ADOBE PHOTOSHOP-Учебник по ADOBE PHOTOSHOP 6.0.
|
Для чего нужны линейки — каждому ясно. С их помощью измеряют расстояния в изображении, определяют координаты, оценивают размер. Линейки размещаются вдоль верхнего и правого края окна документа. Отображением линеек управляет команда-переключатель Show Rulers/ Hide Rulers(Показать линейки/Спрятать линейки) меню View (Вид). 1. Включите показ линеек, если они были отключены. 2. Увеличьте, затем уменьшите масштаб. Линейки показывают реальный размер, поэтому масштабируются вместе с изображением. 3. Посмотрите, в каких единицах сделана разметка, для этого щелкните на линейке правой кнопкой мыши. Перед вами список единиц измерения. Используемая размерность помечена флажком. Как правило, по умолчанию измерения производятся в дюймах и активен пункт Inches (Дюймы). 4. Выберите из списка пункт Centimeters (Сантиметры). Посмотрите, как изменилась разметка. СоветЗадайте изображению масштаб PrintSize (Размер отпечатка) и, приложив к линейке на экране настоящую линейку, оцените точность. Она невелика, поскольку данные об установках вашего монитора программе неизвестны. Однако приблизительное представление о размерах изображения все же можно получать. 5. Отсчет на линейках идет от верхнего левого угла изображения. Если нужно, точку отчета легко перенести. Нажмите мышью в месте пересечения линеек и перетащите курсор. В точке, где вы отпустите кнопку мыши, и будет находиться новое начало координат. 6. Поводите курсором по изображению. Обратите внимание на линейки: в каждый момент на них серым штрихом показано положение курсора. ПримечаниеПри установке единицы Percent (Проценты) программа делит длину и ширину изображения на 100. Наряду с линейками применяется и особый инструмент Measure (Измерение). С его помощью возможно точно измерять расстояния на изображении, а также углы. Это очень простой и полезный инструмент. 1. Откройте документ Pyramid.jpg 2. Выберите инструмент Measure (Измерение), он расположен в группе вместе с инструментом Eyedropper (Пипетка) и по умолчанию спрятан. 3. Активизируйте палитру Info (Инфо). 4. Нажмите кнопку мыши и протащите инструмент по изображению, при этом программа создает измерительную линию. В панели свойств отображаются следующие значения: в полях Х и Y — координаты точки, с которой начато построение измерительной линии; в полях W и Н — ширина и высота проекции измерительной линии на вертикальную и горизонтальную линейки; в поле А — угол, под которым проведена линия;в поле D1 — длина линии. 5. Посмотрите на палитру Info (Инфо). В ее полях тоже показаны координаты начальной точки, размеры проекции, угол наклона и длина измерительной линии. 6. Отпустите кнопку мыши, линия будет закреплена. Значения в полях ввода панели Options (Параметры) стабилизируются. 7. Наряду с расстояниями, инструмент позволяет измерять углы на изображении. Подведите курсор к одному из концов измерительной линии, нажмите кнопку Alt и, держа нажатой кнопку мыши, перетаскивайте курсор. Программа строит угол (рис. 1.32). Показания панели свойств меняются: размер проекции для угла не показывается, в поле А показано значение угла между измерительными линиями, в полях D1 и D2 — длины этих линий. Угол будет закреплен, когда вы отпустите кнопку мыши. ПримечаниеЕсли построить угол от начальной точки, то программа считает исходной точкой конец второй измерительной линии, и именно ее координаты отображает в полях Х и Y. 
Рис. 1.31. Построение измерительной линии и панель свойств инструмента Measure
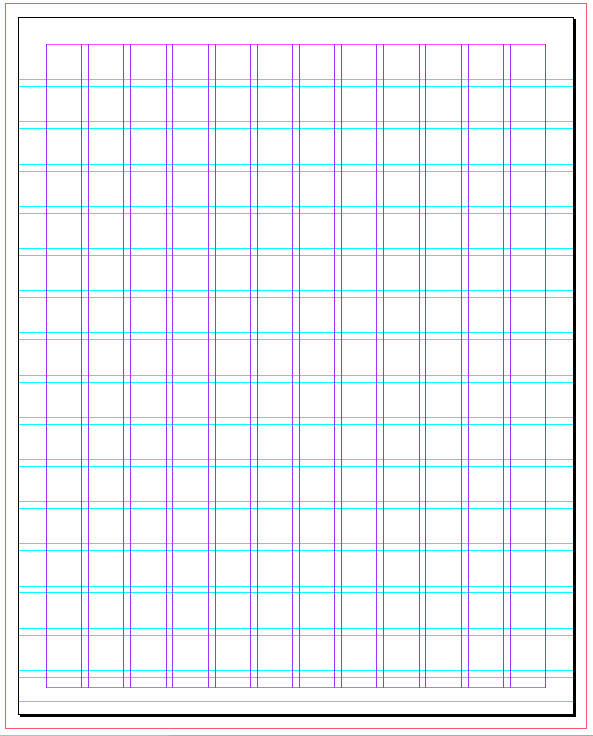
Измерительные линии видны в изображении только при активном инструменте Measure (Измерение). Для удаления созданных линий служит кнопка Clear (Очистить) панели свойств. В программе существуют также направляющие линии и координатная сетка. Направляющие — это служебные линии, параллельные линейкам. Они очень удобны для разметки изображения, подобно карандашной модульной сетке, используемой дизайнерами при работе на бумаге. Направляющие также широко применяют для выравнивания объектов в документе. 1. Проверьте, включено ли отображение направляющих. Для этого выберите команду Show (Демонстрация) меню View (Вид). В подменю рядом с командой Guides (Направляющие) установите флажок, если он снят. 2. Рис. 1.33. Создание направляющей и ее координаты в палитре Info 3. Для перемещения существующей направляющей выберите инструмент Move (Перемещение). Поместите курсор на линию и перетащите ее на другое место. 4. Вытащите еще по две направляющих из каждой линейки. Пользуясь линейками, разместите их на равном расстоянии так, чтобы изображение было разделено на девять одинаковых частей. Теперь, если стоит задача добавления текста или создания коллажа, вы сможете опираться на созданную модульную сетку, и результат работы будет сбалансирован. ПримечаниеВсе операции с направляющими отражаются в протоколе. 
5. Испытайте команды Lock Guides (Фиксировать направляющие), New Guide (Новая направляющая) и Clear Guides (Удалить направляющие) меню Чтобы отменить демонстрацию направляющих, не удаляя их, снимите флажок Guides (Направляющие) подменю Show (Демонстрация) меню View (Вид). Рис. 1.34. Диалоговое окно создания направляющих New Guide Еще один служебный элемент, повышающий точность работы — координатная сетка. Она состоит из горизонтальных и вертикальных линий с заданным шагом и накладывается поверх изображения (рис. 1.35). Изображение с координатной сеткой напоминает эскиз, размеченный сеткой для копирования. Сетка включается командой Grid (Сетка) подменю Show (Демонстрация) меню View (Вид). Рис. 1.35. Координатная сетка Примечание Шаг сетки относится к установкам программы. Чтобы изменить его, выберите команду Guides & Grid (Направляющие и сетка) подменю Preferences (Настройки) меню Edit (Редактирование), и задайте нужное значение в поле Grid — line every (Линия сетки через) диалогового окна (рис. 1.36). Эта величина определяет шаг толстых линий сетки. В поле Subdivisions (Малые деления) задайте число делений, между каждыми двумя толстыми линиями. Эти деления обозначаются более тонкими чертами. На вкладке Guides & Grid (Направляющие и сетка) задаются и другие установки направляющих и сетки, в частности их цвет. Рис. 1.36. Вкладка Guides & Grid диалогового окна Preferences Некоторые служебные элементы могут иметь магнитные свойства (привязку). Курсор при выполнении операций «прилипает» к направляющей или линии сетки, вблизи которой он оказался, поэтому точность действий становится гораздо выше. 1. Откройте меню View (Вид). Флажок у команды Snap (Привязка) включает привязку к служебным объектам. Снимите флажок, и никакие элементы не будут иметь магнитных свойств. 2. Выберите инструмент Measure (Измерение). Подведите курсор к направляющей и начните построение линии от точки рядом с направляющей. Закончите линию рядом с другой направляющей. 3. Установите флажок Snap (Привязка) меню View (Вид). Теперь программа наделяет служебные элементы свойством привязки. Выберите команду Snap to (Привязывать к) — вы увидите список элементов, которые в принципе могут обладать магнитными свойствами. Флажок рядом со строкой показывает, что для данного элемента включена привязка. Заметьте, что в списке есть и направляющие, и сетка. Установите флажок напротив команды Guides (Направляющие), если он снят.
4. Попробуйте теперь нарисовать измерительную линию от точки вблизи направляющей (или их пересечения). У вас это не получится — при выборе начальной точки программа сместит ее на ближайшую направляющую (если та расположена достаточно близко). Тот же эффект и при создании конечной точки измерительной линии (рис. 1.37). а бРис. 1.37. Построение линии без привязки к сетке (а) и при установленной привязке (б) |
Модульные сетки в веб дизайне
При создании дизайна сайта в Adobe Photoshop
Что такое модульные сетки
Модульная сетка это система расположения всех элементов и блоков сайта. Это как некий каркас, который пронизывает все страницы сайта и приводит все в визуальный порядок.
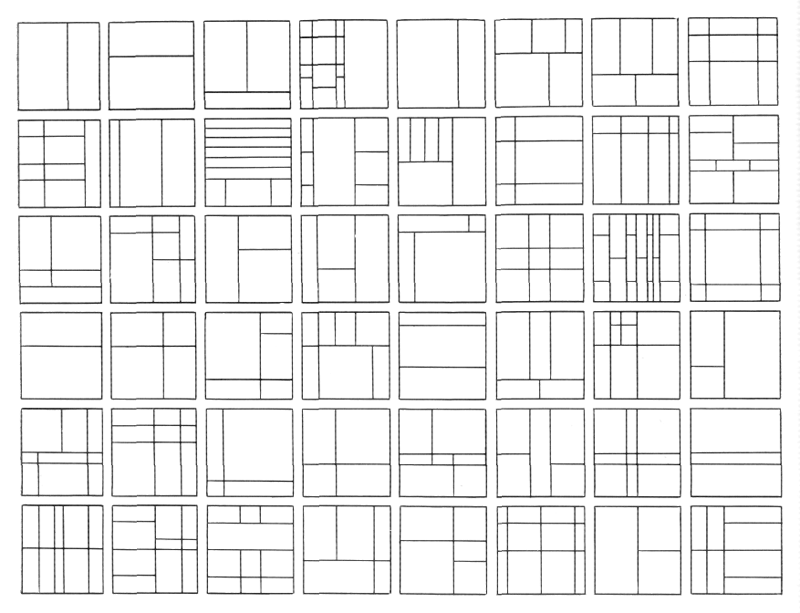
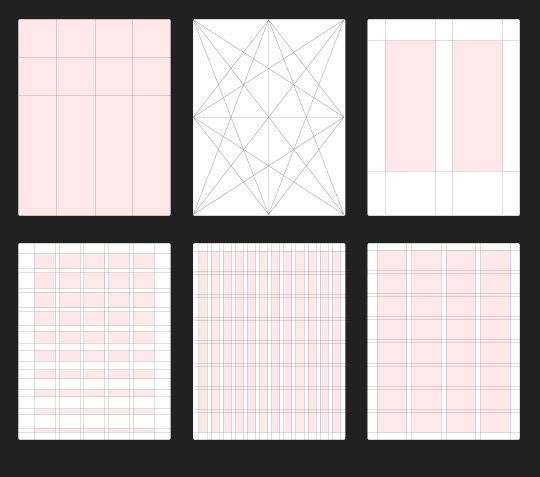
На самом деле существует несколько видов сеток в веб-дизайне:
Блочная сетка — это грубая разметка макета при помощи блоков.
Колоночная сетка — за основу разметки берутся колонки, равные по своим параметрам.
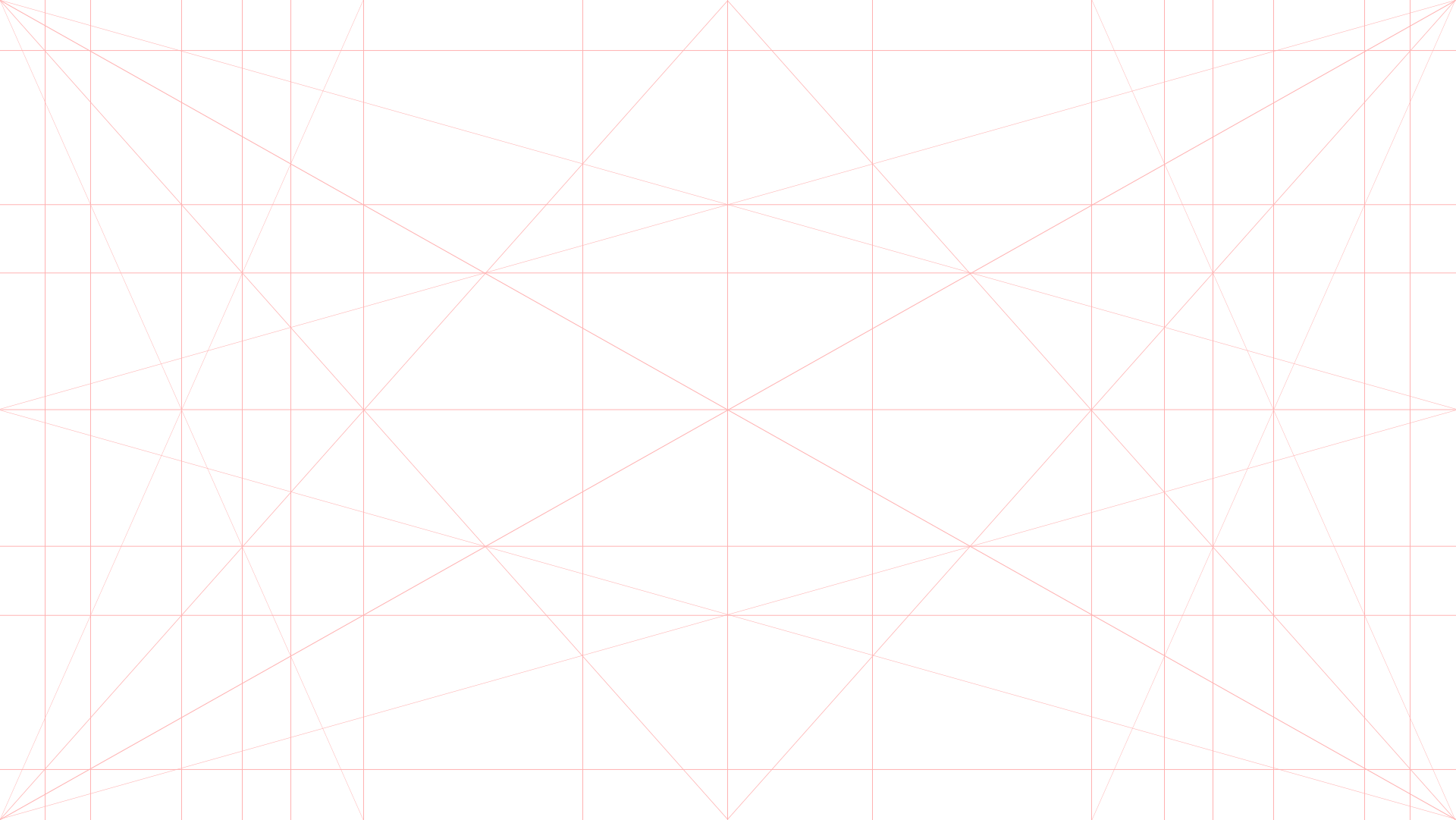
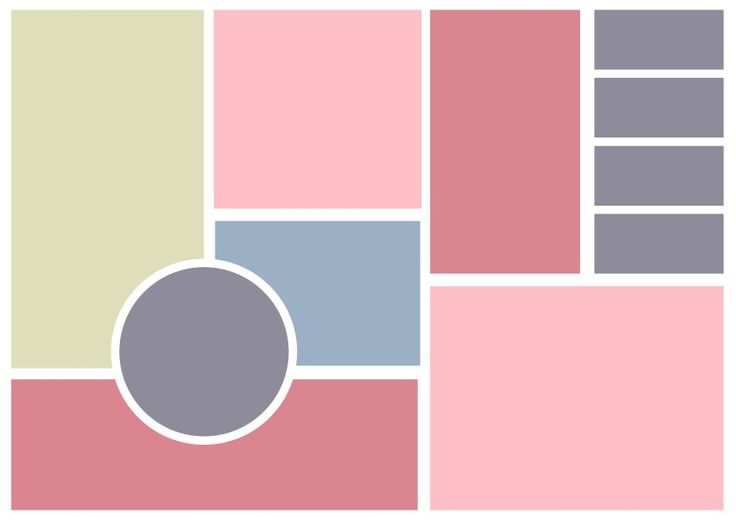
Модульная — состоит из пересекающихся прямы (направляющих), которые образуют модули.
Иерархичная — это вид, сетки в котором блоки располагаются интуитивно, без какой либо логической структуры.
Несмотря на то, что использование сеточной системы немного стандартизирует будущий дизайн, дизайнеры всего мира уже долгое время успешно пользуются данным видом структурирования макета. Кроме того, такая стандартизация значительно упрощает верстку макета, и ускоряет процесс создания сайта.
Сетка в веб-дизайне может быть не только фиксированной, но и динамической. К примеру, вы можете сделать одну или несколько колонок макета растягиваемыми, резиновыми, задав их ширину в процентах, а размер остальных колонок зафиксировать.
Как уже отмечалось выше, вы можете создать модульную сетку самостоятельно. Но есть уже проверенные готовые решения. Остановимся на двух основных.
Если вы собираетесь создать «статичный» макет сайта то вам понадобится Сетка для веб-дизайна 960 Grid System (www.960.gs). А для создания резинового сайта можно обратить внимание на вышеупомянутую систему сеток фреймворка Bootstrap (www.getbootstrap.com/css/#grid).
модульная сетка bootstrap
В этой статье хотелось бы особо уделить внимание сетке Bootstrap.
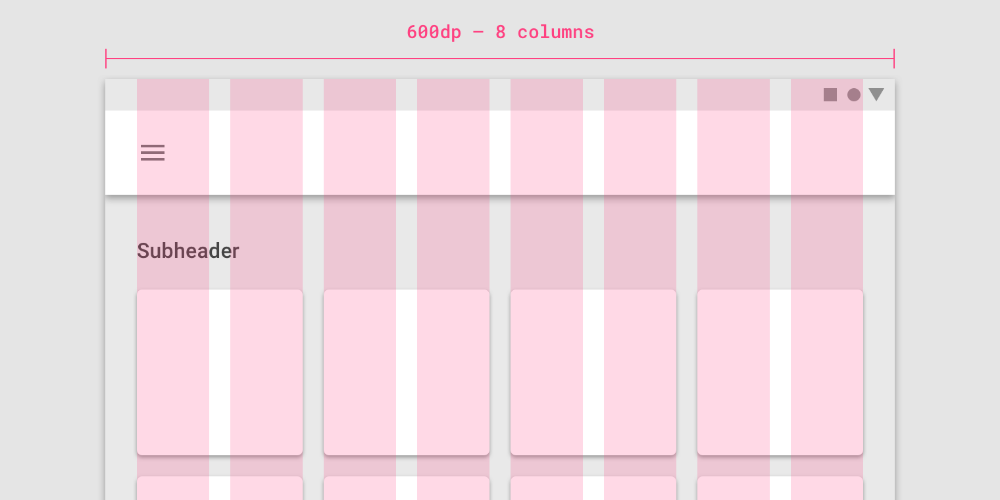
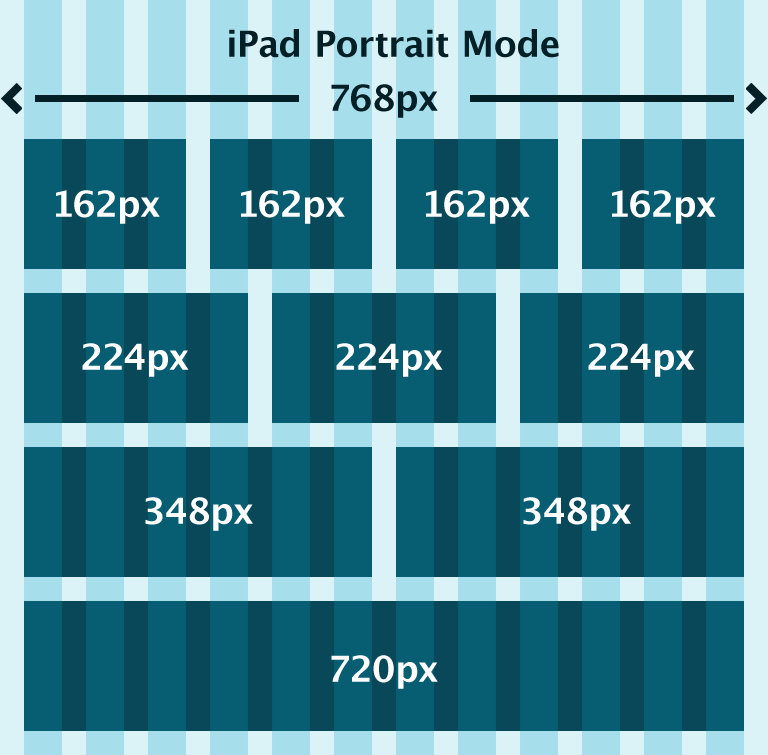
Параметры стандартной Bootstrap сетки в PSD формате.
Общая ширина рабочей области 1920 px.
Ширина контейнера с отступами 1170 px.
Ширина колонки без отступа 68 px.
Ширина отступа 15 px.
Система сетки двенадцатиколоночная.
Расстояния между колонками могут иметь погрешность +- 1,2 px. В связи с тем, что некоторые нечетные величины не делятся поровну. Но это не критично.

Существуют определенные правила использования Bootstrap сетки. Некоторые начинающие дизайнеры не учитывают их и поэтому возникает непонимание между верстальщиком и дизайнером. Bootstrap сетка разрабатывалась основываясь на физических свойствах системы фреймфорк Bootstrap. Поэтому для грамотной компоновки макета необходимо учитывать все условия.
1 правило.
Крайние поля служат исключительно для отступов на малых разрешениях. Вы не можете использовать их для размещения каких либо блоков сайта или текстовой информации.
2 правило.
Вы можете использовать любое количество колонок для визуализации различных блоков сайта.
3 правило.
После компоновки колонок по группам вы не можете использовать промежутки (гаттеры) между ними для размещения элементов дизайна или текстовой информации.
4 правило.
Не бойтесь выходить за рамки сетки для размещения элементов дизайна.
 Если вы решили реализовать какую то нестандартную идею размещайте эти элементы вне рамок сетки, но позаботьтесь о том, что бы эта идея была обеспечена какой либо системой. Например, придерживайтесь цента макета или частично используйте возможности Bootstrap сетки. То есть эта идея должна иметь какую то логичную систему.
Если вы решили реализовать какую то нестандартную идею размещайте эти элементы вне рамок сетки, но позаботьтесь о том, что бы эта идея была обеспечена какой либо системой. Например, придерживайтесь цента макета или частично используйте возможности Bootstrap сетки. То есть эта идея должна иметь какую то логичную систему.
Как создать сетку в Photoshop — журнал Smashing Magazine
- 6 мин чтения
- Графика, фотошоп, Grids
- Поделиться в Твиттере, LinkedIn
Об авторе
Steve Schoeffel (@steveschoeffel) — визуальный дизайнер Viget, работающий за пределами Вашингтона. Его портфолио можно посмотреть здесь. Больше о Стив ↬
Создание сетки обычно является одним из первых действий, которые вы делаете при запуске проекта дизайна. В конце концов, он обеспечивает базовую структуру, на которой будет лежать остальная часть вашего дизайна. В этой статье мы предоставим два разных метода эффективного создания сетки. Эти методы позволяют быстро и разумно формировать сетку, чтобы тратить больше времени на проектирование.
Метод 1
Первый метод использует GuideGuide Кэмерона Макифи для настройки вертикальных столбцов. Инструкции по его установке можно найти на странице GuideGuide. Существует также видеоруководство по его использованию, которое было составлено Расселом Брауном из Adobe.
Больше после прыжка! Продолжить чтение ниже ↓
Настройте сетку за 5 секунд
- Определите поля, количество столбцов и ширину поля. Затем нажмите «Создать направляющие».
- Если холст для вашей дизайнерской композиции широкий, сделайте быстрый расчет, чтобы длина полей позволяла сетке быть ограниченной вашими 960 пикселей. Например, если холст имеет ширину 1200 пикселей, то левое и правое поля будут равны 120 пикселям каждое.
Пример 12 столбцов с 20-пиксельными промежутками и полями, установленными на 120 пикселей.
Таким же образом можно установить базовую сетку, но в итоге получится много направляющих. Лучшим вариантом может быть метод, показанный в видеоролике Method & Craft Майка Прешеса…
Лучшим вариантом может быть метод, показанный в видеоролике Method & Craft Майка Прешеса…
Расширяемая базовая сетка Method & Craft
Вот краткое изложение шагов по настройке расширяемой базовой сетки.
- Установите базовое значение сетки, затем создайте шаблон шаблона. Базовая сетка определяется интерлиньяжем (или высотой строки) основного текста. Например, если основная копия вашего дизайна выполнена шрифтом Helvetica с размером 13 пунктов, а интерлиньяж — с шагом 18 пунктов, то вам следует установить базовую сетку с шагом 18 пикселей.
- Создайте файл Photoshop с высотой базовой сетки, заполните нижний пиксель и оставьте остальные пиксели прозрачными. В этом случае размеры вашего холста будут 1 пиксель в ширину и 18 пикселей в высоту.
- «Выбрать все», а затем сохраните это как новый шаблон. Вы можете сделать это, перейдя в Edit → Define Pattern…
- Перейдите в Adjustment Layer → Pattern и выберите только что созданный шаблон сетки.

- Отрегулируйте непрозрачность по желанию.
Пример метода 1 со столбцами и базовой сеткой вместе.
Преимущества
- Вы получаете дополнительную сетку базовых линий, которую можно использовать независимо от сетки вертикальных столбцов. Базовая сетка может создать визуальный беспорядок, если она наложена поверх макета дизайна. С помощью этого метода его можно просто включить, когда это необходимо.
- Если вы предпочитаете использовать направляющие для сетки, это лучшее решение.
- Вы можете скрыть и показать сетку с помощью простого сочетания клавиш.
Недостатки
- Использование вертикальных направляющих для обозначения других элементов в документе может быть затруднено, поскольку вы можете перепутать их с сеткой.
- По сравнению со способом 2 параметры сетки не столь специфичны и всеобъемлющи (например, установка высоты горизонтального модуля).
- Линии сетки определяются математически и не обязательно совпадают с пиксельной сеткой.
 Это означает, что ваши направляющие могут в некоторых случаях падать неравномерно и в конечном итоге располагаться посередине реальных пикселей.
Это означает, что ваши направляющие могут в некоторых случаях падать неравномерно и в конечном итоге располагаться посередине реальных пикселей. - Этот метод требует двух отдельных процессов для создания вертикальной и базовой сетки по сравнению с одним методом.
Метод 2
Модульная сетка представляет собой комплексное сеточное решение. Инструмент создает вертикальную столбчатую сетку и базовую сетку как один шаблон. Существует два способа использования шаблона модульной сетки:
Панель приложений В дополнение к Photoshop это также работает с Fireworks, GIMP и Microsoft Expression Design. Обратите внимание, что для работы этой панели у вас должна быть последняя версия программного обеспечения (Adobe CS5 или эквивалент одного из других приложений) и подключение к Интернету. При этом, если вы уже создали шаблон и сохранили его в своей библиотеке, вы сможете получить к нему доступ, не нуждаясь ни в чем другом.
Веб-приложение Это работает в Chrome, Firefox, Safari и Opera. Веб-приложение позволяет создавать шаблон сетки и загружать его прямо из браузера во всех форматах.
Веб-приложение позволяет создавать шаблон сетки и загружать его прямо из браузера во всех форматах.
Какой бы способ вы ни выбрали, просто выберите ширину модуля, ширину желоба и номер базовой линии, а модульная сетка сделает все остальное. Вы также можете указать высоту горизонтального модуля.
Преимущества
- Это быстрый способ получить все необходимое; сплошной слой.
- У вас есть возможность загрузить файл шаблона Photoshop, PNG или маску прозрачности.
- Вы можете пометить паттерны и поместить их в папку, чтобы вы могли вернуться к сетке практически без каких-либо настроек.
- Освобождает руководство для других целей.
- Вы можете указать высоту вертикального модуля, чтобы установить общий вертикальный ритм.
- Сетку можно накладывать с разной степенью прозрачности, чтобы она не отвлекала внимание при разработке.
- Поддерживает приложения, отличные от Photoshop.
Недостатки
- Если ваш холст широкий, то создание сетки в виде шаблона заставит ее распространяться на всю страницу, что может раздражать и затруднить просмотр границ содержимого.
 Это можно исправить несколькими способами:
Это можно исправить несколькими способами:- Примените маску слоя, чтобы ограничить сетку только областью основного содержимого.
- Нарисуйте прямоугольник размером с область основного содержимого (например, 960 × 1200 пикселей) и примените сетку в качестве стиля слоя, в этом случае задайте для заливки значение 0 %.
- Этот метод заставляет вас выбирать базовую сетку, не позволяя вам просто создавать вертикальные столбчатые модули.
- Требуется вручную скрыть и показать слой сетки без использования сочетания клавиш.
Заключительные мысли
Мы надеемся, что эти методы повысят вашу эффективность и точность при построении сетки. В конце концов, способ настройки сетки будет зависеть от вашего рабочего процесса. Оцените свои потребности, а затем выберите наиболее подходящий для них метод. Любой метод требует минимальной настройки, но может сэкономить много времени и нервов.
Дополнительные ресурсы
- Улучшение дизайна сетки с помощью плагина GuideGuide
- Лучший способ проектирования для Retina в Photoshop
- Веб-дизайн на основе сетки, упрощенный
- Полезные инструменты и приемы Photoshop для рабочего процесса
0 Настройка сетки макета в Photoshop
Блоги
- DesignPhotoshop
Поделиться
Функция «Сетка» в Photoshop — отличный инструмент, который поможет вам в разработке макетов, будь то дизайн для Интернета или печать. . Добавление «Привязки» позволяет очень точно выравнивать объекты по линиям сетки. И вместо того, чтобы создавать новую сетку каждый раз при проектировании, вы можете настроить параметры сетки, которые можно использовать повторно.
Создание сетки
1. Создайте новый документ. Если вы проектируете для монитора с разрешением 1024 x 768 пикселей, настройте новый документ шириной 960 пикселей и высотой 768 пикселей.
2. Чтобы добавить сетку, выберите View > Show > Grid. Вы сразу же увидите сетку, наложенную на ваш новый документ. Сетка, которую вы видите, не печатается, она просто предназначена для вашего удобства и справки.
Вы заметите, что есть несколько толстых линий, а между ними есть более светлые пунктирные линии, известные как подразделения.
На этом этапе вы можете просто оставить свою сетку в покое, но, настроив некоторые параметры, вы сможете получить больший контроль и настроить, как будут выглядеть линии в вашей сетке, как далеко они друг от друга и сколько подразделений появляется между ними. основные линии сетки.
Чтобы открыть настройки сетки, выберите «Правка» > «Установки» > «Направляющие, сетки, срезы и количество». Откроется диалоговое окно Preference, которое вы можете увидеть ниже. (Примечание: я использую CS3, более ранние версии могут выглядеть немного иначе, но будут иметь аналогичные параметры для сеток.)
Выберите желаемый цвет линий сетки. Вы также можете выбрать стиль, выбрав линии, пунктирные линии или точки. Если вы считаете, что линии слишком громоздки, хорошим выбором будет использование опции «Точки» (см. ниже).
По-прежнему в настройках сетки, если вы хотите иметь сетку из двенадцати столбцов в документе с разрешением 960 пикселей, установите для параметра «Сетка каждые» значение 80 пикселей. Я оставляю количество подразделов равным 4. Нажмите «ОК», и ваша сетка готова.
Я оставляю количество подразделов равным 4. Нажмите «ОК», и ваша сетка готова.
Привязка
Включение привязки поможет вам выровнять слои, текст и практически любой объект, который вы хотите. Чтобы включить его, выберите View > Snap . Вы увидите галочку рядом с этой опцией, когда она будет выбрана. Затем выберите View > Snap To > Grid. После того, как вы выберете это, вы обнаружите, что объекты будут щелкать или защелкиваться на месте в вашей сетке. Если привязка становится раздражающей, просто отключите ее, выбрав View > Snap To > Grid снова.
Когда вы закончите проектирование, просто выберите View > Show > Grid или Ctrl+; (ПК) или Cmd+; (Mac), чтобы скрыть сетку и полюбоваться вашим прекрасным дизайном.
Используете ли вы в настоящее время сетки для компоновки? Вы сами делали или скачали из интернета?
Если вам понравилось читать этот пост, вам понравится Learnable; место, где можно научиться новым навыкам и приемам у мастеров.




 Нажмите мышью на вертикальной линейке и перетащите курсор на изображение. «Бесконечная» синяя линия и есть направляющая. Ее можно поместить в любое место окна документа (рис. 1.33). Точно также создайте горизонтальную направляющую, вытянув ее из горизонтальной линейки.
Нажмите мышью на вертикальной линейке и перетащите курсор на изображение. «Бесконечная» синяя линия и есть направляющая. Ее можно поместить в любое место окна документа (рис. 1.33). Точно также создайте горизонтальную направляющую, вытянув ее из горизонтальной линейки.


 Если вы решили реализовать какую то нестандартную идею размещайте эти элементы вне рамок сетки, но позаботьтесь о том, что бы эта идея была обеспечена какой либо системой. Например, придерживайтесь цента макета или частично используйте возможности Bootstrap сетки. То есть эта идея должна иметь какую то логичную систему.
Если вы решили реализовать какую то нестандартную идею размещайте эти элементы вне рамок сетки, но позаботьтесь о том, что бы эта идея была обеспечена какой либо системой. Например, придерживайтесь цента макета или частично используйте возможности Bootstrap сетки. То есть эта идея должна иметь какую то логичную систему.
 Это означает, что ваши направляющие могут в некоторых случаях падать неравномерно и в конечном итоге располагаться посередине реальных пикселей.
Это означает, что ваши направляющие могут в некоторых случаях падать неравномерно и в конечном итоге располагаться посередине реальных пикселей. Это можно исправить несколькими способами:
Это можно исправить несколькими способами: