Lessons / Русскоязычное сообщество MODX
Lessons / Русскоязычное сообщество MODXНаписать заметку
ZoomX — компонент, который подключает шаблонизатор Smarty и делает элементы файловыми. Также есть роутер, контроллеры, как во фреймворках. Главный плюс, конечно — это файловые элементы без костылей в виде статических элементов.
Как мне показалось, автор считает, что компонент предназначен для опытных разработчиков, более менее знакомыми с фреймворками, дабы те не ушли с MODX. Могу ошибаться, конечно) Моё же мнение таково: ZoomX нужно изучать сразу же, вместе с pdoTools. Почему? Чтобы не тратить время на изучение стандартного парсера и на решение проблем с ним при реализации чего-то сложнее вывода заголовка страницы. Smarty гораздо проще в использовании. Хранение элементов в базе может отпугнуть новичков. Именно ZoomX, а не выход третьей версии MODX — важнейшая веха в развитии системы со времён pdoTools. Но все статьи про компонент написаны для более-менее опытных разработчиков, новичкам будет сложно разобраться. Поэтому, собственно, и решил написать эту статью.
Но все статьи про компонент написаны для более-менее опытных разработчиков, новичкам будет сложно разобраться. Поэтому, собственно, и решил написать эту статью.
Читать далее →
Лёша
10 октября 2022, 07:38
Лёша /users/l.d modx.pro https://modx.pro753
+10
Создание отзывов на сайте без использования платных дополнений или громоздких, таких как Tickets.
Нам понадобятся следующие дополнения: Formit, AjaxForm и если хочется защитить форму — recaptchav3.
Данная статья будет полезна новичкам в modx и ни на что не претендует.
Читать далее →
Ivan
06 августа 2022, 22:41
Ivan /users/ychelovek modx.pro https://modx.pro830
+7
Всем привет.
Данным уроком хочу показать как можно легко и быстро интегрировать шаблон на MODX, надеюсь будет полезно. Забегая наперед, у меня получилось интегрировать сайт за 50 минут.
Для урока выбрал бесплатный шаблон Snow, он включает в себя главную страницу, 2 страницы портфолио и 2 страницы блога. А основным компонентом для интеграции будет PageBlocks.
Читать далее →
Aleksandr Huz
20 октября 2021, 10:05
Aleksandr Huz /users/boshnik modx. pro
https://modx.pro
pro
https://modx.pro1 512
+18
(Перевод руководства по отлову багов)
Это руководство написано для участников MODX Bug Hunt. Мероприятие уже завершено, если вы его пропустили, информацию можно найти на официальном сайте modxbughunt.com.
1. Инструменты
- Интерфейс с командной строкой (Терминал, iTerm и пр.)
- Git, установленный на вашей системе
- PHP Storm или другой клиент. Пожалуйста, убедитесь, что вы используете 4 пробела для отступов, а не табы.
- Любой веб-сервер. Желательно, чтобы на борту был Apache или NGINX. Мы используем Vagrant. Или можно взять на вооружение MAMP или XAMPP.
Читать далее →
Илья Уткин
05 марта 2017, 11:15
Илья Уткин /users/ilyautkin modx. pro
https://modx.pro
pro
https://modx.pro2 825
+20
Как работать с чанками в ModX Revolution?
Добро пожаловать на 5 урок MODX Revolution для новичков. В предыдущем уроке мы начали рассматривать работу с шаблонами в MODX Revolution. Мы начали со статичного HTML/CSS шаблона и перенесли его в нашу установку MODX Revolution, изменили пути к файлам и начали изучать синтаксис тегов MODX Revolution и как его использовать. В этом уроке мы продолжим работу над нашим шаблоном и изучим концепцию чанков.
В данном уроке я использую шаблон 7-in-1 Business Success Site студии Themeforest. Если вы работаете над шаблоном, который вы скачали или сделали сами, то это даже лучше. Подход к построению сайта одинаков вне зависимости от используемого шаблона.
Давайте начнем. Наш сайт выглядит сейчас точно так же как и загруженный шаблон, потому что мы изменили все пути к css, js и image файлам. Давайте рассмотрим что же такое чанки
Наш сайт выглядит сейчас точно так же как и загруженный шаблон, потому что мы изменили все пути к css, js и image файлам. Давайте рассмотрим что же такое чанки
Чанки MODX Revolution
Чанки — это куски HTML кода или текста. Важно отметить что чанк — это чистый HTML код без всякой логики. Чанк не может содержать PHP код, он просто не будет выполнятся. PHP код необходимо вставлять в сниппет (разберёмся в этом в следующих уроках). Этот сниппет потом может быть вызван в чанке. В то же время чанк сам по себе не может содержать всередине чистый PHP.
Для чего использовать чанки?
Вы можете использовать чанки для различных целей. Некоторые примеры использования чанков включают организацию вашего шаблона в управляемые части, содержащие HTML или текст, который будет использован снова и снова в вашем сайте, а также для хранения мини-шаблонов для ваших меню и др. Сейчас это может быть не совсем ясно, но ситуация прояснится по ходу дела.
Сейчас это может быть не совсем ясно, но ситуация прояснится по ходу дела.
В этом уроке я собираюсь использовать чанки для организации моего шаблона в несколько управляемых частей. Как я уже упомянул в предыдущих уроках, эти занятия отражают лишь моё видение этого процесса, вы можете использовать свой лучший или более удобный вам способ.
Поэтому можете просто бегло ознакомится с данным уроком либо просто прочитать, чтобы понять синтаксис чанков и далее организуйте ваш шаблон как вам удобно.
Если мы посмотрим на код шаблона, над которым сейчас работаем, то увидим длинную страницу кода и в нём при редактировании или изменении части кода можно легко потеряться. Чтобы избежать этого, давайте разделим код на логические секции и далее сохраним эти секции раздельно как чанки, которые я потом смогу вызвать в главном шаблоне.
Видно, что этот шаблон разделён на три различные секции: шапка, подвал и средняя область (по такому принципу делятся почти все шаблоны). Соответственно можно поделить наш шаблон на эти три части. После разделения мы можем далее еще разделить эти секции.
Соответственно можно поделить наш шаблон на эти три части. После разделения мы можем далее еще разделить эти секции.
Поэтому первой вещью, что мы сделаем — это создадим два новых чанка, которые назовём: 7in1-header и 7in1-footer.
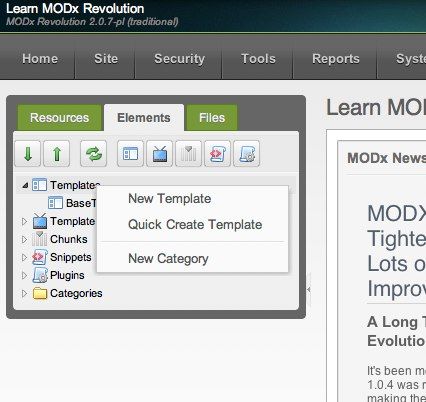
Для создания чанка зайдем в менеджер и в дереве слева зайдем во вкладку Elements. Можно создать чанк двумя способами: правым кликом на Chunk и выбрать“New Chunk” или кликнуть на иконку Chunk.
В появившемся окне вводим необходимую информацию — имя чанка, описание и категория, если это необходимо.
Пока сохраним этот чанк, чуть позже вставим туда код.
Давайте продолжим и создадим чанк для подвала.
Сейчас если мы взглянем на дерево ресурсов, то увидим наши два новые чанка в разделе Чанки.
Итак, наши чанки готовы к использованию. Всё, что нужно сделать, это вырезать код из секции нашего шаблона и вставить в чанки. В моём случае, я открою шаблон 7in1 Home, который мы создали в предыдущем уроке и вырежу весь код между отрывающим и закрывающим тегами <head>. Далее я вставлю этот код в средину чанка 7in1-header, который я только что создал и сохраню его.
В моём случае, я открою шаблон 7in1 Home, который мы создали в предыдущем уроке и вырежу весь код между отрывающим и закрывающим тегами <head>. Далее я вставлю этот код в средину чанка 7in1-header, который я только что создал и сохраню его.
Если мы теперь посмотрим на наш сайт, то увидим, что он не выглядит так, как должен выглядет.
Это случилось потому что сайт больше не видит наших css и js файлов, так как мы вырезали всю информацию об этом из нашего шаблона. Так как эта информация теперь содержится в чанке, то нам необходимо просто вызвать чанк в шапке шаблона.
Как вызывать чанк в MODX Revolution
Синтаксис чанков в MODX Revolution очень прост:
[[$chunkName]]
В нашем случае мы просто перейдём в наш шаблон и разместим там вызов нашего чанка
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" dir="ltr" lang="en-US"> <head profile="http://gmpg.org/xfn/11"> [[$7in1-header]] </head> <body> <div> <div>
Если сейчас вы перезагрузите страницу, то увидите, что она примет нормальный вид. Это значит, что парсер MODx видит вызов чанка, он берёт его содержимое и размещает в области, где сделан вызов. Если вы знакомы с программированием PHP, то вы увидите схожесть с концепцией использования включения файлов.
Отлично, теперь мы знаем что делать дальше и сделаем ту же процедуру с подвалом. В моём случае я выделю весь код от начала div подвала до закрывающего тега и размещу его в чанке 7in1-footer, который мы создали. Затем размещу вызов это чанка в нужном месте. Теперь конец кода моего шаблона выглядит вот так:
</div> <!-- end bottom_widgets --> <div></div> <div> </div> [[$7in1-footer]] </body> </html>
Снова напомню, можете делать что угодно и как угодно, можете вообще не делить ваш шаблон :). цель данной демонстрации — это показать как работать с чанками и какой их синтаксис при вызове чанков в шаблоне.
цель данной демонстрации — это показать как работать с чанками и какой их синтаксис при вызове чанков в шаблоне.
Для моих целей, я собираюсь еще поделить мой шаблон и добавить пару чанков. Эта секция шаблона появляется в основном на каждой странице вебсайта:
Я думаю разумно разместить код для этой секции в собственном чанке и далее вызывать его в наших шаблонах. Я назову этот чанк 7in1-bottomwidgets и таким образом нижняя часть кода моего шаблона приобретёт следующий вид:
</div> <!-- end front_content --> <div></div> <div> </div> [[$7in1-bottomwidgets]] <div> </div> [[$7in1-footer]] </body> </html>
Как вы видите, в зависимости от внешнего вида нашего шаблона, мы можем делить его дальше и дальше в отдельные чанки либо же не делить совсем.
Ну вот наш небольшой урок подошёл к концу.
Учебное пособие: перенос определенного сайта Modx с Evolution 1.0.2 на Revolution (последняя версия)
Описание работы:
У меня есть сайт на базе Modx CMS v1. 0.2, и мне нужно полностью перенести его на Modx Revolution. Я уже пытался использовать плагин для подготовки и не смог решить проблему, поэтому выбранный участник торгов должен иметь опыт переноса довольно больших сайтов с Evolution на Revolution.
0.2, и мне нужно полностью перенести его на Modx Revolution. Я уже пытался использовать плагин для подготовки и не смог решить проблему, поэтому выбранный участник торгов должен иметь опыт переноса довольно больших сайтов с Evolution на Revolution.
При выборе вам будет предоставлен пароль администратора Modx и дамп базы данных sql, а также, если вам потребуется доступ к FTP (все остальные ресурсы должны быть доступны без необходимости использования FTP, поэтому я предоставлю информацию о FTP только в том случае, если вы укажете вескую причину). ).
Наконец, проект на самом деле не является переносом самого сайта, конечным результатом будет руководство по переносу целевого сайта (включая все ресурсы и функциональные возможности) с Modx Evolution на новую установку Modx Revolution. Таким образом, вы должны иметь возможность портировать его, например. на свой сервер, затем напишите/запишите, как вы это сделали, и отправьте его, и после того, как я смогу воспроизвести результат, я разблокирую средства.
Обратите внимание, что у вас должна быть собственная среда тестирования, даже если вам будет предоставлен какой-либо доступ, на работающем сайте не должно быть абсолютно никаких изменений.
Наконец, я должен отметить, что любые общие/автоматические ставки будут игнорироваться.
Спасибо и удачных торгов.
Уюзи:
Кухусу Мтеджа:
( Маони 8 ) Лондон, Чехия
Китамбулишо ча Мради: #3142070
Тума Мради Кама Хуу
- Академическое письмо (30–250 долларов США)
- Проверка документов и форматирование (100-120 долларов США)
- парсинг веб-сайта электронной почты (250-750 долларов США)
- Учебное пособие: перенос определенного сайта Modx с Evolution 1.
 0.2 на Revolution (последний выпуск) (репост) (30–99 долларов США)
0.2 на Revolution (последний выпуск) (репост) (30–99 долларов США)
< Кази я Авали Кази Иджайо >
Ni bure kujisajili, andika unachohitaji na utapokea mapendekezo kwa sekunded chache tu
php — Какая сторонняя корзина может быть легко интегрирована с MODX Revolution?
Задать вопрос
спросил
Изменено 4 года, 2 месяца назад
Просмотрено 2к раз
Поскольку в настоящее время нет полного решения для создания веб-сайта на основе modX со встроенным магазином, мне было интересно, как можно было бы добиться этого с помощью тележки стороннего производителя.
Интеграция во фронтэнд должна быть очень тесной, чтобы вы не могли отличить части, идущие от modx, с частями (корзина, списки товаров, просмотры товаров) и все должно работать без тяжелой обработки js. С другой стороны, было бы совершенно нормально управлять контентом в бэкенде modX и продуктами в бэкэнде корзины покупок независимо друг от друга.
Должен быть удобный способ для i18n и большой выбор (международных) способов оплаты, все должно работать на собственном оборудовании и было бы прекрасно использовать корзину с открытым исходным кодом. Кроме того, было бы большим плюсом, если бы программное обеспечение для коммерции подходило для продажи цифровых товаров.
Довольно длинный список желаний, я знаю, но я ожидаю, что комбинация modX с чем-то столь же мощным, как Magento, XtCommerce, Opencart или подобным, будет действительно хорошим способом реализовать большой веб-сайт со встроенным магазином.
Я абсолютно готов потратить много времени на интеграцию, я только очень не уверен, есть ли что-то, что можно считать подходом для такого проекта.
- PHP
- E-Commerce
- Торговые компании
- MODX
- MODX-REVOLUTION
. , фрагменты и фрагменты), а вывод полностью настраивается. Из-за этого он также хорошо интегрирован в серверную часть.
Не бесплатно и не с открытым исходным кодом.
1
На форумах modx я нашел упоминание о FoxyCart, который, похоже, хорошо интегрируется. Я нашел видеоурок, чтобы помочь с этим:
http://www.my619.com/foxy-cart-modx-tutorial-1
1
я строю магазин в банкомате simplecart. так же скоро будет новый http://forums.modx.com/thread/?thread=83288&page=1
Я предпочитаю shopmodxbox. Скачать его можно из нашего репозитория: http://rest.modxstore.ru/extras/
Но будьте осторожны! Это пакет с рабочим магазином. Устанавливайте его только на чистом месте.
Здесь вы можете найти исходники.

 0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" dir="ltr" lang="en-US"> <head profile="http://gmpg.org/xfn/11"> [[$7in1-header]] </head> <body> <div> <div>
0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" dir="ltr" lang="en-US"> <head profile="http://gmpg.org/xfn/11"> [[$7in1-header]] </head> <body> <div> <div> 0.2 на Revolution (последний выпуск) (репост) (30–99 долларов США)
0.2 на Revolution (последний выпуск) (репост) (30–99 долларов США)