Как настроить плагин Image Watermark на WordPress?
Эта подпись говорит о том, что контент на блоге или сайте нельзя копировать на другие ресурсы. Ведь это будет расцениваться как кража интеллектуальной собственности. Но даже это не останавливает веб-мастеров, любителей нажиться на чужом контенте или простых пользователей. Хочу сказать, что есть такие пользователи в сети, которые не знают, что нельзя копипастить чужой контент, что скопировав вашу статью, они тем самым делают хуже вам и вашему блогу.
Раз уж, мы заговорили о защите, обязательно защитите свою админку, для этого установите плагин капчи в WordPress. Текстовую информацию поисковые системы очень тщательно проверяют и, уверяю вас, даже, если вы скопировали всего одно предложение, поисковая система его найдет. Ну а статьи с не уникальным контентом ранжируются плохо или не ранжируются вообще. Как видите, борьба за контент ведется не шуточная. Неуникальная текстовая информация определяется очень легко, но как быть с изображениями?
WaterMark — маркировка своих изображений
С картинками все немного сложнее. Хотя поисковые системы очень хорошо умеют определять копии изображений, они жестко не пессимизируют статьи с украденными картинками. Однако, есть очень надежный способ отбить желание копировать ваше изображение — поставить метку на картинку. Такие метки есть на картинках даже в этой статье, внизу в правом углу маркер — «seofine.ru».
Поверьте мне, такую картинку никто не захочет копировать, даже в том случае, если метка маленькая и почти не заметная. Такие метки называются — WaterMark, что в переводе с английского означает — водяной знак. WaterMark — это почти 100% гарантия того, что вашу картинку не скопируют. Поэтому, я рекомендую вам всегда пользоваться этой технологией борьбы с копипастом.
Как нанести WaterMark на изображение?
Есть два способа: вручную или автоматически. Если вам не жалко тратить свое время на маркировку изображений каждый раз при написании новой статьи, тогда вы можете наносить водяной знак с помощью любого графического редактора, например gimp — для Linux или photoshop — для Windows. Если же вы цените свое время, то вам нужно настроить автоматическую маркировку изображений. В WordPress для этого есть много плагинов, мне понравился этот — Image Watermark
Установка Image Watermark на WordPress
- Скачиваем плагин тут — http://wordpress.org/plugins/image-watermark/
- Устанавливаем плагин через панель администрирования WordPress. Подробнее про установку плагинов в WordPress можно прочитать тут.
- Активируем установленный плагин
Водяные знаки в WordPress с плагином Image Watermark

Водяные знаки в WordPress позволяют защитить изображения на сайте от копирования. Процесс представляет собой нанесение текста или логотипа в определённую часть защищаемой картинки. Сам ватермарк обычно показывает принадлежность изображения к сайту-источнику.
В этой статье я покажу, как можно установить водяной знак на картинки на сайте с помощью плагина, и расскажу, как это дополнение правильно настроить.


Похожие плагины:
Водяные знаки в WordPress с плагином Image Watermark
Плагин для WordPress Image Watermark используется для наложения ватермарка на картинки. Плагин актуальный и удобный. Выделю такие его достоинства:
- Полностью русский язык.
- Выбор типов изображений, к которым нужно применить ватермарк.
- Автоматическое и ручное применение водяного знака.
- Большое количество настроек внешнего вида водяного знака.
- Дополнительная защита изображений с помощью запрета скачивания.
- Применение водяного знака как к ранее загруженным изображениям, так и к будущим.
- Резервная копия картинок.
Чтобы использовать водяные знаки в WordPress, скачайте плагин по ссылке ниже, установите его на свой сайт и активируйте.
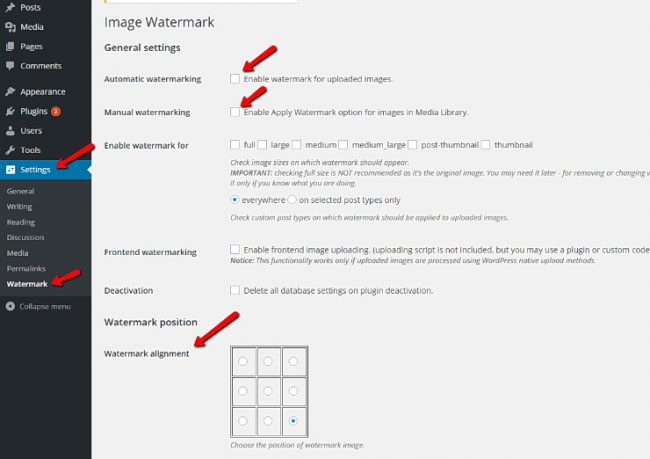
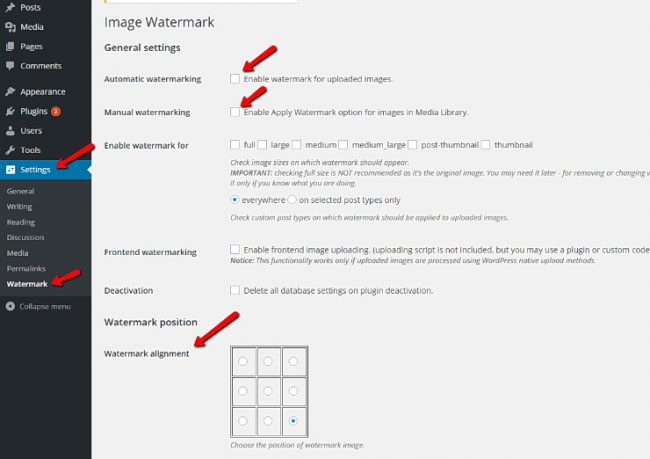
После этого плагин нужно настроить. Перейдите в пункт «Настройки», подпункт «Ватермарк». Настройки состоят из нескольких секций опций. Рассмотрю основные из них (которые не рассмотрел, либо не значительны, либо можно оставить по умолчанию).
Основные настройки
Здесь собраны главные настройки плагина.
- PHP библиотека. Выбирается скрипт, по которому будет происходить процесс наложения знака.
- Автоматическое добавление ватермарка. Если поставить галочку, то водяные знаки в WordPress будут ставиться на все картинки, которые были загружены в библиотеку.
- Применить ватермарк для. Выберите, к каким размерам изображений на сайте следует применить ватермарк.

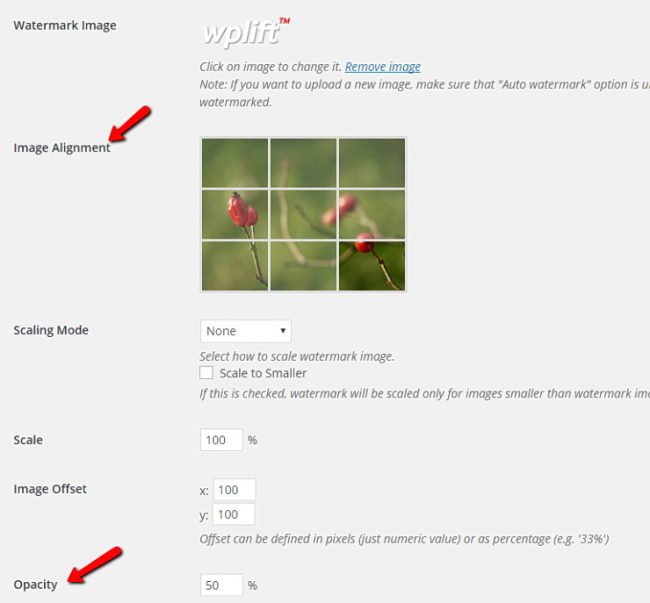
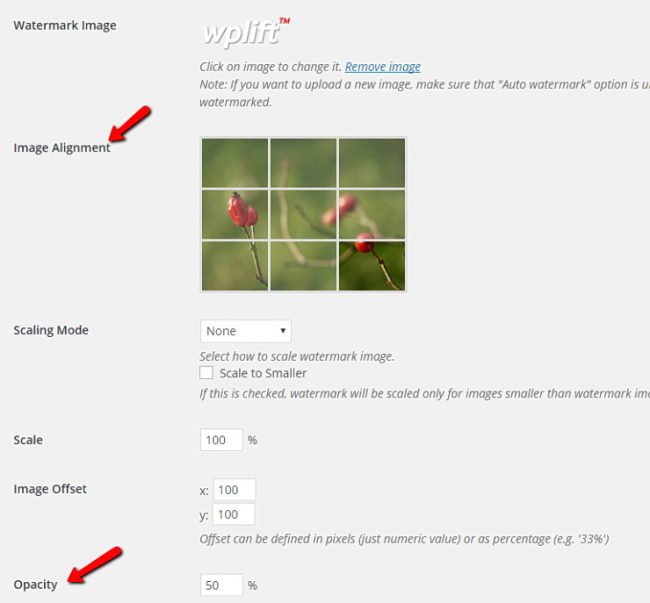
Позиция ватермарка
Эти настройки определяют положение водяного знака. Оптимальные настройки подбираются опытным путём.
- Выравнивание ватермарка. Здесь нужно выбрать в какой части изображений ставить водяной знак. Если поставить его с краю, то он может быть удалён путём обрезания картинки, но не будет мешать комфортному просмотру изображений. Если поставить его в центре, то удалить знак нельзя будет, но, возможно, он будет мешать смотреть картинку. Например, у меня на сайте знак стоит в центре.
- Смещение ватермарка. Устанавливается смещение водяного знака по оси X и Y в пикселях.
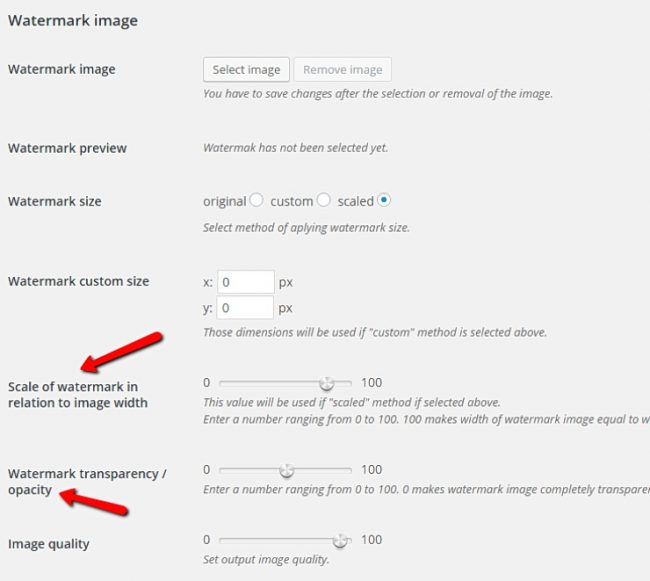
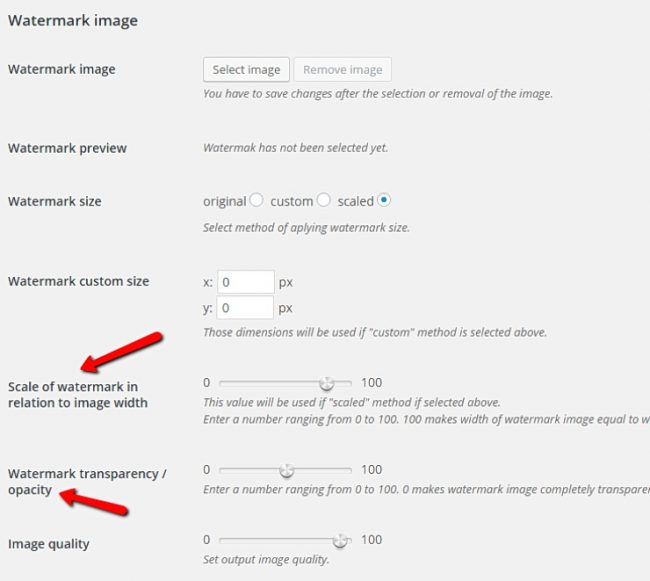
Изображение-ватермарк
В этой секции настраивается внешний вид водяного знака в WordPress. Подобрать настройки тоже лучше опытным путём.
- Изображение-ватермарк. Здесь нужно загрузить картинку для водяного знака.
- Превью ватермарка. Здесь выбранная картинка будет показываться в предпросмотре.
- Размер ватермарка. Есть три варианта. Исходный – картинка будет наложена в таком размере, в котором она есть. Выборочный – можно самому настроить в пикселях размер картинки. Процентное соотношение – размер устанавливается в процентах относительно размера картинки. Последний вариант является самым практичным.
- Выборочный размер ватермарка. Если в опции «Размер ватермарка» выбран вариант «Выборочный», то здесь можно установить размер логотипа.
- Процентное соотношение ватермарка и загруженного изображения. Если в опции «Размер ватермарка» выбран вариант «Процентное соотношение», то само соотношение устанавливается здесь.
- Прозрачность ватермарка. Водяные знаки в WordPress лучше сделать несколько прозрачными, чтобы они сильно не бросались в глаза и не мешали просмотру изображений, однако, чтобы были, всё-таки, видны.
- Качество изображения.
Защита изображений
Этот набор настроек для дополнительной защиты картинок от копирования.
- Правый клик. Если поставить эту галочку, то меню, открывающееся по правому клику мышки по изображению, будет отключено.
- Drag and drop. Запрещает возможность перетаскивания картинок, для их сохранения на компьютере.
- Авторизованные пользователи. Если включить эту опцию, то описные выше две опции не будут активны для пользователей, который залогинились а сайте.
Резервная копия изображений
Этот блок опций нужен для того, если необходимо создавать резервные копии картинок без водяного знака, на которые он был наложен. Удобно, если вы захотите потом убрать ватермарк или заменить его.
- Делать резервную копию полноразмерного изображения. Включает или выключает резервирование картинок.
- Качество изображения резервной копии. Определяет качество картинок в резервировании.

Если водяные знаки в WordPress у вас настроены так, что должны применять вручную, то наложить их можно в медиабиблиотеке. Перейдите в пункте консоли «Медиафайлы», отметьте нужные картинки галочками, в списке действий выберите «Применить ватермарк» и нажмите кнопку «Применить».

Также управлять водяным знаком можно и в редакторе изображений при его загрузке в запись.

Помните, что при настройке плагина нужно руководствоваться методом эксперимента. Установите определённые настройки и попробуйте наложить водяной знак на одну картинку. При необходимости измените настройки. Если всё порядке, то можно применить ватермарк на других изображениях.
Статьи по теме:
Водяные знаки для WordPress — беспплатные watermark плагины
Разместите поверх авторских изображений на вашем сайте водяной знак в виде текстовой строки или рисованного объекта с прозрачным фоном. Это защитит графический контент от тиражирования на других сайтах. Используйте специальные плагины для сайта на WordPress, чтобы создать ватермарк и автоматизировать процесс его размещения.
Зачем нужен водяной знак?
Если на вашем сайте размещены авторские фото, изображения предлагаемых товаров или проиллюстрированные мастер-классы, которые содержат скриншоты, сделанные вами лично, вы можете обезопасить их от несогласованного копирования и использования. Защитите графический контент на сайте, поместив водяной знак на каждую картинку.
WordPress предлагает несколько полезных плагинов для создания ватермарка. В каком случае подойдет плагин, а когда лучше ставить знаки вручную? Это зависит от нескольких критериев:
- Фотографии с разными размерами или отличающимся размещением ватермарка потребуют дополнительного контроля с вашей стороны.
- Для изображений одинаковых размеров, у которых ватермарк ставится в одном и том же месте, удобно использовать автоматическую функцию плагинов. Это существенно сэкономит время при работе с большим числом графических объектов.
- Если изображение показывает лицо фотомодели или содержит важные детали, которые не следует закрывать водяным знаком, его расположение необходимо проконтролировать вручную.

Виртуальный хостинг сайтов для популярных CMS:
Популярные бесплатные ВордПресс плагины
Разработчики WordPress предлагают несколько различных плагинов, которые умеют автоматически или по требованию добавлять водяной знак на фотографии. Отдельные плагины работают только с ватермарками-картинками, некоторые плагины позволяют использовать как текст, так и рисунок в виде водяного знака. Все плагины устанавливаются и активируются из меню «Плагины -> Добавить новый».
Signature Watermark – этот плагин добавит ватермарк ко всем картинкам автоматически по мере их загрузки в медиатеку WordPress. Платная версия плагина дает доступ к более широким настройкам по размещению водяных знаков и их качеству.
- Плагин использует текстовый ватермарк с регулируемым размером, цветом и непрозрачностью.
- Может применять png-изображения с прозрачным фоном.
- Предоставляет предварительный просмотр с наложением поверх картинки.
- Масштаб знака контролируется в процентах от исходной фотографии.
Image Watermark – популярный плагин, который умеет массово накладывать водяные знаки на картинки, сохраненные в медиатеке WordPress. В виде ватермарка применяется исключительно графический объект. К особенностям плагина относится:
- функция резервного копирования фотографий.
- возможность удаления водяного знака.
- настраиваемое смещение ватермарка.
- регулировка непрозрачности и качества картинки.
- выключение щелчка правой кнопкой мыши по иллюстрациям на сайте.
- дополнительная защита от копирования с помощью отключения функции drag&drop.
Easy Watermark – один из известных плагинов, который поможет создать водяной знак и применить его вручную на каждое отдельное изображение или сразу ко всем картинкам в медиатеке WordPress. Для ватермарка используется текст или графический объект.
- Для файла водяного знака поддерживаются форматы JPG, PNG и GIF.
- Настраиваемая непрозрачность для всех типов ватермарка.
- Текстовый водяной знак создается с применением шрифтов ttf.
- Регулируемые цвет, размер и вращение текстовой строки.
- Предусмотрена возможность удаления водяного знака с картинки.
Настройка WordPress Image Watermark
Работа плагина Image Watermark настраивается из меню «Настройки» в появившемся разделе «Ватермарк».

- Поставьте флажок, если необходимо, чтобы водяной знак добавлялся на фотографию автоматически при ее загрузке из медиатеки. Вы также можете активировать ватермарк на изображениях, уже находящихся в библиотеке сайта.
- Укажите размер картинок, для которых требуется применения водяного знака. Исключите фоновые изображения установленной темы и задайте, в каких публикациях будет работать этот эффект: в записях или на страницах.
- Отметьте позицию ватермарка на картинке, допускается наложить его смещение относительно выбранного расположения.
- Установите из медиатеки изображение-ватермарк и задайте его размер. Если он небольшой, разрешается использовать исходные габариты. В противном случае отредактируйте их в пикселях или процентном соотношении к картинке, на которой будет применен водяной знак.
- При необходимости задайте прозрачность и качество ватермарка.
- Для предотвращения копирования картинки с вашего сайта плагин может активировать функцию запрета щелчка правой кнопкой мыши и отключить применение метода drag&drop.
- Чтобы сохранить исходное изображение без наложенного водяного знака, сделайте его резервную копию. Имейте в виду, что эта опция задействует дисковое пространство сайта – если картинок много, их лучше хранить локально.
Сохраните изменения в настройках плагина. При вставке изображения в публикацию на нем автоматически появляется выбранная картинка-водяной знак.

Настройка Easy Watermark
Активированный плагин автоматически добавляет в меню «Настройки» дополнительный пункт «Easy Watermark». Перейдите в него, чтобы настроить работу плагина.
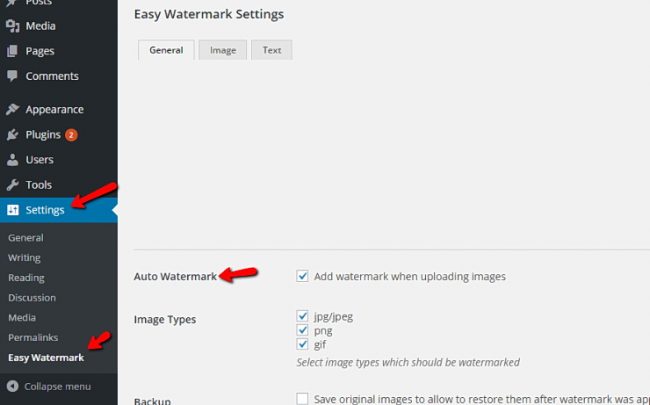
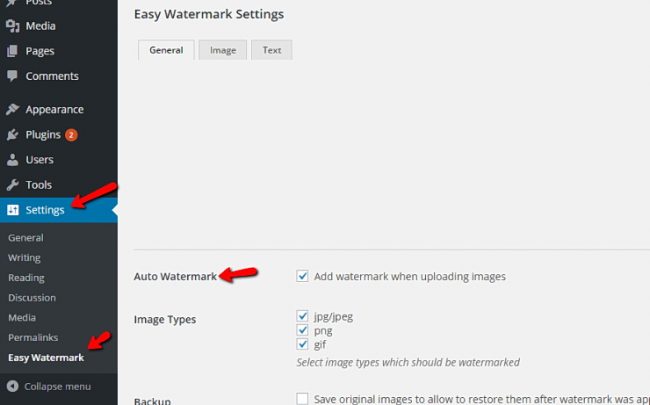
- В разделе «Общие» укажите, требуется ли применять водяной знак на этапе загрузки картинок в медиатеку. Если функция выключена, добавление ватермарка на изображения выполняется позднее из меню «Медиафайлы -> Easy Watermark».
- Выберите тип, размер и качество фотографий, на которые накладывается ватермарк. Снимите флажки с картинок, входящих в оформление активной темы на сайте.
- Допускается сохранять резервные изображения в исходном виде, если позволяет дисковое пространство сайта. Для этого поставьте флажок у функции Backup.
- Укажите тип водяного знака – плагин позволяет накладывать текст, картинку или оба объекта сразу.
- Выберите тип постов, для которых будет функционировать плагин.

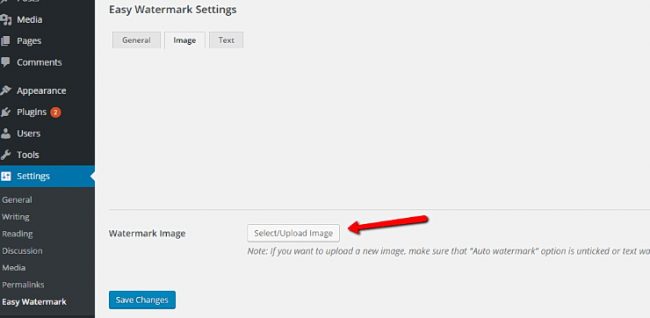
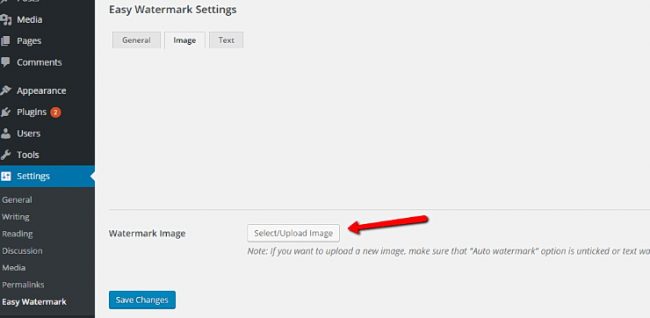
Перейдите в раздел «Изображение», чтобы задать графический объект в качестве водяного знака.
- Нажмите кнопку «Выбрать/Загрузить изображение» и установите нужный рисунок как изображение ватермарка. Предварительно необходимо отключить автоматическое наложение текстового водяного знака, иначе выбранная картинка будет им отмечена.
- Откорректируйте расположение объекта на картинке. Можно также задать прозрачность и смещение относительно картинки, на которую он накладывается.

Перейдите в раздел «Текст», чтобы настроить текстовое отображение водяного знака на фотографии.
- Напечатайте строку, которая размещается поверх изображения в качестве водяного знака.
- Укажите расположение строки на картинке, при необходимости задайте ее смещение.
- Выберите размер, вид и цвет шрифта для накладываемого текста. Дополнительный эффект можно добавить с помощью наклона или регулировки непрозрачности текста.
Сохраняйте изменения отдельно для каждого режима настройки плагина. Создайте пост, в котором используется фотография, и убедитесь, что плагин автоматически добавил поверх него водяной знак в виде установленной картинки и/или текстовой строки.

Настройка Signature Watermark
Активированный плагин создает в меню админки WordPress «Настройки» дополнительный пункт «Signature Watermark». Зайдите в этот раздел, чтобы отрегулировать конфигурацию плагина.
- Выберите, какой вид водяного знака требуется наложить на фотографию: текст, картинку или оба вместе.
- Отметьте размер и тип изображений, к которым будет применено действие.
- Чтобы иметь возможность использовать рисунок без водяного знака, активируйте опцию Watermark Backup. Она позволит убрать ватермарк из картинки с применением ее резервной копии.

Сохраните изменения и перейдите в раздел «Text Watermark», чтобы создать водяной знак в виде текстовой строки. Задайте, какой текст требуется использовать на картинке, а также его вид, цвет и степень непрозрачности. В премиум-версии разрешается корректировать вертикальное и горизонтальное перемещение текста относительно исходной фотографии.

Настройка ватермарка-картинки выполняется в разделе «Image Watermark». Задайте относительный путь до изображения на сервере или укажите его URL-адрес. Размер водяного знака устанавливается в процентах от используемого изображения. Для премиум-версии доступны также корректировка качества ватермарка и его смещение по вертикали и горизонтали.

Сохраните изменения в каждом разделе. На вкладке «Watermark Preview» можно увидеть, как будет выглядеть изображение с наложенным на него водяным знаком. При загрузке новых графических объектов в медиатеку WordPress к ним автоматически будут применяться водяные знаки.
Добавить ватермарк к ранее загруженным картинкам можно прямо в диалоговом окне вставки медиафайла с помощью кнопки «Add watermark». Если в настройках плагина активирована опция резервного сохранения, то будет доступна кнопка «Remove All Watermakrs», позволяющая удалить водяные знаки с выбранных изображений.

Image Watermark — Плагин для WordPress
Image Watermark allows you to automatically watermark images uploaded to the WordPress Media Library and bulk watermark previously uploaded images.
For more information, check out plugin page at dFactory, documentation page or plugin support forum.
Features include:
- Bulk watermark — Apply watermark option in Media Library actions
- Watermark images already uploaded to Media Library
- GD LIbrary and ImageMagic support
- Image backup functionality
- Option to remove watermark
- Flexible watermark position
- Watermark image preview
- Set watermark offset
- Select post types where watermark will be aplied to uploaded images or select adding watermark during any image upload
- Select from 3 methods of aplying watermark size: original, custom or scaled
- Set watermark transparency / opacity
- Select image format (baseline or progressive)
- Set image quality
- Protect your images from copying via drag&drop
- Disable right mouse click on images
- Disable image protection for logged-in users
- .pot file for translations included
- screenshot-1.png
- screenshot-2.png
- Install Image Watermark either via the WordPress.org plugin directory, or by uploading the files to your server
- Активируйте плагин используя меню ‘Плагины’ в WordPress
- Go to the Watermark menu in Settings and set your watermarking options.
- Enable watermark to apply watermark to uploaded images or go to Media Library to apply watermark to previously uploaded images
Thank you! Work greate!!! =) P.S. cant find donation button on yours site =(
Great plugin, to create watermarks! Works perfect! Keep up the good work! Thank you!
When i add media or post with pictures on mobile app WordPress watermark no working. Please repair this issue
I used this on a project a few months ago and it worked fine. Now it’s not working on that project and it failed on a new site as well. Neither the watermark nor the image protection are working. So I’ve switched to a different plugin.
Good plugin and bulk action is helpful
I installed it and watermark was applyed only to 40% of images on my site. Support forum is full of «Not Working» reports and almost none is solved. There is no remove watermark option (or dissapered on me), and in the end I had to re-upload all images on my site. Fortunatelly there were not many… Lousy work!
Посмотреть все 148 отзывов«Image Watermark» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
Участники1.6.6
- Tweak: PHP 7.3 compatibility
1.6.5
- Fix: Improved support for PHP 7 and above
- Fix: Backup folders handling of date based organized uploads
1.6.4
- Fix: Transparent PNG issues with ImageMagic library
1.6.3.1
- Fix: The plugin directory upload fix.
1.6.3
- Fix: PNG files watermarking issue
1.6.2
- New: Option to select watermark offset unit — pixels or percentages
- Tweak: Added values to slider settings fields
1.6.1
- Fix: Minor bug with AJAX requests, thanks to JoryHogeveen
- Fix: Prevent watermarking the watermark image, thanks to JoryHogeveen
- Tweak: Code cleanup
1.6.0
- New: Image backup functionality, thanks to JoryHogeveen
- New: Option to remove watermark (if backup is available)
1.5.6
- New: PHP image processing library option, if more than one available.
- Fix: Manual / Media library watermarking not working.
- Fix: Image sizes not being generated proparly in GD library.
1.5.5
- Fix: Determine AJAX frontend or backend request
- Tweak: Remove Polish and Russian translations, in favor of GlotPress
1.5.4
- Fix: Use of undefined constant DOING_AJAX
1.5.3
1.5.2
- Tweak: Switch from wp_get_referer() to DOING_AJAX and is_admin().
1.5.1
1.5.0
- Tweak: Plugins setting adjusted to WP settings API
- Tweak: General code cleanup
- Tweak: Added Media Library bulk watermarking notice
1.4.1
- New: Hungarian translation, thanks to Meszaros Tamas
1.4.0
- New: Option to donate this plugin 🙂
1.3.3
- New: RUssian translation, thanks to Sly
1.3.2
- New: Chinese translation, thanks to xiaoyaole
1.3.1
- Fix: Option to disable right click on images not working
1.3.0
- Tweak: Manual watermarking now works even if selected post types are selected
- Tweak: UI improvements for WP 3.8
- Fix: Image protection options not saving properly
1.2.1
- New: German translation, thanks to Matthias Siebler
1.2.0
- New: Frontend watermarking option (for front-end upload plugins and custom front-end upload code)
- New: Introducing iw_watermark_display filter
- New: Option to delete all plugin data on deactivation
- Tweak: Rewritten watermark application method
- Tweak: UI enhancements for settings page
1.1.4
- New: Arabic translation, thanks to Hassan Hisham
1.1.3
- New: Introducing API hooks: iw_before_apply_watermark, iw_after_apply_watermark, iw_watermark_options
- Fix: Wrong watermark watermark path
- Fix: Final fix (hopefully) for getimagesize() error
1.1.2
- New: Image quality option
- New: Image format selection (progressive or baseline)
- Fix: Error when getimagesize() is not available on some servers
- Tweak: Files & class naming conventions
1.1.1
- New: Added option to enable or disable manual watermarking in Media Library
- Fix: Apply watermark option not visible in Media Library actions
- Fix: Warning on full size images
1.1.0
- New: Bulk watermark — Apply watermark in Media Library actions
- New: Watermark images already uploaded to Media Library
1.0.3
- Fix: Error during upload of file types other than images (png, jpg)
- Fix: Limit watermark file types to png, gif, jpg
- Tweak: Validation for watermark size and transparency values
- Tweak: Remove unnecessary functions
- Tweak: Code cleanup
- Tweak: Added more code comments
- Tweak: Small css changes
1.0.2
- New: Add watermark to custom images sizes registered in theme
- Tweak: Admin notices on settings page if no watermark image selected
- Tweak: JavaScript enquequing on front-end
- Tweak: General code cleanup
- Tweak: Changed label for enabling image protection for logged-in users
1.0.1
- Fix: Using image ID instead of image URL during image upload
1.0.0
Релиз первой версии плагина.
Плагин Watermark для WordPress подробный обзор
Процесс оформления и наполнения сайта обычно включает размещение на его страницах изображений. Для оптимизации ресурса и для повышения его привлекательности лучше размещать свои картинки и фото, которые представляют собой уникальный контент. Однако размещенные в интернете изображения могут быть кем угодно скопированы и использованы для самых разных целей. Причем в большинстве случаев использование картинок с чужих сайтов – это простой плагиат без ссылок на источник. Чтобы этого избежать нужно обеспечивать свой медиа контент защитой всеми доступными способами. Самый простой метод защиты изображений заключается в нанесении на них водяного знака.
Добавление водяных знаков на сайте WordPress
При заполнении сайта вордпресс можно наносить водяные знаки используя инструментарий движка. Так, установив один из соответствующих плагинов, предназначенных для выполнения именно этой операции, пользователи получают возможность в автоматическом или ручном режиме добавлять защитные знаки самых разных форматов. Это может быть какой либо текст, картинка png, jpg или gif.
Плагин Signature Watermark

Наиболее популярный плагин, который предназначен для нанесения водяных знаков (watermark). Его основное преимущество в том, что он часто обновляется, и поэтому представляет собой всегда актуальное и развивающееся расширение.
Signature Watermark используется для автоматического нанесения watermark. Он существует в платной и бесплатной версии. Для полноценной работы вполне достаточно базовых функций, имеющихся в бесплатном плагине. Но если появляется необходимость тонкой настройки, например, точного размещения знаков на определенном месте изображения, нужна премиум версия, в которой вообще нет практически никаких ограничений.
Данный плагин устанавливается как и все расширения платформы. После его установки в боковой консоли, внутри раздела «настройки» должен появится новый раздел с названием «Signature Watermark». Зайдя в него можно настроить функцию нанесения знаков под свои требования. В этом разделе указывается тип защитной подписи. Она может иметь вид фирменного изображения с текстом, только текста или только изображения. Здесь же указывается формат изображений, а также размер картинок, при котором будет осуществляться автоматическое нанесение. Так, можно обозначить, что подписи должны наноситься только тогда, когда на сайт загружается картинка среднего или большого размера.
После выбора типа подписи откроется окно настройки. Для каждого отдельного типа предусмотрено свое окно настройки. Если применяется текст, необходимо указать его размер, шрифт, цвет и прозрачность в процентах. Есть функция предварительного просмотра, чтобы можно было подобрать максимально подходящий вариант знака, который будет достаточно заметен, но при этом не испортит внешний вид картинки.
Image Watermark

Еще один плагин для защиты уникального контента. Применяется для нанесения на фото стильных картинок, обозначающих, что у них есть свой автор. Это расширение предлагается бесплатно, премиум версии нет. То есть все предусмотренные разработчиками функции доступны при установке без дополнительной оплаты.
Чтобы начать работать с Image Watermark нужно подготовить изображение. Оно должно быть достаточно эстетичным, гармонично вписывающемся в фон любого фото, и при этом указывающим на первоисточник фото. Обычно с этой целью применяется стилизованный логотип сайта, иногда с дополнительным текстом.
Image Watermark обладает локализацией русского языка. К тому же у него простой и понятный интерфейс. Благодаря этому при управлении плагином не возникает сложностей даже у новичков. Если же появляются вопросы, их можно решить при помощи пользовательских форумов, так как Image Watermark является довольно распространенным расширением.
Несмотря на простоту управления, данный плагин очень функционален. Предусмотрено множество интересных настроек. В их число входит функция защиты фото от копирования. Она осуществляется за счет того, что посетитель сайта не может, наведя курсор на изображение, включить правой кнопкой мыши окно с командами.
Easy Watermark

Тоже достаточно популярный плагин для добавления подписей. Позволяет наносить защиту как в автоматическом, так и в ручном режиме. Пользователи wordpress ценят Easy Watermark за простоту и доступность. Это расширение полностью бесплатно. Используется для создания и нанесения защиты в виде текста или картинки любого формата.
Easy Watermark нужно установить, активировать, настроить и можно начинать работать. Настройка много времени не занимает, поскольку все пункты и подсказки к ним на русском языке. Первым делом определяются общие настройки. После этого нужно открыть вкладку, соответствующую выбранному типу защитного знака (текст или картинка), и уже там продолжить настройки. Например, для текста указывается шрифт, выравнивание, наклон, размер, и т. д.
Каким должен быть водяной знак
Самый рациональный вариант, это водяной знак в виде надписи, содержащий адрес сайта – первоисточника. В этом случае посетители сайта будут видеть, что фото, размещенные на нем уникальны, принадлежат автору проекта. Если же с такой надписью картинка будет выложена на другом ресурсе, сразу будет понятно, откуда она появилась. Но для творческих авторских работ лучше подписывать не адресом веб-проекта, а именем автора. Это может быть его личная подпись, имя, псевдоним, ник нейм. Адрес или имя можно заменить логотипом.
Подпись не должна мешать просмотру. Это касается как художественных фоторабот, так и информативных картинок, например, для карточек товаров интернет магазина. При этом защитный знак должен быть достаточно заметным. Баланс достигается путем регулирования контрастности подписи, а также ее размера и расположение. Для снижения контрастности используется эффект прозрачности. Он присутствует в любом расширении для нанесения watermark. Определяя степень прозрачности нужно учитывать размер подписи. Чем она крупнее, тем должна быть прозрачнее, и наоборот.
Обычно подпись располагают в правом нижнем углу картинки. Однако выбирая вариант расположения нужно учитывать, что фото при копировании могут просто обрезать, и уже без надписи использовать. Поэтому некоторые веб разработчики ставят подписи по центру. Здесь все решается индивидуально. Если фото не имеет ценности в обрезанном виде, можно ставить защиту в углу. В других случаях возможны различные варианты. Например, подпись может быть угловой, но за счет растянутости доходить почти до центра изображения. Главное чтобы на всех картинках сайта защитная надпись располагалась одинаково.
Заключение

Плагины для нанесения вотемарков очень полезны для любых сайтов, на которых используются свои уникальные изображения. Водяные знаки обеспечивают защиту от плагиата (хоть и не стопроцентную), придают авторским работам законченный вид (по типу картин с подписью художника), обеспечивают распространение по сети адреса сайта или имени автора. Но устанавливать их на каждое фото отдельно перед загрузкой на сайт довольно долго и трудоемко. А с помощью плагинов это делается максимально быстро и просто.
Если у вас возникли вопросы по скаченному архиву или вы нашли неработающие ссылки, то напишите об этом в комментариях. Также, вы можете заказать установку, настройку или перевод этого плагина WordPress.Настройка Easy Watermark и водяной знак в WordPress
Водяной знак – это элемент, который помогает защитить изображения на сайте от копирования. Его ещё называют ватермарк. Ватермарк устанавливается поверх картинки, на нём указывается принадлежность этого изображения к сайту-правообладателю. Удалить водяной знак без вреда для фото часто бывает трудно.
В этой статье мы расскажем вам о том, как можно установить водяной знак в WordPress. Мы вам покажем простой и лёгкий в использовании плагин, который полностью русифицирован.

Водяной знак в WordPress плагином Easy Watermark
Плагин Easy Watermark поможет установить ватермарк на картинки в WordPress. С его помощью в качестве водяного знака может быть использован текст или изображение. Ватермарк может накладываться как автоматически на все изображения или фото только определённого типа, так и в ручную лишь на некоторые картинки. Всё это можно легко настроить на странице опций плагина. Давайте рассмотрим, как это сделать.
Итак, найдите плагин по названию Easy Watermark в консоли WordPress, в официальном хранилище, установите его на свой сайт и активируйте. Затем перейдите в пункт «Настройки», подпункт «Easy Watermark». Здесь находятся опции, благодаря которым можно настроить водяной знак в WordPress. Опции разделены на три вкладки.
Вкладка «Общие»
- Автоматическое добавление. Включите эту опцию, если хотите, чтобы плагин добавлял водяной знак на все загружаемые изображения. В ином случае, ватермарк будет устанавливаться вручную в медибиблиотеке.
- Типы изображений. Выберите расширения изображения, на которые должен устанавливаться водяной знак.
- Backup. Поставьте галочку для того, чтобы плагин водяного знака создавал резервную копию оригинальных изображений, без ватермарки. Рекомендуем включить эту опцию, так как, если вам когда-то водяной знак не понадобится, или, если он наложится неудачно, вы сможете восстановить картинки без него
- Размеры изображений. Здесь можно отметить, на какие размеры картинок будет установлен водяной знак. WordPress создаёт как минимум три размера картинок – маленькие, средние и большие, но темой может быть предусмотрено больше.
- Тип водяного знака. Выберите, будет в качестве водяного знака в WordPress использоваться картинка, текст или и то, и другое.
- Качество jpeg. Качество водяного знака.
Далее идут менее значительные настройки, мы их не рассмотрим.
Вкладка «Изображение»
Здесь можно загрузить картинку для водяного знака, а также определить её местоположение на изображении, размер, прозрачность и прочее.
Вкладка «Текст»
Здесь можно написать текст для ватермарка, а также настроить его положение, шрифт, цвет, прозрачность и другое.
Узнайте о том, как ещё можно защитить контент на сайте. Об этом мы рассказали в этой статье.
Как добавить водяные знаки на изображения в WordPress и защитить их от кражи
Воры фотографий… Фотографы сталкиваются с ними постоянно, ведь благодаря интернету воровать чужие фотографии проще простого. А теперь это затрагивает не только фотографов. Любой, кто создавал уникальные изображения, знает, как ранит воровство.
Как можно остановить этих людей? Никогда не загружайте изображения в Интернет и храните их запертыми в сейфе. К сожалению, это не очень практично.






Так что же можно ещё сделать? Добавьте водяной знак на ваше изображение, и даже если кто-то использует его без вашего разрешения, то люди хотя бы узнают, откуда оно было взято.
Смотрите также:
Водяные знаки – это полупрозрачный фрагмент изображения, который накладывается поверх оригинального изображения в указанном месте:


Поскольку они являются частью изображения, то ворам придется хорошенько потрудиться, прежде чем очистить фотографию от водяного знака и использовать ее без вашего ведома.
Добавить водяной знак к изображению с помощью плагинов в WordPress очень легко. И мы сейчас покажем вам, как это сделать. Давайте начнём!


Easy Watermark – это полностью бесплатный плагин, который позволяет вручную и автоматически добавлять водяные знаки к вашим изображениям.
Функции:
- Автоматически добавляет логотип или текст водяного знака
- Ограничивает водяные знаки согласно роли пользователя
- Расположение водяных знаков
- Установка непрозрачного водяного знака
Для начала установите Easy Watermark и зайдите на страницу настроек:


Выберите, хотите ли вы, чтобы плагин автоматически прикреплял водяной знак. Если вы уберёте галочку в этом окошке, то вам придётся делать это вручную. Вы также можете выбрать тип изображений, на который нужно ставить водяной знак. А если вы пролистаете ниже, то увидите ещё и роли пользователей, у которых есть доступ.
Когда вы закончите с настройками, переходите в следующую вкладку, чтобы выбрать изображение водяного знака:


После загрузки изображения вы можете выбрать, куда прикрепить водяной знак на изображение, и степень его прозрачности. Для начала подойдёт 50% прозрачности:


А сейчас, если мы загрузим изображение, то на нём автоматически появится логотип:


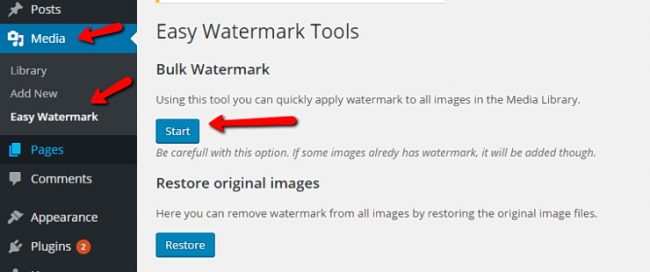
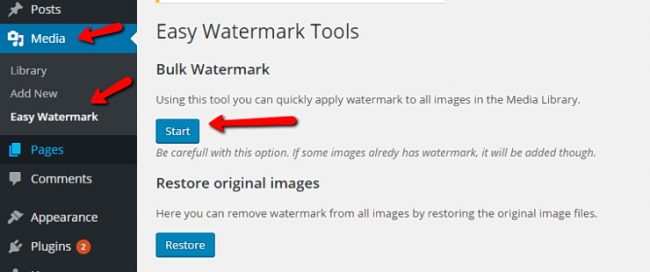
Если вы хотите добавить водяные знаки и на старые изображения, то вы можете это сделать с помощью специального инструмента:


Это всё, что вы должны знать об использовании Easy Watermark! Вы также можете выбрать текстовые водяные знаки. Это очень просто, но удивительно мощно.
2. Image Watermark


Image Watermark – ещё один бесплатный плагин, который помогает прикрепить водяной знак. Image Watermark позволяет вам:
- Автоматически добавлять водяные знаки
- Менять позицию водяного знака
- Устанавливать степень прозрачности водяного знака
- Ограничить водяные знаки определёнными типами записей
Как и в Easy Watermark, нужно сначала установить плагин, а потом зайти в настройки. На странице настроек вы можете выбрать автоматическое или ручное добавление водяных знаков для вашей медиа библиотеки:


Вы также можете выбрать размер изображений и выравнивание для добавления водяных знаков. Запомните – вам нужно вручную проверять размер некоторых изображений, а то водяной знак не прикрепится.
Пролистав вниз, вы можете загрузить изображение вашего водяного знака и выбрать, стоит ли масштабировать его в зависимости от размера изображения (то есть, всегда сохранять пропорции). Тут вы можете также установить степень прозрачности:


Мы выбрали автоматическое прикрепление водяного знака, и вот что получили после загрузки того же изображения:


Этот плагин похож на Easy Watermark. Но расположение водяного знака по умолчанию тут работает лучше. У нас были проблемы с расположением водяного знака с Easy Watermark, а с этим плагином всё получилось очень просто. Так, что мы предпочитаем использовать Image Watermark. Но оба эти плагина очень хороши.
3. Smart Content Protector
Нам кажется, что двух плагинов должно вполне хватить. Но если вам нужны более продвинутые функции, то мы расскажем вам о нескольких премиум плагинах.


Smart Content Protector – это не просто плагин для водяных знаков. Он создан для защиты не только ваших изображений, но и текста. Он пытается предотвратить воровство ваших текстов, запретив копирование. Это, конечно, не 100% защита, но всё равно предотвратит какое-то количество краж.
Этот плагин защищает ваши фотографии, добавляя водяные знаки и запрещая перетаскивание изображений мышкой.
Если вы действительно беспокоитесь о хищении своего контента, то купите плагин за $25. Но если вам нужны только водяные знаки, используйте бесплатные плагины.
4. Premium Watermark for WordPress


Как следует из названия, Premium Watermark for WordPress – это премиум плагин. При добавлении водяного знака он не влияет на исходное изображение. Вы можете добавить изображение или текст водяного знака, выбрать степень прозрачности и качество изображения.
Уникальной функцией является то, что вы можете активировать водяной знак только для определённых IP адресов. Если вам понравилась эта функция, то вы можете купить этот плагин за $16.
5. Fast Watermark Plugin


Fast Watermark Plugin – это премиум плагин, с которым вы получаете неограниченное количество водяных знаков. Это может быть текст, изображение или шкала с размером изображения.
Полезной функцией нам кажется здесь возможность использовать разные водяные знаки для авторов разных записей. Если вам нужна эта функция, то вам стоит купить этот плагин за $23. Ни один из плагинов не предлагает ничего похожего. Плагин также пригодится сайтам с несколькими авторами.
Итоги
Если вы просто хотите добавить стандартные водяные знаки на ваши изображения, то выберите один из двух бесплатных плагинов, о которых мы рассказали. Если вам нужен дополнительный набор функций, то рассмотрите премиум плагины. Также будьте аккуратны с выбором плагинов в бесплатном каталоге, многие из них уже устарели и давно не обновлялись.
И помните, если вы не создаёте уникальные изображения, то вам, наверное, вообще не нужны водяные знаки.


Расскажите о своём опыте использования водяных знаков в комментариях!





