плейсолдеры. Например есть указать &toSeparatePlaceholders=`MIGX` , то результат ля каждого элемента будет сохранен в отдельном плейсхолдере: [[+MIGX.1]] [[+MIGX.2]] . | |
| placeholdersKeyField | Применяется только в связке с &toSeparatePlaceholders. Пример: &placeholdersKeyField=`title` — получим [[+MIGX.firsttitle]] [[+MIGX.thirdtitle]] . | |
| outputSeparator | Разделитель у элементов | |
| toJsonPlaceholder | output items as json into a placeholder, usefull when you want for example show randomized items on different places. example: &toJsonPlaceholder=`jsonoutput` -> [[getImagelist? &value=`[[+jsonoutput]]`. ]] | |
| jsonVarKey | example: &jsonVarKey=`MIGX_json` — this will use the value from $_REQUEST[‘MIGX_json’] as value, if any useful together with the backend-preview-feature | MIGX_outputvalue |
Доступные плейсхолдеры в шаблоне вывода getImageList
| Ключ | Описание |
|---|---|
| [[+fieldname]] | Подставьте вместо ‘fieldname’ заданное вами значение поля |
| [[+idx]] | Индекс текущего элемента. Начинается всегда с 1 Начинается всегда с 1 |
| [[+_first]] | Содержит 1 если это первый элемент |
| [[+_last]] | Возвращает 1 если это последний элемент |
| [[+_alt]] | Возвращает 1 для каждого второго элемента |
| [[+total]] | Возвращает общее кол-во элементов, можно заменить ‘total’ настройкой &totalVar |
| [[+property.name]] | Можно использовать любые переданные параметры. К примеру если вы указали &doc >, то [[+property.docid]] вернет 20 |
Продвинутое использование
Динамическая замена шаблона
Используя &tpl=`@FIELD:` можно установить любое поле шаблоном для вывода.
Если вы определили поле «mytplfield» в настройках MIGX TV, getImageList будет использовать значение этого поля как шаблон для вывода данного элемента. Шаблон внутри поле «mytplfield» должен быть точно таким же, как содержание чанка, используемого обычно в &tpl=`chankname`.
Здравствуйте, какой-то странный баг не могу понять почему, имеется каталог ресурсов созданный через компонент collections, внутри него хранятся ресурсы с изделиями, у них имеется дополнительное поле product-item-gallery с типом Migx и конфигурацией. В конфигурации создано внутреннее поле image-gallery с типом image и в него вводятся изображения для галереи на карточке изделия. В админке все ок заполняется а вот вывод странно отрабатывает, Выводит информацию из дочерних элементов а вот сниппет getImageList тупо не отрабатывает, тоесть не выводятся картинки из доп поля дочерних элементов ресурса-коллекции, приведу пример вывода в шаблоне:
Самое интересное что сниппет выводит сырые данные из массивов а в шаблоне не отрабатывает. Вот что выводит сниппет pdoResources без параметра &tpl —
Комментарии (6)
Для добавления комментариев вы должны авторизоваться или зарегистрироваться.
ТОП 10 сайтов в году
К сожалению, пока недостаточно данных. Пожалуйста, выберите другой год.
Пожалуйста, выберите другой год.
Backend-Usage — MIGX | Документы MODX
Бэкэнд-использование
Как работает переменная настраиваемого шаблона (TV) MIGX
MIGX TV позволяет хранить сложные элементы данных как один телевизор. Эти элементы данных хранятся в формате JSON. Эта страница документации предполагает, что вы знакомы с JSON.
С каждым сложным элементом данных может быть связано несколько полей. Эти поля могут быть (почти) любым стандартным или настраиваемым типом ввода MODX TV.Эти элементы данных определены в поле «Вкладки формы». Элементы можно сортировать по вкладкам, как определено в JSON.
Создание вашего первого MIGX TV
Примеры конфигураций MIGX хранятся в / core / components / migx / examples /. Для этой страницы документации мы будем обращаться к tabs.txt. Эта страница документации предполагает, что у вас установлена надстройка TinyMCE.
tabs.txt показывает пример реализации простой галереи изображений. Галерея изображений будет состоять из одного сложного элемента данных, который использует одно поле расширенного текста (описание изображения), одно поле изображения (само изображение) и короткую строку (заголовок).Эта короткая строка не будет храниться на отдельном телевизоре.
Галерея изображений будет состоять из одного сложного элемента данных, который использует одно поле расширенного текста (описание изображения), одно поле изображения (само изображение) и короткую строку (заголовок).Эта короткая строка не будет храниться на отдельном телевизоре.
Телевизоры «Helper» по-прежнему работают, но больше не нужны; используйте inputTVtype: вместо inputTV:
Шаг 1. Создайте совокупный телевизор MIGX
- введите имя, заголовок, описание и категорию, как и для любого другого телевизора
- предоставляет доступ к шаблону, для которого вы хотите добавить элементы данных. В этом примере, возможно, «Галерея»
- выберите MIGX в качестве типа входа
Шаг 2: Настройте тип входа MIGX
Для вашего первого MIGX TV нас интересуют только два текстовых поля: «Вкладки формы» и «Столбцы сетки»
Шаг 2.1 вкладки формы
Вкладки форм определяют структуру, которую конечные пользователи будут использовать для ввода своих данных.
Содержимое tabs.txt:
[{
"caption": "Информация",
"fields": [{
"поле": "заголовок",
"caption": "Заголовок"
},
{
"поле": "описание",
"caption": "Описание",
"inputTVtype": "richtext"
}
]
},
{
"caption": "Изображение",
"fields": [{
"поле": "изображение",
"caption": "Изображение",
"inputTVtype": "изображение"
}]
}
]
Это много JSON — давайте разберемся.Первая кнопка, которую вы видите, называется «Заголовок». Имеется в виду название первой вкладки. Вкладка будет помечена как «Информация».
Второй ключ, который вы видите, называется «поля». Это относится к каждому из полей, которые будут доступны с этой вкладки. Поля хранятся в виде вложенной строки JSON. Давайте разберем это.
Первый ключ во вложенной строке JSON называется «поле». Это относится к заполнителю, который сгенерирует MIGX, к которому мы позже обратимся с помощью getImageList. Для первого элемента мы обозначили его «заголовком». Это относится к упомянутой выше короткой строке. Второй ключ помечен как «подпись». Это относится к метке, которую увидит конечный пользователь при заполнении элемента данных. Назовем его «Заголовок», чтобы наши пользователи знали, что заполняют заголовок изображения.
Для первого элемента мы обозначили его «заголовком». Это относится к упомянутой выше короткой строке. Второй ключ помечен как «подпись». Это относится к метке, которую увидит конечный пользователь при заполнении элемента данных. Назовем его «Заголовок», чтобы наши пользователи знали, что заполняют заголовок изображения.
Второй ключ во вложенной строке JSON называется «описание». На этот раз у нас есть три ключа: первый, «поле», относится к заполнителю, к которому мы обратимся позже.Вторая, «подпись», — это метка, которую увидит пользователь. Третий, «inputTVtype», относится к типу поля, которое мы хотим использовать.
Мы закончили с первой вложенной строкой JSON. Теперь мы видим, что есть вторая вкладка — она имеет метку «Image» и для inputTVtype указано «image». Чтобы указать источник мультимедиа для изображения, добавьте еще один ключ «sourceFrom»: «migx» и назначьте телевизор MIGx источнику мультимедиа с помощью вкладки «Источники мультимедиа» телевизора.
Мы наполовину закончили с нашим первым телевизором MIGX TV. Теперь мы создали форму для каждого отдельного элемента данных. Клавиши для каждого поля перечислены ниже в таблице для удобства просмотра. Теперь давайте определим сводное представление элементов данных с помощью столбцов сетки на шаге 3.2
Теперь мы создали форму для каждого отдельного элемента данных. Клавиши для каждого поля перечислены ниже в таблице для удобства просмотра. Теперь давайте определим сводное представление элементов данных с помощью столбцов сетки на шаге 3.2
| Ключ | Описание |
|---|---|
| поле | это имя вашего заполнителя для использования с getImageList и шаблоном |
| подпись | это будет заголовок в вашей форме, чтобы конечный пользователь увидел |
| описание | это описание в вашей форме, если пустой MIGX будет использовать описание inputTV, если есть |
| вход TV | Выберите либо это, либо «inputTVtype».Если вы используете это, укажите имя телевизора, который вы хотите использовать. Это полезно, если для вашего типа данных требуются какие-либо настраиваемые функции (например, значение по умолчанию, параметры вывода и т. Д.). Вы можете использовать один и тот же входной телевизор для разных полей (т. Е. Если у вас есть объект с несколькими изображениями). Е. Если у вас есть объект с несколькими изображениями). |
| вход TVtype | Выберите это или «inputTV». Если вы используете это, укажите имя типа телевизора, который вы хотите использовать. Это полезно, если ваш тип данных не требует каких-либо настраиваемых функций. |
Шаг 2.2 Столбцы сетки
В столбцах сетки мы указываем сводное представление, которое пользователи будут видеть для просмотра своей информации.
Содержимое columns.txt:
[
{
"header": "Заголовок",
"width": "160",
"sortable": "true",
"dataIndex": "название"
}, {
"заглавное изображение",
"width": "50",
"sortable": "false",
"dataIndex": "изображение",
"renderer": "this.renderImage"
}]
Вот еще несколько JSON, над которыми мы должны работать! Этот JSON показывает заголовок изображения, а также его предварительный просмотр.Давайте разберемся.
Первый ключ, «header», относится к метке заголовка, которая будет использоваться для классификации четвертого ключа, «dataIndex». DataIndex относится к заполнителю, который мы указали выше на вкладках формы. Первая запись здесь использует dataIndex, который мы указали выше для «title». У нас также есть еще два ключа: width и sortable. Ширина определяет относительную ширину столбца, а sortable определяет, можно ли сортировать сетку по этому столбцу.
DataIndex относится к заполнителю, который мы указали выше на вкладках формы. Первая запись здесь использует dataIndex, который мы указали выше для «title». У нас также есть еще два ключа: width и sortable. Ширина определяет относительную ширину столбца, а sortable определяет, можно ли сортировать сетку по этому столбцу.
Вторая запись имеет пятый ключ: средство визуализации.Этот ключ позволяет нам рендерить здесь изображение.
Мы закончили определение нашего первого MIGX TV. Прекрасно, правда? Убедитесь, что вы нажали «Сохранить».
Не забудьте сохранить свой ресурс после добавления или редактирования элементов MIGX!
Мы наполовину закончили наш опыт MIGX. Следующий шаг: ввод данных
Ключи для этой сетки перечислены здесь:
| Ключ | Описание |
|---|---|
| Заголовок | заголовок столбца |
| сортируемый | , если столбцы можно сортировать, щелкнув заголовок |
| Данные Индекс | поле, которое вы хотите отобразить в этом столбце |
| средство визуализации | вы можете использовать средство визуализации для каждого столбца. Например, включенная функция this.renderImage. Это будет отображать предварительный просмотр изображения в ячейке сетки, если вы используете изображение-ТВ для этого поля. Например, включенная функция this.renderImage. Это будет отображать предварительный просмотр изображения в ячейке сетки, если вы используете изображение-ТВ для этого поля. |
Расширенная конфигурация MIGX
Несколько форм
Содержимое switchFormTabs.txt
[
[{
"formname": "image_description",
"formtabs": [{
"caption": "Информация",
"fields": [{
"поле": "заголовок",
"caption": "Заголовок"
},
{
"поле": "tpl",
"caption": "Tpl",
"inputTV": "tplDropdown"
}, {
"поле": "описание",
"caption": "Описание",
"inputTV": "richtext"
}
]
},
{
"caption": "Изображение",
"fields": [{
"поле": "изображение",
"caption": "Изображение",
"inputTV": "изображение"
}]
}
]
}, {
"имя формы": "только текст",
"formtabs": [{
"caption": "Информация",
"fields": [{
"поле": "заголовок",
"caption": "Заголовок"
},
{
"поле": "tpl",
"caption": "Tpl",
"inputTV": "tplDropdown"
}, {
"поле": "описание",
"caption": "Описание",
"inputTV": "richtext"
}
]
}]
}]
]
здесь у нас есть дополнительный внешний массив с двумя ключами.
| ключ | описание |
|---|---|
| имя формы | дает каждой форме уникальное имя. Это значение, которое вы увидите в сгенерированном раскрывающемся списке для переключения формы |
| вкладки формы | это вкладки для этой формы |
при использовании нескольких форм будет создано дополнительное поле с именем «MIGX_formname».
Вы можете использовать значение этого поля для переключения tpls в интерфейсе с помощью & tpl = @FIELD: MIGX \ _formname и создания чанков с теми же именами, что и ваши имена форм, или вы можете добавить дополнительное поле (listbox-TV с именем tpl например), чтобы выбрать output-tpl для этого элемента.
Предварительный просмотр
MIGX имеет функцию предварительного просмотра, которая позволяет вам видеть визуализированный вывод элементов в окне iframe. Чтобы использовать эту функцию предварительного просмотра, вам необходимо создать ресурс предварительного просмотра..jpg) Этот ресурс должен иметь такое содержимое:
Этот ресурс должен иметь такое содержимое:
[[! GetImageList? & tpl = `@ FIELD: MIGX_formname` & tvname =` multiitemsgridTv`]]
[[! getImageList? & tvname = `multiitemsgridTv2`]]
Если у вас есть несколько вызовов ресурса предварительного просмотра, вам также потребуются уникальные значения для каждого телевизора в Preview JsonVarKey — по умолчанию — migx_outputvalue
После того, как вы заполнили поле «Preview Url», у вас появится дополнительная кнопка «Preview» на вашем MIGX-TV, которая показывает окно предварительного просмотра с содержимым вашего ресурса предварительного просмотра.
Встроенный редактор
Чтобы редактировать поля непосредственно в сетке MIGX, просто добавьте «editor»: «this.textEditor» или «editor»: «this.listboxEditor» в столбцы сетки JSON поля, которое вы хотите сделать доступным для редактирования:
{"header": "Title", "width": "160", "sortable": "true", "dataIndex": "title", "editor": "this. textEditor"}
textEditor"}
Как настроить и использовать MIGX TV для MODX
Так что же такое MIGX TV?
Одним из недостатков шаблонных переменных является невозможность добавить более одного набора.Они отлично подходят для добавления календарной даты или фонового изображения заголовка, но не могут создать слайдер изображения, поскольку телевизор не может быть воспроизведен. Здесь на помощь приходит MIGX, MIGX означает MultiItemsGridtv и является «типом ввода настраиваемой переменной шаблона (TV) для объединения нескольких телевизоров в один телевизор». Единственная проблема в том, что официальная документация может быть трудна для понимания начинающими разработчиками. В этой статье будет предпринята попытка улучшить официальную документацию MIGX, чтобы показать, насколько мощным и простым он является.
О чем будет рассказано в этой статье?
Эта статья представляет собой пошаговое руководство по использованию MIGX для настройки слайдера изображений, который можно легко обновить.
Начало работы
Для начала вам необходимо установить MIGX с помощью диспетчера пакетов, который можно найти в разделе «Дополнительно»> «Установщик», найдите MIGX и загрузите верхний элемент. Вернитесь к диспетчеру пакетов и установите Extra, нажав зеленую кнопку «Установить».
Если вы следуете официальной документации, вы можете пропустить шаг 2, так как на момент написания текущая версия выпуска — 2.12.0.
Имейте в виду, что при создании телевизора MIGX вы должны спланировать, что он будет делать, и тип данных, которые вы хотите добавить. Для нашего Slider TV нам понадобится следующее:
- Изображение
- Заголовок (замещающий текст)
- Описание
- URL (гиперссылка на изображение)
Создание TV
Первое, что нам нужно сделать, это создать новую переменную шаблона (TV) на вкладке Elements и назвать ее как-нибудь подходящим и ленивым… «Слайдер» будет работать. Затем на вкладке «Параметры ввода» выберите «migx» в раскрывающемся списке «Тип ввода» и предоставьте телевизору доступ к BaseTemplate (или любому другому шаблону, который вы используете).
Шагов:
- Создать новый телевизор с именем Slider
- Установите Тип ввода на
migx, используя раскрывающееся меню - Предоставьте телевизору доступ к вашему шаблону, установив флажок рядом с шаблоном на вкладке Доступ к шаблону
- Сохраните шаблон, нажав зеленую кнопку «Сохранить» в правом верхнем углу экрана.
Создание конфигурации MIGX TV
После сохранения Slider TV необходимо создать конфигурацию MIGX.В официальной документации показано, как передать код JSON, необходимый для этого шага. К счастью, вам не нужно ничего вручную кодировать, поскольку MIGX поставляется со своей собственной страницей Custom Manager Page, которая записывает для нас JSON. Перейдите в Extras> Migx и нажмите на вторую вкладку MIGX.
В поле «Действия» есть кнопка «Добавить элемент», щелкните ее, и вы увидите модальное окно, введите «Ползунок» в поле «Имя» (самый первый ввод), затем нажмите «Вкладки форм». Здесь мы добавим необходимые входные данные, необходимые для нашего слайдера.
Здесь мы добавим необходимые входные данные, необходимые для нашего слайдера.
Шаги :
- Нажмите кнопку «Добавить элемент»
- Напишите «Слайд» в поле для подписи. Вы можете игнорировать поле «Отображать над вкладками» на данный момент, поскольку это не относится к данному руководству.
- Нажмите кнопку «Добавить элемент» под заголовком «Поля».
Создание полей конфигурации
Теперь вы должны увидеть всплывающее окно, здесь все немного усложняется, и вам может быть полезно записать несколько вещей, которые помогут вам отслеживать.Вам также нужно будет открыть документацию по типам ввода переменных шаблона. Здесь мы создадим повторяющиеся переменные шаблона, которые мы запланировали ранее.
Повторяемые шаги:
- имя поля : т.е. slider_image
- Подпись : т.е. изображение (читаемое человеком)
- Вход TV : (для простоты должно соответствовать имени поля) slide_image
- Тип входного телевизора : изображение (см.
 Документацию по типам входных переменных шаблонов) — строчные буквы
Документацию по типам входных переменных шаблонов) — строчные буквы - Нажмите Готово
Ради этого урока мы не будем вдаваться в добавление медиаисточников или значений по умолчанию, так как уже есть много вопросов, которые нужно охватить.После того, как вы нажали «Готово», вы должны вернуться к предыдущему всплывающему окну, но на этот раз ваше поле появится в таблице. Повторите шаги выше, чтобы добавить следующие поля:
| Имя поля | Подпись | Вход ТВ | Тип входа ТВ |
|---|---|---|---|
| slider_image | Изображение | slider_image | изображение |
| slider_title | Заголовок | slider_title | текст |
| slider_desc | Desc | slider_desc | Richtext |
| slider_link | Ссылка | slider_link | url |
(Примечание: для правильной работы richtext у вас должен быть установлен редактор WYSIWYG, например Redactor)
Когда вы закончите, у вас должна появиться таблица, показывающая ваши недавно созданные поля, теперь нажмите Готово в правом нижнем углу всплывающего окна. Затем нам нужно добавить столбцы, чтобы мы могли предварительно просмотреть слайд в ресурсе. Щелкните вкладку «Столбцы» (рядом с вкладками форм вверху) и нажмите «Добавить элемент».
Затем нам нужно добавить столбцы, чтобы мы могли предварительно просмотреть слайд в ресурсе. Щелкните вкладку «Столбцы» (рядом с вкладками форм вверху) и нажмите «Добавить элемент».
Вот где удобно записать (или хотя бы использовать запоминающуюся систему именования) поля, которые вы создали на предыдущем шаге. Во-первых, присвойте столбцу соответствующий заголовок, например Image, затем введите поле, к которому относится этот столбец, например, slide_image, задайте ширину столбца, то есть 40 (width определяет ширину столбца таблицы в%), и, наконец, установите для sortable значение Yes (необязательно, но мы всегда устанавливаем для первого столбца значение «Да»).После того, как вы заполните этот раздел, вы можете либо щелкнуть Готово, либо открыть вкладку Renderer. Вкладка рендерера позволяет вам настроить способ представления данных в ресурсе, поэтому, если вы хотите, чтобы ваше изображение slide_image появилось, выберите this.renderImage в раскрывающемся списке, в противном случае он просто выведет путь к вашему изображению.
Повторяемые шаги:
- Заголовок : присвоить столбцу заголовок
- Поле : введите поле, к которому относится этот столбец, т.е.е. slide_title
- Ширина столбца : значение от 1 до 100, попробуйте оставить целые числа от 20 до 80
- Сортируемый : необязательно, если первый элемент можно сортировать, остальные не могут быть
- Renderer : необязательно, используется только для визуализации значения поля в ресурсе, то есть для отображения изображения слайда вместо пути к изображению
Когда вы закончите добавлять в столбцы, нажмите Готово, чтобы сохранить и выйти из ТВ.
Добавление конфигурации MIGX
После выполнения вышеуказанных шагов наша конфигурация MIGX будет доступна в таблице управления MIGX.Теперь нам нужно получить конфигурационный JSON, чтобы мы могли добавить его в Slider TV, который мы создали в начале этой статьи. Щелкните правой кнопкой мыши строку конфигурации, чтобы вызвать контекстное меню, затем нажмите «Экспорт / импорт», это откроет всплывающее окно, содержащее ваш JSON. Щелкните внутри текстового поля, выберите все содержимое
Щелкните правой кнопкой мыши строку конфигурации, чтобы вызвать контекстное меню, затем нажмите «Экспорт / импорт», это откроет всплывающее окно, содержащее ваш JSON. Щелкните внутри текстового поля, выберите все содержимое cmd + a и скопируйте cmd + c , затем нажмите Done.
Сортировка по JSON
Теперь у вас есть JSON, который нужно скопировать и вставить в нужные поля.Самый простой способ справиться с этой следующей частью — вставить только что скопированный JSON в редактор кода.
Откройте Slider TV на вкладке элементов, затем щелкните Параметры ввода, в текстовой области вкладок формы скопируйте и вставьте весь код JSON между «вкладками формы»: квадратные скобки [] . Сделайте то же самое для текстового поля Grid Columns ниже, скопируйте и вставьте все содержимое между «столбцами»: квадратных скобок [] .
Вот полный код JSON, который вам нужно вставить:
Вкладки форм:
[
{
"MIGX_id": 4,
"caption": "Слайд",
"print_before_tabs": "0",
"поля": [
{
"MIGX_id": 7,
"field": "slider_image",
"caption": "Изображение",
"описание":"",
"description_is_code": "0",
"inputTV": "slider_image",
"inputTVtype": "изображение",
"Проверка":"",
"конфиги": "",
"Restrictive_condition": "",
"дисплей": "",
"sourceFrom": "config",
"источники": "",
"inputOptionValues": "",
"по умолчанию":"",
"useDefaultIfEmpty": "0",
"pos": 1
},
{
«MIGX_id»: 8,
"field": "slider_title",
"caption": "Название",
"описание":"",
"description_is_code": "0",
"inputTV": "slider_title",
"inputTVtype": "текст",
"Проверка":"",
"конфиги": "",
"Restrictive_condition": "",
"дисплей": "",
"sourceFrom": "config",
"источники": "",
"inputOptionValues": "",
"по умолчанию":"",
"useDefaultIfEmpty": "0",
"pos": 2
},
{
"MIGX_id": 9,
"поле": "slider_desc",
"caption": "Описание",
"описание":"",
"description_is_code": "0",
"inputTV": "slider_desc",
"inputTVtype": "richtext",
"Проверка":"",
"конфиги": "",
"Restrictive_condition": "",
"дисплей": "",
"sourceFrom": "config",
"источники": "",
"inputOptionValues": "",
"по умолчанию":"",
"useDefaultIfEmpty": "0",
"pos": 3
},
{
"MIGX_id": 10,
"поле": "ссылка на слайдер",
"caption": "Ссылка",
"описание":"",
"description_is_code": "0",
"inputTV": "slider_link",
"inputTVtype": "url",
"Проверка":"",
"конфиги": "",
"Restrictive_condition": "",
"дисплей": "",
"sourceFrom": "config",
"источники": "",
"inputOptionValues": "",
"по умолчанию":"",
"useDefaultIfEmpty": "0",
"pos": 4
}
],
"pos": 1
}
]
Столбцы сетки:
[
{
"MIGX_id": 1,
"заглавное изображение",
"dataIndex": "slider_image",
«ширина»: 40,
"sortable": "false",
"show_in_grid": 1,
"customrenderer": "",
"рендерер": "это. renderImage ",
"clickaction": "",
"selectorconfig": "",
"renderchunktpl": "",
"renderoptions": "",
"редактор":""
},
{
"MIGX_id": 2,
"header": "Заголовок",
"dataIndex": "slider_title",
«ширина»: 20,
"sortable": "false",
"show_in_grid": 1,
"customrenderer": "",
"рендерер": "",
"clickaction": "",
"selectorconfig": "",
"renderchunktpl": "",
"renderoptions": "",
"редактор":""
},
{
"MIGX_id": 3,
"header": "Описание",
"dataIndex": "slider_desc",
«ширина»: 80,
"sortable": "false",
"show_in_grid": 1,
"customrenderer": "",
"рендерер": "",
"clickaction": "",
"selectorconfig": "",
"renderchunktpl": "",
"renderoptions": "",
"редактор":""
},
{
"MIGX_id": 4,
"header": "Ссылка",
"dataIndex": "slider_link",
«ширина»: 30,
"sortable": "false",
"show_in_grid": 1,
"customrenderer": "",
"рендерер": "",
"clickaction": "",
"selectorconfig": "",
"renderchunktpl": "",
"renderoptions": "",
"редактор":""
}
]
renderImage ",
"clickaction": "",
"selectorconfig": "",
"renderchunktpl": "",
"renderoptions": "",
"редактор":""
},
{
"MIGX_id": 2,
"header": "Заголовок",
"dataIndex": "slider_title",
«ширина»: 20,
"sortable": "false",
"show_in_grid": 1,
"customrenderer": "",
"рендерер": "",
"clickaction": "",
"selectorconfig": "",
"renderchunktpl": "",
"renderoptions": "",
"редактор":""
},
{
"MIGX_id": 3,
"header": "Описание",
"dataIndex": "slider_desc",
«ширина»: 80,
"sortable": "false",
"show_in_grid": 1,
"customrenderer": "",
"рендерер": "",
"clickaction": "",
"selectorconfig": "",
"renderchunktpl": "",
"renderoptions": "",
"редактор":""
},
{
"MIGX_id": 4,
"header": "Ссылка",
"dataIndex": "slider_link",
«ширина»: 30,
"sortable": "false",
"show_in_grid": 1,
"customrenderer": "",
"рендерер": "",
"clickaction": "",
"selectorconfig": "",
"renderchunktpl": "",
"renderoptions": "",
"редактор":""
}
]
Еще одно последнее дополнение, которое мы хотели бы сделать, это настроить кнопку «Добавить элемент», для этого введите значение в поле «Добавить элемент». Замена: input, т.е.е. Добавить новый слайд.
Замена: input, т.е.е. Добавить новый слайд.
Не забудьте сохранить изменения, когда закончите. Вышесказанное может показаться сложным для понимания, но если вы все еще со мной, вы уже сделали 70% работы!
Добавление слайдов
Вот и закончилась непростая часть! С этого момента все будет немного проще. Теперь ваш следующий шаг — открыть ресурс, который будет содержать ваш слайдер изображений. Для нас это наш домашний ресурс, поскольку он использует шаблон baseTemplate, который использует наш Slider TV. Когда вы откроете свой ресурс и перейдете на вкладку Template Variables, вы увидите, что ваш Slider TV готов к наполнению контентом.Чтобы добавить новый слайд, нажмите кнопку «Добавить новый слайд», это откроет окно, содержащее поля, которые мы создали выше. Продолжайте и заполните форму, затем нажмите Готово, когда закончите. Сделайте это столько раз, сколько хотите, чтобы добавить больше слайдов, для этого урока мы добавили еще два слайда.
Повторяемые шаги:
- Щелкните Добавить новый слайд, чтобы открыть модальное окно ТВ
- Заполнить поля формы
- Нажмите Готово, чтобы сохранить
- Промойте и повторите (СОВЕТ: вы можете щелкнуть правой кнопкой мыши по вновь созданному слайду и продублировать его, это вызовет модальное окно с уже заполненными данными, может значительно облегчить жизнь.
 )
) - ВСЕГДА СОХРАНИТЬ — Нажмите зеленую кнопку в правом верхнем углу, чтобы сохранить ресурс
Отображение слайдов на вашем ресурсе
В зависимости от того, как вы настроили шаблоны и ресурсы, существует множество способов представления слайдов. В этой статье мы добавим код непосредственно в ресурс (я не рекомендую делать это для производственных веб-сайтов / веб-сайтов, которые будут создавать кто-то еще. Всегда старайтесь как можно проще обновлять / добавлять новый контент в свой Ресурсы).
Мы используем фрагмент под названием getImageList для отображения наших слайдов во внешнем интерфейсе, добавляем следующие детали во фрагмент:
[[getImageList? & tvname = `Slider` // Название нашего телевизора & tpl = `slider_chunk` // Имя чанка, содержащего ваш код ]]
Чтобы быстро проверить, работает ли ваш слайдер, скопируйте и вставьте следующее в содержимое вашего ресурса, сохраните его, затем просмотрите:
-
[[getImageList?
& tvname = `Slider`
& tpl = `@ КОД:
& lt; li & gt;
& lt; img src = "[[+ slider_image]]" / & gt;
& lt; h4 & gt; & lt; a href = "[[+ slider_link]]" & gt; [[+ slider_title]] & lt; / a & gt; & lt; / h4 & gt;
& lt; p & gt; [[+ slider_desc]] & lt; / p & gt;
& lt; / li & gt;
`]]
Обратите внимание, что мы использовали встроенный код вместо фрагмента для нашего шаблона, я настоятельно рекомендую вам использовать фрагмент вместо встроенного, поскольку вы можете использовать дополнительные фрагменты и фрагменты для создания сложных систем.
Теперь вы должны увидеть свои слайды на своей веб-странице.
Заключение
Если вы освоите этот метод, создание новых телевизоров MIGX станет совершенно легким делом, вам больше не нужно беспокоиться о форматировании кода JSON, использовании правильных названий клавиш и т. Д. Этот метод также открывает другие области MIGX extra для вас. исследовать, мы использовали лишь небольшой процент при создании слайдера изображений, MIGX может справиться гораздо больше! Просто найдите время, чтобы ошибаться! Расстраивайтесь из-за того, что что-то не работает, и учитесь на своих ошибках.Надеюсь, вам нравится использовать MODX так же, как и мне.
Фото rawpixel на Unsplash
MODX: MIGX — Простая галерея · GitHub
MODX: MIGX — Простая галерея · GitHubМгновенно делитесь кодом, заметками и фрагментами.
MODX: MIGX — Простая галерея
| Простая сетка MIGx для администрирования img | |
| Простая сетка MIGx для изображений | |
| Поля: активное, заголовок, описание, img | |
| ————————————————- —— | |
| Вкладки форм: | |
| ————————————————- —— | |
| [ | |
| { | |
| «caption»: «Bild», | |
| «полей»: [ | |
| { | |
| «поле»: «активный», | |
| «caption»: «Anzeigen?», | |
| «inputTV»: «MIGx_tv_Radio_yesNo» | |
| }, | |
| { | |
| «поле»: «imgPath», | |
| «caption»: «Bild», | |
| «inputTV»: «MIGx_tv_Image» | |
| } | |
| ] | |
| }, | |
| { | |
| «caption»: «Текст», | |
| «полей»: [ | |
| { | |
| «поле»: «imgTitle», | |
| «caption»: «Überschrift» | |
| }, | |
| { | |
| «поле»: «imgDesc», | |
| «caption»: «Beschreibung», | |
| «inputTV»: «MIGx_tv_Richtext» | |
| }, | |
| { | |
| «поле»: «imgUrl», | |
| «caption»: «Ссылка (необязательно)», | |
| «inputTV»: «MIGx_tv_URL» | |
| } | |
| ] | |
| }, | |
| { | |
| «caption»: «Макет», | |
| «полей»: [ | |
| { | |
| «поле»: «outerClass», | |
| «caption»: «Внешний класс» | |
| }, | |
| { | |
| «поле»: «imgClass», | |
| «caption»: «Внутренние классы» | |
| }, | |
| { | |
| «поле»: «imgAlt», | |
| «caption»: «Alt» | |
| }, | |
| { | |
| «поле»: «imgHeight», | |
| «caption»: «Высота» | |
| }, | |
| { | |
| «поле»: «imgWidth», | |
| «caption»: «Ширина» | |
| } | |
| ] | |
| } | |
| ] | |
| ————————————————- —— | |
| Столбцы сетки: | |
| ————————————————- —— | |
| [ | |
| { | |
| «Заголовок»: «Актив», | |
| «ширина»: «10», | |
| «sortable»: «true», | |
| «dataIndex»: «активный» | |
| }, | |
| { | |
| «заголовок»: «Überschrift», | |
| «ширина»: «60», | |
| «sortable»: «true», | |
| «dataIndex»: «imgTitle», | |
«рендерер»: «это. renderCrossTick « renderCrossTick « | »|
| }, | |
| { | |
| «заголовок»: «Билд», | |
| «ширина»: «30», | |
| «sortable»: «false», | |
| «dataIndex»: «imgPath», | |
| «рендерер»: «это.renderImage « | |
| } | |
| ] |
 Перезагрузите, чтобы обновить сеанс.
Перезагрузите, чтобы обновить сеанс.MODX: MIGX — Simple Gallery
Простая сетка MIGx для администрирования img
Простая сетка MIGx для изображений
Поля: активное, заголовок, описание, img
-------------------------------------------------- -----
Вкладки формы:
-------------------------------------------------- -----
[
{
"caption": "Bild",
"поля": [
{
"поле": "активный",
"caption": "Anzeigen?",
"inputTV": "MIGx_tv_Radio_yesNo"
},
{
"поле": "imgPath",
"caption": "Билд",
"inputTV": "MIGx_tv_Image"
}
]
},
{
"caption": "Текст",
"поля": [
{
"поле": "imgTitle",
"caption": "Überschrift"
},
{
"поле": "imgDesc",
"caption": "Beschreibung",
"inputTV": "MIGx_tv_Richtext"
},
{
"поле": "imgUrl",
"caption": "Ссылка (необязательно)",
"inputTV": "MIGx_tv_URL"
}
]
},
{
"caption": "Макет",
"поля": [
{
"поле": "внешний класс",
"caption": "Внешний класс (и)"
},
{
"поле": "imgClass",
"caption": "Внутренние классы"
},
{
"поле": "imgAlt",
"caption": "Alt"
},
{
"поле": "imgHeight",
"caption": "Высота"
},
{
"поле": "imgWidth",
"caption": "Ширина"
}
]
}
]
-------------------------------------------------- -----
Столбцы сетки:
-------------------------------------------------- -----
[
{
"header": "Актив",
"width": "10",
"sortable": "true",
"dataIndex": "активный"
},
{
"header": "Überschrift",
"width": "60",
"sortable": "true",
"dataIndex": "imgTitle",
"рендерер": "это. renderCrossTick "
},
{
"header": "Bild",
"width": "30",
"sortable": "false",
"dataIndex": "imgPath",
"renderer": "this.renderImage"
}
]
renderCrossTick "
},
{
"header": "Bild",
"width": "30",
"sortable": "false",
"dataIndex": "imgPath",
"renderer": "this.renderImage"
}
] vpn turbo zapmetasearch migx
прокси vpn vs vpnЗайдите на Netflix, зарегистрируйтесь / войдите в систему, откликнитесь и наслаждайтесь неограниченным контентом для США. Нажмите кнопку подписки, выберите ежемесячную подписку и предоставьте свою информацию. Каждый из трех вариантов, указанных выше. У просмотра Олимпийских игр в Пхенчхане есть свои плюсы и минусы.zmiana vpn w routerze Эти надежные функции безопасности блокируют доступ третьих лиц к вашей онлайн-активности, не позволяя вашему (интернет-провайдеру) шпионить за вами во время поиска, просмотра или трансляции. 3. vpn turbo zapmetasearch migx Если вы являетесь подписчиком Netflix в Канаде, вы, вероятно, считаете, что имеете право смотреть все, что доступно на американском сервисе. Лучший бесплатный vpn для. Firestick
Firestick
vpn android обзор Перед тем, как вы сможете смотреть любой контент на Eurosport, вам будет предложено подписаться на сервис.Тем не менее, одно можно сказать наверняка — вам нужен надежный VPN. Вот vpn turbo zapmetasearch migx , как получить доступ к iPlayer через VPN: зарегистрируйтесь и загрузите предпочитаемый VPN Подключите VPN к серверу в Великобритании Перейдите к BBC iPlayer веб-сайт для начала потоковой передачи. Хотя iPlayer является бесплатным и вход в систему не требуется, вам необходимо заплатить за британскую телевизионную лицензию для беспрепятственного доступа к контенту. exprebvpn 15 месяцев из Канады, и вы понимаете все, что может делать VPN, пришло время изучить наши три лучших варианта потоковой передачи.Эти надежные функции безопасности блокируют доступ третьих лиц к вашей онлайн-активности, не позволяя вашему (интернет-провайдеру) шпионить за вами во время поиска, просмотра или трансляции. C est quoi turbo vpn
vpn.android.hotspot shield Более того, мы рекомендуем искать VPN, которые часто обновляют IP-адреса своих серверов, чтобы их не обнаружил Netflix. Эти надежные функции безопасности блокируют доступ третьих лиц к вашей онлайн-активности, в то же время останавливая ваш (ISP) слежку на вас во время поиска, просмотра или трансляции.Смотрите Netflix США сейчас! Почему вам нужен VPN для просмотра Netflix в США Netflix применяет географические ограничения к своему контенту, что означает, что в каждой стране есть уникальный каталог шоу, фильмов и бокс-сетов. Частный VPN сколько устройств3 Лучшие VPN для потоковой передачи Netflix США в Канаде 1 . Страницу All Sports. VPN шифруют ваши данные о просмотрах, чтобы ваша онлайн-трансляция была конфиденциальной и безопасной, даже если вы используете общедоступное соединение Wi-Fi. Vpn jantit proxy
Эти надежные функции безопасности блокируют доступ третьих лиц к вашей онлайн-активности, в то же время останавливая ваш (ISP) слежку на вас во время поиска, просмотра или трансляции.Смотрите Netflix США сейчас! Почему вам нужен VPN для просмотра Netflix в США Netflix применяет географические ограничения к своему контенту, что означает, что в каждой стране есть уникальный каталог шоу, фильмов и бокс-сетов. Частный VPN сколько устройств3 Лучшие VPN для потоковой передачи Netflix США в Канаде 1 . Страницу All Sports. VPN шифруют ваши данные о просмотрах, чтобы ваша онлайн-трансляция была конфиденциальной и безопасной, даже если вы используете общедоступное соединение Wi-Fi. Vpn jantit proxy
MIGX | CMSTricks
В этом уроке я собираюсь написать о MIGX, фантастическом дополнении MODX, разработанном талантливым Бруно Пернером.
(Bruno17 на форумах MODX).Это дополнение может помочь вам создать широкий спектр объектов, из таблицы с каждым
определенную строку, в сложный каталог продуктов с изображениями, ценами и описаниями продуктов. Чтобы увидеть
пример MIGX из реального мира, просто посмотрите на слайдеры изображений и изображения, которые я использую в этом и других моих сообщениях в блоге
на этом сайте. Возможности действительно безграничны, и вы можете создавать действительно крутые вещи с помощью MIGX. Несмотря на то что
кривая обучения немного крутая, оно того стоит — вы поблагодарите меня позже.
Чтобы увидеть
пример MIGX из реального мира, просто посмотрите на слайдеры изображений и изображения, которые я использую в этом и других моих сообщениях в блоге
на этом сайте. Возможности действительно безграничны, и вы можете создавать действительно крутые вещи с помощью MIGX. Несмотря на то что
кривая обучения немного крутая, оно того стоит — вы поблагодарите меня позже.
Что такое MIGX?
MIGX — это тип ввода настраиваемой переменной шаблона (TV) для объединения нескольких телевизоров в один телевизор. Эта агрегация сильно упрощает рабочий процесс для конечных пользователей менеджера по добавлению сложных элементов данных в менеджер. Элемент данных может состоят из любого количества любых других телевизоров, включая текст, изображения, файлы, флажки и т. д.
Пакет обладает широкими возможностями настройки и позволяет разработчику определять настраиваемое окно ввода для MIGX TV. От
В этом окне ввода можно добавлять, изменять и переупорядочивать элементы.
От
В этом окне ввода можно добавлять, изменять и переупорядочивать элементы.
Пакет также поставляется с фрагментом (getImageList), который упрощает поиск сложных элементов данных. от пользовательского типа входа MIGX TV. MIGX означает MultiItemsGridtv для MODX.
Инструкции по установке
В отличие от других дополнений MODX, MIGX требует установки и настройки после установки через диспетчер пакетов.Вот как мы это делаем:
Перейдите в меню «Система» в диспетчере и нажмите «Действия».
На панели «Действия» слева щелкните правой кнопкой мыши категорию MIGX и выберите «Создать действие здесь».
Во всплывающем окне Create Action у вас есть 3 поля: Controller, Namespace и Parent Controller. В «Контроллере» введите «index»;
в пространстве имен выберите «MIGX»; и в родительском контроллере выберите «Нет действий» и нажмите «Сохранить».
На панели верхнего меню справа щелкните правой кнопкой мыши Компоненты и выберите «Поместить действие сюда».
Откроется меню «Создать». В Lexicon Key введите «migx»; в поле «Описание» введите «Конфигуратор» и Диспетчер пакетов «; в действии выберите» индекс «; в параметрах введите» & configs = packagemanager || migxconfigs || setup «; и, наконец, нажмите Сохранить. Остальные поля могут оставаться пустыми.
Обновите страницу, и теперь у вас будет пункт меню «Компоненты» в верхнем меню «Менеджеры». Наведите на него, и вы в раскрывающемся списке есть запись MIGX. Щелкните по нему, чтобы перейти на страницу управления MIGX.
Находясь на странице управления MIGX, щелкните вкладку «Настройка / обновление» и нажмите кнопку «Настройка», чтобы завершить MIGX. установка.
Теперь, когда мы настроили MIGX, давайте немного повеселимся.
Как использовать MIGX
Чтобы использовать MIGX в менеджере MODX, нам нужно создать переменную шаблона. На вкладке «Общая информация» поместите имя вашей переменной шаблона, подпись, которую вы хотите использовать для нее, и описание и поместите ее в категорию (необязательный).
Затем щелкните вкладку Параметры ввода. В качестве типа ввода выберите migx. Значения параметров ввода, значения по умолчанию и параметры конфигурации можно оставить пустыми (если вы не хотите указывать какие-либо значения по умолчанию и т. д.) Что мы в первую очередь интересуют вкладки формы и столбцы сетки.
Поле вкладок формы позволяет нам настроить, как будет выглядеть всплывающее окно MIGX при вводе значений. Вставим следующий код во вкладку Forms и посмотрите, как это работает:
[
{"caption": "Свойства изображения", "поля": [
{"field": "name", "caption": "Name", "inputTVtype": "text"},
{"field": "image", "caption": "Image", "inputTVtype": "image"}
]}
]
Давайте объясним, что здесь происходит. Сначала мы создаем массив JSON с объектом, ключ которого — Caption, а
значение — Свойства изображения. «Свойства изображения» будет текстом, отображаемым на нашей вкладке MIGX TV, и может быть любым
твой выбор. Затем мы сообщаем ему, что эта вкладка будет иметь некоторые поля внутри, создав еще один JSON.
массив, содержащий два объекта JSON.
Сначала мы создаем массив JSON с объектом, ключ которого — Caption, а
значение — Свойства изображения. «Свойства изображения» будет текстом, отображаемым на нашей вкладке MIGX TV, и может быть любым
твой выбор. Затем мы сообщаем ему, что эта вкладка будет иметь некоторые поля внутри, создав еще один JSON.
массив, содержащий два объекта JSON.
Первый ключ — это «поле», а его значение — «имя». Следующий ключ — «подпись» со значением «Имя».Наконец, у нас есть третий ключ, inputTVtype, со значением текста. Последний вариант позволяет MIGX узнать, какой тип шаблона Переменная, которую мы хотим использовать для этого конкретного поля. В этом случае мы говорим ему использовать текстовую переменную шаблона, хотя это может быть любой из Типы переменных шаблонов MODX
Следующий объект JSON имеет ключевое «поле» со значением «изображение», ключ «заголовок» с «изображением» в качестве отображаемого текста. в качестве метки для этого телевизора и, наконец, третий ключ «inputTVtype», значение которого — «image», чтобы указать MIGX
что мы используем имиджевый телевизор.
в качестве метки для этого телевизора и, наконец, третий ключ «inputTVtype», значение которого — «image», чтобы указать MIGX
что мы используем имиджевый телевизор.
Поле Grid Columns — это то, как мы контролируем отображение нашего MIGX TV в менеджере. Это позволяет нам настраивать метки для нашей таблицы, которая будет отображать значения наших записей MIGX. Вставьте следующий код и давайте объясним, что это делает:
[
{"header": "Name", "width": "160", "sortable": "true", "dataIndex": "name"},
{"header": "Image", "width": "50", "sortable": "false", "dataIndex": "image", "renderer": "this.renderImage "}
]
Как видите, мы создаем еще один массив JSON с двумя объектами и несколькими свойствами. Первый ключ, «заголовок»,
это то, что будет использовать первый столбец нашей таблицы. Следующий ключ позволяет нам передать желаемую ширину этого столбца. Следующий ключ, «sortable», сообщает MODX, что мы можем выполнять сортировку по этому полю. Ключ «dataIndex» сообщает MODX, какое значение
он будет отображаться на вкладке «Формы». Очень важно, чтобы dataIndex совпадал с именем поля, которое вы используете для
каждый объект, чтобы он отображал правильное значение.
Следующий ключ, «sortable», сообщает MODX, что мы можем выполнять сортировку по этому полю. Ключ «dataIndex» сообщает MODX, какое значение
он будет отображаться на вкладке «Формы». Очень важно, чтобы dataIndex совпадал с именем поля, которое вы используете для
каждый объект, чтобы он отображал правильное значение.
Второй объект JSON следует той же структуре с некоторыми отличиями. В основном изменился «dataIndex» к изображению, и есть дополнительное свойство «renderer», которое позволяет менеджеру MODX знать, что изображение должно отображаться как эскиз.
Последний шаг перед тем, как мы можем продолжить, — это щелкнуть вкладку Template Access и выбрать, какой шаблон будет иметь доступ. к только что созданному MIGX TV.
Ввод данных в MIGX
Теперь, когда мы настроили то, что будет отображать MIGX и как мы хотим, чтобы это выглядело в диспетчере, давайте перейдем к
значений, чтобы увидеть, как MIGX работает в MODX Manager. Создайте новый ресурс с помощью шаблона, который мы предоставили
наш MIGX TV. Щелкните вкладку «Переменные шаблона». Вы должны увидеть метку «Свойства изображения» с добавлением
Кнопка элемента и пустая таблица с заголовками, которые мы использовали в наших полях Grid Columns.
Создайте новый ресурс с помощью шаблона, который мы предоставили
наш MIGX TV. Щелкните вкладку «Переменные шаблона». Вы должны увидеть метку «Свойства изображения» с добавлением
Кнопка элемента и пустая таблица с заголовками, которые мы использовали в наших полях Grid Columns.
Когда вы нажимаете кнопку «Добавить элемент», открывается всплывающее окно MIGX с вкладкой и настроенными нами полями. в наших вкладках форм. Продолжайте вводить имя для изображения, а затем щелкните поле выбора изображения.Это будет откройте браузер MODX, который позволит нам выбрать существующее изображение или загрузить новое. Нажмите Готово и смотрите наша таблица обновляется только что введенным текстом и выбранным изображением.
MIGX на передней панели
Мы уже знаем, как использовать MIGX в Менеджере. Теперь давайте посмотрим, как мы можем использовать его на нашем сайте. MIGX поставляется с фрагментом
называется getImageList, который используется для форматирования вывода наших телевизоров MIGX.Полезный совет из документации MODX по
MIGX рассматривает getImageList как постоянно популярный сниппет,
getResources
MIGX поставляется с фрагментом
называется getImageList, который используется для форматирования вывода наших телевизоров MIGX.Полезный совет из документации MODX по
MIGX рассматривает getImageList как постоянно популярный сниппет,
getResources
С учетом сказанного, давайте узнаем, как мы можем использовать getImageList. Давайте вывести наши телевизоры MIGX в неупорядоченный список с помощью getImageList. Мы собираемся использовать следующий код и обсудить ниже, что здесь происходит.
-
[[! getImageList?
& tvname = `myMIGXtv`
& tpl = `@ CODE:
-
Как видите, мы завершаем наш вызов getImageList тегом ul.Оттуда у нас есть getImageList, который
вызывается без кеширования с двумя параметрами. Первый параметр & tvname — это то место, где мы сообщаем getImageList имя
нашего MIGX TV. Второй параметр & tpl — это встроенный шаблон, который будет заключать каждый MIGX TV в тег «li».
и тег изображения. Этот тег изображения использует наше изображение MIGX TV в качестве источника и имя MIGX TV в качестве альтернативного текста для
наш образ.
Второй параметр & tpl — это встроенный шаблон, который будет заключать каждый MIGX TV в тег «li».
и тег изображения. Этот тег изображения использует наше изображение MIGX TV в качестве источника и имя MIGX TV в качестве альтернативного текста для
наш образ.
getImageList имеет гораздо больше параметров, которые позволят вам выполнять более удивительные вещи.Можно использовать MIGX с getResources, используйте фрагменты в качестве tpls или даже используйте phpthumbof для генерации эскизов на лету. Есть много возможностей, так что не стесняйтесь играть с ним и исследовать многие вещи, которые вы можете делать с MIGX. Помнить, если вы застряли, просто идите в MIGX раздел Форумы MODX и член сообщества или сам Бруно помогут вам с вашими вопросами, связанными с MIGX.
Обязательно ознакомьтесь с
официальная документация MIGX и некоторые
уроки, которые помогут вам лучше понять MIGX.
Я надеюсь, что этот обзор поможет вам понять, чего вы можете достичь с помощью MIGX, или, если вы никогда о нем не слышали, вы попробуйте, это фантастический MODX Extra. Спасибо за прочтение!
Добавить код рецепта на существующий сайт MODx и шаблон MIGx | CSS | HTML | HTML5 | PHP | Дизайн сайтов
NB Не отвечайте, если не знаете MODx и MIGx
Привет, я создал простой веб-сайт для шеф-повара, который теперь хочет добавить страницу рецептов на свой сайт.
С помощью MIGx я создал форму ввода для получателей. Теперь выходной HTML не создан. Я хочу, чтобы на выходе был небольшой рассказ о рецепте и фото. В разделе «Читать дальше» под квадратом истории и фотографии должны открываться два квадратика, в которых должны быть указаны ингредиенты (с символом принтера и электронной почты) и описание процесса приготовления. Проверьте [URL-адрес удален, войдите для просмотра], чтобы получить представление о сайте и [URL-адрес удален, войдите для просмотра], чтобы получить общее представление о том, как должны выглядеть рецепты. В последнем случае два нижних квадрата (ингридиент en bereiding) по умолчанию должны быть скрыты. Далее следует дать возможность расширить эти два квадрата. Под меню должна быть страница поиска для поиска рецептов. Результат поиска должен быть создан на пустой странице, и мы хотели бы, чтобы рецепт появился в учетной записи повара в Facebook.
В последнем случае два нижних квадрата (ингридиент en bereiding) по умолчанию должны быть скрыты. Далее следует дать возможность расширить эти два квадрата. Под меню должна быть страница поиска для поиска рецептов. Результат поиска должен быть создан на пустой странице, и мы хотели бы, чтобы рецепт появился в учетной записи повара в Facebook.
Навыки: CSS, HTML, HTML5, PHP, веб-дизайн
Подробнее: переменные шаблона modx, migx modx, галерея migx, руководство по modx migx, getimagelist migx, migx inputtvtype, привет, я создал, привет… Мне нужен веб-сайт, Привет … Мне нужен веб-сайт для конференции, Привет . .. Мне нужен веб-сайт для конференции. Сайт должен иметь параллакс-прокрутку и быть отзывчивым, и хорошо работать на мобильных устройствах и настольных компьютерах, добавить корзину для покупок на существующий сайт joomla, добавить образцы данных на существующий сайт joomla, добавить код существующего сайта, добавить ebay html существующий шаблон магазина ebay, программное обеспечение, конвертирующее существующий веб-сайт joomla шаблон, преобразовать существующий сайт в шаблон Dreamweaver, добавить объявления уже существующего сайта, Можно добавить загруженный шаблон кода аналитики, добавить функцию сохранения на существующий сайт, добавить управление контентом на существующий сайт
.. Мне нужен веб-сайт для конференции. Сайт должен иметь параллакс-прокрутку и быть отзывчивым, и хорошо работать на мобильных устройствах и настольных компьютерах, добавить корзину для покупок на существующий сайт joomla, добавить образцы данных на существующий сайт joomla, добавить код существующего сайта, добавить ebay html существующий шаблон магазина ebay, программное обеспечение, конвертирующее существующий веб-сайт joomla шаблон, преобразовать существующий сайт в шаблон Dreamweaver, добавить объявления уже существующего сайта, Можно добавить загруженный шаблон кода аналитики, добавить функцию сохранения на существующий сайт, добавить управление контентом на существующий сайт
Идентификатор проекта: # 15640001
.


 renderImage"}
]
renderImage"}
]
 Если вы не видите никаких полей, убедитесь, что заполнили поле «Вкладки формы» соблюдая синтаксис JSON (Иногда при копировании примеров вы можете вставить неразрывные пробелы вместо обычных, в таком случае JSON не будет валидным)
Если вы не видите никаких полей, убедитесь, что заполнили поле «Вкладки формы» соблюдая синтаксис JSON (Иногда при копировании примеров вы можете вставить неразрывные пробелы вместо обычных, в таком случае JSON не будет валидным) originalResourceId]]]]">Показать еще изображения от [[+property.pagetitle]]</a>
</li>
originalResourceId]]]]">Показать еще изображения от [[+property.pagetitle]]</a>
</li>

 com
com
 д.) на примере галереи (modx) · GitHub
д.) на примере галереи (modx) · GitHub
 Можно использовать @CODE:, @FILE:, @FIELD
Можно использовать @CODE:, @FILE:, @FIELD Вы должны увидеть новое дополнительное поле.
Вы должны увидеть новое дополнительное поле. textEditor"}
textEditor"}
 Документацию по типам входных переменных шаблонов) — строчные буквы
Документацию по типам входных переменных шаблонов) — строчные буквы renderImage ",
"clickaction": "",
"selectorconfig": "",
"renderchunktpl": "",
"renderoptions": "",
"редактор":""
},
{
"MIGX_id": 2,
"header": "Заголовок",
"dataIndex": "slider_title",
«ширина»: 20,
"sortable": "false",
"show_in_grid": 1,
"customrenderer": "",
"рендерер": "",
"clickaction": "",
"selectorconfig": "",
"renderchunktpl": "",
"renderoptions": "",
"редактор":""
},
{
"MIGX_id": 3,
"header": "Описание",
"dataIndex": "slider_desc",
«ширина»: 80,
"sortable": "false",
"show_in_grid": 1,
"customrenderer": "",
"рендерер": "",
"clickaction": "",
"selectorconfig": "",
"renderchunktpl": "",
"renderoptions": "",
"редактор":""
},
{
"MIGX_id": 4,
"header": "Ссылка",
"dataIndex": "slider_link",
«ширина»: 30,
"sortable": "false",
"show_in_grid": 1,
"customrenderer": "",
"рендерер": "",
"clickaction": "",
"selectorconfig": "",
"renderchunktpl": "",
"renderoptions": "",
"редактор":""
}
]
renderImage ",
"clickaction": "",
"selectorconfig": "",
"renderchunktpl": "",
"renderoptions": "",
"редактор":""
},
{
"MIGX_id": 2,
"header": "Заголовок",
"dataIndex": "slider_title",
«ширина»: 20,
"sortable": "false",
"show_in_grid": 1,
"customrenderer": "",
"рендерер": "",
"clickaction": "",
"selectorconfig": "",
"renderchunktpl": "",
"renderoptions": "",
"редактор":""
},
{
"MIGX_id": 3,
"header": "Описание",
"dataIndex": "slider_desc",
«ширина»: 80,
"sortable": "false",
"show_in_grid": 1,
"customrenderer": "",
"рендерер": "",
"clickaction": "",
"selectorconfig": "",
"renderchunktpl": "",
"renderoptions": "",
"редактор":""
},
{
"MIGX_id": 4,
"header": "Ссылка",
"dataIndex": "slider_link",
«ширина»: 30,
"sortable": "false",
"show_in_grid": 1,
"customrenderer": "",
"рендерер": "",
"clickaction": "",
"selectorconfig": "",
"renderchunktpl": "",
"renderoptions": "",
"редактор":""
}
]
 )
) renderCrossTick "
},
{
"header": "Bild",
"width": "30",
"sortable": "false",
"dataIndex": "imgPath",
"renderer": "this.renderImage"
}
]
renderCrossTick "
},
{
"header": "Bild",
"width": "30",
"sortable": "false",
"dataIndex": "imgPath",
"renderer": "this.renderImage"
}
]