WP Mobile Menu — The Mobile-Friendly Responsive Menu — Плагин для WordPress
- Детали
- Отзывы
- Установка
- Поддержка
- Разработка
Нужна помощь в создании мобильного сайта? Нужен плагин для мобильного меню, который будет привлекать ваших мобильных посетителей?
WP Mobile Menu is the best WordPress responsive mobile menu. Provide to your mobile visitor an easy access to your site content using any device smartphone/tablet/desktop.
Se below the lisf of features of what our WordPress Responsive Menu can do for you.
No coding knowledge is required. Works with all WordPress responsive themes.
Links
- Free Demo
- Ecommerce Demo
- Professional Demo
- Website
- Documentation
This are the features that will keep your mobile visitors engaged
- 3 Depth Menu Level
- Naked Header
- Overlay Mask when the menu is opened
- Logo/Text Branding
- Background image for the menus
- Naked Header
- Hide specific elements when the Mobile Menu is visible(theme menus, or any html element)
- Google Fonts
- Customise the styling of your mobile menus
- Display Type — Slideout Over Content, Slideout Push Content
- [Premium] Disable Mobile Menus in specific pages
- [Premium] Alternative menus per page
- [Premium] Menus only visible for logged in users
- [Premium] Header Live Search
- [Premium] Header Banner(above and below the header)
- [Premium] Footer menus
- [Premium] Menus Display Type — Overlay Full Width, Slideout From Top
- [Premium] Sliding menus
- [Premium] 2000+ Icons (FontAwesome, Fontelicon, Iconic, Entypo, Typicons)
- [Premium] Animated Icons
- [Premium] 5th Depth Menu Levels
- [Premium] Copyright section
- [Premium] Import/Export options
- and much more…
Increase your Woocommerce shop website sales conversion
- [Premium ECOMMERCE] Menu Cart Icon
- [Premium ECOMMERCE] Sliding Cart
- [Premium ECOMMERCE] Checkout and View Cart buttons in Sliding Cart
- [Premium ECOMMERCE] Account links in Sliding Cart
- [Premium ECOMMERCE] Mobile Product Filter
- [Premium ECOMMERCE] Header Products Live Search
Note: some of the features are Premium.
To have access to those features you will need WP Mobile Menu Premium. You can get WP Mobile Menu Premium here!
Related Plugins
Menu Image: Easily add an image or icon in a menu item. Creating a better website menu.
Pay With Stripe: Sell your products on your WordPress website without any other complex e-commerce plugin.
I need help or I have a doubt, check our Support
Great Support, our free support is above the average. Only the Premium support is better and faster.
WP Mobile Menu Support page
Bug reports for WP Mobile Menu are welcomed on GitHub. Please note GitHub is not a support forum, and issues that aren’t properly qualified as bugs will be closed.
- Mobile Menu animated Demo.
- Naked Header.
- Mobile Menu Demo.
- Left Menu Demo.
- Right Menu Demo.
- General Options.

- Header options.
- Left Menu options.
- Right Menu options.
- Color options.
- Go to the Plugins Menu in WordPress
- Search for «WP Mobile Menu»
- Click «Install»
-or.
Download and install the .zip file in the WordPress plugin page of your website
-or-
- Unzip and upload the
mob-menudirectory into the/wp-content/plugins/directory - Активируйте плагин используя меню ‘Плагины’ в WordPress
- Отлично!
For help setting up and configuring WP Mobile Menu check our documentation
Yes! WP Mobile Menu will work with any theme, but may require our help to hide the theme menu. Please see our documentation.
Check this article in the following link
Problems after updating the plugin. The update messed the site?
Check this article in the following link
Check this article in the following link
Check this article in the following link
Where can I request new features and add-ons?
You can send us an email using the contact form available on the following link
There are two versions of WP Mobile Menu.
 One is free and another is Premium. Only being able to monetize the plugin is possible to provide constant updates and a good support on the Free version.
One is free and another is Premium. Only being able to monetize the plugin is possible to provide constant updates and a good support on the Free version.
Great Plugin, Great Support. Thank you Guys.
Looked great in the browser’s mobile device emulator but didn’t show up at all on my phone. I’m using a block theme but I don’t know why that would make a difference.
You cant hide menu from 1920×1080, you need to pay because as for a mobile menu, the plug also shows on a normal monitor and it cannot be turned off or changed
This is a very good plunging. The best thing about it is the support team, they were easy to reach and always responded promptly to my queries.
Goodmorning
I Have 2 Website
LAKARTA.IT
GOOVERON.COM
1 month (approx. ) Works fine (lakarta.it website) now the icons are no longer only seen on the homepage if I click on another page they appear today I have installed your premium plugin on the new website gooveron.com
and it gives me the same error the icons are not seen on the homepage
I thought about deactivating a plugin inserted automatically by the Aruba server (Aruba HiSpeed Cache)
but it doesn’t work anyway
you can take a test on your mobile
can you help me?
Thank you
Paola
) Works fine (lakarta.it website) now the icons are no longer only seen on the homepage if I click on another page they appear today I have installed your premium plugin on the new website gooveron.com
and it gives me the same error the icons are not seen on the homepage
I thought about deactivating a plugin inserted automatically by the Aruba server (Aruba HiSpeed Cache)
but it doesn’t work anyway
you can take a test on your mobile
can you help me?
Thank you
Paola
I only have the free version of this plugin and ran into a problem with the header padding. I couldn’t figure out the CSS on my own so I emailed for help. I got a very quick response and it was such a delight to solve my problem. I’ll be using this plugin for all the sites i develop from here on out and I’m definitely going to get the premium version!
Посмотреть все 246 отзывов
«WP Mobile Menu — The Mobile-Friendly Responsive Menu» — проект с открытым исходным кодом.
Участники
- Rui Guerreiro
- Freemius
«WP Mobile Menu — The Mobile-Friendly Responsive Menu» переведён на 4 языка. Благодарим переводчиков за их работу.
Перевести «WP Mobile Menu — The Mobile-Friendly Responsive Menu» на ваш язык.
Заинтересованы в разработке?
Посмотрите код, проверьте SVN репозиторий, или подпишитесь на журнал разработки по RSS.
2.8.2.7
- Fix! — Fix image upload field
- Improvment! — Remove background gradient from free demo content
- Fix! — Security Fix
2.8.2.6
- Fix! — Revert the HTML of the Mobile Menu to the wp_footer hook instead wp_open_body because there are still many themes not following the guidelines
- Fix! — Logo was disappearing in Naked Header mode
2.8.2.5
- New! — Proof of concept new Elementor widget for the Let Menu button
- New! — Logo is now translated with WPML to use different mobile header logos per language
- New! — Closing menu with enter is now possible when focusing on the close button
- Fix! — Improve Onboarding
- Fix! — Improve UX Settings in admin area making it easier
- Fix! — Complete removal of TitanFramework
- Fix! — Adding more acessibility practices in the menus
- Fix! — Code refactoring for better organization
2.
 8.2.4
8.2.4- Fix! — Fix issue that was opening all the submenus
2.8.2.3
- Fix! — Fix security issue in code from TitanFramework
- Fix! — Fix typo
- Fix! — Fix code editor spacing
- Fix! — Show Select file for the import settings button
- Fix! — Close submenus when closing menu
2.8.2.2
- Fix! — Fix Menu settings and widgetized areas in translated websites
- Fix! — Fix Walker Menu filter
2.8.2.1
- Fix! — Change code that only worked with PHP 7.4
2.8.2
- Fix! — Remove metabox upgrade
- New! — New Settings Design/UX
- Improvment! — Remove metabox upgrade
- Improvment! — Initial process of removing TitanFramework
- Improvment! — Update Freemius SDK
2.8.1.8.1
- Fix! — Remove piece of premium option
2.8.1.8
- Fix! — 403 error when quick editing
- Fix! — Visual tool fix
2.
 8.1.7
8.1.7- New! — Visual tool to identify menus and other elements to hide
2.8.1.6.1
- Fix! — Fix error on function that doesn’t exist
2.8.1.6
- Improvment! — Update Freemius SDK
- Improvment! — Add CSS to prevent issues with PageOptimize
- Improvment! — Fix z-index of menu panel
- Improvment! — Fix Parent link issue
2.8.1.5
- Improvment! — Update Freemius SDK
- Improvment! — Center images inside the menu panels
- New! — New filter in the close icon
- New! — Hide Elementor Widget by default
2.8.1.4
- Improvment! — Massive reduction of the file size of the icon fonts
- Improvment! — Massive reduction of the plugin zip file size
- Improvment! — Check if option Enable only in mobile devices is set before using it
- Improvment! — UX improvments on the settings page
- Improvment! — Replace free demo content
- New! — Add new hooks to the top of the left and right menu panel
- New! — Option to cache the Dynamic CSS
2.
 8.1.3
8.1.3- Fix! — Fix menu display type bug
- Fix! — Fix uncachable dynamic-mobmenu CSS
- Fix! — Fix Color Picker admin field compatibility with WP 5.5
- Improvment! — Exclude Fusion Header
- Improvment! — Update stable tab and tested up version
2.8.1.2
- Fix! — Fix empty mobmenul-container
- Fix! — Fix fonts issues that weren’t being applied
- Fix! — Validate if the target of an menu URL exists before calling it
- Fix! — Remove customizer CSS regeneration
- Fix! — Fix the close of the menu panel when clicking in internal links
- Improvment! — Hide more theme/plugin menus by default (Elementor, Ocean WP, Square theme, Genesis theme)
- Improvment! — Make the code mirror fields resizable
- Improvment! — Update Freemius SDK
- Improvment! — Include Aria Label for acessibility reasons
- Improvment! — Decode the URL Hash so it can be handled by Javascript.

2.8.1.1
- Fix! — Avoid undefined index when acessing to an array position
- Fix! — Fix the header font CSS typo
2.8
- New! — Testing Mode. Only admins can see the new Mobile Menu
- Fix! — Fix Bug in Padding top of the Body
- Fix! — Fix Double scrollbal issue
- Fix! — Centralize the animation timming
- Fix! — Mobile Logo alt image description from the media library
- Fix! — Logo top margin wasn’t working
- Fix! — Remove shadow in the naked header mode
- Improvment! — Centralize the transform animation of the menus
- Improvment! — Redesigned settings page for WP Mobile Menu(new submenu section for easy discovery, search autocomplete to find the proper option)
- Improvment! — Remove Ace Editor and replaced by CodeMirror reducing almost 2mb
- Improvment! — Remove the loop to find CSS fields and go directly to the custom CSS option
- Improvment! — PHPCS fixes
- Improvment! — Rename options framework directory
- Improvment! — Prepare Text Before and after icon for translation
- Improvment! — Set a default padding in the menu panels
- Improvment! — Freemius SDK 2.
 3.1 Update
3.1 Update - Improvment! — Adjust the default colors
2.7.4.4
- Fix! — Fix Panels Z-Index
- Fix! — Exclude the custom JS fromt the CSS generation process
- Improved! — Freemius SDK 2.3 Update
2.7.4.3.1
- Fix! — Retina issue
- Fix! — Gap on the right side when using the Slideout Push Content
2.7.4.3
- New! — Autoclose opened submenus when opening a new one
- New! — Include plugin version in the bottom of the admin options
- Fix! — Color after left icon
- Fix! — Replace padding-top by margin-top on mobmenu-content
- Fix! — Fix menu panel positions when showing the admin bar
- Fix! — Fix One page navigation and smooth scroll
- Fix! — Removed outline focus
- Fix! — Fix submenus JS issue Replace jQuery by $
- Fix! — Fix CSS overlay issues
- Fix! — Include version in the JS/CSS enqueue
- Fix! — Added version to CSS and JS files
- Fix! — Fixed bug in the admin menu options when using translations
- Fix! — Include FAQS in readme.
 txt
txt
2.7.4.2
- Fix! — Retina logo logic was fixed
2.7.4.1
- Fix! — Overlay wasn’t displayed correctly
- Fix! — Click in the Overlay wasn’t working
- Fix! — Remove the enqueue of hamburgers.min.css
- Fix! — Retina logo issue
- Fix! — Submenu icons disapeared
2.7.4
- New! — Import/Export functionality
- New! — Enable only in Mobile Devices Option
- New! — Text After Left Icon Color
- New! — Text Before Right Icon Color
- Fix! — Code structure was reorganized
- Fix! — IOS Close Button CSS issue
2.7.3
- Fix! — Fix SDK Security issue
2.7.2
- Fix! — Dynamic CSS Bug
2.7.1
2.7
- New! — 2 Menu locations for the left/right menu (useful for translation plugins)
- New! — Option to change close icon
- New! — Option to change open submenu icon
- New! — Option to change close submenu icon
- New! — Sticky Header/Non sticky Header Option
- New! — Retina Logo Option
- New! — Menu items border style
- New! — Add Alt Text to menu icon buttons for more acessibility
- Improved! — Restrict No menu asigned notice to admin users
- Improved! — Icon Font Performance enhancement
- Improved! — Font size issues fixed
- Improved! — Freemius SDK 2.
 1.3 Update
1.3 Update - Improved! — 2nd and 3rd level menu color options
- Fix! — Translation strings
- Fix! — W3C HTML Validations
2.6
- New! — 3rd Depth Menu Levels
- New! — Parent Link open submenu(2nd Level)
- New! — Translation Text Domain
- New! — GPDR Ready
- New! — New selector to hide the menus from Astra theme, Divi theme
- New! — Polylang language URL compatibility
- Fix! — Admin notice color changes
- Fix! — Warning message when no menu is selected
- Fix! — Warning message when no menu is selected
- Fix! — Detach elements only with Push Content Effect
- Fix! — Freemius Titan Colorpicker
- Fix! — Fix Smooth scroll conflicts
- Fix! — Remove Color Picker from the Font field
- Fix! — Width Trigger was with 1px of offset
- Improved! — Freemius SDK Update
- Improved! — Removed unnecessary Enable button
2.
 5.1
5.1- New! — New close button when using the Slideout Over content menu display type
- New! — New close button color settings
- New! — New Smooth Scroll animation in page internal navigation links
- New! — Stop scrolling when the menu panels are open
- Fix! — Add specific body classes with jQuery when the theme doesn’t implement the body_class()
- Fix! — IOS issue when clicking outside the menu papel to close the panel
- Fix! — New close button when using the Image Icon
- Fix! — Removed Duplicated color pickers in the Font settings fields
2.5
- New! — Naked Header
- New! — Display Type, Slideout over content
- New! — Turn on/off Header Logo
- New! — Overlay Mask when the menu is opened
- New! — Click Entire parent link to open submenu
- New! — Font and color settings to the before and after menu icon text
- New! — Custom js field to help in any tweak or fast fix
- New! — Menu Background size settings
- New! — New Menu padding( for Left and Right Menu )
- Fix! — Promotion Banner was remove from the WordPress admin dashboard, and dismisse button already works in the Mobile Menu options banner.

- Fix! — Video autoplay issue
- Fix! — Error in the woocommerce page regarding the images sizes due to agressive Woocommerce css rule.
- Fix! — Improvement in the menu html markup and errors in the W3C Validator
- Improved! — Update Freemius SDK
2.4
- New! – Gradient Background css in the menu panels
- New! – Use the menus icons has buttons (option to choose open a menu or a link)
- New! – Add Text input after left menu and before the right menu
- New! – Click in the page to close the menus
- New! – Select Icon of the menu icons
- New! – Icon menu Font size
- New! – Header Logo/Text alignment/spacing
- New! – Option to detach sticky elements
- Improved! – Code was entirely rebuild to an Object Oriented programming approach.
- Improved! – Sticky elements bug fix
- Improved! – Implement depencies on script loadind
- Improved! – Increased the maximum width trigger, to keep the menu visible in larger resolutions
- Improved! – General css fixes
2.
 3
3- New! — Google Fonts in the menu items
- New! — Background image in the menu panels
- New! — Google Fonts in the menu items
- New! — Naked Header with transparent background
- New! — Option to disable Url in the header
- Improved! — Right/left Menu Panel Width in percentage(%) and not only in Pixels(px)
- Improved! — Improved mechanism to automatically hide the menus of the themes
- Improved! — Improved Anchor Linking
- Improved! — Increased the maximum width trigger, to keep the menu visible in larger resolutions
- Improved! — Auto close open sub menus when expandin a new sub menu
- Improved! — General css fixes
2.2
- New! — 2nd Level menus with touch to expand events
- New! — New field in Header options to provide and alternative URL for the logo link(by default it links to the website)
- Fixed! — Changed the Icon prefixing to avoid conflicts
- Fixed! — Renamed push wrap divs to a more specific id
- Fixed! — Fatal error in mob menu.
 php
php - Fixed! — Sorted css conflict with fixed elements with the mob menu
wrap that uses the translate3d property
2.1
- New! — New options to style the Sub menus
- Fixed! — Include Freemius has an author
- Fixed! — Fix uninstall hook
2.0
- New! — Included Titan Options Framework
- New! — Included Analytics & Insights Freemius Framework
- New! — Added close menu button
- New! — New default Icon Fonts for the menu icon and close icon
- Tweak! — Major Update
- Tweak! — Footer options removed
- Fixed! — Menu animation improvements
1.1
- Tweak! — WordPress Compatibility update
1.0
- Initial Version
Мета
- Версия: 2.8.2.7
- Обновление: 4 месяца назад
- Активных установок: 100 000+
- Версия WordPress: 4.
 4 или выше
4 или выше - Совместим вплоть до: 6.0.3
- Версия PHP: 5.6 или выше
- Языки:
Dutch, Dutch (Belgium), English (US), Russian и Vietnamese.
Перевести на ваш язык
- Метки:
menumobilenavigationresponsiveresponsive menu
- Дополнительно
Оценки
Посмотреть все
- 5 звёзд 225
- 4 звезды 4
- 3 звезды 3
- 2 звезды 7
- 1 звезда 7
Войдите, чтобы оставить отзыв.
Участники
- Rui Guerreiro
- Freemius
Поддержка
Решено проблем за последние 2 месяца:
8 из 12
Перейти в форум поддержки
Пожертвование
Would you like to support the advancement of this plugin?
Пожертвовать на развитие плагина
Mobile Menu мобильное меню на сайт WordPress — info-effect.ru
Привет! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress! Сегодня вы узнаете как добавить на свой сайт мобильное меню. Вы сможете настроить меню, которое будет отображаться только на мобильных устройствах. Вы сможете указать максимальный размер экрана, при котором будет отображаться мобильное меню. Вы сможете сделать два меню, с левой и с правой стороны экрана, сможете указать для каждого меню отдельное меню сайта. Можно настроить внешний вид меню, цвета, размер, отступы и т. д.
д.
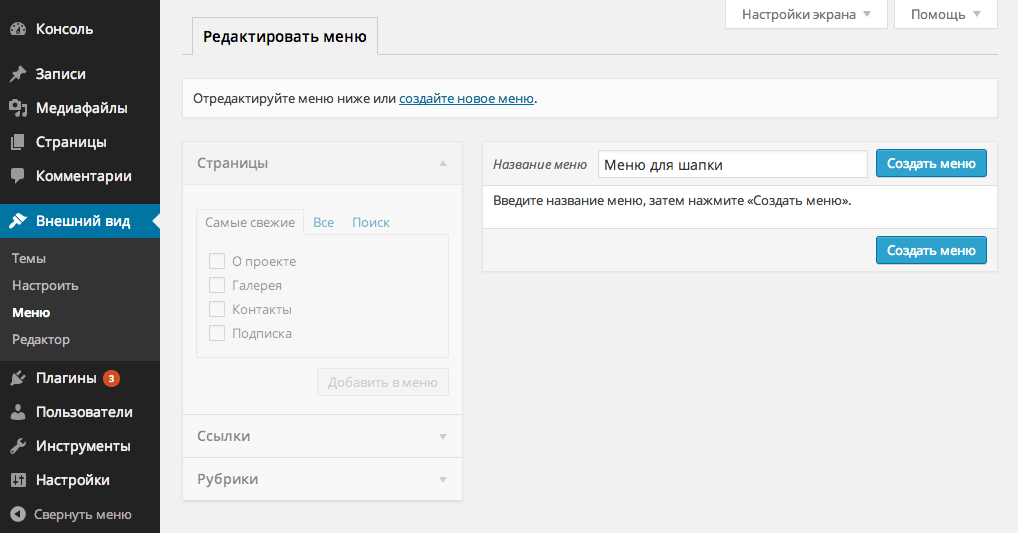
Установить плагин WP Mobile Menu вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.
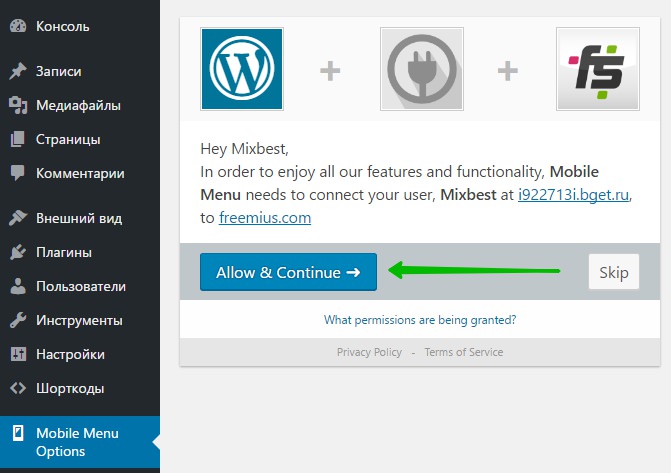
Далее, после активации плагина, вы попадёте на страницу «Mobile Menu Options». Вам нужно нажать на кнопку — Allow & Continue.
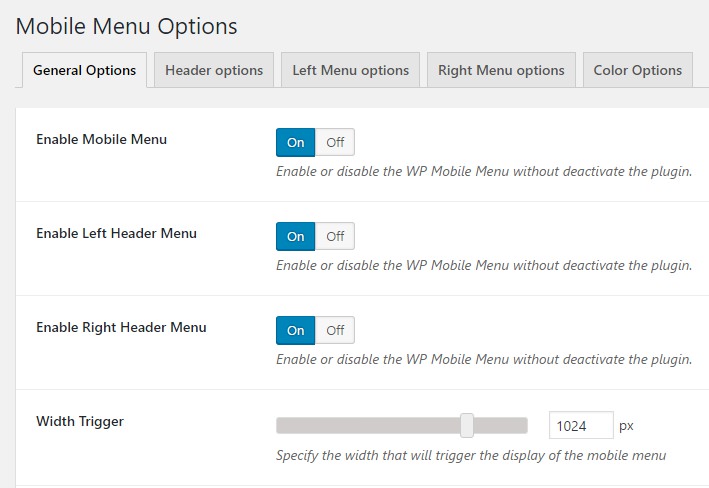
Далее, у вас откроются основные настройки плагина.
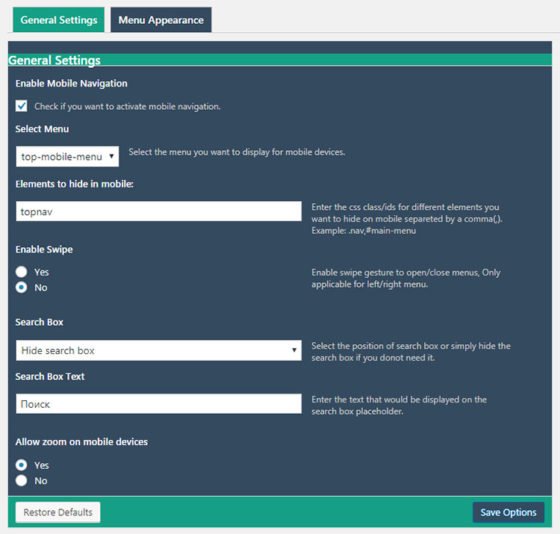
Разберём настройки:
General Options.
— Enable Mobile Menu, можно включить или отключить мобильное меню.
— Enable Left Header Menu, включить или отключить левое меню.
— Enable Right Header Menu, включить или отключить правое меню.
— Width Trigger, укажите при каком максимальном размере будет отображаться мобильное меню.
— Hide Elements, скрыть какой-либо элемент с сайта при отображении мобильного меню. Можно указать CSS класс или ID элемента.
— Custom CSS, можно указать свои CSS стили для меню.
— Save Changes, сохраните изменения.
Header Options.
— Site Logo, можно выбрать что будет отображаться на мобильном сайте. Логотип или Текст.
— Logo, нажмите по полю, чтобы загрузить логотип.
— Alternative Logo URL, можно указать альтернативный URL-адрес логотипа.
— Header Height, можно указать высоту меню.
— Logo Top Margin, размер отступа, от верха сайта до логотипа.
— Header Text, можно указать текст, который будет отображаться в заголовке, если вы в начале выбрали отображение текста.
— Header Text Font Size, можно выбрать размер текста заголовка.
— Сохраните изменения.
Left Menu Options.
— Left Menu, выберите меню сайта для левого меню.
— Menu Icon, можно выбрать для меню иконку или изображение.
— Menu Icon Image, нажмите по полю, чтобы загрузить иконку или изображение.
— Left Menu Panel Width, можете указать размер ширины панели левого меню.
— Icon Top Margin, верхний отступ от иконки.
— Icon Left Margin, отступ с левой стороны до иконки.
— Сохраните изменения.
Right Menu Options. Здесь такие же настройки как и для левого меню. Здесь настройки для правого меню.
Color Options.
— Header Background Color, можно выбрать цвет для заголовка меню.
— Header Text Color, можно выбрать цвет для текста заголовка меню.
Выбор цвета для левого и правого меню (одинаковые настройки).
— Left Menu Icon Color, цвет иконки.
— Background Color, цвет фона меню.
— Text Color, цвет текста в меню.
— Background Hover Color, цвет фона при наведении.
— Hover Text Color, цвет текста при наведении.
— Submenu Background Color, цвет фона субменю или подменю (вложения).
— Submenu Text Color, цвет текста в подменю.
— Сохраните изменения, нажав на кнопку — Save Changes.
Всё готово! После сохранения настроек у вас на сайте (при определённом размере экрана) будет отображаться мобильное меню.
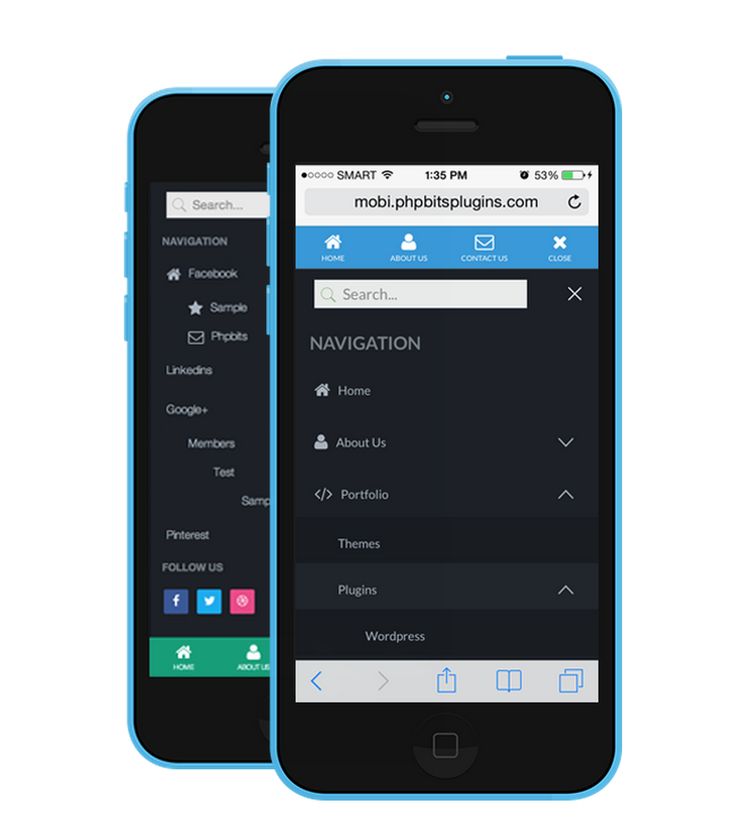
Меню в развёрнутом виде:
Остались вопросы? Напиши комментарий! Удачи!
WP Mobile Menu — Адаптивное меню для мобильных устройств — Плагин WordPress
- Детали
- отзывов
- Монтаж
- Поддерживать
- Развитие
Нужна помощь с мобильным веб-сайтом? Нужен плагин для мобильного меню, который увлечет ваших мобильных посетителей?
WP Mobile Menu — лучшее адаптивное мобильное меню WordPress. Предоставьте своим мобильным посетителям легкий доступ к содержимому вашего сайта с помощью любого устройства смартфона/планшета/рабочего стола.
Предоставьте своим мобильным посетителям легкий доступ к содержимому вашего сайта с помощью любого устройства смартфона/планшета/рабочего стола.
См. ниже список возможностей нашего адаптивного меню WordPress.
Знание программирования не требуется. Работает со всеми адаптивными темами WordPress.
Ссылки
- Бесплатная демо-версия
- Демонстрация электронной торговли
- Профессиональная демонстрация
- Веб-сайт
- Документация
Это функции, которые будут поддерживать интерес ваших мобильных посетителей
- 3 Уровень меню глубины
- Голый заголовок
- Маска наложения при открытии меню
- Брендирование логотипа/текста
- Фоновое изображение для меню
- Голый заголовок
- Скрыть определенные элементы, когда открыто мобильное меню (тематические меню или любой HTML-элемент)
- Шрифты Google
- Настройте стиль своих мобильных меню
- Тип отображения — выдвижение поверх содержимого, выдвижение содержимого по нажатию
- [Премиум] Отключить мобильные меню на определенных страницах
- [Премиум] Альтернативные меню на странице
- [Премиум] Меню видны только зарегистрированным пользователям
- [Премиум] Живой поиск по заголовку
- [Премиум] Баннер заголовка (над и под заголовком)
- [Премиум] Нижние меню
- [Премиум] Тип отображения меню — Наложение по всей ширине, выдвижение сверху
- [Премиум] Скользящее меню
- [Премиум] 2000+ иконок (FontAwesome, Fontelicon, Iconic, Entypo, Typicons)
- [Премиум] Анимированные иконки
- [Премиум] 5-й уровень меню глубины
- [Премиум] Раздел авторских прав
- [Премиум] Параметры импорта/экспорта
- и многое другое…
Увеличьте конверсию продаж на веб-сайте магазина Woocommerce
- [Премиум ECOMMERCE] Значок корзины меню
- [Премиум ЭКОММЕРЦИЯ] Выдвижная тележка
- [Премиум ECOMMERCE] Кнопки оформления заказа и просмотра корзины в выдвижной корзине
- [Премиум ECOMMERCE] Ссылки на учетные записи в скользящей корзине
- [Премиум ЭКОММЕРЦИЯ] Мобильный фильтр продуктов
- [Премиум ЭКОММЕРЦИЯ] Заголовок Продукты Live Search
Примечание: некоторые функции являются Premium.
Чтобы иметь доступ к этим функциям, вам понадобится WP Mobile Menu Premium. Вы можете получить WP Mobile Menu Premium здесь!
Связанные плагины
Изображение меню: легко добавить изображение или значок в пункт меню. Создание лучшего меню сайта.
Pay With Stripe: продавайте свои продукты на своем веб-сайте WordPress без какого-либо другого сложного плагина электронной коммерции.
Мне нужна помощь или у меня есть сомнения, обратитесь в нашу службу поддержки
Отличная поддержка, наша бесплатная поддержка выше среднего. Только поддержка Премиум лучше и быстрее.
Страница поддержки мобильного меню WP
Сообщения об ошибках для WP Mobile Menu приветствуются на GitHub. Обратите внимание, что GitHub не является форумом поддержки, и проблемы, которые не квалифицированы должным образом как ошибки, будут закрыты.
- Мобильное меню Анимированное демо.

- Голый заголовок.
- Демонстрация мобильного меню.
- Демонстрация левого меню.
- Демонстрация правого меню.
- Общие опции.
- Опции заголовка.
- Параметры левого меню.
- Параметры правого меню.
- Варианты цвета.
- Перейти в меню плагинов в WordPress
- Поиск «WP Mobile Menu»
- Нажмите «Установить»
-или.
Загрузите и установите файл .zip на странице плагинов WordPress вашего веб-сайта
-или-
- Разархивируйте и загрузите каталог
mob-menuв каталог/wp-content/plugins/ - Активируйте плагин через меню «Плагины» в WordPress
- Готово!
Для помощи в установке и настройке WP Mobile Menu обратитесь к нашей документации
Да! WP Mobile Menu будет работать с любой темой, но может потребоваться наша помощь, чтобы скрыть меню темы.
 Пожалуйста, ознакомьтесь с нашей документацией.
Пожалуйста, ознакомьтесь с нашей документацией.Прочтите эту статью по следующей ссылке
Проблемы после обновления плагина. Обновление испортило сайт?
Прочтите эту статью по следующей ссылке
Прочтите эту статью по следующей ссылке
Проверьте эту статью по следующей ссылке
Где я могу запросить новые функции и дополнения?
Вы можете отправить нам электронное письмо, используя контактную форму, доступную по следующей ссылке
Существует две версии мобильного меню WP. Один бесплатный, а другой премиум. Только возможность монетизировать плагин позволяет обеспечить постоянные обновления и хорошую поддержку в бесплатной версии.
Версии Premium имеют некоторые дополнительные функции в целом и для веб-сайтов электронной коммерции, которые недоступны в бесплатной версии.
Отличный плагин, отличная поддержка. Спасибо вам, ребята.
Спасибо вам, ребята.
Отлично смотрелся в эмуляторе мобильного устройства в браузере, но совсем не отображался на моем телефоне. Я использую блочную тему, но не знаю, почему это имеет значение.
Нельзя скрыть меню от 1920х1080, нужно платить, так как за мобильное меню затычка показывается и на обычном мониторе и ее нельзя отключить или изменить
Очень хороший прыжок. Самое лучшее в этом — служба поддержки, с ними было легко связаться, и они всегда быстро отвечали на мои вопросы.
Доброе утро У меня есть 2 веб-сайта ЛАКАРТА.ИТ ГУВЕРОН.КОМ 1 месяц (прибл.) Работает нормально (веб-сайт lakarta.it) теперь значки больше не видны только на главной странице, если я нажимаю на другую страницу, они появляются сегодня Я установил ваш премиальный плагин на новый веб-сайт gooveron.com и у меня такая же ошибка, иконки не видны на главной странице Я подумал об отключении плагина, автоматически вставленного сервером Aruba (Aruba HiSpeed Cache) но это все равно не работает вы можете пройти тест на своем мобильном телефоне вы не могли бы мне помочь? Спасибо Паола
У меня есть только бесплатная версия этого плагина, и я столкнулся с проблемой заполнения заголовка. Я не мог разобраться в CSS самостоятельно, поэтому обратился за помощью по электронной почте. Я получил очень быстрый ответ, и было так приятно решить мою проблему.
С этого момента я буду использовать этот плагин для всех сайтов, которые я разрабатываю, и я определенно получу премиум-версию!
Я не мог разобраться в CSS самостоятельно, поэтому обратился за помощью по электронной почте. Я получил очень быстрый ответ, и было так приятно решить мою проблему.
С этого момента я буду использовать этот плагин для всех сайтов, которые я разрабатываю, и я определенно получу премиум-версию!
Прочитать 246 отзывов
«WP Mobile Menu — адаптивное меню для мобильных устройств» — это программное обеспечение с открытым исходным кодом. Следующие люди внесли свой вклад в этот плагин.
Авторы
- Руи Геррейро
- Фримиус
2.8.2.7
- Исправить! — Исправить поле загрузки изображения
- Улучшение! — Удалить фоновый градиент из бесплатного демо-контента .
- Исправьте! — Исправление безопасности
2.8.2.6
- Исправить! — Верните HTML мобильного меню в хук wp_footer вместо wp_open_body, потому что все еще есть много тем, не соответствующих рекомендациям 9.
 0004
0004 - Исправьте! — Логотип пропадал в режиме Naked Header
2.8.2.5
- Новинка! — Доказательство концепции нового виджета Elementor для кнопки «Позволить меню» .
- Новинка! — Логотип теперь переводится с помощью WPML, чтобы использовать разные логотипы мобильных заголовков для каждого языка .
- Новинка! — Закрытие меню с вводом теперь возможно при фокусировании на кнопке закрытия
- Исправьте! — Улучшить адаптацию
- Исправьте! – Улучшить настройки UX в админке, упростив
- Исправить! — Полное удаление TitanFramework
- Исправьте! — Добавление дополнительных методов доступности в меню
- Исправьте! — Рефакторинг кода для лучшей организации
2.8.2.4
- Исправить! — Исправлена ошибка, из-за которой открывались все подменю .
2.8.2.3
- Исправить! – Исправлена проблема с безопасностью в коде из TitanFramework .
- Исправьте! — Исправить опечатку
- Исправьте! — Исправлен интервал редактора кода .
- Исправьте! – Показать выбор файла для кнопки настроек импорта
- Исправьте! — Закрывать подменю при закрытии меню

2.8.2.2
- Исправить! — Исправить настройки меню и области виджетов на переведенных веб-сайтах .
- Исправьте! — Исправить фильтр меню Walker
2.8.2.1
- Исправить! — Код изменения, который работал только с PHP 7.4
2.8.2
- Исправить! — Удалить обновление метабокса
- Новинка! — Новый дизайн настроек/UX
- Улучшение! — Удалить обновление метабокса
- Улучшение! — Первоначальный процесс удаления TitanFramework
- Улучшение! — Обновление Freemius SDK
2.8.1.8.1
- Исправить! — Удалить кусок премиум опции
2.8.1.8
- Исправить! — Ошибка 403 при быстром редактировании
- Исправьте! — Исправление визуального инструмента
2.8.1.7
- Новинка! — Визуальный инструмент для идентификации меню и других элементов, чтобы скрыть
2.
 8.1.6.1
8.1.6.1- Исправить! — Исправлена ошибка несуществующей функции .
2.8.1.6
- Улучшение! — Обновление Freemius SDK
- Улучшение! – Добавьте CSS для предотвращения проблем с PageOptimize .
- Улучшение! — Исправлен z-индекс панели меню .
- Улучшение! — Исправить проблему с родительской ссылкой .
2.8.1.5
- Улучшение! — Обновление Freemius SDK
- Улучшение! – Центрировать изображения внутри панелей меню
- Новинка! — Новый фильтр в иконке закрытия
- Новинка! — Скрыть виджет Elementor по умолчанию
2.8.1.4
- Улучшение! — Массивное уменьшение размера файла иконочных шрифтов
- Улучшение! — Значительное уменьшение размера zip-файла плагина до .
- Улучшение! – Перед использованием проверьте, установлен ли параметр «Включить только на мобильных устройствах».
- Улучшение! — Улучшения UX на странице настроек
- Улучшение! — Заменить бесплатный демо-контент
- Новинка! — Добавить новые крючки в верхнюю часть левой и правой панели меню
- Новинка! — Возможность кэшировать динамический CSS
2.
 8.1.3
8.1.3- Исправить! — Исправлена ошибка типа отображения меню .
- Исправьте! — Исправлено некэшируемое динамическое меню CSS .
- Исправьте! — Исправлена совместимость поля администратора Color Picker с WP 5.5 .
- Улучшение! — Исключить заголовок Fusion
- Улучшение! — Обновить стабильную вкладку и протестировать версию .
2.8.1.2
- Исправить! — Фикс пустого мобменул-контейнера
- Исправьте! — Исправление проблем со шрифтами, которые не применялись
- Исправьте! — Проверить, существует ли цель URL-адреса меню, прежде чем вызывать его .
- Исправьте! — Удалить настройщик регенерации CSS
- Исправьте! — Исправлено закрытие панели меню при переходе по внутренним ссылкам
- Улучшение! — Скрыть больше меню темы/плагина по умолчанию (Elementor, Ocean WP, тема Square, тема Genesis)
- Улучшение! — Сделать поля отражения кода изменяемого размера
- Улучшение! — Обновление Freemius SDK
- Улучшение! – Включите ярлык Aria по причинам доступности
- Улучшение! – Декодируйте хэш URL, чтобы его можно было обрабатывать с помощью Javascript.

2.8.1.1
- Исправить! — Избегайте неопределенного индекса при доступе к позиции массива .
- Исправьте! — Исправлена опечатка шрифта заголовка CSS .
2.8
- Новинка! – Тестовый режим. Только администраторы могут видеть новое мобильное меню
- Исправьте! — Исправлена ошибка в верхней части тела .
- Исправьте! — Исправить проблему с двойной прокруткой .
- Исправьте! — Централизованное время анимации
- Исправьте! – Описание альтернативного изображения мобильного логотипа из медиатеки .
- Исправьте! — Верхнее поле логотипа не работало
- Исправьте! — Удалить тень в режиме голого заголовка
- Улучшение! — Централизована анимация трансформации меню
- Улучшение! — Переработана страница настроек для WP Mobile Menu (новый раздел подменю для легкого поиска, автозаполнение поиска, чтобы найти правильный вариант)
- Улучшение! — Удалите редактор Ace и замените его на CodeMirror, уменьшив почти 2 МБ
- Улучшение! — Удалите цикл для поиска полей CSS и перейдите непосредственно к пользовательскому параметру CSS .
- Улучшение! — PHPCS исправляет
- Улучшение! – Переименовать каталог опций фреймворка .
- Улучшение! — Подготовить текст до и после значка для перевода
- Улучшение! — Установить отступ по умолчанию в панелях меню
- Улучшение! — Freemius SDK 2.3.1 Обновление
- Улучшение! — Настройка цветов по умолчанию

2.7.4.4
- Исправить! — Исправить панели Z-индекс
- Исправьте! – Исключите пользовательский JS из процесса генерации CSS .
- Улучшено! – Freemius SDK 2.3, обновление .
2.7.4.3.1
- Исправить! — проблема сетчатки
- Исправьте! — Зазор с правой стороны при использовании Slideout Push Content
2.7.4.3
- Новинка! — Автозакрытие открытых подменю при открытии нового
- Новинка! — Включите версию плагина в нижней части параметров администратора
- Исправьте! — Цвет после левого значка
- Исправьте! — Заменить padding-top на margin-top в mobmenu-content .
- Исправьте! — Исправить положение панели меню при отображении панели администратора .
- Исправьте! — Исправить одностраничную навигацию и плавную прокрутку .
- Исправьте! — Убран фокус контура
- Исправьте! — Исправить проблему с подменю JS. Заменить jQuery на $ .
- Исправьте! — Исправить проблемы с наложением CSS .
- Исправьте! – Включить версию в очередь JS/CSS
- Исправьте! — Добавлена версия в файлы CSS и JS .
- Исправьте! — Исправлена ошибка в опциях меню администратора при использовании переводов
- Исправьте! – Включить часто задаваемые вопросы в readme.txt

2.7.4.2
- Исправить! — Логика логотипа Retina была исправлена
2.7.4.1
- Исправить! — Оверлей отображался некорректно
- Исправьте! — Щелчок в оверлее не работал
- Исправьте! — Удалить очередь hamburgers.min.css
- Исправьте! — Логотип Retina, проблема .
- Исправьте! — Исчезли значки подменю

2.7.4
- Новинка! – Функциональность импорта/экспорта
- Новинка! – Включить только в мобильных устройствах, опция .
- Новинка! — Цвет текста после левого значка
- Новинка! — Цвет текста перед правой иконкой
- Исправьте! — Структура кода была реорганизована
- Исправьте! — Ошибка CSS кнопки закрытия IOS .
2.7.3
- Исправить! — Исправлена ошибка безопасности SDK .
2.7.2
- Исправить! — Ошибка динамического CSS .
2.7.1
2.7
- Новинка! — 2 места меню для левого/правого меню (полезно для плагинов перевода)
- Новинка! — Возможность изменить значок закрытия
- Новинка! — Возможность изменить значок открытого подменю
- Новинка! — Возможность изменить значок закрытия подменю
- Новинка! – Липкий заголовок/неклейкий заголовок, вариант
- Новинка! — Вариант логотипа Retina
- Новинка! — Стиль границы пунктов меню
- Новинка! – Добавить замещающий текст к кнопкам значков меню для большей доступности
- Улучшено! — Ограничить отсутствие назначенного меню для пользователей-администраторов
- Улучшено! — Улучшение производительности шрифта значка
- Улучшено! — Исправлены проблемы с размером шрифта
- Улучшено! – Freemius SDK 2.
 1.3, обновление .
1.3, обновление . - Улучшено! – Варианты цвета меню 2-го и 3-го уровня
- Исправьте! — Строки перевода
- Исправьте! — Проверка HTML W3C
2.6
- Новинка! — 3-й уровень меню глубины
- Новинка! — Родительская ссылка открыть подменю (2-й уровень)
- Новинка! — Текстовый домен перевода
- Новинка! – Готов к GPDR
- Новинка! — Новый селектор для скрытия меню из темы Astra, темы Divi .
- Новинка! – Совместимость с URL-адресом языка Polylang
- Исправьте! — Изменение цвета уведомления администратора
- Исправьте! – Предупреждающее сообщение, если меню не выбрано
- Исправьте! – Предупреждающее сообщение, когда меню не выбрано
- Исправьте! — Отсоединяйте элементы только с эффектом Push Content .
- Исправьте! — Freemius Titan Colorpicker
- Исправьте! — Исправить конфликты гладкой прокрутки
- Исправьте! — Удалить палитру цветов из поля «Шрифт» .
- Исправьте! – Триггер по ширине был со смещением на 1 пиксель.
- Улучшено! – Обновление Freemius SDK .
- Улучшено! — Удалена ненужная кнопка Включить

2.5.1
- Новинка! — Новая кнопка закрытия при использовании типа отображения меню Slideout Over content .
- Новинка! — Новые настройки цвета кнопки закрытия
- Новинка! — Новая анимация плавной прокрутки во внутренних навигационных ссылках страницы .
- Новинка! – Остановить прокрутку, когда панели меню открыты
- Исправьте! – Добавьте определенные классы тела с помощью jQuery, если тема не реализует body_class() .
- Исправьте! — Проблема с IOS при щелчке за пределами страницы меню, чтобы закрыть панель
- Исправьте! — Новая кнопка закрытия при использовании значка изображения .
- Исправьте! — Удалены дублирующиеся палитры цветов в полях настроек шрифта .
2,5
- Новинка! — Голый заголовок
- Новинка! — Тип отображения, выдвижение поверх содержимого
- Новинка! — Включить / выключить логотип заголовка
- Новинка! — Маска наложения при открытии меню
- Новинка! – Нажмите «Вся родительская ссылка», чтобы открыть подменю .
- Новинка! – Настройки шрифта и цвета для текста значка меню до и после
- Новинка! — Пользовательское поле js, чтобы помочь в любой настройке или быстром исправлении
- Новинка! — Настройки размера фона меню
- Новинка! — Новое заполнение меню (для левого и правого меню)
- Исправьте! — Рекламный баннер был удален из административной панели WordPress, а кнопка «Отклонить» уже работает в баннере параметров мобильного меню.
- Исправьте! — Проблема автозапуска видео
- Исправьте! – Ошибка на странице woocommerce относительно размеров изображений из-за агрессивного правила Woocommerce css.
- Исправьте! — Улучшение разметки html меню и ошибок в W3C Validator .
- Улучшено! — Обновление Freemius SDK

2.4
- Новинка! — Градиент фона css в панелях меню
- Новинка! — Используйте значки меню с кнопками (возможность выбора открытия меню или ссылки)
- Новинка! — Добавить ввод текста после левого меню и перед правым меню
- Новинка! – Нажмите на странице, чтобы закрыть меню
- Новинка! – Выберите значок из значков меню
- Новинка! — Иконка меню Размер шрифта
- Новинка! – Логотип заголовка/выравнивание текста/интервал
- Новинка! – Возможность отсоединения липких элементов
- Улучшено! — Код был полностью перестроен в соответствии с подходом объектно-ориентированного программирования.

- Улучшено! — Исправлена ошибка с липкими элементами .
- Улучшено! — Реализовать зависимости от загрузки скрипта .
- Улучшено! — Увеличен триггер максимальной ширины, чтобы меню оставалось видимым в больших разрешениях .
- Улучшено! — Общие исправления css
2.3
- Новинка! — Google Fonts в пунктах меню
- Новинка! — Фоновое изображение в панелях меню
- Новинка! — Google Fonts в пунктах меню
- Новинка! — Голый заголовок с прозрачным фоном
- Новинка! — Возможность отключить URL в заголовке
- Улучшено! — Ширина правой/левой панели меню в процентах (%) и не только в пикселях (px)
- Улучшено! — Улучшен механизм автоматического скрытия меню тем
- Улучшено! — Улучшенная привязка привязки
- Улучшено! — Увеличен триггер максимальной ширины, чтобы меню оставалось видимым в больших разрешениях .
- Улучшено! — Автоматически закрывать открытые подменю при раскрытии нового подменю
- Улучшено! — Общие исправления css
2.
 2
2- Новинка! – Меню 2-го уровня с сенсорным экраном для расширения событий
- Новинка! – Новое поле в параметрах заголовка для предоставления и альтернативного URL-адреса для ссылки на логотип (по умолчанию он ведет на веб-сайт)
- Исправлено! — Изменен префикс значка, чтобы избежать конфликтов
- Исправлено! — Разделы push wrap переименованы в более конкретный идентификатор .
- Исправлено! — Фатальная ошибка в моб menu.php
- Исправлено! — Отсортированный конфликт css с фиксированными элементами с оберткой меню
моба, которая использует свойство translate3d .
2.1
- Новинка! — Новые параметры для оформления подменю .
- Исправлено! — Включить Freemius имеет автора
- Исправлено! — Исправить хук удаления
2.0
- Новинка! — Включена платформа параметров Titan .
- Новинка! – Включена платформа Analytics & Insights Freemius Framework .
- Новинка! — Добавлена кнопка закрытия меню
- Новинка! — Новые шрифты значков по умолчанию для значка меню и значка закрытия .
- Твик! — Основное обновление
- Твик! — Параметры нижнего колонтитула удалены
- Исправлено! — Улучшения анимации меню

1.1
- Твик! — Обновление совместимости WordPress .
1.0
- Исходная версия
Мета
- Версия: 2.8.2.7
- Последнее обновление: 4 месяца назад
- Активные установки: 100 000+
- Версия WordPress: 4.4 или выше
- Протестировано до: 6.0.3
- Версия PHP: 5.6 или выше
- Языки:
- Метки:
менюмобильнаянавигацияотзывчивое меню
- Расширенный вид
Служба поддержки
Проблемы, решенные за последние два месяца:
8 из 12
Посмотреть форум поддержки
Пожертвовать
Хотите поддержать продвижение этого плагина?
Пожертвовать этому плагину
Как настроить адаптивное меню WordPress для мобильных устройств для вашего сайта
- Фейсбук
- Твиттер
Поскольку сегодня так много людей просматривают Интернет со смартфонов и планшетов, мобильный дизайн имеет большое значение. Адаптивный макет позволяет веб-сайту хорошо выглядеть практически на любом устройстве, которое используется от типографики до изображений. Тем не менее, мобильное адаптивное меню WordPress также должно быть частью сайта.
Адаптивный макет позволяет веб-сайту хорошо выглядеть практически на любом устройстве, которое используется от типографики до изображений. Тем не менее, мобильное адаптивное меню WordPress также должно быть частью сайта.
При просмотре некоторых веб-сайтов на смартфоне пункты меню выглядят неправильно. Иногда текст смещен или просто слишком много вариантов, чтобы заполнить весь экран. Это может легко отвлечь многих посетителей. Пользовательское навигационное меню может стать идеальным решением этих проблем.
Сегодня я покажу вам, как добавить навигационное меню, которое будет выглядеть привлекательно практически на любом устройстве. Более того, я собираюсь показать вам, как это сделать без единой строчки кода.
Использование тем для адаптивных меню
Одним из самых простых способов создать стильное адаптивное меню является использование правильной темы. Сегодня многие разработчики автоматически делают это частью общего дизайна темы. К сожалению, не все из них потратят время на включение адаптивных меню. Это особенно верно, если вы хотите использовать старую тему, созданную до того, как мобильные технологии действительно стали популярными.
Это особенно верно, если вы хотите использовать старую тему, созданную до того, как мобильные технологии действительно стали популярными.
Чтобы проверить, поддерживает ли ваше меню адаптивный дизайн:
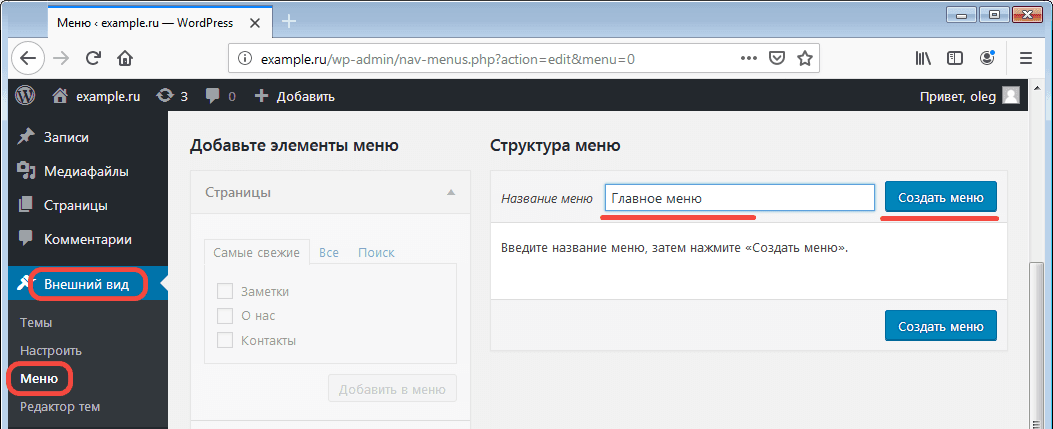
Перейти в область внешнего вида панели администратора WordPress.
Найдите свою тему и нажмите кнопку «Настроить».
После загрузки настройщика найдите значки в левом нижнем углу, которые выглядят как крошечные дисплеи. Это будут иконки для десктопа, планшета и смартфона.
Щелкните значок «планшет» или «телефон», чтобы увидеть, как тема выглядит на аналогичных устройствах.
Обратите внимание на область меню вашего сайта. Сжимается ли он в серию из трех горизонтальных линий? Это универсальный значок для пунктов меню на мобильных устройствах. Если это так, то вам действительно не нужно много делать, поскольку ваша тема поддерживает мобильное адаптивное меню WordPress.
Если ваш макет не настраивает меню в мобильном представлении, вы можете рассмотреть возможность изменения темы WordPress. Тем не менее, нет ничего плохого в том, чтобы сохранить внешний вид вашего сайта таким, какой он есть. Через мгновение я покажу вам несколько альтернатив, которые можно использовать, если вам не нравится, как меню выглядит на вашем сайте.
Тем не менее, нет ничего плохого в том, чтобы сохранить внешний вид вашего сайта таким, какой он есть. Через мгновение я покажу вам несколько альтернатив, которые можно использовать, если вам не нравится, как меню выглядит на вашем сайте.
С другой стороны, переход на новую тему может быть полезен и по другим причинам. Проблемы совместимости, поддержка безопасности и доступные функции настройки — это лишь некоторые из причин, по которым вы можете рассмотреть возможность обновления с вашей текущей платформы.
Использование подключаемого модуля адаптивного меню
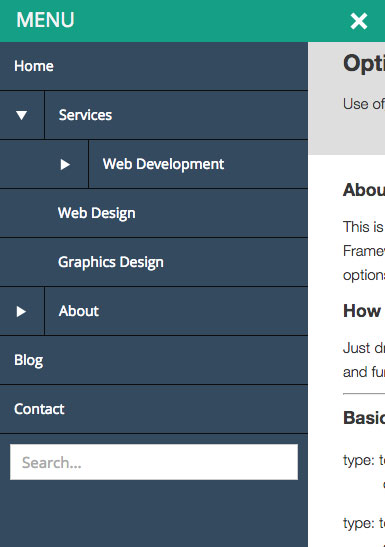
Независимо от того, нужно ли вам собственное меню навигации для мобильных устройств или вам не нравится внешний вид вашего текущего меню, у адаптивного меню есть приятный макет. Он не только автоматически подстраивается под размеры экрана, но также имеет несколько интересных фоновых нюансов.
Например, вы можете присвоить меню собственное фоновое изображение, чтобы сделать его более привлекательным.
Чтобы использовать адаптивное меню:
Перейдите в раздел плагинов на панели инструментов WordPress.
Нажмите кнопку «Добавить новый» вверху.
Найдите «Отзывчивое меню» в текстовом поле справа.
Установите и активируйте плагин.
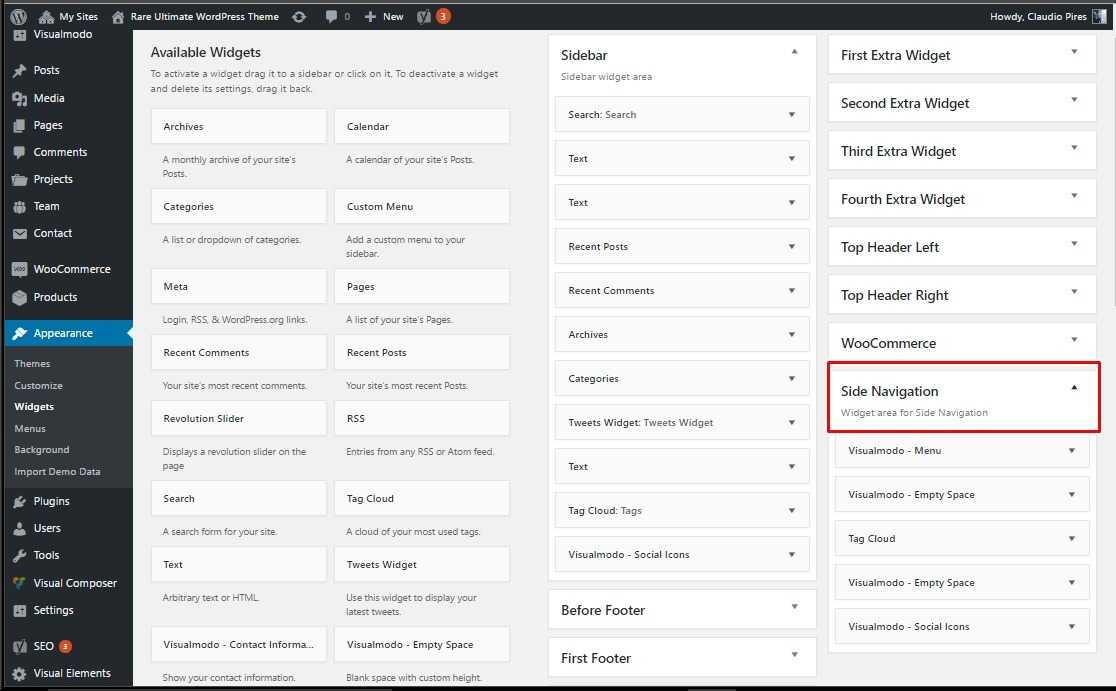
В левую панель администратора WordPress будет добавлен новый элемент управления под названием «Отзывчивое меню». Нажмите это, чтобы открыть настройки.
Плагин дает вам большой контроль, когда дело доходит до создания пользовательского меню навигации.
Исходная настройка : В этой области вы можете изменить, когда меню станет удобным для мобильных устройств с точки зрения ширины в пикселях. У него также есть возможность использовать пользовательское меню, которое вы создаете в WordPress, если вы хотите, чтобы вместо этого отображалось что-то другое.
Меню : В области «Меню» вы можете изменить порядок, значки, ширину и другие изменения текста. Именно в этом разделе вы можете добавить другое фоновое изображение, если хотите придать макету более визуальную привлекательность.
Именно в этом разделе вы можете добавить другое фоновое изображение, если хотите придать макету более визуальную привлекательность.
Button : Этот плагин дает вам контроль над многими аспектами кнопок в вашем меню. Это включает в себя такие вещи, как анимация, размеры контейнеров, местоположения и многое другое.
Подменю : Если в вашем макете есть подменю, плагин также дает вам контроль над ними. Цвета, изображения и значки можно настроить. Однако некоторые из наиболее привлекательных функций ограничены Pro-версией плагина.
Технический : В области «Технические» вы можете точно настроить расположение CSS, а также минимизировать код для повышения эффективности. Вы также можете настроить WordPress на использование шорткода для адаптивного меню, если вы хотите добавить макет на страницы или записи.
Пользовательский CSS : Для тех, кто разбирается в программировании на CSS, в эту область следует поместить код.
Панель заголовка : хотя все эти параметры зарезервированы для версии Pro, вы можете изменить фактический макет заголовка. На этой вкладке плагина доступны такие вещи, как размещение логотипа, заголовки, текст, размер и многое другое.
Одно меню : Эта функция требует включения опции короткого кода, а также зарезервирована для платных учетных записей. Это управляет цветами, фоном и другими функциями единого меню, если вы решите использовать шорткод вместо размещения меню заголовка.
Импорт/Экспорт : Система также имеет возможность сохранять свои настройки. Вы можете импортировать, экспортировать или сбросить все параметры с помощью пары щелчков мыши.
Сделав выбор, нажмите кнопку «Обновить параметры» внизу.
Обратите внимание, что этот плагин не отменяет возможности вашей темы создавать адаптивное меню. Если вы используете это с адаптивной темой, на мобильном устройстве одновременно будут отображаться два меню. Вам нужно будет исключить один из них, если вы хотите не путать пользователей.
Вам нужно будет исключить один из них, если вы хотите не путать пользователей.
Однако можно использовать оба одновременно, не вызывая слишком много проблем, если вы измените, какое меню плагин использует вместо основного элемента управления навигацией. Например, вы можете оставить адаптивную навигацию темы в покое, отображая меню категорий контента из навигации плагина.
Другие подключаемые модули для рассмотрения
Адаптивное меню WP
Адаптивное меню WP — хорошее дополнение для настройки макета. Он полностью адаптивен и предлагает простую в использовании панель администратора для настроек. Как и тот, о котором я упоминал выше, WP Responsive предлагает настройку цветов, а также возможность включения вашего логотипа. Вы также можете настроить навигацию так, чтобы она открывалась вверху, слева или справа от веб-сайта.
WP Sticky Menu
Если вы хотите, чтобы адаптивное меню было липким и исчезало при прокрутке страницы, попробуйте WP Sticky Menu.

 To have access to those features you will need WP Mobile Menu Premium. You can get WP Mobile Menu Premium here!
To have access to those features you will need WP Mobile Menu Premium. You can get WP Mobile Menu Premium here!
 One is free and another is Premium. Only being able to monetize the plugin is possible to provide constant updates and a good support on the Free version.
One is free and another is Premium. Only being able to monetize the plugin is possible to provide constant updates and a good support on the Free version.
 3.1 Update
3.1 Update txt
txt 1.3 Update
1.3 Update
 php
php 4 или выше
4 или выше  Чтобы иметь доступ к этим функциям, вам понадобится WP Mobile Menu Premium. Вы можете получить WP Mobile Menu Premium здесь!
Чтобы иметь доступ к этим функциям, вам понадобится WP Mobile Menu Premium. Вы можете получить WP Mobile Menu Premium здесь!
 Пожалуйста, ознакомьтесь с нашей документацией.
Пожалуйста, ознакомьтесь с нашей документацией. 0004
0004
 1.3, обновление
1.3, обновление