Как научиться веб-дизайну самостоятельно? Центр дистанционного обучения ЕШКО — изучение иностранных языков и новых профессий самостоятельно
Детский психолог – это профессионал, главная задача которого заключается в том, чтобы помочь взрослым понять, что происходит с ребенком на определенном этапе его жизни, а также скорректировать поведение и решить проблемы, возникающие между ребенком и его родителями. В этой статье мы подробнее расскажем, для чего нужен детский психолог и можно ли освоить эту специальность пройдя дистанционное обучение.
Что изучает детская психология?
Детская психология – это отрасль, которая занимается изучением закономерностей психического развития ребенка на его самом первом и самом значимом жизненном этапе. Дело в том, что с рождения и до среднего школьного возраста, происходит активное формирование психики ребенка, развивается его самостоятельность, способность осознавать собственные желания и подчинять свое поведение определенным требованиям социума.
Разумеется, дети одного возраста развиваются каждый в индивидуальном темпе, но все они проходят определенные этапы, отличающиеся конкретной психологической спецификой.
Что делает детский психолог?
В разные периоды жизни ребенок сталкивается не только с возрастными кризисами, но и со сменой обстановки (переезд или начало учебы в школе), а это может существенно влиять на его психику и стать причиной таких проблем как агрессия и импульсивность, упрямство, обидчивость, появление вредных привычек, повышенная тревожность или застенчивость. Самостоятельно родители вряд ли смогут понять, почему их воспитанное и умное чадо вдруг начинает проявлять агрессию, непослушание и конфликтовать со взрослыми и сверстниками. Помочь в данном случае может только опытный детский психолог.
Специалист консультирует родителей, выполняет психологическую диагностику ребенка, а затем, исходя из полученных результатов, проводит индивидуальные или групповые занятия. Детский психолог также может проводить игровую или арт-терапию, а также владеть различными игровыми методиками. И это далеко не полный перечень того, что должен знать детский психолог.
И это далеко не полный перечень того, что должен знать детский психолог.
Помимо перечисленного выше психолог также необходим для того, чтобы подготовить ребенка к садику или проверить, насколько он готов к учебе в школе.
Детская психология: с чего начать изучение?
Чтобы работать детским психологом, необходимо иметь высшее образование в соответствующей области. Но, если у человека есть базовое психологическое образование, отличным вариантом будет прохождение курсов повышения квалификации, участие в различных семинарах и тренингах.
И если Вам хочется больше узнать о том, что такое детская психология, Вы заинтересованы в том, чтобы попробовать свои силы в этом направлении, хотите восполнить пробелы в знаниях или просто найти общий язык со своим ребенком, наши дистанционные курсы по детской психологии будут отличным вариантом. Вы сможете дистанционно осваивать азы этой интересной науки в удобное для Вас время и под руководством опытного специалиста.
Как вы хотите научиться веб-дизайну?
Вы заинтересованы в изучении веб-дизайна, но не знаете, какой путь выбрать? Ну, как правило, есть 3 основных способа, которыми люди на местах изучают веб-дизайн. В зависимости от ваших обстоятельств вы можете найти один путь более благоприятным, чем два других.
В зависимости от ваших обстоятельств вы можете найти один путь более благоприятным, чем два других.
В этом простом посте мы расскажем о преимуществах, недостатках и основных моментах в изучении веб-дизайна с помощью традиционного обучения по сравнению с прохождением онлайн-курсов по сравнению с самообучением (так же, как возиться в Интернете). К концу этой статьи вы должны иметь общее представление о том, какие у вас есть варианты и какой путь выбрать.
Рекомендуемое чтение: 14 информативных и бесплатных электронных книг для веб-дизайнеров
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
Путь 1: Академическое обучение
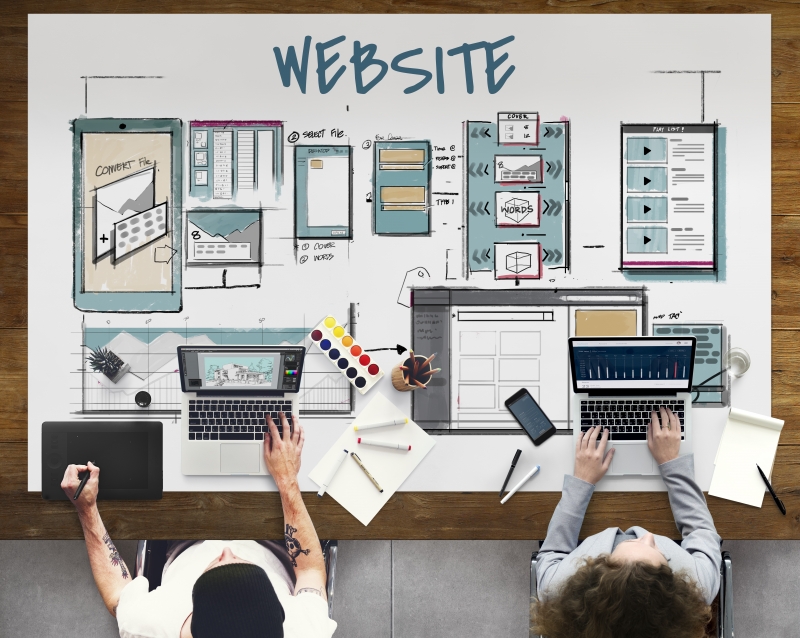
Во всем мире многие университеты и колледжи предлагают степень веб-дизайна с тщательно разработанным учебным планом. Исследование в основном линейное, от изучения истории Интернета, основ HTML и CSS, соглашений об именах, использования Adobe Photoshop для макетов, вплоть до сложных теорий UX и UI.
Структура и безопасность работы
Веб-дизайнеры, которые прошли годы обучения, возможно, имеют более прочную основу, которая включает в себя темы этики, философии и теорий, связанных с веб-дизайном. Поскольку веб-дизайн — это не просто размещение элементов, чтобы они выглядели хорошо, но и знание того, где размещать вещи для удобства использования пользователями.
Поскольку изучение веб-дизайна следует строгой учебной программе, студенты, как правило, более методичны и следуют правилам.
Еще одним преимуществом является то, что при текущей настройке каждой отдельной отрасли огромные компании уделяют больше внимания кандидатам, имеющим ученые степени, и, в крайнем случае, избегают тех, у кого их нет, даже если они обладают навыками. В этом случае степень чрезвычайно важна. И я должен добавить, что колледж — это место, где вы можете создать огромную сеть людей, которые окажутся полезными в будущем.
Читайте также: получение степени колледжа или самообучение?
… Но это медленнее и вялый учебный план
Недостатком этой истории является то, что для получения степени потребуется два-четыре года обучения. Другим недостатком является то, что, учитывая скорость, с которой меняются технологии, методы преподавания в школах, как правило, несколько устарели. И многие школы по-прежнему предлагают не связанные между собой предметы, такие как письмо, философия, этика и тому подобное, — предметы, которые не очень помогут при создании веб-сайта.
Другим недостатком является то, что, учитывая скорость, с которой меняются технологии, методы преподавания в школах, как правило, несколько устарели. И многие школы по-прежнему предлагают не связанные между собой предметы, такие как письмо, философия, этика и тому подобное, — предметы, которые не очень помогут при создании веб-сайта.
Путь 2: онлайн-школы и курсы
Прелесть онлайн-мира в том, что он теперь заполнен онлайн-школами и курсами, бесплатными и платными, к которым каждый может получить доступ в любое время. Это включает в себя курсы веб-дизайна, которые учат людей, как создавать сайты с нуля.
Читайте также: 9 сайтов для бесплатных онлайн-курсов и открытых курсов
Компактные уроки и более доступные
Интернет-школы, такие как Код Школа, Codecademyи учебные сайты с уроками экспертов, которые имеют многолетний опыт работы. Эти учебные пособия и курсы, как правило, представляют собой сжатую версию того, что эти эксперты узнали за эти годы. При этом, эти курсы и учебные пособия, скорее всего, займет всего несколько недель до нескольких месяцев. Не годы, а максимум месяцы.
Не годы, а максимум месяцы.
Еще одна замечательная вещь об этом? По сравнению с затратами на традиционное обучение это гораздо более дешевая альтернатива. Есть онлайн-курсы, которые учат веб-дизайну всего за 25 долларов в месяц, если вы знаете, где искать.
Читайте также: 10 лучших сайтов для изучения кодирования (интерактивно) онлайн
… Но это менее тщательно и менее принято
Проблема с этими онлайн-методами обучения заключается в том, что на этих уроках обычно пропускают детали, возможно, чтобы сэкономить время и обслуживать свою аудиторию, которая обычно спешит.
Вместо целого курса, который можно ожидать от полного 16-недельного курса, вы получите сжатую обобщенную версию, охватывающую 16 часов, которая больше ориентирована на практическое использование, а не на теории. Это ставит проблему предоставления ученикам меньше полной картины для использования в реальном мире.
Тем не менее, главное, что крупные компании уклоняются от веб-дизайнеров-самоучек. Конечно, есть некоторые компании, которые ценят таланты, а не сертификацию, что является хорошей новостью для фрилансеров, но во многих отраслях, которые могут использовать веб-дизайнеров, это социальная стигма, которая еще не решена.
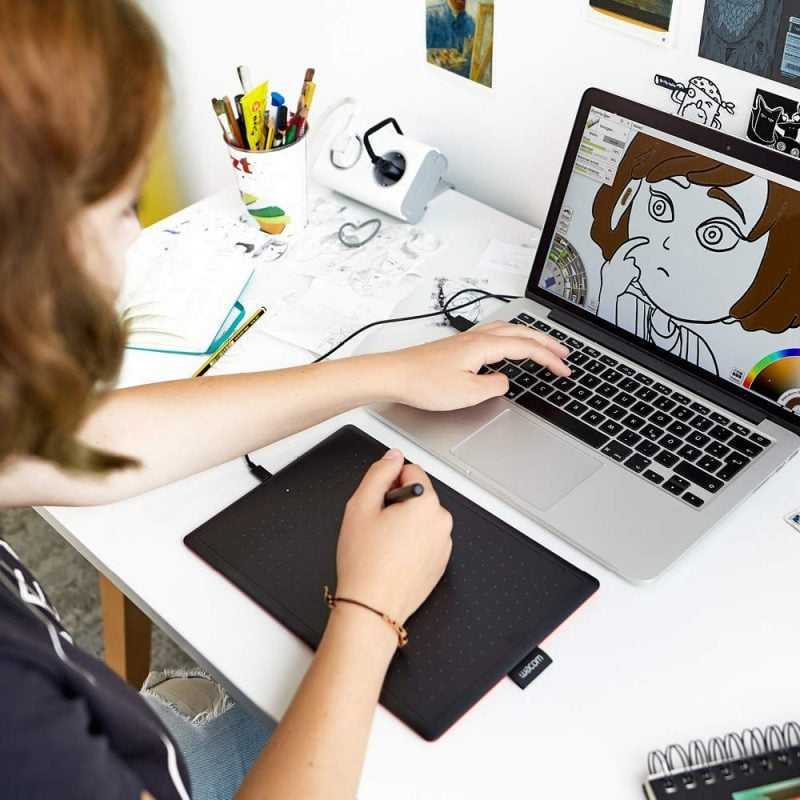
Путь 3: мастерить и экспериментировать
Веб-дизайнеры-самоучки, которые начали учиться из-за своего любопытства, являются, вероятно, самыми страстными людьми в этой группе. У них есть желание узнать, как и почему работают веб-сайты, что делает их естественным решением проблем. Большинство тинкеров предпочитают разбивать вещи на части и изучать каждую часть, а не читать полное руководство или смотреть видео.
Читайте также: 30 полезных адаптивных уроков по веб-дизайну
Движимый страстью и проблемами
По своей природе ремесленники принимают меры: они любят разгадывать тайну, которая лежит перед ними. Им удобно изучать новые вещи с нуля, без помощи конкретных рекомендаций или продуманного потока. Тинкеры обычно начинают изучать веб-дизайн, открывая HTML-файлы и изучая синтаксис. Также помогает, что веб-браузеры прямо сейчас позволяют любому просматривать код каждого веб-сайта и даже изменять что-либо от размера шрифта до цвета фона.
Тинкеры в основном полагаются на свой аналитический ум вместо того, чтобы искать помощи, именно того типа людей, которых ищут веб-стартапы. На этой сцене у них не будет проблем с поиском работы. В этой быстро меняющейся отрасли незаменимы люди, которые могут быстро освоиться и адаптироваться.
На этой сцене у них не будет проблем с поиском работы. В этой быстро меняющейся отрасли незаменимы люди, которые могут быстро освоиться и адаптироваться.
Читайте также: 15 полезных уроков веб-дизайна, которые вы можете извлечь из YouTube
… Но у них разные приоритеты
Поскольку тинкеры обучаются самостоятельно, соглашения, используемые веб-дизайнерами, проходящими обучение в той или иной форме, будут им чужды. Сотрудничество между этими двумя группами веб-дизайнеров может немного пострадать от общения и единообразия.
Некоторым тинкерам может даже не волноваться, как выглядит бэкэнд, пока работает внешний интерфейс. HTML и CSS могут быть неорганизованным беспорядком, хотя они могут отлично смотреться в браузере.
Читайте также: сортировка и организация CSS с использованием CSSComb
Какой путь выбрать?
Итак, у вас есть три пути к обучению веб-дизайну. Обратите внимание, что обладатели степени стремятся дополнить свои знания большим количеством онлайн-чтения, курсов и других материалов. Аналогичным образом, тинкеры и онлайн-ученики также активно ищут и читают книги, чтобы еще больше укрепить свои знания и навыки.
Аналогичным образом, тинкеры и онлайн-ученики также активно ищут и читают книги, чтобы еще больше укрепить свои знания и навыки.
Читайте также: 25 полезных книг для веб-дизайнеров и разработчиков
В общем, выбор за вами. Взвесьте ваши варианты тщательно. У вас есть достаточно времени, чтобы пройти годы обучения? Помните, что если вы пройдете этот путь, вы сможете развить полезные связи, хотя на получение степени вам потребуются годы.
Предпочитаете ли вы заниматься самостоятельно, возиться или записаться на онлайн-курсы? Вы должны будете быть самым большим сторонником своей собственной программы, чтобы не сдаваться на полпути, и у вас должна быть страсть к тому, чтобы завершить учебный процесс. Итак, как вы хотите научиться веб-дизайну?
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
Путь обучения веб-дизайнеру
Современный веб-дизайнер сочетает в себе четкие и лаконичные навыки проектирования с солидным базовым опытом в области веб-технологий. Наши учебные пособия охватывают навыки, необходимые для разработки многофункциональных, привлекательных веб-сайтов и приложений, которые будут красиво смотреться как на настольных компьютерах, так и на мобильных устройствах.
Наши учебные пособия охватывают навыки, необходимые для разработки многофункциональных, привлекательных веб-сайтов и приложений, которые будут красиво смотреться как на настольных компьютерах, так и на мобильных устройствах.
Изучите основы веб-дизайна на основе HTML и CSS.
Практика с использованием стандартных современных инструментов для разработки веб-сайтов и приложений.
Создавайте дизайны , которые адаптируются к широкому спектру устройств и размеров экрана.
Курсы
1
1ч 51м
Введение в веб-дизайн и разработку
Автор: Джен Крамер
Узнайте об основных концепциях, инструментах и методах из этого вводного курса по веб-дизайну и разработке.

24 981 зритель Выпущено 23 февраля 2022 г.
2
2ч 45мЭстетика дизайна для Интернета
Автор: Сью Дженкинс
Поднимите свои навыки веб-дизайна на новый уровень. Узнайте, как внедрить такие принципы дизайна, как контраст, единство и баланс, определенным образом для улучшения ваших веб-сайтов.
31 206 зрителей Выпущено 26 сентября 2016 г.
3
2ч 3м
Пользовательский опыт для веб-дизайна
Автор: Крис Ноддер
Получите советы по созданию веб-сайта, на котором каждый посетитель будет чувствовать, что ваш контент создан специально для него.

10 836 зрителей Выпущено 25 мая 2022 г.
4
2ч 15м
Отображение современного процесса веб-дизайна
Автор: Мортен Рэнд-Хендриксен
Получите 10 000-футовый обзор современного процесса веб-дизайна, от обнаружения до создания контента, разработки и запуска.
34 497 зрителей Выпущено 19 декабря 2014 г.
5
2ч 45м
Базовое обучение HTML
Автор: Джен Симмонс
Узнайте, как писать HTML, язык программирования, на котором работает Интернет.

375 792 зрителя Выпущено 19 фев., 2020
6
4ч 29м
Базовое обучение CSS
Автор: Кристина Труонг
Изучите концепции, лежащие в основе CSS. Узнайте, как выбирать контент, стилизовать текст, управлять макетами и т. д., работая над реальным проектом.
198 248 зрителей Выпущено 1 октября 2019 г.
7
2ч 49мИллюстратор веб-дизайна
Автор: Эмили Кей
Используйте Illustrator для создания высококачественного веб-контента и ресурсов.
 Узнайте, как настроить дизайн проекта, оперативно создавать каркасы и доски настроения, экспортировать активы и многое другое.
Узнайте, как настроить дизайн проекта, оперативно создавать каркасы и доски настроения, экспортировать активы и многое другое.13 679 зрителей Выпущено 15 июня 2018 г.
8
Photoshop для веб-дизайна
Автор: Эмили Кей
Узнайте, как использовать Photoshop для создания элементов пользовательского интерфейса, веб-графики, каркасов и функциональных макетов, которые плавно переходят в производство.
21 356 зрителей Выпущено 17 января 2018 г.
9
1ч 51м
Изучение адаптивного веб-дизайна в браузере
Автор: Мортен Рэнд-Хендриксен
Хотите проектировать в браузере? Узнайте, как использовать гибкий холст браузера и комбинацию HTML и CSS для создания более адаптивных, интерактивных веб-сайтов и тем WordPress.

11 266 зрителей Выпущено 28 марта 2016 г.
10
1ч 21м
Адаптивные изображения
Автор: Мортен Рэнд-Хендриксен
Адаптивные изображения — это следующая эволюция веб-дизайна. Узнайте, как внедрить их сегодня, из реальных сценариев внедрения адаптивных изображений на свои сайты.
14 190 зрителей Выпущено 5 июня 2015 г.
11
2ч 9м
Методы адаптивной типографики
Автор: Вэл Хед
Узнайте, как создавать красивую, функциональную и легко масштабируемую типографику на планшетах, телефонах и компьютерах всех типов и размеров.

9 299 зрителей Выпущено 31 января 2014 г.
Получите значок об окончании
Инструкторы
Похожие темы
- Малый бизнес и предпринимательство
- Веб-дизайн
8 лучших онлайн-курсов по веб-дизайну в 2022 году (бесплатные и платные)
Контент Themeisle бесплатный. Когда вы покупаете по реферальным ссылкам на нашем сайте, мы получаем комиссию. Узнать больше
Ищете лучшие онлайн-курсы веб-дизайна, чтобы повысить уровень своих знаний, не выходя из дома?
В сотнях блогов и десятках обучающих платформ содержится бесконечное количество информации об онлайн-курсах веб-дизайна.
Чтобы помочь вам найти лучшие варианты, мы собрали восемь наших любимых курсов веб-дизайна, включая бесплатные и платные варианты. Перейдем непосредственно к курсам…
Лучшие онлайн-курсы веб-дизайна в 2022 году
С ростом онлайн-обучения у новичков внезапно появилась возможность изучать основы веб-дизайна, используя только онлайн-курсы. Каждый из курсов в нашем списке научит вас основам, поэтому лучший курс для вас будет зависеть от таких вещей, как цена и продолжительность курса.
- Мастер-класс по Webflow
- Веб-дизайн для начинающих – Udemy
- Дизайн 101: Курс продуктов и веб-дизайна для начинающих
- Веб -дизайн для всех — Coursera
- Treehouse Web Design Track
- Введение в веб -разработку — FutureLearn
- Полный веб -дизайн.
 Фундамент
Фундамент
1. Мастер-класс Webflow
Первым в нашем списке лучших курсов веб-дизайна является мастер-класс Webflow от Рана Сегалла, веб-дизайнера с более чем 17-летним опытом. Курс доступен в Академии Flux, и в ходе курса Ран пытается упростить веб-дизайн с помощью 12 часов лекций.
Ran стремится обучать так, чтобы не пугать новичков. К концу курса вы узнаете, как создать веб-сайт с нуля с помощью Webflow, а также получите персональные отзывы от экспертов.
В целом, курс охватывает основы разработки веб-сайтов, HTML/CSS, CMS, анимации и взаимодействия, а также тематические исследования, которые помогут вам получить полное представление о предмете. Вы также можете присоединиться к сети из более чем 3500 веб-дизайнеров, прошедших курс.
⏱️ Продолжительность: 12 часов
👩🎓 Чему вы научитесь:
- Введение в Webflow
- Основы веб -потока
- Реализация проекта
- Динамические веб -сайты
- Анимации и взаимодействия
- Стремительные сценарии использования
- Процесс разработки веб -разработки
- Управление проектами
💵 PROCTIA (всего 834 доллара США) ИЛИ единовременный платеж в размере 695 долларов США.
Посетите мастер-класс Webflow
2. Веб-дизайн для начинающих: кодирование в реальном мире в HTML и CSS — Udemy
Если вас пугает технический жаргон HTML и CSS, этот курс для вас. Курс идеально подходит для начинающих и содержит 52 загружаемых ресурса, разделенных на 11 часов видео по запросу. Вы платите единовременно и получаете пожизненный доступ к контенту.
Курс продается через Udemy, его ведет Брэд Шифф, преподаватель и профессиональный веб-разработчик. Брэд преподавал веб-разработку в более чем 100 компаниях и пытается упростить HTML и CSS таким образом, чтобы сделать их доступными для начинающих.
Вместо того, чтобы просматривать огромные куски информации, вы найдете контент, разделенный на 22 легко читаемых раздела.
После завершения курса вы получите значок завершения. Вы научитесь создавать макет веб-сайта с использованием эффектов и анимации с использованием CSS3 и создавать адаптивный веб-сайт с удобным для мобильных устройств макетом.
⏱️ Продолжительность: 10-11 часов
👩🎓 Чему вы научитесь:
- Основы HTML
- Добавление средств массовой информации на веб -страницу
- Текстовые основы
- Семантика и организация
- Формы
- Таблицы
- CSS Essentials
- Промежуточный CSS
- Менее захватывающие, но все еще необходимые CSS TASKS
- CSS
- 55555509
- 5.
- Фоны CSS
- Адаптивный веб-дизайн
- Что такое Flexbox в CSS?
- Специальные эффекты CSS3
- Использование JavaScript без написания JavaScript
- Что такое Bootstrap?
- Sass
- Публикация веб-сайта в Интернете
- Кроссбраузерная совместимость
- Помимо этого курса
💵 Цена: Полная цена $129,99. Но, как и многие другие курсы Udemy, вы часто можете получить его в продаже всего за 20,99 долларов США, поэтому обязательно прыгайте по этой цене, если увидите его.
Посетите веб-дизайн Udemy для начинающих
3. Дизайн 101: Курс продуктового и веб-дизайна для начинающих – Лаборатория дизайна
Design 101 — это четырехнедельный онлайн-курс, идеально подходящий для начинающих. Этот краткий курс проведет вас через весь процесс создания продукта и веб-дизайна от идеи до передачи. Вы будете работать так же, как в компании или студии.
Что отличает курс, так это 16 практических проектов, над которыми вы будете работать. Не многие курсы предлагают такую возможность. Вы можете учиться у опытных наставников, и для начала курса не требуется никакого опыта проектирования.
Курс познакомит вас с такими деталями, как цветотерапия, изображения и типографика, чтобы сделать веб-сайт более привлекательным и эффективным. Это идеальный курс как для начинающих, так и для работающих профессионалов, которые хотят расширить свои знания.
⏱️ Продолжительность: 40 часов
👩🎓 Чему вы научитесь:
- Учимся видеть дизайн, создавать идеи и делать наброски
- Теория цвета, образы, типографика
- Макет и композиция, проработка деталей
- Hi-Fi, дизайнерские команды и передача
💵 Цена: 90 $ Посетите DesignLab Веб-дизайн для начинающих Веб-дизайн для всех — это курс Coursera от Коллин ван Лент и Чарльза Рассела Северанса из Мичиганского университета. Он предназначен для начинающих и охватывает все, что вам нужно знать для проектирования и создания веб-сайтов. Вы узнаете, как создать структуру своей страницы с помощью HTML и CSS ( следуя принципам адаптивного дизайна, конечно же, ), а также как добавить интерактивность с помощью JavaScript. В рамках курса вы также выполните практический проект, чтобы получить реальный опыт в создании сайта. Курс рассчитан на шесть месяцев, но он рассчитан на самостоятельное обучение, и вы можете приостановить свое обучение или ускорить его в любое время. Инструкторы предлагают темп около трех часов в неделю. ⏱️ Продолжительность: Шесть месяцев по три часа в неделю. 👩🎓 Чему вы научитесь: 💵 Цена: Бесплатно Посетите веб-дизайн для всех Курс веб-дизайна Treehouse — это не отдельный курс. Скорее, это серия курсов, объединенных в единый «трек», который поможет вам изучить все основы веб-дизайна. Он начинается с базового введения в HTML и CSS, а затем расширяется, чтобы охватить более сложные темы, такие как Flexbox, мобильные и адаптивные макеты и многое другое. Трек вообще не затрагивает JavaScript — он на 100% сосредоточен на HTML, CSS и общих принципах веб-дизайна. В целом, это отличный вариант, если вы начинаете с нуля и хотите быстро набрать скорость. ⏱️ Продолжительность: 41 час по всей трассе. Отдельные темы варьируются от 45 минут до четырех часов. 👩🎓 Чему вы научитесь: 💵 Цена: Вы можете получить доступ ко всем курсам по одной цене — 25 долларов в месяц. Вы также получаете семидневную бесплатную пробную версию. Посетить Treehouse Web Design Track Этот курс разработан Raspberry Pi Foundation, и он научит вас создавать веб-сайт с помощью HTML, стилизовать его с помощью CSS и обеспечивать интерактивность с помощью JavaScript. В ходе курса вы узнаете больше о блочной модели и поймете, как веб-браузеры отображают готовый веб-сайт из вашего кода. Вы также узнаете, как код JavaScript взаимодействует с объектной моделью документа (DOM) для изменения веб-страниц. В конце курса вы спроектируете и создадите веб-страницу викторины, чтобы продемонстрировать свои навыки, создав собственный веб-сайт. Этот курс идеально подходит для начинающих, которые хотят начать использовать JavaScript и HTML. С учетом сказанного полезно ознакомиться с основными структурами программирования, прежде чем приступить к этому курсу. ⏱️ Продолжительность: Предлагаемое время — три недели по два часа в неделю, но курс рассчитан на индивидуальный темп. 👩🎓 Чему вы научитесь: 💵 Стоимость: Курс бесплатный. Если вам нужен сертификат курса, он будет стоить вам 49 долларов. Посетите Введение в веб-разработку Этот курс веб-дизайна из шести частей, идеально подходящий для начинающих, предлагается бесплатно на Skillshare. Самым большим преимуществом этого курса является то, что он также включает в себя заметки по модулям. Таким образом, у вас есть заметки для каждого раздела в классе, и вам не нужно их готовить. Организация лекций выдающаяся, что делает их легкими и удобными для понимания и понимания. Также есть студенческий чат Discord, где вы можете общаться с некоторыми из 6 250+ других студентов, прошедших курс. ⏱️ Продолжительность: 19 часов. 👩🎓 Чему вы научитесь: 💵 Цены 8: 00 Бесплатно. Посетите полный веб-дизайн @ Skillshare Этот курс от Interaction Design Foundation знакомит вас с областями пользовательского опыта и с тем, как вы можете создавать восхитительные впечатления для пользователей вашего продукта. Курс для начинающих с пожизненным доступом к материалам. Он также предлагает онлайн-сессии с дополнительными встречами. В конце курса вы получите полное представление о принципах дизайна, которые сочетаются для создания пользовательского опыта. Вы также получите сертификат о прохождении курса после завершения. ⏱️ Продолжительность: Приблизительно 18 часов в течение 12 недель, но курс индивидуален. 👩🎓 Чему вы научитесь: 907 💵 Стоимость: 4.
 Веб-дизайн для всех — Мичиганский университет @ Coursera
Веб-дизайн для всех — Мичиганский университет @ Coursera 5.
 Трек веб-дизайна Treehouse
Трек веб-дизайна Treehouse
6. Введение в веб-разработку — FutureLearn

 Он включает в себя несколько модулей и заданий общей продолжительностью 19 часов.
Он включает в себя несколько модулей и заданий общей продолжительностью 19 часов. 8. Взаимодействие с пользователем: руководство для начинающих — Interaction Design Foundation
 Вы узнаете, как визуальное восприятие влияет на впечатления от просмотра, и узнаете, какие ошибки дизайна следует избегать, а также узнаете, почему важно отдавать предпочтение удобству использования, а не эстетике.
Вы узнаете, как визуальное восприятие влияет на впечатления от просмотра, и узнаете, какие ошибки дизайна следует избегать, а также узнаете, почему важно отдавать предпочтение удобству использования, а не эстетике. Членство только для доступа к курсу стоит 120 долларов в год. Или вы можете заплатить 2400 долларов в год, чтобы получить личного тренера.
Членство только для доступа к курсу стоит 120 долларов в год. Или вы можете заплатить 2400 долларов в год, чтобы получить личного тренера.
Посетите сайт User Experience @ Interaction Design Foundation
Начните с онлайн-курсов веб-дизайна уже сегодня
Мы подготовили для вас восемь онлайн-курсов по веб-дизайну.
Если вы заинтересованы в изучении веб-дизайна, просмотрите их и выберите тот, который соответствует вашим требованиям.
Если вы хотите научиться веб-дизайну и разработке с помощью Webflow у эксперта в отрасли, мастер-класс Webflow — идеальный выбор. Учитывая обширный модуль и опытного преподавателя, это стоит денег.
Введение в веб-разработку от FutureLearn — идеальный выбор, если вы хотите изучить бесплатный курс и начать с основ. Если вы новичок и хотите попробовать свои силы в дизайне, это хороший выбор. Это короткий курс по сравнению с другими.
«Веб-дизайн для всех» от Coursera и «Полный веб-дизайн» от Skillshare — это полные бесплатные курсы.




 Узнайте, как настроить дизайн проекта, оперативно создавать каркасы и доски настроения, экспортировать активы и многое другое.
Узнайте, как настроить дизайн проекта, оперативно создавать каркасы и доски настроения, экспортировать активы и многое другое.

 Фундамент
Фундамент