LiveReload, плагины, фишки · GitHub
Настройка Sublime Text 3 для веб-разработки: LiveReload, плагины, фишки
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters. Learn more about bidirectional Unicode characters
Show hidden characters
| 00:46 — Установка Sublime Text 3 | |
| 02:06 — Установка Package Control | |
| Ctrl+Shift+P | |
| Install | |
| 03:55 — Установка Emmet | |
| 05:20 — Почему иногда не работает «Open in Browser» | |
| 07:33 — Первоначальная настройка Sublime Text | |
| 07:55 — Reindent по хоткею | |
| 20:37 — Установка и настройка LiveReload в Sublime Text 3 | |
| 25:48 — Установка и настройка SASS плагина для подсветки синтаксиса SASS | |
| 29:08 — Установка плагина Jade | |
| 29:52 — Установка и настрока плагина для работы с Gist Репозиторием | |
| Ctrl+k+o -открытие списка gist | |
| 35:00 — brackethighlighter: подсветка тегов и скобок | |
| 36:26 — autofilename: автокомплит для подключения внешних файлов в верстку | |
| 38:07 — colorhighlighter: подсветка цвета | |
| 39:30 — BufferScroll: сохранение позиции курсора в документе | |
| 40:55 — Goto-CSS-Declaration: плагин для быстрого поиска соответствующего класса в CSS, SASS, LESS | |
Key Win+Alt+. | |
| 44:37 — Смена темы в Sublime Text | |
| 45:25 — Множественное выделение в Sublime Text | |
| 47:04 — Инкремент и Декремент |
Sublime Text — Программы для Windows
Когда нужен многофункциональный редактор со множеством функций, мы советуем выбирать Sublime Text — лучший текстовый редактор. Благодаря ему, Вы эффективно сможет редактировать, изменять, добавлять, выделять и маркировать текст по всем требованиям.
Многим сразу броситься в глаза лаконичный и простой интерфейс. Но не стоит судить по внешности, утилита молниеносно откликается на все действия пользователя. Более того, клиенту доступна настройка Sublime text 3 для веб разработки.
Хотелось бы рассказать подробнее о такой функции как миникарта. В правой части программы есть колонка, в ней расположено 5-6 экранов с текстовым. Такое решение позволяет быстро перемещаться между экранами и выбирать нужный текст для работы. Такой функционал заметно увеличить эффективность.
В правой части программы есть колонка, в ней расположено 5-6 экранов с текстовым. Такое решение позволяет быстро перемещаться между экранами и выбирать нужный текст для работы. Такой функционал заметно увеличить эффективность.
Люди, которые работают с колом прекрасно знают, как важна подсветка в редакторе. Вот и в данной программе реализована функция подсветки скобок. Чтобы подсветить скобки, Вам нужно просто выставить курсор напротив какой-либо сложной функции. Подобный функционал имеют в Sublime text 3 плагины для верстки, через которые можно контролировать создание кода для сайтов.
Утилита поддерживает большое количество языков (HTML коды для сайта, Haskell, Java для разработки приложений, JavaScript, Lua, MATLAB для вычислений, Perl, PHP для верстки сайтов). Каждый пользователь может лично под себя настроить внешний вид программы и выбрать цветовую гамму. Благодаря функции мультипанели, пользователь может работать с несколькими текстами в одном окне.
Основные возможности Sublime text 3
Если говорить о главном функционале, то здесь у не много плюсов: есть поддержка снипетов, атвозавершение при вводе функции, отдельного внимания стоят горячие клавиши Sublime text 3, которые позволяют эффективно управлять всеми функциями утилиты. Также, нужно отметить, что в утилите реализована настройка плагинов. В Sublime text 3 package control установка специальных плагинов проводится в два клика. Вы открываете консоль, вводите специальную программу и перезапускаете редактор.
Также, нужно отметить, что в утилите реализована настройка плагинов. В Sublime text 3 package control установка специальных плагинов проводится в два клика. Вы открываете консоль, вводите специальную программу и перезапускаете редактор.
- Утилита поддерживает более 28 языков программирования.
- Редактор уже успел стать постоянным инструментом многих веб-студий и программистов.
- Открытый исходный код программы позволяет энтузиастам и профессионалам доработать параметры или изменить редактор под свои нужды.
- Не бойтесь потерять написанный текст, в программе работать функция автосохранения текст при наборе.
- Очень полезный параметр для копирайтеров.
- Автоматическая система проверки орфографии проверяет написанный текст и выделяет ошибки.
- Также, пользователь может делать закладки в нужных местах.
- Если Вы знаете выражения, которые регулярно используете, то можете провести поиск по ним.
- Работе с несколькими вкладками благодаря мультипанели.

- Полезный функционал: выделение, множественное редактирование, исправление синтаксиса.
Преимущества
- Утилита работает в полноэкранном режиме;
- Простое управление и красивый интерфейс;
- Обновление от официального сайта;
- Поиск и замена регулярных выражений;
- Выделение и обработка фрагментов кода;
- Возможность подключить плагины.
Недостатки
Скриншоты: (кликнуть для увеличения)
Как пользоваться сублайм текст 3?
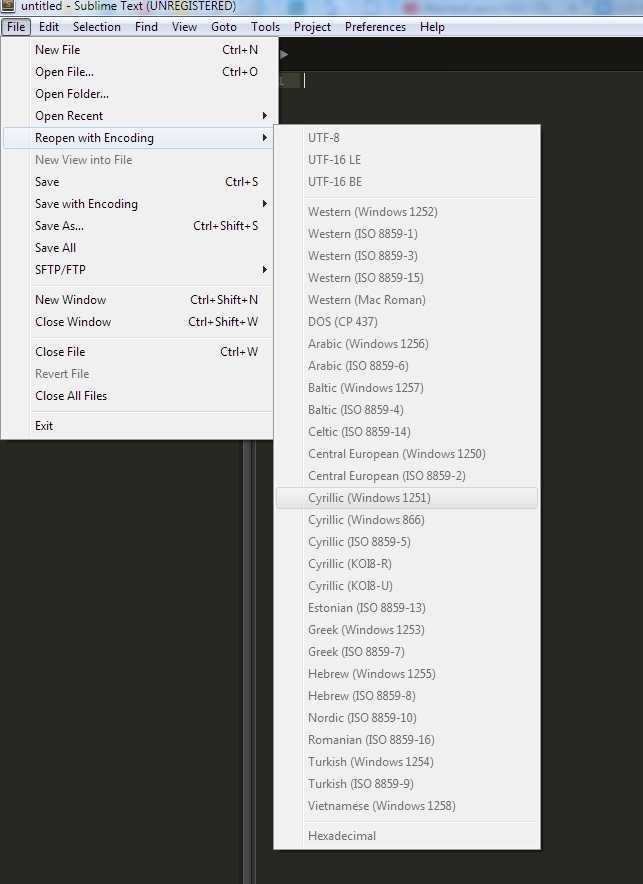
У нас, вы можете Sublime text 3 скачать бесплатно на русском языке. Утилита мало весит, а установка не займет много времени. Как только программа установлена запускаем ее. Нас встретить темное окно и если подвести курсор в левый верхний угол, то выпадет список с функциями. Там, Вы можете выбрать New file (новый файл или Open (открыть уже существующий файл на компьютере). Текст можно сохранит в любом коде, выбрав пункт Save to Encodeng (сохранить в коде) и выбрать нужный формат.
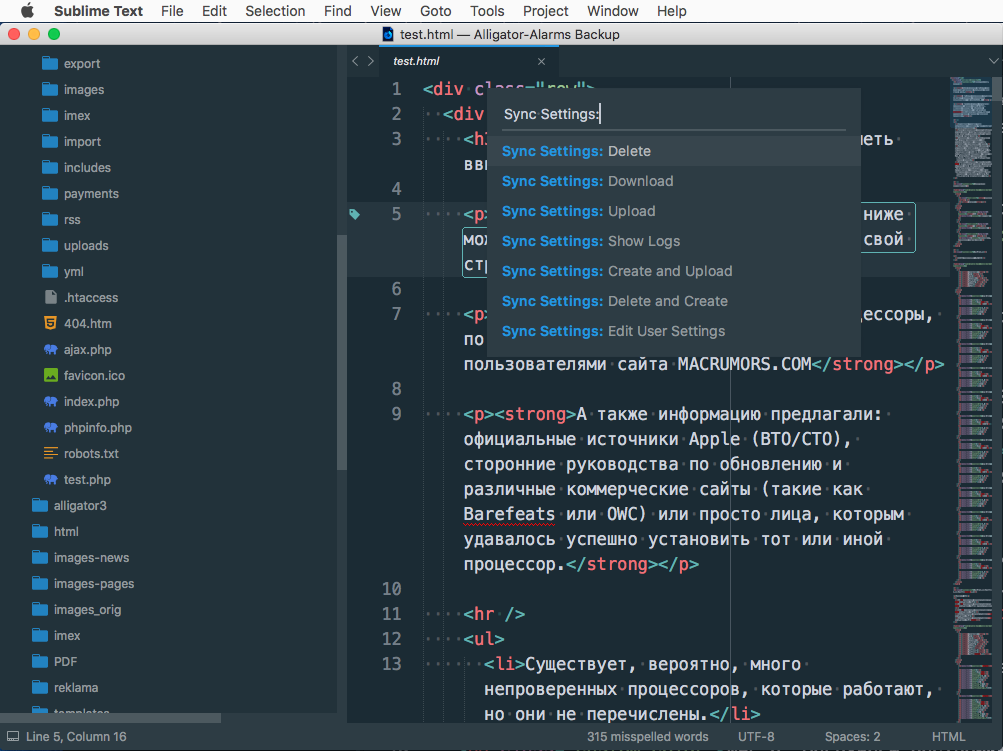
Внешний вид программы безупречен, но Вы можете настроить его под себя. Для этого, перейдите в пункт Preferences (настройки) и далее Color Sheme (темы). Для повышения продуктивности, можно задавать команды вручную, если они Вам известны через палитру команд. Перейдите в Tools (инструменты) и в Palette Commande (палитра команд). Впишите нужную команду, например File и выберите в выпадающем списке нужную.
Для этого, перейдите в пункт Preferences (настройки) и далее Color Sheme (темы). Для повышения продуктивности, можно задавать команды вручную, если они Вам известны через палитру команд. Перейдите в Tools (инструменты) и в Palette Commande (палитра команд). Впишите нужную команду, например File и выберите в выпадающем списке нужную.
Sublime Text скачать бесплатно
| Версия: | 3.2.2 |
| Лицензия: | Бесплатная |
| Обновление: | 07.04.2021 |
| Разработчик: | www.sublimetext.com |
| Язык: | Русский, Английский |
| ОС: | Windows: All |
| Размер файла: | 9,84 Мб |
| Категория: | Редакторы |
Windows
Скачать Sublime Text
Официальная версия
Проверено
4.7/5 — (3 голоса)
Оцените программу!
Понравилась программа? Раскажите друзьям:
Уважаемые посетители!
Пожалуйста, оставляйте свои отзывы или комментарии к программе.
Добавить отзыв
Просмотров: 1466 Отзывы (0)
Настройка Sublime Text для веб-разработки — UnkertMedia.com
В последнее время я больше занимаюсь веб-разработкой и использую Sublime Text 4. Sublime Text — отличный текстовый редактор, очень быстрый, что делает его одним из самых популярные текстовые редакторы. Это также действительно расширяется с помощью пакетов. Несмотря на то, что он хорошо подходит для веб-разработки прямо из коробки с ярлыками для создания шаблона html и хорошей подсветкой синтаксиса для html, css, javascript и php, его можно расширить еще больше.
При расширении Sublime Text вы также должны учитывать, какой вы веб-разработчик. Вы скорее минималист, который просто предпочитает пару пакетов, которые помогут вам быстро писать код, или вам нужно много пакетов, которые делают Sublime Text более похожим на IDE с анализом кода и предложениями. В этой статье я расскажу об обоих, а также о нескольких дополнительных пакетах, которые я использую, которые помогают при написании постов в блогах, являющихся частью веб-разработки.
С этим покончено, давайте начнем с некоторых пакетов, которые улучшат ваш опыт кодирования!
- Пакеты для веб-разработки
- Эммет
- Подсветка кронштейнов
- Украсить HTML
- CSS3
- SublimeLinter, SublimeLinter-jshint, SublimeLinter-php
- ЛСП
- Путь к пуззифиле
- Другие пакеты для ведения блога
- Редактирование уценки
- УценкаTOC
- Заключение
Пакеты для веб-разработки
Перед установкой пакетов для веб-разработки необходимо установить Package Control. Управление пакетами позволяет устанавливать пакеты через палитру команд (ctrl-shift-p в Windows и Linux, cmd-shift-p на Mac). Чтобы установить управление пакетами в Sublime Text 4, все, что вам нужно сделать, это нажать ctrl-shift-p и начать вводить package. Вы должны увидеть опцию «Установить управление пакетами». Выберите это.
После установки управления пакетами вы можете установить пакеты, набрав ctrl-shift-p, затем введите «Пакет», и вы увидите опцию «Управление пакетами: Установить пакет». После того, как вы выберете это, потребуется некоторое время (в зависимости от вашего Интернета), чтобы открыть пакеты. Затем вы можете выполнить поиск пакетов, а затем установить некоторые или все из следующих пакетов.
После того, как вы выберете это, потребуется некоторое время (в зависимости от вашего Интернета), чтобы открыть пакеты. Затем вы можете выполнить поиск пакетов, а затем установить некоторые или все из следующих пакетов.
Emmet
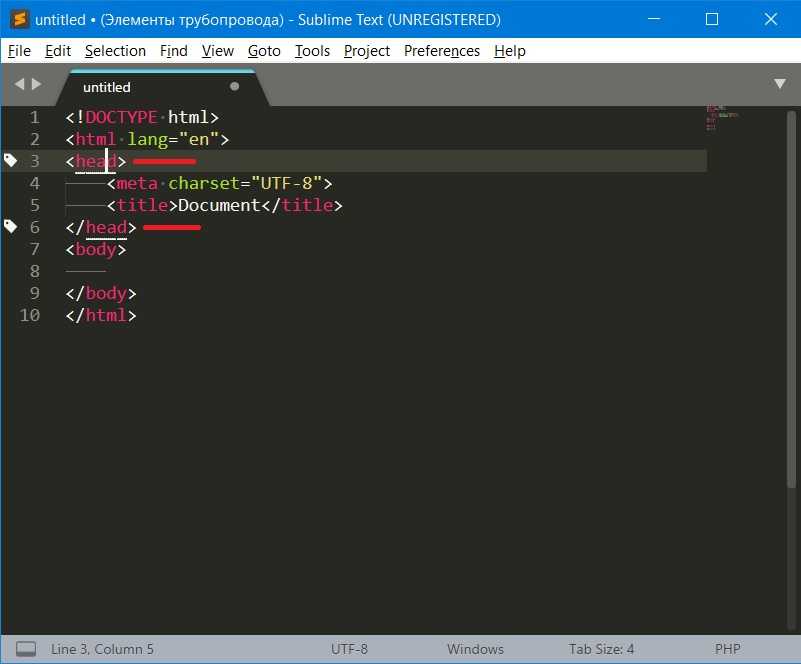
Emmet незаменим при написании HTML-кода. Я говорю «почти», потому что в Sublime Text есть ярлыки для создания шаблона html. Например, прямо из коробки вы можете открыть пустой html-файл, ввести html, нажать кнопку Tab и появится следующий код:
<голова>
<мета-кодировка="utf-8">
<название>
<тело>
Довольно приятный HTML-код, встроенный в Sublime Text. Вы даже можете ввести такие вещи, как h2, нажать Tab и получить этот код:
Это очень похоже на возможности Emmet. Кроме того, вы можете ввести что-то вроде div.container, нажать Tab и получить:
Это работает и для идентификаторов. Единственное отличие, которое дает вам Эммет, — это возможность ввести что-то вроде header>nav>ul>li*4>a, нажать Tab и получить:
Единственное отличие, которое дает вам Эммет, — это возможность ввести что-то вроде header>nav>ul>li*4>a, нажать Tab и получить:
<навигация> <ул>
Очень мило. Вы также можете делать такие вещи, как тип .container, нажимать Tab и получать тот же эффект, что и div.container без Emmet. Это небольшая разница, но приятная. Множественные завершения, подобные приведенному выше примеру, действительно полезны для быстрой генерации кода.
Bracket Highlighter
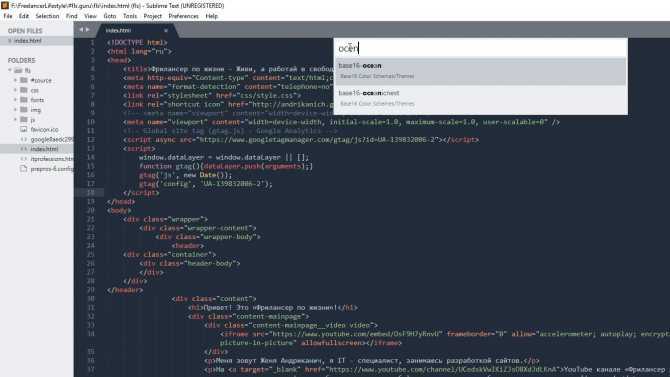
Bracket Highlighter — хороший плагин, который действительно помогает показать вам, в каких скобках находится ваш код. Bracket Highlighter действительно помогает вам понять, между какими тегами вы находитесь или между какими круглыми скобками вы находитесь. На изображении ниже вы можете увидеть, между какими тегами вы находитесь:
HTML Beautify
HTML Beautify — отличный пакет для придания вашему HTML-коду красивого вида. Многие другие разработчики предпочитают использовать HTML-CSS-JS Prettify, но меня Prettify не интересует. Я думаю, что это слишком агрессивно для html-строк и требует, чтобы все строки были меньше определенной длины. Для меня это выглядит менее читаемым после предварительного уточнения кода, поэтому я избегаю его. Каждому свое, поэтому, возможно, вы предпочтете Prettify Beautify.
Многие другие разработчики предпочитают использовать HTML-CSS-JS Prettify, но меня Prettify не интересует. Я думаю, что это слишком агрессивно для html-строк и требует, чтобы все строки были меньше определенной длины. Для меня это выглядит менее читаемым после предварительного уточнения кода, поэтому я избегаю его. Каждому свое, поэтому, возможно, вы предпочтете Prettify Beautify.
CSS3
CSS3 является одним из 100 лучших пакетов для Sublime Text и не зря. Посетив страницу github, вы увидите, что это описано как:
- Productive : Предлагает полный набор дополнений для свойств, дескрипторов, @-правил, функций и селекторов. Завершения сильно зависят от того, что вы пишете.
- Современный : Плохой, старый CSS помечен. Ненужные свойства с префиксом не выделяются. Ловит много ошибок. Поощряет лучшие практики.
- Верный : Чрезвычайно точно соответствует спецификациям W3C.
- Fast : CSS3 был разработан для нового пользовательского механизма регулярных выражений Sublime, который невероятно быстр.
 Подсветка синтаксиса обычно занимает менее 100 мс даже для очень больших файлов CSS.
Подсветка синтаксиса обычно занимает менее 100 мс даже для очень больших файлов CSS.
Рекомендую попробовать этот пакет!
SublimeLinter, SublimeLinter-jshint, SublimeLinter-php
SublimeLinter — отличный пакет Sublime, обеспечивающий линтинг для различных языков. В сочетании с SublimeLinter-jshint он обеспечивает отличный анализ синтаксиса для javascript. Вы можете установить оба этих пакета из Package Control, но вам также потребуется установить node js для установки jshint с помощью:
npm install jshint
для локальной установки в проекте и
sudo npm i -g jshint
для глобальной установки (в Linux на основе Debian — это может отличаться в других системах). Вы также можете установить SublimeLinter-php, для чего в вашей системе должен быть установлен php. Вам понадобится php linting, если вы занимаетесь разработкой PHP, такой как WordPress, Joomla, Drupal и т. д. Линтер может быть немного
LSP
Другие варианты включают LSP, если вы хотите протокол языкового сервера. Вы можете установить LSP-html, LSP-css, LSP-eslint и LSP-inteliphense. Это также требует node (и eslint для js), и это делает Sublime Text немного более IDE-подобным с linting, завершением кода и т. д.
Вы можете установить LSP-html, LSP-css, LSP-eslint и LSP-inteliphense. Это также требует node (и eslint для js), и это делает Sublime Text немного более IDE-подобным с linting, завершением кода и т. д.
Очень хорошо, если вы хотите пойти по этому пути. LSP-css даже обеспечивает раскрашивание цветов, которые вы пишете в своих файлах css.
Если вы решите пойти по маршруту LSP, я бы рекомендовал не устанавливать SublimeLinter. Иногда слишком много плагинов могут конфликтовать, и это может вызвать у вас проблемы.
FuzzyFilePath
Для более крупных проектов FuzzyFilePath обеспечивает автоматическое заполнение путей к файлам изображений и другим файлам, на которые вы ссылаетесь на своем сайте. Это помогает ускорить процесс связывания страниц и изображений, а также помогает избежать ошибки 404.
Другие пакеты для ведения блога
Часть необходимой SEO (поисковая оптимизация) для веб-сайта состоит в том, чтобы иметь более длинные посты в блоге. Умение быстро и эффективно написать и организовать длинную публикацию в блоге может действительно дать вашему сайту преимущество перед конкурентами. Вот несколько других пакетов, которые помогут в этом.
Вот несколько других пакетов, которые помогут в этом.
Markdown Editing
Markdown Editing — еще один полезный плагин для создания документов уценки. Он имеет несколько сочетаний клавиш для элементов уценки, таких как изображения, ссылки и т. д., и поставляется с несколькими темами, которые удобны для написания постов с уценкой.
MarkdownTOC
MarkdownTOC — отличный плагин для создания оглавления ваших постов в блоге. Вы можете просто перейти туда, где вы хотите поместить оглавление в своем сообщении в блоге, затем использовать ctrl-shift-p (или cmd-shift-p на MAC), а затем начать вводить уценку, и вы увидите:
markdownTOC : вставьте TOC
, затем нажмите Enter. В этом месте будет вставлено оглавление. Затем вы захотите ввести autolink=true внутри оглавления, чтобы вставить оглавление в файл уценки. На картинке ниже вы увидите документ уценки, который я создал для этого поста:
Если вы добавите в документ дополнительные части при сохранении, оглавление будет обновлено, что очень приятно.
Заключение
Установка некоторых или всех этих пакетов улучшит ваш опыт разработки веб-приложений и блогов. Если вы устанавливаете пакет, а затем он вам не нужен, вы всегда можете удалить пакет из палитры команд, выбрав «Управление пакетами: Удалить пакет», а затем выберите пакет, который хотите удалить. Вы также можете перечислить все пакеты, чтобы увидеть, какие пакеты у вас установлены в данный момент. С установленным контролем пакетов легко экспериментировать и найти то, что лучше всего подходит для вас. Я надеюсь, что эта статья помогла вам подумать о том, как сделать Sublime Text идеальной средой разработки.
Спасибо за внимание!
Если вас интересует Sublime Text 4, но вы хотите, чтобы он выглядел как Sublime Text 3 или Sublime Text 2, посмотрите видео ниже!
Copyright © 2022 Тимоти Ункерт. Все права защищены.
Все права защищены.
Настройка My Sublime Text для интерфейсной веб-разработки
Несмотря на то, что VS Code стал новым хитом, я все еще использую Sublime Text для всех своих потребностей в веб-разработке и редактировании текста.
Сегодня я хотел поделиться своей настройкой. Давайте копать!
Во-первых: почему Sublime лучше VS Code?
Я рекомендую VS Code всем своим ученикам. Это лучший бесплатный текстовый редактор, доступный на сегодняшний день.
Он даже делает то, чего не может Sublime: сохраняет форматирование при копировании/вставке кода. Это бесценно при составлении презентаций с примерами кода, поэтому я сам использую VS Code при подготовке выступлений на конференциях.
Тем не менее, я больше всего хочу в текстовом редакторе для повседневного использования скорость.
Я не хочу ждать открытия файлов. Я хочу дважды щелкнуть файл или открыть приложение, чтобы начать новый проект, и просто подготовить его к работе.
И Sublime Text — бесспорный чемпион.
Как и все приложения, написанные в электронном виде, VS Code просто не может конкурировать с производительностью приложения, написанного на родном языке ОС, например Sublime Text. А Sublime Text 4 оптимизирован для новых чипов macOS, что делает его еще быстрее.
Помимо скорости, мне обычно нужен текстовый редактор, который не мешает мне, а VS Code — полная противоположность этому. В пользовательском интерфейсе происходит больше. В нем гораздо больше прибамбасов.
Кажется, это хорошо, и для многих это так и есть! Но я? Я просто хочу, чтобы мой текстовый редактор не мешал мне писать код.
Я использовал Sublime 3 почти всю свою карьеру и только недавно перешел на Sublime 4. Это хорошее улучшение!
Основные настройки
Настройки Sublime довольно хороши из коробки, но, как и в большинстве программ, мне нравится вносить несколько изменений, чтобы лучше соответствовать моему рабочему процессу.
-
find_selected_text— Когда слово выделено, найти все остальные его экземпляры в документе. Я включаю это. -
highlight_line— Добавляет цвет выделения к строке, на которой в данный момент находится курсор. -
-
mini_diff— я отключил нативное сравнение Git на боковой панели, потому что у меня есть расширение Git, которое я предпочитаю использовать вместо него. -
show_git_status— показывает информацию репозитория git рядом с файлами на боковой панели и в строке состояния. Опять же, у меня есть расширение, которое я предпочитаю использовать для этого. -
show_definitions— показывает всплывающее окно с возможными определениями всякий раз, когда вы наводите курсор на слово. Это отвлекает, особенно при совместном использовании экрана, особенно для людей с СДВГ. Я отключаю это.
Это отвлекает, особенно при совместном использовании экрана, особенно для людей с СДВГ. Я отключаю это. -
trim_trailing_white_space_on_save— удаляет все пробелы в конце при сохранении. Да, избавься от этого на 100%, пожалуйста! -
trim_only_modified_white_space— при сохранении будут обрезаны пробелы только для тех частей файла, которые были изменены вами. Оставьте это включенным, если работаете с командой, но для моей работы с открытым исходным кодом я хочу всегда удалять это пустое пространство. -
word_wrap— Я всегда хочу, чтобы текст переносился. Для меня нет горизонтальной прокрутки, даже с исходным кодом.
Вот как это выглядит в моем файле настроек.
{
"найти_выбранный_текст": правда,
"highlight_line": правда,
"горячий_выход": ложь,
"мини_дифф": ложь,
"show_git_status": ложь,
"show_definitions": ложь,
"trim_trailing_white_space_on_save": "все",
"trim_only_modified_white_space": ложь,
"word_wrap": правда
} Тематика
Я использую тему Sublime по умолчанию с цветовой схемой Sublime Monokai Extended. У меня есть как светлые, так и темные варианты, оба с большим контрастом для глаз моего старика.
У меня есть как светлые, так и темные варианты, оба с большим контрастом для глаз моего старика.
Я использую Menlo в качестве шрифта. Я также увеличиваю размер шрифта до 15 и добавляю отступы, чтобы код казался более объемным и удобным для просмотра.
{
"font_face": "Менло",
"размер_шрифта": 15.0,
"line_padding_bottom": 1,
"line_padding_top": 1
} Пакеты и расширения
Первое, что я делаю при любой новой установке Sublime, — это добавляю расширение Package Control.
Это одна из областей, где VS Code действительно выигрывает, потому что их менеджер пакетов встроен прямо в него. Раньше это был ручной процесс, но Sublime 4 делает это одним щелчком мыши из палитры команд.
Вот пакеты, которые я использую.
- DocBlockr автоматизирует добавление комментариев в стиле DocBlockr (JSDoc, PHPDoc и т. д.) для множества языков. Вы вводите
/**и нажимаетевозвращает ключ, и он автоматически добавляет для вас кучу информации.
- BracketHighliger выделяет открывающую или закрывающую скобку всякий раз, когда вы наводите курсор на ее партнера. Это действительно полезно при работе с большими фрагментами кода.
- ToggleQuotes позволяет легко переключаться с одного стиля цитаты на другой. Выделите текст, заключенный в двойные кавычки (
"), и нажмите клавишу одинарных кавычек ('), и он изменится на одинарные кавычки, автоматически избегая любых одинарных кавычек внутри текста. Также работает для литералов шаблонов с обратными кавычками. - Compare Side-by-Side открывает два файла рядом в двухпанельном представлении и выделяет различия между ними.
- Schemr позволяет переключаться между двумя или более цветовыми схемами. Я использую это для переключения между Monokai Light и Monokai Dark (я использую световую схему для совместного использования экрана и работы на открытом воздухе). У меня есть сопоставление с сочетанием клавиш.
- HTMLPrettify форматирует HTML, CSS, JavaScript, JSON и другие форматы с правильными отступами и структурой.



 Подсветка синтаксиса обычно занимает менее 100 мс даже для очень больших файлов CSS.
Подсветка синтаксиса обычно занимает менее 100 мс даже для очень больших файлов CSS. Это отвлекает, особенно при совместном использовании экрана, особенно для людей с СДВГ. Я отключаю это.
Это отвлекает, особенно при совместном использовании экрана, особенно для людей с СДВГ. Я отключаю это.
