Модуль обратного отсчета времени Count Down для Joomla 2.5 / 3
Здравствуйте, дорогие читатели! В этот раз сделал, а точнее перевел на русский и усовершенствовал код модуля обратного отсчета, который отсчитывает время до определенного события.
Данный модуль после установки будет называть «Count Down» в вашем менеджере модулей. Он подходит для версий Joomla 2.5 и 3. Основная функция данного модуля — отсчет времени до определенного события. Время считается в днях, часах, минутах и секундах. Это может неплохо украсить сайт, добавить ему интерактивности, а также выполнять функцию информера, например, сколько осталось времени до акции или Нового года.
Скриншоты:
Настройки:
В модуле всего 4 поля для настройки
— Дата окончания — дата, после которого событие завершится. Формат: день/месяц/год
— Время окончания — пишется в формате: часы:минуты
— Текст до события — ваш любой текст, который будет отображаться, пока не закончится акция
— Текст после окончания события — когда событие закончится, таймер исчезнет и на его месте будет данный текст.
Минусом модуля является то, что нельзя устанавливать более одного таймера обратного отсчета на одной странице. Иначе скрипты начинают конфликтовать друг с другом. В остальном, все работает и настраивается достаточно просто.
Скачать модуль обратного отсчета mod_countdown для Joomla 2.5/3
Читайте также
blogprogram.ru | 2015-11-08 | Модуль обратного отсчета времени Count Down для Joomla 2.5 / 3 | Здравствуйте, дорогие читатели! В этот раз сделал, а точнее перевел на русский и усовершенствовал код модуля обратного отсчета, который отсчитывает вр | http://blogprogram.ru/wp-content/uploads/2015/12/screenss-131×131.png
Модуль отсчета времени для Joomla 3
Модуль отсчета времени — это специфический модуль, который позволяет вывести количество лет, месяцев и дней, прошедших с заданного в настройках модуля дня и до текущего момента. Помимо этого таймер можно настроить для обратного отсчета времени, например для задания времени, оставшегося до конца действия акции и др.
Особенности модуля
- Позволяет выводить таймер отсчета времени с заданного дня по текущий;
- Работает как в прямом, так и в обратном режиме;
- Имеет гибкую систему настройки таймера;
- Отсутствуют копирайты и вшитые скрытые ссылки;
- Модуль абсолютно бесплатен, разрабатывается и обновляется исключительно на личном энтузиазме и пожеланиях пользователей.
[свернуть]
Административная часть

Модуль отсчета времени для Joomla 3. Основные настройки

Модуль отсчета времени для Joomla 3. Параметры отображения
[свернуть]
Тестирование
Модуль тестировался на следующих версиях компонентов:
- Joomla 3.6.5
- Joomla 3.7.2
- Joomla 3.8.3
[свернуть]
История версий
0.0.8:
Полностью переделано оформление таймера;
Для обратного отчета времени добавлена возможность задать финальный текст;
Добавлена анимация таймера;
Добавлена функция суммирования частей таймера.
0.0.6:
Добавлена функция выбора режима таймера;
Добавлена возможность выбора отображения отдельных частей таймера.
0.0.4:
Разработана основа вывода таймера;
Добавлен перечень настроек управления.
[свернуть]
Возможные конфликты
- Неверно установленная дата может привести к сбою в работе модуля;
- Таймер может не уместиться по ширине блока отображения, т.к. на данный момент отсутствует адаптив;
- Для корректной анимации таймера необходима подключенная библиотека jQuery;
- Анимация таймера может некорректно работать с отключенным суммированием частей, рекомендуется держать опцию суммирования частей включенной;
- Может некорректно работать при размещении более одного модуля на странице.
[свернуть]
Таймер обратного отсчета для акций Opencart, модуль Countdown
Константин, 17.04.2018
Модуль суперский!
Кастомизировал CSS под стиль шаблона и немогу нарадоваться.
Спасибо.
Дмитрий, 21.05.2018
Модуль работает. Все просто и лаконично. Только один нюанс при использовании в» Рекомендуемые товары» — надпись заменяется на «Countdown». Что смотрится не очень. Как можно это исправить?
Ответ:
Откройте файл модуля в директории catalog/language/ru-ru/extension/module и измените значение переменной на необходимое вам.
seo, 24.05.2018
Здравствуйте! Как установить в шаблон product.tpl? Не как модуль, а кодом?
Ответ:
Вам что готовое решение написать? Какой бюджет?
Игорь, 05.07.2018
Установился, ocstore 2.3.0.2.3, шаблон unishop, сделал акцию, установил дату окончания. Но ни где не вижу работу модуля. Отсчет нет, в чем может быть причина?
Ответ:
Модуль разрабатывался под стандартный шаблон. Для адаптации под unishop необходима внести изменения в install.xml примерно со 150 строки
<file path="catalog/view/theme/*/template/product/product.tpl">
<operation>
<search><![CDATA[Тут должна быть строка после которой необходимо добавить таймер обратного счета акции]]></search>
<add position="after"><![CDATA[
<?php if (isset($neat_countdown) && $neat_countdown != '') { ?>
<li><?php echo $neat_countdown; ?></li>
<?php } ?>
]]></add>
</operation>
</file>Игорь, 05.07.2018
Спасибо, заработало, только если бы добавить возможность зациклить отсчет времени (Например каждый день счетчик сам обновляется, и окончание акции всегда не более суток)
Ответ:
В опенкарт у акции есть дата начала и окончания. Счетчик показывается только в период акции и время до ее конца, то есть после окончания он исчезнет. Так что все логично)
А если у вас акция круглый год и вам нужен «фейковый» счетчик, то вам лучше подойдет этот вариант.
Taras, 03.08.2018
Установил opencart 3.0.2.0, шаблон tt_aboss , сделал акцию, установил дату окончания. Но ни где не вижу работу модуля. Отсчет нет, в чем может быть причина?
Ответ:
В несовместимости с шаблоном. Смотрите логи ocmod.
Нина, 08.11.2018
Установил opencart 3.0.2.0, шаблон Multimarket_v30_for_opencart_3.0, сделали акцию, установили дату окончания. Но ни где не вижу работу модуля.
Маргарита, 06.12.2018
Установила на Opencart 2.1.0.1. После установки и вывода модуля на странице сайта просто белый экран
Asadilla, 20.01.2019
Установил opencart 3.0.2.0 .сделали акцию, установили дату окончания. Но нигде не вижу работу модуля. что делать
Ответ:
Неправильно установили/настроили или несовместимость с шаблоном. Смотрите логи в менеджере дополнений.
Юрий, 23.02.2019
Установил модуль на шаблон Luxury от Octemplates. Поставил вывод в категориях и товарах. Установил акцию. Но работа модуля не отображается на сайте.
Ответ:
Порой одного желания недостаточно. Нужны еще знания и опыт.
PS: Техподдержка может решить вопрос с установкой.
Александр, 24.02.2019
Здравствуйте! Модуль наверное классный, судя по видео. Но жаль, не могу его адаптировать под свою тему. Набросаете краткую инструкцию как его адаптировать?Я думаю ни у кого не стоит стандартный шаблон. Вопрос для многих будет актуален.
Ответ:
Краткая инструкция
Перед установкой внутри архива в install.xml находите конструкцию которая вносит изменения в view шаблона и в теге
Сергей, 26.02.2019
Добрый день,
opencart 3.0.2.0 .установил модуль, сделал акцию, установил дату окончания акции. Но не вижу работу модуля, в чем проблема, вроде все в админке отображается, сам не могу разобраться.
Сергей, 03.03.2019
Писал обращение 26.02.2019 г. — Ответа нет, хочется понять почему модуль не работает, проблема в шаблоне?
Сергей, 06.03.2019
Особое спасибо за тех. поддержку, установили быстро, качественно. Модуль таймера акций отличный, всем рекомендую.
Антон, 09.05.2019
Добрый день. Адаптировал под свой шаблон на всех страницах, но не получается реализовать под модуль Акции, Последние, Бестселлеры. Помогите пожалуйста, я заплачу.
Ответ:
Напишите в техподдержку.
Diyor, 09.05.2019
После установка во так Notice: Undefined property: Proxy::getspecialtimer in /public_html/catalog/controller/extension/module/xds_products_carousel.php on line 186
Вячелсав, 17.05.2019
Здравствуцйте.
Есть два магазина.
Оpencart.pro 2.3
Один чистовой, но на нем стоит тема революшен.
А другой — тестовый. но там родная тема.
Так вот на Революшен установилась, но не отображается. А на родной теме — выдает ошибку
Parse error: syntax error, unexpected ‘;’, expecting ‘)’ in /system/storage/modification/admin/controller/extension/module/neat_countdown.php on line 297 . Не подскажете как сделать?
Ответ:
Один из модификаторов вносит изменения в контроллере модуля таймера, создавая синтаксическую ошибку в кэше модификаторов.
Игорь, 30.05.2019
Здравствуйте. Нужна установка модуля. Помогите решить вопрос. Спасибо.
Ответ:
Добрый день. В техподдержку напишите. Установка бесплатных модулей решается на платной основе.
Глеб, 04.06.2019
Здравствуйте. Столкнулся со следующей проблемой. При фильтрации аякс фильтром, скрипт таймера не срабатывает. Я так понимаю, что нужно прописать в js файле фильтра какой-то код, чтоб инициализировать скрипт этого таймера. Можете помочь с этим?
Ответ:
Да, в модуль фильтра необходимо внести изменения. В техподдержку напишите.
Ярослав, 12.07.2019
Подскажите шаблон Unishop, Вы говорили Модуль разрабатывался под стандартный шаблон. Для адаптации под unishop необходима внести изменения в install.xml примерно со 150 строки. Где это файл находится не могу его найти.Спасибо
BOGDAN, 09.08.2019
Установил таймер, после установил украинский на сайт. Проблема в том что при переключении на украинский таймер пропадает. На товаре есть время окончания. На русском работает стабильно
Александр, 10.09.2019
Подскажите, сколько будет стоять установка и адаптация модуля к шаблону Лайтшоп?
Ответ:
Свяжитесь с техподдержкой.
clovis, 11.09.2019
Здравствуйте. Модуль установил, но доходя до пункта где нужно изменить имя появляется ошибка: ОШИБКА: Имя обязательно и должно состоять из 1–200 допустимых символов и не дает сохранить модуль с указанными настройками. Что делать?
Ответ:
Деактивируйте модуль и снова активируйте. Заполните все обязательные поля и сохраните настройку.
Модуль обратного отсчета — СайтоСтроение
Хотите запустить на своей страничке акцию или специальное предложение, которое действует до определенного времени? Тогда вам понадобиться модуль обратного отсчета — Countdown Big. Данный модуль будет отображать в реальном времени обратный отсчет до конца события, которое вы укажите в параметрах. Также можно добавить краткое описание события, ссылки, изображения.
Основные возможности
- установка времени окончания события, до которого будет идти обратный отсчет
- добавление заголовка и других вспомогательных элементов
- отключение «ненужных» надписей
- добавление ссылки на подробное описание события
- обратный отсчет в реальном времени
- выбор цвета шрифта
- возможность указание нескольких событий поочередно
- автоматическая проверка последней версии модуля
Установка и настройка модуля
Модуль обратного отсчета устанавливается стандартным способом через Менеджер расширений. После установки требуется его активация в Менеджере модулей, где его можно найти под именем CDUB — Countdown Big. Далее можно перейти к параметрам:
Events
- Day — указать число, до которого будет активно событие
- Month — указать месяц этого числа
- Year — указать год, в котором (до которого) действует событие
- Hour — время истечения — час
- Minute — до какой минуты будет считать счетчик
- Enter event title — здесь указывается заголовок события
- Show own text? — собственный текст, в котором можно использовать теги HTML
- Enter more events (Info) — здесь можно указать другие события, которые начнутся после истечения основного (например, 2013@01@10@12@00@Birthday@Party!|2012@02 — здесь вначале идет событие, а после значка | начинается новое)
Settings
- Show event title — показывать или нет Заголовок события
- Show date of the event? — требуется ли показывать дату окончания события
- Show time of the event? — показывать или нет время окончания
- Dynamic countdown? — использовать или нет отсчет в реальном времени
- Enable countup? — показывать или нет время начала рядом с окончанием
- Show ‘Time remaining’ and ‘Since’? — показывать или нет заголовки Time remaining и Since
- Show ‘Countdown expired’? — показывать или нет заголовок Countdown expired в модуле
- Font color — выбор цвета шрифта текста
- Show a link to the event? — показывать или нет ссылку на описание события
- Link description — описание ссылки, к которой будет привязан URL ниже
- Enter URL — внешняя ссылка на описание события
- Open in new window — открывать или нет ссылку в новом окне
- Show this link after the countdown — показывать ссылку после таймера
- Show a link after the countdown? — показывать или нет ссылку перед таймером
- Show only remaining days (Info) — показывать только оставшиеся дни или нет
- Show date format — выбор формата даты
Дополнительные параметры
- Суффикс CSS-класса модуля — указать уникальный суффикс к классу CSS
- Link to developer — показывать или нет ссылку на разработчика
Donation Code
Если модуль используется в коммерческих целях, то нужно связаться с администрацией и взять у них специальный код, который предлагается для одного домена
Versioncheck
- Enable version check — выбор времени, когда будет происходить проверка последней версии
В случае необходимости английский язык можно заменить русским, для этого скопируйте файл en-GB.mod_count_down_big.ini, который находится по пути: language/en-GB. Измените в нем и редактируйте, изменяя английский текст русским. После сохранения, обязательно сменить на кодировку на UTF-8.
Добавить комментарий
7 лучших плагинов таймера обратного отсчета для WordPress
Главная » Плагины » 7 лучших плагинов таймера обратного отсчета для WordPress
Хотите добавить таймер обратного отсчета на свой сайт WordPress? Тогда эта заметка будет вам полезной, так как в ней вы изучите список лучших плагинов для этой работы.
Таймеры обратного отсчета — это отличный способ информировать посетителей и, в зависимости от использования, добавить некоторую временную актуальность к предложению услуги или товара.
Сейчас на рынке существует два разных типа таймеров обратного отсчета, которые вы можете использовать на своем сайте. Это обычные и вечнозаленые.
Отличие между обычным таймером обратного отсчета и вечнозеленым таймером
Обычные таймеры — это таймеры, которые отсчитываются до определенной даты или времени. То есть, независимо от того, кто посещает ваш сайт, таймер обратного отсчета тот же и работает у всех одинаково.
Вечнозеленый таймер — это таймер, который был сделан для маркетинговой тактики призыва клиентов к действию. Но предназначен для создания искусственного чувства срочности, предоставляя каждому посетителю вашего сайта свой уникальный счетчик обратного хода времени. Например, каждому новому клиенту запускается обратный отсчет до завершения акции, после первого посещения страницы.
Большинство плагинов таймера обратного отсчета предлагают исключительно обычный тайминг, поэтому и наш список состоит из таки решений. Но, специально для вас, мы нашли и включили в список один хороший вариант вечнозеленого таймера (Evergreen Countdown Timer).
Список лучших плагинов обратного отсчета
1. T(-) Countdown

Описание | Скачать бесплатно
T(-) Countdown — популярный бесплатный вариант, который дает вам как shortcode для вставки в любое место сайта, так и виджет для добавления его в sitebar.
В нем вы можете указать точную дату и время для обратного отсчета, а также вы сможете включить пользовательский HTML для отображения достижения нулевой точки.
Единственным недостатком является то, что базовые стили не очень привлекательный по дизайну. То есть, вам может потребоваться добавить некоторый пользовательский CSS к нему, чтобы подкорректировать счетчик под ваше оформление. Но с точки зрения функциональности, это один из лучших бесплатных вариантов, который можно найти.
Ключевая особенность:
- Таймер обратного отсчета работает на jQuery и CSS, а не на Flash.
- Может рассчитывать до определенной даты, часа, минуты и секунды.
- Возможность включения пользовательского HTML, который отображается вместо таймера, когда он достигает нуля.
- Расширения Premium для добавления повторяющихся таймеров и событий обратного отсчета.
2. jCountdown Mega Package

Описание | Демо | Приобрести за $7
jCountdown Mega Package — это платный, но вполне доступный таймер обратного отсчета, который имеет в себе лучший выбор стилей. Это самый популярный таймер обратного отсчета в Code Canyon с рейтингом 4.72.
Как и предыдущий плагин обратного отсчета, он основан на jQuery и позволяет выводить пользовательский HTML, когда таймер доходит до нуля. Основное отличие от T(-) Countdown, это набор лучших готовых стилей.
Ключевая особенность:
- Основано на jQuery.
- 8 современных качественных стилей.
- Может выводить пользовательский HTML, когда таймер достигает нуля.
3. Evergreen Countdown Timer

Описание | Скачать бесплатно
Evergreen Countdown Timer — это плагин, который предлагает как обычные, так и вечнозеленые таймеры обратного отсчета. Для вечнозеленых таймеров вы можете выбрать отслеживание посетителей по cookie или IP-адресу (или оба варианта для максимальной точности).
Если вам нужен именно вечнозеленый таймер — это очень даже хороший вариант. С Pro версией у вас будет ещё больше дополнительных возможностей настройки.
Ключевая особенность:
- Может создавать как обычные, так и вечнозеленые таймеры обратного отсчета.
- Неограниченные таймеры + цвета.
- Отслеживайте посетителей по IP-адресу или cookie файлу.
- Может автоматически сбросить таймеры в определенные дни (Pro).
4. Waiting: One-click countdowns

Описание | Скачать бесплатно
Waiting: One-click countdowns — это бесплатный плагин, который предлагает некоторые стильные счетчики в аккуратном дизайне. Помимо хорошего внешнего вида, он также позволяет выбирать из нескольких разных сценариев того, что делать, когда таймер обратного отсчета достигает нуля.
Ключевая особенность:
- Стильный, современный дизайн.
- Визуальный редактор с живым предварительным просмотром для генерации коротких кодов.
- Когда таймер достигает нуля, он может: ничего не делать, скрыть обратный отсчет, перенаправить посетителей куда-то или запустить события DOM.
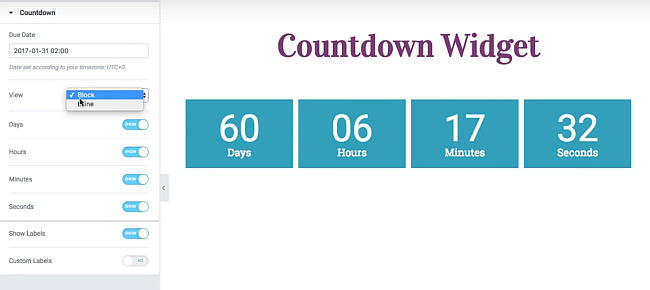
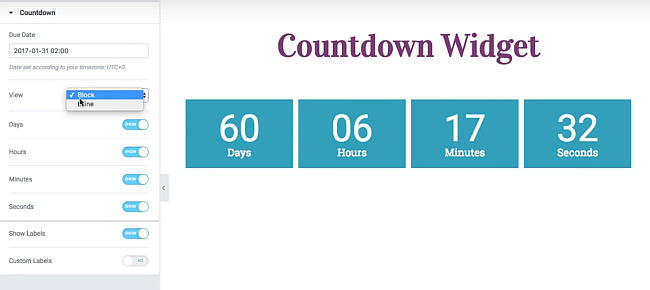
5. WordPress Countdown Widget

Описание | Скачать бесплатно
WordPress Countdown Widget — еще один бесплатный плагин, который добавляет обычный, но очень функциональный обратный отсчет времени jQuery на ваш Вордпресс сайт. Вы можете вставлять его с помощью виджетов или shortcode в любое нужное вам место.
Ключевая особенность:
- Может создавать таймеры, которые уменьшаются или увеличиваются во времени.
- Основные параметры стилизации в виджетах.
- Удобное размещения с помощью shortcode.
6. Coming Soon by Supsystic

Описание | Скачать бесплатно
Как следует из названия, Coming Soon by Supsystic помогает вам добавлять таймеры обратного отсчета специально для страниц «В ближайшее время». С этой целью он дает вам готовые шаблоны, чтобы качественно настроить таймер обратного отсчета.
Если вы хотите добавить таймер обратного отсчета к запуску вашего сайта, потому что он находится в разработке — этот плагин будет хорошим вариантом.
Ключевая особенность:
- Включает в себя полнофункциональные шаблоны страниц «Coming soon», которые работают с любой темой.
- Позволяет фильтровать, кто видит страницу «В ближайшее время» по роли пользователя.
- Включает опции, которые помогут вам создать свой список рассылки.
7. WooCommerce Sales Countdown

Описание | Демо | Приобрести за $21
WooCommerce Sales Countdown — плагин таймера обратного отсчета, направленного на работу с WooCommerce. Он добавляет таймер обратного отсчета для товаров, которые продаются, чтобы дать покупателям ощущение срочности.
Вы можете добавить его на боковую панель, страницы определенных категорий или отдельные страницы продуктов.
Ключевая особенность:
- Разработан специально для WooCommerce.
- Работает в боковых панелях, страницах категорий продуктов и отдельных страницах продукта.
Вот такие варианты плагинов вы можете использовать на своих проектах и, с их помощью, повышать увлечённость ваших посетителей к регистрации, приобретению услуги, либо товара.
Лучший плагин таймера обратного отсчета
Приветствую вас, дорогие читатели!
Сегодня мы поговорим о том, как можно очень просто и быстро добавить таймер обратного отсчета на ваш сайт работающий на WordPress.
Навигация по статье:
На сегодняшний день эти таймеры, чаще всего, используются на посадочных страницах Landing Page, для того, чтобы ограничить во времени какие-то акционные предложения и таким образом подтолкнуть вашего посетителя к совершению какого-то действия.
Такой счетчик вы можете разместить как отдельно на любом блоке вашего сайта, так и в блоке с формой отправки заявки.

Установка плагина
Для реализации данной задачи нам понадобится плагин Uji Countdown.

На самом деле плагинов с такими счетчиками очень много, но я остановила свой выбор именно на этом потому, что:
- Во первых он позволяет выводить такой счетчик на сайте при помощи шорткода.
- Во-вторых у него можно с легкостью настроить внешний вид и подстроить оформление под стиль вашего сайта.
- В-третьих, он имеет весь необходимый функционал который может понадобится для такого счетчика обратного отсчета.
- И последнее — данный плагин реализован при помощи HTML 5, благодаря чему он достаточно хорошо работает и отображается не только на компьютере, но и на все остальных видах устройств.
Устанавливается этот плагин точно также как и любой другой. Просто копируем его название, переходим в административную часть нашего сайта, заходим в Плагины=>Добавить новый, водим название в строку поиска, нажимаем кнопку установить и, после установки, активируем его.
Настройка таймера обратного отсчёта
Теперь в боковом меню нашего сайта нам нужно перейти в раздел «Настройки».
Здесь у нас появился новый пункт, который называется Uji Countdown.
У этого плагина множество различных настроек, все они разделены на пять вкладок:

На первой вкладке содержится общая информация о плагине а также предложение приобрести премиумную версию данного плагина.
- 1. Адаптивный дизайн таймера
- 2. Неограниченном количестве таймеров на одной странице
- 3. Наличие новых стилей с возможностью их редактирования
Лично мне всегда хватает и бесплатной версии, поэтому покупать платную я особо не вижу смысла.
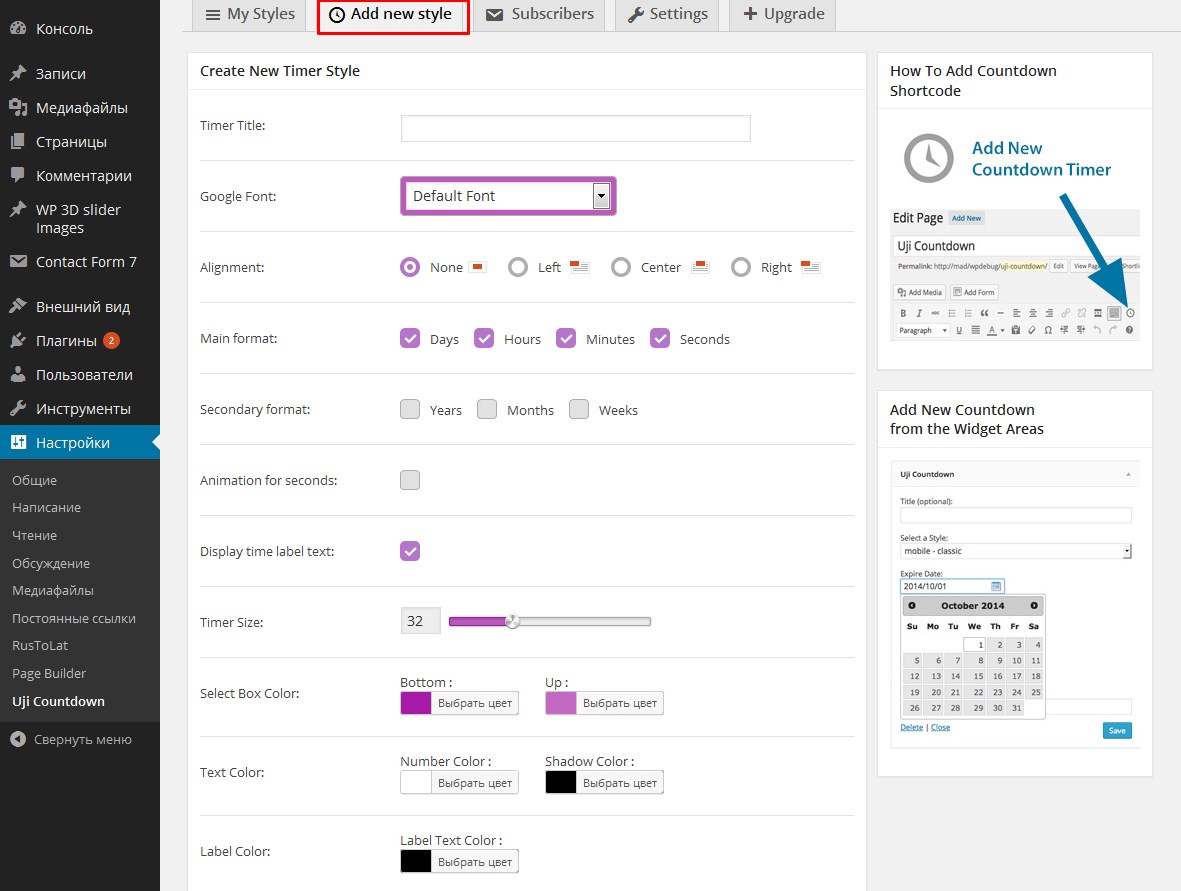
Давайте перейдем на вкладку «Add new style» и создадим свой собственный стиль оформления этого счетчика так как по умолчанию, этот таймер будет какого-то сиреневого цвета, и далеко не каждому сайту такой стиль подойдёт.

На этой вкладке мы можем задать следующие параметры:
- 1. Прежде всего, нам необходимо задать название нашего стиля.
- 2. Если вы используете на своем сайте Google-шрифты и хотите, что бы этот счетчик, по своему стилю, тоже подходил к шрифтам вашего сайта, можете здесь его выбрать.
- 3.Далее можно выбрать выравнивание счётчика на странице:
- без выравнивание
- выравнивание по левому краю
- выравнивание по центру
- выравнивание по правому краю
- 4.Задаём формат счетчика. По умолчанию здесь отображается количество оставшихся дней, часов, минут и секунд. Вы можете при желании убрать секунды, или наоборот, убрать дни, что бы у вас показывались только часы. В основном, используются все четыре блока. Так же, вы можете, помимо этих четырех блоков, добавить сюда годы, месяцы и недели.
- 5.Следующая настройка Animation for seconds. Вы можете сделать, что бы секунды менялись просто без анимации, либо добавить небольшую анимацию.
- 6.Display time label text — это те самые подписи: дни, часы, минуты и секунды. Вы можете сделать так, что бы они не отображались вообще, для этого нужно просто снять галочку возле этого пункта.
- 7.Timer size — при помощи ползунка вы можете изменять размер вашего таймера, так чтобы он подходил под размер блока, в котором вы собираетесь его разместить.
- 8.Select box colors – здесь можно задать цвет таймера в виде градиента.
Bottom – это нижний цвет. Top – верхний цвет. - 9.Text color -данное свойство позволят задать цвет текста и цвет тени.
- 10.Label color — задает цвет подписей счетчика.
- 11.Label size – позволяет задать размер подписей.
- 12.Enable Subsscribe Form – можно добавить к таймеру форму подписки. Честно говоря, для формы подписки использование данного плагина — это не самое лучшее решение, поэтому, я обычно не использую эту опцию.
После того как мы все это сделали, нам нужно сохранить наш стиль. Нажимаем на кнопку «Save style».
Таким образом мы можем создавать разные стили оформления, а потом выбирать один из них при добавлении таймера на страницу.
Переходим на вкладку Subscribers. Здесь у нас, если мы подключаем форму подписки, будут отображаться e-mail наших подписчиков, но как я уже сказала. Использовать данный плагин для сбора подписной базы не самое лучшее решение.

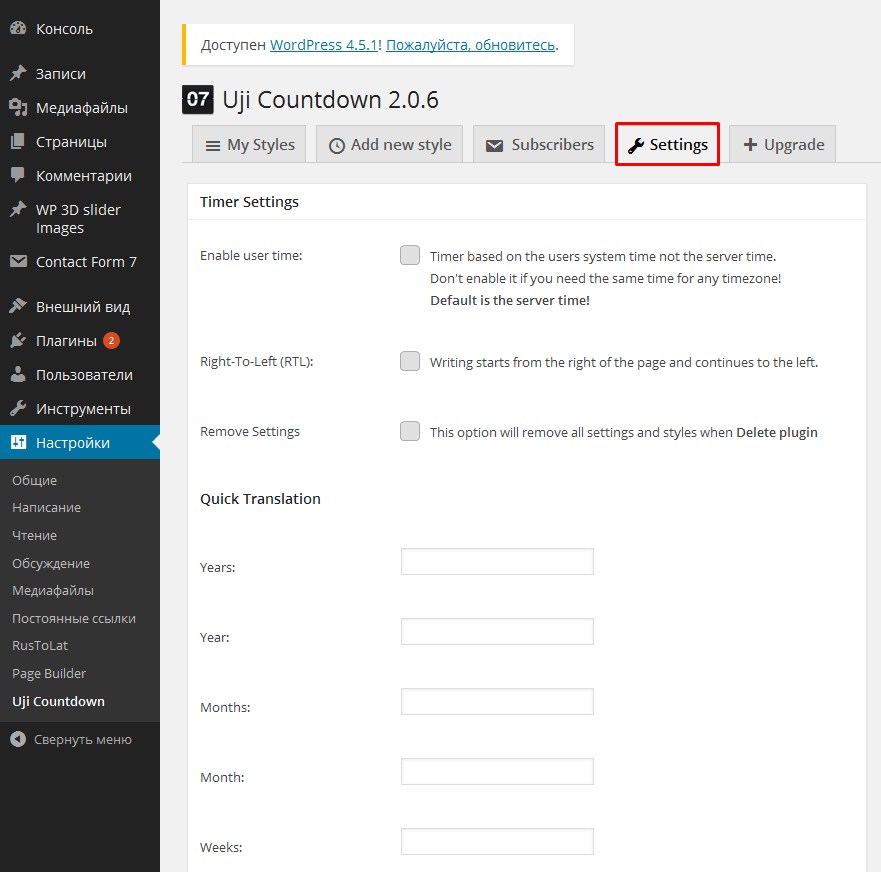
Теперь перейдем на вкладку «Settings» и посмотрим, какие здесь есть настройки.

- 1. Enable user time – по умолчанию данный таймер работает на основании времени, которое установлено на вашем сервере, т. е. там где размещен ваш сайт. Вы можете поставить здесь галочку, и таким образом этот таймер будет подстраиваться под ту часовую зону, в которой находится сам пользователь.
- 2. Right-To-Left (RTL) — честно говоря, я не очень поняла смысл этой настройки. Дословно она переводится как — написание начинается с права страницы и продолжается налево. В большинстве сайтов такая опция не используется, поэтому я тоже здесь ни чего не ставлю.
- 3.Remove settings – если вы поставите здесь галочку, то после удаления данного плагина, все ваши стили удалятся из базы данных.
- 4.Quick Translation – это очень важная опция, которая позволяет осуществить быстрый перевод на любой язык. По умолчанию плагин идет на английском языке, и все подписи идут на английском.
Чтобы перевести его на свой язык достаточно просто вписать значения слов в нужные поля.
Примерно так:
- В поле «Days» — пишем «дней».
- В поле «Day» — пишем «день» и так далее.
Далее нажимаем на кнопку «Save changes».
Осталась еще одна вкладка. Но она идет, по сути, не как вкладка, а является ссылкой на сторонний сайт разработчиков. Если на нее нажать, то нас «перекинет» на другую страницу с различными обновлениями для данного плагина.
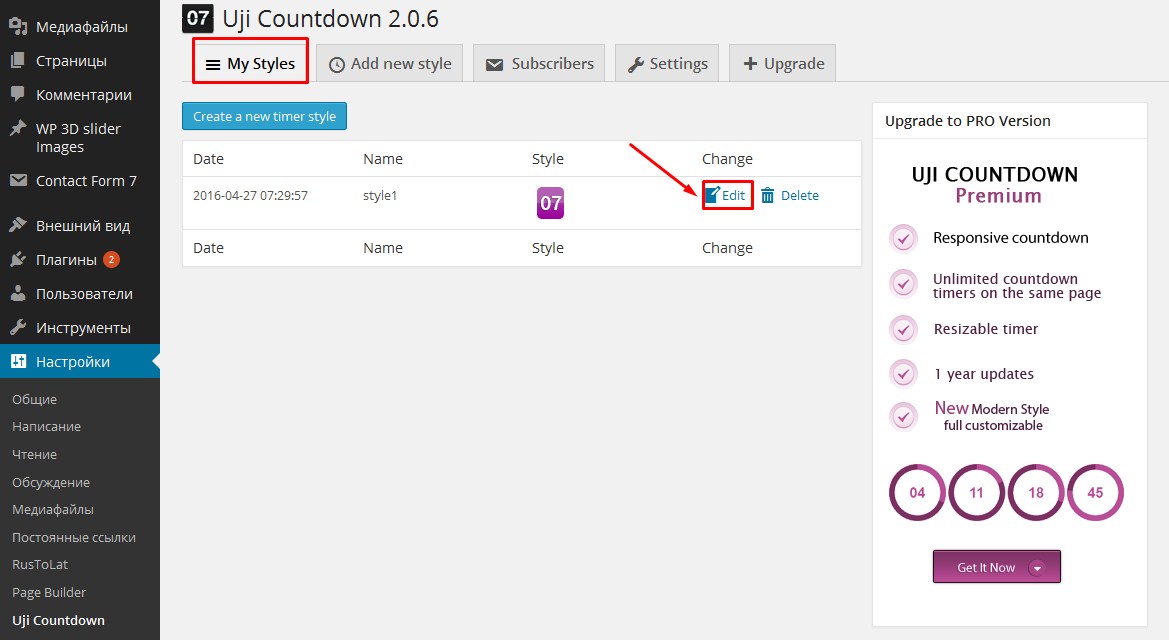
Редактирование созданного стиля
Если вам нужно отредактировать один из созданных стилей, например изменить цвет или размер таймера, то для этого нужно:
- 1. Перейти на вкладку «My styles»
- 2. Нажать на ссылку «Edit» напротив названия нужного вам стиля.
- 3. Внести нужные изменения и сохранить стиль.

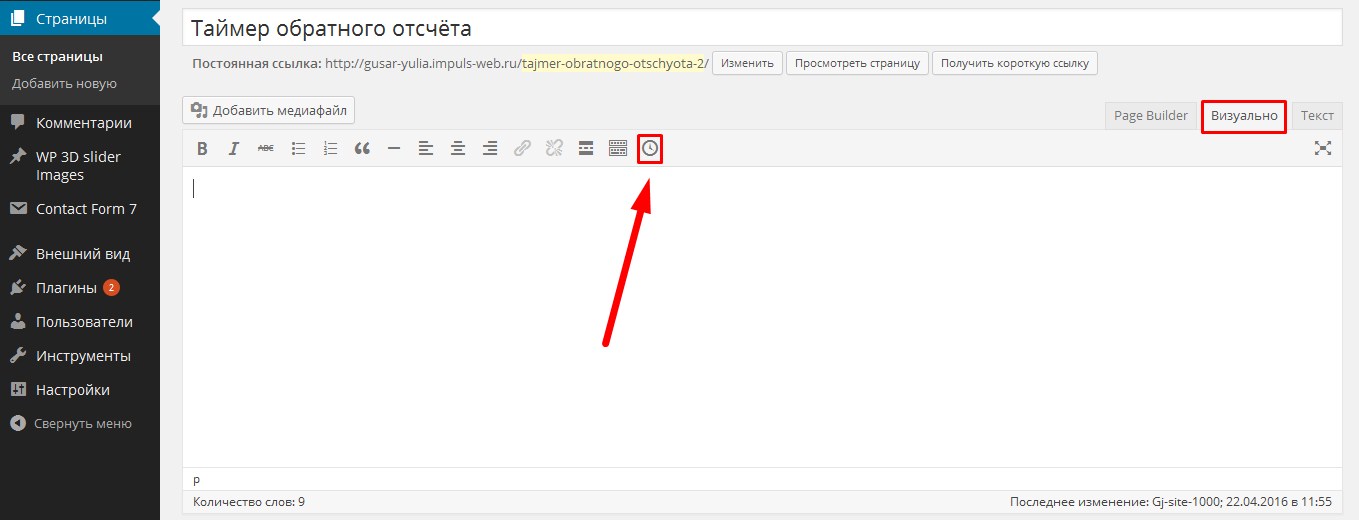
Добавление таймера обратного отсчёта на страницу
Для того, что бы добавить таймер вам необходимо:
- 1. Открыть нужную страницу для редактирования (или создать новую) и на вкладке визуально на панели инструментов нажать ярлык с изображением часов.
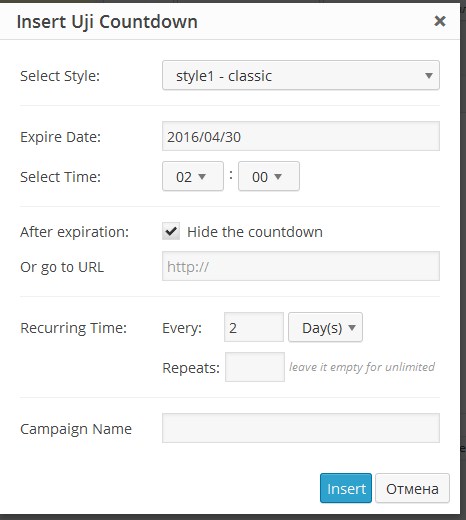
- 2. В открывшемся окне задаём настройки. Первое, что вам нужно сделать, это выбрать из раскрывающегося списка стиль оформления таймера.
- 3.Следующая настройка — Expire Date. Задаем, до какой даты будет действовать наш таймер.
- 4. Select Time — выставляем время окончания акции или предложения.
- 5. After expiration – позволяет, после завершения срока действия таймера скрыть его, для этого нужно поставить галочку возле «Hide countdown». Можно сделать так, чтобы после завершения акции осуществлялся переход на какой-то другой адрес. Для этого нужно в поле ниже задать адрес страницы для перехода.
- 6. Recurring Time – позволяет обновлять время акции через определенные промежутки времени. Так же можно задать количество циклов повторения.
- 7. Campaign name – можно задать имя компании.

После того как задали все настройки, нажимаем кнопку «Insert».

Как видите, сгенерировался шорткод, можно добавить не только на страницу или запись, а и в виджет сайдбара, но при этом обратите внимание, что у вашей темы должна быть включена поддержка шорткодов в виджетах.
Вы можете вывести этот шорткод прямо в шаблон, если есть такая необходимость, но при этом учтите, что когда вы выводите шорткод в шаблон, вы должны его заключать в специальную php-функцию для работы с шорткодами. Более подробно об этом написано в этой статье.
Если вы хотите добавить таймер обратного отсчета к форме обратной связи, то вам нужно будет задать какой-то блок. Затем, в этот блок добавить шорткод формы обратной связи, а после него добавить шорткод счетчика и у вас в одном блоке будет идти форма обратной связи с таймером обратного отсчета.
Данный таймер очень удобный, содержит множество настрое, которые позволяют реализовать, практически любую из задач, которые связаны с добавлением такого таймера.

Видеоинструкция
В следующей статье я подробнее расскажу об онлайн-сервисах, которые позволяют сделать такой таймер без плагина. Плюсом такого способа является то, что их вы можете реализовывать не только на сайтах WordPress, но и на любых других движках, либо вообще без движков, а также это позволит вам не устанавливать отдельный плагин для этой цели, что положительно скажется на работе вашего сайта.
Для того, чтобы не пропустить следующие уроки обязательно подписывайтесь на мою рассылку. Желаю вам хорошего настроения и продуктивной работы. До встречи в следующих статьях.
Как добавить бесплатный таймер обратного отсчета на WordPress
Таймеры обратного отсчета бывают полезны, если вы запускаете вскоре новый продукт или услугу на своем сайте и хотите привлечь внимание посетителей. Таким образом посетитель всегда будет в курсе, сколько дней или часов осталось до запуска.
Для WordPress есть много Coming Soon плагинов, в состав которых как правило входит и таймер обратного отсчета. Но все эти плагины довольно громоздкие и зачастую не бесплатные.




Но что если вам нужен просто отдельный плагин для таймера обратного отсчета и желательно бесплатный? Мы порылись в интернете и нашли один подходящий вариант.
В этом уроке мы покажем как установить и настроить бесплатный плагин T Countdown для обратного отсчета времени на WordPress.


Смотрите также:
Плагин T Countdown
Найти бесплатный плагин обратного отсчета на WordPress оказалось не такой уж простой задачей. Большинство плагинов либо имели плохие отзывы, либо не обновлялись годами.
Но мы случайно наткнулись на T Countdown и решили его рассмотреть, потому что он удовлетворяет нашим критериям:
- Он бесплатный
- Не требует регистрации и создания аккаунта
- Неплохой рейтинг 4,5 звезд
- Более 20,000+ активных установок
- Использует CSS для анимации вместо Flash


Единственным недостатком можно считать довольно скучный набор встроенных шаблонов отображения таймера. Но это легко можно подправить на свой вкус, если вы немного разбираетесь в CSS.
Настройка плагина
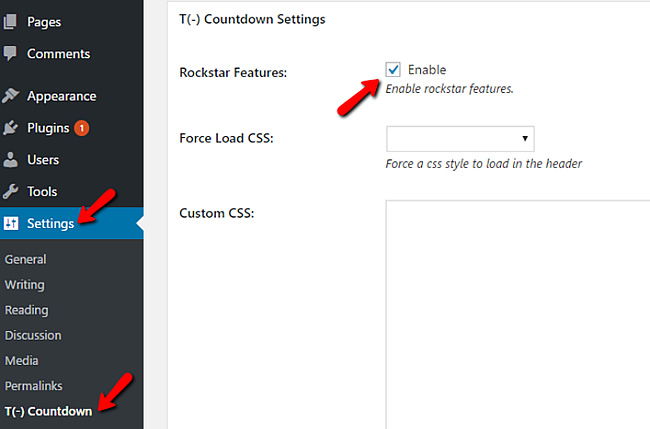
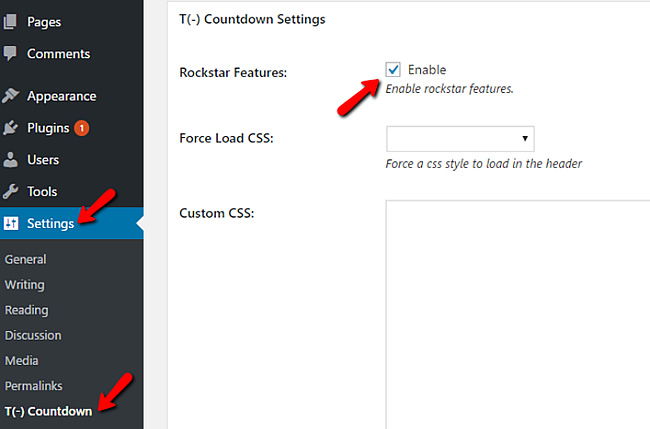
После установки и активации плагина перейдите в меню Настройки → T(-) Countdown.
Здесь нужно отметить галочкой опцию Enable Rockstar Features, с ее помощью вы получите возможность настраивать плагин более гибко для виджетов боковой панели.
Все остальные настройки внешнего вида полагаются на CSS.


Отображение таймера
Вы можете разместить свой таймер в области виджета либо в записи/странице с помощью шорткода.
1. Через виджет
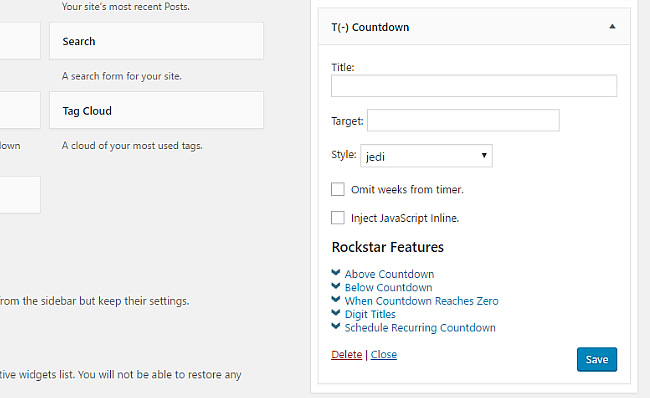
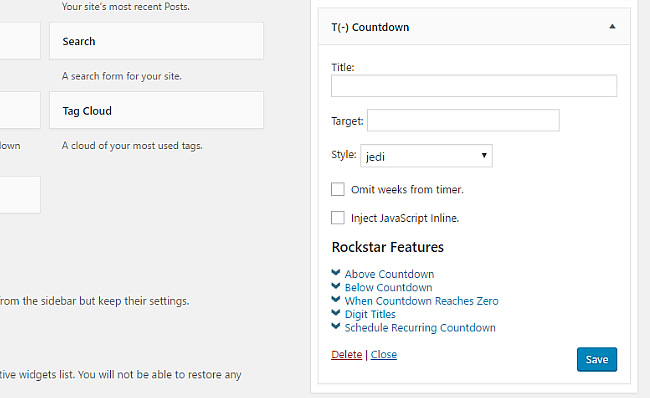
Начнем с виджета. Перейдите в меню Внешний вид → Виджеты и перетащите на боковую панель виджет T(-) Countdown:


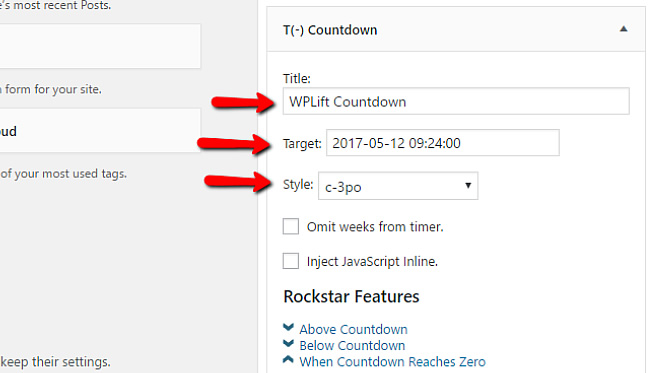
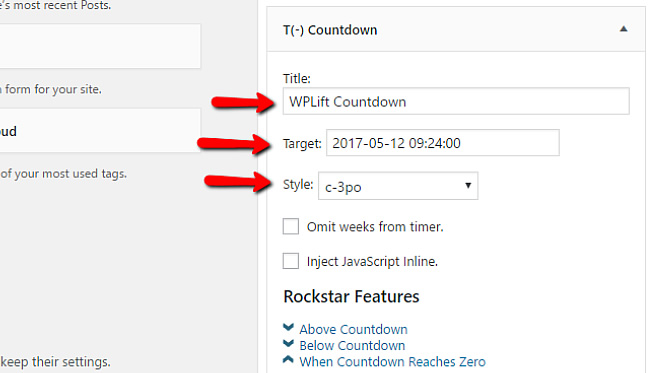
При настройке виджета заполните такие данные:
- Title — заголовок таймера
- Target — дата и время окончания работы таймера
- Style — выберите шаблон оформления таймера
Должно выглядеть примерно так:


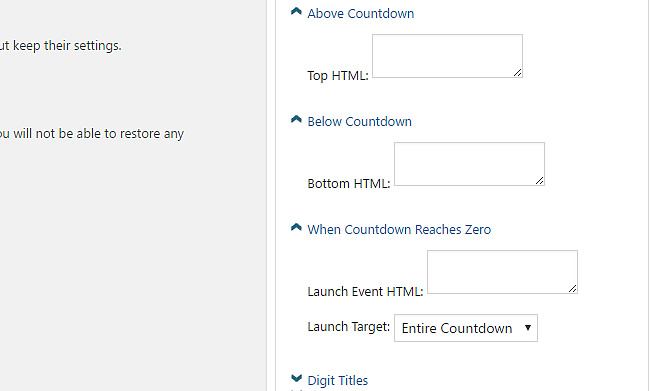
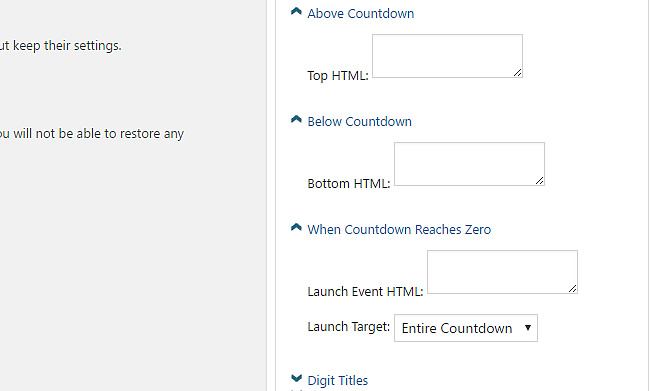
Теперь вы можете заполнить поля Rockstar Features. Вы можете добавить HTML код, который будет отображаться над и под таймером.
Также предусмотрено отдельное поле для HTML кода, который будет выполняться, когда таймер закончит свой обратный отсчет и остановится.


2. Через шорткод
Если вы хотите вставить таймер внутри записи или страницы на WordPress, тогда нужно использовать шорткод.
К сожалению, разработчики не включили в плагин мастер генерации шорткодов, но они приводят подробную онлайн документацию на сайте, где можно самому разобраться.
Базовый шорткод выглядит следующим образом:
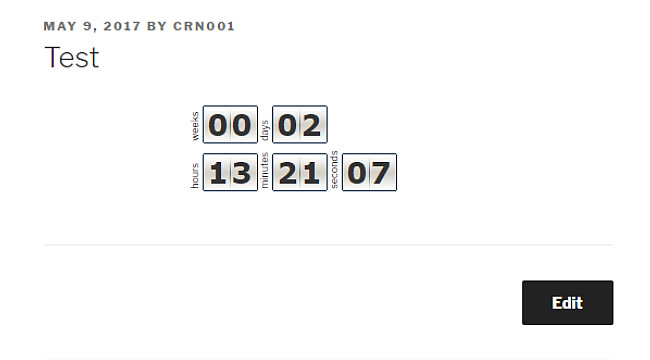
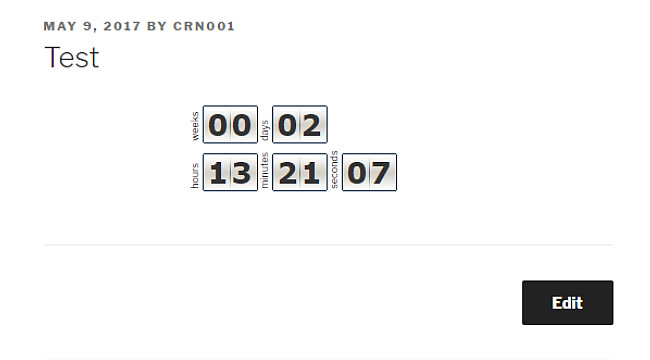
[tminus t= “DD-MM-YYYY HH:MM:SS”] HTML код для выполнения по окончанию работы таймера [/tminus]Например, шорткод
[tminus t= “12-05-2017 01:01:01″ style=”jedi”] This countdown has expired. [/tminus]будет выглядеть на сайте вот так:


А по истечению времени вместо таймера отобразится HTML код, который вы указали внутри шорткода:


Другие варианты таймера обратного отсчета для WordPress
Кроме бесплатного таймера обратного отсчета, который мы рассмотрели, есть еще пару неплохих плагинов.
Waiting: One-click countdowns


Тоже бесплатный плагин из каталога WordPress. Но набор возможностей скромнее, как и показатели рейтинга и количества установок.
Elementor Pro


Это строитель страниц для WordPress, у которого есть бесплатная стандартная версия и расширенная Pro версия. К сожалению, таймеры обратного отсчета доступны только в платной Pro версии.
Thrive Ultimatum


Это профессиональное решение. Это не просто плагин таймера обратного отсчета, это — возможность строить целые маркетинговые кампании. Если вы хотите получить максимум от таймера обратного отсчета со всевозможными функциями, шаблонами и стилями, тогда обратите внимание на Thrive Ultimatum. Единственный недостаток — цена лицензии стартует от $97 на один сайт.


Итоги
Если вам нужен неплохой бесплатный таймер обратного отсчета для WordPress, используйте плагин T(-) Countdown, который мы подробно рассмотрели. Только учтите, что для детальной настройки внешнего вида и подгонки под вашу тему оформления, скорее всего, придется покопаться в CSS.


