10 впечатляющих примеров моушен-дизайна
Сегодня моушен-дизайн занял твердую позицию в сфере видео. Его используют везде, где это уместно: в рекламе, промо-материалах, заставках.
Суть моушен-дизайна в одновременном использовании графики, анимации, спецэффектов, динамики, фотографий, типографики, звуковых эффектов и т.д.
Представляем вам 10 впечатляющих примеров моушен-дизайна, на которые стоит равняться при создании собственного проекта в этой области или по меньшей мере ими стоит насладиться, как, действительно, крутыми работами дизайнеров.
Источник: fromupnorth
16 главных трендов анимации и моушн дизайна с примерами | DesigNonstop
 Моушн дизайн (motion design) — это цифровая дисциплина, которая применяет принципы графического дизайна к производству видео контента посредством использования анимации и визуальных эффектов. Современный моушн дизайнер помимо графики взаимодействует с такими составляющими, как время, пространство и звук. И более того, сейчас дизайнеры вообще не ограничены реальностью как таковой. На сегодняшний день моушн технологии позволяют проявлять чудеса креатива, создавая запредельные фантастические миры, поражающие воображение. Но давайте разберемся, какие тренды будут особенно востребаваны в наступившем году, что появилось нового в технике цифровой визуализации, и на какие стили и приемы следует обратить внимание, чтобы держать руку на пульсе и быть в курсе современных реалий моушн дизайна.
Моушн дизайн (motion design) — это цифровая дисциплина, которая применяет принципы графического дизайна к производству видео контента посредством использования анимации и визуальных эффектов. Современный моушн дизайнер помимо графики взаимодействует с такими составляющими, как время, пространство и звук. И более того, сейчас дизайнеры вообще не ограничены реальностью как таковой. На сегодняшний день моушн технологии позволяют проявлять чудеса креатива, создавая запредельные фантастические миры, поражающие воображение. Но давайте разберемся, какие тренды будут особенно востребаваны в наступившем году, что появилось нового в технике цифровой визуализации, и на какие стили и приемы следует обратить внимание, чтобы держать руку на пульсе и быть в курсе современных реалий моушн дизайна.
1. Сложные визуальные эффекты
Взрывы, природные катастрофы, динозавры и трансформеры… Такие сцены нельзя снять в реальной жизни. Но благодаря визуальным эффектам, мы можем увидеть их в фильмах или рекламных роликах. Комбинируя настоящее видео с компьютерной графикой можно легко перенести в зрителя в другую волшебную реальность, где все возможно. Неудивительно, что такой вид моушн анимации становится все более популярным. Это гибрид технологии и мастерства, который дает зрителям эксклюзивный визуальный опыт. Спешите чтобы, интересные визуальные эффекты были включены в вашу маркетинговую кампанию. Это тренд, которую нельзя игнорировать.
2. 3D анимация
Несомненный флагман наступившего года — движущаяся 3D графика. Она действительно повсюду. Комбинация из 3D, анимации, звука и видео открывает большие возможности для демонстрации невероятных сцен, которые ранее не могли отображать дизайнеры. Мы видим трехмерные фигуры в игровом дизайне, в маркетинговых роликах и презентациях, в объясняющих видео. Этот инструмент может чрезвычайно выгодно подчеркнуть достоинства продукта или услуги. Так что, в наступившем году экспансия 3D будет продолжаться.
3. Сочетание 2D и 3D графики
Этот тренд стал модным в конце 2017 года. В этом году его популярность только усилится. Дизайнерские ниндзя продолжают тестировать новые подходы и работают над потрясающей комбинацией 2D и 3D графики. В качестве доказательства мы можем наблюдать множество новых примеров не только в офлайн рекламе с большим бюджетом, но и в цифровой рекламе и маркетинге. И это не удивительно. Сам дизайн 3D графики может быть довольно дорогим, в то время как простая 2D анимация не всегда достаточна. Продуманное сочетание того и другого рождает визуально привлекательную графику по доступной цене.
4. Красочные цветовые палитры
Цвет очень сильно влияет на любое визуальное послание или сторителлинг. Он может удвоить эмоциональное воздействие, прояснить мотивацию или установить правильное настроение. Итак, как выбрать наиболее подходящий цвет? Ответ заключается в том, что ваш дизайн должен выделяться. А яркие смелые цвета правят миром цифрового дизайна прямо сейчас. Помните, что цвет также является формой выражения бренда. Цветовая палитра анимации на предстоящий год внушает позитив. Не бойтесь использовать визуальную силу цвета, чтобы ваша анимация выглядела свежей и пикантной.
5. Анимированные gif лого
Анимированный дизайн логотипа — это очень горячий тренд, который будет развиваться в течение 2019 года. Привлекательная магия движущихся элементов теперь активно используется в анимации логотипов, заставляя буквы деформироваться, переставляться, расширяться, трансформироваться, скрываться, показываться и вращаться. Мы наверняка станем свидетелями появления все новых и новых способов таких лого эффектов, которые будут привлекать внимание пользователей. Попробуйте использовать эту тенденцию в своем следующем проекте, чтобы создать что-то действительно уникальное.




6. Анимация шрифтов и заголовков
Использование анимированных шрифтов и заголовков — это модный способ привлечь внимание аудитории, а также передать им сообщение. Тем более, что всевозможные трансформации текста могут быть поистине завораживающими и креативными. И, несомненно, украсят любой проект.
7. Ретро моушн графика
Ретро стиль опять служит источником вдохновения для муошн дизайнеров. Именно ретро поможет вам выделиться в наступившем году. Если вы будете достаточно смелы, чтобы объединить ретро и современные визуальные эффекты, то ваша аудитория, несомненно, по достоинству оценит ваши эксперименты и будет постоянно возвращаться ради других увлекательных новинок. Ретро-эффекты в движении выглядят круто, они пробуждают ностальгические воспоминания и способны привлечь гораздо более широкий круг аудитории, чем ожидалось.
8. Микро взаимодействия в Web & Apps
Пользователь достаточно быстро принимает решение — уйти или остаться на сайте или в приложении. И в этом случае нескучная анимация интерфейса, интересные переходы и неожиданные открытия помогут вам существенно повысить конкурентную способность вашего ресурса. Микро взаимодействия — это очень тонкие анимации, которые улучшают пользовательский опыт и позволяют пользователю взаимодействовать с интерфейсом в одно мгновение.



9. Кинетическая типографика
Нас всегда учили — ни в коем случае не растягивать и не деформировать слова. И вот пожалуйста, в пику этому утверждению родился новый тренд — кинетическая типографика или движущийся текст. Он представляет собой технику, в которой движение и текст сочетаются для выражения идей или эмоций с использованием видео анимации. Так что сейчас дизайнеры растягивают, скручивают, пикселируют и изменяют текст во всех направлениях, часто формируя почти трехмерные структуры из букв.
10. Визуализация разорванного текста
Этот тренд не новый, но получивший новый импульс, который выводит его на совершенно новый уровень. Слова воспроизводятся по-разному — они могут появляться постепенно, одно за другим, располагаться на разных уровнях, или сами буквы могут быть деконструированы и разбросаны по экрану. Они могут быть анимированы, например, в поэтической манере, предлагая визуальное представление фактических значений слов.
11. Морфинг
Плавные переходы или морфинг — это один из тех трендов, который всегда будет оставаться в наших сердцах, и поэтому он такой популярный в течение многих лет. В настоящее время дизайнеры внедряют эту изящную технику с более современным подходом. Отсутствие разрывов между сценами создает видео с очень плавным ощущением, где сцены тонко смешиваются друг с другом действуют как приманка для глаз, привлекая внимание зрителей к изображению, в то время как другие элементы изменяются на заднем плане.
12. Тонкие линии
Вообще линии явно недооценены. Несмотря на свою простоту, они имеют бесконечное количество функций в дизайне: подсказки по направлениям, определение форм, разделение элементов и многое другое. Сегодня возможности скромной линии становятся бесконечными. Теперь мы можем видеть растущее использование линий в муошн дизайне, поскольку они интегрированы и анимированы для создания различных эффектов, как то создание контуров фигур, формирование узоров и украшений.
13. Анимация Liquid motion
Liquid motion, движение жидкости – это стиль, который подразумевает перетекание одного элемента в другой, сопровождаемое характерными брызгами, каплями и волнами. Он хорошо разбавляет строгость геометрических форм обычной шейповой анимации, так же его элементами можно сделать акценты и подчеркнуть необходимые детали.
14. Макро типографика
Еще один заметный тренд в мире дизайна — это крупная, доминирующая типографика. Этот прием позволяет наглядно донести свое обращение до пользователя в смелой и однозначной форме с помощью слов, визуально захватывающих экран.
15. Синемаграфия
Синемаграфы — фотографии, на которой происходят незначительные повторяющиеся движения. Обычно они представлены в gif формате и создают зрителю иллюзию просмотра видео. Синемаграфы получают путём создания серии фотографий из видеозаписи с последующей обработкой в графическом редакторе, когда фотографии объединяются в беспрерывный цикл последовательных кадров так, что анимированный объект воспринимается, как беспрерывно повторяющееся движение, в отличие от остальной неподвижной части изображения.


16. Цифровой сюрреализм
Этот стиль изображает сюрреалистический виртуальный мир, состоящий из необычных визуальных элементов и материалов, которые кажутся одновременно знакомыми и воображаемыми. Соединение текстур и цифрового дизайна создает движение, которое было бы невозможно в реальной жизни — от пузырьков, которые никогда не лопаются, до объектов, испаряющихся в воздухе или бросающих вызов гравитации и жидкостям, волшебным образом превращающимся в твердые тела.
Источник: Behance
Моушн-дизайнерам: 8 сайтов для вдохновения
Как и любой творческой личности, моушн-дизайнеру нужно искать где-то свежие идеи и вдохновение. На помощь придет наша полезная подборка из 8 сайтов, которые по достоинству займут место в ваших закладках.
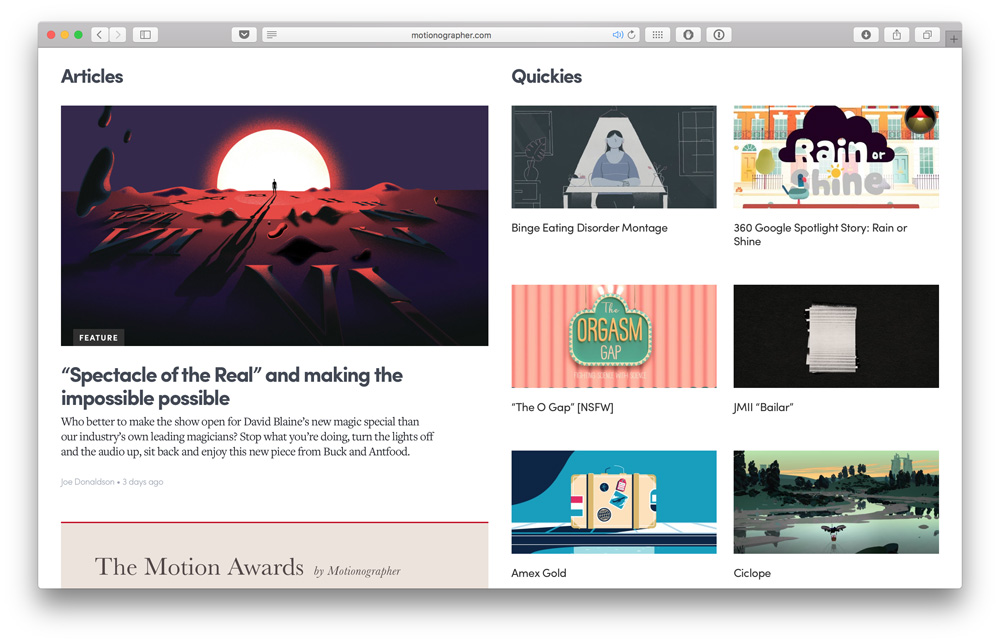
Motiongrapher

Motiongrapher – «мировой рупор в индустрии моушн дизайна». Отличный ресурс. Служит источником вдохновения для творческих людей со всего мира. Здесь вы найдете все самое новое и интересное в сфере графики и дизайна:
- лучшие работы студий и фрилансеров;
- интервью с профессиональными дизайнерами.
Проект некоммерческий. Во главе Motiongrapher – профессиональные дизайнеры и режиссеры. Сайт постоянно обновляется и радует качественным и профессиональным материалом.
Перейти на сайт
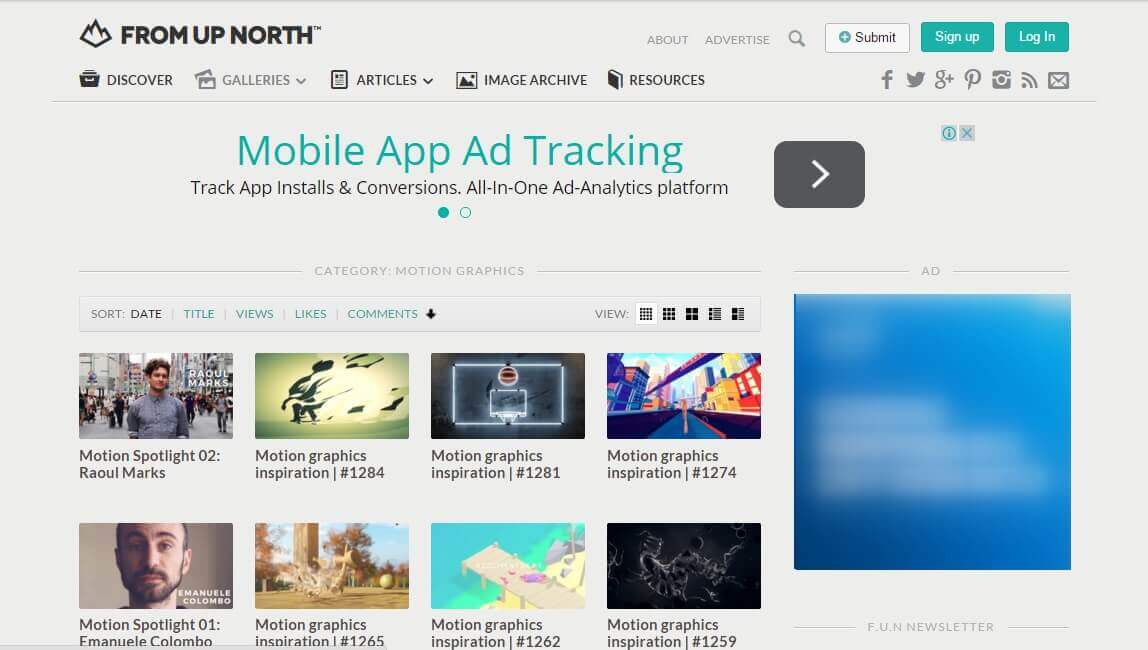
From up north

From up north – международный сайт для творческих людей. Кураторы сайта отбирают лучшее в сферах:
- графического дизайна;
- рекламы;
- фотографии;
- иллюстрации;
- веб дизайна;
- моушн графики;
- и многих других.
Галерея моушн графики одна из самых впечатляющих в этом списке. Также на сайте можно найти ссылки на полезные ресурсы и статьи о выдающихся работах.
Перейти на сайт
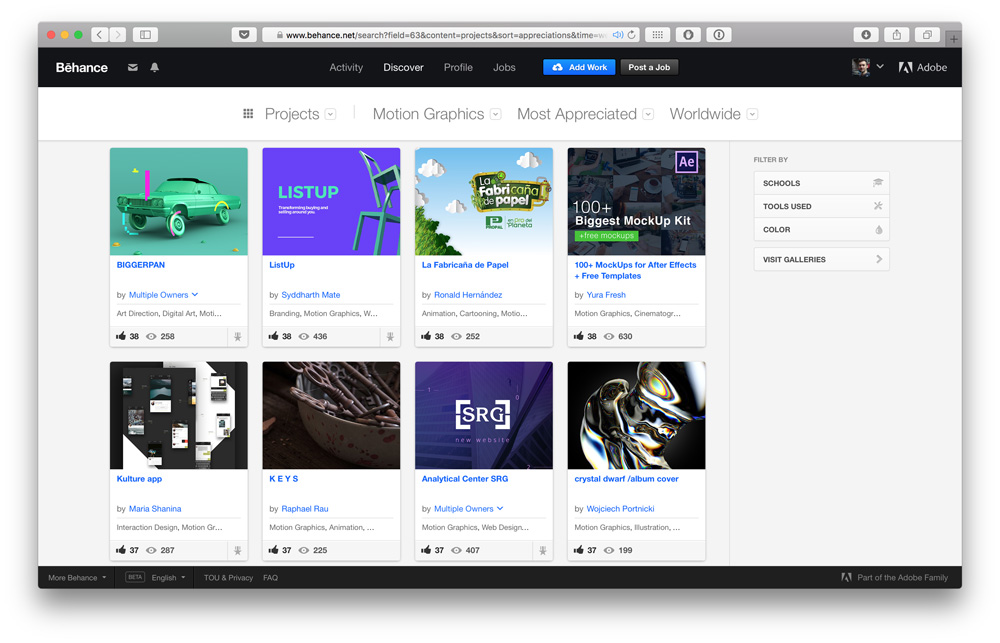
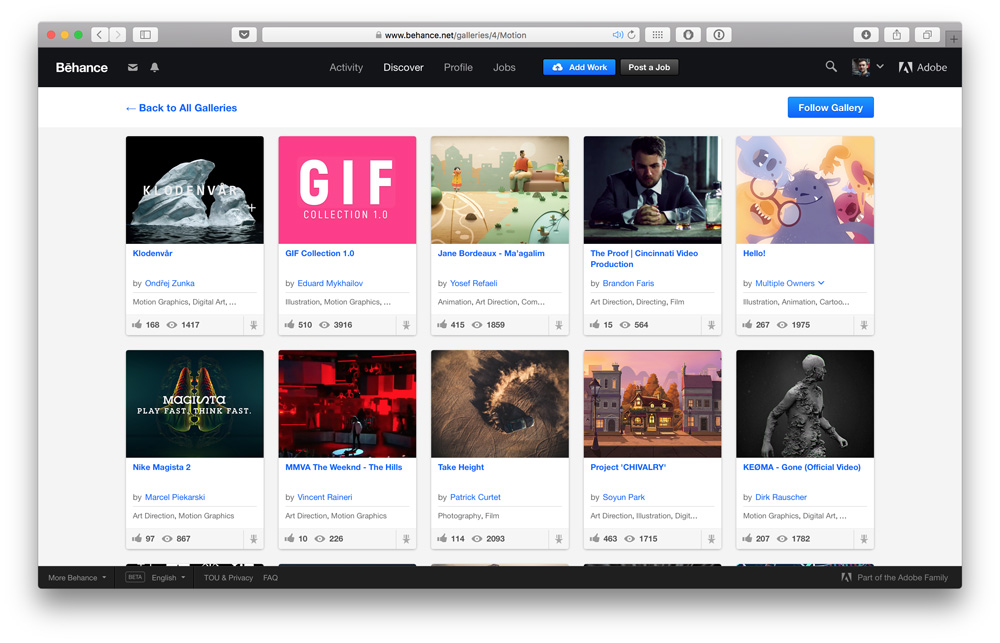
Behance

Behance –крупная и перспективная платформа с множеством потрясающих работ. Достаточно зайти в нужный вам раздел, чтобы убедиться в этом. Но самое важное, сайт предлагает возможность создать свой собственный сайт-портфолио, с помощью которого можно продавать, покупать работы, делиться опытом и активно участвовать в жизни сообщества.
Перейти на сайт
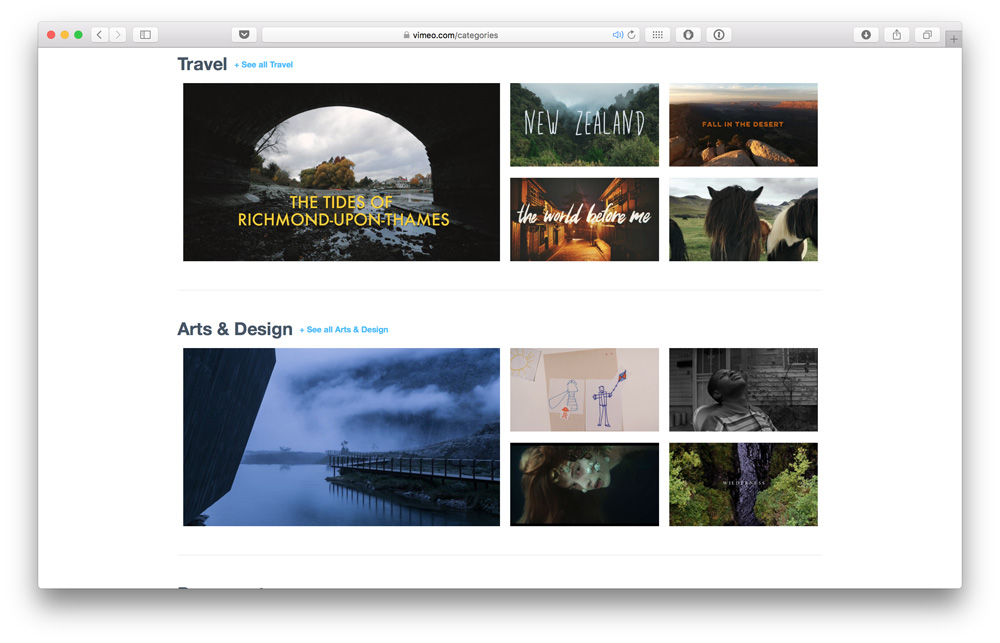
Vimeo

Vimeo — сервис для ценителей качественного и профессионального видео. Главное отличие Vimeo от популярного видеохостинга YouTube — серьезная и креативная аудитория, которая знает толк в работах и критике. Рекомендуем раздел Vimeo Staff Picks, с сотнями тщательно отобранных работ моушн дизайнеров и кинолюбителей.
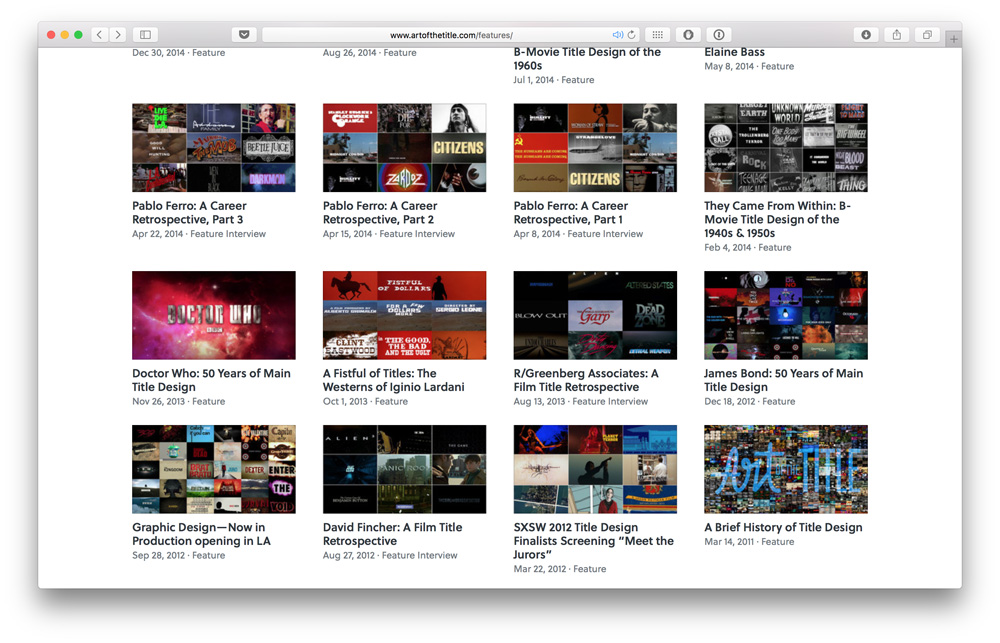
Art of the title

Art of the title – уникальный ресурс с огромной библиотекой заставок и титров к фильмам, сериалам, мультфильмам. Кроме самих видео на сайте вас ждут интервью с дизайнерами о том, как создавался тот или иной проект: от идеи до технических деталей. Отличный сайт, на котором можно найти много интересного и почерпнуть вдохновение.
Перейти на сайт
Motion Graphics Served

Motion Graphics Served – «дочерний» проект Behance, всецело посвящен моушн графике. Здесь выкладывают работы лучших профессионалов Behance.
Перейти на сайт
Inspiration Grid

Inspiration Grid курируется сайтом From Up North. Проект представляет собой галерею с работами талантливых художников, фотографов и дизайнеров со всего мира. Моушн дизайн представлен категорией Video & motion.
Перейти на сайт
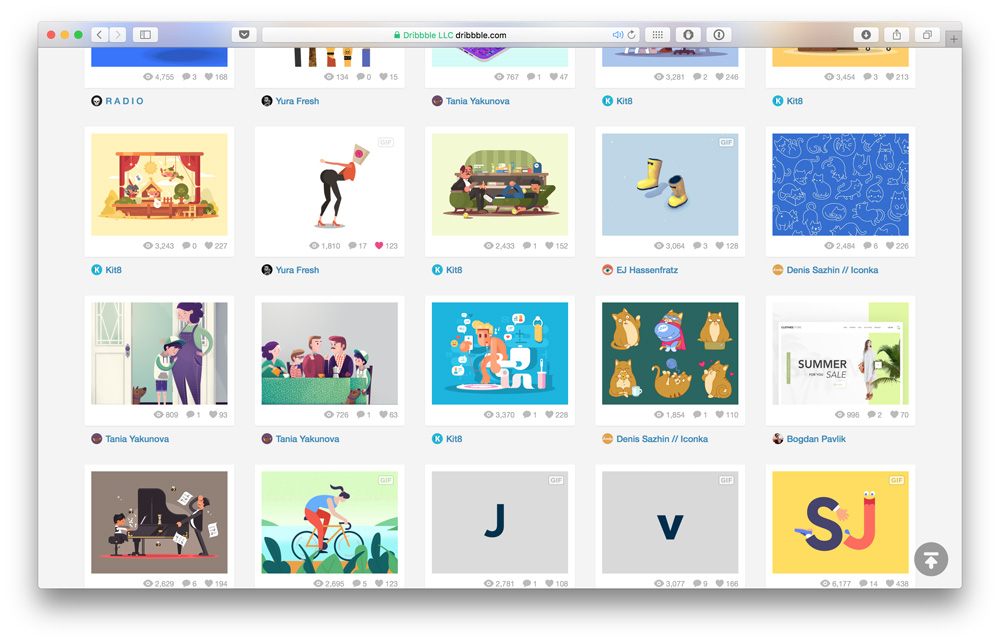
Dribbble

Dribbble – социальная сеть для дизайнеров со всего мира. Платформа работает по принципу Твиттера, только вместо сообщений – так называемые шоты (shots) – небольшие образцы дизайна. Мало кто знает, что помимо статичных изображений в разделе After Effects много интересных Gif’ок. Сайт тщательно отбирает пользователей, поэтому, в основном, здесь можно встретить работы очень высокого качества.
Перейти на сайт
Помимо представленных сайтов в сети можно найти множество других не менее полезных ресурсов. И не забывайте, черпать ценные идеи для собственных работ можно также из произведений искусства, фильмов, музыки и книг.
Удачи Вам и побольше вдохновения!
Моушн-дизайн: примеры и уроки
Моушн-дизайн—это графика в движении. На сегодняшний день он используется практически везде: примеры этого вида искусства вы можете увидеть в титрах к фильмам, рекламе, на веб-сайтах и т.д. Давайте, познакомимся с ним поближе и научимся создавать некоторые эффекты.
Что такое моушн-дизайн?
Motion Design(Motion Graphics Design)—это искусства оживления графики средствами анимации. Разница между анимацией и моушн-дизайном в том, анимационный фильм представляет историю в которой каждый персонаж имеет собственный характер, а в моушн-дизайне персонажы не имеет характера и никак себя не позиционируют.В последнее время он набирает все большей популярности. Давайте посмотрим следующее видео, чтобы лучше разобраться в том, что же это такое.
Примеры
1. Spherikal
2. VORWERK Stadt der Milben
3. BIKES — Crashing into love
4. NatGeo ANCIENT SECRETS 2010. Open
5. Nike chase
6. Reel Summer 2009 — Stardust
7. Stop—работа моушн-дизайнера Андрея Серкина из Москвы
8. Signal To Noise
9. Nt Geo Adventure Branding
10. Clément Morin — Motion Graphics Showreel 2011
11. Emotions
12. IMARQ
13. MTV Game Awards 2011
14. Europa Plus 2012 Idents
15. Swatch Creart / Grems
Полезные уроки
Пожалуй, самой популярной программой для создания моушн-дизайна является After Effects, поэтому предлагаем вашему вниманию небольшую подборку уроков создания живой графики при помощи этого софта.
Создаём городские джунгли
Создаём ролик – The Hunger Games
Урок по созданию метеоритного дождя
Видео-урок по созданию зелёного дыма
Оригинал | Перевод
Автор подборки—Дежурка
Возможно, вас также заинтересуют статьи:
Комментарии
Оставить ответ
Похожие статьи
Случайные статьи
20 бесплатных анимаций для моушн-дизайнеров
Дизайнеры интерфейсов все чаще используют анимированные макеты, которые имитируют действия пользователей. Эффект анимации показывает, как интерфейс будет отвечать на различные манипуляции.
Большинство UX-дизайнеров используют для создания таких макетов специальное программное обеспечение, например, Adobe After Effects или Principle. Также можно создавать макеты интерфейса в графических редакторах (Photoshop) и перемещать их в перечисленные выше программы для наложения анимации.
Если вы хотите изучить UX-анимацию, перечисленные в этой статье бесплатные ресурсы вам в этом помогут. Проанализируйте работы других дизайнеров, чтобы понять, как это работает.
Ниже вы найдете лучшие бесплатные приложения для UX моушн-дизайна в Principle и AE. Они помогут вам понять, как работает UX-анимация, и как ее создавать.
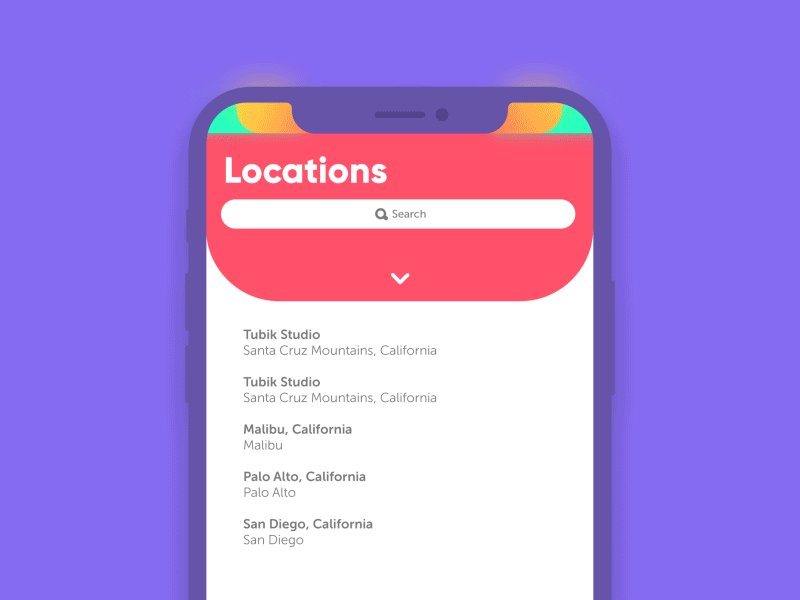
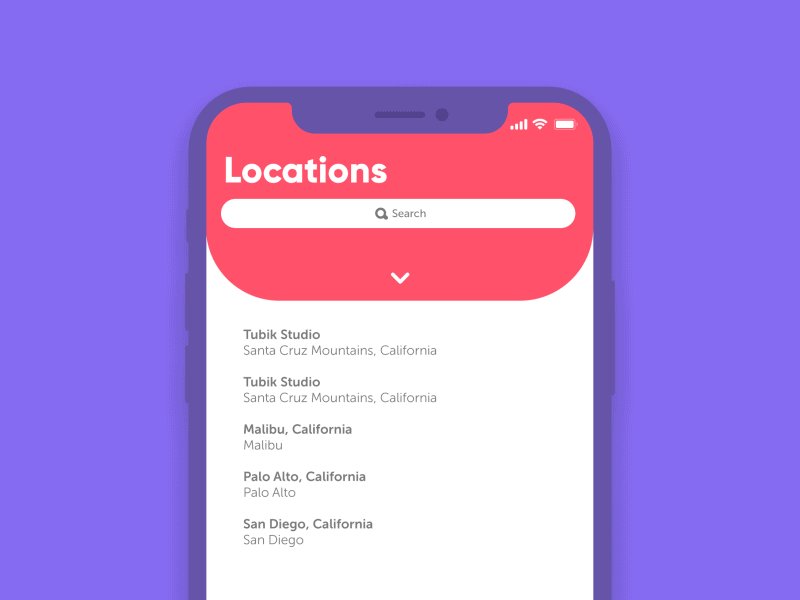
Смахивание – популярное действие в мобильных приложениях. Например, в iOS этот жест используется для показа альтернативных опций или редактирования/удаления. Именно действие удаления показано в этом бесплатном ресурсе для After Effects от Рамиля Дероготгана (Ramil Derogongun). Скачайте AEP файл и попробуйте сами.


UI следует очень простой схеме, где действия пользователя обозначены синей точкой. Их лучше всего показывать в анимации, чтобы увидеть, как работает интерфейс.
Это еще один макет анимированного смахивания, который фокусируется на отдельной карточке в слайдшоу. Создан он Леоном Ву (Leon Wu) и доступен в PRD формате для Principle.


Анимация здесь очень простая, она демонстрирует, как должны двигаться объекты при нажатии. Также показан эффект при их отпускании.
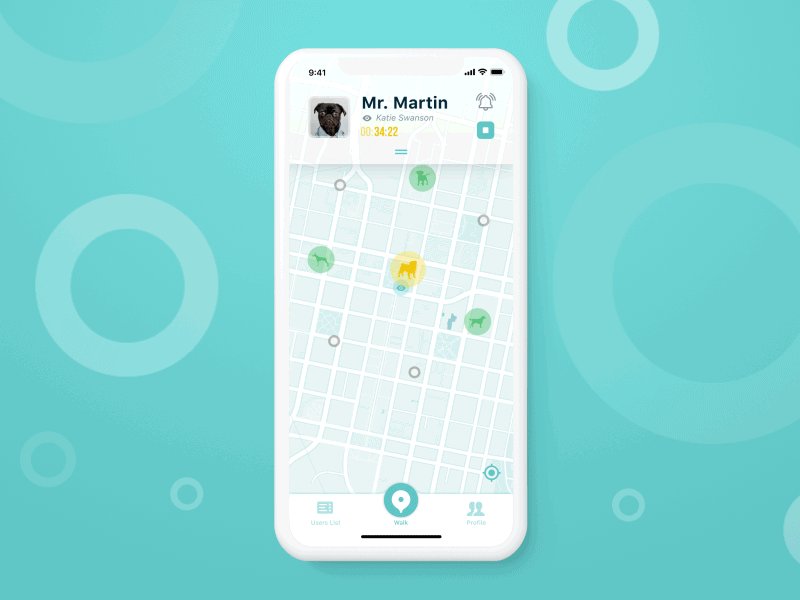
Невероятно динамичный эффект в UX анимации, созданный Александром Бойченко. Этот макет демонстрирует контроллер PlayStation в интерфейсе мобильного приложения. Бесплатно доступны файлы для Sketch и Principle.


Эта анимация показывает, как создать переход между экранами при их пролистывании. Также вы увидите, как элементы на странице двигаются в разных направлениях при переходе на другой экран.
Иконка «гамбургер» очень популярна в мобильных интерфейсах. В этой анимации показано, как можно превратить иконку из трех горизонтальных линий в крестик.
![]()
Анимация зациклена, поэтому можно увидеть, как «X» превращается обратно в гамбургер. Она научит вас проводить векторные манипуляции с элементами UI.
На бесплатном макете под названием Snapster показан приветствующий экран, на котором пользователи могут посмотреть демо приложения и изучить его основные функции.


Это PRD файл и он, к сожалению, не работает в After Effects, поэтому использовать его смогут только обладатели Principle.
Это бесплатный ресурс для After Effects, демонстрирующий анимацию загрузки, которая сейчас пользуется большой популярностью.


Предлагается более дюжины вариантов иконок, также их легко можно адаптировать под любой интерфейс. Скачать анимацию можно в формате AEP и Sketch.
Эффект перехода кажется простым, но на его создание требуется много усилий. Этот отличный пример перехода из кнопки «play» в кнопку «pause» создал Алекс Пронски (Alex Pronsky).


Ресурс поможет вам понять, как анимировать иконки, придавая им различные формы. Со временем вы научитесь самостоятельно создавать подобный эффект.
Хотя в этом ресурсе и нет анимации, он отлично подойдет для создания приложений для iPhone. Скачать iPhone 5S AEP файл можно совершенно бесплатно, после чего использовать его в качестве шаблона в After Effects.


Просто загрузите к нему свой макет и создайте анимацию, не забудьте поделиться готовой работой с командой.
Еще один шаблон для After Effects с более современным дизайном iPhone. К тому же он содержит анимацию.


Шаблон легко настроить, к нему прилагается понятная видео инструкция.
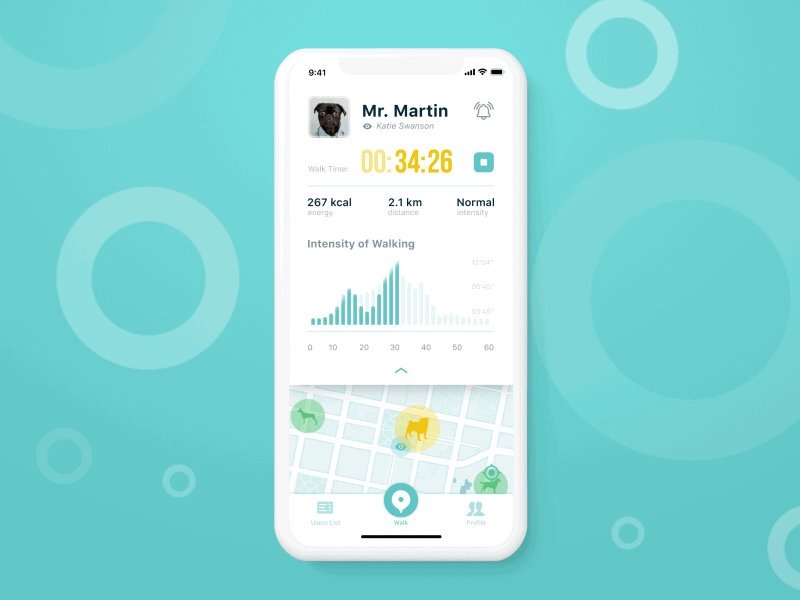
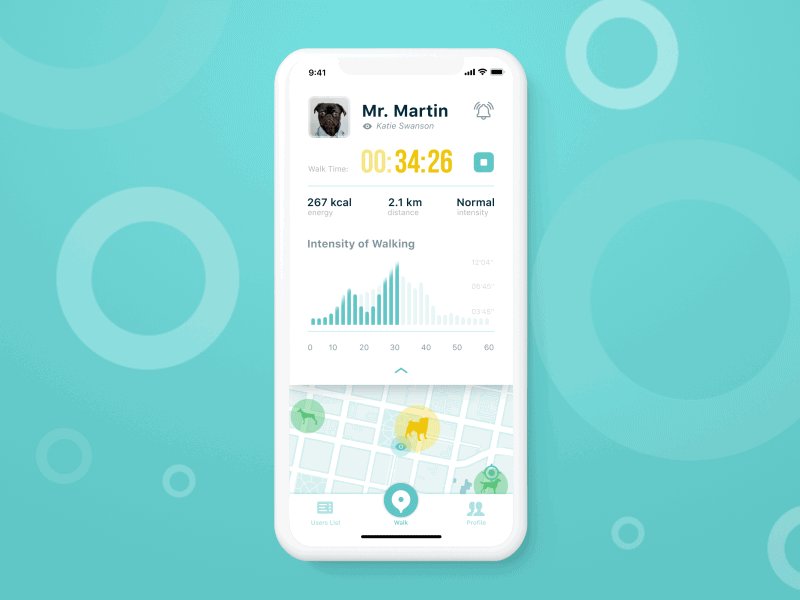
Даже небольшая анимация может значительно повлиять на пользовательский опыт. Здесь показано, как меняется экран, когда пользователь ставит лайк.


Помимо оригинальной анимации сердечка, используется эффект добавления фото пользователя к списку лайкнувших. Ресурс доступен для Principle, также можно скачать файл .mov.
Электронные кошельки становятся все популярнее, а этот ресурс помогает создать дизайн одного из таких приложений. Для скачивания доступен файл Sketch с векторными элементами, а также бесплатный PRD для анимации в Principle.


Анимация была создана Сергеем Быковым в качестве небольшого стороннего проекта. Она может многому вас научить, если в ней как следует разобраться.
С появлением iOS 7 мир познакомился с новым дизайном переключателей on/off. Именно его и повторяет эта анимация.


В файле очень простой эффект: переключатель меняет положение и фон окрашивается в зеленый, а при переводе переключателя в исходное положение возвращается к первоначальному цвету.
Еще один бесплатный ресурс от Сергея Быкова под названием Ritter App. Он включает в себя бесплатный Sketch файл для векторного интерфейса и бесплатный PRD файл для анимации в Principle.


Здесь представлено много разной анимации, поэтому ресурс больше подойдет для опытных дизайнеров.
Всем нам знакома иконка «+» от Google . Эта анимация использует ее для приглашения друзей и основана на простой концепции Material Design.


Дизайн был создан в Sketch и импортирован в Principle для создания анимации. Для скачивания доступны оба фала.
Еще одна анимация смахивания только для пользователей Principle. Создана она для слайдшоу или интерфейсов приложений.


Ресурс идеально подойдет новичкам, только осваивающим Principle.
Многие дизайнеры до сих пор используют Photoshop для создания интерфейсов, как, например, этого чата. Вы можете скачать PSD файл интерфейса и PRD файл анимации в Principle.


Несмотря на свою простоту, анимация выглядит замечательно и на отлично выполняет свои функции.
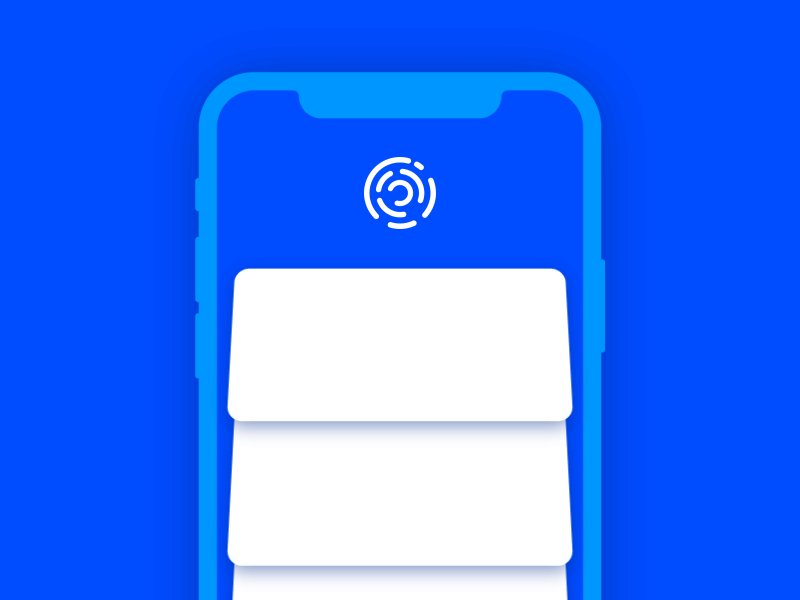
В мобильных приложениях часто используются окна загрузки. Одна из лучших анимаций этого вида – загрузка от Романа Вагнера.


После окончания загрузки окна появляются одно за другим. Анимация простая, но она отлично вписывается в интерфейс практически любого мобильного приложения.
Знакомство пользователя с приложением – очень важный этап. В него всегда желательно включать анимацию. Вот почему этот дизайн будет вам полезен.


Он создан Остином Бэрдом (Austin Baird) и доступен бесплатно. Используйте данную анимацию в своих UI/UX проектах.
Изучая Principle, вы откроете для себя множество продвинутых техник. Чтобы узнать еще больше, скачайте эту анимацию.


Это совершенно бесплатный ресурс для пользователей Principle. В нем используется несколько трюков, которые помогут вам стать настоящим профессионалом Principle.
При взаимодействии с меню часто используется яркая анимация, призванная привлечь внимание пользователя. В этом файле для After Effects после закрытия меню элементы появляются один за другим.


Анимация может пригодиться далеко не всем, но она поможет узнать немного больше об After Effects.
Все перечисленные выше ресурсы доступны для скачивания совершенно бесплатно. Если вы еще не знакомы с UX анимацией, изучив эти файлы, вы узнаете много нового.
Курс «Motion-дизайн с 0 до PRO» — 80 уроков моушн дизайна онлайн
Название: «Motion-дизайн с 0 до PRO»
Тип: обучение на онлайн-платформе Skillbox
Длительность: 8 месяцев, 80 видеоуроков
Домашние задания: есть
Автор: Аман Реджепов
Примеры моушн дизайна можно посмотреть в нашей статье. А сейчас мы расскажем про курс «Motion-дизайн с 0 до PRO».
Кому подходит этот курс по motion design
Новичкам
Откройте для себя мир дизайна. Получите базовые навыки для старта карьеры моушн-дизайнера.


Моушн-дизайнерам
Увеличьте портфель инструментов в работе с анимацией. Получите новый подход к творчеству.


Дизайнерам
Станьте
Как стать моушн дизайнером. 7 сайтов для вдохновения
В предыдущих статьях мы с вами говорили о том, что нужно изучать, чтобы стать крутым моушн-дизайнером, и какими инструментами должен владеть профессионал. Сегодня давайте поговорим о вдохновении.
Когда начинающий моушн-дизайнер сталкивается с проблемой поиска идей, лучшим подспорьем станут крутые работы коллег по цеху. В этой подборке я подготовил список сайтов, где вы сможете вдохновляться и находить новые идеи для себя и новых проектов.

Этот сайт не зря занимает первое место в списке. Именно сюда загружают свои работы моушн-дизайнеры. Это профессиональная среда, и здесь проще находить крутые работы в отличии от youtube, который завален огромной кучей разного контента.

Профессиональное дизайнерское сообщество. Здесь можно найти много крутых и оригинальных проектов. Фишкой этого сервиса является то, что каждый проект красиво оформлен и включает в себя процесс создания сложных сцен. Много анимационных гифок, анимаций графики, айдентики дизайна и так далее.

Это профессиональное дизайнерское сообщество. Стать членом сообщества можно только по приглашению. Но это не мешает смотреть работы других и вдохновляться. Большое количество гиф и UI анимации.

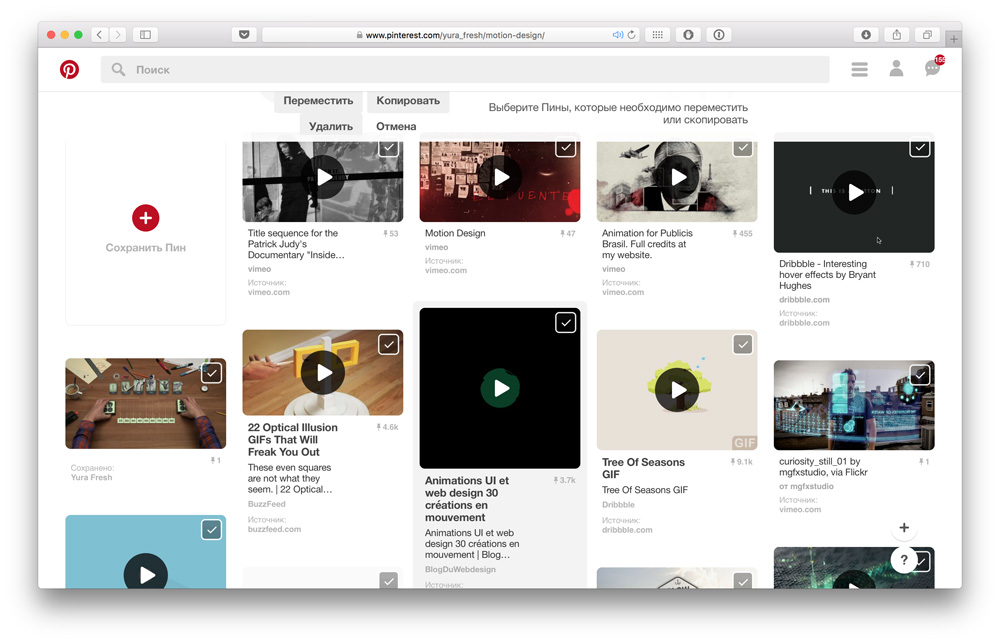
Социальная сеть для обмена контентом. Создавайте альбомы, добавляйте туда видео. Смотрите рекомендации и вдохновляйтесь. Одним из недостатков этого сервиса является то, что контента настолько много, что вы можете часами сидеть и вдохновляться.
Сайт, который содержит в себе коллекцию всех титров к фильмам, играм или сериалам. Этот сайт создан фанатами титров. В общем, огромное количество title openers с разборами и интервью от создателей.
Сайт, на котором регулярно выкладывают большое количество крутых видео роликов. На сайте представлены анимационные и крутые рекламные ролики.

Галерея от behance сервиса, о котором я писал выше. По сути, это отобранные моушн дизайн проекты, которые собраны в одну коллекцию. Здесь только анимация, моушн графика и элементы видео рекламы.
Это основные сайты, где я черпаю вдохновение.
А какими ресурсами пользуетесь вы? Поделитесь в комментариях, лучшие добавлю в подборку.
Больше вдохновения:
5 забавных приложений для творческого досуга
Выборы 2016: такой реакции вы еще не видели
Kakadu Awards 2016: место, где можно найти вдохновение