Информация о товарах — Вебмастер. Справка
Информация о товарах, размещенная на сайте вашего интернет-магазина, может использоваться на страницах поисковой выдачи Яндекса. Чтобы поисковый робот распознал такие данные, размечайте соответствующие страницы по схемам Product и Offer или AggregateOffer.
Сниппет без семантической разметки:
Сниппет с использованием семантической разметки (показывается цена и описание товара):
На размеченных страницах должно быть одно или несколько предложений конкретного товара. Если на странице представлены разные товары, структурированные сниппеты не формируются. Язык страницы может быть русским, английским, белорусским, украинским, турецким, татарским или казахским.
Специальные сниппеты показываются для тех страниц, на которых есть тип разметки Product. В этом типе обязательно должно присутствовать свойство offers типа Offer (для одного предложения) либо AggregateOffer (для списка предложений).
Ниже описаны свойства этих типов, значения которых учитываются Яндексом. В скобках указан тип данных Schema.org, которому должно соответствовать значение свойства, а далее уточняется, в рамках какой схемы оно должно быть. Обязательные:
name(Text) — название товара. Указывается как свойство Product.description(Text) — описание товара. Указывается как свойство Product.priceилиlowPrice(Number) — цена. Price указывается как свойство Offer, lowPrice — как свойство AggregateOffer. В случае использования lowPrice, цена в сниппете показывается как «от N руб». Рекомендуем указывать минимальную цену, если у товара нет одной цены и она меняется в зависимости от объема, размера или других параметров.
priceCurrency(Text) — валюта. Указывается как свойство AggregateOffer или Offer. Для указания валюты необходимо использовать коды валют в соответствии с ISO 4217. Рубли указываются как RUB.
Если вы участвуете в партнерской программе Яндекс Маркета, информация о цене будет показываться из данных, передаваемых Яндекс Маркету.
Примечание.
Для формирования сниппета необходимо использовать минимум две схемы: Product и Offer или Product и AggregateOffer.
Цена не отображается, если в Offer в свойстве availability
<!--Указывается схема Product.--> <div itemscope itemtype="http://schema.org/Product"> <!--В поле name указывается наименование товара.--> <h2 itemprop="name">Iphone 6 plus 16 GB</h2> <!--В поле description дается описание товара.--> <span itemprop="description">iPhone 6 не просто больше. Он лучше во всех отношениях. Больше, но при этом значительно тоньше. Мощнее, но при этом исключительно экономичный. Его гладкая металлическая поверхность плавно переходит в стекло нового HD-дисплея Retina, образуя цельный, законченный дизайн. Его аппаратная часть идеально работает с программным обеспечением. Это новое поколение iPhone, улучшенное во всём</span> <!--В поле image указывается ссылка на картинку товара.--> <img src="http://imageexample.com/iphone6plus.jpg" itemprop="image"> <!--Указывается схема Offer.--> <div itemprop="offers" itemscope itemtype="http://schema.org/Offer"> <!--В поле price указывается цена товара.--> <span itemprop="price">36990</span> <!--В поле priceCurrency указывается валюта.--> <span itemprop="priceCurrency">RUB</span> </div> </div>
<div itemscope itemtype="http://schema.org/Product"> <div itemprop="name"><h2>Кровать Мелисса с мягкой спинкой</h2></div> <a itemprop="image" href="products_pictures/large_krovat-mellisa-smyagkoispink.jpg"> <img src="products_pictures/medium_krovat-mellisa-smyagkoispink.jpg" title="Кровать Мелисса с мягкой спинкой"> </a> <div itemprop="offers" itemscope itemtype="http://schema.org/Offer"> <meta itemprop="price" content="7150.00"> <meta itemprop="priceCurrency" content="RUB"> <div>В наличии</div> <link itemprop="availability" href="http://schema.org/InStock"> </div> <div itemprop="description">Цена указана за кровать Мелисса с мягкой спинкой; размером спального места 900х2000 мм. Подушки у спинки кровати изготовляются из искусственной кожи. В комплектацию входит ортопедическое основание на ножках.</div> </div>
Проверить правильность разметки можно с помощью валидатора.
Внимание.
Яндекс не гарантирует, что полученные данные обязательно появятся в результатах поиска. Яндекс может на свое усмотрение использовать или не использовать информацию, размеченную в формате Schema. org, или любую ее часть на любом из своих сервисов, как отдельно, так и совместно с информацией, полученной из других источников. Напоминаем также, что Яндекс не несет ответственности за достоверность информации, показываемой в сниппете. Условия освобождения от гарантий, которые содержатся в Пользовательском соглашении, полностью распространяются на информацию, показываемую в структурированном сниппете.
org, или любую ее часть на любом из своих сервисов, как отдельно, так и совместно с информацией, полученной из других источников. Напоминаем также, что Яндекс не несет ответственности за достоверность информации, показываемой в сниппете. Условия освобождения от гарантий, которые содержатся в Пользовательском соглашении, полностью распространяются на информацию, показываемую в структурированном сниппете.
Если сайт будет замечен в предоставлении некачественной или недостоверной информации с помощью микроразметки, он будет отключен от данной партнерской программы и лишится структурированных сниппетов.
Чтобы ваш вопрос быстрее попал к нужному специалисту, уточните тему:
Разметка формируется в течение двух недель. Если Яндекс не поддерживает какой-то из видов разметки на странице или в разметке ошибки, то просто пропускает ее.
Робот Яндекса сможет проиндексировать информацию с сайта и без разметки, на показ страниц в поиске это не повлияет. Чтобы задать желаемое описание страницы в результатах поиска, используйте метатег description.
Подробное описание возможных ошибок см. в разделе Валидатор микроразметки.
Не удалось исправить ошибку
Данная форма обратной связи предназначена для вопросов о партнерских программах Яндекса и разметке. Если вы сомневаетесь, стоит ли использовать ту или иную партнерскую программу, которую предоставляют другие сервисы (не Яндекс), то мы никак не можем прокомментировать ее возможное влияние на состояние вашего сайта в поиске.
как настроить и зачем она нужна
29967 52 1
| How-to | – Читать 6 минут |
Прочитать позже
АУДИТ САЙТА — РАЗМЕТКА
Инструкцию одобрила
SEO-специалист в CF.Digital
Елена Жгутова
Микроразметка Schema.org позволяет передать поисковикам основную информацию со страницы в структурированном виде. Код микроразметки создает расширенный сниппет, который привлекает внимание пользователей в выдаче.
Что такое микроразметка Schema.org?
Это стандарт подачи структуры сайта, важных данных с его страниц поисковикам для формирования информативного сниппета в выдаче и продвижения в топ. Кликабельность такого сниппета намного выше по сравнению с обычным, так как в расширенном виде превью страницы выглядит более привлекательно.
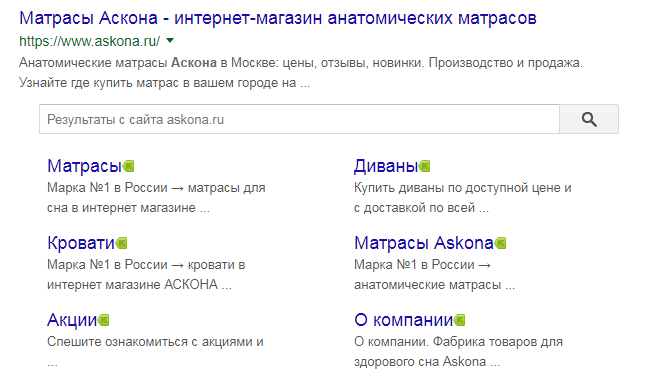
Словарь Schema.org официально подтвержден поисковыми гигантами: Google, Яндекс, Bing и Yahoo. Вот так выглядит в выдаче страница с прописанной микроразметкой:
В этом случае использовано описание объекта, показан его рейтинг и «хлебные крошки». Если человек введет в поиск фразу «фильм титаник», скорее всего он выберет этот сайт среди других благодаря информативности и удобству подачи информации. А поисковая система быстрее распознает тип объекта, его свойства и прочие характеристики.
Использование Schema.org на практике
Страницы с микроразметкой выглядят более привлекательно в поисковой выдаче и лучше индексируются поисковыми системами. На сегодняшний день Schema.org считается наиболее обширным семантическим словарем микроразметки. Он насчитывает несколько сотен объектов. Каждый из них описывает предмет, услугу, товар, видео и т.д.
На сегодняшний день Schema.org считается наиболее обширным семантическим словарем микроразметки. Он насчитывает несколько сотен объектов. Каждый из них описывает предмет, услугу, товар, видео и т.д.
Этот список постепенно расширяется. Над ним работают представители самых популярных поисковых систем.
Как внедрить Schema.org на сайте?
Описание одного объекта с помощью микроразметки состоит из тегов и атрибутов. Неизменной константой в каждом случае считаются три атрибута:
- itemscope — показывает роботу, что на этой странице описывается объект;
- itemtype — тип объекта из официального словарного списка;
- itemprop — свойства объекта для его описания.
На деле это выглядит так:
Этот код передает поисковику сведения о летчике-космонавте Юрие Гагарине, а именно: его фотографию, национальность, дату рождения, статус, имя коллеги, дату смерти, награду, источник данных, адрес сайта.
Словарь объектов на сайте представлен в виде структуры:
В «Thing-Вещь» входит «Action-Действие», которое включает «AchieveAction-Достижение», «IgnoreAction-Игнорирование» и так далее. Для описания этих объектов в схеме микроразметки используются метатеги с указанием объекта и его свойств.
Вот еще один пример подачи информации о видео:
Этот код описывает видео с конкретным названием, продолжительностью, скриншотом фрагмента, ссылкой на полное видео, датой загрузки, разрешением экрана, описанием.
В коде использованы метатеги:
- <div></div> — открывает и закрывает все описание;
- <span></span> — описывает свойства с помощью слов;
- <link>, включающий атрибут href — ссылка с атрибутом canonical, не видна пользователю;
- <time></time> с атрибутом date time — указывает дату, время в заданном формате «год-месяц-день», «часы-минуты», «часы-минуты-секунды»;
- <a></a> — указывает ссылку, которая видна пользователям;
- <meta> — используется с текстом, который скрыт от пользователей.

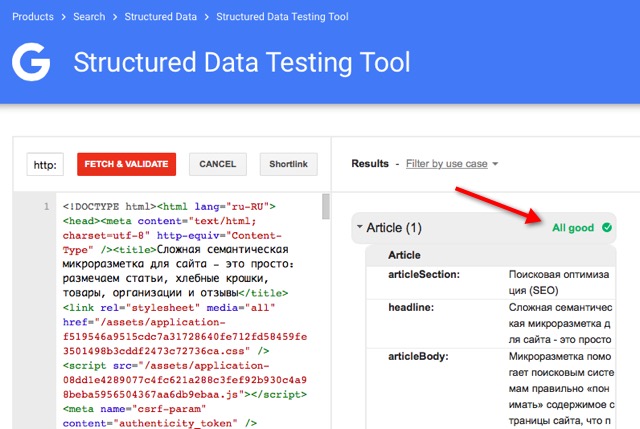
Чтобы сгенерировать код, нужно подобрать точный объект из списка, потом собрать его свойства. После создания кода его можно проверить с помощью валидаторов Google и Yandex. Если один из них показывает правильность настройки, второй может выдать ошибки.
Наиболее продолжительный этап в создании микроразметки заключается в настройке ее параметров для обоих поисковиков. Чтобы Yandex и Google верно считывали информацию, ошибок не должно быть в обоих сервисах.
Данные микроразметки необходимо вставлять в код каждой страницы, где планируется внедрить семантический словарь. Чтобы автоматизировать микроразметку на страницах сайта, можно использовать встроенные плагины.
Например, для WordPress доступен плагин Schema, который создает автоматическую микроразметку. Но в этом случае свойства кода подбирает система. Если вы желаете указать поисковику или пользователю конкретные сущности объекта, создайте код разметки вручную.
Использование Schema.org предусматривает такие варианты описаний:
Микроразметка товаров, услуг, данных.
Хлебные крошки Schema.org. В сниппете такая микроразметка демонстрирует структуру сайта, раздела или страницы.
Отзывы покупателей, пользователей.
Контактные данные компании или конкретного человека.
Микроразметка рейтинга Schema.org. Указывает рейтинг товара, услуги или другого объекта с помощью звезд.
Локализация компании, продавца, определенного места.
Официальный сайт Schema.org был переведен на русский язык добровольцами — ruschema.org. На данный момент вся информация англоязычной версии силами добровольцев переведена на русский язык, включая объекты микроразметки. В дальнейшей работе над сайтом может принять участие каждый желающий.
Заключение
Микроразметка Schema.org используется для создания информативных сниппетов и указания поисковым системам конкретных данных, использованных на странице. Такой метод подачи информации облегчает ранжирование и повышает доверие со стороны потенциальных посетителей. Внедрять описание с метатегами и атрибутами необходимо на каждой странице.
Такой метод подачи информации облегчает ранжирование и повышает доверие со стороны потенциальных посетителей. Внедрять описание с метатегами и атрибутами необходимо на каждой странице.
Дополнительно можно настроить хлебные крошки Schema.org, микроразметку рейтинга, контактов, отзывов и других свойств, описывающих продукт или компанию.
Чтобы проверить правильность созданной микроразметки, используйте валидаторы Google и Yandex. С их помощью можно проверить код готовой или созданной вручную разметки. При обнаруженной ошибке поисковик не выявит нужные данные, которые были указаны в коде.
Аудит всего сайта или отдельной страницы в один клик. Полный список ошибок, отсортированный по критичности, пути их устранения и рекомендации. Любая периодичность проверки и автоматическая рассылка отчетов на почту.
| Запустить аудит сайта |
Сэкономьте время на изучении Serpstat
Хотите получить персональную демонстрацию сервиса, тестовый период или эффективные кейсы использования Serpstat?
Оставьте заявку и мы свяжемся с вами 😉
Оцените статью по 5-бальной шкале
4. 36 из 5 на основе 38 оценок
36 из 5 на основе 38 оценок
Нашли ошибку? Выделите её и нажмите Ctrl + Enter, чтобы сообщить нам.
Рекомендуемые статьи
How-to
Denys Kondak
Как обнаружить конфликты атрибутов hreflang в коде страницы и устранить их
How-to
Denys Kondak
Как добавить атрибуты lang и hreflang в код страницы
How-to
Denys Kondak
Как настроить 301 редирект с http на https-версию сайта
Кейсы, лайфхаки, исследования и полезные статьи
Не успеваешь следить за новостями? Не беда! Наш любимый редактор подберет материалы, которые точно помогут в работе. Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити 🙂
Нажимая кнопку, ты соглашаешься с нашей политикой конфиденциальности.
Поделитесь статьей с вашими друзьями
Вы уверены?
Спасибо, мы сохранили ваши новые настройки рассылок.
Сообщить об ошибке
Отменить
Что такое структурированные данные Schema и как их реализовать
Что такое структурированные данные Schema.org?
Schema.org (часто называемая schema) – это семантический словарь тегов (или микроданных), которые вы можете добавить в свой HTML-код, чтобы улучшить способ чтения и представления вашей страницы поисковыми системами в поисковой выдаче.
Пример кода
Входящий маркетинг и SEO: информация из блога Moz Рэнд Фишкин
Schema.org — результат сотрудничества Google, Bing, Yandex и Yahoo! чтобы помочь вам предоставить информацию, необходимую их поисковым системам для понимания вашего контента и обеспечения наилучших результатов поиска, возможных в настоящее время.
Например, первый результат поиска выше содержит как звездный рейтинг, так и дату публикации. Оба они могут быть добавлены с помощью схемы. Во втором примере нет расширенных сниппетов, вместо этого отображается либо метаописание, либо другая информация, выбранная Google. Чтобы получить расширенный фрагмент обзора, вы должны использовать следующий код:
[Дана общая оценка] звезды – [Количество отзывов] обзоры
Чтобы создать свой собственный код, вы можете использовать Помощник по разметке структурированных данных Google:
Разница между Schema.org, микроданными и структурированными данными
Структурированные данные — это система сопряжения имени со значением который помогает поисковым системам классифицировать и индексировать ваш контент. Микроданные — это одна из форм структурированных данных, которая работает с HTML5. Schema.org — это проект, который предоставляет определенный набор согласованных определений для тегов микроданных.
Микроданные — это одна из форм структурированных данных, которая работает с HTML5. Schema.org — это проект, который предоставляет определенный набор согласованных определений для тегов микроданных.
Заменяет ли схема Open Graph?
Open Graph — это тип разметки, используемый Facebook для анализа такой информации, как отображаемое изображение и описание. Schema предоставляет более подробный список параметров, чем Open Graph. Их можно использовать вместе, но Open Graph нельзя использовать вместо схемы.
Передовой опыт SEO
Типы элементов, описываемых схемой
Структурированные данные можно использовать для разметки всех видов элементов, от продуктов до событий и рецептов. Чаще всего он используется для предоставления дополнительной информации о следующем:
- Творчество
- Мероприятие
- Организация
- Человек
- Место
- Продукт
Полный список элементов, которые можно разметить с помощью схемы, доступен здесь.
Каждый тип информации имеет свойства, которые можно использовать для более подробного описания элементов. Например, «книга», подпадающая под категорию «творческая работа», может иметь свойства «имя» (название), «автор», «иллюстратор», «ISBN» и другие, в зависимости от того, насколько полно вы хотите чтобы описать это. Точно так же «мероприятие» может быть классифицировано как «бизнес-мероприятие» или «театральное мероприятие».
Поисковые системы, использующие схему
Схема распознается (и фактически поддерживается словарь) Google, Bing, Yahoo! и Яндекс. Неясно, используют ли другие поисковые системы эту разметку для изменения отображения результатов поиска.
Влияние структурированных данных на ранжирование
Вопрос о том, влияют ли структурированные данные на ранжирование, был предметом многочисленных дискуссий и множества экспериментов. На данный момент нет убедительных доказательств того, что эта разметка улучшает рейтинг. Но есть некоторые признаки того, что результаты поиска с более обширными расширенными фрагментами (например, созданными с использованием схемы) будут иметь лучший рейтинг кликов. Для достижения наилучших результатов поэкспериментируйте с разметкой схемы, чтобы увидеть, как ваша аудитория отреагирует на получившиеся расширенные фрагменты.
Для достижения наилучших результатов поэкспериментируйте с разметкой схемы, чтобы увидеть, как ваша аудитория отреагирует на получившиеся расширенные фрагменты.
Использование схемы с другими структурированными данными
Схема может использоваться с RDFa и JSON-LD, но не поддерживается микроформатами.
Поднимитесь в рейтинге с Moz Pro
Обладая первоклассными данными о ссылках и ключевых словах, а также углубленной аналитикой, Moz Pro предоставляет отслеживание и информацию, необходимые для достижения #1. Воспользуйтесь бесплатной 30-дневной пробной версией и узнайте, чего вы можете достичь:
Начать бесплатную пробную версию
Продолжать учиться
- Помощник по разметке структурированных данных Google
- Средство тестирования структурированных данных
- Сертификат SEO Essentials
- Руководство Bing по разметке сайта
- Schema.org
- Что такое функция SERP?
Задействуйте свои навыки
Скачать MozBar
Панель инструментов MozBar SEO показывает вам соответствующие показатели прямо в вашем браузере, когда вы просматриваете веб-страницы.
Скачать MozBar
Понять, как работает разметка структурированных данных | Центр поиска Google | Документация
Поиск Google усердно работает, чтобы понять содержание страницы. Вы можете помочь нам, предоставив явные подсказки о значении страницы для Google, включая структурированные данные на странице. Структурированные данные — это стандартизированный формат для предоставления информации о странице и классификации содержание страницы; например, на странице рецептов, каковы ингредиенты, приготовление время и температура, калории и так далее.
Если вы используете CMS, например Wix, WordPress или Shopify, вы не сможете для редактирования вашего HTML напрямую. Вместо этого ваша CMS может иметь страницу настроек поисковой системы, или вы можете установить плагин, позволяющий указывать структурированные данные. Найдите инструкции о добавление структурированных данных в вашу CMS (например, выполните поиск «структурированные данные wix» или «плагин структурированных данных wordpress»).
Google использует структурированные данные, которые он находит в Интернете, чтобы понять содержание страницы, а также для сбора информации о сети и мире в целом, такой как информация о людях, книгах или компаниях, включенных в разметку. Например, вот фрагмент структурированных данных JSON-LD, который может появиться на странице рецепта, с описанием названия рецепта, автора рецепта и других деталей:
<голова>Кофейный торт для вечеринки


 -->
<span itemprop="description">iPhone 6 не просто больше. Он лучше во всех отношениях. Больше, но при этом значительно тоньше. Мощнее, но при этом исключительно экономичный. Его гладкая металлическая поверхность плавно переходит в стекло нового HD-дисплея Retina, образуя цельный, законченный дизайн. Его аппаратная часть идеально работает с программным обеспечением. Это новое поколение iPhone, улучшенное во всём</span>
<!--В поле image указывается ссылка на картинку товара.-->
<img src="http://imageexample.com/iphone6plus.jpg" itemprop="image">
<!--Указывается схема Offer.-->
<div itemprop="offers" itemscope itemtype="http://schema.org/Offer">
<!--В поле price указывается цена товара.-->
<span itemprop="price">36990</span>
<!--В поле priceCurrency указывается валюта.-->
<span itemprop="priceCurrency">RUB</span>
</div>
</div>
-->
<span itemprop="description">iPhone 6 не просто больше. Он лучше во всех отношениях. Больше, но при этом значительно тоньше. Мощнее, но при этом исключительно экономичный. Его гладкая металлическая поверхность плавно переходит в стекло нового HD-дисплея Retina, образуя цельный, законченный дизайн. Его аппаратная часть идеально работает с программным обеспечением. Это новое поколение iPhone, улучшенное во всём</span>
<!--В поле image указывается ссылка на картинку товара.-->
<img src="http://imageexample.com/iphone6plus.jpg" itemprop="image">
<!--Указывается схема Offer.-->
<div itemprop="offers" itemscope itemtype="http://schema.org/Offer">
<!--В поле price указывается цена товара.-->
<span itemprop="price">36990</span>
<!--В поле priceCurrency указывается валюта.-->
<span itemprop="priceCurrency">RUB</span>
</div>
</div> jpg">
<img src="products_pictures/medium_krovat-mellisa-smyagkoispink.jpg" title="Кровать Мелисса с мягкой спинкой">
</a>
<div itemprop="offers" itemscope itemtype="http://schema.org/Offer">
<meta itemprop="price" content="7150.00">
<meta itemprop="priceCurrency" content="RUB">
<div>В наличии</div>
<link itemprop="availability" href="http://schema.org/InStock">
</div>
<div itemprop="description">Цена указана за кровать Мелисса с мягкой спинкой; размером спального места 900х2000 мм. Подушки у спинки кровати изготовляются из искусственной кожи. В комплектацию входит ортопедическое основание на ножках.</div>
</div>
jpg">
<img src="products_pictures/medium_krovat-mellisa-smyagkoispink.jpg" title="Кровать Мелисса с мягкой спинкой">
</a>
<div itemprop="offers" itemscope itemtype="http://schema.org/Offer">
<meta itemprop="price" content="7150.00">
<meta itemprop="priceCurrency" content="RUB">
<div>В наличии</div>
<link itemprop="availability" href="http://schema.org/InStock">
</div>
<div itemprop="description">Цена указана за кровать Мелисса с мягкой спинкой; размером спального места 900х2000 мм. Подушки у спинки кровати изготовляются из искусственной кожи. В комплектацию входит ортопедическое основание на ножках.</div>
</div>