что это такое, как его сделать, виды оформления на примерах
Есть проблемы с ранжированием, проект не растет, хотите проверить работу своих специалистов по продвижению? Закажите профессиональный аудит в Семантике
Аудит и стратегия продвижения в Семантике
Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!
Меню сайта — это сгруппированный набор ссылок с названиями разделов, облегчающий переход на другие страницы.
Они называются пунктами меню и могут обозначаться текстом или графическими значками — иконками.
Меню должно быть у каждого сайта. Оно дает возможность попасть из одного раздела на другой, узнать, какая еще есть информация, и что интересного можно почитать. Современный пользователь привык все получать быстро, и продуманные ориентиры на сайте — залог того, что он останется с вами дольше.
Главная задача разработчиков — оптимально проработать структуру и сделать удобную навигацию.
Виды меню сайта
Разные виды обозначают принцип организации меню на веб-сайте. Вот две основных разновидности, которые выделяют в зависимости от объема и задач ресурса:
Главное
Главное меню сайта, это то, что отображается в любых разделах ресурса, основное, верхнеуровневое. Но для крупных интернет проектов с множеством страниц одного уровня навигации недостаточно.
Второстепенное
В случае сложной структуры добавляют дополнительное меню второго уровня, или второстепенное.
По способу реализации выделяют:
- Выпадающее меню для сайта, его используют в целях экономии места на странице. Актуально, если у интернет-портала сложная многоуровневая организация, и нужно сделать максимально информативную навигацию. Понятно, что размещать пункты в 5 рядов – не вариант. Принцип работы следующий: при наведении курсора на название пункта из него выпадают подпункты.

- В раскрывающемся меню вывод дополнительных полей происходит по клику.
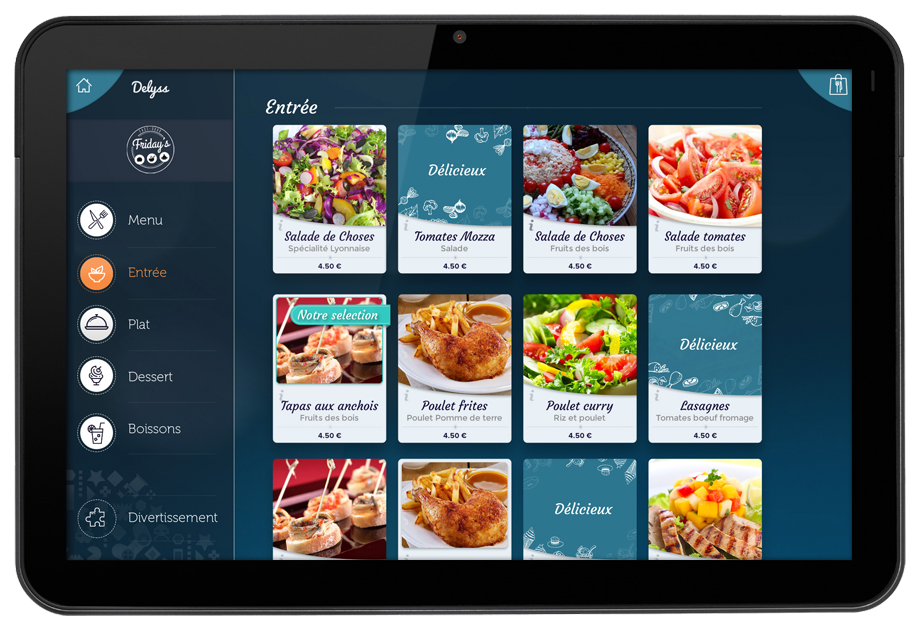
В зависимости от ориентации и дизайна, используют горизонтальное и вертикальное меню для сайта.
Первое располагают, как правило, вверху. Может быть на прозрачном фоне, либо статично закрепленным.
Второе бывает левым либо правым, либо комбинацией обоих.
Варианты дизайна меню
Стили отвечают за внешний вид, то есть за то, как видим элементы мы с вами. Варианты оформления меню сайта:
- с динамическими эффектами при наведении;
- с иконками, картинками;
- стиль «метро»;
- аккордеон.
Меню — один из важных структурных и навигационных элементов web-сайта. Оно должно обладать набором качеств и характеристик, удовлетворяющих потребности посетителей и решающих задачи интернет-ресурса.
Основные правила и ошибки
- Меню должно быть заметным. Это может быть выделение оформлением или цветом.
 Ссылки, иконки должны контрастировать с фоном настолько, чтобы при считывании не возникло проблем. Откажитесь от скрытого или недостаточно контрастного меню, даже если очень хочется воплотить оригинальную дизайнерскую мысль. Если реализовали, оцените по счетчикам аналитики показатель отказов, просмотрите по вебвизору, как люди ведут себя на сайте. И расставьте приоритеты: супер-креатив или понятный дружелюбный интерфейс.
Ссылки, иконки должны контрастировать с фоном настолько, чтобы при считывании не возникло проблем. Откажитесь от скрытого или недостаточно контрастного меню, даже если очень хочется воплотить оригинальную дизайнерскую мысль. Если реализовали, оцените по счетчикам аналитики показатель отказов, просмотрите по вебвизору, как люди ведут себя на сайте. И расставьте приоритеты: супер-креатив или понятный дружелюбный интерфейс. - Дизайн. Разные средства: цвет, шрифты, тени— помогают добиться удобства восприятия. При этом помните, что нужно сделать элемент заметным, а не пестрым и аляповатым.
- Единство оформления. На всех страницах ресурса стиль меню должен оставаться неизменным. Разные варианты будут сбивать пользователя, ухудшать восприятие информации.
- Стандарты верстки. Располагайте меню в общепринятых местах: вверху, справа, слева. Внизу в футере могут быть дублирующие ссылки, но никак не единственный элемент навигации. Пользователи не будут его искать, они просто уйдут.
 Был пример размещения элемента Корзина на сайте не в стандартном правом верхнем углу, а в левом нижнем. Результат — ее просто не находили.
Был пример размещения элемента Корзина на сайте не в стандартном правом верхнем углу, а в левом нижнем. Результат — ее просто не находили. - Тестирование. Если на старте трудно оценить, какой вариант будет оптимальным, подсмотрите у лидеров в топе. При вводе серьезных многоуровневых веб-проектов полезно проводить тесты на предмет доступности, удобства и т.д.
- Индикация. Настройка отображения меню таким образом, чтобы посетитель ориентировался, в каком разделе находится. Для этого используют выделение активного пункта графикой или цветом.
- Четкие ориентиры. Люди приходят не всегда сразу на главную, могут начинать с любого подраздела. Грамотное навигационное меню должно показать, где они сейчас и как попасть в раздел любого уровня. Размещение ссылки/иконки на главную страницу на каждом URL в заметном месте обязательно.
- Меню должно быть понятным. Не пишите неизвестные аббревиатуры, сокращения, иностранные аналоги только потому, что они короче и оригинальнее смотрятся.

- Удобство. Если ваше меню многоуровневое с выпадайками, позаботьтесь о настройке, приемлемой скорости отображения вспомогательных секций. Иногда очень сложно со скоростью света уловить всю цепочку из 4 подразделов. Ставьте себя на место ваших клиентов. Даже если пунктов много, оставьте только основные.
- Не мельчите, шрифт должен быть хорошо читаемым, высота и ширина плашек достаточной для комфортного попадания по ним курсором. Выпадающий список должен уместиться в высоту одного экрана. В противном случае не все будут напрягаться, пытаясь одновременно удерживать его открытым и осуществлять прокрутку.
- Сегодня правило хорошего тона – верстать сайты с учетом адаптивных версий под мобильные устройства с отличными разрешениями.
- Статичное меню.
 Если настройки и дизайн позволяют это реализовать, закрепите панель на странице неподвижно относительно остального контента. Так навигация всегда будет перед глазами пользователя и избавит от необходимости возвращаться каждый раз наверх, чтобы перейти в другой раздел. Или как минимум используйте заметные значки, при нажатии на которые автоматом можно перейти на первый экран.
Если настройки и дизайн позволяют это реализовать, закрепите панель на странице неподвижно относительно остального контента. Так навигация всегда будет перед глазами пользователя и избавит от необходимости возвращаться каждый раз наверх, чтобы перейти в другой раздел. Или как минимум используйте заметные значки, при нажатии на которые автоматом можно перейти на первый экран.
Роль меню в процессе продвижения сайта
На итоговые результаты выдачи в поиске могут влиять следующие критерии:
- Удачная навигация и грамотная внутренняя перелинковка являются факторами внутренней оптимизации. Это удобство для людей и положительная оценка от поисковиков. Понятная перелинковка поможет пользователю сориентироваться, увидеть ссылки на интересные разделы. Удобным считается такой вариант, когда добраться до нужного материала можно в 3 клика.
- Если содержимое заинтересовало, человек проведет на веб-сайте дольше времени. Поисковые системы учтут это, как положительный результат для поведенческих факторов.

- Есть еще один важный момент. В web-разработке при проектировании сайтов правильным считается разрабатывать структуру на основе семантического ядра. То есть, сначала нужно собрать и структурировать информацию обо всех тематических поисковых запросах. Самые высокочастотные лягут в основу заголовков разделов. Соответственно, названия пунктов меню лучше не изобретать с креативным копирайтером, а согласовывать с seo-специалистом. Он подскажет, насколько часто люди ищут ту или иную информацию, это поможет сформировать интуитивно понятные названия.
- Если ссылки оформлены в виде графических элементов, нужно прописывать alt и title к ссылкам. Тогда роботы при индексации смогут учесть эти пункты.
Как сделать меню сайта
Если вы владелец бизнеса, можете поучаствовать на этапе сбора и структурирования информации о вашем бизнесе и услугах. Нужно ориентироваться на основные сценарии взаимодействия покупателя с продуктом. Например, для магазина обязательны:
- Каталог, где клиент сможет ознакомиться с ассортиментом продукции.

- Карточка товара даст более детальную информацию о предмете покупки.
- Корзина поможет купить.
- Сервисы доставки, удобной оплаты и т.д. помогут покупателю принять окончательное решение в вашу пользу.
- Вне зависимости от типа бизнеса должен быть раздел, в котором описаны ваши преимущества, сопутствующие товары и услуги.
Техническая часть ляжет на программиста. Если сайт разрабатывают на базе cms и шаблона, вы изначально можете увидеть, как будет выглядеть ваше будущее меню, какого оно будет цвета.
Реализацию меню может быть разной, важно соблюдать принципы четкой структуры и понятной навигации. Это ускорит поиск информации и заодно улучшит поведенческие факторы вашего веб-ресурса.
Editor X: добавление меню на сайт | Центр Поддержки
В Editor X вы можете создавать и управлять несколькими меню на сайте. Добавьте столько меню, сколько необходимо, в панели «Добавить» и настройте их индивидуально.
Выберите уникальные элементы, которые появляются в каждом меню. Пункты меню могут ссылаться на разные страницы, якоря, внешние сайты и многое другое. Вы даже можете точно выбрать, на каких страницах отображать каждое меню.
Пункты меню могут ссылаться на разные страницы, якоря, внешние сайты и многое другое. Вы даже можете точно выбрать, на каких страницах отображать каждое меню.
Содержание:
Добавьте на сайт столько меню, сколько необходимо. Есть несколько типов меню, которые можно добавить.
Чтобы добавить меню:
- Нажмите Добавить элементы в верхней части Editor X.
- Нажмите на Меню и поиск.
- Выберите тип меню:
- Горизонтальные меню: традиционное горизонтальное меню сайта, которое обычно отображается в хедере или футере сайта.
- Горизонтальные меню со стилем: эти варианты меню предлагают множество уникальных опций настройки. Вы можете настроить эти меню в соответствии с вашими потребностями, изменив макет и дизайн каждой отдельной области.
- Вертикальные меню: меню с вертикальным расположением, которые хорошо смотрятся в правой или в левой части сайта.

- Гамбургер-меню: минималистичные компактные меню, в которых пункты меню отображаются только тогда, когда посетители нажимают на значок меню. У меню есть свернутое и развернутое состояние.
- Якорное меню: плавно перемещающееся вертикальное меню, которое показывает ваши якорные ссылки. Якорное меню наиболее полезно для навигации между разделами на одной странице: например, на одностраничном сайте или на длинных страницах с прокруткой.
- Перетащите меню на сайт.
Вы можете изменить меню на сайте в любой момент, добавив в него новые пункты. Добавьте страницы и ссылки на важную информацию или подменю, чтобы упорядочить общую структуру.
Какие типы ссылок я могу добавлять в меню?
- Веб-адрес: ссылка ведет на внешний URL-адрес. Когда ваши посетители нажимают на элемент, они перенаправляются на выбранный вами веб -адрес. Выберите, где будет открываться ссылка: в новом окне браузера или в текущем окне.

- Страница: ссылка на страницу вашего сайта. Когда посетители сайта нажимают на элемент, они переходят на выбранную страницу сайта. Выберите, где будет открываться ссылка: в новом окне браузера или в текущем окне.
- Якорь: ссылка на якорь на вашем сайте. Когда посетители сайта нажимают на элемент, они переходят на выбранную вами страницу и в нужный раздел.
- Вверх / вниз страницы: ссылка ведет наверх или вниз страницы. Когда посетители сайта нажимают на элемент, они попадают на верхнюю или в нижнюю часть страницы, на которой они находятся.
- Документ: ссылка на документ. Когда посетители сайта нажимают на элемент, открывается новая вкладка браузера с документом.
- Электронная почта: ссылка для отправки электронного письма на определенный адрес электронной почты. Когда посетители сайта нажимают на элемент, открывается их аккаунт электронной почты по умолчанию, чтобы они могли отправить электронное письмо на указанный адрес.

- Номер телефона: ссылка на номер телефона. Когда посетители сайта нажимают элемент на своем мобильном телефоне или планшете, они могут мгновенно вам позвонить. Если они заходят на сайт с компьютера, откроется соответствующее приложение, например FaceTime.
- Промобокс: ссылка на пробомокс на вашем сайте. Когда посетители нажимают на элемент, открывается промобокс.
Чтобы добавить пункты в меню:
- Нажмите на меню в редакторе.
- Нажмите Управлять меню.
- Нажмите + Добавить пункт в нижней части панели.
- Выберите, какой тип пункта меню вы хотите добавить:
Страница сайта
- Выберите Страницы сайта.
- Установите флажок рядом со страницами, которые вы хотите добавить.
- Нажмите Применить.
Ссылка
- Выберите Ссылка.
- Выберите нужный тип ссылки из списка в левой части панели.

- Выберите, на какую страницу или веб-адрес ведет ссылка.
- Выберите, как должна открываться ссылка:
- В новом окне
- В текущем окне
- Нажмите Сохранить.
Подменю
- Выберите Заголовок подменю.
- Введите название подменю и нажмите клавишу Enter на клавиатуре.
- Переместите страницы в новое подменю:
- Перетащите соответствующую страницу под заголовок подменю.
- Наведите указатель мыши на перемещенный пункт меню и нажмите на значок Показать больше .
- Выберите Переместить в подменю.
Совет: сам по себе заголовок подменю неактивен — посетителям нужно навести на него курсор, чтобы увидеть содержимое подменю. При необходимости вы можете использовать в качестве заголовка подменю страницу или ссылку, тогда на него тоже можно будет нажать.
В панели «Управление меню» вы можете переименовывать пункты меню, менять их целевой URL и удалять элементы, которые вам больше не нужны.
Чтобы настроить существующие пункты меню:
- Нажмите на меню в редакторе.
- Нажмите Управлять меню.
- В зависимости от того, что вы хотите сделать с пунктами меню, нажмите ниже:
Удалить пункт из меню
- Наведите курсор на соответствующий пункт меню и нажмите на значок Другие действия .
- Нажмите Убрать из меню.
Примечание: в каждом меню сайта должен быть хотя бы один пункт. Если у вас остался только один элемент, вы не можете удалить его из меню.
Переименовать пункт меню
- Наведите курсор на соответствующий пункт меню и нажмите на значок Другие действия .
- Нажмите Переименовать.
- Введите новое название элемента.
Изменить ссылку на пункт меню
Вы всегда можете изменить ссылку на пункт меню, чтобы она вела на другую страницу или веб-адрес.
- Наведите указатель мыши на ссылку в меню и нажмите на значок Другие действия .

- Выберите Изменить ссылку.
- Поменяйте настройки:
- Измените тип ссылки с помощью переключателей в поле слева.
- Настройте параметры существующей ссылки.
- Выберите, как должна открываться ссылка:
- В новом окне
- В текущем окне
- Нажмите Сохранить.
Изменить порядок пунктов меню
Вы можете изменить порядок пунктов меню с помощью перетаскивания.
Удерживайте значок рядом с названием страницы и перетащите пункт меню в нужное место.
Выбор страниц для отображения меню
Хотите, чтобы ваше меню отображалось на нескольких страницах? Прикрепите его к разделу Образец и откройте панель «Образцы», в которой можно выбрать, на каких страницах его отобразить.
Чтобы выбрать, на каких страницах будет отображаться меню:
- Добавьте меню в основной раздел (например, хедер, секцию, футер).

- Нажмите на значок Образцы в верхней панели Editor X.
- (На панели Секции-образцы) Нажмите на значок Другие действия в разделе, содержащем меню.
- Выберите Показать на странице…
- Установите флажки рядом с нужными пунктами:
- Все страницы.
- Конкретные страницы, на которых вы хотите показать секцию.
Хотите показывать персонализированные меню в разных разделах сайта? Editor X позволяет добавлять столько вариантов меню, сколько вам необходимо, и устанавливать, какие именно пункты будут отображаться в каждом из них.
После добавления нового элемента меню можно выбрать, какое именно меню он должен показывать: уже существующее, которое вы сохранили ранее, или новое, которое вы хотите создать прямо сейчас. Вы можете сохранять меню и использовать их повторно в разных элементах меню на вашем сайте.
Нажмите ниже, чтобы узнать, как:
Выберите, какое меню нужно показать
- Выберите нужное меню на сайте.

- Нажмите Настроить.
- Нажмите на раскрывающееся меню в разделе Какое меню показать?
- В зависимости от того, какое меню вам нужно, выполните следующие действия:
- Существующее меню: выберите меню из списка.
- Новое меню:
- Нажмите Управлять меню сайта.
- Нажмите + Новое меню внизу.
- Введите название нового меню.
Примечание: посетители не увидят название нового меню.
Сохраните новое меню
- Выберите меню на сайте.
- Нажмите Настроить.
- Нажмите на раскрывающееся меню в разделе Какое меню показать?
- Выберите Управление меню сайта.
- Нажмите + Новое меню внизу.
- Введите название нового меню.
Примечание: посетители не увидят название нового меню.
- Начните добавлять страницы в меню:
- Выберите новое меню, которое вы только что создали.
- Нажмите значок выхода вверху справа.
- Нажмите + Добавить пункт, чтобы добавить новую страницу, ссылку или подменю.
11 креативных примеров дизайна меню веб-сайта, которые вам нужно скопировать
Опыт Райана варьируется от высшего образования до малого и среднего бизнеса и технологических стартапов. Когда он не занимается цифровым маркетингом, он наверняка наслаждается каким-нибудь занудным времяпрепровождением.
14 Мин. чтение
Дизайн веб-сайта
19 июля 2022 г.
Твиттер Ссылка на
11 креативных примеров дизайна меню веб-сайта, которые нужно скопировать
Вы, скорее всего, пройдете через хорошо освещенную, красивую арку, из которой открывается вид на ухоженную комнату за ней, или через непрозрачную ржавую дверь, которая заставит вас задуматься, направляетесь ли вы в уютный магазин или схематичный переулок ? На этот вопрос легко ответить.![]()
Меню вашего сайта — это вход на ваш сайт. Его легко игнорировать в пользу других элементов веб-сайта, но подумайте об этом так: не имеет значения, насколько красива комната за этой ржавой непривлекательной дверью — ваш клиент не может сразу увидеть, что за ней. В результате большинство людей не захотят проходить мимо.
Современные потребители известны своей нетерпеливостью и дадут вашему веб-сайту всего несколько микромоментов, прежде чем они перейдут к конкуренту. Запутанная структура навигации быстро расстроит ваших потенциальных клиентов, а этого никто не хочет!
Kissmetrics сообщает, что веб-сайт навигация оказывает большее влияние на удобство использования и взаимодействие с пользователем, чем почти любой другой фактор в дизайне вашего веб-сайта. Чем удобнее и дружелюбнее ваш веб-сайт, тем больше вероятность того, что посетитель останется на нем. И единственные посетители, которые конвертируются, — это те, кто остается рядом..
В этом посте будут рассмотрены основы дизайна меню веб-сайта. Мы покажем вам несколько потрясающих примеров дизайна меню веб-сайта, которые вы можете использовать для вдохновения, а затем рассмотрим шесть лучших практик дизайна меню навигации веб-сайта.
Мы покажем вам несколько потрясающих примеров дизайна меню веб-сайта, которые вы можете использовать для вдохновения, а затем рассмотрим шесть лучших практик дизайна меню навигации веб-сайта.
Что такое дизайн меню веб-сайта?
Прежде чем мы перейдем к нашим примерам потрясающего дизайна меню веб-сайта, давайте сначала ответим на основополагающий вопрос: что такое дизайн меню веб-сайта? Меню вашего веб-сайта состоит из ряда ссылок, которые позволяют посетителю легко перемещаться по вашему веб-сайту.
Дизайн меню навигации вашего веб-сайта состоит из ссылок, которые вы решите включить в свою навигацию, способа их представления и того, как эти ссылки организованы и структурированы в меню.
В идеале, меню вашего веб-сайта должно давать посетителям вашего сайта окно с остальным содержимым вашего веб-сайта, позволяя им легко переходить на страницы, которые они ищут (и страницы, на которых они, скорее всего, совершат конверсию).
Дизайн навигационного меню веб-сайта — это разница между отказом и конверсией.
Вспомните, когда вы в последний раз посещали веб-сайт без каких-либо предложений. По какой причине вы вернулись на страницу результатов Google, выбрав другую ссылку вместо страницы, которую вы изначально посетили? Для большинства людей это происходит потому, что они не смогли найти то, что искали, на первом сайте.
Одной из основных причин высокого показателя отказов на веб-сайте является плохое взаимодействие с пользователем. Как мы упоминали ранее: посетители сайта не отличаются терпением. Если ваш сайт не может быстро и легко ответить на их вопрос, они покинут ваш сайт в пользу сайта, который может.
Давайте рассмотрим несколько примеров дизайна меню веб-сайта, который работает. Мы обсудим, почему они эффективны и что вы можете применить из этих дизайнов к меню навигации вашего собственного веб-сайта.
Squarespace предлагает простую строку меню в верхней части экрана. Прокручивая это меню, вы получаете доступ к более конкретной информации, связанной с параметром меню, который вы рассмотрели: Почему это работает: Дизайн меню Squarespace эффективен, потому что он предлагает посетителям, впервые зашедшим на сайт, возможность получить доступ к большому количеству информации, не перегружая начальную панель навигации огромным количеством опций. Если у вашего бренда есть сложный продукт или он обслуживает большое количество клиентов с разными целями, этот стиль двойного меню может быть тем, что стоит рассмотреть для вашего бренда.
2. ДИЗАЙН LONG STORY SHORT Безусловно, самое нетипичное меню веб-сайта в этом списке, Long Short Story удается нарушить многие условности удобного дизайна меню и при этом иметь невероятно простой в навигации веб-сайт. . Каждая опция переходит на страницу, которая предлагает дополнительную информацию и опции меню, предоставляя посетителю множество вариантов навигации, опять же, не перегружая начальную страницу.
. Каждая опция переходит на страницу, которая предлагает дополнительную информацию и опции меню, предоставляя посетителю множество вариантов навигации, опять же, не перегружая начальную страницу.
Почему это работает: Простое меню из трех пунктов в нижней части страницы работает, потому что сайт бренда очень насыщен визуально. Страница находится в постоянном движении, начиная с графического изображения загрузки, которое появляется, чтобы нацарапать название бренда по всей странице. Контактная информация доступна при прокрутке, а возможность сортировки и поиска представлена на внутренних страницах сайта, предоставляя посетителю множество вариантов навигации, не перегружая их.
3. EDWIN ЕВРОПА На веб-сайте джинсовой марки есть панель навигации в верхней части экрана, которая удобна для пользователей, поскольку позволяет им просматривать все основные предложения вашего веб-сайта сразу после перехода на ваш сайт. В случае с Edwin Europe элементы меню создают дополнительные раскрывающиеся меню с более конкретными параметрами.
В случае с Edwin Europe элементы меню создают дополнительные раскрывающиеся меню с более конкретными параметрами.
Почему это работает: Это ненавязчивое меню хорошо работает для Edwin Europe, потому что, как и многие бренды одежды, этот сайт посвящает большую часть своей домашней страницы изображениям своей продукции. Если на вашем сайте продается визуальный продукт, такой как одежда, произведения искусства или что-то еще, где покупатель в первую очередь делает покупки глазами, вы можете изучить этот вариант.
4. MOSTLY SERIOUSMostly Serious использует боковое меню, доступное с помощью классического значка «гамбургер» в правой части экрана. Выбор этого меню затемняет остальную часть экрана, открывая простое меню с дополнительными ссылками.
Почему это работает: Этот стиль подходит для «В основном серьезных», поскольку дает им возможность рассказать историю о том, что их бизнес может сделать для клиентов, не прерывая навигацию — по сути, позволяя им представиться до того, как посетитель погрузится глубже сайт. Кроме того, боковые меню — отличный выбор для веб-сайтов, оптимизированных для мобильных устройств, поскольку они хорошо масштабируются и просты в использовании на любом устройстве, от полноразмерных настольных компьютеров до смартфонов.
Кроме того, боковые меню — отличный выбор для веб-сайтов, оптимизированных для мобильных устройств, поскольку они хорошо масштабируются и просты в использовании на любом устройстве, от полноразмерных настольных компьютеров до смартфонов.
Страница Сэма Годдарда — интересный пример, потому что, по сути, вся страница представляет собой меню. По правде говоря, меню навигации содержит только три пункта: «Работает», «О программе» и «Давайте сотрудничать». Однако по умолчанию домашняя страница — это страница «Работы», на которой автоматически отображается полный список работ, доступных для выбора.
Почему это работает: Это меню сайта работает, потому что клиентская база, заходящая на этот сайт, хочет проверить работу этого разработчика, чтобы узнать, захотят ли они сотрудничать. Вместо того, чтобы ходить вокруг да около, этот веб-сайт размещает доказательства и примеры работы в центре внимания, позволяя посетителю веб-сайта с легкостью просматривать свои величайшие истории успеха.
Pipe использует довольно традиционный подход к навигации по меню. Их строка меню гладкая и чистая, предлагает свои главные ссылки и выделяет предложение «Начать», обводя его белым. Эта опция выделяет его на черной странице.
Почему это работает: Это работает так замечательно, потому что простое, понятное меню служит изначально скрытому меню, которое улучшает первое впечатление о сайте. Если посетители вашего веб-сайта ищут серьезный веб-сайт с чистым дизайном и без изюминки, это может быть вариантом для вас.
7. SercoPointWebСайт SercoPointWeb, на первый взгляд, вообще не имеет меню. Вместо этого есть просто современный взгляд на значок гамбургера в верхнем правом углу. При выборе меню разворачивается на всю страницу, предлагая меню из двух столбцов.
Почему это работает: Этот дизайн работает, потому что он позволяет начальной странице быть чистой и простой, но при этом дает посетителю доступ к наиболее важным ссылкам. Их классическое меню находится в левой части новой страницы меню, а самые последние сообщения в блоге — справа. Если вы хотите привлечь больше трафика в свой блог или другой тип источника контента, это может быть хорошим вариантом для вас.
Их классическое меню находится в левой части новой страницы меню, а самые последние сообщения в блоге — справа. Если вы хотите привлечь больше трафика в свой блог или другой тип источника контента, это может быть хорошим вариантом для вас.
Меню Stripe на первый взгляд кажется простой стандартной панелью навигации. Тем не менее, панель расширяется при наведении курсора, открывая посетителю множество вариантов выбора. Это позволяет Stripe предлагать удобную навигацию по широкому спектру параметров, не перегружая домашнюю страницу.
Почему это работает: если вы предлагаете сложный продукт или услугу, предлагаете широкий спектр различных продуктов или услуг или ориентируетесь на разнообразный рынок с разными целями для посещения вашего сайта, этот вариант может быть отличным меню для тестирования. на вашем собственном веб-сайте.
9. William LaChance Навигационное меню веб-сайта William LaChance уникально тем, что оно является главной страницей. Поначалу это кажется простым боковым меню, и посетитель может использовать его для навигации как такового, но меню также интегрируется с дизайном всей домашней страницы, используя изображения для выделения различных пунктов меню при прокрутке.
Поначалу это кажется простым боковым меню, и посетитель может использовать его для навигации как такового, но меню также интегрируется с дизайном всей домашней страницы, используя изображения для выделения различных пунктов меню при прокрутке.
Почему это работает: Этот дизайн работает, потому что он делает меню простым и легко доступным для посетителей, в то же время предоставляя сайту возможность более подробно выделять каждую опцию, когда посетитель прокручивает страницу вниз. Если ваш продукт или услуга носит более визуальный характер, это может быть отличным вариантом для вас, чтобы выделить несколько замечательных изображений, но при этом служить цели чистого меню с навигацией.
10. I Love Dust Некоторым может показаться, что домашняя страница I Love Dust перегружена и немного хаотична с ее постоянно меняющимися видео в центре внимания, но для их целевого клиента это именно тот тип сайта, который они ищут. Меню I Love Dust позволяет этому видео сиять, распределяя параметры навигации по четырем углам экрана.
Почему это работает: Этот дизайн работает, потому что он позволяет меню оставаться простым, в то время как видео в центре экрана затмевает все внимание. Если вы хотите заполнить свою домашнюю страницу изображениями, видео или гифками, вы не собираетесь иметь домашнюю страницу, требующую много прокрутки, и вы хотите попробовать что-то немного другое, это может быть хорошим вариантом для протестировать.
11. Кальвин ПаузанияЭтот фотограф и режиссер использует свое меню для двойной цели. Полностраничное меню позволяет посетителю легко перейти на страницу, которую он ищет, в то время как серый фон показывает постоянно меняющийся цикл работ и портфолио художника.
Почему это работает: Здесь изображения по-прежнему демонстрируются, но меню занимает переднее место. Если вы хотите поделиться изображениями вашего продукта или другим важным материалом для брендинга, но при этом хотите, чтобы навигация была яркой, это может быть хорошим вариантом для вас.
Прежде всего, хорошая структура навигации веб-сайта проста в использовании. Этот фактор имеет огромное значение в том, как ваш бренд воспринимается посетителями, впервые зашедшими на сайт.
Ваша навигация может сбивать с толку и разочаровывать, или она может вызвать доверие.
Эксперты по юзабилити считают, что около 50% продаж теряется из-за того, что потенциальные клиенты не могут найти нужную им информацию. Вот некоторые общие характеристики самых эффективных в мире меню веб-сайтов:
1. Веб-навигация должна быть интуитивно понятной Потребители формируют первое впечатление о веб-сайте всего за 0,2 секунды. В среднем потенциальный клиент тратит всего 6,48 секунды на взаимодействие с панелью навигации. Если навигация по вашему веб-сайту недостаточно проста, чтобы посетители могли сразу сказать, где найти нужную им информацию, вероятно, виноват дизайн вашего меню.
Золотое правило юзабилити веб-дизайна гласит: « Не заставляйте меня думать, », что также является названием отличной книги о пользовательском опыте. У ваших потребителей не хватает терпения, чтобы проложить себе путь через взлом структуры вашего меню. Его использование должно быть естественным.
2. Меню веб-сайта должны быть глубокими , не широкимиЕсли ваш веб-сайт не состоит из шести страниц, вы не сможете втиснуть все опции в основное меню навигации. Вместо этого создайте «глубокое» меню, где каждая опция представляет категории. Каждая категория может привести к простому в использовании подменю соответствующих параметров. Чтобы было ясно, подменю — не единственный вариант, и разработчики веб-сайтов имеют творческую свободу, когда дело доходит до представления подкатегорий информации. Однако крайне важно, чтобы ваше основное меню не выглядело переполненным.
Не существует жесткого правила, когда речь идет о максимальном количестве опций, которые могут отображаться в основной навигации вашего веб-сайта. Принято считать, что юзабилити требует от пяти до девяти пунктов. Однако это правило может варьироваться в зависимости от бренда. Сохранение простоты вашего меню и выбор «глубокого» представления информации с подменю вместо широкой, сложной в использовании панели навигации имеет значение.
Принято считать, что юзабилити требует от пяти до девяти пунктов. Однако это правило может варьироваться в зависимости от бренда. Сохранение простоты вашего меню и выбор «глубокого» представления информации с подменю вместо широкой, сложной в использовании панели навигации имеет значение.
У нас были клиенты, которые возражали против использования слова «блог» в структурах навигации своих веб-сайтов, потому что это слово имеет негативный оттенок в их отрасли. Мы утверждали, что если назвать раздел блога «статьями» или «ресурсами», это отрицательно скажется на пользовательском опыте, потому что он менее понятен. Оказывается, наши данные A/B-тестирования показали, что это так. Всегда выбирайте простоту и ясность.
Творческий подход к именованию элементов меню веб-сайта весьма ограничен. Часто выбор чего-то меньшего, чем самый очевидный выбор или наиболее распространенные пункты основного меню, расстраивает посетителей сайта. Если кто-то ищет контактную информацию вашего бренда, а она скрыта в подменю или названа как-то очень странно, например, «где найти наш домик на дереве», вы можете потерять возможность получить потенциальных клиентов и продажи.
Если кто-то ищет контактную информацию вашего бренда, а она скрыта в подменю или названа как-то очень странно, например, «где найти наш домик на дереве», вы можете потерять возможность получить потенциальных клиентов и продажи.
Навигационная панель вашего веб-сайта — это больше, чем просто список ссылок: это карта сокровищ, которая ведет посетителей (мы надеемся) к заказу звонка или совершению покупки. В результате меню навигации вашего сайта должно служить этой цели. Вместо того, чтобы включать варианты, которые просто ведут посетителя на вашу страницу «о нас» или страницу «цены», вы должны начать свое навигационное путешествие, указав своему клиенту, что вы понимаете его трудности.
Рассмотрите возможность структурирования своего меню, чтобы предоставить варианты для холодных посетителей, которые только узнают о проблемах, с которыми они сталкиваются, теплых посетителей, которые понимают свою проблему и ищут решение, и горячих посетителей, которые пытаются оценить, действительно ли вы правильное решение их проблемы.
При такой настройке навигация по вашей домашней странице имеет пункт меню и маршрут для каждого посетителя, независимо от того, на каком этапе процесса он находится.
5. Элементы меню веб-сайта должны ограничивать навигацию по заголовкуВы можете многое сказать о своем веб-сайте. Смысл вашего веб-сайта в том, чтобы направлять ваших посетителей по пути, который мы обсуждали выше, и, в конечном счете, к звонку или продаже. В результате у вас может возникнуть соблазн предложить посетителям все, что есть на свете, прямо с вашей домашней страницы.
Это ошибка, которая ошеломит посетителей и заставит их уходить.
Вместо этого вы хотите ограничить навигацию в заголовке основным, доверяя потоку остальной части вашего сайта, чтобы направлять посетителей туда, куда им нужно.
6. Навигация по веб-сайту должна быть ориентирована на пользователя Наконец, хотя цель вашего веб-сайта — в конечном итоге привести посетителя к конверсии, вы должны помнить, что вы не можете сделать это, создав веб-сайт и его навигацию.![]() около ваш нужен.
около ваш нужен.
Вместо этого создайте меню навигации вашего веб-сайта в соответствии с потребностями вашего пользователя. На какие вопросы они приходят на ваш сайт, чтобы получить ответы? Если вы можете быстро и легко предоставить эту ценность, они с большей вероятностью останутся на вашем сайте и в конечном итоге конвертируются.
Создание лучшего дизайна меню веб-сайтаЧеткая и интуитивно понятная навигация по веб-сайту защищает от разочарованных посетителей, впервые зашедших на веб-сайт, которые перескакивают с вашего сайта на сайт вашего конкурента. Хорошо продуманное меню — это актив продаж, который может беспрепятственно направлять ваших потенциальных клиентов на протяжении всего процесса поиска.
Если вы не знаете, как устроено ваше меню, внимательно изучите его. А еще лучше, проведите несколько юзабилити-тестов с людьми, которые никогда раньше не видели ваш сайт. Если есть намек на разочарование, рассмотрите возможность изменения дизайна с учетом этих рекомендаций и примеров.
Однако меню вашего веб-сайта — это только часть головоломки. Вы сможете эффективно построить свое навигационное меню только в том случае, если у вас есть глубокое понимание целевого клиента, убедительный путь покупателя, которому они должны следовать, и неотразимые предложения на этом пути, чтобы удерживать их внимание.
Чтобы узнать больше о том, как повысить уровень своего веб-сайта и своего бренда, ознакомьтесь с нашей бесплатной книгой по развитию.
Предыдущий пост Следующий постЧто нужно и что нельзя делать с меню веб-сайта
Меню веб-сайта является одной из наиболее важных частей любого веб-сайта. Хорошо продуманное навигационное меню будет приветствовать и привлекать всех клиентов. Одна ссылка должна интуитивно вести к другой, и большинство пользователей ожидают иерархию, которая неявно имеет смысл для обычных пользователей.
При создании меню веб-сайта следует подумать обо всех элементах каждой страницы, присвоив им имя и место в навигационной иерархии. Эта, казалось бы, обыденная задача может оказать большое влияние на удобство использования (и успех) веб-сайта.
Эта, казалось бы, обыденная задача может оказать большое влияние на удобство использования (и успех) веб-сайта.
Что такое меню веб-сайта?
Меню веб-сайта — это важный инструмент, который помогает пользователям перемещаться по различным веб-страницам или разделам вашего сайта. По сути, это серия красиво оформленных текстовых ссылок, которые предоставляют посетителям быстрый способ узнать, на какой странице они находятся, и понять архитектуру сайта.
Типы меню веб-сайта
Меню веб-сайта можно создавать различными способами; тем не менее, есть несколько основных типов меню, которые вы найдете в Интернете. Давайте рассмотрим несколько примеров.
Прилепленное меню
Прилепленное меню веб-сайта, также известное как плавающее меню, подходит для долгой прокрутки страниц. Они остаются на месте, даже если пользователь прокручивает страницу вниз.
Классическое меню веб-сайта навигации
Это наиболее распространенный тип формата меню, который можно найти на миллионах сайтов в Интернете. Классическое навигационное меню размещается в шапке сайта, как правило, в виде общего горизонтального списка.
Классическое навигационное меню размещается в шапке сайта, как правило, в виде общего горизонтального списка.
Раскрывающееся меню
Раскрывающееся меню предлагает пользователю дополнительные навигационные ссылки во всплывающем окне, когда пользователь щелкает или наводит курсор на любую опцию главного меню. Это меню подходит, если на вашем сайте много контента.
Меню гамбургеров
Этот дизайн меню веб-сайта хорошо подходит для мобильных устройств. Представляет собой значок из трех горизонтальных полос. Щелкнув по значку, вы получите список вариантов на выбор.
Меню боковой панели
Как следует из названия, меню, расположенные в крайнем правом или левом углу страницы веб-сайта, называются боковыми меню веб-сайта.
Какой тип меню веб-сайта лучше всего подходит для моего сайта?
На этот вопрос действительно нет идеального ответа. Каждый веб-сайт отличается. У каждого владельца сайта будут свои предпочтения. Но есть несколько способов узнать, правильно ли настроено меню вашего веб-сайта.
Но есть несколько способов узнать, правильно ли настроено меню вашего веб-сайта.
Большинство посетителей ожидают найти горизонтальное меню в верхней части веб-сайта или вертикальное меню в левой его части при просмотре на настольном компьютере. Гамбургеры и выпадающие меню предлагают больше места для контента на смартфоне и, как правило, ожидаемы в мобильном Интернете. Размещение меню вашего веб-сайта в этих стандартизированных местах помогает посетителям легко перемещаться по веб-сайту.
Сколько пунктов должно быть включено в меню веб-сайта?
Переполненное меню — плохое меню. Меню сайта должно быть лаконичным и содержать ограниченное количество элементов. Например, если в навигационном меню 30 пунктов, трудно и скучно просматривать их все, когда все, что вы ищете, это Страница о нас.
Оптимизация меню веб-сайта и включение только важных опций повысит вовлеченность вашего веб-сайта и улучшит общий дизайн вашего сайта. Как правило, старайтесь, чтобы количество элементов навигации не превышало 10.
Характеристики отличного дизайна меню веб-сайта
Дизайн или структура меню веб-сайта могут считаться хорошими только в том случае, если ими легко пользоваться. Ваше навигационное меню может либо укрепить ваш бренд, либо разочаровать новичков.
Следующие характеристики являются отличительными чертами эффективного дизайна меню веб-сайта.
Меню веб-сайта должны быть интуитивно понятными
Первое впечатление о вашем веб-сайте у потребителей формируется почти мгновенно. В соответствии с по некоторым данным, средний пользователь проводит на сайте менее 15 секунд. Если пользователь не сможет получить желаемую информацию в течение этого времени, он почти наверняка покинет сайт. Интуитивно понятное меню веб-сайта будет иметь большое значение для обеспечения того, чтобы вы удерживали как можно больше трафика, связанного с сайтом.
Меню веб-сайта должны быть глубокими, а не широкими
Если контента слишком много и вы не можете втиснуть его весь в главное меню, вы можете подумать о создании нескольких глубоких подменю, чтобы упростить навигационную иерархию понимать.
Четко обозначьте элементы в вашем меню
Когда дело доходит до именования элементов в вашем меню, выбирайте ясность и простоту. Когда слово непонятно, это оказывает негативное влияние на впечатление посетителя.
Реальные примеры потрясающего дизайна меню веб-сайтов
Edwin Europe
Edwin Europe — бренд джинсовой одежды. Его веб-сайт представляет собой сочетание классической навигации и бокового меню, которое позволяет пользователям легко управлять своим опытом на сайте.
Long Short Story
Если на вашем сайте много визуального контента, вам стоит взглянуть на меню сайта Long Short Story. Им удалось создать сложное меню привлекательным и интуитивно понятным способом, используя гамбургеры, подменю и боковые панели.
Плохая сборка
Всего два пункта меню? Звучит здорово! Bad Assembly сочетает в себе краткость с бесконечной прокруткой, чтобы создать фантастическое меню веб-сайта.
Sparked
Sparked, цифровое агентство из Торонто, использует классический дизайн навигационного меню с небольшой изюминкой. Он указан в правом верхнем углу сайта.
William LaChance
William LaChance — художник, у которого на сайте есть фантастическое боковое меню. Оно настолько заметное, что вы можете себе представить, что это меню никогда не перестанет привлекать внимание посетителей, когда они просматривают сайт в поисках работ художника.
I Love Dust
I Love Dust — это агентство графического дизайна, которое удивляет посетителей, размещая свою работу в центре страницы. Это может быть одно из немногих четырехугольных меню, которые я когда-либо видел на сайте…
Заключительные мысли
Меню веб-сайта является неотъемлемой частью дизайна вашего веб-сайта и ценным инструментом навигации для посетитель. Следовательно, необходимо создать простой в использовании и продуманный дизайн меню, чтобы порадовать своих клиентов.

 Ссылки, иконки должны контрастировать с фоном настолько, чтобы при считывании не возникло проблем. Откажитесь от скрытого или недостаточно контрастного меню, даже если очень хочется воплотить оригинальную дизайнерскую мысль. Если реализовали, оцените по счетчикам аналитики показатель отказов, просмотрите по вебвизору, как люди ведут себя на сайте. И расставьте приоритеты: супер-креатив или понятный дружелюбный интерфейс.
Ссылки, иконки должны контрастировать с фоном настолько, чтобы при считывании не возникло проблем. Откажитесь от скрытого или недостаточно контрастного меню, даже если очень хочется воплотить оригинальную дизайнерскую мысль. Если реализовали, оцените по счетчикам аналитики показатель отказов, просмотрите по вебвизору, как люди ведут себя на сайте. И расставьте приоритеты: супер-креатив или понятный дружелюбный интерфейс. Был пример размещения элемента Корзина на сайте не в стандартном правом верхнем углу, а в левом нижнем. Результат — ее просто не находили.
Был пример размещения элемента Корзина на сайте не в стандартном правом верхнем углу, а в левом нижнем. Результат — ее просто не находили.
 Если настройки и дизайн позволяют это реализовать, закрепите панель на странице неподвижно относительно остального контента. Так навигация всегда будет перед глазами пользователя и избавит от необходимости возвращаться каждый раз наверх, чтобы перейти в другой раздел. Или как минимум используйте заметные значки, при нажатии на которые автоматом можно перейти на первый экран.
Если настройки и дизайн позволяют это реализовать, закрепите панель на странице неподвижно относительно остального контента. Так навигация всегда будет перед глазами пользователя и избавит от необходимости возвращаться каждый раз наверх, чтобы перейти в другой раздел. Или как минимум используйте заметные значки, при нажатии на которые автоматом можно перейти на первый экран.