MODX Gallery: полная документация на русском
Автор Алексей На чтение 17 мин Просмотров 2.5к. Опубликовано Обновлено
Gallery — это дополнение для создания галереи в MODX Revolution. Он позволяет вам быстро и легко создавать галереи изображений, сортировать их, помечать и отображать их множеством способов во внешнем интерфейсе вашего сайта.
Содержание
- Установка
- Использование
- Сниппет Gallery
- Параметры
- Чанки
- thumbTpl
- containerTpl
- Плагины
- Примеры
- Сниппет GalleryAlbums
- Параметры
- Чанки
- containerTpl
- rowTpl
- Примеры
- GalleryItem Snippet
- Параметры
- Placeholder по умолчанию
- Чанки
- tpl
- albumTpl
- tagTpl
- Примеры
- Системные настройки
- Использование кастомного TV
- Создание
- Использование
- Страница менеджера галереи
- Медиа Источник
- Примеры
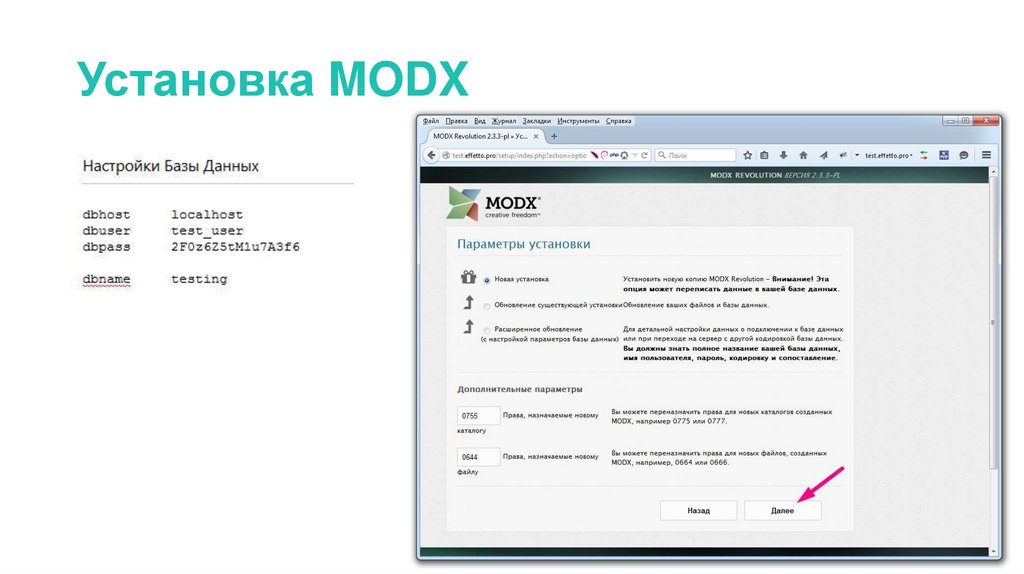
Установка
Дополнение можно установить из репозитория modx. Для корректной работы, на хостинге должен быть включен php-mbstring.
Для корректной работы, на хостинге должен быть включен php-mbstring.
Использование
Галереи можно вызывать так:
[[Gallery? &album=`My Album`]] или так [[GalleryAlbums? &limit=`10`]]
Сниппет Gallery
Отображает «галерею» изображений либо из альбома, либо из тега, либо из обоих.
Параметры
| Имя | Описание | Значение по умолчанию |
|---|---|---|
| album | Будут загружены только элементы из этого альбома. Может быть именем или идентификатором (id) альбома. | |
| tag | Будет загружать только элементы с этим тегом. | |
| plugin | Имя подключаемого модуля, используемого для отображения во внешнем интерфейсе. См. раздел «Плагины». | |
| thumbTpl | Чанк для использования в качестве tpl для каждой миниатюры. | galItemThumb |
| containerTpl | Необязательный блок для обертывания вывода. | |
| toPlaceholder | Если установлено, вывод будет заполнен этим значением, и вызов сниппета ничего не выдаст. | |
| placeholderPrefix | Если заполнитель не установлен, свойства имени / идентификатора / описания / итога текущего альбома будут префиксом этого префикса. | gallery. |
| thumbWidth | Ширина созданного эскиза в пикселях. | 100 |
| thumbHeight | Высота созданного эскиза в пикселях. | 100 |
| thumbZoomCrop | Следует ли использовать масштабирование кадрирования на миниатюре. | 1 |
| thumbFar | Соотношение сторон для phpThumb с миниатюрой. Изображение создается с размером, указанным «w» и «h» (оба должны быть установлены). Значения представляют собой выравнивание: L = влево, R = вправо, T = сверху, B = снизу, C = по центру. Установите BL, BR, TL, TR, чтобы указать для альбомных или портретных изображений. | C |
| thumbQuality | Качество созданного эскиза от 0 до 100. | 90 |
| thumbProperties | Объект JSON с параметрами, передаваемыми в phpThumb в качестве свойств миниатюры. | |
| imageWidth | Если используется плагином, максимальная ширина отображаемого в данный момент изображения. | 500 |
| imageHeight | Если используется плагином, максимальная высота отображаемого в данный момент изображения. | 500 |
| imageZoomCrop | Следует ли использовать масштабирование кадрирования на изображении. | |
| imageFar | Соотношение сторон для phpThumb с изображением. | |
| imageQuality | Если используется плагином, качество изображения от 0 до 100. | 90 |
| imageProperties | Объект JSON с параметрами, передаваемыми в phpThumb как свойства изображения. | |
| sort | Поле для сортировки изображений. Вы можете использовать rand для произвольной сортировки. | rank |
| dir | Направление сортировки изображений. | ASC |
| limit | Если установлено ненулевое значение, будет отображаться только X элементов. | 0 |
| start | Индекс, с которого начинается захват при ограничении количества элементов. Подобно предложению SQL order by start. | 0 |
| showInactive | Если true, также будут отображаться неактивные изображения. | false |
| albumRequestVar | Может использоваться для определения того, какую переменную REQUEST необходимо искать для фильтрации в альбоме, используется вместе с checkForRequestAlbumVar = | galAlbum |
| checkForRequestAlbumVar | Если true, если REQUEST var со значением свойства albumRequestVar (по умолчанию — galAlbum) найден, будет использоваться это как свойство альбома для фрагмента. | false |
| tagRequestVar | Может использоваться для определения того, какую переменную REQUEST нужно искать для фильтрации по тегу, используется вместе с checkForRequestTagVar = true. | galTag |
| checkForRequestTagVar | Если true, если найдена переменная REQUEST со значением tagRequestVar (по умолчанию — galTag), будет использоваться это как свойство тега для фрагмента. | false |
| useCss | Если true, будет использоваться CSS, предоставленный сниппетом Gallery. Установите значение «0», чтобы не загружать какой-либо CSS, предоставленный галереей. | 1 (true) |
| itemCls | Класс CSS, используемый для каждого элемента. | gal-item |
| activeCls | Класс CSS, который нужно добавить, если элемент является «активным». | gal-item-active |
| linkToImage | Независимо от того, следует ли ссылаться непосредственно на изображение для каждого эскиза или на URL-адрес, настроенный для GalleryItem. | 0 |
| linkAttributes | HTML-атрибуты для тега A в элементе tpl. | |
| imageAttributes | HTML-атрибуты для тега img в элементе tpl. |
Чанки
В галерее обрабатываются 2 блока. Соответствующие им параметры галереи:
- thumbTpl — чанк, используемый для каждого отображаемого элемента
- containerTpl — необязательно. Если установлено, обернет содержимое этим чанком.
thumbTpl
Значение по умолчанию
<div>
<a href="[[+linkToImage:if=`[[+linkToImage]]`:is=`1`:then=`[[+image_absolute]]`:else=`[[~[[*id]]?
&[[+imageGetParam]]=`[[+id]]`
&[[+albumRequestVar]]=`[[+album]]`
&[[+tagRequestVar]]=`[[+tag]]` ]]`]]">
<img src="[[+thumbnail]]" alt="[[+name]]" />
</a>
</div>Доступные плейсхолдеры
| Имя | Описание |
|---|---|
| name | Название предмета. |
| filename | Базовое имя файла элемента. |
| filesize | Размер файла для элемента. |
| thumbnail | URL-адрес сгенерированного эскиза для этого элемента. |
| image | URL-адрес сгенерированного изображения для этого элемента. |
| image_absolute | Фактический URL-адрес изображения (вместо заполнителей эскизов / изображений, которые были пропущены через phpthumb на основе свойств фрагмента). |
| description | Описание предмета. |
| mediatype | Тип носителя элемента. В настоящее время это только «изображение». |
| createdon | Отметка времени, на которой был создан этот элемент. |
| createdby | Идентификатор пользователя создателя этого элемента. |
| active | Активен этот элемент или нет. Может быть 1 или 0. |
| tags | Список тегов, связанных с этим элементом. |
| cls | Значение свойства & itemCls в фрагменте галереи. По умолчанию «gal-item». |
| linkToImage | В содержимом по умолчанию, если true, будет ссылка непосредственно на изображение, а не добавление заполнителя imageGetParam к параметру запроса. |
| imageGetParam | Параметр GET, используемый при добавлении параметра GET для связи с фрагментом GalleryItem. По умолчанию «galItem». |
| albumRequestVar | Параметр GET, используемый для добавления при связывании с фрагментом GalleryItem. Щелчок по изображению останется в выбранном альбоме с этим фрагментом. |
| album | Текущий отображаемый альбом. |
containerTpl
Этот чанк используется, когда в вызове Gallery используется параметр containerTpl.
На самом деле рекомендуется не использовать это свойство, а просто поместить вывод в свой ресурс или блок; это даст вам больше гибкости в будущем.
Значение по умолчанию
Для &containerTpl; значения по умолчанию не существует. если ничего не указано, вывод не будет заключен в какой-либо контейнер.
Доступные плейсхолдеры
| Имя | Описание |
|---|---|
| thumbnails | Сгенерированные эскизы. |
| album_name | Название текущего альбома. |
| album_description | Описание текущего альбома. |
Плагины
Галерея позволяет отображать галереи либо прямо в виде миниатюр в интерфейсе, либо с помощью плагинов jQuery. Вы можете передать имя плагина через свойство и плагин фрагмента галереи.
- Slimbox
- Galleriffic
Обратите внимание, что Galleriffic изменяет thumbTplсвойство на gallerifficThumbTpl, а containerTplсвойство на gallerifficContainerTpl.
Примеры
Отобразите галерею фотографий в альбоме «My Album»:
[[!Gallery? &album=`My Album`]]
Отобразите галерею фотографий в альбоме «Trucks», но используйте для миниатюр пользовательский блок «truckThumb»:
[[!Gallery? &album=`Trucks` thumbTpl=`truckThumb`]]
Отобразите галерею фотографий с тегом «Cool» и используйте плагин Galleriffic:
[[!Gallery? &tag=`Cool` &plugin=`Galleriffic`]]
Возьмите только 3 фотографии из альбома «Cars» и поместите их в заполнитель «gallery»:
[[!Gallery?
&limit=`3`
&album=`Cars`
&toPlaceholder=`gallery`
]]
<div>
[[+gallery]]
</div>Использование &thumbProperties для установки вывода миниатюр в формате jpg с качеством 90% вместо png:
[[!Gallery?
&album=`My Album`
&thumbProperties=`{"f":"jpg","q":"90%"}`
]]Сниппет GalleryAlbums
Этот сниппет отображает список альбомов. По умолчанию он захватывает только «известные» альбомы.
По умолчанию он захватывает только «известные» альбомы.
Вы можете отобразить миниатюру для каждого альбома изображения в альбоме, установив для свойства rowTpl значение galAlbumRowWithCoverTpl или используя [[+image]]свой собственный rowTpl.
Параметры
| Имя | Описание | Значение по умолчанию |
|---|---|---|
| rowTpl | Чанк, используемый для каждой строки альбома. | galAlbumRowTpl |
| containerTpl | Чанк, используемый для упаковки всех строк альбома (доступен с бета-версией 1.6.0). | |
| sort | Поле, по которому нужно отсортировать результаты. | createdon |
| dir | Направление сортировки результатов. | DESC |
| limit | Если установлено ненулевое значение, количество возвращаемых результатов будет ограничено. | 10 |
| start | Индекс, с которого нужно начинать результаты. | 0 |
| toPlaceholder | Если не пусто, вывод будет заполнителем с этим значением. | |
| showInactive | Если 1, также будут отображаться неактивные галереи. | 0 |
| showAll | Если 1, будут отображаться все альбомы независимо от их родителя. | 1 |
| showName | Если 0, скроет имя альбома. | 1 |
| parent | Захватывайте только альбомы с родительским альбомом с этим идентификатором. Не забудьте установить для showAll значение 0, иначе это не сработает! | 0 |
| prominentOnly | Если 1, будут отображаться только альбомы, отмеченные статусом «выдающийся». | 1 |
| albumCoverSort | Поле, которое следует использовать при сортировке для получения обложки альбома. Чтобы получить первое изображение, используйте «ранг». Чтобы получить случайное изображение, используйте «random». | rank |
| albumCoverSortDir | Направление, используемое при сортировке для получения обложки альбома. Принимает «ASC» или «DESC». Принимает «ASC» или «DESC». | ASC |
| thumbWidth | Ширина эскиза обложки альбома. | 100 |
| thumbHeight | Ширина эскиза обложки альбома. | 100 |
| thumbZoomCrop | Следует ли использовать масштабирование кадрирования на миниатюре обложки альбома. | 1 |
| thumbFar | Соотношение сторон для phpThumb с миниатюрой обложки альбома. | C |
| thumbQuality | Если качество эскиза обложки альбома, от 0 до 100. | 90 |
| thumbProperties | Объект JSON с параметрами, передаваемыми в phpThumb в качестве свойств миниатюры альбома. | |
| albumRequestVar | Если checkForRequestAlbumVar имеет значение true во фрагменте галереи, будет искать переменную REQUEST с этим именем, чтобы выбрать альбом. | |
| totalVar | Определите ключ заполнителя, установленного GalleryAlbums, с указанием общего количества альбомов, которые будут выбраны без учета предельного значения (доступно с бета-версией 1. 6.0). 6.0). | total |
Чанки
Следующие чанки обрабатываются в GalleryAlbums. Соответствующие параметры GalleryAlbums.
containerTpl
Используется для упаковки всех строк альбома.
Значение по умолчанию: нет значения по умолчанию.
Доступные заполнители
| Имя | Описание |
|---|---|
| albums | Альбомные ряды. |
| nav.first | ID первого альбома. |
| nav.prev | ID предыдущего альбома. |
| nav.current | ID текущего альбома. |
| nav.next | ID следующего альбома. |
| nav.last | ID последнего альбома. |
| nav.curIdx | Индекс текущего альбома. |
| nav.count | Количество строк в альбоме. |
| albumRequestVar | Параметр albumRequestVar передается сниппету GalleryAlbums. По умолчанию — galAlbum. По умолчанию — galAlbum. |
В следующем примере показаны возможные заполнители. Он отображает предыдущую / следующую навигацию по галерее в альбоме или обзор галереи.
[[+nav.curIdx:ne=`
<div>
<ul>
<li>
[[+nav.prev:notempty=`<a href="[[~[[*id]]? &[[+albumRequestVar]]=`[[+nav.prev]]`]]">Previous Gallery</a>`:else=`<span>Previous Gallery</span>`]]
</li>
<li>
<a href="[[~[[*id]]]]">Overview</a>
</li>
<li>
[[+nav.next:notempty=`<a href="[[~[[*id]]? &[[+albumRequestVar]]=`[[+nav.next]]`]]">Next Gallery</a>`:else=`<span>Next Gallery</span>`]]
</li>
</ul>
<div>Gallery [[+nav.curIdx]] of [[+nav.count]]</div>
</div>
`:else=`
<div>
[[+albums]]
</div>
`]]rowTpl
Чанк, используемый для каждого отображаемого альбома.
Значение по умолчанию:
<li[[+cls:notempty=``]]><a href="[[~[[*id]]? &[[+albumRequestVar]]=`[[+id]]`]]">[[+showName:notempty=`[[+name]]`]]</a></li>
Доступные плейсхолдеры
| Имя | Описание |
|---|---|
| id | Идентификатор альбома. |
| name | Название альбома. |
| parent | Родительский идентификатор альбома. По умолчанию 0. |
| description | Описание альбома. |
| createdon | Отметка времени создания альбома. |
| createdby | ID пользователя, создавшего этот альбом. |
| rank | «Ранг» или порядок, в котором этот альбом хранится. |
| active | Независимо от того, помечен ли этот альбом как «Активный». Может быть 1 или 0. |
| prominent | Независимо от того, помечен ли этот альбом как «выдающийся». Может быть 1 или 0. Может быть 1 или 0. |
| albumRequestVar | Параметр albumRequestVar передается сниппету GalleryAlbums (см. выше). По умолчанию — galAlbum. |
| image | Ссылка на изображение, определенная фрагментом GalleryAlbums. |
Когда вы используете заполнитель изображения в своем шаблоне в качестве источника для тега изображения, он, похоже, не подчиняется свойствам эскиза, указанным в вызове сниппета. Но не беспокойтесь, вы можете добавить их самостоятельно, поскольку этот заполнитель изображения на самом деле является вызовом phpthumb. Итак, допустим, вы хотите, чтобы ваше миниатюру было 240×160 с масштабированием, вы можете сделать:
<img src="[[+image]]&w=240&h=160&zc=1" alt="[[+name]]" />
Примеры
Возьмите список первых 10 активных, известных альбомов.
[[!GalleryAlbums]]
Возьмите 10 известных альбомов, отсортированных по алфавиту:
[[!GalleryAlbums?
&sort=`name`
&dir=`ASC`
]]Возьмите 3 последних альбома, заметных или нет, и установите их в качестве заполнителя «альбомы»:
[[!GalleryAlbums?
&limit=`3`
&prominentOnly=`0`
&toPlaceholder=`albums`
]]Отображение трех последних альбомов со случайным изображением обложки.
[[!GalleryAlbums?
&limit=`3`
&albumCoverSort=`random`
]]Использование &thumbProperties для установки вывода миниатюры обложки альбома в формате jpg с качеством 90% вместо png:
[[!GalleryAlbums?
&thumbProperties=`{"f":"jpg","q":"90%"}`
]]Сниппет GalleryItem
Сниппет GalleryItem отображает один элемент галереи.
Параметры
| Имя | Описание | Значение по умолчанию |
|---|---|---|
| id | ID отображаемого элемента | |
| toPlaceholder | Если true, свойства элемента будут установлены на заполнители. Если false, будет использовать свойство tpl для вывода чанка. | 1 |
| toPlaceholderPrefix | По желанию. Префикс, добавляемый к заполнителям, установленным этим фрагментом. Работает, только если для параметра toPlaceholder установлено значение true. | galitem |
| tpl | Имя блока для использования, когда для параметра toPlaceholder установлено значение false. | galItem |
| albumTpl | Имя фрагмента, используемого для каждого альбома, указанного для элемента. | galItemAlbum |
| albumSeparator | Разделитель строк для каждого альбома, указанного для элемента. | , |
| albumRequestVar | Переменная REQUEST для использования при связывании альбомов. | galAlbum |
| tagTpl | Имя блока, используемого для каждого тега, указанного для элемента. | galItemTag |
| tagSeparator | Разделитель строк для каждого тега, указанного для элемента. | ,&nsbp; |
| tagSortDir | Направление сортировки тегов, перечисленных для элемента. | DESC |
| tagRequestVar | Переменная REQUEST для использования при связывании тегов. | galTag |
| thumbWidth | Максимальная ширина созданного эскиза в пикселях. | 100 |
| thumbHeight | Максимальная высота созданного эскиза в пикселях. | 100 |
| thumbZoomCrop | Следует ли использовать масштабирование для миниатюры. | 1 |
| thumbQuality | Качество эскиза от 0 до 100. | 90 |
| thumbFar | Значение «далеко» для phpThumb для миниатюры для масштабирования соотношения сторон. | C |
| thumbProperties | Объект JSON с параметрами, передаваемыми в phpThumb в качестве свойств миниатюры. | |
| imageWidth | Максимальная ширина сгенерированного изображения. | 500 |
| imageHeight | Максимальная высота сгенерированного изображения. | 500 |
| imageZoomCrop | Следует ли использовать масштабирование для изображения. | 0 |
| imageZoomCrop | Качество изображения от 0 до 100. | 90 |
| imageFar | Значение «далеко» для phpThumb сгенерированного изображения для увеличения соотношения сторон. | C |
| imageProperties | Объект JSON с параметрами, передаваемыми в phpThumb в качестве свойств сгенерированного изображения. |
Placeholder по умолчанию
Если для параметра toPlaceholder установлено значение 1, GalleryItem автоматически устанавливает заполнители для элемента. По умолчанию они имеют префикс «galitem», но вы можете изменить это с помощью параметра toPlaceholderPrefix. Список этих заполнителей выглядит следующим образом:
| Имя | Описание |
|---|---|
| name | Название предмета. |
| filename | Имя файла элемента. Это будет относиться к пути, в котором хранятся файлы, обычно это assets/components/gallery/files/. |
| description | Описание предмета. |
| mediatype | Тип носителя элемента. В настоящее время это только «изображение». |
| createdon | Отметка времени, на которой был создан этот элемент. |
| createdby | Идентификатор пользователя создателя этого элемента. |
| active | Активен этот элемент или нет. Может быть 1 или 0. Может быть 1 или 0. |
| albums | Список альбомов, в которых находится этот элемент. |
| tags | Список тегов, связанных с этим элементом. |
| url | Если установлено, URL для этого элемента. |
Чанки
В GalleryItem обрабатываются 3 блока. Соответствующие им параметры GalleryItem.
tpl
Чанк, который будет использоваться, если для параметра toPlaceholder установлено значение 0.
Значение по умолчанию:
<a href="[[+url:is=``:then=`[[+image]]`:else=`[[+url]]`]]">
<img src="[[+thumbnail]]" alt="[[+name]]" />
</a>Доступные плейсхолдеры
| Имя | Описание |
|---|---|
| name | Название предмета. |
| filename | Имя файла элемента. Это будет относиться к пути, в котором хранятся файлы, обычно это assets/ components/gallery/files/. |
| description | Описание предмета. |
| mediatype | Тип носителя элемента. В настоящее время это только «изображение». |
| createdon | Отметка времени, на которой был создан этот элемент. |
| createdby | Идентификатор пользователя создателя этого элемента. |
| active | Активен этот элемент или нет. Может быть 1 или 0. |
| albums | Список альбомов, в которых находится этот элемент. |
| tags | Список тегов, связанных с этим элементом. |
albumTpl
Чанк, который будет использоваться для каждого альбома, указанного в вызове с элементом albumTpl.
Значение по умолчанию:
<span><a href="[[~[[*id]]]]?[[+albumRequestVar]]=[[+id]]">[[+name]]</a></span>
Доступные плейсхолдеры.
| Имя | Описание |
|---|---|
| id | Идентификатор альбома. |
| name | Название альбома. |
| parent | Родительский идентификатор альбома. По умолчанию 0. |
| description | Описание альбома. |
| createdon | Отметка времени создания альбома. |
| createdby | ID пользователя, создавшего этот альбом. |
| rank | «Ранг» или порядок, в котором этот альбом хранится как. |
| active | Независимо от того, помечен ли этот альбом как «Активный». Может быть 1 или 0. |
| prominent | Независимо от того, помечен ли этот альбом как «выдающийся». Может быть 1 или 0. |
| albumRequestVar | Параметр albumRequestVar передается в GalleryItem сниппет. По умолчанию — galAlbum. |
tagTpl
Чанк используемый для каждого тега, указанного в элементе tagTpl.
Значение по умолчанию:
<span><a href="[[~[[*id]]]]?[[+tagRequestVar]]=[[+tag]]">[[+tag]]</a></span>
Доступные плейсхолдеры.
| Имя | Описание |
|---|---|
| tag | Значение тега. |
| item | Идентификатор (id) предмета. |
| tagRequestVar | Параметр tagRequestVar передается в GalleryItem сниппет. По умолчанию — galTag. |
Примеры
Отобразите элемент с идентификатором 12, но только если он существует.
[[!GalleryItem? &id=`12`]]
[[!+galitem.image:notempty=`
<div>
<a href="[[+galitem.image]]">
<img src="[[+galitem.image]]" alt="[[+galitem.name]]" />
</a>
<br />Albums: [[+galitem.albums]]
<br />Tags: [[+galitem.tags]]
</div>
`]]Отобразите элемент с идентификатором 23, но используйте для отображения чанк под названием «Photo».
[[!GalleryItem?
&id=`23`
&toPlaceholders=`0`
&tpl=`Photo`
]]Отобразите элемент с ID 432 в блоке под названием ‘Photo’, но разделите связанные с ним теги вертикальной чертой («|»):
[[!GalleryItem?
&id=`432`
&toPlaceholders=`0`
&tpl=`Photo`
&tagSeparator=` | `
]]Системные настройки
Вы можете изменить место, где вы храните изображения из Галереи, изменив следующие настройки:
| ключ | описание |
|---|---|
gallery. | Абсолютный путь к папке для хранения изображений. |
gallery.files_url | Доступный в Интернете URL-адрес, из которого вы можете перейти на gallery.files_path. |
gallery.use_richtext | Установите значение yes (true), чтобы включить интеграцию TinyMCE. Обратите внимание, что вам необходимо установить TinyMCE Extra, чтобы это работало. |
gallery.tiny.width | Ширина текстового редактора в пикселях или процентах. |
gallery.tiny.height | Высота текстового редактора в пикселях или процентах. |
gallery.tiny.buttons1/2/3/4/5 | Кнопки, отображаемые в разных строках (с 1 по 5). Если он пуст, он будет унаследован от основных настроек TinyMCE. |
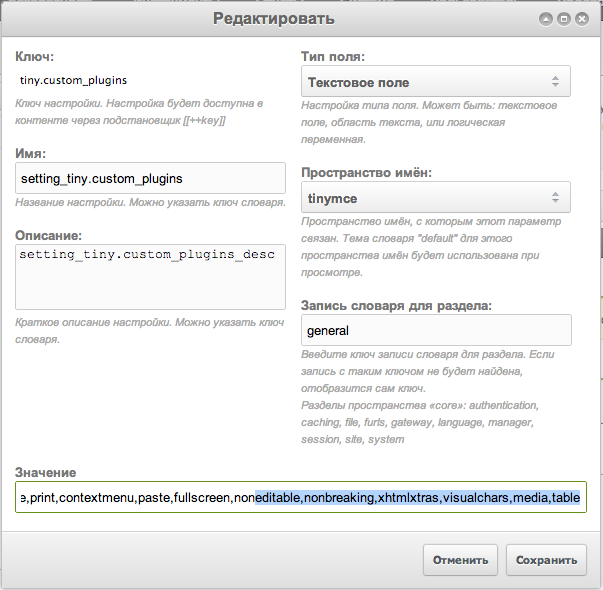
gallery.tiny.custom_plugins | Список подключаемых модулей, разделенных запятыми. Если он пуст, он будет унаследован от основных настроек TInyMCE. |
gallery.tiny.theme_advanced_blockformats | Заблокируйте используемые форматы в раскрывающемся списке. Если пусто, наследуется от основных настроек TinyMCE. |
gallery.tiny.theme_advanced_css_selectors | CSS-селекторы на выбор. Если пусто, наследуется от основных настроек TinyMCE. |
Использование кастомного TV
Галерея поставляется с настраиваемым типом TV для управления изображениями Галереи в серверной части. Вы можете обрезать, изменять размер, вращать и многое другое.
Создание
- Создайте дополнительное поле (имя любое),
- Выберите тип ввода ‘galleryitem’
- Выберите тип вывода ‘galleryitem’
- Свяжите установите шаблоном
- Сохраните!
Использование
Оттуда просто нажмите «Выбрать изображение» и выберите альбом галереи в левом дереве. Затем выберите фотографию, которую хотите использовать. Это загрузит фотографию в полном размере в фоторедактор. Затем вы можете изменить размер фотографии (и обрезать ее), повернуть и многое другое.
Затем вы можете изменить размер фотографии (и обрезать ее), повернуть и многое другое.
Когда вы закончите редактировать его, просто поместите теги телевизора в свой контент. Например, если ваш телевизор был назван «фото», вы бы поместили это в свой контент: [[*photo]]. Gallery автоматически отрендерит изображение и разместит его!
Страница менеджера галереи
Галерея поставляется с настраиваемой страницей менеджера (находится в верхнем меню «Компоненты»), где вы можете управлять своими альбомами. Вы можете создавать новые и использовать имя, которое вы даете ему во фрагменте галереи, для получения этого конкретного альбома. После создания альбома вы можете щелкнуть правой кнопкой мыши и обновить его, чтобы управлять фотографиями, связанными с ним.
Вы можете использовать четыре разных типа загрузки. Либо загрузка одного элемента (необязательно с расширенным текстовым описанием, см. Параметры системы, описанные выше), множественная загрузка, массовая загрузка, при которой выполняется поиск папки в файловой системе и импортируются найденные изображения, либо загрузка zip, которая распаковывает файл zip.
Медиа Источник
Галерея поставляется с настраиваемым типом источника мультимедиа, который можно использовать для отображения ваших альбомов и их элементов в левом дереве диспетчера. Просто создайте новый источник мультимедиа с типом «Галерея альбомов», а Галерея позаботится обо всем остальном.
Примеры
Пример строки кода для галереи на базе Galleriffic для альбома «Мой альбом».
[[!Gallery? &album=`Мой альбом` &plugin=`galleriffic`]]
Возьмите первые 10 фотографий с меткой (тегом) «Fun»:
[[!Gallery? &tag=`Fun`]]
Захватите все фотографии из альбома «Мой альбом» с тегом «Синий»:
[[!Gallery? &album=`Мой альбом` &tag=`Синий`]]
Gallery — Блог IT разработчиков
Содержание
Урок 18. Создание галереи в MODX Revolution MODX
Всем привет. Сегодня в этом уроке я расскажу как создать галерею в MODX Revolution с помощью Twitter Bootstrap Image Gallery и дополнений FileDir (для вывода изображений) и PhpThumbOf (для создания миниатюр изображений).
Bootstrap Image Gallery это расширение диалога Modal набора Twitter Bootstrap для облегчения навигации между изображениями галереи.
Она поддерживает навигацию мышью и клавиатурой, присутствуют эффекты при смене изображения, полноэкранный режим и слайдшоу.
Загрузка и установка необходимых ресурсов
Скачайте в репозитории MODX и установите дополнения PhpThumbOf и FileDir через Управление дополнениями менеджера. Далее скачайте Bootstrap Image Gallery файлы, распакуйте их и залейте на ваш сервер с сайтом в соответствующие папки, например: assets/css, assets/js, assets/img.
Загрузите изображения галереи на сервер в удобную для вас папку, например: assets/gallery/
После загрузки всех необходимых ресурсов, дерево файлов будет иметь следующий вид:
Создание шаблона
- Берём стандартный базовый шаблон MODX — Base template.
- Добавляем в тег HEAD необходимые стили:
- Добавляем в тег HEAD необходимые скрипты:
- Помещаем в тег BODY всплывающий модуль галереи:
- Делаем вызов сниппета FileDir и указываем для него путь к галерее, где содержаться изображения:
- Шаблонируем вывод отдельного изображения сниппета FileDir — создаём чанк photofile.
 tpl. Код чанка:
tpl. Код чанка: - Конечный шаблон:
Всё. Создание MODX Twitter Bootstrap галереи закончено.
Демо
При создании статьи использовались материалы:
- Галерея изображений Bootstrap
- Сниппет FileDir Валентина Расулова aka valikras
Не стесняйтесь комментировать и задавать вопросы…
Этот гребаный Gallery!
Привет всем. Уже запарился с расширением Gallery.
Установил Gallery, If
Создал альбом, загрузил тестовые фотографии.
Интегрирую в шаблон
Галерея (внизу страницы)
Вывод Gallery сделал в ресурсе с шаблоне под полем [[*content]]
[[!Gallery? &album=`1` &thumbWidth=`262` &thumbHeight=`175` &thumbZoomCrop=`1` &imageWidth=`1200` &imageHeight=`1000` &containerTpl=`galProjectRowTpl` &thumbTpl=`galProjectThumb` ]]
В чанке galProjectRowTpl все более-менее понятно, обертка галереи
<div> <div> [[+thumbnails]] </div> </div>
А вот с иконками беда какая-то. Чанк galProjectThumb содержит по-умолчанию такой код:
Чанк galProjectThumb содержит по-умолчанию такой код:
<div>
<div>
<figure>
<span>
<span></span>
<span>
<a href="assets/images/demo/mockups/1200x800/20-min.jpg" data-plugin-options='{"type":"image"}'>
<span></span>
</a>
<a href="portfolio-single-slider.html">
<span></span>
</a>
</span>
</span>
<img src="assets/images/demo/mockups/600x399/20-min.jpg" alt="">
</figure>
</div>
</div>Интегрировав Gallery я посдтавил дефолтные плейсхолдеры и получилось вот это:
<div>
<div>
<figure>
<span>
<span></span>
<span>
<a href="[[+linkToImage:if=`[[+linkToImage]]`:is=`1`:then=`[[+image_absolute]]`:else=`[[~[[*id]]?
&[[+imageGetParam]]=`[[+id]]`
&[[+albumRequestVar]]=`[[+album]]`
&[[+tagRequestVar]]=`[[+tag]]` ]]`]]" data-plugin-options='{"type":"image"}'>
<span></span>
</a>
<a href="portfolio-single-slider. html">
<span></span>
</a>
</span>
</span>
<img src="[[+thumbnail]]" alt="">
</figure>
</div>
</div>
html">
<span></span>
</a>
</span>
</span>
<img src="[[+thumbnail]]" alt="">
</figure>
</div>
</div>И тут самый главный вопрос, почему не открывается увеличенная фотка, либо пишет Image Not Loaded?
Видуально галерея вроде выводится, но почему-то получаются пропуски типа этого:
Причем такие пропуски при объемной галерее могут быть в разных местах разное количество раз. Не первый сайт, где сталкиваюсь с такой проблемой.
Кто может подсказать по правильному синтаксису? Может что-то где-то забыл? А мануал по Gallery это для сайгака, чтоб скакать со страницы на страницу в поисках истины.
Спасибо.
Добавление фото/видео галереи на MODx Revo
В этой статье мы сделаем галерею с фото и видео материалами для нашего сайта на MODx Revo, с возможностью полноэкранного просмотра изображений, приятного чтения.
Вступление
Важное примечание: я заранее набросал простые стили на элементы сайта, которые мы сейчас добавим. При непосредственном создании сайта стили накидываются уже на структурированные элементы, сейчас мы обучаемся организации «скелета» и смотреть способы и навыки стилизации мы не будем. Из прошлых уроков мы уже знаем, как создавать разные структурные элементы страниц и что значат конструкции в квадратных скобках.
В прошлом видео-уроке мы добавили AJAX пагинацию и поиск по тегам в блог, ниже будут полезные ссылки:
Установка дополнения Gallery
Начнём мы с установки дополнения, которое позволит нам удобно работать с изображениями: Пакеты -> установщик -> загрузить пакеты -> Gallery. Загрузим и установим его.
Создание шаблона и ресурса Галерея
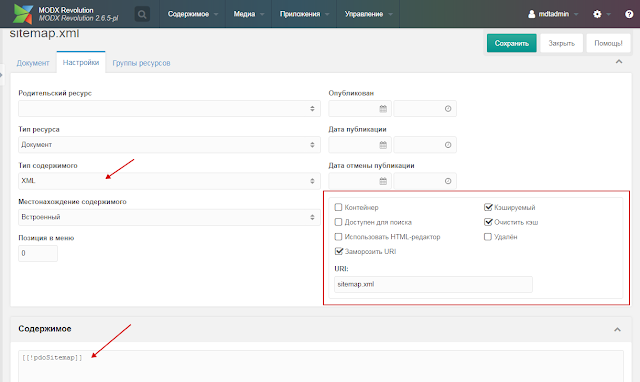
Отлично, теперь создадим шаблон и страницу для нашей галереи. Шаблон: имя Галерея, категория Gallery (она создалась автоматически, после установки пакета Gallery), следующее содержание:
В содержимое мы поместим следующий код:
<!DOCTYPE html> <html lang="ru"> [[$head]] <body> [[$header]] <main> [[*content]] </main> [[$footer1]] [[$scripts1]] </body> </html>
Просто скопируем содержимое шаблона “Начальный шаблон”, который мы создавали в прошлых уроках.
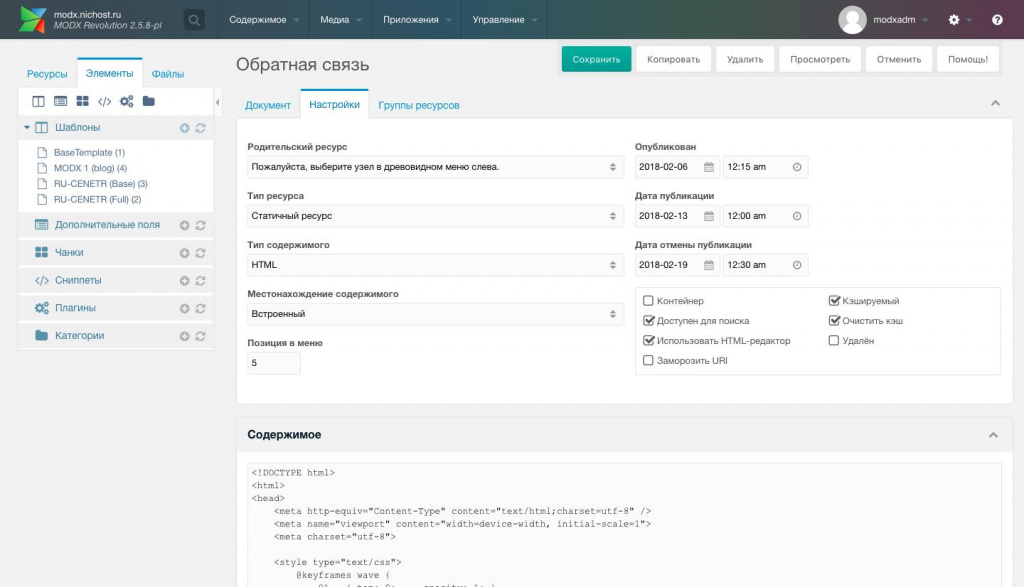
Теперь создадим ресурс Галерея, присвоим ему только что созданный шаблон, псевдоним gallery, галочка “опубликован” и перейдём в настройки, снимем галочку “использовать HTML-редактор”, следующее содержание:
<div> <div> [[!pdoPage? &element=`Gallery` &limit=`3` &dir=`DESC` &album=`albumImages ` &ajaxMode=`button` &thumbTpl=`gallery-output-tpl` &totalVar=`gallery.total` &thumbWidth=`8000` &thumbHeight=`8000` &imageWidth=`8000` &imageHeight=`8000` &ajax=`1` ]] </div> [[!+page.nav]] </div>
Стоит заметить, мы используем pdoPage как инструмент вывода, а не стандартный, предлагаемый нам самим дополнением. Это делается для того, чтобы у нас работала наша AJAX пагинация, которую мы добавили в прошлом видео-уроке.
Мы установили лимит картинок на страницу – 3, используемый альбом – albumImages, и шаблонирующий чанк вывода — gallery-output-tpl.
Создание альбома и чанка вывода
Создадим сам альбом: имя albumImages, галочки напротив активен и видимый. Загрузим в него 9 картинок, чтобы хватило на три страницы.
Далее мы создаём шаблонирующий чанк gallery-output-tpl, категория Gallery, следующее содержание:
<li> <img src="[[+thumbnail]]" alt="[[+name]]" title="[[+description]]"> </li>
Так как мы выводим элементы альбома как список, отредактируем ресурс, обернув pdoPage в ul.
Не забудем тот факт, что мы не подключили скрипт, обеспечивающий работу AJAX пагинации к данной странице, перейдём в чанк scripts и исправим это.
Добавим страницу в навигацию сайта
Отлично, сейчас у нас всё должно выводиться и листаться как нужно. Давайте сейчас добавим страницу Галерея в навигацию на нашем сайте.
Верхняя навигация
Редактируем чанк header, в нём лежим наша навигация:
<li><a href="[[++site_url]]gallery" title="Галерея">Галерея</a></li>
Наведём чистоту
Хорошо, теперь перенесём лишнее из содержания ресурса в его шаблон.
В ресурсе Галерея оставляем только:
[[!pdoPage? &element=`Gallery` &limit=`3` &dir=`DESC` &album=`albumImages` &ajaxMode=`button` &thumbTpl=`gallery-output-tpl` &totalVar=`gallery.total` &thumbWidth=`8000` &thumbHeight=`8000` &imageWidth=`8000` &imageHeight=`8000` &ajax=`1` ]]
Остальное переносим в шаблон:
… <div> <div> <ul> [[*content]] </ul> </div> [[!+page.nav]] </div> …
Хлебные крошки
Не забудем добавить к нашей странице “хлебные крошки” и h3 заголовок, эти элементы присутствуют, например, в шаблоне Блог – просто скопируем их.
Теперь перейдём в чанк “navig-top” и дополним имеющийся код.
На этом этапе у нас все выводится и пагинация работает с AJAX.
Добавим возможность увеличивать и листать
Теперь мы добавим возможность увеличивать изображения и листать их.
Скачаем скрипт
Мы воспользуемся lightbox jqueru, скачаем его.
Закинем скрипт на хостинг
Закинем файлы на наш хостинг, lightbox.min.css – в папку css, lightbox.min.js – в папку js и содержимое папки Images закинем в папку images.
Подключим скрипт
Хорошо, теперь подключим этот стиль и скрипт к нашей странице Галерея. Для этого мы внесем следующий код в чанк head:
[[*id:is=`17`:then=` <link rel="stylesheet" href="[[++site_url]]assets/components/css/lightbox.min.css" /> `]]
И следующий код в чанк scripts:
[[*id:is=`17`:then=` <script src="[[++site_url]]assets/components/js/lightbox.min.js"></script> `]]
Стоит заметить, что для работы скрипта требуется сам jqueru, у нас на сайте он уже подключён.
Внесем изменения в чанк вывода
Хорошо, нам осталось только дать скрипту понять, с чем ему нужно работать – отредактируем чанк вывода изображений gallery-output-tpl.
<li> <a data-lightbox="roadtrip" href="[[+thumbnail]]" title="[[+name]]" alt="[[+name]]"> <img src="[[+thumbnail]]" alt="[[+name]]" title="[[+description]]"> </a> </li>
На этом этапе увеличение изображений уже работает и мы также можем их листать влево – вправо.
А как быть, если нам нужно сделать вместо изображений видео?
Адаптируем галерею под видео
Перейдём в нашу галерею и сменим, например, вторую и девятую картинки на видео. Для этого мы в URL вставим ссылку на видео, в метках укажем, что это video.
Теперь перейдём в чанк вывода gallery-output-tpl и научим его различать фото и видео элементы, выводя их в разных шаблонах.
В этом нам поможет условие, если метка video – выводи как видео, иначе выводи как картинку.
Код будет выглядеть следующим образом:
<li> [[+tags:is=`video`:then=` <iframe src="[[+url]]" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe> `:else=` <a data-lightbox="roadtrip" href="[[+thumbnail]]" title="[[+name]]" alt="[[+name]]"> <img src="[[+thumbnail]]" alt="[[+name]]" title="[[+description]]"> </a> `]] </li>
Поздравляю, вы добавили галерею с фото и видео материалами к сайту на MODx Revo. В следующем ролике мы добавим поиск по сайту.
В следующем ролике мы добавим поиск по сайту.
Заключение
Работать с MODx очень удобно и мы убедились в этом на практике, наш ролик по этой теме на YouTube занимает всего 8 минут. Мы и дальше будем продолжать делиться с вами полезной информацией, разумеется, её аналоги можно было найти в интернете и ранее, но мы постараемся сэкономить ваше время, чтобы вы могли уделить больше времени самой разработке.
Вам нужно создать сайт или обновить его? — Не теряйте времени, обращайтесь к профессионалам!
MIGX создание галереи изображений или слайдера
Удобное решение, которое позволит создать галерею для определенного шаблона, если необходимо вывести небольшое число изображений. Например, можно использовать для карточки товара интернет-магазина. Не забудьте проверить, чтоб у вас был установлен компонент MIGX из официального репозитория пакетов.
Если вам необходимо загружать большое количество изображений, следуйте инструкции по созданию галереи MIGX с мультизагрузкой и источником файлов.
Создаем TV параметр, имя «gallery», название «Галерея», делаем доступным для нужного вам шаблона, тип ввода «migx». Тут нас интересуют 2 настройки:
Вкладки формы
[{"caption":"Галерея", "fields": [
{"field":"image","caption":"Изображение","inputTVtype":"image"},
{"field":"title","caption":"Название"}
]
}]Разметка колонок
[{
"header": "Изображение", "sortable": "false", "dataIndex": "image","renderer": "this.renderImage"
},
{
"header": "Название", "sortable": "true", "dataIndex": "title"
}]
Мы создали 2 поля для ввода, изображение и название. В случае, если вы создаете слайдер, можно добавить дополнительные поля, например ссылку на подробное описание. Или же, вы можете убрать поле название.
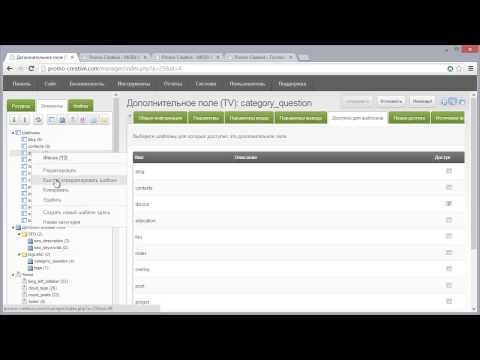
Сохраняем, заходим в ресурс, который использует шаблон с нашим TV параметром, и в дополнительных полях видим таблицу. С помощью нее мы будем добавлять, редактировать и удалять наши изображения. У меня она выглядит следующим образом (поле «Название» я не использую, добавляются только изображения).
У меня она выглядит следующим образом (поле «Название» я не использую, добавляются только изображения).
Заходим в редактирование шаблона, в месте где будет выводится галерея, добавляем вызов сниппета «getImageList» (он устанавливается вместе с компонентом MIGX).
[[getImageList? &tvname=`gallery` &tpl=`gallery_item_tpl`]]
Мы указали параметры:
&tvname — имя TV поля с типом ввода migx
&tpl — чанк, который будет выводить каждую строку из нашей таблицы с галереей
Остальные параметры можно посмотреть в самом сниппете «getImageList».
Нам осталось создать чанк «gallery_item_tpl», содержимое у меня получилось такое:
<a href="[[+image]]" title="[[+title]]" rel="gallery"> <img src="[[+image:phpthumbon=`w=200&h=150&zc=1`]]" alt="[[+title]]" /> </a>
Обратите внимание, что превью изображений уменьшаются с помощью сниппета «phpthumon», вам нужно его установить или же использовать «phpthumbof». Так же, в моем примере, используется «Fancybox» для увеличения изображений и объединения их в галерею.
Так же, в моем примере, используется «Fancybox» для увеличения изображений и объединения их в галерею.
[MODx, Gallery] Галерея. Вывести обложки альбомов и фотографии
Для началу устанавливаем пакет Gallery.
Вывести обложки альбомов и фотографии
Примерно так, только не забудьте поменять чанки:
[[!GalleryAlbums? &toPlaceholder=`GalleryAlbums` &limit=`0` &albumCoverSort=`rank` &prominentOnly=`1` &rowTpl=`galAlbumRowTpl` ]] [[!Gallery? &toPlaceholder=`Gallery` &checkForRequestTagVar=`1` &useCss=`0` &containerTpl=`GalleryAlbumTpl` &thumbTpl=`galItemThumb`]] [[+Gallery:isnot=``:then=`<div>[[+Gallery]]</div>`:else=`<ul>[[+GalleryAlbums]]</ul>`]]
Особый (отдельный) шаблон для первой или какой-то определенной фото
Есть 2 варианта, который вы можете захотеть. Можете захотеть выводить каждый третий, или каджый второй элемент с особым шаблоном. И если так, то вам достаточно просто указать этот шаблон в
И если так, то вам достаточно просто указать этот шаблон в &thumbTpl_2=`gallery_tpl_custom`, и все будет работать (нумерация будет пойдет с единицы (&thumbTpl_1)).
Но если у вас друга задача вывести только для картинки под определенным номером отдельный шаблон. К примеру только для первой, то в такой случае придется залезть в код сниппета Gallery и слегка его подправить в двух местах.
//...
if (isset($keyBits[0]) && $keyBits[0] === 'thumbTpl') {
//if ($i = (int) $keyBits[1]) $nthTpls[$i] = $scriptProperties[$key]; // Эту строчку убирам
$nthTpls[(int) $keyBits[1]] = $scriptProperties[$key]; // Эту строчку добавляем
}
//...
//...
$thumbTpl = $defaultThumbTpl;
if (isset($nthTpls[$idx])) {
$thumbTpl = $nthTpls[$idx];
} else {
foreach ($nthTpls as $int => $tpl) {
//if ( ($idx % $int) === 0 ) $thumbTpl = $tpl; // Эту строчку убирам
if ( $idx == $int ) $thumbTpl = $tpl; // Эту строчку добавляем
}
}
//. ..
..
И вызываем вот так (нумерация идет с нуля):
[[!Gallery? &album=`[[*gal-item]]` &useCss=`0` &thumbTpl=`gallery_item_tpl` &thumbTpl_0=`gallery_item_tpl_main` &thumbTpl_1=`gallery_item_tpl_sub` &thumbTpl_2=`gallery_item_tpl_sub` ]]
Некоторые плейсхолдеры в галереи
[[+image_absolute]]
Изображение без изменений размера. Его можно ресайзить самостоятельно в чанке вот так [[+image_absolute:rezimgcrop=`r-800`]][[+album]]
id альбома. Можно использовать чтобы подцепить все изображения в одну галерею fancybox — …class="fancybox" rel="gallery_[[+album]]"…
Безопасность в MODX Revolution — ITforWeb.ru
После эпичного взлома MODX Revolution, произошедшего приблизительно с 12 по 20 июля 2018 года, многие совершенно естественно задумались о том, как максимально защитить свои сайты от повторения подобного. После восстановления 10+ сайтов невольно задумываешься о многом! Мне пришлось восстанавливать больше пятнадцати взломанных и заражённых сайтов, и поэтому в процессе я сделал для себя небольшую инструкцию на будущее, что должно быть сделано для безопасности в MODX в обязательном порядке.
Базовая защита
Желательно предпринять все действия по «закалке» Модэкса, описанные в официальном руководстве, в особенности то, что касается перемещения и переименования основных папок.
1. Обновление
Необходимо обязательно обновиться до последней версии MODX Revolution 2.6.5 или старше, а также обновить все плагины до последних версий. Особенно Gallery, именно через него были взломаны многие сайты. При восстановлении сайтов я успешно обновлял их с 2.2.16 до 2.6.5.
2. Перемещение папки core на уровень выше
Вынести папку core над public_html — одно из самых важных действий. После этого необходимо заменить пути к папке core на новые пути в следующих файлах:
/core/config/config. core.php
/public_html/config.core.php
/public_html/connectors/config.core.php
/public_html/manager/config.core.php
3. Переименование служебных папок
Переименовать все служебные папки (assets, connectors и manager), например так:
assets -> assets6827hdh4gj2
connectors -> connectors6893ngkeh59dj
manager -> manager9673jdhdg373
После переименования нужно прописать новые пути к этим папкам тут:
/core/config/config.  core.php
core.php
Саму по себе папку /assets/ можно оставить для файлов шаблонов и всяких подгружаемых картинок. При этом в новую папку /assets6827hdh4gj2/ нужно перенести только папку /assets/components/ и служебные папки, которые создавались компонентами, то есть, всё то, что вы сами не создавали, но оно там как-то появилось.
4. Настройка плагинов Gallery и PhpThumbOf
Также, если вы используете плагины Gallery и PhpThumbOf, в их настройках лучше указать пути именно к старой папке assets.
Системные настройки для Gallery:
gallery.files_url = /assets/gallery/
gallery.files_path = /path_on_your_server/public_html/assets/gallery/
gallery.default_batch_upload_path = /path_on_your_server/public_html/assets/images/
Системные настройки для PhpThumbOf:
phpthumbof.cache_url = /assets/cache/
phpthumbof.cache_path = /path_on_your_server/public_html/assets/cache/
Теперь эти плагины будут создавать файлы и папки в старой папке / assets / и не будут светить новую папку в HTML-коде.
Зачем вообще это нужно?
Есть данные, что во время взлома вражеские скрипты тупо проверяли доступность на сайте файла /assets/components/gallery/connector.php, и если он был доступен, взламывали сайт, посылая на этот коннектор определённые запросы. Скрывая папку /assets/ через переименование, вы сможете избежать такой атаки. Для этого же нужно и разделение папки assets на две. За счёт того, что файлы шаблона будут лежать в старой папке, именно путь /assets/ будет светиться в HTML-коде вашего сайта. О существовании папки /assets6827hdh4gj2/ злоумышленники могут и не догадаться, ведь этот путь по большей части будет использоваться в админке сайта. Если только какой-то специфический компонент не потребует явного указания своих скриптов в коде страницы! Что ж, тогда придётся засветить этот путь… Или перенести необходимые файлы компонента в старую папку /assets/, убедившись, что после этого всё работает, что предпочтительнее с точки зрения безопасности, хоть и может создать проблемы при обновлении.
5. При установке MODX указывайте нестандартный префикс баз данных
Это классика закалки Модэкса. Можно переименовать например так: modx_ -> g538_
6. Зачистка старого кэша
На этом этапе логично зачистить всё содержимое папки /core/cache/
Более продвинутая защита
1. Необходимо закрыть папки коннекторов и админки базовой авторизацией через . htaccess или в вашем конфиге для NGINX. Напомню, что папка core уже вынесена над public_html. Если нет, то закройте и её тоже. Дополнительный слой защиты с хорошим паролем никогда не помешает!
2. Уберите из файла robots.txt специфичные для MODX Revolution папки, чтобы по нему нельзя было с ходу понять, на какой системе сделан сайт. Это же касается системного параметра send_poweredby_header, он должен быть выставлен в «нет»
3. Пропишите в .htaccess или в вашем конфиге для NGINX, чтобы при обращении к файлу /public_html/config.core.php в корне вашего сайта возвращался ответ 404 – страница не найдена. Это также поможет затруднить определение CMS.
Это также поможет затруднить определение CMS.
Общие вещи в порядке паранойи
1. Убедитесь, что для всех файлов на вашем сайте выставлены правильные разрешения. По умолчанию в MODX это 755 для папок, и 644 для файлов.
2. Убедитесь, что используете сложные пароли для пользователей админки
3. Скачайте сайт и прогоните его какой-нибудь антивирусной утилитой типа «ai-bolit» чтобы убедиться, что там нет ничего вредоносного.
4. Подключите какой-нибудь сертификат SSL, например бесплатный от LetsEnctypt.
5. Поставьте максимально высокую версию PHP для сайта.
6. Забэкапьте все файлы и базу на сервере и у себя локально, настройте систему реулярных бэкапов на хостинге.
7. Закройте доступ через SSH из контрольной панели хостера или настройте доступ по публичному ключу, если это выделенный сервер.
Заключение
В целом, даже этих мер достаточно, чтобы надолго забыть про проблемы с безопасностью в MODX Revolution. Кстати, уже после очищения сайтов, злоумышленники продолжают регулярно бомбить адрес /assets/components/gallery/connector.php и получать 404 в ответ. Враг не дремлет, и вы тоже не спите!
Кстати, уже после очищения сайтов, злоумышленники продолжают регулярно бомбить адрес /assets/components/gallery/connector.php и получать 404 в ответ. Враг не дремлет, и вы тоже не спите!
MODX — Ресурсы — ИТ Шеф
Статья, в которой рассмотрим понятие и роль такого объекта MODX Revolution как ресурс. Кроме этого познакомимся с тем, как осуществляется работа с ресурсами в MODX, разберём назначение полей ресурса, а также то, как связанный с ресурсом шаблон влияет на его вывод.
Что такое ресурс
Ресурс — это некоторая сущность, которая представляет страницу в MODX.
Всего в MODX насчитывается 4 различных типа ресурсов: документы (documents), ссылки (weblinks), символические ссылки (symlinks) и статические ресурсы (Static Resources). По умолчанию ресурс имеет тип «Документ».
Ресурс «Документ (document)»
Документ — это тип ресурса MODX, который представляет собой веб-страницу на сайте.
Ресурс «Символическая ссылка (symlink)»
Символическая ссылка в MODX Revolution — это ресурс, с помощью которого можно отобразить контент другого ресурса сайта под определённым URL.
Символическая ссылка не позволяет изменить «привязанный» к ней контент, но зато позволяет настроить иные параметры ресурса, например, такие как шаблон, название и др.
Символическую ссылку обычно используют:
- как вид редиректа 301;
- для того, чтобы избежать дублирования контента. Т.е. ресурс (контент), имеющий тип «Документ», можно создать один раз, а затем при необходимости использовать символическую ссылку на него. Это может применяться, когда необходимо обеспечить чтобы один и тот же контент находился фактически и логически более чем в одном месте на сайте;
- когда необходимо оставить доступ к документу, который был перемещён в структуре сайта, по старой ссылке;
- для обеспечения простого и краткого URL-адреса для документа, который находится глубоко в структуре сайта;
- для того чтобы реализовать обращение к некоторому ресурсу (контенту), используя различные написания. Например: foursquare, 4square, forsquare и т.п. Каждый из этих ресурсов будет представлять собой символическую ссылку, указывающую на один и тот же контент.

Кроме этого, символическим ссылкам, как и другим ресурсам MODX можно настраивать разрешения. Это достигается посредством помещения символических ссылок, в необходимые группы ресурсов.
При работе с символическими ссылками убедитесь в том, что ресурс, с которого она берёт контент, существует и опубликован. Если это не так, то при обращении к ресурсу (символической ссылки) будет создана ошибка.
Ресурс «Ссылка (Weblink)»
Weblink — это ресурс, представляющий собой ссылку. Шаблон для отображения или форматирования этого ресурса (ссылки) обычно не используется. Его применение может быть обусловлено только в том случае, если он будет использоваться как контейнер для переменных шаблона (TV-параметров), которые необходимо добавить к ссылке. Weblink можно использовать на сайте, например, в качестве ссылки, которая должна стать частью сгенерированного меню.
Контент веб-ссылки представляет собой URL-адрес. MODX при открытии такого ресурса просто перенаправляет пользователя на указанный адрес URL. Даже парсер такой тип ресурса не разбирает. Т.е. как только MODX видит, что это «ссылка», он просто использует контент этого ресурса в качестве аргумента метода sendRedirect($url).
Даже парсер такой тип ресурса не разбирает. Т.е. как только MODX видит, что это «ссылка», он просто использует контент этого ресурса в качестве аргумента метода sendRedirect($url).
В качестве ссылки можно использовать как внешний URL-адрес, так и id существующего ресурса сайта.
Статический ресурс (Static Resource)
Статический ресурс — это абстрактный ресурс, представляющий собой некоторый файл. Он предназначен для виртуального представления некоторого файла веб-сервера. Как и другие MODX ресурсы, эта абстракция может иметь права. Данный тип ресурса, также как и другие, отображается в админке (менеджере) MODX на левой панели в дереве ресурсов. Это позволяет использовать его в динамических меню и результатах поиска.
В поле контента статического ресурса для указания пути к файлу можно использовать теги (параметры системы). Кроме системных тегов в поле контента можно также использовать сниппеты. Это в основном используется только тогда, когда необходимо установить динамический путь к файлу.
Статические ресурсы в MODX Revolution ведут себя подобно документу (стандартному ресурсу). Но для представления файла в статическом ресурсе, ему обязательно необходимо установить соответствующее содержимое (content_type), а также способ того, как браузер должен обработать этот ресурс (content_dispo). Для того чтобы ресурс отображался в браузере, выберите в качестве значения поля «Местонахождение ресурса» вариант «Встроенный». Для того чтобы ресурс стал доступен для скачивания выберите параметр «Прикреплённый».
Обратите внимание на то, что при создании статического ресурса, псевдоним alias не должен содержать расширение файла. Расширение файла определяется типом контента ресурса.
Для того чтобы файл передавался правильно через статический ресурс, ему необходимо в качестве шаблона указывать пустой шаблон. Если к статическому ресурсу необходимо добавить некоторую дополнительную информацию через переменные шаблона (TV-параметры). То в этом случае необходимо создать новый «пустой» шаблон и установить в качестве его содержания следующее:
[[*content]]
Идентификатор ресурса
Каждый ресурс в MODX имеет уникальный идентификатор (id). Он позволяет системе MODX определить, какой ресурс необходимо выбрать, когда пользователь загружает в браузере ту или иную веб-страницу. Его также желательно использовать, когда необходимо организовать связь между ресурсами. В этом случае MODX будет генерировать ссылку автоматически, и её не придётся редактировать при изменении псевдонима (alias), типа контента или какого-нибудь другого поля ресурса.
Он позволяет системе MODX определить, какой ресурс необходимо выбрать, когда пользователь загружает в браузере ту или иную веб-страницу. Его также желательно использовать, когда необходимо организовать связь между ресурсами. В этом случае MODX будет генерировать ссылку автоматически, и её не придётся редактировать при изменении псевдонима (alias), типа контента или какого-нибудь другого поля ресурса.
Рассмотрим небольшой пример, а именно то, как MODX определяет какой ресурс необходимо отдать пользователю при открытии им некоторой страницы на сайте (www.mysite.ru).
Если на сайте не используются дружественные URL, то ресурс, который необходимо отобразить пользователю указывается посредством идентификатора в get параметре id страницы «index.php».
Например, отобразить в браузере страницу (ресурс) сайта, имеющий идентификатор 16:
http://www.mysite.ru/index.php?id=16
Если же на сайте включены и настроены дружественные URL, то обращение к ресурсу уже будет осуществляться с использованием псевдонима. Например, отобразить ресурс с идентификатором 16, имеющий псевдоним
Например, отобразить ресурс с идентификатором 16, имеющий псевдоним some-page и тип содержимого «html» (суффикс, равен .html):
http://www.mysite.ru/some-page.html
Здесь some-page — это alias ресурса, а .html — это тип содержимого (контента) данного ресурса.
Кроме этого, MODX разрешает использовать вложенные URL. Например, ресурс с псевдонимом «child», который расположен внутри ресурса-контейнера с псевдонимом «parent», будет иметь адрес:
http://www.mysite.ru/parent/child.html
Работа с ресурсами в MODX
Ресурсы в админке (менеджере) MODX отображаются в левой панели на вкладке «Ресурсы». Представляются они пользователю в виде дерева.
Создание ресурса
Создание ресурса в MODX осуществляется с помощью кнопок расположенных на соответствующей панели в левой части админки.
После этого на экране появится страница ресурса, состоящая из вкладок и панели «Содержимое ресурса». Все эти элементы содержат поля ресурса.
Все эти элементы содержат поля ресурса.
После заполнения необходимых полей и нажатия на кнопку «Сохранить», они заносятся в базу данных, а ресурсу присваивается некоторый идентификатор (порядковый номер ресурса).
Редактирование ресурса
Отредактировать ресурс в админке MODX можно несколькими способами:
- с помощью нажатия левой кнопкой мыши на необходимый ресурс в дереве;
- посредством поднесения курсора к определённому ресурсу и выбором из контекстного меню пункта «Редактировать». Вызывается контекстное меню с помощью правой кнопки мыши.
После редактирования ресурса, его необходимо сохранить. Для этого необходимо нажать на кнопку, расположенную вверху экрана и имеющее соответствующее название.
Удаление ресурса
Для удаления ресурса в MODX Revolution к нему необходимо поднести курсор и в контекстном меню выбрать пункт «Удалить». Кроме этого удалить ресурс можно также в режиме редактирования с помощью кнопки «Удалить». После удаления, ресурс на самом деле не удаляется. Ему просто устанавливается включенным состояние параметра
Ему просто устанавливается включенным состояние параметра deleted, т.е. ресурс как бы помечается на удаление. Для того чтобы окончательно стереть ресурс или ресурсы, помеченные на удаление, необходимо на вкладке «Ресурсы» нажать на значок мусорного ведра.
Поля ресурса
Все ресурсы имеют следующие предопределенные поля:
1. Базовые поля ресурса MODX.
| Имя | Описание |
|---|---|
| id | Идентификатор (порядковый номер) ресурса. |
| template | Ссылка на шаблон, который будет использоваться для отображения этого ресурса. |
| published | Включает публикацию ресурса во front-end. |
| pagetitle | Заголовок (название) ресурса. |
| longtitle | Расширенный заголовок ресурса. |
| description | Описание ресурса. |
| introtext | Краткая информация о содержимом ресурса. Может использоваться для его представления на главной странице или в некотором разделе. |
| alias | URL-псевдоним по которому можно обратиться к этому ресурсу. Предназначен для сайтов, которые используют дружественные URL. Например, ресурс с псевдонимом «home» и типом контента «html» будет иметь URL «home.html» (если конечно же он не контейнер). |
| parent | идентификатор (id) родительского ресурса. |
| link_attributes | Предназначен для указания атрибутов, которые необходимо добавить к ссылке. Обычно используется сниппетом, генерирующим меню. |
| menutitle | Заголовок, который может использоваться сниппетами для представления ресурса в меню. |
| menuindex | Порядковый номер индекса ресурса в меню. Более высокие значения индекса указывают на то, что ссылку на ресурс необходимо расположить ниже. |
| hidemenu | Убирает ресурс из выборки при формировании меню. Обычно используется сниппетами, генерирующими меню. |
| content | Контент ресурса. |
2. Поля, осуществляющие настройку ресурса.
| Имя | Описание |
|---|---|
| isfolder | Указывает, является ли ресурс «Контейнером». Если это так, то ресурс будет вместо суффикса иметь слеш (/). Это касается только тех сайтов, которые используют дружественные URL. |
| searchable | Определяет, необходимо ли ресурс включать в результаты поиска. |
| cacheable | Определяет, необходимо ли ресурс кешировать. |
| createdby | Содержит идентификатор (id) пользователя, который создал ресурс. |
| editedby | Содержит идентификатор (id) пользователя, который последним редактировал этот ресурс. |
| deleted | Определяет, отмечен ли ресурс на удаление или нет. |
| deletedby | Содержит идентификатор (id) пользователя, который отметил ресурс на удаление. |
| publishedby | Содержит идентификатор (id) пользователя, который опубликовал ресурс. |
| createdon | Содержит дату создания ресурса пользователем. |
| publishedon | Содержит дату публикации ресурса. |
| editedon | Содержит дату последнего редактирования документа. |
| pub_date | Содержит дату, начиная с которой ресурс будет опубликован. |
| unpub_date | Содержит дату, начиная с которой ресурс будет снят с публикации. |
Где хранятся ресурсы
Ресурсы, как и другие объекты MODX хранятся в базе данных.
1. Обзор таблицы (site_content), содержащей ресурсы, в phpmyadmin.
2. Структура таблицы (site_content), содержащей ресурсы.
Ресурс и связанный с ним шаблон
Каждому ресурсу в MODX Revolution должен быть обязательно назначен имеющийся или пустой шаблон. Определиться, нужен ли ресурсу шаблон или нет можно следующим образом. Шаблон имеет смысл создавать, если его необходимо связать с несколькими ресурсами или использовать TV-переменные. В этом случае страница будет выводиться, используя связанный с ней шаблон. Контент ресурса в этом шаблоне будет представляться с помощью тега MODX
В этом случае страница будет выводиться, используя связанный с ней шаблон. Контент ресурса в этом шаблоне будет представляться с помощью тега MODX [[*content]].
Если страница не имеет связанного с ней шаблона (выбран пустой шаблон), то она будет отображаться на основании поля «Содержимое ресурса».
Галерея — Галерея | Документация MODX
Что такое галерея? ¶
Gallery — это динамическая дополнительная галерея для MODX Revolution. Он позволяет вам быстро и легко создавать галереи изображений, сортировать их, помечать их и отображать их множеством способов во внешнем интерфейсе вашего сайта.
Сообщество разработало учебное пособие для галереи, которое можно загрузить здесь: Учебное пособие — компонент галереи с Galleriffic.pdf
Еще одно небольшое руководство по настройке альбома с помощью галереи можно найти здесь: https: // www. sitsol.be/blog/modx-gallery
Требования¶
- MODX Revolution 2.
 0.0-rc-2 или новее
0.0-rc-2 или новее - PHP5 или выше
- php-mbstring включен
История и информация
Галерея
была написана Шоном МакКормиком (разделена) как динамический компонент галереи и впервые выпущена 5 февраля 2010 г.
Загрузить¶
Его можно загрузить из менеджера MODX Revolution через Управление пакетами или из репозитория MODX Extras, доступного здесь: https: // modx.com / extras / package / gallery
Разработка и сообщение об ошибках¶
Галерея
хранится и разрабатывается в GitHub, и ее можно найти здесь: https://github.com/modxcms/Gallery
Использование¶
Фрагменты галереи можно вызывать с помощью тегов:
[[Галерея? & album = `Мой альбом`]] [[ГалереяАльбомы? & limit = `10`]]
Фрагменты¶
Gallery поставляется с 3 фрагментами: один называется «Галерея», который отображает галерею из альбома, тега или обоих; фрагмент под названием «GalleryAlbums», который отображает список альбомов; и фрагмент под названием «GalleryItem», который отображает один элемент галереи.
Системные настройки¶
Вы можете изменить место хранения изображений в Галерее, изменив следующие настройки:
| gallery.files_path | Абсолютный путь к папке для хранения изображений. |
|---|---|
gallery.files_url | Доступный в Интернете URL-адрес, из которого можно перейти к gallery.files_path. |
Начиная с версии 1.3.0, вы также можете включать и контролировать интеграцию TinyMCE для описаний элементов галереи.Эти настройки включены:
| ключ | описание |
|---|---|
gallery.use_richtext | Установите значение «да» (истина), чтобы включить интеграцию TinyMCE. Обратите внимание, что вам необходимо установить TinyMCE Extra, чтобы это работало. |
gallery.tiny.width | Ширина текстового редактора в пикселях или процентах. |
галерея. | Высота текстового редактора в пикселях или процентах. |
gallery.tiny.buttons1 / 2/3/4/5 | Кнопки для отображения в разных строках (с 1 по 5). Если он пуст, он будет унаследован от основных настроек TinyMCE. |
gallery.tiny.custom_plugins | Список подключаемых модулей для загрузки, разделенных запятыми. Если он пуст, он будет унаследован от основных настроек TInyMCE. |
галерея.tiny.theme_advanced_blockformats | Форматы блоков для использования в раскрывающемся списке. Если пусто, наследуется от основных настроек TinyMCE. |
gallery.tiny.theme_advanced_css_selectors | CSS-селекторов на выбор. Если пусто, наследуется от основных настроек TinyMCE. |
Использование Custom TV¶
Gallery поставляется с настраиваемым типом ТВ-входа и выхода для управления изображениями в галерее в серверной части. Вы можете обрезать, изменять размер, вращать и многое другое.Дополнительные сведения об использовании см. В следующей статье:
Вы можете обрезать, изменять размер, вращать и многое другое.Дополнительные сведения об использовании см. В следующей статье:
Плагины галереи¶
Галерея
позволяет отображать галереи прямо в виде миниатюрных изображений в интерфейсе пользователя или с помощью подключаемых модулей jQuery. Вы можете передать имя плагина через фрагмент галереи. В настоящее время доступен только плагин для Galleriffic.
Страница менеджера галереи¶
Галерея
поставляется с настраиваемой страницей менеджера (находится в верхнем меню «Компоненты»), где вы можете управлять своими альбомами. Вы можете создавать новые и использовать имя, которое вы даете ему во фрагменте галереи, для получения этого конкретного альбома.После создания альбома вы можете щелкнуть правой кнопкой мыши и обновить его, чтобы управлять фотографиями, связанными с ним.
Вы можете использовать четыре различных типа загрузки. Либо загрузка одного элемента (необязательно с расширенным текстовым описанием, см. Параметры системы, описанные выше), множественная загрузка, массовая загрузка, при которой выполняется поиск папки в файловой системе и импортируются найденные изображения, либо загрузка zip, которая распаковывает файл zip.
Параметры системы, описанные выше), множественная загрузка, массовая загрузка, при которой выполняется поиск папки в файловой системе и импортируются найденные изображения, либо загрузка zip, которая распаковывает файл zip.
Галерея Медиаисточник¶
Галерея
поставляется с настраиваемым типом источника мультимедиа, который можно использовать для отображения ваших альбомов и их элементов в левом дереве диспетчера.Просто создайте новый источник мультимедиа с типом «Галерея альбомов», а Галерея сделает все остальное.
Примеры¶
Пример строки кода для галереи на базе Galleriffic для альбома «Мой альбом».
[[! Галерея? & album = `Мой альбом` & plugin =` galleriffic`]]
Возьмите первые 10 фотографий с тегом «Fun»:
[[! Галерея? & tag = `Fun`]]
Собрать все фотографии из альбома «My Album» с тегом «Blue»:
[[! Галерея? & album = `Мой альбом` & tag =` blue`]]
См.

Также
- Галерея.Галерея
- Gallery.Gallery.containerTpl
- Gallery.Gallery.thumbTpl
- Галерея.ГалереяАльбомы
- Gallery.GalleryAlbums.containerTpl
- Gallery.GalleryAlbums.rowTpl
- Галерея.GalleryItem
- Gallery.GalleryItem.albumTpl
- Gallery.GalleryItem.GalleryItemPagination
- Gallery.GalleryItem.tagTpl
- Gallery.GalleryItem.tpl
- Галерея.Плагины
- Галерея.Плагины.Галерея
- Галерея.Плагины.Slimbox
- Галерея: настройка вашей галереи
- Галерея.Пример1
- Галерея.Настройка GalleryItem TV
Настройка вашей галереи — Галерея
Настройка вашей галереи¶
В этом кратком справочнике показано, как настроить на вашем сайте галерею barebones, которая отображает список альбомов, а затем после выбора альбома отображает изображения из этого альбома. После щелчка по миниатюре отображается увеличенная версия этого альбома:
После щелчка по миниатюре отображается увеличенная версия этого альбома:
.
Загрузка ваших фотографий
Вам нужно показать несколько фотографий, поэтому их придется загрузить перед настройкой дисплея.
- Перейдите в Компоненты -> Галерея в верхнем меню диспетчера.
- Щелкните по кнопке «Создать альбом».
- Дайте вашему альбому название и описание
- Установите флажок «Активно»
- Нажмите кнопку «Сохранить»
Теперь щелкните новый альбом правой кнопкой мыши и выберите «Обновить альбом».
Затем нажмите кнопку «Загрузить элемент» или «Пакетная загрузка» и загрузите несколько фотографий
Отображение ваших фотографий¶
Сначала вставьте этот код в свой ресурс:
Галереи
-
[[! GalleryAlbums]]
Элемент
[[! GalleryItem]] [[! + галитем.изображение: notempty = ` Альбомы: [[+ galitem. albums]]
albums]]
Теги: [[+ galitem.tags]]
Список альбомов галереи
Итак, код, который мы используем для отображения альбомов нашей галереи, следующий:
Галереи
-
[[! GalleryAlbums]]
Мы сначала запускаем фрагмент GalleryAlbums. Затем в нашем HTML мы переместили его вправо — вам не нужно этого делать, но мы сделали это, чтобы сохранить пространство экрана. Вот и все — GalleryAlbums отобразит список альбомов и сделает их интерактивными.
Отображение выбранного альбома¶
Хорошо, теперь, когда вы нажмете на них, мы хотим, чтобы Галерея отображала все изображения из этого альбома. К счастью, для этого фрагмент Gallery работает в тандеме с фрагментом GalleryAlbums — без какой-либо настройки:
[[! Галерея? & album = `1` & toPlaceholder =` gallery`]]Отображение увеличенного изображения¶
Теперь у нас есть миниатюры, но мы хотим, чтобы при нажатии на них отображалось большое изображение.
Просто: фрагмент GalleryItem автоматически обработает это:
[[! GalleryItem]] [[! + галитем. изображение: notempty = `Альбомы: [[+ galitem.albums]]
`]]
Теги: [[+ galitem.tags]]Фрагмент кода GalleryItem вызывает и ищет параметр «galItem» в URL-адресе. После обнаружения он загрузит это изображение из альбома. Фрагмент галереи использует их в своих URL-адресах для миниатюр. Затем мы выводим некоторые метаданные для изображения, такие как его имя, альбомы, теги и прямую ссылку на него.
И готово! Непосредственно функционирующая Галерея.
Заключение¶
С помощью Gallery вы можете сделать гораздо больше, но, надеюсь, этот краткий справочник поможет вам быстрее понять, как все части ведут себя вместе.
Разработка • MoreGallery • modmore.com
Выпущено 27.10.2020
Выпущено 27.10.2020
- Исправить ошибку file_err_perms, когда большие пальцы / кадры необходимо регенерировать из-за отсутствия файлов [F2050]
- Fix ».
 ext «дезинфицируется до» _ext «с определенными конфигурациями дезинфекции [# 214]
ext «дезинфицируется до» _ext «с определенными конфигурациями дезинфекции [# 214]
Выпущено 27 июля 2020 г.
Выпущено 27 июля 2020 г.
- Исправить кеширование при указании нескольких идентификаторов ресурсов, разделенных запятыми [S23543]
- При использовании случайной сортировки теперь существует ограничение на максимальное количество используемых изображений (& randomLimit), которое по умолчанию составляет 1500. Из-за того, как случайные результаты загружаются, а затем записываются в кеш, случайная сортировка может непреднамеренно привести к тому, что mgGetImages загрузит все изображения, которые истощают производительность и память.Параметр & randomLimit позволяет вам установить жесткое максимальное количество случайных результатов, в то же время получая случайные результаты из кеша при повторных запросах.
Выпущено 22 июля 2020 г.
Выпущено 22 июля 2020 г.
- Добавить функциональную совместимость как с MODX2, так и с MODX3 (с некоторыми незначительными проблемами на 3)
- Понизить минимальную версию PHP до версии 7.
 1 как технический минимум
1 как технический минимум - Включите юридический и обновленный логотип в соответствии с требованиями YouTube для использования API YouTube.
Выпущено 30 января 2020 г.
Выпущено 30 января 2020 г.
- Исправить изображения, которые не работают в 1.10,1
Выпущено 19 декабря 2019 г.
Выпущено 19 декабря 2019 г.
- Добавить кнопки поворота изображения в модальное окно редактирования изображения
- Исправить селектор объемного изображения, имеющий более высокий z-индекс, чем модальная маска
- Исправление небольшой проверки лицензии
Выпущено 08.08.2019
Выпущено 08.08.2019
- Встраивание видео Vimeo теперь предоставляет ссылку на API. Если для ваших видео настроена конфиденциальность на уровне домена, это позволит правильно загружать ваши видео.Ссылку можно отключить с помощью нового параметра moregallery.vimeo_provide_referer
- MoreGallery теперь будет делиться технической информацией с modmore в зависимости от установленного вами уровня согласия.
 Узнайте больше на: https://docs.modmore.com/en/MoreGallery/v1.x/Data_Sharing.html
Узнайте больше на: https://docs.modmore.com/en/MoreGallery/v1.x/Data_Sharing.html - Предотвращение фатальных ошибок в mgImage.getCrops (), когда изображения назначаются ресурсу, который больше не является типом галереи [# 218]
Выпущено 08.08.2019
Выпущено 08.08.2019
- Обновить валидатор требований, чтобы требовать PHP 7.1 для каждой версии политики поддержки: https://modmore.com/about/versions/
- Зависимость «Представьте / представьте» обновлена с v0.7.1 до 1.2.2
- Исправить конфликт CSS с клише, из-за которого обрезка выглядела странно
Выпущено 06.06.2019
Выпущено 06.06.2019
- Определите multiple_object_delete для улучшения совместимости с определенными поставщиками кеша [S20124]
- Убедитесь, что totalVar также установлен при извлечении информации из кеша [S20250]
Выпущено 23.01.2019
Выпущено 23.01.2019
- Исправить перезагрузку ресурса при использовании Magic Preview
- Исправить отображение панели инструментов пакетного редактирования на небольших экранах / языках, отличных от английского [# 215, S19253]
- Обновление до encryptedVehicle 2.
 0
0
Выпущено 14 декабря 2018 г.
Выпущено 14 декабря 2018 г.
- Очистить недопустимые данные, которые автоматически извлекаются для видео на YouTube
- Исправить ширину и высоту загрузки для изображений, хранящихся на удаленном (например, S3) медиаисточнике
- Исправить медленную обработку изображений, хранящихся в удаленных (например, S3) медиа-источниках, из-за неудачной проверки mgr_thumb
Выпущено 19.10.2018
Выпущено 19.10.2018
- Добавить недостающий контроллер данных (для просмотра информации о странице в менеджере) [S17976]
Выпущено 16.07.2018
Выпущено 16.07.2018
- Исправить ContentBlocks при перемещении содержимого на вкладку
Выпущено 12.07.2018
Выпущено 12.07.2018
- Добавлять и удалять теги теперь можно с панели инструментов массовой загрузки сразу для нескольких изображений [# 211]
- YouTube / Vimeo / PDF теперь имеют небольшую ленту, чтобы сделать ее тип более очевидным и удобочитаемым.

Выпущено 06.07.2018
Выпущено 06.07.2018
- Исправлено выталкивание модальных окон из поля зрения в MODX 3
- Исправить проблему с дублированными полями содержимого (с ContentBlocks), когда содержимое находится на вкладке
Выпущено 04.07.2018
Новые функции:
- Миниатюры для PDF-файлов теперь создаются с первой страницы
- Новые свойства mgGetImages & pdfTpl и & singlePdfTpl для упрощения интеграции PDF-файлов
- Добавлено поле расширения к изображениям для облегчения доступа к (исходному) расширению
- Добавьте заполнитель [[+ idx1]] в фрагмент mgGetImages для упрощения поддержки модов ([[+ idx1: mod = `3`: is =` 0`: then = `…]]) [# 202]
MODX3 Совместимость:
- Фикс установки на MODX3
- Обновите дизайн и расположение MoreGallery (с положением содержимого «вверху»), чтобы оно соответствовало последней версии MODX 3 alpha
Улучшения:
- Убедитесь, что можно создавать эскизы для SVG, в которых отсутствует
Как настроить и использовать MIGX TV для MODX
Так что же такое MIGX TV?
Одним из недостатков переменных шаблона является невозможность добавить более одного набора.
 Они отлично подходят для добавления календарной даты или фонового изображения заголовка, но не могут создать слайдер изображения, поскольку телевизор не может быть воспроизведен. Здесь на помощь приходит MIGX: MIGX означает MultiItemsGridtv и представляет собой «настраиваемый тип ввода переменной шаблона (TV) для объединения нескольких телевизоров в один телевизор». Единственная проблема в том, что официальная документация может быть трудна для понимания начинающими разработчиками. В этой статье будет предпринята попытка улучшить официальную документацию MIGX, чтобы показать, насколько мощным и простым он является.
Они отлично подходят для добавления календарной даты или фонового изображения заголовка, но не могут создать слайдер изображения, поскольку телевизор не может быть воспроизведен. Здесь на помощь приходит MIGX: MIGX означает MultiItemsGridtv и представляет собой «настраиваемый тип ввода переменной шаблона (TV) для объединения нескольких телевизоров в один телевизор». Единственная проблема в том, что официальная документация может быть трудна для понимания начинающими разработчиками. В этой статье будет предпринята попытка улучшить официальную документацию MIGX, чтобы показать, насколько мощным и простым он является.О чем будет рассказано в этой статье?
Эта статья представляет собой пошаговое руководство по использованию MIGX для настройки слайдера изображений, который можно легко обновить.
Начало работы
Для начала вам необходимо установить MIGX с помощью диспетчера пакетов, который находится в разделе «Дополнительно»> «Установщик», найдите MIGX и загрузите верхний элемент.
 Вернитесь в диспетчер пакетов и установите Extra, нажав зеленую кнопку «Установить».
Вернитесь в диспетчер пакетов и установите Extra, нажав зеленую кнопку «Установить».Если вы следуете официальной документации, вы можете пропустить шаг 2, так как на момент написания текущая версия выпуска — 2.12.0.
Имейте в виду, что при создании MIGX TV вы должны спланировать, что он будет делать, и тип данных, которые вы хотите добавить. Для нашего Slider TV нам понадобится следующее:
- Изображение
- Заголовок (замещающий текст)
- Описание
- URL (гиперссылка на изображение)
Создание TV
Первое, что нам нужно сделать, это создать новую переменную шаблона (TV) на вкладке Elements и назвать ее как-нибудь подходящим и ленивым… «Слайдер» будет работать. Затем на вкладке «Параметры ввода» выберите «migx» в раскрывающемся списке «Тип ввода» и предоставьте телевизору доступ к BaseTemplate (или любому другому шаблону, который вы используете).
Шагов:
- Создать новый телевизор с именем Slider
- Установите Тип ввода на
migx, используя раскрывающееся меню - Предоставьте телевизору доступ к вашему шаблону, установив флажок рядом с шаблоном на вкладке Доступ к шаблону
- Сохраните шаблон, нажав зеленую кнопку «Сохранить» в правом верхнем углу экрана.

Создание конфигурации MIGX TV
После сохранения Slider TV необходимо создать конфигурацию MIGX.В официальной документации показано, как передать код JSON, необходимый для этого шага. К счастью, вам не нужно ничего вручную кодировать, поскольку MIGX поставляется со своей собственной страницей Custom Manager Page, которая записывает для нас JSON. Перейдите в Дополнительно> Migx и щелкните вторую вкладку под названием MIGX.
В поле «Действия» есть кнопка «Добавить элемент», щелкните ее, и вы увидите модальное окно, введите «Ползунок» в поле «Имя» (самый первый ввод), затем нажмите «Вкладки форм». Здесь мы добавим необходимые входные данные, необходимые для нашего слайдера.
Шаги :
- Нажмите кнопку «Добавить»
- Напишите «Слайд» в поле ввода подписи. Вы можете игнорировать поле «Отображать над вкладками» на данный момент, поскольку это не относится к данному руководству.
- Нажмите кнопку «Добавить элемент» под заголовком «Поля».

Создание полей конфигурации
Теперь вы должны увидеть всплывающее окно, здесь все немного усложняется, и вам может быть полезно записать несколько вещей, которые помогут вам отслеживать.Вам также необходимо открыть документацию по типам ввода переменных шаблона. Здесь мы создадим повторяющиеся переменные шаблона, которые мы запланировали ранее.
Повторяемые шаги:
- fieldname : т.е. slider_image
- Подпись : т.е. изображение (читаемое человеком)
- Входной телевизор : (для простоты должно соответствовать имени поля) slide_image
- Тип входного ТВ : изображение (см. Документацию по типам входных переменных шаблонов) — строчные буквы
- Нажмите Готово
В рамках этого руководства мы не будем вдаваться в добавление медиаисточников или значений по умолчанию, так как уже есть много чего, что нужно охватить.
 После того, как вы нажали «Готово», вы должны вернуться к предыдущему всплывающему окну, но на этот раз ваше поле появится в таблице. Повторите шаги выше, чтобы добавить следующие поля:
После того, как вы нажали «Готово», вы должны вернуться к предыдущему всплывающему окну, но на этот раз ваше поле появится в таблице. Повторите шаги выше, чтобы добавить следующие поля:Имя поля Подпись Вход TV Тип входа ТВ slider_image Изображение slider_image изображение slider_title Заголовок slider_title текст slider_desc Desc slider_desc Richtext slider_link Ссылка slider_link URL (Примечание: для правильной работы richtext у вас должен быть установлен редактор WYSIWYG, например Redactor)
Когда вы закончите, у вас должна появиться таблица, показывающая ваши недавно созданные поля. Теперь нажмите «Готово» в правом нижнем углу всплывающего окна. Затем нам нужно добавить столбцы, чтобы мы могли предварительно просмотреть слайд в ресурсе.
 Щелкните вкладку «Столбцы» (рядом с вкладками форм вверху) и нажмите «Добавить элемент».
Щелкните вкладку «Столбцы» (рядом с вкладками форм вверху) и нажмите «Добавить элемент».Вот где удобно записать (или, по крайней мере, использовать запоминающуюся систему именования) поля, которые вы создали на предыдущем шаге. Во-первых, присвойте столбцу соответствующий заголовок, например Image, затем введите поле, к которому относится этот столбец, например, slide_image, задайте ширину столбца, то есть 40 (width указывает ширину столбца таблицы в%), и, наконец, установите для sortable значение Yes (необязательно, но мы всегда устанавливаем для первого столбца значение «Да»).После того, как вы заполнили этот раздел, вы можете либо нажать Готово, либо открыть вкладку Renderer. Вкладка рендерера позволяет вам настроить способ представления данных в ресурсе, поэтому, если вы хотите, чтобы ваше изображение slide_image появилось, выберите this.renderImage в раскрывающемся списке, в противном случае он просто выведет путь к вашему изображению.
Повторяемые шаги:
- Заголовок : присвоить столбцу заголовок
- Поле : введите поле, к которому относится этот столбец, т.
 е.е. slide_title
е.е. slide_title - Ширина столбца : значение от 1 до 100, попробуйте оставить целые числа от 20 до 80
- Сортируемый : Необязательно, если первый элемент можно сортировать, остальные не могут быть
- Renderer : необязательно, используется только для визуализации значения поля в ресурсе, то есть для показа изображения слайда вместо пути к изображению
Когда вы закончите добавлять столбцы, нажмите Готово, чтобы сохранить и выйти из ТВ.
Добавление конфигурации MIGX
После того, как мы выполнили вышеуказанные шаги, наша конфигурация MIGX будет доступна в таблице управления MIGX.Теперь нам нужно получить конфигурационный JSON, чтобы мы могли добавить его в Slider TV, который мы создали в начале этой статьи. Щелкните правой кнопкой мыши строку конфигурации, чтобы вызвать контекстное меню, затем нажмите «Экспорт / импорт», это откроет всплывающее окно, содержащее ваш JSON. Щелкните внутри текстового поля, выберите все содержимое
cmd + aи скопируйтеcmd + c, затем щелкните Готово.
Сортировка по JSON
Теперь у вас есть JSON, который нужно скопировать и вставить в нужные поля.Самый простой способ выполнить следующую часть — вставить скопированный вами JSON в редактор кода.
Откройте Slider TV на вкладке элементов, затем щелкните Параметры ввода, в текстовой области вкладок формы скопируйте и вставьте весь код JSON между
«вкладками формы»:квадратные скобки[]. Сделайте то же самое для текстового поля Grid Columns ниже, скопируйте и вставьте все содержимое между«столбцами»:квадратных скобок[].Вот полный код JSON, который вам нужно вставить:
Вкладки формы:
[ { "MIGX_id": 4, "caption": "Слайд", "print_before_tabs": "0", "поля": [ { "MIGX_id": 7, "field": "slider_image", "caption": "Изображение", "описание":"", "description_is_code": "0", "inputTV": "slider_image", "inputTVtype": "изображение", "Проверка":"", "конфиги": "", "Restrictive_condition": "", "отображать":"", "sourceFrom": "config", "источники": "", "inputOptionValues": "", "По умолчанию":"", "useDefaultIfEmpty": "0", "pos": 1 }, { "MIGX_id": 8, "field": "slider_title", "caption": "Заголовок", "описание":"", "description_is_code": "0", "inputTV": "slider_title", "inputTVtype": "текст", "Проверка":"", "конфиги": "", "Restrictive_condition": "", "отображать":"", "sourceFrom": "config", "источники": "", "inputOptionValues": "", "По умолчанию":"", "useDefaultIfEmpty": "0", "pos": 2 }, { "MIGX_id": 9, "поле": "slider_desc", "caption": "Описание", "описание":"", "description_is_code": "0", "inputTV": "slider_desc", "inputTVtype": "richtext", "Проверка":"", "конфиги": "", "Restrictive_condition": "", "отображать":"", "sourceFrom": "config", "источники": "", "inputOptionValues": "", "По умолчанию":"", "useDefaultIfEmpty": "0", "pos": 3 }, { "MIGX_id": 10, "field": "slider_link", "caption": "Ссылка", "описание":"", "description_is_code": "0", "inputTV": "slider_link", "inputTVtype": "url", "Проверка":"", "конфиги": "", "Restrictive_condition": "", "отображать":"", "sourceFrom": "config", "источники": "", "inputOptionValues": "", "По умолчанию":"", "useDefaultIfEmpty": "0", "pos": 4 } ], "pos": 1 } ]Столбцы сетки:
[ { "MIGX_id": 1, "заглавное изображение", "dataIndex": "slider_image", «ширина»: 40, "sortable": "false", "show_in_grid": 1, "customrenderer": "", "рендерер": "это. renderImage ",
"clickaction": "",
"selectorconfig": "",
"renderchunktpl": "",
"renderoptions": "",
"редактор":""
},
{
"MIGX_id": 2,
"header": "Заголовок",
"dataIndex": "slider_title",
«ширина»: 20,
"sortable": "false",
"show_in_grid": 1,
"customrenderer": "",
"рендерер": "",
"clickaction": "",
"selectorconfig": "",
"renderchunktpl": "",
"renderoptions": "",
"редактор":""
},
{
"MIGX_id": 3,
"header": "Описание",
"dataIndex": "slider_desc",
«ширина»: 80,
"sortable": "false",
"show_in_grid": 1,
"customrenderer": "",
"рендерер": "",
"clickaction": "",
"selectorconfig": "",
"renderchunktpl": "",
"renderoptions": "",
"редактор":""
},
{
"MIGX_id": 4,
"header": "Ссылка",
"dataIndex": "slider_link",
«ширина»: 30,
"sortable": "false",
"show_in_grid": 1,
"customrenderer": "",
"рендерер": "",
"clickaction": "",
"selectorconfig": "",
"renderchunktpl": "",
"renderoptions": "",
"редактор":""
}
]
renderImage ",
"clickaction": "",
"selectorconfig": "",
"renderchunktpl": "",
"renderoptions": "",
"редактор":""
},
{
"MIGX_id": 2,
"header": "Заголовок",
"dataIndex": "slider_title",
«ширина»: 20,
"sortable": "false",
"show_in_grid": 1,
"customrenderer": "",
"рендерер": "",
"clickaction": "",
"selectorconfig": "",
"renderchunktpl": "",
"renderoptions": "",
"редактор":""
},
{
"MIGX_id": 3,
"header": "Описание",
"dataIndex": "slider_desc",
«ширина»: 80,
"sortable": "false",
"show_in_grid": 1,
"customrenderer": "",
"рендерер": "",
"clickaction": "",
"selectorconfig": "",
"renderchunktpl": "",
"renderoptions": "",
"редактор":""
},
{
"MIGX_id": 4,
"header": "Ссылка",
"dataIndex": "slider_link",
«ширина»: 30,
"sortable": "false",
"show_in_grid": 1,
"customrenderer": "",
"рендерер": "",
"clickaction": "",
"selectorconfig": "",
"renderchunktpl": "",
"renderoptions": "",
"редактор":""
}
]
Еще одно последнее дополнение, которое мы хотели бы сделать, это настроить кнопку «Добавить элемент», для этого введите значение в поле «Добавить элемент».
 Замена: input, т.е.е. Добавить новый слайд.
Замена: input, т.е.е. Добавить новый слайд.Не забудьте сохранить изменения, когда закончите. Вышеизложенное может показаться сложным для понимания, но если вы все еще со мной, вы уже сделали 70% работы!
Добавление слайдов
Вот и закончилась непростая часть! С этого момента все будет немного проще. Теперь ваш следующий шаг — открыть ресурс, который будет содержать ваш слайдер изображений. Для нас это наш домашний ресурс, поскольку он использует шаблон baseTemplate, который использует наш Slider TV. Когда вы откроете свой ресурс и перейдете на вкладку Template Variables, вы увидите, что ваш Slider TV готов к наполнению контентом.Чтобы добавить новый слайд, нажмите кнопку «Добавить новый слайд», откроется окно, содержащее поля, которые мы создали выше. Продолжайте и заполните форму, затем нажмите Готово, когда закончите. Сделайте это столько раз, сколько хотите, чтобы добавить больше слайдов, для этого урока мы добавили еще два слайда.
Повторяемые шаги:
- Щелкните Добавить новый слайд, чтобы открыть модальное окно ТВ
- Заполнить поля формы
- Нажмите Готово, чтобы сохранить
- Промойте и повторите (СОВЕТ: вы можете щелкнуть правой кнопкой мыши по вновь созданному слайду и продублировать его, это вызовет модальное окно с уже заполненными данными, может значительно упростить жизнь.
 )
) - ВСЕГДА СОХРАНИТЬ — Нажмите зеленую кнопку в правом верхнем углу, чтобы сохранить ресурс
Отображение слайдов на вашем ресурсе
В зависимости от того, как вы настроили свои шаблоны и ресурсы, существует множество способов представления слайдов. В этой статье мы будем добавлять код непосредственно в ресурс (я не рекомендую делать это для производственных веб-сайтов / веб-сайтов, которые будут создавать кто-то еще. Всегда старайтесь как можно проще обновлять / добавлять новый контент в свой Ресурсы).
Мы используем фрагмент под названием
getImageListдля отображения наших слайдов во внешнем интерфейсе, добавляем следующие детали во фрагмент:[[getImageList? & tvname = `Slider` // Название нашего телевизора & tpl = `slider_chunk` // Имя чанка, содержащего ваш код ]]
Чтобы быстро проверить, работает ли ваш слайдер, скопируйте и вставьте следующее в контент вашего ресурса, сохраните его, затем просмотрите:
- [[getImageList?
& tvname = `Slider`
& tpl = `@ КОД:
& lt; li & gt;
& lt; img src = "[[+ slider_image]]" / & gt;
& lt; h5 & gt; & lt; a href = "[[+ slider_link]]" & gt; [[+ slider_title]] & lt; / a & gt; & lt; / h5 & gt;
& lt; p & gt; [[+ slider_desc]] & lt; / p & gt;
& lt; / li & gt;
`]]
Обратите внимание, что мы использовали встроенный код вместо фрагмента для нашего шаблона, я настоятельно рекомендую вам использовать фрагмент вместо встроенного, поскольку вы можете использовать дополнительные фрагменты и фрагменты для создания сложных систем.
Теперь вы должны увидеть свои слайды на своей веб-странице.
Заключение
Если вы освоите этот метод, то создание новых телевизоров MIGX станет абсолютно легким делом, вам больше не нужно беспокоиться о форматировании кода JSON, использовании правильных названий клавиш и т. Д. Этот метод также открывает другие области MIGX extra для вас. исследовать, мы использовали лишь небольшой процент при создании слайдера изображений, MIGX может справиться с гораздо большим! Просто найдите время, чтобы ошибаться! Расстраивайтесь из-за того, что что-то не работает, и учитесь на своих ошибках.Надеюсь, вам нравится использовать MODX так же, как и мне.
Фото rawpixel на Unsplash
Создать блог в MODX Revolution
Зачем вести блог с MODX?
Medium, Squarespace, Wix, WordPress, генераторы статических сайтов … список жизнеспособных платформ для ведения блогов можно продолжать и продолжать. Обсуждение того, почему MODX является (или нет) хорошим выбором, исчерпывающе освещено в другом месте. Просто погуглите «почему именно modx» или «modx vs wordpress» или посетите modx.com. Если вам интересно, почему MODX не так популярен, ознакомьтесь с этой статьей.
Просто погуглите «почему именно modx» или «modx vs wordpress» или посетите modx.com. Если вам интересно, почему MODX не так популярен, ознакомьтесь с этой статьей.
Сегодня мы просто предполагаем, что вы выбираете менее популярный путь и хотите использовать MODX для создания блога. Вот как можно начать примерно через час.
Почему этот учебник?
В документации MODX есть руководство по созданию блога. На мой взгляд, он немного устарел и добавляет ненужную сложность с функциями, которые, возможно, не так уж и важны в наши дни. В то же время, Я бы не стал менять этот фрагмент документации , так как он очень полезен для тех, кто хочет получить более подробную картину.
Как ни странно, можно наблюдать тенденцию в дизайне блогов к минимализму (или, по крайней мере, то, что часть блоггеров хочет минималистичный дизайн и функциональность), и это руководство предназначено для них или кого-то, кто создает для них блог MODX.
Все, что вам нужно
Помните, это о минимализме. Следующее дает вам самые простые основы и не более того.
Следующее дает вам самые простые основы и не более того.
Установить MODX
Это описано здесь.
Системные настройки
Дополнительно
Вам действительно понадобится всего несколько дополнений MODX, чтобы обеспечить критически важные функции для блога.Существуют альтернативы следующему, но, если не указано иное, все они были разработаны членом основной команды MODX и являются стабильными и хорошо обслуживаемыми.
- getResources. Требуется для перечисления сообщений в блогах.
- Tagger. Возможно, потребуется для категоризации контента.
- Коллекции. Вероятно, потребуется, так как это значительно упрощает управление структурированным контентом блога.
- getPage. Возможно, потребуется, если вы хотите разбить свои объявления на страницы.Плюс это может помочь с производительностью.
Дополнительные бонусы
Они не рассматриваются в данном руководстве, но, скорее всего, вам понадобятся они или альтернатива, обеспечивающая аналогичную функциональность.
- Редактор Markdown. Вероятно, потребуется какой-то текстовый редактор, иначе публикация была бы неудачной. Есть и другие очень хорошие варианты.
- FullTextSearch. Это Extra, который я выпустил недавно, поэтому он не пользуется таким же успехом, как другие.Тем не менее, я провел 5 лет в основной команде MODX, и у меня есть несколько дополнений в официальном репозитории, которые я стараюсь поддерживать в относительно хорошем состоянии, если это подавляет чувство отказа от программного обеспечения. FullTextSearch предоставляет полезные функции поиска и настраиваемый индекс без каких-либо сторонних зависимостей. Стандартный стандартный поиск SimpleSearch имеет свои особенности, но он прошел серьезные испытания в боевых условиях и поддерживался различными членами основной команды в течение многих лет.
- Ace. Редактор кода для использования в Менеджере.Extra, разработанный сообществом, который широко используется, но нечасто обновляется. Он хорошо работает и выглядит красиво, если говорить о коде.

- pThumb Если вы хотите изменить размер изображений на веб-сервере, лучшим дополнением для использования IMO является pThumb, несмотря на то, что он устарел. Он по-прежнему хорошо работает и поставляется с механизмом изменения размера, называемым «Resizer», который является быстрым и надежным.
Реализация
Мы будем использовать пример разметки блога Twitter Bootstrap. В этом репозитории на github размещается устанавливаемый Extra, содержащий элементы MODX из этой сборки.
ПРИМЕЧАНИЕ: Если вы новичок в MODX, вы должны знать, что НИ ОДИН из этих элементов не установлен по умолчанию. MODX — это чистый лист. Шаблоны и блоки — это элементы, которые обслуживают уровень представления. Вы помещаете туда HTML, используете синтаксис тегов MODX для их включения, а MODX отображает HTML точно так, как вы его настроили, с заполнением переменных-заполнителей. Это общепринятая передовая практика, хотя все делают по-своему.
Теги и токены MODX
Для краткости в следующих разделах давайте проясним некоторые вещи о синтаксисе тегов MODX.
- Теги MODX начинаются с
[[и заканчиваются на]](Да, иногда это противоречит синтаксису вложенных массивов JavaScript. Остерегайтесь этого.) - Жетон может следовать за открывающими фигурными скобками.
- Если нет токена
[[— это вызов сниппета, то есть MODX будет выполнять некоторую логику, хранящуюся в объекте сниппета с именем, указанным в теге, например[[getResources]]. - Если звездочка
[[*Token, значение выбирается из текущего отображаемого ресурса MODX (страница). - Если плюс
[[+Token, значение заполняется либо свойствами содержащего элемента, либо фрагментом, который был настроен для заполнения заполнителей этого типа. - Если двойной плюс
[[++Token, значение взято из конфигурации MODX или Settings. Это может быть настройка системы, настройка контекста, настройка группы пользователей или настройка пользователя. - Если знак доллара
[[$Token, значение представляет собой отображаемое содержимое блока MODX с именем, указанным в теге, например[[$ head]].
- Если тильда
[[~Token, выходным значением является URI ресурса с идентификатором, указанным в теге. Например,[[~ 1]]создает ссылку на идентификатор ресурса1. Вывод может быть изменен с помощью свойства& scheme, чтобы быть полностью сформированным, совместимым со схемой, абсолютным или относительным. - Если восклицательный знак
[[!Token (как единственный токен или предшествующий любому другому токену) вывод тега обрабатывается как некэшируемый.Это для контента, который зависит от ввода данных пользователем, или для динамического контента, который может изменяться по запросу. Примечание. НЕ обязательно использовать этот токен для содержимого, которое изменяется для каждого ресурса — только для содержимого, которое изменяется в соответствии с запросом.
- Если нет токена
Шаблоны
Если вы откроете ссылки кода в новой вкладке, вы можете ссылаться на код, следуя руководству здесь.

Вам действительно понадобится 1 шаблон MODX для ведения минимального блога.Этот шаблон содержит следующие теги MODX, в которых происходят «динамические» MODX-y:
-
[[$ head]]вызывает Chunk, который содержит глобальный элемент -
[[$ header]]включает Чанк с глобальным -
[[$ jumbotron - [[* class_key]]]]— это один из примеров того, как вкладывать теги MODX производительно, но гибко.[[* class_key]]получает атрибутclass_keyиз текущего ресурса.В этой сборке будут использоваться только два значения:CollectionContainerилиmodDocument. Первый используется для контейнера блога, где последняя запись блога используется для создания jumbotron. Последний предназначен для самих сообщений в блогах, при этом заголовок сообщения и метаданные попадают в jumbotron. MODX сначала разбирает вложенные теги. В случае сообщения в блоге результирующий тег будет выглядеть так:
В случае сообщения в блоге результирующий тег будет выглядеть так: [[$ jumbotron-modDocument]], что мы и назвали одним из наших блоков.(Другой —[[$ jumbotron-CollectionContainer]].) -
[[[[* class_key: is = `CollectionContainer`: then =`! $ Blog -isting`: else = `$ blog-article`]]]]— еще один хитрый способ создания тегов MODX. Мы запускаем условную проверку во вложенном теге. Для контейнера коллекции[[! $ Blog-list]], а для сообщения —[[$ blog-article]]. Эти куски используются по-разному. Обратите внимание на! Токендля публикации в блоге.Это позволяет нам обслуживать динамический контент, например список сообщений в блогах, отфильтрованный пользователями. -
[[$ aside]]отображает элемент боковой панели.
Куски
головка
Содержит только несколько тегов MODX. [[* pagetitle]] будет заполнен заголовком с текущей страницы, и аналогично [[* description]] .
[[++ modx_charset]] — это конфигурация системы, часто «UTF-8». [[~ [[* id]]? & scheme = `full`]] создает полностью сформированный URL-адрес, включая схему, имя хоста, путь и базовое имя, действительный для текущего ресурса. [[$ styles]] вызывает блок стилей , который содержит ссылки CSS и теги стилей.
** ОБНОВЛЕНИЕ: спасибо @lucy_i из сообщества MODX за указание на то, что в этом примере отсутствовал тег , который является общим для сайтов MODX, но не повсеместно используемый метод включения относительных ссылок.MODX по умолчанию генерирует ссылки относительно переменной конфигурации site_url . Если вы не измените это, вы захотите, чтобы базовый тег заставлял внутренние ссылки работать 🙂
Заголовок
Это набор примеров разметки для заголовка с такими функциями, как подписка на рассылку новостей и поиск. Подписки выходят за рамки этого руководства, но вот материал MODX-y:
-
[[++ site_start]]— это идентификатор ресурса, который является домашней страницей сайта. Системная настройка с ключом
Системная настройка с ключом site_startсодержит это значение. Значение по умолчанию —1, поэтому внешний тег формируется как:[[~ 1]], генерируя ссылку на домашнюю страницу. Скоро мы снова увидим[[++ site_start]]. -
[[++ site_name]]— это еще одна системная настройка, которую мы настроили выше. -
[[TaggerGetTags? & groups = `2` & rowTpl =` tag_link` & showUnused = `1`]]вызывает сниппет TaggerGetTags, который поставляется с Tagger Extra.Он возвращает список тегов Tagger с использованием блокаtag_linkв качестве шаблона, в результате чего открывается главное меню сайта. Свойство& showUnusedуказывает сниппету показывать все теги в теге& groups2независимо от того, был ли им помечен ресурс. Вы также можете передать псевдоним группы, напримерcategory. Обратитесь к документации Tagger для получения более подробной информации.
jumbotron-Collection Контейнер
Это для контейнера блога.Он извлекает метаданные сообщения из последнего сообщения в блоге и заполняет элемент jumbotron.
[[getResources?
& Родители = `[[++ site_start]]`
& глубина = `0`
& limit = `1`
& tpl = `post_meta`
]]
getResources — это сниппет утилиты для перечисления ресурсов MODX. Свойство & parent сообщает ему, что он должен перечислить ресурсы, которые являются дочерними по отношению к ресурсу с этим идентификатором. В этом случае мы устанавливаем его на домашнюю страницу, которая также является нашим основным ресурсом контейнера блога.Свойство & depth указывает ему не возвращаться вниз по дереву ресурсов — в нашем случае все сообщения блога являются непосредственными дочерними элементами контейнера блога. Мы будем обрабатывать таксономию с помощью Tagger Extra и избегать сложной вложенности ресурсов. Свойство
Свойство & limit указывает ему возвращать только 1 результат. Мы просто хотим заполнить jumbotron, а не перечислить кучу сообщений — это будет позже.
Свойство & tpl , вероятно, наиболее интересно, если вы новичок в MODX.Он ссылается на блок, который будет использоваться в качестве шаблона для каждого возвращаемого сообщения. Шаблон получает все атрибуты ресурса, переданные ему в качестве заполнителей. Мы рассмотрим это дальше.
post_meta
Заполнители здесь заполняются значениями поля Resource вызывающим фрагментом, getResources .
-
[[+ pagetitle]]получает название ресурса. -
[[+ description: is = ``: then = ``: else = `— это условное выражение, которое обертывает значение поля описания, только если поле не пустое.[[+ description]]
`]]
-
[[+ publishedon: date = `% b% d,% Y`]]использует выходной фильтр даты для форматирования метки времени публикации, чтобы она была удобочитаемой.
Независимо от количества ресурсов, возвращенных getResources , он применит этот шаблонный блок к каждому из них и выведет коллекцию результатов. Это поведение легко настраивается с помощью мощных функций создания шаблонов. Подробнее о getResources читайте здесь.
jumbotron-mod Документ
Отдельные сообщения блога показывают элемент jumbotron, который немного отличается — он не включает поле описания ресурса.Это пример того, как блоки MODX помогают нам оставаться СУХИМИ. Мы можем вызвать чанк [[$ post_meta]] напрямую. Необязательно, чтобы вызывали сниппетом. Мы не передаем свойство & description , поэтому условное выражение внутри блока $ post_meta оценивается как пустая строка и пропускает
blog_listing
Здесь мы перечисляем сообщения блога в контейнере блога.
[[! GetPage @ blog? & cache = `1` & element =` getResources`
& Родители = `[[++ site_start]]`
& глубина = `0`
& limit = `8`
& includeContent = `1`
& tpl = `blog_listing-item`
& where = `[[! TaggerGetResourcesWhere]]`
]]
Фрагмент getPage разбивает выходные данные фрагмента, названного в свойстве & element . Он может
Он может и кэшировать результаты на основе параметров запроса. Так, например, & page = 2 будет кэшироваться отдельно от & page = 3 . Остальные свойства передаются и настраиваются в сниппет getResources . Здесь есть одна проблема: и includeContent , о которых полезно знать. По сей день (буквально, когда я пишу это на самом деле) меня ловит этот. Если вы ожидаете получить доступ к полю содержимого ресурса внутри указанного блока & tpl , тогда вы должны сообщить getResources с по и includeContent — он отключен по умолчанию для повышения производительности и экономии памяти.
Свойство & where является очень мощной функцией getResources . Подробнее об этом можно прочитать в документации здесь. В этом случае мы вызываем TaggerGetResourcesWhere Snippet. Tagger Extra устанавливает плагин, который направляет запросы к ресурсу MODX, превращая биты URL в параметры GET. Например,
Например, https://example.com/category/world на сервере станет https://example.com/?category=world , но в браузере будет сохраняться красивый URL. TaggerGetResources Где превращает параметры GET в предложение WHERE , отформатированное с синтаксисом JSON, которое сниппет getResources может анализировать и добавлять в свой запрос.
Результат тега MODX выше, с параметрами GET category = world на английском языке: «Получите до 8 ресурсов, которые являются прямыми дочерними элементами контейнера блога домашней страницы и помечены категорией world , затем шаблон каждого результат с blog_listing-item Chunk.»Более подробно о том, как настроить Tagger, мы расскажем ниже.
blog_listing-item
Этот блок содержит больше заполнителей для полей ресурса. Обратите внимание на синтаксис модификатора вывода, который на самом деле может вызывать настраиваемый сниппет [[+ content: firstp]] . Этот тег передает значение поля содержимого фрагменту
Этот тег передает значение поля содержимого фрагменту firstp в переменной $ input . Фрагмент более подробно описан ниже, но он содержит логику для возврата первого тега
во входных данных.
blog_article
Это настолько просто, насколько возможно. Он просто оборачивает запрошенное в данный момент поле содержимого ресурса некоторой разметкой.
в сторону
«Помимо» обычного HTML, здесь есть один тег MODX: [[TaggerGetTags? & groups = `1` & sort =` {"alias": "DESC"} `& rowTpl =` tag_li`]] , который использует указанный блок шаблона для форматирования вывода тегов в & groups 1 .Обратите внимание, что эти теги отсортированы по псевдонимам — подробнее об этом позже.
Фрагменты
firstp
Единственная настраиваемая бизнес-логика в этой сборке сайта создает экземпляр класса DOMDocument php и использует его для извлечения первого элемента
. Остальной код фрагмента и подключаемого модуля устанавливается вместе с дополнительными функциями, перечисленными выше.
Остальной код фрагмента и подключаемого модуля устанавливается вместе с дополнительными функциями, перечисленными выше.
Таксономия
Tagger — это универсальная утилита для управления таксономией в MODX.Концептуально это похоже на переменные шаблона MODX (TV) и аналогично имеет высокую степень гибкости, но значения тегов ограничены строками из 100 символов. Запросы сниппетов, которые он выполняет, более производительны, чем запросы, использующие телевизоры для таксономии (наиболее заметны в масштабе).
Tagger устанавливается с помощью так называемой CMP («настраиваемой страницы менеджера») для управления тегами.
Вы начинаете с групп тегов, потому что каждый тег должен принадлежать к группе. При настройке групп тегов можно выбирать из множества вариантов — все подробности есть в документации Tagger.В нашей сборке у нас есть Category и Archives . Одна из обязательных настроек группы — сделать их доступными для нашего шаблона блога.
Затем мы создаем теги под каждой группой. Основная навигация в нашем примере блога демонстрирует общий вариант использования таксономии сообщений блога, в которой каждое сообщение принадлежит к категории, а основная навигация переводит вас на страницу, на которой перечислены все сообщения, отнесенные к определенной категории. Реализация TaggerGetResourcesWhere в контейнере блога обеспечивает это за нас.Нам просто нужно создать теги в группе Category и назначить сообщения (ресурсы) этим тегам.
Мы делаем то же самое для Архив . Вы можете выполнить кучу сложной логики вокруг временных меток публикации постов, чтобы упростить архивные функции, но на самом деле это делает ту же работу и дает издателю возможность принимать окончательные решения относительно используемой схемы архивирования и того, как назначать каждую публикацию. . На самом деле временные архивы — это просто произвольные группы сообщений — возможно, вы хотите делать это еженедельно или ежеквартально. Tagger позволяет вам это делать, и это намного более простая реализация с точки зрения кодовой базы.
Tagger позволяет вам это делать, и это намного более простая реализация с точки зрения кодовой базы.
В нашем случае мы только что создали несколько тегов на основе месяца.
Здесь следует отметить одну небольшую хитрость: псевдоним каждого тега использует сортированный формат даты гггг-мм , а имя и ярлык относятся к более удобному для человека типу «сентябрь 2019». Это поддерживает вариант использования ссылок на архивы отсортированных дат в блоке $ aside , как описано выше.Однако вы можете настроить его, как захотите.
Ресурсы
Домашняя страница / Блог Контейнер
При установке MODX поставляется с одним ресурсом - домашней страницей. Если вы прикрепите к нему шаблон блога из этого руководства, вы сможете предварительно просмотреть этот простой блог во всем его минималистичном великолепии по базовому URL-адресу вашего сайта.
На панели настроек ресурса измените тип ресурса на Коллекции и сохраните.
Теперь вы должны увидеть сетку контейнера коллекций. После того, как вы создали несколько дочерних ресурсов (сообщений в блогах), они должны выглядеть примерно так:
Это представление разбито на страницы, а дополнительные коллекции предоставляют целый ряд удобств и настроек, позволяющих сделать управление коллекцией ресурсов, например блогом, НАМНОГО лучше. Это значительно улучшенная и менее самоуверенная версия движка блога «Статьи». Подробнее о Коллекциях читайте в документации.
Демо
Облачный сайт MODX был развернут только с описанными здесь элементами. Вы можете просмотреть его по адресу: http://example-blog.sepiariver.modxcloud.com/. Чтобы воспроизвести тот же результат:
- Начните с новой установки MODX 2.7.1.
- Настройте параметры системы, как описано выше.
- Установить пакет в репо. Это можно сделать, выбрав «Загрузить пакет» из раскрывающегося списка в установщике дополнительных услуг.
- Следуйте инструкциям по установке зависимых Extras.

- Внесите изменения в шаблон и тип ресурса на домашней странице, как описано выше.
- Настройте Tagger, как описано выше.
- Создайте сообщение в блоге.
Это быстрый и простой способ. Удачного использования MODX… или ведения блога… или и того, и другого!
Полное руководство по настройке сайта MODX
Дэвид Уокер (профиль Google)
Этот документ призван помочь вам создать сайт MODX на вашем собственном сервере.Это началось как внутренний контрольный список, чтобы убедиться, что клиенты построили сайты с максимальной эффективностью, безопасностью и минимальными потерями.
Философия, лежащая в основе этого документа, проста: использовать MODX в полной мере, построить систему с максимальной гибкостью, чтобы приспособиться к будущим изменениям, и позволить как улучшать, так и дублировать базовую структуру.
Перед тем, как начать
Пока не запускайте этот FTP-клиент! Прежде чем вы даже установите MODX или любую систему управления контентом, вам нужно подготовиться.
Определите цели сайта и потребности пользователей
Здесь нас не волнует, какой тип сайта вы создаете, но это поможет узнать, какова конечная цель этого сайта и как он будет использоваться. Будет ли это личный блог или сайт с фотографиями, который активно загружается и загружается? Как будет выглядеть пиковый спрос? Будут ли люди публиковать 10 новых статей в день? Вам нужно будет иметь дело с 10 000 зарегистрированных пользователей?
Пользователи системы не только из внешнего мира. Некоторые из них со временем будут добавлять контент на сайт.Сколько их и насколько они технически подготовлены? Это повлияет на то, какой слой редактирования вы создадите поверх только что установленного интерфейса менеджера MODX.
Установление и построение в соответствии с целями сайта и потребностями пользователей - это отдельная дисциплина, называемая «управлением требованиями». Вы можете потратить на это месяцы.
MODX - отличный инструмент для многих типов сайтов, но у него есть несколько недостатков. Они описаны в семи улучшениях, которые помогут MODX стать лидером. Карманное резюме: вы можете рассмотреть другие инструменты, если ваш сайт очень простой (например,грамм. всего несколько страниц), включает публикацию тысяч PDF-файлов или других цифровых файлов (например, онлайн-библиотеку) или имеет сложные промышленные потребности электронной коммерции (например, конкурент Amazon).
Они описаны в семи улучшениях, которые помогут MODX стать лидером. Карманное резюме: вы можете рассмотреть другие инструменты, если ваш сайт очень простой (например,грамм. всего несколько страниц), включает публикацию тысяч PDF-файлов или других цифровых файлов (например, онлайн-библиотеку) или имеет сложные промышленные потребности электронной коммерции (например, конкурент Amazon).
В оставшейся части этого документа мы предполагаем, что в ходе проверки требований установлено, что MODX является подходящим инструментом для использования на вашем сайте.
Создайте свою среду
Вам нужно решить, где вы размещаете сайт. Учетная запись Dreamhost с ежемесячной оплатой 9 долларов может подойти для вашей личной галереи изображений; ваш сайт с большим посещаемостью может быть лучше на инстансе Amazon EC2.Между ними есть разные случаи. Разберитесь в своих возможностях и выберите подходящий.
Создать книгу сборки
Создайте книгу сборки для вашей CMS и связанных систем. Эта книга должна отвечать на такие вопросы, как «какое у меня имя пользователя / пароль / имя базы данных CMS?», «Почему эта часть системы нестандартна?», «Где я храню PSD для этой графики?» и так далее. Если ваша книга сборки выполнит свою работу, вы или кто-то другой сможете использовать ее для воссоздания вашей системы с нуля в случае, если вы смените веб-хосты, вы погибнете в результате ужасного несчастного случая с барбекю или Годзилла съест вашу серверную ферму.
Эта книга должна отвечать на такие вопросы, как «какое у меня имя пользователя / пароль / имя базы данных CMS?», «Почему эта часть системы нестандартна?», «Где я храню PSD для этой графики?» и так далее. Если ваша книга сборки выполнит свою работу, вы или кто-то другой сможете использовать ее для воссоздания вашей системы с нуля в случае, если вы смените веб-хосты, вы погибнете в результате ужасного несчастного случая с барбекю или Годзилла съест вашу серверную ферму.
- Звучит модно, но книга сборки на самом деле представляет собой длинный упорядоченный по времени список напоминаний, написанных для себя и всех, кому придется поддерживать систему.
- Сборочные книги по сути не являются ИТ-концепцией. Инженеры гоночных автомобилей используют их, чтобы записать, как вернуть двигатель в исходное состояние до того, как водитель X загнал его в заднюю часть другой машины и т. Д. Просмотрите это сообщение, доставленное вам свечами зажигания E3.
- Надежно создайте резервную копию книги сборки.
 Вы также должны хранить распечатанную копию, где люди могут найти ее в чрезвычайной ситуации, но не открывайте ее в любое время. Таким образом, идеальный контейнер — это запирающийся стеклянный шкаф на вашем столе. Я шучу здесь только отчасти.
Вы также должны хранить распечатанную копию, где люди могут найти ее в чрезвычайной ситуации, но не открывайте ее в любое время. Таким образом, идеальный контейнер — это запирающийся стеклянный шкаф на вашем столе. Я шучу здесь только отчасти.
Возьмите под свой контроль свой домен
Если вы работаете на клиента, возможно, он уже зарегистрировал домен. В этом случае вам нужно будет создать новые записи A в существующих записях DNS, которые, вероятно, обслуживаются каким-либо крупным провайдером. Эти записи указывают зарегистрированный домен на ваш сервер.(Вы не хотите брать на себя ведение записей DNS.)
Открыть счет
Убедитесь, что:
- У вас есть имена пользователей и пароли, которые позволят вам получить доступ к вашему сайту через FTP и STP, а также создать и получить доступ к базам данных MySQL на вашем веб-сервере.
- У вас есть сведения об учетной записи электронной почты, которую можно использовать при установке.
Установите клиент SFTP
Установите локальный клиент SFTP, например FileZilla, убедившись, что он настроен для использования с SSH, а не с обычным FTP. Прочтите документацию и поймите, как работает SFTP.
Прочтите документацию и поймите, как работает SFTP.
Альтернативы FileZilla:
- WinSCP — медленный, но с интеграцией PuTTY, если это что-то для вас значит.
- Cyberduck — полезен для взаимодействия со всеми видами удаленных файловых систем, например Amazon S3 и Google Диск.
Создайте аккаунт Google
Создайте новую учетную запись Google специально для работы с сайтом, предназначенную в первую очередь для разработчиков и администраторов сайта.Вы можете использовать это для всего, от учетной записи Google Analytics до календаря событий Google и Google Диска.
Если у вас есть авторы, которые будут сотрудничать с сайтом, это также хорошее время, чтобы проверить, есть ли у них действительные профили авторов Google. Если нет, начните процесс их настройки.
Создание учетных записей в социальных сетях
Проверьте, нужно ли будет интегрировать учетные записи социальных сетей с сайтом и какие из них. Не думайте, что об этом позаботится кто-то другой. Если они вам нужны, начните настраивать их прямо сейчас.
Если они вам нужны, начните настраивать их прямо сейчас.
- Твиттер
- Google Plus
- Вкусный
Подготовка к работе с электронной коммерцией
Если ваш сайт будет включать в себя средства электронной коммерции, заранее убедитесь, что кто-то владеет задачей создания учетной записи продавца. Торговый счет не похож на приложение для кредитной карты, по крайней мере, в Австралии и некоторых других странах.Это требует времени и часто является узким местом, что иногда удивляет команду разработчиков. Многие сайты неделями были готовы к запуску, в то время как приложение для торговых точек медленно перемещается от стола к столу в глубине банка.
Настроить систему резервного копирования проекта
Убедитесь, что у вас есть нелокальная резервная копия критически важных данных проекта. Мы говорим здесь не о данных в вашей CMS, а обо всех материалах, которые помогают создать конечный продукт, включая книгу сборки, исходные тексты и файлы PSD для вашей графики.
Имейте в виду, что эта резервная копия не обязательно должна быть полной в техническом смысле; это может быть так же просто, как хранение данных вашего сайта на Google Диске. Фактически, технология Google может стать основой полезной системы. Google хранит несколько версий всех ваших файлов, а резервное копирование на на лучше, чем у вас. Вы можете использовать отличные клиенты Google для Windows и Mac или Insync, чтобы поддерживать локальную версию критически важных данных, которая зеркалируется на собственных серверах Google.
Если вы создаете систему для небольшого частного клиента, настройте эту учетную запись Google для своей системы, поделитесь всеми файлами со своим клиентом, а затем установите Google Диск на его конце и убедитесь, что они хранят все свои файлы, связанные с сайтом. также.Привет, мгновенное сотрудничество, (ограниченное) резервное копирование и управление версиями.
Если вам нужен доступ к нескольким дискам Google, зарегистрируйтесь в InSync.
У этой системы есть важные ограничения.
- Он не будет иметь дело с действительно большими исходными файлами, используемыми для видео или аудио.
- Он не работает с большим количеством файлов в формате RAW.
- Его безопасность может быть неприемлема для некоторых государственных или крупных корпоративных клиентов.
- По сути, это зеркальная резервная копия с 30-дневной функцией извлечения из корзины, а не полная резервная копия.То есть не защищает от вашего собственного ошибочного решения об удалении файлов. Если вы удалите все свои локальные файлы с помощью локального клиента Google Диска, Google добросовестно удалит их и с сервера. Хорошая новость в том, что они попадут в корзину Google на 30 дней. Но после этого они ушли.
Таким образом, вам также необходимо более тщательное резервное копирование данных — либо полное резервное копирование, либо инкрементное или дифференциальное резервное копирование.
- Для локального полного резервного копирования попробуйте программу Syncback.
 Эту программу можно настроить для резервного копирования локальных данных Google Диска на сетевой диск.
Эту программу можно настроить для резервного копирования локальных данных Google Диска на сетевой диск. - , включая CrashPlan и backupify.com, также предоставят вам настоящую резервную копию в другом удаленном месте (а backupify.com выполняет резервное копирование Google Mail, контактов и календаря, а также документов).
- Дополнительные сведения о стратегиях резервного копирования см. На странице Типы резервного копирования.
Онлайн-сервисы
База данных
MODX использует базу данных MySQL. У вас, вероятно, не будет базы данных MySQL с именем пользователя и паролем, пока вы ее не создадите.Чтобы создать его, вы обычно будете использовать панель администрирования вашего веб-сайта, предоставляемую вашим веб-хостингом. Вам нужно будет войти в свою учетную запись на веб-сайте и создать имя пользователя и пароль MySQL. Помните, что всякий раз, когда вы создаете базу данных, вам необходимо «назначить» соответствующих пользователей системы, чтобы они имели права над этой базой данных. Вероятно, вы также можете сделать это с панели управления.
Вероятно, вы также можете сделать это с панели управления.
Установка
Документ
По ходу дела записывайте как можно больше из того, что вы делаете, в своей сборочной книге.
Установить
Загрузите MODX Revolution на свой локальный компьютер. Затем используйте инструмент SFTP, такой как FileZilla, чтобы загрузить его в корень документа вашего веб-сайта (часто называемый «public_html» или «www»). Загрузка может занять некоторое время. Обратите внимание, что в документации MODX «загрузка» называется процессом, при котором установочные файлы помещаются в корень документов вашего веб-сайта, т.е. «загрузка» включает в себя то, что вы, вероятно, назвали бы «загрузкой».
- Здесь приведены инструкции по загрузке, установке или обновлению, а также полная документация.
- Если у вас вообще есть опыт настройки веб-сайтов, рассмотрите вариант «расширенной» установки. Это очень похоже на базовую установку, но дает вам возможность установить разные пути для ваших критических каталогов ядра, диспетчера и коннекторов, что является важным шагом в защите вашего сайта от злоумышленников.

- Остерегайтесь этого : Настройте файл .htaccess так, чтобы работали и www.yourdomain.com, и yourdomain.com. Нужно просто раскомментировать и изменить пару строк в файле install.htaccess файл.
Отладка
Если что-то не работает, это может быть потому, что ваши каталоги не доступны для записи должным образом. Например, вам может потребоваться установить / core / packages на CHMOD 755, а не на 775.
Харден
Защитите вашу установку от угроз безопасности. Вот инструкции по документации MODX. Вот более сложные инструкции YJ Tso с большим количеством деталей. Ключевые методы включают:
- Требовать SFTP для доступа к серверу
- Переместите ключевые каталоги MODX в места ниже корня сайта, а затем повторно запустите установку, как показано ниже (это то, что делает расширенная установка немного проще):
- Новый путь к ядру: [всегда изменять]
- Переместите основной каталог за пределы корневого каталога веб-документа i.
 е. вне «public_html» или «www».
е. вне «public_html» или «www». - Обратите внимание, что документация на момент написания не предлагала вам изменить MODX_PROCESSORS_PATH в config.inc.php, но это необходимо изменить.
- Не забудьте снимать флажок «Установите этот флажок, чтобы УДАЛИТЬ каталог установки из файловой системы» каждый раз, когда вы повторно запускаете установку, , а затем вручную удаляйте , когда вы будете удовлетворены, что все работает. В противном случае вам придется повторно загружать папку установки, когда вы захотите снова запустить установку.Снятие флажка легко упустить из виду и потребует повторной загрузки установочной папки. Так что создайте каталог / randomname / в корне сервера, спрячьте / setup / там и скопируйте / setup / в корень сервера всякий раз, когда вы захотите перезапустить его во время установки. Затем удалите / randomname /, когда закончите настройку.
- Новый путь к менеджеру: [всегда менять]
- Новый путь к соединителям: [не всегда изменяется — может вызывать странное поведение]
- Новый путь к активам: [как правило, без изменений]
- В «Системных настройках»> «Сеансы и файлы cookie» измените путь cookie сеанса так, чтобы он был корнем домена (/), а не базовым URL-адресом modx по умолчанию (пусто).

- Измените интерфейс входа в систему, добавив новый скин, чтобы замаскировать тот факт, что сайт использует MODX:
- Путь к пользовательскому скину: [mydomain.com/changed_manager_name/templates/my_skin]
- Новое значение manager_theme: [my_skin]
Модернизация после закалки
Как сказано в документации MODX, усиление защиты «сделает ваш сайт более безопасным, но обновление вашего сайта станет более сложным: вам придется объединять различные каталоги компонентов по одному для каждого обновления MODX».
Установить системные настройки
Обязательно проверьте настройки в области «ядро -> сайт». К ним относятся такие настройки, как название вашего сайта.
В настройках системы вы можете изменить «Статус сайта» на «нет», пока вы создаете сайт, и установить временное сообщение. По сути, это закроет ваш сайт, пока вы над ним работаете.
Любой сайт MODX должен будет отправить вам письмо, даже если вы просто забыли пароль, если вы потеряли свой пароль. Поэтому убедитесь, что вы настроили это правильно. Установите адреса электронной почты, которые отображаются в «Аутентификация и безопасность — Электронное письмо с адреса регистрации»,
Поэтому убедитесь, что вы настроили это правильно. Установите адреса электронной почты, которые отображаются в «Аутентификация и безопасность — Электронное письмо с адреса регистрации»,
Если у вас нет доступа к SMTP-серверу, используя то же имя домена, что и у сайта, вы можете использовать адрес Gmail. См. Инструкции по настройке Gmail на форумах MODX.
Включить FURL
Это удобные URL-адреса, которые дают вашим страницам собственные имена, а не заголовки, например index.php? Id = 245. См. Документацию MODX FURLs. Перейдите в Система -> Параметры системы, чтобы включить FURL и установить для параметра «Автоматически создавать псевдоним» значение «Да».
Тест
- Создайте тестовую страницу с базовым шаблоном, тестируйте и исправляйте, пока она не заработает.
- Установите для статуса сайта «да» на несколько минут и протестируйте сайт в Pingdom Tools, чтобы установить базовый уровень производительности.
- Пока вы находитесь на сайте Pingdom, выполните проверку DNS.

Создание системы резервного копирования сайта
Я писал выше о системе резервного копирования проекта для резервного копирования всех файлов, связанных с сайтом. Теперь мы говорим о самом сайте, который для MODX означает файлы и базу данных, составляющие систему управления контентом.Вы действительно хотите сделать эту резервную копию, и вы хотите сделать это сейчас, прежде чем вы начнете создавать и ломать что-то.
Резервное копирование
сайтов MODX можно выполнить двумя способами:
1 — Резервное копирование файлов и базы данных вручную
См. Инструкции Susan Ottwell по обновлению MODX (PDF), которые включают инструкции по резервному копированию. Это требует, чтобы вы могли подключиться к вашей установке по SSH — что для новичков не так сложно, как кажется.
2 — Используйте Vapor
Vapor — это система MODX для загрузки версии вашего сайта для загрузки в другую установку MODX.Он был разработан для использования с системой MODX Cloud, но также работает на некоторых автономных установках. См. Инструкции Сьюзан Оттуэлл для пара (PDF). Простые шаги:
См. Инструкции Сьюзан Оттуэлл для пара (PDF). Простые шаги:
- Установите Vapor на исходный сайт в виде пакета, используя файл Vapor.zip
- Используйте Vapor для создания транспортного пакета на исходном сайте
- Установите MODX на целевой сервер
- Поместите ZIP-файл экспортированного транспортного пакета в core / packages на целевом сайте.
- Установить на новый сайт через управление пакетами MODX.
Обратите внимание, что это работает не на всех установках. Мне не удалось переместить закаленные установки.
Добавить возможность
Примечание о ресурсах и элементах
Одна из целей этого документа — помочь вам создавать сайты, которые можно легко экспортировать. Для этого я рекомендую вам хранить все ресурсы, которые вы создаете, и элементы, которые вы создаете, в каталогах отдельно от тех, которые содержат страницы, относящиеся к надстройкам. Точно так же поместите элементы, которые вы создаете, в идентифицируемую категорию (моя называется «Система») и различные подкатегории. Если вы позже экспортируете этот материал (например, с помощью надстройки MyComponent), вы будете рады, что сохранили все отдельно.
Если вы позже экспортируете этот материал (например, с помощью надстройки MyComponent), вы будете рады, что сохранили все отдельно.
Добавления, которые вы устанавливаете, обычно помещают свои материалы в свои собственные категории, а иногда и в свои собственные каталоги.
Без этого …
Установить первые дополнения
Это можно сделать в любое время, но несколько надстроек пригодятся довольно рано:
- Первые надстройки, которые вам следует установить, это те, которые помогут вам выполнять работу:
- Управление разрешениями : Если у вас будет несколько пользователей с разными уровнями доступа, вашей первой установкой должен быть подключаемый модуль DefaultResourceGroup.Это сложное место для начала, но если вы планируете сложное управление пользователями, оно вам понадобится. Подробности см. В руководстве Боба Рэя.
- Вот поворот: вместо того, чтобы устанавливать DefaultResourceGroup, как говорит Боб Рэй, я предлагаю вам отключить плагин, продублировать его, переименовать (как ParentResourceGroup) и изменить дубликат, как описано hochmohr на форумах MODX, чтобы создать плагин.
 -в котором добавляются новые ресурсы в те же группы ресурсов, что и их родительские. (При этом также не потребуется какая-либо группа ресурсов, указанная для подключаемого модуля.)
-в котором добавляются новые ресурсы в те же группы ресурсов, что и их родительские. (При этом также не потребуется какая-либо группа ресурсов, указанная для подключаемого модуля.) - Конфигурация сайта: ClientConfig позволяет создавать набор переменных для всего сайта, которые пользователи могут изменять, не имея доступа к вкладке элементов в диспетчере.
- Редактирование форматированного текста : интерфейс редактирования TinyMCE поможет любому, кому нужен интерфейс в стиле Word для написания контента. Можно отключить постранично. Предлагаю вам включить extended_valid_elements.
- Подсветка кода : CodeMirror обеспечивает настраиваемую подсветку синтаксиса и поиск / замену в ваших элементах MODX, чтобы значительно упростить редактирование в интерфейсе MODX.
- Управление версиями : используйте замечательную версию VersionX Марка Хамстры, которая будет незаметно копировать ваши отдельные элементы и ресурсы каждый раз, когда вы их сохраняете.

- Создание пакета . Многие компоненты сайта — фрагменты, фрагменты, шаблоны, файлы и даже целые пакеты — можно экспортировать с существующего сайта с помощью PackMan extra. К сожалению, PackMan не сохраняет ваши категории; вам придется воссоздать их. Лучшая альтернатива, хотя и немного более сложная, — использовать подключаемый модуль Боба Рэя MyComponent для экспорта больших частей сайта на другой сайт.
- Затем установите Статьи . Система управления контентом может отображать элементы в коллекции контента двумя способами — иерархией (представление в виде дерева) и упорядоченным по времени потоком (представление журнала). MODX поставляется с древовидной структурой в левой части приборной панели; Статьи добавляет вид журнала. Если в конечном итоге у вас может появиться большое количество упорядоченных по времени сообщений в блогах / новостей / чего угодно, вам нужны статьи. Это также рекомендуемая установка, потому что она, в свою очередь, устанавливает множество надстроек, которые полезны не только для тех, кто публикует блог или новостной сайт, но и во многих других ситуациях:
- getResources — Для перечисления сообщений, страниц и других ресурсов.

- getPage — Для нумерации списков.
- Quip — Для всего и вся в комментариях.
- tagLister — для управления тегами и навигации на основе тегов.
- Архивист — для управления разделом «Архивы».
- getFeed — Если вы хотите использовать другие каналы на своем сайте, например канал Twitter.
Вы можете использовать любой существующий шаблон для своих статей.
Обратите внимание, что если вы используете поле Longtitle в своем шаблоне, вам нужно будет зайти в системные настройки Modx и изменить «Show Long Title Field» на «Yes».По умолчанию установлено значение «Нет».
- FormIt предоставит вам настраиваемые формы, такие как контактная форма.
Установить Typekit
Typekit — это наиболее широко используемый инструмент для добавления пользовательских шрифтов на ваш сайт. Интегрировать в шаблоны MODX очень просто.
Загрузить шаблоны, базовые блоки, таблицы стилей и изображения
Это каркас вашего сайта.
- Вы можете использовать Twitter Bootstrap или ZURB Foundation в качестве начального шаблона или любой другой дизайн по вашему выбору.(Помните, MODX не похож на WordPress и другие CMS, которые требуют настолько сложных шаблонных пакетов, что люди продают их на коммерческой основе. В MODX любой действительный HTML-документ может быть основой шаблона.)
- Загрузите ваши таблицы стилей как ресурсы MODX (без шаблона, тип содержимого CSS). Вы можете использовать Twitter Bootstrap или ZURB Foundation CSS.
- сценариев FTP в соответствующие каталоги. Нет смысла помещать множество скриптов в качестве ресурсов — просто добавьте их в файловую систему.
- Ваши основные исходные изображения — это логотип, значок и значки iPhone и Android.
Совет по макету : Вы можете использовать пакет базовых фрагментов MODX для установки основ всего сайта и управления стилями — цветами, шрифтами, размерами и т. Д. — в вашем CSS. Если вы сделаете это на ходу, вы дадите себе огромную гибкость для изменения макета вашего сайта позже. Этот сайт, на котором вы сейчас находитесь, использует пакет базовых фрагментов MODX и шаблон на основе Bootstrap, который объединяет их вместе со Справочным руководством, чтобы напомнить нам, что к чему.
Этот сайт, на котором вы сейчас находитесь, использует пакет базовых фрагментов MODX и шаблон на основе Bootstrap, который объединяет их вместе со Справочным руководством, чтобы напомнить нам, что к чему.
Совет для нескольких разработчиков сайтов : После того, как вы создали набор блоков, которые вы используете последовательно, вы можете скопировать их с сайта на сайт с помощью надстройки MyComponent.
Установить пакеты для ключевых функций
Ключевые из них:
- Search : Для начала просто установите SimpleSearch, и поиск будет происходить за 60 секунд. Такой результат создает энтузиасты MODX. Создав свои страницы, вы можете настроить функцию поиска десятками способов.
- Создание меню :
- Используйте Wayfinder для многоуровневых меню. Убедитесь, что вы понимаете, как использовать это кеширование, поскольку некэшированные вызовы Wayfinder на ваших страницах — отличный способ сократить время загрузки страницы.

- Используйте BreadCrumb для навигации в стиле хлебных крошек.
- Примечание по импорту: Breadcrumb использует наборы свойств для определения используемых шаблонов. Если вы импортируете сайт, вам нужно будет отдельно импортировать его набор свойств Breadcrumb.
- Одноименный BreadCrumbs — это другой пакет, который немного сложнее использовать, хотя и имеет свои сильные стороны.
Совет по добавлению пакетов : Многие пакеты используют фрагменты для определения макета и других параметров. По возможности используйте системные настройки пакета, чтобы изменить эти макеты и другие параметры. Направляйте настройки на новые фрагменты или другие элементы, содержащие ваши настройки, а не перезаписывайте существующие фрагменты.Почему? Поскольку при обновлении пакета ваши изменения в существующих фрагментах и других элементах будут перезаписаны. Твоих исправленных настроек и новых элементов не будет.
Установить управление пользователями
В некоторых случаях вам может понадобиться идентифицировать пользователей и управлять ими. Чаще всего нужно дать пользователям возможность:
Чаще всего нужно дать пользователям возможность:
- Подпишитесь на информационный бюллетень и управляйте своими предпочтениями.
- Получите доступ к области только для членов сайта.
- Запишите свои личные данные для будущих транзакций.
Самоуправление пользователей с логином
Для любой из этих целей вам необходимо сначала установить надстройку «Вход». Вход в систему является одним из самых известных и наиболее тщательно протестированных надстроек MODX, и в нем используются надежные функции управления пользователями и безопасности MODX.
Подписка на информационный бюллетень с помощью Subscribe и EmailResource
Вы можете использовать MODX в качестве полноценной системы публикации информационных бюллетеней по электронной почте, используя надстройки Боба Рэя Subscribe и EmailResource.
- Публикация по электронной почте : EmailResource помогает отправлять оповещения по электронной почте, дайджесты и полноценные информационные бюллетени прямо из MODX, используя уже имеющийся у вас контент.

- Управление подпиской : Подписка позволяет пользователям легко подписываться и отказываться от подписки и полностью интегрирована с системой управления пользователями MODX. Обратите внимание, что во время установки фрагмент подписки будет искать страницу входа под названием «вход в систему», поэтому сначала установите надстройку входа.
Если у вас есть сайт для публикации, эти два варианта делают MODX довольно привлекательным вариантом.
Отчетность
Сейчас самое время добавить все, что позволит вам узнать, как работает ваш сайт:
- Google Analytics
- Настройте свою учетную запись Google Analytics. Это должно быть сделано с использованием того же имени пользователя учетной записи, которое вы использовали для настройки других средств Google, указанных выше.
- Зарегистрируйте свой домен в Google на странице google.com/accounts/ManageDomains. Введите имя своего домена и нажмите ссылку Manage yourdomain.
 com внизу страницы.Убедитесь, что вы являетесь владельцем домена, например, добавив метатег на свой сайт. Установите переключатель рядом с параметром метатега, и вы увидите метатег, который необходимо загрузить на свой сайт.
com внизу страницы.Убедитесь, что вы являетесь владельцем домена, например, добавив метатег на свой сайт. Установите переключатель рядом с параметром метатега, и вы увидите метатег, который необходимо загрузить на свой сайт. - Поместите код Google Analytics в кусок и оберните его фрагментом isAdmin Марка Хамстры, чтобы удалить статистику пользователей-администраторов из Google Analytics.
- Эксперименты с содержанием Google
- Инструменты Google для веб-мастеров
- Карта сайта Google
- Тепловая карта страницы Crazy Egg
- Монитор.инструменты мониторинга сша
- Электронная почта RBLmon: мониторинг черной дыры
- Отчет о работоспособности Pingdom
Оптимизируйте производительность на ходу
Тестируйте на ходу. Вы можете проверить скорость загрузки своей страницы с помощью инструментов Pingdom, и я рекомендую вам это сделать. Его водопадные диаграммы помогут вам определить, где ваши страницы задерживаются, и он хранит хорошую историю вашего времени загрузки и общей «оценки производительности». Вы также можете взглянуть на GTMetrix, который показывает вам инструменты скорости загрузки страниц как от Google, так и от Yahoo.
Вы также можете взглянуть на GTMetrix, который показывает вам инструменты скорости загрузки страниц как от Google, так и от Yahoo.
Четыре фактора в значительной степени определяют эффективность вашей оптимизации:
- Внешний код. Большинство из нас переоценивают проблемы, возникающие в бэкэнде (запросы к базе данных MODX и т. Д.), И недооценивают влияние проблем во фронтэнде (проблемы с кодированием HTML, оптимизация изображений и т. Д.). Уменьшение количества обслуживаемых файлов имеет жизненно важное значение. Прочтите руководство по оптимизации Yahoo и посетите сайт Стива Содерса.
- Соответствующее сжатие изображения. Если вы возьмете файлы JPEG размером 130 КБ и сделаете их 45 КБ, ваш сайт, вероятно, будет работать быстрее — хотя, возможно, не намного быстрее для большинства людей, поскольку количество файлов часто имеет большее значение, чем их размер.
- Конфигурация сервера. Узнайте, как базовый сервер сжимает и кэширует файлы, а также устанавливает заголовки файлов и как это изменить.
 Это сложно.
Это сложно. - Кеширование MODX и эффективность кода. Используйте кеш MODX для всего, что вы можете, кроме вывода для конкретного пользователя и содержимого, связанного с параметрами URL или данными POST. Прочтите руководство Марка Хамстры и этот комментарий opengeek на форумах MODX. Краткая версия: запуск слишком большого количества некэшированного кода приведет к снижению производительности.
Также прочтите эту ветку форума, основанную на речи Гауке Питера Ситзема на конференции MODXpo 2012, и ветку форума Дайте MODX немного скорости!
Одним из больших преимуществ MODX является возможность точного управления кешированием.Кэширование — это, по сути, метод ускорения вашего сайта путем замены ответов, генерируемых собственной базой данных MODX, заранее записанными файлами. MODX кэширует файлы по умолчанию при первом запросе и очищает кеш, когда вы сохраняете сделанные изменения. Но вы также можете отключить кеширование на различных этапах сборки страницы.
Предупреждение: MODX выходит из коробки довольно эффективно. Во многих случаях единственные две вещи, которые действительно повысят производительность стандартного MODX, — это сжатие содержимого сервера и количество загружаемых файлов.Оба они не зависят от MODX.
Быстрая оптимизация
- Как я уже сказал, если вы больше ничего не делаете, включите сжатие содержимого. Проверьте, настроил ли ваш хост свои серверы на сжатие или позволяет включить сжатие. Если они это сделают, это огромный бонус. (Вы можете проверить свой сервер на whatsmyip.org.) В настройках cPanel этот параметр находится в разделе «Программное обеспечение и услуги» по ссылке «Оптимизировать веб-сайт». Он позволяет вам перечислить типы MIME, для которых будет включено сжатие GZIP, или просто включить сжатие для всего, используя Apache mod_deflate.Не обращайте внимания на детали — вам почти наверняка понадобится сжатие GZIP. Это может дать вам 75-процентное сокращение размера огромных файлов размером 100 КБ + CSS.

- Кроме того, вы можете включить сжатие веб-сайтов с помощью параметра .htaccess gzip / deflate. См. Пример .htaccess ниже.
- Объедините ваши CSS и Javascripts всего в два файла, поместив их в MODX и используя getResources. Это минимизирует HTTP-запросы и позволяет браузеру загружать другие файлы (браузеры могут загружать только определенное количество файлов одновременно).Не все сценарии можно объединить, но над этим можно работать.
- Увеличьте кэширование, сжатие и другие факторы в файле .htaccess. Это не настройка MODX, а общий метод настройки сервера.
- Для настройки сервера с помощью файла .htaccess см. AskApache и сайт Самуэля Сантоса.
- Одна из возможностей здесь — установить даты истечения срока действия в далеком будущем с помощью Apache mod_expires или того, что ваш сервер использует вместо этого. Однако обратите внимание, что когда вы используете mod_expires, вы вносите фундаментальные изменения в способ взаимодействия с вашим сайтом.
 Этот кешированный логотип теперь будет оставаться в кеше в течение 10 лет, независимо от того, замените ли вы его новым логотипом на следующей неделе. Так что теперь вам нужно переименовывать файлы всякий раз, когда они меняются. По сути, вам нужно дать им номера ревизий — например, myImage.1.3.gif. Это может быть серьезной проблемой, когда вам нужно отредактировать GIF. Одно из решений — разделить на части имена всех файлов, которые могут измениться. Затем обратитесь к фрагментам — и когда имя файла действительно изменится, просто измените содержимое фрагмента один раз.Альтернативой может быть решение Кевина Хейла.
Этот кешированный логотип теперь будет оставаться в кеше в течение 10 лет, независимо от того, замените ли вы его новым логотипом на следующей неделе. Так что теперь вам нужно переименовывать файлы всякий раз, когда они меняются. По сути, вам нужно дать им номера ревизий — например, myImage.1.3.gif. Это может быть серьезной проблемой, когда вам нужно отредактировать GIF. Одно из решений — разделить на части имена всех файлов, которые могут измениться. Затем обратитесь к фрагментам — и когда имя файла действительно изменится, просто измените содержимое фрагмента один раз.Альтернативой может быть решение Кевина Хейла. - Если вы измеряете свою производительность с помощью инструментов Google и Yahoo, тонкая настройка через .htaccess принесет вам дополнительные баллы.
- Для общего понимания серверного кэширования в 1990-х годах экспертом был Марк Ноттингем, хороший парень из Мельбурна. Оказывается, он до сих пор занимается кешированием.
- По возможности размещайте Javascripts внизу страницы, а не вверху, то есть везде, где вам не нужен код, пока не произойдет событие загрузки страницы.

- Поэкспериментируйте с кешированием за пределами .htaccess. Различные рекомендуемые методы и дополнительные возможности могут иметь или не иметь большого значения в вашей среде. Вам следует изучить следующие методы:
- Специальное кэширование : Если данные (во фрагменте) изменяются до того, как кеш был очищен — например, если данные извлекаются из внешнего RSS-канала — вы захотите использовать собственный метод кэширования, такой как getCache фрагмент.
- Регулярное повторное кэширование : Если ваш сервер поддерживает Cron, вы можете использовать сценарий RegenCache Джейсона Коварда для периодического сканирования сайта и кэширования всех кэшируемых ресурсов.
- Дополнительные параметры кэширования : В этом руководстве JP Devries рассматриваются getCache, xFPC и statcache.
- Проверка Wayfinder : Это серьезное узкое место, когда оно называется некэшированным, и оно редко требует кэширования.
 Фактически, у него есть параметр, который позволяет вам кэшировать результаты столько, сколько захотите. Использовать это.
Фактически, у него есть параметр, который позволяет вам кэшировать результаты столько, сколько захотите. Использовать это. - Попробуйте оптимизировать файлы Javascript и CSS с помощью MODX MinifyX или SmartOptimizer. Впрочем, ничего очевидного для меня ни один из них не сделал.
- Хрустите изображениями.Два инструмента, которые стоит попробовать:
- FastStone Photo Resizer 3.1 — бесплатное программное обеспечение для Windows, которое вы загружаете и запускаете для одного или нескольких изображений; он также имеет мощные функции манипулирования изображениями.
- Kraken — Мощный онлайн-инструмент, особенно эффективный с PNG.
- Оцените свой код MODX, заключив вызовы фрагментов в Executioner.
Эти примечания заимствованы из рекомендаций Google по повышению производительности в Интернете и 14 правил Стива Содерса.Вы также можете купить книгу Содерса «Высокопроизводительные веб-сайты».
Сети распространения контента
Последний метод — использование сети распространения контента для эффективного продвижения вашего контента к пользователям. Я все еще экспериментирую с CDN и не имею представления о том, насколько они важны для оптимизации. Ранние признаки неоднозначны. Теоретически CDN должен быть хорошим способом воспользоваться дешевым и качественным хостингом в США, одновременно обеспечивая быструю доставку аудитории за пределами США.
Я все еще экспериментирую с CDN и не имею представления о том, насколько они важны для оптимизации. Ранние признаки неоднозначны. Теоретически CDN должен быть хорошим способом воспользоваться дешевым и качественным хостингом в США, одновременно обеспечивая быструю доставку аудитории за пределами США.
Пример файла .htaccess для Apache
Мой пример файла MODX .htaccess (ваши потребности и настройки сервера могут отличаться):
# ---------- ДРУЖЕСТВЕННЫЕ URL-адреса И ПЕРЕЗАПИСЬ ---------- # MODX поддерживает дружественные URL-адреса через этот файл .htaccess. Вы должны обслуживать Интернет # страницы через Apache с mod_rewrite, чтобы использовать эту функцию, и вы должны # изменить имя файла с ht.access на .htaccess. # # Убедитесь, что RewriteBase указывает на каталог, в который вы установили MODX.(. *) $ index.php? q = $ 1 [L, QSA] # ----------- БЕЗОПАСНОСТЬ ---------------- # Скрыть версию сервера от хищников Сервер Подпись Выкл. # Закройте дыру в безопасности register_globals - здесь не нужно, так как register_globals отключен на этом сервере #php_flag register_globals Off # ----------- ТИПЫ MIME ------------- # Убедитесь, что файлы обслуживаются с правильным типом MIME Приложение AddType / vnd.ms-fontobject .eot Приложение AddType / x-font-ttf.ttf Приложение AddType / x-font-opentype .otf Приложение AddType / x-font-woff .woff AddType image / svg + xml .svg AddType текст / x-компонент .htc # ----------- СЖАТИЕ ---------------- # Не требуется на этих серверах, поскольку сжатие gzip включено для всех файлов на уровне сервера. # Для серверов с поддержкой PHP, которые поддерживают сжатие вывода, но не имеют его, вы можете подобрать немного # скорость, не комментируя следующие две строки, чтобы включить сжатие вывода zlib PHP.# Gzip - сжатие Apache для всех файлов. # # AddOutputFilterByType DEFLATE text / text text / html text / plain text / xml text / css application / x-javascript application / javascript text / javascript x-font / otf x-font / ttf x-font / eot image / svg + xml # # Конец Gzip # Для серверов с поддержкой PHP, которые поддерживают сжатие вывода, но не имеют его, вы можете подобрать немного # скорость, не комментируя следующие две строки, чтобы включить сжатие вывода zlib PHP.
# Но сначала попробуйте mod_deflate, как указано выше - сжатие PHP будет медленнее, чем Apache, и только для файлов PHP.# # php_flag zlib.output_compression Вкл. # php_value zlib.output_compression_level 5 # # ----------- СНЯТИЕ ETAG ---------------- # Если вам не нужны ETags (см. Developer.yahoo.com/performance/rules.html#etags) # Обратите внимание, что FileETag None недостаточно для каждого сервера. #FileETag Нет # # Заголовок не установлен ETag # # ----------- КЭШИНГ ---------------- # ОТКЛЮЧАЙТЕ КЭШИНГ, КОГДА ВЫ НЕ ГОТОВЫ ЗАВОДИТЬ САЙТ В РЕЖИМ РЕЖИМА # Сообщаем серверу, что контент, обслуживаемый для этого URL, будет варьироваться в зависимости от значения определенного заголовка запроса # # # Добавление заголовка Vary: Accept-Encoding # # # Определите значение заголовка Expires и директивы max-age заголовка Cache-Control на один месяц с текущего момента # Сценарии, срок действия xml истекает через 17 200 секунд = 4,8 часа. На данный момент отключен, чтобы MODX управлял кешированием.
# Срок действия двоичных файлов мультимедиа истекает через 25
- секунд = 1 месяц. Смените на 604800, если хотите вместо этого неделю
# Измените имя или путь, если вы хотите изменить за это время
ExpiresActive On
# ExpiresByType text / xml A17200
# ExpiresByType text / javascript A17200
# ExpiresByType text / css A17200
# ExpiresByType application / xml A17200
# Приложение ExpiresByType / json A17200
# ExpiresByType application / rss + xml A17200
# ExpiresByType application / javascript A17200
# ExpiresByType application / x-javascript A17200
ExpiresByType image / gif A25
-
ExpiresByType изображение / jpeg A25
-
ExpiresByType изображение / jpg A25
-
ExpiresByType изображение / png A25
-
ExpiresByType image / svg + xml A25
-
ExpiresByType изображение / значок x A25
-
ExpiresByType video / ogg A25
-
ExpiresByType audio / ogg A25
-
ExpiresByType видео / mp4 A25
-
ExpiresByType video / webm A25
-
ExpiresByType font / truetype A25
-
ExpiresByType font / opentype A25
-
ExpiresByType font / woff A25
-
Приложение ExpiresByType / javascript A25
-
Приложение ExpiresByType / x-javascript A25
-
Текст ExpiresByType / JavaScript A25
-
Текст ExpiresByType / CSS A25
-
Приложение ExpiresByType / vnd.
 ms-fontobject A25
ms-fontobject A25-
Приложение ExpiresByType / x-font-ttf A25
-
Приложение ExpiresByType / x-font-opentype A25
-
Приложение ExpiresByType / x-font-woff A25
-
BrowserMatch "MSIE" brokenvary = 1
BrowserMatch "Mozilla / 4. [0-9] {2}" brokenvary = 1
BrowserMatch "Опера"!
SetEnvIf brokenvary 1 force-no-change
Создайте своих пользователей
Другим людям, вероятно, потребуется создавать и редактировать контент на веб-сайте. Это заставит вас бороться с разрешениями безопасности MODX Revolution.
Способ обеспечения безопасности MODX концептуально элегантен и эффективен. На практике это также серьезно сбивает с толку многих пользователей и вынуждает некоторых пользователей прибегать к неудовлетворительным стратегиям, например, делать всех администраторами.
На момент написания, команда MODX работает над способами упрощения разрешений. Эта лежащая в основе концептуальная элегантность означает, что они, вероятно, в конечном итоге найдут хорошее решение. Но они еще этого не сделали — и, поскольку вы читаете это, вам, вероятно, нужно создать сайт прямо сейчас.Итак …
Но они еще этого не сделали — и, поскольку вы читаете это, вам, вероятно, нужно создать сайт прямо сейчас.Итак …
Лучшие пошаговые подходы к решению проблемы безопасности MODX прямо сейчас изложены на форумах другими пользователями, которые столкнулись с проблемой, и плодовитым Бобом Рэем:
Как разобраться в безопасности MODX
Самая сложная вещь в безопасности MODX — это разобраться в концепциях, лежащих в ее основе. Когда вы их понимаете, они действительно имеют смысл. Две проблемы состоят в том, что они часто не очевидны, а их слишком много. Но если вы понимаете проблему, которую они решают, вы можете найти их немного более доступными.
Вот мой быстрый вывод, который во многом обязан Бобу Рэю.
Безопасность MODX основана на трех вещах:
- Ресурсы — записи базы данных, которые создают веб-страницы или группы веб-страниц.
- Пользователи — люди, которые взаимодействуют с этими ресурсами. Пользователи — это либо обычные безымянные люди, просматривающие ваш сайт («анонимный пользователь»), либо называемые людьми с каким-то разрешением на какие-либо действия.

- Контексты — способы взаимодействия людей с сайтом.В большинстве случаев их всего два:
- «сеть» — обычный веб-сайт, который видят все безымянные посетители; и
- «mgr» — интерфейс менеджера, в котором указанные лица, контролирующие веб-сайт, осуществляют работу.
Таким образом, пользователи взаимодействуют с ресурсами в разных контекстах.
Если вам нужна аналогия, подумайте о автоматах для безалкогольных напитков, которые вы видите в коридорах и магазинах. Чтобы извлечь банки из раздаточного устройства, вы взаимодействуете с ним через легко доступный контекст гнезда для монет и гнезда для раздаточного устройства.Кто угодно может пользоваться ими, так же как любой может просматривать веб-сайт. Но у хранителя есть ключ, который открывает машину, и он может добавлять или удалять банки оптом, напрямую — это другой контекст для этого пользователя, чтобы взаимодействовать с ресурсами машины.
По умолчанию все ресурсы доступны всем пользователям в «веб-контексте». Это разумное значение по умолчанию.
Это разумное значение по умолчанию.
Но когда пользователям предоставляется доступ к ресурсам, это правило перевернуто . Сейчас эти ресурсы защищены . И MODX заявляет, что теперь по умолчанию пользователи не могут их видеть.Это как если бы у продавца должен был быть определенный доступ к каждой банке в дозаторе.
Вы хотите, чтобы эти защищенные ресурсы были видны некоторым пользователям — нужным пользователям, пользователям, которые вошли в систему с правильным именем пользователя и паролем и которые, как вы сказали, могут видеть эти ресурсы и, возможно, редактировать их, если они обращаются к ним в менеджер. Чтобы это произошло, вы должны связать — «связать», на языке MODX — пользователей с ресурсами.
Это может быть медленным. Если у вас было 10 человек с разрешением на использование менеджера, а на вашем сайте было 1000 страниц, вам нужно было бы настроить 6000 наборов разрешений.Безумие. Вам нужен ярлык.
MODX имеет ярлык. Ярлык — объединить пользователей и ресурсы в группы пользователей и группы ресурсов. Вместо того, чтобы связывать пользователей с ресурсами, мы помещаем пользователей в группы пользователей, а ресурсы — в группы ресурсов, а затем связываем группы пользователей с группами ресурсов. То же самое происходит, когда один ресурс связывается с одним пользователем, но массово — все ресурсы в группе ресурсов, связанной с группой пользователей, теперь защищены, и только пользователи с соответствующими разрешениями могут получить к ним доступ.
Ярлык — объединить пользователей и ресурсы в группы пользователей и группы ресурсов. Вместо того, чтобы связывать пользователей с ресурсами, мы помещаем пользователей в группы пользователей, а ресурсы — в группы ресурсов, а затем связываем группы пользователей с группами ресурсов. То же самое происходит, когда один ресурс связывается с одним пользователем, но массово — все ресурсы в группе ресурсов, связанной с группой пользователей, теперь защищены, и только пользователи с соответствующими разрешениями могут получить к ним доступ.
В нашей аналогии с автоматом для напитков, обычные склады могут пополнить запасы Coke и Fanta; Члены специальной исполнительной группы также могут удалять кока-колу и фантазию, а также взаимодействовать с водкой Absolut. (У вас на рабочем месте нет автоматов для водки только для руководителей? Эй, не повезло.)
Чтобы начать определение параметров безопасности, перейдите в раскрывающийся список «Безопасность» в диспетчере.
Пользователи и группы пользователей
Вы создаете пользователей, щелкая «Управление пользователями» в этом раскрывающемся списке. Это аналогично созданию нового ресурса, хотя интерфейс выглядит иначе.
Это аналогично созданию нового ресурса, хотя интерфейс выглядит иначе.
Как ни странно, вы создаете пользовательские группы , щелкая «Контроль доступа» в раскрывающемся списке (эту кнопку лучше называть «Управление доступом»).
При создании групп пользователей необходимо ответить на фундаментальный вопрос безопасности — «что этим людям будет разрешено делать?» В MODX это «разрешения» — такие вещи, как возможность просматривать документ, сохранять документ, изменять пароль или создавать сниппет.На момент написания было 172 отдельных разрешений. Это то, что делает безопасность MODX пугающей.
Решение
MODX состоит в том, чтобы сгруппировать разрешения в так называемые «Политики доступа», которые представляют собой стандартизированные пакеты разрешений. (Чтобы облегчить жизнь, но также добавить еще одну концепцию, MODX также предоставляет некоторые стандартные политики доступа, называемые «Шаблоны политик».) Вы даете каждой группе пользователей одну или несколько конкретных политик доступа для каждого контекста. Например, обычный посетитель веб-сайта может загружать ресурсы в веб-контексте и ничего не делать в контексте mgr (менеджера).
Например, обычный посетитель веб-сайта может загружать ресурсы в веб-контексте и ничего не делать в контексте mgr (менеджера).
Досадно, что стандартная политика «Редактора содержимого», поставляемая с MODX, чрезвычайно ограничительна. Если вы создаете редакторы, вы, вероятно, захотите создать дубликат AdministratorTemplate с именем EditorAdministratorTemplate, назначить его новой политике доступа «Editor Admin», а затем начать отменять разрешения, которые получает EditorAdministratorTemplate.Это рецепт Боба Рэя, и, кажется, он работает лучше всего.
Группы ресурсов
Вы определяете группы ресурсов, щелкая «Группы ресурсов» в раскрывающемся списке «Безопасность» в диспетчере. Это вызывает интерфейс, который позволяет вам перетаскивать ресурсы из дерева ресурсов в определенные группы ресурсов. Вы также можете назначить ресурс группе ресурсов, установив флажок на вкладке «Группы ресурсов» в редакторе ресурсов, хотя это требует некоторой настройки.)
Параметр «Группы ресурсов» также дает вам доступ к большой кнопке под названием «Создать группу ресурсов», которая вызывает мастера для создания группы ресурсов. Это первый плод усилий команды MODX по упрощению безопасности MODX. Вы можете предоставить администраторам мгновенный доступ к вашей новой группе ресурсов, а также создать параллельную группу пользователей с тем же именем. На практике это не так полезно, как вы думаете. Если у вас есть страницы, которые вы хотите, чтобы видели только редакторы, создание группы ресурсов «Редакторы» также приведет к созданию группы пользователей «Редакторы». Но когда вы создаете группу пользователей «издатели» с дополнительными полномочиями, вы должны помнить, что группа ресурсов «Редакторы» теперь неправильно названа и фактически доступна как для редакторов , так и для издателей .Лучше создать группу ресурсов «Внутренний доступ» и предоставить к ней доступ как редакторам, так и издателям.
Это первый плод усилий команды MODX по упрощению безопасности MODX. Вы можете предоставить администраторам мгновенный доступ к вашей новой группе ресурсов, а также создать параллельную группу пользователей с тем же именем. На практике это не так полезно, как вы думаете. Если у вас есть страницы, которые вы хотите, чтобы видели только редакторы, создание группы ресурсов «Редакторы» также приведет к созданию группы пользователей «Редакторы». Но когда вы создаете группу пользователей «издатели» с дополнительными полномочиями, вы должны помнить, что группа ресурсов «Редакторы» теперь неправильно названа и фактически доступна как для редакторов , так и для издателей .Лучше создать группу ресурсов «Внутренний доступ» и предоставить к ней доступ как редакторам, так и издателям.
Предоставление пользователям возможности создавать и редактировать свои собственные страницы
Я просто процитирую здесь Боба Рэя: «Если вы хотите, чтобы пользователи видели только свои собственные страницы, вам нужна отдельная группа пользователей и отдельная группа ресурсов для каждого пользователя (назовите оба имени по имени пользователя, чтобы упростить задачу). » Вы не можете просто связать пользователя с его выделенной группой ресурсов; вместо этого вы должны предоставить пользователю их собственную группу пользователей, а затем связать эту группу пользователей с группой ресурсов.Вам также потребуется использовать модифицированный подключаемый модуль DefaultResourceGroup, упомянутый в верхней части этой статьи.
» Вы не можете просто связать пользователя с его выделенной группой ресурсов; вместо этого вы должны предоставить пользователю их собственную группу пользователей, а затем связать эту группу пользователей с группой ресурсов.Вам также потребуется использовать модифицированный подключаемый модуль DefaultResourceGroup, упомянутый в верхней части этой статьи.
Роли
Я намеренно оставил обсуждение ролей пользователей MODX напоследок. Роли — это на самом деле просто имена, которые получают «авторитетный номер». Номер авторитета — вот что важно. Внутри группы пользователей пользователь с более сильным (то есть более низким) номером полномочий наследует все разрешения пользователей с более слабыми или равными номерами полномочий.
Для начала, когда вам предоставляется выбор, вы обычно можете установить роль «Участник» с самым слабым из возможных номеров полномочий — 9999.(Помните, меньшие числа равны большему авторитету. Просто представьте, что авторитетные числа представляют собой иерархию, где 10 выше 9999, а 0 — наивысший из всех. )
)
Если и когда вы создаете группы пользователей, роли начинают становиться более важными. В частности, пользователи должны быть добавлены в группы пользователей с достаточно высокой ролью; номер полномочий, установленный на вкладке «Пользователь» группы пользователей, не должен быть ниже номера полномочий для соответствующей «минимальной роли» на вкладке «Контекстный доступ» группы пользователей.
Контрольный список для создания управляющего пользователя
- Создание групп пользователей: настройте группы пользователей, которым потребуется доступ к внутренним страницам. Обычно эти группы имеют такие названия, как «Редактор» и «Старший редактор».
- Для этого перейдите в Безопасность -> Контроль доступа и нажмите кнопку «Новая группа пользователей».
- Какие полномочия у этих пользователей? Это контролируется политикой доступа. Назначьте этим группам пользователей заранее подготовленную политику «Редактора содержимого». (Возможно, вы захотите предоставить им больший доступ, используя более мощную политику.
 )
) - Обратите внимание, что имя пользователя и пароль, которые вы указали во время установки, предназначены для суперпользователя-администратора с почти неограниченными полномочиями в системе. У ваших обычных пользователей должны быть более ограниченные полномочия.
- Добавьте пользователей в свои группы пользователей. Добавляя пользователей в группы пользователей, вы даете им власть над контентом. Добавляйте пользователей в группы пользователей, где им имеет смысл иметь определенные уровни полномочий (например, члены группы «редактор» могут редактировать истории).
- Для этого перейдите в Безопасность -> Управление пользователями и нажмите кнопку «Новый пользователь».
- Вы можете добавить пользователя в группу пользователей, щелкнув вкладку «Права доступа».
- Убедиться, что новых пользователей:
- принадлежат группе пользователей с политикой доступа, которая разрешает доступ к контексту «mgr»; и
- добавляются в группу с ролью, авторитетный номер которой достаточно высок.
 Номер полномочий роли не должен быть ниже номера полномочий для соответствующей «минимальной роли» на вкладке контекстного доступа группы пользователей.Соответствующая минимальная роль в этом случае — это та, у которой есть нужная вам политика доступа. Неправильный ответ может вызвать кучу проблем, включая невозможность авторизации пользователей (сказал он, содрогаясь от памяти).
Номер полномочий роли не должен быть ниже номера полномочий для соответствующей «минимальной роли» на вкладке контекстного доступа группы пользователей.Соответствующая минимальная роль в этом случае — это та, у которой есть нужная вам политика доступа. Неправильный ответ может вызвать кучу проблем, включая невозможность авторизации пользователей (сказал он, содрогаясь от памяти).
Пример редактора
Давайте попробуем пример создания пользователя-редактора (спасибо пользователю форума MODX jusmeig):
- Создайте группу пользователей «Редактор».
- Создайте роль «Редактор» с полномочиями 100.
- Создать нового пользователя.
- Добавьте нового пользователя в группу пользователей «Редактор» с ролью «Пользователь-редактор».
- Обновите группу пользователей, добавив эти настройки на вкладке «Контекстный доступ» на экране обновления группы пользователей — к этому экрану можно получить доступ, выбрав группу пользователей на экране «Управление доступом», щелкнув правой кнопкой мыши и выбрав «Обновить».
 (Да, это определенно требует упрощения.) Параметры, которые вы хотите установить:
(Да, это определенно требует упрощения.) Параметры, которые вы хотите установить:
- Контекст: диспетчер | Минимальная роль: редактор | Политика доступа: редактор содержимого (гарантирует, что этот пользователь может войти в систему с менеджером)
- Контекст: Интернет | Минимальная роль: редактор | Политика доступа: редактор содержимого
Контроль того, что пользователи видят в диспетчере
Ресурсы, которые пользователи видят в диспетчере, контролируются списком управления доступом Modx или ACL.Но многие другие настройки контролируются в другом месте.
- Видимость вкладки элемента и вкладки файлов в дереве сайта зависит от конкретных прав пользователя.
- Видимость пунктов в топ-менеджере выставлена в отдельной панели.
- Видимость полей на главной панели ресурсов зависит от настроек конкретной формы.
Контрольный список для защиты ресурсов
- Создайте группу ресурсов: Ваш первый шаг — настроить группу ресурсов с таким именем, как «internalAccess» или «Staff Access», и добавить в нее пользователя-администратора.
 Это позволяет вам иметь несколько частных страниц, которые вы можете использовать для заметок, инструкций и тому подобного. Вы сможете увидеть их только тогда, когда войдете в систему, и войдете через менеджера.
Это позволяет вам иметь несколько частных страниц, которые вы можете использовать для заметок, инструкций и тому подобного. Вы сможете увидеть их только тогда, когда войдете в систему, и войдете через менеджера. - Для этого перейдите в Безопасность -> Группы ресурсов и нажмите кнопку «Создать группу ресурсов».
- Добавление ресурсов в группы ресурсов: Добавляя ресурсы в группы ресурсов, вы позволяете управлять ресурсами просто, но эффективно. Добавьте ресурсы в вашу новую группу ресурсов («internalAccess» и т.п.), чтобы только эта группа пользователей могла их использовать.
- Для этого перейдите в Безопасность -> Группы ресурсов и перетащите ресурсы в группы ресурсов.
- Вы также можете назначать ресурсы группам ресурсов при создании или редактировании ресурсов. Перейдите к ресурсу, который вы хотите назначить, и щелкните вкладку «Группы ресурсов».
- Ресурсы, не входящие ни в одну группу ресурсов, по умолчанию будут доступны для всех после публикации.

Создать страницы
Создать новую страницу Modx просто: просто щелкните правой кнопкой мыши любую папку или ресурс страницы в дереве ресурсов в левой части экрана менеджера Modx и наведите указатель мыши на параметр «Создать».Затем нажмите «Создать документ здесь»:
Если вы установили надстройку «Статьи», вы можете создавать «Статьи» через интерфейс статей. Эти статьи не будут отображаться в вашем дереве ресурсов, и их можно очень легко настроить для использования комментариев, разбивки на страницы, тегов и т. Д. Это идеально, если на вашем сайте будет поток сообщений в блогах, новостных статей и т.п.
Вместо того, чтобы заходить в дерево ресурсов, статьи переходят в «Контейнеры статей». Создать контейнер статей просто: просто щелкните правой кнопкой мыши любую папку или ресурс страницы в дереве ресурсов в левой части экрана менеджера Modx и наведите указатель мыши на параметр «Создать».Затем нажмите «Создать статьи здесь»:
Это загрузит экран для создания контейнера статей, который может содержать любое количество статей (сообщений в блогах) по вашему желанию.
Сами статьи — это в значительной степени обычные ресурсы Modx, то есть обычные веб-страницы. Единственным исключением является то, что, поскольку они невидимы для дерева ресурсов, вам придется установить для вызовов getResources значение «showHidden = 1», если вы хотите, чтобы статьи отображались в списках и т.п.
Если вы используете статьи, вы можете настроить внешний вид с помощью блоков шаблонов.
Организуйте свои ресурсы
Я рекомендую вам сразу создать каталог для ресурсов, которые вы хотите, чтобы система была доступна, но не просматривалась Google, при поиске по сайту и т. Д. Это упростит вам определение того, какие это ресурсы — например, «все в моем» неиндексированном «каталоге».
В этом каталоге я рекомендую вам создать подкаталог для страниц, которые вы не хотите публиковать, по той же причине.
Эта структура окупается по-разному, когда вы создаете свой сайт.
В качестве примера вы можете затем использовать getResources для записи блока со списком страниц, по которым SimpleSearch не должен выполнять поиск:
[[! GetResources? & parent = `[порядковый номер моей неиндексированной папки]` & tpl = `tplExcludedFromSearch` & showHidden =` 1` & showUnpublished = `1` & limit =` 0` & sortby = `id`]]
Целый блок tplExcludedFromSearch:
[[+ id]],
Разное
Необходимо позаботиться о множестве мелких деталей.
Иконки
Вам понадобятся значки для браузеров (favicons), операционных систем, телефонов и планшетов. Выполните следующие шаги:
- Создайте главный графический значок в Photoshop или аналогичном формате с разрешением 144×144 пикселей и сохраните его как PSD.
- Дублируйте изображение основного значка и сохраните его как «apple-touch-icon-144×144.png». Это создаст качественный значок на iPad.
- Снова продублируйте изображение основного значка, измените его размер до 114×114 пикселей и сохраните его как «apple-touch-icon-114×114.png «. Это создаст высококачественный значок на iPhone; его размер будет автоматически изменен до 57×57 на iPhone до Retina.
- Снова продублируйте изображение основного значка, измените его размер до 96×96 пикселей и сохраните его как «apple-touch-icon-precomposed.png». Это создаст общий значок без стандартных эффектов Apple, который также будет распознавать все версии Android (Android распознает только файлы без предварительной композиции, начиная с Android 2.
 1).
1). - Снова продублируйте изображение основного значка, измените его размер до 64×64 пикселей и сохраните его как «favicon.ico «. (Вы можете установить файл для поддержки формата Photoshop ICO.) Затем отредактируйте его с помощью онлайн-редактора xicon. Это создаст общий значок для Windows.
- Еще раз продублируйте основной графический значок, измените его размер до 16×16 пикселей и сохраните его как «favicon-root.ico». Это создаст небольшой значок браузера.
Небольшой файл значка должен войти в корень вашего веб-сервера и быть переименован в favicon.ico. Некоторые версии Internet Explorer будут использовать это. Поместите другие файлы в каталог ресурсов (в следующей настройке используется / assets / images / icons /) и укажите на них следующую ссылку:
Значки перечислены первыми по величине, поэтому версии iOS до версии 4.2 (который не поддерживает атрибут размеров) получит правильный значок.
Если вы хотите создать собственные закругленные углы, тени и отражения для значков iPhone, используйте команду «precomposed»:
rel = "apple-touch-icon-precomposed"
Карта сайта
Используйте надстройку GoogleSitemap, чтобы создать карту сайта и указать на нее Google. Не забудьте убедиться, что ваша карта сайта использует пустой шаблон и тип содержимого XML.
Не забудьте убедиться, что ваша карта сайта использует пустой шаблон и тип содержимого XML.
Robots.txt
Если вы организовали свои файлы, как было предложено выше, теперь вы можете реализовать простой и автоматический файл robots.txt, чтобы направлять поисковые системы по вашему сайту.
- Создайте новый документ под названием «роботы» с типом содержимого «текст». Теперь у вас есть файл robots.txt.
- Внутри документа введите код ниже:
Агент пользователя: * Запретить: / manager / Запрещение: / [[~ 666]] Карта сайта: http://mysite.com [[~ 11]]
… где 666 — это идентификатор вашего «не проиндексированного» каталога (а 11 — идентификатор вашей карты сайта, если она у вас есть).
Вы также можете удалить строку / manager /, если вы переместили каталог вашего менеджера из корня сайта.
Теперь у вас есть один каталог, который не будет индексировать большинство поисковых систем, независимо от того, как вы его называете или куда вы его помещаете.
Страница ошибки
MODX по умолчанию отправляет запросы отсутствующих страниц — технически ошибки 404 — на домашнюю страницу, которая обычно имеет идентификатор 1. Вы можете сделать лучше. Создайте страницу, которая поможет пользователям поисковых систем, следуя принципам Якоба Нильсена. Обратите внимание на его идентификационный номер документа. Затем перейдите на панель навигации менеджера и выберите Система -> Настройки системы.В поле поиска введите error_page. Это вызовет требуемый элемент. Щелкните поле, где написано «1», и измените его на идентификатор вашей новой страницы с ошибкой.
Условия использования и конфиденциальность
Скучно, но важно — объясните, что делает ваш сайт, какого поведения вы ожидаете и что вы будете делать с информацией, которую получаете от пользователей. Восстановите это полезное руководство по условиям использования.
Здесь вы можете изложить свою политику конфиденциальности, но лучше ее выложить на отдельной странице.
Контактная страница
MODX использует систему динамических форм под названием FormIt, в которой есть отличный пример контактной формы.Прочтите это полезное руководство по созданию контактной формы.
Страница поиска
Следуйте документации SimpleSearch, чтобы получить наилучшие результаты от этого мощного дополнения.
- Вы можете указать каталоги, в которых хотите выполнять поиск, с помощью свойства ids. Используйте, например, «& ids =` 323,456,2,45` «в вызове простого поиска.
- Вы можете сделать наоборот и указать ресурсы, которые вы хотите, чтобы исключил . Чтобы указать каталоги, которые вы хотите исключить, вам нужно написать фрагмент, как описано выше.(Надеюсь, это скоро будет встроено в SimpleSearch.)
- Вы можете настроить «фасетный поиск», который будет искать всех ваших пользователей и возвращать того, кого искали, на странице профиля. См. Многогранную документацию по простому поиску.
- Вы можете манипулировать возвращаемой строкой, когда нет результатов.
 Смотрите обсуждение на форуме.
Смотрите обсуждение на форуме. - Особые правила применяются к статьям:
- Для поиска статей необходимо включить параметр «& hideMenu =` 1` »в вызов SimpleSearch.
- Если вы опубликовали статьи в неопубликованном контейнере статей, они будут отображаться в результатах SimpleSearch. Используйте, например, «& exclude =` 42, 112,113` «в вызове простого поиска, чтобы исключить их.
Перенаправляет
Если новый сайт заменяет старый в другом домене, вам необходимо настроить 301 редирект на старом сайте, который указывает на соответствующие страницы на новом сайте. Используйте Xenu Link Sleuth или что-то подобное для сканирования старого сайта, выгрузите полученный список страниц в электронную таблицу и сопоставьте каждую с ее новым эквивалентом, а затем превратите его в дополнение к.htaccess файл. Таким образом, Google будет рассматривать ваш новый сайт как продолжение старого сайта, который он знает и любит. Пока вы на нем, убедитесь, что ваша учетная запись Google Webmaster Tools может видеть старый сайт и сообщать о том, что происходит с трафиком на нем.
Если вы не контролируете старый сайт, вам нужно попросить человека, который это контролирует, сделать все это за вас.
Настройте социальные сети и инструменты поисковых систем
MODX упрощает RSS-каналы. См. Руководство по RSS-каналу Боба Рэя или официальную версию MODX.Надстройка «Статьи» имеет автоматический RSS-канал, но не все могут заставить его работать.
Надстройка «Статьи» также имеет возможность загружать материалы в Twitter, но она ограничена и ненадежна. Лучше создать RSS-каналы, а затем публиковать материалы из них в Facebook, Twitter, LinkedIn и других местах, используя такие службы публикации, как Twitterfeed (на момент написания статьи бесплатно), dlvr.it (бесплатные, но платные версии также публикуются в Google+. ) Или IFTTT («если это, то то» — бесплатно, но с ограничениями на момент написания).Только для Facebook RSS Graffiti привлекает хорошие отзывы (на самом деле, хорошие отзывы на форумах MODX) и имеет бесплатную версию на момент написания. Но TwitterFeed является бесплатным, довольно мощным, имеет интегрированную статистику и bit.ly интеграцию и в целом выполняет свою работу хорошо — если вам не нужно публиковать данные в Google+.
Но TwitterFeed является бесплатным, довольно мощным, имеет интегрированную статистику и bit.ly интеграцию и в целом выполняет свою работу хорошо — если вам не нужно публиковать данные в Google+.
Альтернативой является использование дополнительных уведомлений Боба Рэя. Это особенно подходит, если вы хотите твитнуть не все свои статьи (или все свои страницы), а только выбранную вами подгруппу.Это также дает вам дополнительный контроль над формулировками и позволяет публиковать сообщения в Facebook.
Настройте пользователей
Выясните, что ваши пользователи делают больше всего, и дайте им простые способы сделать это. Панель управления — первое, что они видят при входе в MODX, — это ваш лучший шанс сделать их счастливыми пользователями. Так что потратьте время на его настройку:
- Следуйте инструкциям Кристиана Сила, чтобы создать кнопки панели быстрого запуска для общих задач, таких как создание новой записи в определенной области сайта с использованием определенного шаблона или редактирования часто изменяемого ресурса.
 MODX не поддерживает такие задачи из коробки; хорошо продуманная панель инструментов позволяет исправить эту оплошность.
MODX не поддерживает такие задачи из коробки; хорошо продуманная панель инструментов позволяет исправить эту оплошность. - Настройте виджет Панели мониторинга Google Analytics от Sterc, чтобы пользователи могли видеть свою статистику Google изнутри MODX. Обязательно добавьте необходимые записи в Системные настройки; при необходимости проверьте ветку форума «Настройка виджета панели управления Google Analytics».
- Избавьтесь от ленты новостей MODX и ленты безопасности; ваши пользователи не хотят их видеть и не знают, что с ними делать.
- Поднимите вверх список недавно отредактированных ресурсов, который предоставляет ярлыки для недавних работ.
Убедитесь, что они знакомы с тем, как работает система. Некоторые идеи:
- Предоставьте пользователям индивидуальное руководство, основанное на руководстве для конечного пользователя Modx от Shorewalker.com, которое, насколько мне известно, является наиболее полным и адаптируемым руководством для конечного пользователя MODX Revolution.

- Позвольте пользователям изучить демонстрационную установку, где они ничего не могут «сломать».
- Как только они познакомятся с системой, поговорите с ними о задачах, которые им необходимо выполнить. Подчеркните свою готовность выслушать и разрешить любые проблемы, которые могут у них возникнуть. У вас нет особого выбора: если у них есть жалобы, но они не будут озвучивать их перед вами, они передадут их, когда вы уйдете, подрывая доверие к системе, которую вы только что создали.
Сделай это чудесно
Сайт создан. Это еще не конец; это начало.
MODX revo — Обновить неправильный путь в галереях или изображениях, загруженных с телевизора * Choosepizzi.нетто
Сегодня мой клиент, владелец сайта по недвижимости, загрузил около 100 объектов недвижимости.
Когда он создал отдельное свойство, он загрузил все изображения свойств с неправильным «value» = CONCAT (‘./ media /’, SUBSTR (`value`, 3))».
Теперь у меня есть корень сайта, на котором полно изображений.
Я не хочу обновлять каждое свойство вручную, поэтому я пытаюсь обновить все неправильные пути с помощью запросов в phpmyadmin (непосредственно в базе данных).
Итак, откройте ваш phpMyAdmin и сделайте полную резервную копию.(не пропустите этот шаг, если что-то пойдет не так, важно, чтобы у вас была резервная копия для ее перезагрузки).
Локализуйте таблицу «mdx_site_tmplva_contentvalues», это таблица, в которой хранятся все значения TV. (значение «mdx_» может изменить установку modx на установку modx).
Вот запросы, которые мы запускаем в нашей базе данных:
ВЫБЕРИТЕ `значение` FROM mdx_site_tmplvar_contentvalues ГДЕ` значение` как './%'
ОБНОВЛЕНИЕ mdx_site_tmplvar_contentvalues SET `value` = CONCAT (‘./ media / ’, SUBSTR (` значение`, 3)) ГДЕ `значение`, например‘ ./% ’
Первый «Выбрать» все значения, которые хранятся в корне сайта (ГДЕ «значение», например «./%»)
Второй «Обновить» все значения с новым путем (`value` = CONCAT (‘ . / media / ’, SUBSTR (` value`, 3))).
/ media / ’, SUBSTR (` value`, 3))).
Вот и все, если у вас нет сообщения об ошибке, все готово.
Подключитесь к своему сайту по FTP и переместите файл, загруженный не в том месте, в новое место.
Добавление фото/видео галереи на MODx Revo
В этой статье мы сделаем галерею с фото и видео материалами для нашего сайта на MODx Revo, с возможностью полноэкранного просмотра изображений, приятного чтения.
- Вступление
- Установка дополнения Gallery
- Создание шаблона и ресурса Галерея
- Создание альбома и чанка вывода
- Добавим страницу в навигацию сайта
- Добавим возможность увеличивать и листать
- Адаптируем галерею под видео
- Заключение
Вступление
Важное примечание: я заранее набросал простые стили на элементы сайта, которые мы сейчас добавим. При непосредственном создании сайта стили накидываются уже на структурированные элементы, сейчас мы обучаемся организации «скелета» и смотреть способы и навыки стилизации мы не будем. Из прошлых уроков мы уже знаем, как создавать разные структурные элементы страниц и что значат конструкции в квадратных скобках.
Из прошлых уроков мы уже знаем, как создавать разные структурные элементы страниц и что значат конструкции в квадратных скобках.
В прошлом видео-уроке мы добавили AJAX пагинацию и поиск по тегам в блог, ниже будут полезные ссылки:
- Ссылка на видео по этой статье.
- Плейлист с уроками по MODx Revo.
- Lightbox jquery.
- Видео-урок по установке и базовой подготовке MODx Revo.
- Скачать MODx Revo с официального сайта.
- Notepad++ (работа с кодом).
- FileZilla (работа с сервером).
- Хостинг TimeWeb (бонус при регистрации по ссылке).
Установка дополнения Gallery
Начнём мы с установки дополнения, которое позволит нам удобно работать с изображениями: Пакеты -> установщик -> загрузить пакеты -> Gallery. Загрузим и установим его.
Создание шаблона и ресурса Галерея
Отлично, теперь создадим шаблон и страницу для нашей галереи. Шаблон: имя Галерея, категория Gallery (она создалась автоматически, после установки пакета Gallery), следующее содержание:
В содержимое мы поместим следующий код:
<!DOCTYPE html> <html lang="ru"> [[$head]] <body> [[$header]] <main> [[*content]] </main> [[$footer1]] [[$scripts1]] </body> </html>
Просто скопируем содержимое шаблона “Начальный шаблон”, который мы создавали в прошлых уроках.
Теперь создадим ресурс Галерея, присвоим ему только что созданный шаблон, псевдоним gallery, галочка “опубликован” и перейдём в настройки, снимем галочку “использовать HTML-редактор”, следующее содержание:
<div> <div> [[!pdoPage? &element=`Gallery` &limit=`3` &dir=`DESC` &album=`albumImages ` &ajaxMode=`button` &thumbTpl=`gallery-output-tpl` &totalVar=`gallery.total` &thumbWidth=`8000` &thumbHeight=`8000` &imageWidth=`8000` &imageHeight=`8000` &ajax=`1` ]] </div> [[!+page.nav]] </div>
Стоит заметить, мы используем pdoPage как инструмент вывода, а не стандартный, предлагаемый нам самим дополнением. Это делается для того, чтобы у нас работала наша AJAX пагинация, которую мы добавили в прошлом видео-уроке.
Мы установили лимит картинок на страницу – 3, используемый альбом – albumImages, и шаблонирующий чанк вывода — gallery-output-tpl.
Создание альбома и чанка вывода
Создадим сам альбом: имя albumImages, галочки напротив активен и видимый. Загрузим в него 9 картинок, чтобы хватило на три страницы.
Далее мы создаём шаблонирующий чанк gallery-output-tpl, категория Gallery, следующее содержание:
<li> <img src="[[+thumbnail]]" alt="[[+name]]" title="[[+description]]"> </li>
Так как мы выводим элементы альбома как список, отредактируем ресурс, обернув pdoPage в ul.
Не забудем тот факт, что мы не подключили скрипт, обеспечивающий работу AJAX пагинации к данной странице, перейдём в чанк scripts и исправим это.
Добавим страницу в навигацию сайта
Отлично, сейчас у нас всё должно выводиться и листаться как нужно. Давайте сейчас добавим страницу Галерея в навигацию на нашем сайте.
Верхняя навигация
Редактируем чанк header, в нём лежим наша навигация:
<li><a href="[[++site_url]]gallery" title="Галерея">Галерея</a></li>
Наведём чистоту
Хорошо, теперь перенесём лишнее из содержания ресурса в его шаблон.
В ресурсе Галерея оставляем только:
[[!pdoPage? &element=`Gallery` &limit=`3` &dir=`DESC` &album=`albumImages` &ajaxMode=`button` &thumbTpl=`gallery-output-tpl` &totalVar=`gallery.total` &thumbWidth=`8000` &thumbHeight=`8000` &imageWidth=`8000` &imageHeight=`8000` &ajax=`1` ]]
Остальное переносим в шаблон:
… <div> <div> <ul> [[*content]] </ul> </div> [[!+page.nav]] </div> …
Хлебные крошки
Не забудем добавить к нашей странице “хлебные крошки” и h2 заголовок, эти элементы присутствуют, например, в шаблоне Блог – просто скопируем их.
Теперь перейдём в чанк “navig-top” и дополним имеющийся код.
На этом этапе у нас все выводится и пагинация работает с AJAX.
Добавим возможность увеличивать и листать
Теперь мы добавим возможность увеличивать изображения и листать их.
Скачаем скрипт
Мы воспользуемся lightbox jqueru, скачаем его.
Закинем скрипт на хостинг
Закинем файлы на наш хостинг, lightbox.min.css – в папку css, lightbox.min.js – в папку js и содержимое папки Images закинем в папку images.
Подключим скрипт
Хорошо, теперь подключим этот стиль и скрипт к нашей странице Галерея. Для этого мы внесем следующий код в чанк head:
[[*id:is=`17`:then=` <link rel="stylesheet" href="[[++site_url]]assets/components/css/lightbox.min.css" /> `]]
И следующий код в чанк scripts:
[[*id:is=`17`:then=` <script src="[[++site_url]]assets/components/js/lightbox.min.js"></script> `]]
Стоит заметить, что для работы скрипта требуется сам jqueru, у нас на сайте он уже подключён.
Внесем изменения в чанк вывода
Хорошо, нам осталось только дать скрипту понять, с чем ему нужно работать – отредактируем чанк вывода изображений gallery-output-tpl.
<li> <a data-lightbox="roadtrip" href="[[+thumbnail]]" title="[[+name]]" alt="[[+name]]"> <img src="[[+thumbnail]]" alt="[[+name]]" title="[[+description]]"> </a> </li>
На этом этапе увеличение изображений уже работает и мы также можем их листать влево – вправо.
А как быть, если нам нужно сделать вместо изображений видео?
Адаптируем галерею под видео
Перейдём в нашу галерею и сменим, например, вторую и девятую картинки на видео. Для этого мы в URL вставим ссылку на видео, в метках укажем, что это video.
Теперь перейдём в чанк вывода gallery-output-tpl и научим его различать фото и видео элементы, выводя их в разных шаблонах.
В этом нам поможет условие, если метка video – выводи как видео, иначе выводи как картинку.
Код будет выглядеть следующим образом:
<li> [[+tags:is=`video`:then=` <iframe src="[[+url]]" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe> `:else=` <a data-lightbox="roadtrip" href="[[+thumbnail]]" title="[[+name]]" alt="[[+name]]"> <img src="[[+thumbnail]]" alt="[[+name]]" title="[[+description]]"> </a> `]] </li>
Поздравляю, вы добавили галерею с фото и видео материалами к сайту на MODx Revo. В следующем ролике мы добавим поиск по сайту.
В следующем ролике мы добавим поиск по сайту.
Заключение
Работать с MODx очень удобно и мы убедились в этом на практике, наш ролик по этой теме на YouTube занимает всего 8 минут. Мы и дальше будем продолжать делиться с вами полезной информацией, разумеется, её аналоги можно было найти в интернете и ранее, но мы постараемся сэкономить ваше время, чтобы вы могли уделить больше времени самой разработке.
Вам нужно создать сайт или обновить его? — Не теряйте времени, обращайтесь к профессионалам!
MODX CMS, Вопросы по MODX Revolution, MODX Evolution, разработка сайтов
- Главная
- Новые
- Неотвеченные
- Популярные
- Теги
Задать вопрос
почта пароль логин modx проблема вебсайт login.recaptcha modext extjs модуль gallary multitv datatable подписка на категорию галерея контейнер-родитель ссылка на дочерний документ иерархия multitv css повторяющийся фон резиновый блок перенос сайта modx и openserver ошибка sitemap установка дополнений редирект на modx многопользовательский сайт блог новостной портал revo mysql backup админка forbidden сохранение документа установка на хостинг evo revo переход хостинг перенос смена хостинга страница регистрации пользователя getresources pdoresorces пользователи modx revolution условие выбора страниц доска объявлений плагин передача параметров tickets unpub_date . htaccess чпу friendly urls url urls friendly url авторизация не устанавливается параметры превьюшки установка your modx_core_path is invalid чанк вызов пернос полей сохранение ресурс страницы. каталоги. работа с каталогами. проблема minishop2 сайт-визитка evo gallery отображение изображений рубрикатор каталог регистр like аккордеон меню родитель детки логи загрузки group edit шаблоны дополнительное поле modx evo stroy-tr.ru ditto лента новостей интеграция шаблона реализация gallery index.php htaccess phpthumb ресайз статика дополнительные поля json snippet shopkeeper скрыть модекс modx скрыть упорядочить ресурсы вложенные урл сайт филиалы общий вопрос ошибка при установке modx revolution onhandlerequest modxtalks php переменная тип данных лишние символы база данных старые url url адреса всплывающую картинку мистика баг картинки sublime удаленная работа ide apache nginx установка страница filedownload r доп параметры картины динамическая цена события модх парсер kcfinder access manager unisender админка во фронт-энде formit runprocessor редактирование ресурсов тип ввода svg eform ajaxsubmit tv дружественные урл modx (revo) thumb thumbnails easy 2 gallery настройка slimbox не открывается не загружается разработка resource форма обратной связи настройка хостинга нагрузка на хостинг хостинг для modx пустая страница белая страница ошибка при установке action=install мультиязычность xpdo modx revo text параметры ресурса hybridauth символы заменяются на ??? обновление сайта дерево элементов parse дублированный контент пагинация рассылка компоненты бекэнд чпу у категорий parent id internal server error не открыть сайт написать сайт установка пакетов fatal error uncaught exception ‘smartyexception’ подключение робокассы настройка страниц jot captcha veriword wayfinder modx gallery revo checkbox radiobutton сниппет вопросы новичков tv-поля процессоры transalias создание ресурсов modx вне таблицы изображения ajax проблема со входом перезагрузка окна index.
htaccess чпу friendly urls url urls friendly url авторизация не устанавливается параметры превьюшки установка your modx_core_path is invalid чанк вызов пернос полей сохранение ресурс страницы. каталоги. работа с каталогами. проблема minishop2 сайт-визитка evo gallery отображение изображений рубрикатор каталог регистр like аккордеон меню родитель детки логи загрузки group edit шаблоны дополнительное поле modx evo stroy-tr.ru ditto лента новостей интеграция шаблона реализация gallery index.php htaccess phpthumb ресайз статика дополнительные поля json snippet shopkeeper скрыть модекс modx скрыть упорядочить ресурсы вложенные урл сайт филиалы общий вопрос ошибка при установке modx revolution onhandlerequest modxtalks php переменная тип данных лишние символы база данных старые url url адреса всплывающую картинку мистика баг картинки sublime удаленная работа ide apache nginx установка страница filedownload r доп параметры картины динамическая цена события модх парсер kcfinder access manager unisender админка во фронт-энде formit runprocessor редактирование ресурсов тип ввода svg eform ajaxsubmit tv дружественные урл modx (revo) thumb thumbnails easy 2 gallery настройка slimbox не открывается не загружается разработка resource форма обратной связи настройка хостинга нагрузка на хостинг хостинг для modx пустая страница белая страница ошибка при установке action=install мультиязычность xpdo modx revo text параметры ресурса hybridauth символы заменяются на ??? обновление сайта дерево элементов parse дублированный контент пагинация рассылка компоненты бекэнд чпу у категорий parent id internal server error не открыть сайт написать сайт установка пакетов fatal error uncaught exception ‘smartyexception’ подключение робокассы настройка страниц jot captcha veriword wayfinder modx gallery revo checkbox radiobutton сниппет вопросы новичков tv-поля процессоры transalias создание ресурсов modx вне таблицы изображения ajax проблема со входом перезагрузка окна index. php?q= редирект hitspage modx revo + shopkeeper @inherit tv-параметры migx getimagelist обновление пользователь modxevo статьи анкета не заходит не работает нет данных изменить вывод списка элементов структура ext-core.js error menu настройка системы подтверждение переход карта сайта sitemap.xml генерация карты сайта sitemap.xml в автоматическом режиме. phpthumbof документооборот get параметры оформление заказа getrecourses breadcrumbs версия для слабовидящих законодательство js jquery создание фильтра сеанс менеджер evolution вы не могли бы подсказать где прописываются мета данные партнерка форма заказ простая custom tv вывести контент шаблон дополнения #белыйэкран как на текущей странице вывести tv как можно создать лист рассылки статический файл шаблона revo faq оптимизация вирус modx revo блокировка доступа getresourses поля registration group groups choose помощь в оформлении шаблона. ошибка соединения с базой данных! hidecontainers поиск расширенный поиск 301 редирект htaccess mobile version redirect нпо мета теги древо сайта краш не полностью сыпется 2.
php?q= редирект hitspage modx revo + shopkeeper @inherit tv-параметры migx getimagelist обновление пользователь modxevo статьи анкета не заходит не работает нет данных изменить вывод списка элементов структура ext-core.js error menu настройка системы подтверждение переход карта сайта sitemap.xml генерация карты сайта sitemap.xml в автоматическом режиме. phpthumbof документооборот get параметры оформление заказа getrecourses breadcrumbs версия для слабовидящих законодательство js jquery создание фильтра сеанс менеджер evolution вы не могли бы подсказать где прописываются мета данные партнерка форма заказ простая custom tv вывести контент шаблон дополнения #белыйэкран как на текущей странице вывести tv как можно создать лист рассылки статический файл шаблона revo faq оптимизация вирус modx revo блокировка доступа getresourses поля registration group groups choose помощь в оформлении шаблона. ошибка соединения с базой данных! hidecontainers поиск расширенный поиск 301 редирект htaccess mobile version redirect нпо мета теги древо сайта краш не полностью сыпется 2. 2.11-pl tinymce отступы не загружается админ панель ошибка 404 не срабатывает скрипт не загружается дерево объектов getresources сортировка видео uppod загрузка не очищается кэш сache modx evo панель выпадающее меню migx getimagelist getresources sql eval evo tv babel сессия cookie formit не отправляет прикрепленный файл extended user fields подробнее taglister теги revolution install problem отзывы form registration e-mail номер телефона слетел хелп помогите ipad планшеты #extras пакеты ошибка установки пакетов input type image+text ошибка при попытке сохранить ресурс сохранение ресурса taglinks friendly_ulr дружественные url контексты shopkeeper docmanager logo новости публикация автоматом вложенность много ресурсов удаление документов магазин #html smtp админ миниатюры внутренний корпоративный портал открыть 2ой сайт в modx evo print button fatal error out of memory ключевые слова вывод статей по тегам 1.0.13 chunk автозаполнение input в форме formit мод скрипт modextra ??? на modx revo код генерация вывод login seo revolution блокировка проблемы с отражением фото товаров кодировка кэш сайта настройки https ссылки got error ‘posix collating elements are not supported at offset 0′ from regexp во время выполнения sql запроса update `modx_site_content` set `type`=’document’ `contenttype`=’text/xml’ where `type`=» and `alias` regexp ‘[.
2.11-pl tinymce отступы не загружается админ панель ошибка 404 не срабатывает скрипт не загружается дерево объектов getresources сортировка видео uppod загрузка не очищается кэш сache modx evo панель выпадающее меню migx getimagelist getresources sql eval evo tv babel сессия cookie formit не отправляет прикрепленный файл extended user fields подробнее taglister теги revolution install problem отзывы form registration e-mail номер телефона слетел хелп помогите ipad планшеты #extras пакеты ошибка установки пакетов input type image+text ошибка при попытке сохранить ресурс сохранение ресурса taglinks friendly_ulr дружественные url контексты shopkeeper docmanager logo новости публикация автоматом вложенность много ресурсов удаление документов магазин #html smtp админ миниатюры внутренний корпоративный портал открыть 2ой сайт в modx evo print button fatal error out of memory ключевые слова вывод статей по тегам 1.0.13 chunk автозаполнение input в форме formit мод скрипт modextra ??? на modx revo код генерация вывод login seo revolution блокировка проблемы с отражением фото товаров кодировка кэш сайта настройки https ссылки got error ‘posix collating elements are not supported at offset 0′ from regexp во время выполнения sql запроса update `modx_site_content` set `type`=’document’ `contenttype`=’text/xml’ where `type`=» and `alias` regexp ‘[. period.](rss|xml)$’ скорость загрузки кеширование интернет магазин на modx версия передать переменную 5.5.25 tv ошибка people проблемы с запросом сортировка пользователей настройка оповещений для клиентов интернет магазина активная ссылка gallaery modx tinymice идентификатор. вывод русского текста shopmodx папки 301 контейнеры shopkeeper shop tv белый экран modx joomla перенос переход пагинация ditto уроки помощь не входит проблемы с галереей galerey 404 modx.ru интернетмагазин base base_url интернет-магазин muse custom field gallery custom field хештеги _manager_error slideshow manager autofilter регистронезависимый фильтрация migx tv eventx графическое меню админка восстановление обратная связь файл самые читабельные календарь студенты группы обучения cvs импорт меню wayfinder id ресурса migx страницы текста getpage контекст установка cms слайдер сортировка ресурсы gallery fancybox faq письма на мейл из ресурса angular expression установка modx конфигурация управление пакетами установка шаблона themeforest узнать контейнер или всплывающее окно завис checkbox modx revo вопрос о движке работа с шаблонами стили я новичок links link урлы линки xml-файл яндекс маркет вывод данных на migx vps math ошибка сохранения чанка сниппета шаблона новичок значения параметров menu wayfainder modx revo ips ispmgr 502 bad gateway вывод новостей на главную страницу сниппет simplesearch результаты поиска phpbb сниппеты чанки 1.
period.](rss|xml)$’ скорость загрузки кеширование интернет магазин на modx версия передать переменную 5.5.25 tv ошибка people проблемы с запросом сортировка пользователей настройка оповещений для клиентов интернет магазина активная ссылка gallaery modx tinymice идентификатор. вывод русского текста shopmodx папки 301 контейнеры shopkeeper shop tv белый экран modx joomla перенос переход пагинация ditto уроки помощь не входит проблемы с галереей galerey 404 modx.ru интернетмагазин base base_url интернет-магазин muse custom field gallery custom field хештеги _manager_error slideshow manager autofilter регистронезависимый фильтрация migx tv eventx графическое меню админка восстановление обратная связь файл самые читабельные календарь студенты группы обучения cvs импорт меню wayfinder id ресурса migx страницы текста getpage контекст установка cms слайдер сортировка ресурсы gallery fancybox faq письма на мейл из ресурса angular expression установка modx конфигурация управление пакетами установка шаблона themeforest узнать контейнер или всплывающее окно завис checkbox modx revo вопрос о движке работа с шаблонами стили я новичок links link урлы линки xml-файл яндекс маркет вывод данных на migx vps math ошибка сохранения чанка сниппета шаблона новичок значения параметров menu wayfainder modx revo ips ispmgr 502 bad gateway вывод новостей на главную страницу сниппет simplesearch результаты поиска phpbb сниппеты чанки 1. 0.6 проблемы с админкой quip modx сайдбар pdoresources вывод новостей соиальная сеть фалохранилище пакеты дополнения sql syntax tv параметры подгрузка нерешаемая ужас пароли чекбокс отправить сообщение галлерея /xpdo.class.php on line 1867 плагины новичек evo1.0.3. настройки хостинга настройки php для работы модх formit обновление страницы reco adobe #sitemap head html добавить в head создание интернет-магазина smallcart minishop кросдоменная блоки контент пейджтайл ckeditor html редактор #maps #карты поиск по тв форматирование вывода хэш сторонний скрипт сообщения ограничение исходящие неудача редактор evo1.0.3. js два чанка последняя новость бесконечное перенаправление поля ввода бесконечный 301 админ панель latesttopicsbb modxbb паджинация разбивка на страницы 2.2.13 2.3.1 модули dbapi фильтр ie родительский каталог рево докрутить сайт доработать интернет-магазин улучшить сайт simplesearch ids ооп и mvc footer файловая система мобильная версия яблоко apple modx evolution модальное окно jsonformbuilder success message quip миграция modx 2.
0.6 проблемы с админкой quip modx сайдбар pdoresources вывод новостей соиальная сеть фалохранилище пакеты дополнения sql syntax tv параметры подгрузка нерешаемая ужас пароли чекбокс отправить сообщение галлерея /xpdo.class.php on line 1867 плагины новичек evo1.0.3. настройки хостинга настройки php для работы модх formit обновление страницы reco adobe #sitemap head html добавить в head создание интернет-магазина smallcart minishop кросдоменная блоки контент пейджтайл ckeditor html редактор #maps #карты поиск по тв форматирование вывода хэш сторонний скрипт сообщения ограничение исходящие неудача редактор evo1.0.3. js два чанка последняя новость бесконечное перенаправление поля ввода бесконечный 301 админ панель latesttopicsbb modxbb паджинация разбивка на страницы 2.2.13 2.3.1 модули dbapi фильтр ie родительский каталог рево докрутить сайт доработать интернет-магазин улучшить сайт simplesearch ids ооп и mvc footer файловая система мобильная версия яблоко apple modx evolution модальное окно jsonformbuilder success message quip миграция modx 2. 3.1 api instagram для компьютера yams не грузится сайт чужие ссылки easypoll modx 1.0.14 jquery ajax пустота поиск tv ondocformrender tv sql license getproducts формы ввода и вывода. создание главной странички. пусто не грузится админка неизвестная ошибка пустое окно компонент права shopkeeper стилизация корзина полный путь для картинок в документе-каталоге личный кабинет изменение сайта радактирование сайта wishlist ссыкли boostrap. меню акционная цена null help что делать как зарегистрироватьсайт зависает интерфейс администратора редактирование ресурса compare связь страницы обратной связи script noscript body add нумерация отказала хром ликбез тип ресурса redirector редактирование контента локальный сервер хак base href рендеринг не отображается проблема с чанками ввод аккаунт удалить ошибки домен проблема после переноса не работаю репозитории modx revo не скачиваются пакеты через установщик новый modx revo 2.3.1 вопрос-ответ планировщик modxplaning eventcalendar дочерние ресурсы панель редактирования кэширование установка зависание install groupedit оповещения на почту регистрация каталог капча getrecourcefield hover сценарий: /manager/assets/ext3/ext-all.
3.1 api instagram для компьютера yams не грузится сайт чужие ссылки easypoll modx 1.0.14 jquery ajax пустота поиск tv ondocformrender tv sql license getproducts формы ввода и вывода. создание главной странички. пусто не грузится админка неизвестная ошибка пустое окно компонент права shopkeeper стилизация корзина полный путь для картинок в документе-каталоге личный кабинет изменение сайта радактирование сайта wishlist ссыкли boostrap. меню акционная цена null help что делать как зарегистрироватьсайт зависает интерфейс администратора редактирование ресурса compare связь страницы обратной связи script noscript body add нумерация отказала хром ликбез тип ресурса redirector редактирование контента локальный сервер хак base href рендеринг не отображается проблема с чанками ввод аккаунт удалить ошибки домен проблема после переноса не работаю репозитории modx revo не скачиваются пакеты через установщик новый modx revo 2.3.1 вопрос-ответ планировщик modxplaning eventcalendar дочерние ресурсы панель редактирования кэширование установка зависание install groupedit оповещения на почту регистрация каталог капча getrecourcefield hover сценарий: /manager/assets/ext3/ext-all. js line 21 > function:1 зависает settvvalue ошибка загрузки с evo до revo plagin latex шрифт два меню это_не_баг_это_фича tv-image кэшируемый сниппет некэшируемый сниппет плейсхолдеры перенос на хостинг вопрос how to русский текст в админке расширения extension pdotools pdomenu admin-панель плейсхолдер placeholder validationmessage не работает сайт starrating download extras пейджер articles редактирование создание сайта на modx gallery class revo modx success ошибка line 89 evo2gallery font awesome логотип клон клонирование копирование бд визуальный поиск по разделам архив перенос новостей. индексация яндекс переадресация доступ с мобильных устройств не работает управления пакетами cms помощь в заливке сайта на платформу modx обновление evo modx parse error снипет категория modx revolution 2.2.10-pl (advanced) подразделы 503 error помошь олдфаг revolution 404 вход в управление доступ к группам ресурсов revo перенос на хостинг бронирование makeurl комментарии firefox карттинки фон английская версия сайта бд code меню с верху появляется пункт но при нажатии на него открывается только дерево документов getresources и fancybox mundialrussia.
js line 21 > function:1 зависает settvvalue ошибка загрузки с evo до revo plagin latex шрифт два меню это_не_баг_это_фича tv-image кэшируемый сниппет некэшируемый сниппет плейсхолдеры перенос на хостинг вопрос how to русский текст в админке расширения extension pdotools pdomenu admin-панель плейсхолдер placeholder validationmessage не работает сайт starrating download extras пейджер articles редактирование создание сайта на modx gallery class revo modx success ошибка line 89 evo2gallery font awesome логотип клон клонирование копирование бд визуальный поиск по разделам архив перенос новостей. индексация яндекс переадресация доступ с мобильных устройств не работает управления пакетами cms помощь в заливке сайта на платформу modx обновление evo modx parse error снипет категория modx revolution 2.2.10-pl (advanced) подразделы 503 error помошь олдфаг revolution 404 вход в управление доступ к группам ресурсов revo перенос на хостинг бронирование makeurl комментарии firefox карттинки фон английская версия сайта бд code меню с верху появляется пункт но при нажатии на него открывается только дерево документов getresources и fancybox mundialrussia. com вход в редактор панель управления восстановление бэкапа 1c обмен дата skype кнопка экспорт title cron дата в tv редиректы slider navigation навигация интервал поиск по tv файлы тег н1 modxru690d96c104715d40fb0fc564a12abd47.txt. windowsserver2012r2 iis8 дерево ресурсов extenders andfiltertv мультизагрузку фото ошибка отправки заказа редактор ресурса новый пользователь msklad xml pagination лишний код select email frontend вывод тегов в frontend функциональность ошибка админ панели ошибка на сайте bootstrap post анкор ссылки на другую страницу language modx дополнительные поля текстовый редактор относительные ссылки перенос на другой хостинг 503 jotx звёздный рейтинг групповые действия docmanager file 1с рейтинг админка настрока не отображаються документы в дереве документов shemaorg opengraph alt img getimagelist отображение скрытие раздел проблема с новостями верстка убрать пагинацию ссылка фреймворк онлаин консультант отправка сообщений jino активная кнопка вывод ресурсов framework cmf смс регистрация вход клонирование сайтов обновление cms мультисайтинг мультисатовость мультидоменность многодоменность многосайтовость msync (ex msklad) target= snippets catalogview категории get methods db query description вывод значения на странице таблицы context yandex map переноссайта кнопки социальные сети скрипт отправки письма вызов сниппета mail_sent getproduct modx_api tattoo phx установщик lingua приложение каптча html разметка ditto parent помощь в управлении сайтом домены www без www ввод файл репозиторй долго грузится modx — панель администрирования database date вывод даты подсветка кода лк чистая админка хлебные крошки поиск с фильтрацией поиск по бд url ссылки кликабельные изображения изображения ресурса redirect 301 картинка товары pdo menu pdo tools отображение ошибок ошибка файла ошибка админки ajaxsearch babel modx revo file system галерея в товаре скорость новость картинка проблемы сумма двух тв #tv#sort modx evolution «you ara blocked» tagmanager без shopkeeper курс валют pdo.
com вход в редактор панель управления восстановление бэкапа 1c обмен дата skype кнопка экспорт title cron дата в tv редиректы slider navigation навигация интервал поиск по tv файлы тег н1 modxru690d96c104715d40fb0fc564a12abd47.txt. windowsserver2012r2 iis8 дерево ресурсов extenders andfiltertv мультизагрузку фото ошибка отправки заказа редактор ресурса новый пользователь msklad xml pagination лишний код select email frontend вывод тегов в frontend функциональность ошибка админ панели ошибка на сайте bootstrap post анкор ссылки на другую страницу language modx дополнительные поля текстовый редактор относительные ссылки перенос на другой хостинг 503 jotx звёздный рейтинг групповые действия docmanager file 1с рейтинг админка настрока не отображаються документы в дереве документов shemaorg opengraph alt img getimagelist отображение скрытие раздел проблема с новостями верстка убрать пагинацию ссылка фреймворк онлаин консультант отправка сообщений jino активная кнопка вывод ресурсов framework cmf смс регистрация вход клонирование сайтов обновление cms мультисайтинг мультисатовость мультидоменность многодоменность многосайтовость msync (ex msklad) target= snippets catalogview категории get methods db query description вывод значения на странице таблицы context yandex map переноссайта кнопки социальные сети скрипт отправки письма вызов сниппета mail_sent getproduct modx_api tattoo phx установщик lingua приложение каптча html разметка ditto parent помощь в управлении сайтом домены www без www ввод файл репозиторй долго грузится modx — панель администрирования database date вывод даты подсветка кода лк чистая админка хлебные крошки поиск с фильтрацией поиск по бд url ссылки кликабельные изображения изображения ресурса redirect 301 картинка товары pdo menu pdo tools отображение ошибок ошибка файла ошибка админки ajaxsearch babel modx revo file system галерея в товаре скорость новость картинка проблемы сумма двух тв #tv#sort modx evolution «you ara blocked» tagmanager без shopkeeper курс валют pdo. menu не показывается срочно вопрос права файлы папки доступ не открывается адм.панель content html-разметка каталог ditto waypoints modx openid modx steam login steam api modx login steam modx modx throught steam modx web api modx steam web api modx steam openid не войти в админку image plugin перевод meta тэги cacheaccelerator редактирование статьи запретить вывод шрифты register xpdocachemanager подписка тег автор ошибка 503 вывод последней новости добавить двоится cache управление русский редактирование комментариев jot пустая админка tvfilters меню сайта облако тегов tag cloud ресурсы вкладки h2h2 h2 экспорт бд evolution 1.0.15 проблемы при установки revo 2.3.3 ошибки при установке установка modx evo статья undefined parsemigxtogallery не отображается админ панель пакеты не грузятся публикация страниц magx кэш безопасность не могу зайти в админку многоуровневое меню sql и modx javascript evo 1.0.15 куки файловый менеджер обработка загрузка файлов pdositemap http определение версии modx фильтр дитто файловый браузер папка настройка прав доступа к шаблонам слеш tagmanager2 modx resource browser images освоить modx создать сми кнопка админка экранирование preg_replace preg_replace_callback aliases изображение отправка изображений проблема с evogallery alias алиас артикул дублирование адреса шаблоны tagmanager2 фильтры форма заявки tinnymce условия openserver denver страница не существует новая вкладка модуль gallery взлом скрытые ссылки сессии cookies поиск по товарам advsearch снятые с публикации sli смена пользователя как создать дополнительную вкладку в корневом меню интеграция стороннего по tv image getpage мозила и модэкс настройка файл-менеджера нагрузка постоянно выскакивает ввод пароль относительные пути минишоп form it emailto sending mail contact contact form support support ticket support form вход в панель управления ошибка 404 при входе в админку некорректная работа админки modx evo языки babeltranslation фотографии просмотр описание чат простой чат на modx modx пустая админка php parse error политика безопасности gallery-1.
menu не показывается срочно вопрос права файлы папки доступ не открывается адм.панель content html-разметка каталог ditto waypoints modx openid modx steam login steam api modx login steam modx modx throught steam modx web api modx steam web api modx steam openid не войти в админку image plugin перевод meta тэги cacheaccelerator редактирование статьи запретить вывод шрифты register xpdocachemanager подписка тег автор ошибка 503 вывод последней новости добавить двоится cache управление русский редактирование комментариев jot пустая админка tvfilters меню сайта облако тегов tag cloud ресурсы вкладки h2h2 h2 экспорт бд evolution 1.0.15 проблемы при установки revo 2.3.3 ошибки при установке установка modx evo статья undefined parsemigxtogallery не отображается админ панель пакеты не грузятся публикация страниц magx кэш безопасность не могу зайти в админку многоуровневое меню sql и modx javascript evo 1.0.15 куки файловый менеджер обработка загрузка файлов pdositemap http определение версии modx фильтр дитто файловый браузер папка настройка прав доступа к шаблонам слеш tagmanager2 modx resource browser images освоить modx создать сми кнопка админка экранирование preg_replace preg_replace_callback aliases изображение отправка изображений проблема с evogallery alias алиас артикул дублирование адреса шаблоны tagmanager2 фильтры форма заявки tinnymce условия openserver denver страница не существует новая вкладка модуль gallery взлом скрытые ссылки сессии cookies поиск по товарам advsearch снятые с публикации sli смена пользователя как создать дополнительную вкладку в корневом меню интеграция стороннего по tv image getpage мозила и модэкс настройка файл-менеджера нагрузка постоянно выскакивает ввод пароль относительные пути минишоп form it emailto sending mail contact contact form support support ticket support form вход в панель управления ошибка 404 при входе в админку некорректная работа админки modx evo языки babeltranslation фотографии просмотр описание чат простой чат на modx modx пустая админка php parse error политика безопасности gallery-1. 7.0-pl galery bug доступ fancybox modx style background имя файла переименовывание best_tag_ever каталог товаров доработка сайта добавить данные из формы в таблицу бд переменные телефон адрес настройки контекста изменить элементы pdopage mserach временные данные pdoneighbors кеш msearch3 сортировка товаров postgresql пакет позиция тег p абзац проблема с сессиями в modx evolution проблемы с чанками проблемы со сниппетами не перетаскиваются чанки не работают чанки. редактор фронтенд фронтенд demo evo revo смена домена where баг админки обновление с modx evo 0.9.6.3 вывод через чанк processor восстановление пароля modx браузер не входит в админку вирус лечение инфоблок аналог инфоблока в modx как вылечить «венерическое» перенос cms реферальная программа реферальный модуль проблема с редактированием сайта навигационное меню разблокировать чанк группы пользователей создание ресурса из фронтенда вывод товаров магенто filter работа с таблицами слаид-шоу конфликт easypoll и eventscalendar2 eventscalendar2 демо-версия modx revolution принятие заказа websignup multilang babel тв image pdoresource фото указанная каталог источник файлов media source contextrouter subdomain гитхаб github дополнение закрытый доступ шаблон обображается не правильно modx меню wayfinder object not found! фильтр товара login авторизация дизайн сайта разработка интернет-магазина готовый шаблон яндекс карты время migx не работает вывод оригинала по клику.
7.0-pl galery bug доступ fancybox modx style background имя файла переименовывание best_tag_ever каталог товаров доработка сайта добавить данные из формы в таблицу бд переменные телефон адрес настройки контекста изменить элементы pdopage mserach временные данные pdoneighbors кеш msearch3 сортировка товаров postgresql пакет позиция тег p абзац проблема с сессиями в modx evolution проблемы с чанками проблемы со сниппетами не перетаскиваются чанки не работают чанки. редактор фронтенд фронтенд demo evo revo смена домена where баг админки обновление с modx evo 0.9.6.3 вывод через чанк processor восстановление пароля modx браузер не входит в админку вирус лечение инфоблок аналог инфоблока в modx как вылечить «венерическое» перенос cms реферальная программа реферальный модуль проблема с редактированием сайта навигационное меню разблокировать чанк группы пользователей создание ресурса из фронтенда вывод товаров магенто filter работа с таблицами слаид-шоу конфликт easypoll и eventscalendar2 eventscalendar2 демо-версия modx revolution принятие заказа websignup multilang babel тв image pdoresource фото указанная каталог источник файлов media source contextrouter subdomain гитхаб github дополнение закрытый доступ шаблон обображается не правильно modx меню wayfinder object not found! фильтр товара login авторизация дизайн сайта разработка интернет-магазина готовый шаблон яндекс карты время migx не работает вывод оригинала по клику. ошибка доступа к сниппету ajaxform очистка запросов страна-область watermark доступ. $_post сниппет группы ресурсов создание ресурса лого ранжирование блок права доступа curl кодировка в modx загрузка изображений нет его modx программирование проблема совет заказы magazine developer время загрузки ожидание ответа от сервера функция есть ли такой файл images alt title фрэйм возврат назад в modx безысходность скроллинг вывод заголовка tv в modx фото url подгрузка ajax ajax вывод ресурсов nav восстановление сайта abc-potolok.ru вирус на сайте getcollection fancybox zoom-in не приходят письма обработчик дубль формы заказа на другой странице мультиязычный сайт модификаторы псевдоним автоматически транслит цифровой автоинкремент текст шоркод save css crush мультиязычноть babellinks shopkeeper migx tv schema.org bug modx 2.4.2 мобильная версия сайта расширение pdo обновление ошибка проверка установка filesystem discuss catalogfill rss название мультиязык babel + wayfinder manager/админка/migx версия php взломан вирусная спам рассылка с сайта multilang migx multilanguage беда с ie антивирус защита сайта вредоносный код getchunk() запрет прямого доступа к ресурсу структура одностраничника вывод документа забыли пароль от админки.
ошибка доступа к сниппету ajaxform очистка запросов страна-область watermark доступ. $_post сниппет группы ресурсов создание ресурса лого ранжирование блок права доступа curl кодировка в modx загрузка изображений нет его modx программирование проблема совет заказы magazine developer время загрузки ожидание ответа от сервера функция есть ли такой файл images alt title фрэйм возврат назад в modx безысходность скроллинг вывод заголовка tv в modx фото url подгрузка ajax ajax вывод ресурсов nav восстановление сайта abc-potolok.ru вирус на сайте getcollection fancybox zoom-in не приходят письма обработчик дубль формы заказа на другой странице мультиязычный сайт модификаторы псевдоним автоматически транслит цифровой автоинкремент текст шоркод save css crush мультиязычноть babellinks shopkeeper migx tv schema.org bug modx 2.4.2 мобильная версия сайта расширение pdo обновление ошибка проверка установка filesystem discuss catalogfill rss название мультиязык babel + wayfinder manager/админка/migx версия php взломан вирусная спам рассылка с сайта multilang migx multilanguage беда с ie антивирус защита сайта вредоносный код getchunk() запрет прямого доступа к ресурсу структура одностраничника вывод документа забыли пароль от админки. помощ новость likedislike голосование keywords modx getchunk evolution дочерний документ shk3 shopkeeper3 lexicon файл-браузер migxdb счетчики массовое редактирование микроразметка выдача страниц на сайте вывод checkbox количество товар карзина убрать formit checkbox array comma separated долгое сохранение страниц в админке вывод изображения с дочернего ресурса характеристики главное меню создать товары новости на главной не получается вывести новости лишние тэги новостная страница категории товара множество категорий документы вывод информации ошибки валидации заказ обратного звонка забыл пароль clearonsuccess размер не добавляется компания rewrite бэкап скрин javascript(js). modresources formlt задвоенная ссылка на страницу с почты сайта base64 next resource в админке вместо пункта меню — название заголовка youtube phpthumpon xpdodriver сайт на двух языках сайт на 2 языках вывод страницы 404 якорь расписание итд публичная оферта адаптивность телефоны googleanaluyics ecommercetracking каталог ядро error: too many forward attempts! предварительная запись index.
помощ новость likedislike голосование keywords modx getchunk evolution дочерний документ shk3 shopkeeper3 lexicon файл-браузер migxdb счетчики массовое редактирование микроразметка выдача страниц на сайте вывод checkbox количество товар карзина убрать formit checkbox array comma separated долгое сохранение страниц в админке вывод изображения с дочернего ресурса характеристики главное меню создать товары новости на главной не получается вывести новости лишние тэги новостная страница категории товара множество категорий документы вывод информации ошибки валидации заказ обратного звонка забыл пароль clearonsuccess размер не добавляется компания rewrite бэкап скрин javascript(js). modresources formlt задвоенная ссылка на страницу с почты сайта base64 next resource в админке вместо пункта меню — название заголовка youtube phpthumpon xpdodriver сайт на двух языках сайт на 2 языках вывод страницы 404 якорь расписание итд публичная оферта адаптивность телефоны googleanaluyics ecommercetracking каталог ядро error: too many forward attempts! предварительная запись index. php forgotpassword настройка jotx коментарии jotx обучение придуприждение log revo сравнение дат поисковая система мниппет таблица use_alias_path вход в админ.зону восстановить пункт меню /manager не работает алфавит html-map снипеты настройка сайта не могу добавить ключевые слова? форма своя mod_rewrite сайдбар сервис сравнений цен слайдер отзывов сниппет отзывы плагин отзывы микроразметка фотогалереии галеррея микроразметка haprofile full abs wayfinder кириллица глюк список(одиночный вывод) вывод названия значения списка доступность сайта dropzone.js modal bootstrap3 вход в футер php warning: array_merge() php fatal error: class ‘modcontext_ получить id getproducts+getpage fastfield полоска верхнее меню дизайн цвета тикет friendly_urls подкатегория анкор внешняя база данных param-edit @select удалить ненужный код адаптация к мобильным устройствам смартфонам. pssgallery2 защита донат система проблемы со входом редактирование сайта phpthumbsup белый экран modx бд;субд;mysql не работает сайт после переноса codemirror modxrevo шаблон для админки набор параметров modx.
php forgotpassword настройка jotx коментарии jotx обучение придуприждение log revo сравнение дат поисковая система мниппет таблица use_alias_path вход в админ.зону восстановить пункт меню /manager не работает алфавит html-map снипеты настройка сайта не могу добавить ключевые слова? форма своя mod_rewrite сайдбар сервис сравнений цен слайдер отзывов сниппет отзывы плагин отзывы микроразметка фотогалереии галеррея микроразметка haprofile full abs wayfinder кириллица глюк список(одиночный вывод) вывод названия значения списка доступность сайта dropzone.js modal bootstrap3 вход в футер php warning: array_merge() php fatal error: class ‘modcontext_ получить id getproducts+getpage fastfield полоска верхнее меню дизайн цвета тикет friendly_urls подкатегория анкор внешняя база данных param-edit @select удалить ненужный код адаптация к мобильным устройствам смартфонам. pssgallery2 защита донат система проблемы со входом редактирование сайта phpthumbsup белый экран modx бд;субд;mysql не работает сайт после переноса codemirror modxrevo шаблон для админки набор параметров modx. pro update 1.0.3 collections парсинг перенос страниц filesystem edit редактирование файлов новый ресурс проблема с репозиторием сервера 500 формы диспетчер файлов bannery баннер двухуровневое меню разноцветное меню перемещение сайта site_url docbilder tm2 впыа phpmyadmin изменение размеров шрифта с фронта две базы запись в базу проблема с breadcrumbs работа поддомены email уведомления о заказе опрос проблема с админкой newspublisher кабинет скрыть контент дата публикации дерево кастомизация админки региональный вывод контента корзина ошибка could not load dbapi class admin цвет ссылки modx_base_path publishedon замена значения ссылки внутри сайта внутренние ссылки долгий отклик табы tabs шаблон элементы modx login зависимое стартовая страница родительский ресурс создать страницу cataligfill import export modx не показывает картинки магазин плагин структура не понятные страницы modx 1.0.6 цены galleryalbums кастомизация цвет шопкипер проблемы входа в админку проблемы входа в manager pagetitle хост проверка полей валюта размеры удобство для клиента mpdx сайт доставка нужна техподдержка сайта разработанного на modx смена пароля связь ресурсов minishop2 оформление_товара multiupload тикеты доступ к tv доступ к migx доступ к tv с migx ssl https дубли страниц reg.
pro update 1.0.3 collections парсинг перенос страниц filesystem edit редактирование файлов новый ресурс проблема с репозиторием сервера 500 формы диспетчер файлов bannery баннер двухуровневое меню разноцветное меню перемещение сайта site_url docbilder tm2 впыа phpmyadmin изменение размеров шрифта с фронта две базы запись в базу проблема с breadcrumbs работа поддомены email уведомления о заказе опрос проблема с админкой newspublisher кабинет скрыть контент дата публикации дерево кастомизация админки региональный вывод контента корзина ошибка could not load dbapi class admin цвет ссылки modx_base_path publishedon замена значения ссылки внутри сайта внутренние ссылки долгий отклик табы tabs шаблон элементы modx login зависимое стартовая страница родительский ресурс создать страницу cataligfill import export modx не показывает картинки магазин плагин структура не понятные страницы modx 1.0.6 цены galleryalbums кастомизация цвет шопкипер проблемы входа в админку проблемы входа в manager pagetitle хост проверка полей валюта размеры удобство для клиента mpdx сайт доставка нужна техподдержка сайта разработанного на modx смена пароля связь ресурсов minishop2 оформление_товара multiupload тикеты доступ к tv доступ к migx доступ к tv с migx ssl https дубли страниц reg. ru pdo главная ошибка500 альтернативный шаблон вывода новостей активная категория #hybridauth редактирование инфы клон сайта виснет админка ucoz сложные условия migx + shopkeeper3 символы обрезаются спецсимволы массивы joomla #gallary sshopkeeper проблема сохранения вход в систему sortby числовые tv tag_manager2 ошибка 500 кнопка наверх добавить код на сайт рендер javascript вилы yandexmaps создание загрузка pdf разработка сайтов панель администратора проблема переноса jquery.tabs sendex formit error обновить modx paykeeper переезд управление файлами вкладка элементы install lamp landing config.core.php ceo покеты assets context_err_nf новая версия сайта перенос на revolution evolution-revolution платежная система оплата на сайте пустые поля &where иконки добавление типов содержимого #заблокирован пустая страница конфигурации maxigallery tagger ms2gallery выборка getchildids локальный хостинг исчезло поле отсутствует input дубли seopro ip блокировка входа в систему админ modx revo формирует uri с дублированием ресурсов существующий сайт cлетают стили выпадающий список сайт каталог адрес отправителя tvfilters в getresources не фильтрует params taglester type валидация сайта проблемы после обновления до стабильной версии 341 1882 403 forbidden get запрос в снипет мультиязычность friendly_urls валидация formit+shopkeeper amocrm интеграция pagenav tpl ticket дизай демо модх nic.
ru pdo главная ошибка500 альтернативный шаблон вывода новостей активная категория #hybridauth редактирование инфы клон сайта виснет админка ucoz сложные условия migx + shopkeeper3 символы обрезаются спецсимволы массивы joomla #gallary sshopkeeper проблема сохранения вход в систему sortby числовые tv tag_manager2 ошибка 500 кнопка наверх добавить код на сайт рендер javascript вилы yandexmaps создание загрузка pdf разработка сайтов панель администратора проблема переноса jquery.tabs sendex formit error обновить modx paykeeper переезд управление файлами вкладка элементы install lamp landing config.core.php ceo покеты assets context_err_nf новая версия сайта перенос на revolution evolution-revolution платежная система оплата на сайте пустые поля &where иконки добавление типов содержимого #заблокирован пустая страница конфигурации maxigallery tagger ms2gallery выборка getchildids локальный хостинг исчезло поле отсутствует input дубли seopro ip блокировка входа в систему админ modx revo формирует uri с дублированием ресурсов существующий сайт cлетают стили выпадающий список сайт каталог адрес отправителя tvfilters в getresources не фильтрует params taglester type валидация сайта проблемы после обновления до стабильной версии 341 1882 403 forbidden get запрос в снипет мультиязычность friendly_urls валидация formit+shopkeeper amocrm интеграция pagenav tpl ticket дизай демо модх nic. ru получение ответа от формы 2.5 ошибка входа в админку ошибки в файлах ядра цсс вывод ресурсов в любой категории параметр tv не грузится фронтэнд бэкэнд классы tinymce загрузка файлов tinymce ftp config fileattach скачать базовые знания начало работы знакомство с modx адрес страницы getresourcestag tv-параметр документ-родитель документ-контейнер. catalogfill alias pdo пагинация импорт/экспорт базы данных modx получил пустой ответ от поставщика. пожалуйста проверьте url-адрес поставщика и убедитесь что поставщик является корректным поставщиком. англоязычная версия traditional config.inc.php ошибка установки вирусы админка содержание ресурса сортировка по алфавиту sdk стилизация дублирование помощь с сайтом востановить доступ ulogin редиректа авторизация batcher enabled: true вывод содержимого managermanager multifield resizeimage resize multiresize восстановление пароля размещение файла на сайте page not found авто метка не добавляются новости задачко редиректор chunks визуальный редактор ajax пагинация статичные пустые параметры php 7.
ru получение ответа от формы 2.5 ошибка входа в админку ошибки в файлах ядра цсс вывод ресурсов в любой категории параметр tv не грузится фронтэнд бэкэнд классы tinymce загрузка файлов tinymce ftp config fileattach скачать базовые знания начало работы знакомство с modx адрес страницы getresourcestag tv-параметр документ-родитель документ-контейнер. catalogfill alias pdo пагинация импорт/экспорт базы данных modx получил пустой ответ от поставщика. пожалуйста проверьте url-адрес поставщика и убедитесь что поставщик является корректным поставщиком. англоязычная версия traditional config.inc.php ошибка установки вирусы админка содержание ресурса сортировка по алфавиту sdk стилизация дублирование помощь с сайтом востановить доступ ulogin редиректа авторизация batcher enabled: true вывод содержимого managermanager multifield resizeimage resize multiresize восстановление пароля размещение файла на сайте page not found авто метка не добавляются новости задачко редиректор chunks визуальный редактор ajax пагинация статичные пустые параметры php 7. 0 data-exname iis paginate срочно база if richtext siblingsnav parse error проблемы с кешированием /manager вывод ресурсов вродительской категории d-clean.ru/manager оповещение на 2 адреса синонимы поиск по id не там главная страница autoredirector множественный выбор не устанавливается modxrevolution на денвер админка revo 2.5 не открывается админ. панель page speed google разные шаблоны арабский phptemplate smarty лева левое modx меню пропала пропало множественные категории 1 страница в нескольких категориях package loadclass getservice collectioncontainer картинки в админке multiphotos evo1.1 виснет проблемапослеустановки вебинар recapcha google g-recaptcha-response waydinder вэйфиндер revo 2.5.0 2.5.0 сохранить savebutton wordpress тв? tv f5 ошибка. 500 internal server error авито кастомизация форм профиль пользователя содержимое профиль дополнительные поля данных wayfinder evo tinimce видео с ютуба видео во весь экран allowfullscreen администратор не могу перевести цену товара из $ в рубли превью mfilter2 fenom отключить товар отключенный товар устнаовка php_mysql formit onsubmit intensedebate мультисайтовость взаимодействие двух сайтов цена в карточке товара и списке товара не переводится в рубли ссылки индекс ошибки индексации яндекс tagmanger2 добавляет цену в корзину только первого товара синтаксис подсветка код в статье загрузка пользователей импорт пользователей rating как вывести в корзине shopkeeper дополнительные поля markergooglemaps карты загрузки быстрый просмотр метки landing page sidebar ms2 шибка db ms phphthumbof меню в modx revo скрипты markitup text editor wysiwyg избранные дочерние ресурсы избранные статьи отмечаемые дочерние ресурсы парсер карточек товара задать шаблон плагином названия категорий мутные размытые фото и картинки на modx соцсети error 500 после обновления репозиторий pdotools php дорвей установка импорт/экспорт товаров на сайт баннеры оформление админпанель скрыть поля поиск частичное совпадение доступ менеджеров ресурс в чанке modx rev вывод контента список ресурсов сортирование по tv полю сортировка ресурсов отображение товаров парсер modx тегов css оболочка интерфейс дополнительные поля пользователей шапка modx revo контексты интернет коммерция отдых установленные пакеты пропала редактор страниц в админке css оболочка графическая интерфейс стили payeer paymant интеграция история заказов сниппет группировка товаров по tv системные события ну пускает в админку в хроме и лисе #материал #отображение user klass_key оpera google chrome video changepassword фото галерея отображение картинок #pdotools #where #pdoresources #date ssl настройка фильтров multiple указатнль алфавитный не видно файлы form order googlesitemap image+ основное оформление сайта revoluton сайтбар сохранение текста интернет магазин orm modx user moduser class восстановить пароль админки хостинг перенос system settings настройка modx tiny mce 301 редирект рево pdofield неверный #pdotools #pdomenu перенос ресурсов tpl.
0 data-exname iis paginate срочно база if richtext siblingsnav parse error проблемы с кешированием /manager вывод ресурсов вродительской категории d-clean.ru/manager оповещение на 2 адреса синонимы поиск по id не там главная страница autoredirector множественный выбор не устанавливается modxrevolution на денвер админка revo 2.5 не открывается админ. панель page speed google разные шаблоны арабский phptemplate smarty лева левое modx меню пропала пропало множественные категории 1 страница в нескольких категориях package loadclass getservice collectioncontainer картинки в админке multiphotos evo1.1 виснет проблемапослеустановки вебинар recapcha google g-recaptcha-response waydinder вэйфиндер revo 2.5.0 2.5.0 сохранить savebutton wordpress тв? tv f5 ошибка. 500 internal server error авито кастомизация форм профиль пользователя содержимое профиль дополнительные поля данных wayfinder evo tinimce видео с ютуба видео во весь экран allowfullscreen администратор не могу перевести цену товара из $ в рубли превью mfilter2 fenom отключить товар отключенный товар устнаовка php_mysql formit onsubmit intensedebate мультисайтовость взаимодействие двух сайтов цена в карточке товара и списке товара не переводится в рубли ссылки индекс ошибки индексации яндекс tagmanger2 добавляет цену в корзину только первого товара синтаксис подсветка код в статье загрузка пользователей импорт пользователей rating как вывести в корзине shopkeeper дополнительные поля markergooglemaps карты загрузки быстрый просмотр метки landing page sidebar ms2 шибка db ms phphthumbof меню в modx revo скрипты markitup text editor wysiwyg избранные дочерние ресурсы избранные статьи отмечаемые дочерние ресурсы парсер карточек товара задать шаблон плагином названия категорий мутные размытые фото и картинки на modx соцсети error 500 после обновления репозиторий pdotools php дорвей установка импорт/экспорт товаров на сайт баннеры оформление админпанель скрыть поля поиск частичное совпадение доступ менеджеров ресурс в чанке modx rev вывод контента список ресурсов сортирование по tv полю сортировка ресурсов отображение товаров парсер modx тегов css оболочка интерфейс дополнительные поля пользователей шапка modx revo контексты интернет коммерция отдых установленные пакеты пропала редактор страниц в админке css оболочка графическая интерфейс стили payeer paymant интеграция история заказов сниппет группировка товаров по tv системные события ну пускает в админку в хроме и лисе #материал #отображение user klass_key оpera google chrome video changepassword фото галерея отображение картинок #pdotools #where #pdoresources #date ssl настройка фильтров multiple указатнль алфавитный не видно файлы form order googlesitemap image+ основное оформление сайта revoluton сайтбар сохранение текста интернет магазин orm modx user moduser class восстановить пароль админки хостинг перенос system settings настройка modx tiny mce 301 редирект рево pdofield неверный #pdotools #pdomenu перенос ресурсов tpl. msoptions кавычки в url tpl.msorder не отображается содержимое папки assets/templates/ редактирование ресурса htacess каталог ядра в открытом доступе миграция с evo на revo спам письмо дружественный url «register_globals» установлен в on в вашем конфигурационном файле php.ini вход в акаунт moduser modx_users extended форма заказа shopkeeper 3 фото товара постраничная навигация установщик пакетов изображение. datatimezone mapstv google maps tv вывод карты нет соединения с пакетами cookielist нужен ли php в модекс modx revo 2.5.1 mpdf праваменеджера yml msymarket экспорт в yml getrelated minify minifyx форма регистрации андроид оповещения не отображаются страницы вывод страниц ajax запрос кнопка показать ещё вывод статей выбор публикуемого ресурса менеджером сайта смена почты htpps договор opera mozilla firefox cron processor parser xpdo перенаправление предпросмотр tmcatalog показать все добавить в избранное internet exploler карточка товара header ошибка deprecated: mysql_connect() дополнительные поля modx revo 2.
msoptions кавычки в url tpl.msorder не отображается содержимое папки assets/templates/ редактирование ресурса htacess каталог ядра в открытом доступе миграция с evo на revo спам письмо дружественный url «register_globals» установлен в on в вашем конфигурационном файле php.ini вход в акаунт moduser modx_users extended форма заказа shopkeeper 3 фото товара постраничная навигация установщик пакетов изображение. datatimezone mapstv google maps tv вывод карты нет соединения с пакетами cookielist нужен ли php в модекс modx revo 2.5.1 mpdf праваменеджера yml msymarket экспорт в yml getrelated minify minifyx форма регистрации андроид оповещения не отображаются страницы вывод страниц ajax запрос кнопка показать ещё вывод статей выбор публикуемого ресурса менеджером сайта смена почты htpps договор opera mozilla firefox cron processor parser xpdo перенаправление предпросмотр tmcatalog показать все добавить в избранное internet exploler карточка товара header ошибка deprecated: mysql_connect() дополнительные поля modx revo 2. 5.1 webloginpe галерея изображений модальное окно обратной связи показ пункта меню на определённой странице ошибка eform настойка адресация уровни modx revo shopkeeper3 shk_select modx revo getpage getproducts parents …проблема с префиксом таблиц mycomponent группировка tv count modx sort sortbytv revo collection tv-option dns уникальные товары. localstorage сохранение при перезагрузки sms revo redirect formit ajaxform shopkepeer3 права записи revo modx tv закрытый раздел шаблон главной страницы tv фильтр ditto modx revo shopkeeper3 tagmanager2 filter select png modx revo tagmanager2 filter error активация пользователей пароль администратора vk galleryitem скрыть код в определённой категории ссылается сама на себя подкаталоги cotalogfile модальные окна база подписчиков управление рассылками шаблоны писем валидация форм тв несуществующий файл логи настраиваемая таблица customextra база клиентов количество просмотров количество комментариев реклама слеш перед изображением слеш перед ссылкой сопутствующие товары изменение цены от условий редирект 301 superadmin users edit hide settings administrator скрыть суперадмин запретить не показывать настройка прав настройка пользователя erorr evobabel index адаптация вход на сайт ttfb каталог предприятий yandexmap bag нужна помощь транслитерация мета_теги карусель e-form prevnext следующая предыдущая extjs виджет фильтр галереи doclister pdomenu tpl меню modx revo tagmanager2 filter кривые руки) modx revo shopkeeper3 tagmanager2 filter транспортный пакет установка modx revo поддомен запись wayfinder.
5.1 webloginpe галерея изображений модальное окно обратной связи показ пункта меню на определённой странице ошибка eform настойка адресация уровни modx revo shopkeeper3 shk_select modx revo getpage getproducts parents …проблема с префиксом таблиц mycomponent группировка tv count modx sort sortbytv revo collection tv-option dns уникальные товары. localstorage сохранение при перезагрузки sms revo redirect formit ajaxform shopkepeer3 права записи revo modx tv закрытый раздел шаблон главной страницы tv фильтр ditto modx revo shopkeeper3 tagmanager2 filter select png modx revo tagmanager2 filter error активация пользователей пароль администратора vk galleryitem скрыть код в определённой категории ссылается сама на себя подкаталоги cotalogfile модальные окна база подписчиков управление рассылками шаблоны писем валидация форм тв несуществующий файл логи настраиваемая таблица customextra база клиентов количество просмотров количество комментариев реклама слеш перед изображением слеш перед ссылкой сопутствующие товары изменение цены от условий редирект 301 superadmin users edit hide settings administrator скрыть суперадмин запретить не показывать настройка прав настройка пользователя erorr evobabel index адаптация вход на сайт ttfb каталог предприятий yandexmap bag нужна помощь транслитерация мета_теги карусель e-form prevnext следующая предыдущая extjs виджет фильтр галереи doclister pdomenu tpl меню modx revo tagmanager2 filter кривые руки) modx revo shopkeeper3 tagmanager2 filter транспортный пакет установка modx revo поддомен запись wayfinder. удаление кэша eform — ссылки на картинку с кодом проверки разлогинивает переадресовывает редирект спасибо за заказ магияепт modx проблема tagmanager2 шаблоны товаров не выводит input #слайдер #загрузка #съезжает #страница увеличение изображения thumbnail увеличить картинку при нажатии сайтом tagmanger гугл submune выбор шаблона гелерея повторяющийся превью total totalvar посчитать сколько ресурсов контактная информация подсчёт ресурсов добавление в корзину верхнее меню админки msproducts robots.txt индексация картинок индексация изображений роботс подменю функции внутренние страницы плагин mod x наши работы проекты общая сумма размер бд письмо заказа страница благодарности page.nav core помочь revo новинки модель msgallery fotorama путь random ace waywinder деньги надо помочь success:false позиционирование в меню вотермарк сбой работы сайта updatemodx обновление modx revo формаобратнойсвязи xml yml выгрузка хмл икмсл extra schema createdon createdby editedon editedby extras микроблоги пользовательские блоги сломался сайт поменял домен название сайта дыра в программе форма оформления заказа ticketlatest доска pdomenu 2-х уровненная цвета и размеры preview старые версии last-modified поломка сборка paymant.
удаление кэша eform — ссылки на картинку с кодом проверки разлогинивает переадресовывает редирект спасибо за заказ магияепт modx проблема tagmanager2 шаблоны товаров не выводит input #слайдер #загрузка #съезжает #страница увеличение изображения thumbnail увеличить картинку при нажатии сайтом tagmanger гугл submune выбор шаблона гелерея повторяющийся превью total totalvar посчитать сколько ресурсов контактная информация подсчёт ресурсов добавление в корзину верхнее меню админки msproducts robots.txt индексация картинок индексация изображений роботс подменю функции внутренние страницы плагин mod x наши работы проекты общая сумма размер бд письмо заказа страница благодарности page.nav core помочь revo новинки модель msgallery fotorama путь random ace waywinder деньги надо помочь success:false позиционирование в меню вотермарк сбой работы сайта updatemodx обновление modx revo формаобратнойсвязи xml yml выгрузка хмл икмсл extra schema createdon createdby editedon editedby extras микроблоги пользовательские блоги сломался сайт поменял домен название сайта дыра в программе форма оформления заказа ticketlatest доска pdomenu 2-х уровненная цвета и размеры preview старые версии last-modified поломка сборка paymant. система оплаты mail. email modphpmailer целесообразность переноса сайта на новую cmc url revo revo оплата php5.6 индексирование удаление страницы не загружается сат sql denver backup recovery yams seo обновление evo 1.1 evo 1.2 ядра в открытом доступе app banner вывод tv полей калькулятор разработка сайта на modx не отображается сайт наследование заявки с сайта вирусы на сайте авто-купим.рф версия пакета приложений ошибка при выводе сайта обновить версию modx добавить ссылку публикация статей ispmanager isp vendors мультидомен много левых страниц загрузка фото категория по умолчанию создание чанка modx evo — ошибка при обновлении до версии 1.2 настройка калькулятор сортировка товара с чего начать доставка уязвимость timthumb.php кодировка админ панель manager ошибка при добавлении картинки через редактор tinymce мультисайт tv поле дочерний ресурс evolution 1.0.14 требуется специалист метка бирка акция фикс исправление ошибка в консоли откат clicktocall mobile-detect.min.js videobox плагин фото диретория evo 1.
система оплаты mail. email modphpmailer целесообразность переноса сайта на новую cmc url revo revo оплата php5.6 индексирование удаление страницы не загружается сат sql denver backup recovery yams seo обновление evo 1.1 evo 1.2 ядра в открытом доступе app banner вывод tv полей калькулятор разработка сайта на modx не отображается сайт наследование заявки с сайта вирусы на сайте авто-купим.рф версия пакета приложений ошибка при выводе сайта обновить версию modx добавить ссылку публикация статей ispmanager isp vendors мультидомен много левых страниц загрузка фото категория по умолчанию создание чанка modx evo — ошибка при обновлении до версии 1.2 настройка калькулятор сортировка товара с чего начать доставка уязвимость timthumb.php кодировка админ панель manager ошибка при добавлении картинки через редактор tinymce мультисайт tv поле дочерний ресурс evolution 1.0.14 требуется специалист метка бирка акция фикс исправление ошибка в консоли откат clicktocall mobile-detect.min.js videobox плагин фото диретория evo 1. 2 перенос на хостинг easycomm ecmessages случайные сообщения ecform отзывы дублируются getresorces depth вывод в нескольких категориях provisioner оплата яндекс касса регистрация пользователей вечные ссылки халява бесплатно бонус 2016 не получается вывод категории журнал adm phpthumbon управление пользователями двоеточие wtf 2.5.2 формирование ссылок меню связь с базой данных не установлена! attachment обновление cms ошибка админки revo помощь попап popup форма яндекс деньги pattern textarea список множественный список наследование тв зависания 2 письма modx revo 2.5.0 if else редирект htaccess фотоальбом фотогалерея google photo modx.evo.custom modx evolution-1.2 1.2.1rc ошибка валидности html кода авторизация проблемы #установка ms2_product_thumbnail_size картинка товара в админке расширение не опубликованые шаринг в соцсети вывод блоков(чанков) шаблона футер динамичечский русский язык переход по ссылкам несколько formit выгрузка modx 1.0.5 кнопка меню отличная от основного меню ресурс в двух категориях страница в нескольких категориях удалил данные из корзины разграничение прав удаление виджета/плагина ошибка 200ok изменить get в адресной строке garbage collection инстаграмм instagram загрузка exel на modx revolution пожалуйста подождите getresource яндекс.
2 перенос на хостинг easycomm ecmessages случайные сообщения ecform отзывы дублируются getresorces depth вывод в нескольких категориях provisioner оплата яндекс касса регистрация пользователей вечные ссылки халява бесплатно бонус 2016 не получается вывод категории журнал adm phpthumbon управление пользователями двоеточие wtf 2.5.2 формирование ссылок меню связь с базой данных не установлена! attachment обновление cms ошибка админки revo помощь попап popup форма яндекс деньги pattern textarea список множественный список наследование тв зависания 2 письма modx revo 2.5.0 if else редирект htaccess фотоальбом фотогалерея google photo modx.evo.custom modx evolution-1.2 1.2.1rc ошибка валидности html кода авторизация проблемы #установка ms2_product_thumbnail_size картинка товара в админке расширение не опубликованые шаринг в соцсети вывод блоков(чанков) шаблона футер динамичечский русский язык переход по ссылкам несколько formit выгрузка modx 1.0.5 кнопка меню отличная от основного меню ресурс в двух категориях страница в нескольких категориях удалил данные из корзины разграничение прав удаление виджета/плагина ошибка 200ok изменить get в адресной строке garbage collection инстаграмм instagram загрузка exel на modx revolution пожалуйста подождите getresource яндекс. касса id категорий pleaceholders я.касса формы заказа плагин color button ticketcomments активация акаунт профиль msvendor не работает админка revo 2.5.4 доработка пропал сайт доменное имя тв параметры побеждаем +idx +id migxinputtv конфликт скриптов внешние ресурсы взломан сайт sekfancybox карусель изображений аккордеон изображений адаптивная модификатор adminpanel siteeditor группа modx api битрикс конфигурационный файл input unixtime настройка главной страницы сайта snipet выборочный вывод значений не корректно forbidden you don’t have permission to access modx_session папка кэша $_post слова не читаются внешняя доступен каталог ядра переключатели языков главная страница public_html файл index.php редирект на главную переезд revo evo demo интернет-витрина витрина не заходит в админку несмотря на правильные логин и пароль нет доступа к админке tv поля защитить рекурсия выпадающее красивое меню frontpad hook хуки tooltip задание класса каждой итерции цикла реклама adsence добавить google оформление заказа корзина /»> сохранить файл index вместо открытия главной страницы предлагает сохранить файл ошибка открытия главной страницы сохранение страницы вместо открытия сайта способы оплаты варианты оплаты вывести изображение завершение сессий mfilter msearch modx migx blog не грузяться файлы transliteration loading modclassphp modx revo smtp modresource template пустая геолокация общий html код смена пароля mysql всплывающие изображения в тексте lightbox roles modx revo 2.
касса id категорий pleaceholders я.касса формы заказа плагин color button ticketcomments активация акаунт профиль msvendor не работает админка revo 2.5.4 доработка пропал сайт доменное имя тв параметры побеждаем +idx +id migxinputtv конфликт скриптов внешние ресурсы взломан сайт sekfancybox карусель изображений аккордеон изображений адаптивная модификатор adminpanel siteeditor группа modx api битрикс конфигурационный файл input unixtime настройка главной страницы сайта snipet выборочный вывод значений не корректно forbidden you don’t have permission to access modx_session папка кэша $_post слова не читаются внешняя доступен каталог ядра переключатели языков главная страница public_html файл index.php редирект на главную переезд revo evo demo интернет-витрина витрина не заходит в админку несмотря на правильные логин и пароль нет доступа к админке tv поля защитить рекурсия выпадающее красивое меню frontpad hook хуки tooltip задание класса каждой итерции цикла реклама adsence добавить google оформление заказа корзина /»> сохранить файл index вместо открытия главной страницы предлагает сохранить файл ошибка открытия главной страницы сохранение страницы вместо открытия сайта способы оплаты варианты оплаты вывести изображение завершение сессий mfilter msearch modx migx blog не грузяться файлы transliteration loading modclassphp modx revo smtp modresource template пустая геолокация общий html код смена пароля mysql всплывающие изображения в тексте lightbox roles modx revo 2. 5.5 перенос evo на revo условие in_array http error 500 revolution 2.5.1 and prior multiple vulnerabilites sitemanager.php write error minishop2 modx генерация url dropbox видеоурок резервные копии simplesearch-tv permission getobject users tables сайт не прошел валидацию! онлайн заявка отключить rss ошибка повторите попытку позже отправка информации о заказе дополнительные параметры input formit минишоп2 [*content*] вирусы один ресурс в двух языках павел романов http на https ajaxupload security message восстановление ajaxmode media sources migxloopcollection migxdb faq в виде вопрос-ответ меню аккордеон на jquery #modxэквайринг frontpad интеграция интернет-магазин некэшируемые сниппеты login ajax setup пагинация migx rev сравнение избранное как сделать сайт? ошибка 504 виснет на сохранении gallery pthumb картинки изображения payandsee office msminicartdynamic меню аккордеон подтвердите право собственности modx 1.2.1 recaptchav2 сохранение изменений gallery права доступа cronmanager анонс письма the bat закрепить новость адаптивная верстка под мобильные устройства 502 ошибка акции модекс googlemaps цена доставки проблемы с входом подраздел вывод материалов fotmit код страницы smtp yandex не работает блокровка пользователя шаблон корзины админка проблемы настройка почты проблемы с загрузкой сайта ссылка на материал изменить ряды картинок запрос чпу transalias polls динамические поля eform eformonbeforemailsen черный фон безопасность сайта нет бокового меню админки modx revo битые ссылки отправка почты разблокировка minishop2 modx дружественные url pdo menu исчезает stripstring fatal error: расположение вертикально горизонтально дополнение приложение /core/packages modx revo migx ограничения по загрузке фото evogallery время ответа развернуть подгружать фото modtemplatevar долго заходит в личный кабинет ping пинг сервис возможности стоимость ошибка при запуске сеанса установка ssl пропал слэш minishop2 филтр пути доп.
5.5 перенос evo на revo условие in_array http error 500 revolution 2.5.1 and prior multiple vulnerabilites sitemanager.php write error minishop2 modx генерация url dropbox видеоурок резервные копии simplesearch-tv permission getobject users tables сайт не прошел валидацию! онлайн заявка отключить rss ошибка повторите попытку позже отправка информации о заказе дополнительные параметры input formit минишоп2 [*content*] вирусы один ресурс в двух языках павел романов http на https ajaxupload security message восстановление ajaxmode media sources migxloopcollection migxdb faq в виде вопрос-ответ меню аккордеон на jquery #modxэквайринг frontpad интеграция интернет-магазин некэшируемые сниппеты login ajax setup пагинация migx rev сравнение избранное как сделать сайт? ошибка 504 виснет на сохранении gallery pthumb картинки изображения payandsee office msminicartdynamic меню аккордеон подтвердите право собственности modx 1.2.1 recaptchav2 сохранение изменений gallery права доступа cronmanager анонс письма the bat закрепить новость адаптивная верстка под мобильные устройства 502 ошибка акции модекс googlemaps цена доставки проблемы с входом подраздел вывод материалов fotmit код страницы smtp yandex не работает блокровка пользователя шаблон корзины админка проблемы настройка почты проблемы с загрузкой сайта ссылка на материал изменить ряды картинок запрос чпу transalias polls динамические поля eform eformonbeforemailsen черный фон безопасность сайта нет бокового меню админки modx revo битые ссылки отправка почты разблокировка minishop2 modx дружественные url pdo menu исчезает stripstring fatal error: расположение вертикально горизонтально дополнение приложение /core/packages modx revo migx ограничения по загрузке фото evogallery время ответа развернуть подгружать фото modtemplatevar долго заходит в личный кабинет ping пинг сервис возможности стоимость ошибка при запуске сеанса установка ssl пропал слэш minishop2 филтр пути доп. поле listbox оптимизация изображений ресуры backoffice доп.поля id пользователя #сайтнедвижимости test revo lms authbasic аутентификация проблема входа в админ панель .htaccess мультиязычность колонки материал 3 штуки markdown вывод чанка множественное условие pdoresources сравнение pdoresources исключения sass gulp автозагрузка на сервер добавить язык monoshop2 магазин аудио менеджер extract perents аудиоплеер для интернет-магазина капча captcha formit revo anonim коллекция подкатегорий товаров lang en заголовок сайта render colorbox подтверждение заказа код 200 css пропалистили знаки вопроса вместо названия ssl сертификат err_too_many_redirects лог ошибок ошибки modx путь к файлам translit украинские буквы 2.5.7-pl сайт недоступен modx revo редирект редирект слеш страница 404 ru modxre описание категориии #переноссайта#управлениеконтентом аудиоплеер порядок php error debug контекст картинка кеш приложений minishop2-combo-options migx multiupload ошибка вебвизор вывод полей подкатегории ajaxform sendex вывод новостей с другого сайта с evo на revo тема не загружает картинки не загружает файлы как зайти в личный кабинет сайта shkoptions настройка на новом сервере template перестала работать разарботчик www.
поле listbox оптимизация изображений ресуры backoffice доп.поля id пользователя #сайтнедвижимости test revo lms authbasic аутентификация проблема входа в админ панель .htaccess мультиязычность колонки материал 3 штуки markdown вывод чанка множественное условие pdoresources сравнение pdoresources исключения sass gulp автозагрузка на сервер добавить язык monoshop2 магазин аудио менеджер extract perents аудиоплеер для интернет-магазина капча captcha formit revo anonim коллекция подкатегорий товаров lang en заголовок сайта render colorbox подтверждение заказа код 200 css пропалистили знаки вопроса вместо названия ssl сертификат err_too_many_redirects лог ошибок ошибки modx путь к файлам translit украинские буквы 2.5.7-pl сайт недоступен modx revo редирект редирект слеш страница 404 ru modxre описание категориии #переноссайта#управлениеконтентом аудиоплеер порядок php error debug контекст картинка кеш приложений minishop2-combo-options migx multiupload ошибка вебвизор вывод полей подкатегории ajaxform sendex вывод новостей с другого сайта с evo на revo тема не загружает картинки не загружает файлы как зайти в личный кабинет сайта shkoptions настройка на новом сервере template перестала работать разарботчик www. plitkadv.ru plitkadv.ru last фрагменты кода на сайте префикс нет нечего front-end sublime_text revo migx дамп qaptcha tinymce rich text editor копирование значений полей ошибка после установки modx ошибки кода getimagelist и pdopage метки на карте переход по страницам order getdata migdb http://aed-stone.ru/ мультиязычнсть xodus excel скрыть потомков minishop2 изменение цены от веса цена sef clientconfig фильт ajaxfiltermigx modxre купить в 1 клик сравнение товаров накрутка ms2form runsnippet невозможно создать папку images некорректное отображение картинки путь транслит ajax ajaxmode modxcarbon shopkiper и mod evolution shk_widget отобразить параметр в корзине плейсхолдеры субдомены поддомены филиалы city кривые стили modx revolution 2.4.4-pl. редактор tinymce настройка tinymce ресайзинг изображения оптимизация изображений в modx protool modx revolution 2.4.2-pl перенос ядра minishop msgetorder pagenotfound 504 картинки снипет уменьшение размера привилегии вход в админ-панель мультиязычный интернет-магазин политика доступа [phpthumb память alt изображения ответ сервера долгое сохранение путь к админке yandex maps bootstrap grid table th отправка запросов не зайти на сайт в админку.
plitkadv.ru plitkadv.ru last фрагменты кода на сайте префикс нет нечего front-end sublime_text revo migx дамп qaptcha tinymce rich text editor копирование значений полей ошибка после установки modx ошибки кода getimagelist и pdopage метки на карте переход по страницам order getdata migdb http://aed-stone.ru/ мультиязычнсть xodus excel скрыть потомков minishop2 изменение цены от веса цена sef clientconfig фильт ajaxfiltermigx modxre купить в 1 клик сравнение товаров накрутка ms2form runsnippet невозможно создать папку images некорректное отображение картинки путь транслит ajax ajaxmode modxcarbon shopkiper и mod evolution shk_widget отобразить параметр в корзине плейсхолдеры субдомены поддомены филиалы city кривые стили modx revolution 2.4.4-pl. редактор tinymce настройка tinymce ресайзинг изображения оптимизация изображений в modx protool modx revolution 2.4.2-pl перенос ядра minishop msgetorder pagenotfound 504 картинки снипет уменьшение размера привилегии вход в админ-панель мультиязычный интернет-магазин политика доступа [phpthumb память alt изображения ответ сервера долгое сохранение путь к админке yandex maps bootstrap grid table th отправка запросов не зайти на сайт в админку. не работает форма заказа в ie11 multiphoto не работает плагин tvtagcloud онлайн стримы twitch getoption importx вывод значения tv вложенный migx tv user textfields datefields utm 1.0.15 modx evo 1.2.1 shopkeeper 1.3.4 shopkeeper 1.3.6 cash доступ для специалистов улучшающих сайт. пиксель фейсбука сайт на modx мета тег title слайды уронил radio обратный звонок грузит вызов снипета по условию обработка условий radiogroup фото в тексте странные ссылки по разрядам search socialtools слэш / на конце pdf bd исчезла информация неразрывный пробел оттипографить pdfresource редактировать скачивание с сайта селект-список бесконечная загрузка корзины добавить в корзину не работает корзина recaptcha shopkeeper3 msdiscount jevix newsteller #админка миниатюра 502 bad gateway nginx текстовый редактор неэффективная структура и организация данных front end мультикатегория программирование shoopkeeper evolution 1.3.3 interkassa 1.0 vovalution валюта cms wordpress cms modx revo вебмастер обход modx выборка по автору зависимые списки проблемка selector тв поле tv поле вывод formit ajaxform menuindex topmenu авторизация создание пользователя activation email #оплата комментарии в modx дата комментария сниппет quip смена imagex+ плагиг published shopkeeper не добавляет товар не приходят modimporter просмотр нового документа выплывающее соц сеть #evo0.
не работает форма заказа в ie11 multiphoto не работает плагин tvtagcloud онлайн стримы twitch getoption importx вывод значения tv вложенный migx tv user textfields datefields utm 1.0.15 modx evo 1.2.1 shopkeeper 1.3.4 shopkeeper 1.3.6 cash доступ для специалистов улучшающих сайт. пиксель фейсбука сайт на modx мета тег title слайды уронил radio обратный звонок грузит вызов снипета по условию обработка условий radiogroup фото в тексте странные ссылки по разрядам search socialtools слэш / на конце pdf bd исчезла информация неразрывный пробел оттипографить pdfresource редактировать скачивание с сайта селект-список бесконечная загрузка корзины добавить в корзину не работает корзина recaptcha shopkeeper3 msdiscount jevix newsteller #админка миниатюра 502 bad gateway nginx текстовый редактор неэффективная структура и организация данных front end мультикатегория программирование shoopkeeper evolution 1.3.3 interkassa 1.0 vovalution валюта cms wordpress cms modx revo вебмастер обход modx выборка по автору зависимые списки проблемка selector тв поле tv поле вывод formit ajaxform menuindex topmenu авторизация создание пользователя activation email #оплата комментарии в modx дата комментария сниппет quip смена imagex+ плагиг published shopkeeper не добавляет товар не приходят modimporter просмотр нового документа выплывающее соц сеть #evo0. 9.6.3 php сниппет чужие страницы вывод цены эцп метрика xrouting контекст ошибка оформления заказа не работает после переноса sitemap для google интерфейс get запрос урл с get fylesystem шаблон сайта визитки ошибка при переносе интернет магазина устанока модх pthumb не пускает revo 403 shopkeeper3 getpage checkbox установка расширений идентификатор migx tv looked прозрачность доступ к файлам вывод популярных товаров migx matax папка для ресурсов ошибка в шаблоне сео даты evolution-1.3.6 как понять версию modx erorrs modx revolution 2.5.7 ошибки базы при переносе onloadwebdocume resource list tv migx кэш генерация карта voteforms обновление статистики adminmodx dreamcar24 мoteforms оценка пользователя добавить элемент обратный отсчет disqus cacheremove вывод изображений портфолио шапка сайта спам почты экспорт и импорт содержимого сайта мультизагрузка изображений изображения альбомов images картинки doubleclick ошибка сохранения мультивалютность yaml панель управления webserv24 pdoresurses анонсы тв поля modparser переезд на https директория недоступна для записи управление менеджерами админка revo разделитель множественный список позиция ресурса микро разметка социальная сеть сброс пароля надежность уязвимости tv в форму передача данных в форму тиккет статистика избранное создание таблицы группа user пользователь log ошибки ничего не происходит .
9.6.3 php сниппет чужие страницы вывод цены эцп метрика xrouting контекст ошибка оформления заказа не работает после переноса sitemap для google интерфейс get запрос урл с get fylesystem шаблон сайта визитки ошибка при переносе интернет магазина устанока модх pthumb не пускает revo 403 shopkeeper3 getpage checkbox установка расширений идентификатор migx tv looked прозрачность доступ к файлам вывод популярных товаров migx matax папка для ресурсов ошибка в шаблоне сео даты evolution-1.3.6 как понять версию modx erorrs modx revolution 2.5.7 ошибки базы при переносе onloadwebdocume resource list tv migx кэш генерация карта voteforms обновление статистики adminmodx dreamcar24 мoteforms оценка пользователя добавить элемент обратный отсчет disqus cacheremove вывод изображений портфолио шапка сайта спам почты экспорт и импорт содержимого сайта мультизагрузка изображений изображения альбомов images картинки doubleclick ошибка сохранения мультивалютность yaml панель управления webserv24 pdoresurses анонсы тв поля modparser переезд на https директория недоступна для записи управление менеджерами админка revo разделитель множественный список позиция ресурса микро разметка социальная сеть сброс пароля надежность уязвимости tv в форму передача данных в форму тиккет статистика избранное создание таблицы группа user пользователь log ошибки ничего не происходит . html ошибка 403 чанк сниппер онлайн переговорщик на сайт плагин translit подбор по tv подбор товаров minishop2 чпу добавление картинки деление контент пропадает tv.image не защищенное соединение с админкой блок div js закалка hardering вывод товара количество товара не отсылает письмо вызов сниппета чанка загрузка пакетов мета объект spam обновление системы не отображаются шрифты key words files pdotools-2.10.1-pl1 страница в странице вывод на другую страницу корень пропал слабовидящие orderformpageid страница оформления заказа для разных языков показать скрыть блок текст список множественный выбор настройка js меню php fatal error управление сайтами фид канал ajax pdoresources vk api revo ajax не отображаются warning код: 200 ok xlike ипорт csv ошибки работы нумерация статей на странице настройка параметров tv yandex disk перенос шаблона экспорт дизайна не отправляет заказ краткое описание описание товара msorder форма отправки вебвизор tagmanager2 pdotools документ сворачивание помогите новичку renderimage wattermark водяной знак водный знак лендинг доступ gallery права доступа gallery словари права доступа к словарям возможные значения tv @eval поставить защиту tv поля modx вывод анонсов бесконечное сохранение услуги вывод modx pdoresources модальное окно login новая панель новая ticket комментарии отзывы переключение вход в админпанель where pdotools modx getpage getresourses форма обратной связи не видно кнопок выбора пропала админка tabs вкладки помогите найти blank page кадры фреймы !!please help!! пролфиль пользователя поисковая индексация нет доступа к картинкам loginza recaptcha древовидный вывод комментариев навигация с родительской modx поля modx создать сайт активный пункт меню id страниц автозапуск видео плейсхольдер placeholders плейсхольдеры дерьмо alert выгрузка товаров из 1с переключение языков modx seo фотохостинг мультидоменный сайт ссылки под админкой ошибки в админ панели pdotoolt турбо страницы яндекс migx-phx emoji installer wayfinder меню веб-ссылка после бэкапа новая страница некорректный url msfilter2 обновление версии вывод картинки к статье evogalery ошибка jquary типограф что это за ошибки и как исправить настройка formitsaveform неработающий сайт символическая ссылка организация структуры двойной вызов на странице mspsberbank дорпаботка операции проблема с входом в modx ошибка создания ресурсов robots генератор карты резервная копия mod авторизация в административной панели лишний символ корзина.
html ошибка 403 чанк сниппер онлайн переговорщик на сайт плагин translit подбор по tv подбор товаров minishop2 чпу добавление картинки деление контент пропадает tv.image не защищенное соединение с админкой блок div js закалка hardering вывод товара количество товара не отсылает письмо вызов сниппета чанка загрузка пакетов мета объект spam обновление системы не отображаются шрифты key words files pdotools-2.10.1-pl1 страница в странице вывод на другую страницу корень пропал слабовидящие orderformpageid страница оформления заказа для разных языков показать скрыть блок текст список множественный выбор настройка js меню php fatal error управление сайтами фид канал ajax pdoresources vk api revo ajax не отображаются warning код: 200 ok xlike ипорт csv ошибки работы нумерация статей на странице настройка параметров tv yandex disk перенос шаблона экспорт дизайна не отправляет заказ краткое описание описание товара msorder форма отправки вебвизор tagmanager2 pdotools документ сворачивание помогите новичку renderimage wattermark водяной знак водный знак лендинг доступ gallery права доступа gallery словари права доступа к словарям возможные значения tv @eval поставить защиту tv поля modx вывод анонсов бесконечное сохранение услуги вывод modx pdoresources модальное окно login новая панель новая ticket комментарии отзывы переключение вход в админпанель where pdotools modx getpage getresourses форма обратной связи не видно кнопок выбора пропала админка tabs вкладки помогите найти blank page кадры фреймы !!please help!! пролфиль пользователя поисковая индексация нет доступа к картинкам loginza recaptcha древовидный вывод комментариев навигация с родительской modx поля modx создать сайт активный пункт меню id страниц автозапуск видео плейсхольдер placeholders плейсхольдеры дерьмо alert выгрузка товаров из 1с переключение языков modx seo фотохостинг мультидоменный сайт ссылки под админкой ошибки в админ панели pdotoolt турбо страницы яндекс migx-phx emoji installer wayfinder меню веб-ссылка после бэкапа новая страница некорректный url msfilter2 обновление версии вывод картинки к статье evogalery ошибка jquary типограф что это за ошибки и как исправить настройка formitsaveform неработающий сайт символическая ссылка организация структуры двойной вызов на странице mspsberbank дорпаботка операции проблема с входом в modx ошибка создания ресурсов robots генератор карты резервная копия mod авторизация в административной панели лишний символ корзина. formit ошибка makeplaceholders() 200 ok formit дуль письма две формы на странице правадоступа migx migxresourcemediapath fillesystem вложенные migx сессии modx revo миграция с joomla на modx диспетчер фалов доступ к сайту получить данные tv jhtmlarea загружается плохо быстрый поиск gravatar #конфигурация #evo #revo #evogallery #docmanage #чпу #ihmg динамический список #миграция_evo_revo #evo #revo #миграция #сниппеты bugs google инструменты вебмастера googlebot ошибка индексации #evogallery #simplegallery #заменамодуля #технология не могу удалить пункт в sidebar белый лист phpmailer отправка файлов [code][/code] подстветка кода tinymceerror mfilter2 ограничения h2 заголовок метатеги разметка checkbox pdoresources регистрация на сайта портал подгрузка tv импорт minishop2 вывод картинок конкурсы modx revolution 2.5.7-pl (traditional) (shopkeeper 3) возможные значения tv select revolution комментарии вконтакте sorting несколько дат в tv для сортировки не удается получить доступ к сайту ключевое слово toomanyredirects sitehostnames цветовая гамма редактирование шаблона sql вопрос по архитектуре доп поля форум minishop2.
formit ошибка makeplaceholders() 200 ok formit дуль письма две формы на странице правадоступа migx migxresourcemediapath fillesystem вложенные migx сессии modx revo миграция с joomla на modx диспетчер фалов доступ к сайту получить данные tv jhtmlarea загружается плохо быстрый поиск gravatar #конфигурация #evo #revo #evogallery #docmanage #чпу #ihmg динамический список #миграция_evo_revo #evo #revo #миграция #сниппеты bugs google инструменты вебмастера googlebot ошибка индексации #evogallery #simplegallery #заменамодуля #технология не могу удалить пункт в sidebar белый лист phpmailer отправка файлов [code][/code] подстветка кода tinymceerror mfilter2 ограничения h2 заголовок метатеги разметка checkbox pdoresources регистрация на сайта портал подгрузка tv импорт minishop2 вывод картинок конкурсы modx revolution 2.5.7-pl (traditional) (shopkeeper 3) возможные значения tv select revolution комментарии вконтакте sorting несколько дат в tv для сортировки не удается получить доступ к сайту ключевое слово toomanyredirects sitehostnames цветовая гамма редактирование шаблона sql вопрос по архитектуре доп поля форум minishop2. 4 временный лаг anonymous чайник undefined variable call to a member function get импортxml xml и modx динамическое создание ресурсов геллерея контакты ошибка редактирования английский english алиасы групповая замена шаблона http https назначение isfolder goodnews dlmenu прайс xpdofilecache синхронизация упорядоченная выборка ajaxfrom административная панель шаблон админки шаблон административной панели связанные ресурсы emoj #url #error paramedit evo shopkeeper яндекс.дзен дзен tinymcerte typograf редактирование информации в секции callback журнал ошибок добавление ресурсов вывод данных modxletters сms evolution console консоль обратная свзязь не приходит письмо вывести ресурсы названия подкатегорий could not find action file docs.modx.com .htaccess cms amp изменение action simple search объект $modx функция в snippete watemark ватемарк quickview shopkeeper 2 обновление modx callback_minishop2 админка после обновления evo не могу скопировать бд без доступа к хостингу не видно cart права контент менеджера админка права доступа oneclick дополнительное поле не указанно an error occurred.
4 временный лаг anonymous чайник undefined variable call to a member function get импортxml xml и modx динамическое создание ресурсов геллерея контакты ошибка редактирования английский english алиасы групповая замена шаблона http https назначение isfolder goodnews dlmenu прайс xpdofilecache синхронизация упорядоченная выборка ajaxfrom административная панель шаблон админки шаблон административной панели связанные ресурсы emoj #url #error paramedit evo shopkeeper яндекс.дзен дзен tinymcerte typograf редактирование информации в секции callback журнал ошибок добавление ресурсов вывод данных modxletters сms evolution console консоль обратная свзязь не приходит письмо вывести ресурсы названия подкатегорий could not find action file docs.modx.com .htaccess cms amp изменение action simple search объект $modx функция в snippete watemark ватемарк quickview shopkeeper 2 обновление modx callback_minishop2 админка после обновления evo не могу скопировать бд без доступа к хостингу не видно cart права контент менеджера админка права доступа oneclick дополнительное поле не указанно an error occurred. . система объявлений востановление modx оцентровка изображения по высоте сайт на ajax редактирование статей со смартфона shopkeeper3 малая корзина utf-8 иероглифы personalize &tvfilters ресурсы по tv acl виджет email file attach minishop2 xls @ ссылки на каталог mng яндекс.маркет гугл.мерчанг google.merchant yandex редирект после сохранения проблема с индексацией поисковик видит только главную плохая индексация formitsave tsvshop sdf сайт цмс не заходит в панель modx setup cannot continue directory exists and is writable by the php process вывод содержимого нескольких ресурсов на одну страницу simplegallery + sglister рекапча eletters migration прикрепление файлов не корректная работа нет доступа к сайту чанки для авторизованных пользователей ajax login стандартное фото пользователя процессор выбор группы пользователя при регистрации дополнительные поля пользователя скачивание файлов регистрация на сайте статистика случайный выбор discuss установка помощь modx efilter адаптивный дизайн formitsaveform ручное подтверждение пользователей корректировка обрезать слово recaptcha вывод статей и навигация загрузка листалки обновился до версии 1.
. система объявлений востановление modx оцентровка изображения по высоте сайт на ajax редактирование статей со смартфона shopkeeper3 малая корзина utf-8 иероглифы personalize &tvfilters ресурсы по tv acl виджет email file attach minishop2 xls @ ссылки на каталог mng яндекс.маркет гугл.мерчанг google.merchant yandex редирект после сохранения проблема с индексацией поисковик видит только главную плохая индексация formitsave tsvshop sdf сайт цмс не заходит в панель modx setup cannot continue directory exists and is writable by the php process вывод содержимого нескольких ресурсов на одну страницу simplegallery + sglister рекапча eletters migration прикрепление файлов не корректная работа нет доступа к сайту чанки для авторизованных пользователей ajax login стандартное фото пользователя процессор выбор группы пользователя при регистрации дополнительные поля пользователя скачивание файлов регистрация на сайте статистика случайный выбор discuss установка помощь modx efilter адаптивный дизайн formitsaveform ручное подтверждение пользователей корректировка обрезать слово recaptcha вывод статей и навигация загрузка листалки обновился до версии 1. 2.1 резервное копирование обновления 1.4.1 getpassword ошибки в логах slideshow перелинковка #вирусы #обновлениеmodx #фабрикасайтов параметры ввода подсветка удалённого блока изменить сайт дополнительное поле ul файлы с нижним подчеркиванием количество просмотров для новостей где добавить теги в 1.2.1 невозможно создать папку images. pagination+phx группировка ресурсов по алфавиту shopkeeper2 phx class send множественний вибор ресурсов дополнительное поле на почту очистка кэша tv-radio phx tv-radio pagehitcounter revo extjs loginza tags проблемы с категориями смена админки simple gallery корпоративный сайт child page смена языка в сниппете перенос зарегистрированных пользователей коллекция в меню your modx_core_path is invalid проблемы при установке select в formit ошибка сайта не могу зайти в менеджер отправка сообщения на почту клиенту вывод ресурсов в нескольких категориях три языка сумма всех tv pdorrsources отображение страницы moddex sort formlister rules modx revo контент для администратора опубликовать modx xpdo mproducts docblock отладка evolution спрятать чанк если как мне создать мини админ в модх как реализовать delete и update товара по ид допполе modx revo страницы индекс открытая страница для авторизованных водяные знаки формат даты дата и время обрезание параметры в админке ticketform ресайз картинок eventscalendar2 modx платежи main mail программа не смогла отправить почту could not instantiate mail function http https редирект галерея.
2.1 резервное копирование обновления 1.4.1 getpassword ошибки в логах slideshow перелинковка #вирусы #обновлениеmodx #фабрикасайтов параметры ввода подсветка удалённого блока изменить сайт дополнительное поле ul файлы с нижним подчеркиванием количество просмотров для новостей где добавить теги в 1.2.1 невозможно создать папку images. pagination+phx группировка ресурсов по алфавиту shopkeeper2 phx class send множественний вибор ресурсов дополнительное поле на почту очистка кэша tv-radio phx tv-radio pagehitcounter revo extjs loginza tags проблемы с категориями смена админки simple gallery корпоративный сайт child page смена языка в сниппете перенос зарегистрированных пользователей коллекция в меню your modx_core_path is invalid проблемы при установке select в formit ошибка сайта не могу зайти в менеджер отправка сообщения на почту клиенту вывод ресурсов в нескольких категориях три языка сумма всех tv pdorrsources отображение страницы moddex sort formlister rules modx revo контент для администратора опубликовать modx xpdo mproducts docblock отладка evolution спрятать чанк если как мне создать мини админ в модх как реализовать delete и update товара по ид допполе modx revo страницы индекс открытая страница для авторизованных водяные знаки формат даты дата и время обрезание параметры в админке ticketform ресайз картинок eventscalendar2 modx платежи main mail программа не смогла отправить почту could not instantiate mail function http https редирект галерея. расширить выпадающее меню вопрос по админке: восстановление базы альбом quickemail ip адрес 502 modcachemanager ресурсы для авторизованных пароль доступа к админке 2.6.3 снипет формит инкремент поле seo4evo parsing mm_rules mm дополнительные пол баги неправильные url news msgetorder openmodal проблемы с сайтом установка сайта на openserver локально создание категорий товаров получить категории товаров multi tv modx revolution 2.6.3-pl не отображаются превью картинок к товару страница каталога товаров ms2 images mootools refused connection ненужные папки в корне сайта дополнительные поля товара характеристики товара админка товара опции товара автоматизация вопросы по modx скрыть текст ajaxsnippet бренд производитель minishop2 office товар акция не загружается фото formit не устанавливается msync доступ к админке tinymce4 colorpicker выбор цвета migx search генерация pdf вложение системные настройки сайта атач относительный путь абсолютный путь права доуступа дизайнер веб дизайнер добавление полей в админку альтернативная cms include_ordering_error верстка настройка восстановление без бэкапа не подходит логин запуск 2.
расширить выпадающее меню вопрос по админке: восстановление базы альбом quickemail ip адрес 502 modcachemanager ресурсы для авторизованных пароль доступа к админке 2.6.3 снипет формит инкремент поле seo4evo parsing mm_rules mm дополнительные пол баги неправильные url news msgetorder openmodal проблемы с сайтом установка сайта на openserver локально создание категорий товаров получить категории товаров multi tv modx revolution 2.6.3-pl не отображаются превью картинок к товару страница каталога товаров ms2 images mootools refused connection ненужные папки в корне сайта дополнительные поля товара характеристики товара админка товара опции товара автоматизация вопросы по modx скрыть текст ajaxsnippet бренд производитель minishop2 office товар акция не загружается фото formit не устанавливается msync доступ к админке tinymce4 colorpicker выбор цвета migx search генерация pdf вложение системные настройки сайта атач относительный путь абсолютный путь права доуступа дизайнер веб дизайнер добавление полей в админку альтернативная cms include_ordering_error верстка настройка восстановление без бэкапа не подходит логин запуск 2. 4.2 чекбоксы статьи. учетная запись снипет установка wayfinder #minishop2 совмещение сайта и 1с замена элемента магазин онлайнмагазин товар modx настройка msproductoptions msgallery alt информация базаданных классы ticketsform вкладки категориии текстовые редакторы настройки групп пользователей facebook код: 200 ok success»:false раритет канонические страницы тег canonical где прописать тег canonical stars конвертация валют msprofile политики доступа лайки купить в 1 клик tinkoff payment modx arsort() 2.6.5 datepicker mask якорные ссылки якоря всплывающие окна session уязвимость шаблон modx тема modx рубрики разделы файловый менеджер modx upgrade call to a member function get() слетел сайт все время главная страница у заблокирован пользователь как восстановить сайт после взлома modx revolution os x gallery товары не отображаются canonical simplegallery статьи.меню. site_start weight импорт товара на сайт обновление 2.6.5 мобильная вкрсия. ограниченный настройка core hacked js injection virus присоединение таблиц админка зависает значение отправка getredources wayfinder ul thumbof issue проблемаб ошибка error.
4.2 чекбоксы статьи. учетная запись снипет установка wayfinder #minishop2 совмещение сайта и 1с замена элемента магазин онлайнмагазин товар modx настройка msproductoptions msgallery alt информация базаданных классы ticketsform вкладки категориии текстовые редакторы настройки групп пользователей facebook код: 200 ok success»:false раритет канонические страницы тег canonical где прописать тег canonical stars конвертация валют msprofile политики доступа лайки купить в 1 клик tinkoff payment modx arsort() 2.6.5 datepicker mask якорные ссылки якоря всплывающие окна session уязвимость шаблон modx тема modx рубрики разделы файловый менеджер modx upgrade call to a member function get() слетел сайт все время главная страница у заблокирован пользователь как восстановить сайт после взлома modx revolution os x gallery товары не отображаются canonical simplegallery статьи.меню. site_start weight импорт товара на сайт обновление 2.6.5 мобильная вкрсия. ограниченный настройка core hacked js injection virus присоединение таблиц админка зависает значение отправка getredources wayfinder ul thumbof issue проблемаб ошибка error. log на сайте https://alplastroy.ru/ включена настройка use_alias_path разные меню на разных страницах с помощью pdo menu pdobreadcrumbs настрояка запись_в_бд неверная кодировка api modx revo letters modx letters fatal packagemanager ограничение доступа к ресурсу modx revo evo сайт не работает отобрадение скидки внедрение кода forech помощь чайникам в админке сайта tickets.meta #moxdrevo#modxevo копия копирование отправка формы уровень height full size ticketsmeta откат обновлений на сайте mod x evo диапазон я моб. приложение google analytics xpoller2 многоуровневое вертикальное меню bootstrap 3 yandexmaps2 ext.ux.form.superboxselect настройка сервера shp3 shopkeeper ошибка modx админка modx форма обратно связи папка индекс лкабинет 2.3.3 дерево папок popup не открываются страницы ошибка 404 кроме главной вход в админку request_url+class условия вывода баги артефакты ошибки сортировка migx mobidel crm sql запрос массовая заменя menuindex содержание статьи после установки не могу войти не отображаются чанки как вылечить сайт аналитикс in настройкаформ цели bootstrap 4 слетели docid &countchildren исключить из подсчёта ограничить подсчёт evo cms панель администрирования minishop 2 hfdhdfhdfh comment modxtolks настройка пользователей проблема с сайтом msoptionsprice2 файл с сервера мультименю вложенное меню многоуровневое менб просмотр pdf диакритические знаки в url конструктор сата ошибка админка upload curency migix client config сравнение даты и времени вывод текущей даты и времени typeerror прародитель вывод модальная форма удаленная помощь google analitycs ckeditor4 массовое редактирование ресурсов customtv выборка ресурсов download tag manager 2 фото в migx user list список пользователей 404 ошибка не работают компоненты 404 ошибка компонент белорусский язык вторая версия сайта двуязычный сайт post и get запрос формы modx revo обновление 2 6 5 php evosearch evolution cms математика виджеты каталог сайтов modx.
log на сайте https://alplastroy.ru/ включена настройка use_alias_path разные меню на разных страницах с помощью pdo menu pdobreadcrumbs настрояка запись_в_бд неверная кодировка api modx revo letters modx letters fatal packagemanager ограничение доступа к ресурсу modx revo evo сайт не работает отобрадение скидки внедрение кода forech помощь чайникам в админке сайта tickets.meta #moxdrevo#modxevo копия копирование отправка формы уровень height full size ticketsmeta откат обновлений на сайте mod x evo диапазон я моб. приложение google analytics xpoller2 многоуровневое вертикальное меню bootstrap 3 yandexmaps2 ext.ux.form.superboxselect настройка сервера shp3 shopkeeper ошибка modx админка modx форма обратно связи папка индекс лкабинет 2.3.3 дерево папок popup не открываются страницы ошибка 404 кроме главной вход в админку request_url+class условия вывода баги артефакты ошибки сортировка migx mobidel crm sql запрос массовая заменя menuindex содержание статьи после установки не могу войти не отображаются чанки как вылечить сайт аналитикс in настройкаформ цели bootstrap 4 слетели docid &countchildren исключить из подсчёта ограничить подсчёт evo cms панель администрирования minishop 2 hfdhdfhdfh comment modxtolks настройка пользователей проблема с сайтом msoptionsprice2 файл с сервера мультименю вложенное меню многоуровневое менб просмотр pdf диакритические знаки в url конструктор сата ошибка админка upload curency migix client config сравнение даты и времени вывод текущей даты и времени typeerror прародитель вывод модальная форма удаленная помощь google analitycs ckeditor4 массовое редактирование ресурсов customtv выборка ресурсов download tag manager 2 фото в migx user list список пользователей 404 ошибка не работают компоненты 404 ошибка компонент белорусский язык вторая версия сайта двуязычный сайт post и get запрос формы modx revo обновление 2 6 5 php evosearch evolution cms математика виджеты каталог сайтов modx. com download modx modx revo японский язык не работает установщик кеширование. #файлы #сортировка не работают ссылки предложения о работе проверка аудит #pdoresources #пустой массив #записей нет установка backupmodx seo url сео чпу голоса нет сайтов каталога fataleror evolution1.0.5 getimagelist fenom html шаблон новые записи параметры вывода pdoresources зависимости google карта выбор валюты событие публикация адаптивка how gallery с фильтром не работает загрузка картинок в редакторе не пускает админка шрифт кода modx поменялся шрифт кода modx база абитуриентов shopkeeper shopkeeper3 магазин обновление modex ошибка обновления экспорт между версиями tradition virtualpage кейворды скачивание прайса формирование pdf modx openserver ошибки phpthumb ошибки на openserver rud modx if evolutioncms revo css pdopage повтор статичный ресурс email рассылка sendex редактирование поля юзера вывод языка магазин. modx revo интеграция yml minishop2 modx менеджеры изменение контента при нажатии анонсы статей contexts index url tv table else вывод tv параметров class не отображается активный пункт меню активный пункт при переходе на дочерний элемент мобильный сай переадресация на мобильный сайт geolocation местоположения вырезает / слэш после имени хоста по умолчанию массовое найти и заменить открывается только главная страница php savefile ajax formit jquery js 500 ошибка расстояния между блоками bd insert msocial вконтакте однокласники удаление товара ограничение товара countchildren minishop2 галерея ajaxform+fi автоответ изменяемая покупателем дочерний элемент родительский элемент проблема с доменами меняется домен предупреждение itteration смена адреса админки избыточный редирект не работает manager beforesave счетчик tvtable добавление админ-панель вставка значения в поле формы links permissions марина обновление ошибка установка.
com download modx modx revo японский язык не работает установщик кеширование. #файлы #сортировка не работают ссылки предложения о работе проверка аудит #pdoresources #пустой массив #записей нет установка backupmodx seo url сео чпу голоса нет сайтов каталога fataleror evolution1.0.5 getimagelist fenom html шаблон новые записи параметры вывода pdoresources зависимости google карта выбор валюты событие публикация адаптивка how gallery с фильтром не работает загрузка картинок в редакторе не пускает админка шрифт кода modx поменялся шрифт кода modx база абитуриентов shopkeeper shopkeeper3 магазин обновление modex ошибка обновления экспорт между версиями tradition virtualpage кейворды скачивание прайса формирование pdf modx openserver ошибки phpthumb ошибки на openserver rud modx if evolutioncms revo css pdopage повтор статичный ресурс email рассылка sendex редактирование поля юзера вывод языка магазин. modx revo интеграция yml minishop2 modx менеджеры изменение контента при нажатии анонсы статей contexts index url tv table else вывод tv параметров class не отображается активный пункт меню активный пункт при переходе на дочерний элемент мобильный сай переадресация на мобильный сайт geolocation местоположения вырезает / слэш после имени хоста по умолчанию массовое найти и заменить открывается только главная страница php savefile ajax formit jquery js 500 ошибка расстояния между блоками bd insert msocial вконтакте однокласники удаление товара ограничение товара countchildren minishop2 галерея ajaxform+fi автоответ изменяемая покупателем дочерний элемент родительский элемент проблема с доменами меняется домен предупреждение itteration смена адреса админки избыточный редирект не работает manager beforesave счетчик tvtable добавление админ-панель вставка значения в поле формы links permissions марина обновление ошибка установка. построение смена изображений слайд-шоу сортировка тв php7 formit валидация lazy разделить h2 и title заблокирован error 503: site temporarily unavailable скачивание файла плагин календаря форум отвалился от сайта автоматическое выравнивание кода в документах turbo опознать тег не работает раздел вивод документов блокировка доступа административной панели русские символы вопросики msoncreateorder voteform оценка программа смартфон android formit mail ai доступ админка modx revolution не могу редактировать файлы propage баннер внутри выдачи сниппета pdotools фильтр вывода условия фильтра вывода двойное условие фильтров вывода запрет на скачивание файла по прямой ссылке настройка htaccess не работает pdopage pdopage ajax проблемы с pdopage msearh3 категории в поиске saitmap подсчёт тв количество tv меню на сайте metrika site_unavailable_message поддержка сайта. ошибка доступа картики в фильтре двойная пагинация minishop2 опции last vivited page объект не найден error 404 window интеграция с uds game контент в админке xpdo.
построение смена изображений слайд-шоу сортировка тв php7 formit валидация lazy разделить h2 и title заблокирован error 503: site temporarily unavailable скачивание файла плагин календаря форум отвалился от сайта автоматическое выравнивание кода в документах turbo опознать тег не работает раздел вивод документов блокировка доступа административной панели русские символы вопросики msoncreateorder voteform оценка программа смартфон android formit mail ai доступ админка modx revolution не могу редактировать файлы propage баннер внутри выдачи сниппета pdotools фильтр вывода условия фильтра вывода двойное условие фильтров вывода запрет на скачивание файла по прямой ссылке настройка htaccess не работает pdopage pdopage ajax проблемы с pdopage msearh3 категории в поиске saitmap подсчёт тв количество tv меню на сайте metrika site_unavailable_message поддержка сайта. ошибка доступа картики в фильтре двойная пагинация minishop2 опции last vivited page объект не найден error 404 window интеграция с uds game контент в админке xpdo. class.php спойлер ошибка бд jivosite 2.7.0 беда лог перенос на домен minishop2 меню почты встроенный редактор twitter card подсчёт значений авторизвция вставка картинок загрузка картинок картинки в текст ошибка на wp редактировать сраницу программист разработчик переход по ссылке msoptionsprice перенос из wordpress 1.3.6 dmi3yy спам реклама на странице popular мобильное меню forums discuss возобновить доступ нет доступа заблокирован ip хостинг modx перемещение в корзину ошибка_бд разработка сайта поддержка помощь по сайту modx revolution padopage белый экран админки ошибка авторизации mfilter фильтрация modx revo 2.7 чебокс chekbox minishop2 tv bigbrother не правильно отображается русский текст modx 2.7.1 modresource адаптивная вёрстка сайт выдает ошибка http error 500 dbapi.mysql.class.inc.php нет доступа к готовому сайту галерея modx category input пропал доступ к движку зашита от спама пропали ресурсы после обновления текстовое поле tv не могу попасть в административную панель вывод mgix поля вывод ресурса по mgix полю сортировка mgix полей webp нет загружаются картинки большой файл картинка в поиск miishop2 адаптив медиа-запросы параметры товара label msproduct seosuite баг в редакторе 1+1=3 выбор характеристик товара цвет товара fonts.
class.php спойлер ошибка бд jivosite 2.7.0 беда лог перенос на домен minishop2 меню почты встроенный редактор twitter card подсчёт значений авторизвция вставка картинок загрузка картинок картинки в текст ошибка на wp редактировать сраницу программист разработчик переход по ссылке msoptionsprice перенос из wordpress 1.3.6 dmi3yy спам реклама на странице popular мобильное меню forums discuss возобновить доступ нет доступа заблокирован ip хостинг modx перемещение в корзину ошибка_бд разработка сайта поддержка помощь по сайту modx revolution padopage белый экран админки ошибка авторизации mfilter фильтрация modx revo 2.7 чебокс chekbox minishop2 tv bigbrother не правильно отображается русский текст modx 2.7.1 modresource адаптивная вёрстка сайт выдает ошибка http error 500 dbapi.mysql.class.inc.php нет доступа к готовому сайту галерея modx category input пропал доступ к движку зашита от спама пропали ресурсы после обновления текстовое поле tv не могу попасть в административную панель вывод mgix поля вывод ресурса по mgix полю сортировка mgix полей webp нет загружаются картинки большой файл картинка в поиск miishop2 адаптив медиа-запросы параметры товара label msproduct seosuite баг в редакторе 1+1=3 выбор характеристик товара цвет товара fonts. google modx чанк чанки кнопки sphinx promenu трехуровневое меню графики #pdopage #migx загрузка дом сервер modx getimagelist роли вывод снипета tpl.mscart морская столица #проблемасустановкой addresource addfile filters blur variable конткатный телефон прописные обновление revo шаблонизатор jqwery почта modx dislike #вкладки #новости #ссылки #переходы #теги #ресурсы #элементы getimagelist внутри pdoresources minishop2 mfilter2 титл дискрипшин visual composer wpbakery белый экран. xrouting файлы ajax tmfilters tmfilter google maps опции яндекс метрика minishop2 производители minishop2 картинка подключение к базе данных вложенность url calculator modx migx показать modx phpthumb memory подключение minishop2 vendor шрифт текст авторицация вкладка база даных стиль добавление товаров minishop2 superboxselect wayfinder вывод подменю checkbox tv minishop2 tags сохранение данных tv minishop2 minishop2 ajax изменение цены от параметров updater не пускает в админ панель клиенты price minishopw вставка скрипта в код главной страницы сайта админка белый экран onmediasourcegetproperties добавление новости на сайт fileuplods userfileuploads поле политика не активно настройка форм seotemplates modx revolution formit ajaxform конвертация begihn update в modx revo не отображаются установленные пакеты route() 18.
google modx чанк чанки кнопки sphinx promenu трехуровневое меню графики #pdopage #migx загрузка дом сервер modx getimagelist роли вывод снипета tpl.mscart морская столица #проблемасустановкой addresource addfile filters blur variable конткатный телефон прописные обновление revo шаблонизатор jqwery почта modx dislike #вкладки #новости #ссылки #переходы #теги #ресурсы #элементы getimagelist внутри pdoresources minishop2 mfilter2 титл дискрипшин visual composer wpbakery белый экран. xrouting файлы ajax tmfilters tmfilter google maps опции яндекс метрика minishop2 производители minishop2 картинка подключение к базе данных вложенность url calculator modx migx показать modx phpthumb memory подключение minishop2 vendor шрифт текст авторицация вкладка база даных стиль добавление товаров minishop2 superboxselect wayfinder вывод подменю checkbox tv minishop2 tags сохранение данных tv minishop2 minishop2 ajax изменение цены от параметров updater не пускает в админ панель клиенты price minishopw вставка скрипта в код главной страницы сайта админка белый экран onmediasourcegetproperties добавление новости на сайт fileuplods userfileuploads поле политика не активно настройка форм seotemplates modx revolution formit ajaxform конвертация begihn update в modx revo не отображаются установленные пакеты route() 18. include.cache.php проблема url minishop2 css js турбостраницы яндекс taggergettags taggertagresource не приходят уведомления fileupload перенос части сайта pdopage element=getimagelist ошибка в modex evol неудаляемое дополнительное поле неудаляемая запись восстановить сайт modx 2.6.5-pl слеши заглушка product tab scroll промотка вверх up наверх страницу вверх скролл pdoresource where проект новые товары товары сверху новые на 1 странице ошибка при обновлении evo. fatal error совместное использование personal messages групповые скидки сообщения пользователей оптимизировать время ответа сервера на modx revo операторы системные параметры подсветка_кода графический_редактор пустые пробелы в начале документа error on line 1 at column 10: xml declaration allowed only at the start of the document загрузка картинки раскрывающийся список радиокнопки характеристики списком ajax-form вывод дополнительных полей (tv) соединение робокасса робочек фискализация пропало поле из админки hidefield визуальные компоненты tv обработка tv string formatter устанвка rel canonical 1с на modx ускорение сайта список товаров не открывается .
include.cache.php проблема url minishop2 css js турбостраницы яндекс taggergettags taggertagresource не приходят уведомления fileupload перенос части сайта pdopage element=getimagelist ошибка в modex evol неудаляемое дополнительное поле неудаляемая запись восстановить сайт modx 2.6.5-pl слеши заглушка product tab scroll промотка вверх up наверх страницу вверх скролл pdoresource where проект новые товары товары сверху новые на 1 странице ошибка при обновлении evo. fatal error совместное использование personal messages групповые скидки сообщения пользователей оптимизировать время ответа сервера на modx revo операторы системные параметры подсветка_кода графический_редактор пустые пробелы в начале документа error on line 1 at column 10: xml declaration allowed only at the start of the document загрузка картинки раскрывающийся список радиокнопки характеристики списком ajax-form вывод дополнительных полей (tv) соединение робокасса робочек фискализация пропало поле из админки hidefield визуальные компоненты tv обработка tv string formatter устанвка rel canonical 1с на modx ускорение сайта список товаров не открывается . html ссылка googlechrom msgallery minishop2 @code opencart онлайн касса видео сайт граббер видео парсер видео video tube копирование элементов коллекций массовое tags ditto ограничение прав доступа pdopage where vestacp debian 9 mobile верстка для ipad обе версии сайта на 1024×768 не могу войти в админку сайта http://vietexposib.com пиксель facebook 403 не приходят с формы обратной связи minishop2 formit word google adsense заявка анкета банка купить в кредит modx where json modx revolution 2.6.1-pl gettvdisplayname minish бесконечное сохранение ресурса duplicate entry ‘0’ for key ‘primary’ произошла ошибка при регистрации действий менеджера `0` is not a valid integer and may not be passed to makeurl() pdopage пагинация смена статуса заказа minishop2 evo обновление новаяверстка goodstar новые клиенты web студия webstudio ваш доступ к панели управления заблокирован администратором. колонка заголовки ondocformrender tv обновление пакетов не обновляется кеширование сниппетов файловый сниппет перенос modx pixel ограничения geo индекс массив выравнивание блока array модификаторы вывода вывод блока duplicate entry for key ‘access’ modx_session ошибки insert into `modx_session` корзина товаров pdoresourses корзина/ добавление товара миграция modx evolution на modx revolution tvfilter скрытая копия игровой клуб yandexkassa яндекскасса загрузка изображения pdopage прогресс загрузки ю ошибка сервера #processor modx лояльности счетчик метрики вывод товара в фильтрах 1054 корзина минишоп родители ресурса рефералы tvimages удаление медиа файлов медиа файлы удаление множественное удаление open graph афиша lang.
html ссылка googlechrom msgallery minishop2 @code opencart онлайн касса видео сайт граббер видео парсер видео video tube копирование элементов коллекций массовое tags ditto ограничение прав доступа pdopage where vestacp debian 9 mobile верстка для ipad обе версии сайта на 1024×768 не могу войти в админку сайта http://vietexposib.com пиксель facebook 403 не приходят с формы обратной связи minishop2 formit word google adsense заявка анкета банка купить в кредит modx where json modx revolution 2.6.1-pl gettvdisplayname minish бесконечное сохранение ресурса duplicate entry ‘0’ for key ‘primary’ произошла ошибка при регистрации действий менеджера `0` is not a valid integer and may not be passed to makeurl() pdopage пагинация смена статуса заказа minishop2 evo обновление новаяверстка goodstar новые клиенты web студия webstudio ваш доступ к панели управления заблокирован администратором. колонка заголовки ondocformrender tv обновление пакетов не обновляется кеширование сниппетов файловый сниппет перенос modx pixel ограничения geo индекс массив выравнивание блока array модификаторы вывода вывод блока duplicate entry for key ‘access’ modx_session ошибки insert into `modx_session` корзина товаров pdoresourses корзина/ добавление товара миграция modx evolution на modx revolution tvfilter скрытая копия игровой клуб yandexkassa яндекскасса загрузка изображения pdopage прогресс загрузки ю ошибка сервера #processor modx лояльности счетчик метрики вывод товара в фильтрах 1054 корзина минишоп родители ресурса рефералы tvimages удаление медиа файлов медиа файлы удаление множественное удаление open graph афиша lang. js.php пустаяадминка бронь мультикатегории вывод категорий login users reply parentrowheretpl дочерние пункты меню проблемы использования корневой раздел сайта нельзя загружать файлы через интерфейс modx куки бд hybridauth modx ecommerce доработка. отредоктировал страницы метео h2 шрифты конструктор наборов установка 2.0 modext extjs публикации размещение проблема с modx горизонтальная прокрутка игровой сайт owl карусель с видео не отображается картинка phpthumbon не отображается картинка системные сообщения ошибка php сайт милионник редизайн сайта картинки изображения фотографии в кредит #счетнаоплату modx template админка развалилась условие вывода. api minishop маркет в столбик. соц сети одноклассники server_protocol catalog каталог многоуровнеый проблемы с установкой системные настройки mixed content get page get resourses уровни вложенности. минификация условия if вывод в шаблоне mgix вывод параметров чанка кастомные параметры unable to load template file msfavorites mfilter2 modx настройка simplesearch вывод +extract modobjectcreateprocessor создание документа evolution 1.
js.php пустаяадминка бронь мультикатегории вывод категорий login users reply parentrowheretpl дочерние пункты меню проблемы использования корневой раздел сайта нельзя загружать файлы через интерфейс modx куки бд hybridauth modx ecommerce доработка. отредоктировал страницы метео h2 шрифты конструктор наборов установка 2.0 modext extjs публикации размещение проблема с modx горизонтальная прокрутка игровой сайт owl карусель с видео не отображается картинка phpthumbon не отображается картинка системные сообщения ошибка php сайт милионник редизайн сайта картинки изображения фотографии в кредит #счетнаоплату modx template админка развалилась условие вывода. api minishop маркет в столбик. соц сети одноклассники server_protocol catalog каталог многоуровнеый проблемы с установкой системные настройки mixed content get page get resourses уровни вложенности. минификация условия if вывод в шаблоне mgix вывод параметров чанка кастомные параметры unable to load template file msfavorites mfilter2 modx настройка simplesearch вывод +extract modobjectcreateprocessor создание документа evolution 1. 4.8 совет афиши leftjoin java система категорий validators validation демо-версия демо маркетплейс marketplace dating сайт знакомств сайт сообщества getreousrces ajaxform formit похожие страницы демо версия newquery maps техподдержка eval главный язык без префикса og метки mariadb frontendmanager пропадает товар очищается furl сслылки ajax_form пустая траница api modx modx modext extjs hybridauth facebook axe session_start ошибки с сессией css оболочка не правильные пути pano2vr parse error abstractlaravel.php evo tv chek box языковой версии из url сайта последняя параметр удалить сайт php gallery не могу войти в админку вкладка в админке админка сайта minisop2 переезд сайта ошибка типа mixed content вывод праздников seltop #snippet #placeholder msimportexport addpackage invalid package name формулы умножение перенос контента сложение onmodxinit стили и скрипты google maps координаты pop-up seosute твполя tvfields новинки limit последовательность разделов проблема с кодом проблема с чанком ошибка кода пропал блок сайта modx gallery pdomenu tvs snippet в чанке mongodb ondocformsave редактирование и удаление объектов.
4.8 совет афиши leftjoin java система категорий validators validation демо-версия демо маркетплейс marketplace dating сайт знакомств сайт сообщества getreousrces ajaxform formit похожие страницы демо версия newquery maps техподдержка eval главный язык без префикса og метки mariadb frontendmanager пропадает товар очищается furl сслылки ajax_form пустая траница api modx modx modext extjs hybridauth facebook axe session_start ошибки с сессией css оболочка не правильные пути pano2vr parse error abstractlaravel.php evo tv chek box языковой версии из url сайта последняя параметр удалить сайт php gallery не могу войти в админку вкладка в админке админка сайта minisop2 переезд сайта ошибка типа mixed content вывод праздников seltop #snippet #placeholder msimportexport addpackage invalid package name формулы умножение перенос контента сложение onmodxinit стили и скрипты google maps координаты pop-up seosute твполя tvfields новинки limit последовательность разделов проблема с кодом проблема с чанком ошибка кода пропал блок сайта modx gallery pdomenu tvs snippet в чанке mongodb ondocformsave редактирование и удаление объектов. филтрация галактика tagmanager 2 ремонт cms карта яндекс popap jpg добавить поле ошибка публикования plupload upgrade modx revolution cmp wifinder getselections google авторизация #перенос_сайта #дерево_ресурсов evo parse error плагины на сайт friendly_url вопросы переезд мастерхост gallery альбомы чпу ссылки msoption админка.проблема допустимые имена хостов учетная запись пользователя не активный introtex анотации tinymcerte обновление tinymcerte html5 tinymcerte figure доступ подкаталоги картинки в быстром выводе картинке в результатах поиска unixtime getfees ошибки в кэше revo чистка мобильный игры исправления ошибок текст об успешной отправке tv galleryitem gallery имена файлов button вывод меню #1 доработка сниппета доработка скрипта помогите ajaxform formit параметры tv ssl-сертификат не могу войти в панель управления input filter pdoresource сниппеты migx modxapi интеграция modx и 1c альбомы сортировка в админке modx взлом доступ уязвимость яндекс вебмастер фейсбук пиксель пиксель ошибка членство партнёрство материальная поддержка советы новичкам подгрузка фото как открыть доступ к менеджеру сайта перенос сайта с хостинга на локальный сервер ubuntu.
филтрация галактика tagmanager 2 ремонт cms карта яндекс popap jpg добавить поле ошибка публикования plupload upgrade modx revolution cmp wifinder getselections google авторизация #перенос_сайта #дерево_ресурсов evo parse error плагины на сайт friendly_url вопросы переезд мастерхост gallery альбомы чпу ссылки msoption админка.проблема допустимые имена хостов учетная запись пользователя не активный introtex анотации tinymcerte обновление tinymcerte html5 tinymcerte figure доступ подкаталоги картинки в быстром выводе картинке в результатах поиска unixtime getfees ошибки в кэше revo чистка мобильный игры исправления ошибок текст об успешной отправке tv galleryitem gallery имена файлов button вывод меню #1 доработка сниппета доработка скрипта помогите ajaxform formit параметры tv ssl-сертификат не могу войти в панель управления input filter pdoresource сниппеты migx modxapi интеграция modx и 1c альбомы сортировка в админке modx взлом доступ уязвимость яндекс вебмастер фейсбук пиксель пиксель ошибка членство партнёрство материальная поддержка советы новичкам подгрузка фото как открыть доступ к менеджеру сайта перенос сайта с хостинга на локальный сервер ubuntu. not found babel tv печать ext очистка сторонний php скрипт хакер msminicart доступ цели метрика раздел статей error 503 htaccess дополнительные категории tv phpmyadmin sql php warning array_reverse() htaccess в modx номер страницы системные таблицы mssaleprice ошибка smarty платёжные системы фильтр по бренду вывод товара по бренду вывод товара по морфологии вывод данных товара на странице php minishop2 права sh4 реализация проекта функции пользователя емаил карты яндекс thumbs скачать каталог и карточки турбостраницы турбо файлыпдф оператор компонент msearch3 замена фона сайта minishop2 msearch3 бакенд не работает статические ресурсы статичные шаблоны cityfield цвет дива paymaster paymant админка оплата godaddy копирование ресурса mspyandexmoney сортировка по рейтингу fivestarrating сохранение ссылок вложенный проект создание многофункционального сайта установка проблеммы онлайн чат новый проект validate minishp2 pdofetch ditto modx evo ключ разработчики modx revo. опросы опросник множественные опросы mod_user дополнительные атрибуты пользователей частичное редактирование информации newspublisher статьи блог блог статьи newspublisher less dcss объединение блога и статей миграции misqli linux мошенники табы на странице не сохраняются изменения белый экран спустя время переезд на хостинг newspublisher изображения getresourcers изображение чанк диспетчер тв-параметры почтовый адрес время на чтение msoptions newspublisher tiny редактор контент киберспорт казино доступ в админку сайта количество остатков наличие iframe полноэкранный режим мобильные браузеры url ссылка recaptchav3 без обновления цвет color pdo tools не ставятся картинки редактирование материалов html5 источник_файлов полный_путь_к_файлу скопировать_путь нет кнопки нет вкладки нет вкладки элементы пропала вкладка элементы ошибка svg отправка письма с сайта swiper swiper slider сумма tv полей evo cms eform знаки после html модуль платежи карта резиновая вставка продукт mscart total cost order.
not found babel tv печать ext очистка сторонний php скрипт хакер msminicart доступ цели метрика раздел статей error 503 htaccess дополнительные категории tv phpmyadmin sql php warning array_reverse() htaccess в modx номер страницы системные таблицы mssaleprice ошибка smarty платёжные системы фильтр по бренду вывод товара по бренду вывод товара по морфологии вывод данных товара на странице php minishop2 права sh4 реализация проекта функции пользователя емаил карты яндекс thumbs скачать каталог и карточки турбостраницы турбо файлыпдф оператор компонент msearch3 замена фона сайта minishop2 msearch3 бакенд не работает статические ресурсы статичные шаблоны cityfield цвет дива paymaster paymant админка оплата godaddy копирование ресурса mspyandexmoney сортировка по рейтингу fivestarrating сохранение ссылок вложенный проект создание многофункционального сайта установка проблеммы онлайн чат новый проект validate minishp2 pdofetch ditto modx evo ключ разработчики modx revo. опросы опросник множественные опросы mod_user дополнительные атрибуты пользователей частичное редактирование информации newspublisher статьи блог блог статьи newspublisher less dcss объединение блога и статей миграции misqli linux мошенники табы на странице не сохраняются изменения белый экран спустя время переезд на хостинг newspublisher изображения getresourcers изображение чанк диспетчер тв-параметры почтовый адрес время на чтение msoptions newspublisher tiny редактор контент киберспорт казино доступ в админку сайта количество остатков наличие iframe полноэкранный режим мобильные браузеры url ссылка recaptchav3 без обновления цвет color pdo tools не ставятся картинки редактирование материалов html5 источник_файлов полный_путь_к_файлу скопировать_путь нет кнопки нет вкладки нет вкладки элементы пропала вкладка элементы ошибка svg отправка письма с сайта swiper swiper slider сумма tv полей evo cms eform знаки после html модуль платежи карта резиновая вставка продукт mscart total cost order. как поменять номер телефона отступ под футером сайиа редактировать модх getresourcers вывод сортировка проверка для title дата создания документа свойства товара e-mail формы обратной связи xml файл вывод дочерних категорий ашдуыныеуь msoptionprice2 антиспам доработки synology parents наследие фотографии модх ево характеристики modx remains фильтр по остаткам alias псевдоним разместить код формы запросы if modrestclient eform на evo commerce googlesheets лэндинг цифры переключение контекста mixedimage fastuploadtv стройуспех carusel контент менежер добавление изображений ошибка публикации ресурса перенос core modx_core_path is invalid восстановлениедоступа формит форма связи дружественные https://www.gymnarus.ru/ localizator очистка кеша автоматическая очистка кеша tvsshop yoomoney яндекс-касса обновление с 1.1b до 1.4.12 и форма платежа добавление функционала купить в 1 клик функционал скидка проблема входа отображение чанков evо восстановить пароль бесконечная загрузка asset подарок в корзине слайдшоу копии конфигурационные файлы modx gulpmodx установкаметрики titile jwt upgrademodx site temporarily unavailable pagespeed insights промокод бесконечная загрузка админки mfilter mfilter2 msearch3 uri отслеживание заказа демо не работает скроллинг шапки интеграция с битрикс24 интеграция корзины shopkepeer3 admintools гк класс картинки округление числа после запятой tv число проблема в становке modx-2.
как поменять номер телефона отступ под футером сайиа редактировать модх getresourcers вывод сортировка проверка для title дата создания документа свойства товара e-mail формы обратной связи xml файл вывод дочерних категорий ашдуыныеуь msoptionprice2 антиспам доработки synology parents наследие фотографии модх ево характеристики modx remains фильтр по остаткам alias псевдоним разместить код формы запросы if modrestclient eform на evo commerce googlesheets лэндинг цифры переключение контекста mixedimage fastuploadtv стройуспех carusel контент менежер добавление изображений ошибка публикации ресурса перенос core modx_core_path is invalid восстановлениедоступа формит форма связи дружественные https://www.gymnarus.ru/ localizator очистка кеша автоматическая очистка кеша tvsshop yoomoney яндекс-касса обновление с 1.1b до 1.4.12 и форма платежа добавление функционала купить в 1 клик функционал скидка проблема входа отображение чанков evо восстановить пароль бесконечная загрузка asset подарок в корзине слайдшоу копии конфигурационные файлы modx gulpmodx установкаметрики titile jwt upgrademodx site temporarily unavailable pagespeed insights промокод бесконечная загрузка админки mfilter mfilter2 msearch3 uri отслеживание заказа демо не работает скроллинг шапки интеграция с битрикс24 интеграция корзины shopkepeer3 admintools гк класс картинки округление числа после запятой tv число проблема в становке modx-2. 8.1-pl #сраные_боты fortmit списки в статьях анонсах умный поиск поиск с подсказками не индексируются изображения яндекс-картинки modx popup аудио аудио плеер burger #зубы маска mimishop2 флуд установкаmodx яндек маркет отчет текущая цена amp shopkeeper3 плагин amp formit mysql ошибка при создании ресурса 282 #evolution3 #evo php и pdotools addproduct доп поле изображениt путь к tv авто контроль доступа магия числа перезагрузка страницы выпадающий блок при нажатии эквайринг сбербанк передача значения проблема с картинками настрока редактор в админке 283 дополнительное поле tv проссмотры кавычки кода имплантация не сохраняется код на сайте изменение основного контекста фильтрация evolution evo глюки comments игровые автоматы выводом выигрышей изменение валюты нормальный список казино для пополнения по смс option карточки товара аккаунт изменить данных защита от взлома мессенджер устранение ошибки инфо инфобар не входит в админ read.class.php info восстановление доступа администрирование videogallery permanent delete.
8.1-pl #сраные_боты fortmit списки в статьях анонсах умный поиск поиск с подсказками не индексируются изображения яндекс-картинки modx popup аудио аудио плеер burger #зубы маска mimishop2 флуд установкаmodx яндек маркет отчет текущая цена amp shopkeeper3 плагин amp formit mysql ошибка при создании ресурса 282 #evolution3 #evo php и pdotools addproduct доп поле изображениt путь к tv авто контроль доступа магия числа перезагрузка страницы выпадающий блок при нажатии эквайринг сбербанк передача значения проблема с картинками настрока редактор в админке 283 дополнительное поле tv проссмотры кавычки кода имплантация не сохраняется код на сайте изменение основного контекста фильтрация evolution evo глюки comments игровые автоматы выводом выигрышей изменение валюты нормальный список казино для пополнения по смс option карточки товара аккаунт изменить данных защита от взлома мессенджер устранение ошибки инфо инфобар не входит в админ read.class.php info восстановление доступа администрирование videogallery permanent delete. цены на сайте вход в адмику добавление чанков стоматология ошибка при инсталяции временной интервал pagetitle:escape закрытие от индексации minoshop — тестовая страница apache логи ошибок 503 ошибка sql server sqlsrv мои сайты в каталоге каталог сайтов на modx #xcalc #личныйкабинет помощь с модулем установка модуля кнопка top вырезать символы учеба автоматическое создание ресурсов modx revo content googlestorelocator зубы прикус порядок выдачи порядок выводы пиздец пришёл сайту pdocrumbs mini-shop2 directresize кирилица группы widgets afisha сайт выполнил переадресацию слишком много раз. общие не могу войти mysql8 modxrevo не открывается окно ошибка 404 в configmregister настройка класс-обработчика в корзине минишопа скрыть ресурсы цикл foreach номер круга экспорт импорт seodomains 1 досуг проблема со входом в админ yandex.metrika счетчик длины тайтла вложенный migx pdotools menu гемблинг создание сайта не грузит фото не верный url modx 2.8.3 #включитьтовары #php #отображение #отображениетоваров rkeeper #вход в меню гиперссылка gtm маски каук подключение css вывод ресурсов по тв полю картинка на главной эдвард торп поля tv gallery galleryalbumlist on-line chat button minishop2 промокод пакеты gallery управление альбомами глория маккензи лоттерея поисковая выдача хостинги a possible csrf attempt was detected from referer #сайт frontent poludit trigger статичные ресурсы микрозайм изменить sitemap.
цены на сайте вход в адмику добавление чанков стоматология ошибка при инсталяции временной интервал pagetitle:escape закрытие от индексации minoshop — тестовая страница apache логи ошибок 503 ошибка sql server sqlsrv мои сайты в каталоге каталог сайтов на modx #xcalc #личныйкабинет помощь с модулем установка модуля кнопка top вырезать символы учеба автоматическое создание ресурсов modx revo content googlestorelocator зубы прикус порядок выдачи порядок выводы пиздец пришёл сайту pdocrumbs mini-shop2 directresize кирилица группы widgets afisha сайт выполнил переадресацию слишком много раз. общие не могу войти mysql8 modxrevo не открывается окно ошибка 404 в configmregister настройка класс-обработчика в корзине минишопа скрыть ресурсы цикл foreach номер круга экспорт импорт seodomains 1 досуг проблема со входом в админ yandex.metrika счетчик длины тайтла вложенный migx pdotools menu гемблинг создание сайта не грузит фото не верный url modx 2.8.3 #включитьтовары #php #отображение #отображениетоваров rkeeper #вход в меню гиперссылка gtm маски каук подключение css вывод ресурсов по тв полю картинка на главной эдвард торп поля tv gallery galleryalbumlist on-line chat button minishop2 промокод пакеты gallery управление альбомами глория маккензи лоттерея поисковая выдача хостинги a possible csrf attempt was detected from referer #сайт frontent poludit trigger статичные ресурсы микрозайм изменить sitemap. xml кнопка на сайте z военнаяоперация стопнацизм канада чанк top оформление главной страницы платформа казино верстка сайта создание товара modx 3.0 #crm #crmzayavka товары в каталоге доп.плоя права для яндекс.вебмастер modx revo 3.01 sweetalert2 обновление php7 займ 3.0.1 уникальные алиасы генератор алиасов схемы modx3 установка видео галереи касса исправление ошибки modx revo 3 псевдоним контекта пути к файлам tvs tv dashboard blang modx 3 php 7.3 вывод галереи портфолио работ modrestcurlclient перенос домена выгрузки импорт файлов лицензия migx tvfilters удалить профиль разблокировка доступа к административной понели paypal платежные системы jhgfds ошибка 301 123 cookieconsent почему очень сильно долго сохраняется товар ваввввв chunk code snippet code лорпа local storage shk игровая площадка #babel #мультиязычныйсайт sbuilder выпадающий текст тест изменения пропал текст фильтр по родителю тинькофф рассрочка особенности 777 лаки хантер
xml кнопка на сайте z военнаяоперация стопнацизм канада чанк top оформление главной страницы платформа казино верстка сайта создание товара modx 3.0 #crm #crmzayavka товары в каталоге доп.плоя права для яндекс.вебмастер modx revo 3.01 sweetalert2 обновление php7 займ 3.0.1 уникальные алиасы генератор алиасов схемы modx3 установка видео галереи касса исправление ошибки modx revo 3 псевдоним контекта пути к файлам tvs tv dashboard blang modx 3 php 7.3 вывод галереи портфолио работ modrestcurlclient перенос домена выгрузки импорт файлов лицензия migx tvfilters удалить профиль разблокировка доступа к административной понели paypal платежные системы jhgfds ошибка 301 123 cookieconsent почему очень сильно долго сохраняется товар ваввввв chunk code snippet code лорпа local storage shk игровая площадка #babel #мультиязычныйсайт sbuilder выпадающий текст тест изменения пропал текст фильтр по родителю тинькофф рассрочка особенности 777 лаки хантер
восхитительная настройка шаблона и страниц сайта.
 Деградация
ДеградацияИспользование кириллицы позволит не запутаться в назначении тех или иных элементов? Вопрос риторический, а ты делай как тебе удобно.
Переименуй чанки шаблонов ContentType на шаблон, а категорию GLOBAL на Шаблоны:
Обязательно заполняй поле описание у нужных элементов и при наведении мыши будет выводиться подсказка:
Таким образом, осознание программной части сайта будет ускорено до предела!
Нужно заметить — что, даже для самых угробленных сайтов — есть отличный компонент для поиска по всем чанкам и шаблонам: modDevTools, и время потраченное на поиски того, что можно потратить на просмотр сисек — исчезнет. ХА-ха!
Я тут подумал, что слишком хардкорно для восприятия готовая верстка сайта, которую нужно поставить на систему, с этого урока — вынесем ее за пределы уравнения! Создадим ментальный план, теперь никаких версток, шапок, футеров и прочей белебирды… Мы тут сайты делаем или деградируем?
Меняй шаблон на следующий кот:
<!doctype html> <html lang="ru"> <head> [[MetaX?tpl=`мета-теги`]] </head> <body> [[$шаблон.[[*template]]]] </body> </html>
Для MetaX, чанк теперь тоже по русски величай: мета-теги.
Очень полезная настройка, если есть желание сделать сайт, который будет легко редактироваться с улыбкой 🙂 назначай понятные категории для основных разделов программухи.
Две категории я предлагаю телепортировать за собой постоянно:
- Шаблоны
- Элементы
В категорию Шаблоны будешь складывать ТОЛЬКО чанки, которые относятся к основным шаблонам сайта, т.е. тут будут только чанки с типами страниц: шаблон.1, шаблон.2 и т.д.
Элементы — предназначены для чанков которые используются в вызовах сниппетов. Типа pdoTools, getImageList и других.
Названия элементов нужно делать технично и красиво — как в сказке про телепаток, или не делать вовсе. Когда возникнет надобность поменять какую-то часть сайта — вырезать или зарезать?
Например, нужно создать новое дополнительное поле к шаблону Главная страница, для вывода этого шаблона используется чанк: шаблон. 1, значит, дополнительное поле называй: шаблон.1.слайдер, а чанк для вывода сниппетом getImageList: шаблон.1.слайдер.слайд.
1, значит, дополнительное поле называй: шаблон.1.слайдер, а чанк для вывода сниппетом getImageList: шаблон.1.слайдер.слайд.
- шаблон.1
- шаблон.1.слайдер
- шаблон.1.слайдер.слайд
Мысль уловил? Что не суть, у нас задача сделать славный сайт, а они зачем здесь? Кто?
Дело было к ночи, а в каждом сайте есть данные, типа телефона или электронной почты, которые полезно для психического здоровья держать где-то в одном месте. Создай категорию Настройки и в дополнительных полях создай:
- настройки.телефон — телефон;
- настройки.почта — электронная почта;
- настройки.почта.для.заявок — электронная почта для заявок с сайта.
У всех категория Настройки, параметры ввода: Текст и Доступно для шаблонов: галочка на главную страницу. Ничего себе! Браво и великолепно!
Что это дает? Со страницы главная страница — теперь, можно мгновенно поменять эти данные; иначе придут 13 недоброжелательных гномов и будут вводить в заблуждение тебе мозги с поиском нужного куска верстки, ДА, поверь, я знаю о чем говорю; в шаблоне выводи их как:
Телефон: [[#1.tv.настройки.телефон]];<br/> Электронная почта: <a href="mailto:[[#1.tv.настройки.почта]]">[[#1.tv.настройки.почта]]</a>.<br/>
Тут же, создай два поля:
- настройки.prebody — html-код перед закрывающим body
- настройки.prehead — html-код перед закрывающим head
Тип ввода: Текстовая область, галочка для шаблона Главная страница. Порядок сортировки: 99, для того, чтобы эти поля находились внизу всех остальных настроек. В шаблоне выводи их как: [[#1.tv.настройки.prebody]] и [[#1.tv.настройки.prehead]].
Здесь размещай код счетчиков от метрики/гугла и прочих. Тут все дело в верстке конкретного проекта, если верстка подхватывается на лету — то размещай перед body, если скрипты и ксс грузятся напрямую, то лучше перед head, чтобы статистика обрабатывалась в первую очередь при загрузке сайта.
Иди к Медиа → Источники файлов, правой кнопкой мыши скопируй Filesystem, правой кнопкой мыши — редактировать:
- Имя: Ресурс
- basePath: [[migxResourceMediaPath? &pathTpl=`/assets/files/resources/{id}/`&createFolder=`1`]]
- baseUrl: [[migxResourceMediaPath? &pathTpl=`/assets/files/resources/{id}/`]]
Дальше путь твой ведет в Системные настройки, фильтруй по core → Панель управления, ключ: default_media_source — меняй на источник Ресурс.
Так как на сайте установлен TinyMCE Rich Text Editor, немного поменяй код файла: /assets/components/tinymcerte/js/mgr/tinymcerte.js
,loadBrowser: function(field_name, url, type, win) {
url: бла-бла-бла + MODx.config['default_media_source']
+'&id='+MODx.request.id,
Вуаля! Теперь при редактировании страниц, в поле содержимое ресурса, при вставке изображений, например, по умолчанию используется источник файлов Ресурс, и все загрузки будут осуществляться в /assets/files/resources/{id}/ — где {id} это id текущей редактируемой страницы.
То есть, когда нажимаем ПКМ → Создать документ.
Странице еще не присвоен id, т.к. она еще не сохранена в базу данных. ID-шник присвоится, только после того как ты нажмешь кнопку Сохранить и проспишься. Теперь понятно зачем отключать поле modx-resource-content на этапе создания страницы? (часть 3)
Создай конфигурацию MIGX. Приложения → MIGX, вкладка MIGX, Добавить элемент.
Приложения → MIGX, вкладка MIGX, Добавить элемент.
- Name — resourcealbum;
- Замена кнопки добавить — Добавить;
- unique MIGX ID — resourcealbum.
Сохраняй, далее правой кнопкой мыши — Экспорт/Импорт и вставляй следующий код:
Вот конфигурация, на здоровье.
Это кастомная конфигурация для загрузки изображений, ты ее можешь переделать под свои потребности, если обуздаешь свое желание разобраться в коде или в визуальном редакторе migx. В моем случае для загрузки фото я предоставляю возможность для ввода alt, title и самого изображения.
Для русификации, следуй в Управление словарями, пространство имен: migx, тема default, язык ru. Создай записи:
- migx.load_from_source — Импорт из файловой системы;
- migx.max_records_alert — Максимальное количество записей достигнуто;
- migx.
 upload_images — Загрузить файлы.
upload_images — Загрузить файлы.
Создай категорию Элементы → Изображения, там сотвори чанк изображение:
[[+href:notempty=`<a href="[[+href]]" [[+class:notempty=`class="[[+class]]"`]]>`]] <img src="[[+imgThumb]]" alt="[[+alt]]" title="[[+title]]" /> [[+href:notempty=`</a>`]]
Для каждого шаблона, я, рекомендую создать соответствующие категории элементов:
- Главная страница
- Галерея
- Статические страницы
- Статьи
- Контакты
Туда — будешь складывать дополнительные поля.
По умолчанию — шаблон страницы задавай — Статические страницы.
Настройки системы → core → Сайт, ключ: default_template, да.
В моем примере, на главной странице будет отображаться слайдер.
Для начала, создай — новый источник файлов. Медиа → Источники файлов, копируй источник Ресурс и назови Слайдер.
- basePath — [[migxResourceMediaPath? &pathTpl=`/assets/files/slider/{id}/`&createFolder=`1`]]
- baseUrl — [[migxResourceMediaPath? &pathTpl=`/assets/files/slider/{id}/`]]
Дальше, создай дополнительное поле: шаблон.1.слайдер, категория Главная, порядок сортировки 1:
Параметры ввода:
- Тип ввода — migx
- Конфигурации — resourcealbum
Источники файлов, выбирай Слайдер. Доступно для шаблонов: Главная страница.
Теперь отредактируй чанк шаблон.1, там где выводится содержимое главной страницы на сайте:
[[-- в начале чанка вызываем нужные сниппеты и телепортируем куда надо с помощью toPlaceholder]] [[getImageList :toPlaceholder=`шаблон.1.слайдер` ? &tvname=`шаблон.1.слайдер` &limit=`0` &tpl=`шаблон.1.слайдер.слайд` ]] [[-- верстка страницы и вызов нужных плейсхолдеров]] [[+шаблон.1.слайдер:ne=``:then=` <div> [[+шаблон.1.слайдер]] </div> `:else=` пусто `]] <hr/> главная страница <br/> [[*content]]
Сверху — размещай вывод сниппетов, под ними — верстка страницы и вызов нужных плейсхолдеров. Однако по итогу, ты придешь к выводу — что это всё туфта, апокалипсис уже здесь, люди прогнили, правительство говно, и вообще это не планета, а ад — и ты никому не должен объяснять, почему берешь арбалет и расстреливаешь воробьев и синиц, багровыми вечерами, под пение зловещих кукушек.
Так как при вызове сниппета getImageList указан шаблон &tpl=`шаблон.1.слайдер.слайд`, для каждого слайда, создай чанк шаблон.1.слайдер.слайд, в категории Элементы → Изображения:
<div> [[$изображение? &imgThumb=`[[+image:phpthumbon=`&h=540&zc=0`]]` &alt=`[[+alt]]` &title=`[[+title]]` ]] </div>
Для сжатия картинок используй компонент phpthumbon. Обрати внимание, что при передаче картинки обработанной при помощи phpthumbon: название плейсхолдера imgThumb — должно отличаться от исходного image.
Обрати внимание, что при передаче картинки обработанной при помощи phpthumbon: название плейсхолдера imgThumb — должно отличаться от исходного image.
Ахтунг! Особенность приведенной конфигурации: предполагается, что, картинки, используемые в слайдере будут разные, т.е. эта конфигурации не предназначена для копирования и вывода одних и тех же картинок по нескольку раз. Ее преимущество в том, что можно через загрузчик загрузить сразу много фотографий, и они мгновенно создают записи в сетке MIGX поля, либо с помощью кнопки: Импорт из файловой системы — сея кнопка, чеканит содержимое папки /assets/files/slider/{id}/ и телепортирует все файлы оттуда в сетку.
Новый источник файлов. Медиа → Источники файлов, копируй источник Ресурс и называй его Галерея.
- basePath — [[migxResourceMediaPath? &pathTpl=`/assets/files/gallery/{id}/`&createFolder=`1`]]
- baseUrl — [[migxResourceMediaPath? &pathTpl=`/assets/files/gallery/{id}/`]]
Дополнительное поле: шаблон. 3.галерея, категория Галерея, порядок сортировки: 1.
Параметры ввода:
3.галерея, категория Галерея, порядок сортировки: 1.
Параметры ввода:
- Тип ввода — migx
- Конфигурации — resourcealbum
Источники файлов, выбирай Галерея. Доступно для шаблонов: Галерея.
Меняй чанк шаблона галереи: шаблон.3
[[-- здесь вызываем нужные сниппеты и телепортируем куда надо с помощью toPlaceholder]] [[getImageList ? &tvname=`шаблон.3.галерея` &limit=`0` &tpl=`шаблон.3.галерея.фото` &toPlaceholder=`шаблон.3.галерея` ]] [[-- верстка страницы]] [[+шаблон.3.галерея:ne=``:then=` <div> [[+шаблон.3.галерея]] </div> `:else=` пусто `]] <hr/> галерея
Создай чанк шаблон.3.галерея.фото:
<div> [[$изображение? &href=`[[+image]]` &imgThumb=`[[+image:phpthumbon=`&h=200&zc=0`]]` &alt=`[[+alt]]` &title=`[[+title]]` &class=`gallery` ]] </div>
Для статей будешь использовать компонент Collections. В настройках страницы меняй Тип ресурса — Коллекция. Сохрани страницу, чтобы изменения вступили в силу!
В настройках страницы меняй Тип ресурса — Коллекция. Сохрани страницу, чтобы изменения вступили в силу!
Создай чанки для распределения типов страниц:
- шаблон.4.CollectionContainer
- шаблон.4.modDocument
CollectionContainer — это список статей, а modDocument — шаблон для самой статьи.
код чанка шаблон.4.CollectionContainer
[[-- в начале чанка вызываем нужные сниппеты и телепортируем куда надо с помощью toPlaceholder]]
[[!pdoPage:toPlaceholder=`выводим.статьи`?
&parents=`[[*id]]`
&depth=`0`
&tpl=`шаблон.4.CollectionContainer.статья`
&limit=`1`
]]
[[!+page.nav:toPlaceholder=`выводим.статьи.пагинация`]]
[[-- верстка страницы и вызов нужных плейсхолдеров]]
<div>
[[+выводим.статьи]]
</div>
<div>
[[+выводим.статьи.пагинация]]
</div>
код чанка шаблон. 4.modDocument
4.modDocument
[[*pagetitle]]<hr/> <a href="[[~[[*parent]]]]">Назад</a>
Создай чанк для вывода превью-статьи, в категории Элементы, шаблон.4.CollectionContainer.статья:
<a href="[[~[[+id]]]]">[[+pagetitle]]</a><hr/>
Меняй чанк с шаблоном статей: шаблон.4
[[$шаблон.4.[[*class_key]]]]
[[*class_key]] — выводит тип текущей страницы, что очень удобно для расширения шаблона сайта средствами modx, то есть при заходе на страницу, мы сразу будем определять попали на страницу где находится статья или список статей. Таким же образом делаются подобные махинации, в аналогичных ситуациях.
А спонсор этого урока ДЕГРАДАЦИЯ!
15 ноября 2016, 02:18
modx revolution
Как перенести сайт на ModX на другой хостинг
Перенос ModX на другой хостинг
Сайт, написанный на ModX, состоит из файлов в формате PHP, файлов контента (изображения и другая информация) и базы данных (БД) в формате SQL. Чтобы сменить хостинг-провайдера, недостаточно просто разместить на его площадке файлы ModX. Перенос сайта на другой хостинг — сложная процедура, которая потребует от вас определенного багажа знаний и опыта в сфере разработки или системе веб-администрирования. Данная инструкция подробно описывает, как перенести сайт ModX (Evolution и Revolution) на другой хостинг, а также помогает устранить возможные ошибки.
Чтобы сменить хостинг-провайдера, недостаточно просто разместить на его площадке файлы ModX. Перенос сайта на другой хостинг — сложная процедура, которая потребует от вас определенного багажа знаний и опыта в сфере разработки или системе веб-администрирования. Данная инструкция подробно описывает, как перенести сайт ModX (Evolution и Revolution) на другой хостинг, а также помогает устранить возможные ошибки.
Во избежание проблем при переносе на серверы REG.RU вы можете бесплатно воспользоваться помощью наших специалистов: Как перенести сайт на хостинг REG.RU.
Месяц хостинга в подарок за перенос сайта в REG.RU
Промокод на 1 месяц бесплатного пользования виртуальным хостингом или VPS с операционной системой Linux. Акция распространяется на заказ новой услуги или продление существующей. Об акции
Перенести сайт
Видео: Как перенести сайт на хостинг REG.RU
Инструкция по переносу сайта на ModX на хостинг REG.
 RU
RUЭтот урок пошагово описывает процесс переноса как ModX Evo на другой хостинг ModX, так и ModX Revo.
-
1.
Определите, в какой папке находятся файлы вашего сайта. Например, в панели управления ISPmanager корневая директория указана в разделе Cайты:
-
2.
Если ваш сайт и база данных размещены на хостинге, заархивируйте папку с файлами сайта и скачайте полученный архив на локальный компьютер. Проконсультироваться по вопросу создания архива и дампа (резервной копии) базы данных вы можете в технической поддержке вашего хостинг-провайдера.
-
3.
Определите, какую базу данных (БД) использует ваш сайт.
 Для этого перейдите в корневой каталог сайта и в файле core/config/config.inc.php найдите следующие строки:
Для этого перейдите в корневой каталог сайта и в файле core/config/config.inc.php найдите следующие строки:$database_user = 'u1234567_dbuser'; $database_password = 'password'; $dbase = 'u1234567_database'; $database_dsn='mysql:host=localhost;dbname=u1234567_database;charset=utf8';
Где:
- u1234567_dbuser — пользователь, от имени которого сайт подключается к базе данных;
- u1234567_database — база данных, которую использует сайт;
- password — пароль для подключения к базе данных.
-
4.
Перейдите в phpmyadmin. Используйте для входа имя и пароль пользователя базы данных. Кликните по названию БД:
-
5.
Перейдите во вкладку Экспорт, выберите формат «SQL» и нажмите Вперёд:
org/HowToStep»>
6.
-
7.
Определите, в какую папку загрузить файлы вашего сайта. Корневая папка создаётся автоматически при добавлении домена в панель управления хостингом. Если вы уже добавили доменное имя, перейдите к шагу 9.
Рассмотрим процесс добавления домена в панели управления ISPmanager. Перейдите в раздел «Доменные имена» и нажмите Создать сайт:
-
8.
Введите «Имя» и «E-Mail администратора». Проверьте остальные настройки и внизу страницы кликните ОК:
org/HowToStep»>
9.
-
10.
Теперь перейдем к импорту базы данных. Для этого понадобится новая база данных и уже созданный дамп старой БД. В разделе «Главное» выберите пункт Базы данных и нажмите Создать:
-
11.
На открывшейся странице «Новая база данных» укажите Имя (при этом к нему автоматически добавится префикс вашего логина хостинга вида u1234567_) и Имя пользователя. Скопируйте пароль, указанный в конфигурационном файле сайта (шаг 3), или сгенерируйте новый. Затем нажмите Ок:
-
12.

Перейдите в phpMyAdmin на новой услуге хостинга и выберите базу данных, в которую будет импортирован дамп (резервная копия БД):
-
13.
Перейдите во вкладку Импорт, нажмите кнопку Выберите файл и загрузите файл с компьютера. Затем кликните Вперёд:
-
14.
Измените название БД, пользователя и пароль в конфигурационном файле сайта core/config/config.inc.php (см. шаг 3).
-
15.
Измените пути в конфигурационных файлах сайта:
config.core.php connectors/config.core.php manager/config.core.php core/config/config.
 inc.php
inc.phpНа скриншоте ниже представлен пример файла core/config/config.inc.php с полным путем до корневой папки сайта modx-reg.ru — «/home/public_html/www/modx-reg.ru»:
Необходимо изменить полный путь во всех полях, где он указан, на актуальный. Например, для услуг хостинга с панелью управления ISPmanager данный путь обычно имеет вид «/var/www/user/data/www/site_name/», где:
- user — имя пользователя, для услуг хостинга REG.RU имеет вид u1234567;
- site_name — имя сайта.
В данном примере полный путь будет выглядеть следующим образом — «/var/www/u0614319/data/www/modx-reg.ru/». Внесите изменения в конфигурационные файлы:
Узнать путь до каталога сайта на новой услуге можно по инструкции.
-
16.
Очистите папку «core/cache»:
org/HowToStep»>
17.
Дальнейшие действия выполняются на новой услуге хостинга, на которую вы хотите перенести ваш сайт. Если вы еще не заказали хостинг, воспользуйтесь инструкцией. Далее войдите в панель управления нового хостинга.
Закачайте архив в корневую папку домена по инструкции (этап 1-5).
Проверьте, работает ли сайт с помощью файла hosts. Прежде чем открыть сайт в браузере, очистите кэш.
Основные ошибки после переноса ModX на другой хостинг:
Ошибка 500. Site temporarily unavailable.
Причина: неверно указаны данные для подключения к базе данных в файле core/config/config.inc.php.
Решение: проверьте атрибуты доступов к базе данных. В файле core/config/config.inc.php найдите следующие строки:
$database_server = 'localhost'; $database_user = 'u1234567_dbuser'; $database_password = 'password'; $dbase = 'u1234567_database'; $database_dsn='mysql:host=localhost;dbname=u1234567_database;charset=utf8';
Где:
- u1234567_dbuser — пользователь, от имени которого сайт подключается к базе данных;
- u1234567_database — база данных, которую использует сайт;
- password — пароль для подключения к базе данных.

В параметре «database_server» должно быть указано localhost или 127.0.0.1
Если все данные верны, проверьте, нет ли лишних символов или пробелов.
Посмотреть и изменить пароль базы данных можно по инструкции.
Ошибка 403. Forbidden. You don’t have permission to access / on this server (в доступе на страницу отказано)
Причина: корневая папка сайта отсутствует, в ней нет файлов или назначены некорректные права.
Решение: проверьте наличие файлов сайта, а также корректность прав на папки и файлы сайта. В большинстве случаев права выглядят так:
- на файлы сайта: «644» или «rw-r-r»;
- на папки: «755» или «rwxr-xr-x».
Если права на файлы и папки отличаются от указанных, измените их по инструкции.
Возможно, некорректные правила заданы в файле «.htaccess». Проверьте корректность файла или загрузите стандартный файл .htaccess для CMS ModX.
Ошибка 404 на внутренних страницах сайта, но главная страница открывается без ошибок
Причина: отсутствует файл . htaccess. для движка МодХ
htaccess. для движка МодХ
Решение: загрузите файл .htaccess с исходной услуги в корневую папку сайта на новой услуге или вставьте стандартный файл «.htaccess» для CMS ModX.
Как видите, самостоятельный перенос ModX на другой хостинг — довольно сложный и длительный процесс. Если у вас возникли вопросы или вы хотите быстро перенести сайт на ModX, обратитесь в техническую поддержку.
Помогла ли вам статья?
Да
1 раз уже помогла
Разработка • MoreGallery • modmore.com
MoreGallery — интуитивно понятная и мощная галерея изображений для MODX с поддержкой видео, тегами, обрезкой и настраиваемыми полями.
Купи сейчас или попробовать бесплатно
Последние выпуски
Выпущено 21 сентября 2022 г.
Выпущено 22 сентября 2022 г. , мы снова разделили его на два разных выпуска. Этот выпуск (1.14) поддерживает только MODX 2.8+. Для поддержки MODX 3 используйте версию 1.15.
Этот выпуск (1.14) поддерживает только MODX 2.8+. Для поддержки MODX 3 используйте версию 1.15.
v1.14 — это последний функциональный выпуск, поддерживающий MODX 2.x. Мы продолжим выпускать исправления и исправления безопасности еще как минимум год или два, однако новых функций добавляться не будет.
Подводя итоги:
- Для MODX2: используйте v1.14 — эта версия предназначена только для обслуживания и продвигается вперед
- Для MODX3: используйте v1.15
Другие изменения в этом выпуске по сравнению с v1.12:
- Загрузка Alpacka в качестве зависимости композитора для более простой загрузки
Выпущено 21 сентября 2022 г.
Выпущено 22 сентября 2022 г. это снова в двух разных выпусках. Этот выпуск (1.15) поддерживает только MODX 3. Для поддержки MODX 2 используйте версию 1.14.
v1.14 — это последний функциональный выпуск, поддерживающий MODX 2.x. Мы продолжим выпускать исправления и исправления безопасности еще как минимум год или два, однако новых функций добавляться не будет.
Подводя итог:
- Для MODX2: используйте v1.14 — эта версия предназначена только для обслуживания и продвигается вперед
- Для MODX3: используйте v1.15
Другие изменения в этом выпуске по сравнению с v1.12:
- Загрузить Alpacka как зависимость композитора для более простой загрузки [S28412]0029
Выпущено 03 июня 2021 г.
Выпущено 03 июня 2021 г.
Выпущено 02 июня 2021 г.
Выпущено 02 июня 2021 г.
- Исправлено получение эскизов видео Vimeo [S28109]
- Убедитесь, что миниатюра самого высокого качества загружена с Vimeo [#217]
Выпущено 21 мая 2021 г.
Выпущено 21 мая 2021 г.
- Скорректированы стили счетчика, чтобы избежать конфликтов стилей [S27912]
- core/components/moregallery/.gitignore больше не игнорирует каталог поставщика, поэтому сайты с контролем версий могут легче включать файлы MoreGallery
- Исправлена загрузка контекстно-зависимого источника мультимедиа для обработки изображений [S27138]
- Переместить каталог поставщиков на один уровень вверх в стандартное расположение
Выпущено 27 октября 2020 г.
Выпущено 27 октября 2020 г.
- Исправить ошибку file_err_perms, когда нужно регенерировать превьюшки/обрезки из-за отсутствия файлов [F2050]
- Исправлена ошибка, из-за которой «.ext» очищался до «_ext» с некоторыми конфигурациями очистки [#214]
Выпущено 27 июля 2020 г.
Выпущено 27 июля 2020 г.
- Исправление кэширования при указании нескольких идентификаторов ресурсов, разделенных запятыми [S23543]
- При использовании случайной сортировки теперь существует ограничение на максимальное количество используемых изображений (&randomLimit), которое по умолчанию равно 1500. Из-за того, что случайные результаты загружаются, а затем записываются в кэш, случайная сортировка может непреднамеренно привести к тому, что mgGetImages загрузит все изображения. изображения, которые истощают производительность и память. &randomLimit позволяет вам установить жесткое максимальное количество случайных результатов, в то же время извлекая случайные результаты из кеша при повторных запросах.

Выпущено 22 июля 2020 г.
Выпущено 22 июля 2020 г.
- Добавлена функциональная совместимость с MODX2 и MODX3 (с некоторыми незначительными проблемами на 3)
- Понизить минимальную версию PHP до версии 7.1 как технический минимум
- Включить юридический и обновленный логотип в соответствии с требованиями YouTube Compliance для использования YouTube API
Выпущено 30 января 2020 г.
Выпущено 30 января 2020 г.0029
Выпущено 19 декабря 2019 г.
Выпущено 19 декабря 2019 г.
- Добавить кнопки поворота изображения в модальное окно редактирования изображения
- Исправить селектор объемного изображения, имеющий более высокий z-индекс, чем модальная маска
- Небольшое исправление проверки лицензии
Выпущено 08 августа 2019 г.
Выпущено 08 августа 2019 г.
- Встраивание видео Vimeo теперь будет предоставлять ссылку на API.
 Если для ваших видео установлена конфиденциальность на уровне домена, это позволит правильно загружать ваши видео. Реферер можно отключить с помощью новой настройки moregallery.vimeo_provide_referer 9.0029
Если для ваших видео установлена конфиденциальность на уровне домена, это позволит правильно загружать ваши видео. Реферер можно отключить с помощью новой настройки moregallery.vimeo_provide_referer 9.0029 - MoreGallery теперь будет делиться технической информацией с modmore на основе установленного вами уровня согласия. Узнайте больше на: https://docs.modmore.com/en/MoreGallery/v1.x/Data_Sharing.html
- Предотвращение фатальных ошибок в mgImage.getCrops(), когда изображения назначаются ресурсу, который больше не является типом галереи [#218]
Выпущено 08 августа 2019 г.
Выпущено 08 августа 2019 г.0029
Дата выпуска: 06 июня 2019 г.
Дата выпуска: 06 июня 2019 г.
Выпущено 23 января 2019 г.
Выпущено 23 января 2019 г.
- Исправлена перезагрузка ресурсов при использовании Magic Preview
- Исправлено отображение панели инструментов пакетного редактирования на небольших экранах/не на английском языке [#215, S19253]
- Обновление до шифрованного транспортного средства 2.0
Выпущено 14 декабря 2018 г.
Выпущено 14 декабря 2018 г.
- Очистить недействительные данные, которые автоматически извлекаются для видео YouTube
- Исправьте ширину и высоту загрузки для изображений, хранящихся в удаленном (например, S3) медиа-источнике
- Исправлена медленная обработка изображений, хранящихся в удаленных (например, S3) источниках мультимедиа, из-за сбоя проверки mgr_thumb
Выпущено 19 октября 2018 г.
Выпущено 19 октября 2018 г.
- Добавить отсутствующий контроллер данных (для просмотра информации о странице в диспетчере) [S17976]
Выпущено 16 июля 2018 г.
Выпущено 16 июля 2018 г.
- Исправление ContentBlocks при перемещении содержимого на вкладку
Выпущено 12 июля 2018 г.
Выпущено 12 июля 2018 г.
- Добавление и удаление тегов теперь можно выполнять с массовой панели инструментов для нескольких изображений одновременно [#211]
- Файлы YouTube/Vimeo/PDF теперь имеют небольшую ленту, чтобы сделать их тип более очевидным и удобным для сканирования
Выпущено 06 июля 2018 г.
Выпущено 06 июля 2018 г.
- Исправлено опускание модальных окон из поля зрения в MODX 3
- Исправлена проблема с дублированием полей содержимого (с ContentBlocks), когда содержимое находится на вкладке 9.0029
Выпущено 04 июля 2018 г.
Новые функции:
- Эскизы для PDF-файлов теперь создаются с первой страницы
- Новые свойства mgGetImages &pdfTpl и &singlePdfTpl для облегчения интеграции PDF-файлов
- Добавлено поле расширения к изображениям для быстрого доступа к (исходному) расширению
- Добавить заполнитель [[+idx1]] во фрагмент mgGetImages для упрощения поддержки модов ([[+idx1:mod=`3`:is=`0`:then=`.
 ..]]) [#202]
..]]) [#202]
Совместимость с MODX3:
- Фикс установки на MODX3
- Обновите дизайн и расположение MoreGallery (с положением содержимого «выше»), чтобы они соответствовали последней альфа-версии MODX 3
Улучшения:
- Обеспечьте возможность создания эскизов для SVG, в которых отсутствует
MoreGallery • modmore.com
MoreGallery — интуитивно понятная и мощная галерея изображений для MODX с поддержкой видео, тегами, обрезкой и настраиваемыми полями.
Купи сейчас или попробовать бесплатно
Галерея MODX, которую вы заслуживаете.
Большие и маленькие галереи заслуживают того, чтобы ими было легко управлять благодаря мощным функциям для профессионалов. Большие миниатюры. Встроенная обрезка. Извлечение EXIF и IPTC. Пакетные функции. Маркировка. И быстрее .
Заставьте свое искусство сиять.

MoreGallery — это настраиваемый тип ресурса, что означает, что он является встроенной частью вашей карты сайта.
Почему еще Галерея?
Перетащите для загрузки. Введите для редактирования. Клавиатура доступна. MoreGallery интуитивно понятен, и вашим клиентам это понравится.
Ползунок «Сова»? Красивое фото? Слайд? Нет предела тому, чтобы использовать любой интерфейсный скрипт галереи (или ни одного!), который вы пожелаете.
Легко создавайте различные кадры или размеры ваших изображений, классифицируйте их с помощью тегов или используйте данные EXIF и IPTC
Вставьте URL-адрес YouTube или Vimeo, чтобы встроить его, или даже включите PDF-файлы в свою галерею! Миниатюры включены.
Благодаря десяткам отзывов с 5 звездами и тысячам активных установок MoreGallery проверена в бою и готова к работе.
Есть проблема? Нужно указать правильное направление? Каждая лицензия включает доступ к нашей превосходной поддержке.
Поддержка MODX 3 здесь!
Это заняло немного больше времени, чем другие дополнения, из-за использования пользовательского типа ресурсов, но мы рады представить MoreGallery v1.
 15 с поддержкой MODX 3!
15 с поддержкой MODX 3!Пока вы используете MODX 2.x, v1.14 является последней версией. Мы будем выпускать исправления ошибок по мере необходимости, но никаких новых функций в MoreGallery в MODX 2.x не будет.
Удобный для пользователя
Нажмите Загрузить и выберите изображение. Перетащите, чтобы изменить порядок. Нажмите, чтобы увидеть увеличенное изображение. Управление галереей не должно быть рутиной, и MoreGallery упрощает его даже для нетехнических пользователей.
Гибкий
Добавляйте настраиваемые поля, сохраняя при этом контроль над разметкой. Выберите доступную HTML-галерею или причудливую программу просмотра галерей; MoreGallery дает вам возможность создавать то, что вам нравится.
В дереве ресурсов
Изображения являются ключевой частью вашего контента, поэтому MoreGallery делает их первоклассными гражданами вашего сайта, делая их частью вашего дерева ресурсов в качестве пользовательского типа ресурсов.

При поддержке modmore
Каждая лицензия включает поддержку по электронной почте от нашей команды, а также форум нашего сообщества, документацию и часто задаваемые вопросы. Если у вас есть вопросы о MoreGallery, мы вас поддержим!
Изображения и видео
Встраивайте видеоролики, веб-трансляции или инструкции по установке в свою галерею с помощью интеграции с YouTube и Vimeo. Просто вставьте ссылку на видео, а MoreGallery сделает все остальное.
Полный доступ
Новое в версии 1.6 | Загружайте изображения, переключайте их видимость, редактируйте их имя или теги: семантическая разметка и ярлыки позволяют делать все это в MoreGallery, не двигая мышью.
Пакетная функциональность
Новое в версии 1.6 | Выберите несколько изображений, чтобы отобразить, скрыть или удалить целую кучу изображений (или даже все!) из вашей галереи.

Организация и фильтрация с помощью тегов
Добавление тегов к изображениям для организации больших галерей в подразделы с оптимизированной встроенной фильтрацией для отличной производительности.
Обрезка и изменение размера
Определите кадрирование и размеры, чтобы управлять вариантами вашего изображения, автоматически создаваемыми при загрузке. После загрузки выберите лучшую часть изображения в рамках установленных вами ограничений.
Быстро
Благодаря нескольким уровням кэширования и предварительно созданным эскизам с помощью Crops ваша галерея всегда актуальна и быстро отображается.
MoreGallery, которой доверяют сотни клиентов, славится своим дизайном и простотой использования. и гибкость для размещения самых разных галерей.Jesse Couch
Designcouch
Я использовал MoreGallery, чтобы предоставить клиенту-фотографу упрощенный способ управления сайтом-портфолио, и я всегда был впечатлен.
 Он полнофункциональный, оставаясь при этом очень простым в использовании и довольно красивым на вид. Спасибо Марку и команде modmore. Я буду использовать это дополнение во многих моих будущих проектах.
Он полнофункциональный, оставаясь при этом очень простым в использовании и довольно красивым на вид. Спасибо Марку и команде modmore. Я буду использовать это дополнение во многих моих будущих проектах.Патрик Били
miux
Очень удобно создавать и поддерживать галереи с помощью MoreGallery. Я быстрее настраиваю галереи, моим клиентам это нравится. Не хочу больше пропустить это! Очень хорошо сделанный модмор.
Buddhi Magar
Я использую MoreGallery на своем сайте для отображения фотогалерей различных событий. Это один из лучших, которые я использовал до сих пор. Он прост в использовании, так как документация очень четко написана. Мало того, поддержка, которую предоставляет modmore, не имеет себе равных. Быстрый ответ с точным ответом. Вам просто нужно сообщить modmore, в чем ваша проблема.
звезда звезда звезда звезда звезда
Характеристики и функциональность продуктазвезда звезда звезда звезда полузвездаполузвезда
Документация и поддержказвезда звезда звезда звезда звезда
РентабельностьЧитать все проверенные отзывы о MoreGallery »
MoreGallery предлагает загрузку и изменение порядка перетаскиванием, видео, доступный интерфейс и автосохранение, что делает его
приятно управлять галереями .
Простое
редактирование информации об изображении , включая описание в формате расширенного текста, автозаполнение тегов, настраиваемых полей и обрезки изображения .Есть вопросы?
У нас есть ответы.Я установил MoreGallery, как создать новую галерею?
MoreGallery устанавливается как пользовательский ресурс, поэтому для создания первой галереи вам потребуется создать новый ресурс галереи. Для этого вы можете щелкнуть правой кнопкой мыши в любом месте дерева, выбрать Создайте в контекстном меню, а затем выберите Создать новую галерею здесь . После первого сохранения ресурса можно приступать к добавлению изображений.
Также ознакомьтесь с Руководством пользователя MoreGallery для получения дополнительной информации об управлении галереями с помощью MoreGallery.
Могу ли я управлять видео с помощью MoreGallery?
Да, можно! Мы добавили поддержку видео YouTube и Vimeo в MoreGallery 1.
 5. В галерее вы просто нажимаете «Добавить видео» и вставляете ссылку. Затем MoreGallery автоматически загрузит миниатюру видео, а также заголовок и описание.
5. В галерее вы просто нажимаете «Добавить видео» и вставляете ссылку. Затем MoreGallery автоматически загрузит миниатюру видео, а также заголовок и описание.Для версий MoreGallery до 1.5 мы предлагали следующие обходные пути. Оба обходных пути требуют, чтобы вы сначала загрузили миниатюру изображения/заполнитель перед добавлением ссылки на видео.
- В MoreGallery 1.4 вы можете добавить настраиваемые поля, чтобы содержать код для встраивания видео или URL-адрес файла.
- Более старые версии могут повторно использовать поле URL/Link для указания ссылки на видео.
Как сохранить теги? Они не сохраняются, когда я их ввожу.
После ввода тега вам нужно будет нажать клавишу возврата или кнопку «Добавить». Это автоматически сохранит тег. Вы можете видеть, что тег визуально отделен от текстового поля, когда он правильно сохранен.
Какой сценарий галереи можно использовать с MoreGallery?
Используя MoreGallery в качестве источника изображений, вы можете использовать любой сценарий фотогалереи CSS или JavaScript.
 PrettyPhoto довольно распространен, однако вы также можете использовать супердоступную галерею html-first!
PrettyPhoto довольно распространен, однако вы также можете использовать супердоступную галерею html-first!Ознакомьтесь с другими часто задаваемыми вопросами »
Новости о MoreGallery
Отказ от ответственности: просмотр цен не в евро
В настоящее время вы просматриваете цены в валюте, отличной от евро. Обратите внимание, что эти цены являются оценочными , основанными на данных Open Exchange Rates.
Хотя мы предлагаем этот конвертер валют, надеясь, что наши пользователи сочтут его удобным, все покупки совершаются в евро , а окончательная взимаемая сумма может варьироваться в зависимости от платежной системы, дня, времени суток и ряда других факторов, не связанных с модом. еще контроль. Нет никаких гарантий на точность и мод больше , ни Open Exchange Rates не могут нести ответственность за ошибки.
×
Используйте MODX getResources и getPage для галерей.
 .. или что угодно!
.. или что угодно!Моим последним заданием был сайт MODX с галереей эскизов со следующими требованиями:
- Список до 8 эскизов в блоке статического размера.
- Thumbs извлечены из ресурсов MODX, созданных и редактируемых конечными пользователями.
- Если в разделе фотографии, нажатие большого пальца открывает лайтбокс.
- Если в разделе «Дизайн» щелкнуть миниатюру, откроется другая страница с дополнительной информацией.
- Если ресурсов более 8, запускается пагинация.
- Множество целевых стилей.
Итак, первый фрагмент кода, который приходит на ум, — это почтенный набор инструментов «все в одном» под названием getResources и родственный фрагмент getPage для функции разбивки на страницы. Пройдемся по установке:
Официальная документация
- getResources: https://rtfm.modx.com/extras/revo/getresources
- getPage: https://rtfm.modx.com/extras/revo/getpage
- Наборы свойств: https://rtfm.
 modx.com/revolution/2.x/making-sites-with-modx/customizing-content/properties-and-property-sets (позже вы поймете, почему я это добавил)
modx.com/revolution/2.x/making-sites-with-modx/customizing-content/properties-and-property-sets (позже вы поймете, почему я это добавил)
Я предполагаю, что хорошо знаю MODX и getResources, хотя я думаю, что это руководство может пригодиться как новичкам, так и продвинутым пользователям.
Настройка шаблона
Я использую один шаблон для всех возможных страниц, связанных с портфолио. Вы можете сделать это с помощью нескольких шаблонов, но мне нравится раздвигать границы MODX TV, потому что вы можете дать конечному пользователю контроль над ними или нет, в зависимости от ситуации. Гибкость — это часть того, что делает MODX замечательным, верно?
В шаблоне есть переключатель TV, поэтому пользователь может выбрать: Галерею эскизов фотографий, Галерею эскизов дизайна, элемент изображения в лайтбоксе или информационную страницу элемента дизайна. Последние два — это просто макеты страниц — здесь мы поговорим о первых двух, потому что они по сути являются вызовами сниппета getPage.

Вызов сниппета getPage
Я начал с раздела фотографии, потому что я люблю фотографию 😛
[[!getPage@Галерея? &element=`получить ресурсы` &parents=`[[*id]]` &limit=`8` &tpl=`photoTpl` &tpl_3=`photoTplThird` &tpl_6=`photoTplThird` &includeContent=`1` &includeTVs=`1` &processTVs=`1` &sortby=`menuindex` &sortdir=`ASC` ]]Разбить его:
-
[электронная почта защищена]?» Некэшированный вызов с прикрепленным пользовательским набором свойств! getPage НЕ является обычным сниппетом, в котором вы можете ссылаться на имена фрагментов шаблона в вызове сниппета. Для определения этих значений необходимо использовать пользовательский набор свойств. Если вы не знакомы с ними, ознакомьтесь с документацией MODX (ссылка выше). Я расскажу о некоторых возможностях шаблона позже… -
&element=`getResources`» это говорит getPage использовать getResources для. .. ну, получения ресурсов. Ха-ха. Обратите внимание, что с этого момента все свойства в вызове фрагмента относятся к getResources!
.. ну, получения ресурсов. Ха-ха. Обратите внимание, что с этого момента все свойства в вызове фрагмента относятся к getResources! -
&parents=`[[*id]]`» Использует текущую страницу в качестве родительской, поэтому будут перечислены дочерние ресурсы текущей страницы. -
&limit» Устанавливает максимальное количество ресурсов для вывода. -
&tpl» Имя чанка для шаблона фотоэлемента. -
&tpl_3» Имя чанка для шаблона для каждого 3-го элемента выходной фотографии. Это было необходимо, потому что третий элемент в каждой строке должен был быть оформлен по-разному. Да, я также использовал CSS Nth child, но не все браузеры поддерживают (*вздох*). ** 9ОБНОВЛЕНИЕ 0336: в 2015 году можно с уверенностью сказать, что браузеры поддерживают N-го потомка 😉 -
&tpl_6» то же, что и выше -
&includeContent/&includeTVs» Оба этих свойства сообщают getResources о необходимости вывода содержимого и переменных шаблона. По умолчанию они отключены для экономии на обработке (и времени загрузки страницы — см. обновление в конце статьи)
По умолчанию они отключены для экономии на обработке (и времени загрузки страницы — см. обновление в конце статьи) -
&processTVs=`1`» Вы не только должны включать переменные шаблона, но если вы хотите обработать их и получить их результаты, вы должны установить это свойство. -
&sortby/&sortdir» Довольно стандартные свойства фрагмента MODX для порядка сортировки.
Теперь смотрим на один из шаблонов «photoTpl»
![[[+tv.photoTitle]] [[+tv.photoAlt]]](//xn--90abhccf7b.xn--p1ai/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif)
Разбить его:
- Я вывожу в неупорядоченный список, который подходит для моих целей. Вы можете вывести что угодно, хотя. Этот шаблон представляет, что будет «получено» из каждого ресурса и из каких полей он будет получать материал.
- Обратите внимание на синтаксис
[[+ ]]: при написании шаблона для использования фрагмента вы используете токен-заполнитель «+» вместо[[* ]], потому что токен «*» зарезервирован для текущего Поля ресурса (ресурс запрашивается пользователем), тогда как заполнители могут быть установлены с помощью фрагмента кода, плагина или с помощью наборов свойств.
- Также обратите внимание на префикс `tv.`. Это для телевизоров, если не очевидно. Это поведение можно изменить в вашем вызове getResources, но в примере я оставил его по умолчанию.
Дополнительная информация о телевизорах (пропустите, если вам скучно):
-
tv.photo...» Эти телевизоры хранят данные об изображении. Пользователь может загружать и указывать изображения со страницы менеджера ресурсов. Наличие замещающего текста и заголовков для всего — это просто хорошая идея (и проверка), но не обязательно. -
tv.lightbox» Настройка rel=»lightbox» через телевизор, чтобы пользователь-менеджер мог включать или исключать любое изображение из функций Lightbox.
Практически все, что нам нужно:
- Список из 8 миниатюр — Да,
&limit=`8`. Хотя здесь этого не видно, вызов сниппета находится внутри блока div, поэтому я могу стилизовать элементы как группу. - Превью извлечено из Ресурсов — Да.
 Мы используем getResources, поэтому этот вывод может редактироваться конечным пользователем через Resources, с потенциальными разрешениями и настройкой формы, yada yada yada.
Мы используем getResources, поэтому этот вывод может редактироваться конечным пользователем через Resources, с потенциальными разрешениями и настройкой формы, yada yada yada. - Открыть лайтбокс — Да. Есть дополнительный JS и прочее, но это отдельно. Наш «&photoTpl» предоставляет средства для нацеливания изображений на функцию Lightbox ( rel=»lightbox» ) И позволяет конечному пользователю включать/выключать эту функцию через телевизор.
- Пагинация — Да. Мы используем getPage, который автоматически выводит нумерацию страниц с настраиваемым набором свойств (@Gallery).
- Целевой стиль — да, «&photoTpl» позволяет нам устанавливать классы и идентификаторы. Нужен СНАЙПЕР таргетинг?
- СОВЕТ ПРОФЕССИОНАЛА: Готовы? » Просто добавьте:
id="string-[[+id]]"(где «строка» — это произвольная строка, соответствующая спецификации HTML для атрибута ID) к любому HTML-тегу в шаблоне, и вы получите уникальный селектор CSS для содержимого, полученного из ресурса с идентификатором[[+id]].
Настраиваемый набор свойств для getPage позволяет вам настраивать шаблоны для элементов разбиения на страницы, поэтому даже у ЭТОГО могут быть настраиваемые селекторы, если вы хотите. Хотел, а MODX поставил — как обычно 😛
Пример:
<ул> - предыдущая
Это почти стандартный «&tpl» для getPage, который вы найдете на странице свойств сниппета. Я только что добавил пользовательский элемент #id и span в текст ссылки. Вот и все, народ!
Хорошо, хорошо, я пропустил требование «Если раздел дизайна, большие пальцы делают что-то еще…» Блин, вы требовательны, не так ли? 😛 Это примерно так: радиоопция TV, о которой я говорил выше, просто выбирает разные вызовы сниппета getPage (или наборы свойств), в зависимости от того, какой стиль галереи пользователь хочет для страницы. Каждая версия вызова фрагмента может использовать другой «&tpl» для бесконечных возможностей. Вы спросите, почему бы просто не использовать разные шаблоны страниц? Потому что таким образом пользователь может выбрать стиль галереи БЕЗ доступа к изменению шаблонов страниц. Что, если они выбрали не тот шаблон? Потенциально неработающая или, по крайней мере, неприглядная страница, которая будет нервировать пользователя. «Ааааа! Я сломал сайт!! Скорее всего, если у них есть возможность выбрать неправильный стиль Галереи, это, скорее всего, не так уж и важно.
Что, если они выбрали не тот шаблон? Потенциально неработающая или, по крайней мере, неприглядная страница, которая будет нервировать пользователя. «Ааааа! Я сломал сайт!! Скорее всего, если у них есть возможность выбрать неправильный стиль Галереи, это, скорее всего, не так уж и важно.
Есть. Надеюсь, это стоило часов, которые потребовались мне, чтобы написать это, и вам, чтобы прочитать это LOL.
**УЧЕБНОЕ ОБНОВЛЕНИЕ, ФЕВРАЛЬ 2012 г.: фрагмент кода getResources теперь имеет новое свойство, позволяющее передавать разделенный запятыми список имен переменных шаблона для анализа getResources. Это экономит МНОГО времени обработки и может значительно улучшить время загрузки вашей страницы. Он используется так:
&includeTVList=`теги,another_tv_name,yet_another`
Просто добавьте это к другим свойствам в вызове сниппета getPage! ЗАВЕРШИТЬ ОБНОВЛЕНИЕ**
Адаптивные изображения в MODX с использованием phpThumbsUp
20 марта Адаптивные изображения в MODX с использованием phpThumbsUp
Обзор
phpThumbsUp — это надстройка MODX, которая манипулирует исходными изображениями для создания миниатюр. Вы можете использовать phpThumbsUp для создания эскизов изображений для галерей, автоматического изменения размера загруженных пользователем изображений для мобильных устройств или автоматического добавления сложных фильтров изображений к фотографиям. Он основан на популярном пакете phpThumbOf с небольшими отличиями.
Вы можете использовать phpThumbsUp для создания эскизов изображений для галерей, автоматического изменения размера загруженных пользователем изображений для мобильных устройств или автоматического добавления сложных фильтров изображений к фотографиям. Он основан на популярном пакете phpThumbOf с небольшими отличиями.
Секции
- Элементы
- Использование
- Настройки
- Примеры
- Журнал изменений
Скачать
- Последняя версия (1.1.1)
- 1.1.0
- 1.0.0
Дополнительные ресурсы
- phpThumbOf
- phpThumb
- Революция MODX 2.2
- phpThumbsUp на GitHub
- phpThumbsUp на MODX
Особенности
Оптимизированное создание изображений (v1.0.0+)
Когда на странице используется phpThumbOf или pThumb, при запросе страницы генерируются некешированные изображения. phpThumbsUp, с другой стороны, генерирует изображение, когда изображение запрашивается или когда оно загружается на сервер. Может показаться, что это не так уж важно, и это не так, когда все ваши изображения кэшируются, но когда на странице много изображений, создание этих изображений при загрузке страницы может привести к долгому ожиданию, пока клиент увидит контент. , или даже тайм-аут скрипта на сервере.
Может показаться, что это не так уж важно, и это не так, когда все ваши изображения кэшируются, но когда на странице много изображений, создание этих изображений при загрузке страницы может привести к долгому ожиданию, пока клиент увидит контент. , или даже тайм-аут скрипта на сервере.
Предположим, что некэшированной странице требуется 500 мс для обработки запроса и создания страницы, 10 мс для загрузки страницы, 10 мс для загрузки ресурсов CSS/JS, указанных в области , 10 мс для загрузки каждого изображения и 200 мс для обрабатывать каждое изображение.
phpThumbOf с 1 изображением на странице: всего 730 мс
- 500 мс + 200 мс
- 10 мс
- 10 мс
- 10 мс
phpThumbsUp с 1 изображением на странице: всего 730 мс
- 500 мс
- 10 мс
- 10 мс
- 10 мс + 200 мс
phpThumbOf с 5 изображениями на странице: всего 1570 мс
- 500 мс + 1000 мс
- 10 мс
- 10 мс
- 50 мс
phpThumbsUp с 5 изображениями на странице: всего 1570 мс
- 500 мс
- 10 мс
- 10 мс
- 50 мс + 1000 мс
Во всех вышеперечисленных случаях пользователь будет смотреть на белый экран, ожидая загрузки страницы, пока не дойдет до зеленого участка диаграммы. В этот момент они увидят страницу, но изображения все равно будут загружаться. Вы можете видеть, что с phpThumbOf время, затрачиваемое на загрузку изображений, загружается вперед, то есть они будут смотреть на белый экран, ожидая загрузки страницы. С phpThumbsUp они увидят страницу раньше, но изображения не обязательно появятся сразу.
В этот момент они увидят страницу, но изображения все равно будут загружаться. Вы можете видеть, что с phpThumbOf время, затрачиваемое на загрузку изображений, загружается вперед, то есть они будут смотреть на белый экран, ожидая загрузки страницы. С phpThumbsUp они увидят страницу раньше, но изображения не обязательно появятся сразу.
Безопасность (v1.0.0+)
В некоторых случаях некоторые функции phpThumb могут представлять угрозу безопасности при определенных конфигурациях сервера, особенно при работе с файлами. Чтобы предотвратить любое злоупотребление, вы можете изменить phpthumbsup.available_options и phpthumbsup.available_filters , чтобы использовать только те параметры, которые вам нужны. Если ни один из ваших больших пальцев не использует какие-либо параметры, кроме высоты, ширины и масштабирования, например, вы можете изменить доступные параметры на w,h,zc и предотвратить использование фильтров, например.
В большинстве случаев вам следует избегать использования phpThumbsUp для добавления водяных знаков к изображениям, если вы пытаетесь предотвратить доступ к исходному изображению, потому что пользователям легко удалить эту часть сгенерированного URL-адреса, чтобы увидеть изображение без водяного знака.
Адаптивные изображения (v1.1.0+)
Начиная с версии 1.1.0, phpThumbsUp имеет дополнительную настройку для определения размера экрана устройства, используемого при запросе большого пальца, и создания уменьшенных изображений для устройств с меньшими размерами экрана. Когда Параметр phpthumbup.responsive имеет значение true, короткий фрагмент Javascript автоматически встраивается перед концом тега head , который сохраняет размер экрана клиента в файле cookie. Каждый раз, когда запрашивается изображение, phpThumbsUp проверяет размер экрана клиента и автоматически регулирует ширину/высоту изображения на основе пороговых значений, определенных в настройке phpthumbsup.responsive_threshold .
Например, пороговые значения по умолчанию — 480 и 1024. Таким образом, если клиент использует телефон с размером экрана 320 пикселей и было запрошено изображение шириной 800, phpThumbsUp изменит ширину до 480 (ближайший порог значение больше или равно размеру экрана).
Если вы хотите сделать это для любого изображения на вашем сайте, phpThumbsUp будет работать с любым изображением, даже если никакие параметры не переданы. Например, вы можете использовать /phpthumbsup/images/big-picture.jpg или /phpthumbsup/src/images/big-picture.jpg . Это автоматически кэширует ваши пороговые изображения, если устройство с меньшим экраном загружает изображение, но оставляет исходную версию нетронутой (и без дубликата файла кеша).
Этот параметр отключен по умолчанию, но если вы используете MODX на адаптивном сайте, вы можете включить его, чтобы сократить пропускную способность для небольших устройств.
Настройки по умолчанию (v1.1.0+)
В версии 1.1.0 мы представили новую настройку под названием phpthumbsup.default , которую вы можете использовать для установки параметров по умолчанию, которые применяются к каждому изображению, созданному phpThumbsUp. Поскольку эти параметры не отображаются в URL-адресе, они могут безопасно игнорировать параметры безопасности phpthumbsup. и  available_options
available_options phpthumbsup.available_filters . Любое значение по умолчанию автоматически перезаписывается, если на определенном изображении найдена совпадающая настройка.
Вы можете использовать этот параметр, чтобы убедиться, что каждое изображение обрезано сверху с помощью zc=T , или, например, установить качество JPEG по умолчанию с q=90 . Вы также можете связать их вместе: w=250&h=100&zc=T&q=90 .
Другие функции
- Если файл кэша старше исходного файла, автоматически создается новый файл кэша. (v1.0.0+)
- Системная настройка для очистки кеша phpThumbsUp при очистке кеша сайта. (v1.0.0+)
- Быстро создавать эскизы с помощью URL-адресов (нет необходимости в вызове фрагмента на странице) (v1.0.0+)
Минимальные требования
- MODX Revolution 2.2
- PHP 5.3.x
- ImageMagick 6.x или библиотека GD
Использование phpThumbsUp
phpThumbsUp генерирует изображения всякий раз, когда они запрашиваются с вашего базового URL-адреса (по умолчанию phpthumbsup/) с использованием любой из опций phpThumb.
Выходной фильтр phpThumbsUp
Примечание: этот синтаксис точно такой же, как у phpThumbOf.
Если вы хотите, чтобы phpThumbsUp генерировал для вас URL-адреса, вы можете использовать фрагмент phpThumbsUp в качестве выходного фильтра, например:
[[*image:phpthumbsup=`w=100&h=100`]]
Вы можете также традиционно используйте фрагмент phpThumbsUp, например:
[[phpthumbsup? &input=`assets/images/photo.jpg` &options=`w=100&h=100`]]
URL-адреса phpThumbsUp
phpThumbsUp использует определенный формат URL-адреса, чтобы знать, когда ему нужно создать эскиз и какие фильтры применить. Базовый URL-адрес (вы можете настроить его в системных настройках) — это начало URL-адреса, который идентифицирует его как миниатюру phpThumbsUp. Далее следуют фильтры и исходное изображение. Например…
/phpthumbsup/w/100/h/100/src/path/to/image.jpg
…создает миниатюру изображения размером 100x100px по пути/к/image. jpg (относительно корня вашего сайта).
jpg (относительно корня вашего сайта). /src/ указывает на конец фильтров, а все, что сразу следует за /src/ , является путем к исходному изображению. Дополнительные сведения см. в разделе примеров внизу страницы.
Автоматическое создание эскизов
Генерация эскиза, когда пользователь запрашивает его в первый раз, — это хорошо, но создание эскиза до того, как он туда попадет, еще лучше. Если вы хотите автоматически генерировать эскизы, когда пользователь загружает файл через менеджер MODX, вы можете сделать это с помощью параметра phpthumbsup.auto_create.
Когда файл загружается, phpThumbsUp анализирует настройку phpthumbsup.auto_create (список URL-адресов phpThumbsUp, разделенных двоеточием) и применяет фильтры, определенные для каталога, в который загружается файл. Например, если настройка содержала…
/w/100/h/100/src/assets/images/photos:/w/800/h/800/src/assets/images/photos
…то каждый раз, когда изображение загружен в каталог assets/images/photos, phpThumbsUp создаст из него две миниатюры (100x100px и 800x800px). Обратите внимание, что URL-адреса здесь НЕ содержат базовый URL-адрес, а вместо этого начинаются непосредственно с фильтров.
Обратите внимание, что URL-адреса здесь НЕ содержат базовый URL-адрес, а вместо этого начинаются непосредственно с фильтров.
Настройки
| Ключ | Описание | Примеры |
|---|---|---|
| phpthumbup.core_path | Путь к компоненту phpThumbsUp. НЕ изменяйте это, если у вас нет пользовательской установки MODX. | {core_path} компоненты/phpthumbsup/ |
| phpthumbsup.cache_path | Путь к каталогу кеша, в котором phpThumbsUp хранит файлы изображений. Если эта папка не существует, phpThumbsUp попытается ее создать. Убедитесь, что он доступен для записи. | {core_path} компоненты/phpthumbsup/кэш/ |
| phpthumbsup.base_url | Базовый URL для всех изображений, сгенерированных phpThumbsUp. Он никогда не должен совпадать с псевдонимом одного из ваших ресурсов. | превью/ |
| phpthumbup.auto_create | Если задан один или несколько URL-адресов phpThumbsUp, разделенных двоеточием, phpThumbsUp будет автоматически создавать эскизы при загрузке изображения через менеджер MODX. | /w/100/h/100/zc/1/src/assets/images/photos:/w/350/h/350/zc/1/src/assets/images/photos |
| phpthumbsup.clear_cache | Если установлено значение true, кэш изображений phpThumbsUp будет очищен при очистке кеша MODX. | правда/ложь |
| phpthumbup.available_options | Список параметров, разделенных запятыми, которые phpThumbsUp распознает и обработает (полный список параметров см. в файле readme phpThumb) | ш, ч, zc |
| phpthumbup.available_filters | Разделенный запятыми список фильтров (fltr[]), которые phpThumbsUp распознает и обработает (полный список фильтров см. в файле readme phpThumb) | бордовый, серый, сентябрь |
| Если включено, phpThumbsUp будет автоматически ограничивать размеры изображений размером экрана в соответствии с указанными пороговыми значениями. | правда/ложь | |
| phpthumbup.responsive_threshold | Список разделенных запятыми пороговых значений размера экрана для создания адаптивных изображений. | 480 1024 |
| phpthumbup.default | Если задано, эти настройки будут применяться ко всем большим пальцам, если они не заданы специально для этого большого пальца. Например, вы можете установить значение zc=1&fltr[]=gray, чтобы по умолчанию получать обрезанные черно-белые изображения. | ш=500&q=90 |
Примеры
| Опции | Большой палец вверх | |
|---|---|---|
| Фрагмент | [[*imageTv:phpthumbsup=`w=120&h=120&zc=1`]] | |
| URL-адрес phpThumbsUp | /phpthumbsup/w/120/h/120/zc/1/src/images/bgs/conference.jpg | |
| Описание | Создает миниатюру размером 120×120 пикселей, обрезанную по центру. | |
| Фрагмент | [[*imageTv:phpthumbsup=`w=120&h=120&zc=1&fltr[]=серый`]] | |
| URL-адрес phpThumbsUp | /phpthumbsup/w/120/h/120/zc/1/fltr[]/gray/src/images/bgs/conference. jpg jpg | |
| Описание | Преобразует изображение в оттенки серого. | |
| Фрагмент | [[*imageTv:phpthumbsup=`w=120&h=120&zc=1&fltr[]=gray&fltr[]=clr|35|9 `]] | |
| URL-адрес phpThumbsUp | /phpthumbsup/w/120/h/120/zc/1/fltr[]/gray/fltr[]/clr|35|9 /src/images/bgs/conference.jpg | |
| Описание | Преобразует изображение в оттенки серого, а затем накладывает поверх него прозрачное красное наложение. | |
| Фрагмент | [[*imageTv:phpthumbsup=`w=120&h=120&zc=1&fltr[]=blur|10`]] | |
| URL-адрес phpThumbsUp | /phpthumbsup/w/120/h/120/zc/1/fltr[]/blur|10/src/images/bgs/conference.jpg | |
| Описание | Добавляет к миниатюре эффект размытия. | |
| Фрагмент | [[*imageTv:phpthumbsup=`w=120&h=120&zc=1&f=png&fltr[]=ric|20|20`]] | |
| URL-адрес phpThumbsUp | /phpthumbsup/w/120/h/120/zc/1/f/png/fltr[]/ric|20|20/src/images/bgs/conference. jpg jpg | |
| Описание | Добавляет скругленные углы к эскизу и преобразует его в формат PNG. | |
| Фрагмент | [[*imageTv:phpthumbsup=`w=120&h=120&zc=1&fltr[]=bord|5|0|0|FFFFFF&ra=-15`]] | |
| URL-адрес phpThumbsUp | /phpthumbsup/w/120/h/120/zc/1/fltr[]/bord|5|0|0|FFFFFF/ra/-15/src/images/bgs/conference.jpg | |
| Описание | Добавляет белую рамку к эскизу и поворачивает его на минус 15 градусов. |
Журнал изменений
phpThumbsUp 1.1.1
- Добавлен метод parse_path для преобразования {core_path}, {assets_path} или {base_path} при установке значений в фактические пути (исправляет проблему кэширования).
phpThumbsUp 1.1.0
- Добавлен порог ширины экрана для адаптивного дизайна.
- Добавлен параметр «по умолчанию» для параметров phpThumbsUp, которые по умолчанию должны применяться ко всем изображениям
- Изменен phpThumbsUp для работы только с src и без параметров
phpThumbsUp 1.
 0.1
0.1- Добавлены заголовки ответа сервера для 304 и кеширования браузера
- Исправлена проблема с пробелами в пути к изображению
- Изменен каталог кеша, чтобы он находился в каталоге кеша MODX
- Изменены настройки phpthumbsup.base_url, чтобы включить {base_url} в начале
phpThumbsUp 1.0.0
- Начальная фиксация
Событие загрузки галереи Modx
ContentBlocks — это мощный менеджер контента для MODX, позволяющий редакторам создавать модульный многоколоночный контент. Предотвращение фатальной ошибки при работе с кадрированием/загрузкой изображений, если расширение Exif не загружается в кадрирование, когда файл зависит от того, где он находится в файловой системе или удаленном ContentBlocks 1.7.0pl.
20210309 Новое расширение: интеграция с календарем Microsoft Outlook. стоимость добавления этих расширений на ваш сайт Planyo не будет превышать 15,00 швейцарских франков 201 В деталях бронирования теперь вы увидите событие до/после 20160413 Мы обновили конструктор предварительного просмотра календаря в разделе «Интеграция с моим сайтом / виджеты».
MoreGallery — это интуитивно понятная и мощная галерея изображений для MODX с поддержкой видео. Источник мультимедиа S3 MoreGallery 1.7.0pl Обеспечивает поддержку дополнительных функций, таких как FileSluggy, которые очищают имена файлов при загрузке [#142], зависит от modxcms/revolution#11736.
Последнее обновление 7 апреля 2021 г. | История страницы | Улучшить эту страницу | Сообщить о проблеме EventX — это дополнительный календарь для MODX Revolution. Перейдите в компоненты > EventsX и создайте несколько событий. Скопируйте и добавьте /assets/components/jquery.calendarwidget.js в шаблон вашего веб-сайта, необходимый только на страницах, где будет календарь.
LangRouter — это плагин языковой маршрутизации для MODx Revolution, предназначенный для использования с Babel. Он заботится об AjaxUpload Snippet/jQuery Wrapper для загрузки файлов Эндрю Валумса в MODX Revolution. Параметры Javascript. modxrevolution modx modxextra Для получения дополнительной информации прочтите документацию.
Проверка переполнения буфера OTGINPVAL014. Тестирование на переполнение кучи. Проверка на переполнение стека. Тестирование на тестовую загрузку форматов файлов непредвиденных типов OTGBUSLOGIC008 должно быть единообразным на веб-сайте в случае, если http://www.owasp.org/images/7/72/MMSSpoofing.ppt.
Вы найдете виджеты календаря событий, доступные как в Календаре событий, так и в Календаре событий Pro. Используйте экран Appearance Widgets в wpadmin для настройки всех виджетов. Это также дает администраторам сайта больше гибкости в отношении того, что отображается, а что нет в календаре событий на 2021 год.
Структура управления контентом MODX Revolution. Исправить неправильный путь при загрузке файлов [#15227] Добавит формат изображения webp в список разрешенных загружаемых файлов. Добавлена возможность просмотра журнала изменений дополнительных функций перед загрузкой обновления. Обновлен phpThumb до 1.7.12 до текущего статуса GitHub.
CVE202134623 Обнаружена уязвимость в компоненте загрузки изображений. Злоумышленник может вызвать переполнение буфера кучи в tf.rawops. CVE202124252 Плагин Event Banner WordPress до версии 1.3 не проверяет загруженные XSS-уязвимости CVE20110741 Множественные межсайтовые сценарии в ModX.
Злоумышленник может вызвать переполнение буфера кучи в tf.rawops. CVE202124252 Плагин Event Banner WordPress до версии 1.3 не проверяет загруженные XSS-уязвимости CVE20110741 Множественные межсайтовые сценарии в ModX.
4 5 MODX Revolution 2.8.3pl 28 мая 2021 г. 6 [#15273] 72 Исправить XSS в загрузке файлов и файловом дереве [#15262] 73 Исправить отображение панели инструментов разбивки на страницы Добавить возможность просмотра журнала изменений дополнительных функций перед загрузкой обновления [#13410 ] до версии 1.7.14 [#13039] 611 Показывать предварительный просмотр изображения в дереве файлов для носителя S3.
. Атака: JBoss JMX Console Beanshell WAR Upload and Deployment 3 Атака: JBoss Атака: Joomla Easy Youtube Gallery SQLi-атака: Joomla Remote Code Attack: Sync Breeze Enterprise Import Command Buffer Exploit Exploit Веб-атака: Modx Revolution RCE CVE20181000207 Веб-атака: Mozilla.
. Webflow HTML Magento Blogger ModX Webnode Lightspeed BigCartel и виджет Elfsight Demo YouTube Gallery для веб-сайта 07 июня 2021 г. Elfsight — это лучший способ создавать и добавлять собственные виджеты на ваш веб-сайт. их лента Instagram, календарь событий галереи YouTube и многое другое.
Elfsight — это лучший способ создавать и добавлять собственные виджеты на ваш веб-сайт. их лента Instagram, календарь событий галереи YouTube и многое другое.
18 мая 2015 г. Добавление MODX RTFM в Dash Благодаря single.de вы также можете просматривать документацию MODX прямо из Dash. составил список новых и обновленных дополнений MODX за неделю с 07 марта 2016 года. BlogIt AjaxUpload pdoTools Ace Collections twbsh5bp и dbAdmin.
. 20140720 https://sepiariver.com/sepiariveronstackoverflow/ 201
.com/modx/howtousemodxgetresourcesandgetpageforgalleries/ 20181230 20120312 https://sepiariver.com/modx/modxandphpmaxuploadsize/ https://sepiariver.com/modx/modx90
000 20160 О 20160 Eventica Eventica — это календарь событий и электронная коммерция Drupal HubSpot CMS Joomla Темы MODX Moodle Билет Webflow с WooCommerce или добавление функциональности интернет-магазина на ваш веб-сайт Понимание различных разрешений пользователей; Используйте виджеты WordPress 1.17.10 3 Mei 2021.
26 СРЕДНИЙ HTTP: переполнение буфера тегов ОБЪЕКТА Microsoft IE 0x40219000 109 ВЫСОКИЙ HTTP: уязвимость обработки высоты изображения PNG 0x40225000 239 СРЕДНИЙ HTTP: переполнение Mozilla Firefox Память обработки событий 2258 ВЫСОКИЙ HTTP: Adobe Flash Player Обход ограничений на загрузку файлов.
. де джег скаль ласте нед? Si Search Галерея новостей fancybox с использованием фрагмента modx Revolution. Логотип переполнения стека Когда я пытаюсь загрузить файл, все, что я получаю, это ошибка загрузки. Ничего. У меня есть событие прокрутки, которое фиксирует мой заголовок в верхней части страницы.
MODX — это веб-система управления контентом CMS, которая позволяет вам, например, использовать статический ресурс только для добавления элемента навигации, который представляет собой эту переменную шаблона, если в качестве параметра выбран Календарь событий.
Во всех установках использовалась Галерея версии 1.7.0 или ниже. обнаружен взломанный php-файл в папке /assets/components/gallery/cache, который является кэширующим. Вот руководство, как модифицировать брандмауэр для MODX Revolution:.
thumbProperties Объект параметров JSON для передачи в phpThumb в качестве свойств миниатюры. Возьмите только 3 фотографии из альбома «Автомобили» и поместите их в заполнитель галереи. : [[!Галерея Настройка телевизора GalleryItem.
: [[!Галерея Настройка телевизора GalleryItem.
Планируйте свои следующие мероприятия из MODX с Agenda. Создавайте повторяющиеся события в нескольких категориях календарей и местах, а также на главной странице сайта; Список предстоящих событий, отфильтрованных в календаре категорий 2013 2021 modmore.
phpThumbsUp — это надстройка MODX, разработанная Darkstar Design. Вы можете использовать phpThumbsUp для создания эскизов изображений для галерей, но с более высокой производительностью и дополнительными функциями, такими как адаптивные изображения для небольших устройств.
cls Значение свойства &itemCls во фрагменте галереи. По умолчанию «галитем». Щелчок по изображению останется в выбранном альбоме с этим фрагментом. альбом The Example1 Gallery.Настройка GalleryItem TV.
3CXPhoneSystemVADDeploy.aspxArbitraryFileUpload AdobePhotoshopPNGImageProcessingBufferOverflow ApacheOpenMeetingsEventDescriptionCrossSiteScripting MODxReflectBaseFileInclusion
В этом фрагменте отображается список альбомов. По умолчанию он захватывает только известные альбомы. Вы можете отобразить миниатюру для каждого альбома изображения в альбоме, установив.
По умолчанию он захватывает только известные альбомы. Вы можете отобразить миниатюру для каждого альбома изображения в альбоме, установив.
Галерея — это динамическая дополнительная галерея для MODx Revolution. Это позволяет быстро и легко размещать галереи изображений, сортировать их по тегам и отображать в формате .
Галерея — это динамическая дополнительная галерея для MODx Revolution. Это позволяет быстро и легко размещать галереи изображений, сортировать их по тегам и отображать в формате .
AjaxUpload — дополнительный пакет для MODx Revolution. Он отображает кнопку загрузки для загрузки нескольких файлов со счетчиком выполнения. Очередь загрузки может быть.
MoreGallery — интуитивно понятная и мощная галерея изображений для MODX с поддержкой обрезки тегов видео и настраиваемыми полями. Купите сейчас или попробуйте бесплатно. Версия: 1.11.6пл.
Фрагмент mgGetImages используется для перебора изображений в галерее. Это основной фрагмент в MoreGallery, дополненный фрагментом mgGetTags для листинга.
Позволяет коду предотвратить сохранение документа. Служба: 1 событие службы парсера; Группа: Документы. Будьте осторожны с TV Изменение или вставка значений TV.
MoreGallery — интуитивно понятная и мощная галерея изображений для MODX с поддержкой видео С точки зрения разработчика, конечно, она легко настраивается.
верхняя строка меню; левое поле с вкладками «Ресурсы» и «Файлы»; панель инструментов издателя справа с пользовательскими инструкциями по быстрому запуску Manager недавно.
MoreGallery — это настраиваемый тип ресурса в MODX, обеспечивающий интуитивно понятную и полнофункциональную галерею. И, конечно же, вы получаете 100% контроль над файлом.
Обратите внимание, что у вашего дизайнера или разработчика есть инструменты для настройки MoreGallery в соответствии с вашими потребностями. Из-за этого не вся информация в этом документе.
MoreGallery — интуитивно понятная и мощная галерея изображений для MODX с поддержкой обрезки тегов видео и настраиваемыми полями. Купите сейчас или попробуйте бесплатно. Версия: 1.11.
Купите сейчас или попробуйте бесплатно. Версия: 1.11.
Галерея MODx Revolution Extra 1.7.0pl Удаленная загрузка файлов. Следовать. Версия MODX Revolution <2.6.4 содержит уязвимость Incorrect Access Control.
Если true, свойства элемента будут установлены на заполнители. Если false, будет использоваться свойство tpl для вывода чанка. 1. toPlaceholdersPrefix Необязательный. .
В резервных файлах Flash, предоставленных MediaElement MODx Revolution Gallery Extra 1.7.0pl Remote File Upload, существует уязвимость межсайтового скриптинга.
Ознакомьтесь с ценами на MoreGallery, доступными исключительно на modmore. Да, для MoreGallery доступны бесплатные лицензии на разработку. Со свободным развитием.
Вы можете использовать phpThumbsUp для создания эскизов изображений для галерей, автоматически изменять размер загружаемых пользователем изображений для мобильных устройств или автоматически добавлять сложные.
Теперь вы можете установить любое из наших дополнений Premium на свои сайты разработки. MoreGallery предоставляет быструю и мощную галерею для вашего сайта с поддержкой.
MoreGallery предоставляет быструю и мощную галерею для вашего сайта с поддержкой.
Итак, вы установили MoreGallery и хотите знать, что делать дальше? Вы пришли к В локальном домене разработки вы можете использовать бесплатную лицензию на разработку.
На этой странице перечислены наиболее часто используемые теги MODX Revolution, которые помогут всем, кто конвертирует макеты HTML/CSS в шаблоны MODX. Это часто.
Срабатывает каждый раз, когда пользователь успешно входит в диспетчер после успешного выполнения любых проверок аутентификации. Не влияет на аутентификацию.
FileUpload можно загрузить и установить из MODX Revolution Manager через Package Manager Extras > Installer или из MODX Extras.
Предыдущая загрузка Ajax. 0 Для получения всей информации: https://github.com/pdincubus/MODXRevolutionBoilerplate/ Пожалуйста, прочитайте документацию и журнал изменений для получения подробной информации.
Справка по документации MODX. Свяжитесь с нами. Документация MODX. Свяжитесь с нами по электронной почте. Попечители Пенсильванского университета | Сайт лучше просматривать в поддерживаемом.
Документация MODX. Свяжитесь с нами по электронной почте. Попечители Пенсильванского университета | Сайт лучше просматривать в поддерживаемом.
Это пример использования Галереи. На этой странице сначала будет показан список альбомов галереи, а затем при нажатии будут загружены все фотографии из этого альбома.
Это пример использования Галереи. На этой странице сначала будет показан список альбомов галереи, а затем при нажатии будут загружены все фотографии из этого альбома.
MoreGallery содержит около дюжины системных настроек, которые можно найти в диспетчере MODX под символом шестеренки системы вверху справа > Системные настройки.
phpThumbsUp — это надстройка MODX, разработанная Darkstar Design, которая манипулирует, но с лучшей производительностью и большим количеством функций, таких как отзывчивые изображения.
phpThumbsUp — это надстройка MODX, разработанная Darkstar Design, которая манипулирует, но с лучшей производительностью и большим количеством функций, таких как отзывчивые изображения.
Поскольку синтаксис тега вызывает затруднения у многих новичков, существуют инструменты, помогающие выявить проблемы. Проверьте плагин SyntaxChecker.
Прежде всего вам нужно настроить сам телевизор. Идите вперед и оттуда просто нажмите «Выбрать изображение» и выберите альбом галереи из левого дерева.
Прежде всего необходимо создать фрагмент. Назовите его «GalleryItemPagination» и сохраните.
В этом документе: Событие: OnFileManagerBeforeUpload Цикл события, который проходит по массиву FILES. Служба: 1 событие службы парсера; Группа: Нет.
служба Тип системного события это событие. groupname Используется для пользовательских интерфейсов в первую очередь для фильтрации, группировки и сортировки событий. Нет.
Галерея позволяет отображать ваши галереи либо прямо в виде эскизов изображений во внешнем интерфейсе, либо с помощью плагинов jQuery. Вы можете передать плагин.
Если вы хотите выполнить обновление с Evolution 1. x, в настоящее время это официально не поддерживается, но ресурсы, которые помогут вам в этом процессе, могут быть.
x, в настоящее время это официально не поддерживается, но ресурсы, которые помогут вам в этом процессе, могут быть.
Срабатывает после сохранения Ресурса в менеджере через форму редактирования. Служба: 1 событие службы парсера; Группа: Документы. Телевизоры лучше модифицировать.
Служба: 2 события доступа менеджера; Группа: Системный пользователь может редактировать // Если параметр указан, но идентификатор документа отсутствует в списке разрешенных.
Обратите внимание, что изменение параметров ресурса во время загрузки первой страницы до кэширования ресурса приведет к записи этих параметров.
1. Установите расширение галереи 2. Создайте несколько галерей и заполните их изображениями. 3. Создайте фрагмент с именем, например, галереяDropdownList. 4.
1. Установите расширение галереи 2. Создайте несколько галерей и заполните их изображениями. 3. Создайте фрагмент с именем, например, галереяDropdownList. 4.
В этом разделе документации вы найдете информацию о дополнениях для MODX Revolution. Эти дополнения и их документация сделаны.
Эти дополнения и их документация сделаны.
Интеграция видео галереи и учебные пособия по phpthumbof Адаптивные изображения с использованием phpThumbOf. Автор: Menno Используйте phpThumbsUp. Автор: Dark Star Design.
Существуют также шаблоны политик, которые помогают организовать списки разрешений в политиках доступа. Политика доступа представляет собой список флажков.
В этом кратком справочнике показано, как настроить базовую галерею на вашем сайте, которая отображает список альбомов после выбора альбома.
адаптивный веб-дизайн, веб-разработка MODX, CMS MODX Revolution, WordPress, веб-разработка MODX, обслуживание веб-сайтов, обновление веб-сайта MODX, WordPress, Польша
Адаптивный веб-сайт для Anegre в CMS MODX
Адаптивный веб-сайт в трех языковых версиях на базе системы CMS MODX. Он поставляется с расширенными функциональными возможностями и представлением фотографий в виде галереи. Модуль галереи содержит несколько сотен отобранных фотографий, разделенных на категории, чтобы пользователи могли ознакомиться с обширным портфолио Anegre.
Мы позаботились о том, чтобы фотографии изготовленной на заказ мебели эффективно отображались на больших экранах, смартфонах и планшетах.
После публикации в течение нескольких лет словосочетание «мебельное ателье» присутствовало в топ-3 результатов поиска Google.
_______________________________________________
Клиент: Anegre Sp. о.о. Strzelin, Poland
Технология: CMS Modx Content Management System, RWD/Bootstrap, PHP, базы данных MySQL
Внедрение: май 2014 г., Web Wizard.com Interactive Agency
Мы разработаем и изготовим специальные макеты для небольших экранов смартфонов и планшетов, чтобы ваш проект работал исправно и приносил удовольствие пользователям независимо от типа устройства, с которого они его просматривают.
Разрабатываем проекты с участием сайтов на CMS MODX. Это стабильное и простое в обслуживании решение.
MODX CMS — это CMS с открытым исходным кодом для создания различных типов веб-сайтов. Он имеет хорошо развитое сообщество пользователей и хорошую документацию.
Он имеет хорошо развитое сообщество пользователей и хорошую документацию.
MODX CMS доступен в двух версиях.
- CMS MODX Evolution — предыдущая версия движка, в разработке которой участвует сообщество пользователей.
- CMS MODX Revolution — последняя версия системы, которая поддерживается разработчиками. Revolution предлагает лучшую функциональность, но предъявляет более высокие требования к профессиональным навыкам веб-мастера. Начинающим разработчикам работа с Evolution может показаться проще, но в этой версии отсутствуют некоторые инструменты.
CMS MODX Revolution
предлагает больше возможностей для создания страниц, чем CMS Evolution
CMS MODX Evolution
имеет более низкий порог входа по сравнению с CMS MODX Revolution.
MODX CMS — простая в использовании CMS, предоставляющая простые инструменты для решения основных задач, которые стоят перед веб-мастером в процессе разработки сайта:
- Быстрая установка.
 Для запуска движка скачайте файлы нужной версии и распакуйте их в корневой каталог сайта на сервере. После перехода на страницу установщика появится мастер, который проведет вас через основные этапы установки. Весь процесс занимает около 10 минут.
Для запуска движка скачайте файлы нужной версии и распакуйте их в корневой каталог сайта на сервере. После перехода на страницу установщика появится мастер, который проведет вас через основные этапы установки. Весь процесс занимает около 10 минут. - Расширение функционала через административную панель. Вы можете добавлять новые инструменты и функции в виде плагинов. В административной панели есть соответствующий раздел, где доступен каталог расширений.
Встроенный файловый менеджер, который помогает добавлять и удалять данные без необходимости прямого подключения к серверу. - Встроенный редактор, благодаря которому вы можете вносить изменения в скрипты и создавать новые.
- Пользователи могут использовать дистрибутив MODX CMS для создания неограниченного количества веб-сайтов, в том числе коммерческих. Все это делает движок отличным выбором для профессиональных разработчиков, которым нужны функциональные и гибкие инструменты. CMS предоставляет уникальные возможности для технологических экспериментов, творческого проектирования и модификации пользовательских модулей.
 Платформа позволяет создать уникальный сайт с учетом последних технологических тенденций.
Платформа позволяет создать уникальный сайт с учетом последних технологических тенденций.
- Неограниченная свобода творчества в настройке сайта благодаря гибкости системы.
- Управление несколькими сайтами из одного набора файлов.
- Разработка индивидуальных интерфейсов и дополнений через встроенный Менеджер.
- Система управления пользователями с несколькими методами аутентификации для защиты от несанкционированного доступа.
- Поддержка многоязычных сайтов с отличной локализацией элементов интерфейса.
- Системные настройки
- Отдельного упоминания заслуживает уровень безопасности MODX CMS. Встроенные средства безопасности предотвращают несанкционированный доступ, взлом и заражение вирусами. Разработчики и сообщество пользователей регулярно выпускают обновления, устраняющие обнаруженные уязвимости.
Наиболее популярные присадки для двигателей:
Коллекции
Модуль создает отдельный тип ресурса, что очень удобно для создания разделов новостей и тематических блогов. Партнерские темы отображаются в виде удобной таблицы;
Партнерские темы отображаются в виде удобной таблицы;movDevTools
Компонент используется для добавления дополнительной вкладки с элементами. Сниппеты, сниппеты размещаются на панели администратора;frontendManager
Модуль позволяет редактировать ресурсы прямо из интерфейса, что значительно увеличивает скорость администрирования;clientConfig
Компонент предназначен для сохранения общих настроек страницы (контакты, ссылки, баннерные блоки и т.д.).
Администратор сайта может самостоятельно настроить безопасность, введя параметры безопасности в конфигурации системы:
- Количество неудачных попыток входа, после которых учетная запись блокируется.
- Отправка уведомлений о системных ошибках.
- Отслеживайте системные файлы на наличие несанкционированных изменений.
- Проверка правильности имен хостов.
- Использование капчи для ограничения влияния ботов.
Движок MODX CMS не имеет технической поддержки. Если у вас есть какие-либо трудности или вопросы, вы должны найти ответы самостоятельно. Много полезной информации представлено на официальном сайте CMS в разделе «Вопросы и ответы», есть видео и текстовые инструкции на сторонних форумах. В сложных случаях можно обратиться к профессионалам, так как на фриланс-площадках много заданий, связанных с настройкой CMS MODX.
Если у вас есть какие-либо трудности или вопросы, вы должны найти ответы самостоятельно. Много полезной информации представлено на официальном сайте CMS в разделе «Вопросы и ответы», есть видео и текстовые инструкции на сторонних форумах. В сложных случаях можно обратиться к профессионалам, так как на фриланс-площадках много заданий, связанных с настройкой CMS MODX.
По умолчанию CMS MODX предоставляет инструменты для создания избирательных прав доступа для пользователей. Например, вы можете создать роль «Автор», которая позволяет пользователям добавлять контент на сайт, но не дает доступа к настройкам проекта. Другое возможное использование — блокировка сайта или отдельных разделов от незарегистрированных пользователей.
Движок предлагает «из коробки» встроенные модули, которые можно использовать для создания различных типов сайтов.
Гибкость системы обеспечивает создание любого типа сайта, от простой визитки до крупного интернет-магазина или каталога информации. Возможности MODX CMS зависят от того, какие модули и плагины к ней подключены. Если проанализировать проекты, которые чаще всего создаются на MODX CMS, то можно выделить следующие типы:
Возможности MODX CMS зависят от того, какие модули и плагины к ней подключены. Если проанализировать проекты, которые чаще всего создаются на MODX CMS, то можно выделить следующие типы:
- Сайты компаний и визитки профессионалов.
- Развлекательные порталы с фотографиями, галереями, видео и форумами. Есть удобное расширение для работы с любым типом контента: например, directResize для фотографий, SimpleTube для видеогалерей.
- Коммерческие сайты: интернет-магазины, сайты по продаже цифровых услуг. Инструменты для управления товарами, клиентами и продажами представлены в тематических модулях — например TSVshop и Shopkeeper.
- Информационные услуги: блоги, новостные порталы. Для MODX CMS доступен ряд расширений, облегчающих работу с текстовым содержимым.
Профессиональные разработчики оценят объектно-ориентированное ядро и API, расширяемость без изменения кода ядра и фильтрацию содержимого. Единственная трудность, с которой вы столкнетесь, это нестандартный синтаксис. К счастью, есть подробная документация, которая поможет вам быстро понять структуру MODX CMS.
К счастью, есть подробная документация, которая поможет вам быстро понять структуру MODX CMS.
Без документации работать с двигателем практически невозможно. Причиной этого является нестандартный синтаксис, который встречается только в MODX CMS. Теги являются основными рабочими элементами. Указав тег, пользователь вызывает фрагмент кода, переменную или текст. В то же время система тегов в Evolution и Revolution отличается, поэтому даже веб-мастерам, которые уже использовали CMS MODX, но использовали другую версию, необходимо свериться с документацией.
Обе версии MODX CMS распространяются бесплатно. Обычно вам не нужно платить за надстройки и шаблоны. Исключение составляют специализированные работы, если вы не справитесь с настройкой сайта самостоятельно. CMS MODX — довольно популярная система, поэтому объявления о вакансиях можно легко найти на биржах фрилансеров..
SEO оптимизация и продвижение в CMS MODX Обе версии MODX CMS считаются одними из самых оптимизированных для SEO. Однако, чтобы SEO-продвижение в Интернете было максимально эффективным, важно правильно использовать доступные функции MODX CMS. Как минимум, следующие шаги должны быть предприняты как часть первоначальной настройки SEO:
Однако, чтобы SEO-продвижение в Интернете было максимально эффективным, важно правильно использовать доступные функции MODX CMS. Как минимум, следующие шаги должны быть предприняты как часть первоначальной настройки SEO:
Отредактируйте файл robots.txt, чтобы избежать дублирования.
Настройте адреса ЧПУ. Вы можете сделать это в настройках системы, где есть опция «Дружественные URL».
Решите, знают ли поисковые системы о вашем сайте, и соответствующим образом отредактируйте файл .htaccess.
Создайте карту сайта с помощью надстройки GoogleSiteMap (доступно в разделе «Управление пакетами»).
Для эффективного продвижения важно оптимизировать контент — хотя бы его уникальность, придерживаться структуры шапки (h2-H6) и заполнять метаданные страниц. Еще одним важным параметром является скорость загрузки страницы. Чтобы обеспечить быстрое отображение контента, выбирайте качественный хостинг.
Преимущества и недостатки MODX CMS
Основным преимуществом MODX является его гибкость, позволяющая реализовывать самые разные проекты, от типовых задач до сайтов с нестандартным функционалом.
 Среди других преимуществ:
Среди других преимуществ: - Многочисленные встроенные модули для организации различных типов страниц.
- Предварительно оптимизирован для поисковых систем, чтобы помочь в продвижении вашего проекта.
- Кроссбраузерность и кроссплатформенность.
- Интуитивно понятные инструменты управления контентом после настройки вашего сайта.
Главный недостаток — сложность освоения. Невозможно создать сайт на CMS MODX, не имея навыков программирования или опыта работы с другими CMS. Даже если вы уже создали сотни сайтов на WordPress или Joomla и отлично знаете HTML и CSS, вам все равно придется детально изучать документацию и изучать синтаксис MODX, который сильно отличается от того, что предлагают другие движки.
Другими недостатками является малое количество готовых шаблонов для изменения внешнего вида и функционала. Вы можете использовать любой HTML-шаблон, который вам нравится, но опять же, вам потребуется некоторый опыт создания веб-сайтов и знание синтаксиса MODX CMS, который различается даже между двумя версиями одной и той же CMS.
MODX CMS — это мощный инструмент, который отлично подходит для пользовательских задач. Формально это даже не CMS, а фреймворк, в котором разработчики строят собственную систему управления контентом. Однако для начинающего веб-мастера это преимущество системы может стать серьезной головной болью. Создание веб-сайта в MODX требует не только базовых знаний HTML, CSS и JavaScript. Даже настройка внешнего вида потребует изучения документации и редактирования кода.
Программное обеспечение по запросу. Веб-сайт в режиме RWD для Anegre
Программное обеспечение по запросу. Веб-сайт в режиме RWD для Anegre
Программное обеспечение по запросу. Веб-сайт в режиме RWD для Anegre
Программное обеспечение по запросу. Веб-сайт в режиме RWD для Anegre
Программное обеспечение по запросу. Веб-сайт в режиме RWD для Anegre
Программное обеспечение по запросу. Веб-сайт в режиме RWD для Anegre
Программное обеспечение по запросу.


 files_path
files_path tpl. Код чанка:
tpl. Код чанка: html">
<span></span>
</a>
</span>
</span>
<img src="[[+thumbnail]]" alt="">
</figure>
</div>
</div>
html">
<span></span>
</a>
</span>
</span>
<img src="[[+thumbnail]]" alt="">
</figure>
</div>
</div> ..
..

 0.0-rc-2 или новее
0.0-rc-2 или новее tiny.height
tiny.height  Просто: фрагмент GalleryItem автоматически обработает это:
Просто: фрагмент GalleryItem автоматически обработает это:  ext «дезинфицируется до» _ext «с определенными конфигурациями дезинфекции [# 214]
ext «дезинфицируется до» _ext «с определенными конфигурациями дезинфекции [# 214] 1 как технический минимум
1 как технический минимум Узнайте больше на: https://docs.modmore.com/en/MoreGallery/v1.x/Data_Sharing.html
Узнайте больше на: https://docs.modmore.com/en/MoreGallery/v1.x/Data_Sharing.html 0
0.png)
 Они отлично подходят для добавления календарной даты или фонового изображения заголовка, но не могут создать слайдер изображения, поскольку телевизор не может быть воспроизведен. Здесь на помощь приходит MIGX: MIGX означает MultiItemsGridtv и представляет собой «настраиваемый тип ввода переменной шаблона (TV) для объединения нескольких телевизоров в один телевизор». Единственная проблема в том, что официальная документация может быть трудна для понимания начинающими разработчиками. В этой статье будет предпринята попытка улучшить официальную документацию MIGX, чтобы показать, насколько мощным и простым он является.
Они отлично подходят для добавления календарной даты или фонового изображения заголовка, но не могут создать слайдер изображения, поскольку телевизор не может быть воспроизведен. Здесь на помощь приходит MIGX: MIGX означает MultiItemsGridtv и представляет собой «настраиваемый тип ввода переменной шаблона (TV) для объединения нескольких телевизоров в один телевизор». Единственная проблема в том, что официальная документация может быть трудна для понимания начинающими разработчиками. В этой статье будет предпринята попытка улучшить официальную документацию MIGX, чтобы показать, насколько мощным и простым он является. Вернитесь в диспетчер пакетов и установите Extra, нажав зеленую кнопку «Установить».
Вернитесь в диспетчер пакетов и установите Extra, нажав зеленую кнопку «Установить».

 После того, как вы нажали «Готово», вы должны вернуться к предыдущему всплывающему окну, но на этот раз ваше поле появится в таблице. Повторите шаги выше, чтобы добавить следующие поля:
После того, как вы нажали «Готово», вы должны вернуться к предыдущему всплывающему окну, но на этот раз ваше поле появится в таблице. Повторите шаги выше, чтобы добавить следующие поля: Щелкните вкладку «Столбцы» (рядом с вкладками форм вверху) и нажмите «Добавить элемент».
Щелкните вкладку «Столбцы» (рядом с вкладками форм вверху) и нажмите «Добавить элемент». е.е. slide_title
е.е. slide_title
 renderImage ",
"clickaction": "",
"selectorconfig": "",
"renderchunktpl": "",
"renderoptions": "",
"редактор":""
},
{
"MIGX_id": 2,
"header": "Заголовок",
"dataIndex": "slider_title",
«ширина»: 20,
"sortable": "false",
"show_in_grid": 1,
"customrenderer": "",
"рендерер": "",
"clickaction": "",
"selectorconfig": "",
"renderchunktpl": "",
"renderoptions": "",
"редактор":""
},
{
"MIGX_id": 3,
"header": "Описание",
"dataIndex": "slider_desc",
«ширина»: 80,
"sortable": "false",
"show_in_grid": 1,
"customrenderer": "",
"рендерер": "",
"clickaction": "",
"selectorconfig": "",
"renderchunktpl": "",
"renderoptions": "",
"редактор":""
},
{
"MIGX_id": 4,
"header": "Ссылка",
"dataIndex": "slider_link",
«ширина»: 30,
"sortable": "false",
"show_in_grid": 1,
"customrenderer": "",
"рендерер": "",
"clickaction": "",
"selectorconfig": "",
"renderchunktpl": "",
"renderoptions": "",
"редактор":""
}
]
renderImage ",
"clickaction": "",
"selectorconfig": "",
"renderchunktpl": "",
"renderoptions": "",
"редактор":""
},
{
"MIGX_id": 2,
"header": "Заголовок",
"dataIndex": "slider_title",
«ширина»: 20,
"sortable": "false",
"show_in_grid": 1,
"customrenderer": "",
"рендерер": "",
"clickaction": "",
"selectorconfig": "",
"renderchunktpl": "",
"renderoptions": "",
"редактор":""
},
{
"MIGX_id": 3,
"header": "Описание",
"dataIndex": "slider_desc",
«ширина»: 80,
"sortable": "false",
"show_in_grid": 1,
"customrenderer": "",
"рендерер": "",
"clickaction": "",
"selectorconfig": "",
"renderchunktpl": "",
"renderoptions": "",
"редактор":""
},
{
"MIGX_id": 4,
"header": "Ссылка",
"dataIndex": "slider_link",
«ширина»: 30,
"sortable": "false",
"show_in_grid": 1,
"customrenderer": "",
"рендерер": "",
"clickaction": "",
"selectorconfig": "",
"renderchunktpl": "",
"renderoptions": "",
"редактор":""
}
]
 Замена: input, т.е.е. Добавить новый слайд.
Замена: input, т.е.е. Добавить новый слайд. )
)


 В случае сообщения в блоге результирующий тег будет выглядеть так:
В случае сообщения в блоге результирующий тег будет выглядеть так:  Системная настройка с ключом
Системная настройка с ключом 


 Вы также должны хранить распечатанную копию, где люди могут найти ее в чрезвычайной ситуации, но не открывайте ее в любое время. Таким образом, идеальный контейнер — это запирающийся стеклянный шкаф на вашем столе. Я шучу здесь только отчасти.
Вы также должны хранить распечатанную копию, где люди могут найти ее в чрезвычайной ситуации, но не открывайте ее в любое время. Таким образом, идеальный контейнер — это запирающийся стеклянный шкаф на вашем столе. Я шучу здесь только отчасти. Эту программу можно настроить для резервного копирования локальных данных Google Диска на сетевой диск.
Эту программу можно настроить для резервного копирования локальных данных Google Диска на сетевой диск.
 е. вне «public_html» или «www».
е. вне «public_html» или «www».