Мобильная версия сайта на WordPress: ТОП-3 плагинов
Опубликовано: ADv Дата 13.07.2014 в рубрике Плагины WP 9 комментариев
Мобильный интернет растет крайне стремительно, и если ваш сайт на сегодняшний день не поддерживает мобильные телефоны и планшеты, то его адаптацией под эти устройства вам придется заняться в самое ближайшее время. Мобильные технологии растут. Каждый второй пользователь на вашем сайте просматривает его с iPhone или любого другого смартфона. И крайне естественно, что вам необходимо создать мобильную версию вашего сайта WordPress. Большинство, если не все, крупные сайты и блоги уже имеют в своем арсенале мобильную версию, однако всё еще осталось множество сайтов, у которых таких версий еще нет.
Ниже представлены 3 плагина для WordPress, позволяющих адаптировать ваш сайт для мобильных платформ:
1) WP Touch
WPtouch автоматически переделывает ваш WordPress сайт для мобильных платформ, реализует подгрузку статей на ajax и плавные переходы при их просмотре с устройств типа iPhone, iPod touch, мобильных телефонах на платформе Android, мобильных устройствах BlackBerry OS6+ и многих других
Административная панель позволит вам настроить многие элементы внешнего вида и предоставить вашим посетителям быструю, удобную и стильную версию вашего сайта на мобильных устройствах без единой строчки кода и не модифицируя вашу тему.
Подробная статья по этому плагину доступна здесь.
2) WP Mobile Detector
WP Mobile Detector WordPress plugin автоматически определяет если пользователь использует мобильный телефон или смартфон, то в этом случае загружает совместимую мобильную тему WordPress для каждого.
Он один из первых научился различать стандартные мобильные телефоны и смартфоны. С наличием продвинутой мобильной статистики, ресайза картинок, автоматическому форматированию контента и возможностью определения более 5000 мобильных телефонов, WP Mobile Detector предоставляет вашим мобильным пользователям необходимый результат.
3) MobilePress
MobilePress — это плагин для WordPress, который генерирует мобильную версию вашего сайта или блога на WordPress. Он позволяет использовать собственные темы, а также предоставляет множество настроек касательно мобильной версии.
Используете ли вы какой-либо из этих плагинов? Делитесь своими впечатлениями о них в комментариях. Если же мы упустили какой-нибудь из плагинов, напишите нам об этом.
Если вы только начинаете разбираться с WordPress, то не забудьте посетить нашу рубрику WordPress для новичков, где мы публикуем материалы специально для новых пользователей WordPress.
Не забывайте, по возможности, оценивать понравившиеся записи количеством звездочек на ваше усмотрение.
Rating: 3.1/5 (14 votes cast)
wordpressзаписимобильная версия
Теги: wordpress записи мобильная версия
Об авторе ADv
Занимаюсь разработкой сайтов и магазинов на WordPress. Оказываю платные помощь и консультации. Skype: advokat_b
Предыдущая статья: Как зайти в админку WordPress
Следующая статья: Создаем мобильную версию сайта с помощью WPtouch Pro
Как просмотреть мобильную версию WordPress-сайта с десктопного устройства?
В статье описывается два простых способа предварительного просмотра мобильной версии WordPress-сайта без необходимости переключения на другие устройства.
Важно помнить, что в большинстве случаев предварительный просмотр мобильной версии сайта не будет полностью идентичным. Потому что существует много различных размеров экрана и браузеров для мобильных устройств.
- Использование редактора тем WordPress
- Использование инструментов разработчика Chrome
- Как создать мобильный контент в WordPress
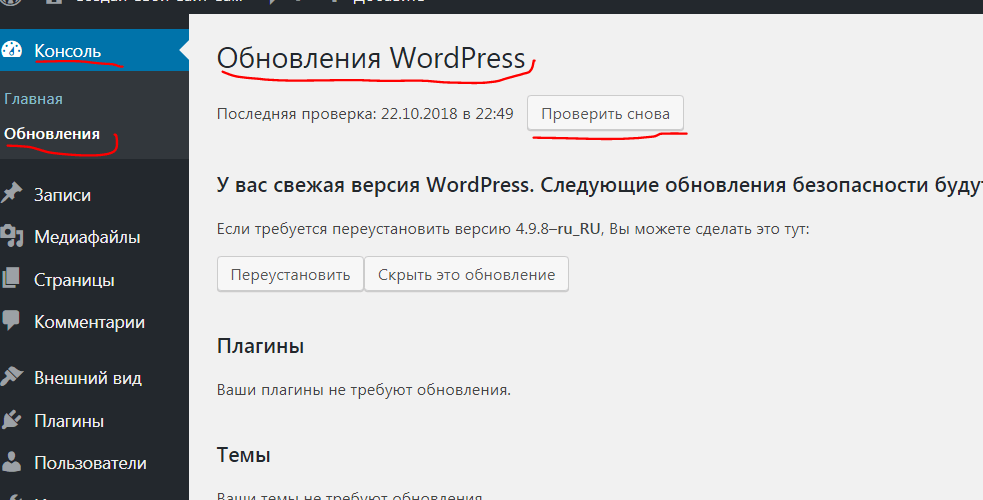
Войдите в панель администрирования WordPress и перейдите в меню Внешний вид» Настроить.
После этого откроется визуальный редактор темы оформления WordPress.
В нижней части экрана кликните по иконке мобильного телефона. После этого вы увидите, как сайт выглядит на мобильных устройствах.
Этот метод особенно востребован, когда вы еще не закончили создание сайта или когда он находится в режиме обслуживания.
Браузер Google Chrome включает в себя набор инструментов для разработчиков, которые позволяют выполнять предварительный просмотр сайта на мобильных устройствах. Для этого запустите Google Chrome на десктопном устройстве и перейдите на веб-страницу, которую хотите проверить. Далее кликните правой кнопкой мыши и выберите пункт «Просмотреть код».
Далее кликните правой кнопкой мыши и выберите пункт «Просмотреть код».
После этого с правой стороны откроется новая панель.
Затем нажмите кнопку Toggle Device Toolbar, чтобы перейти к мобильному представлению.
После этого область предварительного просмотра уменьшится до размера экрана смартфона. А также изменится внешний вид сайта.
Когда вы наведете курсор мыши на мобильное представление сайта, указатель примет форму круга:
Его можно перемещать с помощью мыши, чтобы имитировать сенсорное взаимодействие на мобильном устройстве. Над мобильным представлением сайта вы увидите несколько дополнительных параметров.
С их помощью можно проверить, как сайт будет выглядеть на разных типах смартфонов. А также имитировать производительность сайта при быстром или медленном соединении 3G. Вы даже можете повернуть экран мобильного устройства с помощью значка поворота.
Многие темы оформления и плагины позволяют создавать элементы, которые по-разному отображаются на ПК и мобильных устройствах. Также можно использовать специализированный плагин. Например, Beaver Builder.
Также можно использовать специализированный плагин. Например, Beaver Builder.
На мобильных устройствах формы должны запрашивать минимально необходимую информацию, хорошо выглядеть и легко закрываться. В этом вам может помочь плагин OptinMonster.
Мы надеемся, что эта статья помогла вам узнать, как просмотреть макет вашего сайта для мобильных устройств.
Вадим Дворниковавтор-переводчик статьи «How to View the Mobile Version of WordPress Sites from Desktop»
Помогите! Мой сайт WordPress выглядит иначе на мобильных устройствах
Это потому, что 67 % пользователей с большей вероятностью совершат покупку у компании, которая удобна для мобильных устройств, чем у той, которая не оптимизирована.
Однако, даже если ваш веб-сайт WordPress является адаптивным, он все равно может отображаться не так, как вы предполагали на мобильных устройствах. Читайте дальше, чтобы узнать о пяти распространенных причинах, по которым ваш сайт WordPress может выглядеть иначе на мобильных устройствах.
Хотите оптимизировать свой WordPress для мобильных устройств?
Читайте дальше, если вам интересно: «Почему мой сайт WordPress выглядит по-другому на мобильных устройствах?»
Ознакомьтесь с услугами адаптивного веб-дизайна WebFX
Что такое адаптивный дизайн?
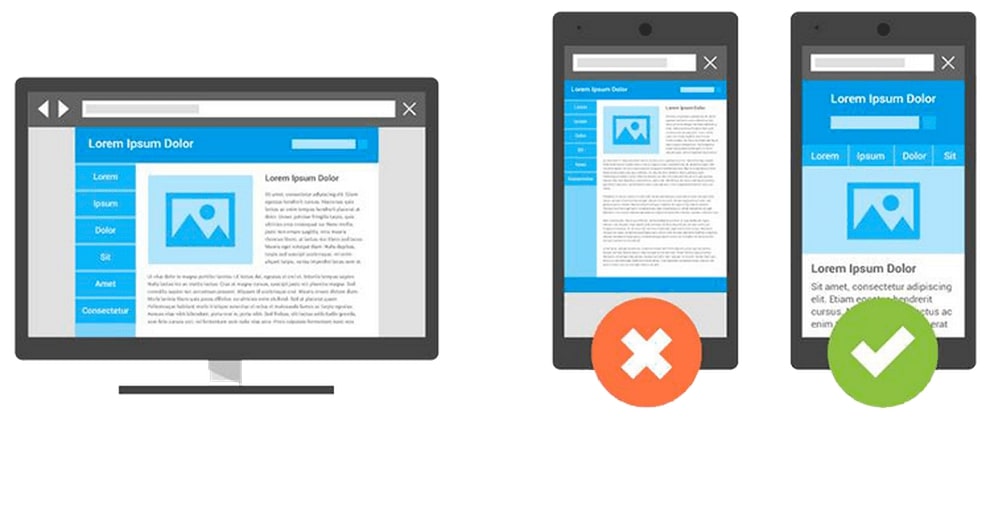
Адаптивный дизайн стал важным, как только на сцене появились устройства, отличные от настольных. Веб-разработчикам нужен был способ, чтобы веб-сайты выглядели естественно на мобильных устройствах и планшетах — другими словами, на устройствах с меньшими экранами.
Адаптивный дизайн оптимизирует ваш сайт, чтобы он выглядел наилучшим образом на каждом устройстве, на котором отображается. Благодаря адаптивному дизайну ваш сайт WordPress масштабирует свой контент и адаптируется к различным размерам экрана каждого устройства.
Благодаря адаптивному дизайну ваш сайт WordPress масштабирует свой контент и адаптируется к различным размерам экрана каждого устройства.
Когда у вас есть адаптивный сайт WordPress, вы уменьшите ненужное изменение размера, прокрутку, масштабирование и панорамирование, с которыми пользователи сталкиваются при переходе по сайту, который не отвечает. Это также устраняет необходимость в отдельных веб-сайтах, созданных для разных устройств.
Большая часть причин, по которым мобильная версия WordPress вашего сайта не соответствует версии для настольного компьютера, связана с отзывчивостью вашего веб-сайта.
Если ваш сайт полностью не отвечает, он будет выглядеть точно так же, как ваш рабочий стол, но у вас будут проблемы с удобством использования, которые не позволят мобильным пользователям оставаться на нем. Пользователи на 52 % реже взаимодействуют с компанией, у которой плохая мобильная версия сайта.
Итак, сначала протестируйте свой сайт, чтобы убедиться, что он отзывчив.
Почему моя тема плохо выглядит на мобильных устройствах? Задайте себе эти вопросы, чтобы узнать
Некоторые факторы могут привести к тому, что ваш веб-сайт WordPress будет выглядеть по-разному на мобильных устройствах и на настольных компьютерах, даже если у вас есть сайт, адаптированный для мобильных устройств.
Если вы обнаружите, что задаетесь вопросом «почему моя тема плохо выглядит на мобильных устройствах», вот четыре вопроса, которые вы можете задать себе, чтобы выяснить, почему, а также как сделать ваш сайт WordPress более удобным для мобильных устройств.
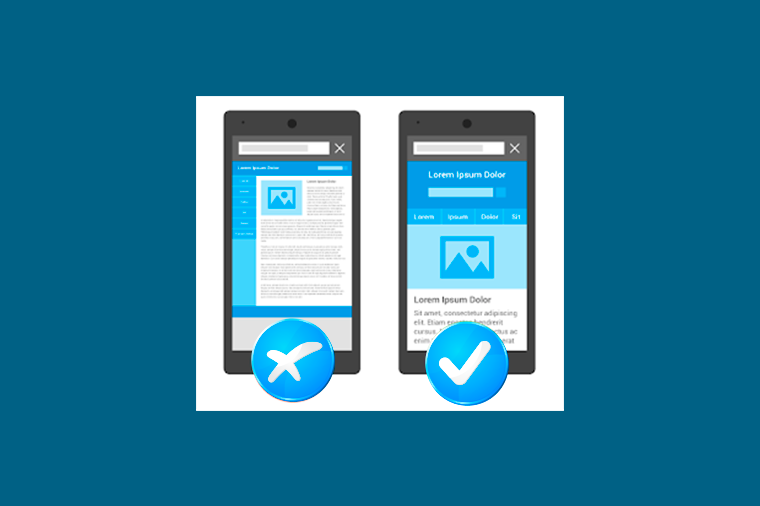
У вас адаптивная тема?
Если у вас нет темы WordPress для мобильных устройств, важно ее получить. Ваша тема WordPress — это самый простой способ преобразовать веб-сайт WordPress для мобильных устройств.
Тема, не отвечающая на запросы, покажет пользователям мобильных устройств ваш сайт точно так же, как на компьютере. Это может звучать неплохо, пока вы не подумаете о разнице в размерах экрана вашего настольного компьютера и экрана вашего мобильного телефона.
Ваш горизонтальный рабочий стол не слишком хорошо подходит для вертикального мобильного экрана. А из-за разницы в размерах ваш сайт будет казаться крошечным на мобильных устройствах, что серьезно повлияет на пользовательский интерфейс вашего сайта (UX).
И хотя тема, адаптированная для мобильных устройств, не будет выглядеть на 100 % одинаково как на ПК, так и на мобильных устройствах, поскольку многие элементы перетасовываются в один столбец, это изменение ценно, поскольку оно улучшает UX вашего сайта на мобильных устройствах. Это означает, что вашим зрителям будет более доступно и увлекательно просматривать ваш сайт на любом устройстве.
Как сделать ваш сайт WordPress удобным для мобильных устройств с адаптивным дизайном:
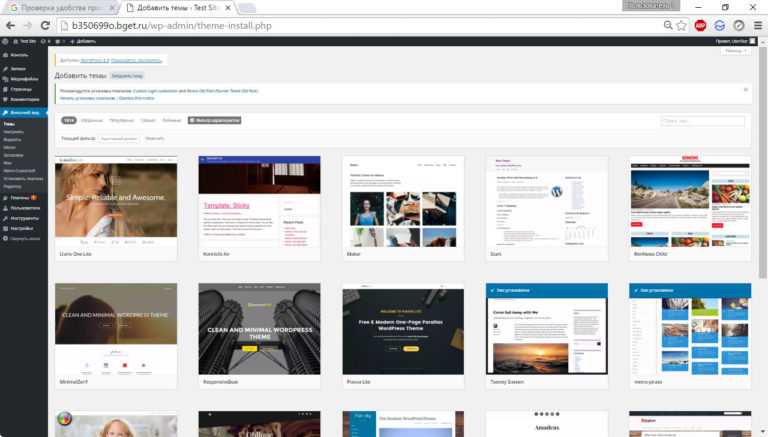
При поиске тем в WordPress вы можете предварительно просмотреть шаблон. Чтобы проверить, является ли тема адаптивной, вы можете перетащить край браузера.
Вы также можете просмотреть свой сайт в режиме разработчика, используя Ctrl+Shift+I или щелкнув правой кнопкой мыши и выбрав «Проверить».
Если ваша тема не отвечает, найдите такую и обновите свой сайт. Хорошая адаптивная тема не заставит ваш сайт WordPress плохо выглядеть на мобильных устройствах.
Как и темы, некоторые плагины могут не отвечать на запросы. Проверьте, есть ли они.
Если какие-либо из ваших плагинов не адаптируются к мобильным устройствам, они могут делать интересные вещи с макетом вашей мобильной версии, из-за чего мобильная версия вашего сайта WordPress будет выглядеть иначе, чем настольная версия.
Замените неотвечающие плагины на адаптивные, которые выполняют ту же задачу.
Масштабируется ли ваш носитель?
Если медиафайлы на вашем сайте не масштабируются, мобильная версия вашего сайта WordPress может выглядеть неуклюже.
Это означает, что изображения и другие элементы не будут помещаться на экране при просмотре на разных устройствах. Немасштабируемые медиа часто будут располагаться намного шире, чем экран мобильного устройства, прерывая UX вашего сайта и делая ваш сайт WordPress неряшливым и непрофессиональным.
Когда средства массовой информации на вашем сайте соответствующим образом масштабируются, вы повышаете UX и привлекательность мобильной версии вашего веб-сайта WordPress, а также увеличиваете число потенциальных клиентов и продажи.
Взгляните на эту компанию, занимающуюся электронной торговлей мужской экипировкой, Stag Provisions, которая выглядит на мобильных устройствах.
Как сделать ваш сайт WordPress удобным для мобильных устройств, сделав контент масштабируемым:
Обязательно проверьте размеры файлов вашего мультимедиа. Большие файлы могут снизить скорость загрузки вашего сайта, и они могут вообще не загружаться при загрузке страницы, что иногда может привести к тому, что ваш сайт будет выглядеть иначе на мобильных устройствах из-за его меньшей вычислительной мощности, чем на настольном компьютере.
Вы можете сжимать файлы с помощью таких сайтов, как Kraken.io или ShortPixel (у обоих есть плагины для WordPress). Сжатие ваших медиафайлов улучшит скорость вашей страницы как для настольных компьютеров, так и для мобильных устройств.
Если медиафайлы на вашем сайте не важны для вашего мобильного дизайна, плагин WP Mobile Detect позволит вам использовать короткие коды в своем сообщении, чтобы определить, какие элементы вы хотите скрыть, что очистит ваш мобильный сайт (в случае инфографики или всплывающей формы, которые плохо отображаются на мобильных устройствах).
Используете ли вы ускоренные мобильные страницы (AMP)?
AMP — это кешированные страницы вашего сайта, отображаемые на мобильных устройствах. Кэшированные страницы урезаются только до основных элементов и кода, создавая легкую страницу, которая быстро загружается на мобильных устройствах.
Включение ускоренных мобильных страниц на ваш сайт WordPress оптимально для удобного просмотра на мобильных устройствах, а также предоставляет возможности оптимизации для настольных компьютеров. Но это означает, что ваш сайт WordPress будет выглядеть по-другому на мобильных устройствах, имея более разреженный макет и дизайн.
Создание кэша AMP для вашей страницы:
- Повысит рейтинг вашей страницы на страницах поиска Google
- Обеспечьте более высокую скорость загрузки на мобильных и настольных компьютерах
- Предоставьте пользователям лучший опыт
Итак, стоит внедрить его на свой сайт WordPress.
Как сделать ваш сайт WordPress мобильным с помощью AMP:
Плагин AMP — это официальный плагин AMP для WordPress, но есть также плагин AMP для WP, оба популярных плагина для реализации AMP на вашем сайте WordPress.
Вы всегда можете отключить любой из ваших плагинов для реализации AMP, если вы хотите, чтобы мобильная версия вашего сайта вернулась в полную форму.
Используете ли вы плагины мобильных тем?
Плагин Jetpack – это бесплатный плагин безопасности WordPress от Automattic. Он не только защищает ваш веб-сайт, но и помогает оптимизировать вашу страницу для SEO и создавать привлекательный контент.
Но это также может привести к тому, что ваша мобильная тема будет отличаться от той, которую вы настроили для настольной версии. В Jetpack есть модуль мобильной темы, который переопределяет тему вашего рабочего стола, и это довольно часто приводит к тому, что ваши мобильные и настольные сайты выглядят совершенно по-разному.
У Jetpack есть этот модуль, который позволяет вашему сайту правильно работать на мобильных устройствах, делая ваш сайт мобильным, если ваша тема не имеет встроенного модуля. Но поскольку большинство тем в настоящее время созданы для мобильных устройств, вам не понадобится включать этот модуль.
Но поскольку большинство тем в настоящее время созданы для мобильных устройств, вам не понадобится включать этот модуль.
Кроме того, некоторые плагины, такие как WPtouch, работают аналогично модулю мобильной темы Jetpack. Плагин WPtouch создает отдельную тему для мобильной версии вашего сайта, поэтому, если у вас включен этот плагин, мобильная и десктопная версии будут выглядеть по-разному.
Отключите плагин, если вы хотите использовать одну и ту же тему для обоих.
Как сделать ваш сайт WordPress удобным для мобильных устройств, отключив Jetpack:
Вы можете отключить модуль, перейдя по этому пути к файлу на панели управления WordPress.
- Jetpack > Настройки > вкладка Запись
- Прокрутите вниз до «Улучшения темы»
- Отключить «Включить тему Jetpack Mobile»
После этого проверьте свой сайт для мобильных устройств, чтобы убедиться, что на вашем мобильном сайте теперь используется та же тема, что и на настольной версии.
Время повысить уровень продаж
Наш длинный список услуг поможет вам развить все аспекты вашего бизнеса с помощью маркетинговых стратегий, которые, как доказано, увеличивают итоговые показатели, такие как доход и количество конверсий.
За последние 5 лет мы провели более 12,9 МИЛЛИОНА транзакций по нашей клиентской базе.
Станьте партнером WebFX, компании, занимающейся адаптивным веб-дизайном!
Когда WebFX разрабатывает ваш веб-сайт, мы делаем его адаптивным с самого начала. Просто ознакомьтесь с нашим отмеченным наградами портфолио из более чем 1128 веб-сайтов, которые мы разработали для таких клиентов, как вы!
Мы размещаем каждый элемент на вашей странице с учетом скорости отклика. Мы позаботимся о том, чтобы ваш сайт выглядел именно так, как вы хотите, на каждом устройстве.
Если что-то не работает должным образом на вашем веб-сайте WordPress, мы устраним это для вас, чтобы вам больше никогда не приходилось задаваться вопросом «Почему мой сайт WordPress выглядит иначе на мобильных устройствах».
Свяжитесь с нами онлайн или позвоните нам по телефону 888-601-5359 , чтобы поговорить с одним из наших веб-дизайнеров, специализирующихся на WordPress! Мы поможем вам точно определить, почему ваш сайт выглядит не так, как вы хотите.
Как создать мобильную версию сайта WordPress
wordpressинтеграция
14 июля 2022 г. 14 июля 2022 г.
14 июля 2022 г.
За последние 4 года доступ в Интернет чаще осуществляется с мобильных телефонов, чем с компьютеров. В 2009 году количество пользователей мобильного Интернета достигло половины населения Земли. В этом году МСЭ сообщил, что количество абонентов мобильного Интернета достигло 4,6 млрд, из которых 3,8 млрд активированных мобильных телефонов использовались, а 3,4 млрд были уникальными пользователями мобильных телефонов. В 2010 году BBC сообщила, что в мире насчитывается более 5 миллиардов активных пользователей мобильных телефонов.
Одноминутное решение для блога
Вы можете использовать Google Reader для создания мобильной версии своего блога WordPress за одну минуту. Удивлен? Это так. Фактически, Google Reader автоматически создаст мобильное представление RSS-канала вашего блога без каких-либо усилий, добавив URL-адрес канала к следующему:
- http://www.google.com/reader/m/view/ фид/[feed_address]
- Попробуйте следующий URL-адрес вашего веб-сайта в мобильном браузере:
http://www. google.com/reader/m/view/feed/
google.com/reader/m/view/feed/
WordPress Moible Pack — это универсальное решение для создания мобильной версии вашего веб-сайта WordPress. Этот плагин имеет
● мобильный переключатель, который автоматически перенаправляет на мобильную или настольную версию вашего веб-сайта, а также позволяет пользователям вручную переключаться в обе версии.
● стандартная мобильная тема от Ribot и другие расширенные темы от Forum Nokia
● мобильная панель администратора, позволяющая веб-мастерам управлять веб-сайтом с любого мобильного устройства.
● виджет рекламы для мобильных устройств, позволяющий показывать рекламу из AdMob или Google Mobile AdSense.
● мобильная аналитика для просмотра сведений о трафике и его мониторинга.
● виджет штрих-кода, который интегрирует штрих-код в настольную версию вашего веб-сайта, позволяя устройствам быстро добавлять ваш веб-сайт в закладки с помощью подходящих считывателей.
Мобильный веб-сайт, созданный с помощью WordPress Mobile Pack, соответствует XHTML-MP 1 и получил хорошие результаты онлайн-тестирования MobiReady.
Этот плагин позволяет вашему веб-сайту автоматически определять типы мобильных телефонов, будь то смартфон или обычный телефон. После обнаружения он загружает соответствующую тему WordPress Mobile в соответствии с телефоном. Если это стандартный телефон, то он загружает тему с меньшим количеством настроек, в противном случае загружается стандартная мобильная тема для смартфона. Ниже приведены функции WP Mobile Detector:
- Он может обнаруживать более 5000 различных мобильных телефонов. Это количество увеличивается с каждым его выпуском.
- Его установщик автоматически настраивает параметры и позволяет активировать тему.
- Включает в себя следующие темы, совместимые с разными браузерами, основанные на платформе jQuery:
- Мобильный шут
- Энакин Мобайл
- Каспер Мобайл
- Кобальт Мобайл
- Моджо Мобильный
- Вайпер Мобильный
- Блюстил Мобильный
- С этим плагином вы получите расширенную мобильную статистику.

- Плагин автоматически форматирует содержимое и изменяет размер изображений.
Этот плагин совместим с мультисайтом WordPress и позволяет ему автоматически запускать мобильную тему Carrington, когда посетитель заходит с мобильного устройства.
Этот подключаемый модуль обнаруживает мобильные устройства с помощью своей облачной библиотеки, а не зависит от сторонних инструментов. После обнаружения он автоматически адаптирует веб-сайт в соответствии с обнаруженным мобильным устройством. В отличие от других, нет необходимости размещать мобильную версию отдельно на другом домене или поддомене. Мобильный плагин Wapple Architect позволяет использовать одно доменное имя как для настольной, так и для мобильной версии. Он просто обнаруживает устройство и загружает мобильную тему. Этот плагин также не включает транскод, так как весь код написан на WAPL.
WordPress для мобильных устройств
Вы можете получить доступ и управлять работой вашего веб-сайта WordPress Mobile/Desktop через свой смартфон или планшет.

 google.com/reader/m/view/feed/
google.com/reader/m/view/feed/