О проекте / docs.modx.pro
Последние обновления
20 января 2020, 07:00
Компоненты / Localizator / Импорт в локализации
20 января 2020, 07:00
Компоненты / Localizator / Сниппет Localizator
20 января 2020, 07:00
Компоненты / Localizator / Переключение языков
20 января 2020, 07:00
Компоненты / Localizator / Общее описание и настройка
13 января 2020, 07:00
Компоненты / Localizator / События
13 января 2020, 07:00
Компоненты / pdoTools / Сниппеты / pdoNeighbors
28 декабря 2019, 07:00
Компоненты / pdoTools / Парсер
10 декабря 2019, 07:00
Компоненты / xParser / Регулярные выражения
10 декабря 2019, 07:00
Компоненты / xParser / Работа с галереями
10 декабря 2019, 07:00
Компоненты / xParser / Node JS демон
Open Source документация MODX Revolution, распространяемая через GitHub.
Для того, чтобы внести свой вклад в развитие документации, вам нужно просто сделать pull-request в репозиторий.
Такая организация гарантирует:
- Сохранение истории всех изменений.
- Использование простого языка разметки Markdown.
- Возможность не переживать за проект — вы всегда можете запустить копию у себя.
Идея
Сам принцип подсмотрен у проекта daux.io, который генерирует сайт налету по статичным страницам. Для работы нужен только его скрипт и директория с определённой структурой и файлами в формате Markdown.
Однако, на мой взгляд у daux.io есть несколько серьёзных недостатков:
- Неудобное управление шаблоном.
- Отсутствие мультиязычности в оформлении страниц.
- Нет кэширования, неизвестно каких объемов документацию он потянет.
- Нет встроенного поиска.
- Нет перенаправления с одного адреса на другой, при переносе документа.
- Довольно много ошибок в коде.
В общем, для небольших объёмов это хорошее решение, но для нашего проекта мы используем MODX.
Принцип остаётся тот же: директория с файлами Markdown, из которых строится сайт. Но теперь это самостоятельный сайт, со всеми наворотами, который обновляет свои страницы из GitHub. Мы избавились от всех недостатков daux.io и добавили преимущества MODX.
Правила оформления документации
Структура
Формат репозитория определяется следующей структурой:
- Языковая версия
- Раздел
- Тема
- Дальше структура определяется в зависимости от темы
- Чтобы указать порядок директорий и файлов, мы используем числовые префиксы.
Вот путь к файлу с описанием сниппета HybridAuth на русском:
/ru/02_Компоненты/04_HybridAuth/01_Сниппеты/01_HybridAuthЗаголовки
Для заголовков мы используем хештэги ## и между ними и текстом ставим пробел. Например: ## Заголовок
Заголовки должны быть не больше h3, то есть, 2 решетки ##:
- h3 = ##
- h4 = ###
- h5 = ####
Между заголовком и текстом сверху оставляется одна пустая строка. Между заголовком и текстом снизу отступов делать не нужно.
Ссылки
Ссылки на документы нужно проставлять в конце страницы, чтобы их было удобно искать и обновлять. В markdown это делается так:
[Название ссылки][1]
[Название другой ссылки][2]
[1]: http://mylink.com/
[2]: http://mylink.com/test.htmlПомимо прочего, это позволяет использовать одну ссылку несколько раз на странице:
[Ссылка 1][1]
[Ссылка 2][2]
[1]: http://mylink.com/Ссылки на страницы репозитория необходимо указывать от корня, с ведущим слешем, тогда по ним можно переходить прямо на GitHub:
[Ссылка на русский раздел pdoTools][3];
[3]: /ru/01_Компоненты/01_pdoToolsПроще всего открывать нужную страницу на GitHub и копировать адрес из url.
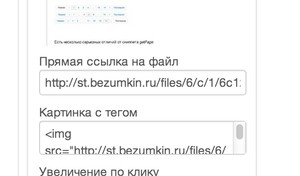
Ссылки на изображения можно вставлять сразу в тексте. Для указания изображений лучше использовать сервис на file.modx.pro (требует авторизацию). Он автоматически сгенерирует уменьшенную копию и код markdown для вставки.
[](https://file.modx.pro/files/8/5/3/85333575318f1fb2e7fe2881eb25559a.png)
Выделение
Cистемные параметры нужно выделять жирным текстом, например: **¶metr** будет выглядеть, как ¶metr.
Плейсхолдеры оборачиваются в одинарные обратные апострофы. Например: `[[+placeholder]]` будет выглядеть, как [[+placeholder]].
Для обрамления кода нужно использовать 3 обратных апострофа «` перед секцией кода, и после:
Здесь кодСам код начинается с новой строки. Пустые строки до и после кода — по желанию.
Перенос строки
Для принудительного переноса строки нужно добавить 2 пробела на конце. Парсер заменит их на тег br.
Таблицы
Вы можете использовать таблицы для удобного отображения различных данных, например параметров какого-то сниппета:
First Header | Second Header
------------- | -------------
Content Cell | Content Cell
Content Cell | Content Cell| First Header | Second Header |
|---|---|
| Content Cell | Content Cell |
| Content Cell | Content Cell |
Основы Markdown

Подробная документация на сайте у автора.
Обратите внимание, что на этом сайте используется Markdown Extra, в котором можно использовать таблицы и другие навороты.
Проверить, как будет выглядеть ваш документ можно на bezumkin.ru/utils/markdown.
Документация и уроки / MODX.im
Вступление(ленивым можно пропускать до следующего подзаголовка)Я человек с не очень богатым опытом создания интернет магазинов: что-то около 10-15 штук. Чаще всего приходилось пользоваться уже готовыми решениями, кои перечислять здесь не буду, дабы не создавать рекламы.
Но вот внезапно возникла одна задача: нужно реализовать магазин с базой в 2-3 млн товаров, в перспективе, может, даже 5. После долгих размышлений было принято решение воспользоваться уже готовым решением — одной платной CMS. Сумма была уплачена, CMS развернули, начали лить туда товары, но тут возникла дилемма: эта CMS работает только с грубой структурой товаров и с ограниченным набором параметров во время загрузки. Стало очевидно, что нам необходимо переписывать загрузчик товаров в базу. Уже была дана отмашка, чтобы я начинал писать, но возникла идея протестировать эту CMS на стрессоустойчивость — посмотреть, как она будет работать на базе с 100 тысячами товаров. CMS себя проявила с худшей стороны, и стало понятно, что пришло время отказываться от нее и что необходимо вообще всё писать своими силами.
Вопрос о том, что лучше использовать для разработки подобных проектов, я поднял в уютном чате сообщества MODX в Беларуси. В процессе обсуждения мы пришли к мнению, что необходимо использовать NoSQL-базу для хранения товаров и их параметров. Послом MODX в Беларуси Иваном Климчуком Alroniks было предложено решение, используемое во многих проектах, а именно Redis. Изучив эту систему, я столкнулся с одной из проблем, а именно: отсутствие удобного способа получения данных для фильтра — хотя, возможно, я плохо изучил вопрос. И после этого внезапно мне подсунули под нос такую вещь как ElasticSearch — о том, что это за зверь, я и решил написать цикл статей, в которых будут описаны общие принципы, т.е. чисто PHP и запросы к ElasticSearch, но, возможно, будут и некоторые особенности, т.к. я использовал REVO-ветку. Краткое описание последующего цикла статей
Я опишу этот цикл с точки зрения использования его для создания Интернет-магазина.
- ElasticSearch — формирование базы товаров и общая информация по ElasticSearch (установка, настройка).
- Общая архитектура.
- Параметры и типы параметров.
- Прочее.
- Тонкости в формировании и парсинге файлов XML/CSV.
- Пример структуры файлов на CSV и ее разбор для записи в ElasticSearch.
- Пример структуры файла XML и его разбор для записи в ElasticSearch.
- Мои личные наработки для разбора больших файлов.
- ElasticSearch — выборка необходимых параметров товара.
- Выбираем все параметры для формирования фильтров.
- Выбираем необходимые параметры.
- Сортировка товаров и прочие обобщённые операции.
- Формирование категорий товаров на основе MODX и Wayfinder. Тонкости работы с многоуровневым каталогом.
- Пример моего опыта использования Ресурсов для формирования каталога.
- Особенности многоуровневого древа документов.
- Решение проблем многоуровневого древа.
- ElasticSearch — формирование поиска по всей базе.
- Хранение заказов на базе ElasticSearch, обновление/удаление. Подведение общего итога.
- Возможная статья: Особенность создания гибкого магазина с неограниченным количеством параметров.
p.s. Время написания последующих статей будет варьироваться от 7 до 10 дней, т.к. именно в данный момент происходит сдача в эксплуатацию этого сайта.
Документация по пакету MODX Revo — MetaX
 MODX Revo
MODX RevoАвтор Алексей На чтение 3 мин. Опубликовано
В данном уроке я расскажу про один из SEO пакет (компонент) MODX Revo, под названием — MetaX и покажу как им правильно пользоваться, так как заметил что довольно многие его используют, но не так как нужно.
MetaX — это довольно простой сниппет для генерации мета-тегов и часто используемых тегов заголовка: базовый тег, канонический, css, rss и другие.
Основные свойства
| Название | Описание | Значение по умолчанию |
|---|---|---|
| tpl | Имя чанка, используемого для вывода. Это свойство переопределяет свойство & html. | metax-xhtml4 |
| html | Выбирает из кусков по умолчанию. Опции:
| 0 |
| favicon | Путь к favicon (проверяет, существует ли файл). | favicon.ico |
| mobile | Путь к миниатюре мобильного устройства (проверяет, существует ли файл). | mobile.png |
| copyfrom | Год, начала авторского права (создания сайта), например 2017 | — |
| copytill | Год когда авторское право заканчивается. | Текущий год |
| rss | Разделенный запятыми список идентификаторов документов, которые имеют RSS-каналы. | — |
| css | Список URL-адресов CSS-файлов через запятую, а также делает условные выражения IE, если это необходимо. | — |
Пресхолдеры
| название | Описание |
|---|---|
| metax.robots | Выводит соответствующую команду роботов. |
| metax.canonical | Выводит канонический URL для страницы. |
| metax.cache | Выводит соответствующую команду кеша. |
| metax.createdby | Выводит полное имя создателя ресурса. |
| metax.editedby | Выводит полное имя последнего редактора ресурса. |
| metax.copyyears | Выводит годы авторского права динамически в зависимости от текущего года. |
| metax.favicon | Выводит путь к вашему значку после проверки, существует ли файл. |
| metax.mobile | Выводит путь к вашему мобильному значку после проверки, существует ли файл. |
| metax.css | Выводит HTML-код, необходимый для ваших файлов CSS, после проверки, существует ли каждый из них. |
| metax.rss | Выводит HTML-код, необходимый для ваших RSS-каналов, после проверки наличия каждого ресурса. |
Как правильно использовать
Стандартный вызов МетаХ следующий: [[!MetaX]]. Он подтягивает разметку XHTML4 — словите кучу бесполезного и соответственно кучу ошибок в валидаторе.
Максимальный вызов без каких либо правок, будет следующим.
[[!MetaX? &html=`2` &favicon=`assets/favicon.ico` &mobile=`assets/mobile-icon.png` ©from=`2019` &rss=`15,16`&css=`assets/css/bootstrap.css,style.css`]] Рекомендую создать дубликат чанка metax-html5, к примеру можете назвать его metax-html5-custom, и оставить в нем только нужное: я бы оставил следующее:
<base href="[[++site_url]]" />
<meta name="robots" content="[[+metax.robots]]" />
<link rel="canonical" href="[[+metax.canonical]]" />
<meta charset="[[++modx_charset]]" />
<!-- meta -->
<meta name="keywords" content="[[*keywords:strip]]" />
<meta name="description" content="[[*description:strip]]" />
<meta name="author" content="[[+metax.createdby]]" />После этого выводим [[!MetaX? &tpl=`metax-html5-custom`]]
Примечание: можно расширить его, добавить иконки — только я бы поставил статические, к примеру сгенерировать их можно на сайте
favicon-generator.org потом залить их в корень сайта и прописать код который можно скопировать после генерации.
Официальная документация: docs.modx.com/extras/revo/metax
MODX MODX SEO Pro — полная документация
Автор Алексей На чтение 5 мин. Опубликовано
Последнее изменение поста: 12 июля 2019 в 11:44
Сегодня обзор сеошного модуля — SEO Pro для Modx Revolution, от компании Sterc (участвует в разработке MODX 3), который позволяет немного улучшить поисковую оптимизацию сайта — прописать и вывести мета теги в modx.
Описание компонента
SEOPro — это MODX дополнение, которое считает сколько символов в ведено в поля tile (заголовок), longtitle (расширенный заголовок) и description (описание), так же добавляет свое поле Фокусные ключевые фразы (также проверяет наличие фокусного слова (ключевых слов) в title и description — правда если слов много или они не в точном соответствии, то обычно не корректно) и пример отображения содержимого в сниппете google или яндекс.

Настройка
Перейдите в системные настройки и выберите SEO Pro

После чего вы увидите следующие настройки
- Allow Sterc branding in the head — seopro.allowbranding — ставим нет (чтобы плагин не выводил свой комментарий).
- Разделитель в сниппете Google/Yandex — seopro.delimiter — по умолчанию стоит | — я оставляю как есть (разделитель разделяет тайтл с названием сайта, например: Ваш заголовок | web-revenue.ru.
- Disabled Templates — seopro.disabledtemplates — здесь при необходимости указываем id шаблонов (через запятую), на которых не выводить SEO Pro.
- Fields where SEO Pro will work on — seopro.fields — ставим: pagetitle:70,longtitle:70,description:320,alias:2023,menutitle:2023 — это оптимальные на мой взгляд параметры (тайтл более 70, и дискрипшен более 320 символов обрезается в поисковом сниппете) — можете задать свои значения (увеличить их к примеру, если не помещаетесь в них).
- Max amount of focus keywords allowed in description. — seopro.max_keywords_description — по умолчанию 8 (оставляем) — это максимальное количество ключевых слов тексте (большее 8 использовать не рекомендуется).
- Max amount of focus keywords allowed in title. — seopro.max_keywords_title — по умолчанию 4 (оставляем) — это максимальное число слов для фокусировки в title.
- Search engine used for the preview. — seopro.searchengine — стоит google, можно прописать yandex (но не вижу смысла этого делать).
- Format used for the meta title. — seopro.title_format — пусто (это формат используемый для мета заголовка, по умолчанию вывод заголовка такой [[+seoPro.title]], если хотите изменить, пропишите к примеру [[+seotitle]].
- seopro.user_email и seopro.user_email по сути без разницы что там стоит (это указывается при установке)
- Display sitename in the Google/Yandex Preview and add it to the SEO Pro title placeholder [[+seoPro.title]]? — seopro.usesitename — по умолчанию да, но я обычно ставлю нет — если тоже ставите нет, то после тайтла не будет отображаться | название сайта (из системной настройки site_name)
Документация
Установить данный плагин можно с официального репозитория, при установке попросит указать имя и почту — можете написать любые — никто проверять не будет.
После установки СЕО ПРО и его настройки (см. выше), предполагается следующий рабочий процесс:
- Открываете на сайте MODX страницу (документ), которую вы хотели бы оптимизировать для поисковых систем, и щелкните по ней.
- Как вы можете видеть, обычный интерфейс дополнен некоторыми новыми функциями, среди которых есть новое поле под названием «Фокусные фразы». Здесь введите ключевики (через запятую), для которых вы хотите оптимизировать свою страницу.
- Взгляните на пункты «ключевые фразы» и убедитесь, в том, что вы превратили серые пальцы в низ в зеленые пальцы в верх, если такого не произошло перепишите заголовок и описание.
- Сохрани документ. Теперь веб-страница оптимизирована для поисковых систем и может начать лучше ранжироваться.
Примечание. Постарайтесь ограничить количество ключевых слов для повышения эффективности.
Совет: используйте инструменты подсказки ключевых слов от Yandex или Google, чтобы определить, на каких ключевых словах сосредоточиться.
Заполнители
- Чтобы установить окончательное SEO название страницы, вы можете использовать
[[+seoPro.title]]. - Чтобы добавить свои ключевые слова на страницу, вы можете использовать
[[+seoPro.keywords]]. - Либо
{'seoPro.title' | placeholder}и{'seoPro.keywords' | placeholder}, если используете шаблонизатор fenom
Вывод метатегов в код
Приведу пример части head с рабочего сайта:
<title>[[+seoPro.title]]</title>
<meta name="description" content="[[*description]]">
<meta name="keywords" content="[[+seoPro.keywords]]">Логика работы заполнителя seoPro.title
Заголовок выводится в title, при условии что не заполнен расширенный заголовок, если расширеный заголовок заполнен то он и выводится title.

Свой TV для ключевых слов
Если у вас уже боевой сайт и ключевые слова у вас сделаны при помощи TV (дополнительного поля), тогда Вы можете использовать этот сниппет, чтобы преобразовать значение TV в SEOPro.
Требования
- Должен быть установлен MODX версии не ниже чем 2.5.0.
- Должен быть установлен PHP не ниже версии 5.6.
Если данная документация была вам полезной, поставьте 5 звезд и поделитесь статьей с друзьями, а если есть вопросы, то жду их в комментариях.
Компоненты / docs.modx.pro
24 октября 2019, 07:00
- AjaxForm 14 августа 2019, 07:00
- AjaxSnippet 05 мая 2019, 07:00
- amoCRM 05 мая 2019, 07:00
- autoRedirector
- BannerY
- CallBack 05 мая 2019, 07:00
- CitySelect 05 мая 2019, 07:00
- ClickToCall 05 мая 2019, 07:00
- Comparison
- CurrencyRate 05 мая 2019, 07:00
- customExtra 05 мая 2019, 07:00
- DebugParser 05 мая 2019, 07:00
- DigitalSignage 05 мая 2019, 07:00
- easyComm
- ePochta 05 мая 2019, 07:00
- FileAttach 05 мая 2019, 07:00
- Formalicious
- frontTabs 05 мая 2019, 07:00
- GoogleSheets
- HybridAuth
- Сниппеты
- Провайдеры
- Disqus 03 мая 2019, 07:00
- Facebook 03 мая 2019, 07:00
- Foursquare 03 мая 2019, 07:00
- GitHub 03 мая 2019, 07:00
- Goodreads 03 мая 2019, 07:00
- Google 03 мая 2019, 07:00
- LastFM 03 мая 2019, 07:00
- Live 03 мая 2019, 07:00
- Mailru 03 мая 2019, 07:00
- Instagram 03 мая 2019, 07:00
- Yandex 03 мая 2019, 07:00
- Twitter 03 мая 2019, 07:00
- Vkontakte 03 мая 2019, 07:00
- Odnoklassniki 03 мая 2019, 07:00
- ideas 05 мая 2019, 07:00
- Localizator
- mapex2 05 мая 2019, 07:00
- mdDocs 05 мая 2019, 07:00
- MinifyX
- miniShop2
- Быстрый старт 03 мая 2019, 07:00
- Интерфейс
- Обновление 03 мая 2019, 07:00
- Сниппеты
- Разработка
- Модули оплаты
- Яндекс.Деньги 01 мая 2019, 07:00
- Platron 01 мая 2019, 07:00
- WebMoney 01 мая 2019, 07:00
- msMerchant 01 мая 2019, 07:00
- mspUP 01 мая 2019, 07:00
- RBK Money 01 мая 2019, 07:00
- mspWebPay 01 мая 2019, 07:00
- mspAssistBelarus 01 мая 2019, 07:00
- mspPayU 01 мая 2019, 07:00
- mspLiqPay 01 мая 2019, 07:00
- mspYaCassa 01 мая 2019, 07:00
- mspPayAnyWay 01 мая 2019, 07:00
- mspBePaid 01 мая 2019, 07:00
- Другие дополнения
- ordersUnformed 03 мая 2019, 07:00
- allGifts 17 октября 2019, 07:00
- msDiscount 01 мая 2019, 07:00
- msSMS 03 мая 2019, 07:00
- msPromoCode 12 сентября 2019, 07:00
- msYmarket 03 мая 2019, 07:00
- msPromoCode2 04 декабря 2019, 07:00
- msOptionsPrice 03 мая 2019, 07:00
- msProfile 03 мая 2019, 07:00
- msQuickView 03 мая 2019, 07:00
- msFavorites 03 мая 2019, 07:00
- msBonus 06 сентября 2019, 07:00
- msBonus2 04 декабря 2019, 07:00
- msDaData 03 мая 2019, 07:00
- msBuyNow 03 мая 2019, 07:00
- msSetInCart 03 мая 2019, 07:00
- msDellin 03 мая 2019, 07:00
- mscDistance 03 мая 2019, 07:00
- msNewPrice 03 мая 2019, 07:00
- mscZone 03 мая 2019, 07:00
- msProductRemains 03 мая 2019, 07:00
- Ms2form 03 мая 2019, 07:00
- msEMS 03 мая 2019, 07:00
- msAddLinked 03 мая 2019, 07:00
- msSalePrice 03 мая 2019, 07:00
- msOneClick 05 июня 2019, 07:00
- msPointsIssue 03 мая 2019, 07:00
- msLiveInform 03 мая 2019, 07:00
- msCategoryOptions 23 августа 2019, 07:00
- mixedImage 15 сентября 2019, 07:00
- modDevTools 05 мая 2019, 07:00
- modRetailCRM
- modTree 05 мая 2019, 07:00
- modVkMarket 05 мая 2019, 07:00
- ms2Gallery
- mSearch3
- msExtraFields
- msFavorites
- msGallerySearch
- mSocial
- msPre
- msWallpapers
- mSync
- multiLingual
- NotFoundParamAlert 05 мая 2019, 07:00
- Office
- orderPrint
- OrphoMan 05 мая 2019, 07:00
- PageBreaker
- PageSpeed 24 октября 2019, 07:00
- PayAndSee
- Быстрый старт 05 мая 2019, 07:00
- Интерфейс
- Основное 05 мая 2019, 07:00
- Ресурс 05 мая 2019, 07:00
- Заказы 05 мая 2019, 07:00
- Контент 05 мая 2019, 07:00
- Тарифы 05 мая 2019, 07:00
- Клиенты 05 мая 2019, 07:00
- Подписки 05 мая 2019, 07:00
- Статусы 05 мая 2019, 07:00
- Оповещения 05 мая 2019, 07:00
- Настройки 05 мая 2019, 07:00
- Сниппеты
- Разработка
- Другие дополнения
- pdoTools
- Сниппеты
- pdoResources 03 сентября 2019, 07:00
- pdoMenu 30 апреля 2019, 10:53
- pdoPage 30 апреля 2019, 10:53
- pdoCrumbs 01 декабря 2019, 07:00
- pdoUsers 30 апреля 2019, 10:53
- pdoSitemap 30 апреля 2019, 10:53
- pdoNeighbors 13 января 2020, 07:00
- pdoField 30 апреля 2019, 10:53
- pdoTitle 30 апреля 2019, 10:53
- pdoArchive 30 апреля 2019, 10:53
- Классы
- Парсер 28 декабря 2019, 07:00
- Общие параметры 30 июля 2019, 07:00
- Файловые элементы 30 апреля 2019, 10:53
- История изменений 30 апреля 2019, 10:53
- Сниппеты
- PromoDs 05 мая 2019, 07:00
- ReachGoal 18 мая 2019, 07:00
- ResourceGrabber
- ResVideoGallery
- Save2Page 05 мая 2019, 07:00
- Sendex
- SEODomains 03 сентября 2019, 07:00
- SeoFilter
- SEOSuite 05 мая 2019, 07:00
- ShoppingCart 05 сентября 2019, 07:00
- simpleQueue 05 мая 2019, 07:00
- SocialTools
- StaticSaver
- textAdvs
- Tickets
- UserAuthHash
- UserEvents
- UserLocation
- userMarker 05 мая 2019, 07:00
- UsersOnline 05 мая 2019, 07:00
- ViewsOnline 05 мая 2019, 07:00
- VoteForms 05 мая 2019, 07:00
- WebDAV 05 мая 2019, 07:00
- xCalc
- xParser
- YandexMaps 05 мая 2019, 07:00
- YandexMaps2
Total time: 0.0466 s
Total queries: 6
Queries time: 0.0039 s
Документация по MODX Evo ✈ Evolution CMS
Evolution CMS – мечта для любителей CSS-шаблонов и дизайнеров
Мощная поддержка стандартов – Evolution CMS не заставляет вас создавать неказистые блочные или знаменитые трехколоночные «портальные» шаблоны. Вы можете верстать strict xhtml или, любимые многими ретроградами, табличные шаблоны, при этом насвистывая какую-нибудь веселую мелодию.
Технологии Web 2.0 / Ajax
Технологии Web 2.0 / Ajax – Evolution CMS – первая бесплатная CMS с набором API-функций, полностью соответствующих тенденциям Web 2,0 Ajax (благодаря script.aculo.us). В ближайшем будущем все это будет внедрено в саму панель управления сайтом (админ-зону), а пока вы можете использовать эти вкусности в своих веб-приложениях (live search, всевозможные веб-эффекты, Ajax-коммуникации и т. д.)
Гибкий API и модель обработки событий
PHP-среда разработки – гибкий API и модель обработки событий позволяют эффективно управлять работой ядра системы. Это говорит о том, что вы сможете построить сайт, максимально соответствующий вашим требованиям. Сайт также будет очень легко поставить на более новое ядро.
Удобный установка
Удобный установщик – менее опытным пользователям будет проще установить и запустить систему.
Редакторы контента
HTML-редакторы – все html (или RichText) редакторы в Evolution CMS устанавливаются как плагины, на ваше усмотрение. FCKeditor идет в установочном пакете как редактор по умолчанию. Вы можете также установить Textile, Markdown, TinyMCE и другие.
SEO-Френдли или Человекопонятные УРЛы
Мощная система управления псевдонимами – псевдонимы автоматически добавляются в URL страниц, делая URL дружественным для поисковой системы и для человека, причем введенное значение псевдонима проверяется на ошибки.
Управление мета-тегами и ключевыми словами – Evolution CMS можно смело считать бесплатной SEO-системой. Вы можете настраивать набор мета-тегов и ключевых слов для каждой страницы легко и непринужденно.
Естественная структура
Уровни вложенности документов – их количество просто неограничено!
Дополнительные параметры документов
Дополнительные параметры (TVs) – любой документ может иметь неограниченное количество дополнительных параметров, помимо текстового содержимого, заголовка и т. д. Например, если вы создаете каталог продукции, вы можете добавить параметры «цена» или «производитель» и в дальнейшем сортировать документы по этим параметрам.
Функциональные дополнения
Evolution CMS по-умолчанию содержит набор важных дополнений для решения большинства стандартных задач. Построение меню, любой сложности, создание новостного блока или каталога товаров, формы обратной связи и многое другое. Evolution CMS многое по силам.
Встроенная система управления пользователями
Раздельные сессии для администраторов и простых посетителей сайта – это позволяет администраторам тестировать, достраивать сайт во время его нормальной работы (то есть не отключая его).
Работа над ошибками
Отслеживание и обработка ошибок парсера при разработке сценариев в Evolution CMS – весьма приятное занятие, благодаря встроенному механизму перехвата ошибок и модуля отчетов парсера системы.
Настройка типов документов
Пользовательские типы содержимого – используйте документы Evolution CMS для управления CSS-файлами, изображениями и java-скриптами. Превращайте их из HTML в XML, PDF, Excel или Word-документы с помощью сниппетов и этой новой возможности.
MODx Revo, настройка авторизации Login. Базовая установка / Habr
Данная статья в большей части является переводом урока с официального rtfm, а именно компонента «Login», но с вставками переводчика. На лучший перевод не иду, но суть в итоге должна быть понятной. Тем не менее, перевода на русский я до сих не нашёл.Данный урок, хоть и называется «базовым», имеет много взаимосвязанных частей. В данном уроке мы будем обсуждать, какие страницы надо создать, какие чанки (фрагменты кода) и сниппеты нужно опубликовать на страницах для полноценной авторизации пользователей.
Номера в скобках — это ID ресурсов. Это page_id, у вас он может отличаться. Здесь они выбраны просто для удобства.
Создаём нужные страницы
Перед тем, как выложим чанки с фрагментами кода, создадим пять страниц.
- Страница входа (1): страница, содержащая форму входа
- Сброс пароля (2): страница, где пользователи могут запросить восстановление пароля
- Сброс пароля, обработчик (3): скрытая страница, которая будет на самом деле сбрасывать пароль. Пользователи её видеть не будут.
- Страница только для пользователей (4): страница, содержимое которого видят только авторизованные пользователи сайта
- Страница выхода (5): страница, на которую переадресовывается пользователь после успешного выхода
Вот так у меня выглядит дерево ресурсов в данный момент. Имейте виду, что у вас ID ресурсов будет другой. В данном примере ничего кроме страниц для компонента «Login» нету.
Дальше, нам нужно назначить правильные права для пользователей и ресурсов.
Создаём необходимые группы пользователей и группы ресурсов
MODX Revo имеет очень гибкую систему детализации прав, когда дело доходит до разрешений для пользователей, но в данной теме мы сделаем только то, что нам нужно не заходя глубоко в тему. И так, приступим.
1. Безопасность → Группы Ресурсов
Нажимаем на «Создать группу ресурсов» и называем её «Только для пользователей», например. Нажимаем «Сохранить» и всё, на данной странице больше ничего не меняем.
2. Безопасность → Контроль доступа
На первой вкладке «Группы пользователя» нажимаем на «Новая группа пользователей». Новую группу назовём «Пользователи» и нажмём «Сохранить». Группа пользователей будет иметь доступ к ресурсам «Только для пользователей». Зачем это нам, мы узнаем чуть позже в рамках этого урока.
3. На этой же странице (Безопасность → Контроль доступа), щелкнём правой кнопкой мыши на созданную группу пользователей и выберем «Редактировать группу пользователей».
Далее переходим на вкладку «Доступ к группам ресурсов» и щёлкаем на «Добавить группу ресурсов». Для правильной работы, должны быть как минимум такие параметры:
Группа ресурсов: Только для пользователей (тот, который мы только что создали)
Минимальная роль: Member-9999
Политика доступа: Load, List and View
Контекст: web
И сохраняем.
4. Безопасность → Управление пользователями
Создаём «нового пользователя» и тем самым проверяем, как будет работать разграничение прав доступа для пользователей.
В данном случае, используйте простой логин и пароль, ибо нам, как я уже выше писал — важно убедиться в том, что новый пользователь находится в группе «Пользователи». Для этого переходим на вкладку «Права доступа» и нажимаем на «Добавить пользователя в группу».
Группа пользователя: Пользователи
Роль: Member
Затем нажимаем «сохранить» у окошка, а затем ещё раз в правом углу панели управления.
Это должно нам гарантировать, что новый пользователь может войти в систему с правами «Пользователя», чтобы смотреть страницу с правами «Только для пользователей».
Теперь вернёмся назад к страницам, дабы добавить сниппеты и фрагменты кода на соответствующие страницы.
Добавляем сниппеты на страницы
Страница входа (1)
Поместите следующий код вызова сниппета на странице входа пользователей.
[[!Login? &loginTpl=`lgnLoginTpl` &logoutTpl=`lgnLogoutTpl` &errTpl=`lgnErrTpl` &loginResourceId=`4` &logoutResourceId=`5`]] Чанк (фрагмент кода), который отображает форму входа, должна также включать в себя ссылку на страницу с «восстановлением пароля». Разберём, что у нас в вызове формы:
&loginTpl=`lgnLoginTpl` — за форму входа отвечает чанк lgnLoginTpl, если пользователь не авторизован
&logoutTpl=`lgnLogoutTpl` — если пользователь авторизован, то ему будет выдаваться содержимое чанка lgnLogoutTpl
&errTpl=`lgnErrTpl` — при неправильном вводе данных для авторизации, или простым словом «ошибке», будет выводиться чанк lgnErrTpl
&loginResourceId=`4` — куда переадресовывать пользователя после успешной авторизации. Указано в виде ID ресурса, в данном случае 4.
&logoutResourceId=`5` — если пользователь авторизован, то при выходе будет переадресован на страницу с ID равным 5.
Так же, хочу отметить, что эти чанки стандартные, можно создать свои чанки, на любой вкус, вёрстку, и реализацию. Это предоставляет возможность выводить форму входа/выхода и прочее в любом желаемом виде, и причём, не устраивая хаоса с кодом. Стандартные шаблоны, кстати, тоже можно изменять.
Вот код, который будет отдаваться пользователям, которые ещё не авторизовались, другими словами — «форма входа». Чанк — lgnLoginTpl.
<div>
<div>[[+errors]]</div>
<div>
<form action="[[~[[*id]]]]" method="post">
<fieldset>
<legend>[[+actionMsg]]</legend>
<label>[[%login.username]]
<input type="text" name="username" />
</label>
<label>[[%login.password]]
<input type="password" name="password" />
</label>
<input type="hidden" name="returnUrl" value="[[+request_uri]]" />
[[+login.recaptcha_html]]
<input type="hidden" name="service" value="login" />
<span><input type="submit" name="Login" value="[[+actionMsg]]" /></span>
</fieldset>
</form>
</div>
</div>
<a href="[[~2]]">Забыли пароль?</a>Вы можете поставить ссылку на «Забыли пароль» (Сброс пароля) внутри вашего шаблона и ссылаться на него по ID. В моём случае, ID ресурса с восстановлением пароля — 2.
Сброс пароля (2)
Начнём с того, что это страница чаще всего скрыта из меню. Она является в большей части формой, с помощью которой пользователи могут сбросить пароль. Тут хочется вам объяснить то, что страница со сбросом пароля (с ID 2 в моём случае), предоставляет возможность сказать о том, что пароль нужно восстановить, а сам сброс делает страница «Сброс пароля, обработчик (3)».
Вызываем форму сброса пароля следующим кодом:
[[!ForgotPassword? &resetResourceId=`3` &tpl=`lgnForgotPassTpl`]]Разберём вызов:
&resetResourceId=`3` — страница обработчик (в моём случае с ID 3), именно она сбрасывает.
&tpl=`lgnForgotPassTpl` — чанк с кодом, в котором есть форма сброса пароля.
Чтобы понять, зачем обработчик и как это работает, предлагаю взглянуть на картинку:
Сброс пароля, обработчик (3)
Данная страница должна быть спрятана из всяких менюшек. Тем не менее, даже если ссылка на неё будет — она будет просто бессмысленная.
Суть её в следующем. Когда пользователь запрашивает сброс пароля, ему на почту приходит сообщение с этой ссылкой, а также с хэшем. Когда пользователь переходит по ссылке из почты, MODx сбрасывает пароль и переадресует пользователя на страницу с входом.
На странице обработчика, сниппет вызывается вот так:
[[!ResetPassword? &loginResourceId=`1`]]Страница только для пользователей (4)
Это страница, подтверждающая то, что пользователь успешно авторизовался. Содержимое данной страницы доступно только авторизованным пользователям.
Для того чтобы страница была доступна только авторизованным пользователям, нам нужно назначить для неё права. Для этого, в дереве ресурсов нажимаем на «Страницу только для пользователей». Затем, переходим на вкладку «Права доступа», там мы видим текст «Только для пользователей» и справа от него, в колонке «Доступ» видим не отмеченный чек-бокс. Отмечаем чек-бокс и нажимаем «сохранить».
Страница выхода (5)
Это страница, на которую попадают пользователи после успешного выхода из аккаунта. Страница должна содержать только основное, например сообщение с прощанием, или ссылку на форму входа. Например:
<p>Спасибо за посещение! Возвращайтесь скорее!</p>Дополнительно
Страница выхода (5)
Это не является обязательным, но для тестирования и вообще, удобства при разработке, можно получить специальную ссылку для выхода. Для этого создаём «новую ссылку» (web-link) и заполняем её страницу с ID 1. Например, вызывать страницу со ссылкой вот так:
[[~1? &service=`logout`]]Это можно использовать для выхода в таком виде:
<a href="[[~1? &service=`logout`]]" title="Выйти">Выйти</a>Возможные ошибки
После того, как мы собрали все страницы, связали их, настроили права доступа, мы должны всё проверить. Если всё работает по нашему плану, то при входе мы будет переправлены на страницу «Только для пользователей». Выйти из аккаунта мы может через страницу входа, так как, если мы авторизованы — то на странице входа появится ссылка на выход. После успешного выхода, вы должны быть переправлены на «страницу выхода».
Я не могу авторизоваться!
Обычно, такие проблемы возникают при неправильном указании ID страниц, неправильно написанных имён чанков, или пропущенных квадратных скобок. Внимательно проверьте коды.
Кроме этого, стоит помнить, что все выше написанные сниппеты должны вызываться некэшированными. Конечно, некоторые возможно будут работать в кэшированном виде, но большинство — нет. Вызывать в некэшированном виде можно с помощью восклицательного знака, например надо писать вот так:
[[!Login]]А не так:
[[Login]]Я не могу выйти из аккаунта!
Одной из причин, из-за которой никак выйти из аккаунта является то, что ссылка выхода указывает на страницу, где нету формы входа. Стоит помнить, что кнопка выхода должна указывать на страницу с формой входа.
Так же, может быть, что при сбросе пароля, на электронную почту не приходит сообщение. В данном случае стоит настроить отправка почты на вашем сервере.
Вопросы задавайте, если знаю ответ, несомненно помогу. Следующий урок будет переведён в свободное время. Ваши комментарии будут учтены 🙂
За оформление кода извиняюсь — в первый раз, а как оформлять — нигде не написано…
